【小教程】如何用Sketch画微质感图标?
今天为大家介绍一下如下图这种带有写实质感的图标,如何使用sketch进行绘制。

我以下图绘制的这个图标为例,拆分成了3个步骤为大家介绍具体的绘制过程。

第一步:找图片参考
绘制微质感图标,第一步需要找到一个适合的图片参考。我找了以下几个扳手和螺丝刀的实物图,用于基础形状的绘制。

找图的重点是:图片中物体的光影关系明确,有一定的透视,便于后期绘制光影关系。
第二步:绘制基本形状
根据以上找到的图片参考,我提取出了下面的基础形状。

接着确定一个光源方向,参照参考图拉出图形基础的渐变,这里可以多加几个节点丰富层次,使渐变更加柔和。根据参考图形,在后期光影细节上我还要在基础形状上加入图形叠加,固这里的渐变我只加了3~4个节点。一般加3~5个左右的节点皆可,节点之间注意颜色深浅的变化。

第三步:加强光影关系
以上就基本完成了这个图标的绘制,但现在还是很扁平的感觉,质感不够强烈。接下来我们要通过分析参考图的光影关系进一步对图标优化。

由于添加细节较多,我就重点说明一下不同的细节对应的绘制方法。
1.柔和过渡,虚化高光,投影
善用高斯模糊工具,先绘制基础图形,然后对齐进行高斯模糊,调整到合适的数值。

这里强调一下投影需要进行两层或多层模糊,外层模糊数值更高,内层模糊数值较低,形成过渡。
2.平缓凹陷转折
图形剪切叠加,同时拉出渐变,交汇处图形间渐变颜色明暗关系明显,形成凹陷感。

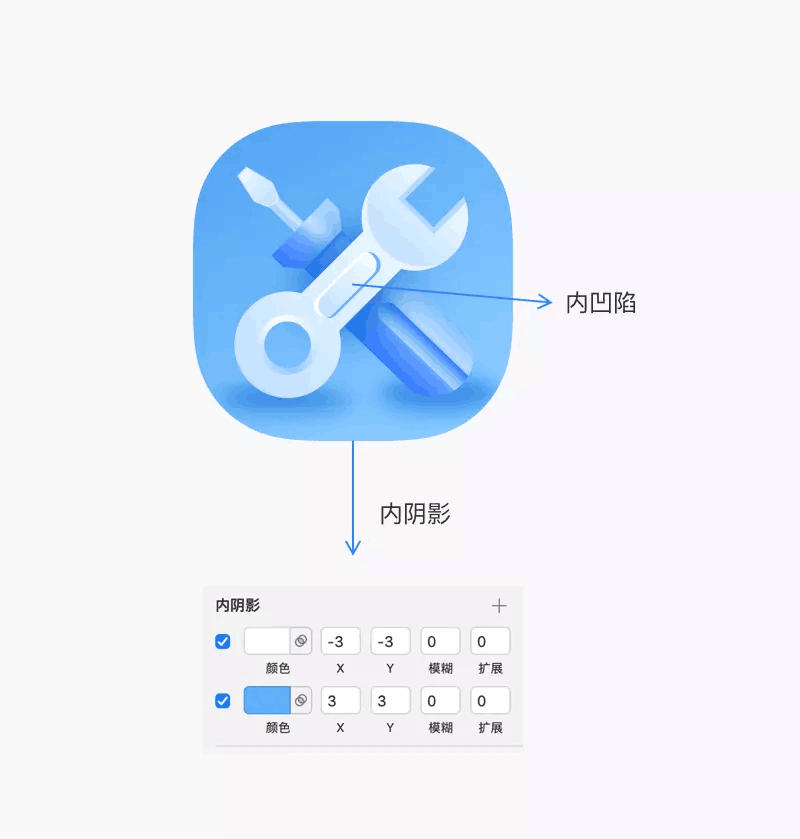
3.深凹处光影
可直接采用内阴影叠加,也可绘制图形剪切并进行高斯模糊。

加上了对应的细节,最后呈现出来如下图。

划重点
用sketch绘制微质感图标,重点是拉出多节点渐变,一般3~5个,以及后期对光影细节的刻画。
在光影细节刻画中,要灵活使用高斯模糊工具绘制需要过渡的地方。绘制渐变剪切图形进行叠加,形成平缓的凹陷感。
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:海盐社!








暂无评论
违反法律法规
侵犯个人权益
有害网站环境