本节课以“UI设计的可用性与视觉美如何兼并?”为主题,帮助大家了解视觉效果好的UI设计是如何制作?又该注意哪些方面呢?感兴趣的同学赶快开始学习吧!

学完本课内容后,请同学们完成以下作业:请选择一个你平时使用的智能手机的APP,重新设计3到5个画面。请同时提交设计前和重新设计后的比较图。并请加上简单的说明。介绍一下简单的设计概念和你在设计的什么地方下了功夫。
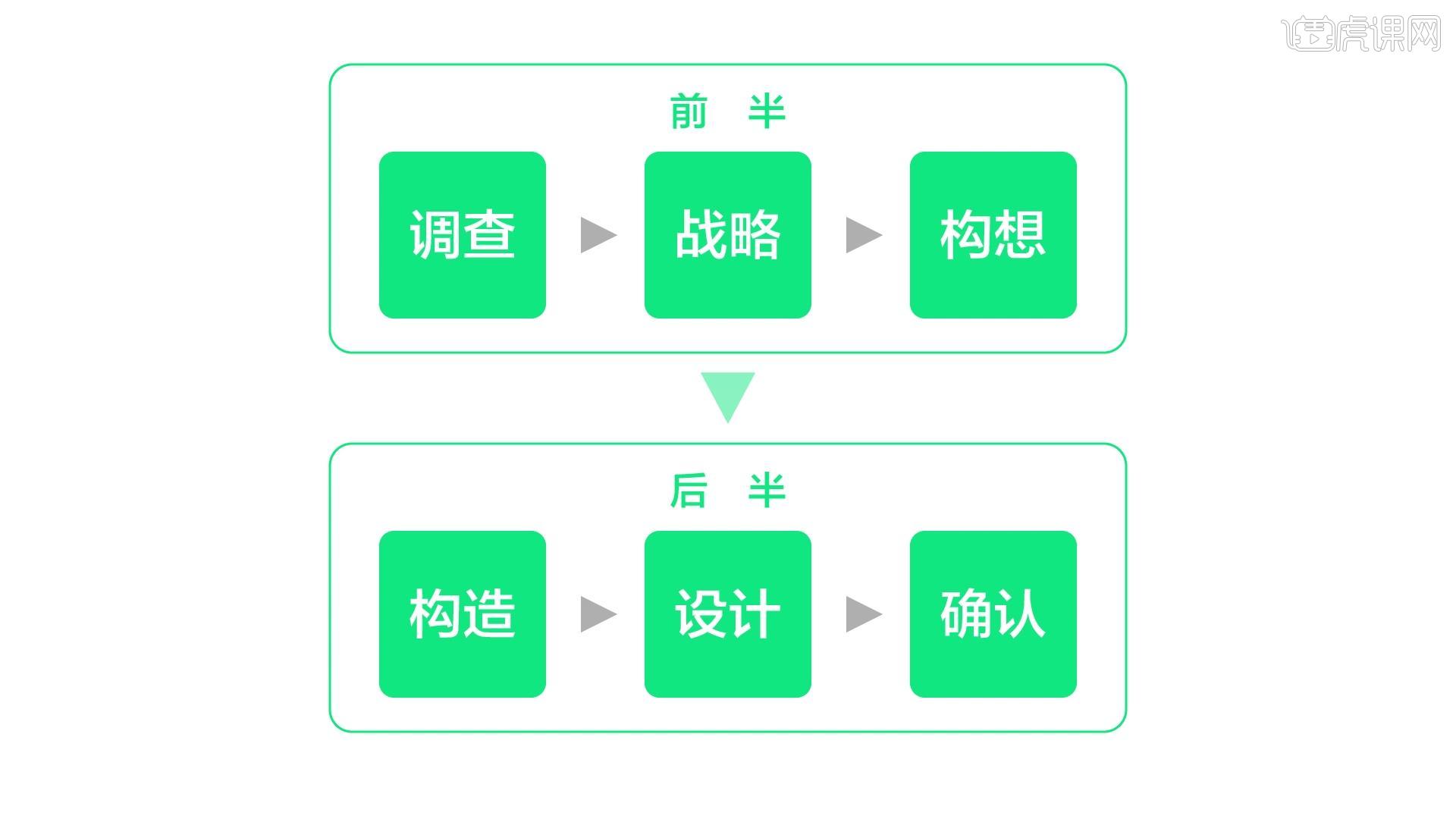
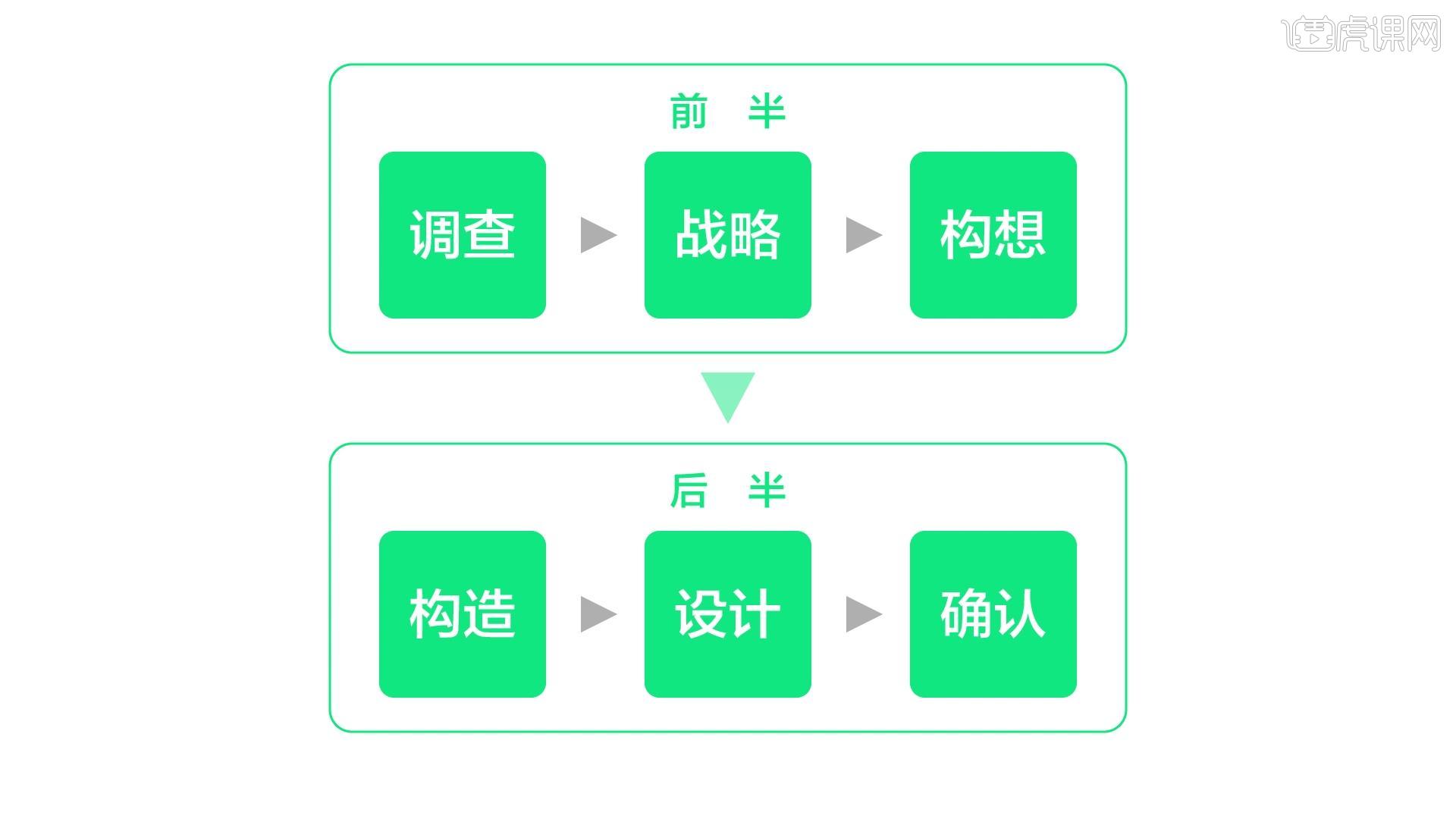
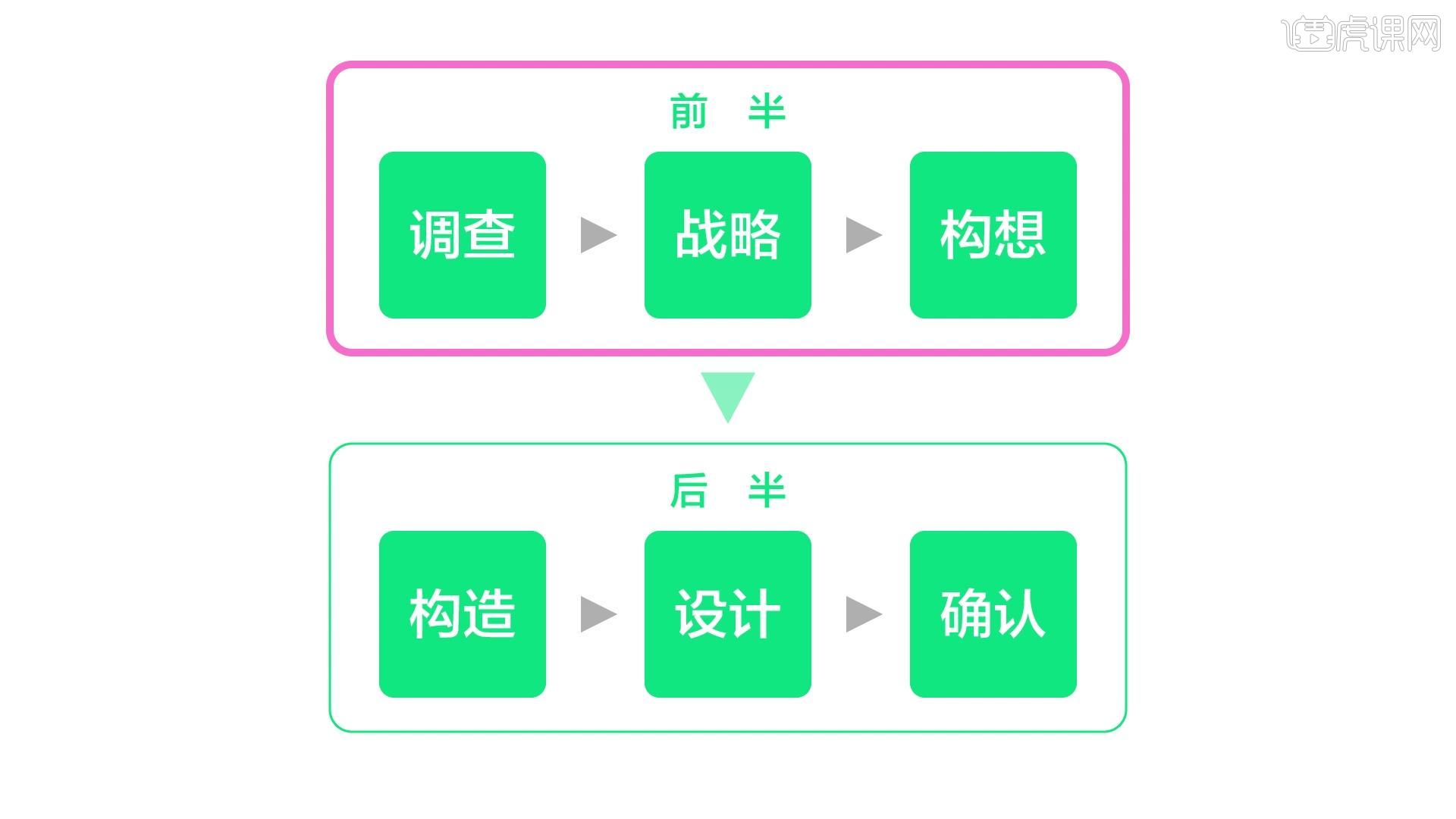
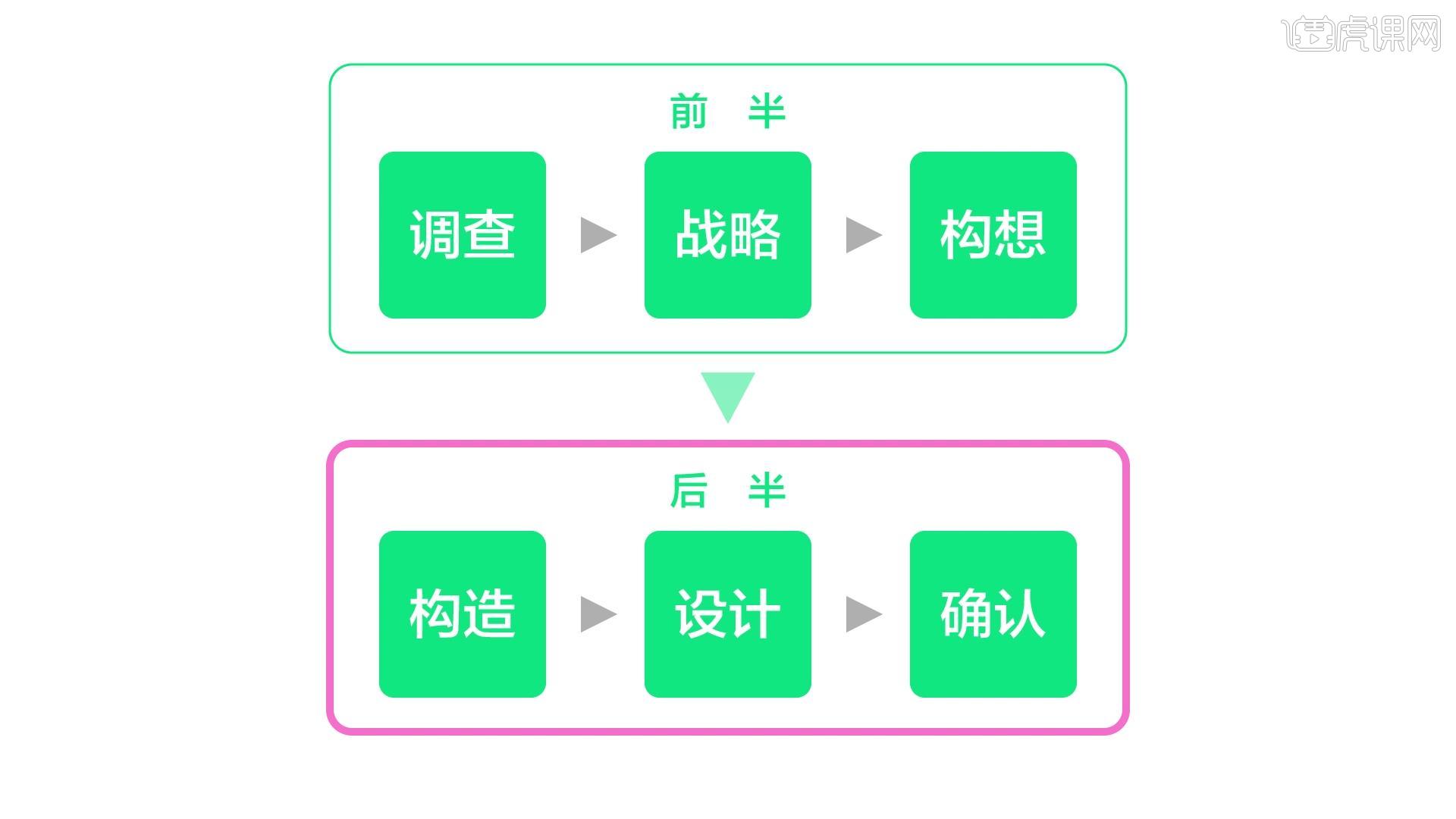
1、UI设计过程大致分为2大部分。前半部分为“调查、战略、构想阶段”。后半部分为“构造、设计、确认阶段”。然后分别按照如下图所示的步骤走向完成。

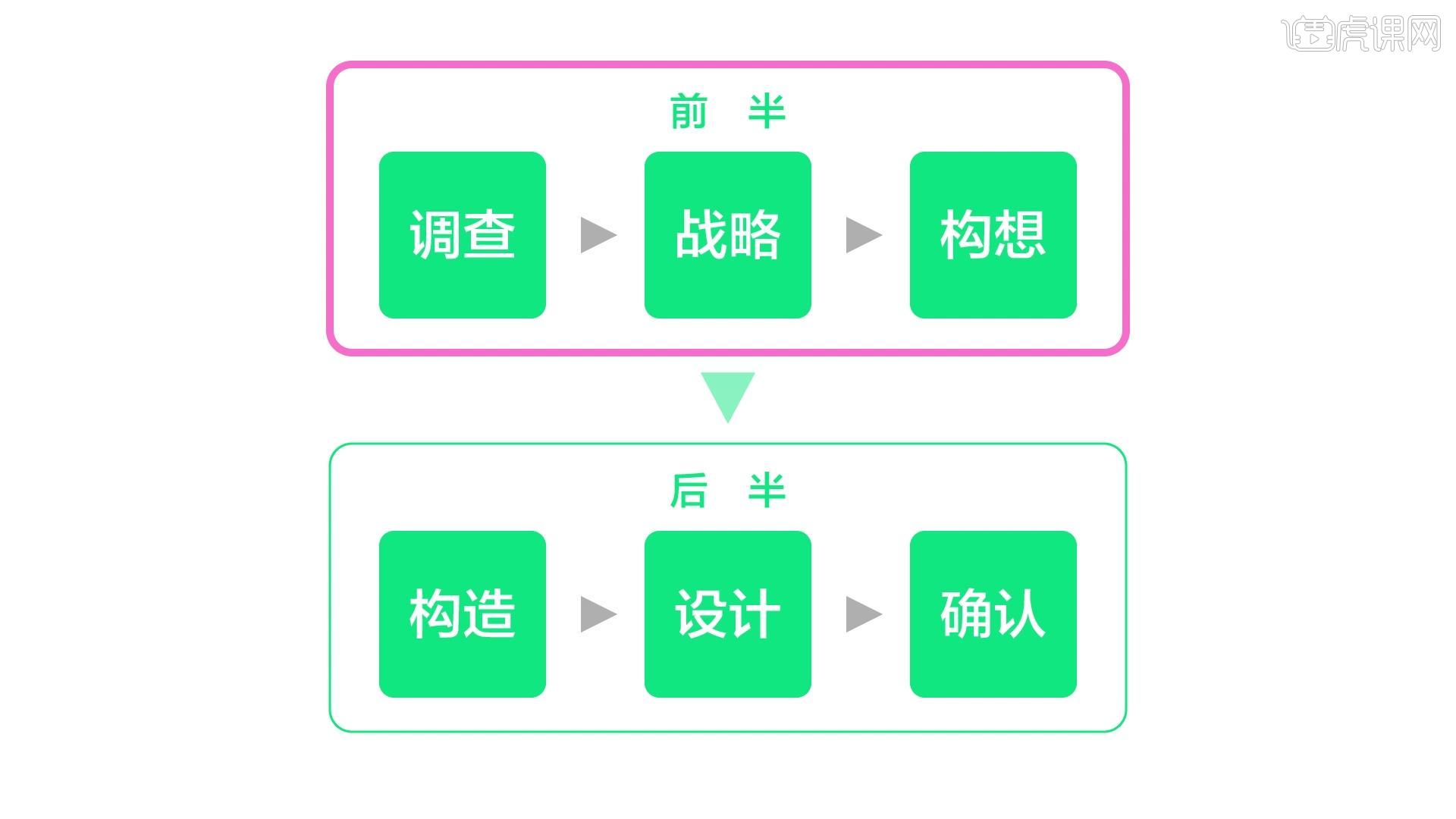
2、首先,在前半部分的“调查、战略、构想阶段”,需要将要制作的APP或Web的目标,通过文章、构造、设计方案等形式进行整理,让内容一目了然。

3、因为参与APP和Web服务制作和更新的人很多,所以客户的负责人、决定权人、设计师、程序员等,都会从各自不同的角度来负责执行工作。因此有时会产生认识上的偏差。因此,在计划的前一阶段,就要明确APP或Web服务的最终目标和状态。防止之后的认识产生偏差而浪费时间。

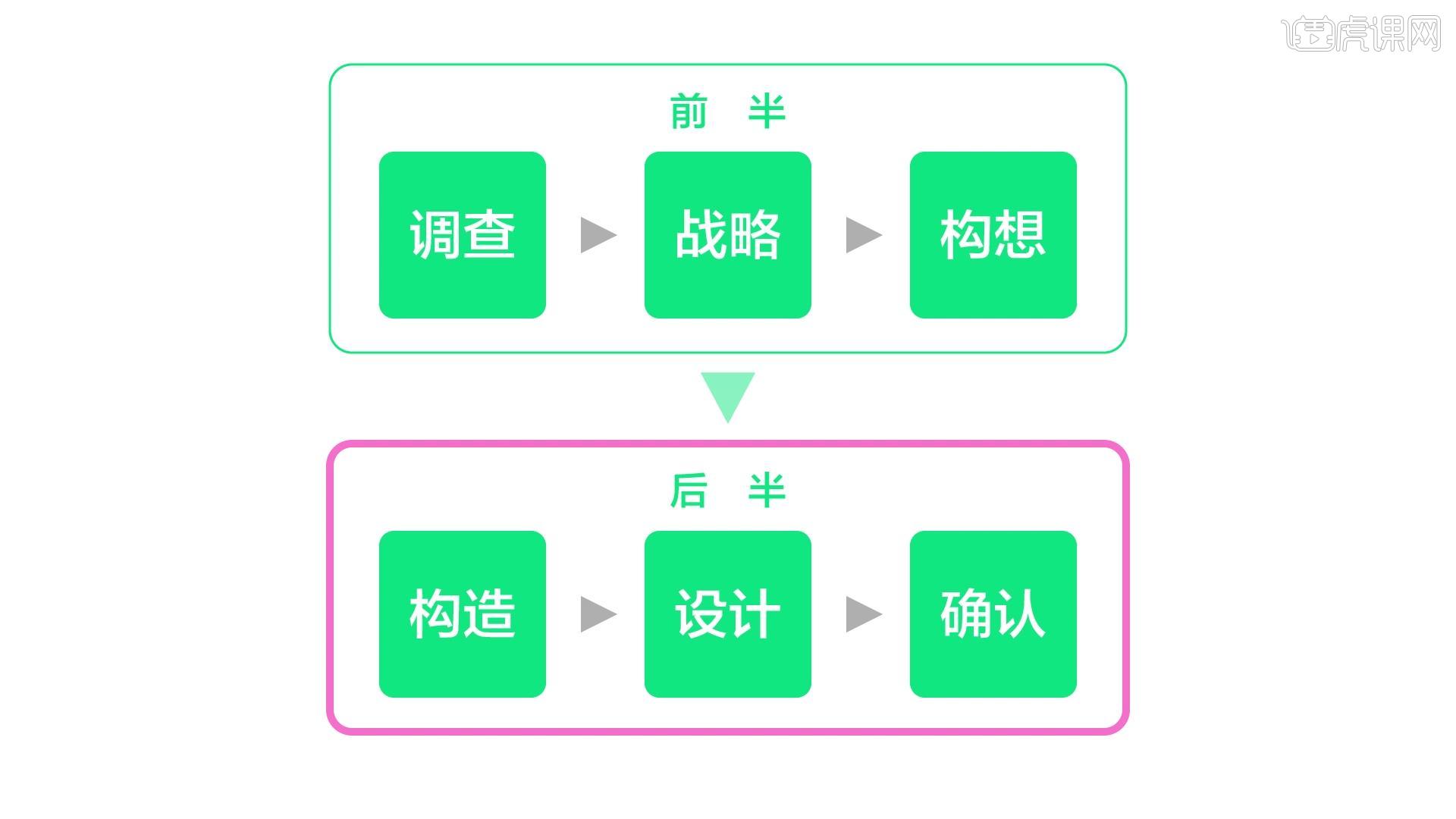
4、接下来在后半部分的“构造、设计、确认阶段”,除了APP或Web服务的易用性之外,还必须要让用户感到快乐和留恋。 最后的设计成型需具有统一感和通用性。本堂课主要介绍第二个步骤 “2.UI设计、动态设计”中的视觉设计部分。这一工程是以UI设计为基础,以Sketch、Adobe XD等UI设计工具制作各画面的设计为主。

5、今天将设计以自然观光名胜信息的APP。题为“Nature Spotting”。这个APP不仅介绍名胜,还提供天气预报、最新天气状况以及危险气象等,为游客提供安全信息。此外还搭载了GPS功能。可以提供登山时的位置信息和应对遇难的对策。而且还可以发布图片和感想等,可以获取各种信息。

6、在UI设计的视觉部分中,视觉概念(visual concept)很重要。视觉概念指“如何让用户对象感兴趣?”、“如何做才能能让用户长期喜欢?”、“作为品牌是否会损害信赖感?”等。理想的状态是,在把握好用户对象的基础上,进行定位分析等,提出多种方案,分散特征。考虑到显示屏尺寸和可读性,智能手机APP版式界面排版大致分5种类型。

7、1.并列排版是纵向排列的简单排版。因为很简单,所以对用户来说也可以轻松浏览。特别是显示屏小的智能手




 复制
复制