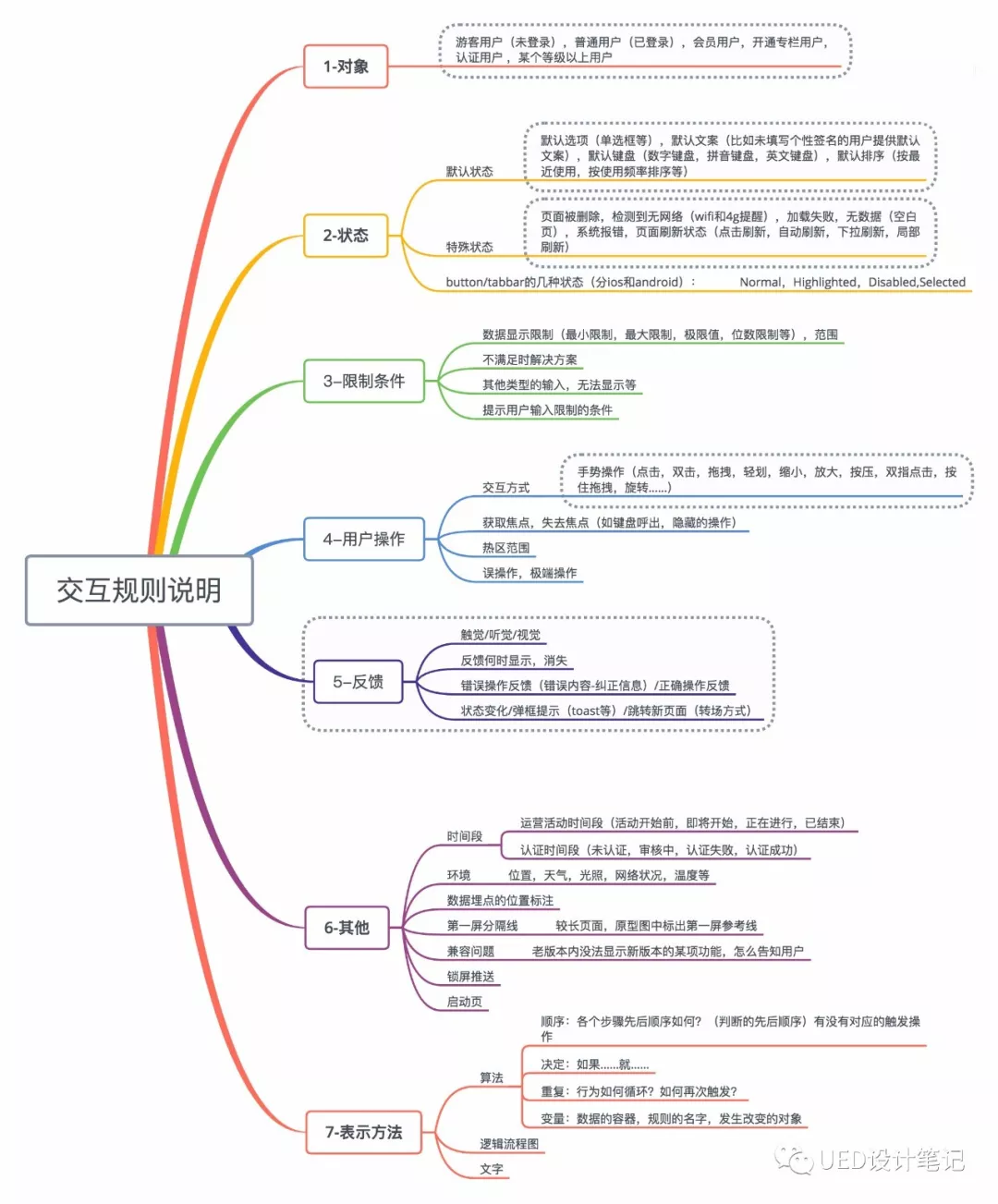
Day 17 | 关于交互规则说明(一)

1/6-关于对象
对于一个产品,它的用户会有很多类型。
比如未登录的游客用户和已经登录的普通用户;男性用户与女性用户;会员用户和非会员用户;
认证用户和非认证用户;还有会员等级不一样……
这些不仅会导致页面显示不一样,还会导致用户能够使用的功能不一样,我们需要给一个判定的
规则,以及判断的先后顺序。
比如系统先判断用户是否登录,对登录成功的用户,系统再判断该用户是否认证,对于认证用户,
再判断是否为会员用户,再判断会员等级等,根据判断的结果给出不同的页面去向以及功能使用
权限。
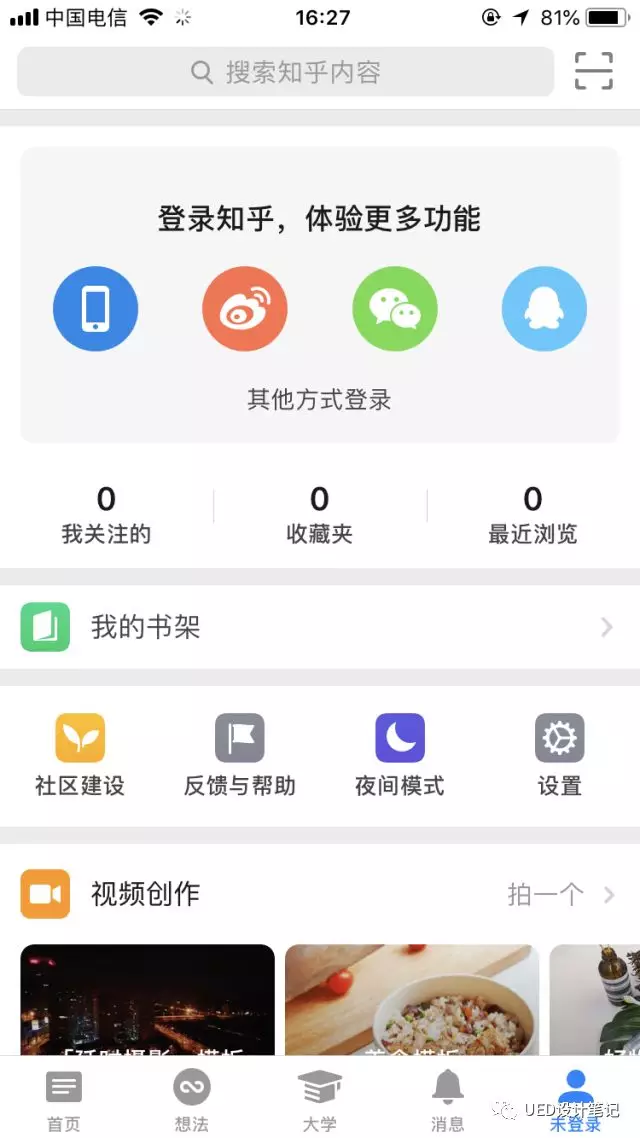
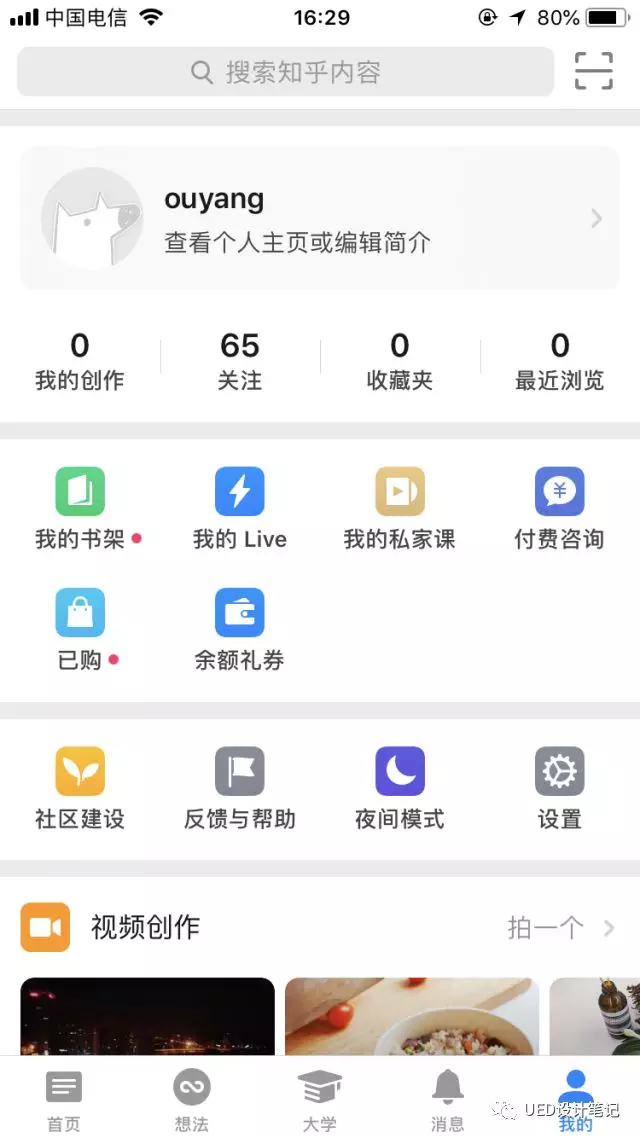
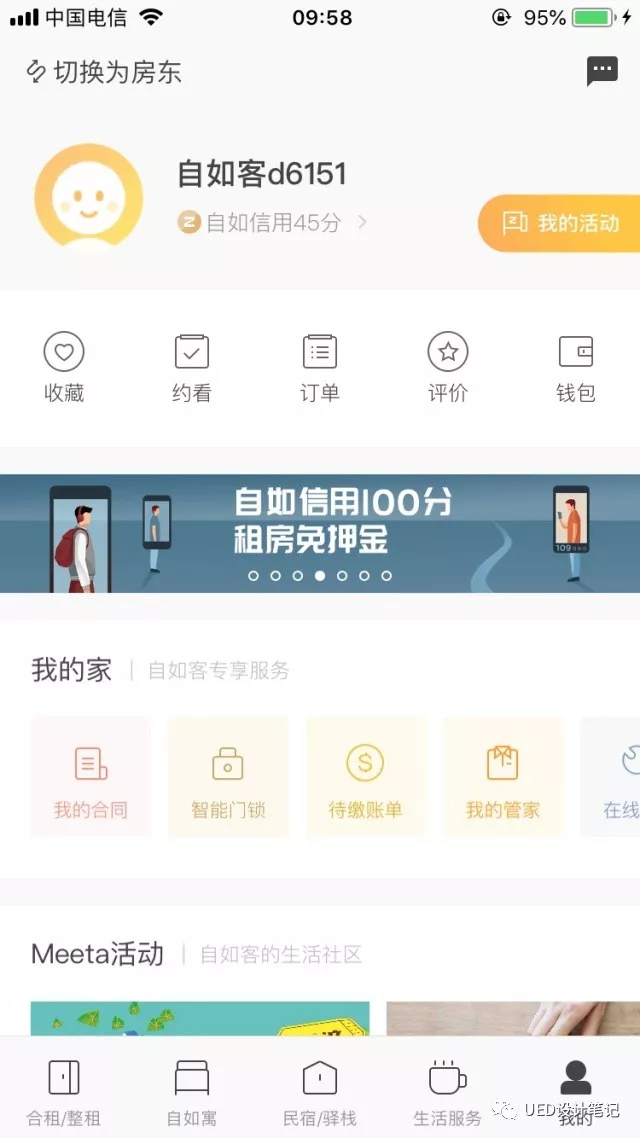
比如知乎,在登录和未登录的前后两种情况,用户可以使用的功能是不一样的:


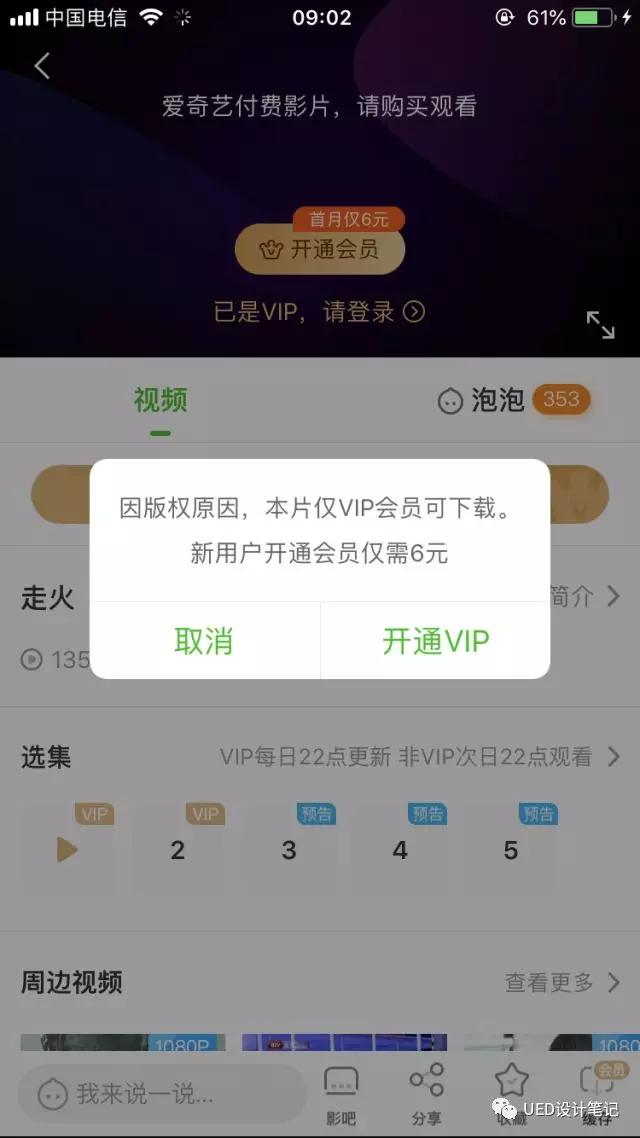
比如微博的会员用户可使用评论图片功能;视频类app会员可播放vip视频;黄油相机会员可使
用所有付费素材等;比如宝宝树还有针对妈妈使用的功能以及针对爸爸使用的功能,它们在个
人中心也会有会员的专属标志…

2/6-关于状态
对于一个app里面,所有的信息元素以及功能元素都会有多种状态,有默认状态,常规状态,
特殊状态等等。
01-默认状态
我们需要先设定一个默认状态。
常见的要设定默认状态的:有在进行表单里的单选框设计的时候,根据我们可以获取的一些用
户信息,给用户一个默认选项,当然这个选项最好是能够符合用户真实情况的,这样能够减少
用户的操作;
再比如默认文案,当用户未输入昵称和个性签名,或者未设置头像时,我们可以给用户一个默
认的昵称,个性签名,头像;

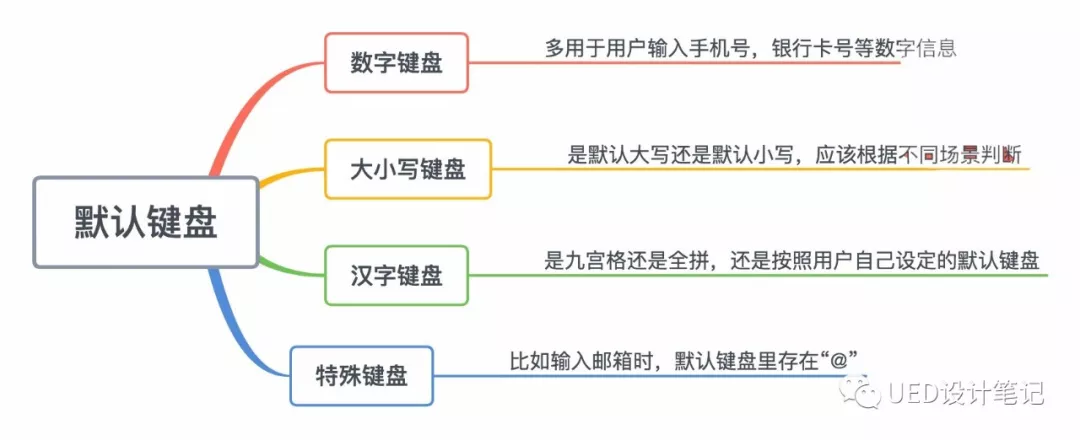
再比如默认键盘,当输入一些数字信息(手机号,银行卡号等)的时候,我们需要定义一个规
则,让系统调出数字键盘;

还有默认排序,比如搜索结果等列表页,有一个默认排序,那这个默认排序是按照什么样的规
则进行排序的呢?也是我们需要定义好的;
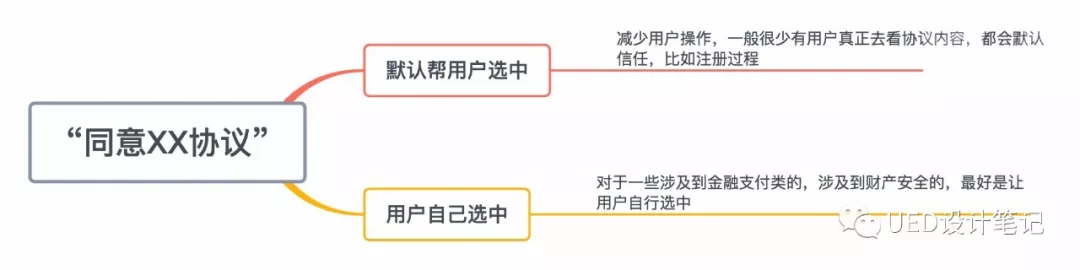
还有默认选中,对于一些“同意XX协议”等,我们是否需要默认帮助用户选中呢?这也是需要
按照场景来定义规则的;


如果我们没有在原型旁边备注这些说明,可能程序员就会开发出一些很不友好的交互…
02-特殊状态
我觉得可以把一些非正常状态称为特殊状态。比如页面被删除,无网络,加载失败,空白页,
系统错误,页面刷新状态等都称为特殊状态。
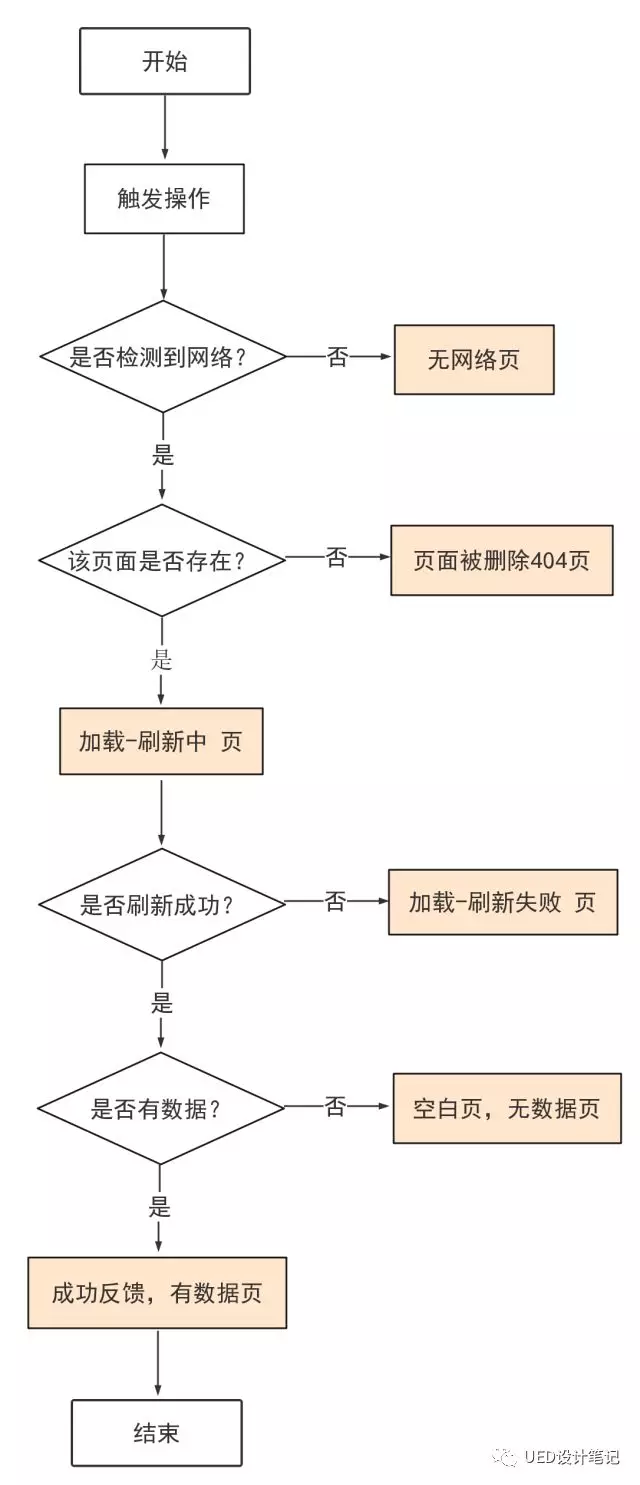
从用户触发操作开始到结果页,我们可以根据一个判断的逻辑来确认我们还存在哪些页面。

举个例子,对于没有网络的情况,针对不同场景,有不同处理情况。
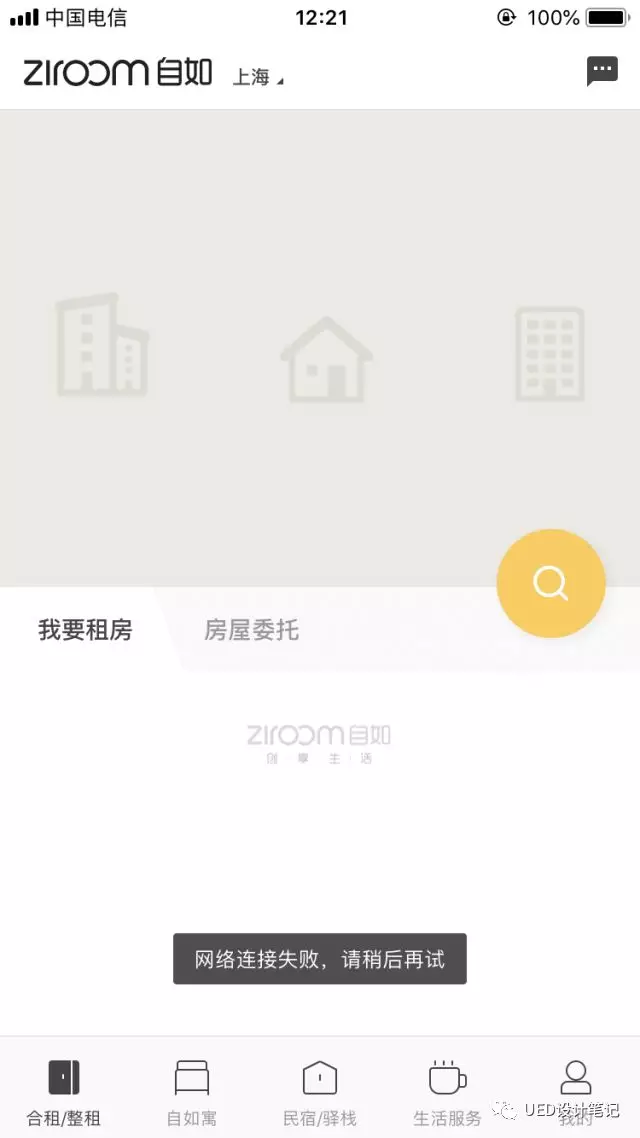
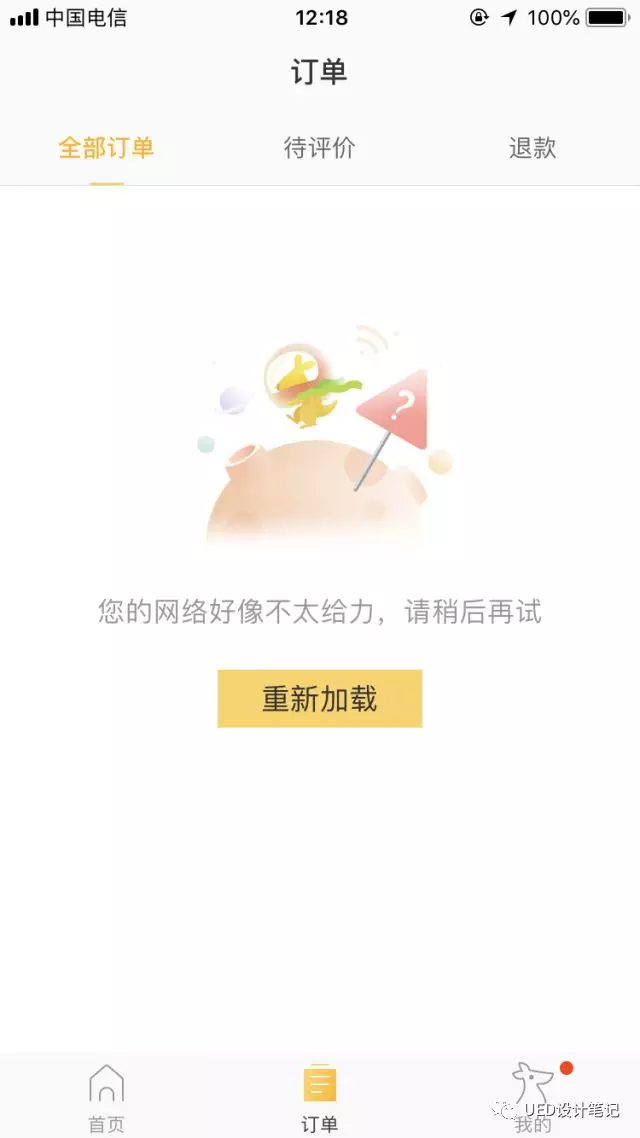
比如可以用toast弹框提醒用户当前没有网络;还有用小插画的形式告诉用户当前没有网络;
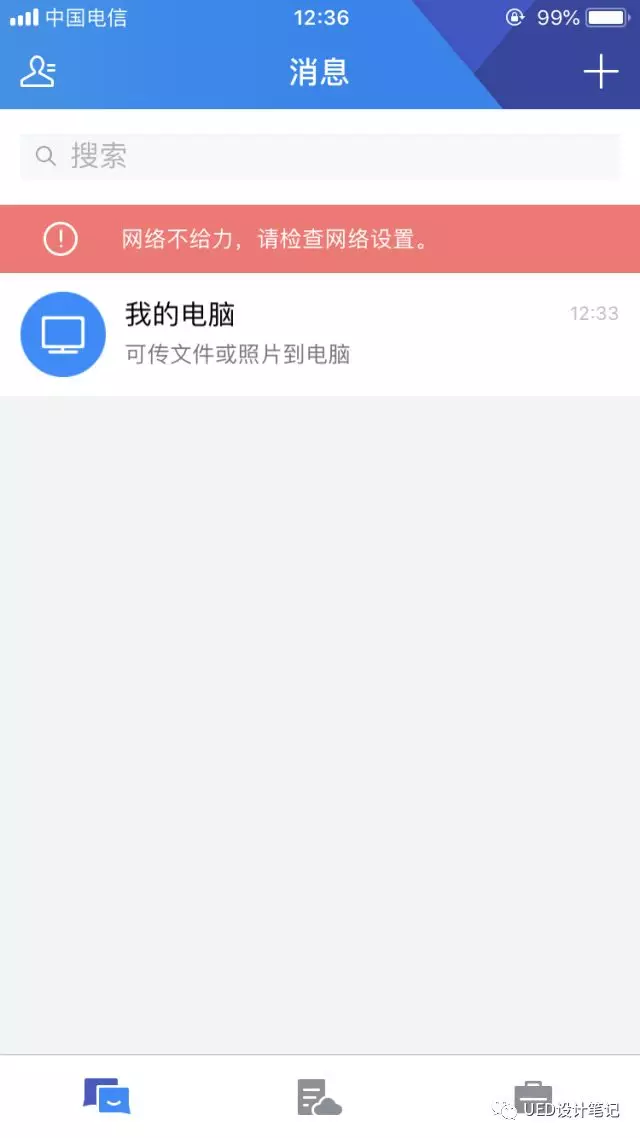
另外像TIM和微信在断网的时候通过状态条告诉用户没有网络。



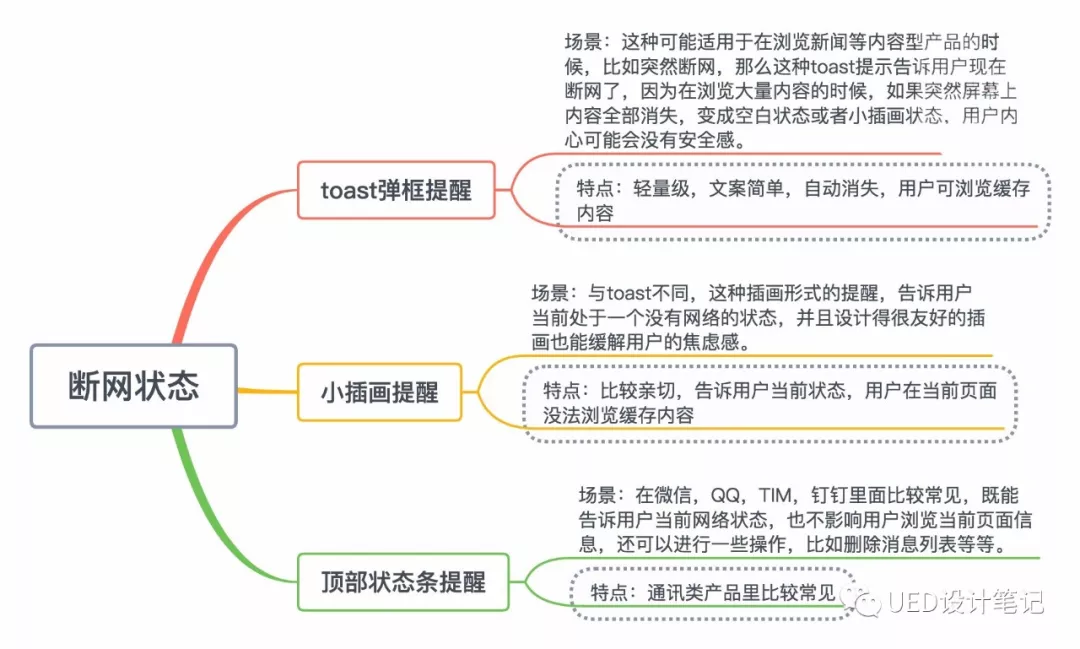
简单理了下这几种断网状态的区别:

其实关于空白状态页还有刷新状态页,也有许多值得考量的地方,比如局部刷新,全局刷新,
加载刷新,下拉刷新,上拉刷新等等,大家也可以自己研究研究。
03-button、链接等控件的多状态
拿按钮来举例子,针对IOS平台,android平台,WEB端,按钮类型以及按钮能够呈现的状态
会有很多区别。
比如ios平台,按钮有normal,highlighted,disabled,selected状态(不过对于设计来说,
按钮应该只有可点击状态和不可点击状态,对于开发来说,可能涉及到的状态会比较多)(关
于ios的按钮设计规范可以阅读iOS Human Interface Guidelines)
比如android平台,按钮有normal,hover,focused,pressed,disabled状态等等。(关
于android按钮设计规范可以阅读Material Design)
对于交互来说,很重要的是定义好按钮是否可以点击,在满足了什么规则后才可以点击,为
用户提供一个可视的反馈去表明当前的状态。
如果没有定义好可点击规则,那么用户会不断去尝试点击,然后会出错,系统可能就会一直
给用户toast提示,这个时候用户体验就会十分差。
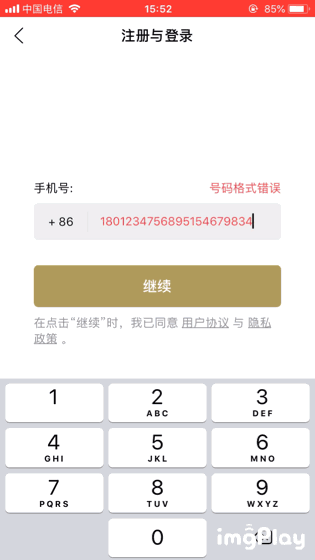
举个我觉得体验不好的例子:

比如这一个app的登录注册页,我在没有输入任何内容的时候,这个“继续”button是可以
点击的,每次点击就会给我toast错误提示。本身不可点击的东西,但是看起来就是可以点击
的,点击后还给我toast提示,这样本身对用户就很不友好。
而它的输入框也是很典型没有定义规则,我可以在里面输入超过11位的手机号,系统不会报
错,等我输满整个输入框后,系统就开始反馈错误,然后我需要一个一个删除,重新输入。
虽然这种犯错状况少见,但是作为交互来说,我觉得应该减少用户犯错的几率,所以这个页
面可以把规则定义为:只有当用户输入11位数字时,“继续”button可点击,否则置灰,并
且当用户输入到11位数字时,不能再继续输入…
总结:
1,在定义交互规则说明的时候,要注意使用对象的身份不一样,可以使用的功能也会不一样,
页面也会不一样,比如登录用户和未登录用户,会员用户和非会员用户,男性用户和女性用户
等等;
2,我们要给app里面所有的信息元素和功能元素定义默认状态,比如默认选项,默认文案,默
认键盘,默认排序,默认选中等;
3,我们还需要定义页面存在的特殊状态,比如页面被删除,无网络,刷新,加载,无数据等
情况;
4,关于控件的多状态也是我们需要定义的,比如在不同平台按钮的多种状态,按钮在什么情
况下可点击等;
对象和状态应该只是一个开端,剩下的内容我会在之后的文章慢慢跟大家分享交流
-END-








暂无评论
违反法律法规
侵犯个人权益
有害网站环境