在设计方面我们输给了金鱼?
篇首语
根据微软公司研究人员调查了2,000名参与者,并使用脑电图(EEG)研究了112名其他人的大脑活动。微软发现,自2000年(或移动革命开始时),人类的平均注意力从12秒下降到今天的8秒。你要知道金鱼的注意力是9秒,合住你的嘴巴,你没听错,请不要吃惊,我们竟然不如一条金鱼。我们每个人都生活在互联网信息爆炸的时代我们很难过滤掉一些不相关的刺激因素-我们很容易被多种媒体流分散注意力,数字化信息的轰炸对我们大脑产生了重大的影响。纽约时报、电讯报、时代周刊、今日美国 等新闻媒体也不遗余力地报道着这些令人不安的细节的报道同时也预示着我们移动时代的多任务处理能力已大幅提升。

注意广度定义
注意广度是在同一时间内一个人能够清楚地觉察或认识客体的数量,也叫注意范围。注意广度也表明知觉的范围。在同一时间内注意广度越大,知觉的对象就越多,注意广度越小,知觉的对象也越少。举个例子早在1871年耶文斯(W.S.Jevons)就进行了这方面的实验。他抓一把黑豆撒在一个黑色背景的白色盘子中,只有一部分豆粒落到盘内,其余则滚到黑色背景上面去。待盘中的豆粒刚稳定下来,便立刻要观察者报告所看到的盘子中豆粒的数量。结果发现,在盘中有5颗豆粒时开始发生估计错误;在不超过8个豆粒时估计错误率在50%以下;8—9个时,估计错误的次数占50%以上。后来又有人作过类似的实验,得到同样的结论。 注意广度在生活实践中有很重要的意义,注意广度的扩大,有助于一个人在同样的时间内输入更多的信息,提高工作效率,使人能够更好地适应周围世界。

注意广度测试
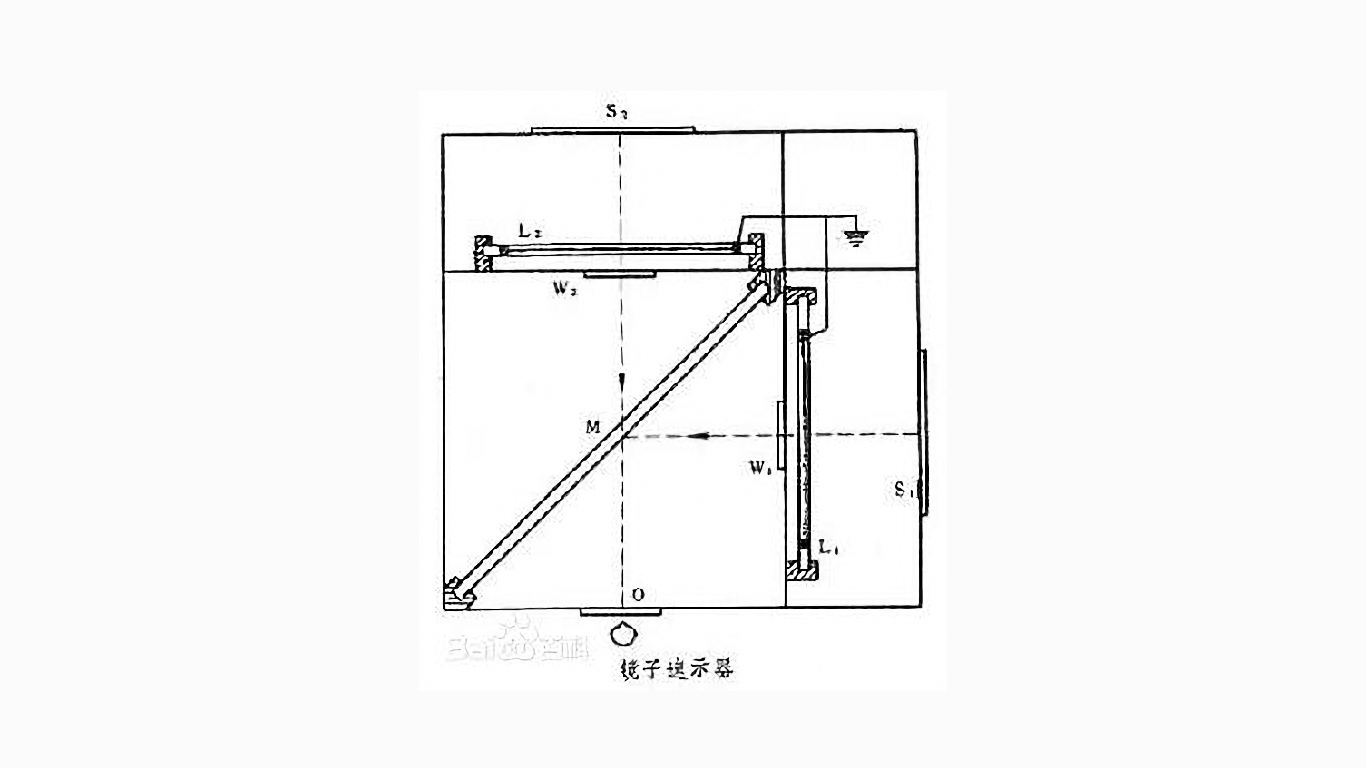
注意广度测验,亦称“识别广度测验”。是指一般能力测验的一种。测查被试面对很多事物时一瞬间所能清楚识记辨别或把握对象的最大数量。事先准备好很多物体(如刀子、卷尺、刻刀、胶带、纸张、锤子等)或一些文字、非文字材料(如一些单字、符号、图形等),只让被试看一瞬间,然后要求被试凭记忆将刚才看到的所有物体或材料说或写出来,根据被试说对或写对的项目数决定被试的注意广度。

注意广度的影响因素
一个人的注意广度,可以因各种条件而变化。首先,刺激物的特点会影响人的注意广度,如用速示器呈现的外文字母,颜色相同时,注意广度就大,颜色不同时,注意广度就小;排成一行时注意广度就大,杂乱无章分散排列时,注意广度就小;字母的大小相同时,注意广度就大,大小不同时,注意广度就小等等。总之,注意的对象越集中,排列得越有规律,越能成为互相联系的整体,注意广度就越大。其次,注意广度随着活动的任务和个人的知识经验不同而有所不同。例如,只要求知觉字母的数量就比要求指出哪个字母有错误时注意广度大。精通外文的人就比刚学外文的人阅读外文时的注意广度大。提高材料的意义性是扩大注意范围的有效方法(见短时记忆)。

注意广度局限性造成的影响
案例1
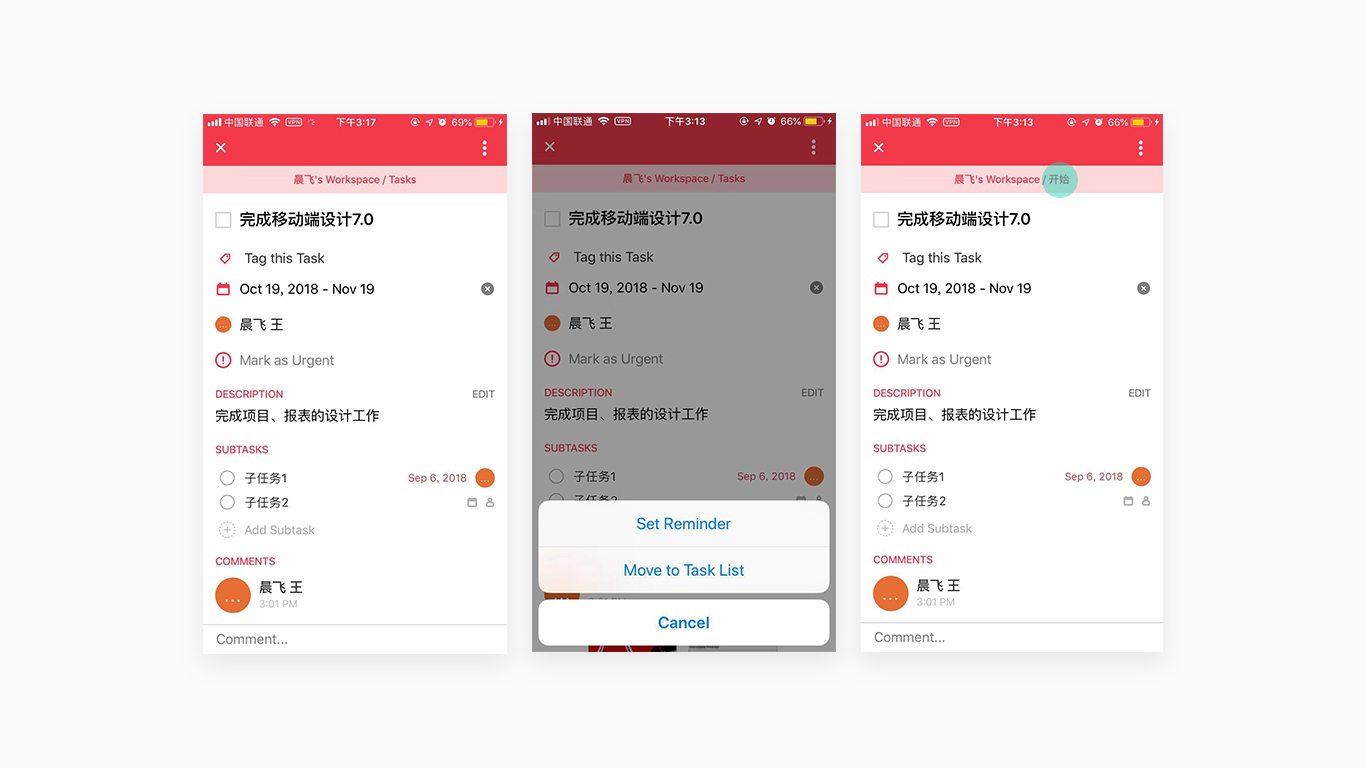
下面是Redbooth移动端,我们拿其中的一个任务举例,当前的任务是在「Tasks」分组下的,当我们通过移动的操作把当前的任务移动到「开始」分组以后,由于当前操作没有给用户很明显的移动成功反馈,导致用户多次操作移动,并且在选择移动到分组的选项中也没有展示当前选中是哪个分组。多次狂点以后,你发现当你做了移动操作以后页面顶部的路径「Tasks」变为「开始」,这是仅有的反馈。并且顶部红色路径一直是常驻的,页面中大面积的红色对用户视觉上有很大的刺激,当前移动操作以后仅仅是文字了路径变化,完全不能吸引用户的视觉焦点,索性还不如直接页面中间弹一个toast来的实际些。

案例2
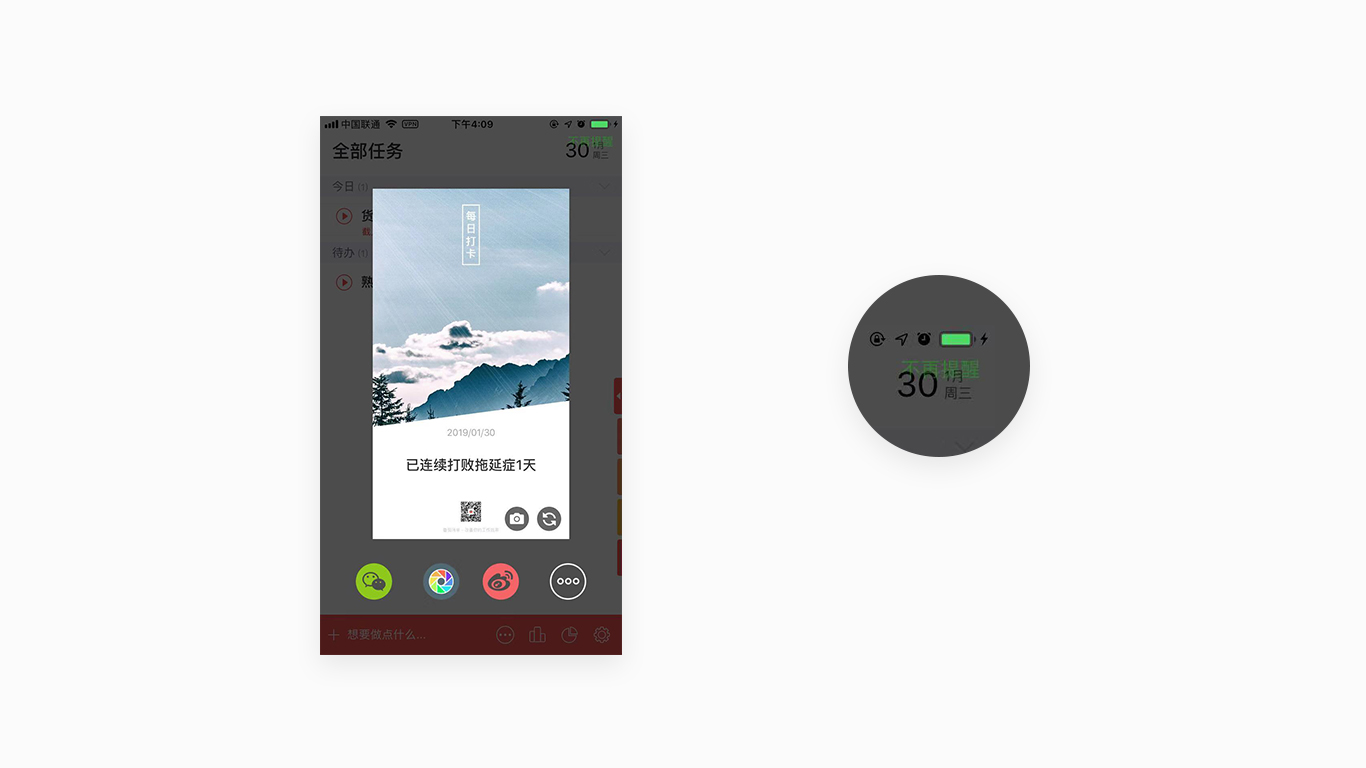
在番茄清单移动端,当打开app以后我们的注意力会完全被一张每日打卡的图片以及下面的icon吸引,用户下意识的去操作点击遮盖层以减少对于用户的打断,当前的操作并不会退定每日打卡的提示,当我们下次打开app每日打卡仍然会弹出,多次弹出以后你会惊奇的发现这个东西原来是可以关闭提醒的,在页面的右上角有一个「不在提醒」的操作。我们的注意力完全被图片还有图标所吸引完全没有看到原来 右上角还有一个不在提醒的操作。根据古腾堡法则右上正好是视觉落脚点的盲点,综合来说用户很不容易觉察。

案例3
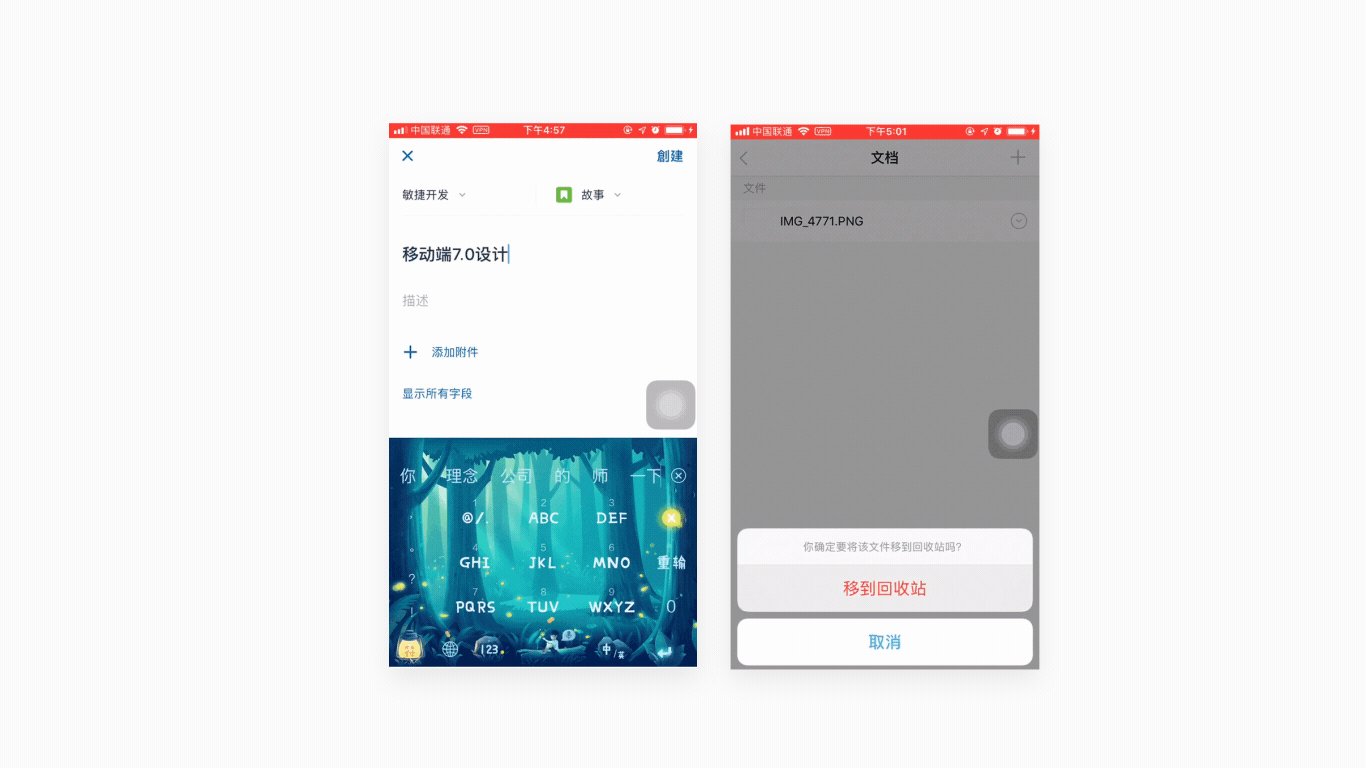
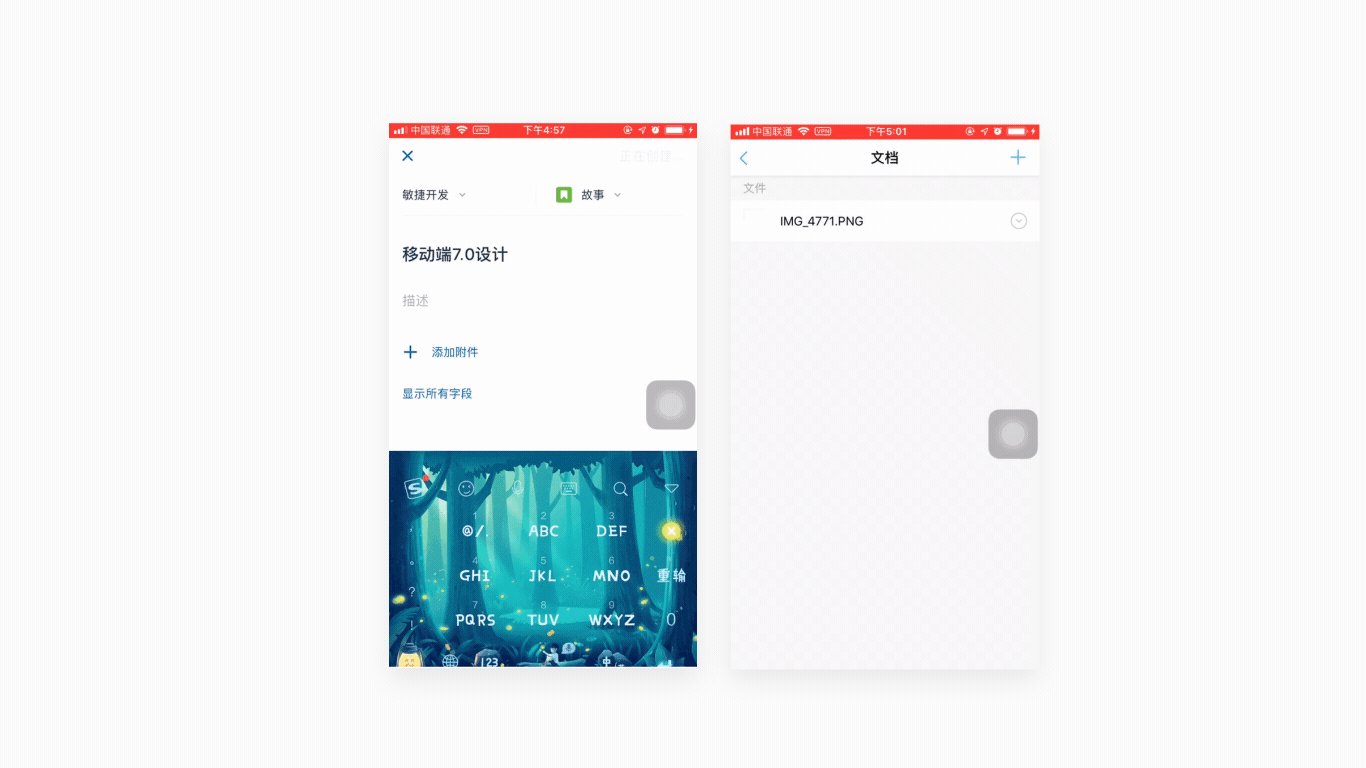
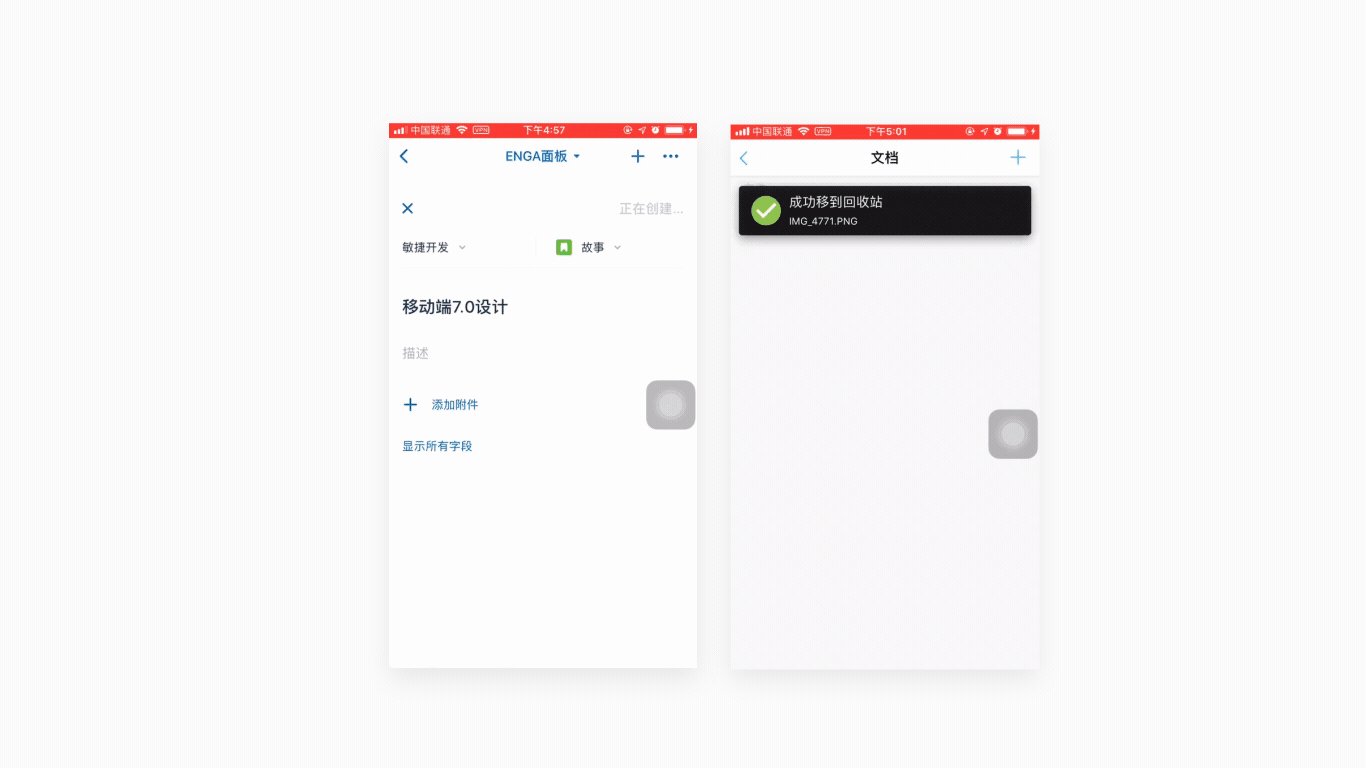
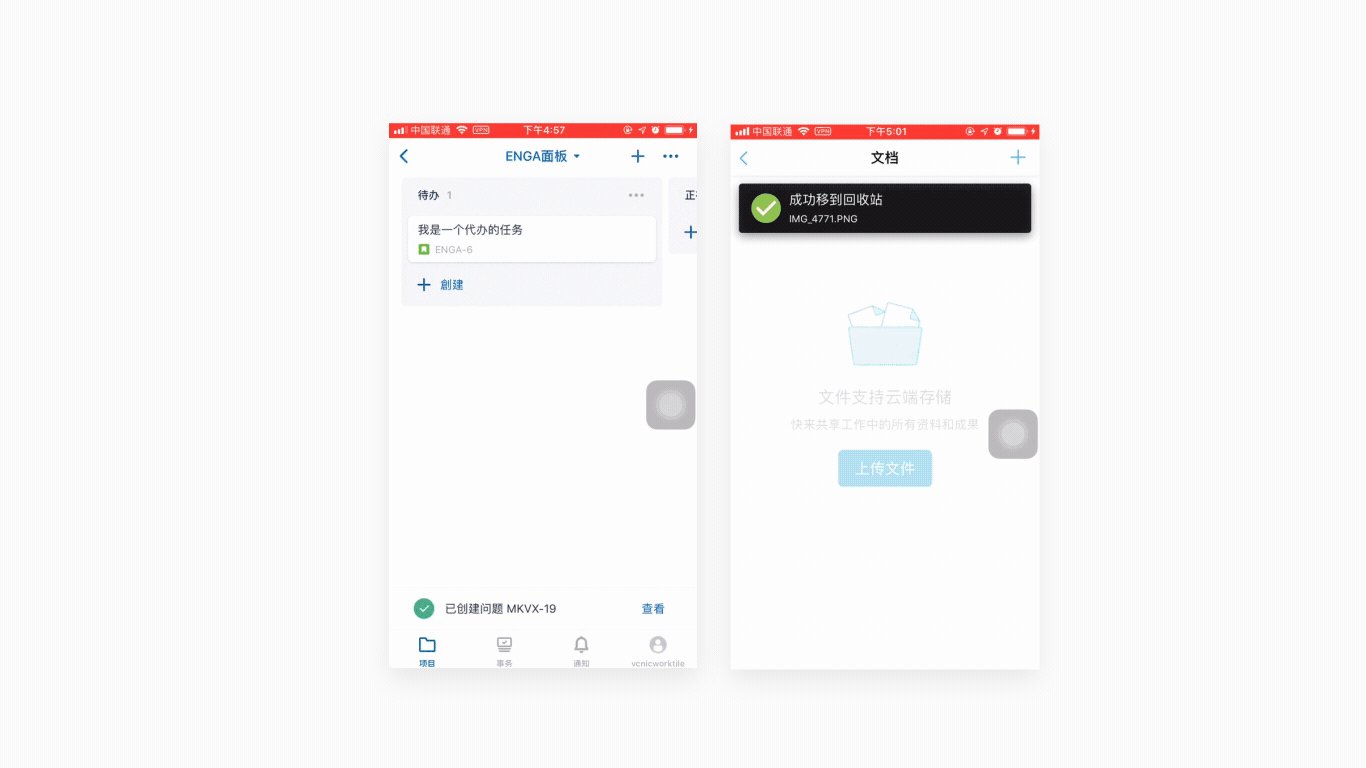
由于人们的注意力和短期记忆能力有限我们来看下面的案例,左边的是jira右边的tb,jira是新建任务以后会有一个创建成功的提示,但是当前提示是在你新建成功以后直接在底部显示的而没有一个从无到右的缓动过程。tb是网盘删除某个文件时的提示从顶部从无到有的弹出,用户始终对动态的东西更加会引起注意。反观两个对比下jira的新建成功提示之后直接展示在下面,界面元素众多严重分散用户注意力,用户不能清楚记得之前界面是什么样子,并且新建成功的提示不是弹出的方式展示,并且用户在新建时聚焦点始终在页面顶部,新建成功之后需要用户视线浏览到下面才会发现,并且上面是有查看操作的,如果稍不留意这个创建成功的提示就会收回,导致用户没办法快速的识别当前是什么操作,就更别提点击查看了。让用户花更少的时间识别,迅速的做出操作,不要让用户思考。

如何优化注意广度的局限性
1.动效让用户更聚焦
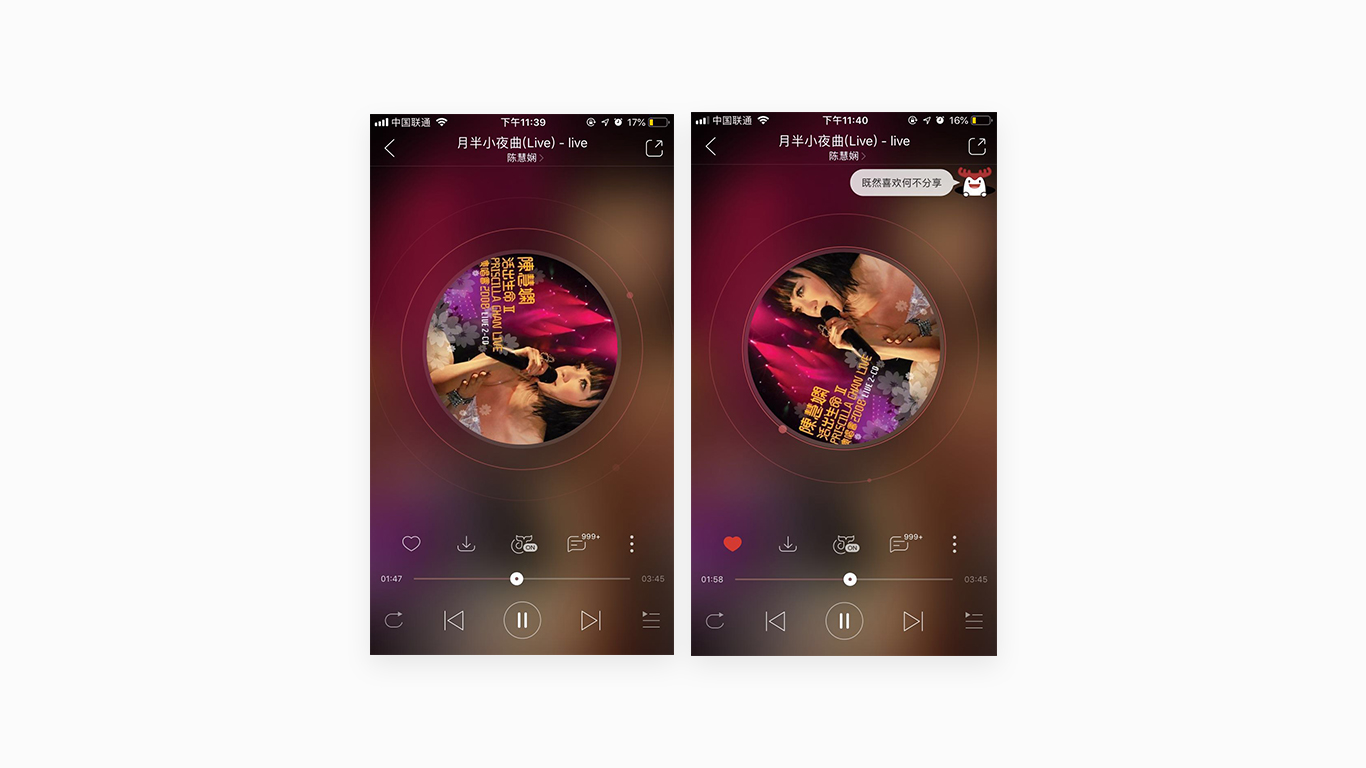
产品中动效的运用无疑是提升产品用户体验很重要的一部分,动效不仅仅能增加情感化的设计,而且可以让用户更聚焦,但是对于动效来说也不是越炫酷越好,过于炫酷的动效或许不能达到我们最初设计的目标,用户更多的会关注动效本身,而没有精力去思考动效要表达的含义,而我们在产品中运用动效时应该把握好度。我们来看一个案例下面的是网易云音乐的播放页面,当我们把当前播放音乐添加到自己喜欢的音乐时我们会发现右上角会出现一个小动效来提示用户“既然喜欢何不分享”,动效的出现立马吸引了用户的眼球,从而引导用户的更多去和朋友分享当前歌曲。

2.颜色基础上突出层级关系
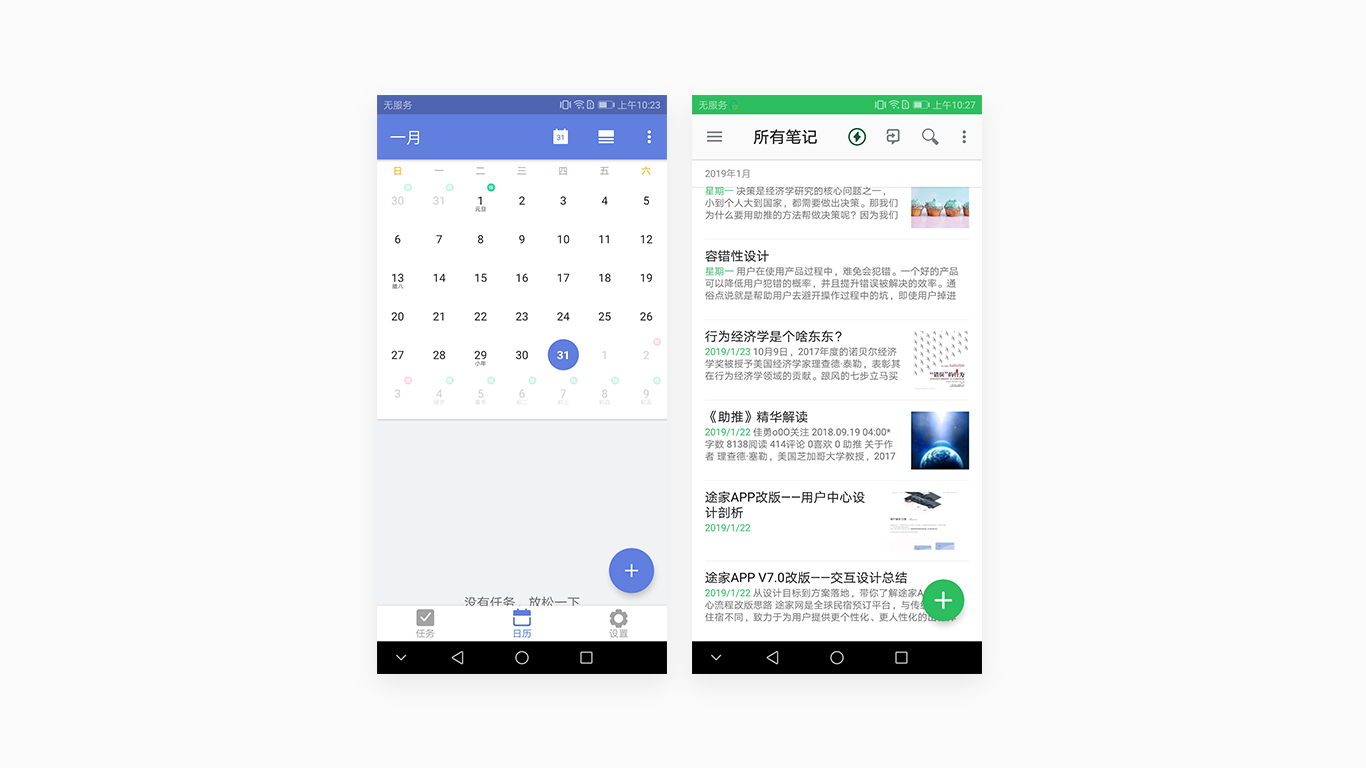
设计师应该都知道在Material Design 中除了x,y轴同时也引入z轴概念,通过抽象化纸片在物理世界中的形态,定义各种信息层级。如下图Worktile android端的添加操作我们增加了z轴的设计也就是增加了投影,我们可以清楚的看到右下角添加与底部信息之间的层级关系,添加的操作由于是有颜色的并且加入了投影这样在z轴的高度最高同时距离用户也更近,我们可以清楚的看到添加在当前页面的重要性。需要提示的一点是不要因为突出而突出,不要进行卡片嵌套设计,否则用户很难分清当前卡片与其它元素之间的关系。

3.足够强烈的颜色对比
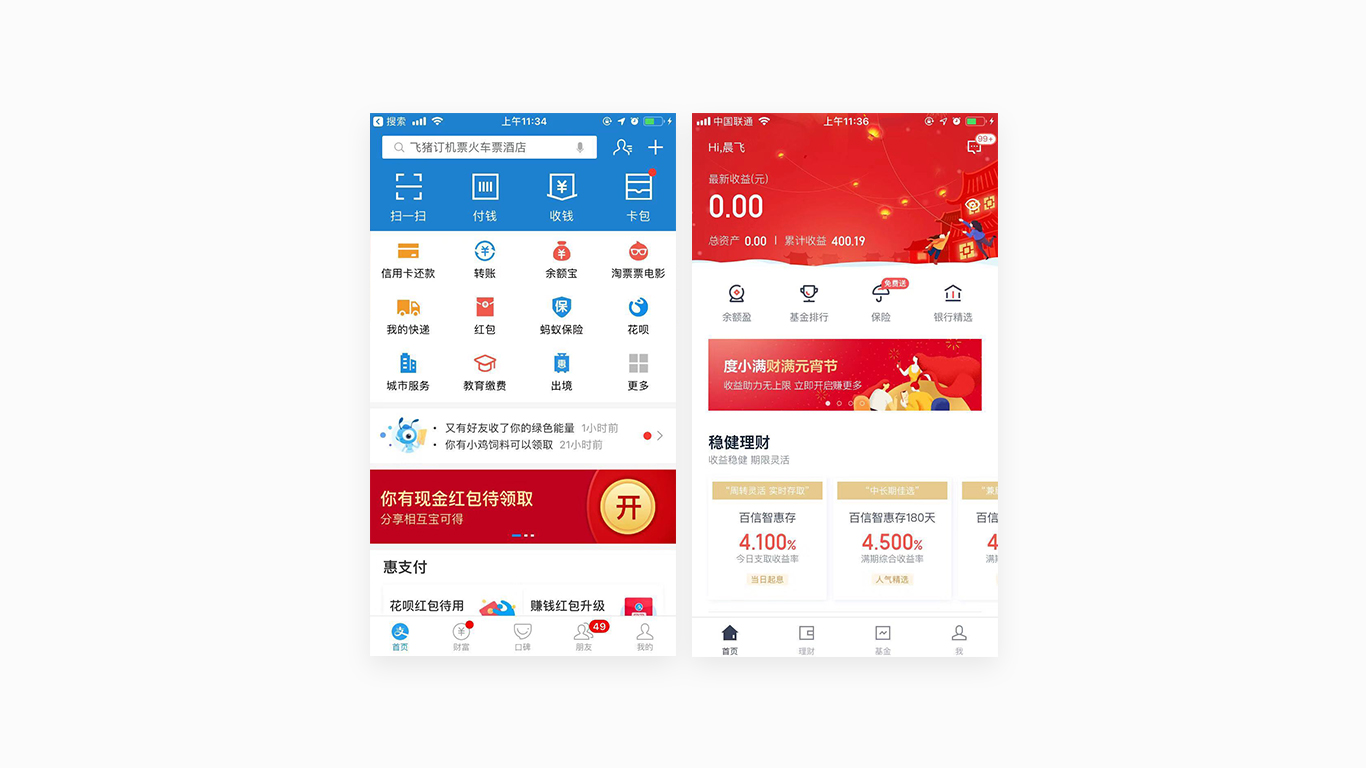
首先我们要明确设计目的是什么,无论是文字与底之间的明暗反差还是重要功能的突出设计,我们在设计稿的基础上面可以把它转换为黑白色调,转换完了以后我们看下是否灰度最高的地方是我们重点要突出的内容并且能够保证用户聚焦于此。大面积颜色很容易让用户聚焦关键问题。比如下面的支付宝和度小满理财我们可以清楚的看到支付宝当前页面比较重要的部分是扫一扫这行的操作,度小满理财也一样的在顶部最新收益做了红色重点突出。我们要在理解产品目的的基础上运用颜色反差区分界面上面产品要表达的优先级。

总结
1.注意广度是在同一时间内一个人能够清楚地觉察或认识客体的数量,也叫注意范围。注意广度也表明知觉的范围。在同一时间内注意广度越大,知觉的对象就越多,注意广度越小,知觉的对象也越少
2.自2000年(移动革命开始时),人类的平均注意力从12秒下降至8秒,用户的注意广度正在逐渐下降,千万不要忽视它在产品中给我们带来的影响。
3.一个人的注意广度,可以因各种条件而变化。首先,刺激物的特点会影响人的注意广度,如用速示器呈现的外文字母,颜色相同时,注意广度就大,颜色不同时,注意广度就小。
4.注意广度测试在我们短时记忆目标为5个时发生估计错误;在不超过8个时估计错误率在50%以下;8—9个时,估计错误的次数占50%以上。
5.注意力广度的局限性正在悄然破坏着我们的用户体验。
6. 通过1.动效让用户更聚焦 2.颜色基础上突出层级关系 3.足够强烈的颜色对比 方式来优化产品中注意广度的局限性。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境