美食类APP动效设计发布时间:2019年11月07日 10:58
1.本课主要内容如图所示。

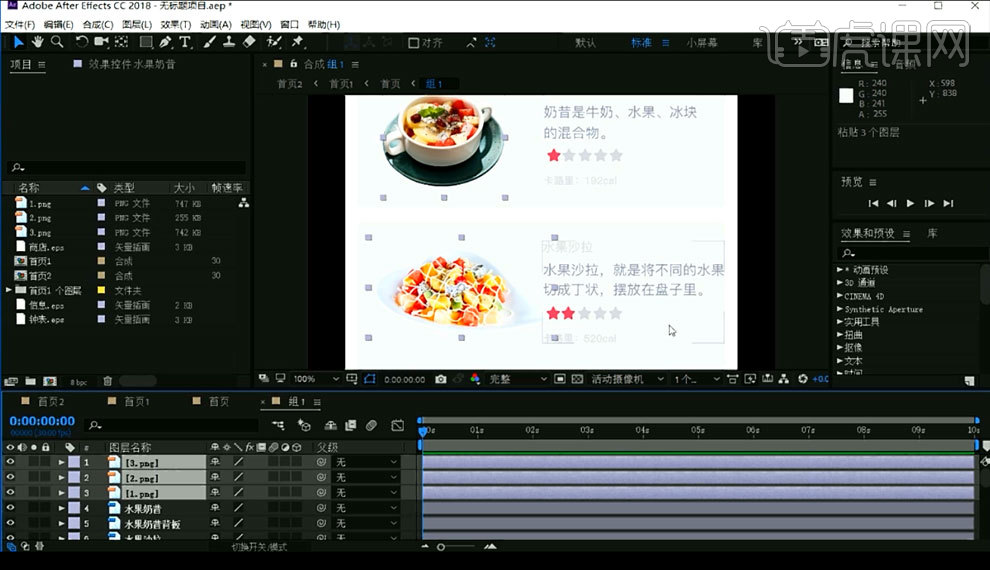
2.首先打开AE,添加素材,点击【从素材新建合成】-【可编辑的图层样式】-【确定】,【Ctrl+X】剪切素材,【Ctrl+V】粘贴进【内容区域】,如图所示。

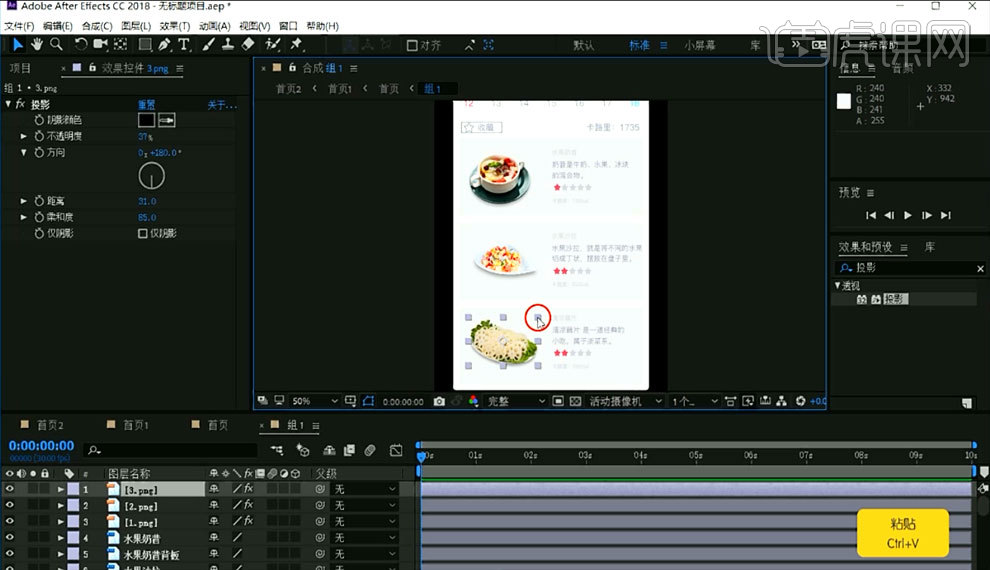
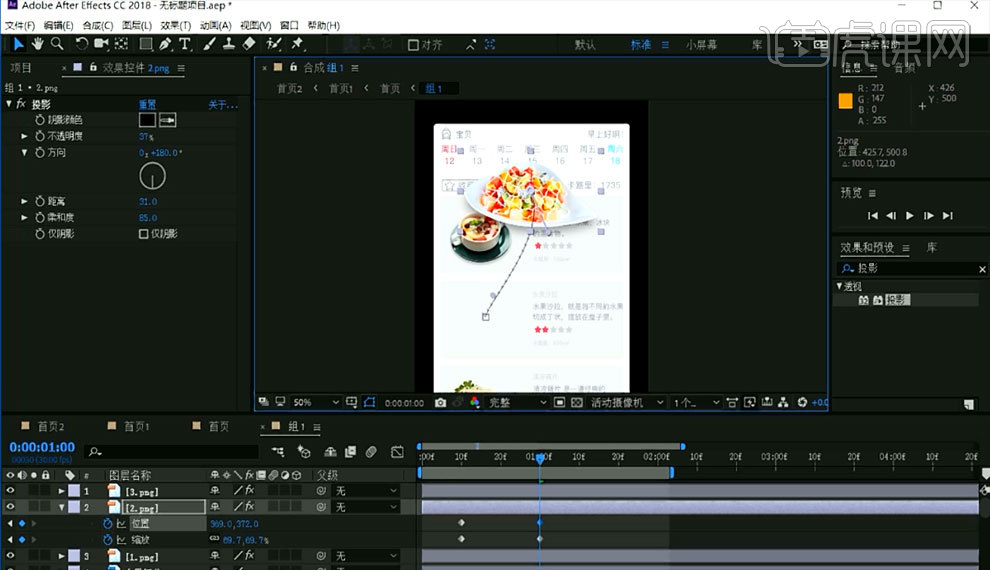
3.添加素材【1】的投影,【Ctrl+C】复制投影效果,【Ctrl+V】粘贴投影效果给素材【2,3】,如图所示。

4.选择素材【2】按【P】键,调整【关键帧】位置,通过调整【锚点】,让动画有一个倾斜的【弧度】,如图所示。

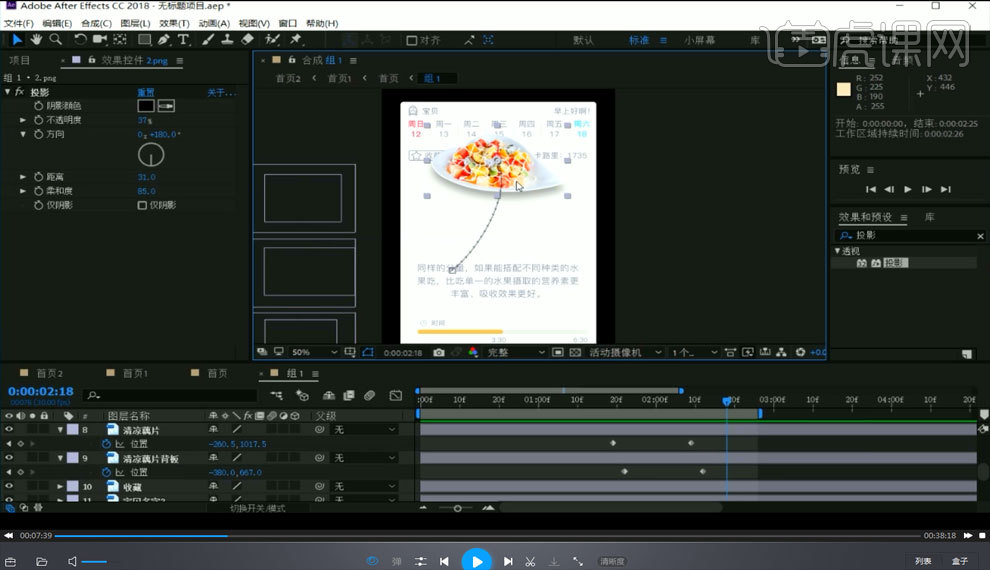
5.选中所有的列表素材,按【P】键位置,拖动左边的坐标到画面左边,把列表素材关键帧【错开】几帧,如图所示。

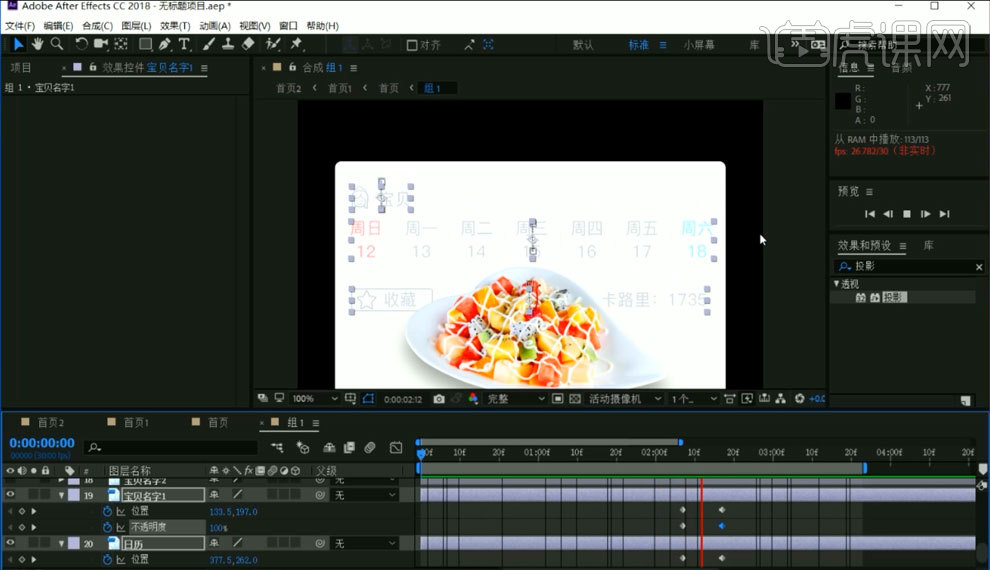
6.选择【宝贝名字1】和【日历】图层,按【P】键调整位置,向下移动,修改【T】不透明度,在出现时调整为【100%】,向下之后修改为【0%】,如图所示。

7.点开【圆角矩形1】和【圆角矩形1拷贝】图层,选择【蒙版1】-【蒙版路径】,在最远处打一个【关键帧】,两个图层的【关键帧】错开位置,让黄色进度条慢,白色进度条快,如图所示。

8.调整【时间】的动图效果,修改【T】不透明度,在出现时调整为【100%】,向下之后修改为【0%】,如图所示。

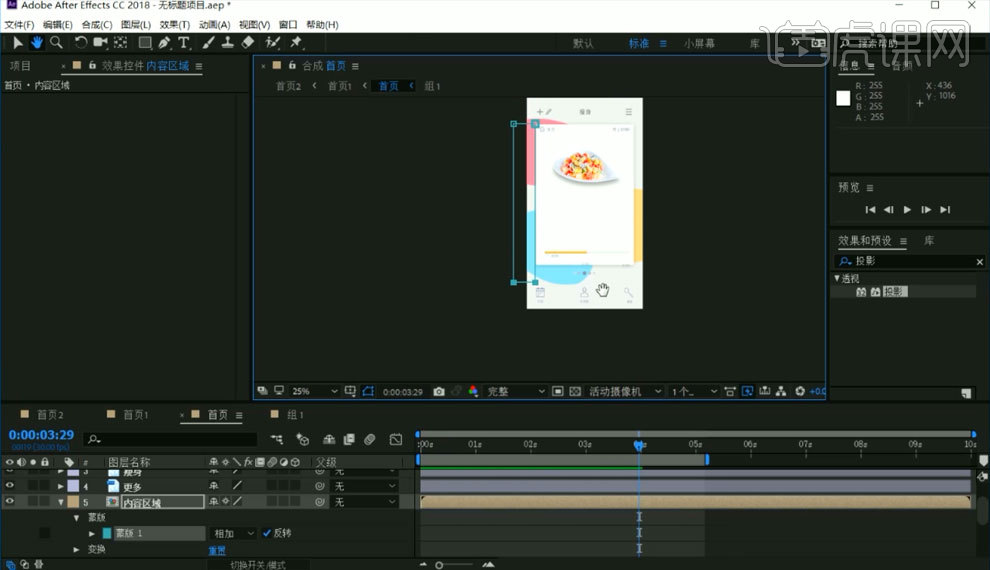
9.创建一个【矩形】,会自动形成【蒙版】,遮挡【背板】,如图所示。

10.添加素材【图标】,调整【关键帧】,修改【T】不透明度长0%到100%,做一个从无到有的效果,如图所示。

11.添加素材【详情页2】,删除不必要的区域,保留【内容区域】,创建一个【矩形】调整【填充色】,如图所示。

12.调整【详情页】的关键帧,做一个左移更替的效果,如图所示。

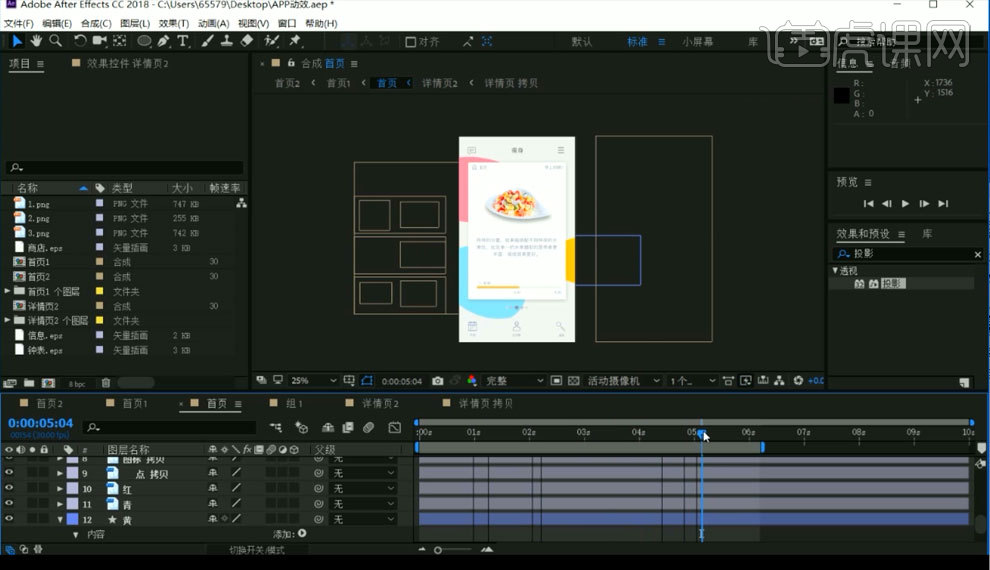
13.调整图形【红】、【青】、【黄】,调整【关键帧】,调整图形【黄】大小的【约束比例】,做一个【由小变大】的效果,如图所示。

14.对案例效果进行细节调整,完成绘制,如图所示。

15.本课内容小结如图所示。