想要加入读书交流群、获取听书推荐的小伙伴,请加小虎微信:huke-2019,备注:读书入群。
简介:
对于想要进入UI这个领域的新人小白来说,如何入门、如何对UI设计有一个比较系统、全面的认识并不简单。这个过程可能是非常耗时,也很低效率。那如何快速了解UI是什么、UI设计的原则、以及实际操作中会遇到什么样的问题呢?
来听听拥有10年UI设计经验的柯皓老师(@酸梅干超人)的这本《写给大家看的 UI 设计书》,作者倾情献声,讲解聚焦于UI设计师职能的第一步——如何设计出正确、优美的界面。
关键词:
UI设计、界面设计、配色方法
内容亮点:
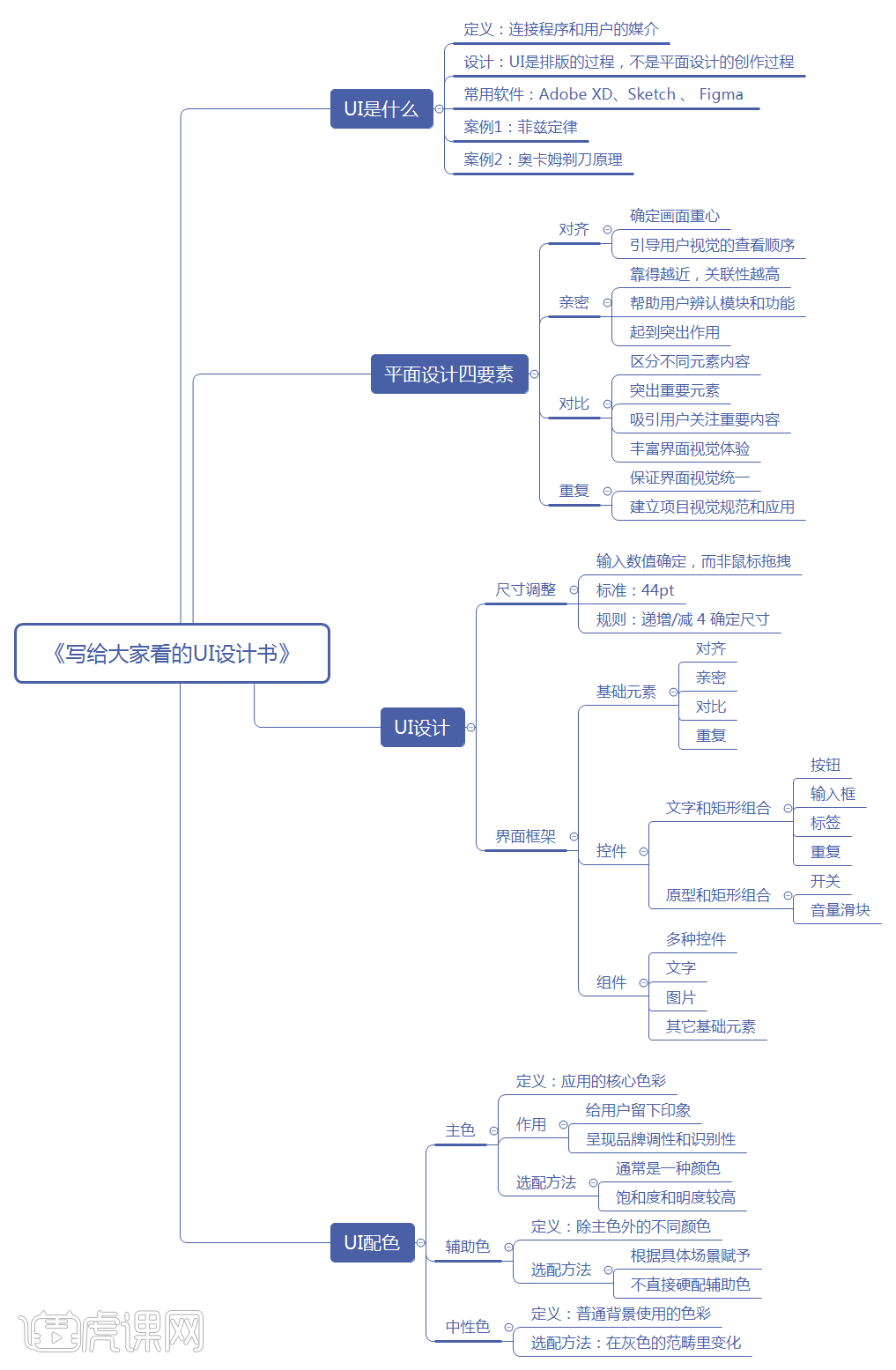
1.为什么说UI是个排版的过程?
2.平面设计的四要素是什么?
3.UI设计和配色需要注意什么?
本期推荐书籍:
书名:《写给大家看的UI设计书》
作者:柯皓
出版社:电子工业出版社
虎课读书主创团队:
选书:主编刘莹
撰稿人:本书作者柯皓
审稿:主编刘莹
主播:柯皓[酸梅干超人](作者版)
校对上线:编辑之意
- 1【男声版】写给大家看的UI设计书可试听1.5万人已学时长:00:24:56
想要加入读书交流群、获取听书推荐的小伙伴,请加小虎微信:huke-2019,备注:读书入群。
前言:
大家好,欢迎来到虎课读书。
如何入门和对UI设计有一个比较系统、全面的认识,是困扰很多新人的问题,因为 UI 是一门驳杂的学科,需要掌握的知识种类丰富、维度广泛,但我们在网上只能搜索到一些碎片化的知识,且很难将它们串联起来,形成一个整体的概念,并始终对如何进行入门、展开学习有非常大的困惑,是新人首先要解决的问题。
我呢,是一名拥有十年设计经验的设计师,曾就职奥美、小红书、学霸君等多家知名企业,负责相关的产品设计和设计团队管理。也在知乎、虎课、公众号上发布过大量的设计分享和教学,输出过许多转发和阅读量较高的文章,相信关注UI设计的同学有可能看过一些我的分享。
我们本次要讲解的书籍,是我自己编写的一本面向零基础 UI 设计新人的读物,叫 《写给大家看的 UI 设计书 》。这本书的主要内容,是帮新人更系统的认识和理解 UI 视觉设计,并从零开始学会独立完成 UI 界面的视觉设计,正确的开启小白进阶之路。
书中共有 9 个大章,从 UI 设计是什么这种基本的概念开始,对必要的知识做出扫盲和解释。并逐级拆分构成界面视觉的元素,独立讲解它们的设计方法以及要点,并通过这些知识点结合正确的流程,完成整个 APP 项目的设计。其中,我对文字应用、配色等难以掌握知识点做了一些特殊的总结,极大地降低了它们的学习门槛,让读者能更快地上手。











我来点评