两分钟,为你解锁标题字效设计~
写在前面
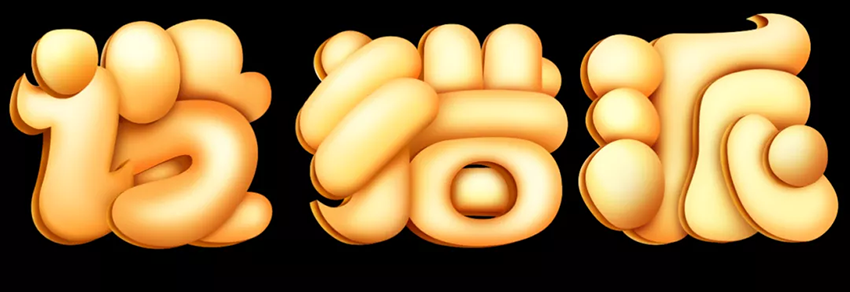
哈咯,大家好今天是咱们新栏目的第一篇,技法篇-字效。为什么先选择字效作为我们的第一篇呢?因为他足够好上手,并且很多小伙伴都反馈我说,工作中的标题字需要做出一些特殊效果,但是因为操作的困难导致无法下手。这篇文章给大家带来的就是下面这个标题字效,大家觉得这种效果难不难呢?那么在下面的文章中我会给大家简单讲解这种字效是如何设计出来的。闲话不多说了,我们直接开始吧。

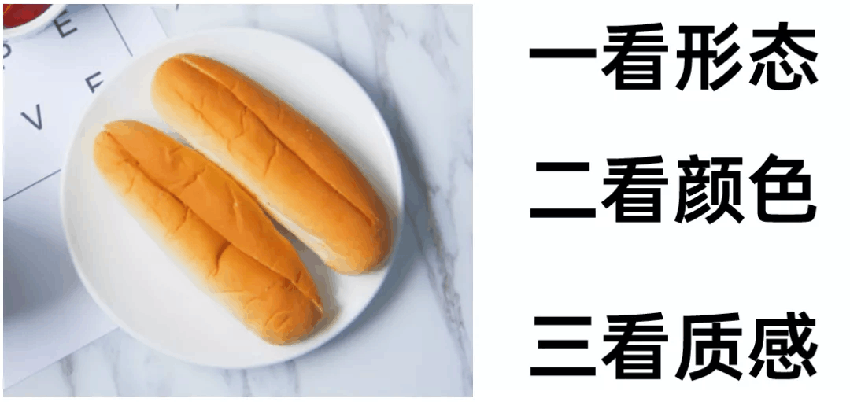
我们在进行字效设计之前一定要先找好参考图或者是灵感图,参考图肯定不用说了花瓣,站酷等等网站上面有很多,灵感图不一定是一个设计图,就比如这个字的灵感就来自于一块我早上吃的面包。(原图已经没了,找个图代替一下大概长这样)

然后我们通过观察他的形态,颜色以及质感,把这些方面的信息收集起来带入到我们的字效中去。


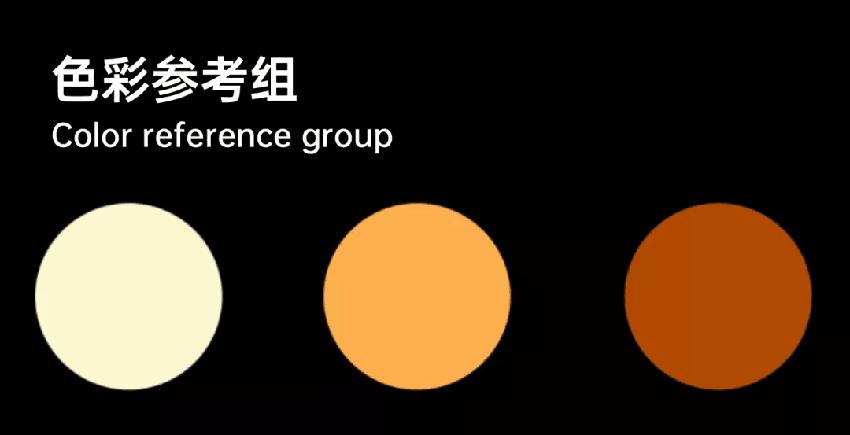
首先提取色彩参考组,方便我们后面进行设计。

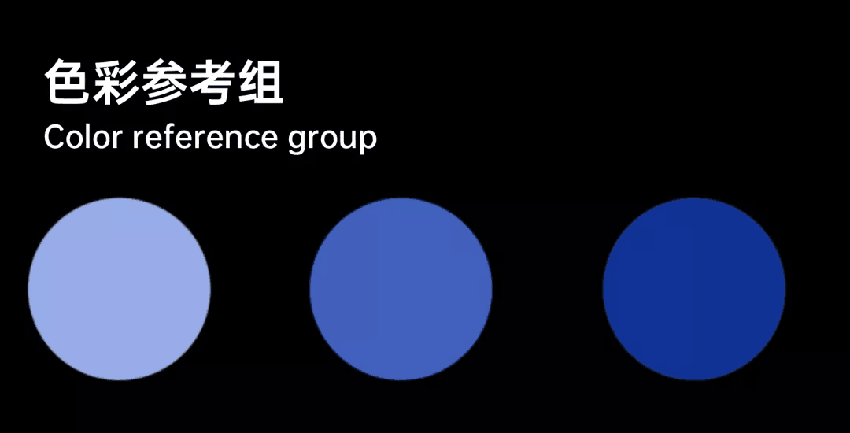
然后确定背景的色彩参考组,在这里我准备用一个对比色作为画面中的背景色,这样能让前面的文字更加突出显眼。

先导入我们提前做好的字体形状并把背景填充为黑色,填充黑色是为了我们后续观察颜色。(感谢我的小伙伴提供的字形)

然后按照字形结构把每个笔画都分层,这样是为了我们后续做立体感的时候能拉开笔画的前后层叠关系。

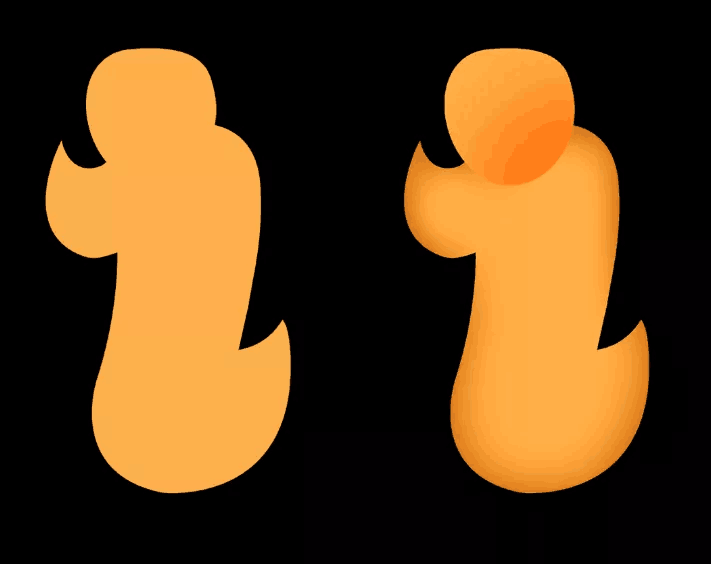
先选择这两个笔画,从我们的颜色参考组上吸取并填充上固有色。

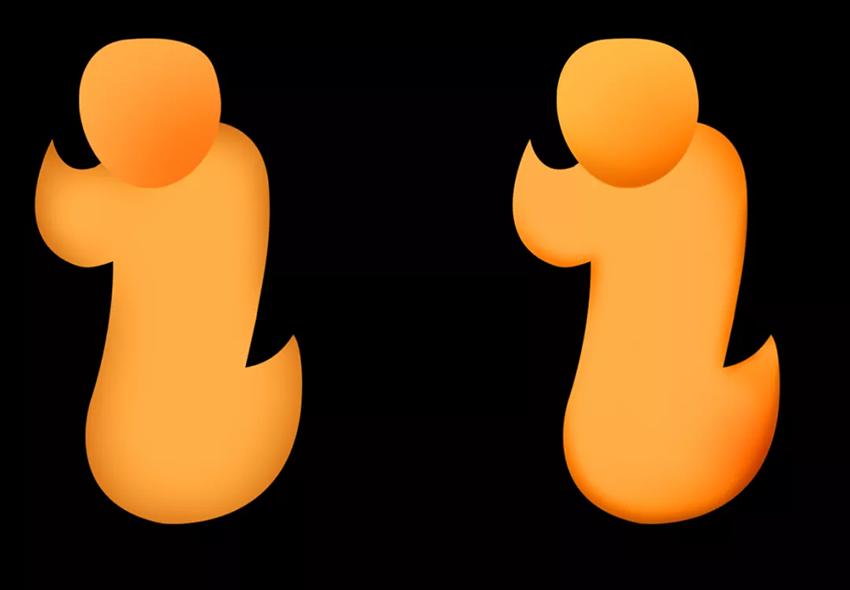
用柔边画笔绕着笔画的边缘走一圈,做出最基础的明暗变化。


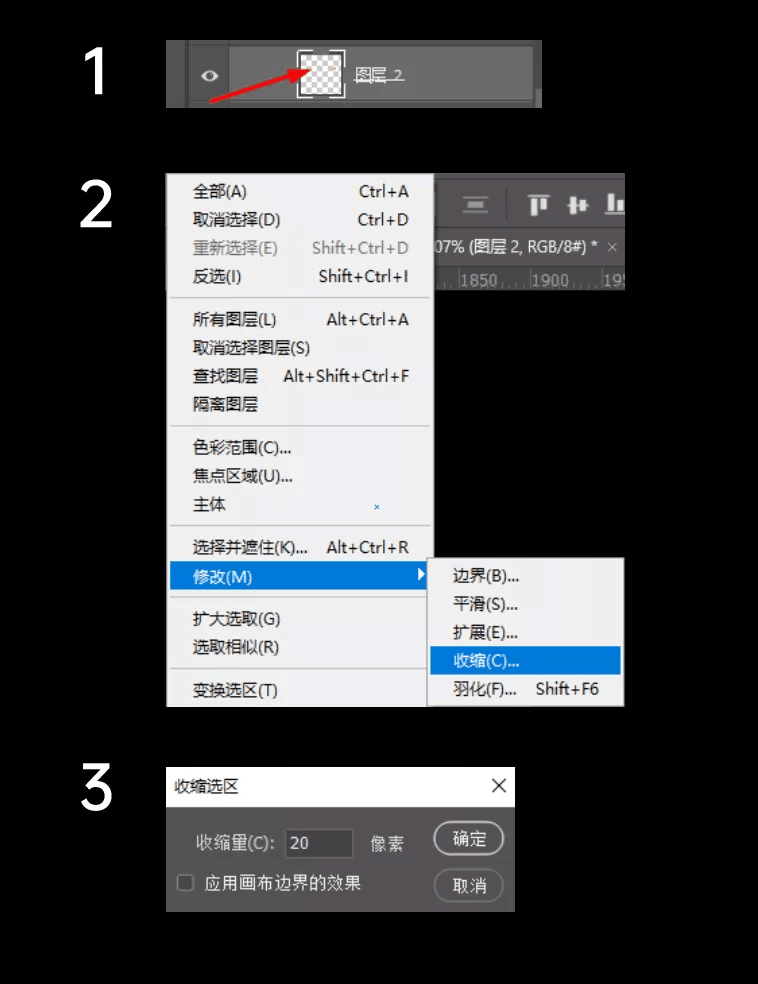
调整出笔画的选区并收缩,然后进一步加强明暗效果。

调出选区的方法是按住ctrl+鼠标左键点击ps里的笔画图层,然后选择-收缩-选择收缩像素。

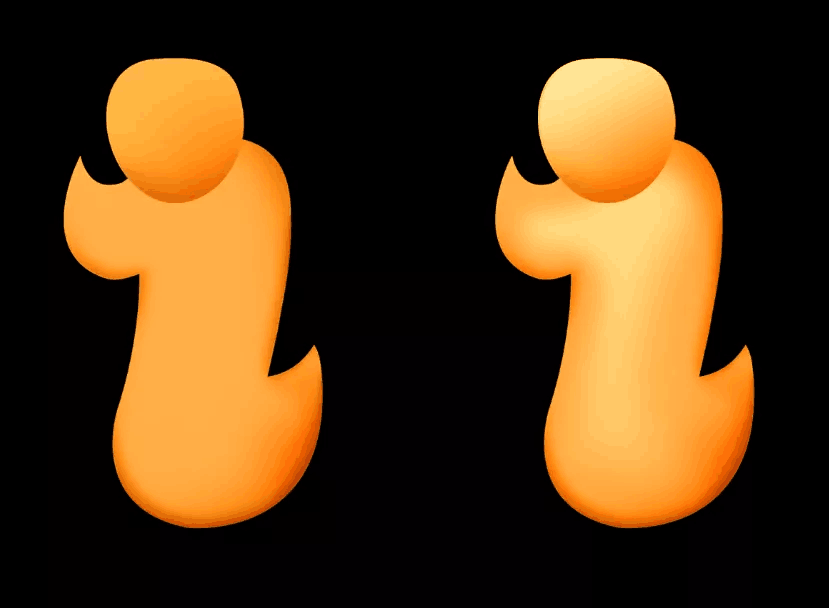
根据颜色参考组添加笔画上的亮部。

复制高光层,进一步强化立体感。

做出文字的厚度,方法是复制一层,然后按住alt键向左向下复制。

最后给文字的厚度做出层次感,加上高光阴影。

按照这个方法思路,做出剩下的所有字。

用做厚度的方法,做出文字的承载体块。

添加背景和颗粒感。

写在后面 :
本期到这里就结束了,通过本篇文章的学习你掌握了一种圆润字效的设计方式,商业设计中可广泛的应用在餐饮美食,母婴,少儿等等行业中。如果你觉得有些收获,可以点个赞,有想学的软件技法,技巧或者工作生活中遇到了什么难题都可以加我微信,我会尽我所能的帮助大家提出意见,解决问题。希望大家和设猎派一起进步!
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:设猎派!








暂无评论
违反法律法规
侵犯个人权益
有害网站环境