如何撰写[一款APP的交互文档] ③
上期介绍了一份完整交互文档应该包含的内容,这期我们来讲解交互方案的撰写注意
事项。
表述合理、内容全面的交互方案可以快速帮助下游部门完成工作:
对UI:根据交互方案进行视觉界面设计,界面布局、界面状态、动效等等;
对开发:根据交互方案进行产品功能和界面的开发,逻辑规则等等;
对测试:能根据交互方案进行测试用例的设计安排。
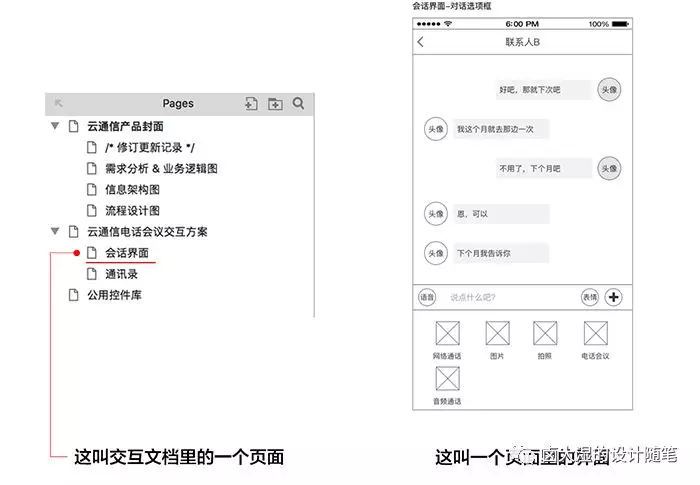
在此之前,先统一下本文文档的内部叫法,免得下面提到的页面界面分不清楚。

这里我们从界面布局样式、页面流程设计、界面交互说明三个方面来诠释交互方案。
Part 1 关于交互方案的界面样式和布局
① Axure里的界面尺寸
通常IOS的视觉稿常用的设计尺寸是:750*1334
那Axure里每个界面使用375*667的尺寸即可,也就是设计尺寸的50%。

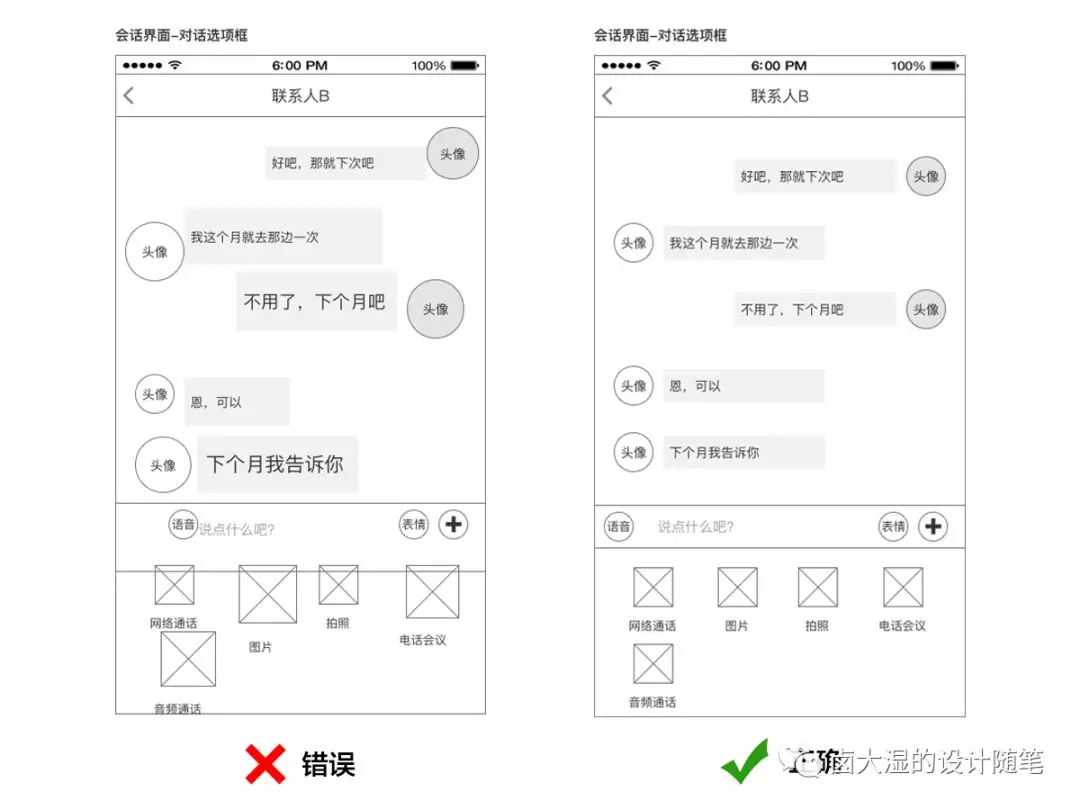
② 界面布局要规范合理,准确传达出界面的设计理念
交互方案虽然是线框图,不要求达到视觉稿那么高的像素精度,但规范合理的布局能
有效的将界面设计理念传达给UI设计师。
所以制作交互方案时,交互设计师要考虑绘制的每个控件的大小、位置、比例、层级
等等,相对于于实际视觉界面是否合理。

左侧的错误在由PM输出交互文档的公司里问题比较常见,当然PM也并不考虑界面布
局的精细问题,他们只是想把需求传达出来。
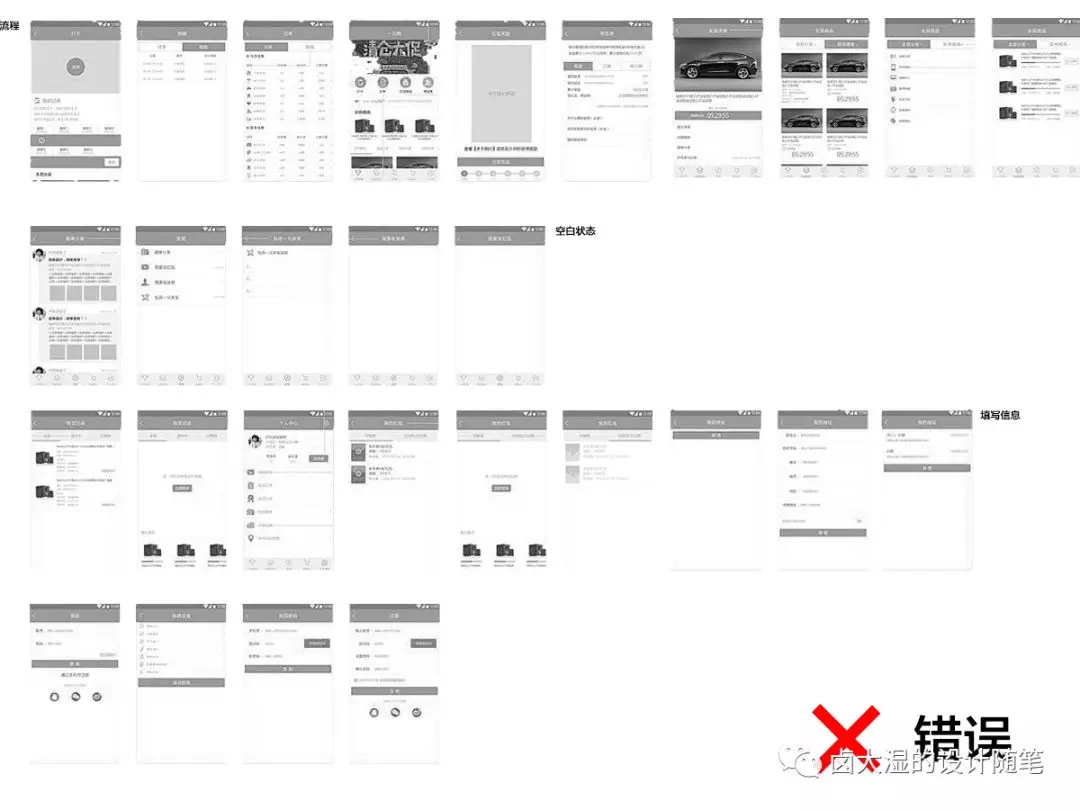
③ 界面色调尽量黑白灰,控件尽量不要使用具象图形,避免过多干扰视觉设计师
做为UI设计师接到下图左侧的原型文档,真的要原地爆炸了……

部分PM以及新手,出于某些初衷,在文档里会使用很多色块来区分功能;
也会从网上扒一些对应的功能图标直接用在交互文档里面,甚至还有的直接手机截图
粘贴到交互文档里面。
说实话,新人以及心理素质差些的视觉设计师,潜意识里真的可能受到左侧这种交互
文档的干扰。
Part 2 交互方案的流程设计
① 一个页面,表达清楚一个任务流程
制作交互方案的时候,有不少新人和非专业交互设计经常犯的一个错误就是:
所有的任务流程全部堆到一个页面里,这种方式效率十分低下。

Axure的一个页面本身就篇幅有限,把所有任务堆在一个页面上:自己可能都看不清
楚了,其他人看了更糊涂,增加理解难度;
在当前基础上,想要继续添加和修改内容,非常困难,牵一发动全身;
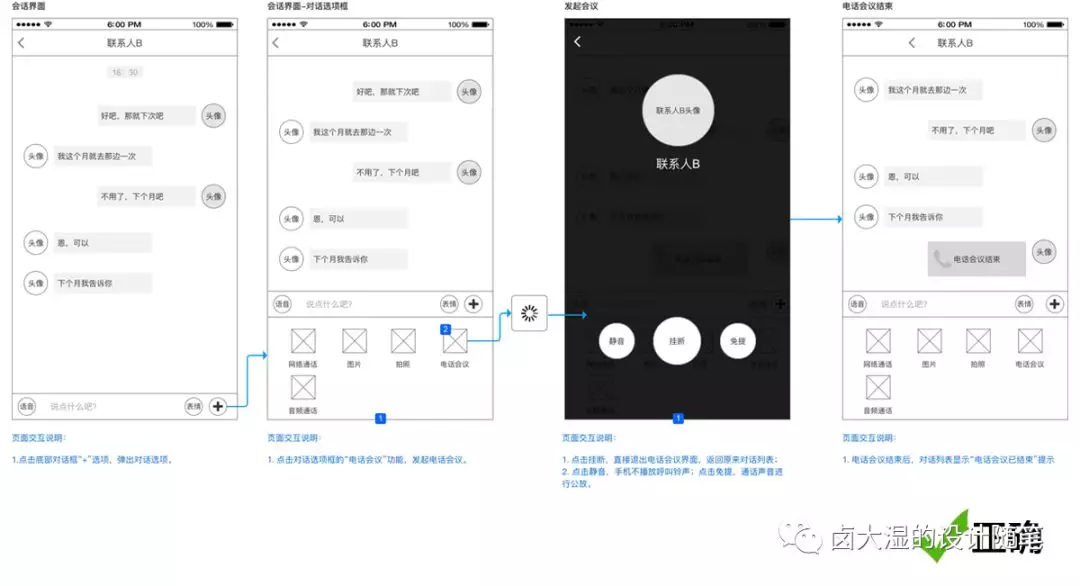
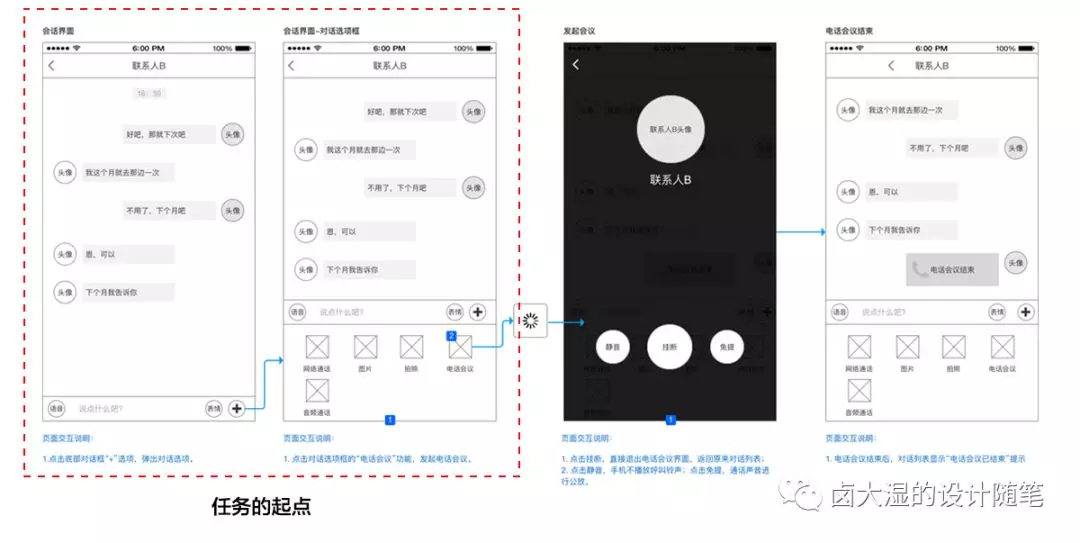
合理的交互方案流程设计方式是:一个页面只需要说清一个任务即可。

这个完整的任务流程包含:任务起点、中间流程、结束状态。
这是我们比较推荐的一种交互方案任务流程制作方式。
② 每个任务要有起点,便于开发和测试清楚知晓任务功能入口在何处。
上面说了一个页面说清一个任务,那每一个任务其实也要有自己清晰的流程。
不要上来就绘制该功能的中间流程,需要把该功能的起始入口添加进来。

这主要是为了便于开发和测试阅读交互文档的时候,知晓该任务的功能入口在何处,
同时也保证了交互方案每一个任务的完整性和条理性。
③ 同一个界面的不同状态,尽量在一个页面内展示完整。
某些界面因为网络、内容、操作等因素会出现很多状态,以及各种极端的界面情况。
很多时候交互设计师在制作交互方案的时候,没考虑到那么多情况,交互文档里面也
就没绘制这种情况的界面,那UI做的时候也会漏掉这些界面。
但这影响最大的其实是开发人员,有时会因为页面的缺失,漏写掉一些界面相关状态
的判断条件。
后期发现了遗漏状态,还要让设计师重新设计界面,并在代码里补全这些状态判断条
件,非常浪费时间和精力。
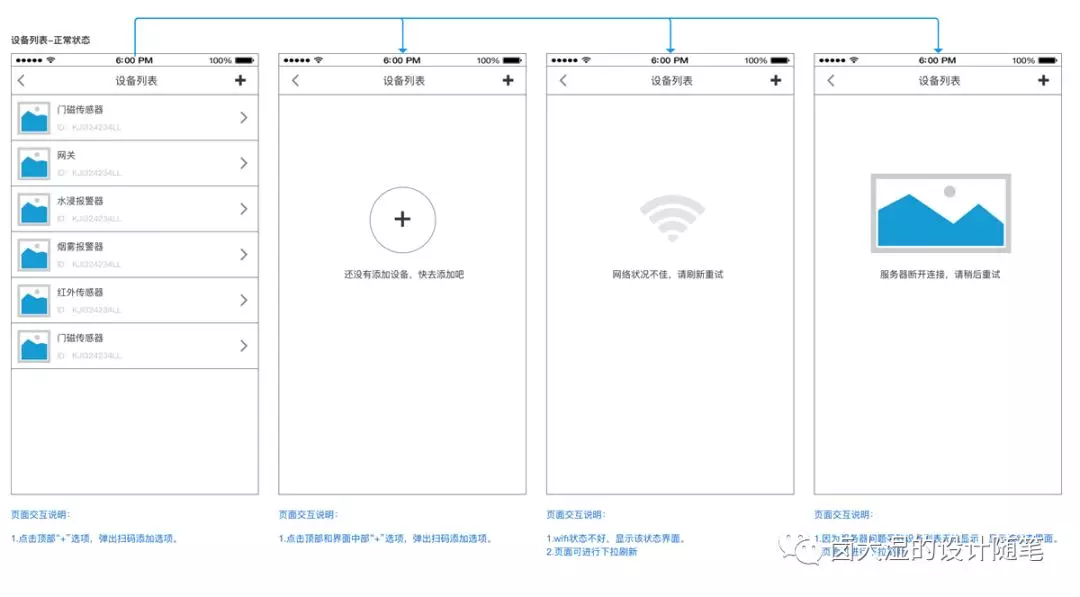
同一个界面的不同状态(包含各类极端情况)尽量做在一个页面内表述清楚。
下图是一个设备列表在无设备、网络差、服务器断开连接三种情况下的界面原型,当
然这里只是举个列子,各位需要根据自身产品的实际情况考虑出现的界面状态。

Part 3 界面的交互说明
静态原型本身并不能完全体现出产品功能的深层需求,所以作为交互设计师,需要对
静态的原型界面进行必要的标注说明。

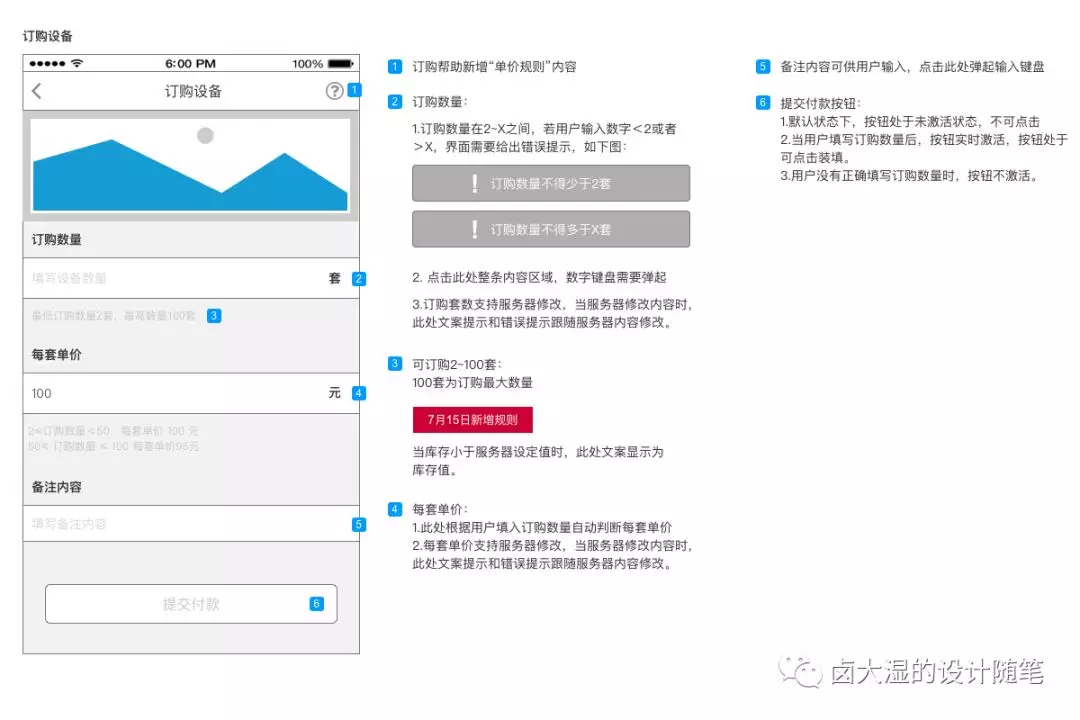
上图是一个标注比较全面的原型界面,来看看界面的交互说明都需要标注哪些方面:
①需求功能的交互规则和逻辑

需求的交互规则和逻辑一定要在界面的交互说明写清楚。
交互方案本身是一套完整的产品解决方案,它涉及到流程之中的每个页面以及单个
界面中的某个内容的交互逻辑和规则是什么。
这里的内容,务必和PM或者相关人员讨论清楚,并注明到交互方案对应的位置。
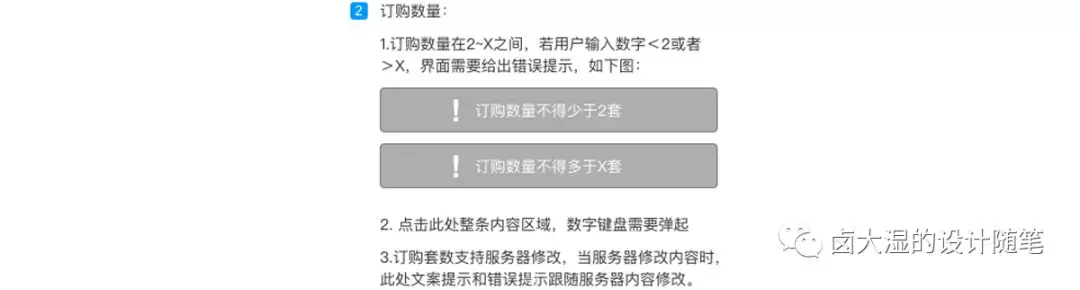
例子是一个订购设备的界面,标注2显示了订购数量的规则以及逻辑:
订购数量的限制规则;
输入错误信息时的提示反馈;
操作此处时界面的交互反馈(弹起键盘);
和服务器之间的数据交换规则和逻辑;
服务器反馈后此处的显示规则和逻辑。
交互文档不仅仅是给视觉设计的界面方案,也是给开发和测试的产品解决方案。
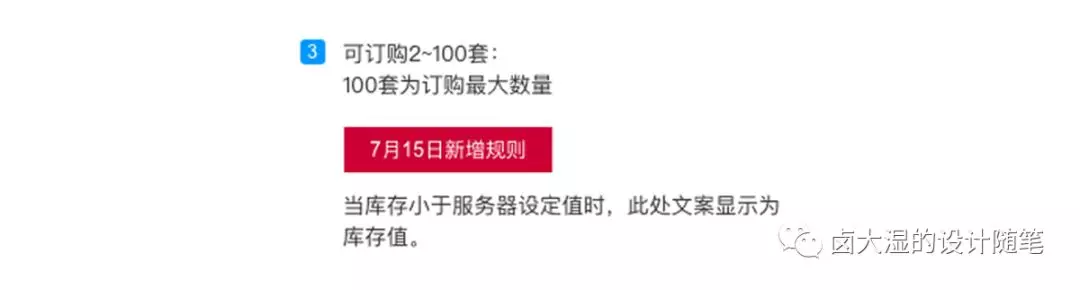
②需求功能的迭代标示

有些功能可能会因为规则的变动产生新的迭代,这时候就需要在原有的交互说明位
置添加新的迭代标示。
标注3显示了订购数量原来的规则,以及之后迭代更新过的交互规则。
这样便于开发和测试及时更新该功能在代码和测试层面的使用规则。
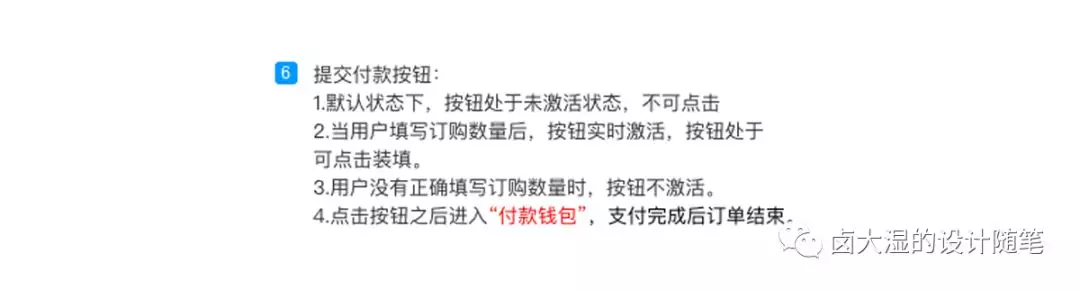
③操作的交互反馈和状态

标注6显示了按钮相关的交互规则和效果:
默认状态,未激活,不可点击;
填写错误,未激活,不可点击;
填写数据,激活,可点击;
点击后,跳转至相关功能。
它表明了按钮在规则和操作上的状态变化,以及点击之后的跳转以及加载过程等等。
这样UI设计师可以根据状态标注,去设计控件或界面的各种对应状态;
开发和测试也可以根据反馈标注,去实现各种对应状态的判断条件和界面开发。
④界面的动效说明
我个人不建议用Axure制作动效,也不要在界面上添加各种跳转(演示的时候点来点
去,跳转到对应界面的那种跳转),本身Axure动效仿真度就低,而且制作效率低下。
我们上文说:一个页面说清一个任务。你的任务有多少界面,绘制在同一个页面里
就可以了。
而且这份交互文档,你会交到开发和测试手里。很多时候,他们不会像在演示的时
候那样点来点去,他们需要的是快速预览到整个产品,整个功能的情况。
有人说动效不是UI或者动效设计师的工作吗,关交互设计师什么事情?
对UI和动效设计师来说,他们做的其实是后期的工作,理论上产出的动效也应该是
根据原型文档描述的内容产出的高保真DEMO。
在原型阶段,对界面动效的说明就是交互设计师的工作范畴,它可能是页面如何跳
转的动效,也可能是关于何时放置一个loading的说明。
有些非专业交互人员或者PM,并没有在合适位置,提供界面的动效说明;
往往到了开发阶段,“这里需要个loading,做一个”,“这要个翻页动画,你弄一个”,
然后让UI自由发挥搞一个出来。
但其实在何处应该有动效,以及需要什么的动效应该包含在交互方案里面。
那交互文档里的动效使用什么方式来说明呢?目前我们团队的方式是:
交互设计师使用一些小图片,作为动效的分镜头说明;
同时配合文案描述,对UI或者交互讲解动效需求;
也可以让视觉设计师提供对应的动态效果图。
这里就不上图了,我估计这一条很少会有朋友去做的……
⑤需要特别注意的地方
还有一些比较特殊的地方,需要在交互方案里特别注明一下的。
有些地方不需要出视觉稿,只是个提示弹窗而已,这里给UI标注下就可以;
而一些空白界面状态,要搭配一些插画占位图,那插画要反应出什么样的
情感:落
寞,开心,悲伤,无奈,中性……
理论上最好给UI同学写明一下:此处搭配的插画要体现XX感觉。
我们来总结下这期说了交互方案的哪些注意事项:
一、关于交互方案的界面样式和布局
① Axure里的界面尺寸:375*667
② 界面布局要规范合理,准确传达出界面的设计理念
③ 界面色调尽量黑白灰,控件尽量不要使用具象图形,避免过多干扰视觉
设计师
二、交互方案的流程设计
① 一个页面,表达清楚一个任务流程
② 每个任务要有起点,便于开发和测试清楚知晓任务功能入口在何处。
③ 同一个界面的不同状态,尽量在一个页面内展示完整。
三、界面的交互说明需要标注哪些
①需求功能的交互规则和逻辑
②需求功能的迭代标示
③操作的交互反馈和状态
④界面的动效说明
⑤需要特别注意的地方
结合前两期的内容,“一款APP的交互文档从撰写到交付”的主要内容已经
完结。
这三期提到的交互文档撰写方式,是可以投入实际工作应用的方式,也是
我目前所在公司在使用Axure时,正在使用的交互文档格式。
如果你有这方面的需求,可以尝试使用这种方式规范自己目前的工作流程
和形式。
当然,无论是我以前写的UI设计还是交互设计系列,文章仅仅达到基础入
门的程度。
其中的每一项内容都可以持续深入下去,不过那应该是我以后写的东西了。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境