底部动作栏设计总结
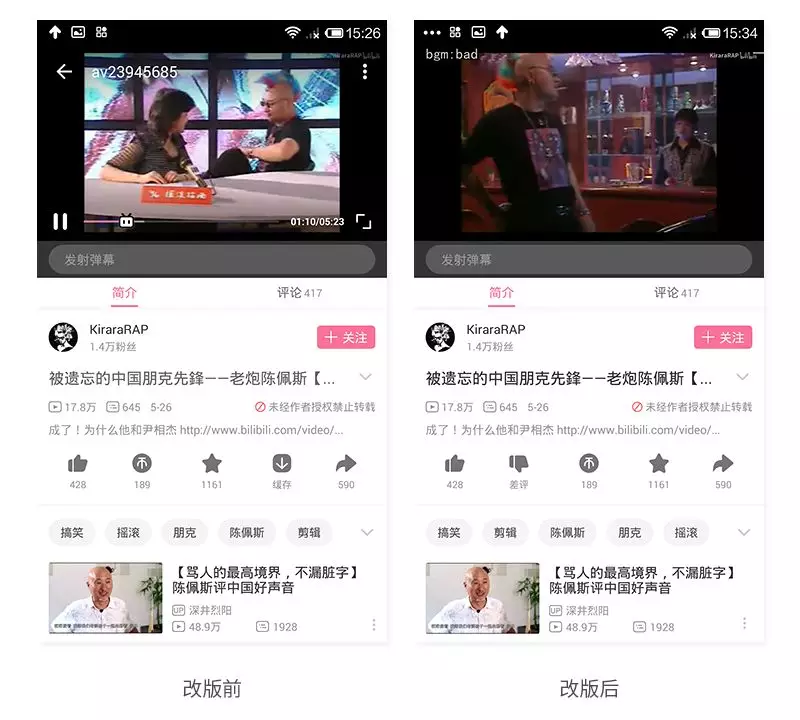
前段时间B站对视频缓存功能做了一次调整:之前用户想要缓存当前视频只需点击“缓存”
图标就行了,新版本中用户必须点击右上角的“更多”图标调出底部动作栏,然后再进行
缓存操作。

但是B站官方上传的视频缓存入口依然保留在之前的位置,个人推测因为普通up主所发布
的视频长短不一,良莠不齐,更多的场景是用户阅完即走,缓存的需求不是很大,所以将
缓存功能收起。而官方上传的资源一般质量有保障,且时间大都较长,用户更愿意去缓存。

当然本篇文章并不是讨论B站的这次功能改版,而且缓存功能的载体——底部动作栏。
底部动作栏
底部动作栏属于弹框体系中模态弹框的范畴,它所代表的不是某一种弹框样式,而是一整个
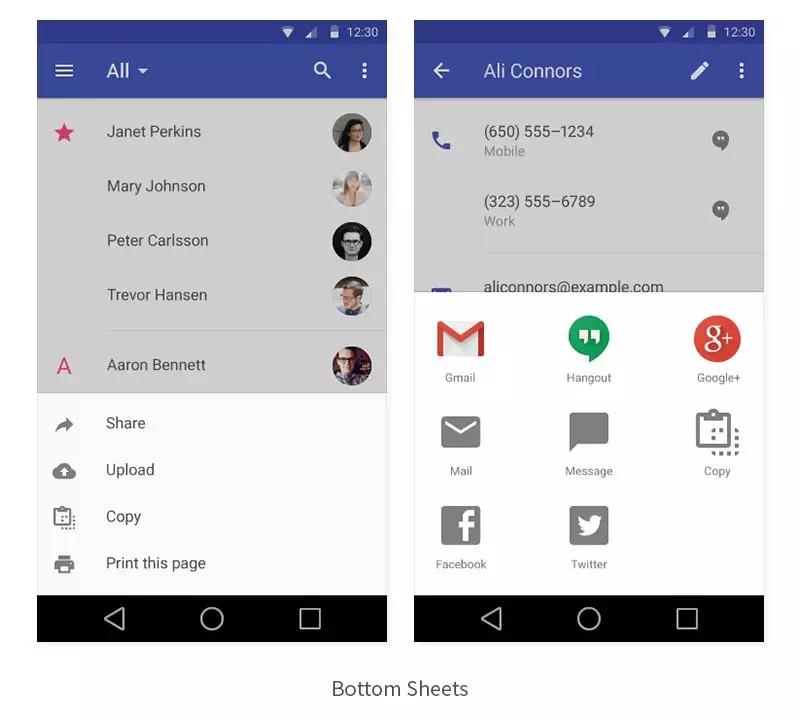
弹框类别:所有从界面底部向上滑出的面板都可以称之为底部动作栏。在Material Design
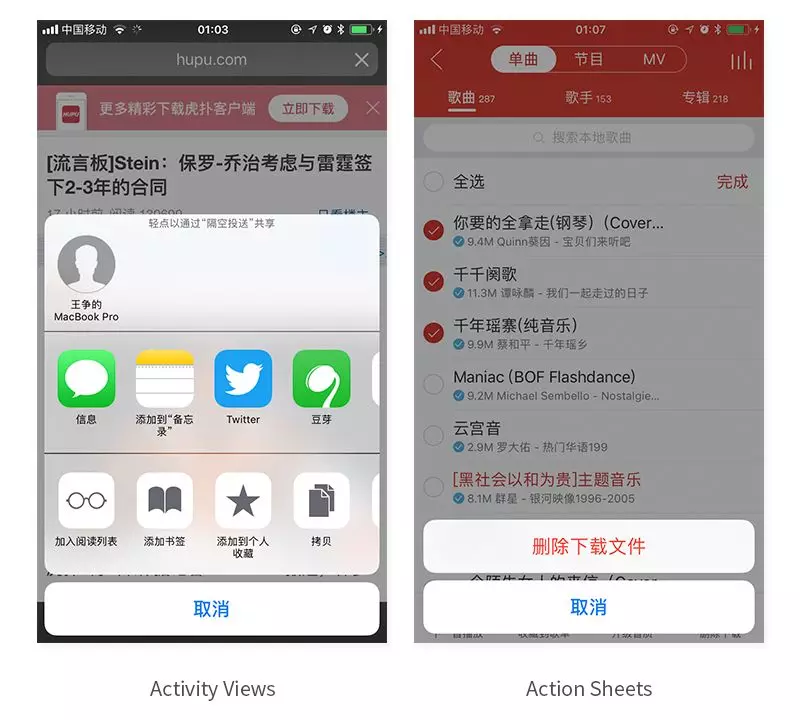
里称之为Bottom Sheets,在iOS的设计规范中有Activity Views和Action Sheets两种。


当然不管是MD还是iOS给的都只是一个指导意见,并不是说底部动作栏都只能这样做。底部
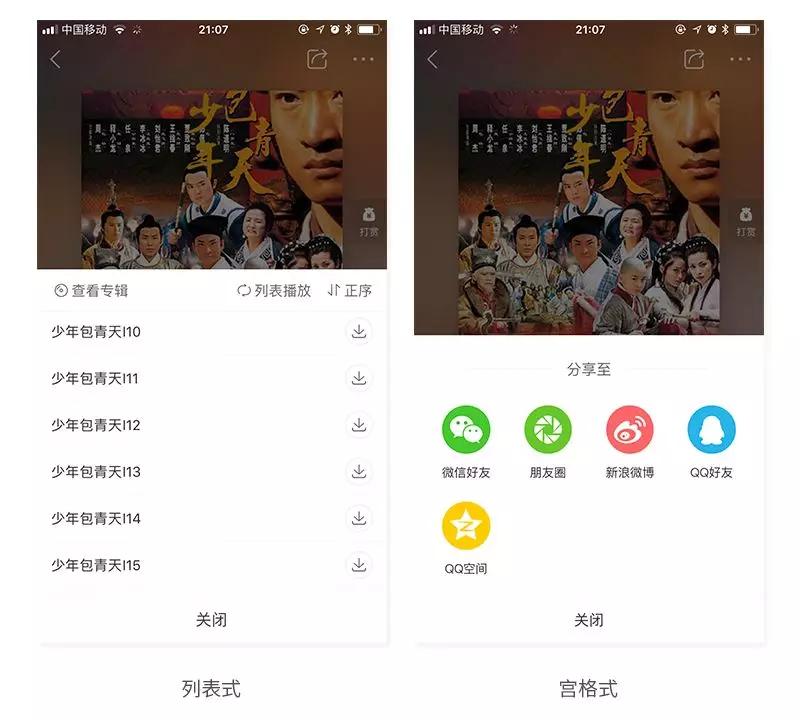
动作栏本质上就是一个操作选项的容器,操作选项的布局样式有两种:列表式和宫格式。列
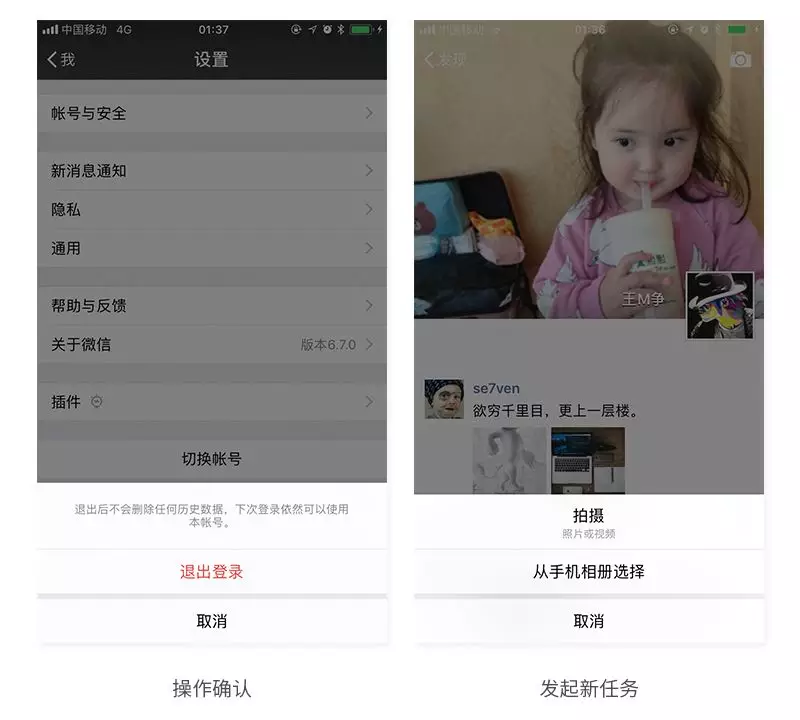
表式适合展示的选项不多,一般2-5个,多用于用户进行操作确认或者发起一项新的任务。

当然如果你想展示多个选项也是可以的,固定好高度,用户滑动即可。

宫格式的优势更多体现在其视觉表现力上,因为配有图标,所以会更加讨喜一点。
以上只是对底部动作栏做一个简单的介绍,接下来我们要拿它跟其他弹框样式进行比较。因
为有很多弹框样式跟底部动作栏有共通的使用场景,如果不找出专属于底部动作栏的特征并
且据此定义准确的使用场景,很难说完全的掌握了底部动作栏。那么接下来我就从优先级、
易操作和指向性三个方面对底部动作栏进行分析。
优先级
在产品的弹框体系中,我们必须首先明确各种弹框的优先级。因为仅从满足用户基本需求的
角度来说,一个对话框(Alerts)就可以应付所有的反馈场景。市面上有很多这样的产品,里面
的弹框样式有且只有对话框。这样做会有一个问题,那就是对话框因为处于界面中间位置,
遮挡了主要内容,会干扰用户操作。因此只有优先级最高,要让用户必须看到的信息我们才
考虑使用对话框。只有低频而合理的使用,用户才会当回事,过度滥用会使用户产生“狼来
了”心理。
那么从整个弹框体系角度来说,模态弹框的优先级高于非模特弹框。从模态弹框内部来说,
对话框的优先级高于底部动作栏。

除了优先级的不同,很多设计师包括我自己不明白底部动作栏和对话框的区别在哪。以上图
为例,好像两个都能说的通。

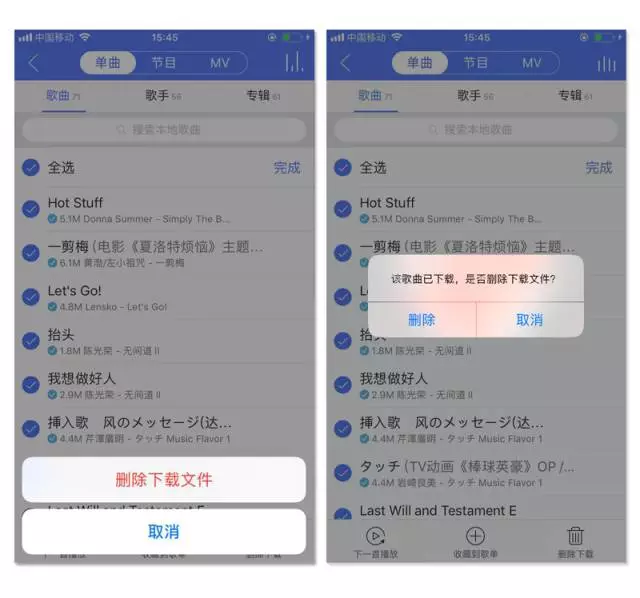
底部动作栏和对话框的另一个区别在于:如果该项操作具有风险性,底部动作栏是确认/
confirm而对话框是询问/ask。什么意思?确认的前提是默认用户对此项操作风险可知,而
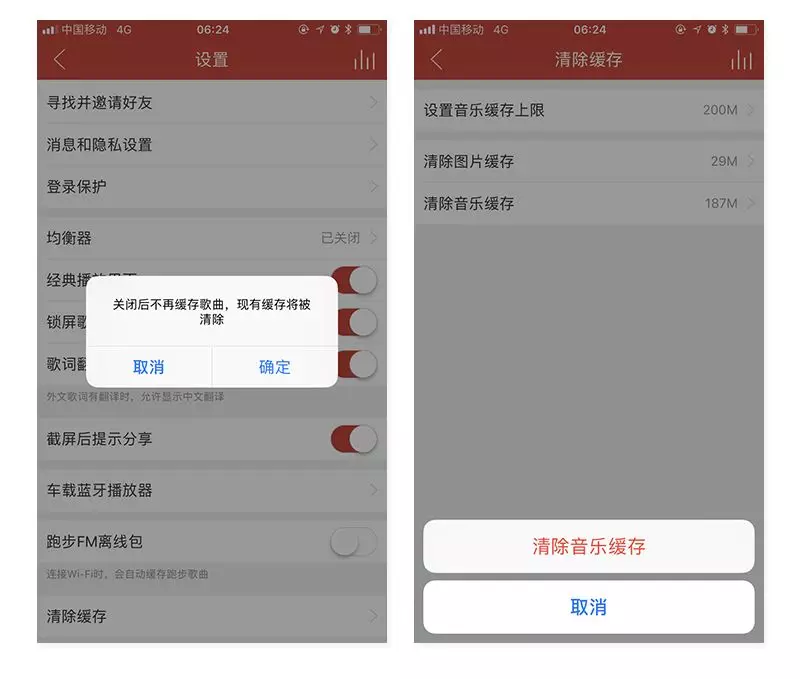
询问是不可知的。以上图为例,同样是清理缓存,用户点击“清理音乐缓存”的弹出的是
底部动作栏,因为默认大部分用户都明白清理缓存的意思,这里只需进行一下确认。而点
击关闭“跑步FM离线包”可能大部分用户不明白这是什么意思,所以要使用对话框告知
用户操作的风险性,询问是否要继续操作。
易操作
虽然优先级不比对话框,但是在易操作的角度来说,底部动作栏胜过对话框,因为其位置
正好被拇指的活动热区所覆盖。看到这里大家可能会思考,如果弹框在底部更容易用户操
作,那么为什么不把所有的弹框都放在界面底部呢?这是因为并不是所有的弹框都对操作
性有要求,最常见的例子就是通告栏(Notice Bar)。
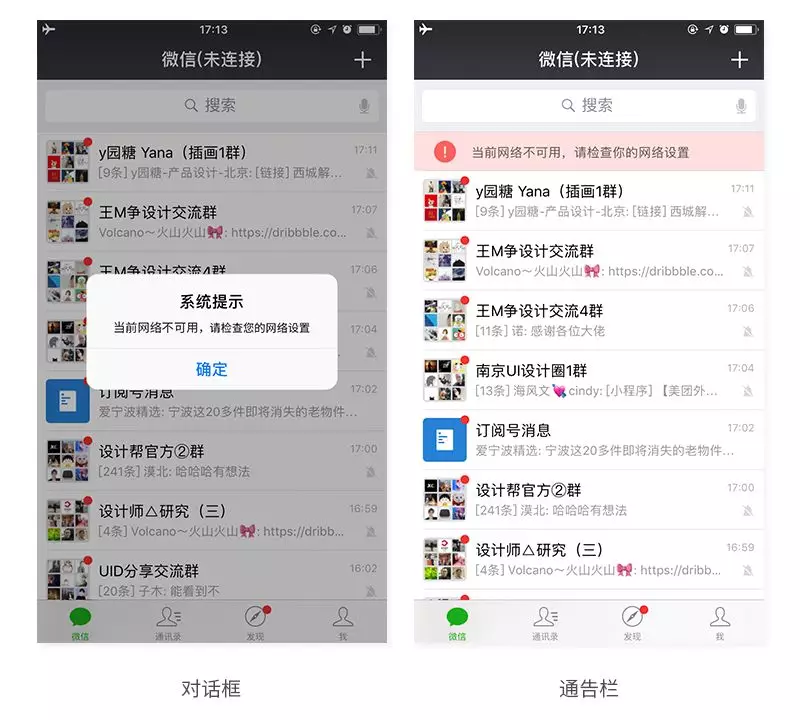
你在刷微信的时候,网络突然断掉。如何向用户去传达这条信息呢?理论上,所有的弹框
都可以满足这个需求。我们可以使用对话框或者底部动作栏,但是网络的故障并不影响用
户继续去使用微信的其他功能,没必要立刻去重新设置网络,有的用户就是想看聊天记录
呢,使用对话框会干扰用户。只需用户持续关注,不需要立即去处理,所以距离拇指活动
热区远一点也没有关系。

指向性
衡量弹框的另一项要素就是指向性。如果一个界面中有多个同类元素,为了防止用户无法
确定具体的操作对象,弹框应该具有指向性。

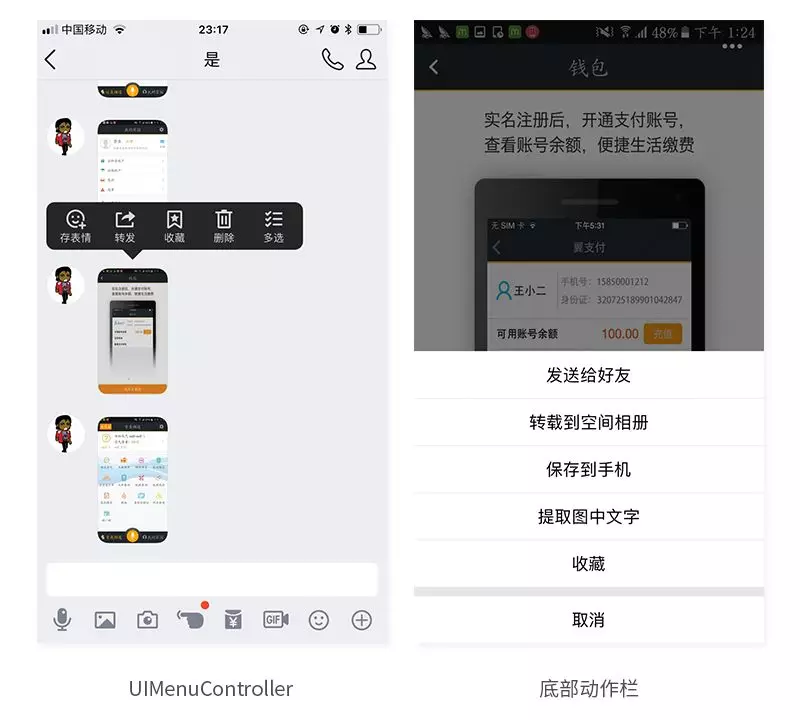
例如聊天记录中的图片,如果我想直接对某张图片进行转发操作,弹出的是UIMenuController,
而不是底部动作栏。这是因为这一屏中的图片有好几张,如果使用底部动作栏,我无法确定
要转发的是否是我所期望的那张图片。但是一旦我点击进入大图模式,就可以确定所操作的
对象,那么操作选项就会以底部动作栏的样式展示出来。
适配
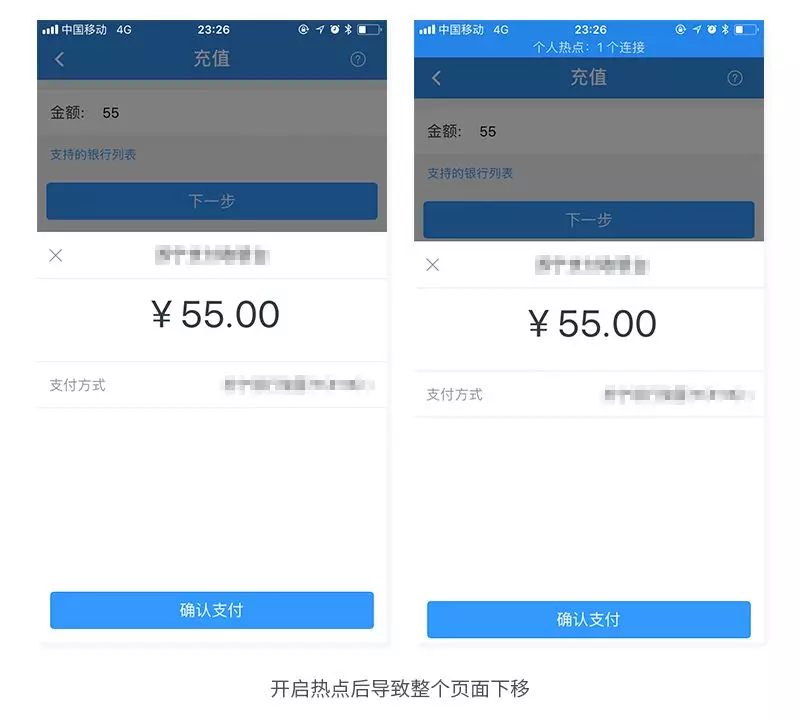
适配的问题不属于设计师的锅,但是对于适配场景的了解,可以帮我们更好的把控设计的开
发还原度。举个例子,如果用户使用的是苹果手机,开通了热点,如果开发没有考虑到这个
场景,那么就会导致整个屏幕向下移动,会对底部动作栏的信息造成遮挡,即使没有遮挡,
平移了一下也不是一个好的用户体验。









暂无评论
违反法律法规
侵犯个人权益
有害网站环境