小改变有大不同,几个像素就能彻底改变你的设计?



再看一张带有正方形和圆形的图片,就视觉重量而言,你觉得他们一样大吗?



我们可以看到菱形或三角形具有相同的效果,为了在视觉上与正方形保持平衡,它们应该更宽和更高,以使它们的面积相似。

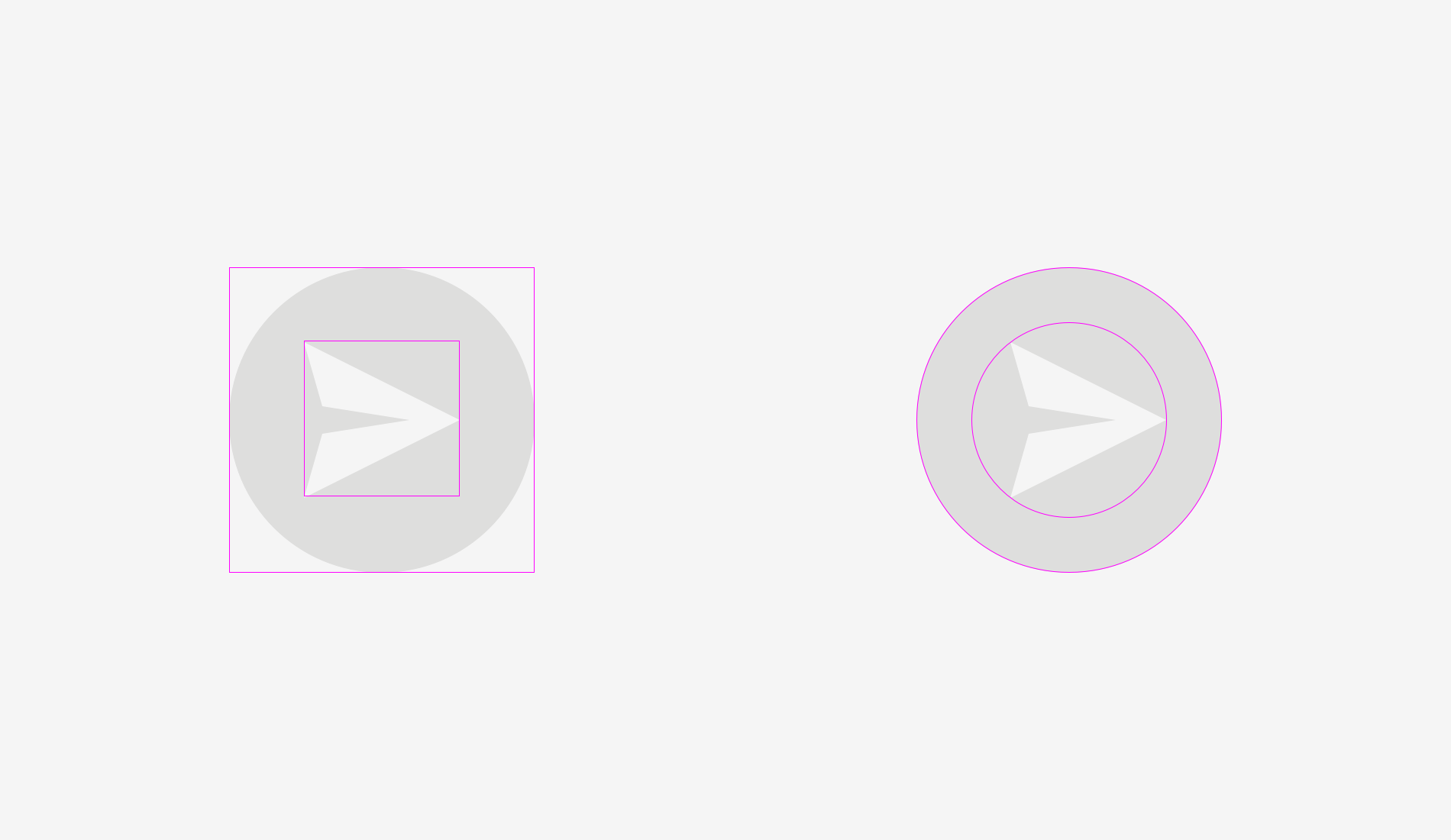
如何在设计中运用?例如,当我们建立一组图标时,使它们都具有良好的视觉平衡非常重要,这样,图标就不会显得太突出或太小。如果我们直接在方形区域中刻入图标,则更多类似方形的图标将显得更大。




检查视觉平衡的最简单测试是模糊项目,当在模糊处理后,图标变成形状大致相似的点,那么这个时候它们具有相同的光学权重。


我们再来看一个关于光学平衡的问题,将文本框与圆形按钮放置在一起,如果按钮的直径等于文本框的高度,在我们看来,该按钮看起来会更小(左);但如果稍微放大,整个结构将变得更好地平衡。(右)


小结
*光学重量是人眼感知物体尺寸和重要性的方式,不一定等于其像素尺寸或面积。
*圆形、菱形、三角形和其他非正方形形状需要更高和更宽才能与方形形状在光学上保持平衡。
*图标区域应保留一些空间以进行光学平衡,这对于图标呈现视觉一致至关重要。


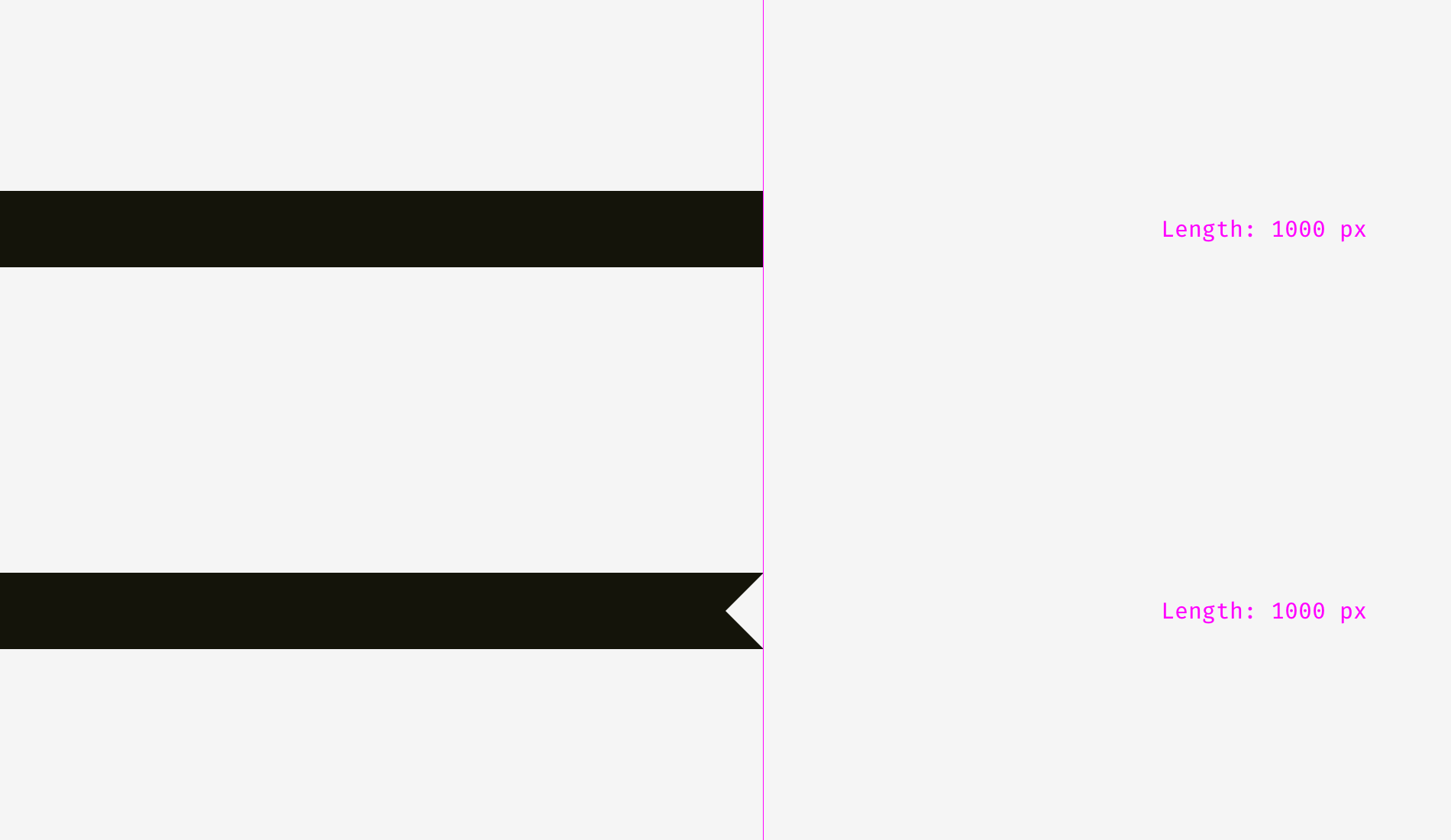
现在来看两个条形另一张图片,有变化吗?

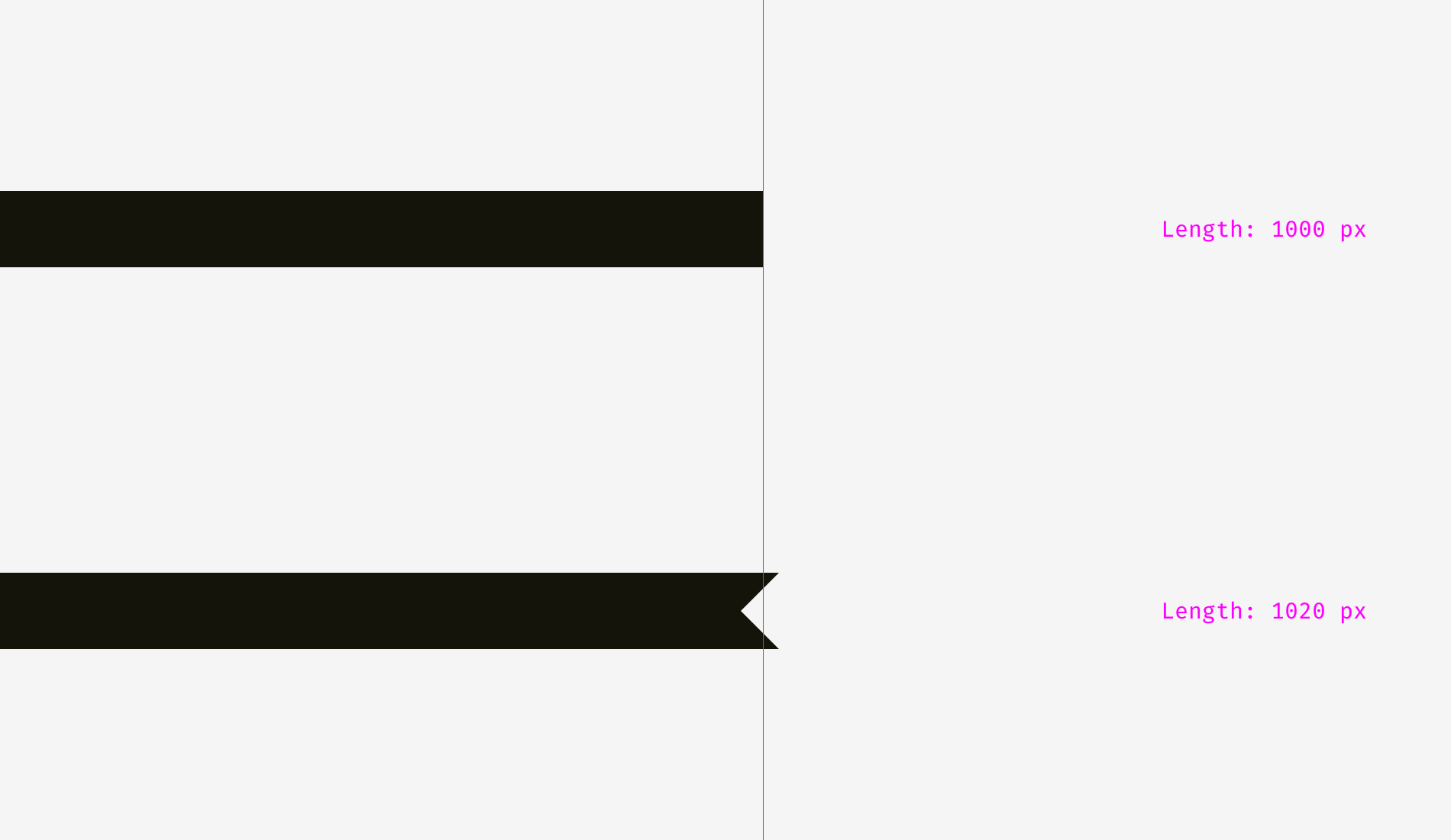
对下部条纹应用了光学补偿,允许尖峰超出上方条纹的长度20个像素,以此补偿尖峰之间的间隙并使两个形状在光学上相等。

如果你觉得这只是个例?我们来看一些不同形状条纹的更复杂例子。

因此,如果要设计类似折叠效果,注意使它们在视觉上保持平衡,有缺口或突出的边缘应该超出/少于形状的其余部分,特别是在矩形的情况下。

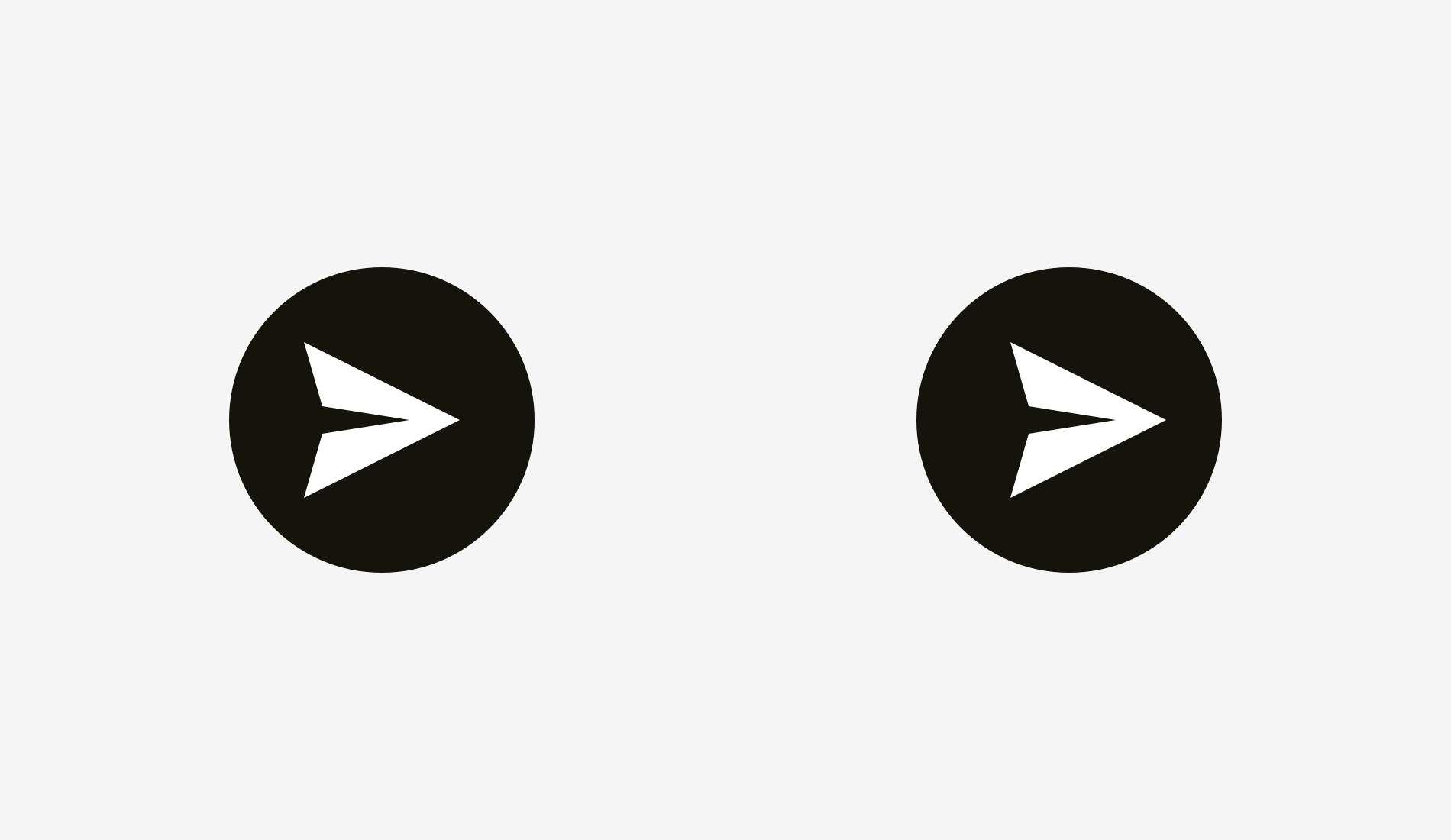
再来看看我们的图标按钮,在圆形按钮背景上放一个常见的“发送”图标,哪个看起来更加平衡?

显然左边是不舒服的,发生这种情况的原因是对齐方法不同,更好的是右侧圆形对齐方式,使其所有尖锐边缘与圆形按钮背景的距离相等。

同样可以类比的还有播放键,如果直接对齐这些形状(圆角矩形和三角形),它们看起来会很奇怪。(看小图更明显)

如果要使三角形的光学位置更好,则应在圆形内对齐。

小结
*带有尖锐边缘的形状应更大或更长,以便与相邻的矩形对象保持平衡。
*正确设计三角图标的有效方法之一是用圆形“圈住”并使其与背景对齐。

大多数人会在3和4之间进行选择,1和2太瘦了,5太胖了。如果我们将第三个和第四个圆重叠在一起,我们会发现4比3多(重)一些,因此我们看起来觉得更平滑。

为了更直观地说明,我从Futura,Circe和Geometria这三种著名的英文字体中选取了字母“ o”。高质量字体是基于人类的视觉感知构建的,并且使用了复杂的光学构造系统,它们的圆会看起来比几何形状更圆,这三个字母是不是看起来更舒服些?

因此,从光学角度而言,修改后的圆(右侧)看起来比几何圆(左侧)更“圆形”。

我们可以把这种技巧运用到圆角处理上,一般情况下制作的圆角如下图。

我们可以立即发现直线突然变成曲线的地方,看起来非常不自然。

用倒角功能会有超出几何圆的额外区域,从而使直线与曲线相交的点不明显。

放在一起可以明显感受到差异。

我们可以将这种方法应用于到圆形按钮上,可以看到:右侧的按钮具有更平滑的圆角倒角,看起来也更舒服。

小结
*几何圆角看起来很虚假,因为我们可以轻松看到直线突然变成曲线的地方。
*光学上正确的圆角需要特殊的公式或手动调整形状。
看过文章的你来观察一下,以下哪个正方形更“正”?

答案:左边的看起来更“正”一点,两组边经过处理并不是完全相等的像素。

更多内容,欢迎关注作者微信公众号: 灵感自由!









暂无评论
违反法律法规
侵犯个人权益
有害网站环境