这个控件可能叫:Notice Bar/通告栏
经常能看到在很多App的Navigation Bar(iOS叫导航栏,安卓叫App Bar/应用栏)下
方、列表上方或者页面底部悬浮着一个横幅。这些横幅通过某个事件触发而出现,能
常驻显示直到事件结束,并且通常可以操作。翻遍iOS Human Interface Guidelines
和Material Design都找不到这个控件,这个控件可能叫Notice Bar(通告栏)。

名称来源
Notice Bar的出现有其必然性,我们知道交互设计中给予用户合适的反馈是非常重要
的,比如通常用作轻量反馈的Toast,出现时间短不打断用户当前操作。或者强制用
户做出选择才关闭的模态对话框(Modal dialog)。还有进度条——必须等到100%
才能继续下一步。以及系统推送通知,虽然通知推送的瞬间很醒目,但如果用户不
马上处理,收纳到消息中心后被点击的可能性就降低很多了。显然,我们还缺少一
种控件,即不打断用户当然的任务,又足够明显能一直引起用户的关注。

反馈矩阵
其实早在Web时代,就有这种控件了,通常叫做Notification Bar或者Information Bar。

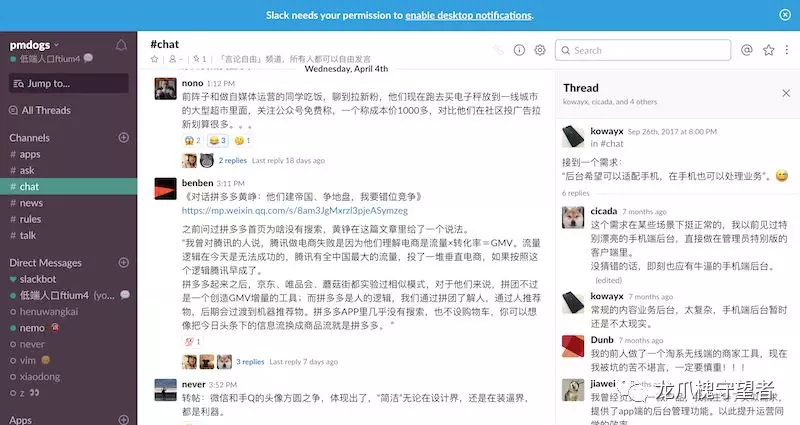
Slack用Notification Bar提醒用户打开桌面通知

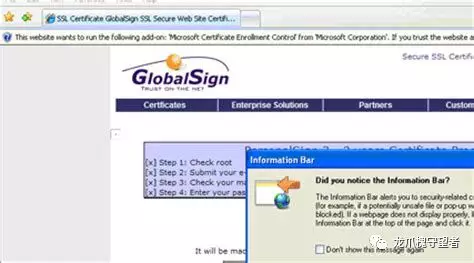
上古时代IE的Information Bar
但因为早年间Android把通知抽屉(Notification drawer)就叫Notification Bar(通
知栏),如果再以此概念称呼,极易造成混淆。

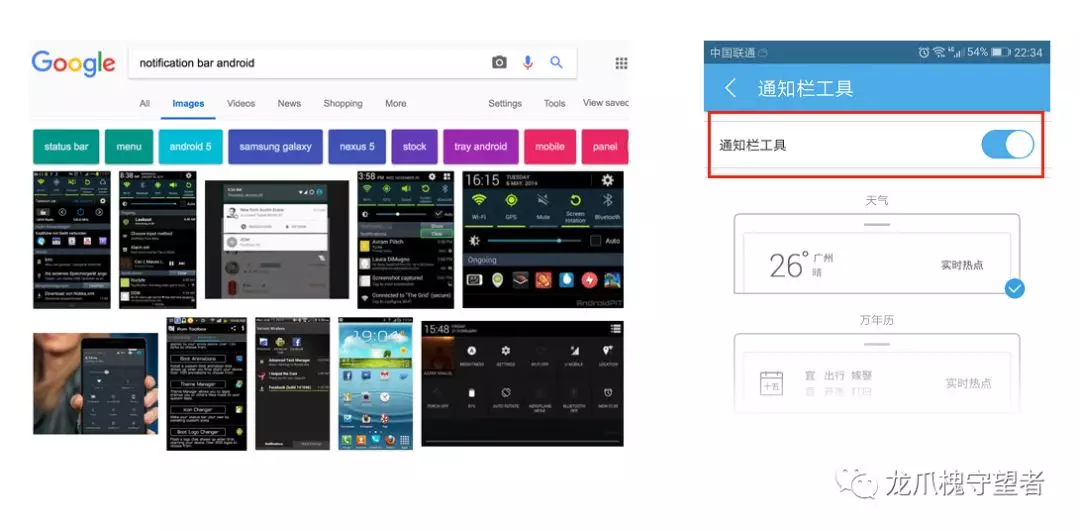
搜索Notification Bar(通知栏)出来的都是Android的通知抽屉
我发现蚂蚁金服的Ant design将其称呼为Notice Bar(通告栏),之后有赞的ZanU
I也使用了这个名称,随着越来越多的开发者认可,也许最后这个控件就真的叫
Notice Bar(通告栏)了。
如何使用
Notice Bar一般用于活动提醒或者系统权限申请等吸引用户关注但又不强制用户去
处理的场景。
醒目的区分不同类型
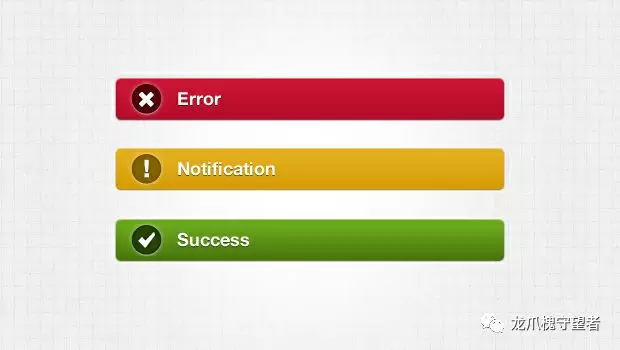
如果你的App中有用于警告、温馨提示、活动促销等不同的Notice Bar,可用颜色
和图标进行区分,便于用户形成视觉记忆,快速辨识通告类型。

用颜色和图标进行区分
不要附加太多操作
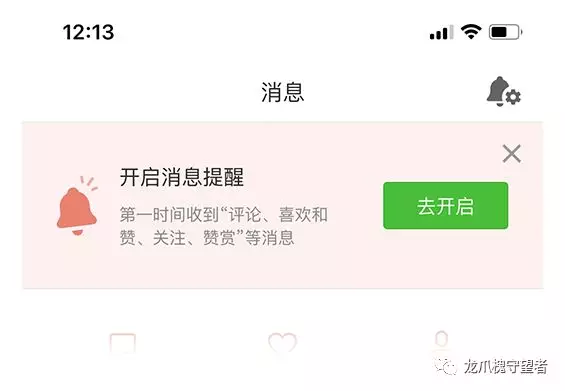
一条Notice Bar只描述一个事件,通常点击后提供处理这个事件的页面,最多再提
供一个关闭Notice Bar的按钮。不要在Notice Bar上附加太多操作,增加用户选择
负担。

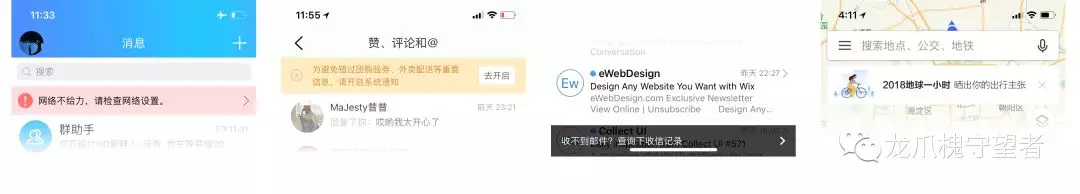
要么开启提醒、要么关闭通告栏
多横幅的优先级
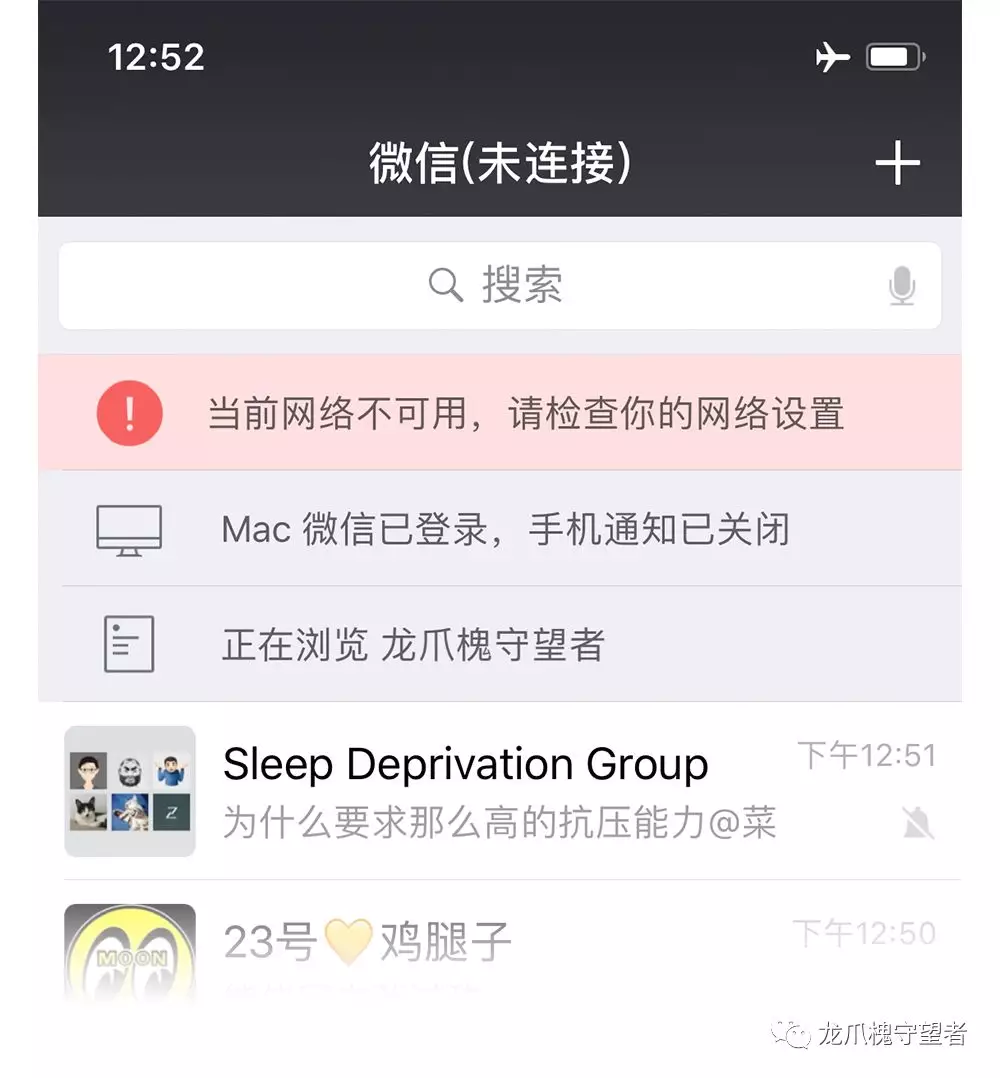
如果多个事件触发了不同的Notice Bar,应当为其定制优先级,防止排序跳动对
用户阅读产生干扰。

微信多个Notice Bar
文字超长处理策略
如果文字超长除了末尾省略和折行外,还可以使用滚动轮播的方式显示。

滚动轮播的的Notice Bar
相关资料
把Notice Bar和进度条整合
对大文件或多个小文件进行操作非常耗时,而且很有可能中途失败。百度云iOS版
把复制进度条做成Notice Bar,微软OneDrive用Notice Bar做上传进度,这样文件
操作状况随时了解,出问题能马上解决,而且不影响同时进行其他任务。

百度网盘、OneDrive








暂无评论
违反法律法规
侵犯个人权益
有害网站环境