用心感受、用心体会、用心设计、用心反馈
这篇文章你要是静下心来利用10分钟看完了,你的进步可不小。
最近有很多设计师加我微信,给我发了一些自己做的页面,让我看看整体的排版结构有没有问题,我发现大家的这个排版上面还是有一些细节上面的问题。
因为一般说细节有问题的不是甲方就是领导,但是他们就是不具体的说那块细节有问题,非要让我们自己去发现,自己去看。今天我们所说的就是细节的问题,比如说你听到有人说你的设计细节上有问题,具体是那块有问题,可能是我们今天说到的这些点哦。本文老吴利用一周的时间整理出来的,文本占网络上所有信息的85%以上。排版是网络体验的基石,就跟我们盖楼打地基一样的。就好比是现在,当你阅读这篇文章的时候也会因为排版可能造成你放弃阅读。排版可能会让人望而生畏,这就是为什么并非所有设计师都准备好投入时间和精力来掌握这项技能的原因。很大一部分设计师忽略了排版的重要性,因为他们认为不值得花太多的时间在排版上面。在排版设计方面,不仅要使文本清晰易读,而且要传达某种情绪,这一点至关重要。引人注目的排版是出色的UI设计的关键。这就是为什么每个设计师都应该掌握排版的主要原因。什么是排版?
罗伯特布林赫斯特在他的著作《排版风格的要素》中将排版定义为赋予人类语言持久视觉形式的工艺。排版设计创建一个完整的、可重复使用的字体,使您可以让语言可见。排版在设计中的作用
沟通在设计中起着至关重要的作用,为了取得成功,你的产品必须清楚地传达其意图和目的。排版有助于设计向人们传递信息。字体大小、字体宽度、字体颜色和行长等排版中所有元素协同工作以创造出色的用户体验。
排版的元素
在提出具体的设计建议之前,学习排版的基础知识至关重要。
字体样式和字体
许多设计师交替使用“字体样式”和“字体”。然而,这些不是一回事。字体是一种类型的设计,而字体样式是具有特定大小和重量的类型。简而言之,字体就像一个家族,字体样式是它的一部分。平均线
基线
字体粗细、高度和大小
特定字体的粗细是其字符的粗细。字体可能有多种重量,从超轻到超粗。高度(或 x 高度)是字体线条的基线与小写字母主体顶部之间的距离。上升部分是字母中延伸到字体平均线(中位线)上方的部分。在上面的例子中,字母“h”有一个上升。下降部与上升部相反。在上面的例子中,字母“p”有一个降序。字间距
字间距是字体的所有字符之间的间距。正确选择字间距可以使文本感觉赏心悦目。字偶距调整是调整两个字符之间间距的过程,(记住是两个字符)。与适用于所有字符的字间距不同,字偶距调整适用于个别情况。例如,设计师决定更改两个特定字母之间的间距,使其感觉更自然。行距是两行文本之间的间距。行距对易读性有直接影响。精心设计的行距有助于视线从一个文本行移动到另一个文本行。标准行距是字体磅值的 120%。但当然,它可以根据字体需求而变化内容间距又称为(负空间):是设计组合中各个元素之间的区域。在排版的上下文中,负空间是文本块(例如不同的段落或部分)之间的空间。正确选择负空间可以使文本及内容更具可读性。下图中同一个小的模块内部红色线与红色线之间的空白区域就是内容之间的间距,还有模块与模块之间的空白区域也是内容之间的间距。
![]()


![]()
排版是一门庞大的学科,不可能通过一篇文章就能总结所有的排版设计建议。但是你可以采取一些措施来确保排版符合内容需求并提高内容的可读性。
![]()

当然除了上面的一些方法以外我们还要注意在一个页面中配对多种字体
在排版设计时,你可能希望组合不同的字体系列。例如,使用一种字体系列作为标题,另一种用于正文。在选择字体系列时,请记住下面几个重要的事项:
避免使用三种以上的字体系列。同时使用三个以上的字体系列会使你的布局看起来很忙。对于初学者来说,建议使用一种字体系列,直到你掌握了技巧为止。
首先为你的正文选择字体。你选择用于正文的字体将影响你设计中任何其他字体的决定。只有在你对正文的字体确定之后才能选择标题的字体。
确保所选字体能够很好地协调工作。你选择的字体系列应该相互补充。
![]()
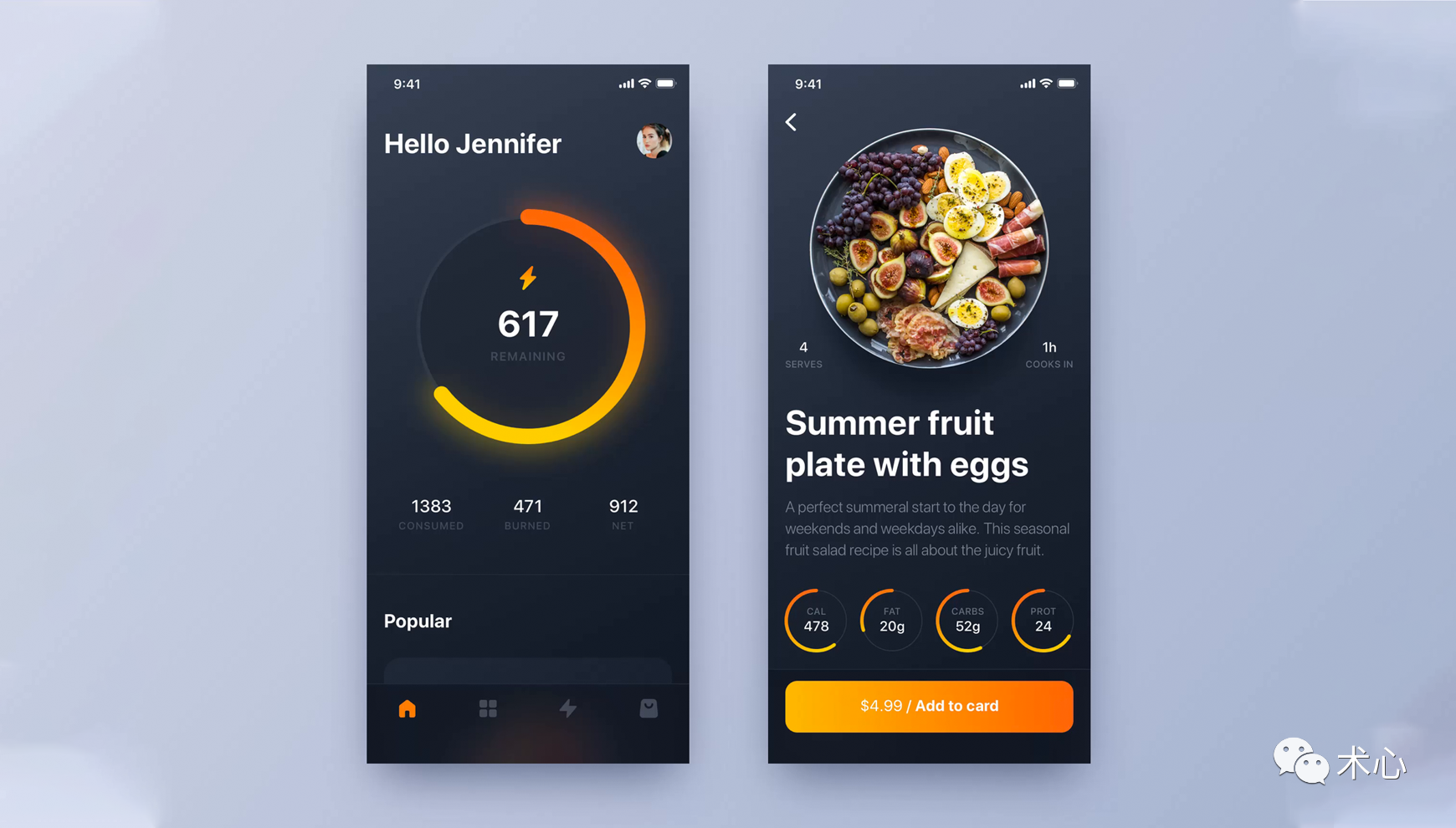
你的应用程序/站点的类型层次结构至关重要,它允许访问者/用户快速解析信息。设计师应该根据优先级来组织内容。最重要的内容应该是最突出的。设计页面时,应该从一个标题开始,后面的每个字体样式都应该嵌套在标题之下。可以使用字体大小、粗细和颜色来创建优先级。
文本的大小对在屏幕上阅读某些内容的体验有着非常大的影响,文本太小是一个常见的设计陷阱。微小的文字很容易使读者感到紧张。因此,用户将跳过显示的大部分信息。对于移动设备来说尤其如此,在小而明亮的屏幕上显示小字体可能会让用户头疼。但过大的文本也会导致问题。大文本可能会分散注意力,并且往往会引起人们的注意。这就是为什么你应该始终从合适的字体大小开始。虽然不可能为字体大小提供一个通用的解决方案,但一般的经验法则如下:
对于台式机:正文使用16px或者更大的字体。不是很大,读起来很舒服。
对于iOS设备:使用至少22px的文本大小(在典型的观看距离下无需缩放即可清晰辨认)。
对于Android:最小可读字体大小为12sp,但强烈建议正文至少使用14sp。
选择合适各种尺寸的字体,确保你选择的字体在较小的屏幕上清晰可见至关重要!

![]()
行长度
行长度是文本块的水平距离。每行包含适量的字符是舒适阅读文本的关键。不幸的是,行长度有可能是网络上最常见的设计问题之一。
WCAG(Web内容无障碍指南)建议将一行文本的字符数保持在80个字符以下。但在排版的世界中,在桌面上舒适阅读的普遍接受的理想行长度是每行大约60个字符,包括空格。这种行长对阅读节奏有积极的影响:当跳到下一行时,我们的大脑会充满活力。
排版也会影响文本的视觉感知。当你看到一大块没有任何中断的文本时,你的第一反应是什么?如果你像我一样,你会不惜一些代价避免阅读它。为什么?因为大块的文本很难阅读,因为很难保持专注。利用空白的力量,将文本分成段落和章节。所有大写文本是所有字母大写的文本。所有大写字母都会直接影响可读性。全大写印刷与小写文字相比,大大降低了扫描和阅读的速度;这就是为什么建议不要在超过一行文本的文本块中使用所有大写字母。我们在上面提到了行间距的重要性,糟糕的行间距会导致文本看起来非常拥挤。通过增加行间距,你可以增加文本行之间的垂直空白,通常会提高可读性以换取屏幕空间。根据经验,行距应比字符高度高30%左右,也就是说行高我们可以设置为字符大小的120%,以获得良好的可读性。如果你使用文本作为图像,文本变得难以管理,快速调整排版系统就会变得很难,因为你也需要更改图像。在这种情况下懂代码的设计师应该清楚如果我们使用CSS样式里面的属性来定位在图像上的文本是最好的。排版是每个设计师在数字时代都需要掌握的技能。但是掌握排版技巧需要时间。最好的建议是不断的练习。你只有通过重复不断的练习才能真正继续学到一些东西。你尝试的文本样式越多,你就会更好地了解它的外观和对用户的作用。我相信通过这篇文章你了解到的信息会非常的多,多到可能你并没有办法让自己当场快速的消化或者把它记住,没有关系啊,你可以收藏或者转发到自己的朋友圈里面,留着以后慢慢看,这篇文章虽然主要是结合着UI-用户界面设计中的文字排版来阐述的,但是设计是想通的,无论是平面设计、网页设计、电商设计、UI设计,只要有文本就需要考虑文本排版的问题。还有一点就是我们今天说的都是平时别人告诉你的细节上有问题但是就不告诉你是那些细节有问题的这些细节的答案,这句话有点长、弯儿有点多,你需要多读几遍哦!
























暂无评论
违反法律法规
侵犯个人权益
有害网站环境