当字体设计,遇上纯文字排版
作者:小雨、买买

大家有没有注意到,字体帮的上榜作品中,有很多字体,不仅字体设计本身不错,还会有很好的字体编排,画面非常丰富和完整,给人的感觉往往也更加出彩。
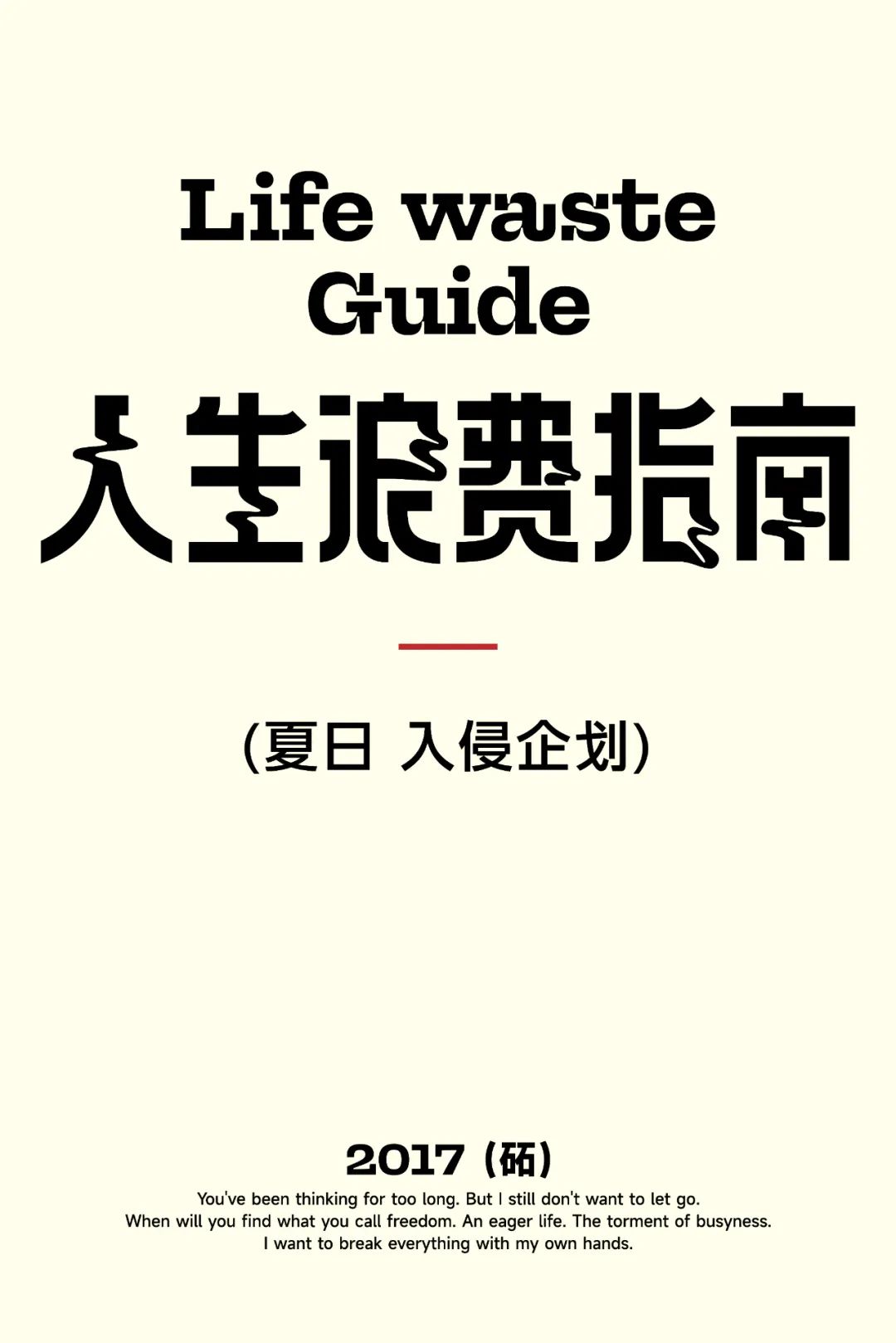
比如:上图左边,是字体帮的上榜作品,右边,是字体帮的榜首作品,两组在字体设计方面是不相上下的,但是,榜首作品通过文案的添加和排版,让画面更丰富、更有空间感,更像是一个完整的作品,所以,排版做的好,明显可以给作品加分!
排版的方式有很多种,比如:纯文字编排,文字加图形编排,文字加图片编排,文字加插画编排等,形式多样。但有没有发现,不管是哪种方式,都离不开文字编排,文字编排是基础。所以,这次用案例的形式浅聊一下,文字的不同编排形式,会让画面的气质产生哪些变化。


案例的主题是一首歌曲,名称是《人生浪费指南》,相关的文案有歌曲原唱和专辑名称,还有对应的英文翻译。
在“字体帮每日一字”里,一般给到的只有一个字体命题,所以其余的文案就需要自己根据主题来拟定。

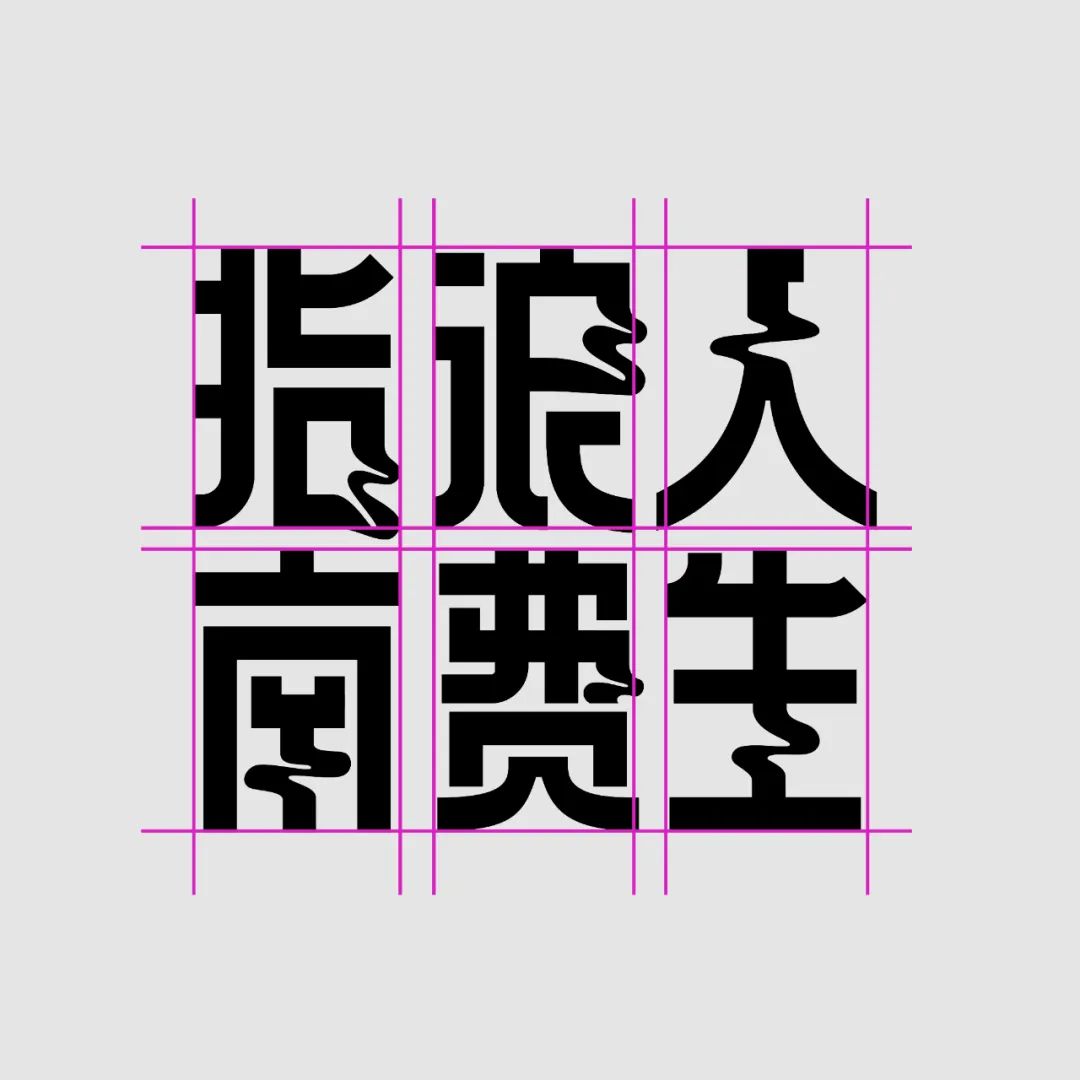
这次主要讲文字编排,字体设计部分就不做过多的解析,这里我大概说一下思路,在保证字体识别度的前提下,最大程度的做了笔画的简化,根据“人生浪费”这个概念,在每个字合适的位置融入波浪,形成一个视觉符号,这会更容易被记住。

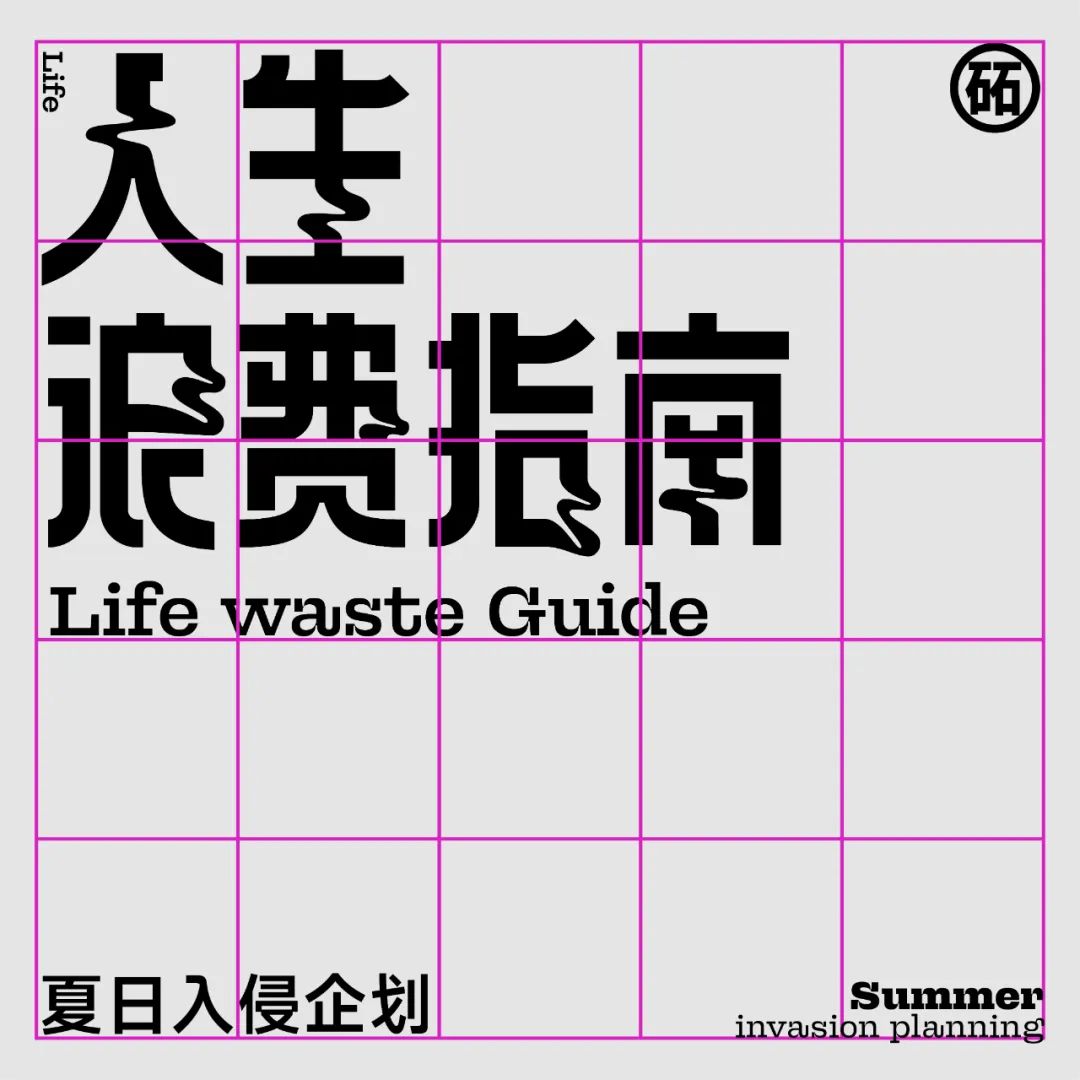
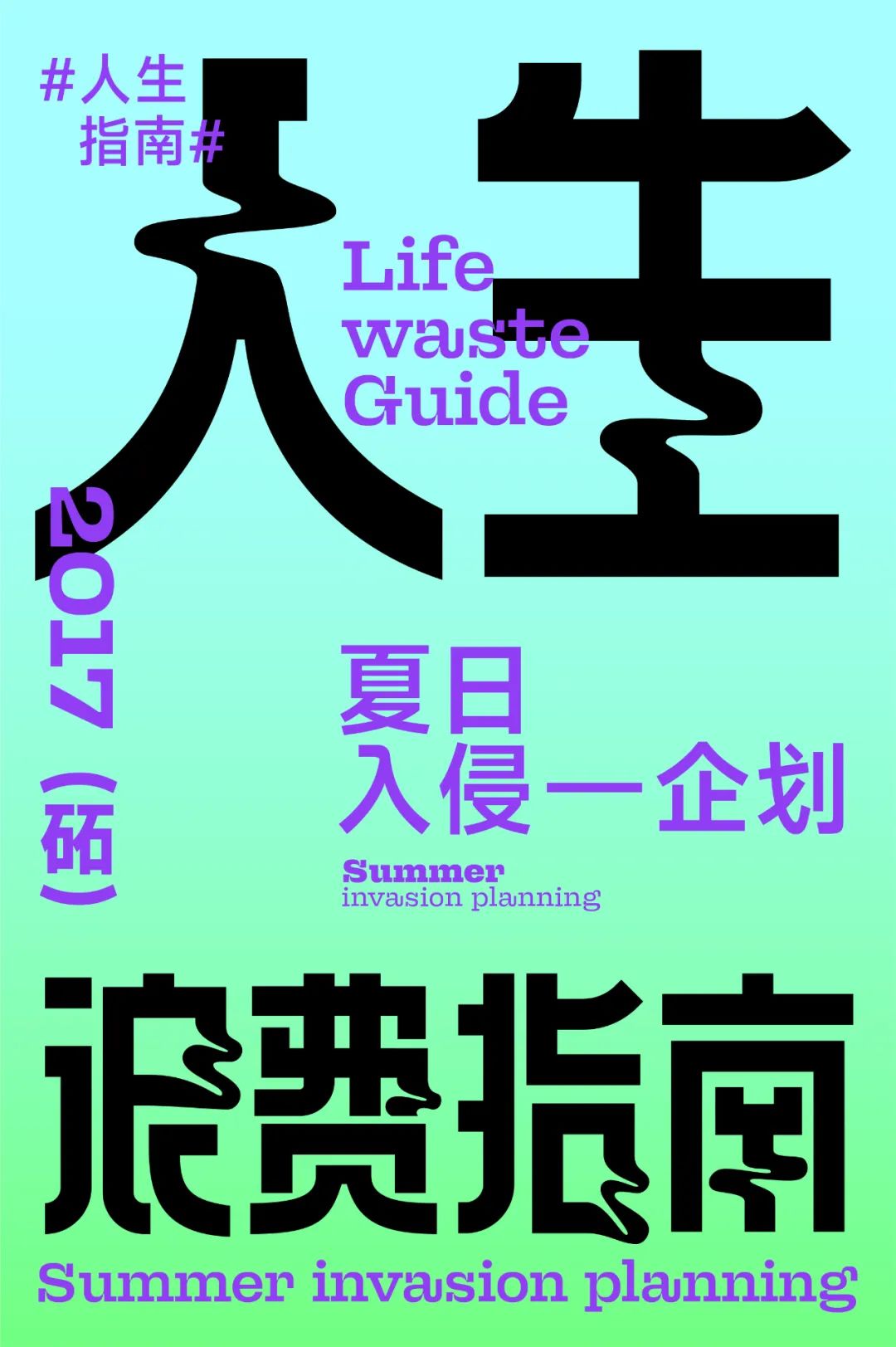
首先,先对主标题进行排版,在标题比较长的情况下,可以考虑分两行排,标题下面搭配一款潮流且带点复古的英文字体(FR Kraken Slab SemiBold),左对齐的编排形式,注意行间距的统一,一般情况下,行间距是字间距的两倍。

如果说,想要让画面传达出文艺、轻松的气质,那在整个编排的过程中,需要出现比较大的留白空间。
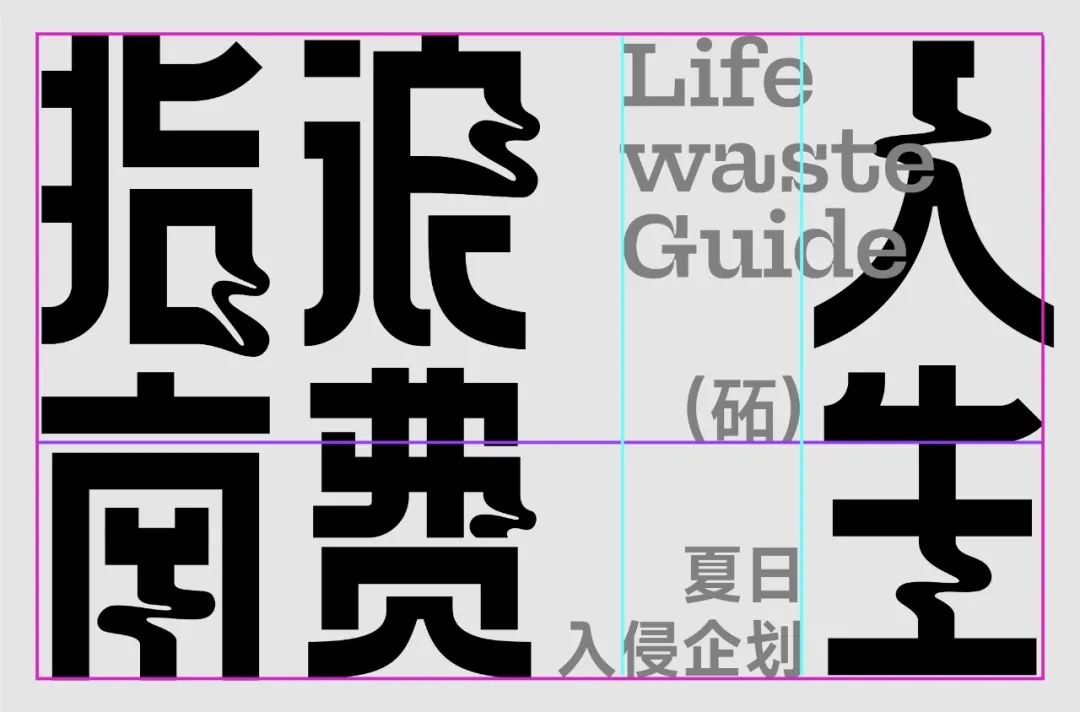
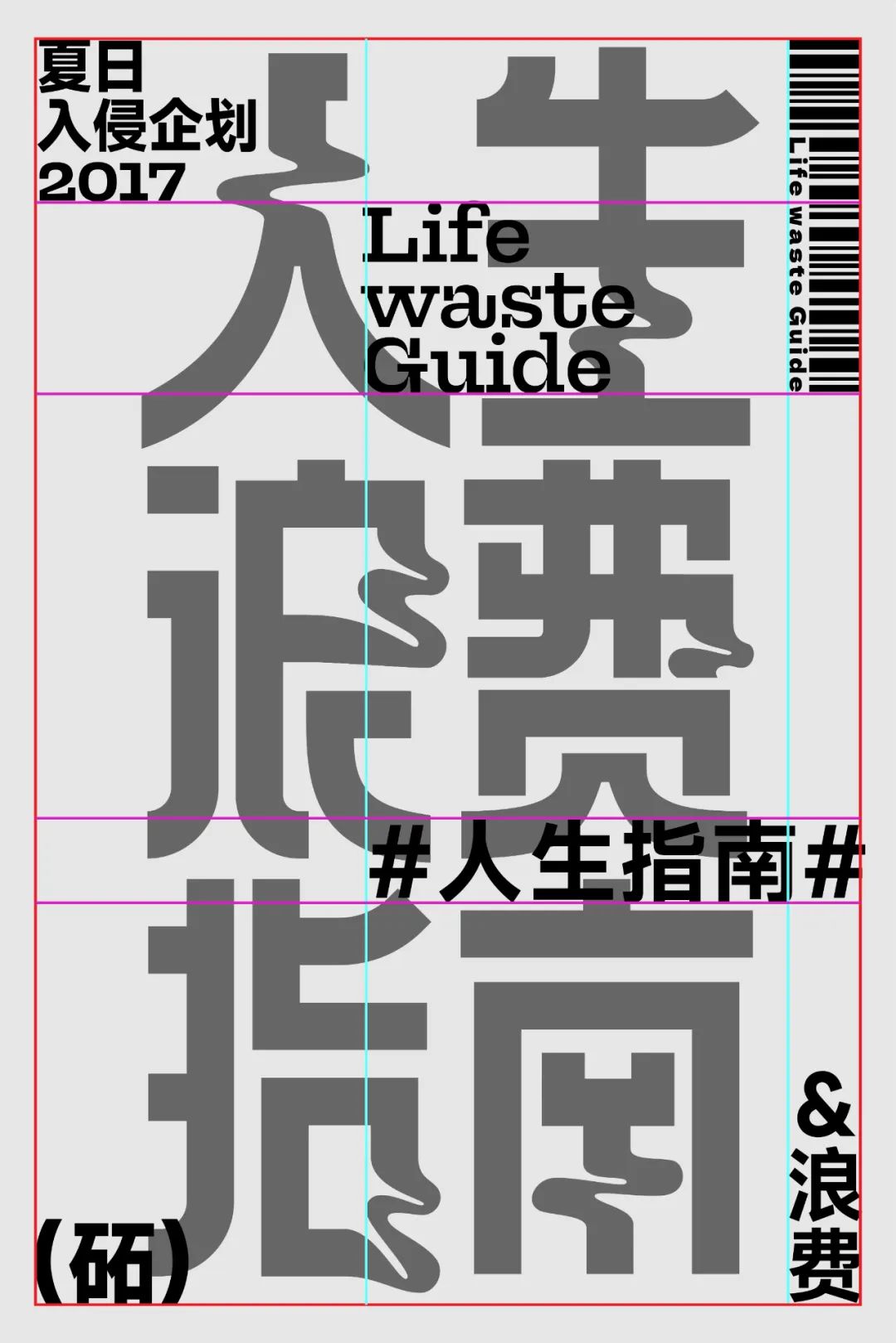
中文选择一款和标题气质相符的黑体来搭配,右下的英文用不同字重排版,凸显层次感,右上的专辑名称和圆形结合,形成一个符号,左上由于“人”字结构的原因,留有一些空间出来,这里用较小字号的英文来点缀一下。

用网格规范一下版面。

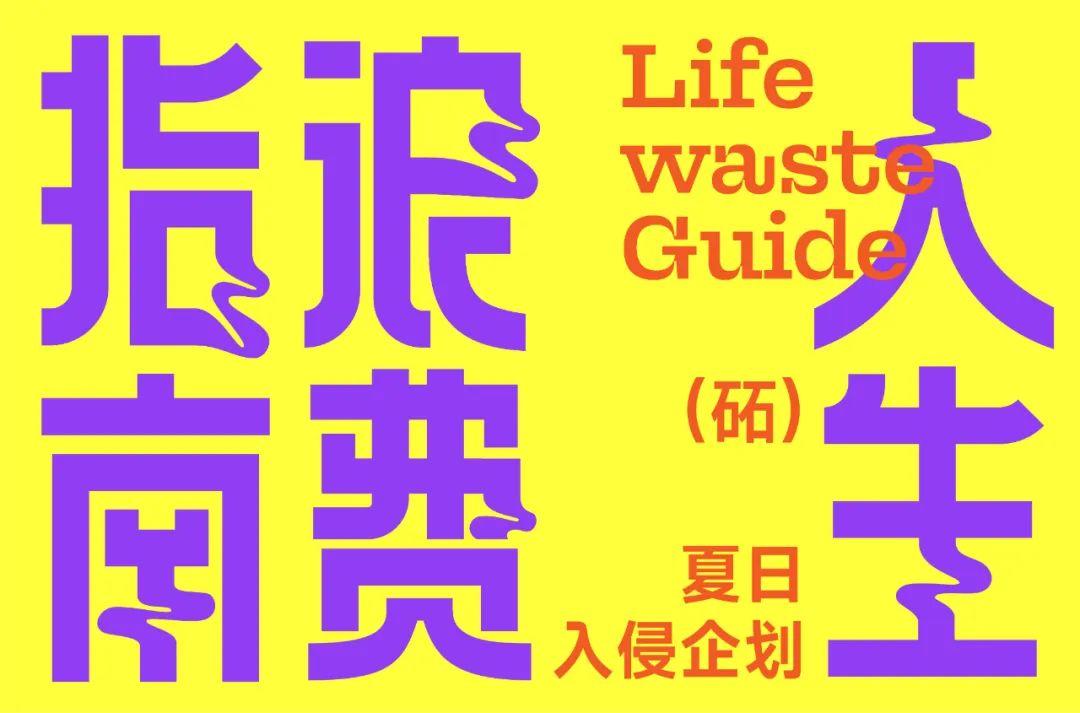
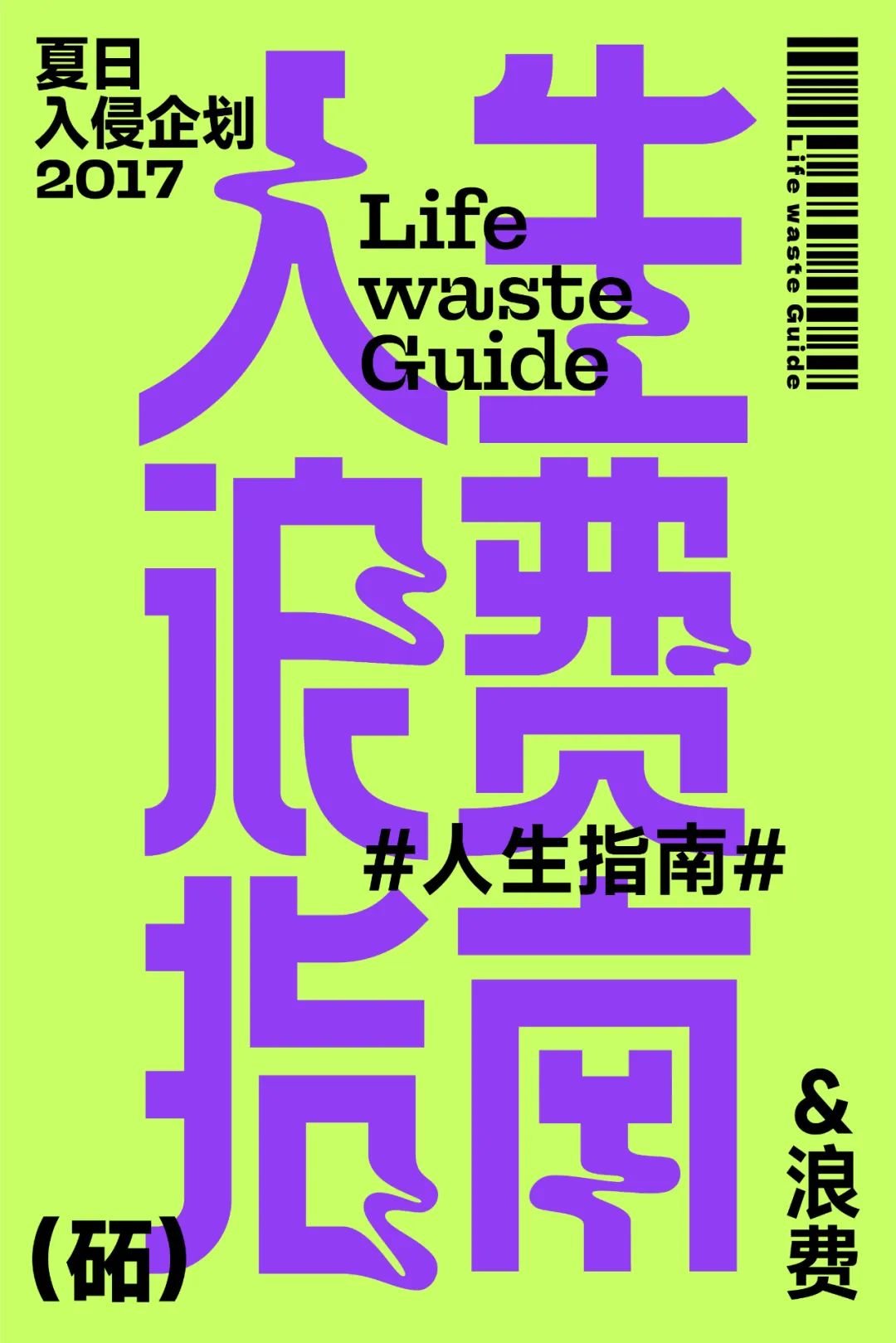
这里搭配小清新的渐变色,这样一个方形的版面就完成了,这个编排相对常规,但是大的留白空间和色彩搭配可以营造出文艺、轻松的气质。
考虑到应用场景的不同,画面尺寸也会有所变化,编排也需要做一些调整,所以,每个案例都会做横版和竖版的延展,全方位服务,满足小伙伴萌的不同需求。
先来做横版延展。

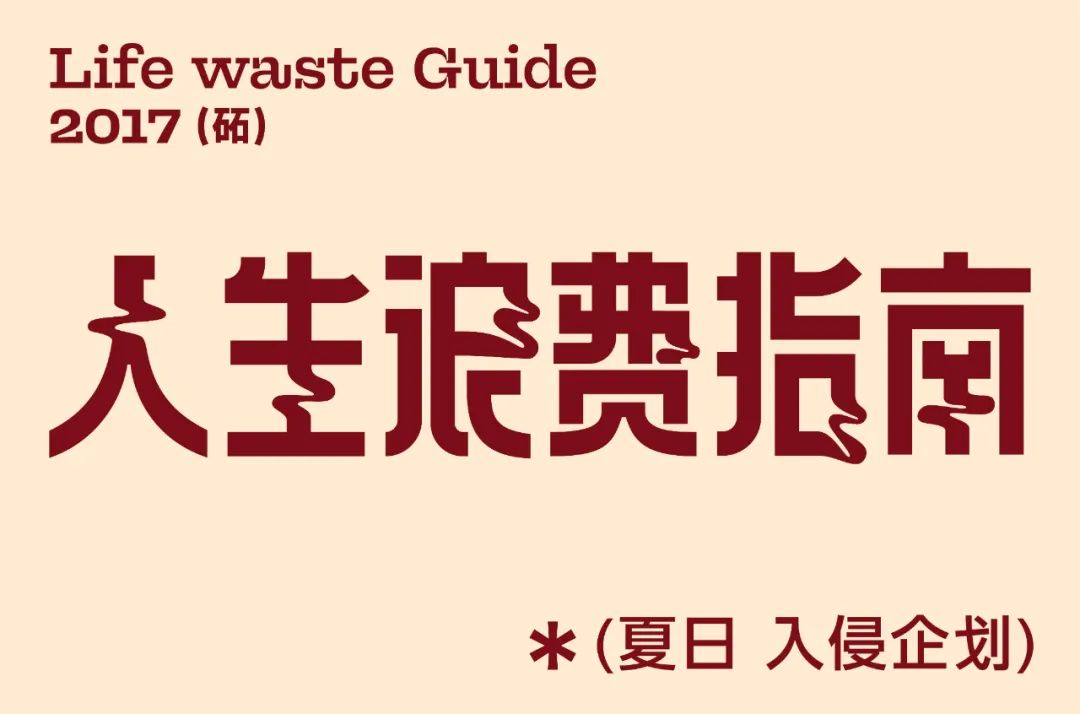
横版尺寸是“字体帮”的常用尺寸(1000x660),根据画面的调整,主标题的两行排版改为单行排版,让其更适应画面尺寸,其它的文案做相应位置的调整即可。
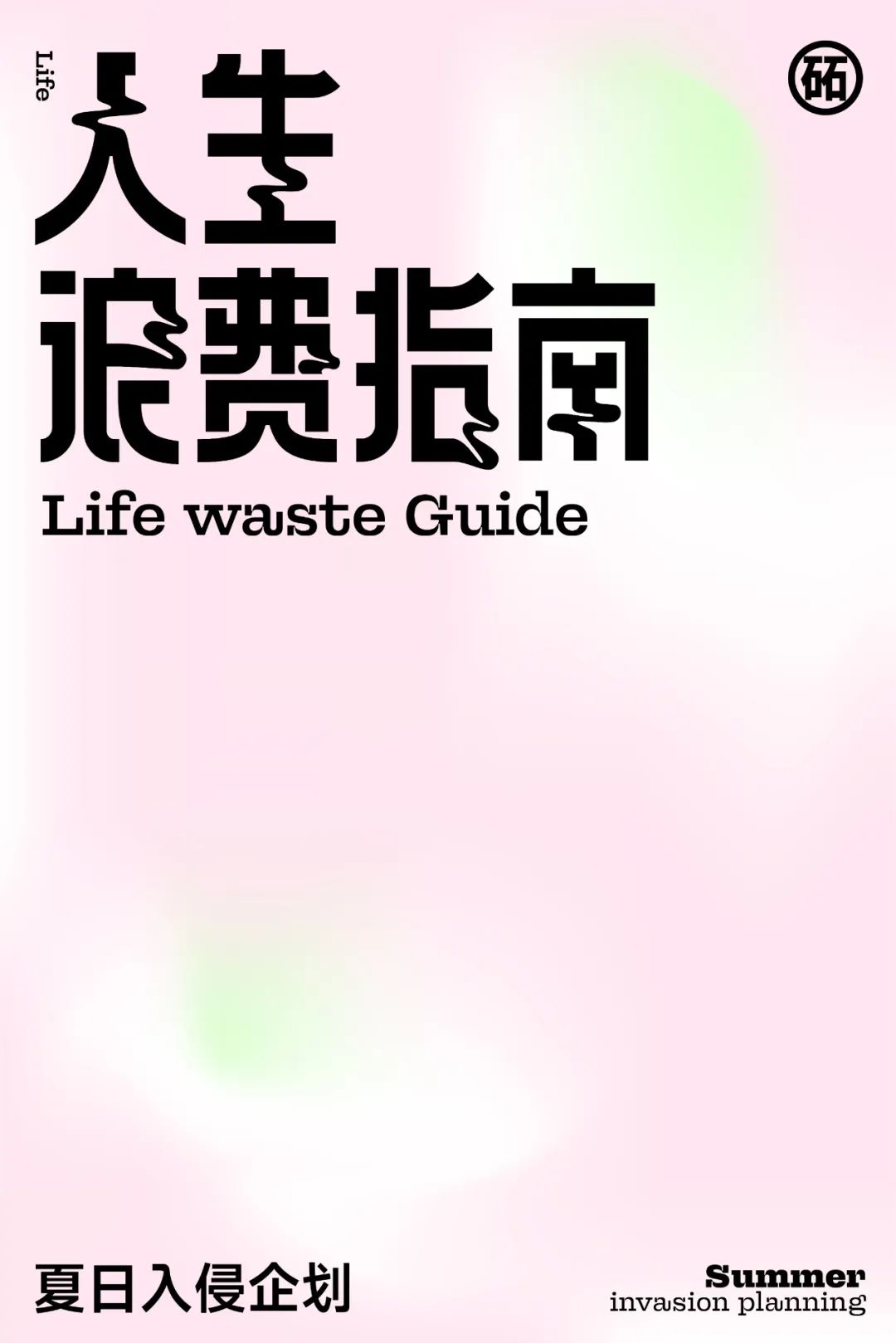
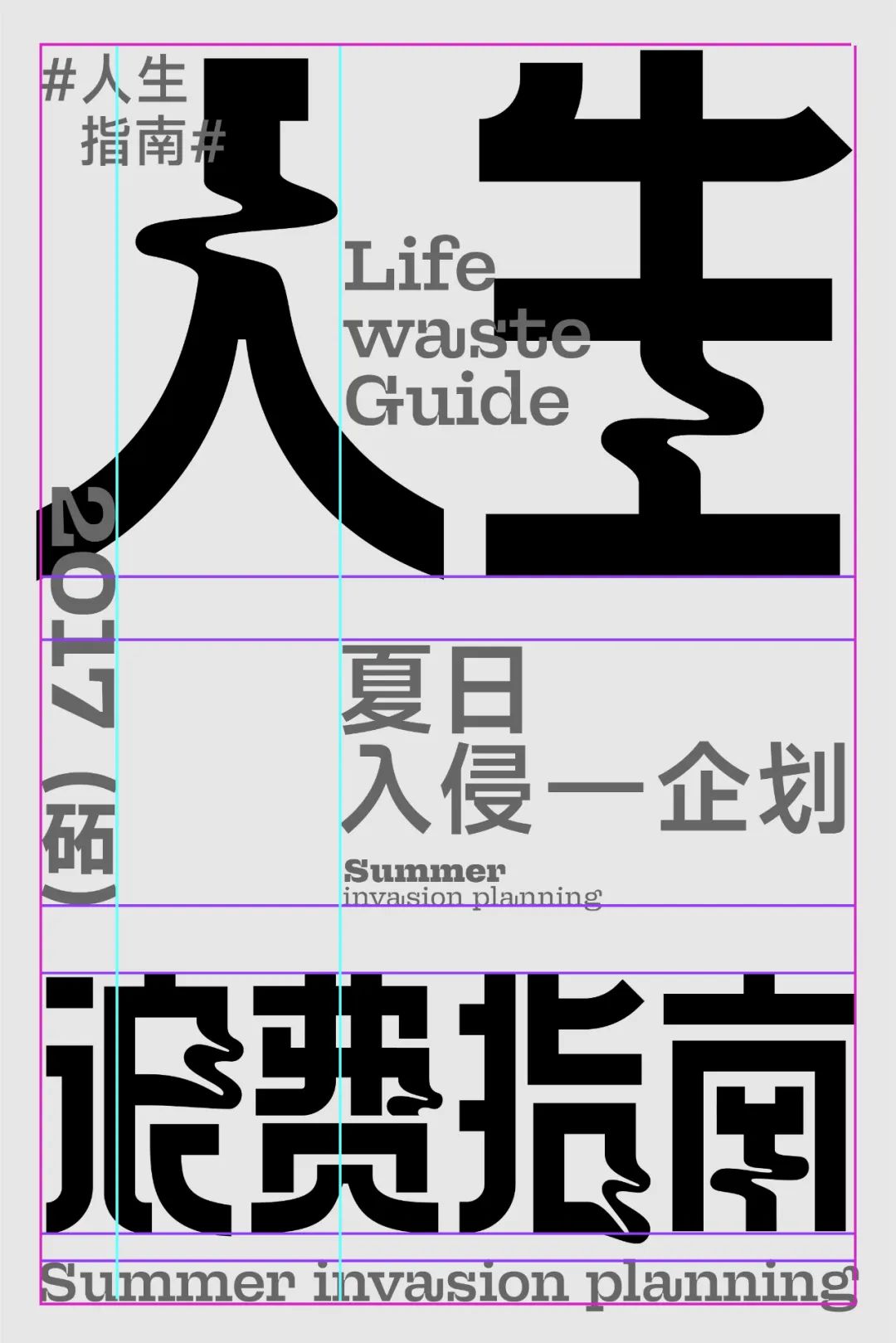
再来延展竖版海报。

通过初步延展之后,会发现中间的部分留白太大,比较空。

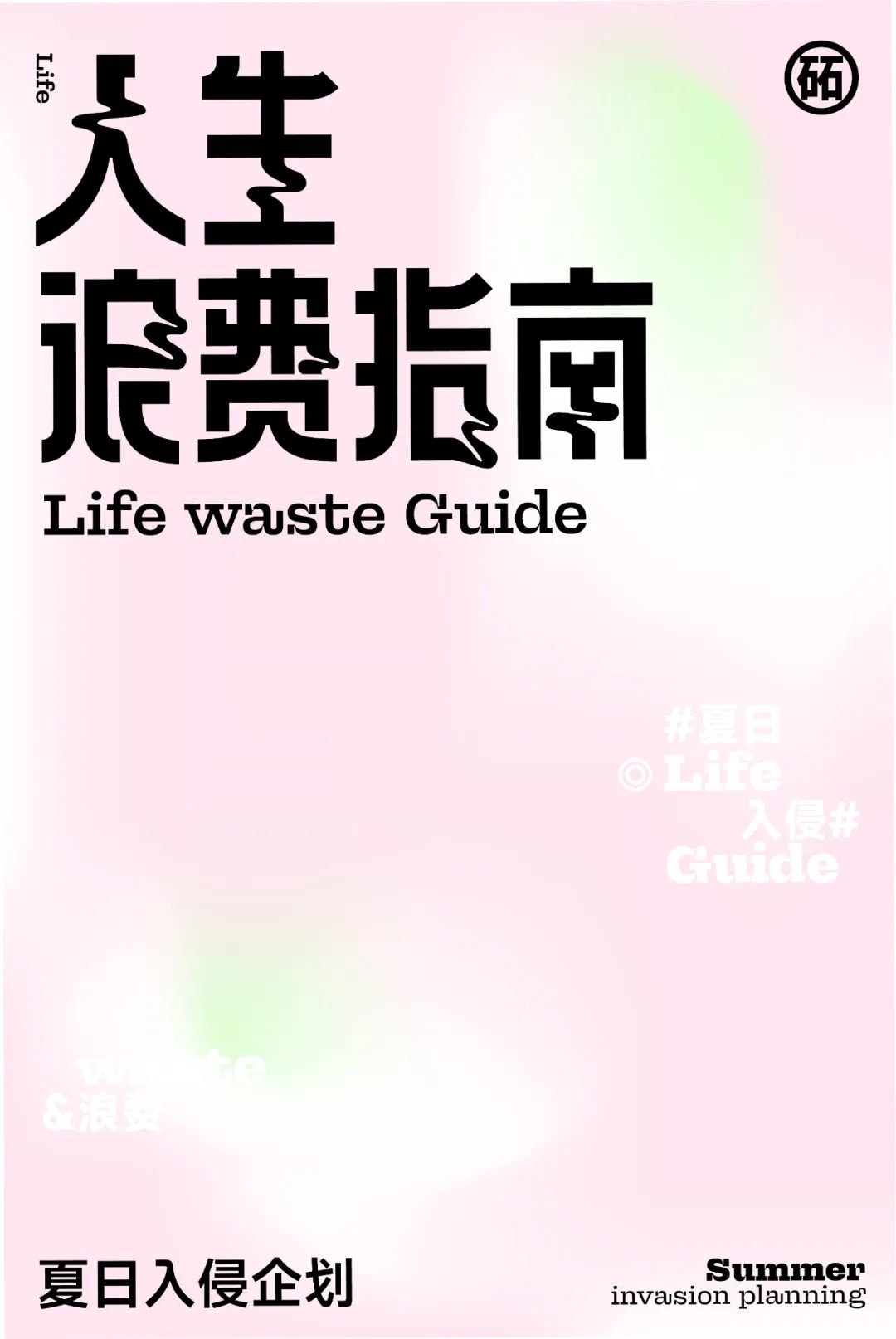
这时候可以再加入一些文案,编排两个文字组,使用中英文穿插的形式,字间距可以紧凑点,这样整体感会更强;如果全部左对齐会不够灵活,可以选择加入字符,做适当的错位处理。

排入留白区域,留白区域加入的文字不需要太抢眼 ,这里给他填充白色,这样竖版的延展也搞定了。

如果说上面的编排形式偏常规,那我们可以再换一种编排形式。

这次采用上下的布局,上面是主题,下面是其它文案,中间留出一定留白空间。
其它文案需要根据字体的层级,去改变字体的大小和字重,其中英文的竖版编排需要顺时针旋转90°,字组之间也需要留出一定的空间出来。

其它文案采用上对齐的形式,会让人感觉画面过于理性,缺少一些情绪,这里做了上下错位的处理形式,下面的横排文字打乱处理,让画面不再那么安静。

加入一款偏亮的渐变蓝, 又一款文艺、清新的字体排版就完成啦!
横版和竖版的延展也是必不可少的。


这次的延展,没有做大的改动,只是根据尺寸的变化做相应位置的调整,和文案的增减。

如果说上一个案例是文艺的“浪费人生”,那这个案例一定是热热闹闹的“浪费人生”。

当然还是先从主标题下手,这里我选择了竖排,两端对齐的形式,细节部分需要注意的是,行距需要大于字距,这样可以更好的引导读者去竖排阅读。

引导归引导,但还是不明显,如果加宽“人生”和“浪费”之间的间距,间距之间加入一个时间作为视线的引导,这样就更便于去阅读,同时也加强了标题的透气感。
标题排好之后,就可以加入其它文案,去整体编排。

如果想要让画面体现出活力、热闹的感觉,可以加大文字在版面中的占比,减少留白空间。这里选择了上下排版形式,两端对齐。

文字部分采用明度较高的对比色,背景部分加入明度较低的渐变色,这样画面相对会显得更加有活力。
延展尺寸环节,先来看看横版。

横版的延展,依然保留满版的形式,继续加宽“人生”和“浪费”的间距,在这之间融入其它文案,其它文案中,英文的部分选择了左对齐,中文的部分选择右对齐,这样的编排会更为灵活,英文的部分可和主标题做叠加处理的效果。

搭配纯度较高的互补色,这热闹的感觉就更浓烈了。
好了,继续竖版的延展。

先来调整标题排版,分两行编排,放大“人生”,两端对齐,中间留白,这样加大了标题在版面中的占比,就会变的更醒目。

其它文案可根据网格对齐的形式去做编排,部分文字可做适当的叠压。

主标题黑色不变,其它文案和背景采用邻近色,这样让画面更加和谐统一。

同样的文案,同样的字体选择,同样是活力、热闹的画面气质,只改变他的排版布局和配色,又会得出不同的方案。

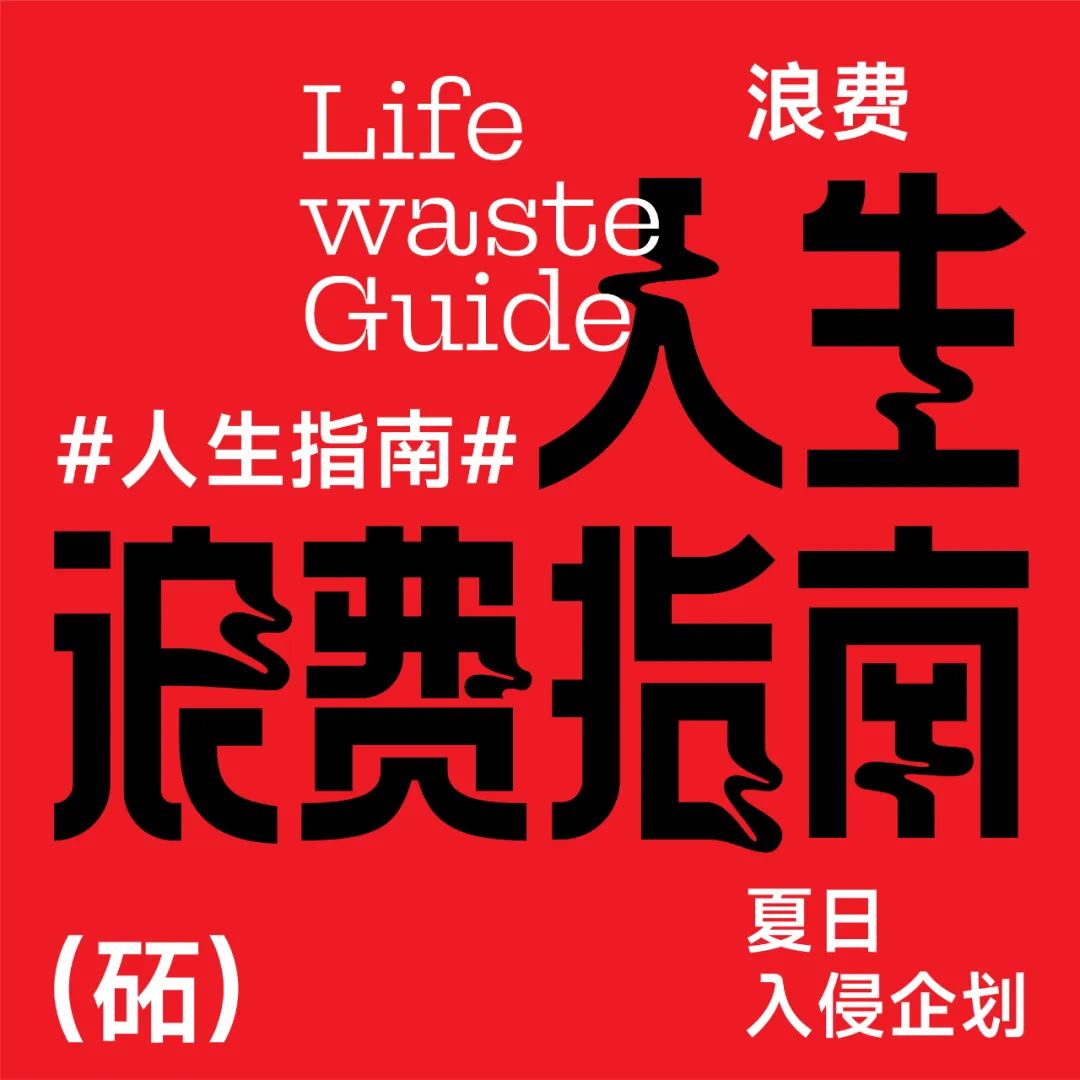
先确定标题的位置和对齐方式,这里我选择两行排版,右对齐,置于版面的中间偏上位置。

当标题确定好以后,其它文案,就可以围绕着标题去做编排。

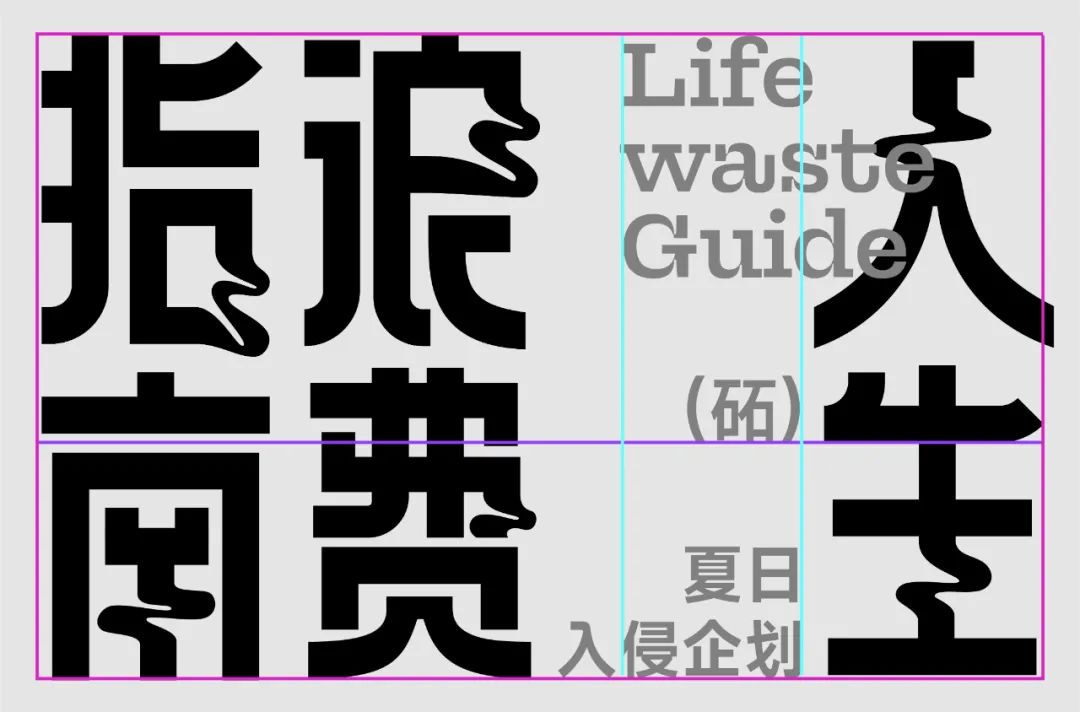
如果上一步的编排让你觉得看的云里雾里,没关系,我用辅助线拆解一下,黄线部分的间距统一,蓝线部分的左对齐,这些处理都可以让大面积的文字变得很有秩序感。

再搭配一款高纯度的红色,标题和辅助文案做黑白对比,就更能凸显活力、热闹的气质。
延展横版

延展后的横版,只是位置上发生了一些改变,对齐的原理都是一样的,万变不离其宗。

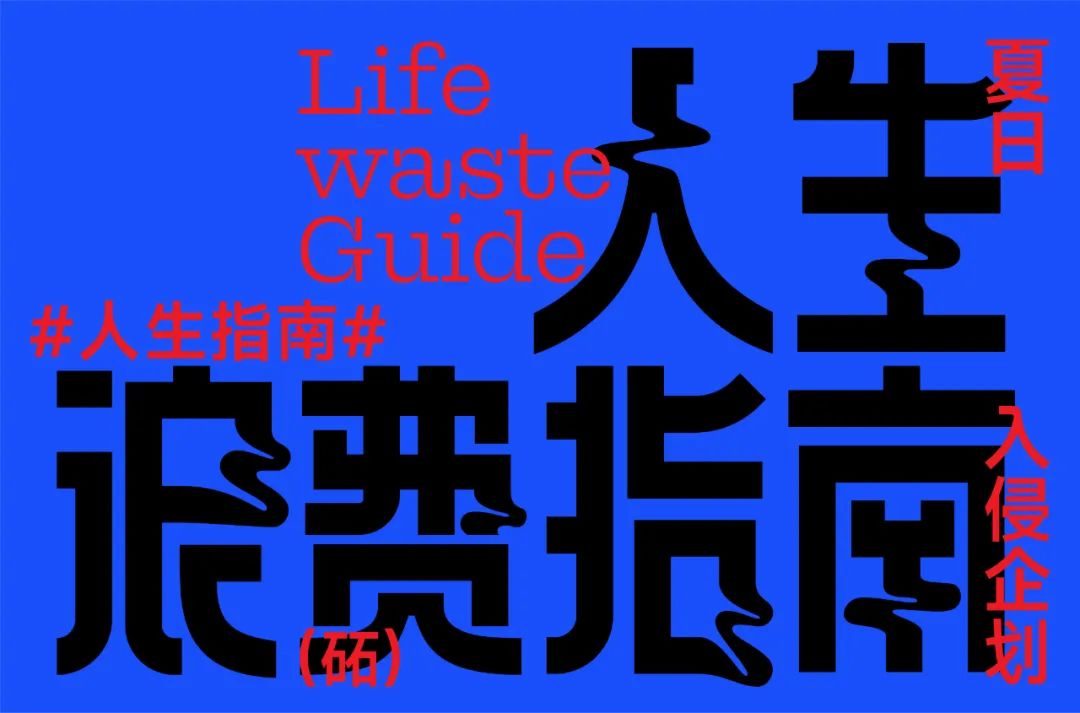
再来换一款颜色搭配。
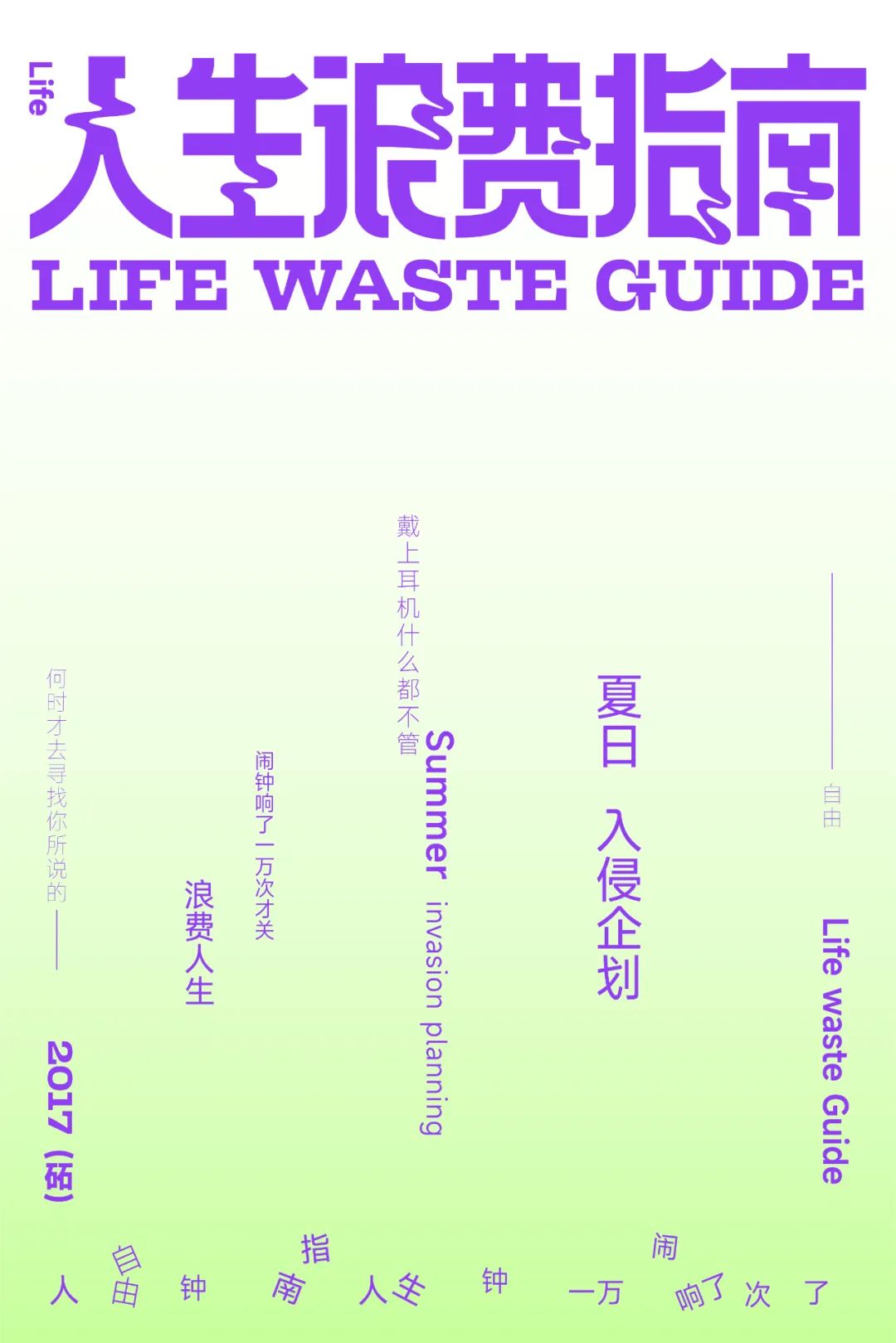
竖版延展

为了让主标题更适应竖版尺寸,这里把标题分三行处理,这样就可以撑起整个版面了。

这一步,通过网格对齐的形式,分别把其它文案编排进去,为了让整体编排更显灵活,部分文案可考虑竖排的形式。

再来搭配颜色就搞定啦!

从古代的建筑或者物件里,都能找到对称的影子,所以,国人从骨子里都会认为对称的东西是很有古典感的。在文字排版中也不例外,想要体现古典、复古感,对称居中排版绝对是一个不错的选择。

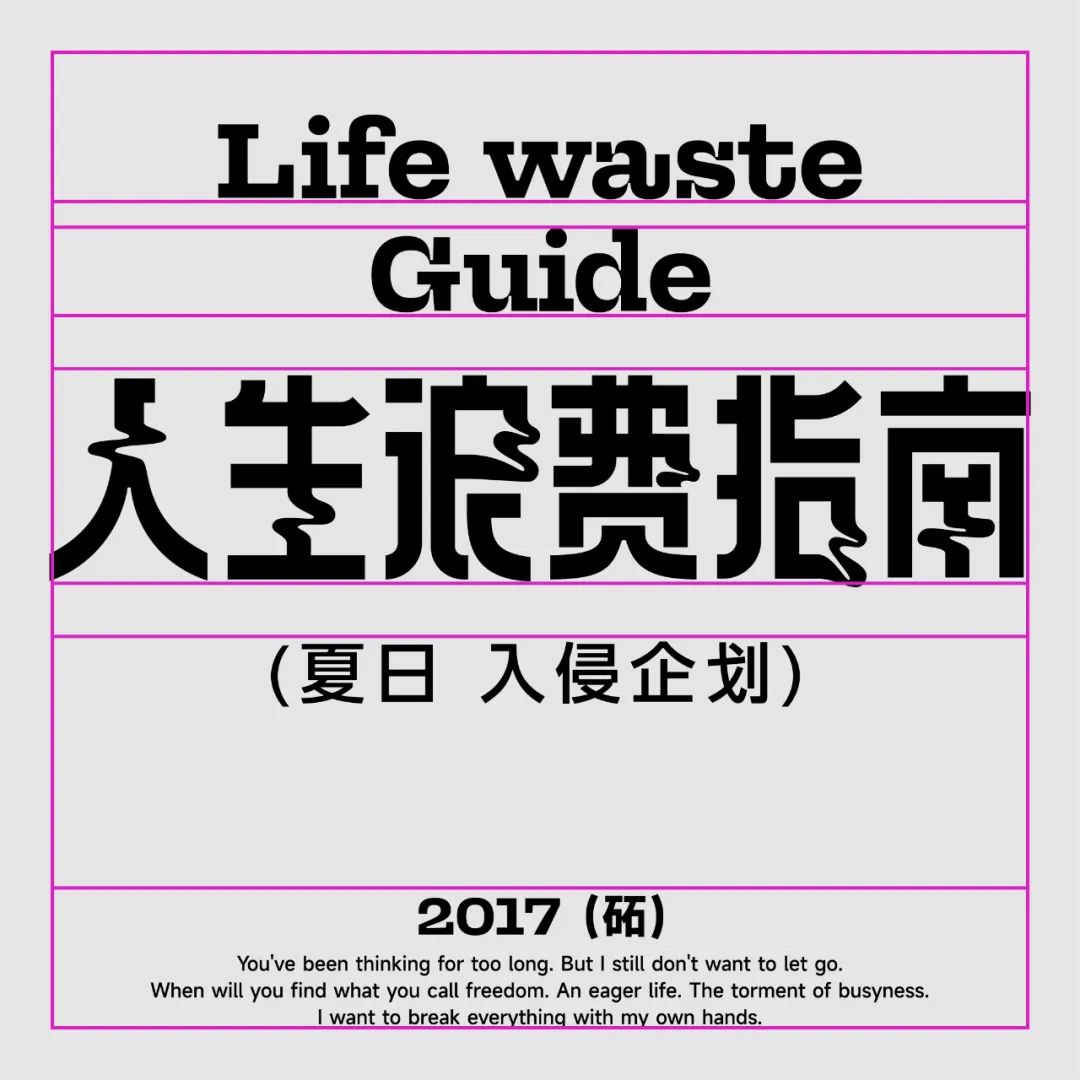
先通过居中对齐的形式,把标题部分排出来,中间的部分长,上下的部分短,这样形成了短长短的形式,就会看起来比较稳定。

主标题上移,下面加入其它文案居中排版,形成一个上下的排版形式,最下面小英文的添加,可以拉开整体画面的层次感。

搭配看起来比较怀旧、古朴的颜色。
横版延展:

最上面英文,两行排版调整为单行排版,变换为带有弧度的路径文字,也是不错的选择。

再来看一下竖版的延伸,加大了排版间距,有没有一种官方封面的感觉。


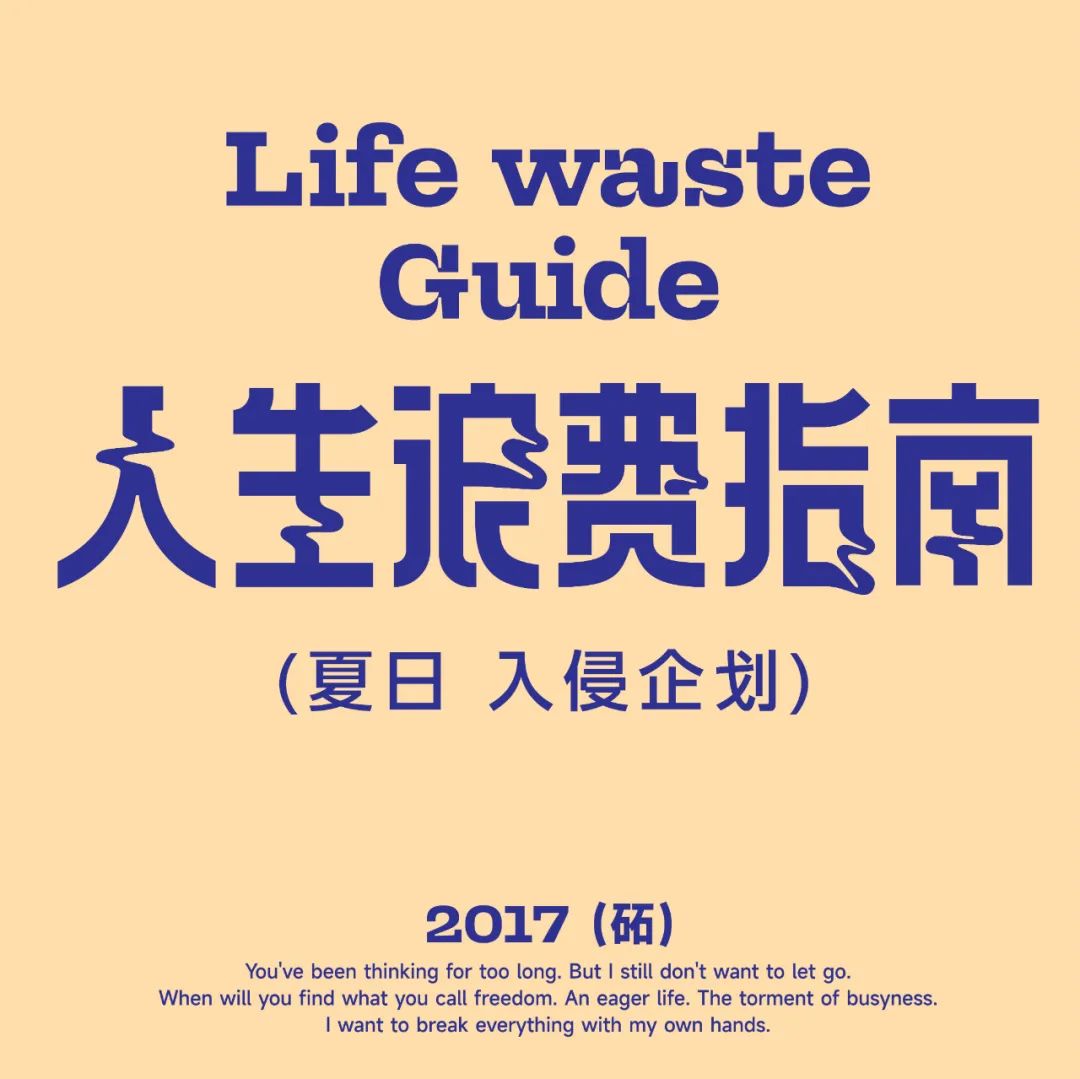
当然也不一定绝对对称才有古典感,相对有对称的表现,也会体现出古典感,另外古典感的画面也需要做适当的留白处理。

再来一个颜色搭配。


延伸的方法,我前面说了很多,这里不做过多赘述。
案例到这里就结束了,再来看一下案例合集。

最后,我们再来回顾一下知识点:
1、如果要体现文艺气质的画面,版面可做适当留白处理。
2、如果要体现热闹的氛围,可加大文字在画面中的占比。
3、如果要体现古典的气质,可尝试对称排版。
好了,这次的分享就到这里,希望这次的教程,能让你在下一次排版时少一些烦恼哟。
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:字体帮!









暂无评论
违反法律法规
侵犯个人权益
有害网站环境