3个方法+2个实例!教你快速掌握iOS14小组件设计
大家好,我是Clippp。今天为大家带来的文章是「小组件」设计。屏幕小组件(Widgets)是iOS 14更新的重要功能之一,虽然目前小组件还不支持第三方App,但作为iOS核心发展的方向,小组件将是未来设计师不可缺少的技能。
屏幕小组件是WWDC2020最值得期待的功能之一。小组件作为App的扩展,它重新定义了App如何向用户提供新动态,并让用户无需打开应用即可查看重要信息。
在本文中,将介绍设计小组件需要了解的内容,并为大家提供两个实际的设计案例。
一、小组件的基本功能
小组件应该帮助用户避免执行重复的操作,所以小组件需要:
信息性:屏幕小组件的价值在于将更多信息传递给用户。如果小组件只是一个放大版的图标,它将没什么作用。
个性化:能够提供有助于与用户建立联系的个人信息。
内容化:更新小组件以提供相关信息(如果日历上没有待办,小组件会自动更新明天的摘要)。
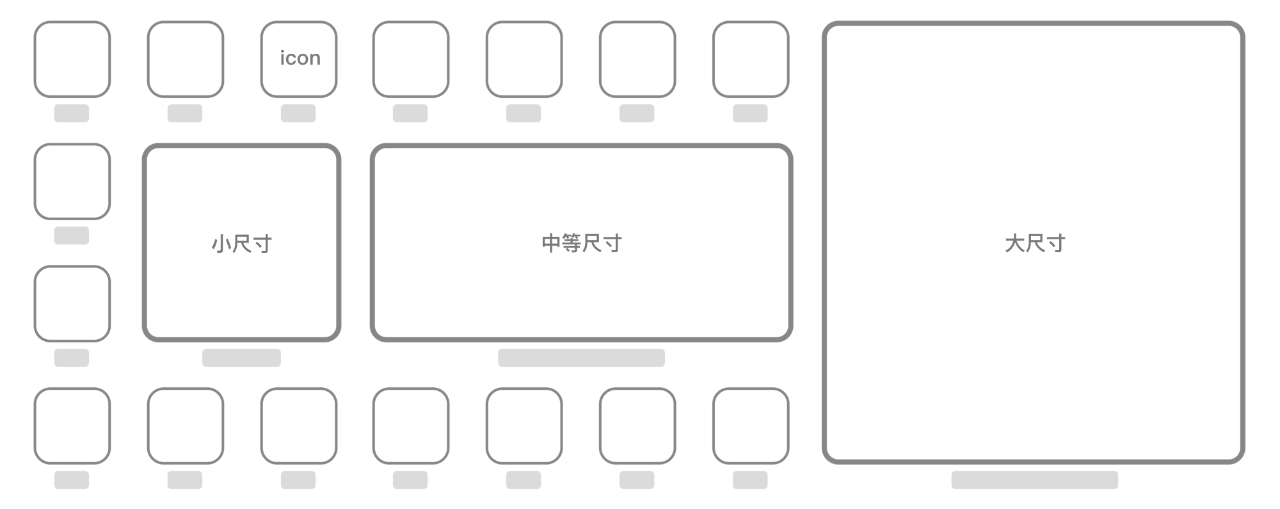
尺寸要求

小组件分为大尺寸、中等尺寸、小尺寸。无论组件的大小如何,它都应该始终专注于一件事:根据App的主要功能提供相对应的信息。
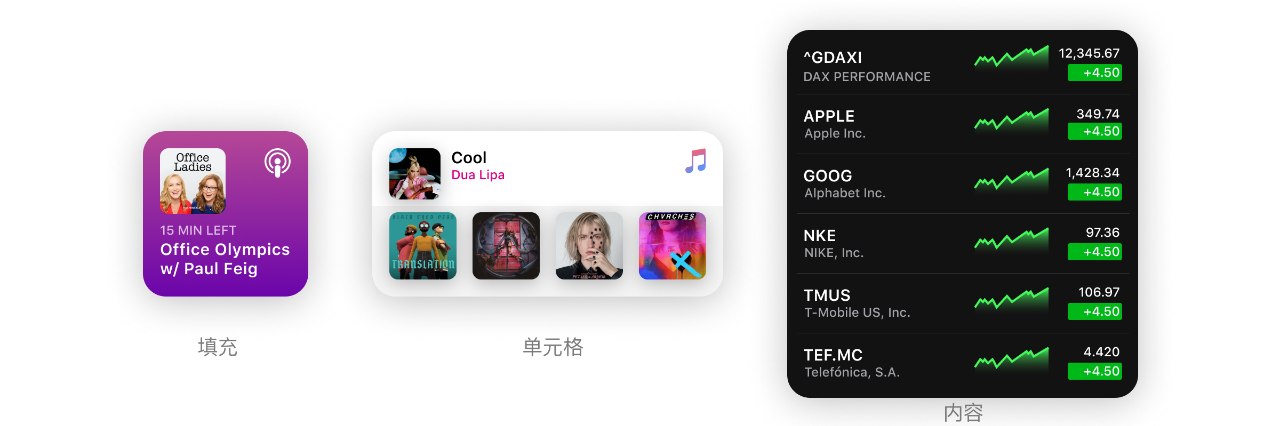
点击样式

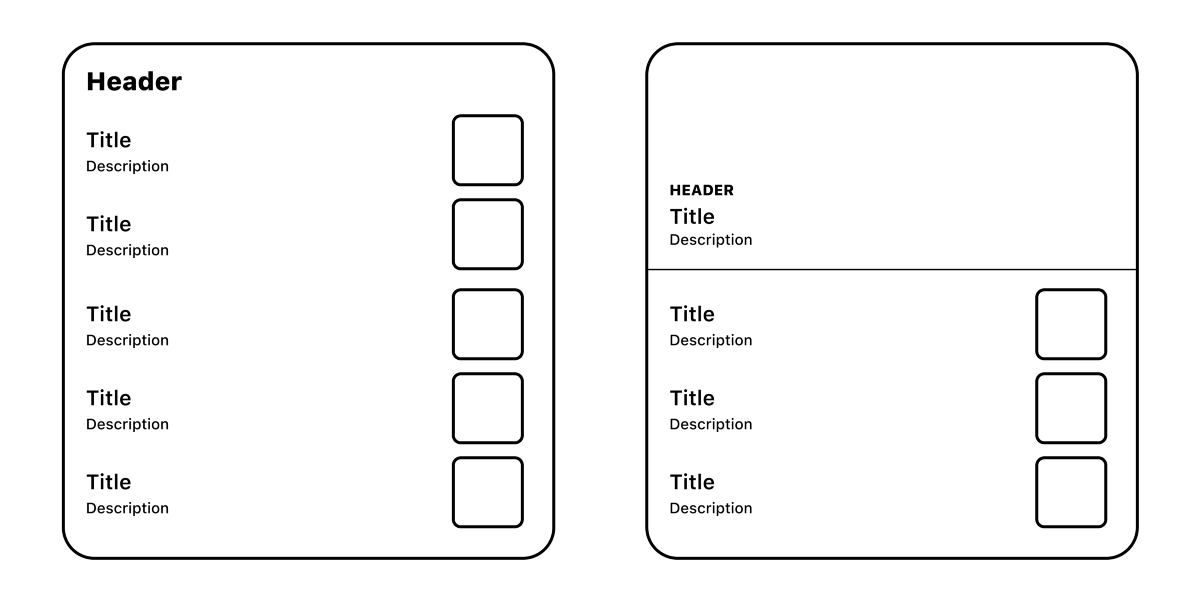
填充样式:用丰富的颜色和内容填充小组件,适用于链接到单个的内容。
单元格样式:每个可点击的单元格中包含不同的内容。
内容样式:内容在小组件中不受限制,每个选项都指向App中的不同位置。
简单来说,填充样式中只有一个“可点击目标”,而其他样式有多个点击目标。
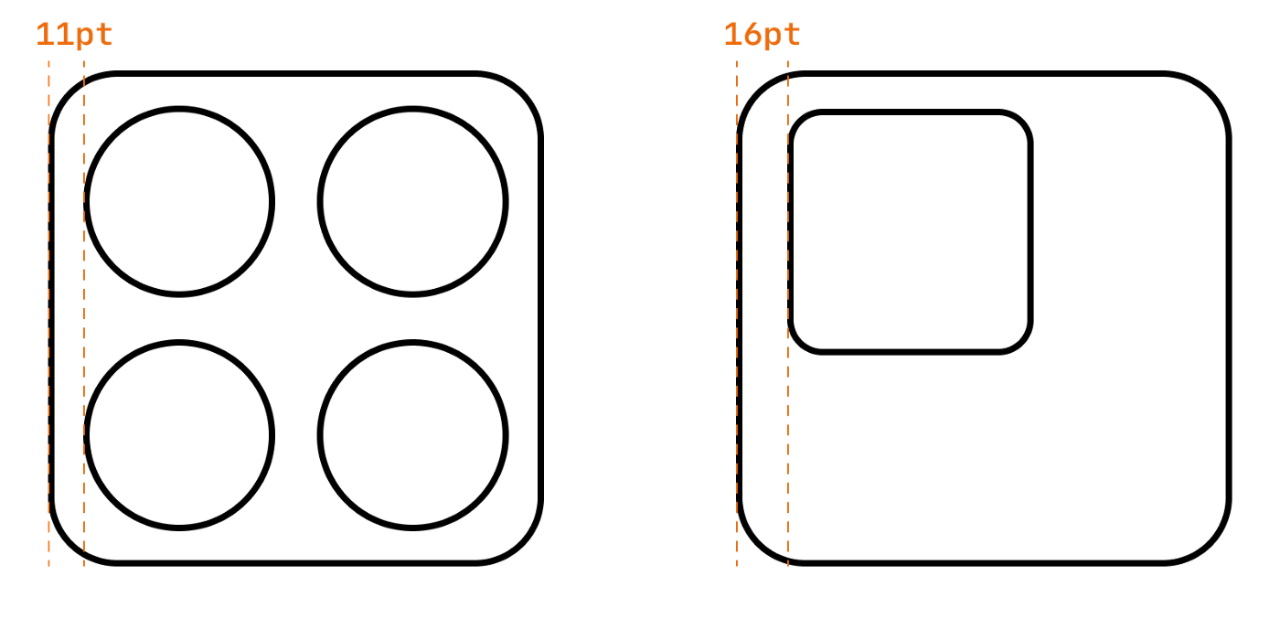
元素间距
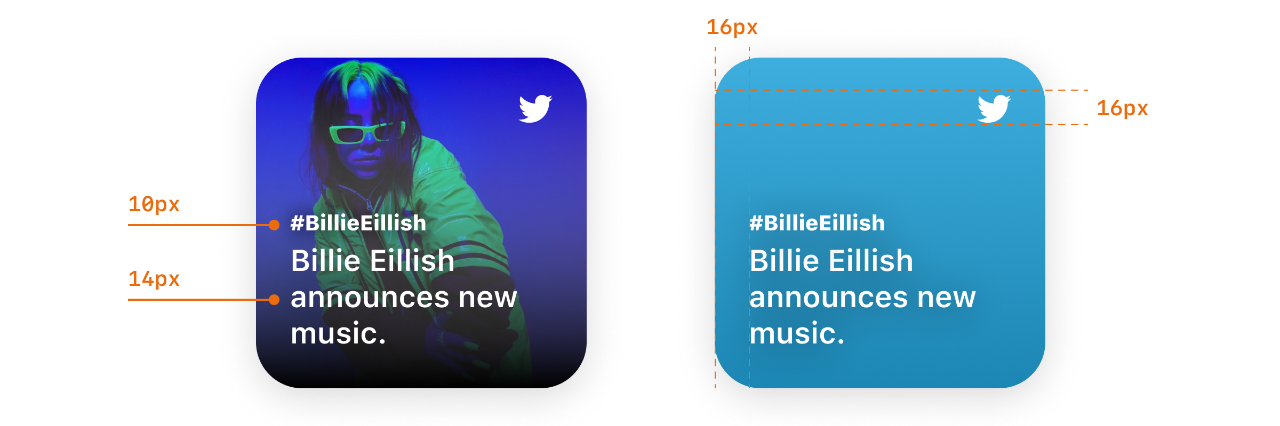
元素之间的距离是设计的关键方面。Apple建议小组件边缘留16t的间距,在带有图形的布局中使用更窄的11t边距。

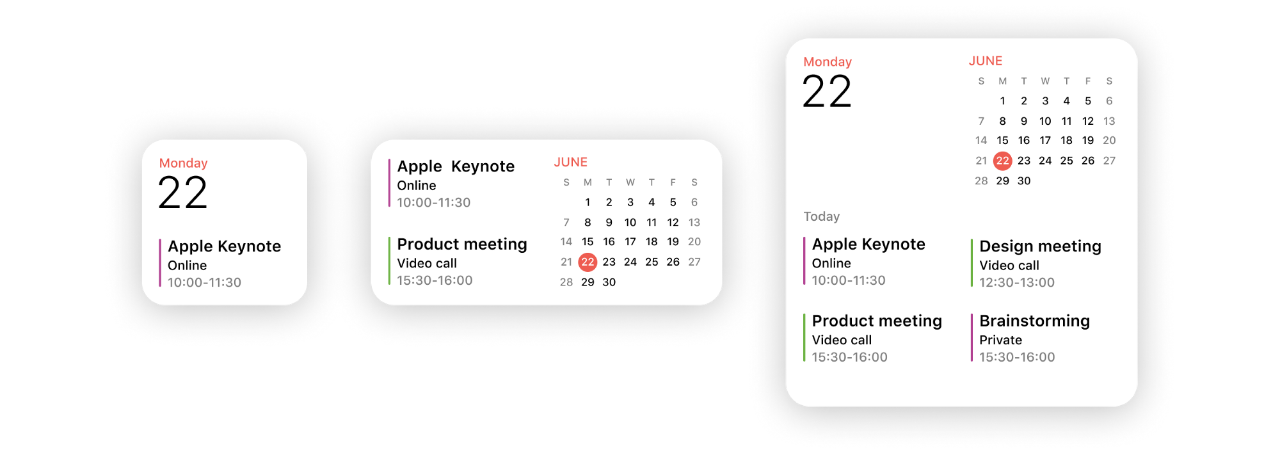
内容与个性
设计小组件需要同时考虑内容和个性。可以从App的设计和图标中获得个性化灵感,使用熟悉的颜色和版式帮助用户建立联系。
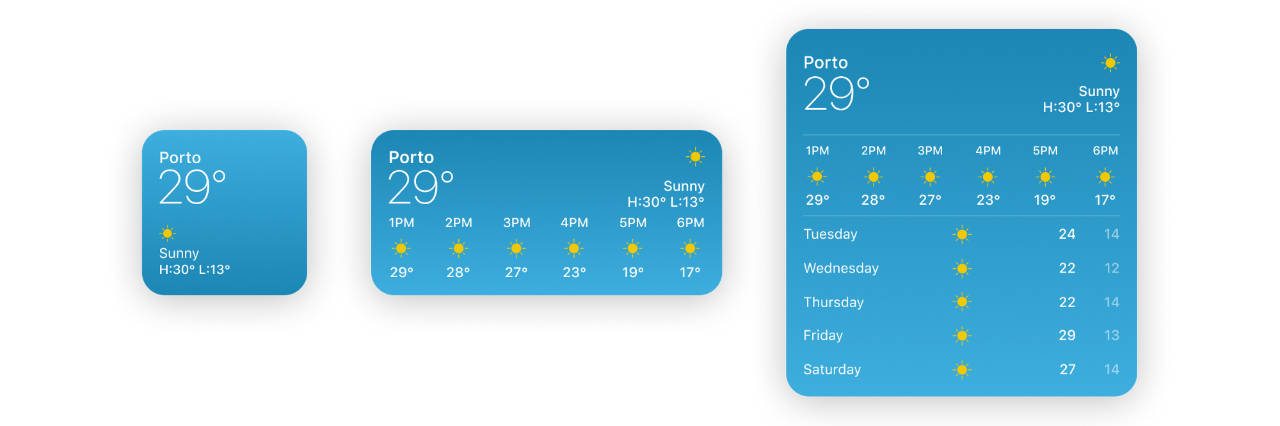
内容布局可以在大小之间缩放,在不同的组件中具有不同的外观。日历小组件获得更多空间后组合了不同的元素。

随着尺寸的增加,天气小组件添加了更多拓展的信息。

二、小组件设计案例
了解完小组件的基本信息后,我们可以根据这些功能尝试构建专属的小组件设计。
推特(Twitter)小组件
大家对推特应该都很熟悉,作为一款社交类应用,有着很广的使用度。我们先从小尺寸开始,使用“填充”样式。

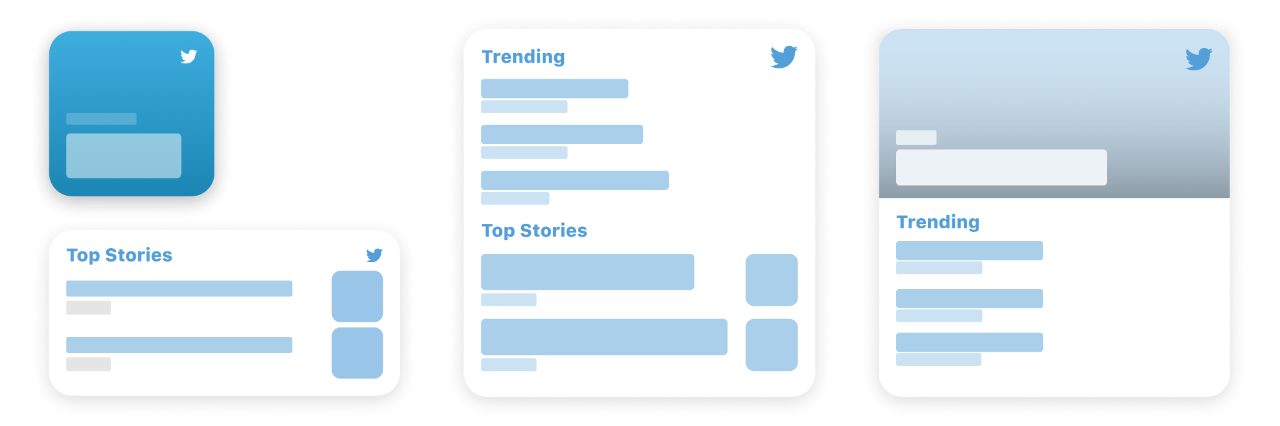
Twitter小组件提供了最新的信息,并随着时间的推移更新内容。与渐变背景相比,丰富的背景图增加了更多个性。
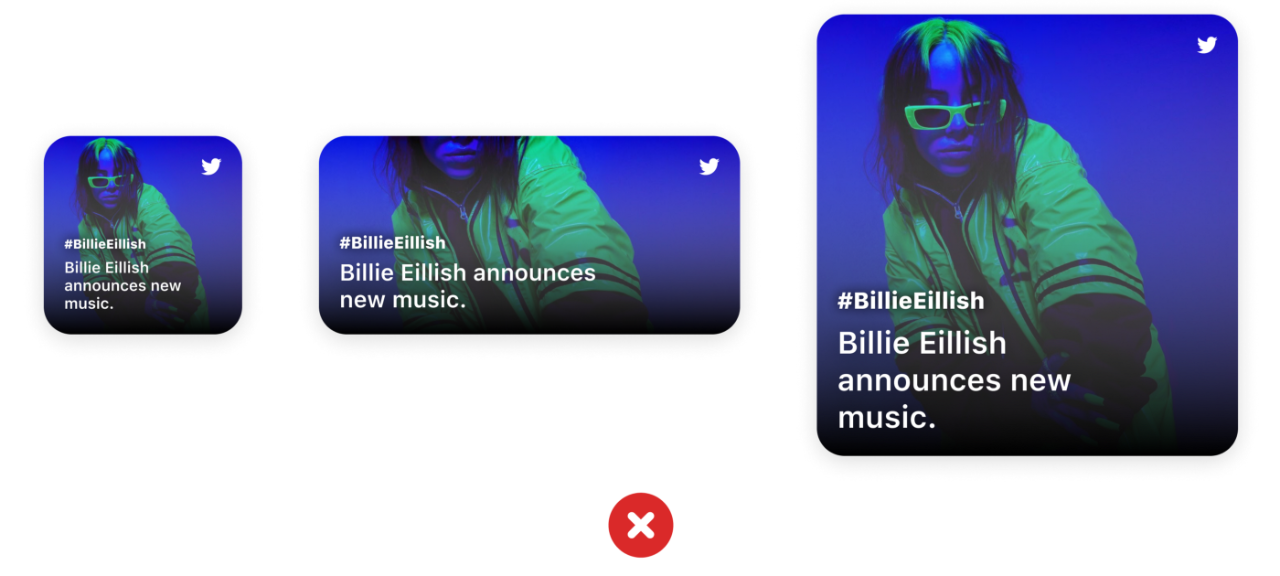
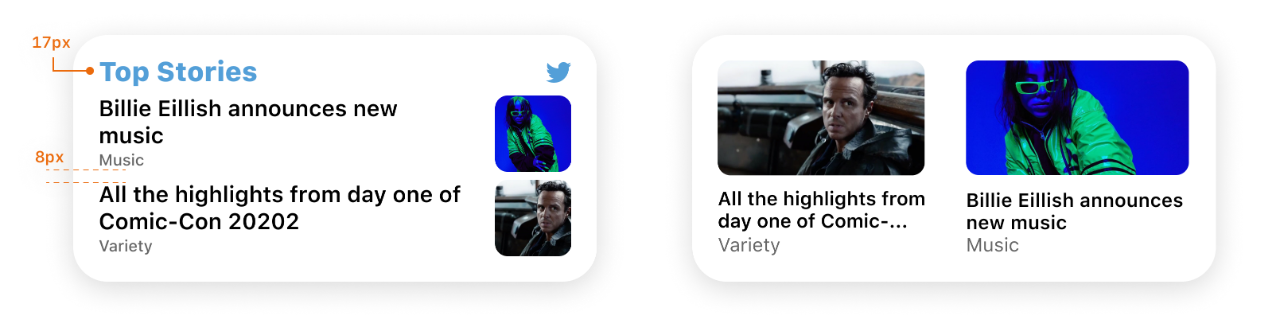
把这个小尺寸组件放大到中等尺寸、大尺寸会是什么样子呢?让我们一起来看看效果。

放大的组件占用了更多的空间,但是它们没有带来更多的信息,所以不会增加任何价值。
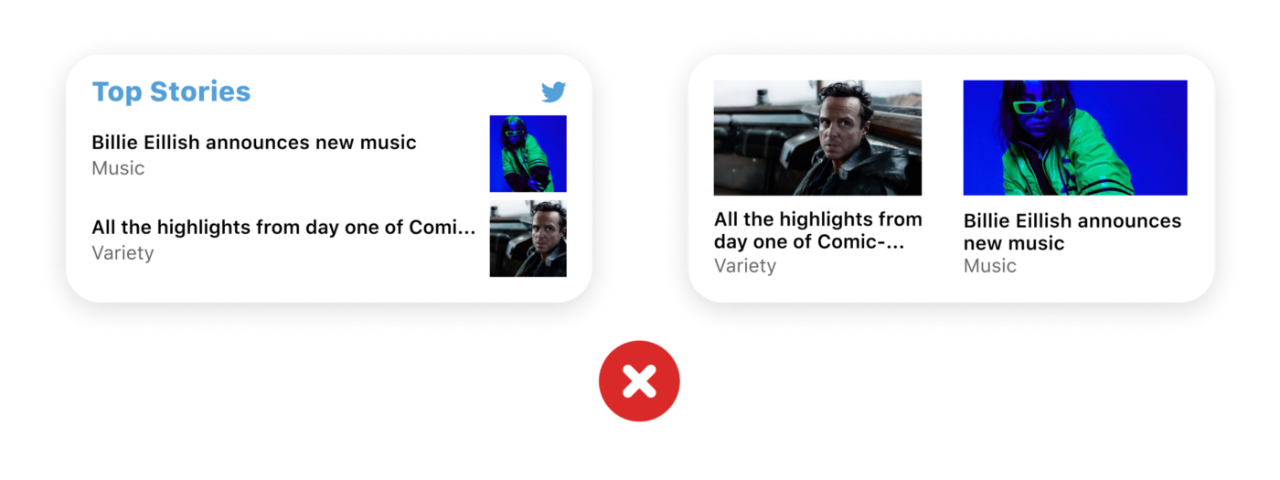
中等尺寸的组件有多个点击目标,我们可以在组件中包含更多元素。通过链接,每个标题都可以指向App中的不同位置。

上图是中尺寸两种不同的布局方式,整体来看还可以,但是字体的大小和圆角的统一还需要在调整。

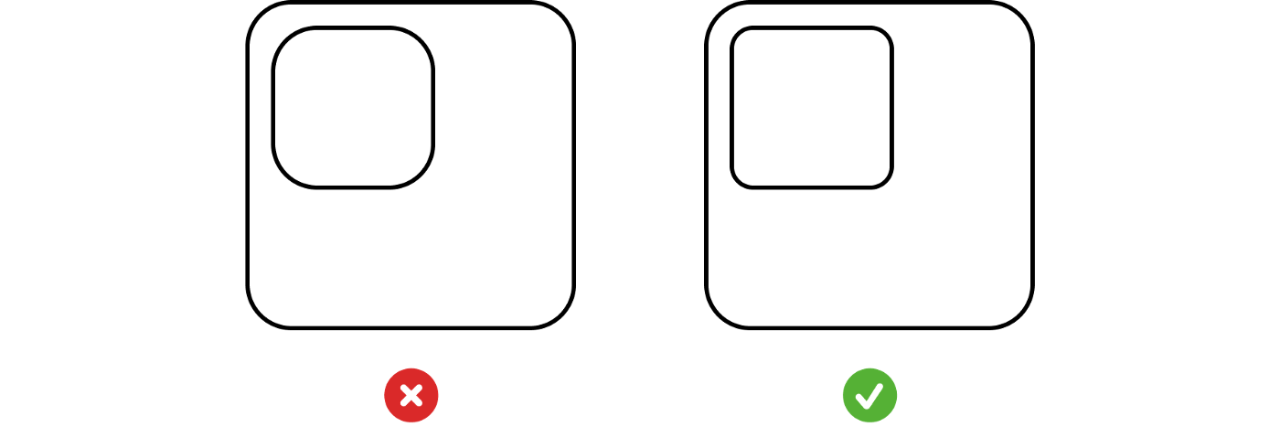
调整了字体的行距和图片的圆角后,效果较之前提升很多。另外需要注意一定要适量增加圆角的弧度,过大的弧度会影响视觉统一。

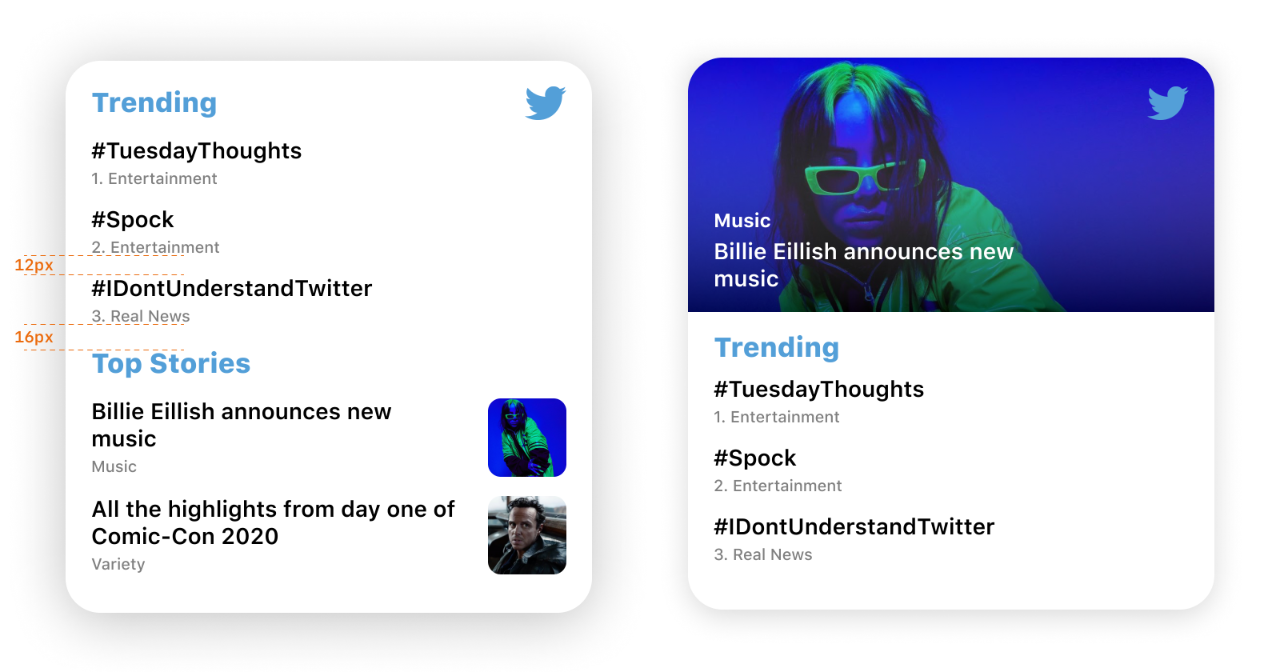
最后是大尺寸组件的设计,采用“内容”样式,这是呈现效果:

融合了小尺寸和中尺寸组件的信息,又额外增加了新的内容。当然这不是唯一的设计方法,在实际设计中我们要根据App的特点选择最适合的方法。
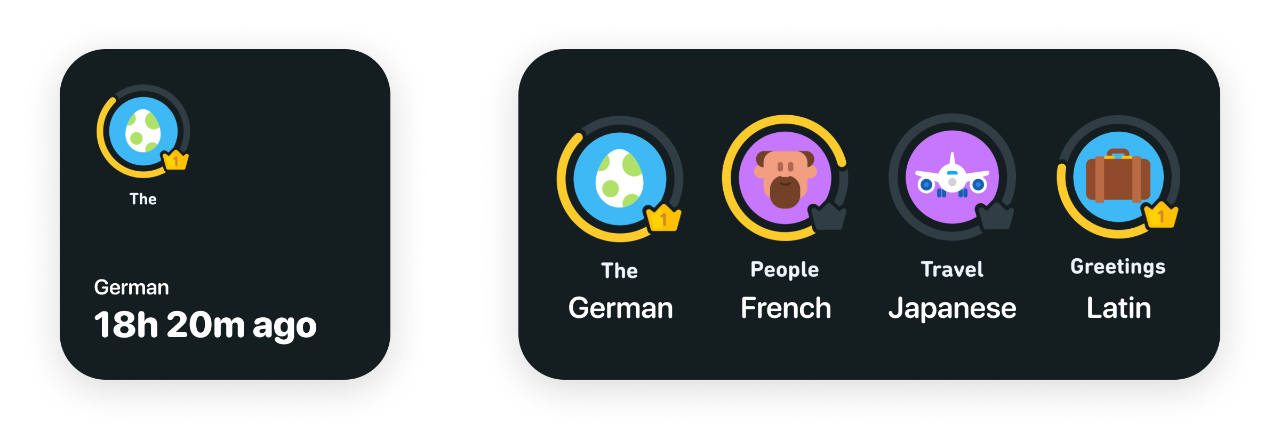
多邻国(Duolingo)小组件
多邻国是一款语言学习类App,提供游戏化的学习体验。学习者通过保持连续性来赚取宝石购买解锁的物品。

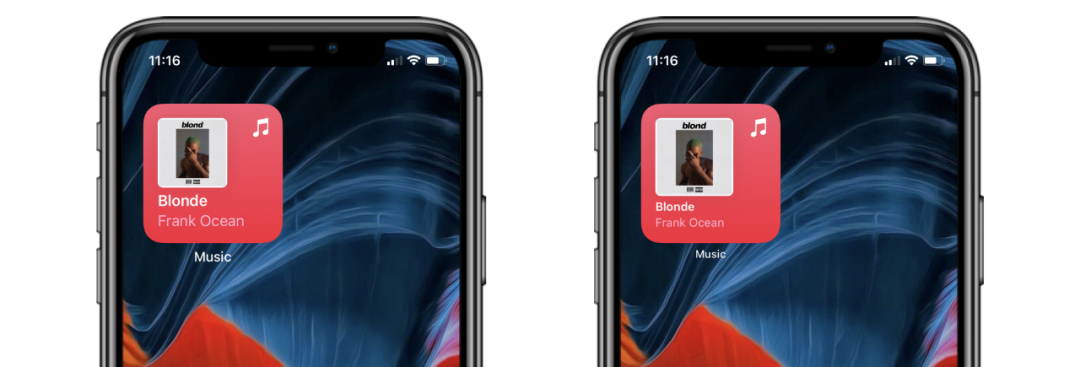
在左边的小尺寸组件中,通过进度条的变化来显示学习的进度,激励用户坚持下去;中等尺寸的小组件显示了用户目前正在学习的语言,可以点击其中任何一种语言直接进入挑战。
三、需要额外注意的因素
占位符
当小组件处于非活动状态或数据无法加载时,Apple会显示占位符:

可配置的小组件
小组件允许用户对显示的内容进行一定的偏好设定,例如可以有两个时钟小组件,每个小组件显示来自不同时区的时间。

功能辅佐
确保小组件上的元素有足够的呼吸空间。如果用户在其设备上使用了大号的字体,那么小组件的字体也应该放大。

通用布局
不同尺寸的小组件需要不一样的排版方式,这里介绍三种通用的布局方式,可以以此为参考,结合具体的需求再拓展。
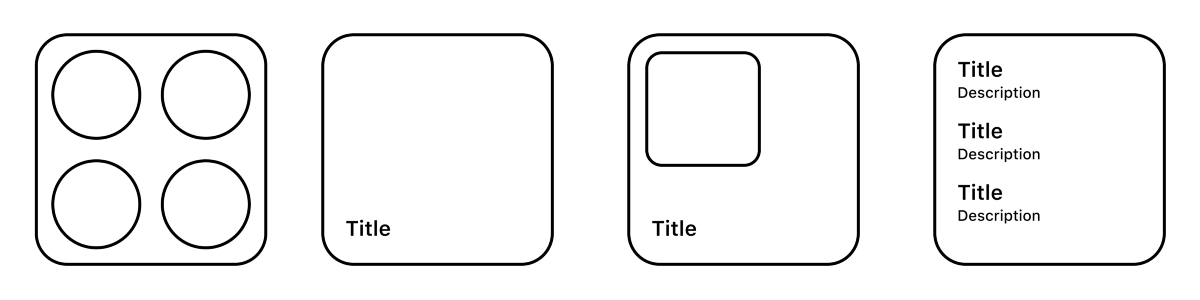
小尺寸组件的通用布局

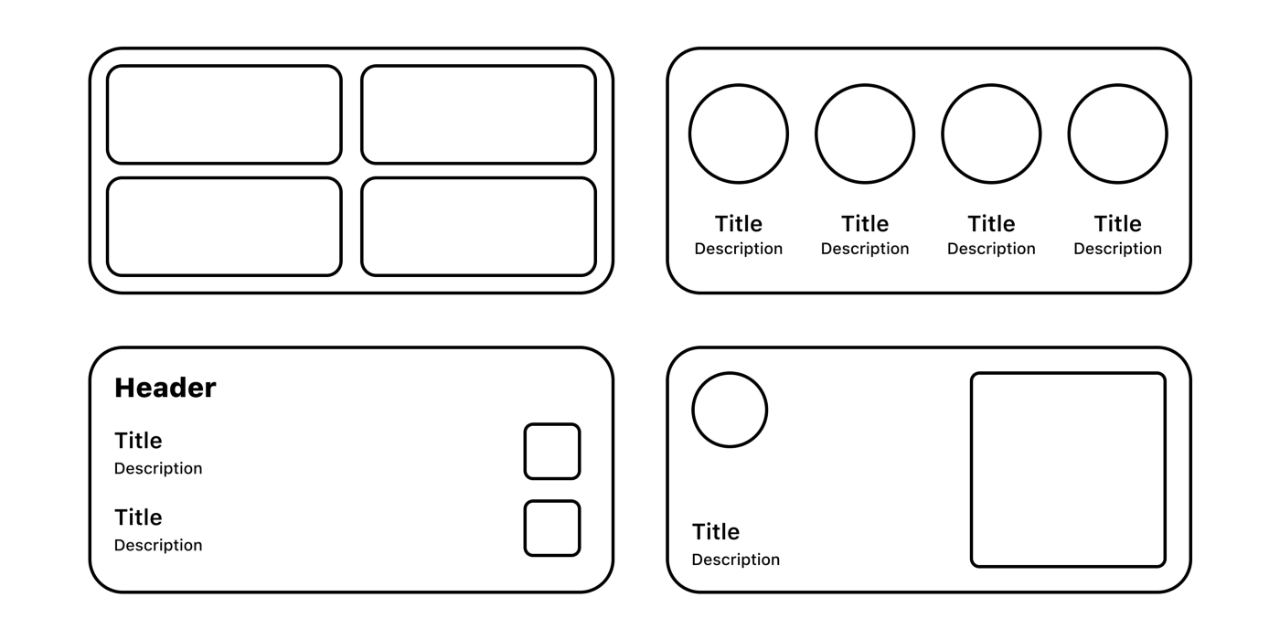
中等尺寸组件的通用布局

大尺寸组件的通用布局

总结
这是开始设计一个小组件所需要了解的全部内容,希望能够为你带来新的灵感。
最后提供一些关于小组件的官方资源:
1.小组件-人机界面指南
developer.apple.com/design/human-interface-guidelines/ios/system-capabilities/widgets/
2.设计出色的小组件
developer.apple.com/videos/play/wwdc2020/10103/
3.小组件UI套件
figma.com/community/file/857332868558500566
— The End —
原文:uxdesign.cc/designing-widgets-for-ios-macos-and-ipados-the-ultimate-guide-737fb284a9df
作者:Vedant Jain
译者:Clippp
注:文章翻译已获得作者的正式授权
Clip设计夹









暂无评论
违反法律法规
侵犯个人权益
有害网站环境