如何合理的使用“置灰”
置灰
“置灰”是相对于“常态”而言的,代表着当前不可用。这里的“不可用”在不同的场景下
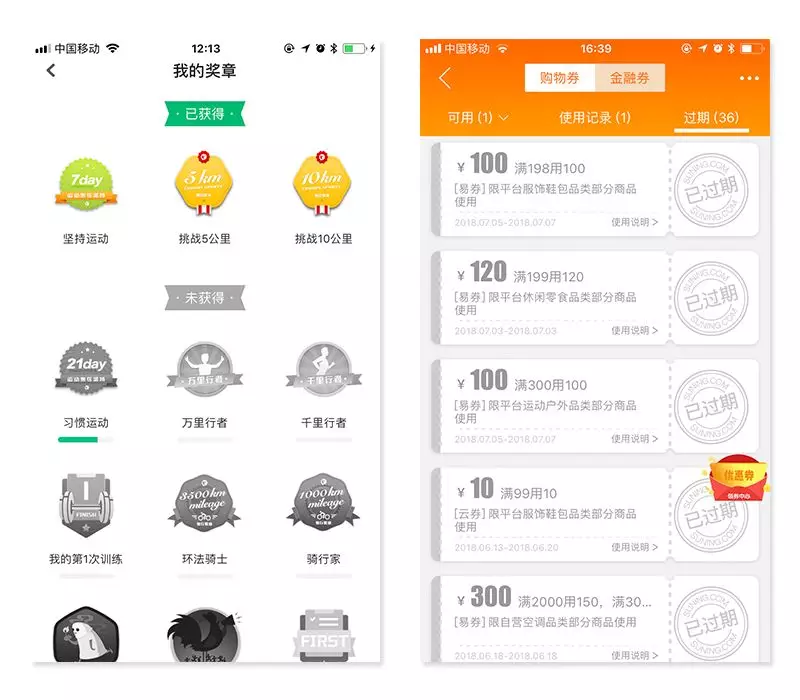
有着不同的意思:在用户等级体系中,置灰的勋章意味着这个等级你还没有解锁;在卡券中
心,置灰的卡券代表着这张卡券已经过期或者已使用。

为了让大家更好的理解,我将“置灰”分为两种。一种是“视觉置灰”,这种置灰仅限于视
觉层面,不影响用户正常操作,就像上面的卡券一样,虽然已经过期,但是依然可以点击查看
详情;另一种是“功能置灰”,直接禁用该功能,用户不可点击。
视觉置灰
对于任何一个设计元素或者组件,我们想要系统的掌握它,首先要从功能入手,弄清楚它能
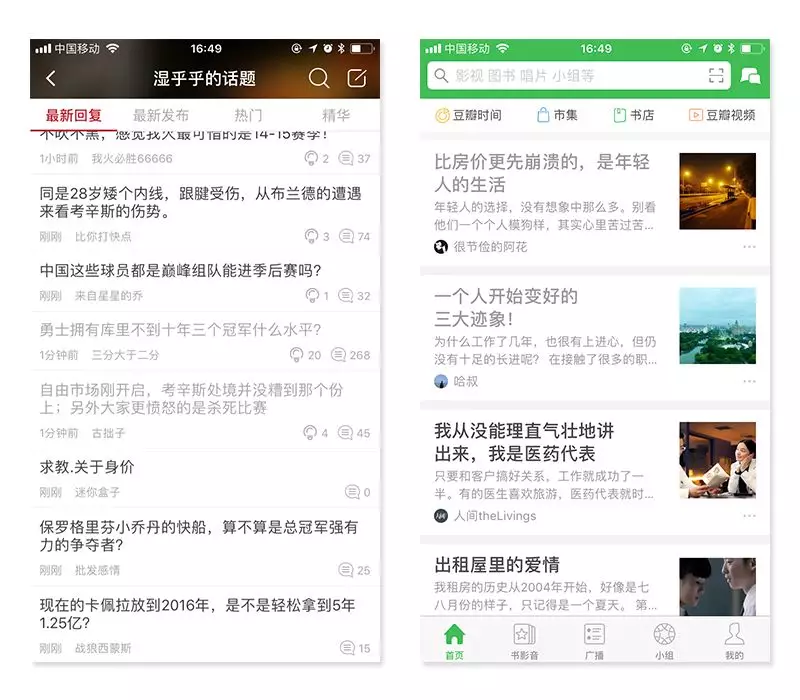
够做什么。视觉置灰在界面设计中主要起到的是一个筛选的作用。以豆瓣和虎扑为例,如果
这个帖子你已经浏览过了,那么就会置灰,这样可以筛选出用户未读的帖子,提高新帖的阅
读量。

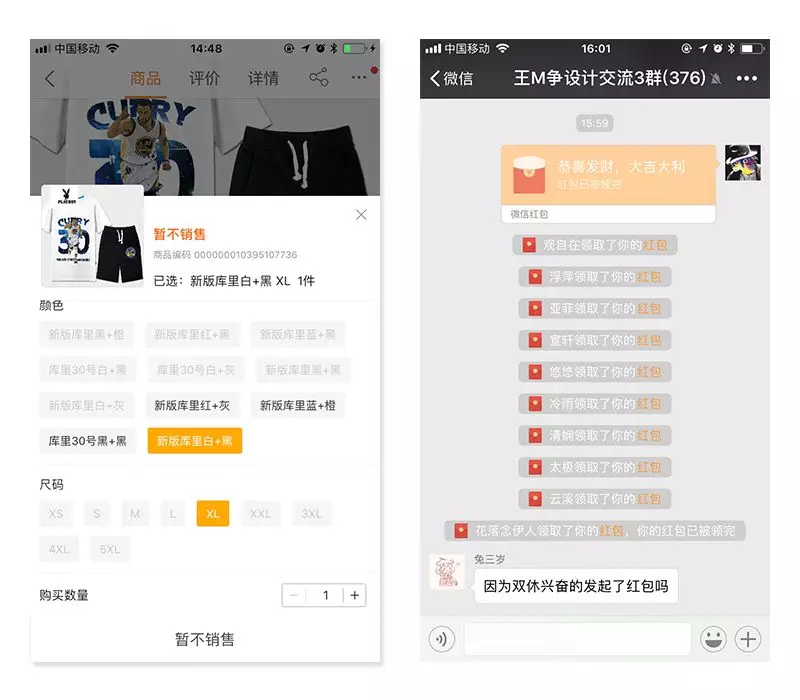
在电商类的产品购买页中,置灰意味着当前的颜色跟尺码没有。置灰的微信红包说明该红包
你已经点击过了。

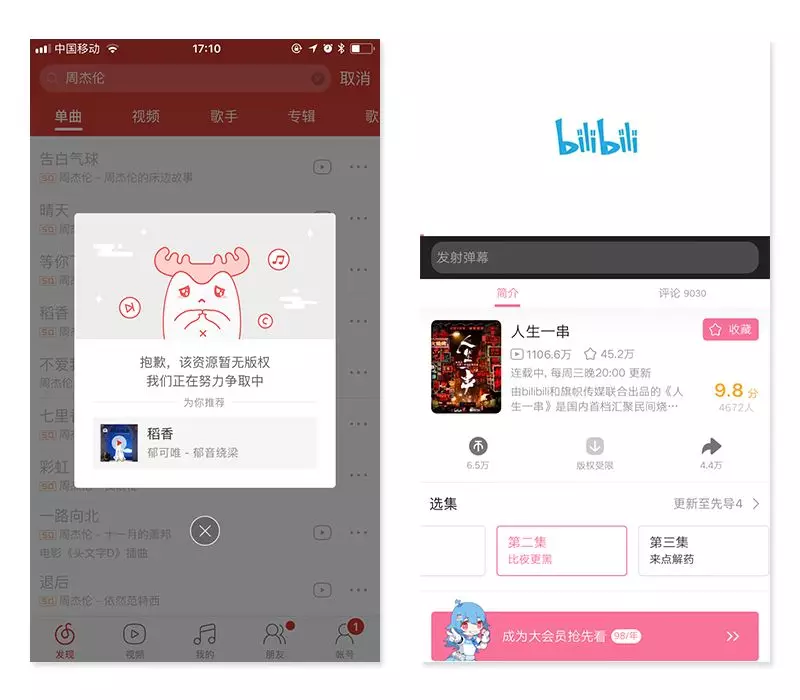
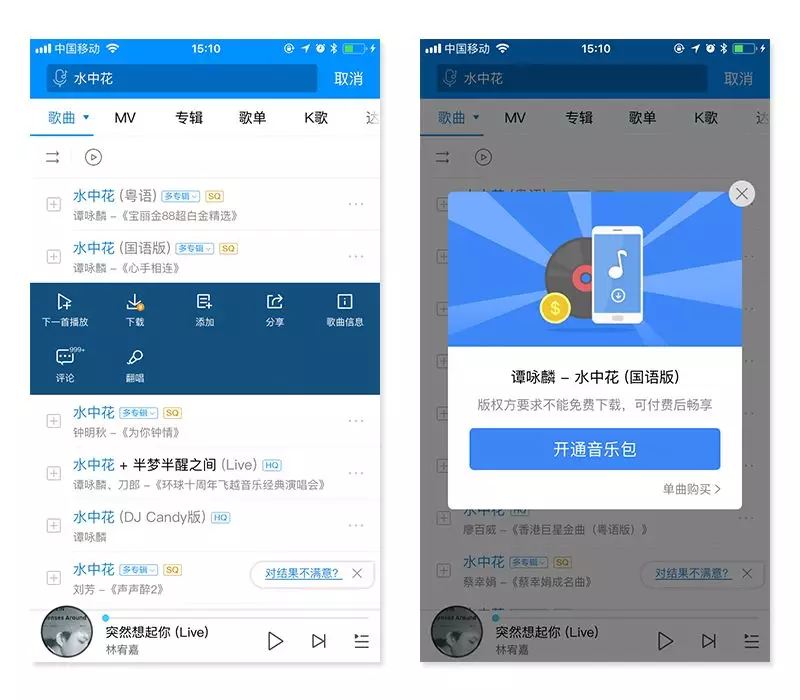
在网易云音乐中,置灰代表着当前歌曲没有版权,无法播放。这里筛选的维度是该歌曲是否
有版权。同样是版权原因,b站中如果该视频没有取得下载权限,采用的就是我下面所说的
功能置灰,直接禁用下载icon,用户无法点击。这种处理方法有待商榷,我觉得像网易云一
样提供一个弹框安抚一下用户会更好点。

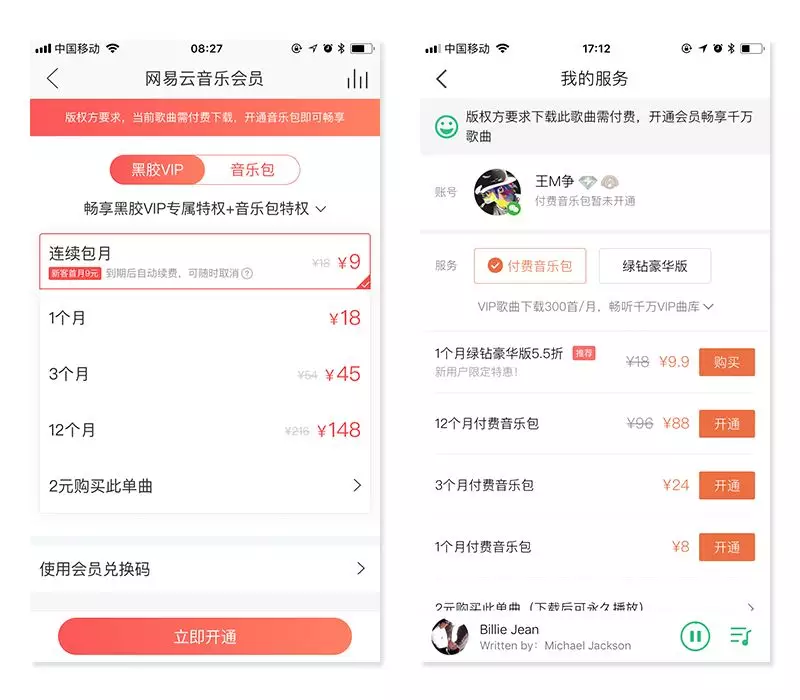
上面提到了歌曲版权的问题,这里可以根据歌曲下载的场景做一个延伸。目前来说,歌曲付
费下载已经是常态了。在酷狗音乐中,用户点击下载icon,弹出一个对话框,告知下载该歌
曲必须要开通音乐包或者选择单曲购买,用户点击进入相应的开通和购买页。

其余的竞品都是用户点击下载icon,直接进入开通会员/购买单曲的页面,在顶部以通告栏的
形式告知用户下载该歌曲必须要开通音乐包或者选择单曲购买,跳过了对话框。这样的处理
方式相较于酷狗音乐,缩短了用户的操作路径,减少了操作步骤。我们都知道每一个操作步
骤都意味着又流失了一部分用户,这样的做法可以提升转化率。

功能置灰
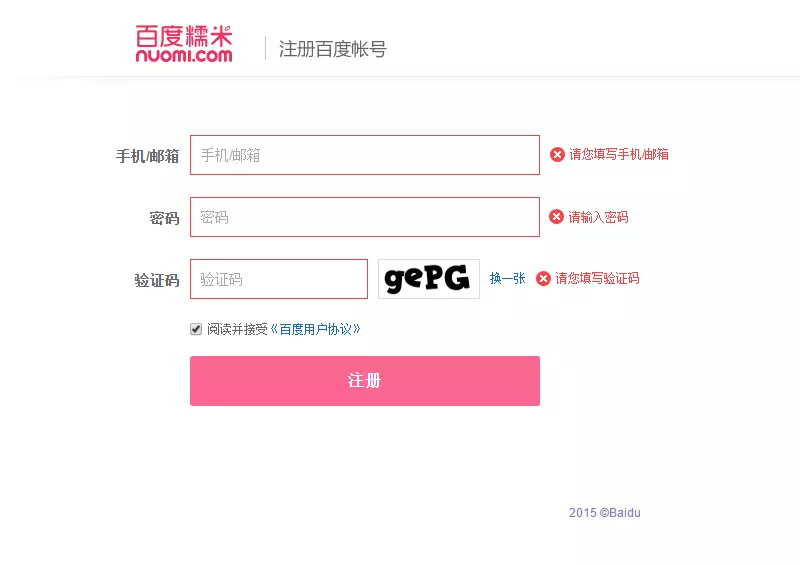
功能置灰(或者说禁用)是这篇文章的重点。在继续阅读之前,大家可以先思考一个问题:
如果一个功能无法使用,其入口我们假设是一个按钮,那么该按钮是应该置灰还是置以常态
用户点击之后以弹框报错呢?

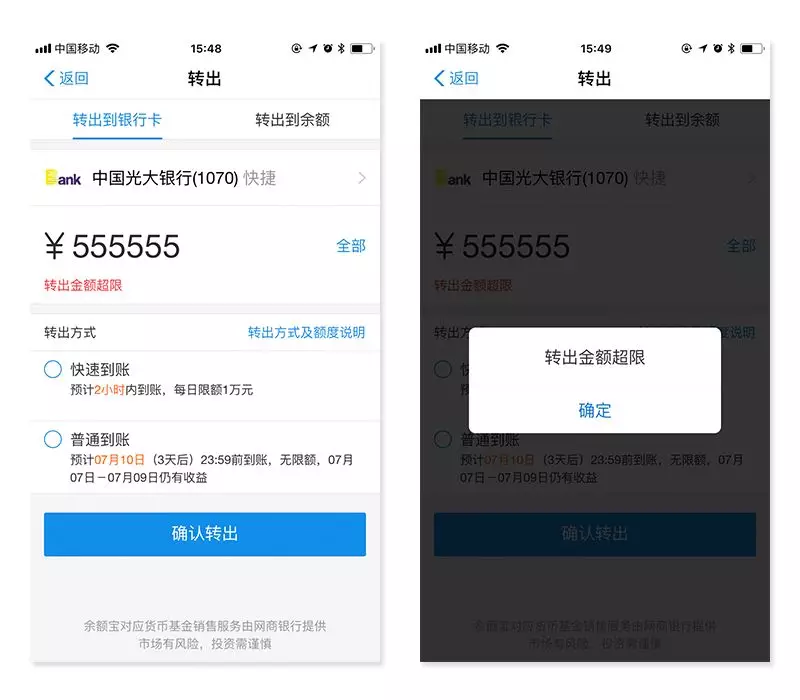
以支付宝的提现场景为例,如果一个用户打算把钱转出到自己的银行卡里。账户余额只有5
万,但是他输入了55万,输入框立刻校验出错误,并且在下方给予文字提示。可是底部的转
出按钮依然是可点击状态,用户点击之后,弹出一个对话框提示用户“转出金额超限”(跟
底部提示文字一样)。其实这里对话框的存在意义并不大,因为错误信息已经通过输入框底
部的文字完成了传达。

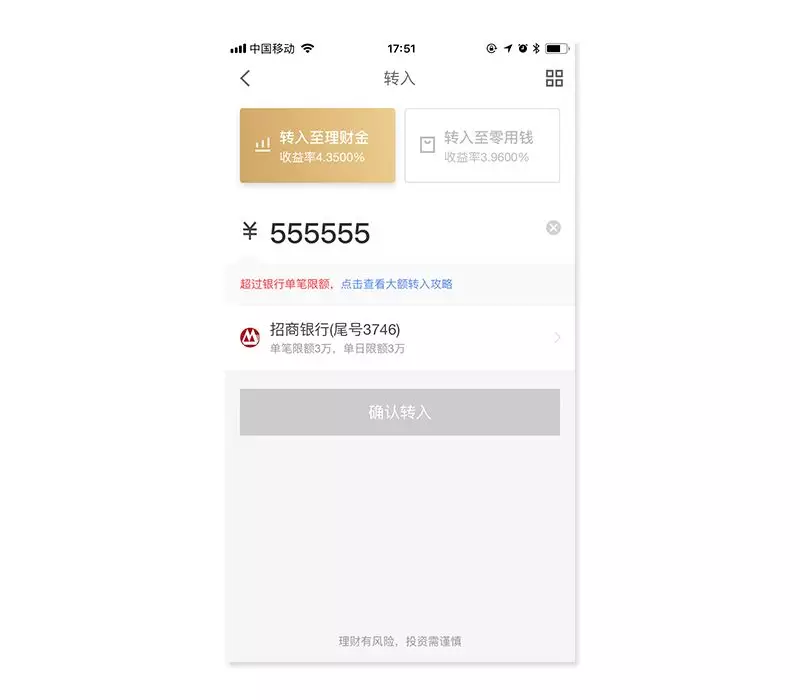
同样的场景,京东金融采用的方法对按钮进行置灰,用户不可点击。在这里我个人比较推崇
京东金融的方式,那么这样来说上面的问题看来有答案了,应该对按钮进行禁用。这样的说
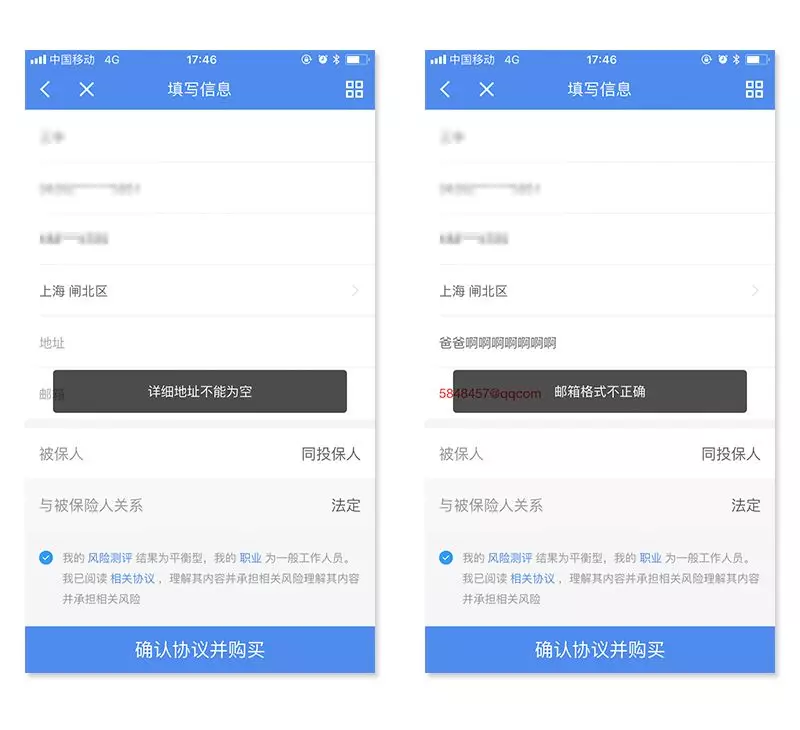
法明显欠妥,我们应该考虑更多的场景,上面提到的是单行输入框,如果用户需要在一个表
单中输入多条信息,按钮还需要置灰吗?我的回答是:“不应该”。首先多行输入框意味校
验难度的提高,因为每个输入项的格式是不一样的。而且移动端碍于屏幕尺寸,很难像pc端
表单一样进行逐行报错。

此外报错的原因也可能是用户遗忘了某个栏目没有填,如果按钮置灰,就会给用户造成一个
困境:我不知道自己哪个步骤做错了,为什么按钮还是置灰?如果按钮是可点击的,那么就
会跳出提示告诉用户你当前还有某某项目未填写。在多行输入框表单样式中,我个人最偏爱
京东金融的处理方式。一旦某个输入框出现报错,该行文字会变红,这样可以帮助用户快速
的定位问题所在,然后再以toast形式告知用户错误原因。

功能置灰(禁用)意味着用户无法与该功能进行交互,也无法获得任何反馈。所以我们如果
要禁用一个功能,必须保证用户可以明白禁用的原因。当然这并不意味着,只有用户明白禁
用的原因,就可以禁用。功能置灰在产品设计中并不常见,因为直接禁用了该功能相当于封
死了一条操作路径,会影响用户体验的流畅性。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境