情感化设计怎么做?大厂实例案例分析
快速唤醒用户情绪上的认知
研究主题:情感化设计的实现
研究对象:情感化设计
用户体验过程中的“愉悦度”被越来越多地提到更加重要的地位,解决了用户的“痛点”,触达用户的“爽点“成为了产品设计师们追求的目标。与此对应的就是”情感化设计“,来一起学习如何做”情感化设计“吧!
什么是情感化设计?
情感化设计是旨在抓住用户注意力、诱发用户情绪反应,从而提高执行特定行为的可能性。通俗地讲,就是设计某种方式去刺激用户,让其有情感上的波动。通过产品的功能、产品的某些操作行为或者产品本身的某种气质,让用户产生情绪上的唤醒和认同,最终使用户对产品产生某种认知,在心目中形成独特的定位。
——出自《设计心理学》
而在《Designing for Emotion》一书中,作者 Aarron Walter 将情感化设计与马斯洛的人类需求层次理论联系了起来。正如人类的生理、安全、爱与归属、自尊和自我实现这5个层次的需求,产品特质也可以被划分为功能性、可依赖性、可用性和愉悦性这4个从低到高的层面,而情感化设计则处于其中最上层的“愉悦性”层面当中。

Aarron Walter 将情感化设计与马斯洛的人类需求层次理论联系在一起

《Designing for Emotion》封面图
情感化设计的组成要素

情感化设计大致由以下这些关键性的要素所组成,我们可以从这些关键点出发,在产品中融入更多的正面情感元素。诚然,用户最终会产生的反应还将取决于他们各自的生活背景、知识技能等方面的因素,但是我们所抽象出的这些组成要素是具有普遍适用性的:
· 积极性;
· 惊喜,提供一些用户想不到的东西;
· 独特性,与其他的同类产品形成差异化;
· 注意力,提供鼓励、引导与帮助;
· 吸引力,在某些方面有吸引力的人总是受欢迎的,产品也一样;
· 建立预期,向用户透露一些接下来将要发生的事情;
· 专享,向某个群体的用户提供一些额外的东西;
· 响应性,对用户的行为进行积极的响应;
情感化设计的三个层次
唐纳德·诺曼在他的《Designing for Emotion》一书中,根据人的心理反应,把设计分为本能、行为和反思3个过程,提出了内心感觉、行为体验、思考反思3个设计层次。

-本能水平的设计
本能水平设计的基本原理来自人类本能,这一层次的主要物理特征是视觉、听觉、触觉占主要支配因素。一般人刚看到一个物品时就想要,往往是出于本能选择。
案例:抛开不同银行的情景,以下两张图同为银行的首页界面,如果让你选择一个 App 留在手机中会怎么选?我咨询了100位亲朋好友,最终选择掌上生活的人占82%;选择交通银行的占18%。通过这个测试我们可以看出,视觉效果在产品初期的下载率上会起到决定性作用。

-行为水平的设计
行为水平的设计注重的则是效用,产品需要功能良好,操作简单,并具备物理感觉(真实感觉)。以使用者为中心才是设计的核心,下面整理了一部分行为水平的设计案例。
贴心的功能
共享单车系列的产品中,7号电单车在开车后的界面中有两个操作,“临时锁车”和“结束用车”,比如我需要到达多个目的地且停留时间都很短,如果不锁车可能被别人偷骑走,锁了车又会被别人再次开锁骑走,所以“临时锁车”很好的解决了这个问题,但是摩拜就没有考虑到这样的使用场景:所以就功能而言,7号电单车的体验更好。

引导用户
产品初期和迭代中都会存在用户不了解信息以及功能的情况,所以我们需要用文字的形式帮助和引导用户。如下图所示,Keep 选择用图标、文字、按钮的组合引导用户如何去更好地使用,微信则是用一个纯文字的弹框告知用户需要注意的事件。所以,在产品中运用通俗易懂的图文来告诉用户当下发生的事情和需要去执行的事情,也是情感化设计的重要环节。

-反思水平的设计
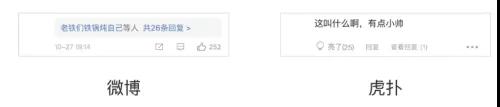
当用户在使用产品后,理性的思考往往会让用户对产品做出一个评价。这个层次涉及文化、教育、个人经历等各方面,每个人的评价都不一样。常见平台中的点赞功能,一般都是一个大拇指,所以用户也不会因为点赞而记住产品。那么,常规且用户习惯的设计,如何可以做到既合理又有特点呢?如下图所示,左侧是微博,点赞图标是常规的“大拇指”设计,不会给用户留下深刻的印象;而右侧虎扑则是用了个灯泡图标配上文字“亮了”,既有新意,又符合使用场景,增加用户的点击欲望。

情感化设计的作用
产品中的情感化的细节经常会成为产品与用户之间情感传递的桥梁,这种传递情感的细节不仅可以增加用户对产品的好感度,更可以让产品更加深入人心,利于产品口碑的传播,有时候可能仅仅一句文案、一个动画、一个彩蛋就可以打动用户,使其与产品产生情感上的共鸣,这便是产品细节中的情感化设计的作用,同时还可以减少用户负面情绪、引导用户行为。
-情感化设计案例
为用户提供安全感,增加产品的可信度
在飞猪旅行-用车以及高德地图接送机服务,显示保证承诺,抓住用户对用车担忧心理,提供风险赔付保证,为用户提供安全感,让用户可安心无忧用车,提升产品认同。

引发情感共鸣,增加产品的信赖度
猎豹清理大师-当用户点击清理垃圾按钮,清理出的垃圾数据会逐渐变小,告知用户这些垃圾正在被清理,另外背景颜色也会逐渐由令人紧张的暖色调变为冷色调。这种颜色上的变化潜在地激发了用户的“认知愉悦”,背景颜色的变化为产品赋予了一种情感,同时与用户的使用情感产生了共鸣,从而让用户更加喜欢和信赖这款应用。

加入幽默元素,拉近产品与用户之间的好感
在闲鱼 APP 的空状态和滑动至底部时的页面的配图和文案中添加幽默元素,给人一种可爱、易接近的心理感受,从而拉近了产品与用户之间的距离。

建立与用户的个人情感联系,提升用户对产品的好感度
支付宝在用户生日当天,启动页显示生日祝福,QQ也会在生日当天给用户发送生日祝福,同时也会提前通知好友,好友也可以快捷地进行生日祝福。而“网易云音乐”在用户生日当天首页第2个图标会变成“生日快乐”。
每一个用户都渴望在生日当天收到祝福。如果在用户生日这天,产品可以给用户送上一些祝福,营造出生日的气氛,会让用户对产品产生好感。

适当延长加载时间,也能提高用户满意度
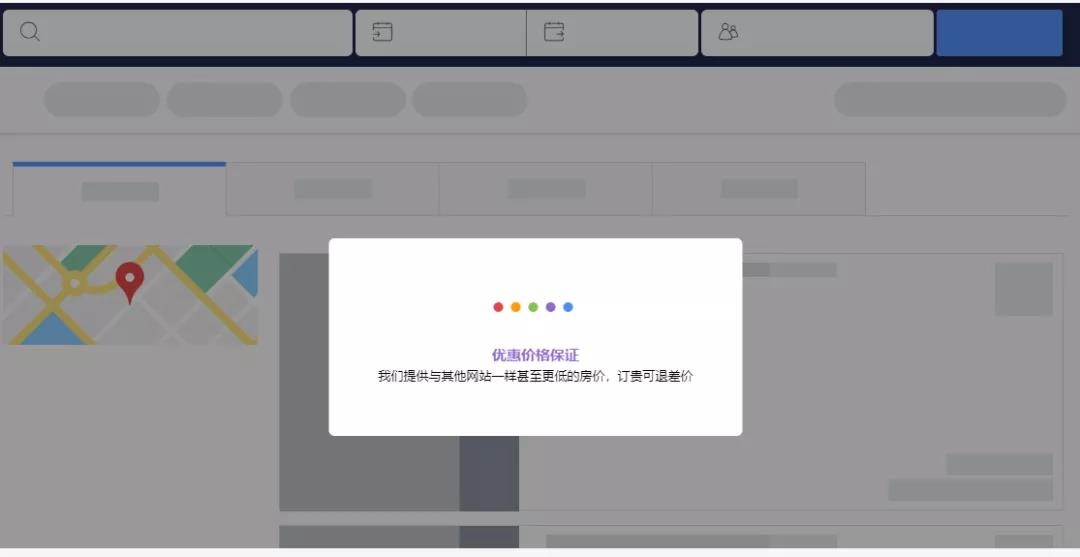
Agoda 在线酒店预订网,在用户点击搜索按钮后,页面响应时间会适当延迟,同时显示一个简单的加载动画,并告诉用户系统在干什么,这样大大提高了用户的满意度,在用户看来,如果搜索结果立刻展现出来,好像系统在欺骗他们,所以在用户面前,表现得更努力,用户就会更喜欢。

故意增加产品的不流畅度,提高用户对产品的重视程度
Uber最初的时候因为叫车体验太流畅,导致用户没有注意价格提升,导致给Uber带来了非常大公关压力,后期Uber通过更改体验流程,让用户手动输入提高的金额倍数,故意让改体验流程变差,却成功地教育了用户,化解了危机,解决了公关问题。也就是说太流畅和太复杂的体验都会丧失用户的重视,在你想让用户注意的情况下,适当的增加一些“不流畅度”会让结果超出想象。

关于情感化设计这个话题,还有很多内容可以探讨,今天就说这么多啦,希望对你有所帮助,如果还有什么问题,后台给辞典酱私信吧~
/End.
相关引用
《设计心理学》
《图解设计心理学》
《UI那些事:新手设计师的成长之路》
-图片、GIF来自网络
-未经UX Pedia允许不得转载
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号: UX辞典!









暂无评论
违反法律法规
侵犯个人权益
有害网站环境