如何在产品设计中利用心智模型

不管是创造新产品还是优化现有产品,产品设计师都应该利用用户对熟悉的产品和界面有一定的理解这一点来进行创作。这样做的好处是产品会有更流畅的交互,更高的使用率和更好的产品可用性。
用户应该在在你设计之前就知道你的产品是如何操作使用的。每个设计师都希望自己的作品更富有创造性和独特性,但人们总是会根据他们之前使用的产品(在UX领域,这被称为“心智模型”)来使用新产品和功能,因此设计师的创作应该以用户的期望为基础来进行。

通过对产品的反复使用,用户形成了如何使用App以及设备的心智模型。
什么是心智模型?
“心智模型是基于信念,而不是基于事实:也就是说,它是用户了解(或认为自己知道)一个系统的模型(比如你的网站)
——Nielsen Norman Group
通过习惯性地使用当今存在的众多产品,一个人的大脑衍生出产品如何运作的心智模型。这些心智模型是通过一个系统(例如Web、App)的常规使用以及了解系统如何工作而形成的。
人们会将他们对一个熟悉的产品所建立的期望转移到另一个看似相似的产品上。

如今,经常可以看到小孩子们花在触摸屏设备上的时间比花在书籍或普通电视上的时间要多,他们会尝试刷平板电视(甚至是书),当刷不动时会感到惊讶。基于触摸屏,一代人建立了一种期望(心智模型),即滑动是每一个盒子状物体应该有的反应。
即使他们被一本书弄糊涂了,这些孩子们也可以毫无困难地拿起一个陌生的触摸屏设备。这并不是因为他们花时间学习使用每一个设备,而是因为他们了解一个特定的设备,以及它是如何工作的。他们的大脑存储了一个设备的心智模型,他们能够成功地将其应用到其他设备上,使用相同或相似操作方式。
“每个用户都有自己的心智模型,不同的用户可以构建相同用户界面的不同模型。此外,可用性的一大难题是设计者和用户的心理模型之间的共同差距。“
— Jakob Nielsen, Nielsen Norman Group.

梅赛德斯的汽车座椅设置是使用心智模型交互设计的一个很好的例子,用于控制的汽车座椅形状使其易于理解和操作。
通过设计项目,设计师会有规律地形成自己的心智模型。并且会从其他设计师的心智模型中获得新的东西。某种程度上这会形成一种“设计师泡沫”会造成设计师自嗨,即设计师觉得有意义,但是可能普通用户会感到很困惑。
每个人都有独特的心智模型,这一般是由教育、经验、年龄和文化所影响形成的。普通用户并不像文章前面提到的“设计师泡沫”中的设计师那样精通微妙的UI模式。与用户产生共鸣才能让产品可用性发挥到最大,因此设计师需要缩小与用户之间心智模型的鸿沟。
为了与用户现有的心智模型保持一致,设计过程应该包含用户对产品工作方式的期望的理解。作为UX研究方法的一部分,这一点尤其重要,用于发现用户需求和痛点。
用户心智模型错位
当用户的心智模型和设计师的设计产生差异时,就会发生心智模型的不匹配。这种脱节会产生可用性问题,因为产品不符合用户的期望和已有认知。
例如大多数人已经使用了足够多的电子商务系统,他们已经有了对UX的期望。出人意料的体验可能会让用户吃惊,这可能意味着转换和销售的下降。
如今大多数购物者都希望根据以前的经历进行选择性注册,他们不愿意花时间填写表格,而是以客人的身份结账。根据Econsultancy的一项调查,有25%的购物者在付款前因被迫创建账户而放弃了购物。
在一个案例研究中,当一个“注册”按钮被替换为结帐流程中的一个“继续”按钮时,这个微小的调整创造了3亿美元的收入增长。根据以往的经验,购物者在点击“注册”按钮后会有一个购物过程的心智模型——通常是在购买产品前需要的耗时的登录注册。这些负面预期导致用户放弃购物。
另一个例子是,Snapchat最近在对其UI界面进行了重大改版,但是用户数据出现了明显回落。用户希望Snapchat看起来和操作起来都和老版本保持一致,他们已经习惯了以前的版本,用户现有的心智模型与新版本不一致。
然后用户被搞糊涂了,让他们觉得自己很傻,用户的这种心智变化可能会导致产品用户会大规模的流失。
总结一下:人们有基于以往特定产品的使用经验和期望以及心智模型。在UX或UI中的“意外惊喜”可能会导致用户操作混乱和内心沮丧,公司会因此付出代价。

心智模型在操作中不匹配:最近重新设计的Skype界面让用户感到困惑,并且由于使用了非标准对话框而导致用户操作速度放缓,困惑增加,因为显示的选项看起来不像标准的按钮。
改善错位心智模型
可用性测试和其他用户体验研究方法有助于揭示设计体验和用户心智模型之间的不一致性。此外,还可以通过新功能引导、实时反馈等方式来帮助学习新产品特性和新的UI来改善心智模型之间的差距。
版本更新和设计改版也不是一定会给用户带来混乱。让用户有机会在准备好的时候更新软件,而不是强制更新。当用户能够有意识地选择UI何时可能发生变化,并潜在地挑战他们现有的熟悉产品模型时,他们会更了解新的设计带来的意义。

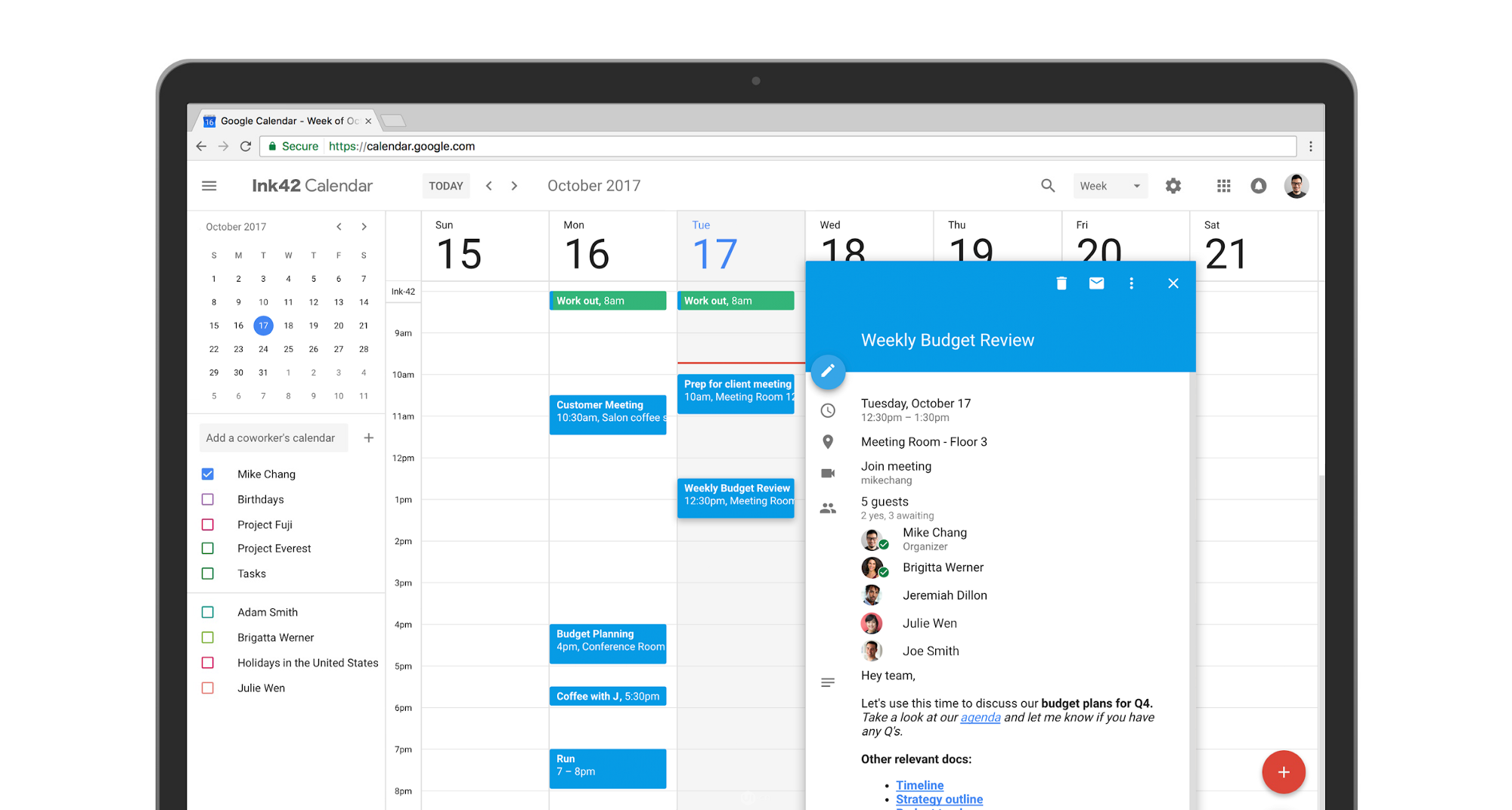
谷歌对谷歌日历的UI和交互进行全面改版,这一产品多年来没有太大变化。Google授权其用户决定何时更改产品应如何工作的心智模型。
谷歌最近对谷歌日历进行了彻底的改版。这这次重新设计为全球数百万用户带来了十年来最重要的设计变化。他们提醒用户注意即将发生的变化,而不是把它强加给用户。对他们来说,如此重要的事情发生剧烈的变化可能会增加摩擦和挫折。谷歌允许用户在旧版本和更新版本之间切换几个月,最后完全替换旧版本。
使产品的旧版本兼容和可用,并允许用户在有限的时间内继续使用熟悉的版本,这样可以在增加用户信任度。允许和授权用户决定何时学习新的界面,这将会让他们感觉是自己在控制着产品,而不是被控制。

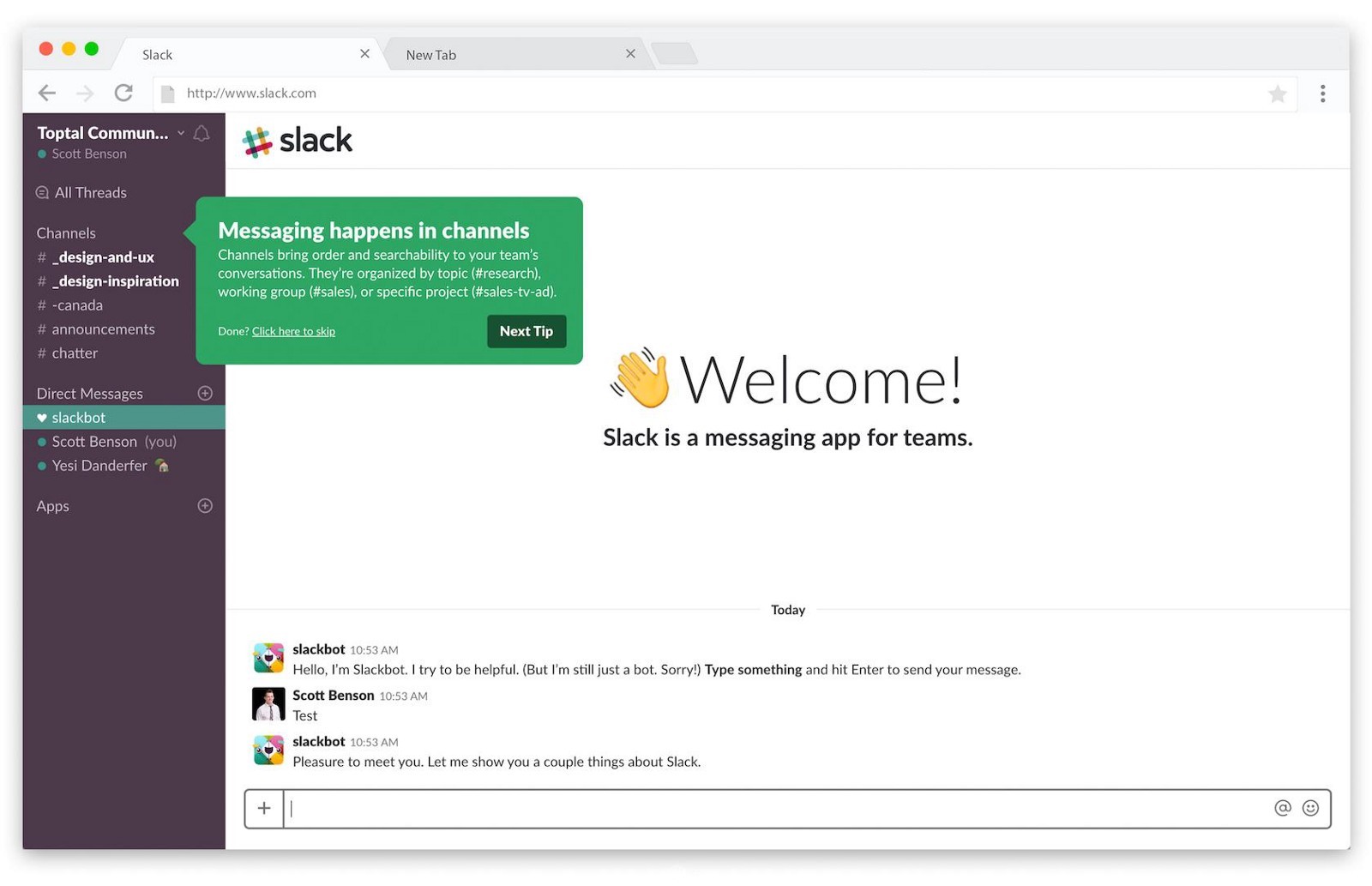
Slack使用功能提示来帮助新用户学习界面,并有效地改进用户可能拥有的任何矛盾的心智模型。
对用户已经熟悉的现有设计进行彻底的、大规模的修改可能会违背用户已有的心智模型。为了最大限度地降低用户不满的风险,公司可能会考虑通过几次更新或者对较小的更改来进行调整。
Facebook在使用这一策略方面非常成功。例如,“Reactions”在世界范围内被广泛的应用和测试。尽管经常会有一些小的调整,但Facebook在推出可能扰乱用户心智模型的主要更新时非常谨慎,会通过发布多个版本将需要改进的心智模型的数量最小化。
基于心智模型的设计
雅各布的互联网UX法则指出“用户大部分时间都花在除你网站以外的网站上。因此大部分客户对你网站的心智模型会受到从其他网站信息的影响。”
简而言之,UX设计师的目标是创建一个允许用户快速轻松地实现目标的流程。人是惯性生物,而利用用户心智模型意味着,用户在使用产品之前就知道如何使用。
心智模型研究
对于UX设计师来说,在创建新产品(或改进产品)时,通常会创建用户行为地图和同理心图,并使用数据来帮助识别用户的痛点。当涉及到心智模型时,相同的UX研究方法和过程可以应用于直接竞品或者间接竞品。
在设计新产品时,研究现有系统可能会节省设计师大量的时间和金钱,因为它可以省去从零开始创建新原型来测试新方案的需要。观察用户如何与现有设计进行交互,从而找出用户可能在现有的设计中期望什么。
设计师可以尝试改进已有的解决方案。此外只要目标用户相同,那么复制众所周知的系统就意味着只需进行少量的测试就可以验证核心功能的可用性。

研究直接竞品和间接竞品的用户,以了解他们当前的使用方式、当前的心智模型以及他们当前痛点。
复制现有的用户体验
世界上最受欢迎的App直接受到彼此的影响,并且他们定期根据现有的心智模型进行设计。例如,Facebook推出了“喜欢”的互动模式,然后由LinkedIn和Instagram复制。
Twitter推出了标签,然后被Facebook和Instagram复制。标签由Twitter首度引用,然后被Facebook,LinkedIn,Instagram和其他产品复制。Instagram推出了故事,然后Facebook也实现了这个功能。Snapchat引入了照片过滤器,然后被Facebook复制。
几乎在任何情况下,这些功能没有太大变化。Facebook和Twitter之间的竞争非常激烈,他们总是希望利用彼此来获得成功。Facebook有系统地模仿竞争对手的产品体验,当有一个新的,成功的App出现,如果Facebook不能收购它,那么就会复制这个产品的功能体验。

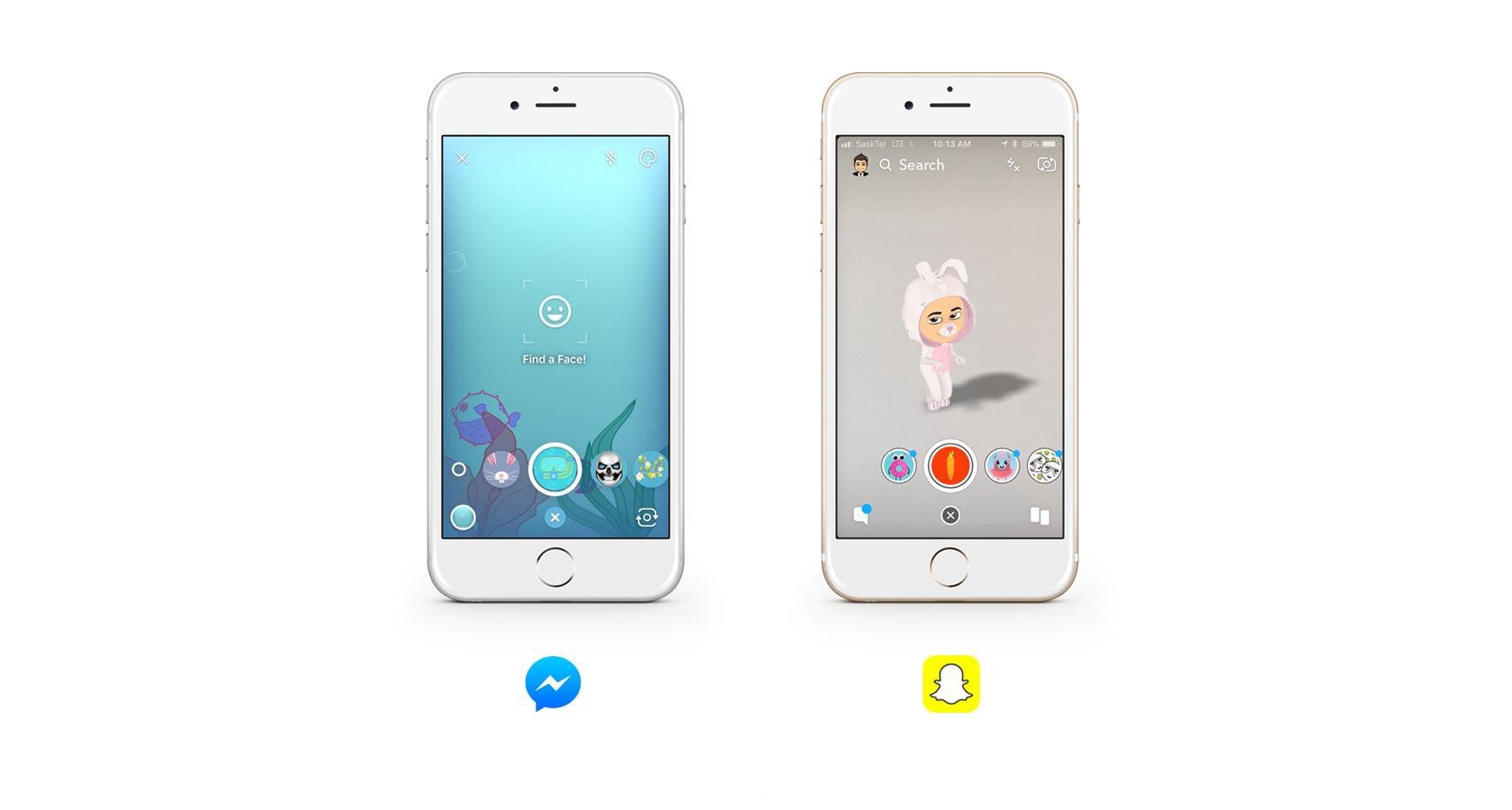
Facebook Messenger的UI和Snapchat的UI的对比来看,充分利用现有的心智模型。一款流行App的用户可以轻松地使用另一款同类产品。
最近的统计显示,Facebook每月有超过22亿个活跃用户。这个App如此流行,以至于它影响了今天的许多产品设计,因为用户对Facebook等熟悉的产品所建立的范例抱有期望。
例如,由于Facebook今天的设计影响,在许多不同桌面App的登录区域附近的右上角找到通知图标是非常标准的。状态更新、新闻提要和喜欢也是其他App中越来越常见的模式。
LinkedIn可以根据个人意愿设计个人更新,新闻提要或通知。LinkedIn利用Facebook的成功,利用Facebook庞大的用户群和用户现有的心智模型,LinkedIn直接复制了Facebook的产品体验。
除非有特定的理由来规避用户所期望的功能,否则引用熟悉的用户心智模型可以让设计师将用户的注意力集中在产品的更重要、独特的功能上。即使有人从未使用过LinkedIn,通过他们对Facebook的了解,意味着他们可以毫不费力的使用LinkedIn。
心智模型与拟态设计
拟态是一个术语,用于描述UI对象,它反映了现实世界中的对象是如何出现的,以及用户是如何与他们交互的。这种设计理念利用了用户已有的知识和实际对象的心智模型,所以他们不需要学习新的UI。
许多UI元素反映了现实世界的情况,这并不是因为设计师缺乏想象力,而是他们意识到脱离了物理世界中的任何一个UI元素都意味着用户需要付出更多的努力才能明白他们所看到的东西。例如在UI中加入一个开关按钮,那么外观和功能就最好像一个电灯开关,因为人们可以在物理世界中对照,这极大地减少了用户认知负荷。通过视觉隐喻,用户马上就能知道这是什么。

即使完全抽象化,普通用户也可能知道他们正在看的是一组开关,可以根据需要打开和关闭。Google的Material Design系统使用非常简单的视觉设计和图标,但利用基于物理隐喻的常见UI模式来确保产品最佳的可用性。
这个原则应该适度地使用,但是如果应用得当,它对于可用性是相当有效的。拟态意味着UI在外观和功能上都与现实世界中的相似。然而,设计师需要小心这种心智模型理论,因为功能或外观上的差异实际上会降低设计的可用性。
拟态设计在专业音频制作应用中很常见。数字组件通常模拟模拟齿轮,例如压缩器,均衡器和混响单元。在下图中,左下方的数字组件采用了仿形设计来模拟顶部单元。
使用拟态设计元素使用户能够应用真实世界的声音压缩器而存在的心智模型。右下角的图片采用了一个独特的设计,而不是基于现有的真实世界元素。因此,即使他们使用了一个真实世界的物理对照物,用户也不会有基本的UI知识,并且用户需要花费额外的时间和精力来学习它。

数字音频组件通常模拟真实设备,例如压缩器,均衡器和混响单元。利用拟态设计可以利用现有的心智模型。左边的插件使用了拟态设计,而右下则没有。
基础创新与创新
为了使可用性最大化,在心智模型的基础上进行设计是非常重要的。在现有的心智模型和标准中创造和创新可以带来新的令人兴奋的产品,这仍然符合用户的期望。只是在必要时候,可以有策略的适当改进这些心智模型。
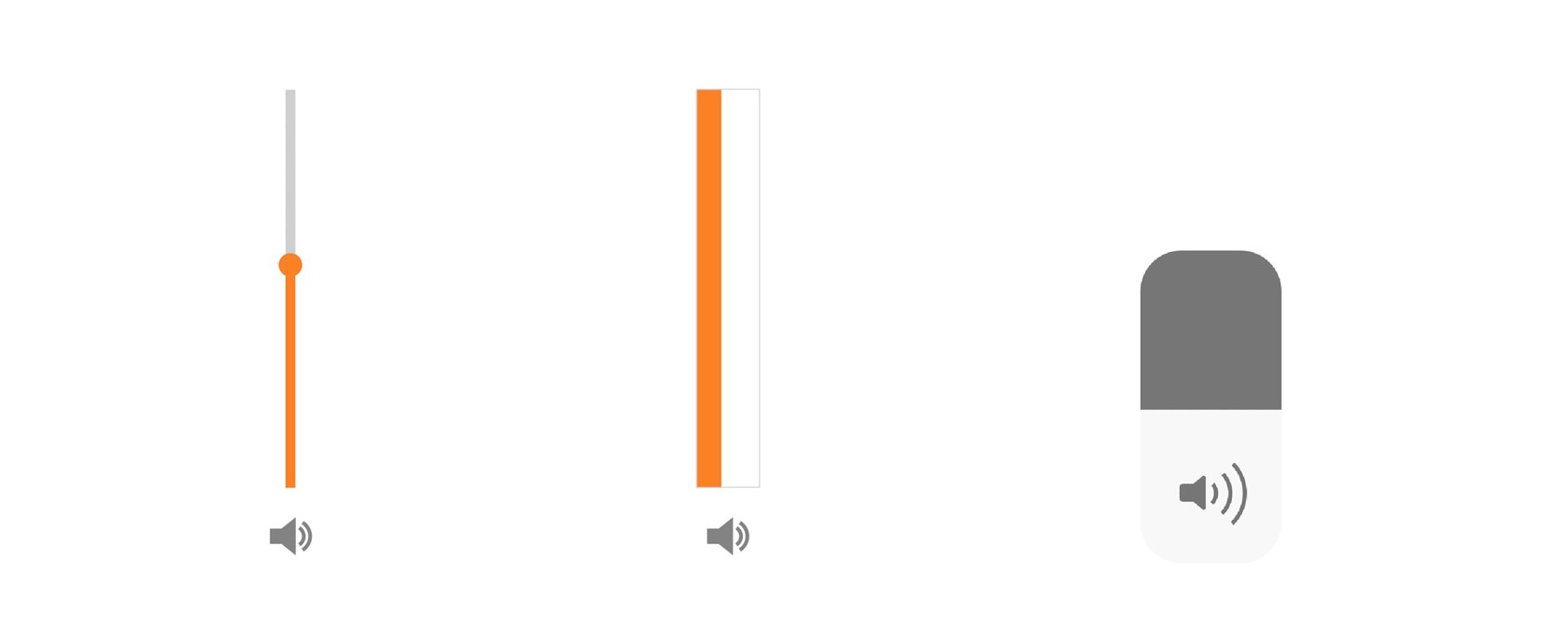
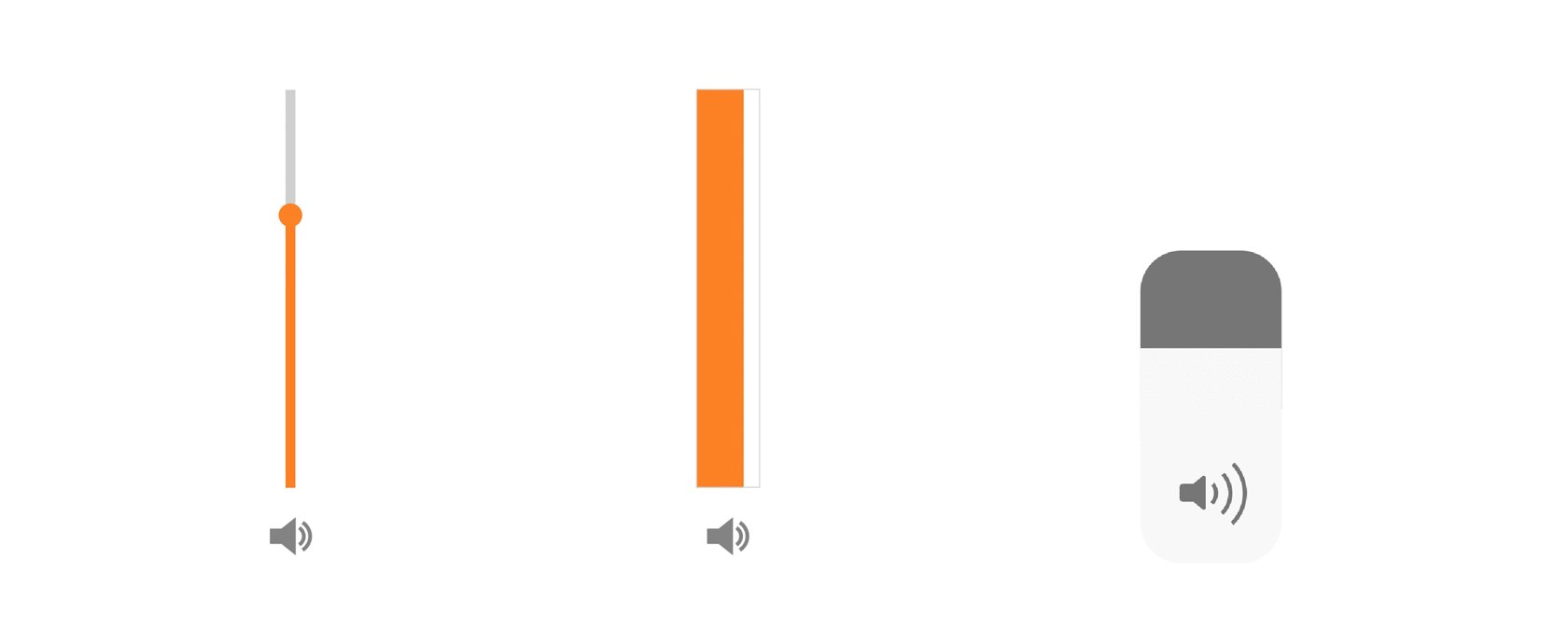
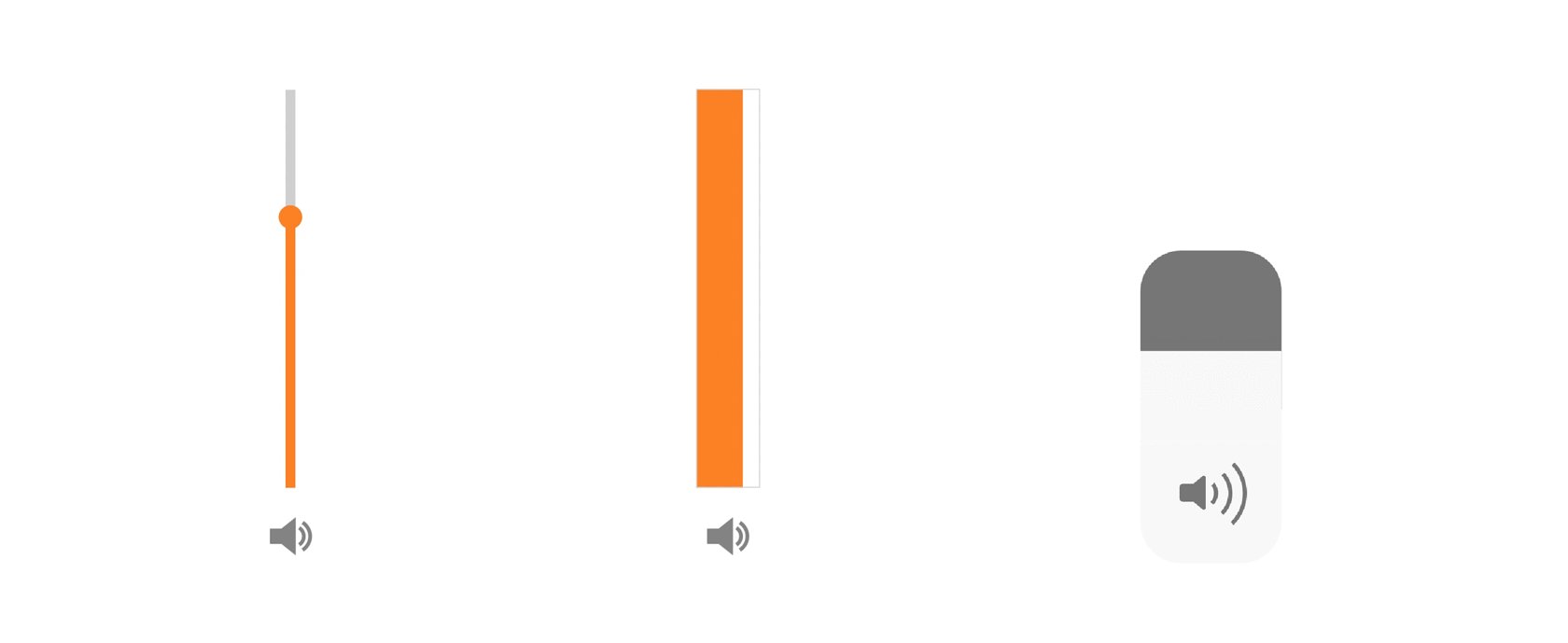
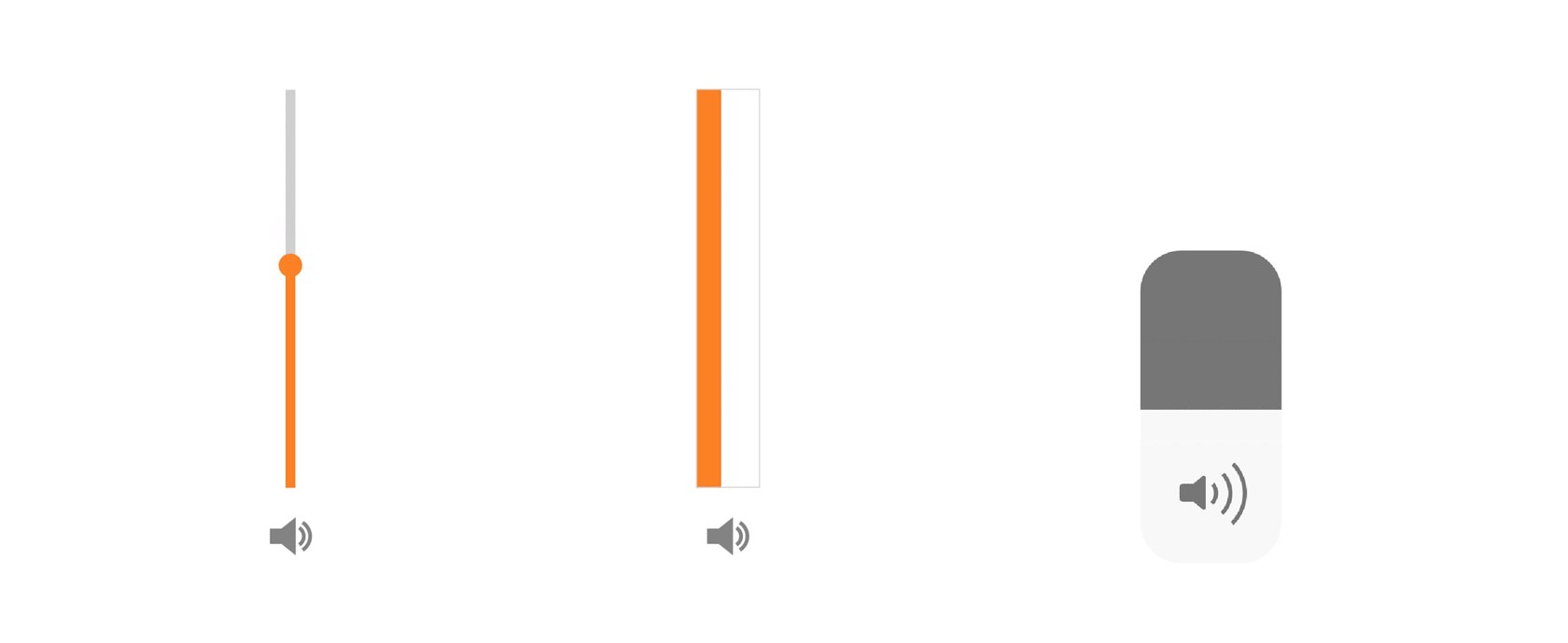
例如大多数人已经形成了音量滑块的心智模型。在下面的示例中,左侧的滑块表示大多数人对音量滑块所具有的心智模型。中间的滑块是为了开玩笑而设计的,但它说明了一个要点。
滑块完全与心智模型和用户期望相矛盾,因为它看起来像一个垂直滑块却是水平滑动。右侧的滑块取自Apple的iOS,Apple利用创造力和创新来设计新的和原创的东西,但它仍然尊重心智模型规则,这形成了用户对音量滑块如何操作的共同期望。

从左到右:代表普通心智模型的音量滑块,一个与普通心智模型相矛盾的音量滑块,和ios的音量滑块,ios在新设计中使用了常见的心智模型。
总结
对既定设计进行UX研究将有助于澄清现有的心智模型,并使设计师能够利用其产品用户的心智模型。反过来,这些发现将有助于设计师优化任何数字产品的可用性。
忽视心智模型的设计师会面临危险,利用现有的心智模型作为创造力和创新的基础,可以使设计师改进现有的产品,并帮助他们设计出令人兴奋的新产品。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境