1本课【学会UI设计-页码控制器】主要内容,具体如图所示。

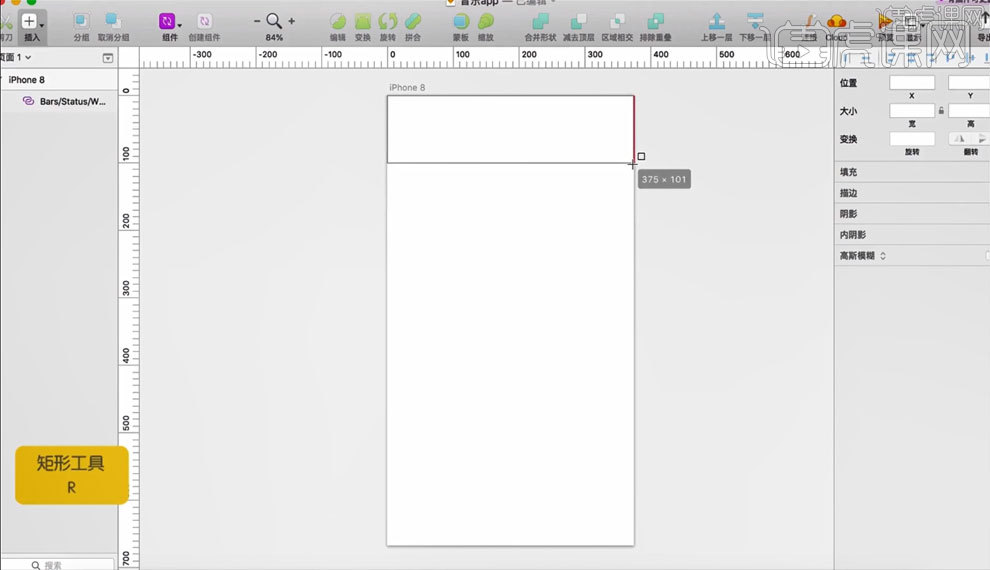
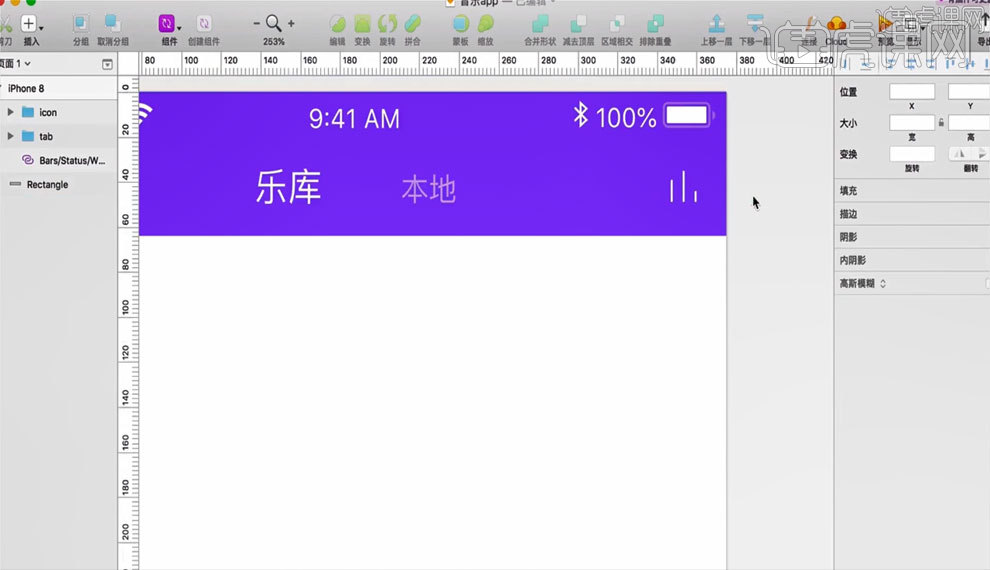
2.打开sketch49.1,新建文档命名,按住【a】新建一个iPhone8画板,选择【插入】,【ios用户界面设计】,【bars】,【status】,【白色】并选择【居中对齐】【顶部对齐】,按住【r】新建矩形图形,创建状态栏导航栏高度底色,高度【64】。

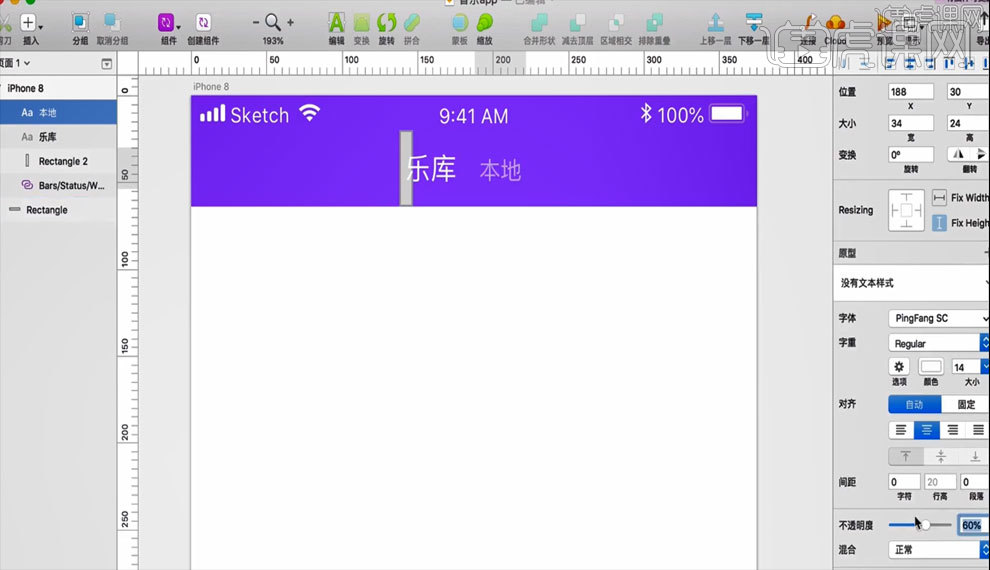
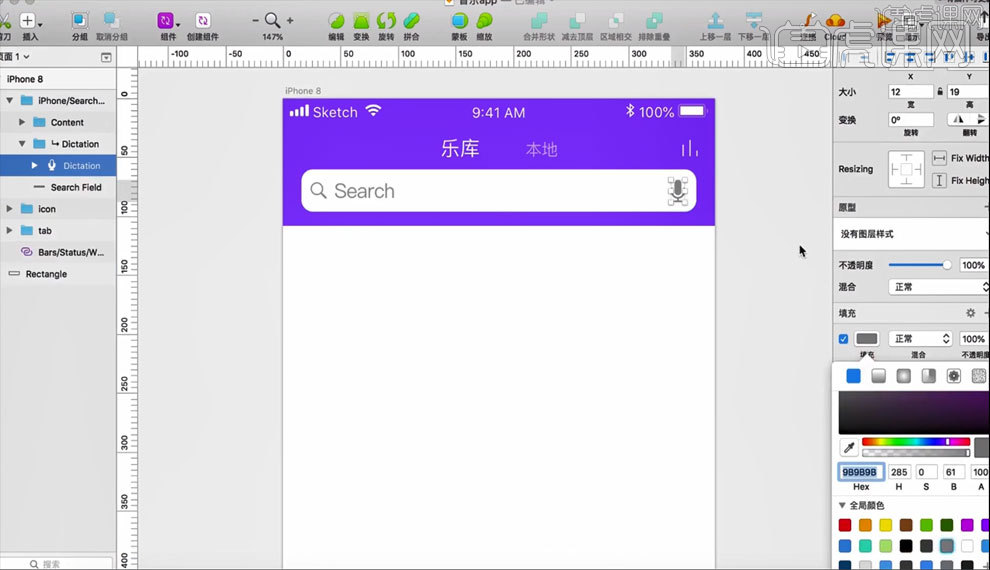
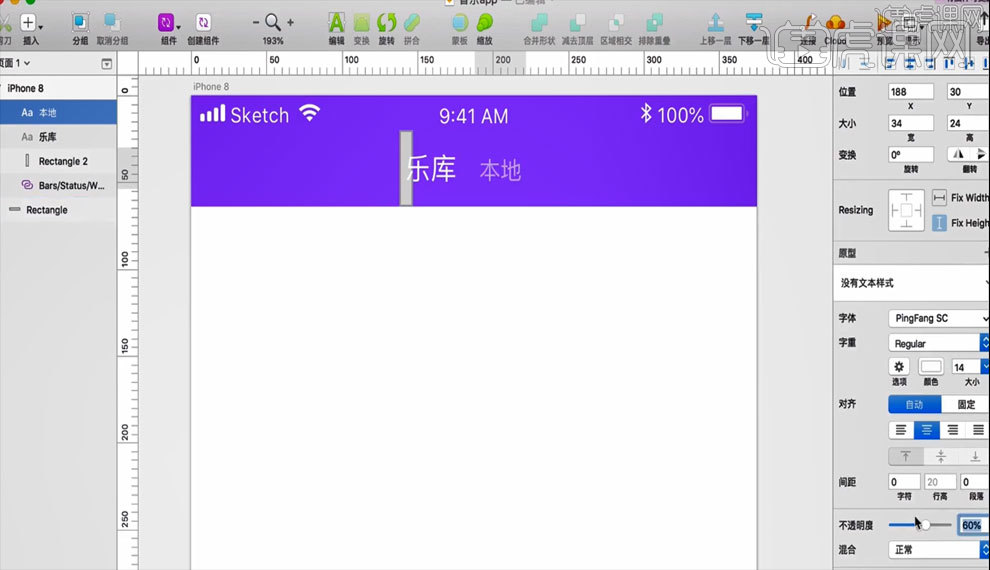
3.修改颜色,选择【紫色调】,按住【r】创建和导航栏高度一致的矩形在旁边打上文字,大小【17】,和创建的矩形进行【居中对齐】,按住【command+b】复制文字并修改,大小【14】【不透明度】60%。

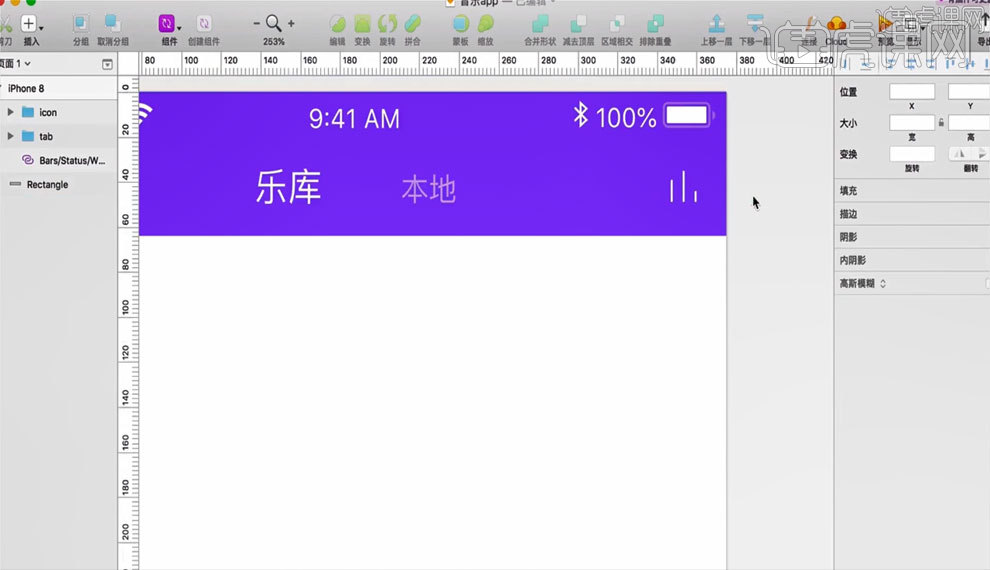
4.删除导航栏矩形,选择文字按住【alt】,并选择另一目标图层,显示两者距离,将距离调整为【40】,选择文字按住【command+d】编组并命名,【居中对齐】,在导航栏右侧新建【圆角矩形】并复制,修改颜色位置大小并编组命名,与文字【居中对齐】,并修改距离【15】【30】。

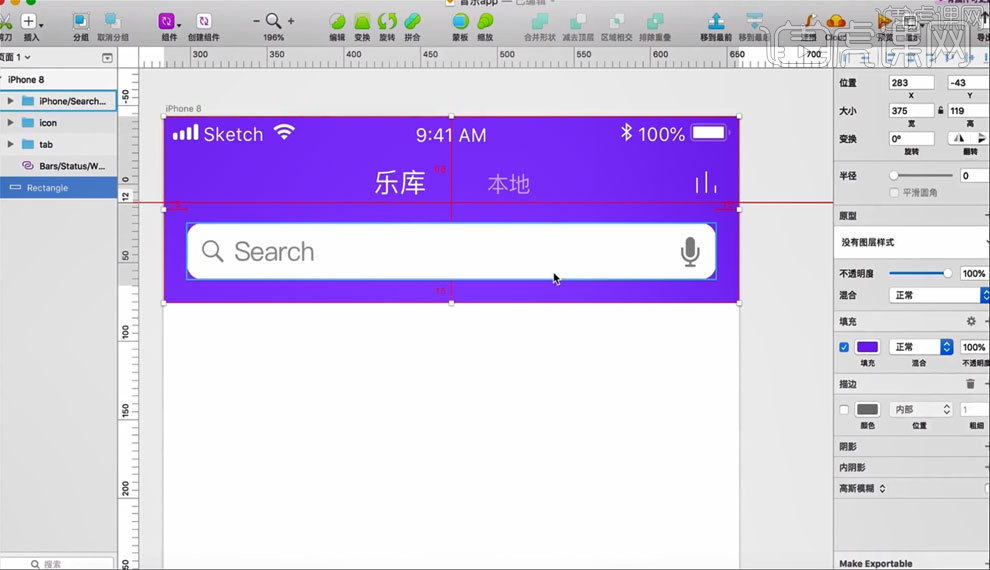
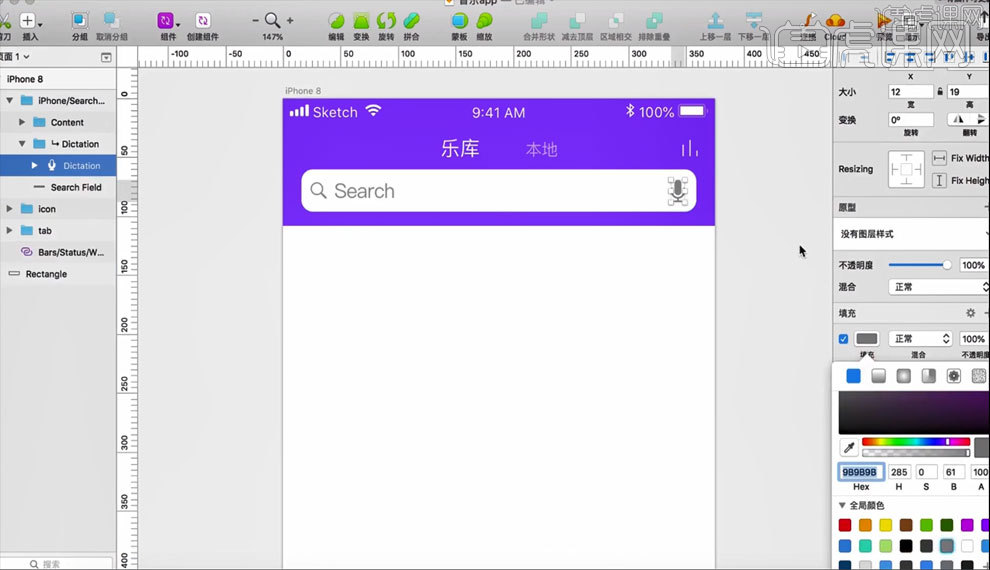
5.增加矩形高度【108】,选择【插入】,【ios用户界面设计】,【bars】,【搜索】,【search bar】,直接调用控件,将搜索栏【从组件分离】,按住【command】选择搜索图层,【填充】颜色白色,调高【不透明度】100%,修改搜索栏字体,选择【浅灰色】,选择图标,【从组件分离】选择图标图层,选择【浅灰色】,另一图标办法相同,具体如图所示。

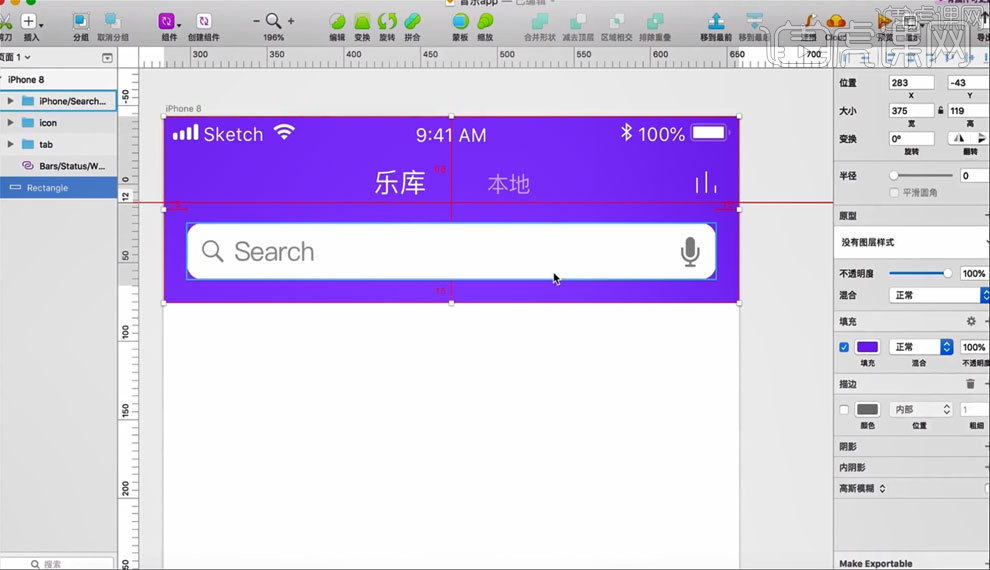
6.将组与44像素对齐,将搜索栏距离调整为【15】,图标与搜索栏距离【10】,增加矩形高度将搜索栏与底部距离调整为【15】,具体如图所示。

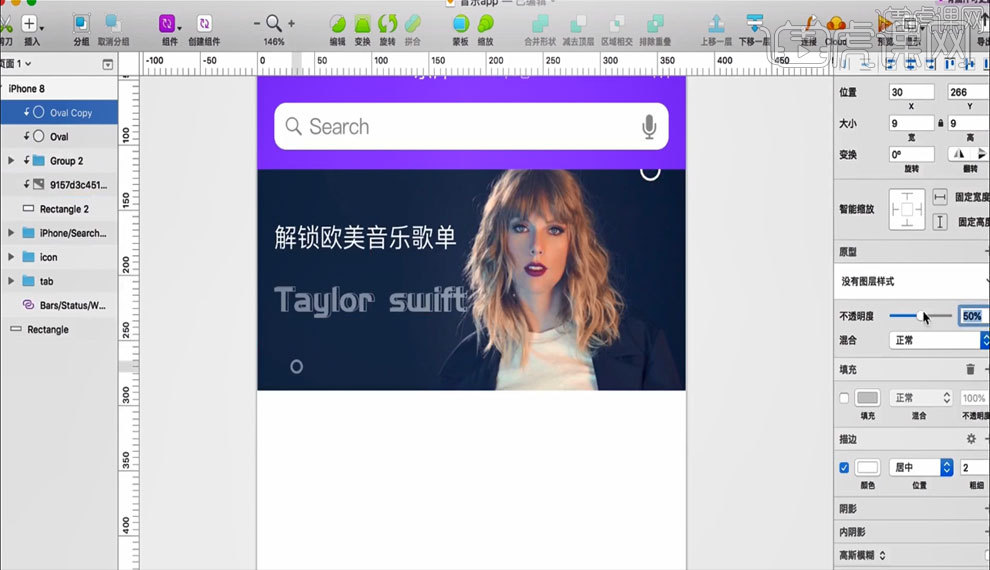
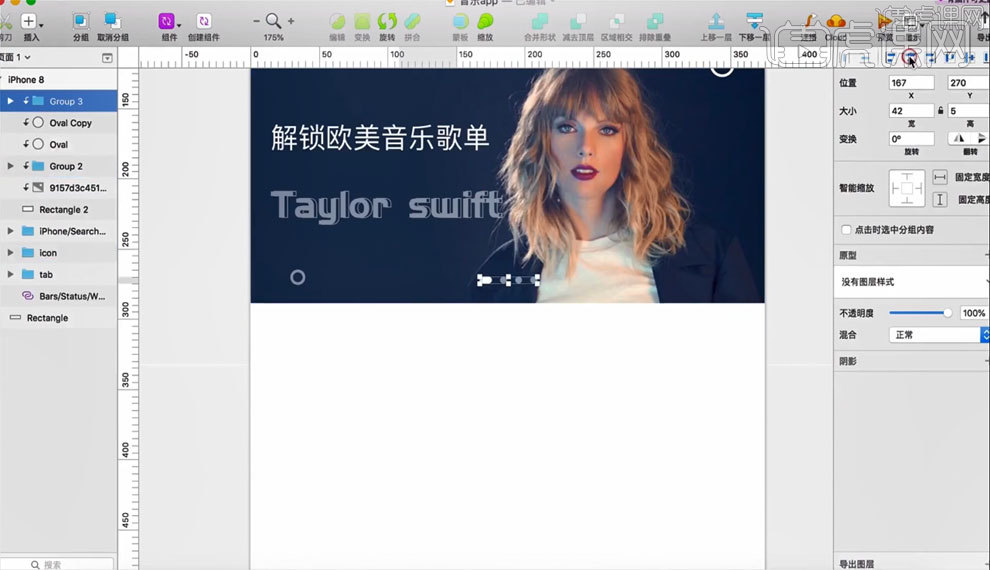
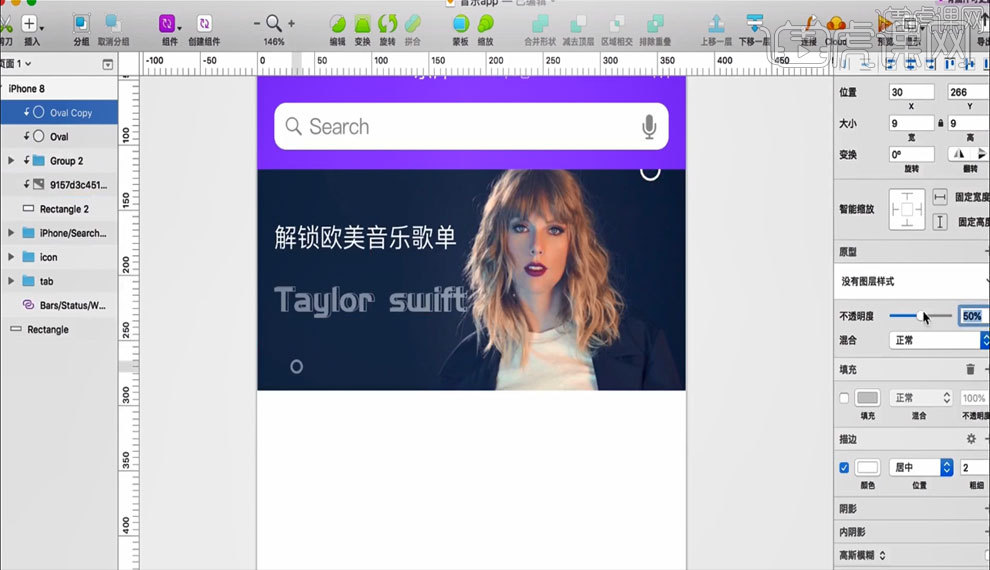
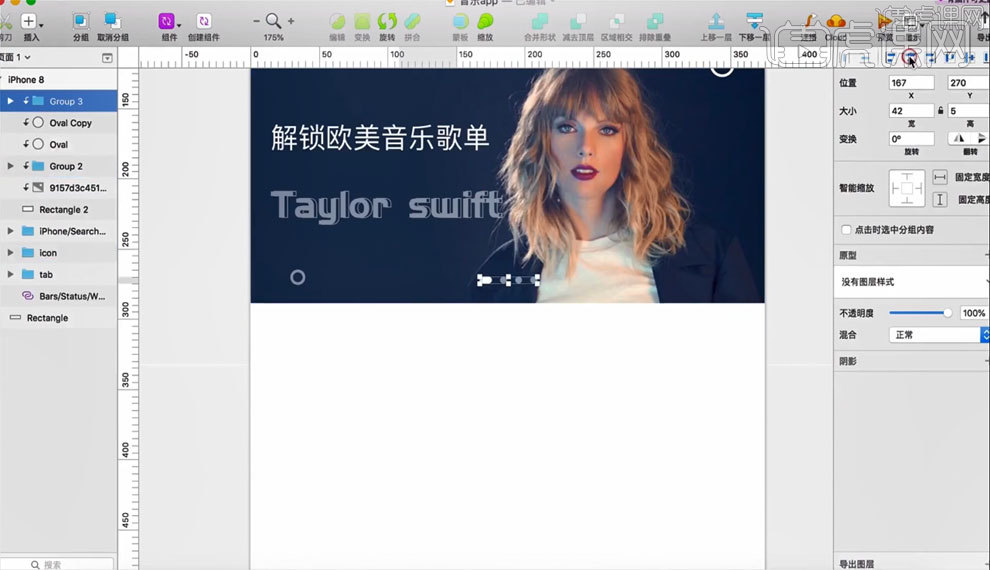
7.按住【r】用矩形规定banner区域,添加素材,选中下方矩形点击【蒙版】,在图片上面添加文字,按住【command+b】复制文字并修改文字,文字字体与大小,之后复制文字,文字【填充】为0,打开【描边】,移动文字位置错位,做出立体效果,将图层编组降低【不透明度】50%,将文字与矩形编组,将文字进行【居中对齐】之后往上调整【10】像素,按住【o】绘制圆进行画面点缀,并适当降低圆的【不透明度】,banner完成,具体如图所示。

8.绘制页码控制器,按住【u】创建圆角矩形,调整半径【5】,关闭【描边】,【填充】白色,在圆角矩形旁边使用【圆形工具】绘制出高度一致的圆,关闭【描边】,【填充】白色,【不透明度】50%,调整圆角矩形与圆的距离为【6】像素,复制圆并调整距离【6】像素,将圆点与圆角矩形编组,具体如图所示。

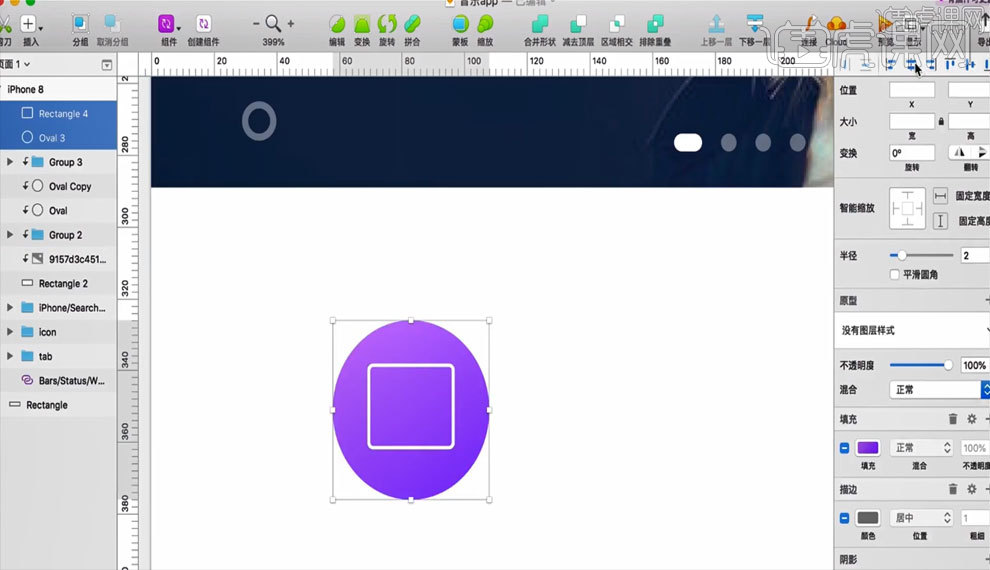
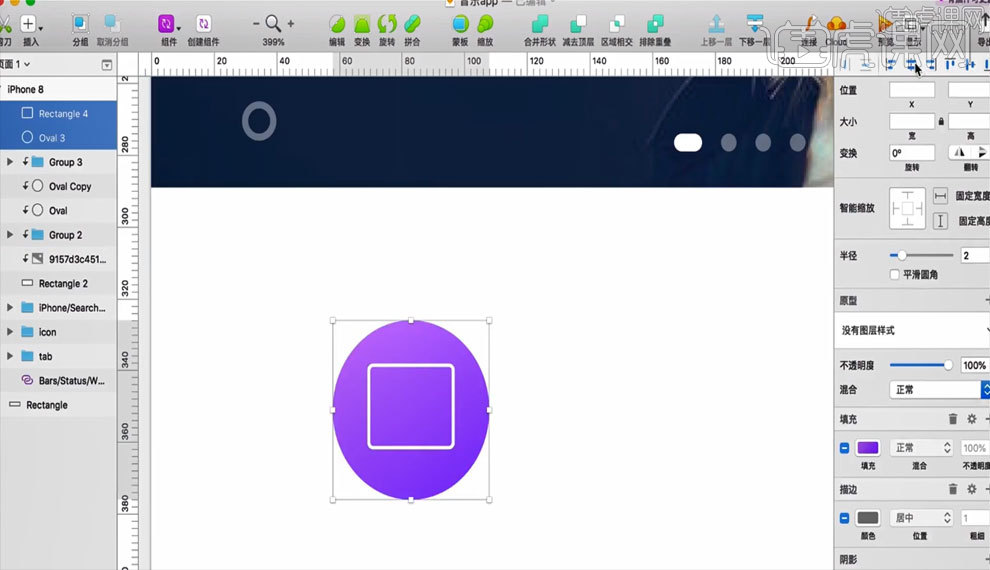
9.按住【o】绘制圆并取消【蒙版】,【填充】渐变色,吸取主色调颜色,并适当降低颜色调整角度,按住【u】在圆内绘制圆角矩形,【半径】2,选中圆和圆角矩形图层,【水平居中】【垂直居中】。

10.在圆角矩形内继续绘制圆角矩形并【复制】两个,将是三个圆角矩形编组,【居中对齐】,按住【o】绘制圆,【复制】圆角矩形,旋转【45】度,调整位置,将整体图层拖入组4,图形与圆【居中对齐】,并往上调整一些。




 复制
复制