本节课讲解排版最重要的三件事,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

那我们开始今天的教程吧。
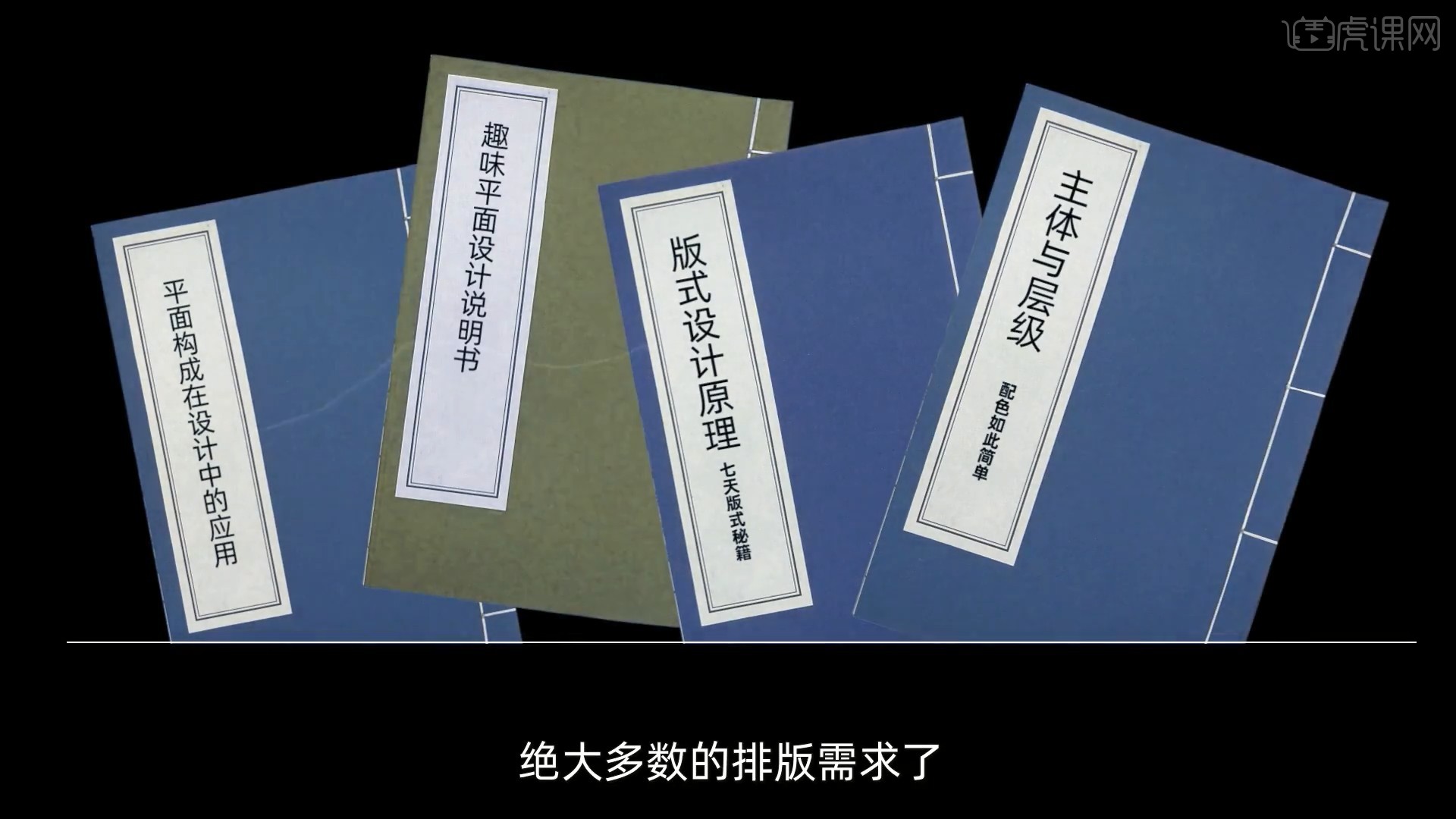
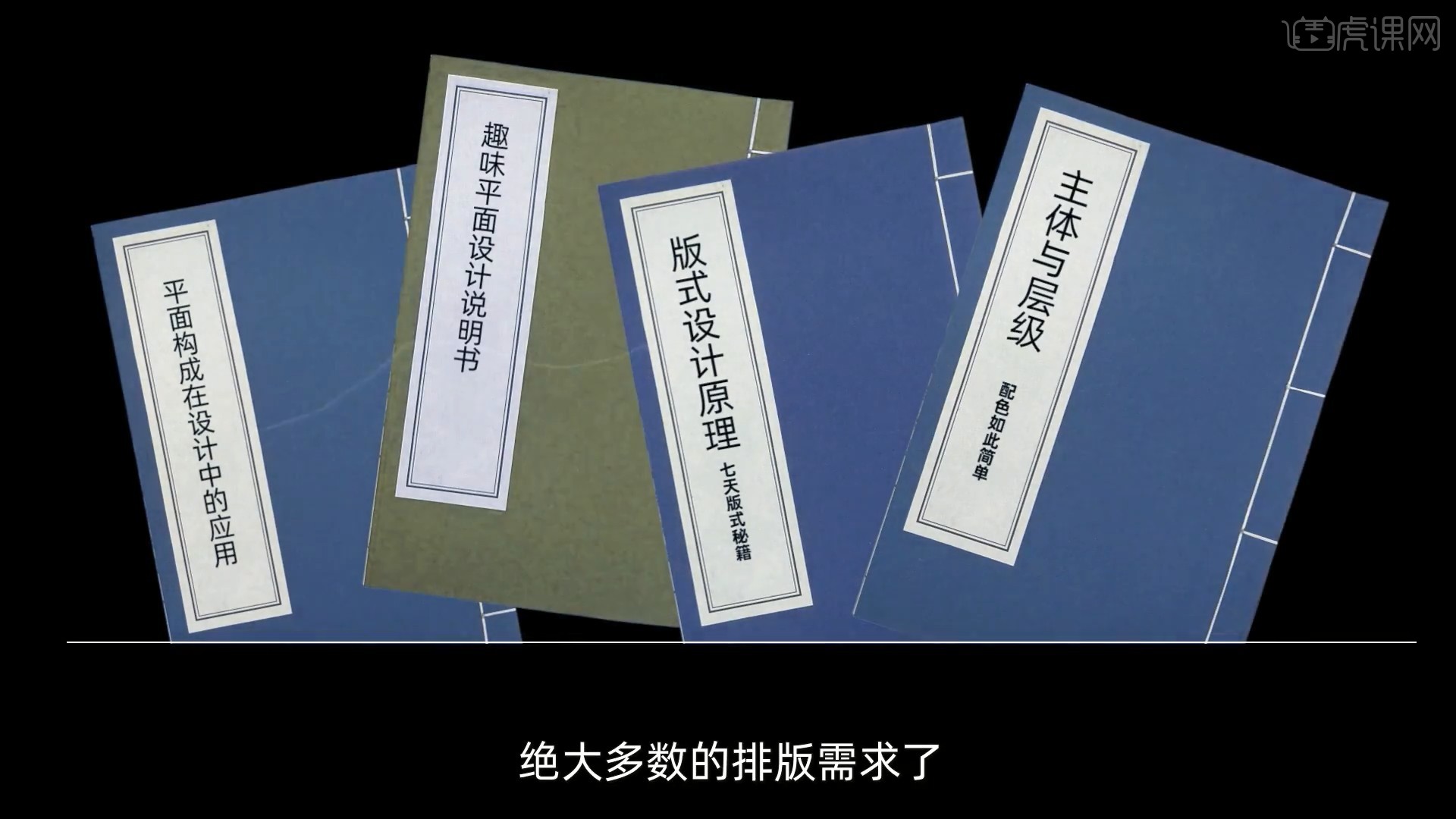
1.板式设计贯穿了平面设计中的各个领域,即便不是专业的设计师,周围有日常工作需求的打工人们多少也会接触到文字的编排,或者是制作和幻灯片之类的工作,本期老师整理出了版式设计中的三个重点,如图所示。

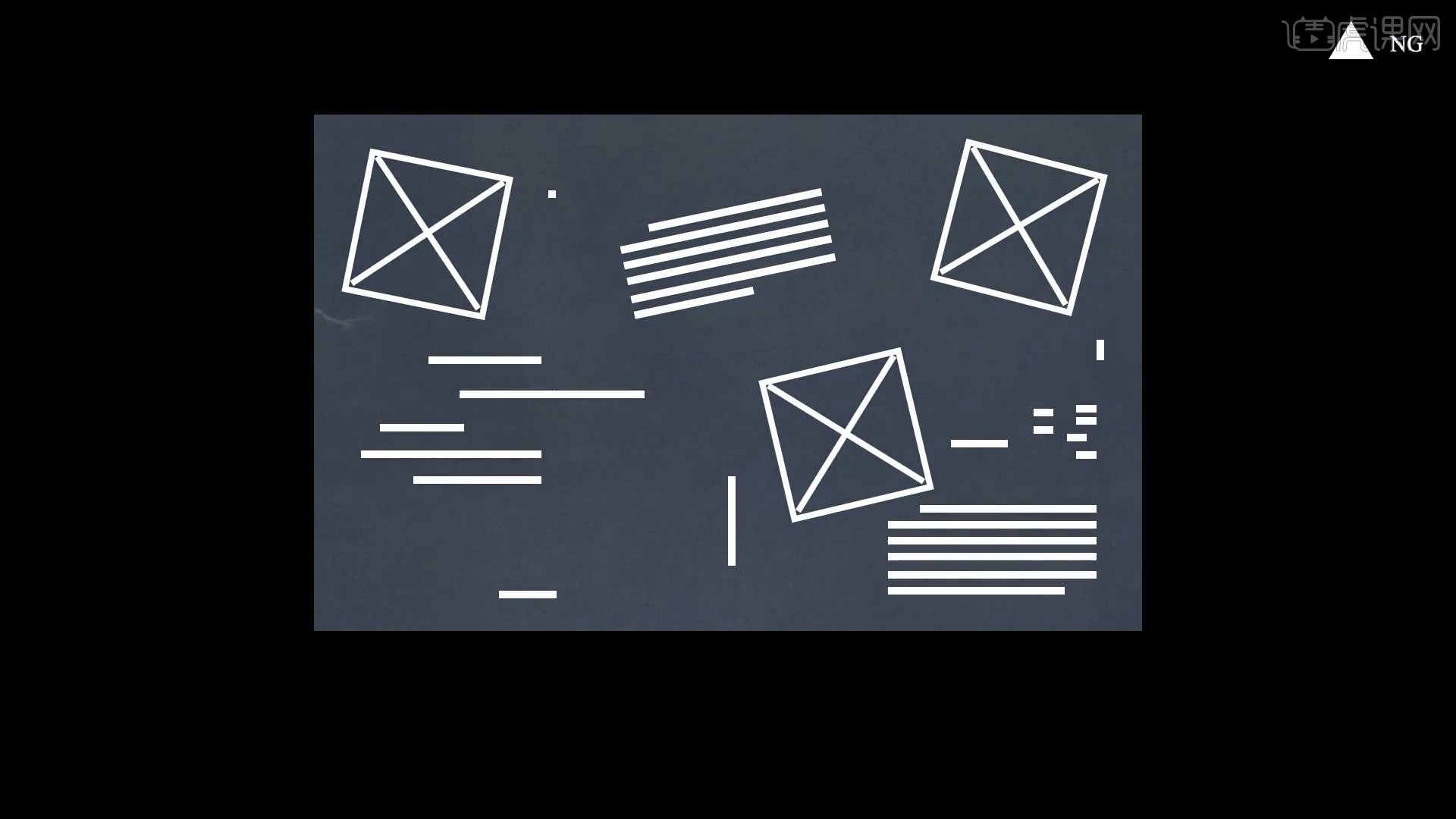
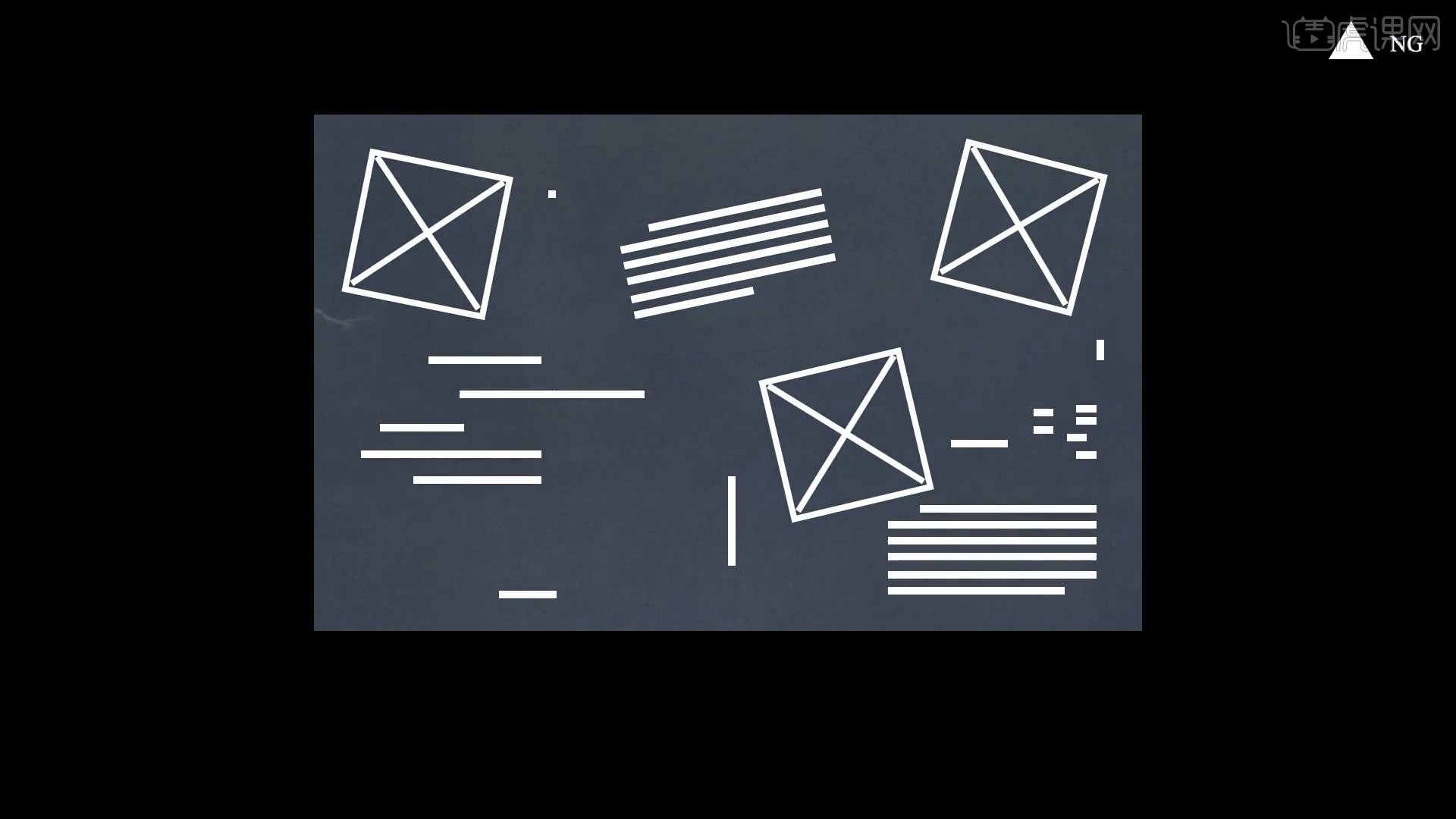
2.这是一个虚拟的页面,它有明确的边界和尺寸,排版主要操作的内容就是文字和图像,就像我们现在看到的这样,但是你有没有思考过我们为什么要去排列它们,如图所示。

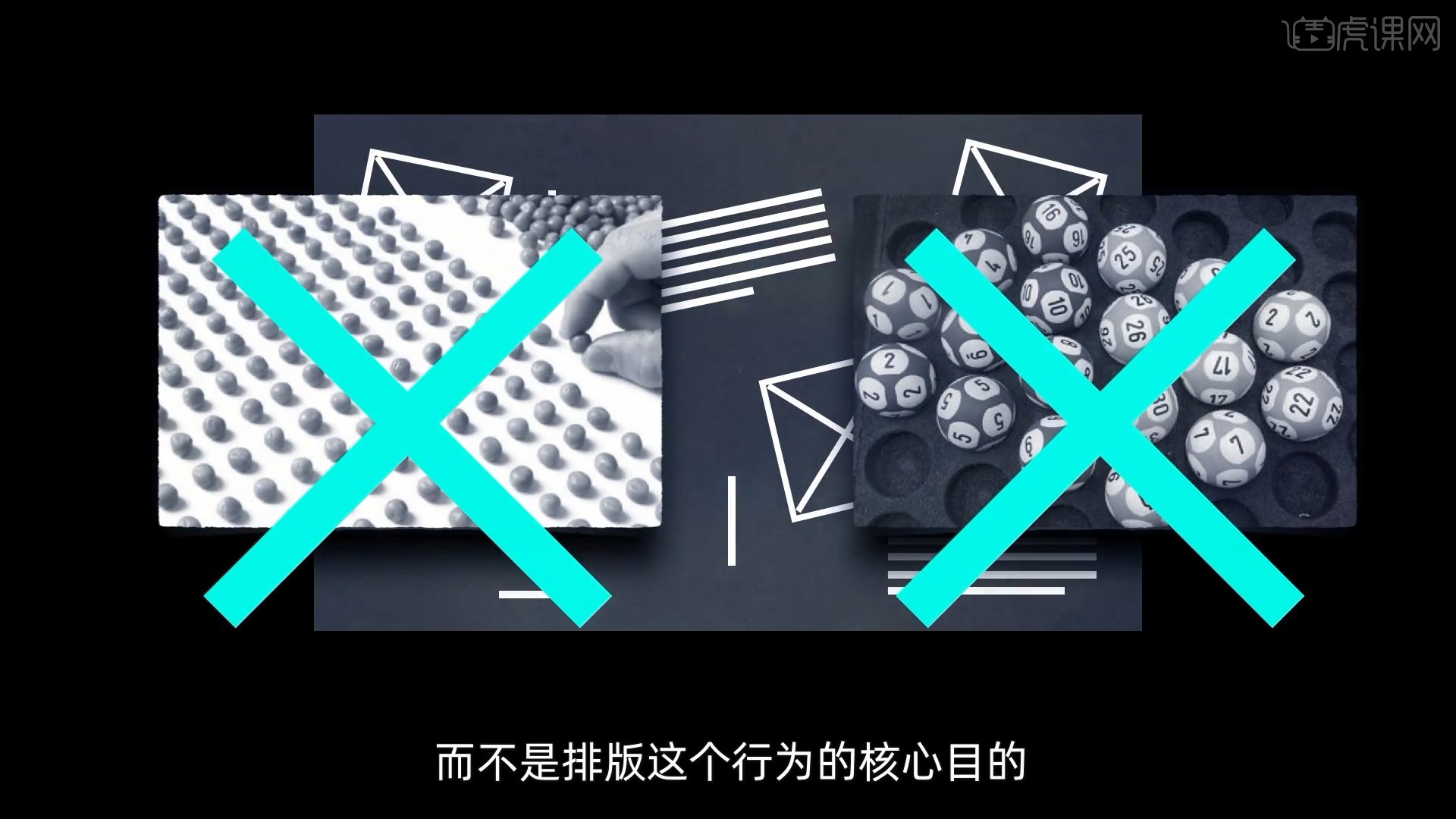
3.我们应该朝着绝对规整的路线去排列它们,还是是以展现自我为主旨即性发挥,这两个方向其实都不算正确,因为他们关注的点仅仅在于形式,而不是排版这个行为的核心目的,如图所示。

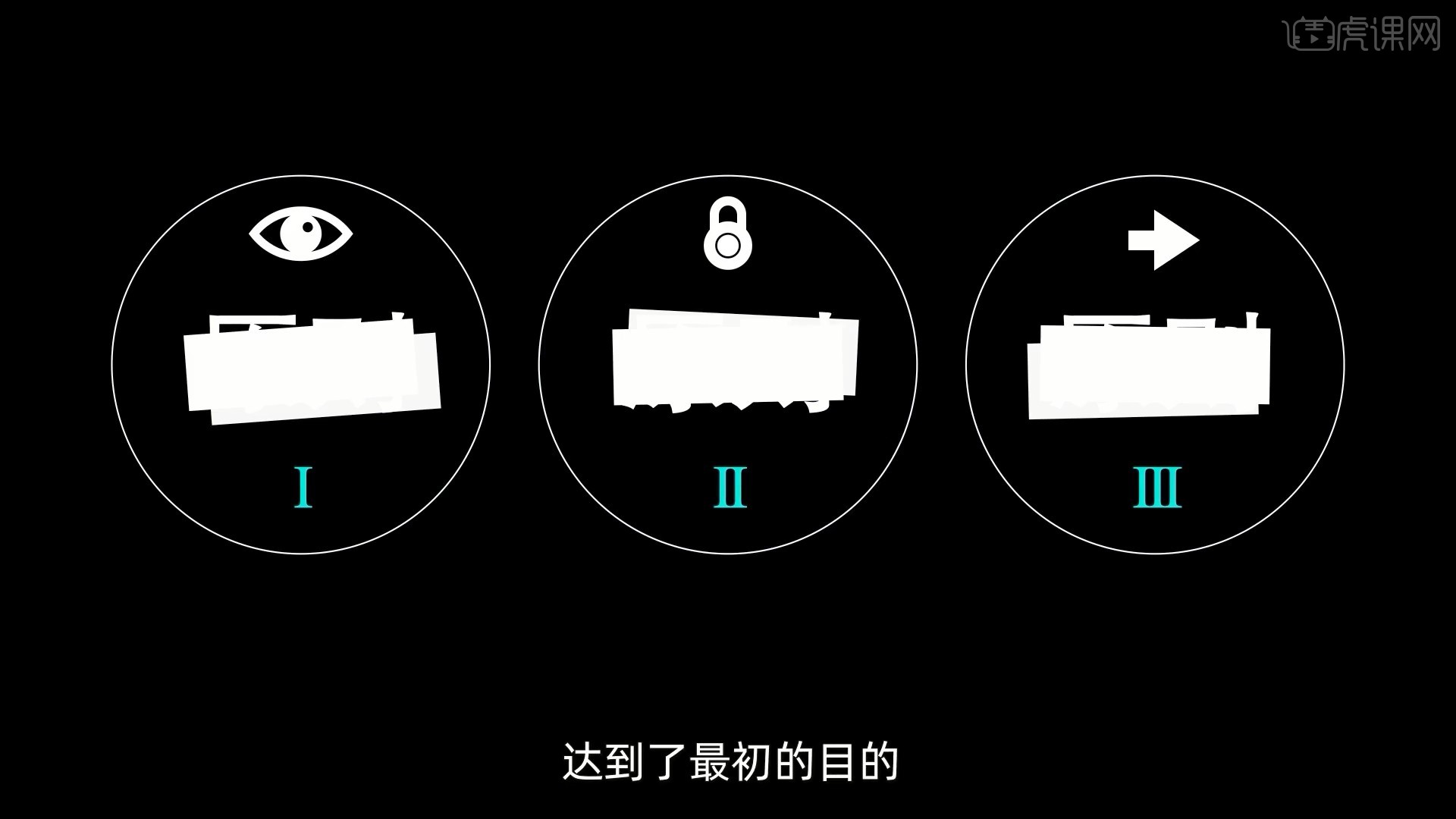
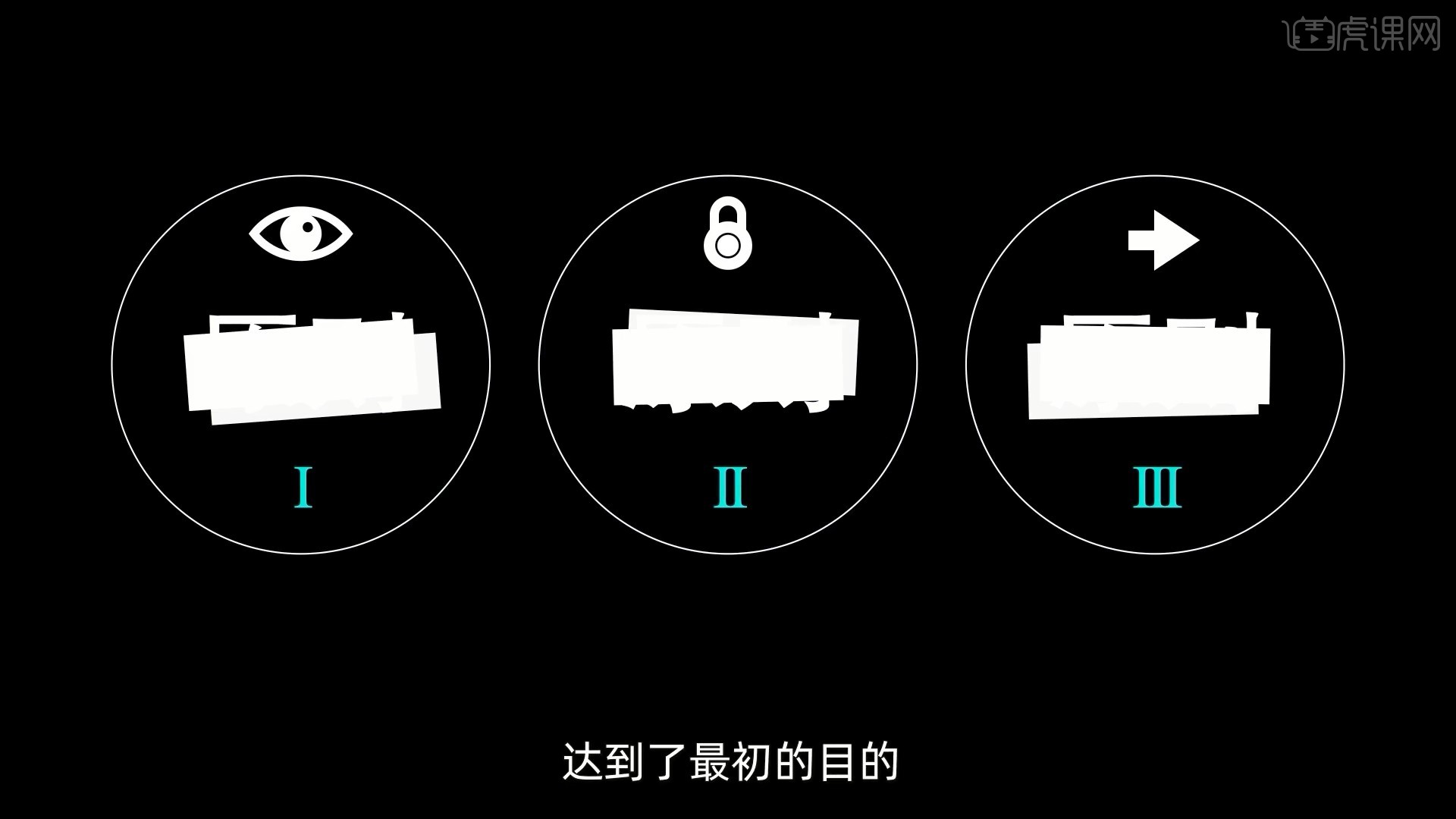
4.作为信息的承载形式,无论是文本还是图像,他们被赋予到页面中的最基本需求就是为了传播这些内容,所以在排版时,我们首先要考虑的问题是怎样让信息更容易被看到,以及看懂,如图所示。

5.一个设计作品的好坏,也许给不同的人会有不同的答案,但最核心的判断标准往往不会改变,就是这个设计是在保持美观的前提下,达到了最初的目的,如果屏幕前的你不甘心仅仅停留在业余阶段,那么接下来要讲的内容希望能够帮助到你,如图所示。

6.设计发展至今,随着行业中的前辈们的这个经验总结,已经逐渐归纳出了一些实用的技巧,掌握好这些技巧,就能够应对工作中绝大多数的排版需求了,至少不会出错,如图所示。

7.在排版过程中,相信大家都经历过明明感觉自己的设计很奇怪,但又不知道怎样去继续下去的困境,造成这样的结果往往是由于我们对版式构成的了解还不够深刻,有很多细节被我们忽略掉了,如图所示。

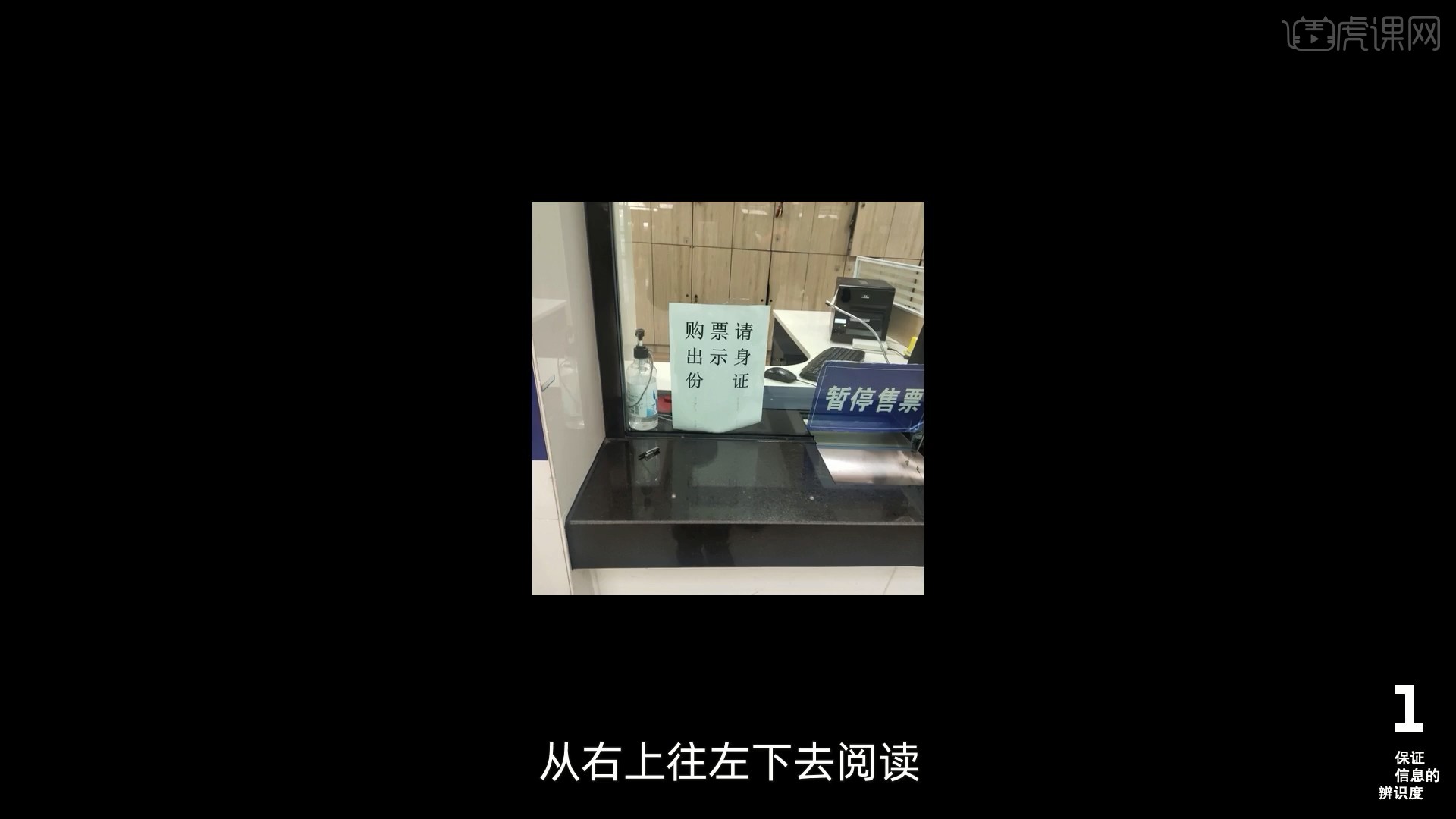
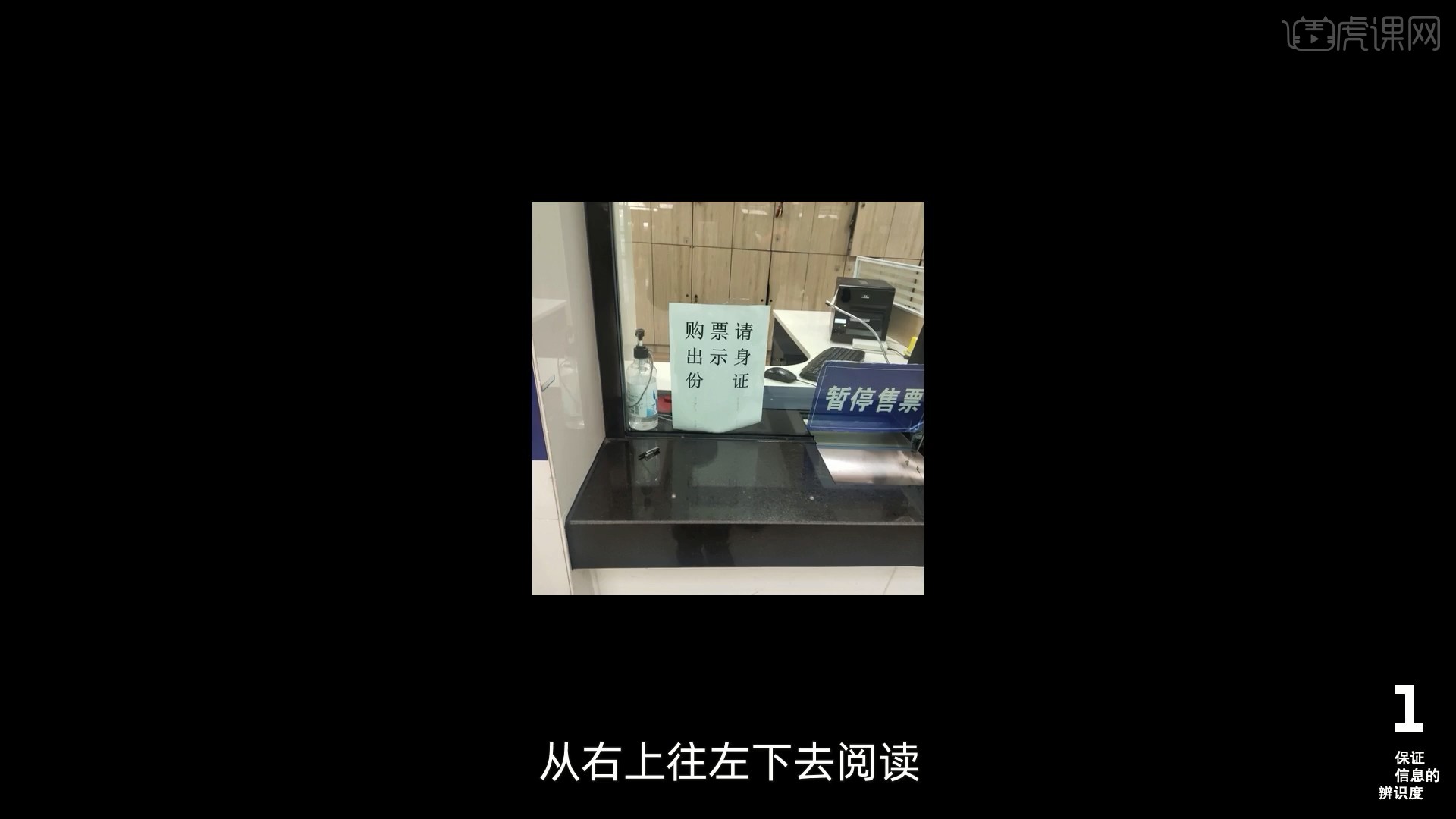
8.那么应该怎样去解决,保证信息的辨识度,下图中店招的排版就明显很有问题,不得不说它很难读,如图所示。

9.在这张小告示里字体之间的留白间隔被有意的统一成了一种间距,可问题是汉字不光有横排,也有竖排的情况,难免会让人从右上往左下去阅读,这些问题在日常环境中随处可见,如图所示。

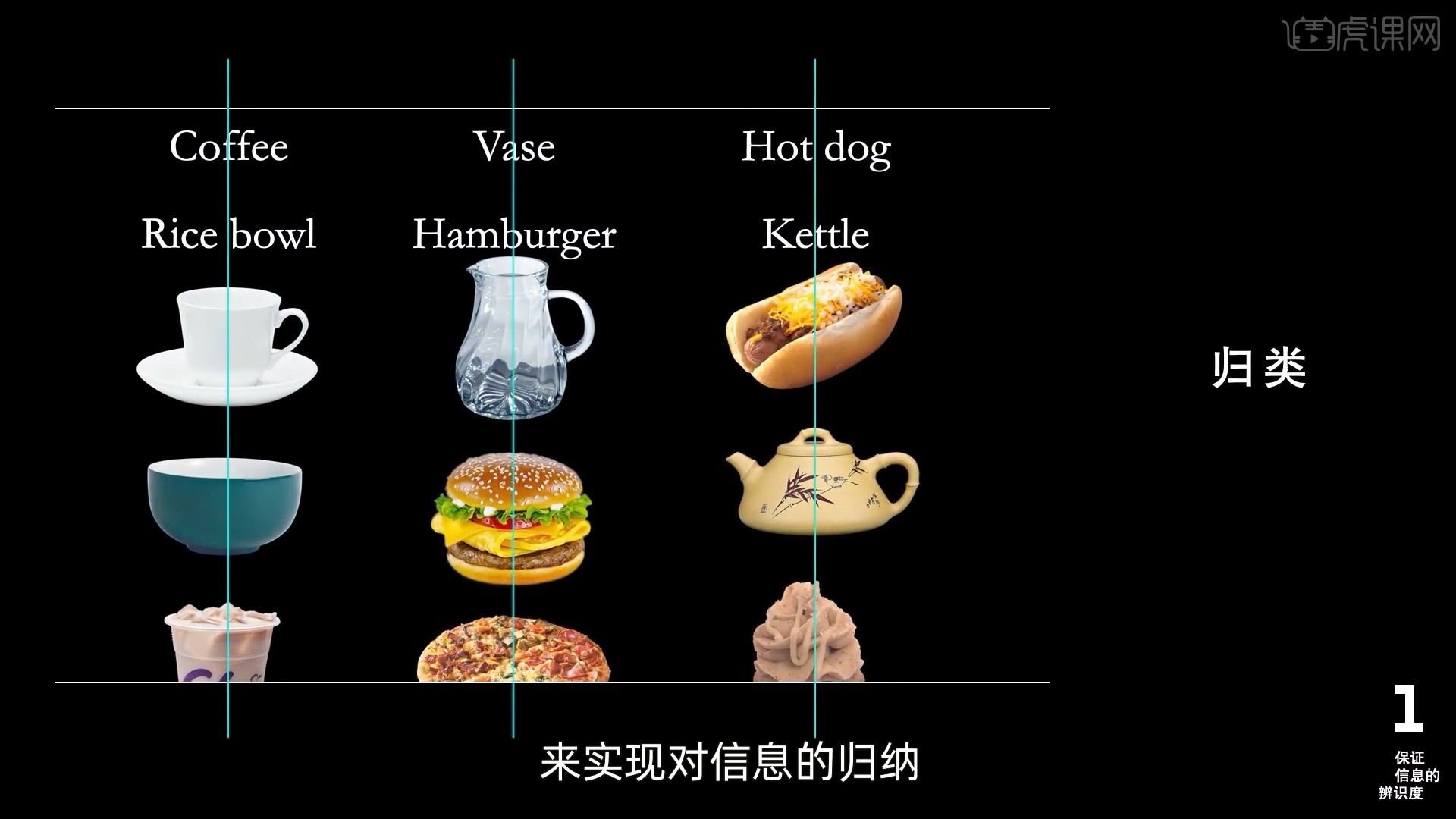
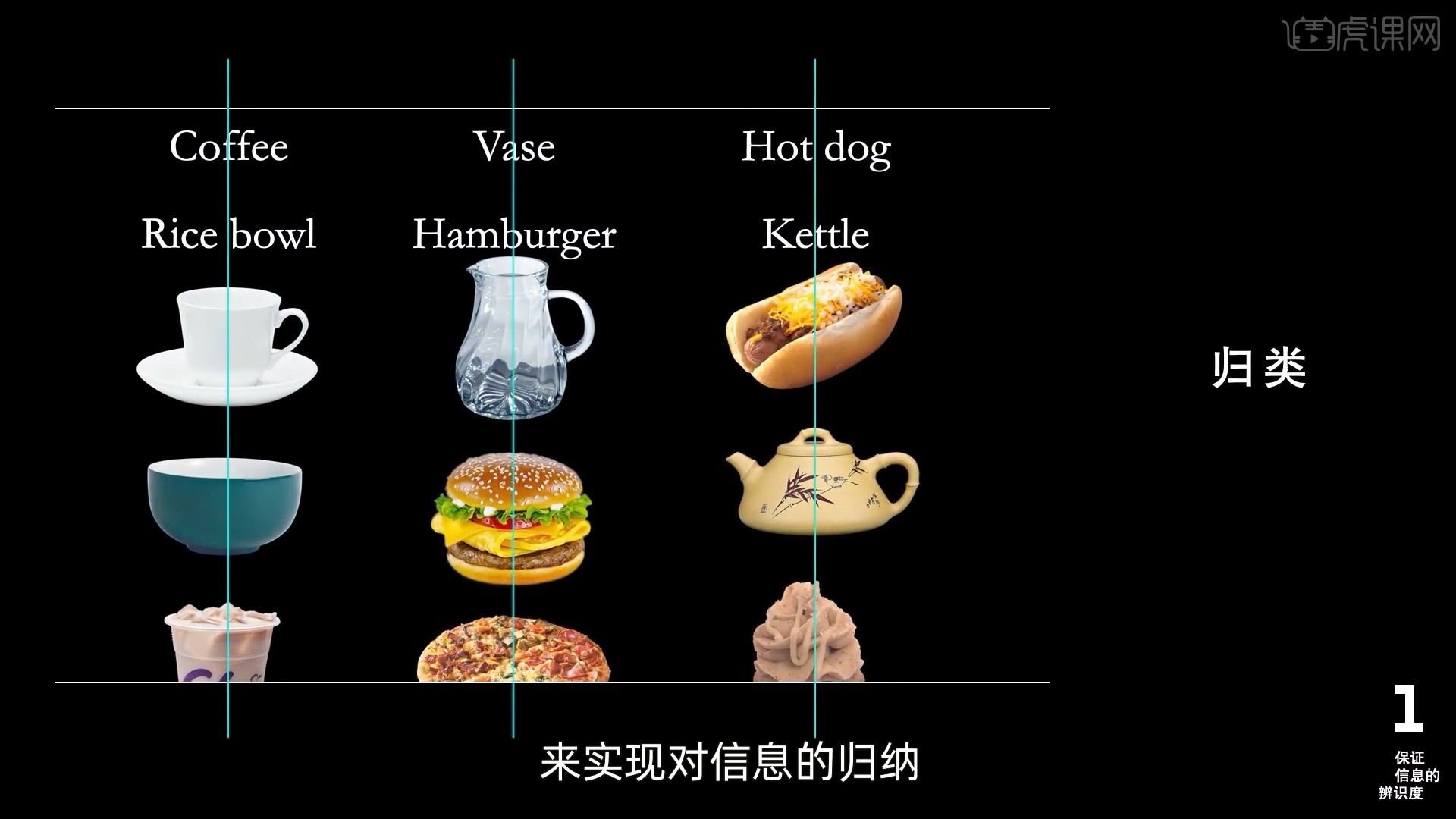
10.既然是排列信息的学问,那么除了需要操作我们能够看见的元素,也需要我们去尝试着去操控些看不见的空间,我们可以通过修改距离和位置来实现对信息的归纳、分组、以及区隔那些不相关的内容,如图所示。

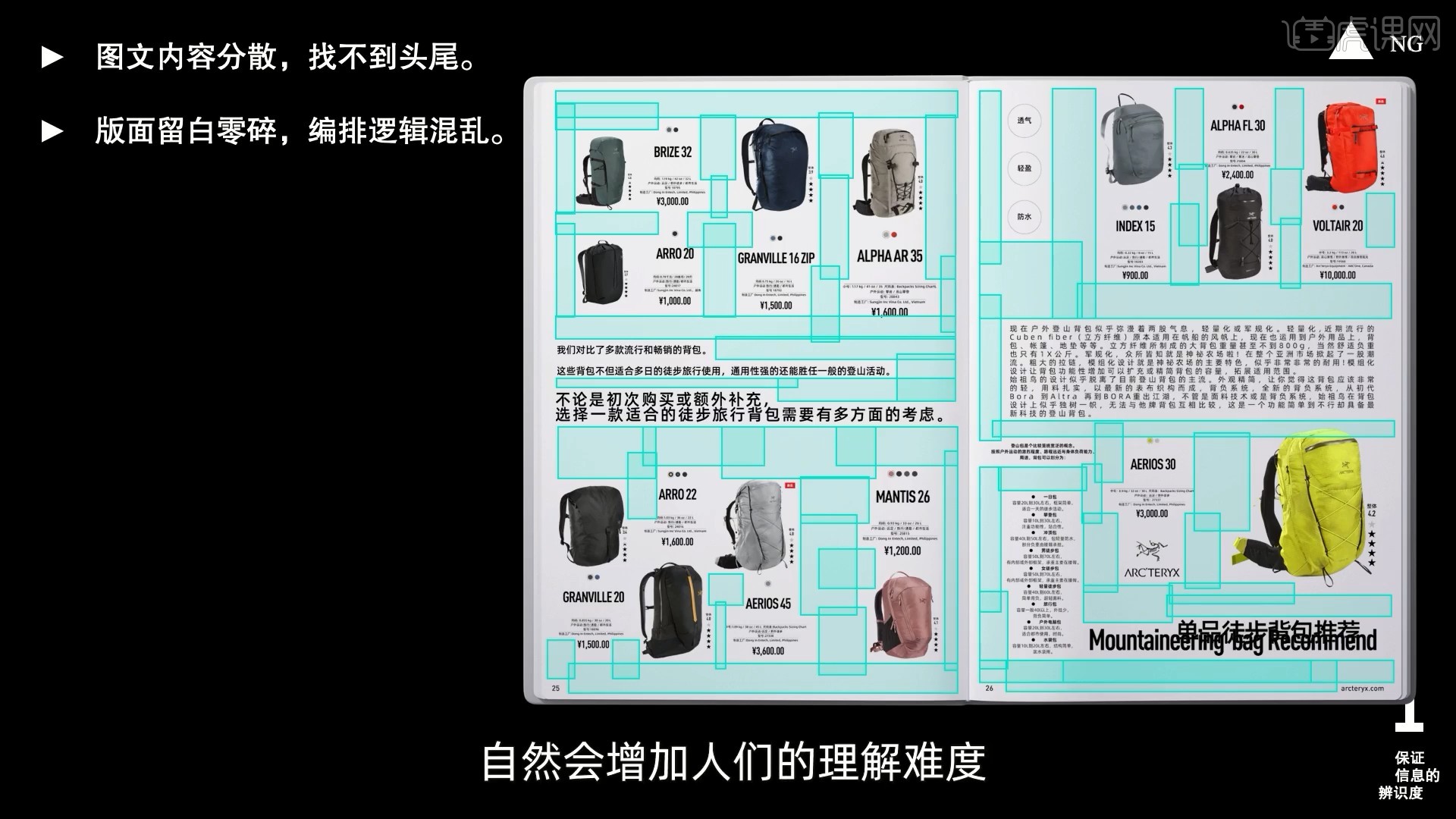
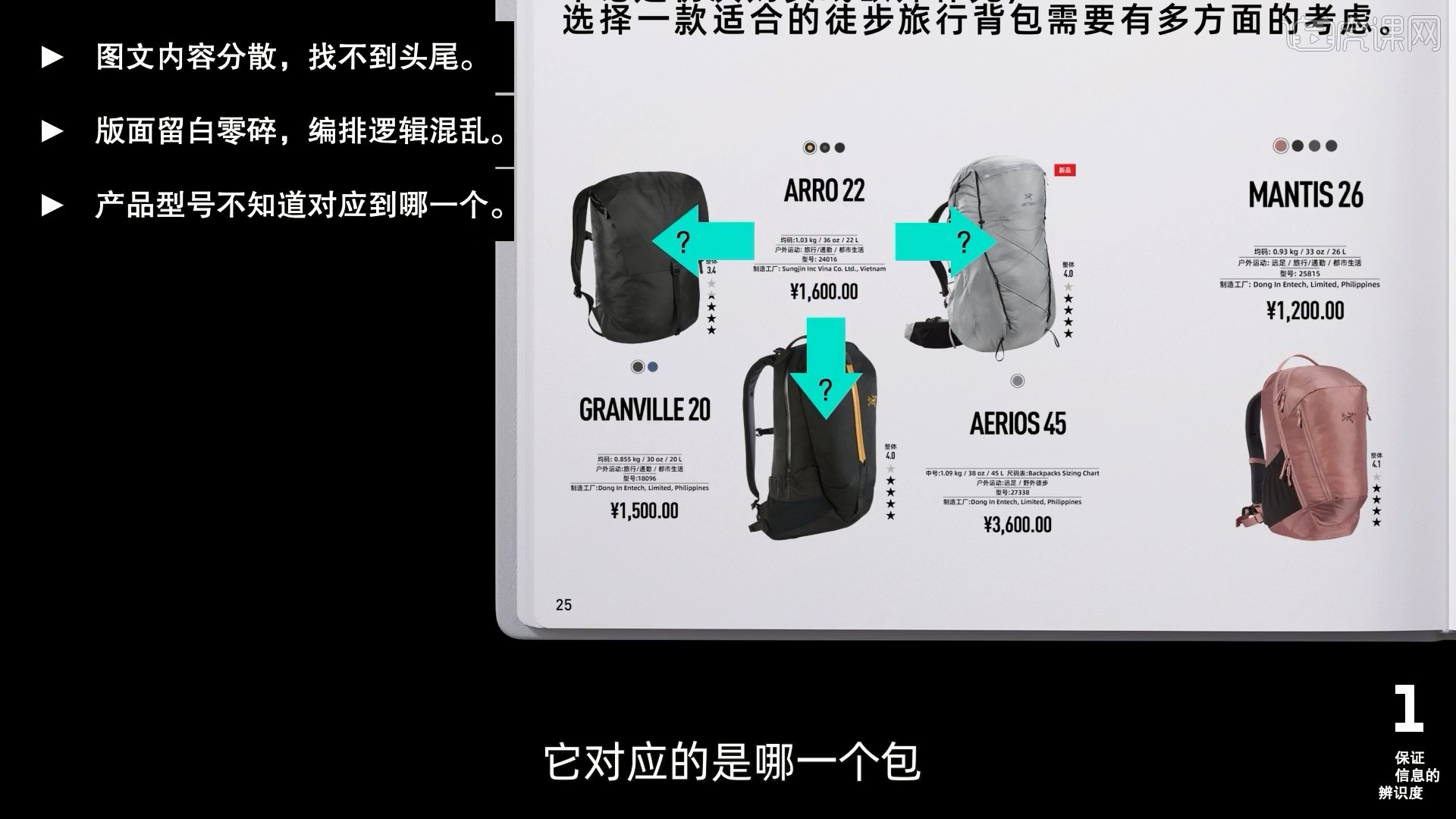
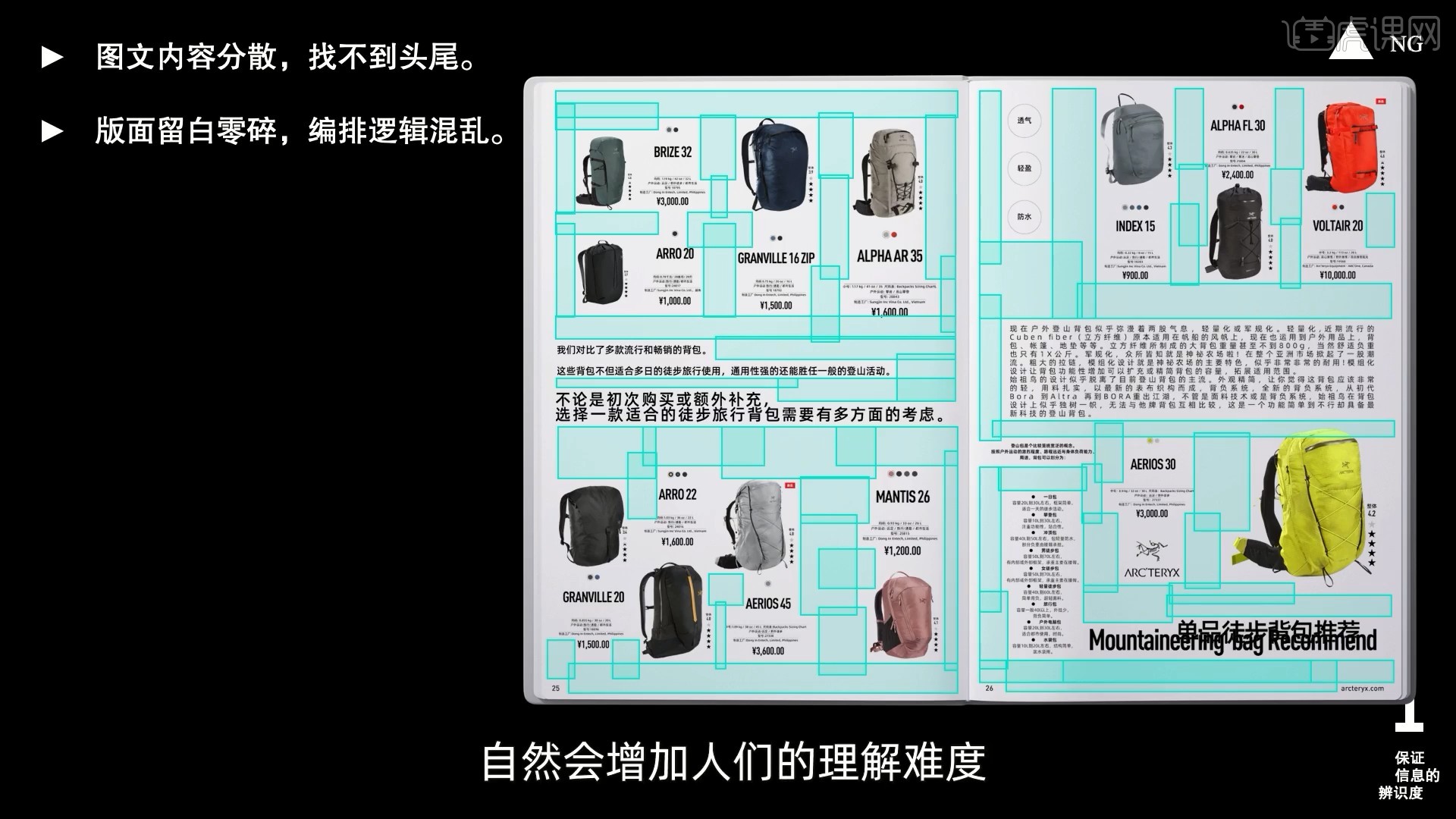
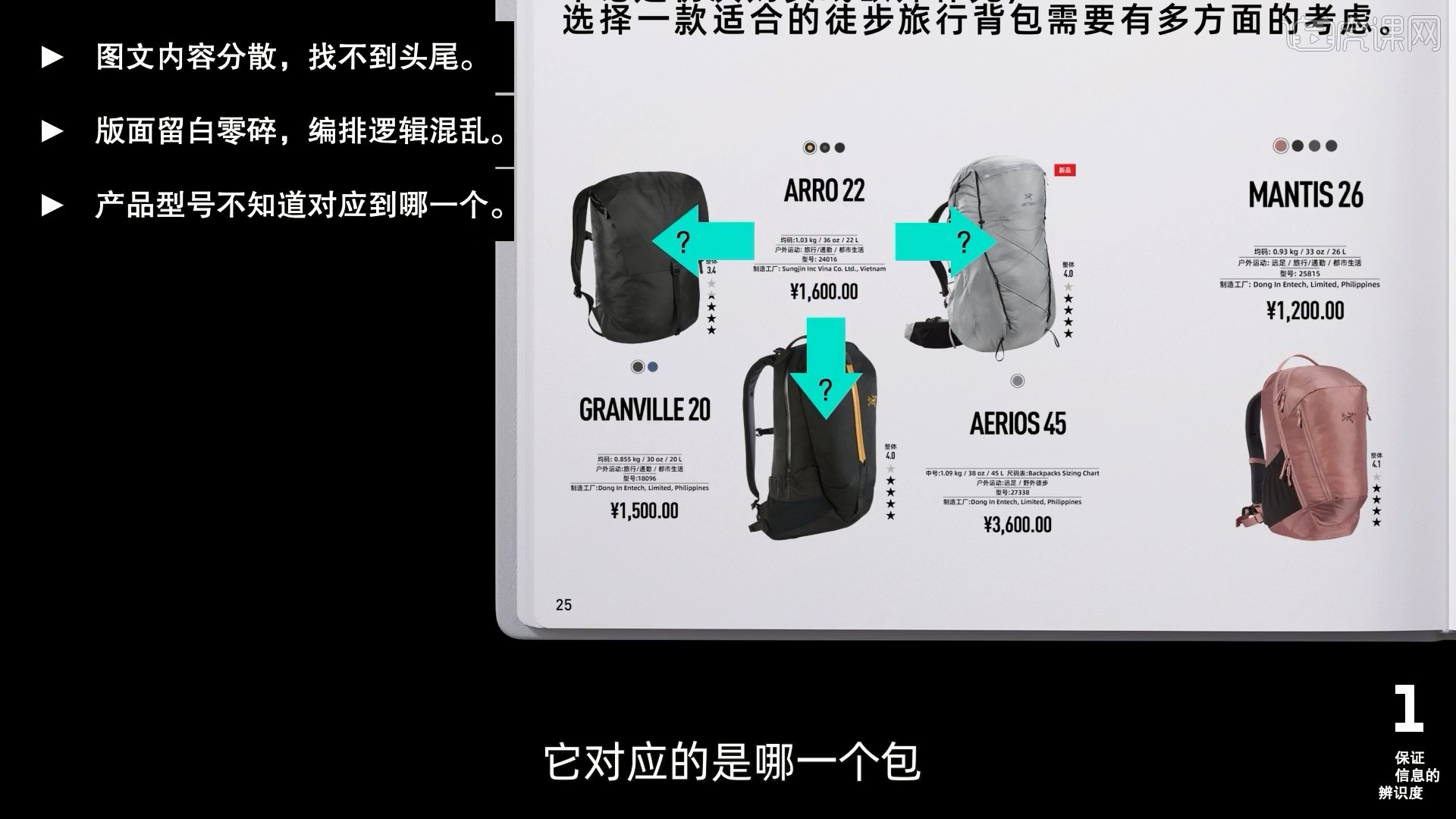
11.接下来我们通过一个案例试着说明这个问题,可以看到下图是一个看起来不那么理想的页面布局,也许我们曾经都经历过这样一个时期,接下来进行分析:首先就是图文内容很分散,找不到头尾,我们好像不知道应该从哪开始、从哪结束,如图所示。

12.仔细观察页面中的负空间部分,我们会惊人的发现原来有问题的设计它的留白并不一定就是正确的,复杂的信息量自然会增加人们的理解难度,如图所示。

13.我们把目光集中在产品中来,每个背包都有一个对应的信息简介,可问题是当我们真的去试着阅读它们的时候,却完全不知道它对应的是哪一个包,如图所示。

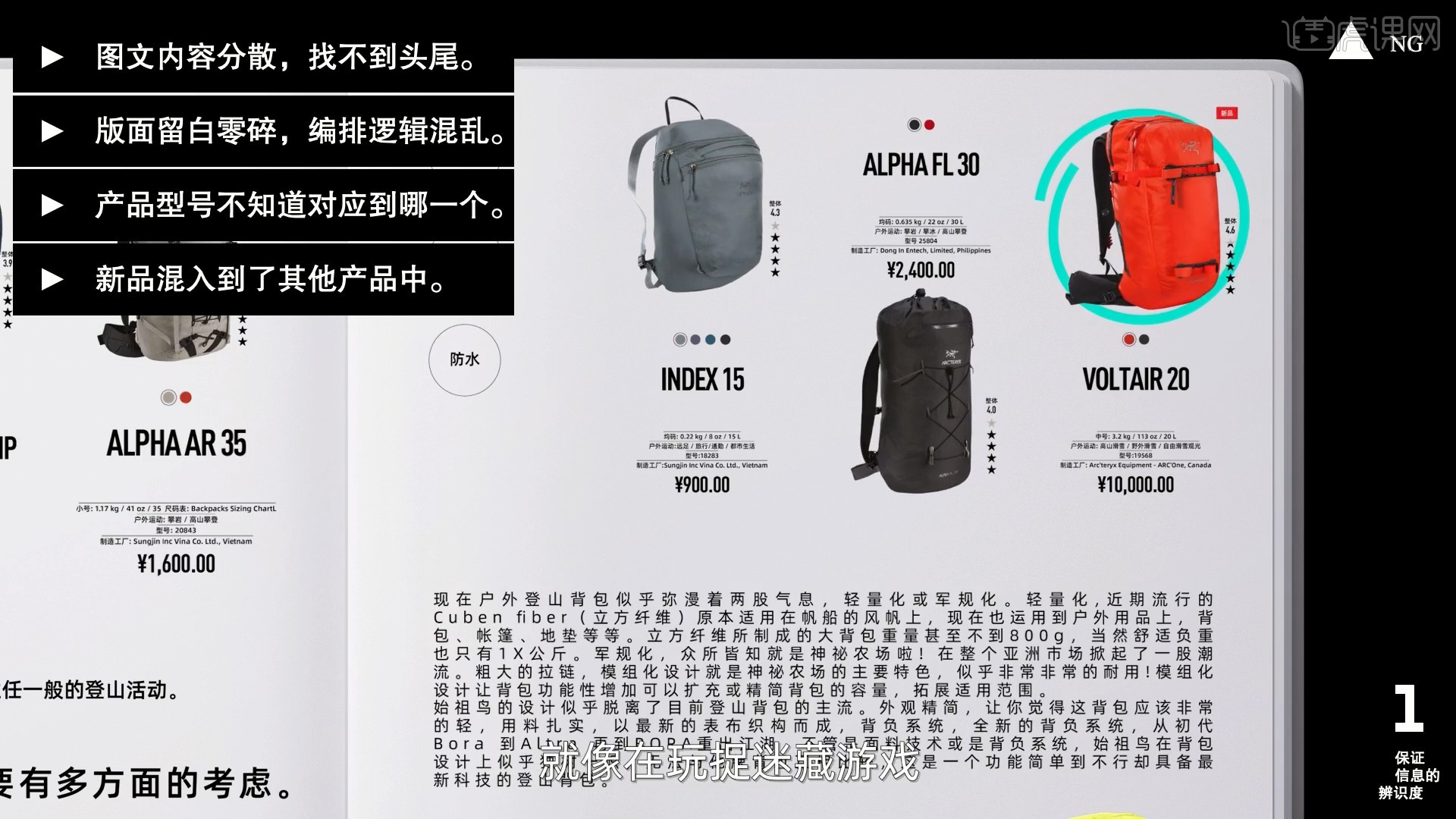
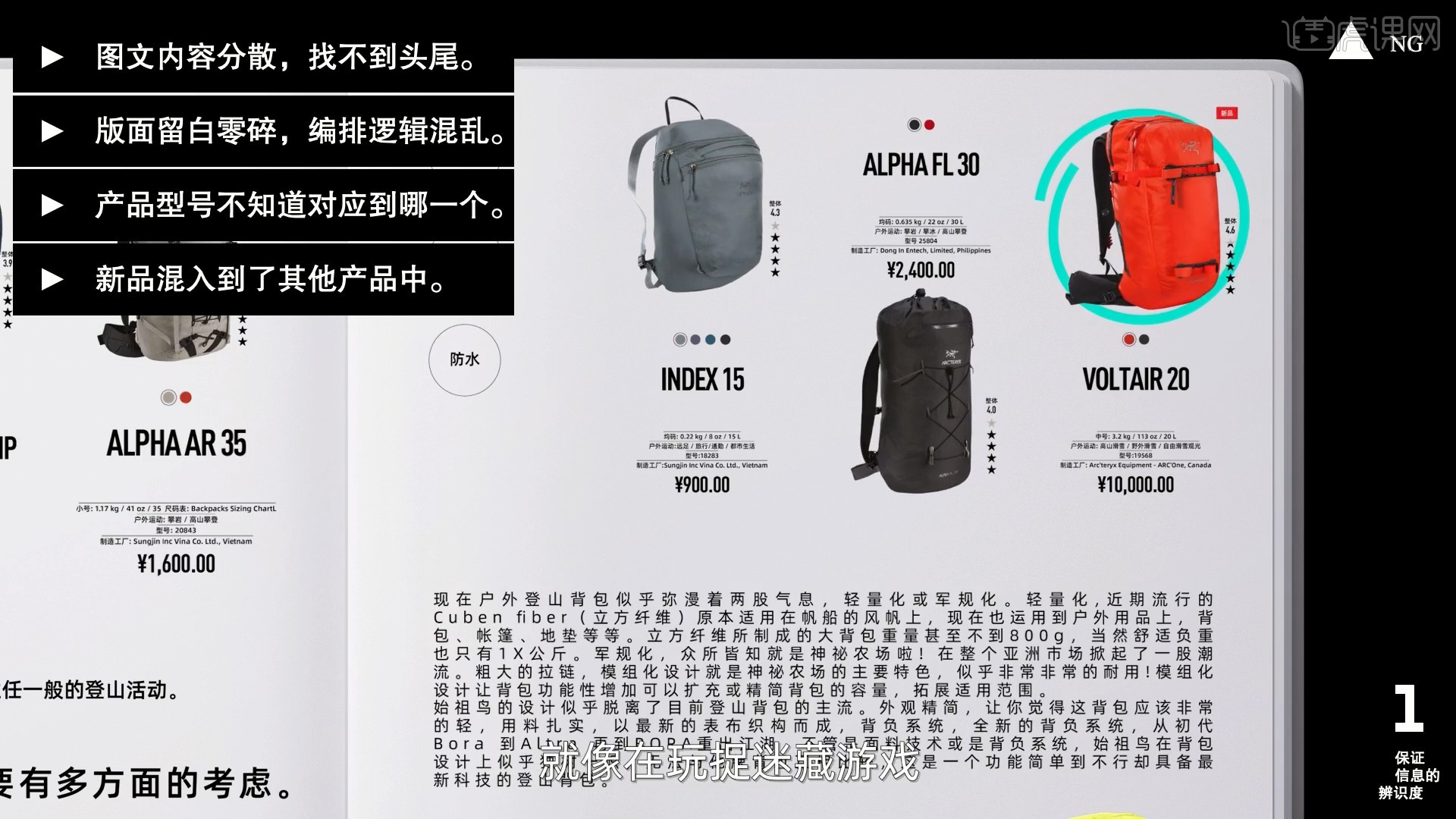
14.与此同时我们也会发现,在这些包中还隐藏了一些新品类,可它们却显得非常的不显眼,就像在玩捉迷藏游戏,正文内容出现了我们刚刚提到的问题,这样的间隔设置没有提升美感,也没有让阅读更高效,甚至没有提供一个分段的处理,如图所示。

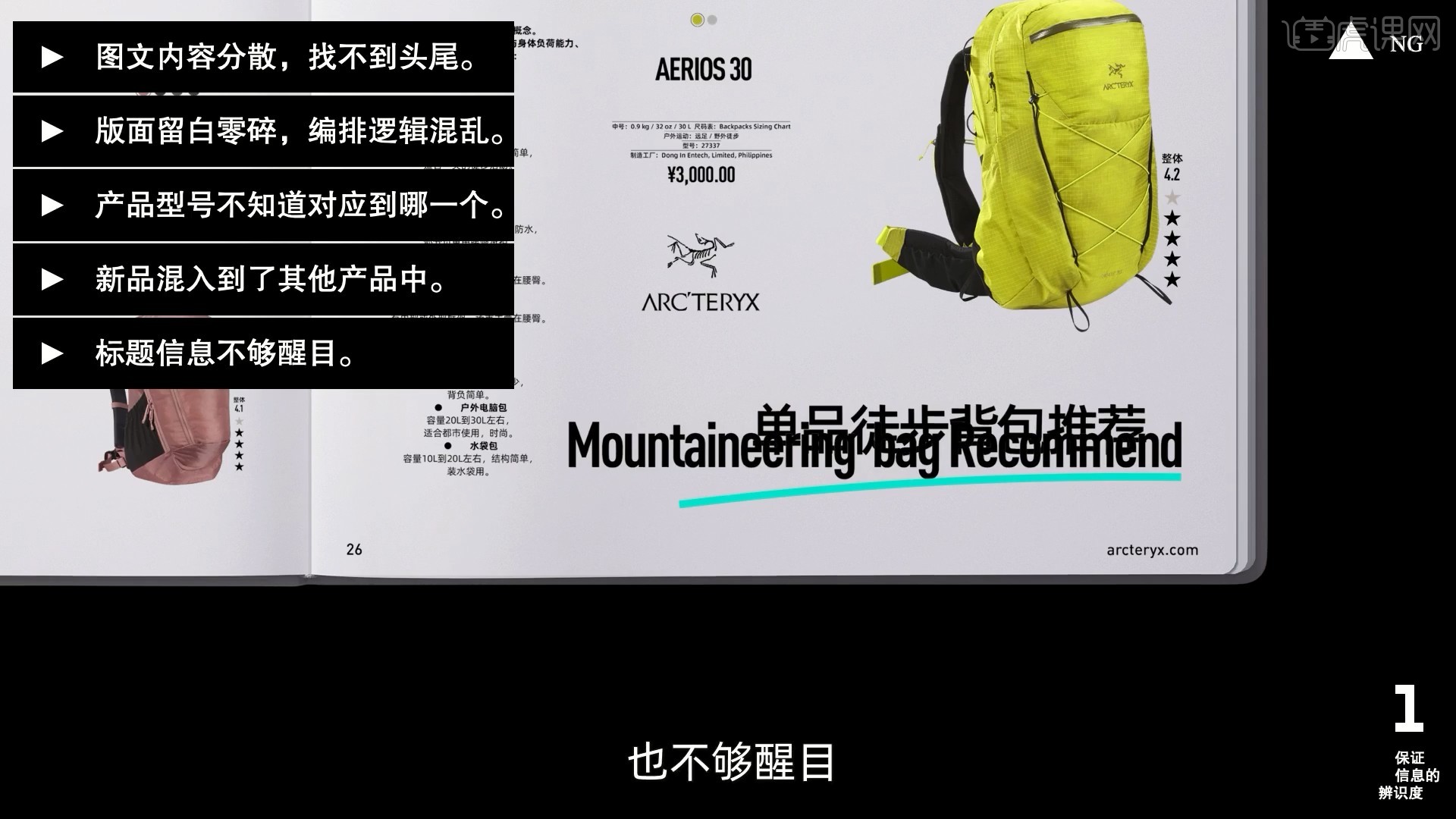
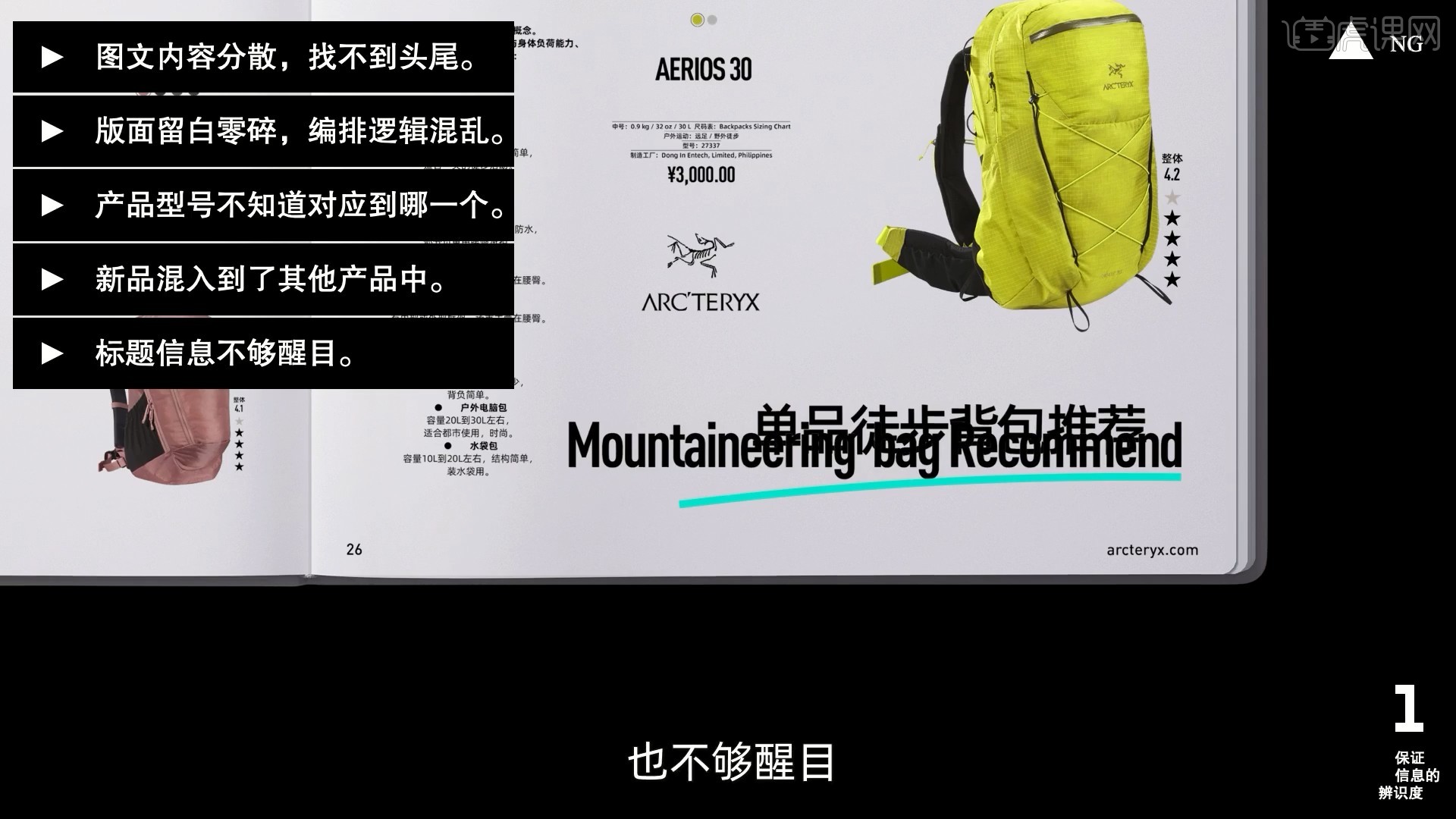
15.这里对于标题的处理也依然很难阅读,文字的位置堆叠到了一块,即便安排的尺寸再大也不够醒目,如图所示。

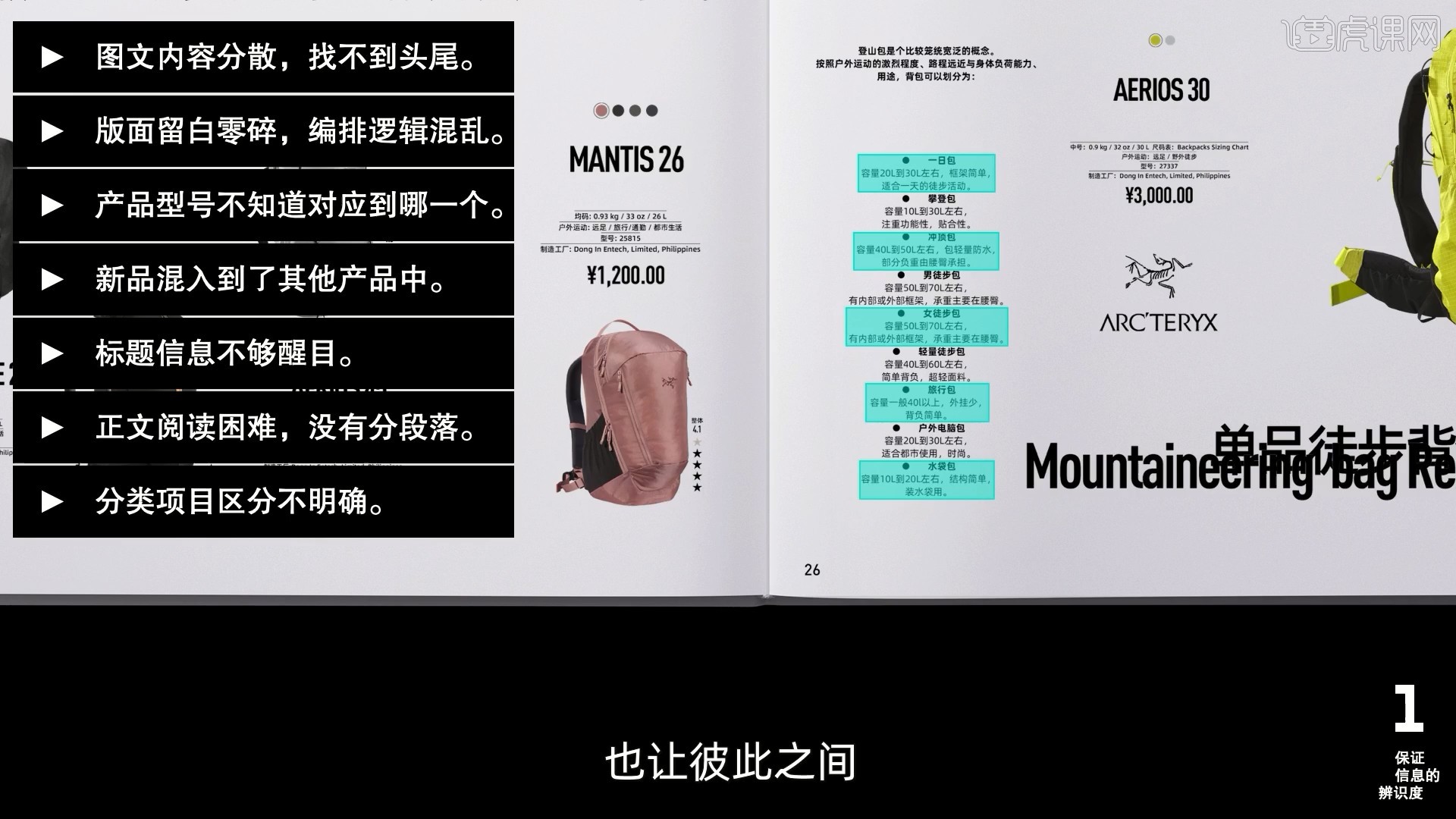
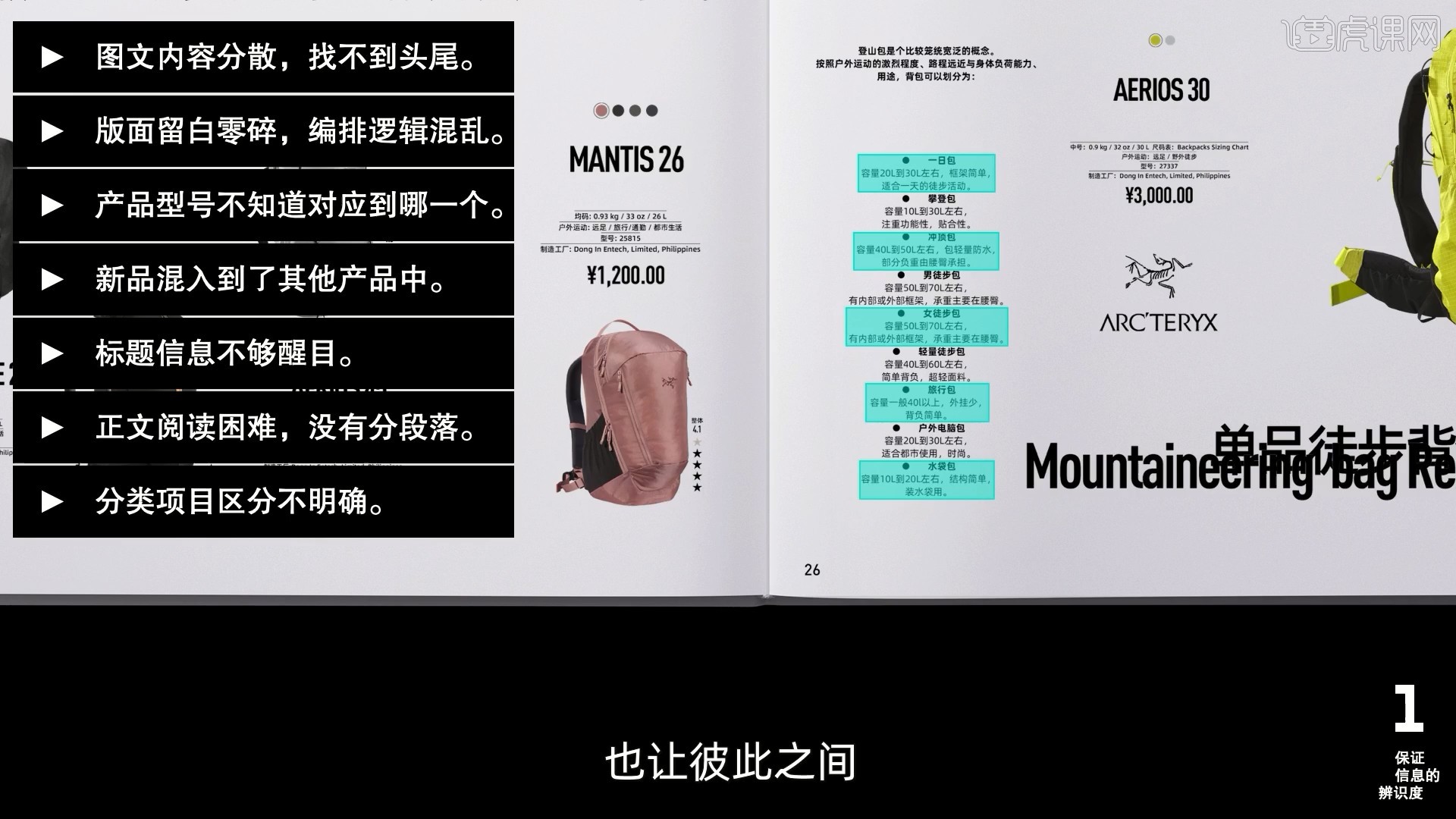
16.接下来这段分类虽然在标题上做了加粗处理,但同样的行间距也让彼此之间显得非常的暧昧,如图所示。

17.接下来我们来改进它,首先我们调整页面的布局,让图像居上、文字居下,修改后负空间部分也变得简洁很多,那么到这里我们解决了前两个问题,如图所示。




 复制
复制