设计师需要掌握的思维模型

设计思维模型对于互联人来说非常重要,经常我们在评价一个候选人时候会说,这个同学系统思考差了点,或者说用户和商业思维不够。那么到底什么是系统思考,设计师该如何学会系统思考,系统思考到底能帮助我们在做设计时候有什么帮助,今天希望我的这个分享能让你了解什么是系统思考,以及它的思考模型是什么。
设计思维模型的重要性

设计做久了你会发现离不开流程和思维,之前支付宝一位大佬总结下来叫“左手艺术,右手科学”,艺术大家都明白,设计师是感性动物,对于美的追求是大家都是擅长的也非常有发言权,那么科学指的是我们需要通过科学的方法流程,系统的思考问题方式,让设计不止好看,同时也应该符合用户,商业诉求,满足好这3者的平衡点。
所以设计师,除了关注「左手」艺术的部分,同时也需要关注「右手」科学的部分。
设计思维模型有哪几种

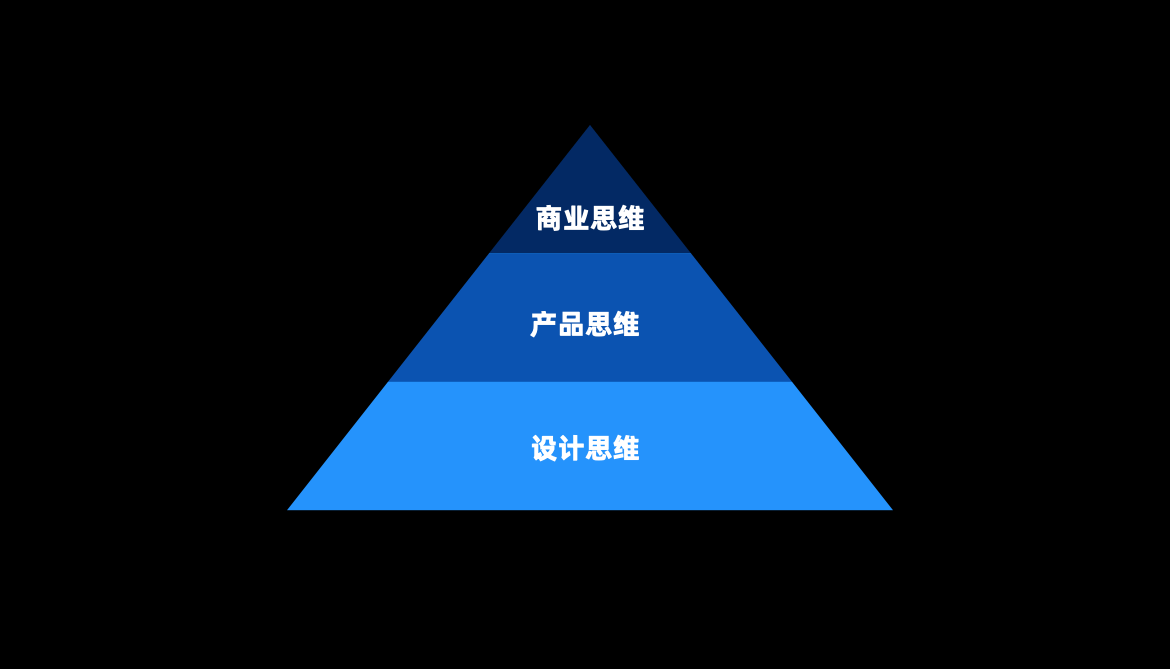
设计思维模型不止是一个单一的思维模型,它包含三种思维模型,设计思维,用户思维,产品思维。今天这篇文章,我们先来了解第一个思维,设计思维到底是什么,我们该如何提升设计师的设计思维。
设计思维包含哪些

第一个设计思维也是最基础的,就是作为设计师,我们必须了解各大平台的设计规范,这是做任何设计的基础,如果你了解你负责的这个平台规则,那么你的设计就无法迈出第一步,所以对于刚做设计不久的同学,基础思维规范需要去死记硬背背下来,没有这个基础后面都是无用功。
1.知道基础设计规范

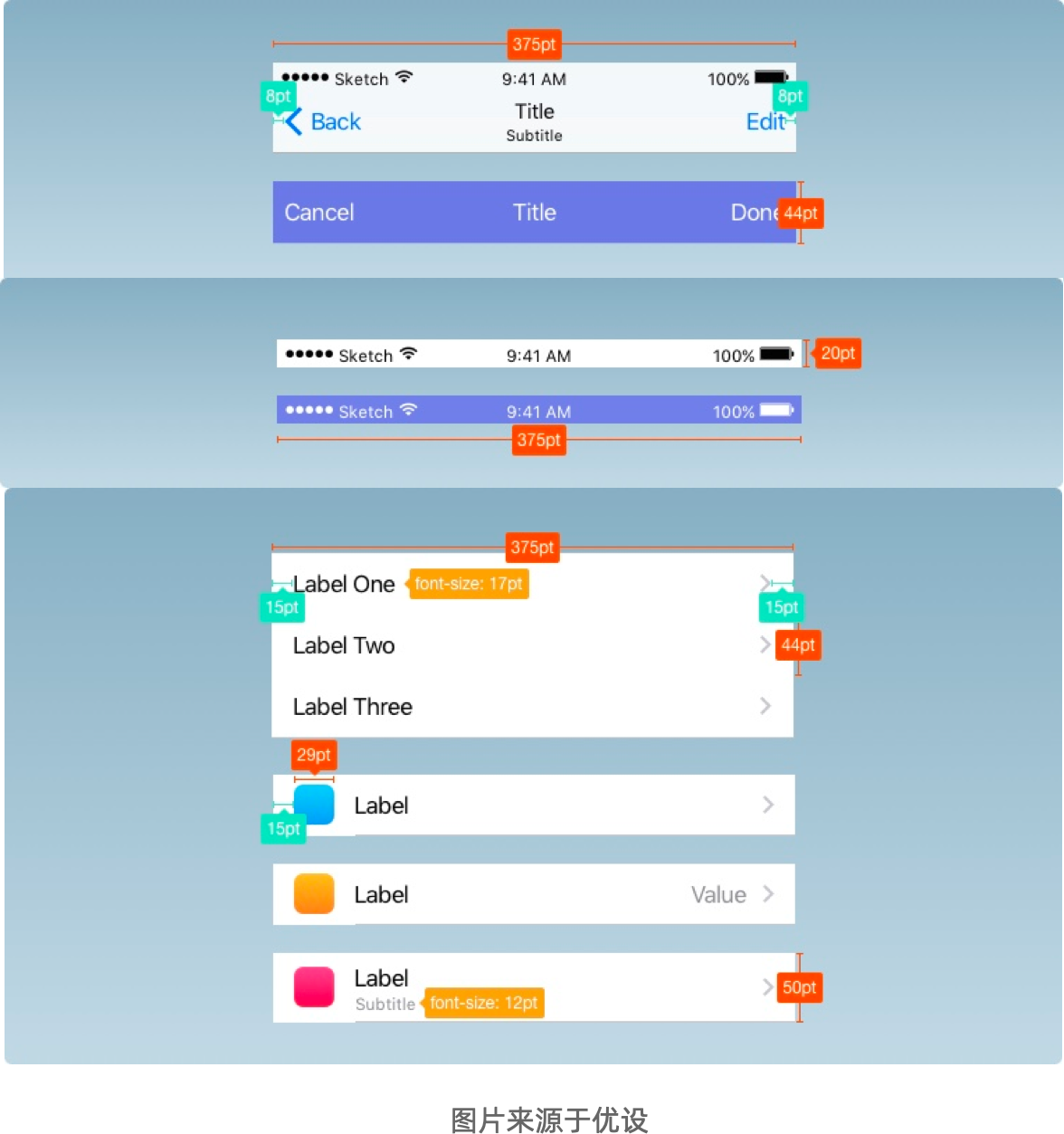
常用的设计规范,比如苹果的设计规范,里面详细讲述了,常用的苹果导航栏高度是多少,苹果的表格视图高度多大,页面中常用的设计字体字号多少,如何去适配不同分辨率,这些基础的设计原则,都统称为设计思维。

谷歌的material规范,也是设计师必须了解的规范,特别是需要了解它在系统层面和iOS的差异化。
2.知道常用设计原则

设计思维很重要一点,就是要了解基础的审美,以及用户心理学,其中排版运用比较多的格式塔原理,是做设计排版的基础。

相似性原则:我们会潜意识把更紧密的事物归属一组。

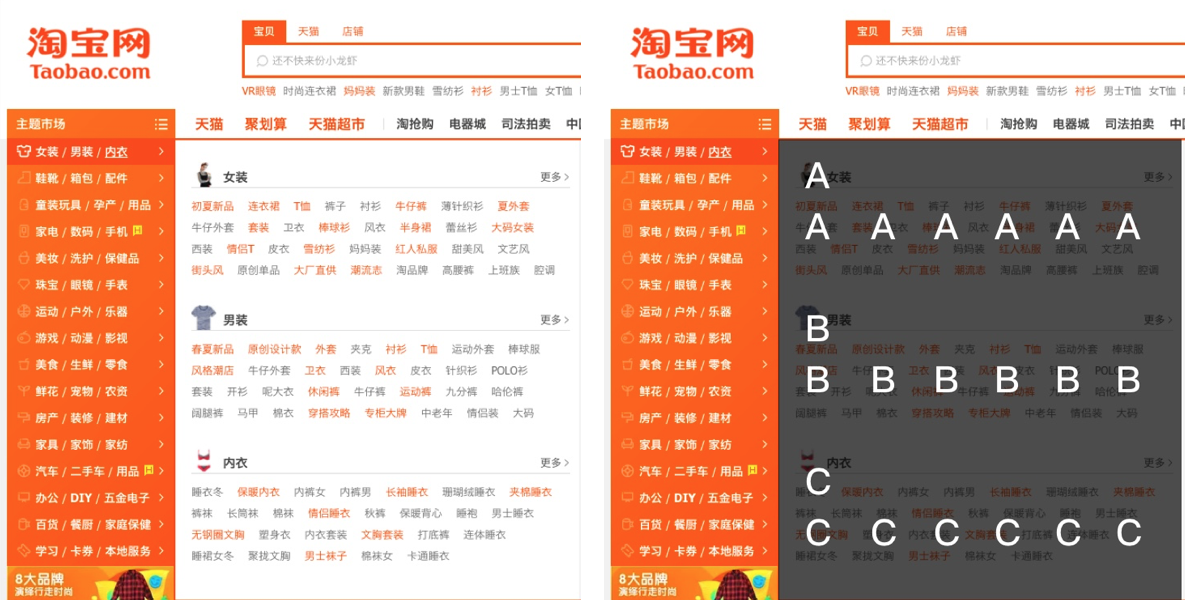
相似性原则运用:淘宝网导航菜单就是运用这种原则,根据产品类别一致,进行同类分类,这个就是运用的格式塔紧密设计原则。

封闭性原则:视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。

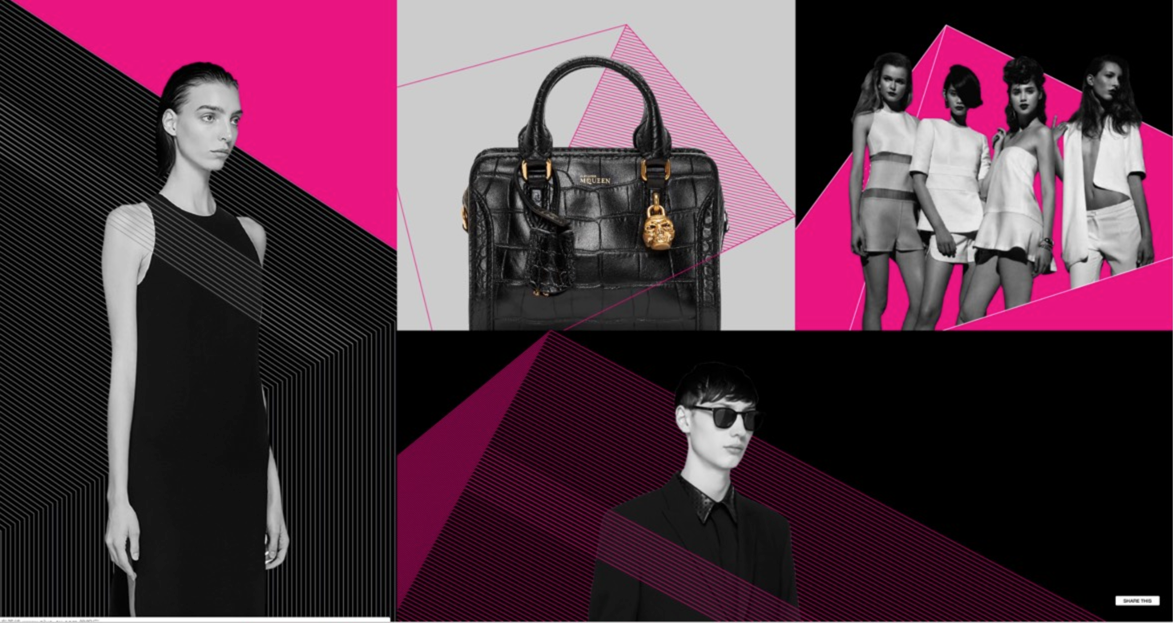
封闭性原则运用:我们会自动将这些不完整的图形在脑海中封闭起来,形成一个整体图形。如图中海报,虽然文字被遮挡了一部分,或者被一些图形分割了,但是我们脑海中还是会自动脑补出设计画面。

连续性原则:我们的视觉感知系统倾向于连续性,视觉系统倾向于感知连续的形式而不是离散的碎片。

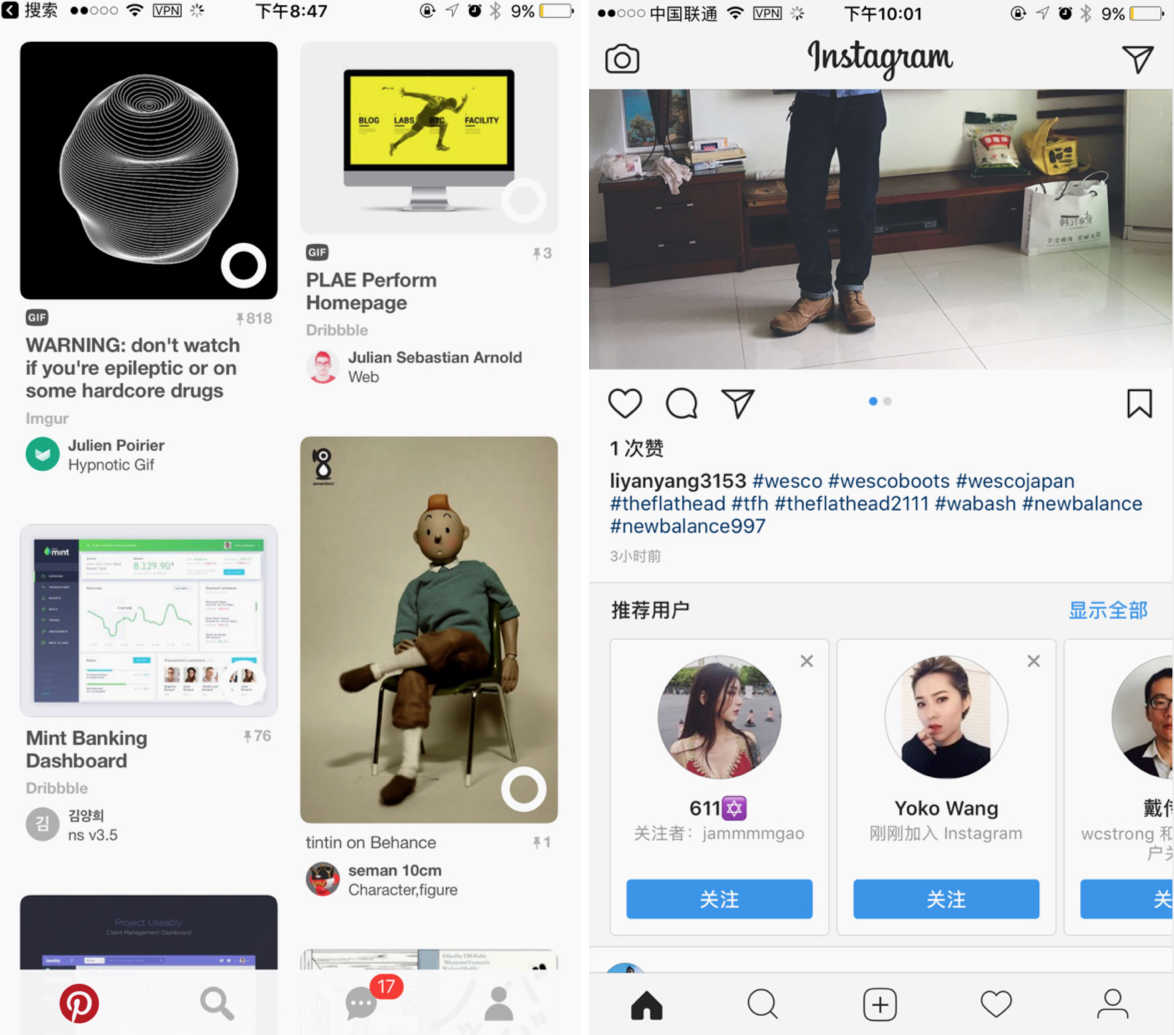
连续性原则运用:Pinterest和ins虽然卡片被下面截断了,但是我们还是会认为它和下面内容是一组的。

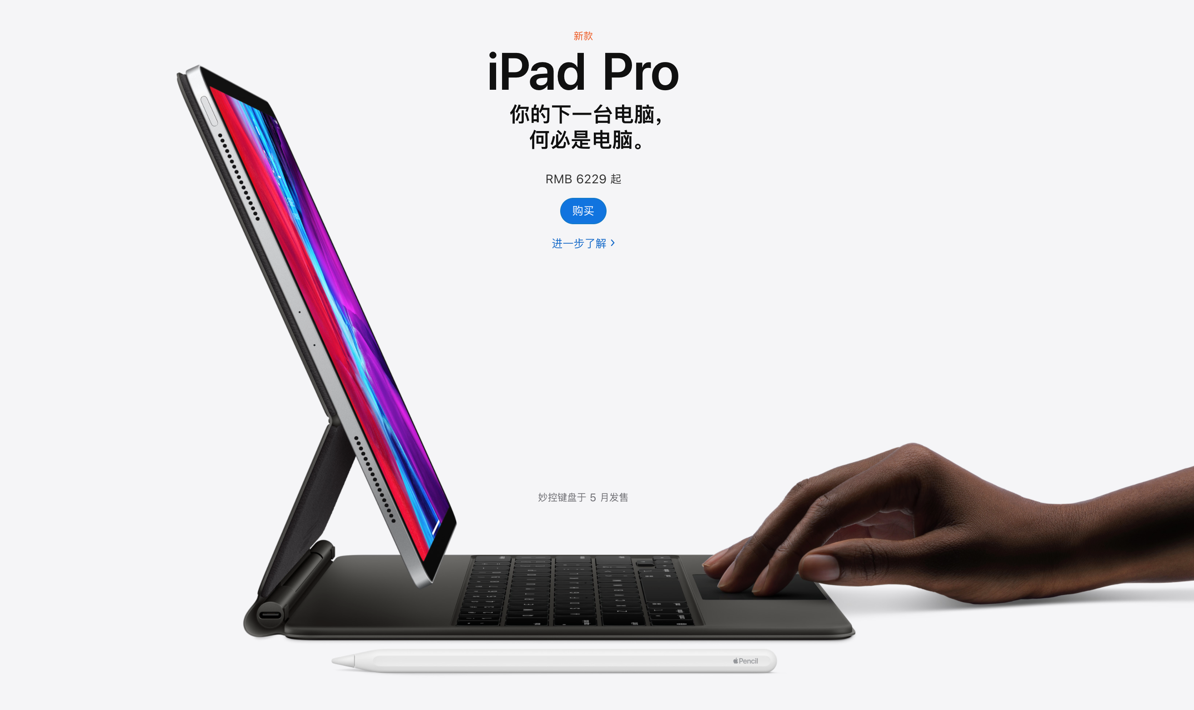
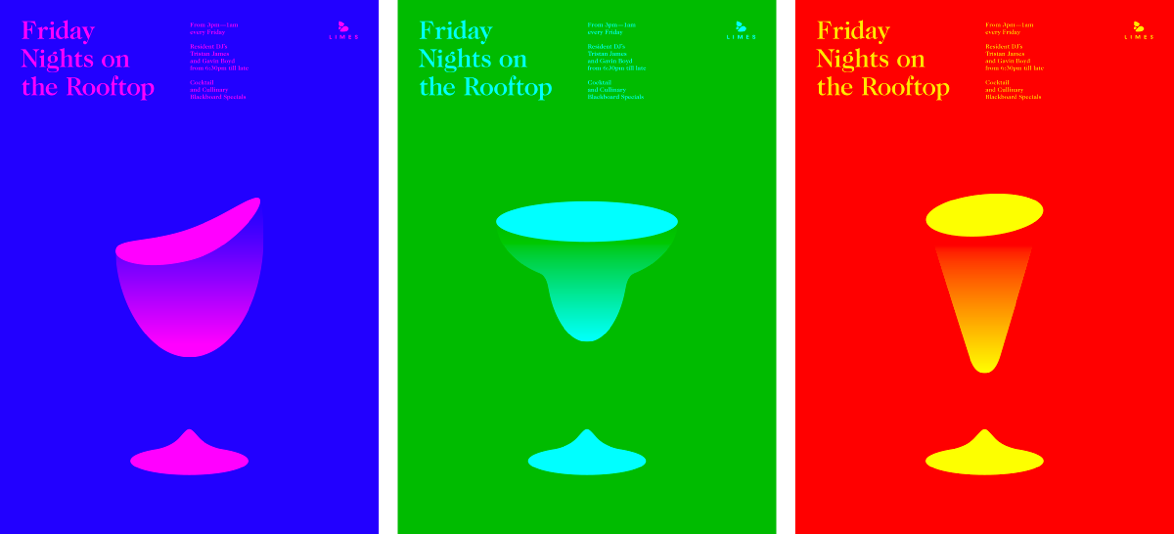
焦点原则:一个一面只有一个核心,一个眼睛,引导用户去关注你想表达的重点。

焦点原则运用:少即是多,苹果的很多产品就是运用一个焦点,做到画龙点睛的作业。

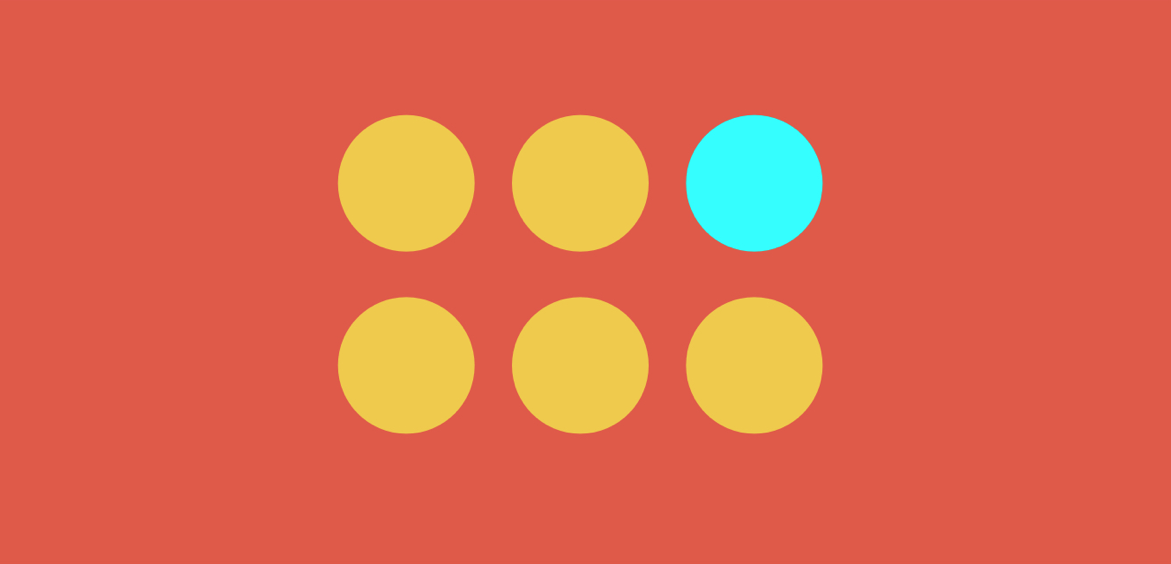
地面原则:我们的大脑将视觉区域分为主体和背景,主体包括一个场景中占据注意力的元素,其余都为背景。

地面原则运用:如上图案例中,我们视觉会自动将红色,绿色,蓝色当做背景,页面的几何图形会当为主体,用户的注意力也在上面,在平时做设计时候需要去营造这种空间和层次感。

格式塔是设计很重要基础之一,来源于20世纪的德国,也是作为设计师必须掌握的设计原则,也是你做设计的第一个需要掌握的设计基础。
3.知道设计是用来用的,而不是艺术

很多同学刚做设计,很容易在页面中为了体现自己掌握的某种技法,而做过了,或者设计的页面太偏向于个人喜好。这是不对的,我们的设计最终一定要是用户使用的,否则再漂亮华丽的设计都会是昙花一现。

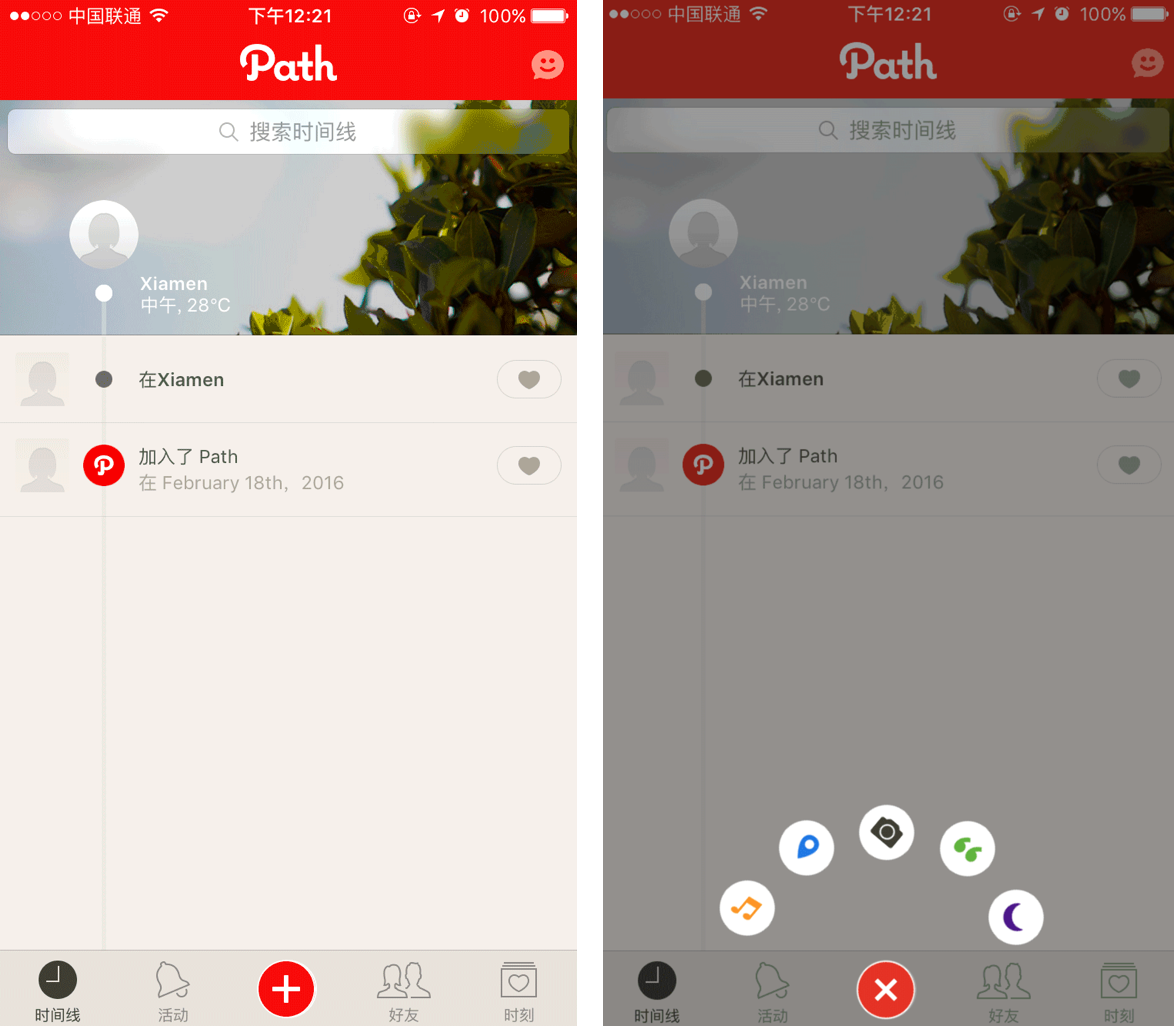
Path的设计在刚出来时候,简直是业内交互和视觉标杆性产品,创新的交互细节,精致的页面表现。都很完美,但是最终也逃不过昙花不现,很大部分原因是产品定位不准,商业思考不够,没有很好解决好用户诉求,最终导致失败。所以在一个成熟的设计中,设计好用比好看更重要,我们要做的就是在这个过程中不断寻找合适的平衡点。

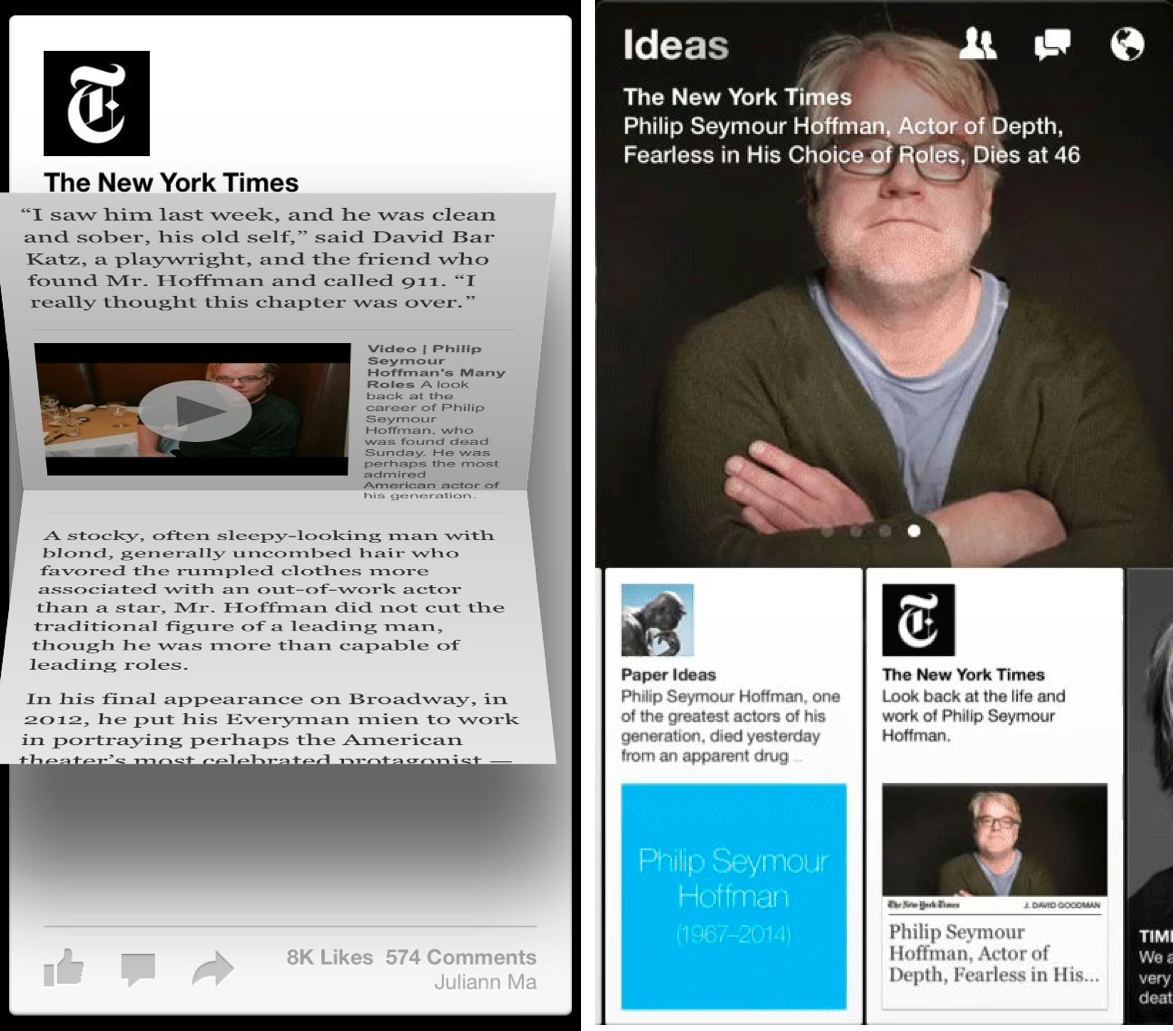
当年Facebook 出品的paper这款产品,也是业内关注度极高,把手势运用到了极致。但最后也逃不过这种命运,几乎移动市场上,没有一个产品是因为好看而活下来的,几乎最后的那些被人们每天使用的产品,都不是因为好看,而是因为好用,满足人们痛点需求。
所以,刚工作的设计师,在设计思维这个层面,一定要明确我们的每一个页面,一定是满足用户完成任务为第一优先级,其次考虑产品整体和品牌,公司大的设计方向挂钩。
4.知道设计不止是效果图,对落地负责

工作几年后,作为一个漂亮的设计效果图都不难,很多时候参考下竞品,在竞品基础上去找一些差异化创新,甚至做出一个超越竞品的设计效果图,加上真实动效,好看的图片,精心排版的文案。这些很多设计师都可以做到。但是很多设计师忽略了真正上线后的效果。

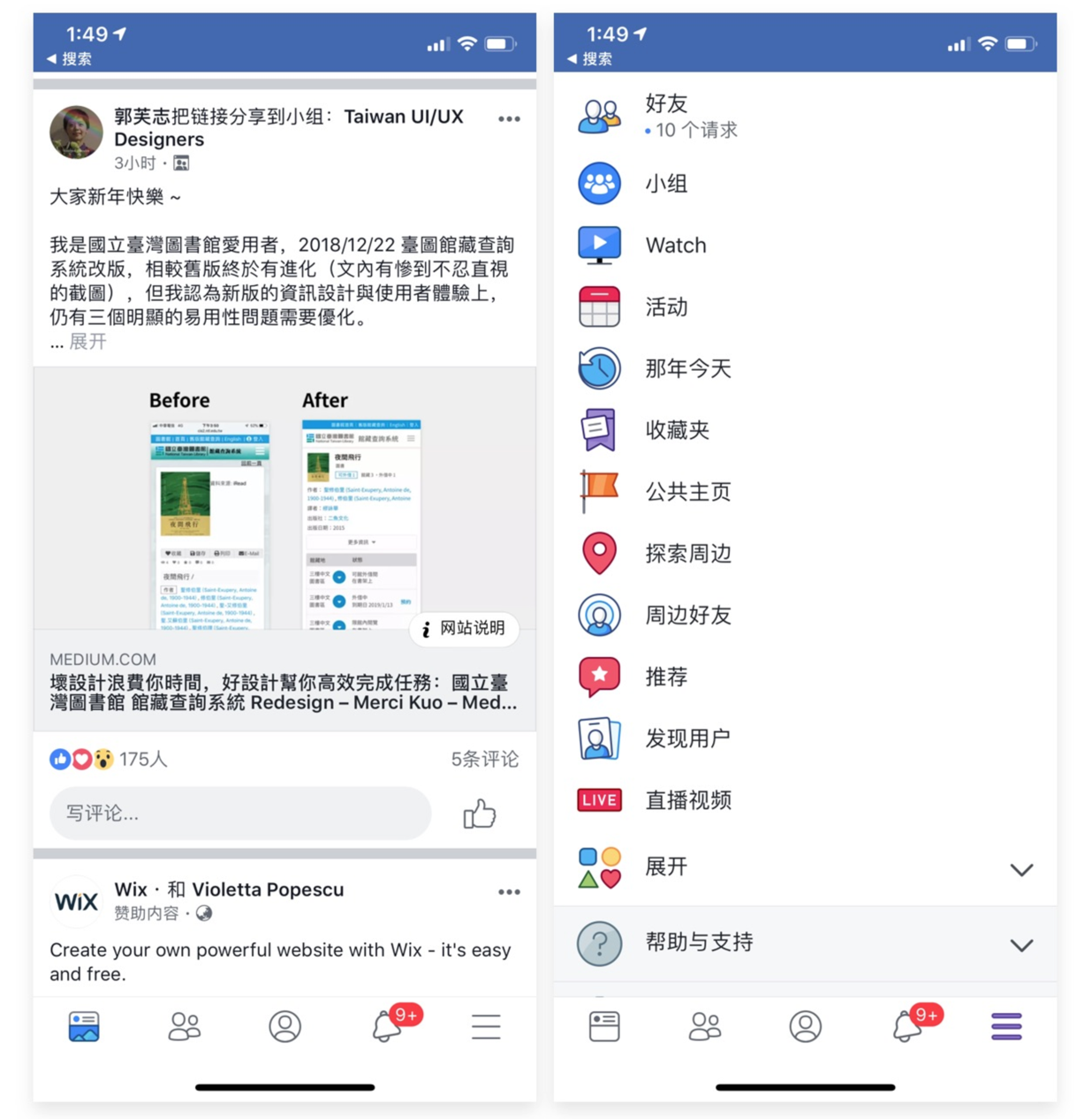
上面那个情况,我想大家都经历过,我们效果图做的很好,干净的商品图,标签也很规范。但是实际上线后就是右边效果,各种图上放牛皮癣,以及各种标签。
从业务层面来说,没有错,因为放牛皮癣可能销量更好。但是设计时候,我们是不是可以再往前一步,帮用户思考如果图片上房广告该在展示,如果文案很多时候,标签很复杂的展示规则。
优秀设计师不仅仅能做出漂亮设计图,同时他们也能对内容进行负责,定义好详细是内容规范。

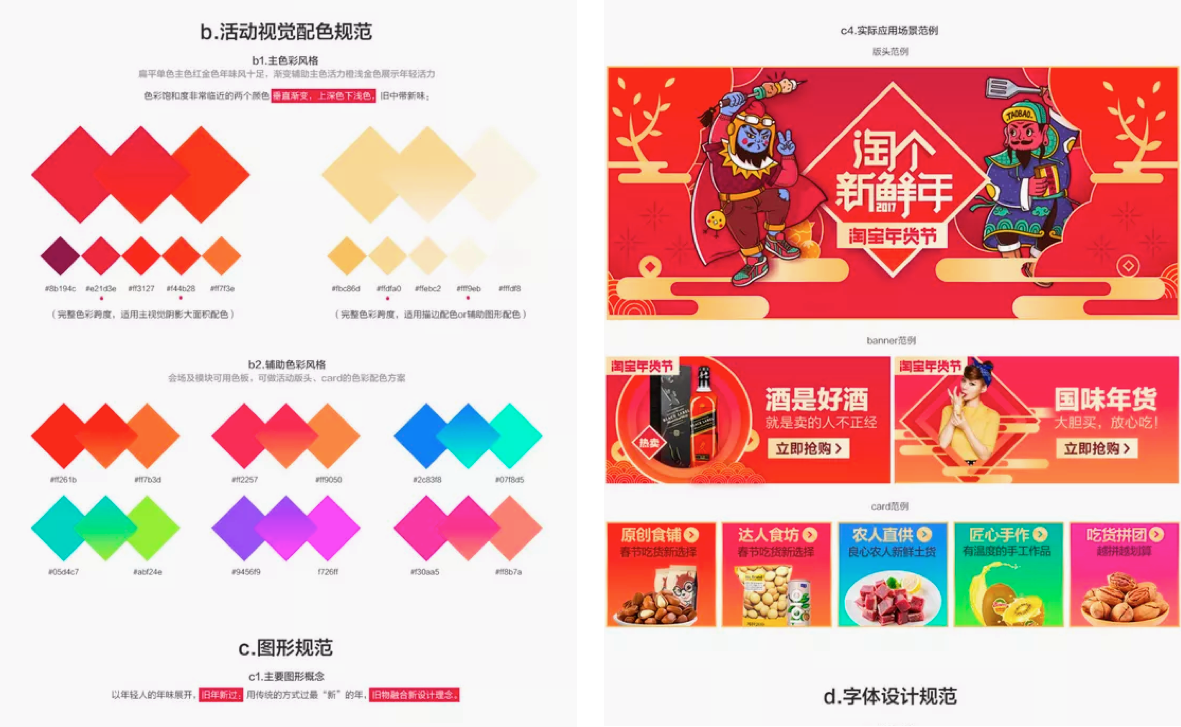
之前淘宝的同事,定完一个电商的KV风格后,还会出一个详细的风格指南,里面会去定义配色,文案话术,字数,以及页面图片的展示规范,这些的目的都是对内容进行控制。
5.知道主流设计趋势和手法

目前很多设计师以为做UI就只有扁平化,以为大公司设计流程都是痛点分析、人群画像、旅程地图、用户调研、方案呈现。各种一堆推导,然后最终的方案简简单单收尾,同时还暴露一个很大问题,风格单一。其实UI真的不止是只有扁平化。
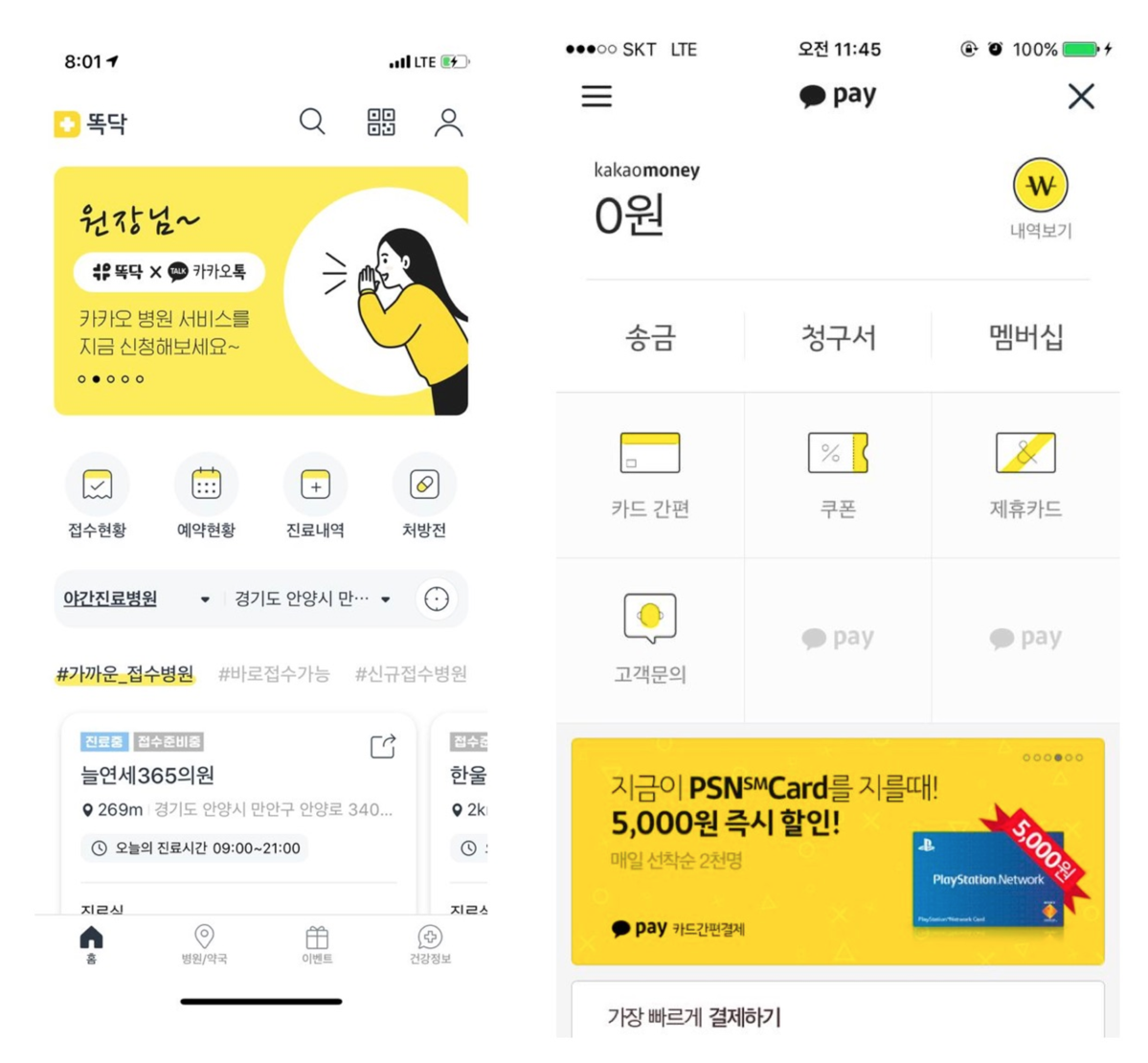
手法一:手绘简笔风格

如果你是设计日记的忠实读者,你一定看过我之前写过一些大厂的设计手法。手绘简笔就是其中一个风格之一,整体风格都是手绘线条配以低饱和度颜色,有很多趣味性和故事融合在里面。

Facebook改版之前的风格就是运用的这套风格,整个页面也更加年轻和时尚。
手法二:分形艺术风格

利用简单的几何图形,不断重复,形成一种新的形式,在一些背景上,一些图形和海报上经常被大量运用,只不过很多设计师并没有关注到这些风格。

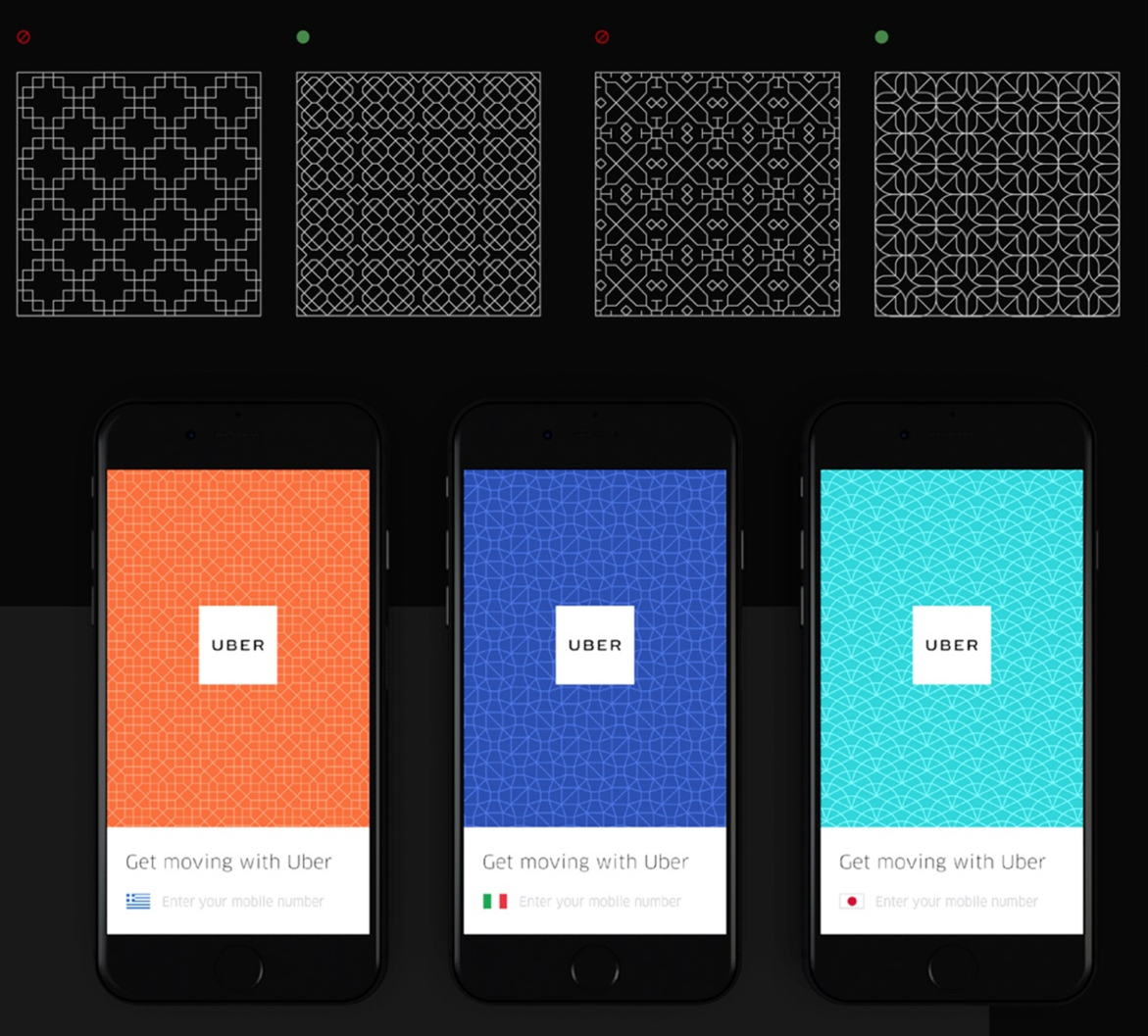
Uber之前的规范中,对于全球的各个国家的设计,都是定义了一个国家的基础图形,然后围绕基础图形做出了一系列扩展,这其实就运用到了这个分形重复设计手法。

包括我们熟知是苹果相册图标,chrome浏览器和谷歌相册图标,都是运用这种手法,一个基础图形有规律的变化。
手法三:柔光风格
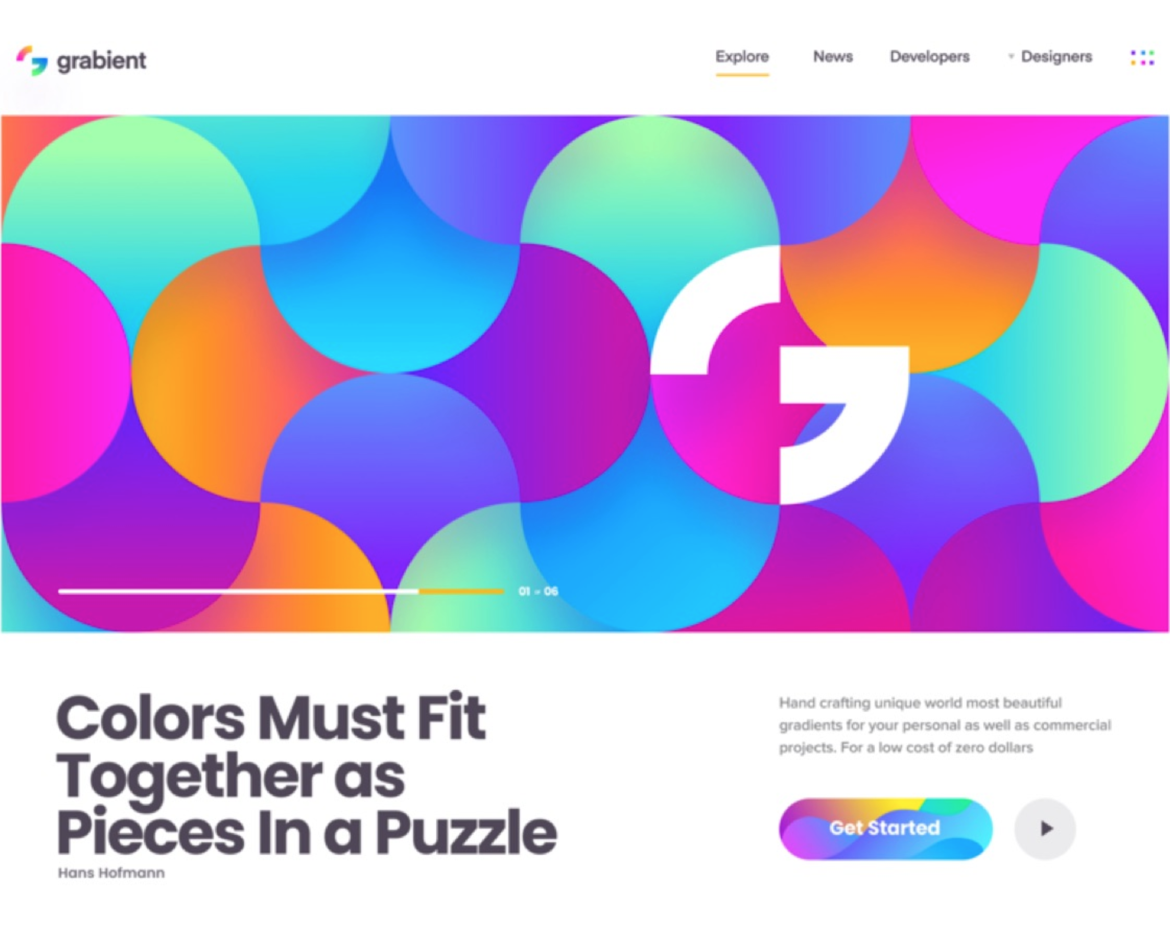
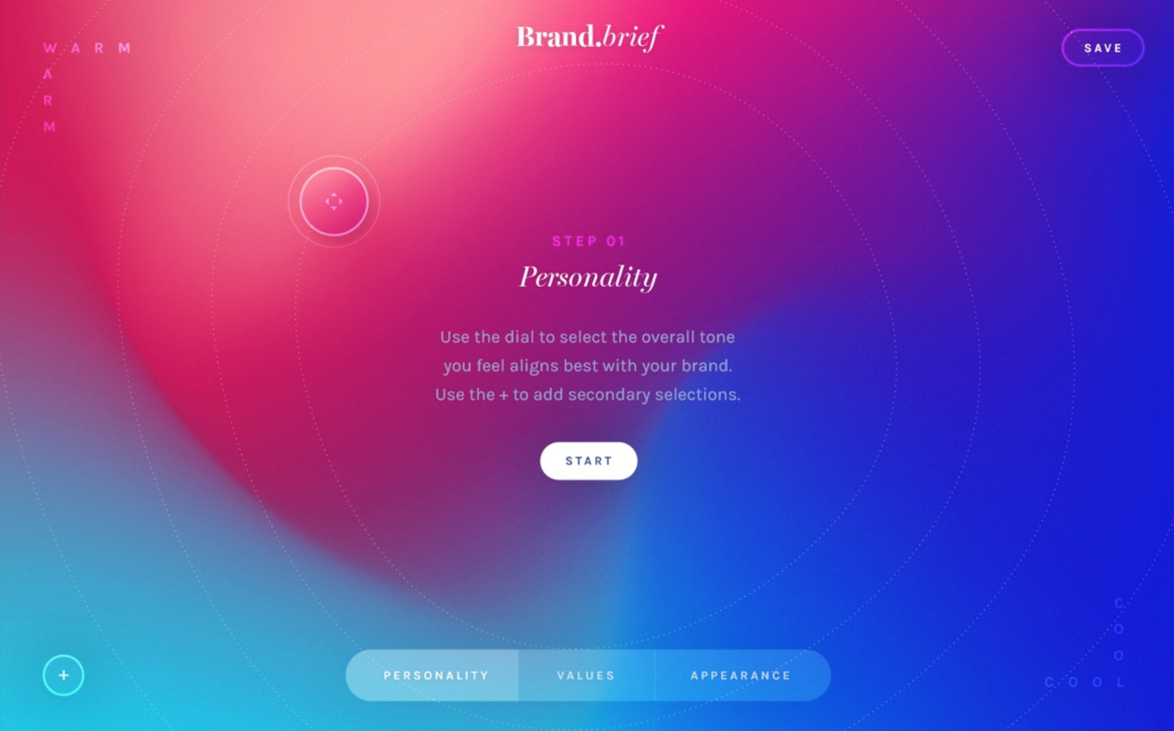
很多设计师做东西风格比较单一局限,UI发展到今天其实有很多新的风格出现,柔光风格就是其中之一,整体风格呈现出光的折射特征,颜色层次丰富,有明显的光的流动感和方向性。在设计上常用渐变,光斑,流动透明叠加手法,是目前大公司比较主流的一种风格。

整个画面有色彩流动感,背景一般是多色融合,有层次,有流动液体变化。

像这个案例就是色彩上跨度比较大的一个渐变,同时运用白色透明叠加方式处理,细节简单细腻。

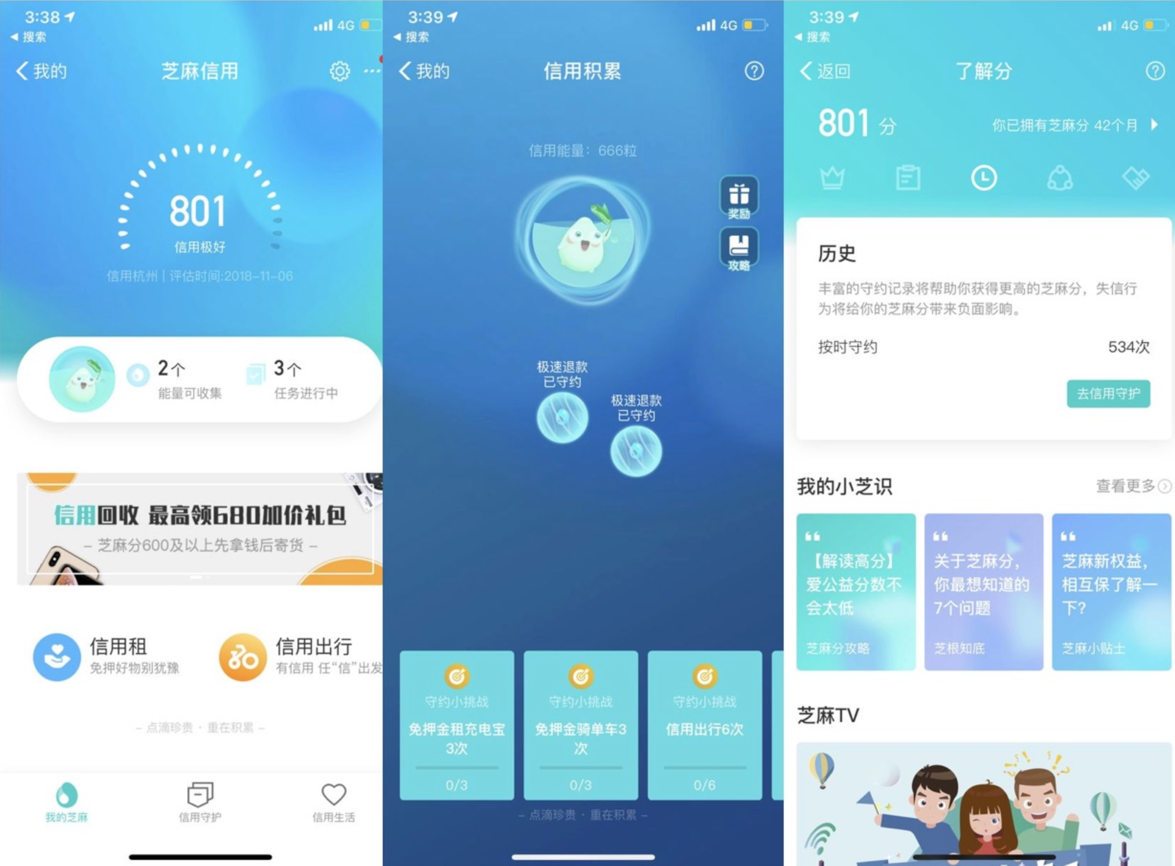
支付宝之前芝麻信用的风格我很喜欢,其中就是运用的这套设计手法,背景运用这种虚实,光斑作为层次。

在很多可视化场景中也会运用,比如左图就是运用波浪透明叠加线条作为页面核心焦点,右边页面背景底部运用有层次的渐变和光晕。
手法四 :纹理风格

这个风格很多人都有印象,特别是韩国设计中大量运用了这种设计,国内电商中也会运用比较多,这种风格就是纹理风格。

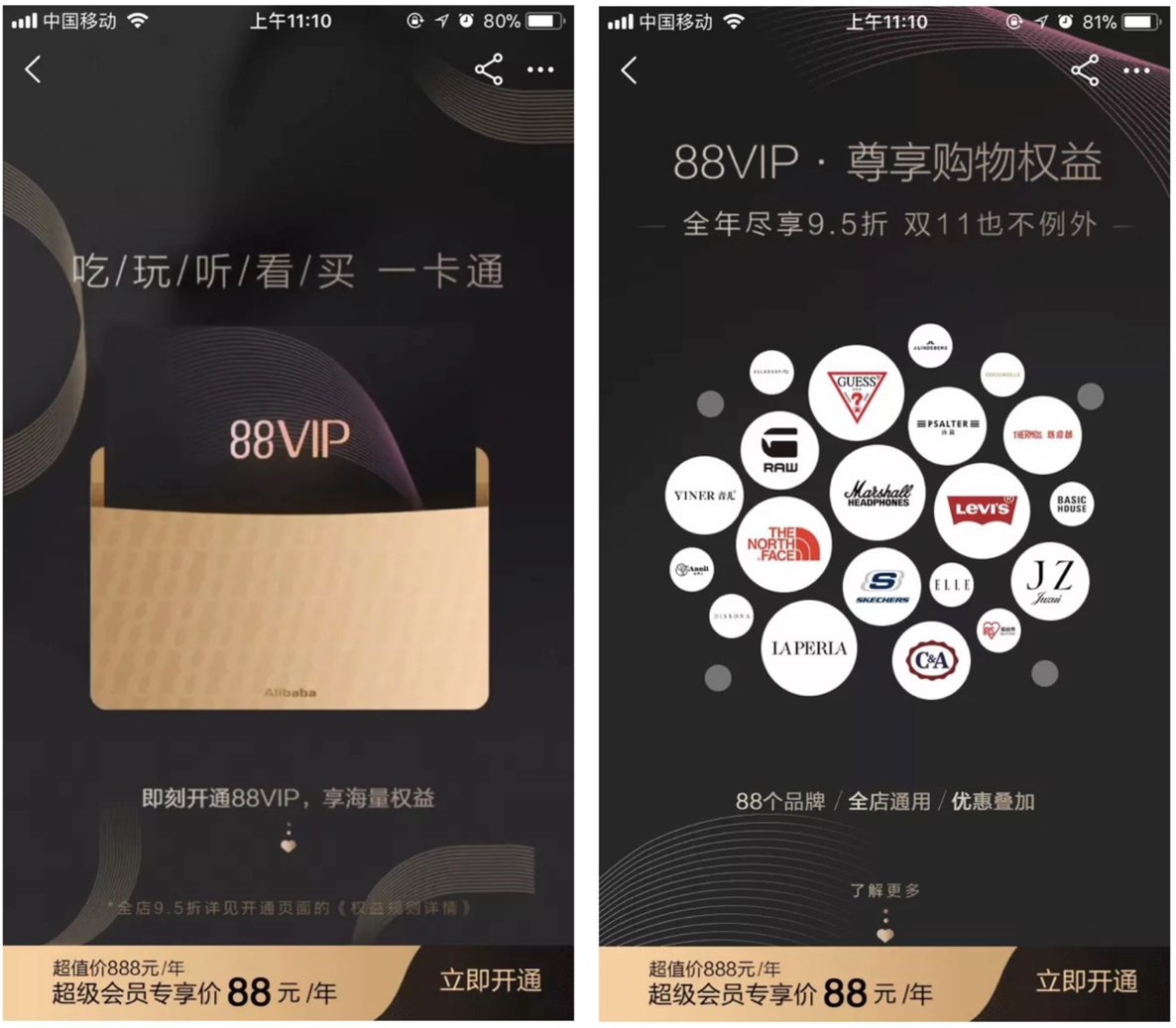
淘宝的88会员,我们能看见会员页面辅助元素这些纹理效果作为背景出现在这些页面中,能很好将视觉层次丰富起来。

双11的宣传海报,也是运用这种几何纹理作为视觉层次的装饰。

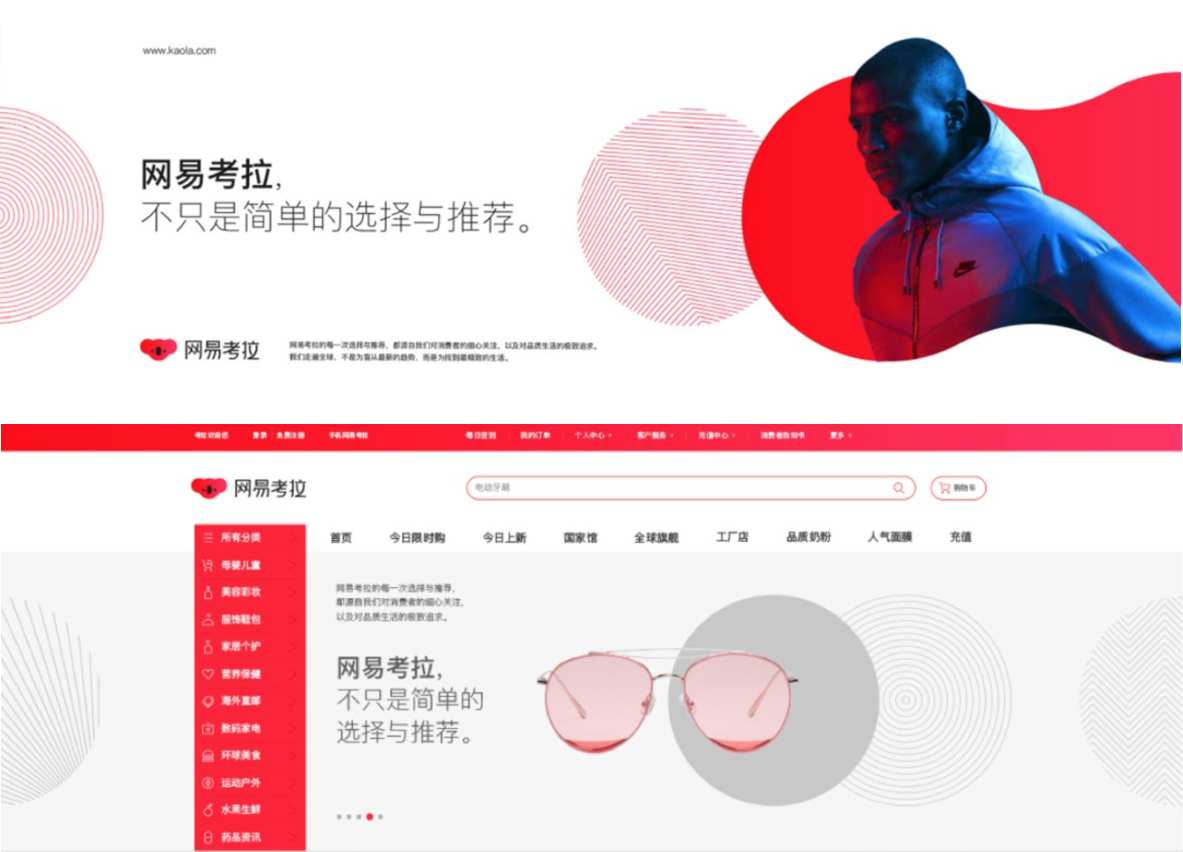
考拉当年的改版设计,很核心的元素就是这个圆形,以及他的底纹运用效果。

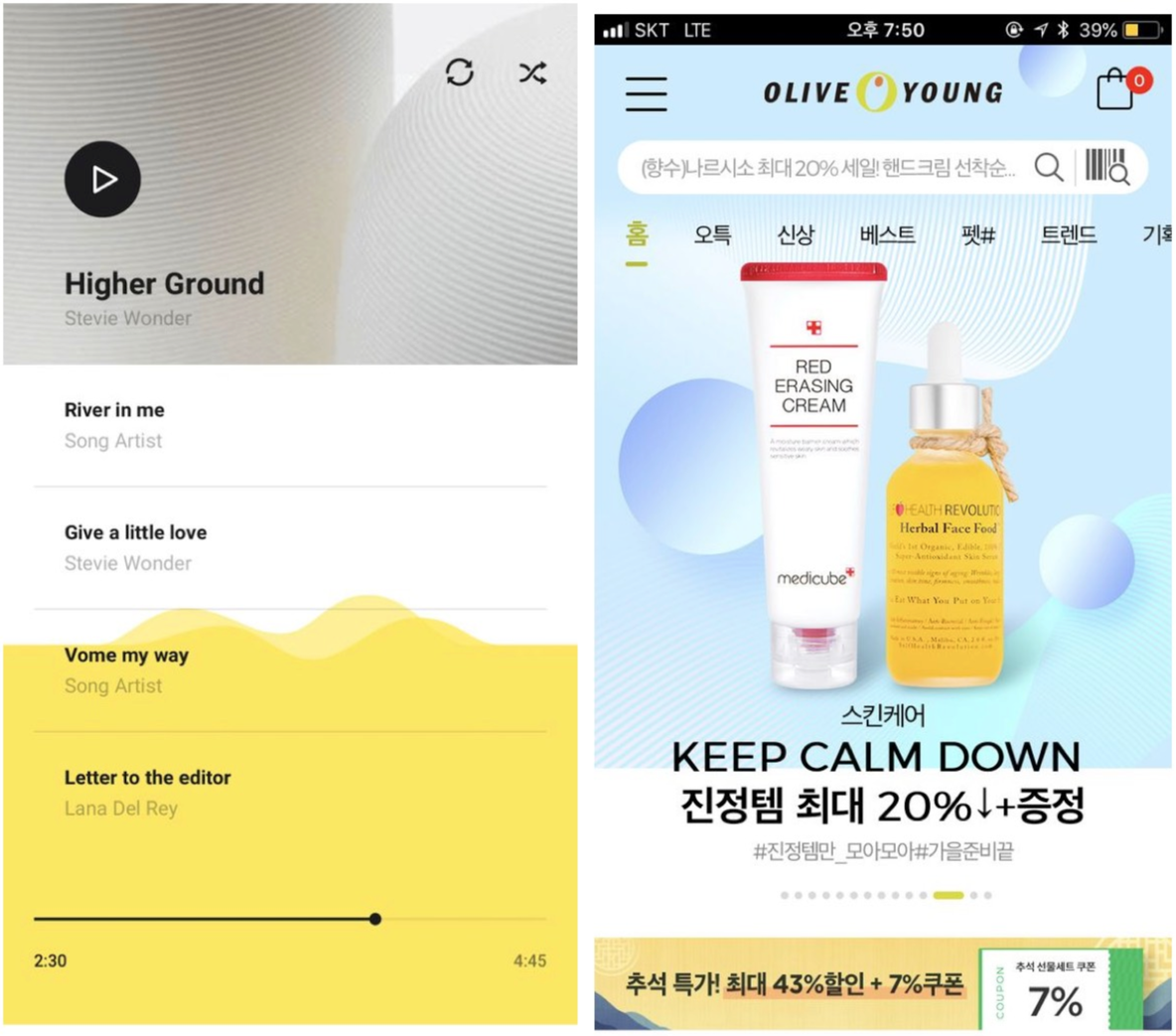
这种底纹效果,很多时候也可以传递出品牌的气质,品牌的调性,左侧音乐播放默认图片,特别有品质感,右侧电商主页面的背景,清晰感觉,后面线条恰到好处。
当然,设计趋势并不止我今天说的这些,其实有很多,作为设计师,设计思维中很重要的点,就是关注趋势,并将他运用到你设计中去,这是必不可少的一项技能。
6.了解设计只是整体体验的一部分

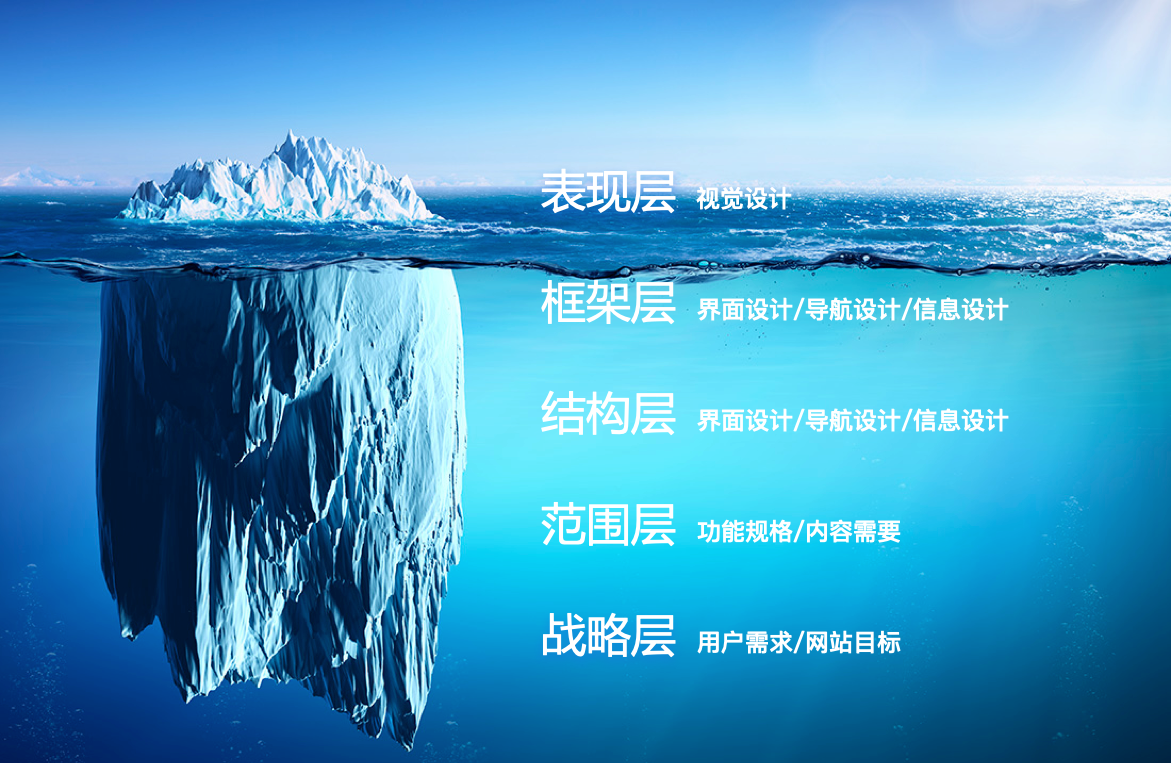
从这张经典的图中我们可以看出,设计只是一个产品其中很小的一部分,很多设计师以为我们看见的就是一切,其实不是,就像冰山一样,表现层是最上面的一部分,冰山下面其实有很多的内容。

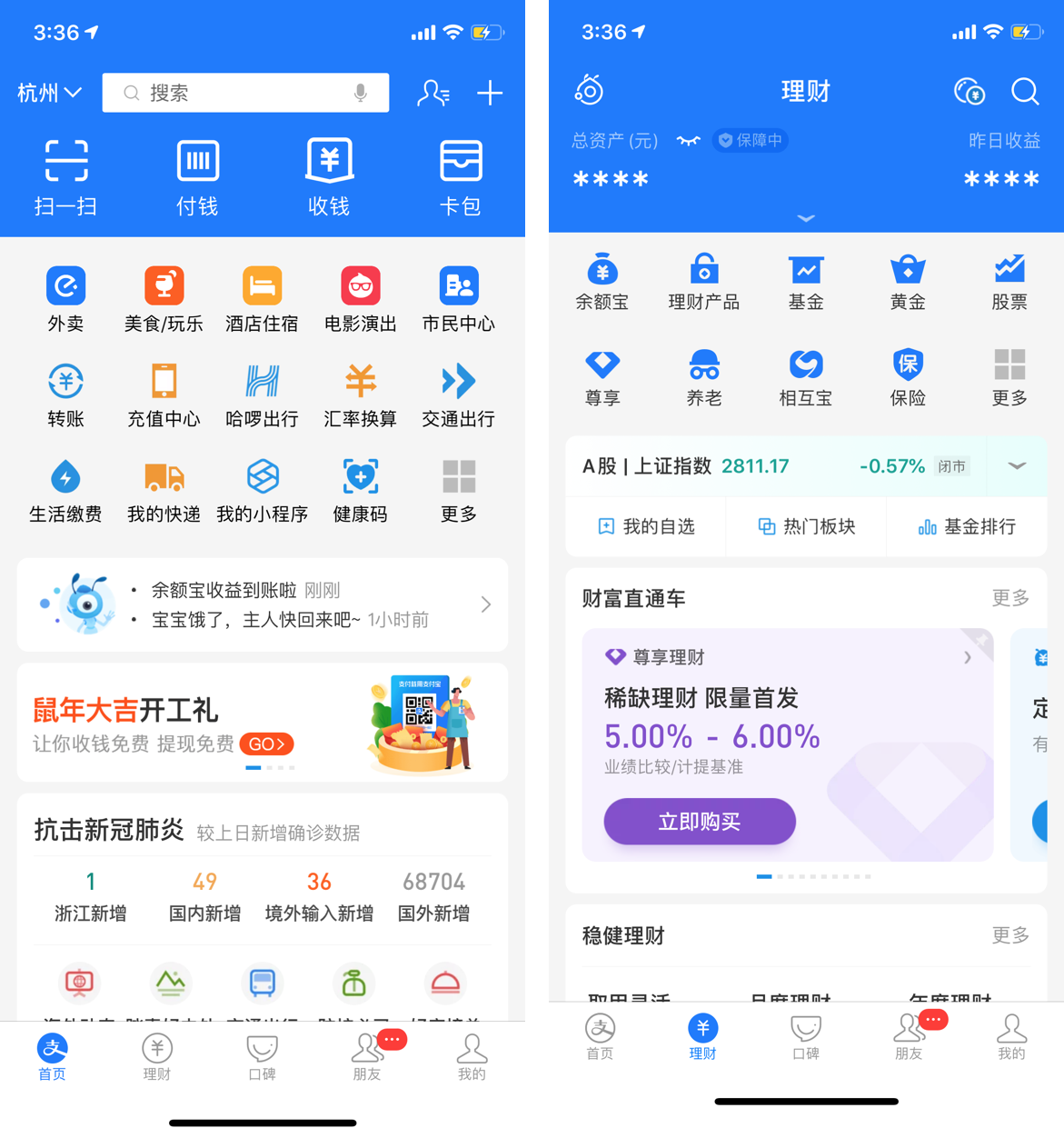
我们来看个案例,比如支付宝:
表现层:
视觉设计师比较容易关注的,圆润的图标,卡片的设计,扁平的风格,2.5D的插画风格,小蚂蚁的微动效,支付宝品牌蓝色,以及一些卡片的动画效果。
框架层/结构层:
顶部的4个金刚设计,也是用户最常用的4个功能,下面14个宫格导航,代表不同的服务入口,小蚂蚁卡片是通知入口,下面营销广告资源位,下面是千人千面或者推荐的服务卡片等等。理财页面也是如此,头部用户数钱,下面业务入口下面不同理财服务。
范围层:
根据用户的诉求,中间的宫格导航是动态变化的,用户也可以去根据内容需要去定义,小蚂蚁通知入口也是如此,一个小喇叭的功能,把所有支付宝的通知都收在这个地方,底部卡片根据用户习惯去展示,比如你经常点外卖那么推送你美食卡片,你比较关注疫情推荐你疫情卡片等等。
战略层:
顾名思义,那就是公司整体战略,从支付宝品牌升级更加年轻化,强化生活服务心智,首页新增外卖到家、果蔬商超医药等便民生活版块,并基于智能算法为用户推荐喜欢的服务,让每个用户拥有更贴心专属的支付宝。
所以其实所有产品都是围绕这样逻辑去设计,我们设计师要明白设计那种趋势手法,只是一部分。我们要不断的去了解最顶层,才能理解产品设计背后的规则逻辑。
最后
今天分享的是设计师需要掌握的思维模型,其中关于设计思维的,我们再来回顾下,设计思维包括哪些:
1.了解基础的设计规范;
2.知道常用设计原则;
3.知道设计是用来用的,而不是艺术;
4.知道设计不止是效果图,对落地负责;
5.知道主流设计趋势和手法;








暂无评论
违反法律法规
侵犯个人权益
有害网站环境