你的临摹思路真的正确吗?
我刚入行时也是临摹了不少界面,不过因为那时候UI发展还不够成熟(2013年),也很难从外界了解更多的UI相关学习信息,所以我只是单一的去临摹界面,目的也只是纯粹提升设计效率以及主流审美,尽早的找到第一份工作(当时市场要求很低,我又是设计出生,所以对于当时情况来讲工作相对好找),除此没有想那么多。
不过时至今日,各大公司对UI的要求越来越高,因此门槛也不断提升,对于一个初级设计师而言,走的每一步都很关键,如何快速正确的成长是设计师的一个难题。临摹界面是提升设计基础能力的一个关键,在临摹时不要把自己当作一个复制粘贴的工具,而是要学会分析与思考,学会输出自己的临摹结果。下面给大家详细讲一下临摹前需要做什么准备工作?到底应该如何从临摹中做总结?
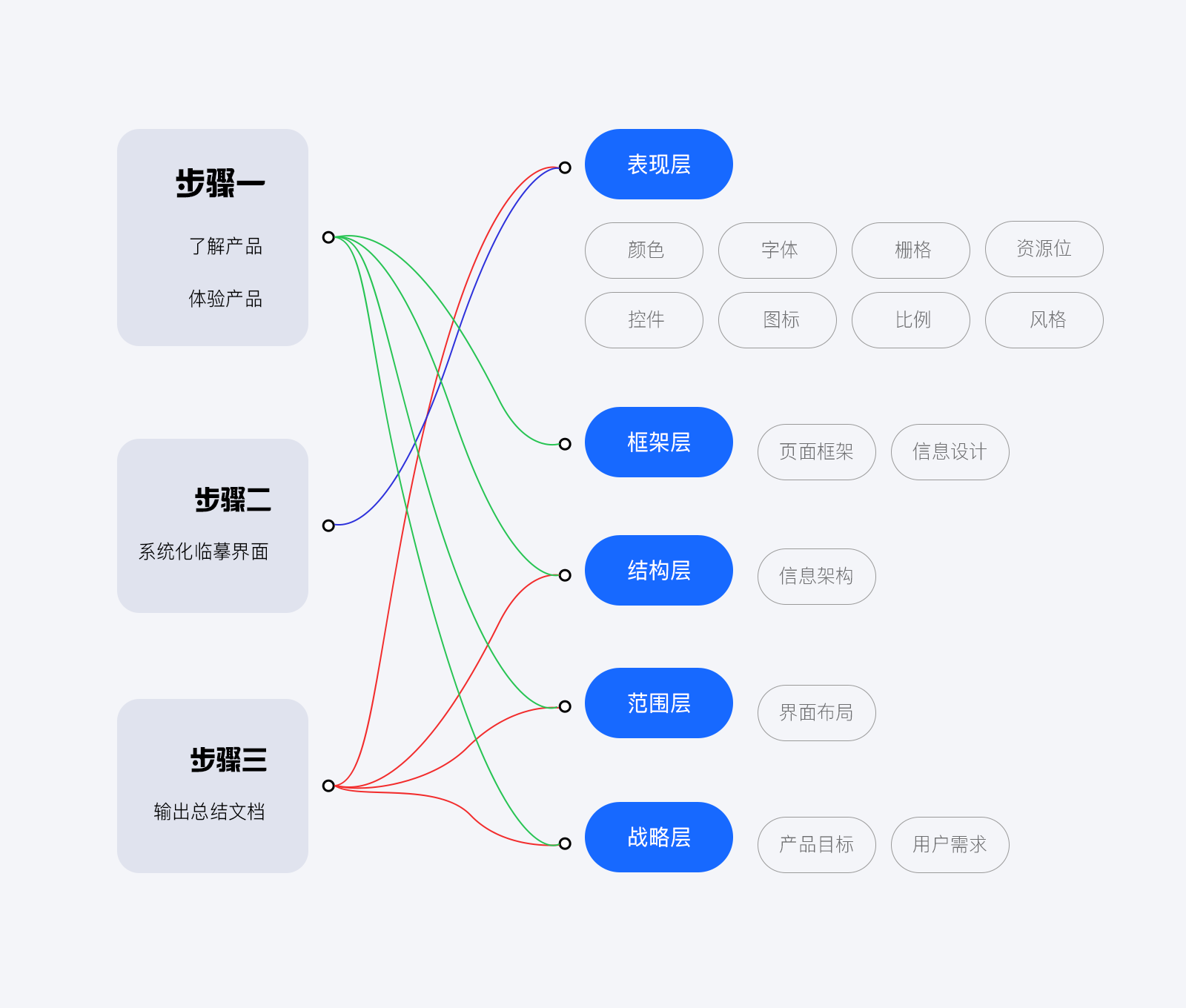
我提供的方法主要是从用户体验五要素中进行拆解,简化了大量内容,着重点在于分析与思考能力,新手设计师也能轻松完成。(此方法不讲软件基础知识)下面是步骤与所牵涉的五要素连接图:

一、了解并体验产品
这是一个非常重要的过程,也是你在临摹前所必须要准备的事情,当你都不了解所临摹的产品,那你临摹又有何意义?
1.1 了解产品
了解产品就如了解人一样,如果只是表面的觉得她长的好看就想去追求,那也未必太肤浅了。我们想要真正了解一个人肯定需要知道她的兴趣、爱好、工作等等,结合了这些才能了解内在美。
对于产品而言,又该如何去了解呢?其实有一个非常直接并简单的方法,那就是查看产品报告。我就拿我非常喜欢的一个APP开眼举例,当我想要去了解它更多信息时,必定会搜索它的各种产品相关信息来看,这些产品信息你可以从某乎、某书、人人都是某某经理等网站中搜到,虽然查到的产品报告不是最新的,但是信息却是最直接的。

1.1.1 战略层
在产品报告中我们可以看到很多关于产品的分析,比如产品数据、商业目标、市场分析、用户分析、功能分析等等,让你更了解你所要临摹的对象。当然最重要的还是看了产品分析报告后,能够融入更多自己的思考,根据自己的理解对其战略层打标签(总结输出)。例如可以给开眼打标签为:轻量级短视频应用、优质高清短视频、创意人群、全球、审美。

1.1.2框架层
在产品报告中我们所要了解的与战略层同为重要的是框架层,我们可以多看看产品报告中的界面框架解析,了解每个板块的放置原理、优势、缺点以及修改建议等,这样能够很好的拓展自己的思维能力。(虽然在很多产品报告中框架的分析并不是完全正确,但对于新人来讲可以很好的拓宽知识面,发散自己的思维)

1.2、体验产品
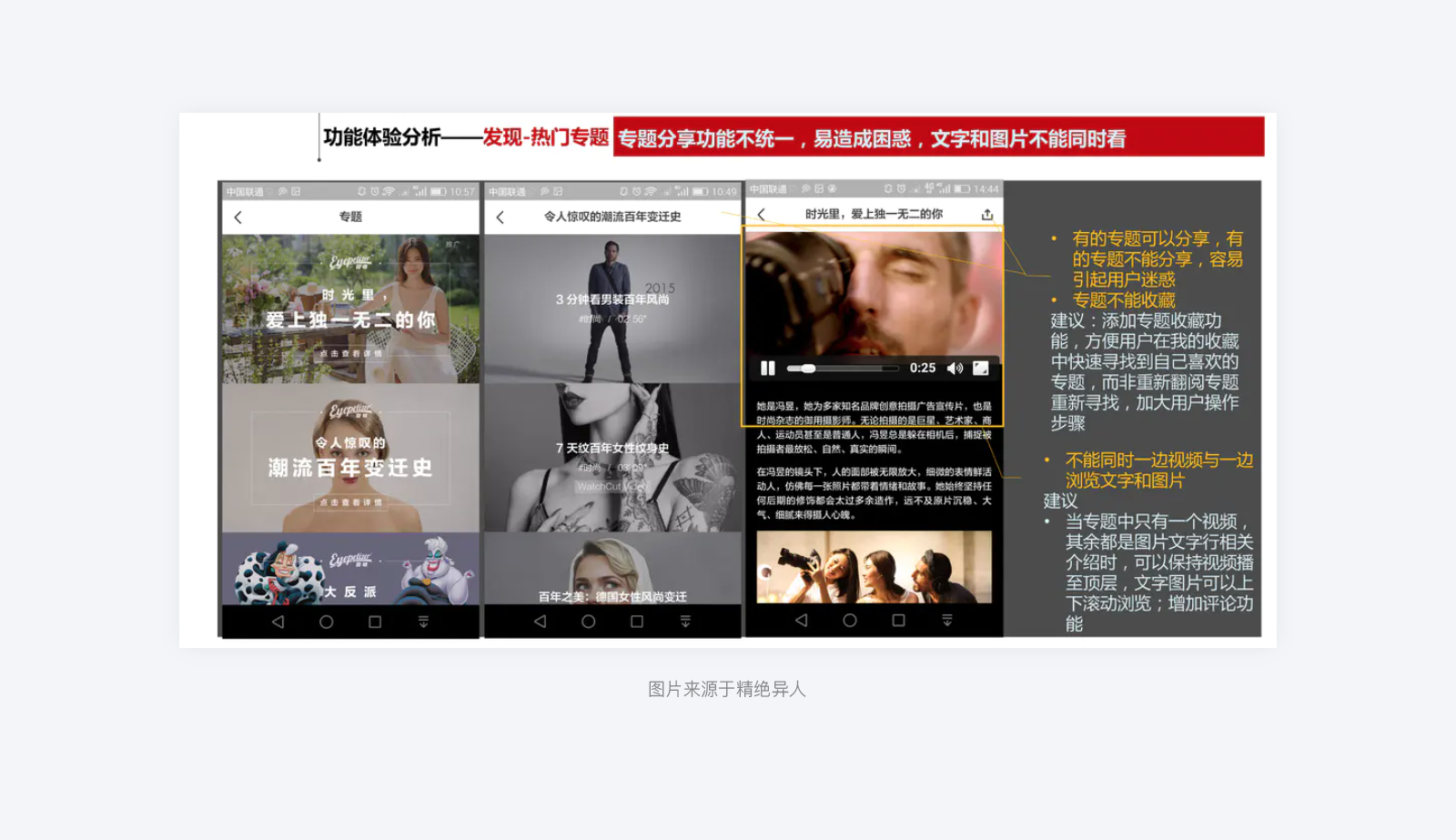
这里提到的体验产品是指亲自去使用产品,并且在使用体验完产品后要对其范围层、结构层进行简单的总结输出,这样不仅能让我们更近一步的去了解产品,还能提升自己的分析、思考、总结能力,对以后的竞品分析也有很大的帮助。
1.2.1 范围层
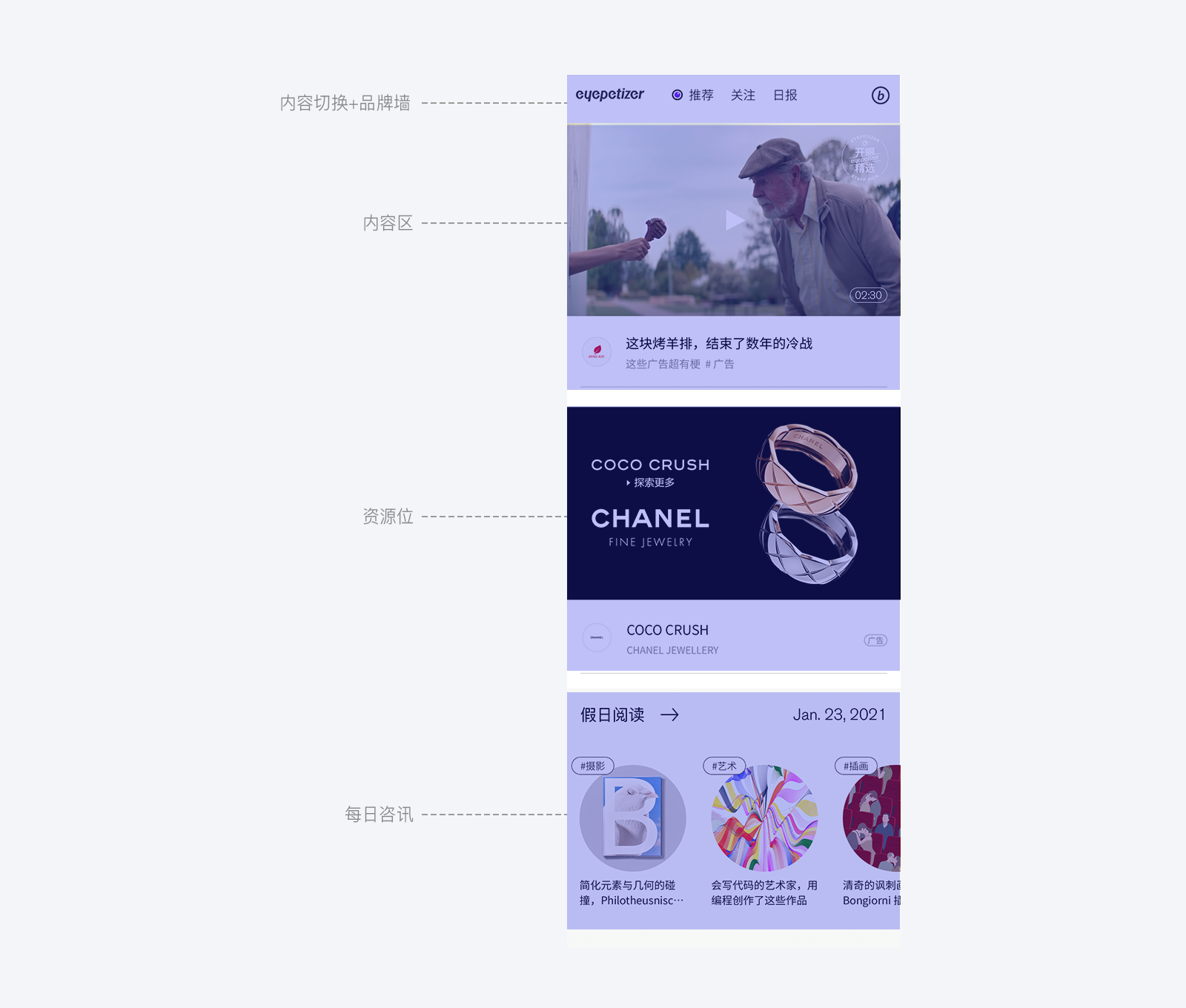
这里所指的范围层主要是偏向视觉方向的界面布局,我们可以把所要临摹的界面范围布局用图文形式表现出来。

1.2.2 结构层
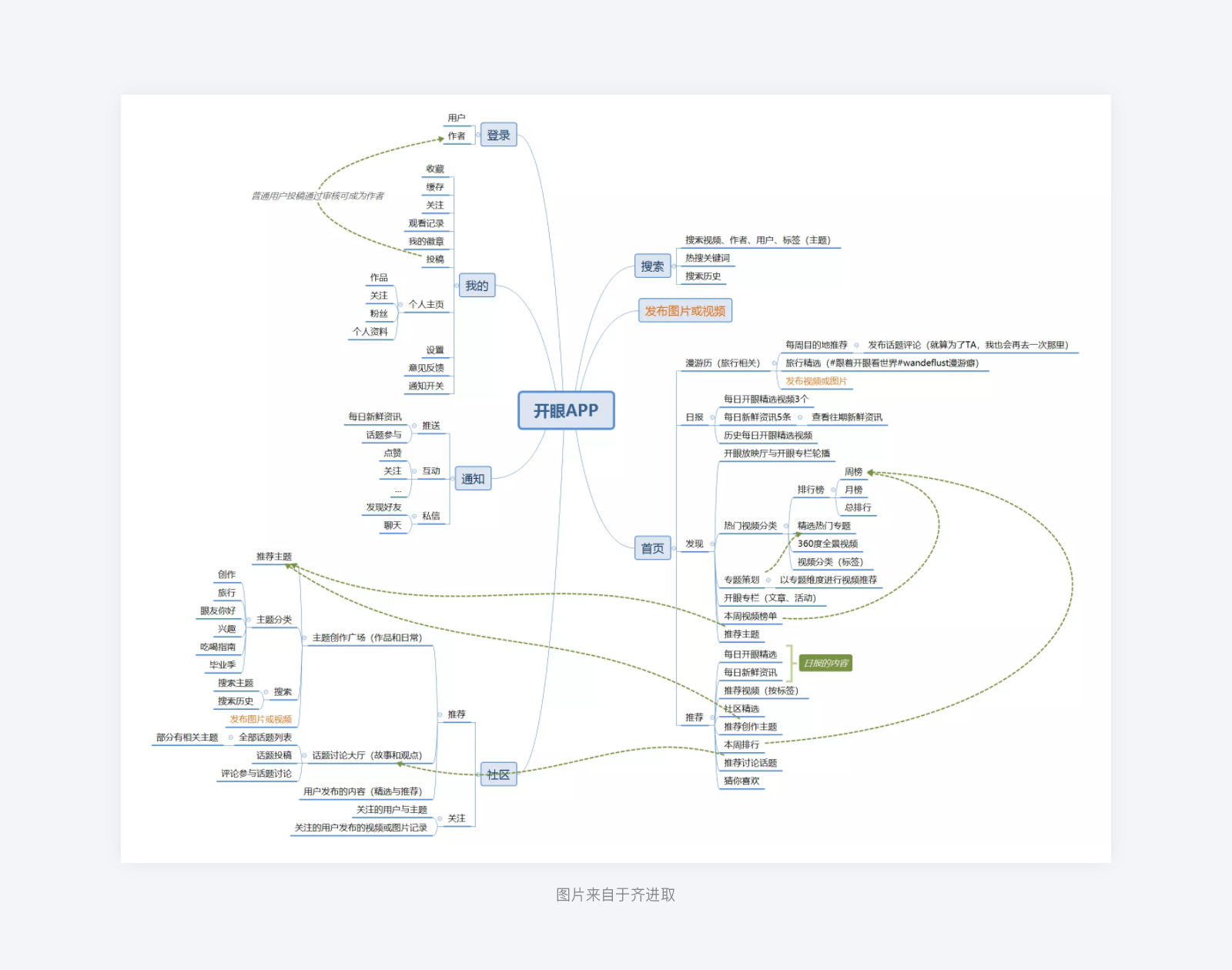
这里的结构层仅仅是指产品的信息架构,我们可以用xmind、百度脑图等工具整理出来。

二、临摹界面中的总结与输出
当了解完产品后,我们就对产品有了很好的认知,那么就可以开始着手临摹产品。临摹产品的软件知识我这里就不讲了,因为过于基础,我这里重点是讲临摹后我们从表现层中需要输出哪些内容,分为6大块:颜色、字体、栅格、资源位、图标、风格。
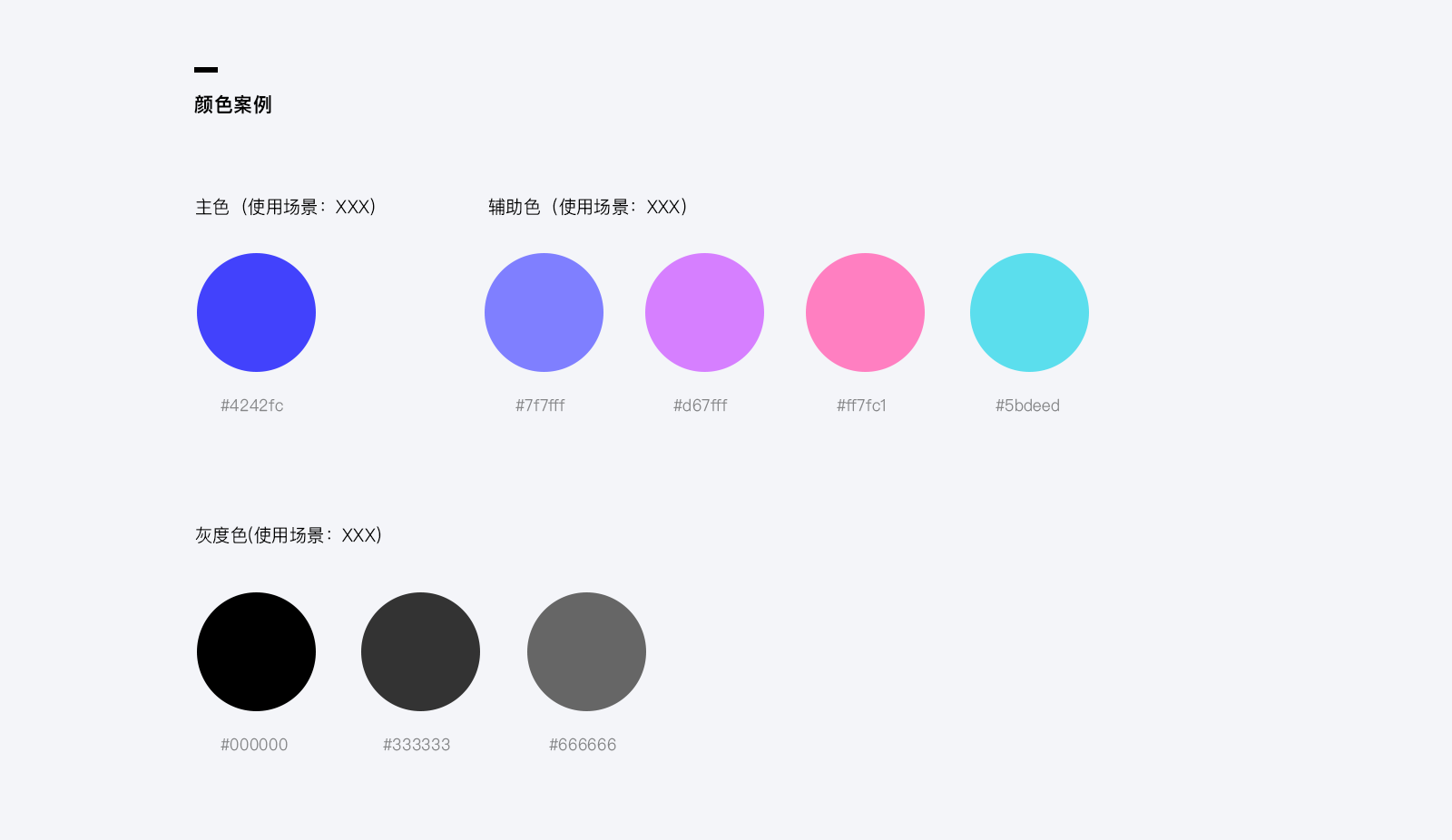
2.1 颜色
颜色的合理使用,对APP来说至关重要,我们在临摹过程中要学会分析与发现,要总结出APP的存在的色彩以及应用场景,例如APP的主色为XX色,是产品的品牌色,多用于什么场景下;辅助色为XX色,多用于什么场景下;灰色系又用了几种,哪些情况下用重度灰色,哪些情况为轻度灰色。这些都是你在临摹时所要思考与总结的。

2.2 字体
字体需要总结的是它的字体大小、字体颜色、如何突出字体的层级关系。例如字号为:20-24-28-40(标签文字-正文-正文小标题-大标题),颜色666-666-333-000。

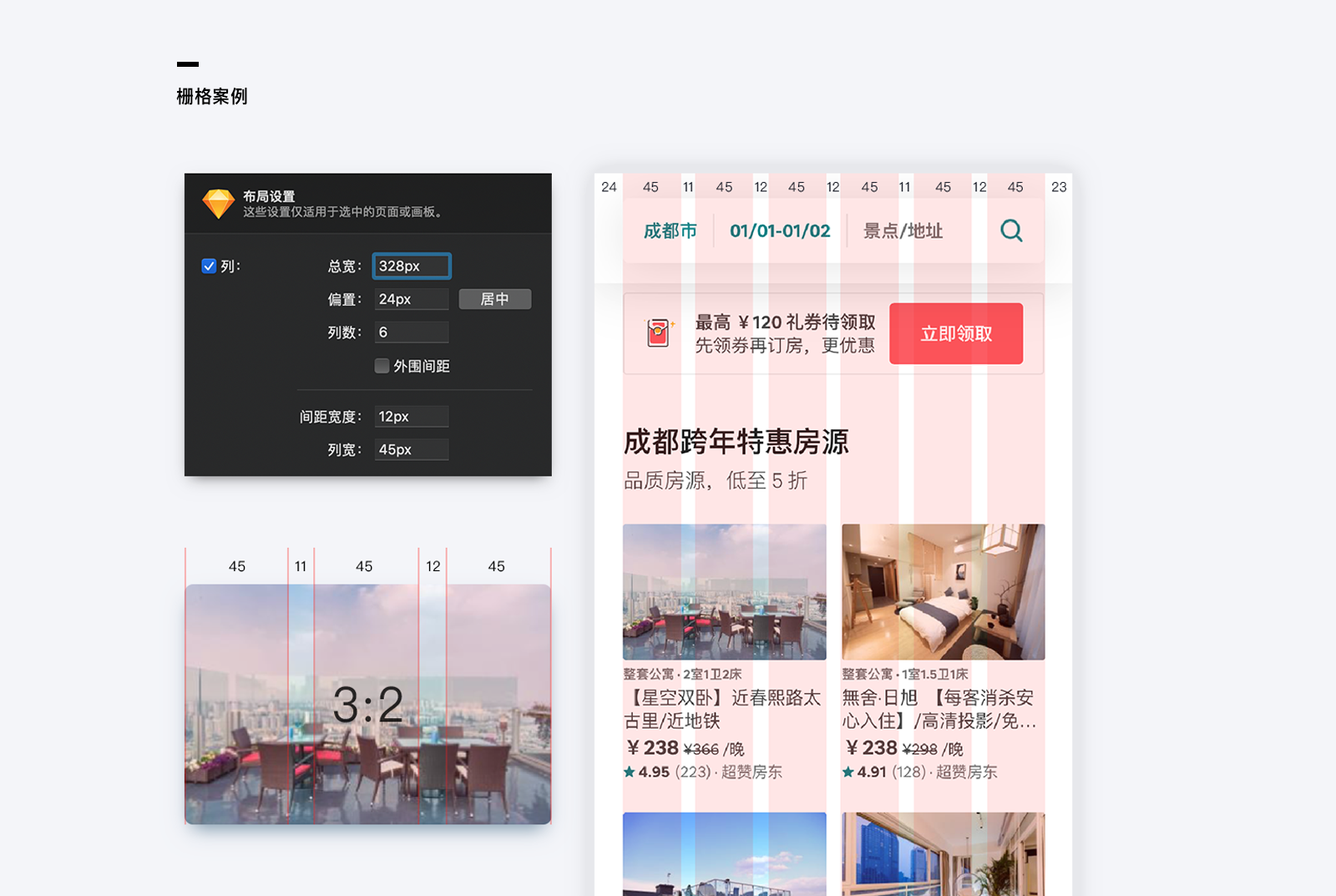
2.3 栅格
栅格系统是在临摹前就必须做好的,我们可以根据产品的页面去推算出它用的几像素的栅格系统(放入sketch中调试),在临摹界面中我们可以观察它的栅格用法,例如如何运用到图片比例、资源位比例、卡片等等,如果有值得借鉴的可以记录下来。

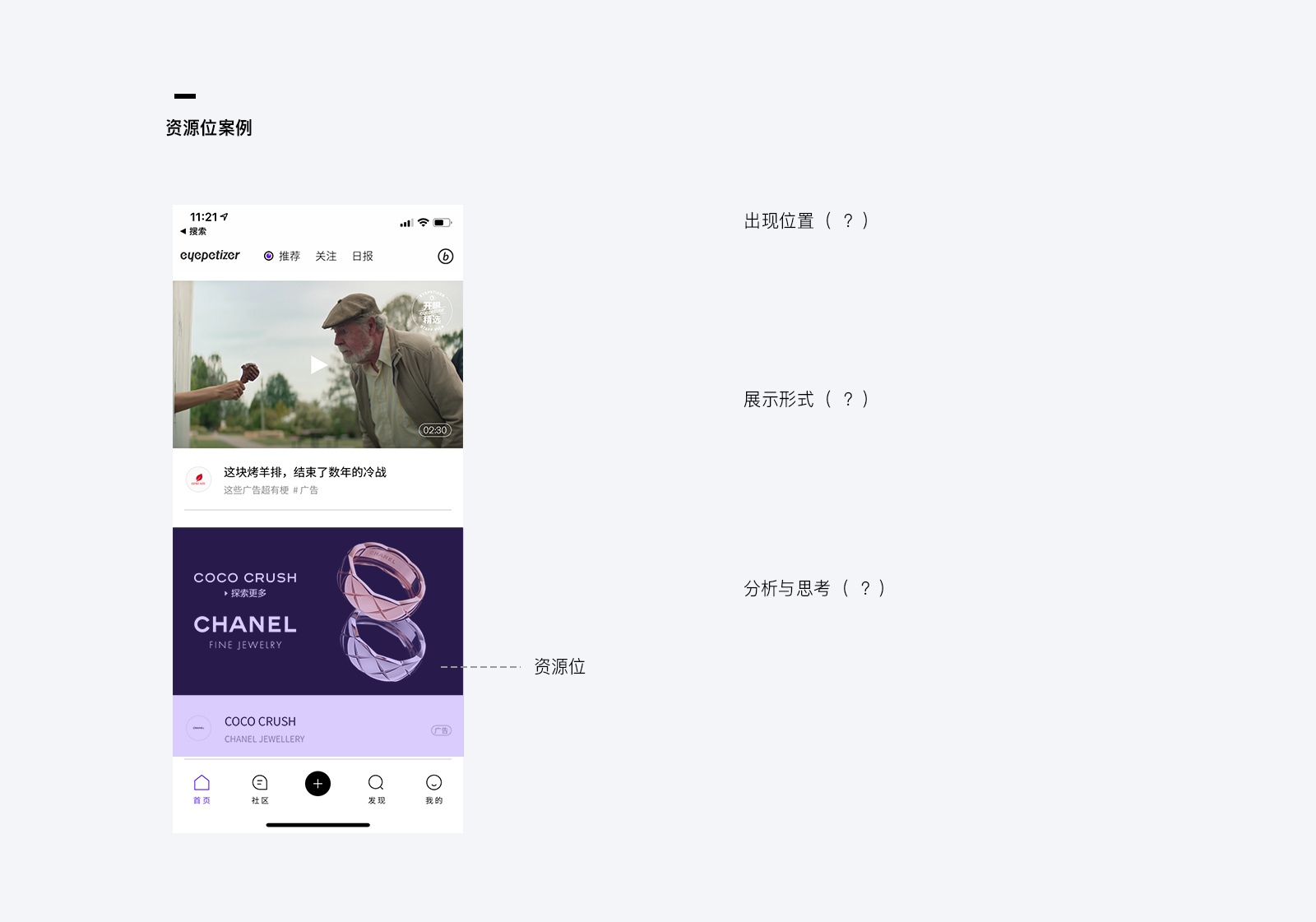
2.4 资源位
资源位也是我们着重要去了解的一个板块,在临摹时可以标注在哪个板块有资源位,罗列资源位的展示形式,如果是不常见的展示形式可以分析其好坏,进行总结。

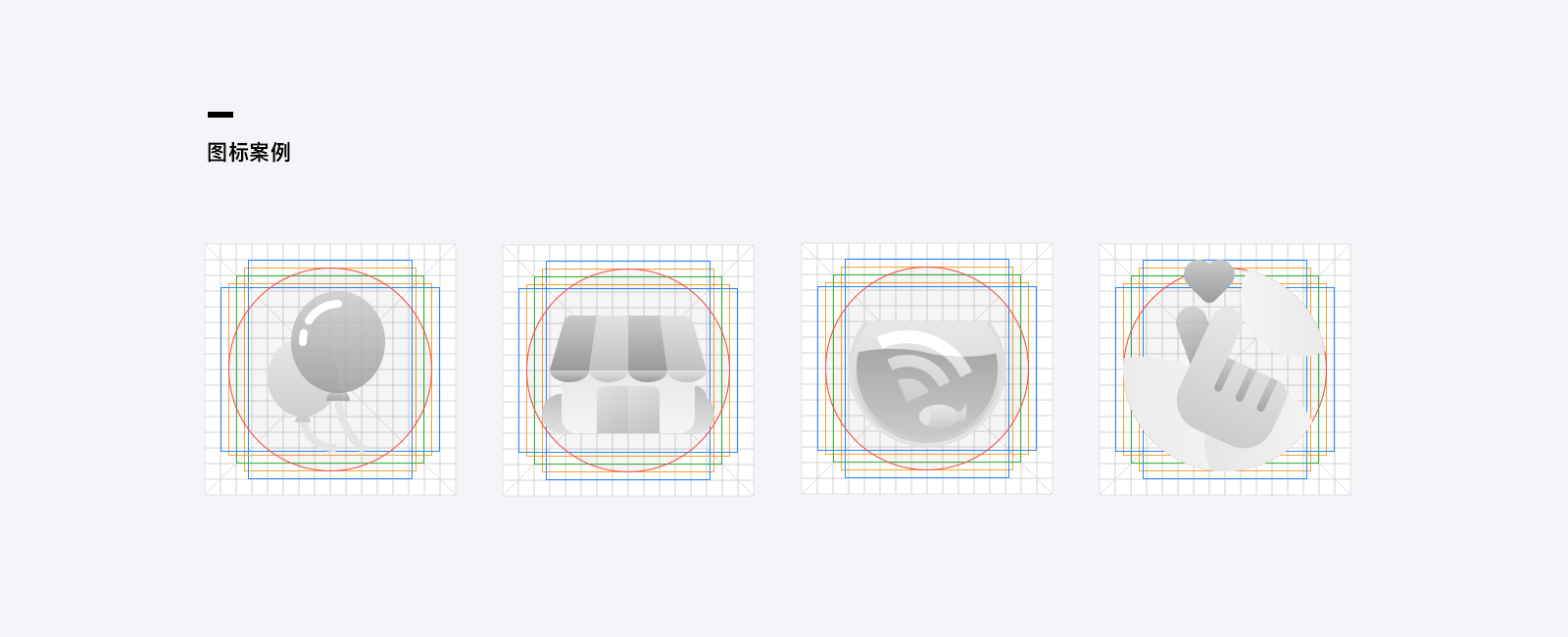
2.5 图标
图标作为UI界面重要的组成元素之一,我们在临摹图标时需要代入图标的keyline,这样更能清晰的看到图标的组成结构,也能够很好的规范自己的制图过程,并且建议在临摹完后对图标的风格进行打标签(图标风格类别具体可查看我之前发布的图标文章),目的是为了以后遇到同类的图标设计,有一个很好的借鉴途径。

2.6 风格
产品的设计风格(气质)跟产品的整体品牌形象保持一致,好的设计风格能在红海市场的同质化情况下保持差异化的,做到别具一格,增加用户对产品的识别度。你可以在临摹完后总结出产品的整体风格,并且向自己提问为什么它在此产品中运用这样的风格,风格有哪些特点,哪些APP与它的风格类似。

三、输出总结文档
战略层:输出标签
范围层:输出主要界面布局的范围信息(图文结合)
结构层:输出产品的信息架构(xmind、百度脑图)
表现层:按以上讲解的方式进行输出
作用:
以上的文档输出不仅可以让你更好的理解产品,还能为你在做设计时提供更好的借鉴思路。毕竟现在设计同质化严重,我们想要做出更多突破还是需要多去分析与思考。
四、总结:
100%还原界面对于UI设计师来言再简单不过,如果想要让自己在临摹中收获更多,那么就要学会从多角度去分析与思考。可以发现虽然我提供的总结内容有一定量,不过对于新手来说执行起来还是没有任何难度,最大的难题就是需要多做思考,思考不够全面很正常,因为这些都是需要一步步积累的,多看多学,没有0哪来的1。
这篇文章最主要是讲思路,并没有代入任何技法,希望我提供的学习思路能带给大家带来实质上的帮助,今天的文章分享就到了这里,喜欢可以点个小赞,拜了个拜~
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:黑狮力 !









暂无评论
违反法律法规
侵犯个人权益
有害网站环境