您还没有专辑
开始创建自己的专辑吧
创建
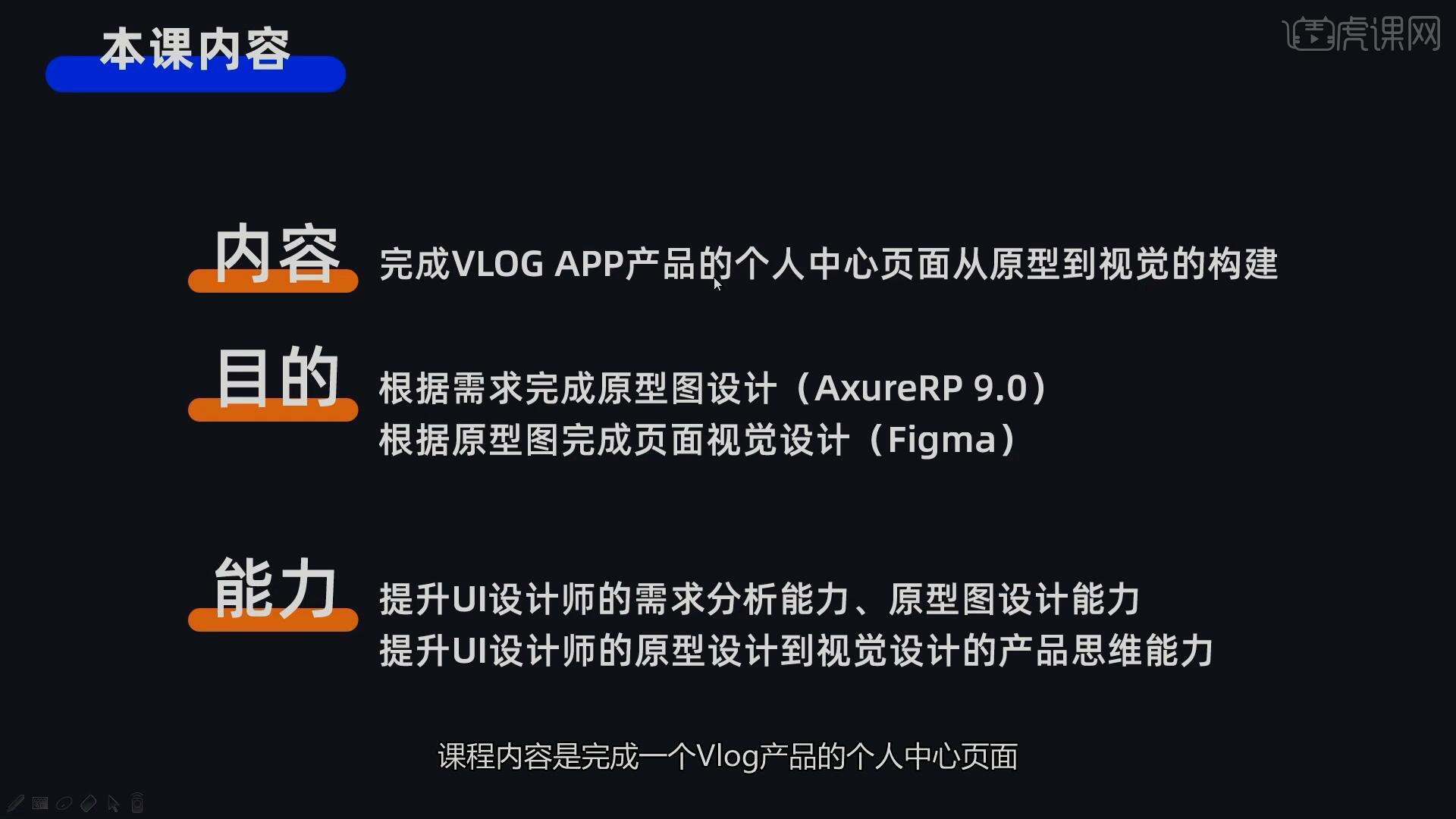
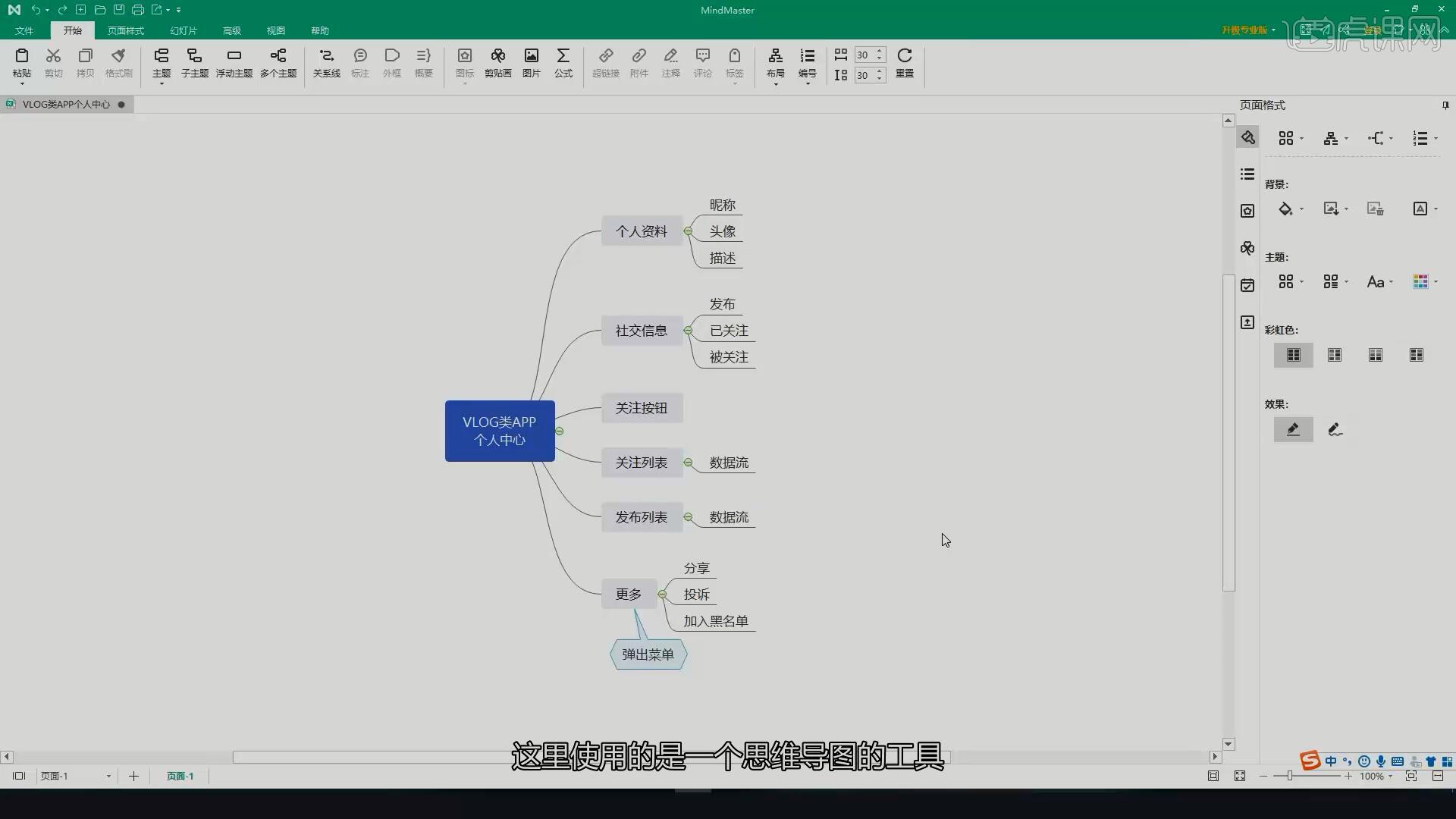
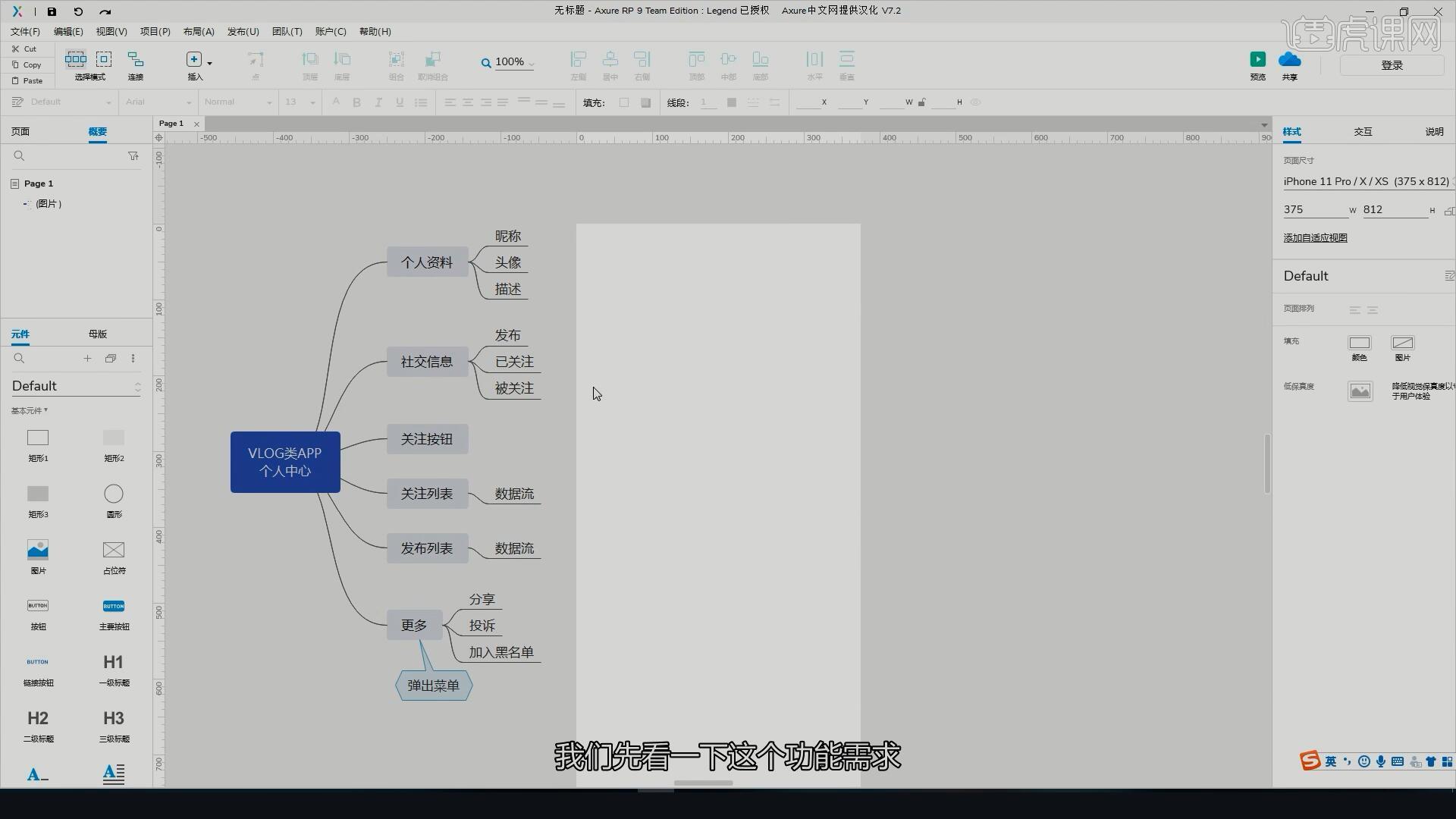
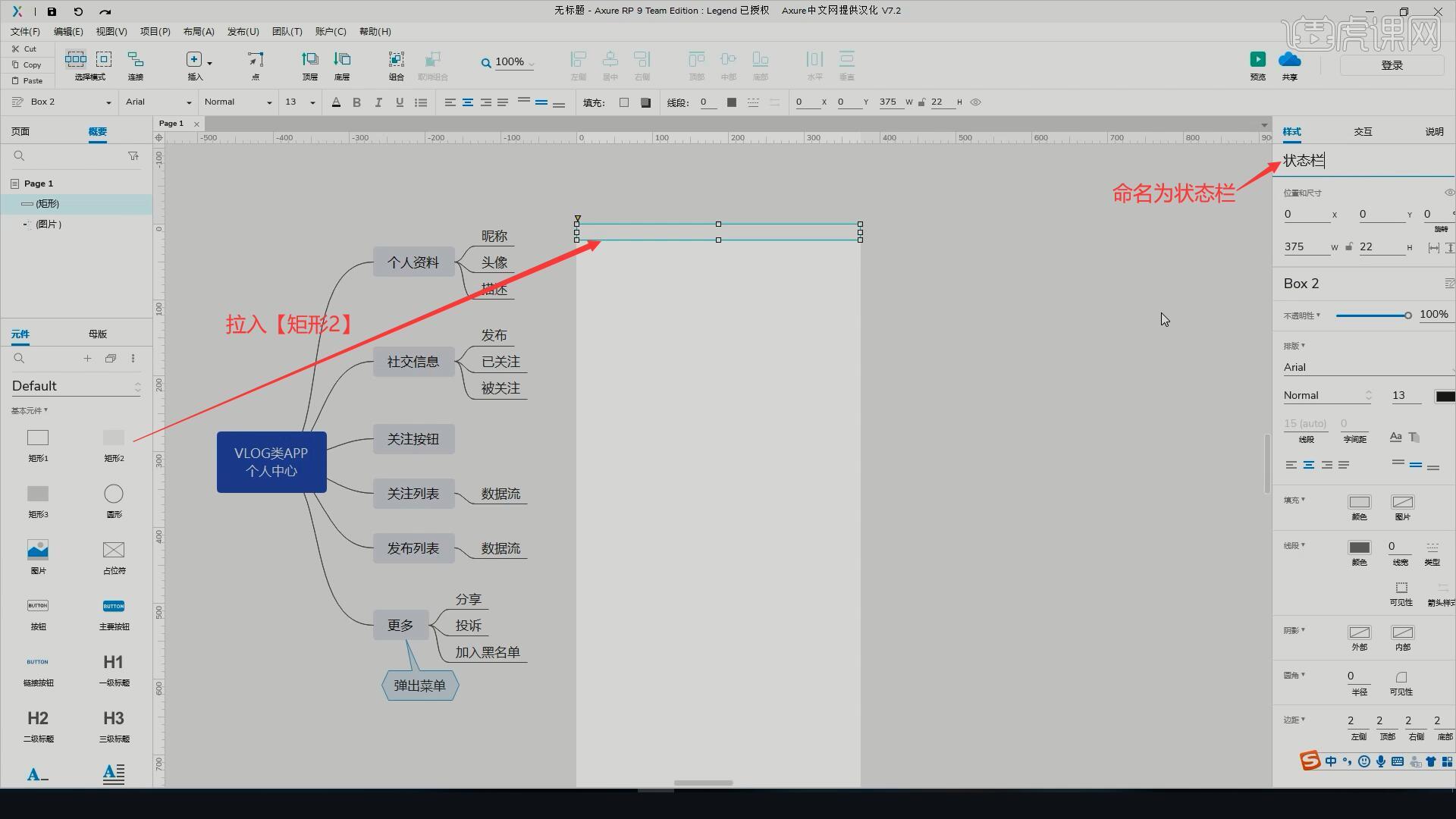
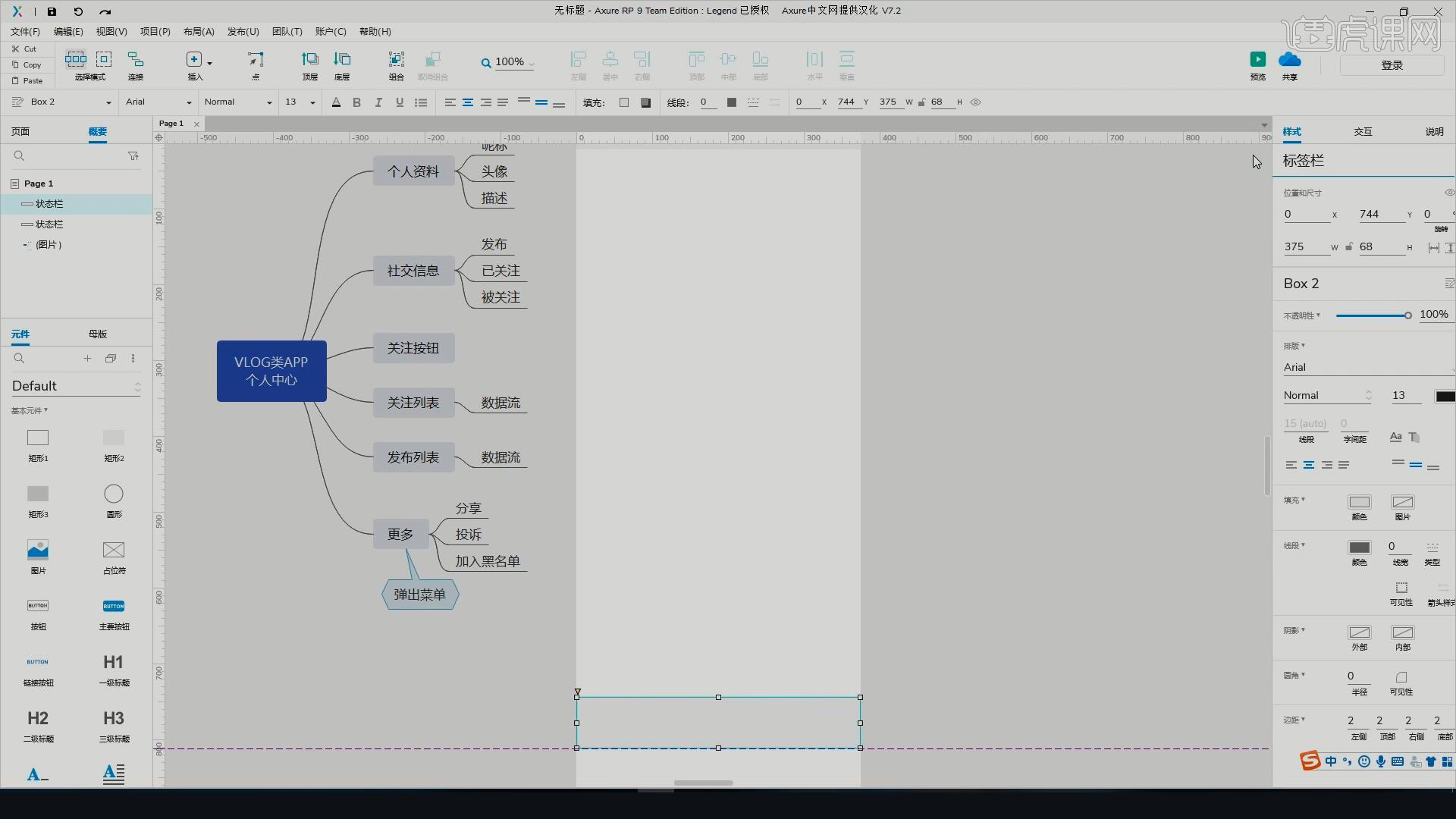
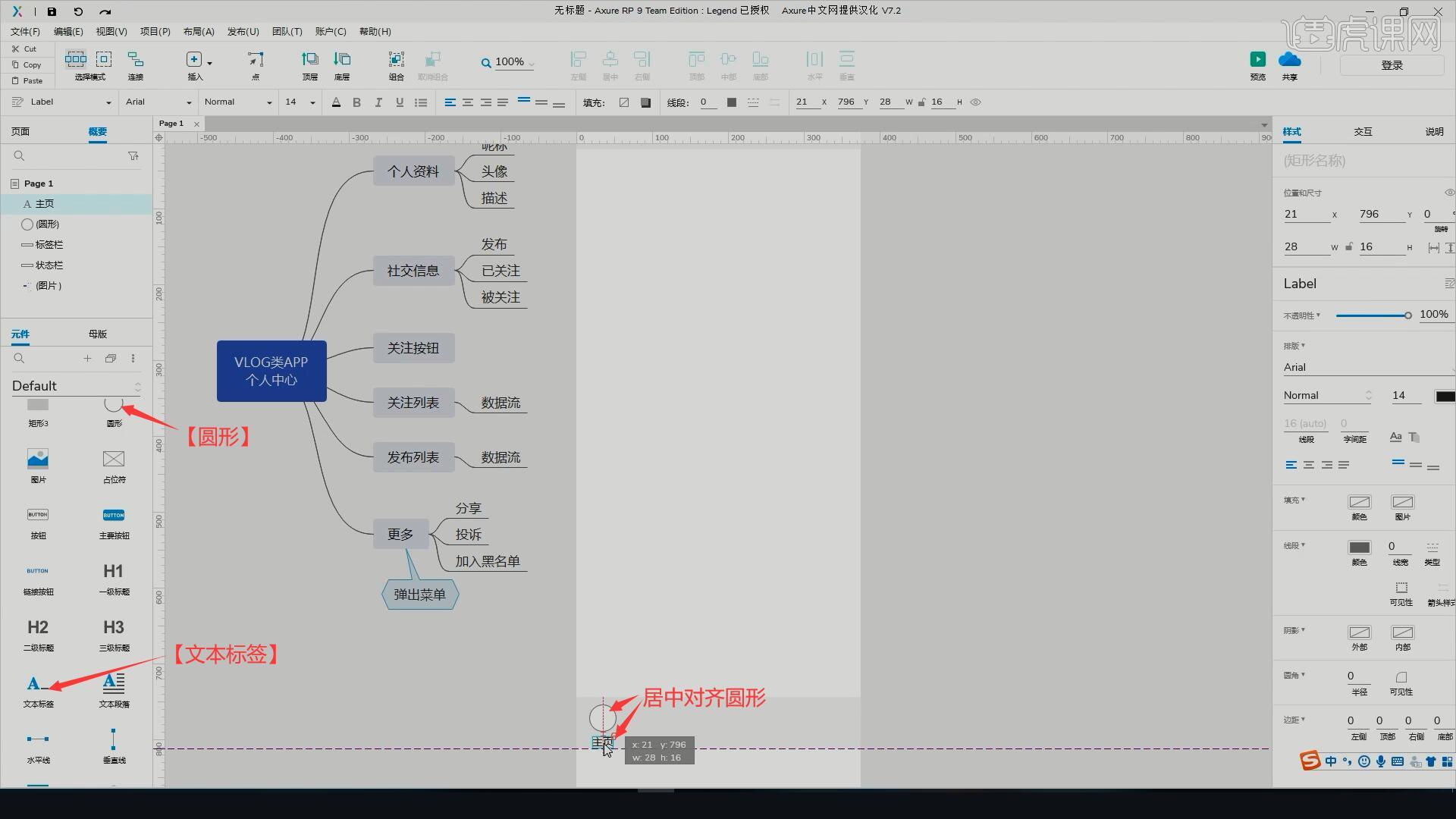
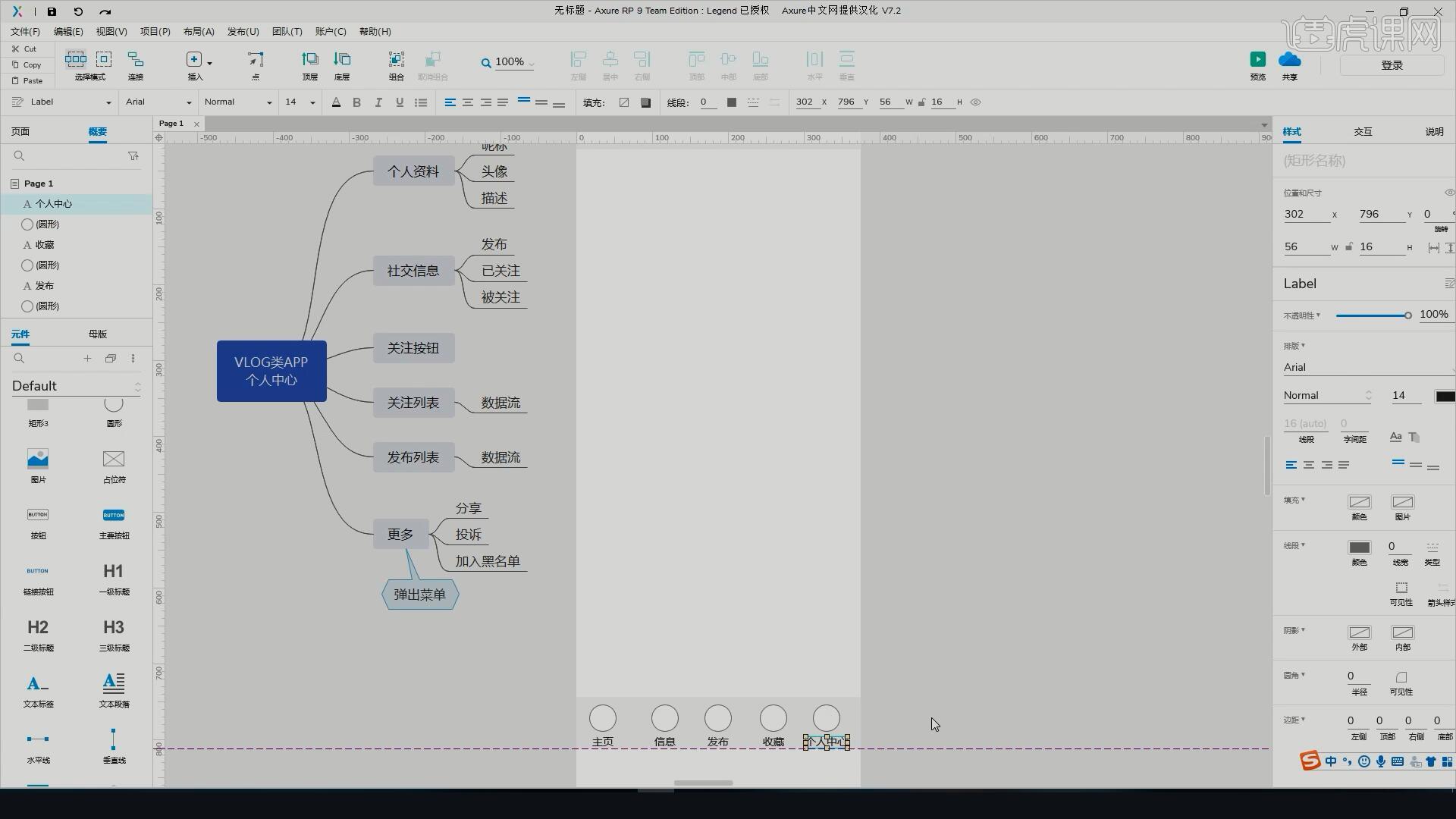
【UI从原型到视觉】 AxureRP+Figma-个人中心
手机观看
扫一扫,手机继续学
扫码下载/打开虎课APP
支持视频下载,随时随地学
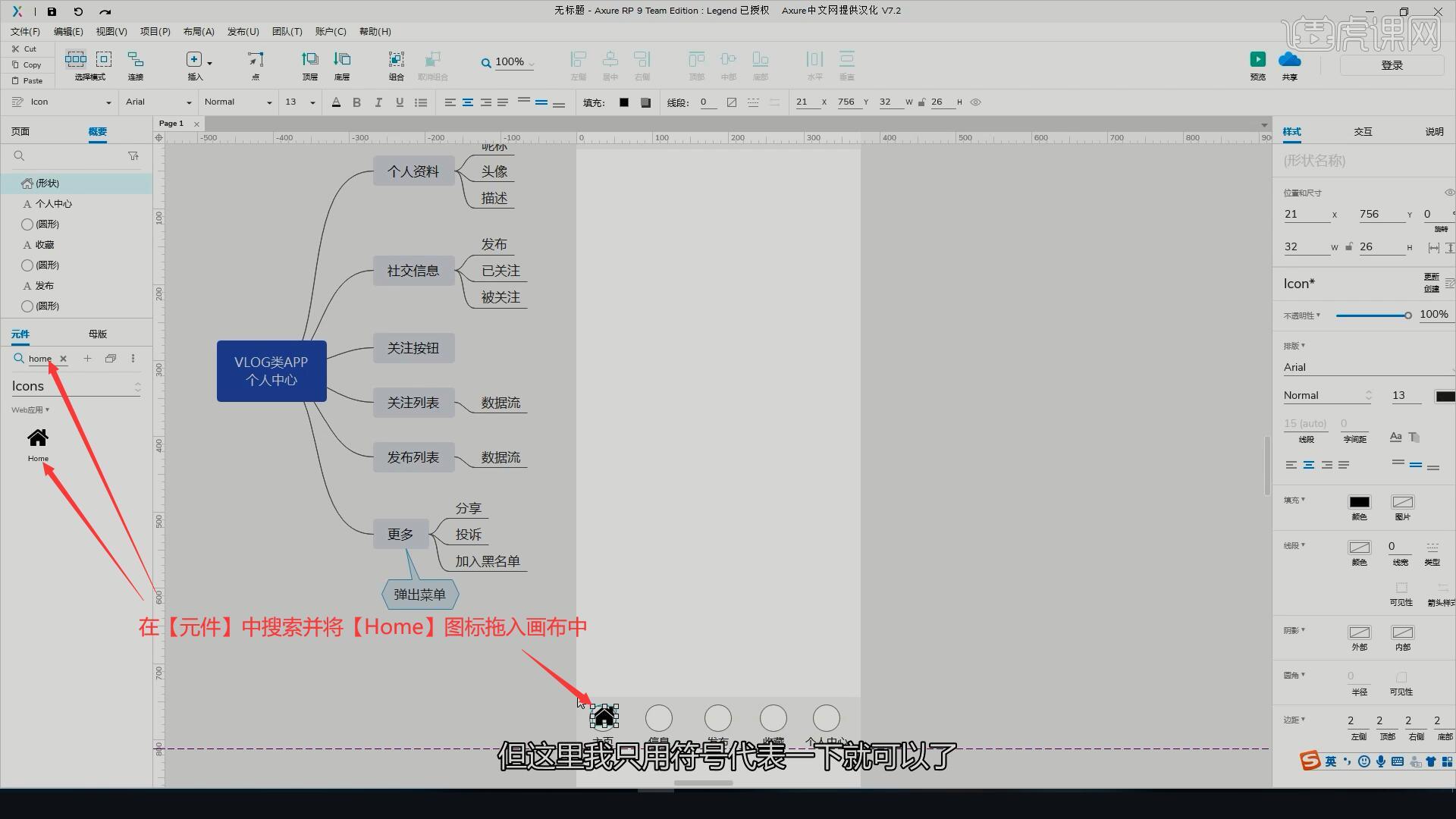
【UI从原型到视觉】 AxureRP+Figma-个人中心
按住画面移动小窗
分享/下载
加入专辑收藏本课素材【UI从原型到视觉】 AxureRP+Figma-个人中心
虎课APP支持视频下载缓存
扫码下载/打开虎课APP
支持视频下载,随时随地学
记笔记
图文教程学员互动 (29) 视频字幕
换一批
虎课网为您推荐【UI从原型到视觉】 AxureRP+Figma-个人中心视频教程、图文教程、素材源文件下载,学员课后练习、作品以及评价等内容。【UI从原型到视觉】 AxureRP+Figma-个人中心教程讲师:乐章,使用软件:AxureRP、Figma,难度等级:初级练习,视频时长:24分17秒 查看全部
相关教程:
最新文章:
已是第一张图了
已是最后一张图了
已是第一张图了
已是最后一张图了

笔记导出历史导出完成的笔记将保留1天,如有需求请及时下载
课程名称
导出时间
文件大小
状态
操作

AI正在分析视频,请稍等…


 复制
复制