10种专题页版式及元素分析
专题页在网页设计中是必不可少的,尤其是电商,同时也是最考验设计能力的。所以今天主要是给大家总结下专题页的版式及元素,也包括企业官网首页的分析,希望对大家以后做专题页有帮助吧。
PS:文章中的举例图片比较多哦,大部分都来自花瓣设计师作品,大家可以多看看学习学习哈!

通栏是现在网页中最常见的版式了,它的优点就是比较简洁大气、有条理和空间感,官网首页及一些高端的产品用的比较多。
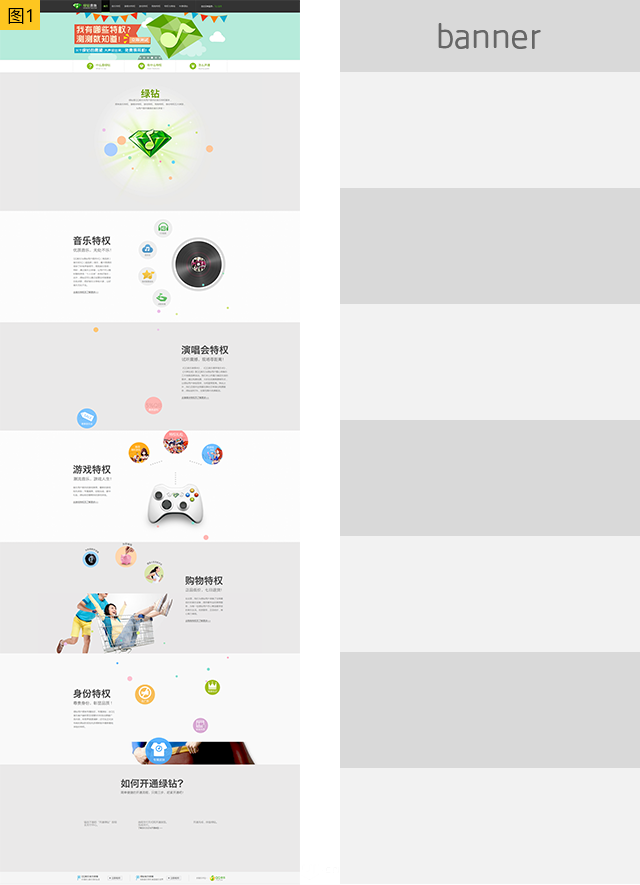
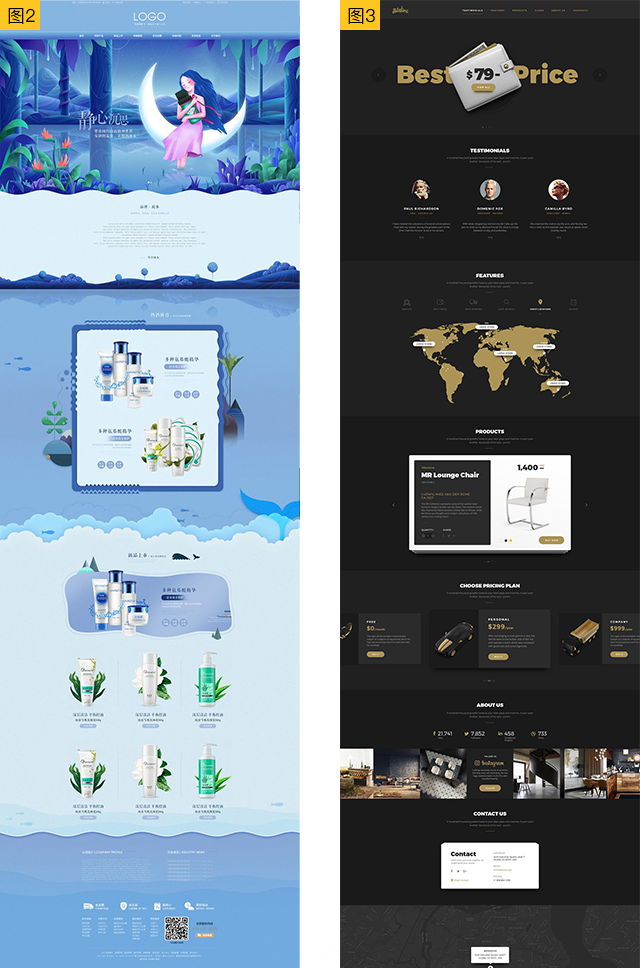
图1是一个关于绿钻的专题页面,采用的就是通栏式,并且没有采用任何的修饰元素,整个页面整洁有序,算是比较典型的中规中矩。
图2护肤品的版式采用的也是通栏,但是它在分界处加入了一些波浪形状的元素,就使得整个页面比较有趣味,不至于特别单调,同时也与头部的banner融为一体,特别贴合护肤品补水的这个主题。
图3是一个企业官网,以黑色为背景,设计的比较简洁大气,给人高端有品质的感觉。



块状的排版在电商类产品中算是最常见的了,它的优点就是层级分明,让人很清楚的知道它的重点,不会混乱,非常适合展示多款产品。
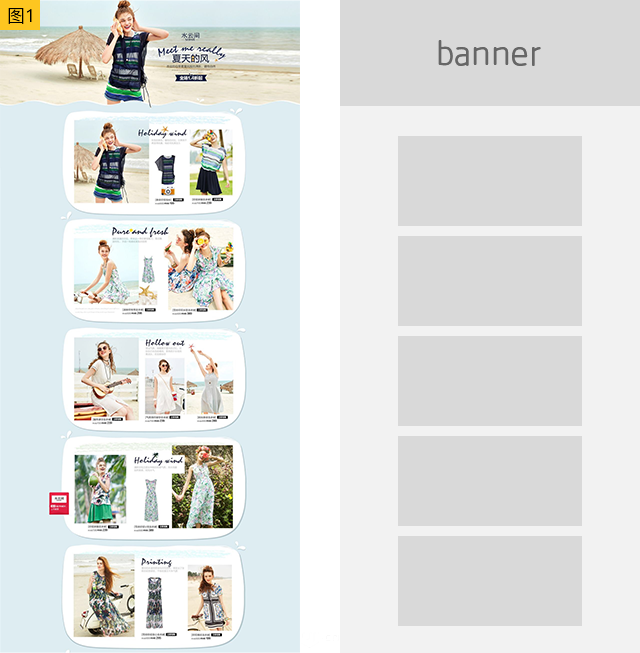
图1是一个服饰的专题页,它采用的是块状,但它没有过多花哨的装饰,只是把块面变得比较圆润不规则一些,外加一点点的小草元素,这样就使得整个页面即整洁也不失了趣味。其实一般采用块状的专题页都会把块做下变形或加些修饰元素,不会真的四四方方的放在那里。
图2是以世界杯为背景在卖耳机,它这样做也是为了蹭热点,从而更好的促进销量。它的绿色草坪背景及banner非常有世界杯的代入感,再加上它采用块状的版式,以线性的方式展示,使得背景与产品相得益彰。
图3是一个食品的专题页,它的块状像是一片面包的形状,又以不同颜色展示,还是比较吸引吃货的。
图4的小黄人工厂把块状与立体结合起来,非常吸引眼球,加的立体元素也很贴切。


长条状也是电商中常见的,它与块状的区别在于一个是外形分割展示,一个是外形整体展示,整体展示不代表就没有条理,只是外形一体,内部同样有版式有结构。它的优点就是比较整体大气。
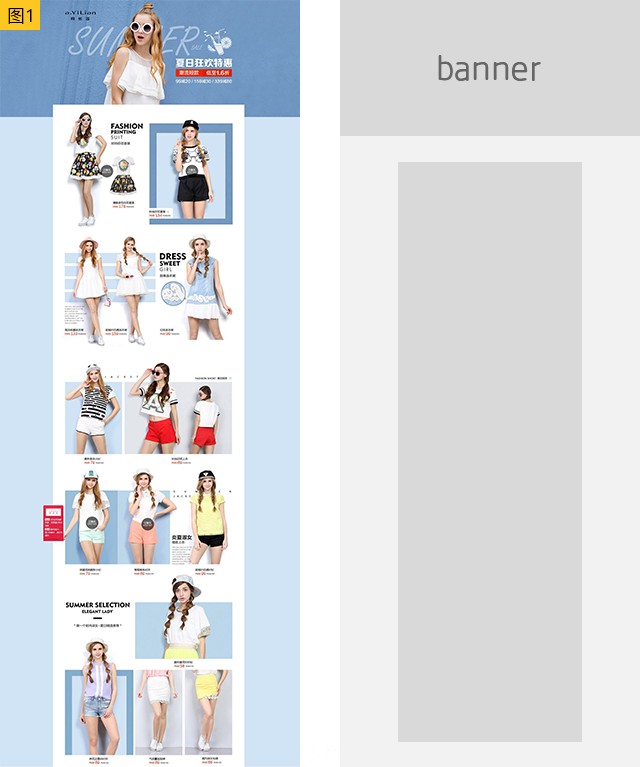
图1图2图3都是服饰的专题页,也都是长条状的版式。
图1整体以蓝色为基调,给人以清凉的感觉,正好又是卖夏季的服饰,配色和版式非常合时宜。
图2图3都以黄色为主题色,装饰的元素也都是花和云朵,感觉非常青春阳光。


时间轴在节日主题或庆祝活动的专题页中用的比较多,这种版式特别适合那些走叙事或走煽情路线的产品,因为它可以很循序渐进的表达主题。
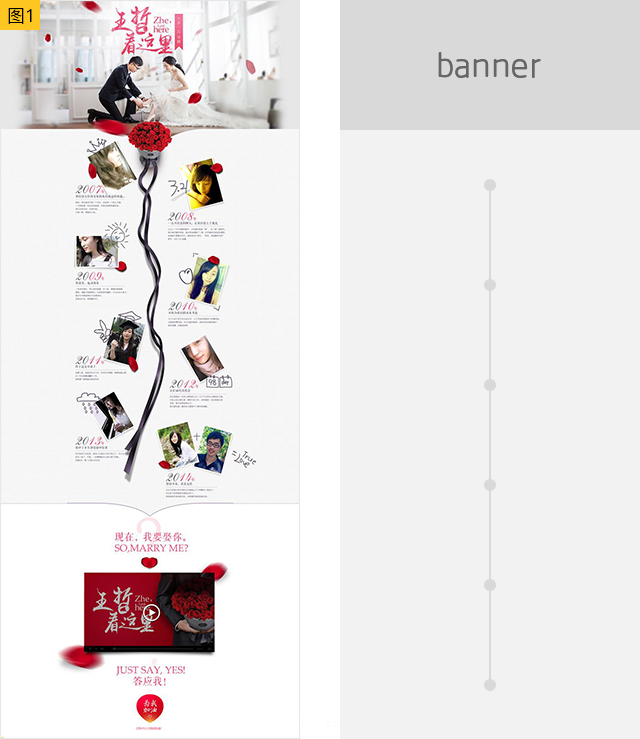
图1是一个关于求婚的专题页,它把捧花的绳子作为一个时间轴去延伸,很清楚的表达了他们的感情走向,同时这个捧花的绳子也成为此专题页中唯一的亮点。


引导式不仅仅指箭头,还可以是指带有指向意义的形状或元素。它的优点是比较灵活多变,可以在纷杂的页面中给人指引方向。
图1是关于美食的专题页,采用的就是引导式,它的每一个箭头都像是一个指引,让你跟着它走,同时它的手绘元素也让人觉得页面非常热闹生动,还有突出的价格也实惠,有让人想买的冲动,就是看食物的描述稍微有点费劲。
图2图3图4都是采用的迷宫线式的引导,相对于图1的箭头而言,它更加直观明显,这种引导比较适合做多个人物或产品的介绍,不会单调的同时,也可以很清晰的阅读。



S曲线顾名思义就是以S为走向展开内容。它与引导式本质其实差不多,只不过是引导的形状不一样,它的优点自然也是比较灵活生动。
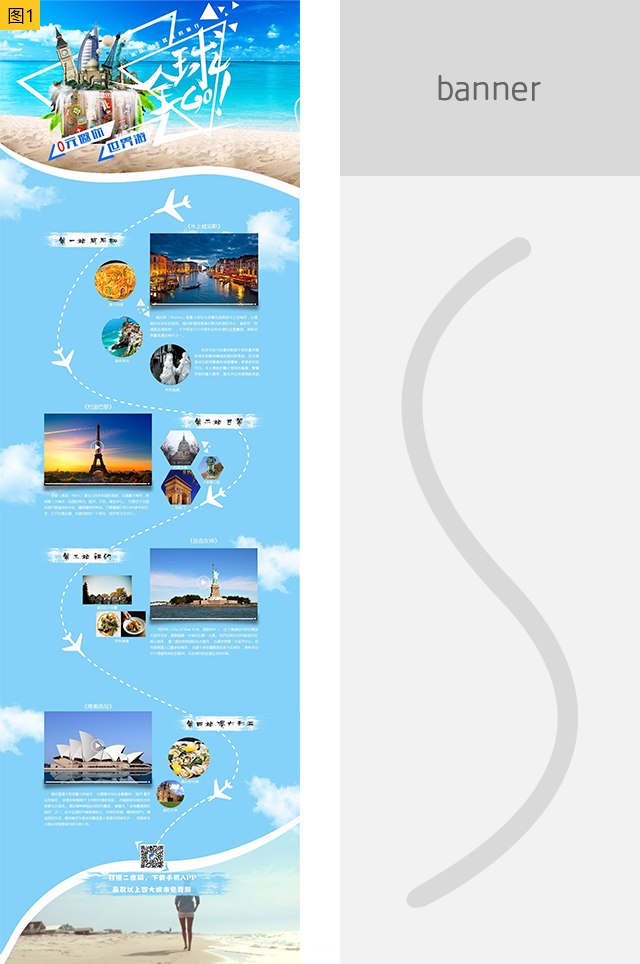
图1是关于旅行的专题页,整个走向以飞机的S航线为引导展开景点,背景也采用的是蓝天白云,非常契合旅行的主体。


倾斜式相信大家也知道,它最主要的特点就是动感、活力有节奏。一般想突出活力动感的产品会采用这种版式,比如运动、汽车类的产品。
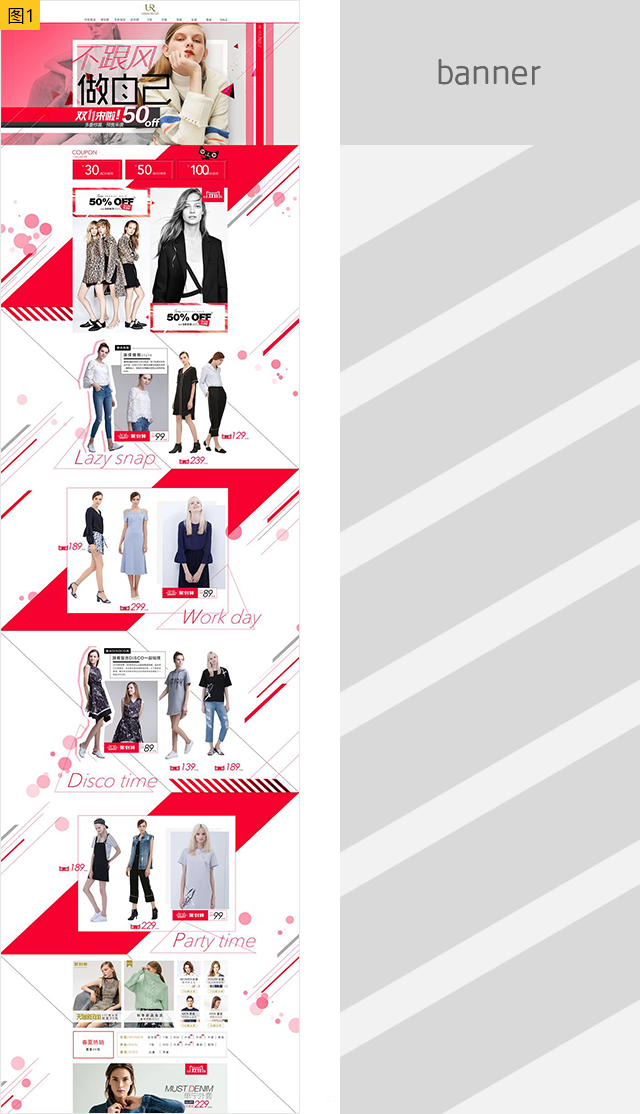
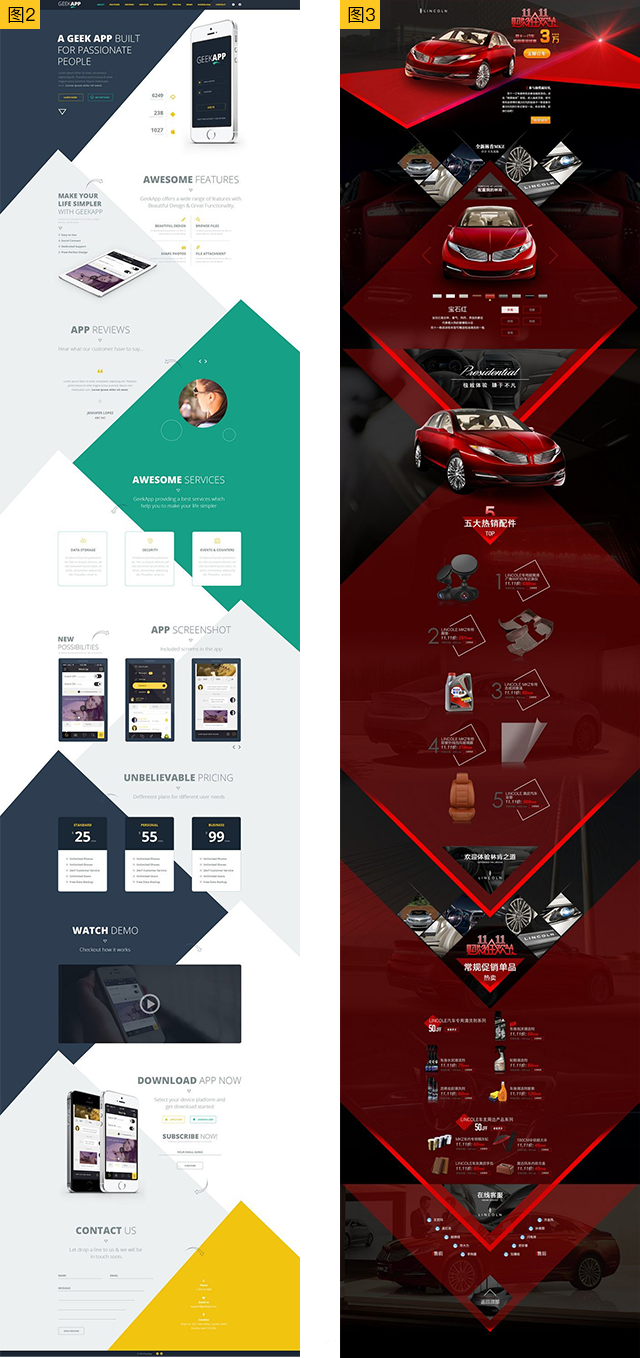
图1图2图3采用的都是倾斜式排版。
图1倾斜的红色背景元素,非常突出,就是整体感觉产品略显弱了些。
图2的产品官网整体排版整洁别致,同时用色也给人一种天然的信任感,比较符合官网的稳重大气。
图3汽车产品非常吸引眼球,倾斜的背景像公路一样,感觉汽车一直在往前开,动感十足,个人感觉很棒。



全版式是指页面没有任何块状分割及花哨的装饰元素,整体以纯色为底色。它最大的特点就是以极简的方式来突显产品的品质感。一般高端雅致有品质感的产品使用的颇多。
图1是一个花茶的产品,它选择大量的留白,没有过多的装饰,整体感觉非常清新雅致。


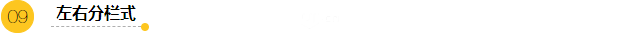
左右分栏式是指把页面分为左右两色来进行排版,这种版式不是特别多见,它主要的优点就是对称和清晰。
图1是以一个地毯的流向来左右分栏,采用同色系配色,整体也还比较融合。同时它也不止采用了左右分栏式,还采用了块状版式。


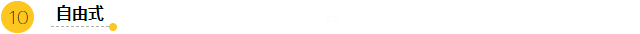
自由式也称不规则式,它没有过多的条条框框,灵活度高,整体大气,设计感比较强,一些想突出个性设计感的产品官网会采用这种版式。
图1是一个元素资源的网页,整体设计感强,配色大胆简洁,留白也恰到好处,而它也不仅仅是自由式,也可以说它是全版式。

总结:不知道大家有没有发现,其实很多的版式及元素都是根据它的头部banner来确定最终的版式风格及元素的。所以在做专题页的时候,开始的风格定位及banner都非常重要。并且专题页的版式也不仅仅局限为一种,许多专题页也会采用多种版式结合。所以这些大家都不要局限,多多发挥自己的创意,也一定能做好。
微信公众号:小梓的设计笔记








暂无评论
违反法律法规
侵犯个人权益
有害网站环境