AE网页动画怎么设置?发布时间:2021年05月28日 17:12
有小伙伴提问,AE软件可以制作网页动画吗?当然是可以的,AE软件本身就是专门的动漫制作软件,我们可以现在AE软件中将动漫形象,或者动画制作出来,再通过图表编辑器就可以制作出网页动画了。小编今天就带着大家实际的操作一下关于网页动画的制作过程,希望大家认真学习,掌握学习的关键步骤,成为自己的知识。
步骤如下:
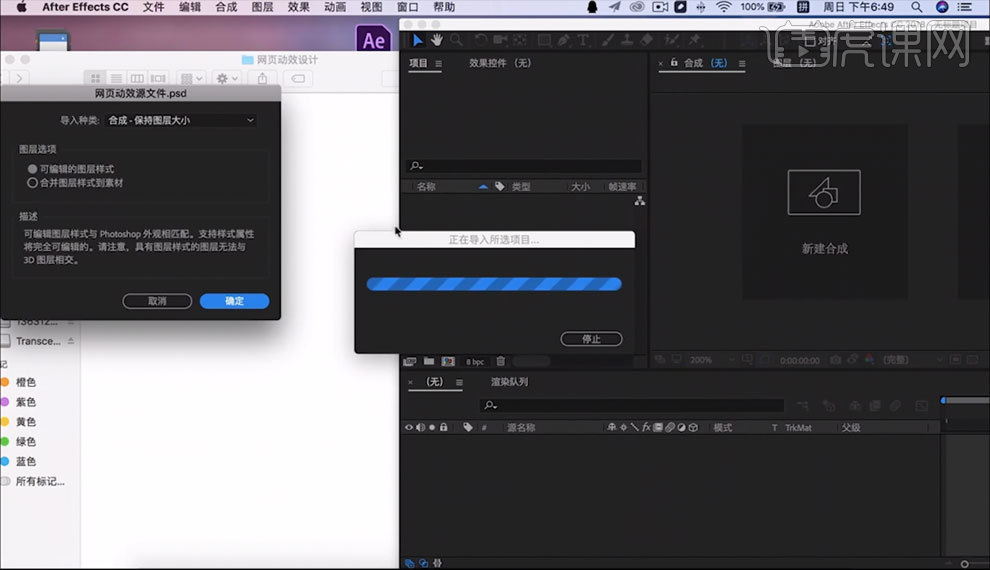
1.打开【AE】,导入【PSD】源文件,【如图所示】。

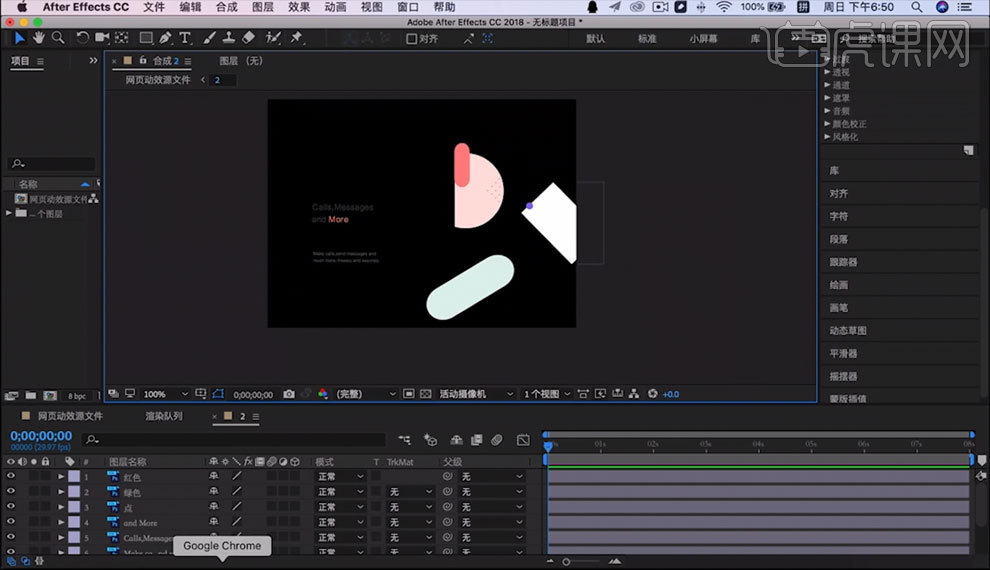
2.这是两个素材循环滚动,我们先隐藏掉其中一个,然后双击打开合成2【如图所示】。

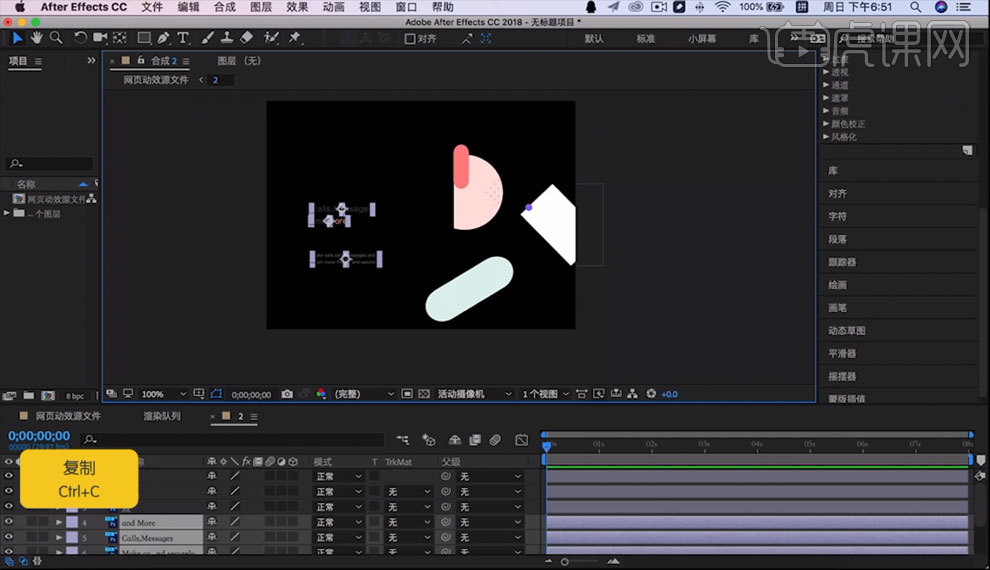
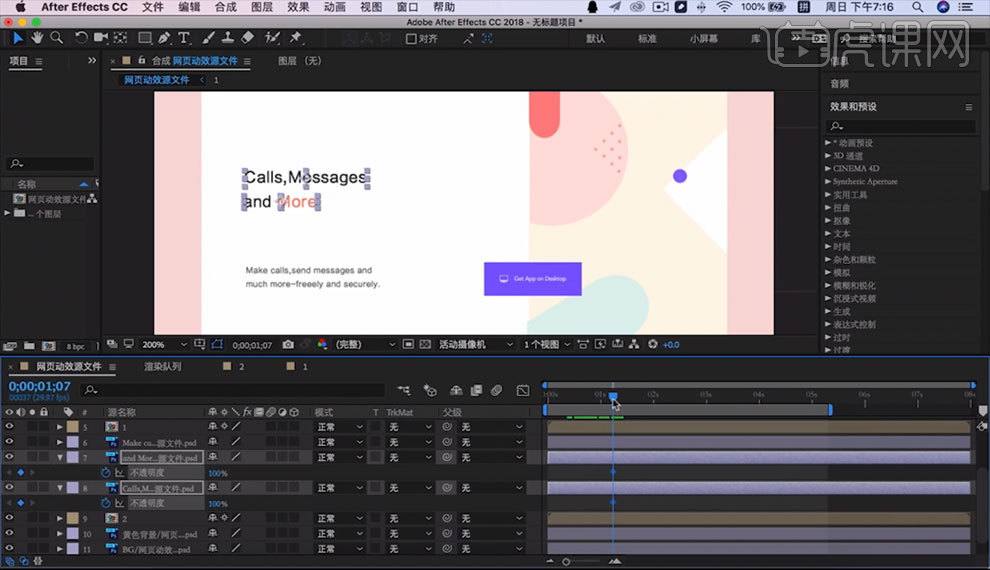
3.【Ctrl+C】复制文字图层,【Ctrl+V】复制到别的地方,然后删除文字图层,【如图所示】。

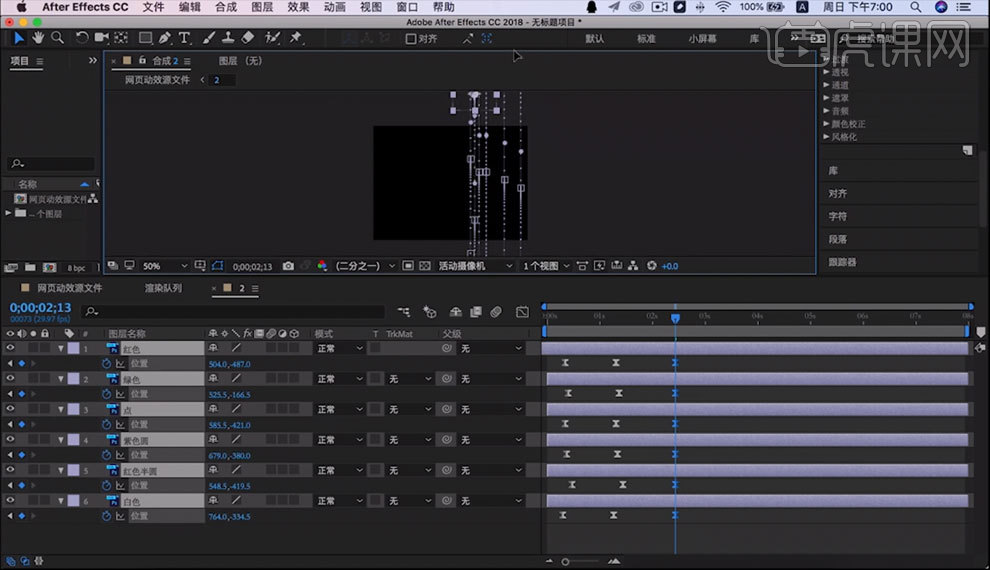
4.【Ctrl+A】全选图层内容,然后按【P】,调整时间轴,增加起始帧,移动图层形状,增加结束帧【如图所示】。

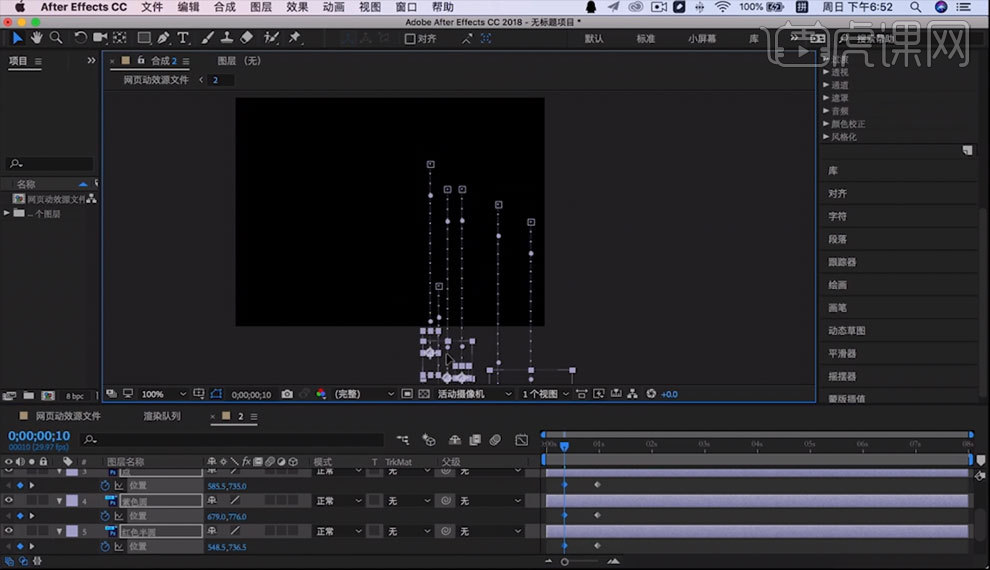
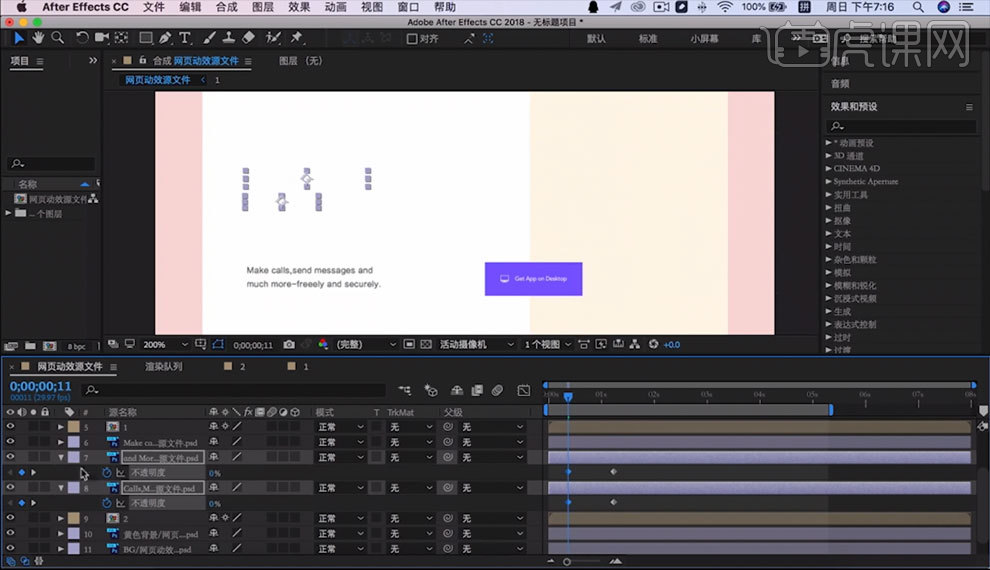
5.选中部分图层的关键帧进行左右微调,达到一个错开的效果,【如图所示】。

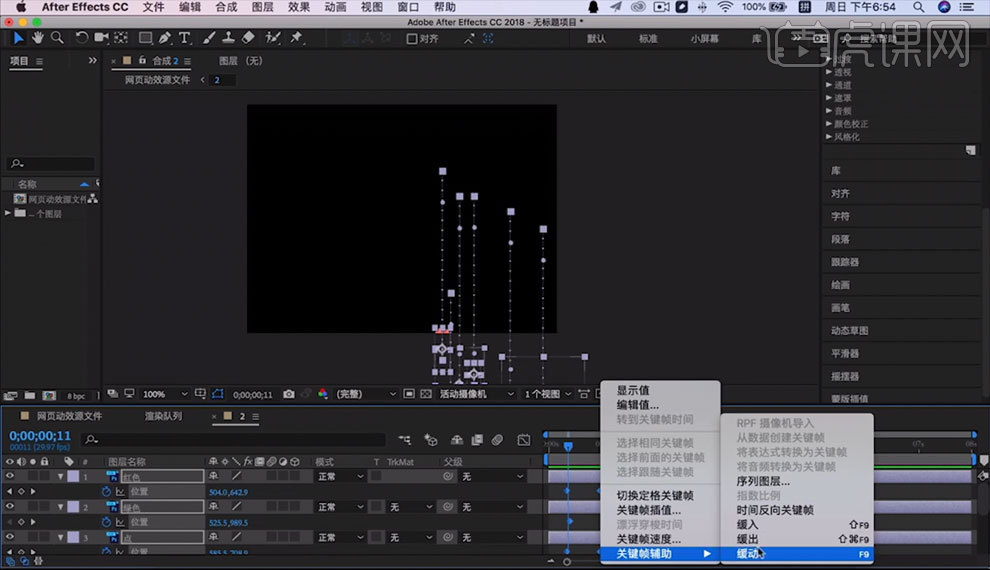
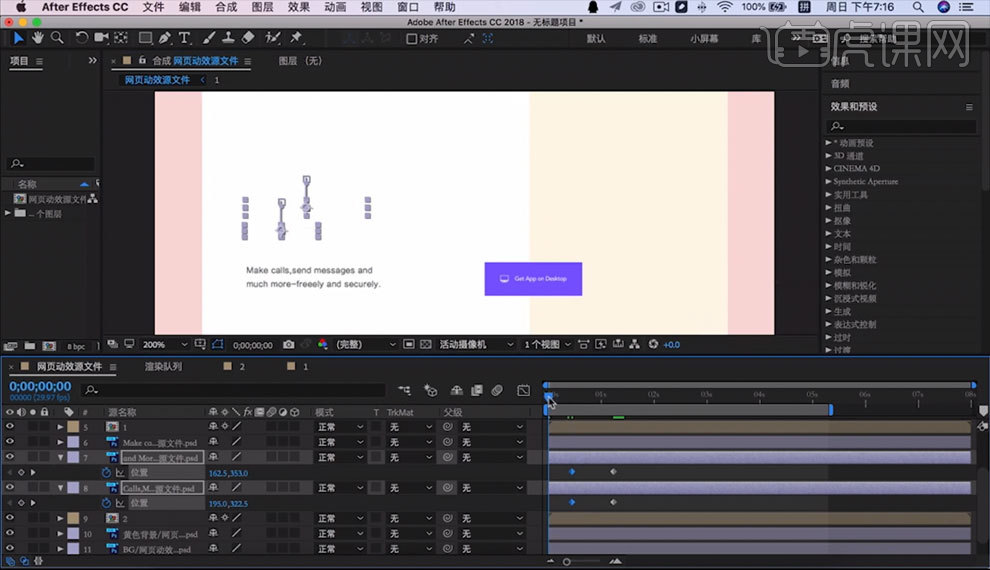
6.选中所有关键帧,点击【右键】,选择【关键帧辅助】,【缓动】,【如图所示】。

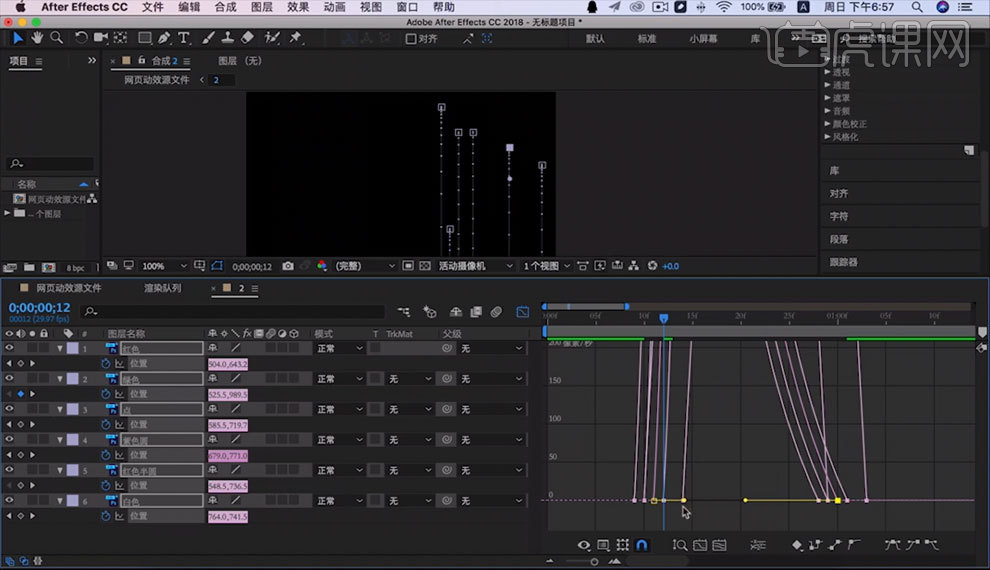
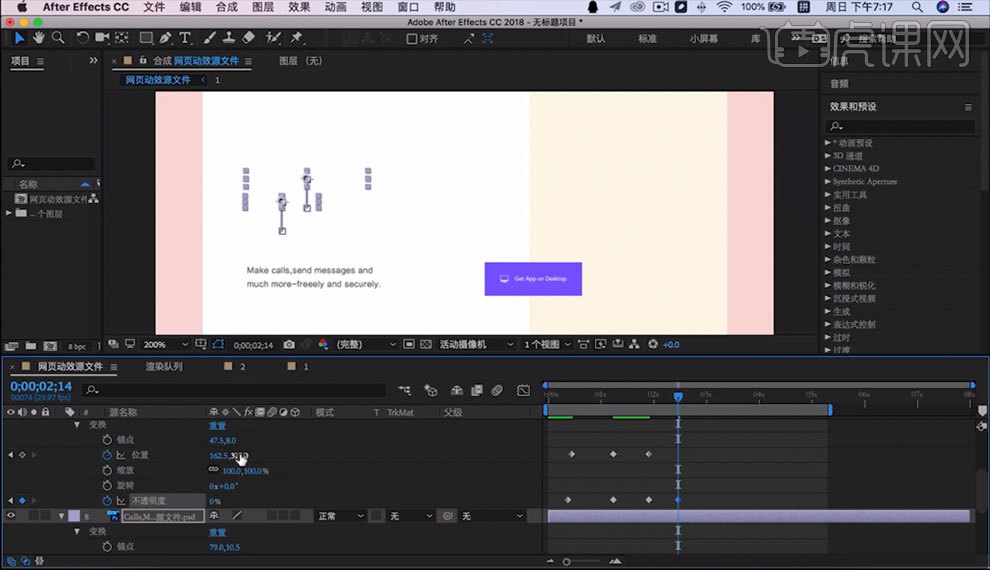
7.点击【图表编辑器】按钮,从右往左调整运动曲线,每一条都需要调整【如图所示】。

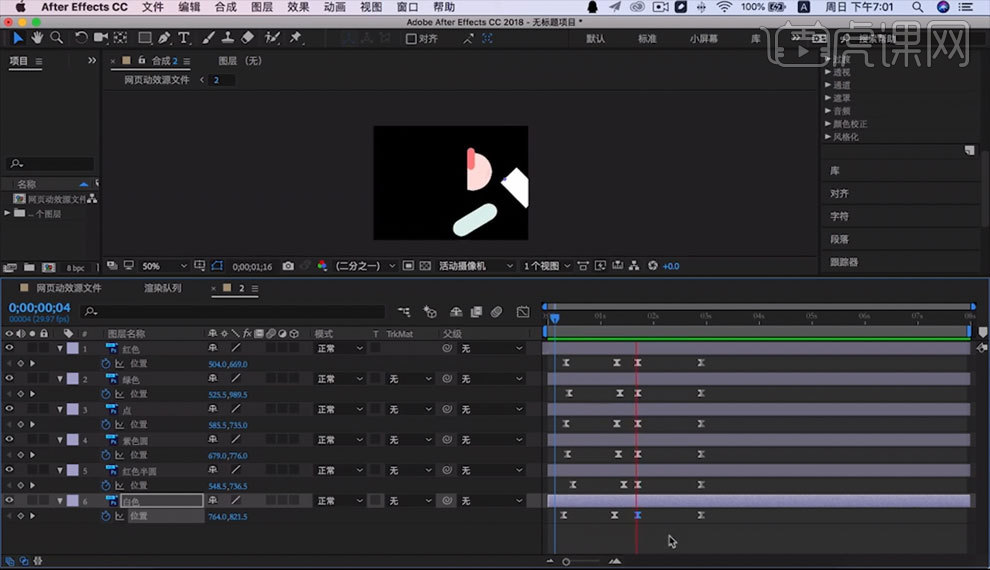
8.选中全部图层,向上移动,添加关键帧【如图所示】。

9.我们把所有图层再复制一个帧,让它在中间有一个停留效果【如图所示】。

10.【矩形工具】,画一个矩形覆盖住动画区域,多余的地方就自动减掉了【如图所示】。

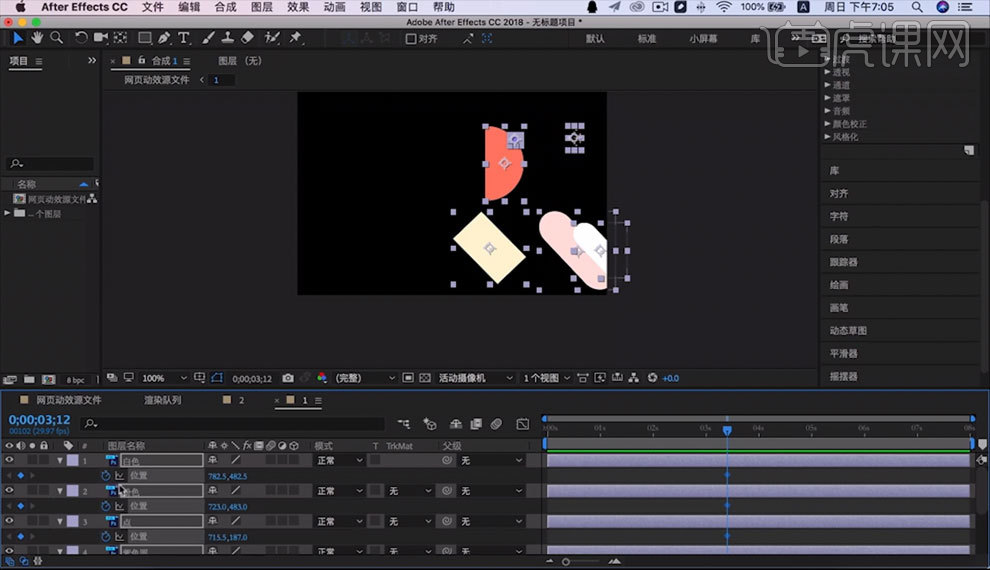
11.现在我们来做另一个素材,用和上一个同样的方法【如图所示】。

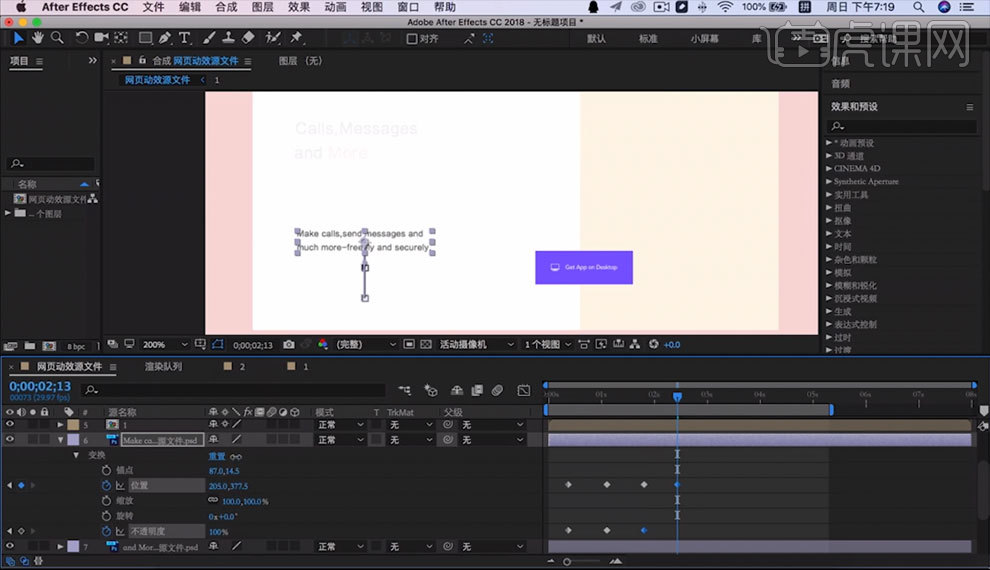
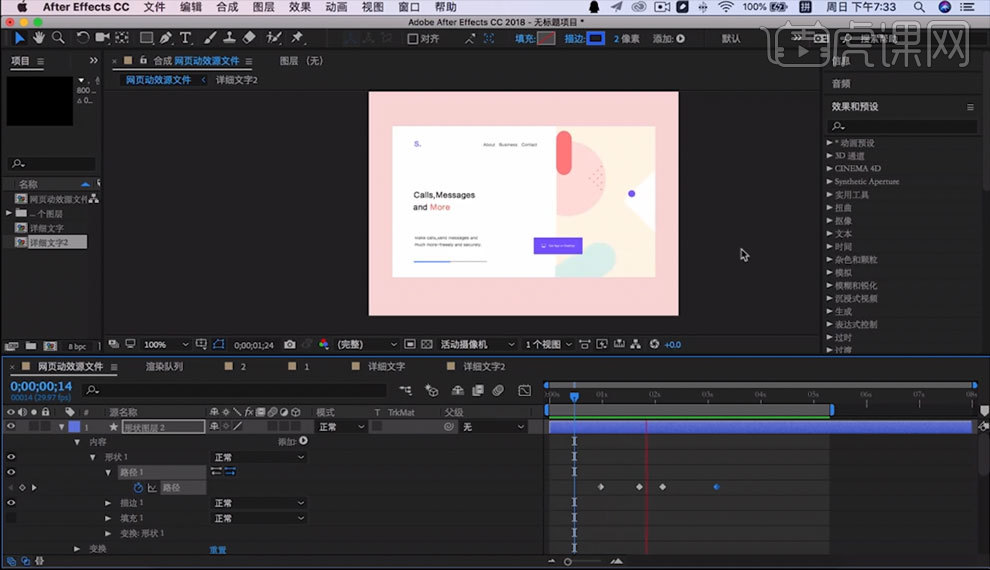
12.现在找到刚才复制的文字图层,选中,调整时间轴在右边形状停止移动的时候,调整不透明度为100%,【如图所示】。

13.调整时间轴至动画开始的时间,调整不透明度为0,【如图所示】。

14.在刚才调整的不透明度为100的地方,按【P】,然后调整时间轴至开始位置,拖动文字图层【如图所示】。

15.复制文字停留地方的关键帧,然后粘贴在后面的位置,调整不透明度和文字位置【如图所示】。

16.选择小文字图层,用同样的方法调整不透明度和位置,【如图所示】。

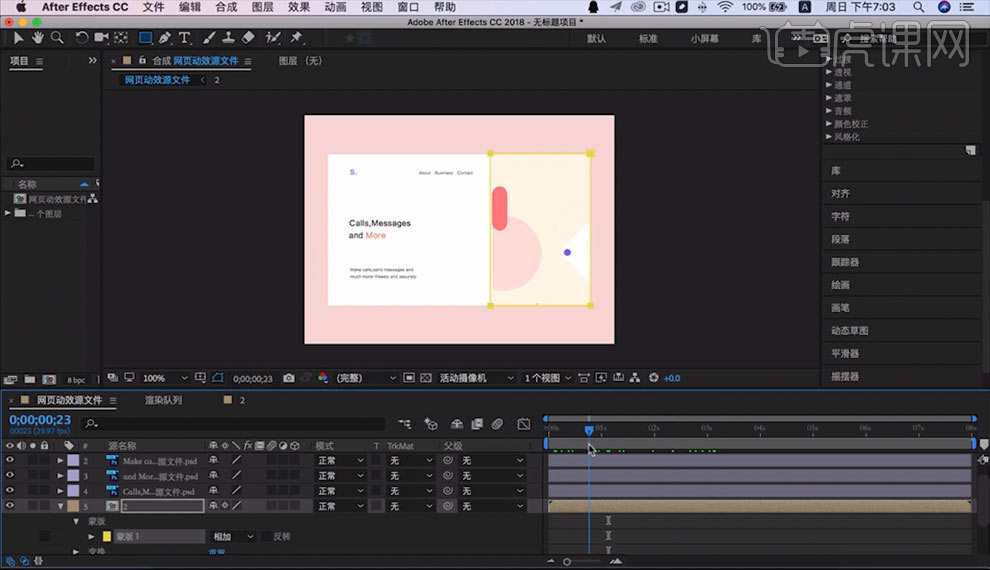
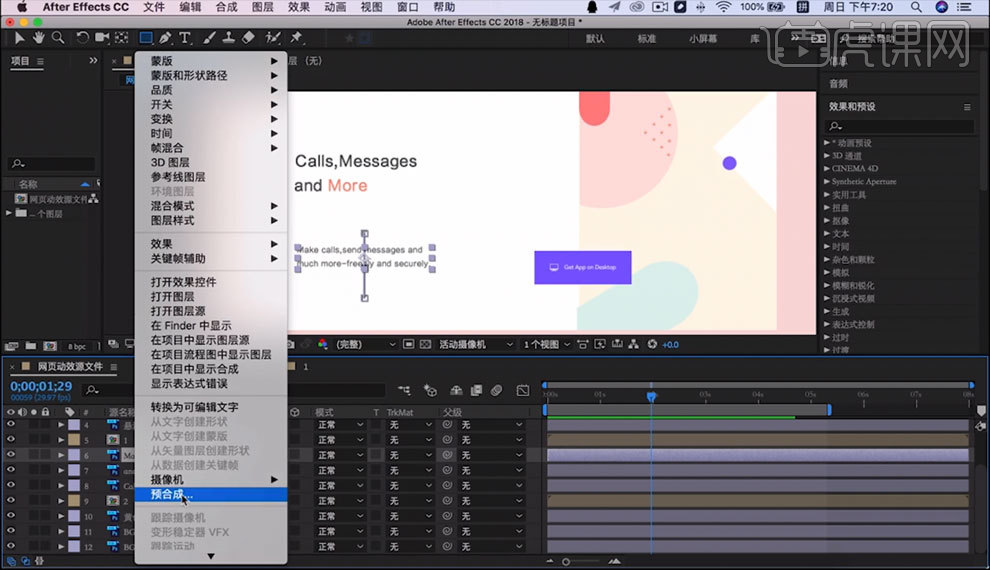
17.【右击】小文字图层,选择【预合成】,【如图所示】。

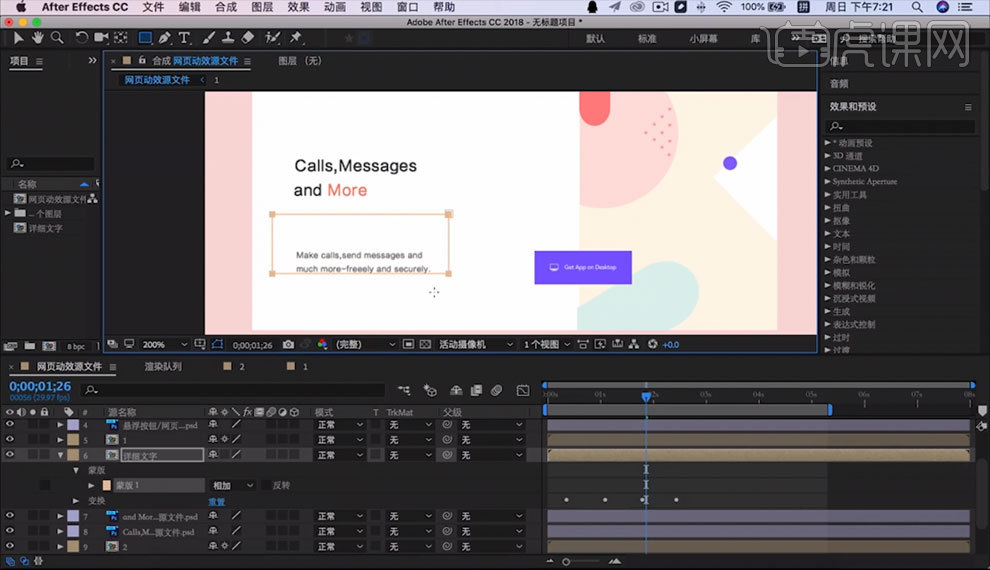
18.【矩形工具】画矩形,给文字增加一个蒙版,选择反向【如图所示】。

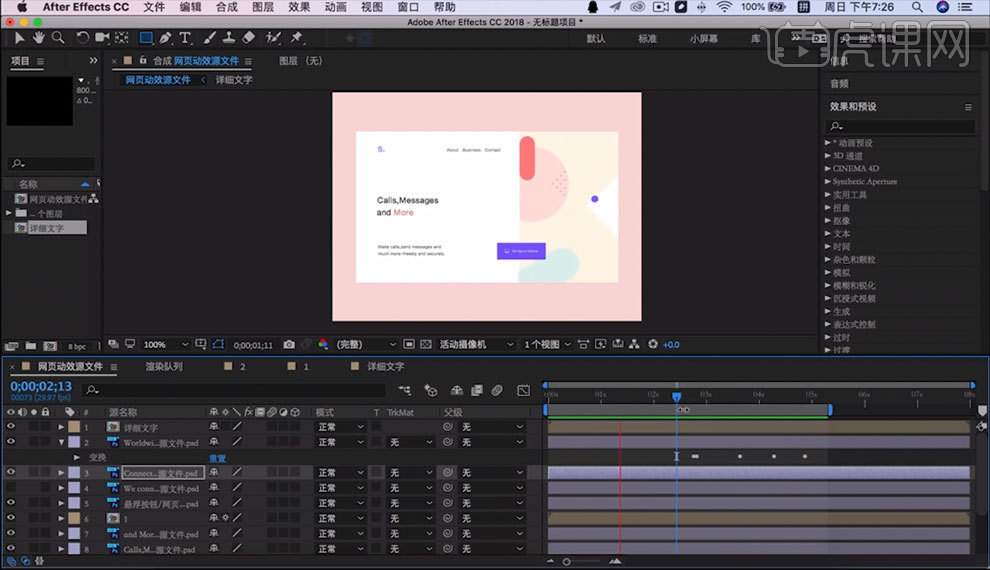
19.直接复制前面文字的关键帧,然后粘贴在剩下的文字图层当中【如图所示】。

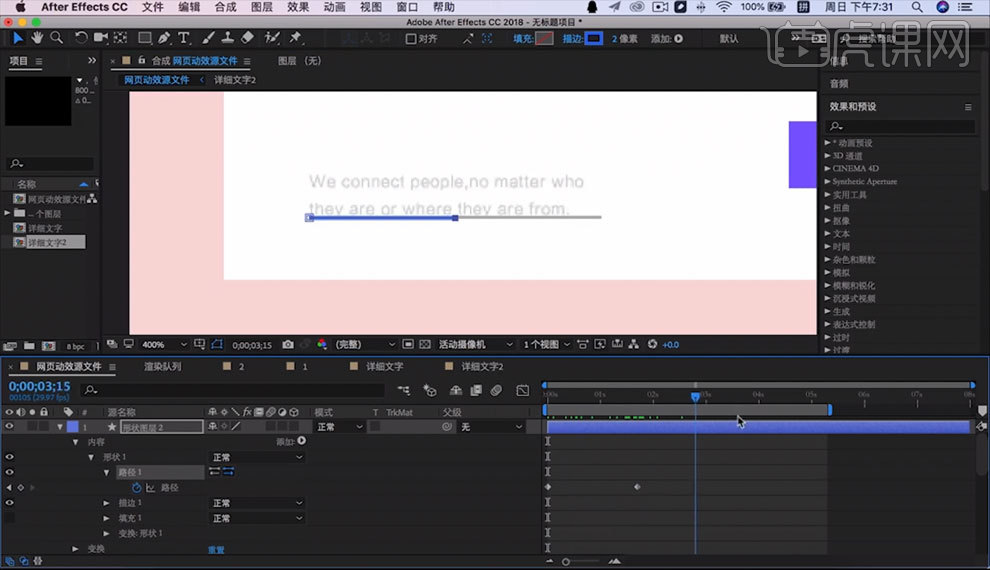
20.【G】钢笔工具,在文字下方画一条线,点击路径,调整时间轴,把线拉回去,再调整时间轴把线拉出来【如图所示】。

21.这个动画效果就制作完成了,谢谢观看。

上面关于AE软件的网页动画我们就演示完毕了,大家学习的怎么样?按照小编的讲解相信大家能够掌握大概的方法,再加上不断的练习,AE软件可操作性和创造性都比较强,大家更要认真对待,不能光看不学哦。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AE(CC2017) 。