辞典说 | Glassmorphism,是新拟物风格的“进化”?

UX Pedia Presents
本文约2508字,阅读需要7分钟
玻璃拟物风格诞生
研究主题:新的设计趋势
研究对象:Glassmorphism(玻璃拟物风格)
辞典酱先带大家复习下:从2019年底,UI圈儿刮起了一股势头猛劲的新拟物风(Neumorphism),起因是乌克兰设计师亚历山大·普卢托 (Alexander Plyuto) 在 Dribble 平台发布了一张应用了新拟物风格的UI作品,便引发了圈内的激烈讨论,更一直占据着当时的热点榜首。此风格出现后,也给流行的扁平化设计添加了新的展现形式。
普卢托的《Skeuomorph Mobile Banking》,在Dribble获得了3000多次喜欢
也有一些非常著名的品牌公司在设计上结合了新拟物风格,像三星召开的Galaxy Unpacked活动、MKBHD的介绍视频等,效果都很出彩。当趋势热潮退去,新拟物风格并没有像一部分评论者坚持的那样,“洗牌”式地接管整个设计圈。

三星 Galaxy Unpacked 活动
MKBHD在2020年的简介中使用了这种风格
如何定义Glassmorphism?
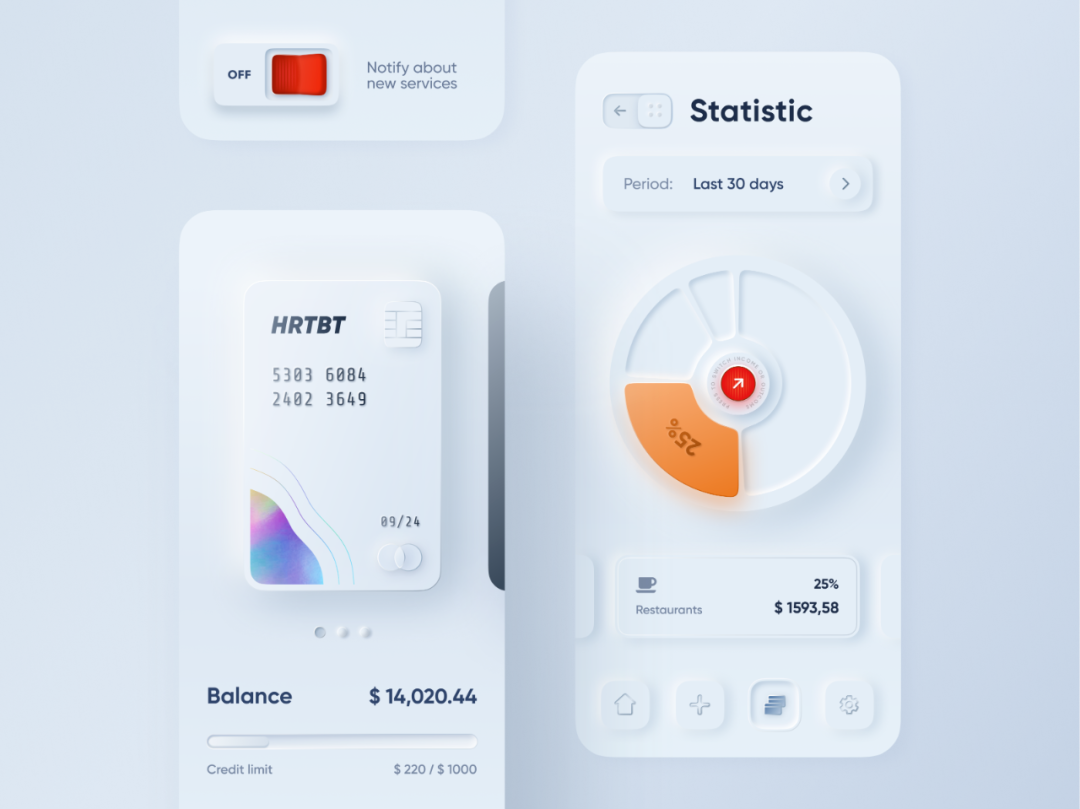
复习结束回归正题,我们看到现今又出现了一种新样式—Glassmorphism,字面上由玻璃(glass)和拟物化(skeumorphism)组成,叫法颇多:玻璃拟态、玻璃拟物化设计、玻璃拟物风格,其实意思都对,它比新拟物风格更直观清晰。那么,玻璃拟物风格最具有定义性的特征是什么呢?一起来看:
-透明度,使用背景模糊的磨砂玻璃效果;
-物体漂浮,画面中有多个漂浮层级;
-鲜艳的色彩,在磨砂玻璃后更突出整体效果;
-浅色边框,应用在半透明物体上衬托质感。
玻璃拟物风格特征显著,用户也能快速确定界面的层次结构和深度。画面中清晰显著的则是最迫切想要表达的重点,非常好辨认。
在Drrible的#Glassmorphism#下,大家已经纷纷提交自己的作品了,也让辞典酱发现了一些它独有的「魅力」:
-颜色明艳、欢快,视觉上带来一定的刺激性;
Music Player Apps by Adhiari Subekti
glassmorphism redesign by Frédéric Musso
-icon虚实结合,营造出了一种「小而精」的质感;
MEDIACRAFT ICONS by Ayo Kid
Glassmorphism Iconography by Hemanth Ravi
-边缘细框,模拟玻璃,带来微妙的「高级感」。
Procreate app icon redesign by Zhenia ievgen
Coffee Shop App by Saud Ali
Glassmorphism的由来
说到由来,那么苹果带来的影响力毋庸置疑。苹果早期的设计系统为拟物风格,从2013年推出的iOS 7开始,系统风格进行了全新尝试,背景模糊也是从那时起进入大众视线,虽然人们褒贬不一,但使用过的用户还是很买账的。
与苹果互为对手的微软也推出了这种类似于毛玻璃质感的Vista系统,但距离真正的玻璃拟物还有一段路程要走。
最新的macOS Big Sur 和 iOS 14系统都已经使用了偏向玻璃拟物化的半透明效果。

通知栏的弹出变成了一件有趣的事,你可以清楚地看到新面板下的图标是如何弹出和消失的。
微软的Fluent设计系统也很重视这种效果,他们称此特殊元素称为「亚克力」,并将其作为设计系统中不可分割的一部分。
Microsoft Fluent设计系统
Glassmorphism的实现
-基本原则
实现玻璃拟物效果需要注意的是,与任何基于卡片的布局一样——物体离我们越近,它吸引的光就越多,也就意味着它会变更加透明,反之亦然。
它依靠3个基础元素来实现,分别是阴影、透明度和背景模糊。还可以使用一个或多个透明层,假设在一个颜色相对复杂的彩色背景中应用,那么至少加两个半的透明层级,要展示的文字或图标的可见性才会最大最突出。
-透明度设置
不要设置对象的透明度,而是调整填充透明度。下图示例中,两种不透明度的数值调整,得到了完全不同的视觉感受。
-背景选择
背景在玻璃拟物效果中至关重要,太单调会导致完全不出效果。这可能就是Apple选择彩色背景作为MacOS Big Sur默认壁纸的原因,背景图片的色调差异大,玻璃拟物的效果越强烈。
-细微边框
别小看了这1px的细微边框,它模拟了玻璃的边缘,将其单独设置透明度,就能让形状从背景中脱颖而出。 半透明边框图形(左)vs 无边框图像(右)
半透明边框图形(左)vs 无边框图像(右)
-可访问性
建立一个良性的层次结构同样重要,和新拟物类似,它们都不是Material Design被广大用户熟知与接受的呈现形式,装饰味道会相对浓郁。所以设计师在应用前,最好能确保——元素和各层级在没有花哨背景加持下,一样能被用户以及视力障碍人群轻松识别理解。
下图就是一个很好的例子,卡片具有清晰的结构,即使完全去除玻璃背景。它也能正常使用。
作为人类,我们很容易对各种趋势感到厌倦,所以每隔一段时间就会迸发出新的灵感与创意。但作为设计师,我们需要探索所有可能创新产品的方式。在当下,玻璃拟物的应用的确会使产品看起来更好,对用户更具吸引力。
2021年会出现什么有趣的趋势,让我们继续期待吧!
/End.
相关引用
-《Glassmorphism in user interfaces》
https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9
-图片、GIF来自网络;封面动图 by Gur Margalit
-未经UX Pedia允许不得转载
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:UX辞典!









暂无评论
违反法律法规
侵犯个人权益
有害网站环境