我用了这4个小技巧,就轻松选出基础色!
设计行业,无时无刻不在和色彩打交道。配色问题一直是设计圈恒久不变的热门话题,网络上关于配色的知识多如牛毛,看的时候都很懂,但是一旦自己独立做项目时就又原形毕露。究竟应该如何去理解配色呢?所谓的配色「配」在整个环节中真的是放在第一位的吗?本期内容通过不同层面分析配色中最易被忽略的,即:色,从哪里来的问题,同时也是最重要的一步。
一、配色常见的误区
很多人之所以怕配色,或者说配不好色的原因是自己一直深处误区中而浑然不知,接下来希望大家不要对号入座。
误区一:配色的过程在整体之前。也就是常说的先配色,后设计。
误区二:只会配不会选。这是最常见的一种,只会在有基础色或者主色的前提下配色,而不懂得选一个符合整体的基础色远比配色更重要。
误区三:被理论所局限。配色的过程是偏感性的,理论虽然没错,但是它只是辅助提供一种方向的,而不是完全要依靠理论去配色。
接下来就继续今天的主题:色,从哪里来?也就是基础色应该怎么选?
二、颜色来源 —— 主体
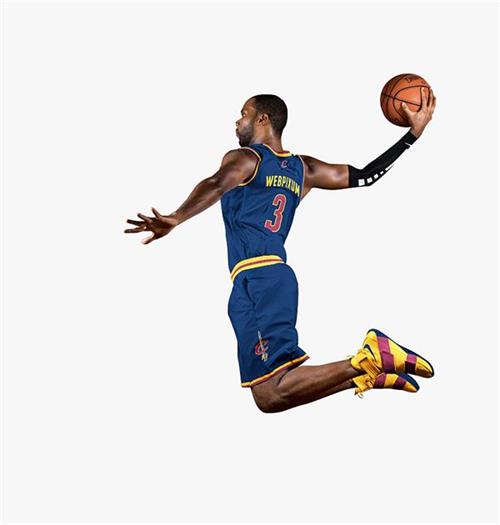
在设计中,主体也就是画面中最重要的部分,它可以是产品、模特、抽象图形等等,基础色来源最常用的方式就是在主体身上提取,可以是主体中比重较大的颜色,这样有利于主色与主体形成更强烈的呼应关系,也可以是比重相比较小的颜色,这样在形成呼应关系的同时,拓展性更强,下面举个例子:

假如我们在这个人物的基础上去选背景的基础色,我们就可以用到这里说到的理论:基础色来源于主体,那么我们可以有哪几种选色的形式呢?下面我们继续看:

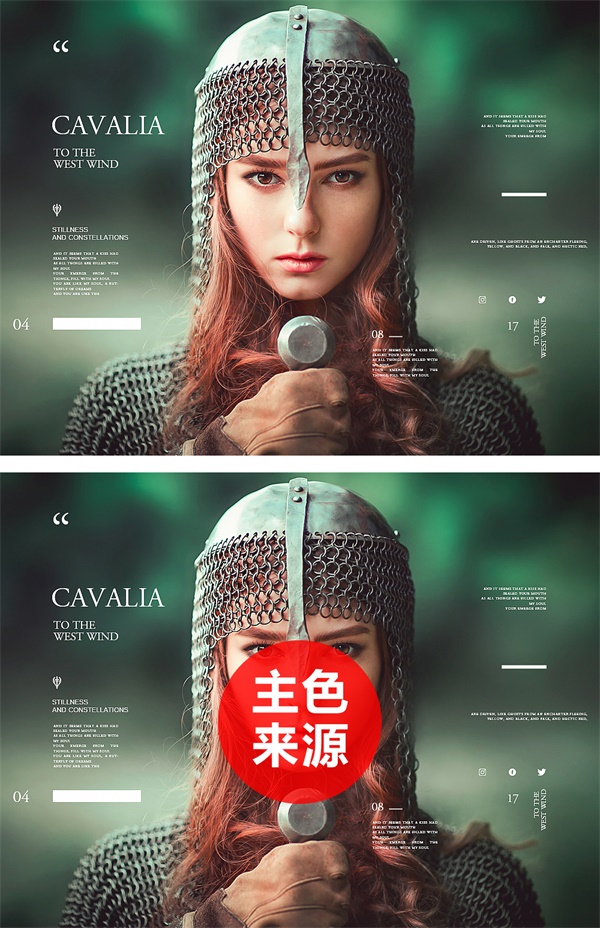
配色形式一:将主体整体比例最大的颜色作为主色,整体在色彩上与主体形成很强烈的呼应关系,这样做的目的在于整体很和谐、舒服,易于接受,画面更统一,整体视觉冲击力偏柔软一些。下面看另外一种形式:

配色形式二:将主体整体比例较小的颜色作为主色,同样整体在色彩上也与主体形成了一定的呼应关系,而正是因为主色是主体比重较小的颜色,这也使得画面整体在于主体形成呼应关系的前提下,也拉开了主体与背景的层次,整体视觉冲击力增强,画面统一性减弱,整体性并没有因为主色的改变而降低。下面尝试将文字的颜色也稍加改动:


不难发现,无论上面哪种主色的形式,配黄色字都很融合,且都增强了视觉冲击力。其原因在于画面整体颜色与主体都形成了呼应关系,使得配色不会给用户一种很突兀、毫无依据的感觉。而这种形式的选色在工作中也是用到最多的,比如:




其实,这种通过提取主体色作为配色参考的形式在接受程度上是很高的,通过搭配一些点缀色,整体上也不会给人一种很单调的视觉感受;利用主体选色的配色方式是将原本有可能茫无头绪、感性的配色工作,转化为一种可以有所依据、有所参考的配色技法,同时也能提升一定的工作效率。再举个例子:



三款牙刷,三种不同的主色方案,但是每一个给人的感觉都很舒服、和谐,呼应明确,这就是提取主体色方式的好处。
三、颜色来源 —— 风格
不管是做海报还是页面,在最初都要确定一个风格路线,然后围绕确定好的风格选材、选色、搭配主体等。那么很多情况下,确定风格也就等于间接性的确定了一个选色的区间,所以结合风格特征选色也是一种很实用的方式,比如我们要做「狂暑季」风格的专题页,那么在用色方面就要避免大面积暖色调用色,而要着重使用冷色调的颜色,目的很简单:大面积的暖色会给人一种热闹、狂热、张扬、温馨的感受,和暑季需要清爽、降温的感觉不相匹配,所以我们会尽可能采用主色冷色调的用色形式,搭配一些辅助色、点缀色,比如:



这些都是依据风格最直观的选色形式,这样做的目的是将整体用色尽可能的贴合主题风格,同时再结合主体选色的形式,将配色的过程尽可能做到有据可循。风格选色的形式在日常工作中也是很实用的,比如:促销,我们会用红色、蓝紫色、黄色的用色形式;春节,则是以红、黄为主;七夕,多以紫色、红色为主;暑期购,多以蓝色、青色、绿色为主。比如:



这些海报的配色形式很大程度上是依据风格来决定的,这样的选色方式也不会显得很突兀,且扩展性相对更高。
四、颜色来源 —— 文案
做设计目的是服务于商业,很多时候我们都要围绕文案、产品去制定风格、主题,所以选色同样可以参考文案,从文案中提取关键词,依据关键词同样也可以提取相对应的颜色,比如:


文案在一个画面中的重要性也是很高的,因为用户在不看文案的前提下理解设计画面速度是相对缓慢的,所以文案结合画面的方式能够大大的提升用户对整体的理解速度,也就是捕捉信息的速度,将文案与画面很好的结合在一起也是设计师所必备的技能,这样做的目的在于让文案与画面形成视觉上的呼应,也更利于视觉信息的传递。
五、来源 —— 主体反色
前面说的大多都是通过颜色找整体的呼应关系,这样做的目的是让画面整体更和谐、整体性更强。而还有一种选色的形式,即以主体颜色的反色作为主色调,也可以理解为:主体比重较大颜色的对比色或间隔色作为主色。比如:


将主色和主体色通过对比色或间隔色的关系拉开对比,目的是让主体在整个画面中的视觉形象更加鲜明,视觉感受更加强烈,但是要注意的是:在选反色时,尽量选用主体色中比重较大颜色的反色,这样才能起到强烈对比的效果。
再说下点缀色,点缀色的作用很大程度上是丰富画面整体色感的,它的用色比例只占画面整体的5%~10%左右,点缀色的选色很多时候是画面主色的反色,目的是让画面整体色感不显得单调、缺少变化,同时也有丰富画面的作用,但是要注意不要大面积的使用,起到点缀、打破的作用即可。
总结
总的来说,其实配图的过程就是在配色,当一个画面的主体、风格、文案确定时,我们就可以依据这些进行选整体色,只有主色确定时才有必要进行下面配色的工作,而不是把配色放在所有工作之前。今天主要说的就是选色的几种常用方式,选色的过程其实也是在配色,配色合不合理要看整体效果,设计的整体感也是很重要的,凡事要做到有所依据。最后还是那句话,配色是感性的,理论是提供思路和方向的,两者相互结合才能把配色做的更出彩。
欢迎关注作者的微信公众号:「美工美邦」









暂无评论
违反法律法规
侵犯个人权益
有害网站环境