Dropbox一个很棒的产品,但是一个快速的可用性测试揭露了人们使用 Dropbox Photos 功能时遇到的两个关键问题。
测试对象
发现 Dropbox Photos 当前界面的痛点:

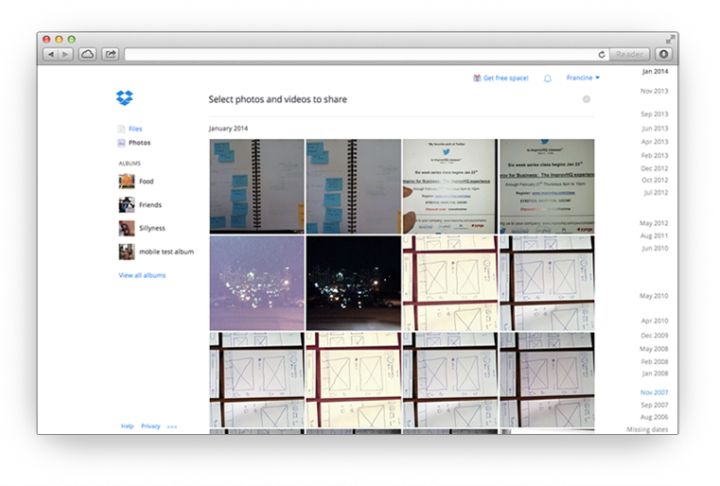
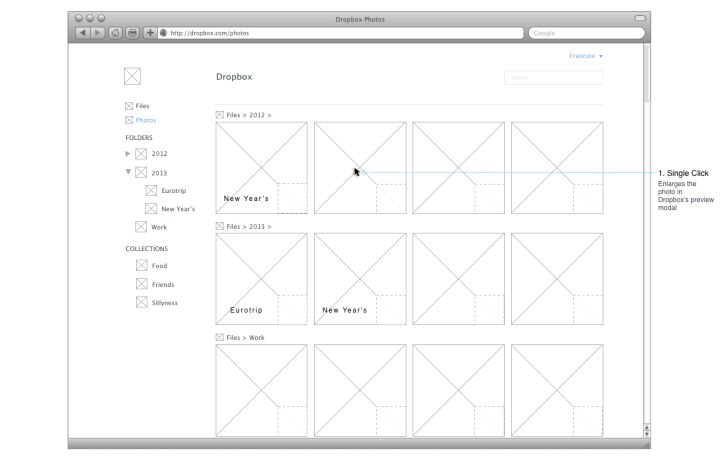
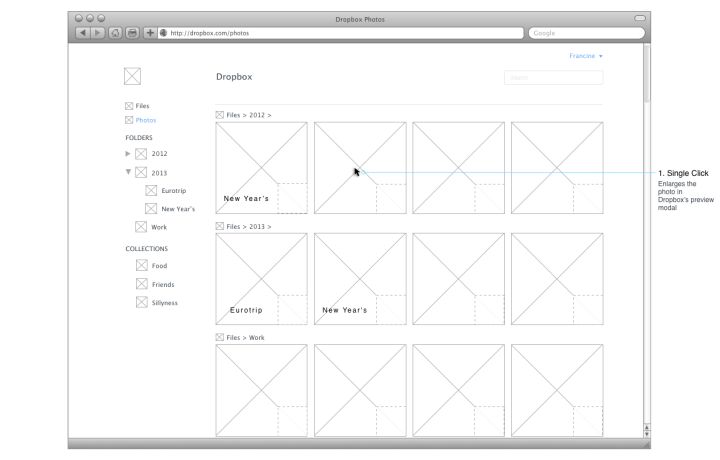
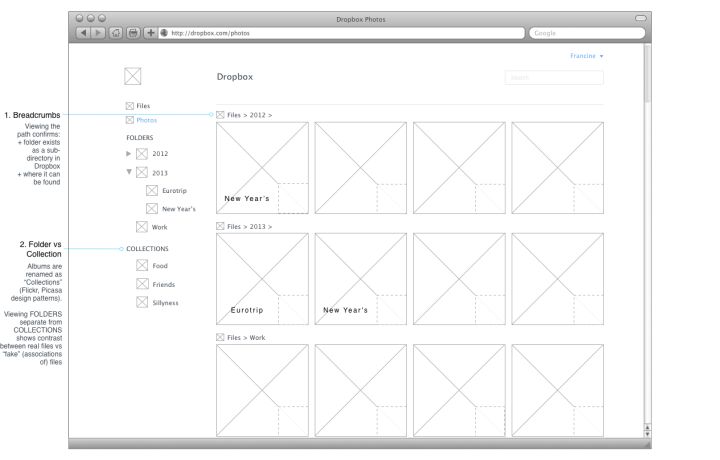
当前 http://dropbox.com/photos 的界面
测试范围
What:Dropbox在线平台
Who:Dropbox现有用户中,存有图片的人
Where:旧金山一家开咖啡店门口的路人
测试任务
1. 上传照片
2. 查看照片
3. 分享照片
(任务是根据照片储存应用的基本需求决定的。任务被设计成开放情景,避免引导用户用预先决定好的方式解决他们的问题。)
过程
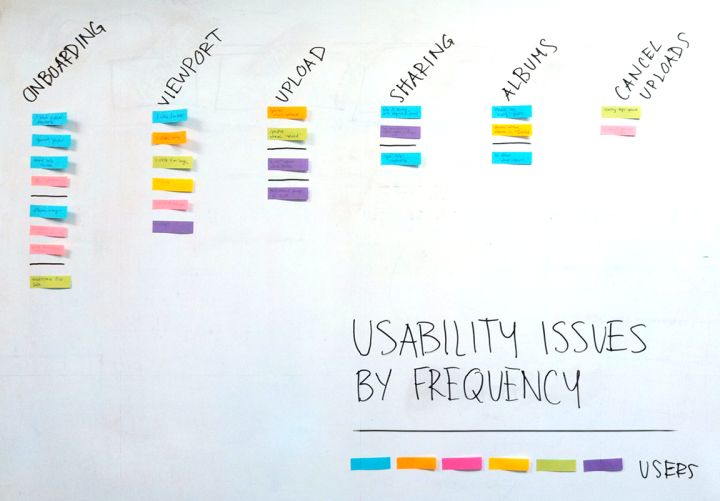
评估笔记,确认可用性问题,并按照优先顺序排列他们。

每次会议的笔记的。用便利贴记录每一条问题

按照相似性分类,然后给类别命名。按照发生频率排列这些分类。
发现:2个关键问题
视图:用户预期单击缩略图可以查看大图
"My god。怎么会给我看这个?"
每个用户尝试查看大图的第一反应是单击缩略图。他们中的一半人从未尝试过双击(这才是当前查看大图的方式),而是返回文件页面去。

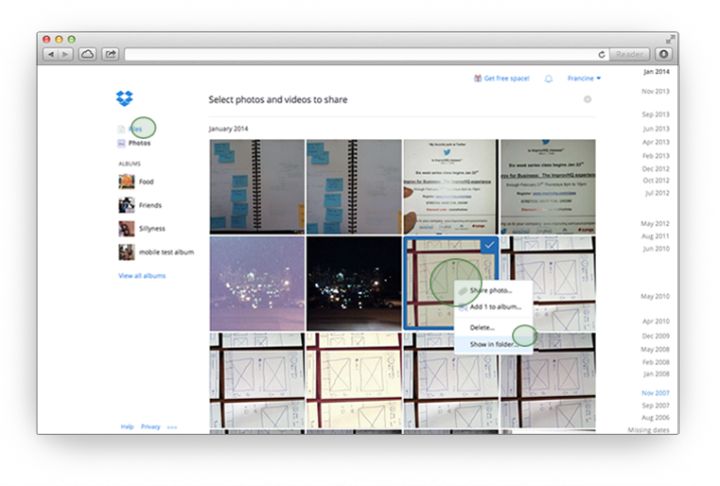
当想要查看大图时,用户的操作
(Z Yuhan 的解释:先单击左上角的“File”打开文件列表,再单击图片缩略图,发现只是选中而非查看大图后,右击打开菜单,最后选中菜单中查看大图的选项)
单击似乎是被认可的操作,在文件页单击某项=查看大图。
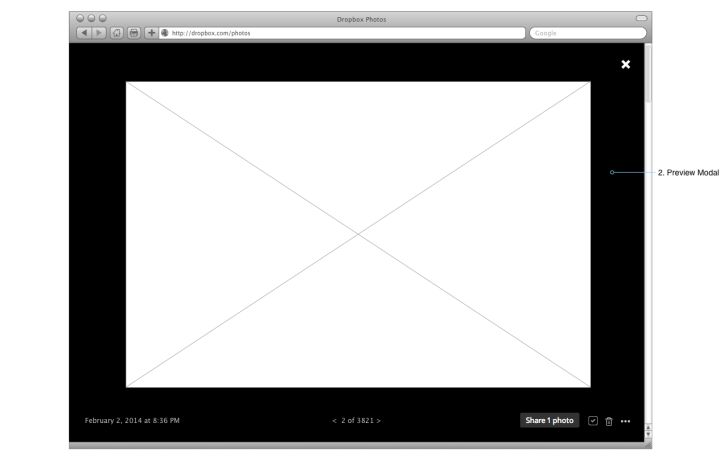
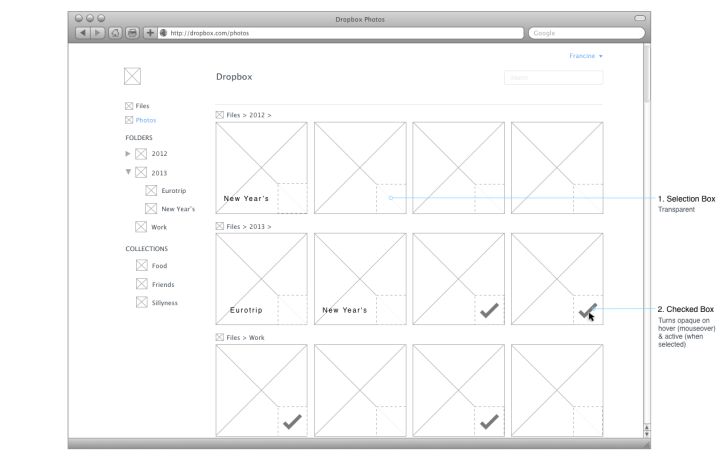
建议:允许用户使用它们预期的操作来查看大图。重新设计,用[单击]->[查看大图]替换当前的[单击]->[选择图片]。可以通过半透明的复选框来进行选择,这是图片应用中非常常见的交互形式。
新手适应:用户以为“Photos”是那些图片在Dropbox里的目录
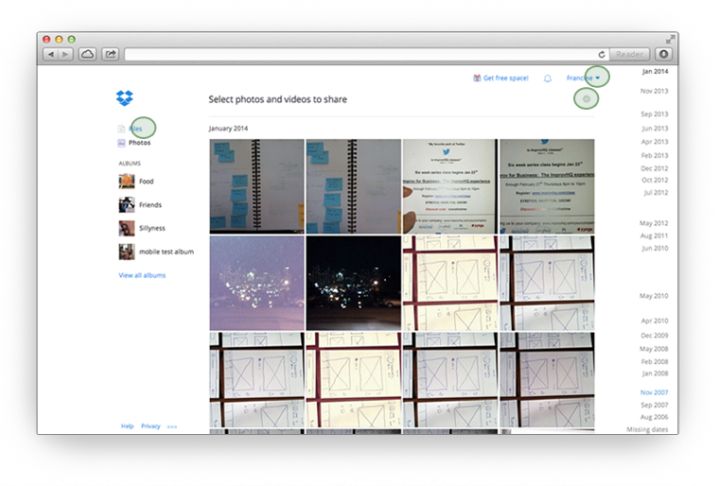
“上传按钮TMD在哪?”
“糟透了,我居然连刚刚创建的相册都不知道在哪。”
新手适应中的一些问题:
用户认为“Photos”也应该有上传功能。尝试上传图片时,用户扫视顶部导航寻找上传按钮,然后点击其它区域寻找解决方法(上号、设置和文件目录)。用户不清楚“Photos”并不是一个真实存在的Dropbox目录(这只是一个图片检索),所以不能往里面上传。

因为上传和查看大图的失败,一些用户不确定“Photos”页面能带来什么好处。
一些用户也不能理解相册的结构。创建相册之后,他们从文件目录里查找,但是找不到。
“为什么相册不是真正存在的!?”
建议:用户需要是找“Photos”不是一个真实的目录,并且相册不是真正的次级目录。气泡提示、新手模式,或者做一个直接了当的文件结构都是可能的解决方式。
设计建议
用户想要通过单击来查看大图。用户需要知道“Photos”和相册并不是真实的目录。可能的解决方法?:

下文解释该方案
1. 单击查看大图



3. 理解图片索引和相册不是真的

接下来
这个系列中第一部分重新构想 Dropbox Photos 体验是用户调研。用户调研的目标是理解目标用户的需求和动力。我将会使用这些需求和动力驱动产品在我的每个设计步骤的提升。
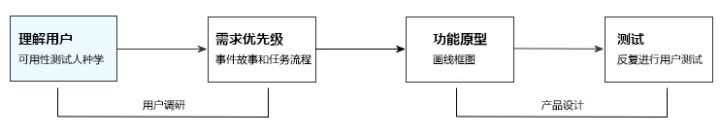
这是我的设计流程:

我想要确保的设计出的系统是人们需要的。
接下来会有任务角色和故事发表。
——
这是一个个人设计项目,该作者并不是Dropbox的设计师,该文是2014年发表的,我觉得符合我的需要 所以拿来翻译了。
原文:A Guerilla Usability Test on Dropbox Photos
未经允许请勿转载








暂无评论
违反法律法规
侵犯个人权益
有害网站环境