Day 18 | 关于交互规则说明(二)

3/6-关于限制条件
关于限制条件,我觉得可以从两方面入手——输入限制和显示限制。
01-输入限制
对于输入,有文本输入,数字输入,图片输入,语音输入等,以文本输入的输入框为例,简单
列了一些输入限制需要考虑的问题,比如:
当未输入内容时,是不可以发送的,那么该怎么告诉用户不可发送呢?比如button不可点击;
还有最小限制,有些需要输入超过10个字才能发送,那该怎么告诉用户最小输入内容呢?
此外,输入内容一般都会有最大限制,怎么告诉用户输入文本的最大限制呢?
当用户输入超过最大限制的时候,怎么告诉用户不能继续输入了呢?是直接toast提示,还是限
制用户输入,还是在每次输入的时候,实时反馈用户当前字数,以及还差多少字到达最大限制
呢?
当输入内容超出输入框的时候,输入框是不是会随着输入字数的增多而发生一定的变形呢?
当输入内容过多的时候,输入框内会存在不可见内容,那么不可见内容该怎么让用户知道呢?
……
这些问题都是定义交互设计规则时需要考虑的。
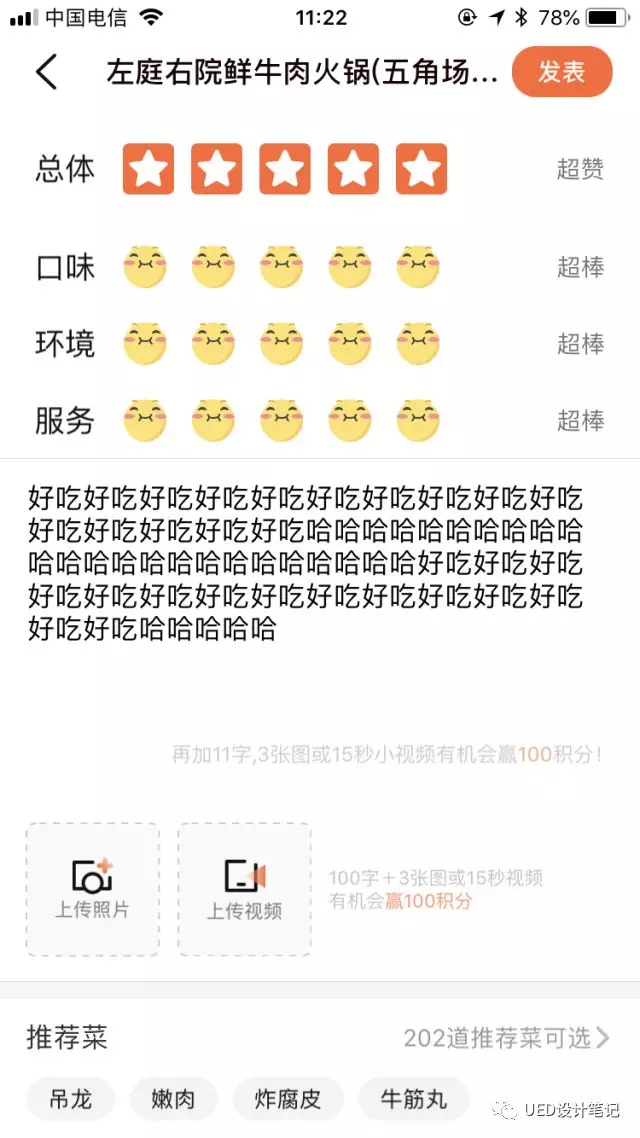
比如大众点评:
它的输入评论就是很典型的最小输入限制 ,它在右下角给用户一个即时变化的文本提示“加油,
还差15个字”,并且当用户未输满15个字,点击“发表”后,toast告诉用户不能发表的原因。
还有一个很有意思的是 ,输入超过15个字后,右下角的文案提示发生变化,期望通过积分奖励的
方式来激励用户输入详细的评论。


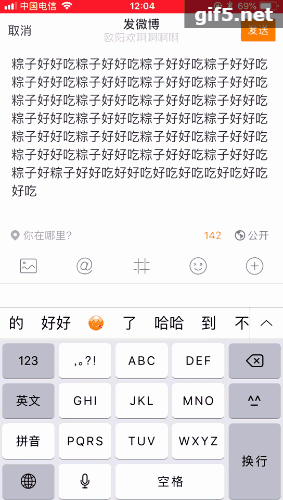
比如微博:
在发微博,当未输入内容时,“发送”button不可点击 ;当用户输入内容后,发送button变为
可点击状态,并且右下角出现记录字数的提示;但是当输入超过140字的时候,右下角的记录字
数的提示变为橙色,警告用户输入超出字数…


比如TIM:
它的聊天对话输入框,默认输入框高度为第1张图所示;
输入内容超过一栏的时候,输入框会随着输入内容的增加而变高,如图2;
但是当高度增加到一定的程度的时候,就不会继续增加,而是将一些输入内容隐藏掉,而对于隐
藏掉的内容,会显现一半,告诉用户可以上下滑动查看内容,如图3



02-显示限制
关于显示限制,我觉得也有一些需要考虑的问题,比如:
对于文本的显示,当内容较多时,是否需要全部显示出来,对于不需要显示的内容是怎么处理呢?
对于无显示内容时,该怎么显示呢?是空状态代替呢?还是删减掉一些内容?
对于数字的显示,当数字比较小或者较大的时候,是否可以将某一个范围的数字用统一的文案来
表示呢?
……
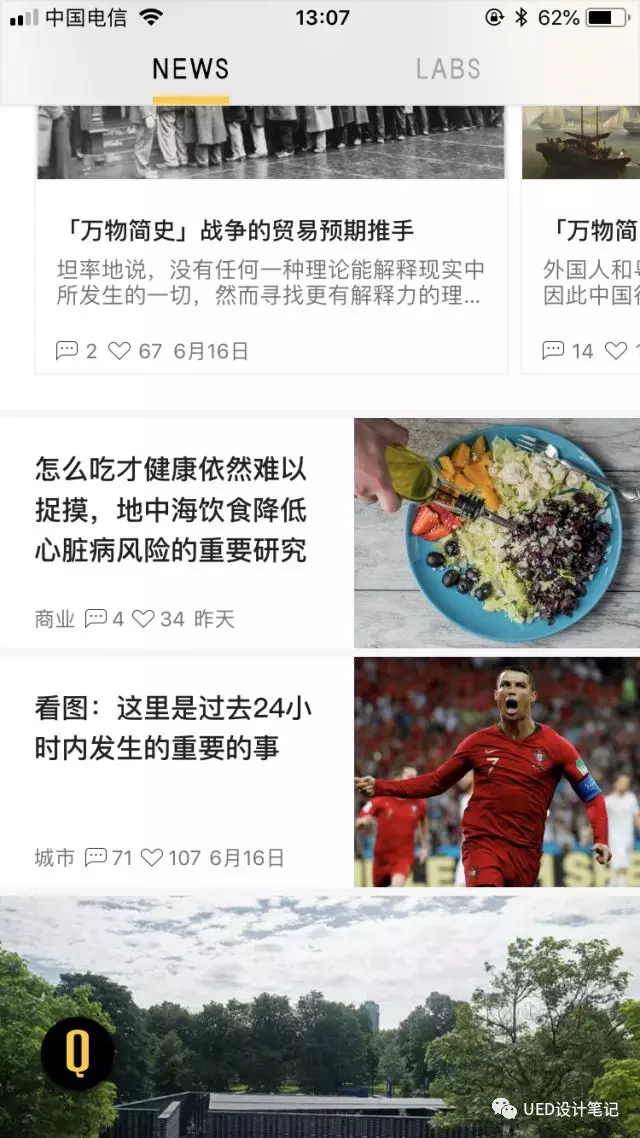
比如好奇心日报:
它的news的标题,因为标题字数的不确定性,有长文本,短文本,所以标题可能会有一行,两行,
三行,但是当标题字数过多,超过三行,该怎么处理呢?
它的处理方式是,超过三行的文本之后内容直接不显示。这个规则是交互设计需要在输出文档里定
义好的,不然开发大哥也会没有定义这个规则,最后运营给出的内容的标题过长时,整个页面的布
局就会显得十分凌乱。

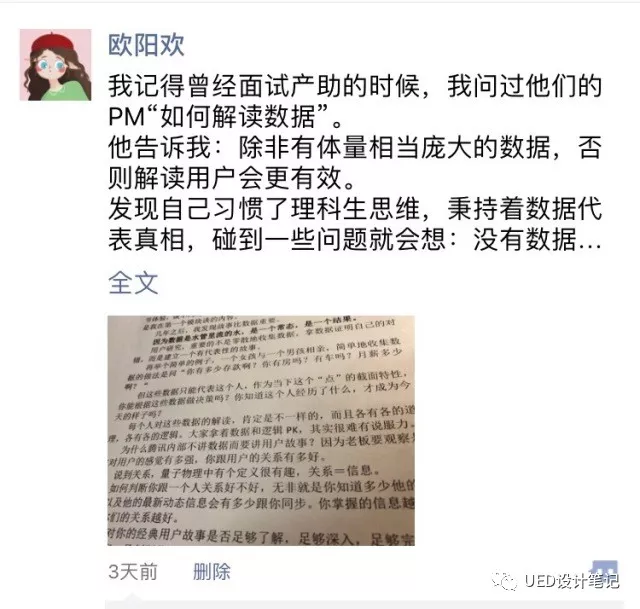
比如微信朋友圈:
当用户发的朋友圈内容超过一定字数的时候,在显示的时候,并不是全部显示的,会将一部分内容
隐藏起来,给用户一个类似于“查看全文”的入口。
我觉得这么做其中一个原因是:因为翻朋友圈一般是在碎片化时间的场景下,用户对大段的文字其
实是没有阅读的欲望的,反倒是一些小段的文字比较容易阅读,如果用户感兴趣,自然会点开全文
阅读;
另外一个原因大概是因为全部显示的话,会存在刷屏情况,导致一屏只能显示1个用户的动态,没法
激发人“刷”朋友圈的欲望。


关于数字的显示规则,比如未读消息数,超过一定数量的时候,是显示消息具体数字呢?还是显示
“99+”,“999+”呢?或者显示“…”呢?
当超过一定数字的时候,QQ消息未读数显示的是“99+”,微信消息未读消息数显示的是“…”
再比如最小数字限制,网易云音乐的评论的发布时间,它的“刚刚”和“1分钟前”是分开的,而对
于微信里刚发的朋友圈,则把1分钟内发的朋友圈统称为“1分钟前”…

4/6-关于用户操作
关于用户操作的交互规则,我觉得需要考虑的问题有:
交互的方式,比如采取何种手势操作?
用户进行什么操作可以获取焦点,失去焦点?比如键盘的呼入与隐藏
还有用户可触击的热区范围是哪块区域?
以及常规的操作流程是怎么样的?
用户正确操作有没有即时反馈?错误操作有没有即时提醒?
……
对于手势操作,在不同情景里,用户在屏幕上同样的动作可能会引发不同的结果,比如“双击”
这个动作,可能产生的结果是“放大”或者是“开启/关闭”,我们可以把“双击”等用户在屏
幕间进行的动作称为“触发动作”;
当然同样的结果会由不同的动作触发产生,比如“放大”这个结果,可能是由“双击” 产生或
者“捏放”产生,也可能是“长按拖动”产生,我们可以把“放大”等用户的操作在特定情景
下引发的结果称为“触发行为”;
这一切还是视情景而定,但是在交互说明文档里需要依据产品明确定义好。
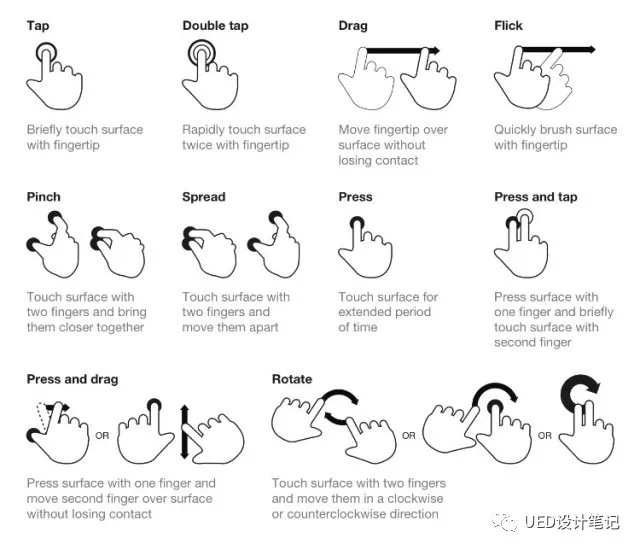
触屏设备中触发的手势操作多种多样,但都是一些基本的手势操作组合演变而成,常见的手势
操作有:
Tap(单击)、Double tap(双击)、Drag(拖拽)、Flick(轻滑)、Pinch(捏合)、
Spread(捏放)、Press(长按)、Press and tap(双指长按)、Press and Drag(长按拖动)、
Rotate(双指旋转)、Multi-finger tap、Multi-finger drag、Squeeze等等

常见的触发行为有:Adjust(调整,这种情况在照片后期处理里面最常用),Bundle(多选),
Delete(删除),Duplicate(复制),Move(移动),Rolate(旋转),Scale down(缩小),
Scale up(放大)等等。
这里只是列了几个常用的基本手势,提醒大家包括我自己在输出交互文档的时候,不会忘记定义
手势操作的基本规则。
而关于手势操作想了解更详细的话,建议看看国外很多HCI的文章,比如Luck Wroblewski的
“Touch Gesture Reference Guide”。
总结:
1,在交互规则说明里,我们需要定义好限制条件,可以从输入限制和显示限制两个方面来考虑;
2,对于输入限制,我们需要定义好最小输入限制和最大输入限制,以及如何展示给用户;
3,当用户超出这种限制条件时,我们需要如何提醒用户;
4,输入框也会随着输入内容的多少存在一定程度的变形,但是也是有规则要遵循的;
5,对于不可见内容,可以通过一些方式让用户知道它的存在;
6,对于显示限制,当显示内容过多时,是不是需要全部显示出来,对于不需要显示的内容用什么
样的处理方式;
7,对于数字的显示,当数字比较小或者较大的时候,可以将某一个范围的数字用统一的简洁形式
来表示;
8,我们还需要定义好用户操作,包括手势操作,获取、失去焦点,热区范围,操作流程等;
关于交互规则说明里的反馈,下一篇文章再跟大家继续分享交流。希望以上总结不合理不全面的
地方。
-END-








暂无评论
违反法律法规
侵犯个人权益
有害网站环境