2020 B端设计的趋势与挑战
前言:
B端行业在近两年来,由于其有稳定的变现来源,在互联网下半场的行业当中,一直受到追捧,它的兴起,也造就了B端设计师的需求火热,而互联网的新闻也证实了这一点:
腾讯:腾讯云、智慧零售、企业微信等着重发力
阿里:阿里云、钉钉、阿里妈妈等产品也处于B端前列
今日头条:飞书、people、等内部B端系统,着重向国外市场发力
传统的B端行业大佬在这一年也频频发力:有赞、金蝶、用友...都发布了不同的领域的产品
而现在,对于B端设计师有哪些分类呢?同时对于一些想转型成为B端设计师都有什么要求呢?
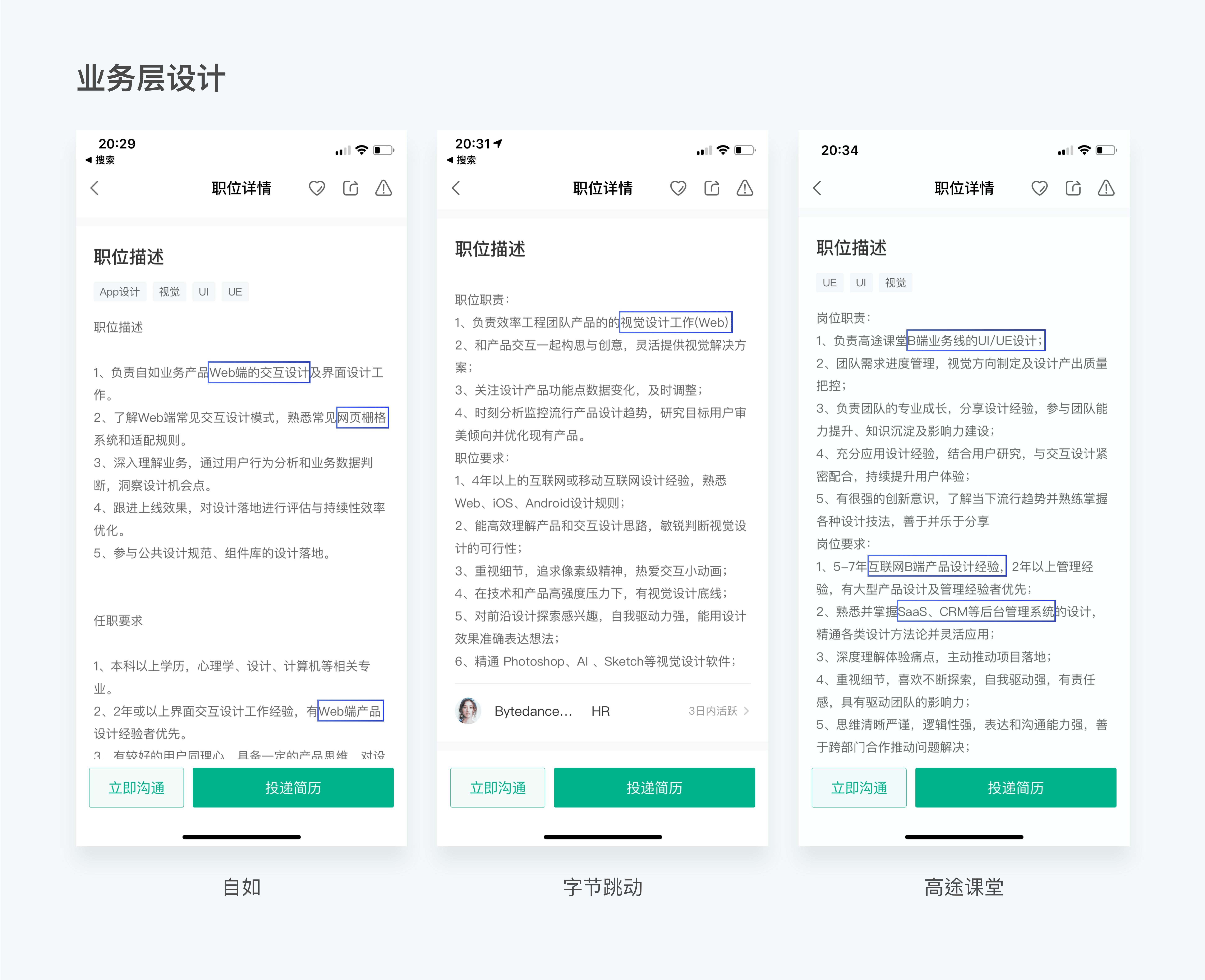
我们先看看现在市场上对于B端设计师的需求:

从招聘需求上可以看出,这类B端设计主要是针对一些B端后台页面进行体验设计,更多会从交互层面上进行思考,这也是B端设计的一大类:我称其为B端业务设计
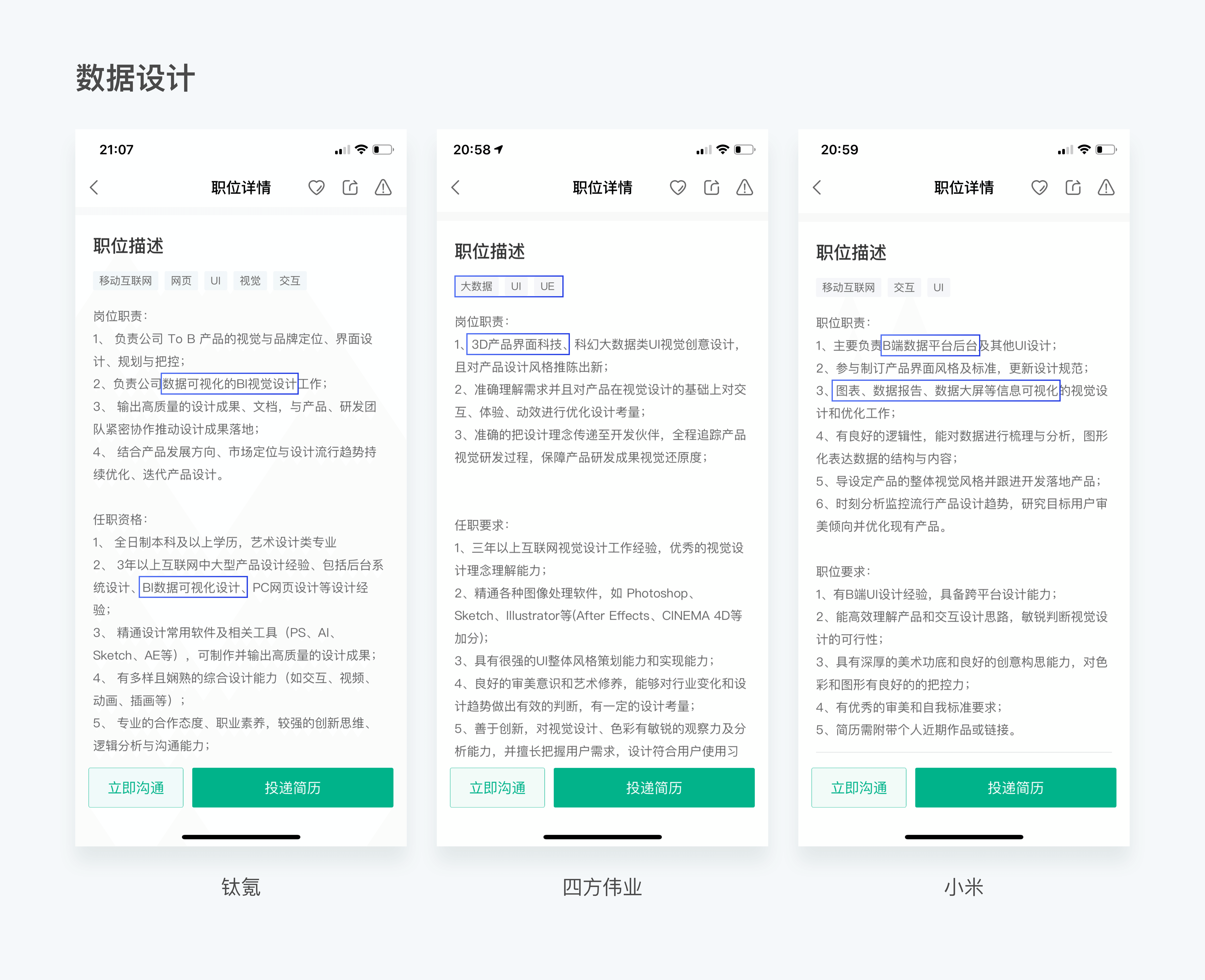
除了业务层设计之外,还活跃着另一类B端设计:数据设计师

这类设计对数据的需求大,他们会对B端类的展示数据进行设计,因此我们将它称为B端数据设计
现在如果你是一个准备求职的设计师,相信你多多少少对于B端产品都会有所了解,因此我们来看看B端设计,目前是一个怎样的发展~
一、B端业务设计趋势
我们自身对其定义是牵涉到B端业务层设计,主要有管理页面、B端移动终端、各种移动设备等。我就来聊聊我观察到现在B端设计的行业现状以及设计要求
1.1多端设计需求巨大
B端从来不乏多端设备的出现,因此对于设计师而言也会有所考验。
它和传统的app设计、网页设计不同,在日常的场景当中,B端的设备往往不止于此。
比如在餐馆经常看到的点餐系统,这些设备的出现,更加考验的不仅仅是设计师对于视觉的设计能力,更加需要B端设计师对于整个产品业务的理解、切身体会使用者的效率,这也是B端设计师的门槛之一。
我们再仔细拆分,在一套点餐系统当中要考虑的因素:用户操作的距离,是有只允许店主操作还是顾客也能自主选择,使用者的年龄、使用者选择所花费的时间、选择的所需时间等待,都是需要设计师进行全盘考虑的。
所设计的东西,不仅要好看,同时还要满足多种用户对于终端的需求。
因此B端产品的多端设计,是一个重要的考验。
1.2设计中台
设计中台这个概念已经炒了有两三年了,但对于一些大公司团队而言,在一定程度上确实能够给用户带来设计效率上的提升。但是对于一些中小团队来说,就要考虑到的更多是组件化的思维,而并非大而全的设计中台。
说到组件化设计,必须要提的就是原子设计
原子设计是一种设计系统的思维方式,他可以帮助我们如何将产品的元素整合到整个系统当中

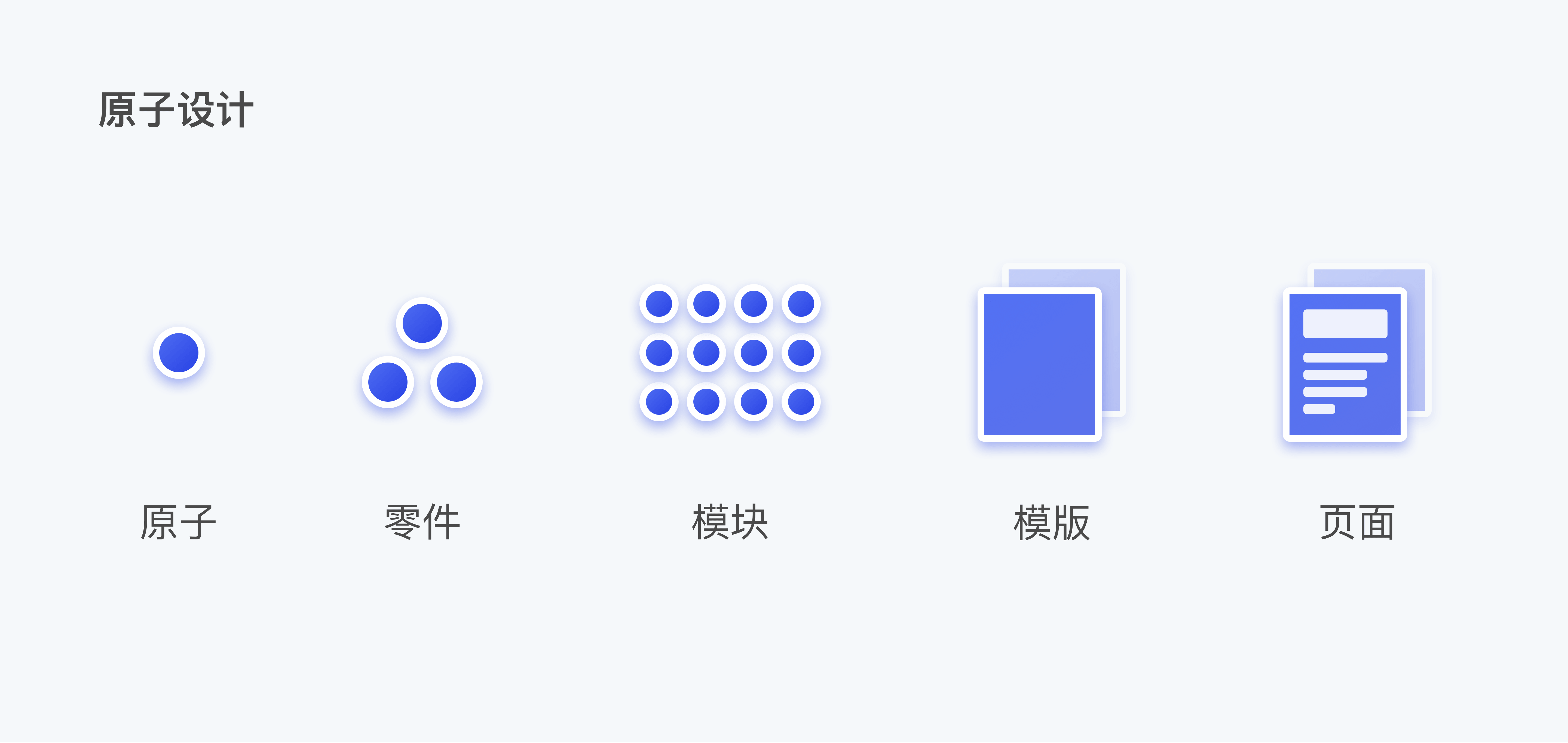
原子设计就是将一些设计元素拆解成极小的设计单位,可以是一种字体、一个图标、一个矩形,然后将原子组合成零件、制作成模块、搭建成模版、最后形成页面。
让自身的组件能够有所自定义,从而使用到组件能够适应于工作的大多数场景,原子设计要分开仔细讲,可能需要几篇文章,因此就不展开,大家感兴趣之后会写文章讲到。
对于组件化,每个公司对其需求各不相同,但如果是一款WEB端的产品,那对于组件的需求将会十分巨大。因为不使用组件,面对关系复杂、页面层级繁多、交互状态多样的情况下,你很难做到每一个页面都能够统一,因此小到组件化,大到设计中台,是B端设计师必备技能。
1.3行业更加细分
B端设计,行业细节也会更加明显。
比如之前做过IM系统的设计师,面对聊天,通讯录、组织架构等一系列模块已经烂熟于心,但是在尝试CRM系统中,一套新的业务逻辑,考验的将是设计师对于业务快速理解的能力。
比如在医美系统当中,重点页面你需要把握在档案模块以及客户详情,因为,每一个客户对于医美师来说,都需要一系列的建档操作,必须关注细节,很多B端设计的细节,往往决定着使用效率,要给出用户很多使用的路径,才能让让软件做到好用。
二、数据设计的趋势
由于B端设计的兴起,产业互联网的转型,而作为产业互联网转型的展示性成果,一块数据可视化大屏自然缺少不了。而B端行业各种实业种类繁多,虽然现如今有很多可视化大厂,总结了许多不同行业的模版,但模版终究是模版,要真正解决问题,不得已的去定制一些自己的数据可视化大屏。
例如:双11大家看到的数据可视化,便是由阿里数据可视化团队定制而成的大屏。
通过百度/谷歌关键词查看,大家也能窥探一二,近几年对于数据可视化热度依旧不减,行业也逐渐成熟

从数据上也能够看到,对于数据可视化的热度也在持续增长,也进一步说明数据可视化未来是被人看好的。而我就来给大家说说数据可视化只为有哪些,需要具备什么能力呢?
2.1 数据设计师
这类职业对于设计师而言要求自身对数据有着很强的敏感性。
而数据设计师不单单只是对现有数据进行简单的绘制,要能够理解数据其背后的含义,在什么时候,运用什么数据图形,使用什么图形对于业务的表达更为合理,同时也要对数据进行一定的整理与清洗工作,要从数据中提取出顾客想要的数据。
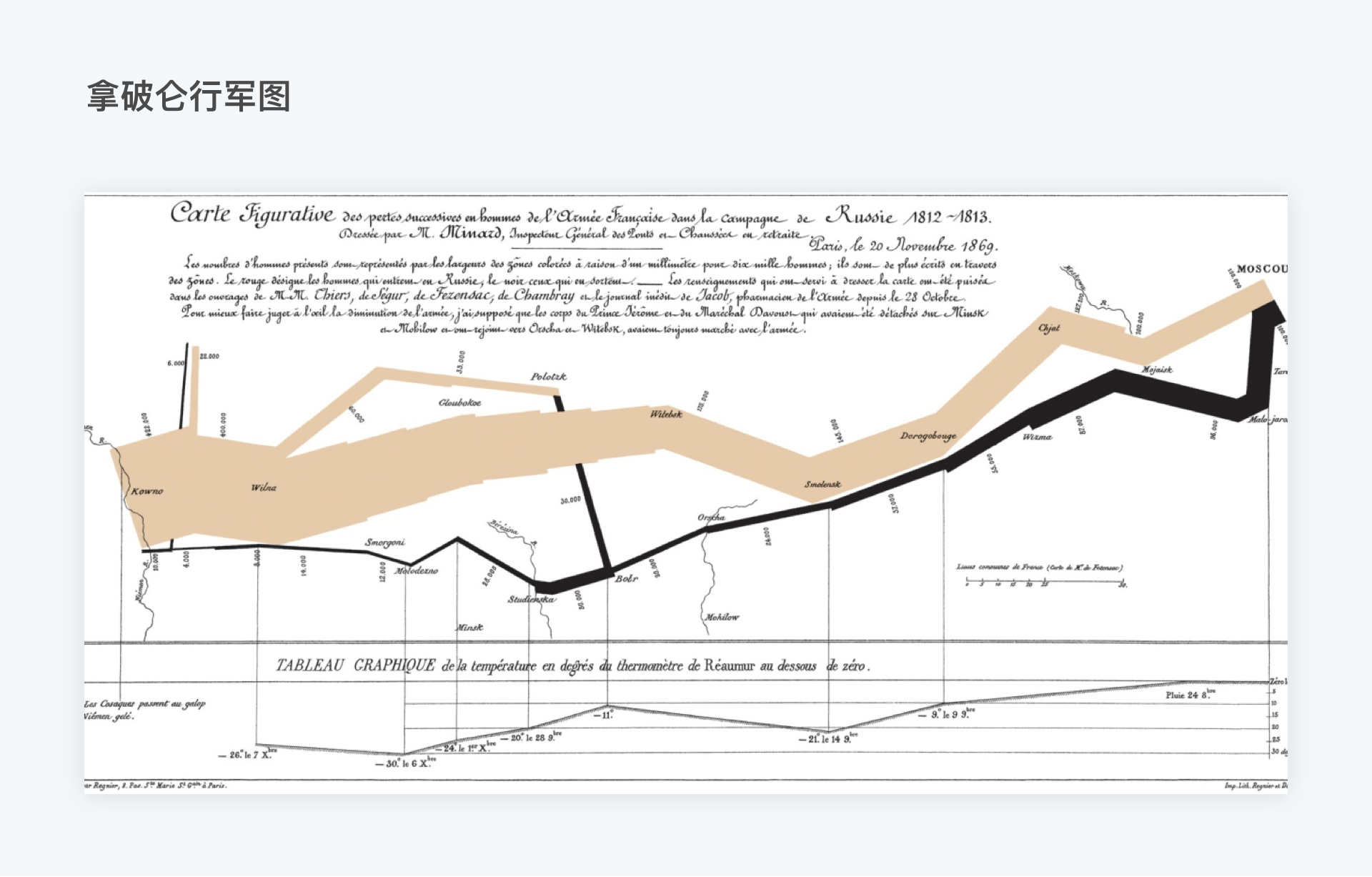
比如国外最出名的便是拿破仑行军图,便是一张经典的数据可视化

现在数据设计师更多是UX设计转型成为,因为他们能够兼顾艺术表达和数据创作两种不同的思路,更能够满足这类职业的诉求。
国内对于数据设计师更多的落地是运用在制作一些数据大屏设计模版,比如公司在之前的数据设计当中,已经有一些产出和可以复用的组件,需要有数据设计师对这些组建根据业务的不同,进行不同的组合。
这里呢,给大家推荐基本数据可视化比较好的书籍:《数据之美》
2.2数据可视化设计
这类设计师更偏向视觉设计,通常是企业定制的设计需求,有很多ToG、ToB项目都是需要为企业定制需求,很多视觉设计师开始转型从事这个行业。对于这类设计师而言,经常处理的是如何让画面看起来更加炫酷,比如如何增加一些伪3D的效果,有一些动态光晕的实现效果。
因此,你需要熟悉一些视觉基础软件:PS、AI、Sketch、AE,同时对于企业来说,他们想要一些动态的东西,比如简单的动态背景,等等。而这类数据可视化的载体通常为网页居多,也造就了很多动态效果通过CSS进行实现,因此想做到这类需要有较好视觉功底,能够处理数据展示层面的各种问题。
2.3 3D可视化盛行
这个在我之前文章其实有所讲解,对行业现阶段而言,各大公司从事的人也是越来越多。他们对于自身的要求会更明确,首先3D数据可视化相对于其他两个门槛要更高。她要求设计师能够独立产出3D视觉效果,比如一些楼宇项目,需要有对楼宇的整个剖析,或者是智慧城市项目中,能够先通过设计师C4D+AE实现出很好的效果,然后再对这些效果进行游戏引擎的还原,从而实现可视化的落地。因此你需要对C4D、AE两款软件比较熟练的同时,对数据展示也有自身的心得体会。
3D数据可视化知名产品:
http://launchit.shanemielke.com/

我总结国内外很多大厂制作可视化的利器,分享给大家:
阿里云:DataV
腾讯云:腾讯云图
京东云:数据大屏
百度云:数据可视化sugar
数据可视化展示相关:
GrowingIO:专注数据埋点 可以参考设计形式
神策数据:也是数据埋点 可以参考设计形式
数据神器:
Tableau:功能最全的数据神器
年底,今年又是焦虑的一年,希望看完这篇文章后,你对B端产品有一个简单的新的认识。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境