【设计妙招】之创建一个平台
做久了设计看多了作品,你会发现其实还真会有一些方法和技巧,是可以相对快速地想出创意、达到效果的,通过创建一个平台的形式来做设计,就是设计师很喜欢用的一个技巧,这种形式有以下几大好处:
1.视觉集中:可以起到整合元素的作用;
2.平稳:使画面容易达到平衡的效果;
3.见效快:不一定是最好的解决方案,但至少不会太差;
4.容易想创意:在这个形式的基础之上想创意会相对容易很多。
其实,有很多牛逼的作品都是用这种形式设计出来的:



当然,这些作品不是只知道创建一个平台就能捣鬼出来的,我们主要是学习他们的设计方法,学习如何利用这种表现形式来达到设计需求。按照平台的类型,我把这种设计形式分成了3大类:
一、把产品或者与产品直接相关的元素作为平台。
如果你要做的是和手机、卡、书本、光盘、电脑等这类产品相关的设计,可以直接把它们当做平台,因为这些元素本身就具有平台属性,然后在上面添加元素进行丰富,这种做法可以很好的把产品与创意结合起来。

▲银行卡广告,把卡做成平台。

▲牛奶冰棍广告,把冰棍做成平台。
二、根据设计元素建立一个相应的平台。
例如:我们要展现的是一辆飞驰的跑车,那承载的平台用一段公路会比较合适;如果元素是一艘船,那就应该用水来做平台;如果展现的是一家人在家里,那直接用地板作为平台就可以了。这种做法比较适合场景化设计。

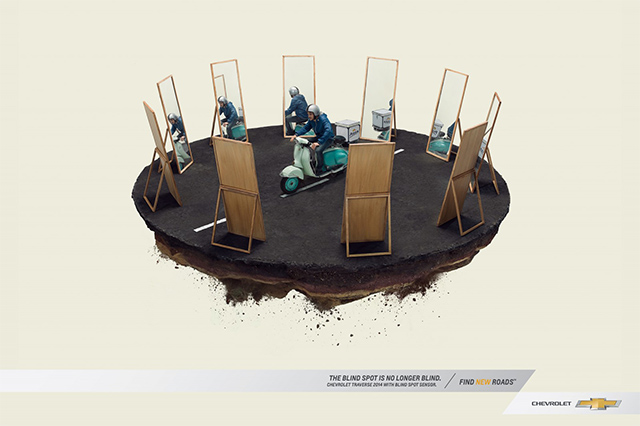
▲雪弗兰汽车广告,以一段路面作为平台。

▲中国移动广告,以家里的地板与墙面作为平台。
三、纯粹是为了承载元素而建的平台。
其实这种用法是最常见的,例如某些促销广告、电商banner、产品陈列设计等都会运用此方法,建立好一个平台以后,就可以往上面摆放产品和促销信息了,有时还可以把文字当做平台使用。这种做法可以有效的突出产品或者其他你要展示的信息。


是不是很好用?有没有发现自己其实看过或者做过很多利用此方法做出来的设计?上面算是笼统的展示了一下在不同情况下如何使用创建平台的技巧,但是有没有具体的案例演练呢?别急,下期见!(哈哈,开个玩笑而已,莫打人啊!),其实葱爷已经准备好了一个详细的例子:
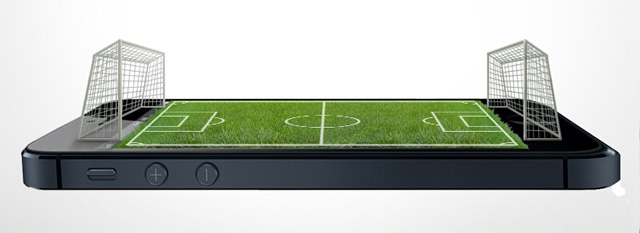
第1步:找一个侧面拍摄的手机,注意,一定要足够侧面,否则透视会很奇怪,然后把它水平摆放,稍微调整一下右边的透视就可以了,(按道理我们应该选一款当前比较流行的新手机,但是因为这种角度的不好找,而且毕竟是举例,我们将就用一下这台老机吧。)

第2步:找一块草皮合成到手机的屏幕上,为了效果更真实一点,不要找那些俯拍的草皮直接平铺在手机上,那样会很假(如下图左),我们应该选择平拍的、能看得到边缘的草皮素材进行合成(如下图右)。

第三步:在手机左右两侧各加上一座球门,关于球门有两个很麻烦的问题,一个是很难找到角度合适的球门,另一个是门网很难抠出来(想不开的人才会去抠门网吧)。如果你要做很大的图,建议可以买一个球门模型摆在深色背景下进行拍摄,或者直接用3D软件建模;如果所需要的图片不大,像我这样,就直接用PS画一个就行了。放好球门以后,再画上专属于足球场地的白色线框,一个迷你球场就做好了。

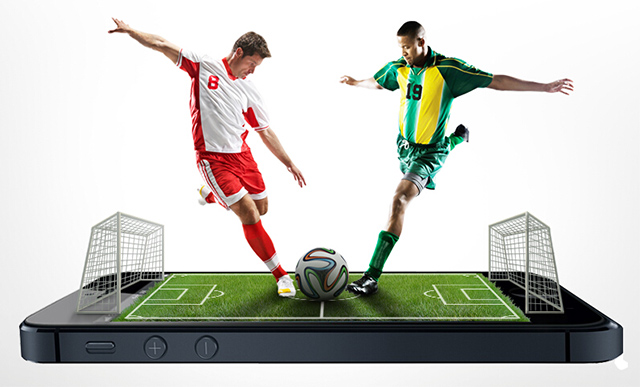
第四步:从素材网站找来两个正准备开射的球员图片,球员的姿势要够帅够夸张(注:图片如果是商用的话必须要购买才行),把这两个人抠出来拖到手机上,中间加一个足球,营造一种拼抢的感觉,接着把人物缩放到合适的大小,为了增加视觉冲击,不要按照真实比例把人物放得太小,如下即可,然后给人物和足球加上投影,(由于光是从后方来的,所以投影是向前的)。

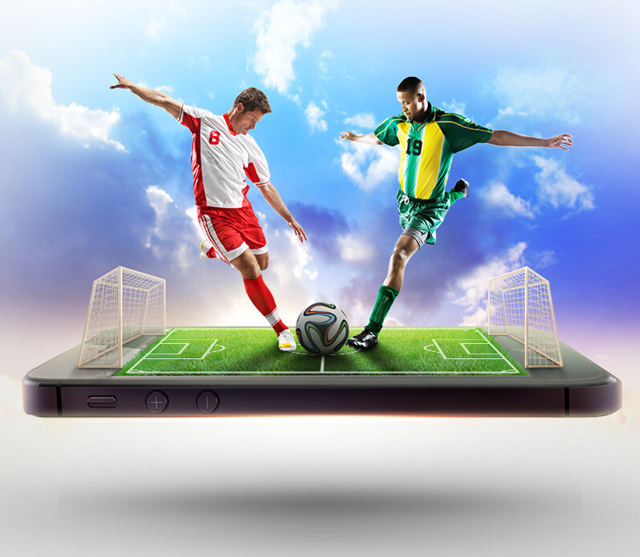
第五步:给画面增加一个天空背景,把草皮、手机、球门、的光源和颜色都进行了调整,使各个元素更像是在一个环境里的东西,然后在手机的正下方增加一个投影,使手机悬浮起来。

第6步:由于上图的天空太单调,不够美观,所以我又找了另一片天空过来,与上图的天空做了叠加效果,果然大气了很多啊,然后把人和足球的光源与颜色也做了处理。

第7步:标题设计,我选择了比较有力的造字工房力黑,笔画稍作调整,并且做了水平和垂直倾斜处理,然后再用画笔工具增加一点肌理,使其与画面更融合。最后,我还加了一点碎纸片来增添气氛,看球嘛,要嗨一点才好,不过要注意,碎纸的数量不宜太多,否则会显得很花而干扰主视觉。

其实到了这里,设计就已经完成了,不过如果想让画面更有趣一点,还可以继续尝试一些新的玩法,比如,我们可以增加一个(巨)人站在球场旁边低头看着球场,营造一种消费者正在用手机看球的感觉。

强烈的大小对比加上这位帅哥惊讶的表情,画面立马有趣了很多是不是?然后我们要再调整一下人物的颜色及光源使他融入整个环境,为了视觉效果,这里我并没有把天空的自然光当成唯一光源,因为那样的话,整个球场都会处在这个巨人的阴影之下。最后,我还加强了画面的暖色调,颜色也调暗了一些,目的是为了加强对比,于是第二个效果也完成了。

结 语
每个技巧都有一些常规的使用法则,但是这并不代表我们要完全遵守,敢于尝试才能保持设计技巧的延续性和自己的创造力,所以,其实每一个设计技巧都是有无限可能的。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境