如何用AE制作svg动画?发布时间:2021年04月08日 12:17
你们知道如何利用AE软件来制作svg动画吗?只要是程序员的你,你不得不知道svg图片,它可以无限任意放大拉伸都不会损失画质;其实,它就像PS一样,可以无限矢量放大;而svg更高级是可以用来制作矢量动画,现在很多软件和各大浏览器对svg已经十分友好了。
那么,如果我们想利用AE来完成svg动画该怎么操作呢?我给大家准备一篇文档,一起来看看具体操作步骤吧!
步骤如下:
1、本节课程目的是学习AE制作svga动画,课程核心知识点是素材处理,序列图层,使用到的工具是Adobe XD和AE相结合。

2、首先是了解什么是SVGA格式的动画,主要针对的是图片,通过记录每张图片的位移缩放等数据来实现动画,将前端程序的动画实现出来,首先是基础知识的了解,然后是图片的动画,如果有插件的话也可以用插件制作。

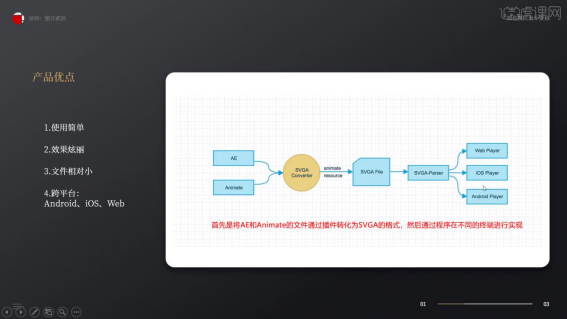
3、然后有点方面就是实现的方式,首先是将AE和Animate的文件通过插件转化为SVGA的格式,然后通过程序在不同的终端进行实现。

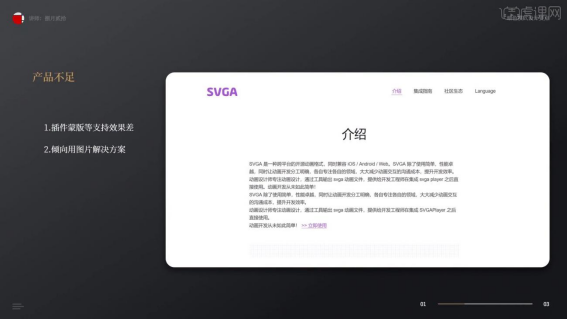
4、接着是产品的不足,插件蒙版等支持的效果比较差,推荐用图片的序列来进行解决。

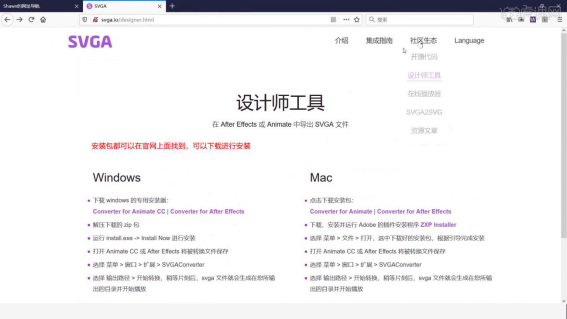
5、对于插件的使用和安装包都可以在官网上面找到,可以下载进行安装。

6、官网上也有一些资源文章,可以对这个格式更加的了解,知道处理文件的优缺点。

7、打开软件Adobe XD,将做好的png的图片格式的文件到导入进来,对每一个层命好名。

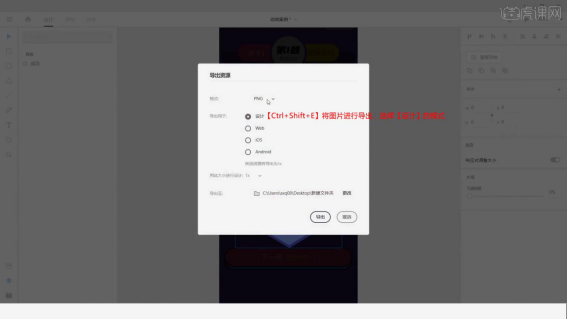
8、接着【Ctrl+Shift+E】将图片进行导出,选择【设计】的模式,选择导出。

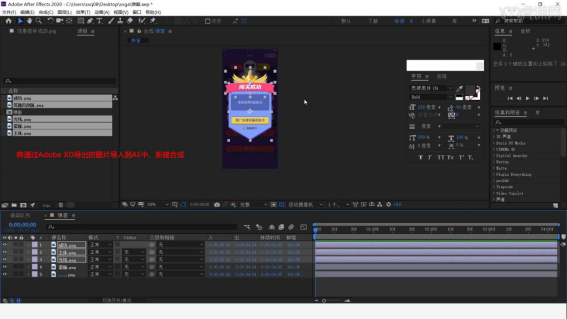
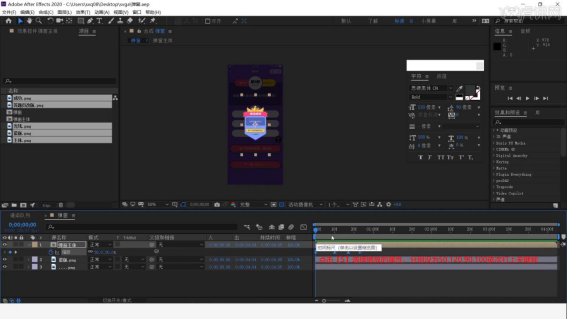
9、打开软件AE,将通过Adobe XD导出的图片导入到AE中,新建合成,拖进合成中,调整好图层顺序和位置。

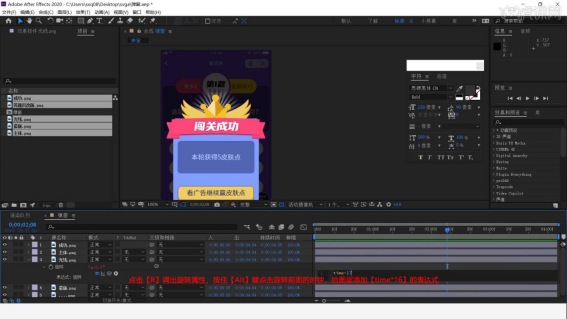
10、选中后面光线的图层,点击【R】调出旋转属性,按住【Alt】键点击旋转前面的时钟,给图层添加【time*16】的表达式,使其一直转圈。

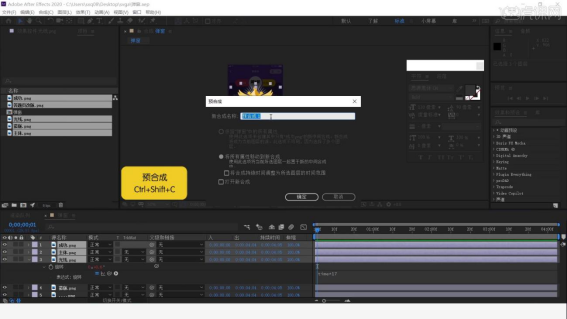
11、选中上面的三层图层,【Ctrl+Shift+c】创建预合成,命名为弹窗主题。

12、接着点击【S】选择缩放的属性,分别设为50,120,90,100依次打上关键帧,全选关键帧按【F9】添加缓动的效果。

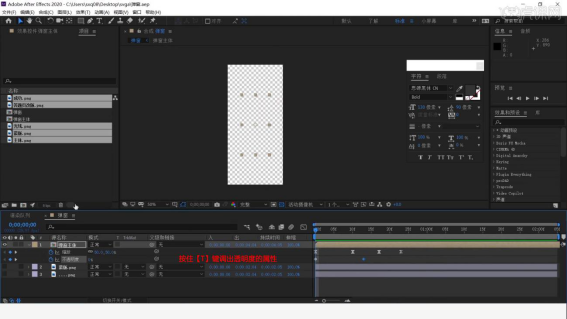
13、关闭背景图层的显示,选中合成按住【T】键调出透明度的属性,分别设为0和100依次打上关键帧。

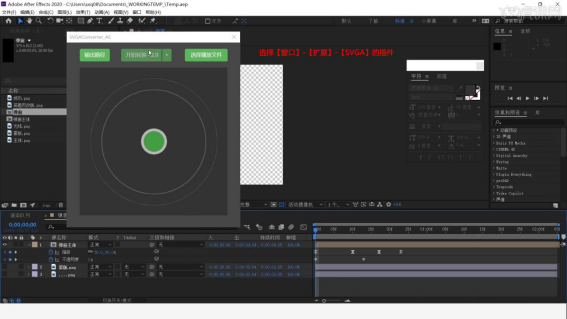
14、选择【窗口】-【扩展】-【SVGA】的插件,选择好输出的路径,选择2.0的格式开始转换。

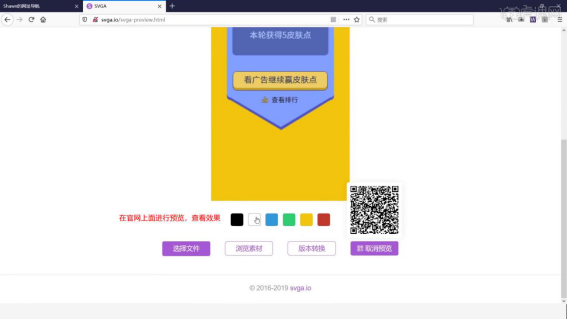
15、可以将转换好的文件在官网上面进行预览,查看效果。

16、接着在AE中打开一个背景图层,【Ctrl+D】复制一层,给上面的一层添加【模拟】-【CC Bubbles】气泡的效果。

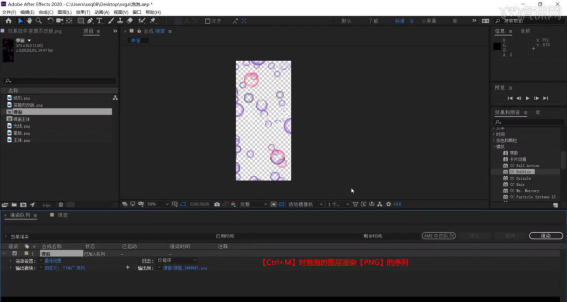
17、关闭背景图层的显示,【Ctrl+M】对泡泡的图层渲染【PNG】的序列,勾选Alpha通道,点击渲染保存。

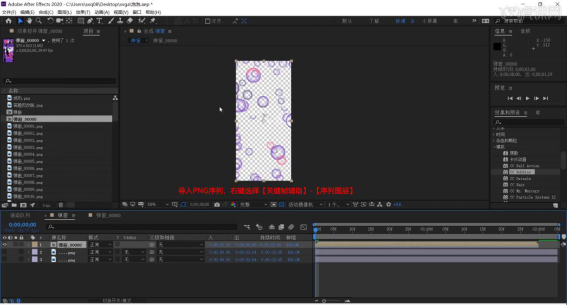
18、接着将渲染好的序列图片导入AE合成中,全选所有的图层,右键选择【关键帧辅助】-【序列图层】,将其依次排列,将合成拖入前面的合成中,右键选择【时间】-【时间反向图层】。

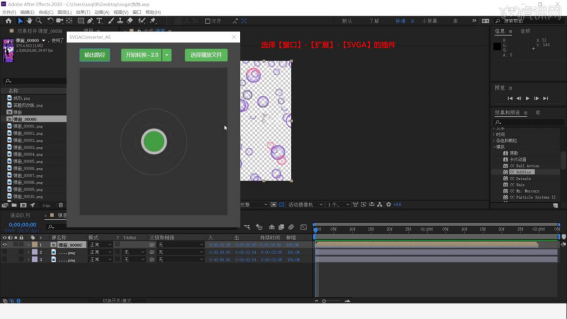
19、选择【窗口】-【扩展】-【SVGA】的插件,选择好输出的路径,选择2.0的格式开始转换。

20、可以将转换好的文件在官网上面进行预览,查看效果。本节课程结束,希望大家积极提交作业。

以上就是我们利用AE和Adobe XD完成的svg动画。效果总体来说还是不错的。再告诉大家一个小技巧,我们还可以下载svg图片,导入到这里来编辑添加动画,然后再导出;这样整个画面看起来就会十分丰富了。感兴趣的同学可以在课下多加练习,今天就到这里了,再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe XD AE(2018)。