产品改进没方向?不妨从用户反馈找找灵感(一)
公司的App近期在订单页面中增加了反馈入口后,收集到的有明确场景的高质量反馈明显增多,其中不少内容反映了用户使用产品的真实情况,为产品改进优化提供了很好的思路。同时,我自己也关注到,在一些服务类的App中,会适时适地地出现反馈入口,会让人很舒服很情愿地就进行填选。
那么今天我们就来分析下,在App内收集用户反馈有哪些设计思路。
为什么要在App内做用户反馈
标题就有说到,用户反馈是产品改进的重要思路来源。天天挂在嘴边的「以用户为中心的设计」、「用户体验」、「千人千面」,可不能离开用户了。产品上线后,定期的用户测试与访谈、持续地用户评价意见收集,都是关注用户的重要方式。

除了应用市场评价、官方客服、官博、官微、运营群等渠道,客户端内也应该是用户反馈的主战场,原因有以下几点 :
1、在端内可以在用户使用的过程中、在用户遇到问题的当下、在用户最有表达吐槽欲时、在用户刚刚体验完产品服务时,就在那一瞬间请用户进行反馈。
这时用户正处于自然使用的状态,体验与评价最真实可信,情绪与感受最深刻鲜活;另外有一定使用体验的用户,向平台反馈的意愿也会更高,会希望平台解决问题、改进产品以提升自己的体验。感觉像新场景下的「自我报告法」。
2、在端内,可以在不同的功能模块下放置反馈入口,以特定地收集关于某一模块的细节问题。既避免了传统的只有设置中一个反馈入口时,用户必须在多级目录中寻找要反馈的功能/问题的所属类目,降低反馈的门槛;又可以增加反馈入口的曝光,增加反馈量。
3、端内的反馈模块可以让用户感受到与产品的纽带、让用户感受到产品的温度。尤其是如果用户像平台反馈某问题后,发现平台持续跟进、甚至解决了自己提出的问题,对平台的信任、好感也会随之上升。
4、反馈模块也可以联动产品中的任务、激励体系,将整个产品流量盘活。
如何设计用户反馈模块
路径与入口
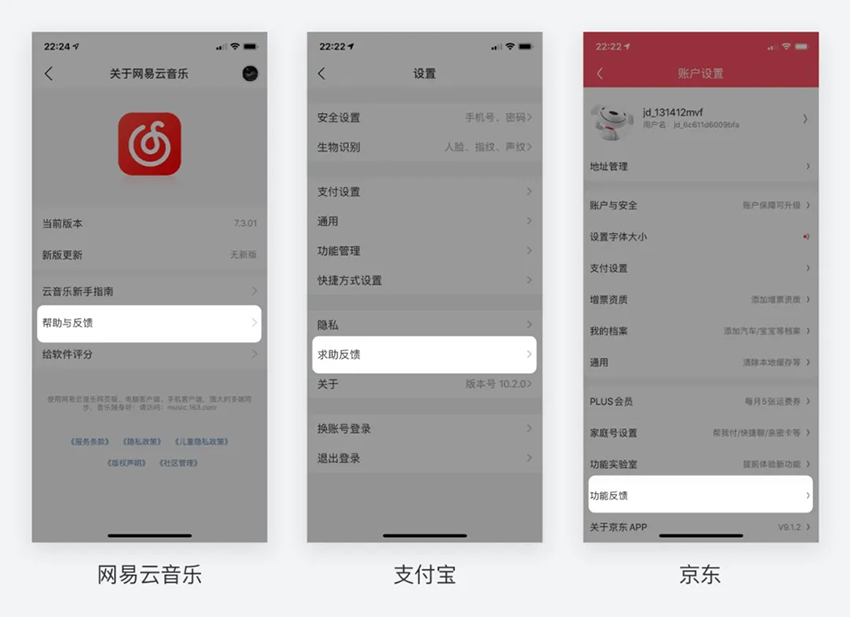
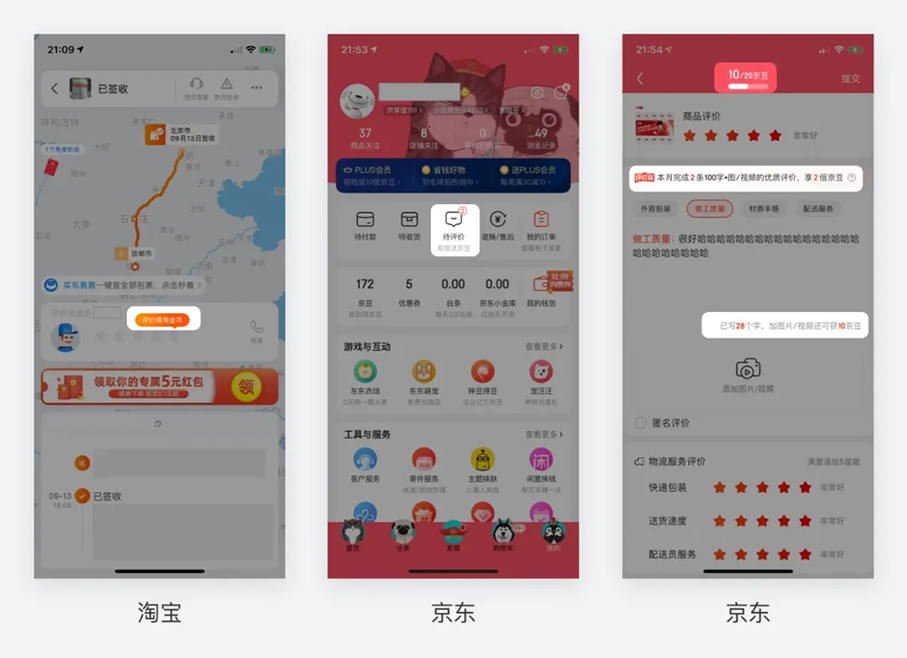
常规的在个人中心、设置中放置对整体产品的功能反馈模块,属于需要用户主动的反馈,虽然全面、整合,但入口一般较深,(见下图)

用户真正遇到问题时,往往不习惯主动寻找/不容易找到反馈入口;找到入口进入后,描述时需要描述很多地前因后果,反馈的操作复杂、操作门槛和心理门槛都较高。此方式的反馈模块虽然不可或缺,但反馈的质与量不稳定,是作为保底方案的存在。
此外,有许多可以缩短反馈路径、降低反馈门槛的平台主动的方式:
1、非·常规操作情况下:
a. 较轻微的情况,比如用户在某页面浏览停留时间超出平均浏览时间过多,或者滑动屏数过多时,很有可能是用户在本页面遇到了问题,或者页面内容没有满足用户的需要。此时给出用户反馈入口,就是「适时」、「适地」的——可以获取到用户最当下的感受,真实地了解到用户的诉求。
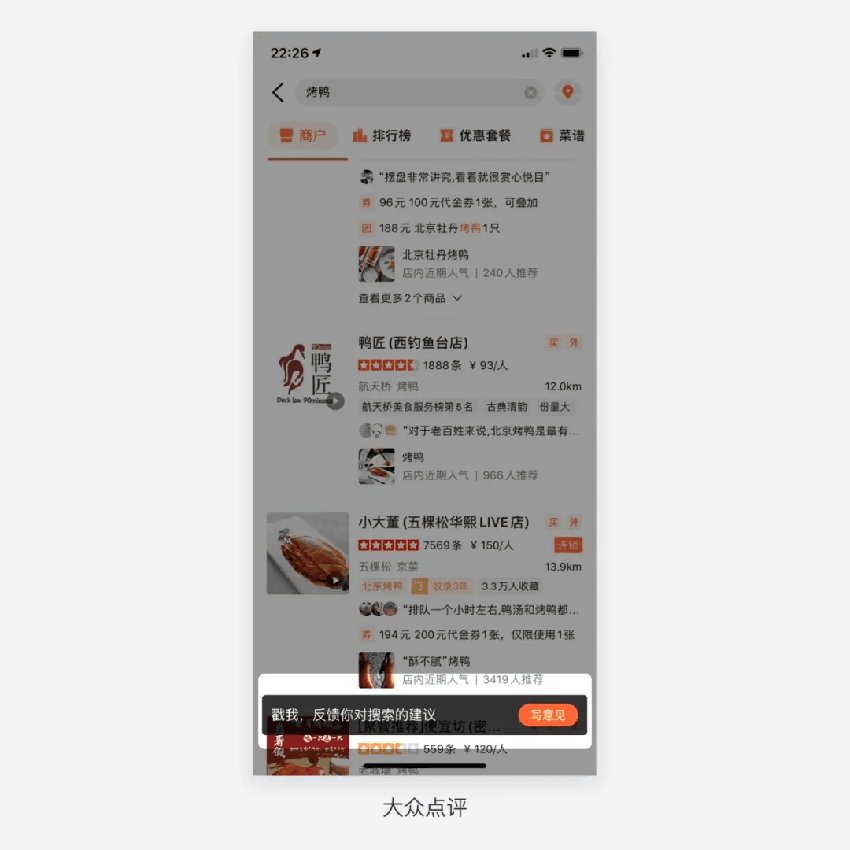
例如大众点评中,在浏览搜索结果超过几屏后,底部就会出现非模态的反馈入口,用户可以很便捷、很顺畅地进行反馈:

像搜索结果列表、订单支付页、提交页等关键转化页面,可以制定场景规则、适时地增加便捷反馈入口。
由于场景规则是由设计者假设的、不一定准确,不应对无反馈意向的用户造成较大干扰;但反馈本身又是比较关键的功能,在设计入口时建议采用非模态的组件(如带按钮的提示条)、可以嵌入信息流的组件。
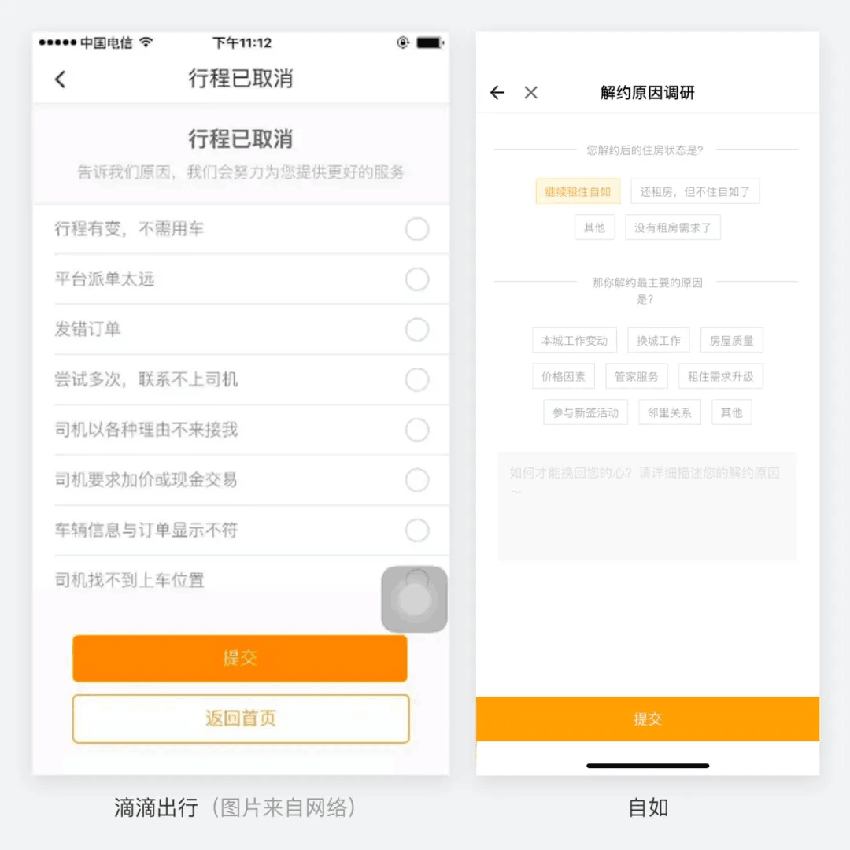
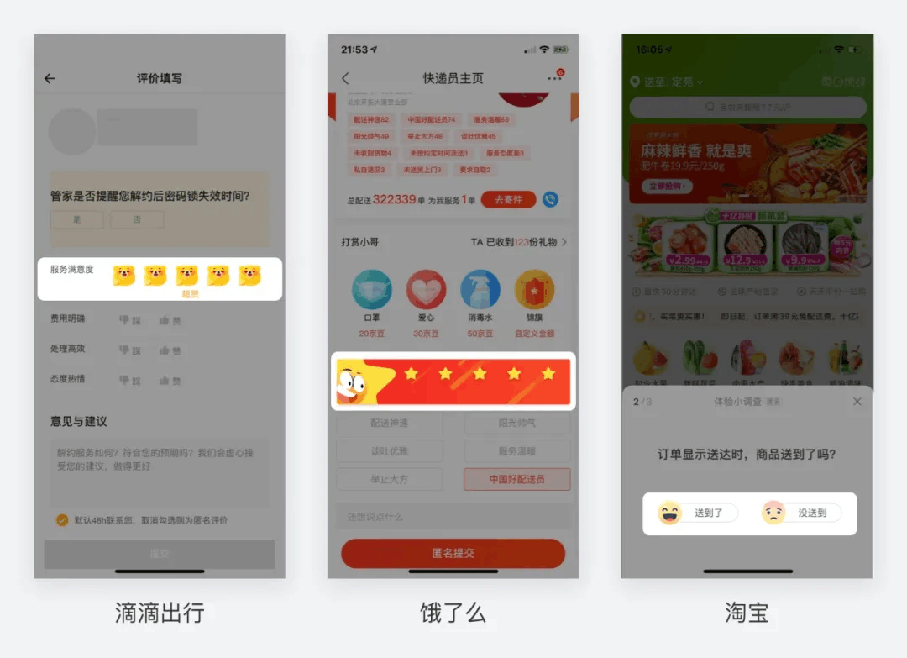
b. 较严重的情况,比如用户取消订单、中断服务等场景下,除了挽留用户,也需要通过反馈表单来调研用户取消中断的原因,从而对产品进行改进,降低退出率。如下图滴滴打车取消行程后、自如解约后,会出现取消原因的反馈表单:

电商等O2O服务类的产品,当用户有一定使用意向后(比如下单后)中断了使用,可以用反馈表单来收集用户中断的原因,进而全盘或千人千面地优化产品、提升用户使用体验。具体使用跳转页面的形式、还是弹窗形式,根据反馈表单内容、页面规范确定就好。
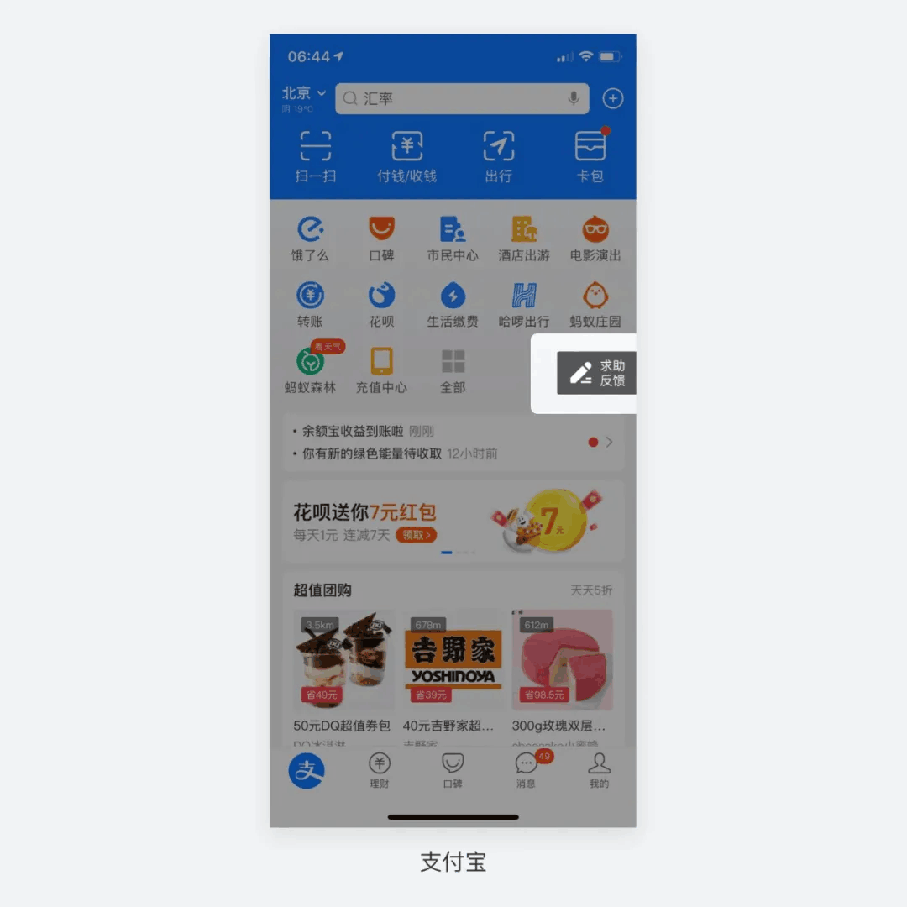
c. 特殊情况,比如截屏就是日常使用中比较特殊的信号,在App中截屏可能意味着用户有保存、分享、页面出错等特殊诉求/情况。可以根据产品类型、页面内容预判用户截屏的意图,并进行对应入口露出。如下图支付宝检测到用户截屏行为后,会出现非模态入口:

(在进入反馈模块后,会自动点选上传刚才的截图,无需用户手动操作)
2、有一定体验/流程完成后:
对产品有一定的体验与好感,或者使用黏度较高时,更愿意向平台反馈使用过程中的问题与不满,希望平台解决这些问题以提升自己的使用体验。
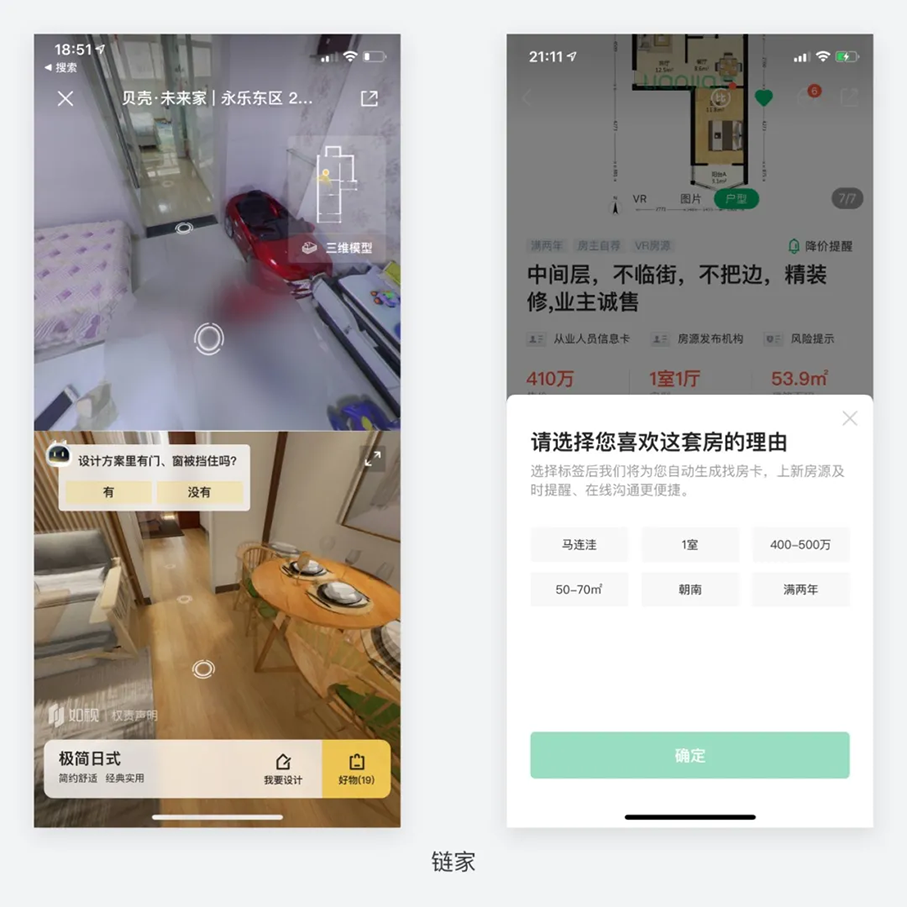
像下图中,链家的房屋设计效果预览功能,会在用户浏览了一段时间后,请用户反馈内容是否有问题、对内容的满意程度等;在用户点击喜欢某套房之后会询问用户喜欢的原因:

再比如用户完成了一次打车、完成了一次搬家、完成了一次网购等类似流程后,再次回到App查看信息或者完成后续操作时,都是请用户对服务进行评价反馈的好时机。

3、用户心情较好时:
记得之前看过一款出海的新闻App设计,在用户浏览新闻超过一段时间后,会判定为用户比较有空余时间,此时会询问用户此时的心情(通过弹窗)——如果用户反馈心情较好,会请用户对产品进行评价;如果用户反馈心情较差,会给用户展示一些安慰、鼓励的话语,并且不展示评价内容。
对用户不同心情状态进行区分展示,可以保证评价有较高的填写率、准确率,同时展示了产品的人文关怀。
架构
反馈模块架构设计上要注意以下几点:
1、前面介绍的常规的、对整体产品的反馈模块中:
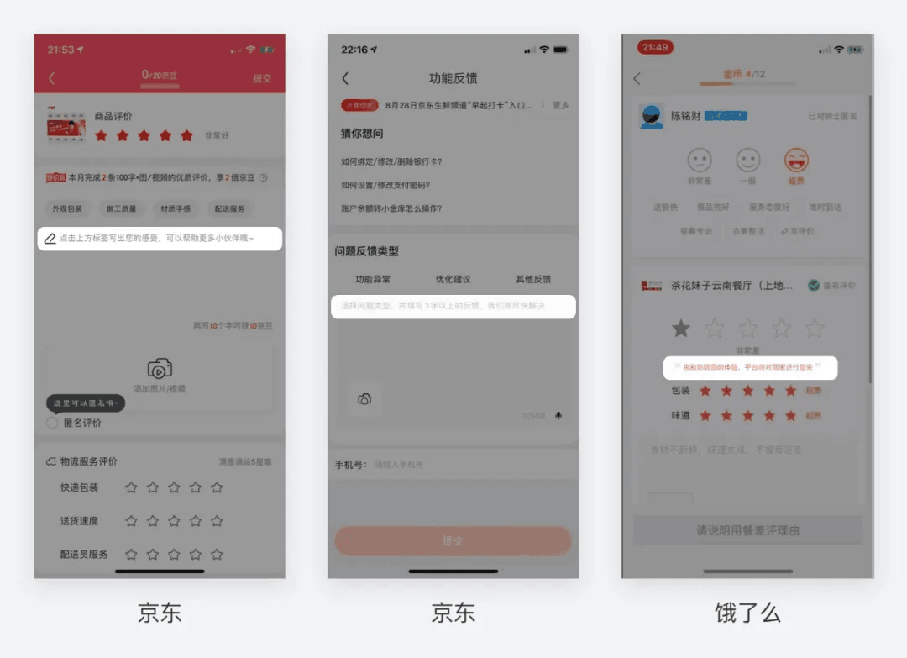
a. 要保证既能简单直接地知道用户的整体态度,又能有空间得知用户的细节想法。通常由整体评价、细项评价、推荐评价关键词(可与评价分数关联)、主观评价内容、对设计者最关心项目的评价等内容组成。
b. 主观评价内容为了便于后期分析,最好可以请用户选择要反馈的功能块、反馈内容的类别,以便后期分门别类地导出、提供给对应的业务线。

2、特定场景下出现的、对特定内容的反馈模块中:
a. 设计者预设的、用户需要填选的反馈表单内容,应为用户进入反馈模块之前的场景下可能遇到的问题、可能存在的疑问;除了预设的内容,还应给用户留出空间填写更多的个人主观意见。
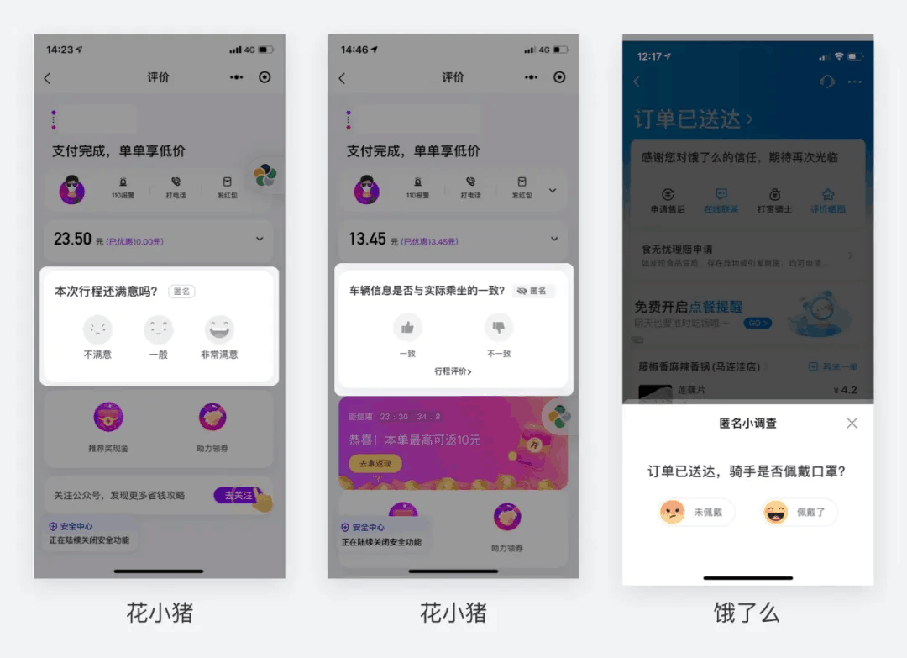
b. 缩小题量、简化操作步骤,可以促进更多用户参与评价反馈,从而提升填写率、提高评价量、更多地得知用户的感受。比如下图中,完成支付后回到订单页面时,只有一个题目、三个选项的评价表单,几乎将用户思考、点选的成本降到了最低。

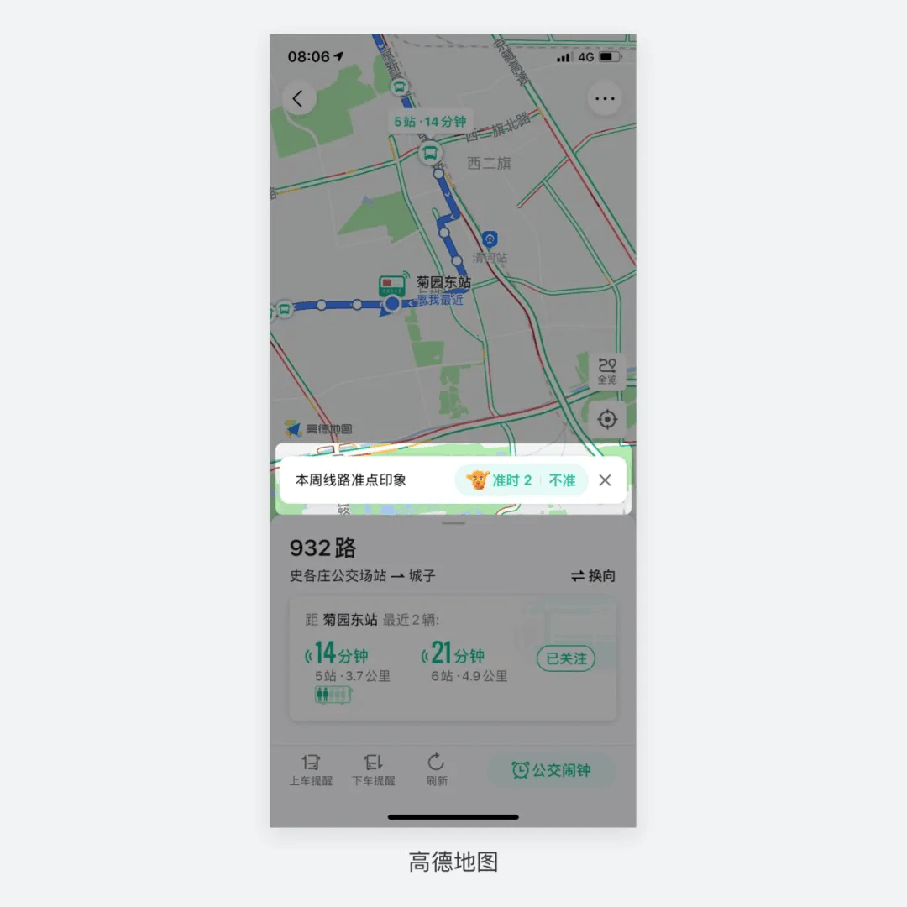
缩小题量时,一种思路询问总体满意度情况(如上图中左图);一种思路是设置多个不同方向内容的问题,随机、平均数量地投放。下图滴滴打车中就是后者:

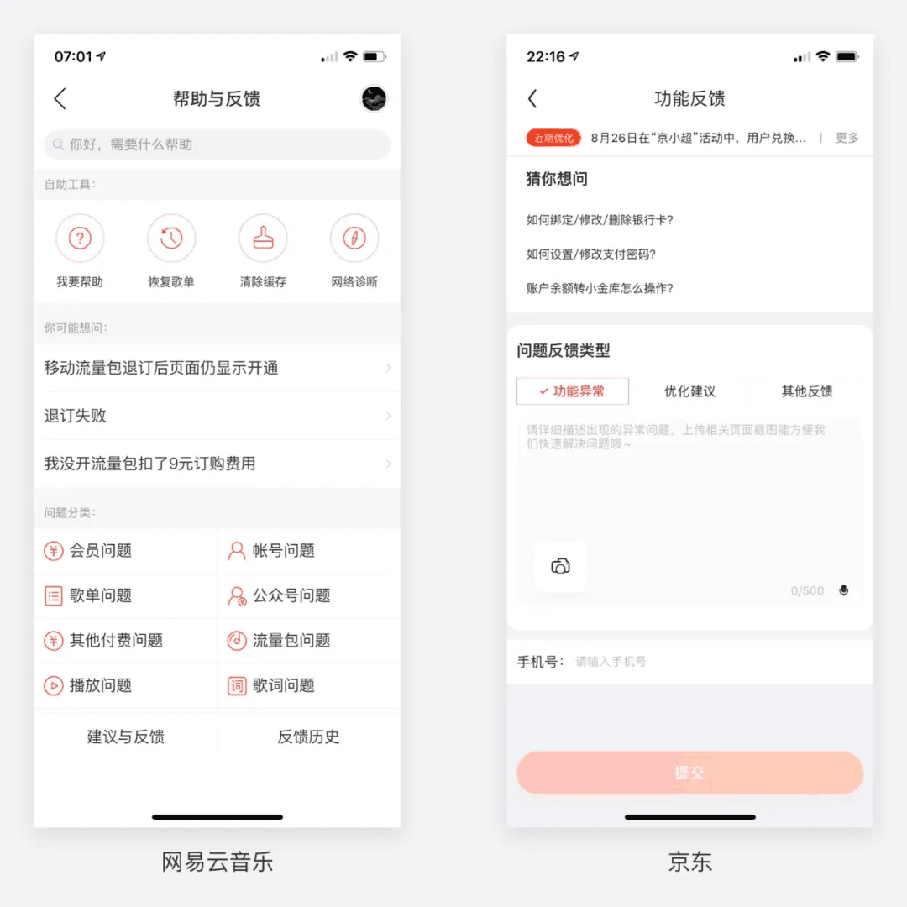
3、除了反馈自身的内容,客服、求助、产品优化点等功能模块也是与反馈模块使用场景比较邻近的功能,可以根据产品属性、技术背景决定是否上线该模块、是否将其架构与反馈模块合并。下图为与反馈模块并存的帮助模块(网易云音乐)、产品优化介绍(京东):

细节
除了上述两个大方向,还有许多细节处需要打磨,以降低用户反馈的操作负担与心理负担,拉近与用户间的距离,最终指向同一目标——促进反馈的质与量的提升。
1、保护用户隐私,建立信任
平台明确告知用户会以匿名形式、错开订单完成时间提交,或者给用户提供匿名选择,更有细致的App在用户选择差评时主动帮用户勾选匿名……
这些都是保护用户的形式,可以让用户感觉到安全、信任,从而降低对评价反馈操作的担忧。

2、增加趣味
评分反馈本质上就是个等距量表,最原始的含义就类似于-1、0、1,但在App设计中不能直接用这样冰冷的数字作为选项,要增加它的趣味性。
比较常见的形式是用5个星星作为打分项,打分之后点亮对应数目的星星,可以配合相应的blingbling的动效;还有直接用哭脸、平静脸、笑脸这样的表情作为打分项,脸的元素可以更加吸引用户的注意力,同时表情元素可以从情感上拉近与用户的距离,这也是增加趣味的不错选择。

3、传递温度
通过提示文案、表单默认填充文案等文字内容,表达平台对意见反馈的渴望、平台期望满足用户诉求的急切心情、平台会积极地解决用户反馈的问题等,也传递给用户TA被重视、被关注的感觉,这都有利于增强用户填写反馈的动力。

4、激励机制
为了给用户填写反馈再加一把劲儿,同时也让产品内部的任务/积分体系更加整合,可以将填写反馈评价作为获取积分的途径或者参与活动的门票。
可以在评价入口提示奖励内容,在填写评价反馈的过程中通过视觉元素、文案实时提醒「填写到现在已经获得XX个积分啦」、「再发上照片就可以把积分拉满」等内容,以促进用户高质量地完成反馈。

5、反作弊
若有了4中的激励机制,难免会有用户在评价中放水,对此设计者也需要有一定的预案——
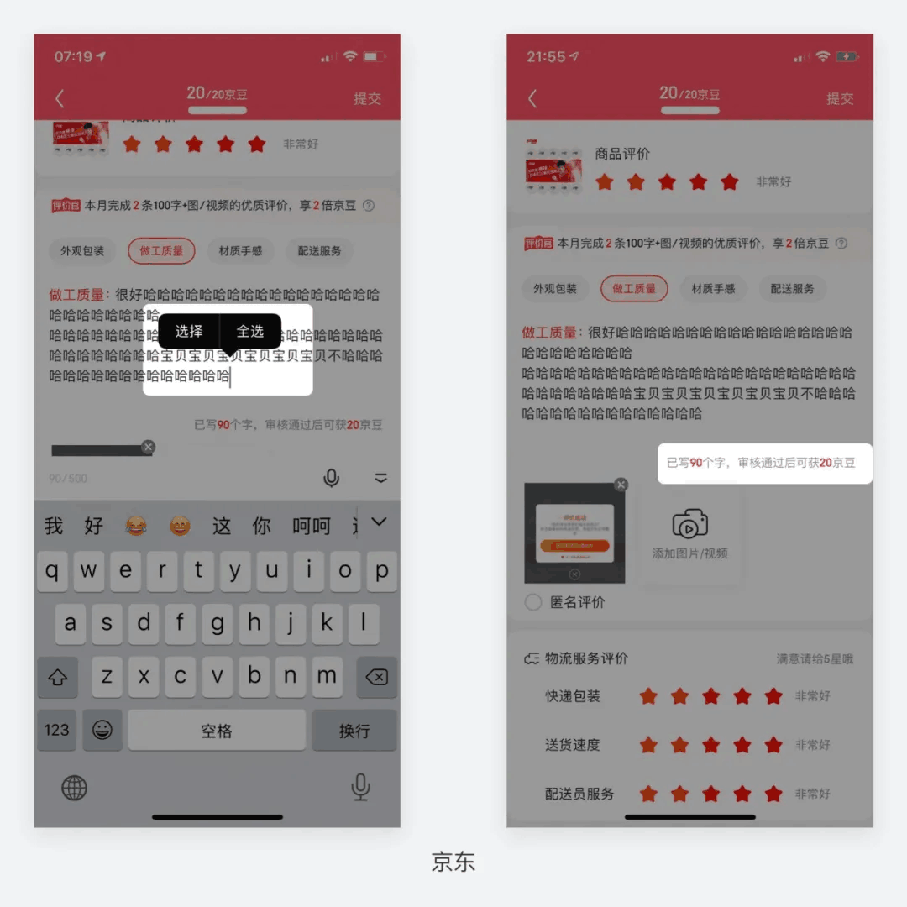
比如在输入表单中,可以屏蔽粘贴操作,以防止为用户凑字数粘贴与产品不相关的内容;再比如用户上传评价描述、图片或者视频后,可以对内容进行审核,筛除与内容不相关的刷分评价等等。

6、容错
用户进行评价反馈的门槛本身不算低,用户既然有操作意愿进入了页面、并且已经有输入内容了,我们就要尽量地留住用户、或者帮用户留住内容。
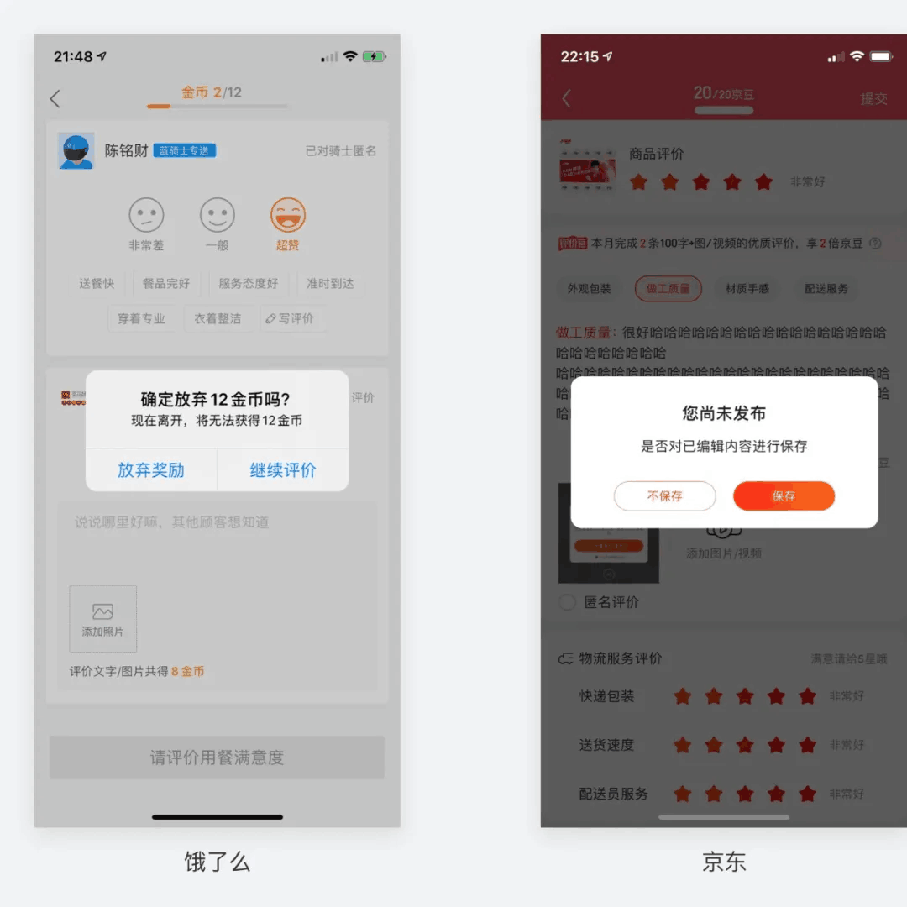
在用户输入内容、但尚未提交时,如果要退出页面的话,可以对用户进行挽留、或者提示用户保存已编辑的内容。

划重点
本文总结了在设计App内反馈评价模块时,
1、从入口路径上要注意:除了常规的个人中心/设置中的反馈,还可以根据用户的异常操作、流程完成操作、特殊操作来预设场景化的反馈模块;
2、从架构上要注意:常规反馈要能承载总体评价、细节描述,要考虑怎样有利于分类整理反馈内容;场景化反馈内容应尽量简单、易操作,降低用户操作门槛,以提升反馈量;
3、细节上要注意:保护用户隐私,提升趣味性,传递产品温度,关联激励机制,有反作弊机制,有容错机制。
好了,反馈模块的设计思路有了,下篇将总结下如何整理分析收集到的反馈结果。
你所在的产品部门,有哪些收集用户反馈的渠道呢?
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:海盐社!








暂无评论
违反法律法规
侵犯个人权益
有害网站环境