想要加入读书交流群、获取听书推荐的小伙伴,请加小虎微信:huke-2019,备注:读书入群。
简介:
本期内容较为系统地讲解用户体验设计师该如何从0到1,并使其在互联网迭代如此迅速的当下可以不被行业所淘汰。
关键词:
用户体验、UI设计、交互设计
内容亮点:
1.什么是用户体验?
2.用户体验设计和平面设计有什么区别?
3.如何超越用户的期望值?
本期推荐书籍:
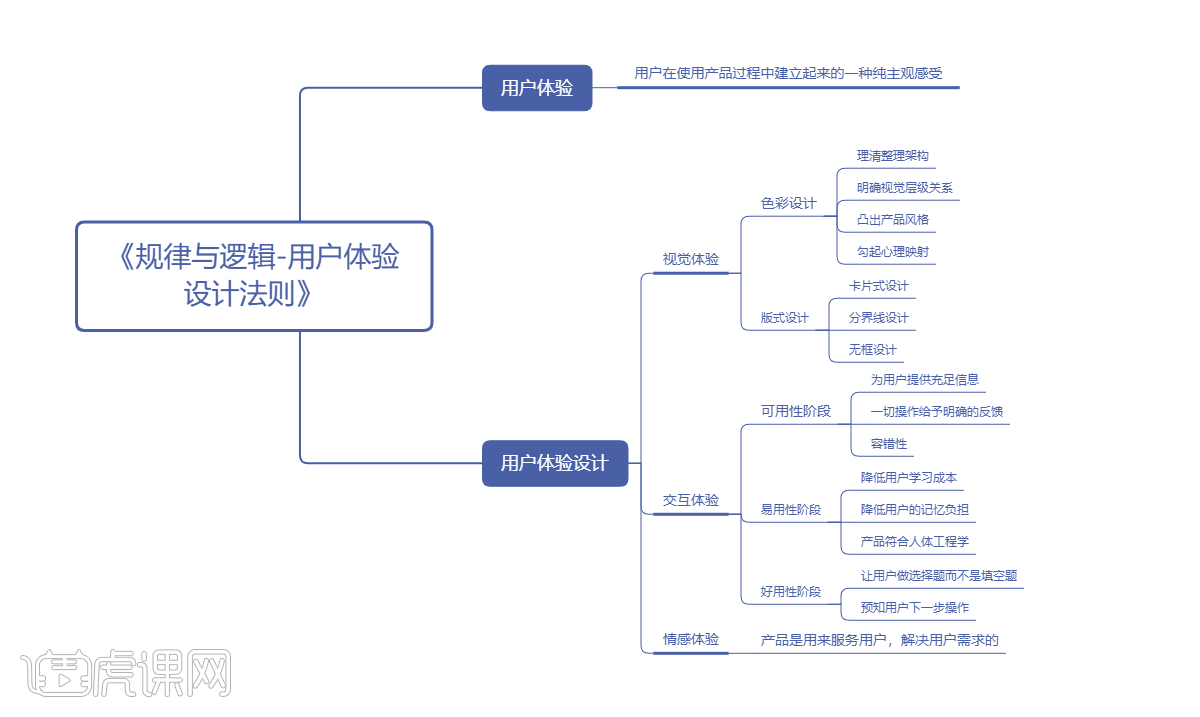
书名:《规律与逻辑-用户体验设计法则》
作者:孔雅轩(LineVision)
出版社:人民邮电出版社
虎课读书主创团队:
选书:主编刘莹
撰稿人:孔雅轩
审稿:主编刘莹
主播:梓蓦(男声版)
校对上线:编辑之意、彦霏
- 01【作者版】规律与逻辑8822人已学时长:00:36:18
- 02【女声版】规律与逻辑1642人已学时长:00:38:25
想要加入读书交流群、获取听书推荐的小伙伴,请加小虎微信:huke-2019,备注:读书入群。
前言:
大家好,欢迎来到虎课读书,我是主播梓蓦,本期撰稿人:孔雅轩。
在移动互联网发展初期,我们常见轻写实风格的设计,因此拉开初高级用户体验设计师差距的主要因素其实是元素绘制能力。随着设计语言扁平化时代的到来,设计师之间的差异化变得不再那么清晰,甚至将纯视觉设计师、插画师与用户体验设计师混为一谈,大批设计师找不到自己的方向……随着移动互联网飞速发展,用户体验设计涉及的职能在几经“洗礼”之后变得越来越清晰,以设计师的能力、用户的角度,创新并细腻地打造优质的产品用户体验,是目前很多一线互联网UED团队的核心价值所在。
我本人呢,是济南像素范儿的联合创始人兼人才培养部项目总监,并且曾任职于今日头条UED,在互联网业内沉淀了多年,《规律与逻辑-用户体验设计法则》这本书也汇集了我在一线企业所有的经验沉淀。就用户体验设计师的职责而言,我总结为3个大的方向:第1个方向是满足用户需求。指产品易用且流畅,其实也就是早期的UCD概念——以用户为中心的设计;第2个方向是满足产品需求。指产品数据的正向提升,这就像是最近较为流行的UGD概念——以用户增长为中心的设计;第3个方向是满足设计师自身的需求。指产品有体验上的创新。用户体验设计师在工作中扮演的角色就是如何让这三个需求点无限的趋于平衡,或者根据产品当时的环境,抉择每次需求的侧重点。

第一部分:
很多同学对于用户体验设计跟用户界面设计再或者交互设计都无法很明确的理解清楚其间的差异性,本书就从用户体验设计师的职能与定义开始讲起,用户体验(User Experience,国内的简称为UE,国外的简称为UX),是用户在使用产品过程中建立起来的一种纯主观感受。为了让大家更容易理解这一概念,下面我用了很多生活中的例子对其进行解释。
“用户体验”这个概念在早期的工业设计中颇受重视,从汽车的驾驶体验横跨到一个小小的厨房用具使用体验,都属于用户体验的范畴。用户体验是可以随着科技水平的发展而被不断优化的。例如,从前的插排的插口很多,但由于插口与插口之间的距离较近,在具体使用过程中相邻的两个插口我们只能使用到其中的一个。如今很多工业设计师都尝试着去解决这个糟糕的问题,所以就有了现在各种各样的插排样式。

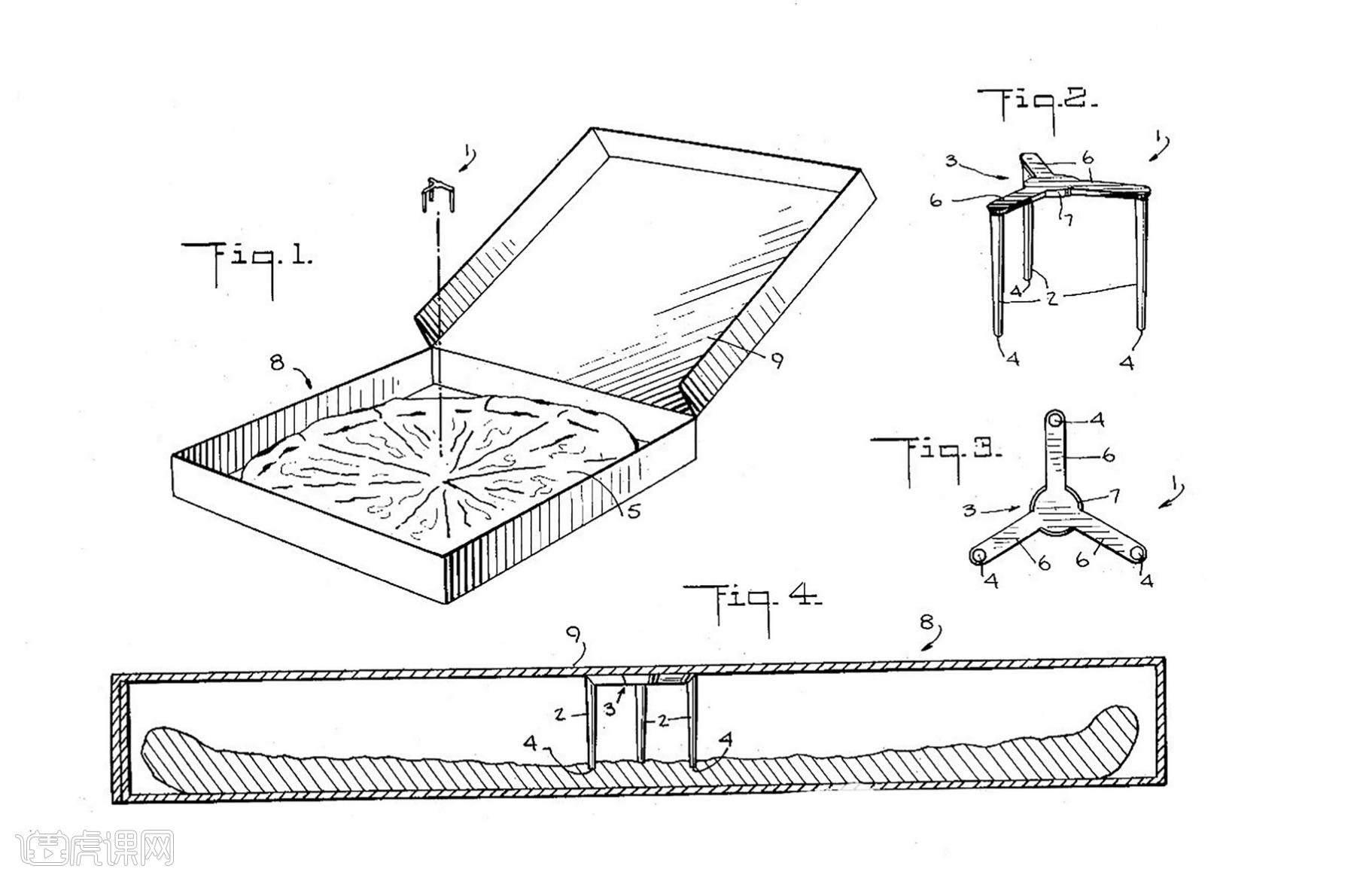
经常在外卖中订过披萨的人应该都知道,披萨的盒子中间一般都会有一个塑料的小支柱,很多人都不知道也不会注意这是干什么用的。但就是这样一个小小的塑料支柱,就可以让用户体验提升一个档次。披萨一般都用纸盒包装,由于刚做好的披萨温度较高,会不断地往外散发热气,如果直接放进纸盒,会导致包装盒软掉,而且极容易与披萨黏连到一起。这时候只要通过一个小小的塑料支柱将纸盒顶部与披萨分隔开来,就可以避免这种状况的发生,这也是生活中很细微的用户体验设计。

第二部分:
讲到这里,大家大概就应该对用户体验有了初步的了解。那么回归到互联网产品中的用户体验设计又体现在哪些方面呢?我将其总结为了3个核心点:第一,视觉体验;第二,交互体验;第三,情感体验。
首先是视觉体验,产品视觉可以营造或者左右用户的心理感受,主要体现在色彩跟板式两个角度。
色彩在用户体验中一般有四个作用,第一个是理清整理架构,一个产品界面总是借助图形化的外观直接作用于客户的视觉系统。用户在接触一个产品界面时,看到的往往是一个由底色、几何色块及图标按钮等元素构成的图形符号系统。在用户界面中,用色彩可以非常直观地凸显背景、导航栏、状态栏和按钮等构成元素,并显示出产品界面的逻辑架构。清晰的色块分布可以让整个版面的层次感更强,且更易让用户理解。

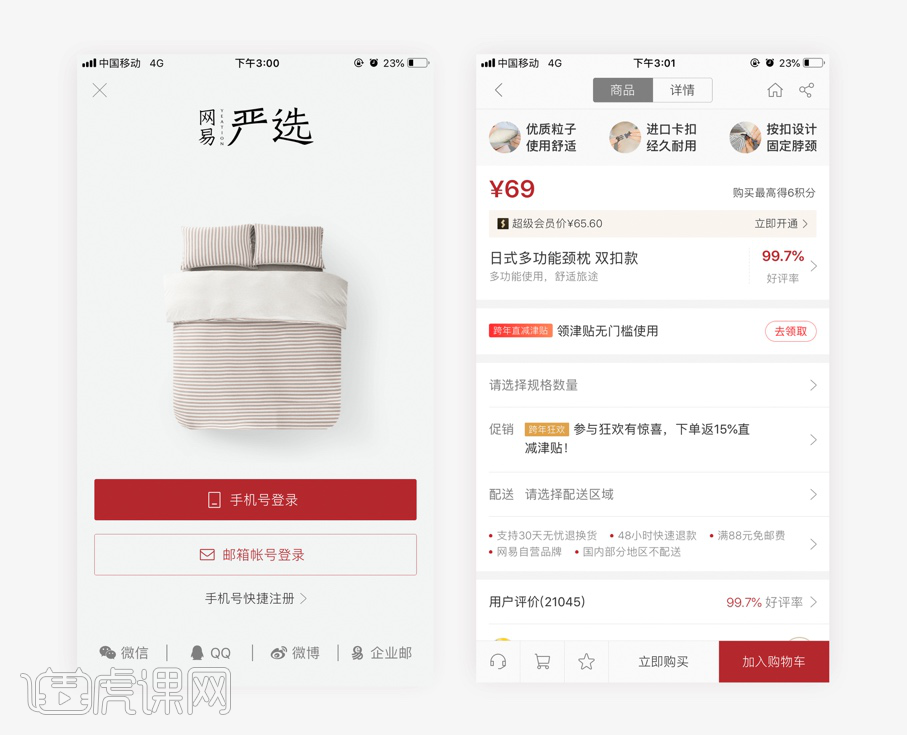
第二个是明确视觉层级关系,产品界面设计中不同的内容属于不同的层级关系,例如菜单与菜单间的同级关系、内容间的从属关系等。利用同色系色彩、不同色相色彩间的差距可以非常直观地区分内容的层级关系,还可以通过色彩间的强对比作用,突出关键内容。比如 “网易严选”通过色彩的强弱区分视觉层级,红色在视觉上明显层级最高,给重要按钮与文字赋予红色色相,可以让画面层级关系更清晰。

第三个是凸出产品风格,一个产品中色彩的搭配可以直接反映出这个产品的风格和产品属性,例如电商类App界面中常用的橙红色、工具类App界面中常用的蓝绿色,或者阅读App界面中常用的净白色等。

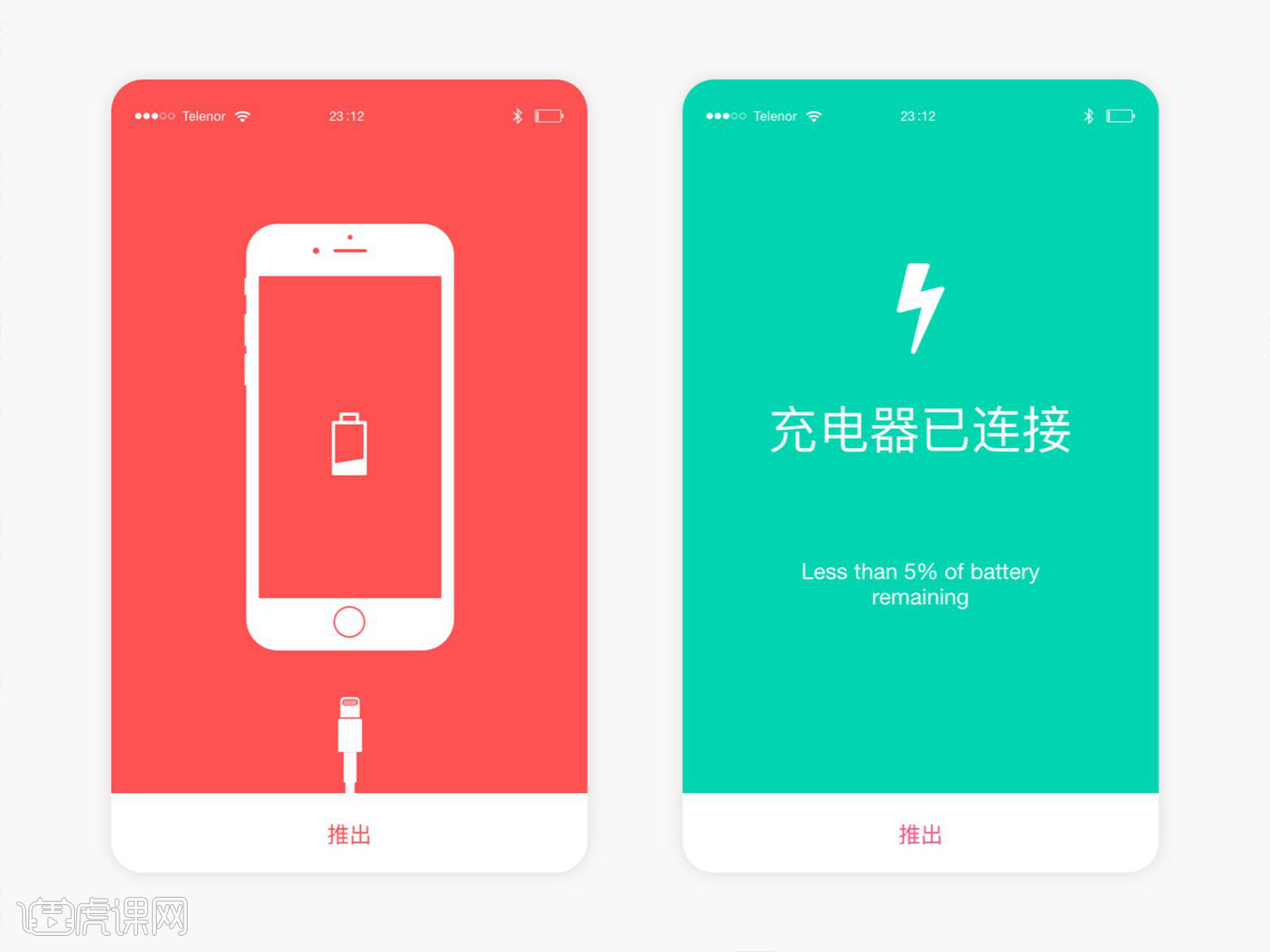
第四个是勾起心理映射,这个作用与第三个点类似,但是又有区别。例如,某个公司想要推出一款代表着“官方权威”的手机产品,手机外观通常采用黑色、深蓝色等偏稳重的颜色居多,而避免使用粉红色和黄色等颜色。同时,对于电子产品的用户而言,他们对产品的色彩是有心理预期的,再例如,当手机电量不足时会带有红色提醒字样,当手机连上充电器时会带有绿色提醒字样。

同时,我认为不同的色彩也是有重量的,不过这种重量并非我们生活中所说到的“重量”概念,而是指的一种心理感受上的重量。色彩的轻重感一般由明度决定,明度较高的颜色(例如白色)给人感觉较轻,明度较低的颜色(例如黑色)给人感觉较重。比如相同的大小的红包,大红色红包就要比浅粉红色看起来要重一些。

美国的心理学家戴尔教授早就发现了色彩对人有光色度效应影响的重量。他经过多种复杂的实验后得出结论:各种颜色在人的大脑中都代表一定的重量。从大到小排列成例如下顺序:红、蓝、绿、橙、黄、白。其中白色的心理重量为100克,黄色的心理重量为113 克,绿色的心理重量为133克,蓝色的心理重量为152克,紫色的心理重量为155克,红色的心理重量为158克,黑色的心理重量为187克,并且同色系明度越高,给人感觉越轻。
影响视觉体验的另一个核心点版式设计,我曾经不止一次的强调,版式设计是视觉设计的核心,也是视觉设计的基础。如果把一个完整的版面设计比喻成人体的话,那么版式就是骨骼,色彩就是血肉,骨骼的作用是支起血肉,所以作为载体肯定是先行的。版式设计也会极大的影响用户在使用产品时的阅读习惯,比如在版式设计的节奏与韵律篇章中,我就提到用户的视觉浏览习惯,人们在看报纸时,一般是由左到右、由上到下,以及由题目到正文的阅读过程。在使用移动端产品的时候,用户的浏览习惯也不例外。在界面设计中,如果我们在标题、图片和栏目上都能做到有所变化,在视觉上形成跳跃式的点线面效果,这样用户在浏览的时候,会有一种节奏感。
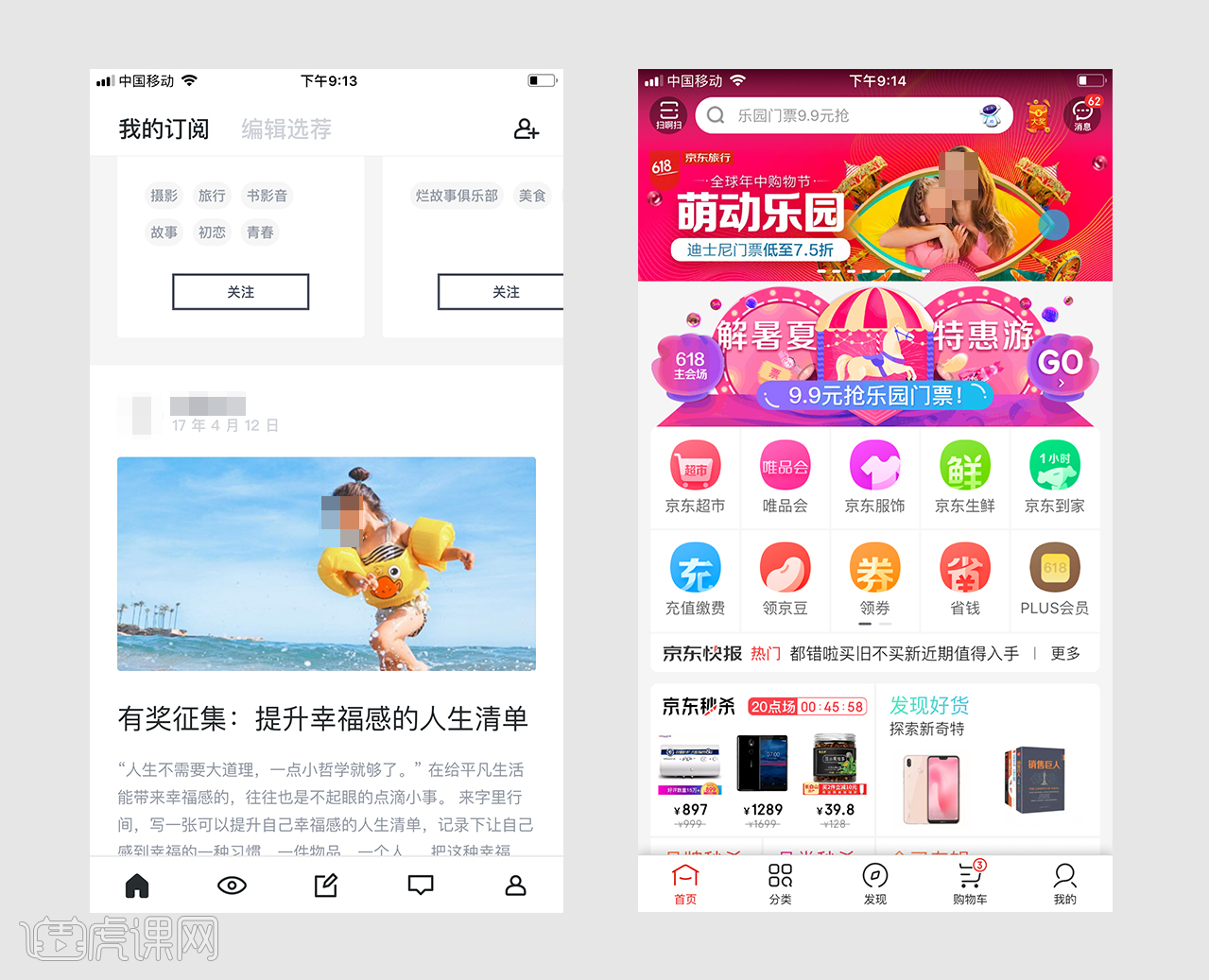
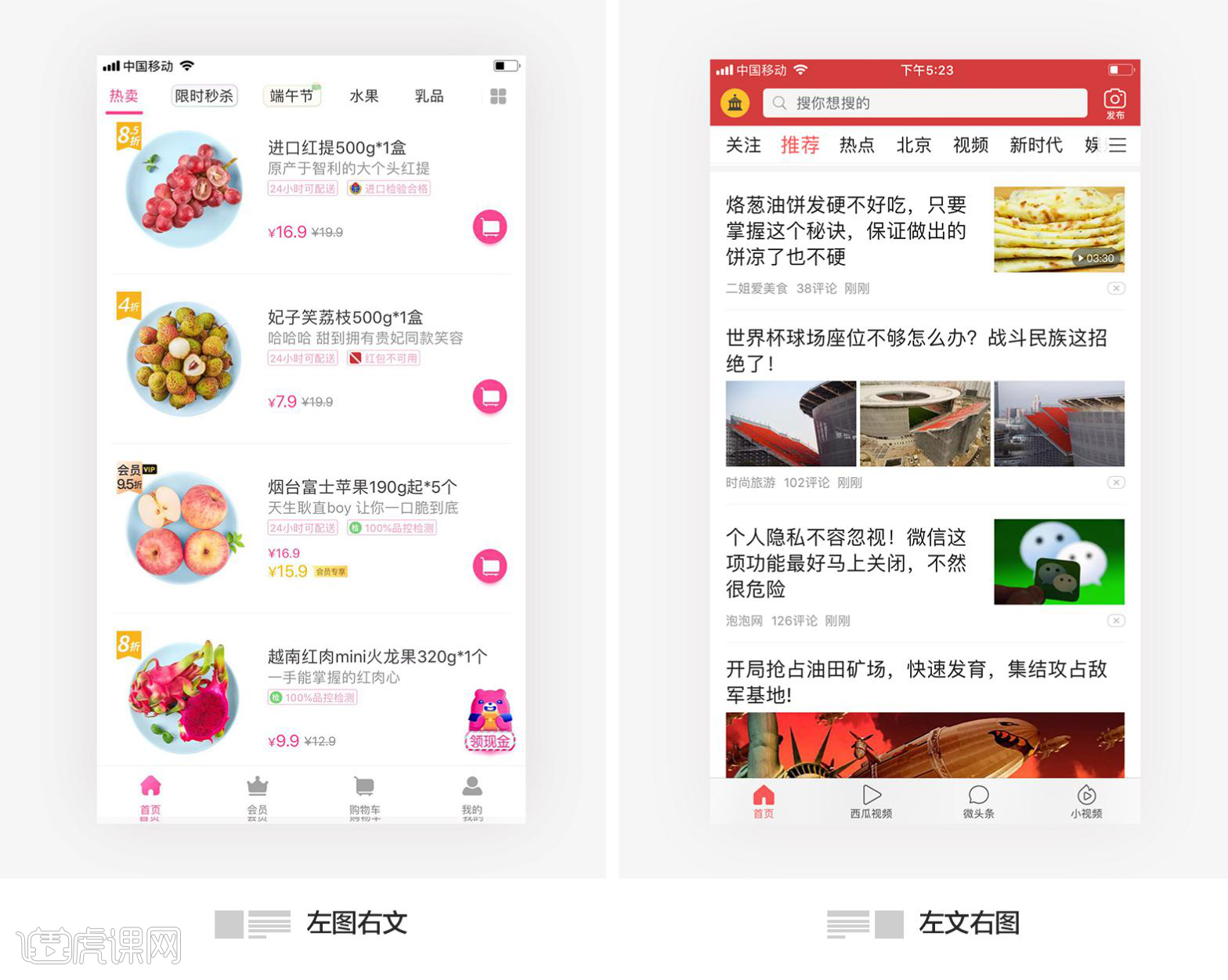
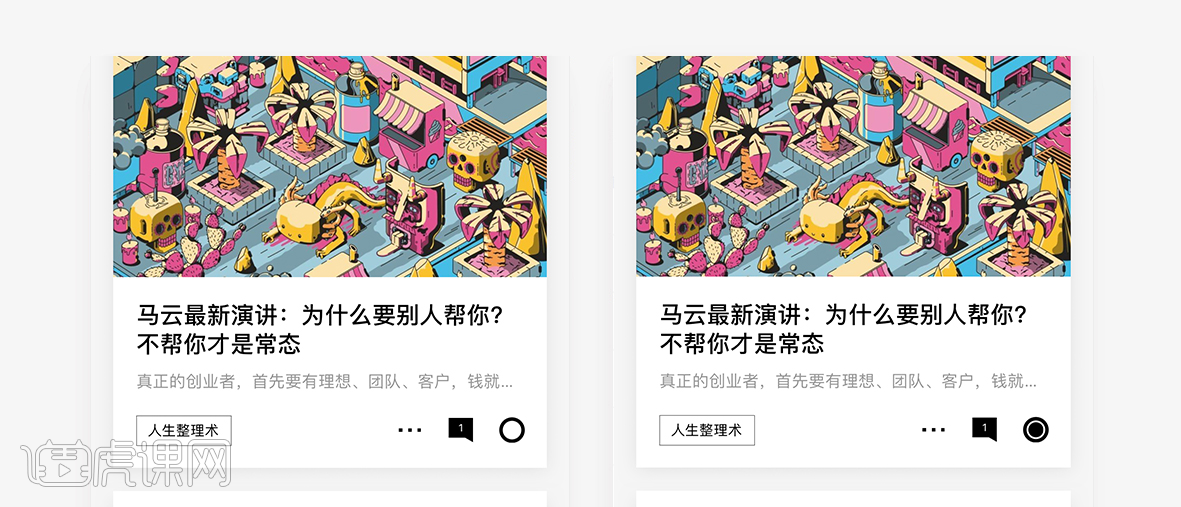
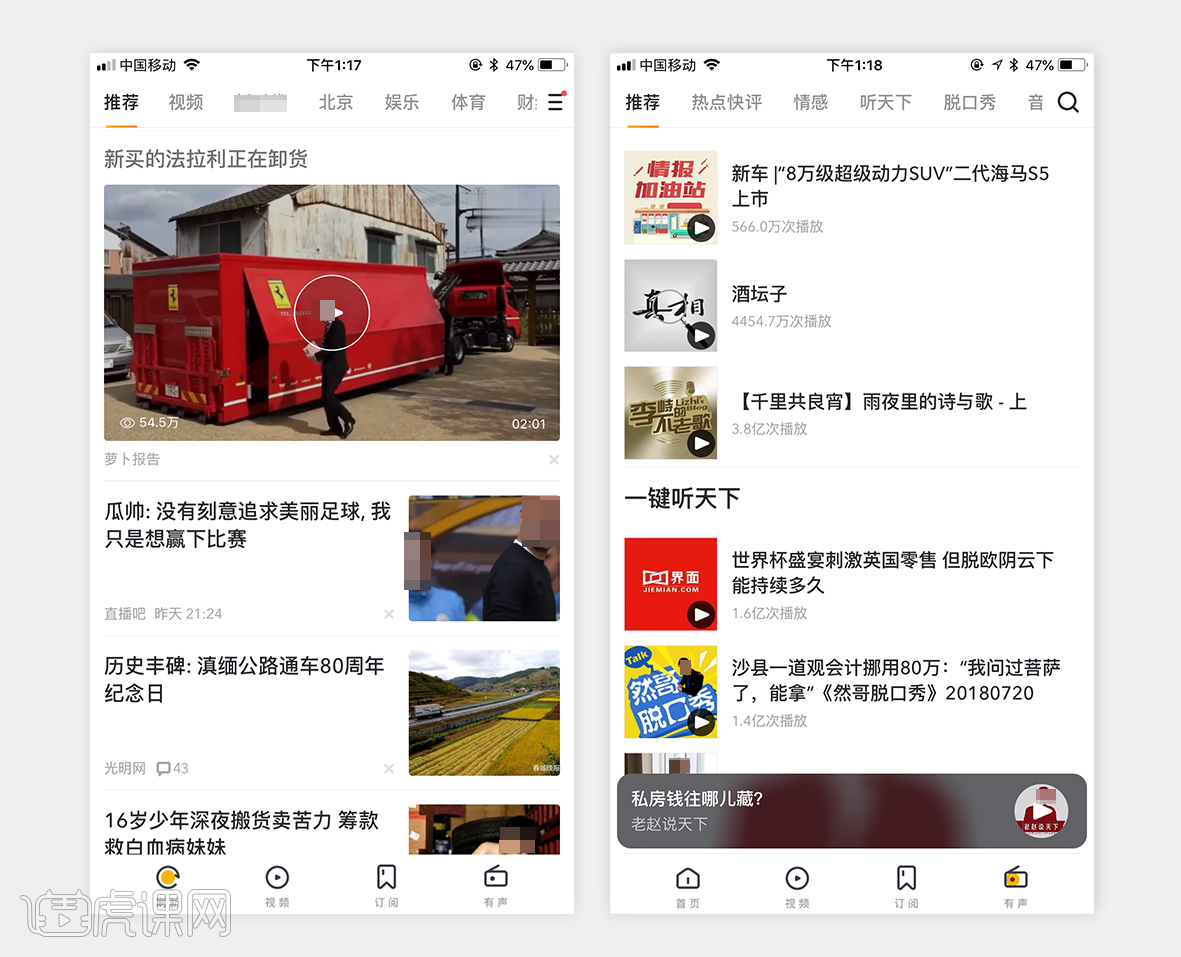
就拿 “每日优鲜”App和“今日头条”App的为例。在“每日优鲜”App界面设计中,用户只要看到产品图,就基本知道这是卖的什么东西,所以左图右文的排版符合用户的视觉习惯。在今日头条App界面设计中,图片只是起到辅助作用,用户看到图片基本不会联想到具体内容,所以其文字标题才是用户最需要看到的内容,那么左图右文的排版方式,也就符合了此类产品目标用户的浏览习惯。

就像我给这本书起名字为《规律与逻辑》,用户体验设计中的每一个板式形式都应该是经过思考的,所有的设计形式都应该有其逻辑,不应该是设计师纯感性的认知。很多刚入门甚至已经有一定工作经验的设计师在界面设计中,都喜欢追求一些新潮的设计风格和设计方式,这也无可厚非。目前界面设计常用的版式风格主要分为3种,即卡片风格、分界线风格和无框风格。这3种风格都有其存在的理由和适用的场景,下面我们来详细分析和讲解一下。
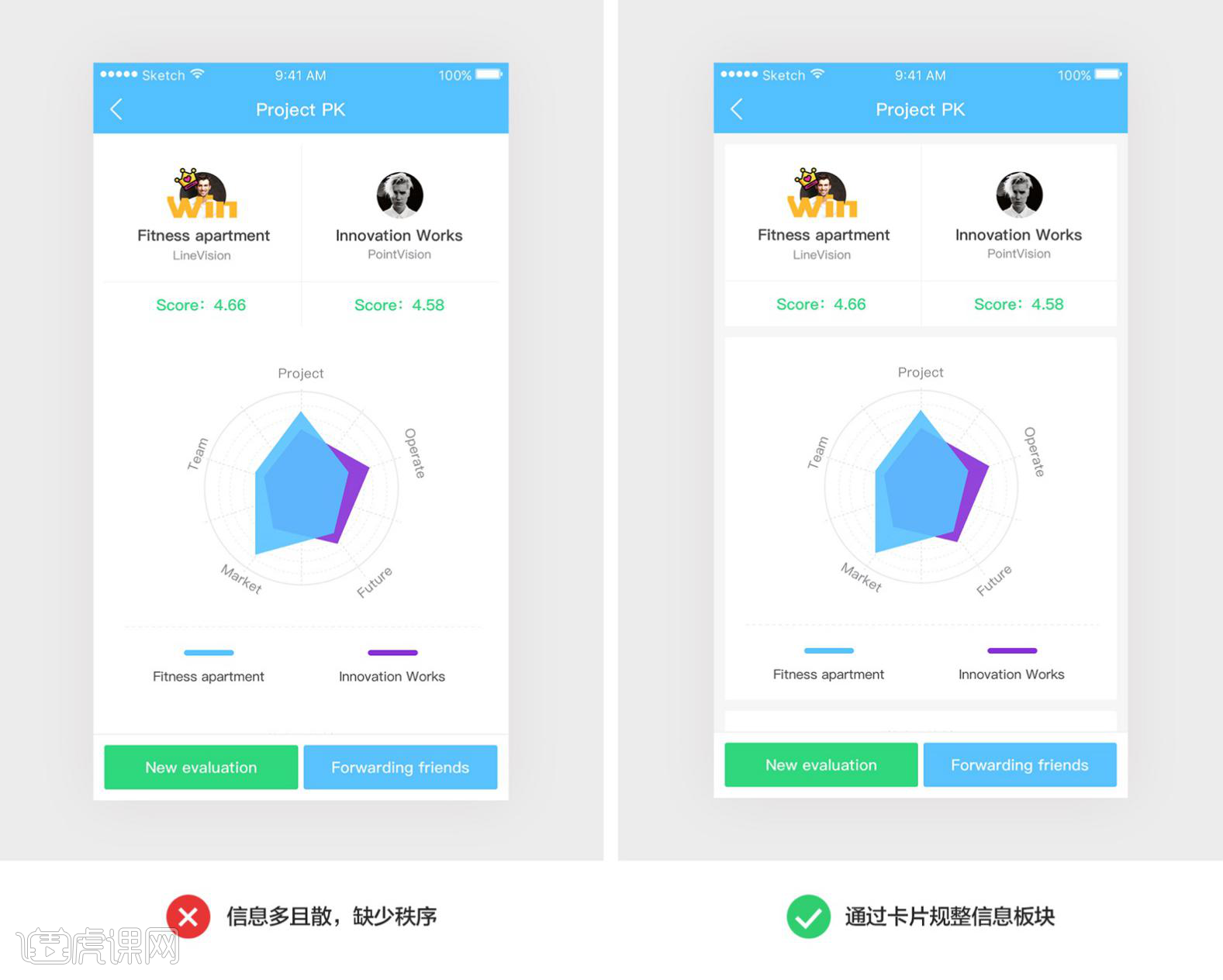
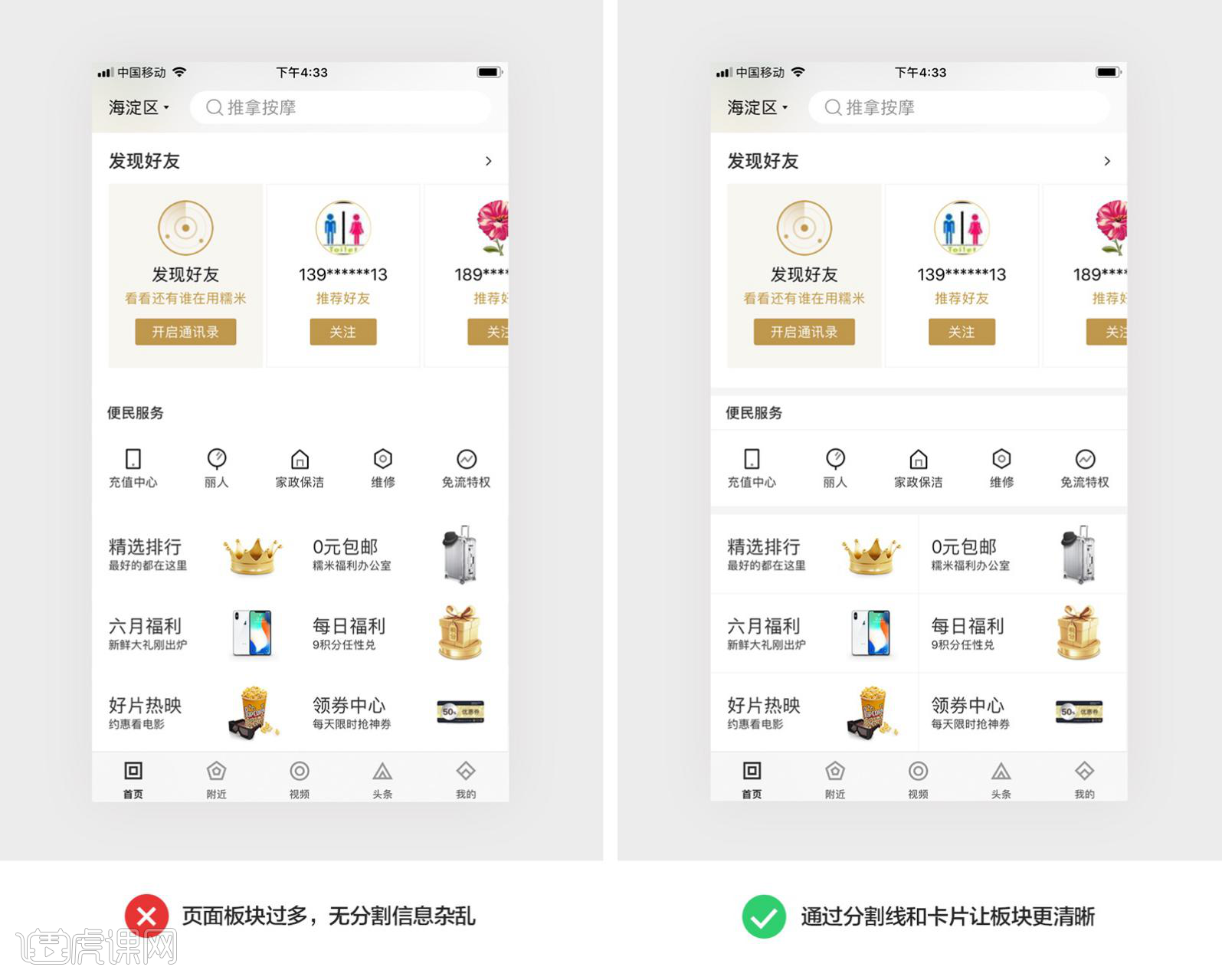
第一种是卡片式设计。顾名思义,卡片式设计就是把界面中的各版块信息用卡片的形式承载起来,让页面信息看起来直观和清晰,这种设计方式非常适合在一些列表页里出现。同时,手机屏幕内的卡片也可以让用户联想到现实生活中的卡片,所以一些优惠券或者会员卡等元素也非常适合运用到卡片式的设计样式。举个例子,一款数据图表较多的页面,由于用户在单个页面需要获取的信息较多,所以左图不使用卡片会显得整个版面较为松散,版块与版块之间的归类不清晰,而右图通过卡片式的设计可以让多个版块更加直观规整。

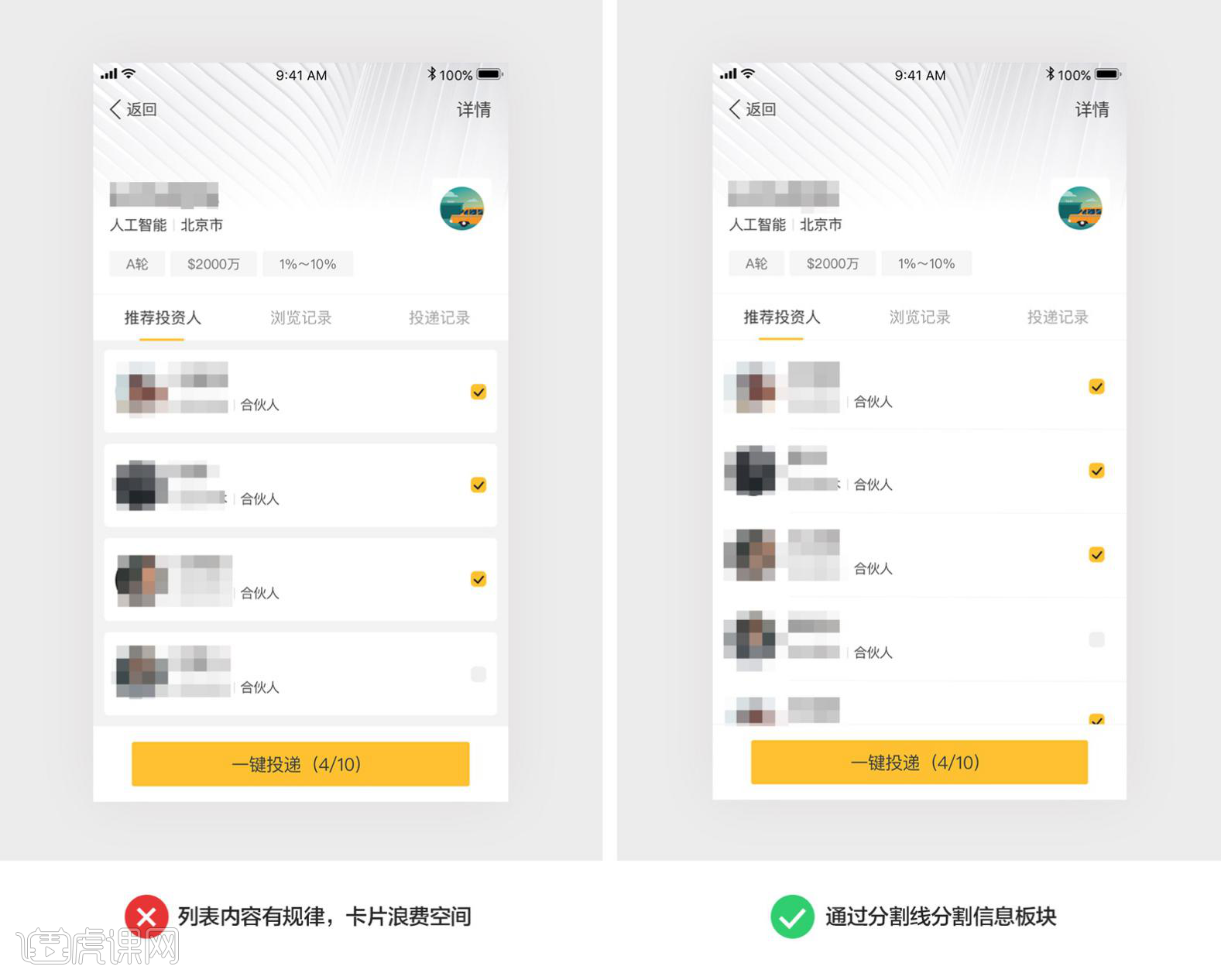
第二种是分界线设计。在界面设计时,对页面最传统的分割方式就是线的利用。分界线一般出现在各信息段落或者各版块之间,在每个信息列表内的字段内容大概一致的情况下,它的使用可以让信息展现看起来比较有规律。过多的卡片分割让页面显得较为琐碎,如果信息本来就较为有规律,还是优先使用分割线进行信息分割。

第三种是无框设计,近些年,无论是工业设计还是产品界面设计,都开始崇尚极简的设计风格,从汽车车门的无框设计,到手机的全面屏设计,似乎都有抛弃边框的趋势。不过这里要注意的是,极简不代表就是做减法,而是让每一个元素充分发挥其应有的作用。无框设计针对一些信息提炼较小、页面内版块表单一,以及各信息列表字段较少的时候比较实用。针对一些信息体量较大,页面较为复杂的产品,如果盲目地使用无框设计,则会让页面显得混乱。

第三部分:
互联网产品中用户体验设计的第二种体现是交互体验,交互体验的设计与优化可以分为3个阶段,即可用性阶段、易用性阶段及好用性阶段。
其中可用性阶段需要验证的问题是设计是否合理、设计方向是否正确;易用性阶段需要验证的问题是信息架构是否合理,交互流程是否清晰,用户完成某项任务过程中是否有卡顿,在设计界面之间的跳转逻辑时是否遵循“情境大于逻辑原则”,整个交互过程用户是否需要有过多思考;好用性阶段需要验证的问题是产品是否友好且情感化体验是否充分。
通俗地讲,可用性阶段所要解决的问题是让用户在使用过程中不出错并流畅地解决需求;易用性阶段要做到让产品的体验更高效、智能;而好用性对于产品来说是一个很高水准的要求,需要高效解决用户需求的同时,还要有意料之外的惊喜。每一个阶段有每个阶段需要解决的问题,用户体验设计师需要根据产品本身的战略规划来制定交互优化策略。
首先是可用性,任何与人可以发生交互的产品都应该是可用的。就一般产品而言,可用性被定义为一个产品可以被特定的用户在特定的场景中,有效的满足用户某个需求。例如“滴滴打车”需要有效解决目标用户出行不方便的问题;“淘宝”需要满足目标用户足不出户就可以挑选到心仪商品的需求;用户在使用一个租房类产品时,最基本的要做到的就是打开产品后无障碍地快速找到合适房源并完成租房操作。看似一个很简单的要求,其实有很多需要注意的原则在里面。而可用性则是交互设计中最基本的一个要求。
可用性主要体现在以下3个方面:第一,为用户提供充足信息;第二,一切操作给予明确的反馈;第三,容错性。
在App界面设计中,产品做到操作前可预知是最基础的一个要求,用户在进行某一步操作时,需要让用户操作前可预知进行某种操作后会发生什么情况,或者有什么需要注意的地方,然而很多时候这个基础的要求也很容易被忽略,当然有些时候是产品策略所需。例如在日常生活中,我们在下载某款软件的时候,会将恶意捆绑的一些软件一并也下载安装了,或者下载一个软件时页面中有很多个“立即下载”的按钮,用户搞不清到底应该点击哪个,这个时候就是没有给用户的决策提供充足信息,用户体验也就无从谈起了。最基础的要做到产品内话术与按钮的表意清晰,例如很多时候图标会让用户的决策出现困难,就像用户看到“五角星”元素时知道那是“收藏”功能,看到“心”元素时知道那是“喜欢”或者“点赞”功能。然而像类似“举报”这种敏感性操作功能,如果再使用图标的形式来表达,就容易让用户在操作前很难预知,所以除了降低话术的理解门槛之外,图标的使用也应该多一些思考。

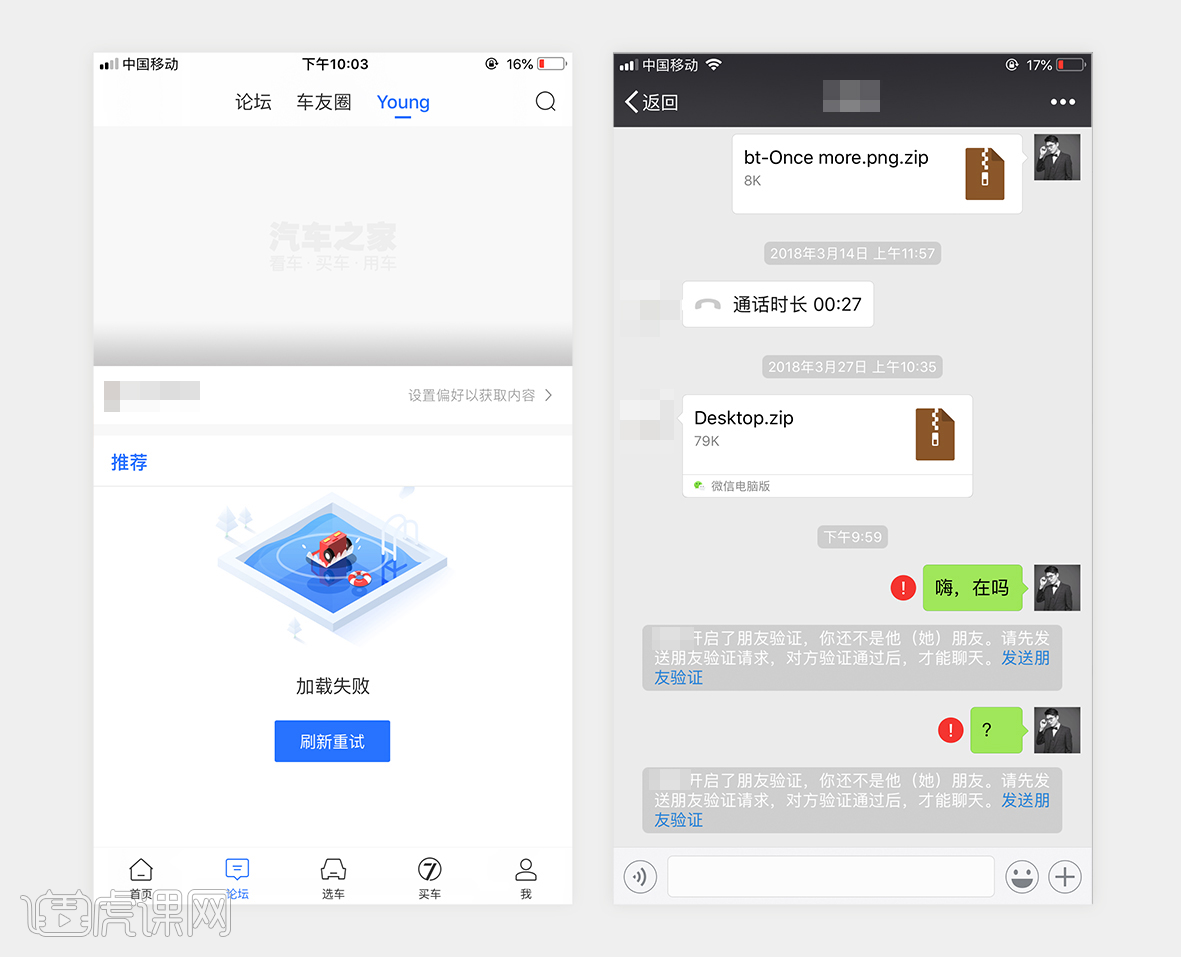
用户对自己的操作完成与否,从心理预期上是需要有个明确且及时的反馈去提醒的。如果任何一个操作没有反馈,那么用户就会认为这个产品是有Bug的,点击按钮后的“水波”反馈是最基础常规的反馈,如果没有按钮的反馈用户不会知道问题出在了哪里,是由于自己手机卡顿,还是没有Touch到,或者产品的接口数据返回问题,如果每一次按钮点击行为都有对应的反馈,就可以让用户快速排除前两种情况。并且一切页面都需要有兜底的状态,也就是边缘性情况出现时避免逻辑没有闭环的情况,比如产品网络状态不佳时有加载的Loading状态与Toast提示弹窗,Loading状态负责告知用户当前页面还在加载中,Toast弹窗负责告知用户当前加载较慢是因为网络不佳,而不是产品后端接口的问题,用户收到很明确的反馈是一个非常好的体验,清楚地告诉用户当前操作后所发生的情况,剩下的让用户去处理就好了。当然不仅是弱网状态。再比如微信这种社交工具给非好友用户发送信息时对方是接受不到的,这时同样需要非常明确的反馈,不然苦苦等待一个已经将你列入黑名单的人回复消息,也是非常不人性化的体验。

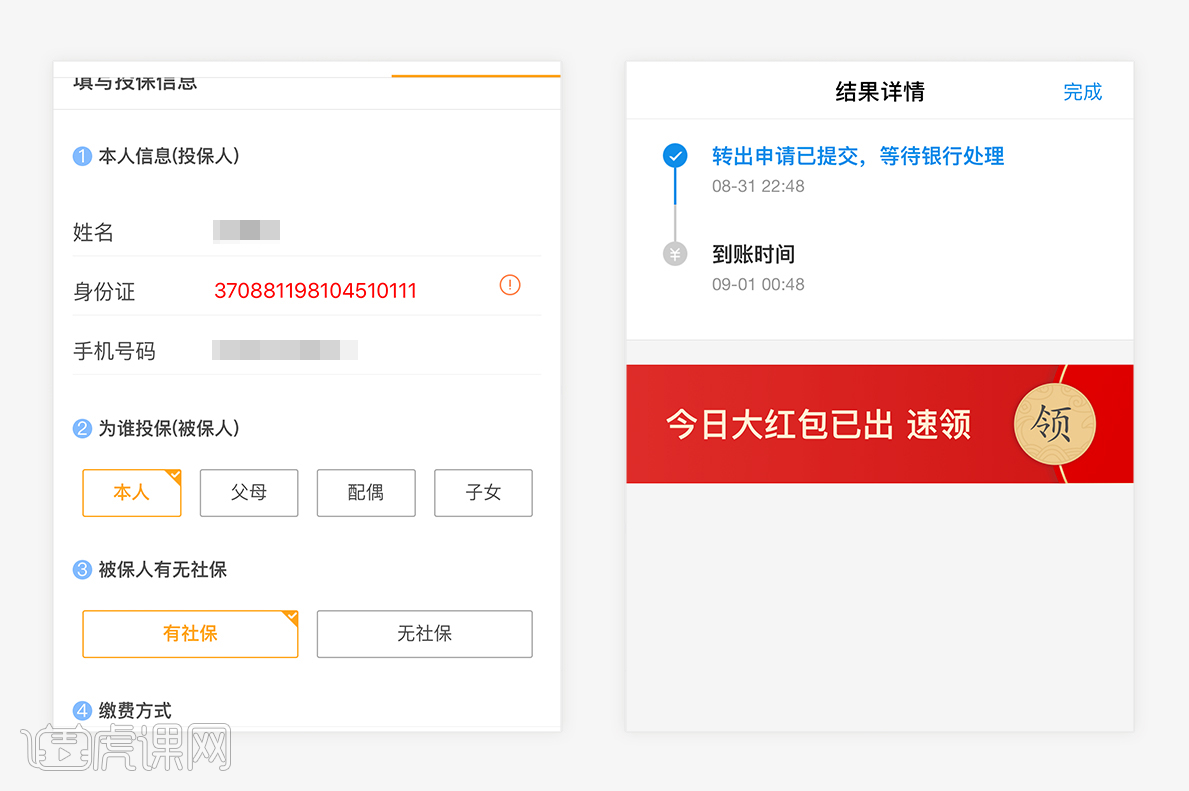
当然,对于一些提交表单信息等非重要性操作一般会在输入框内给予提示,而一些稍重要的信息的最后一步操作,最好给予明确的反馈,确保用户可以真正的阅读,并且手动关闭。例如证件号码填写错误时,当前页错误信息会变红给予视觉上的反馈,但一般不会很强制的弹窗提醒;而当用户使用产品发起转帐后的反馈一般效果会表现得强烈一些,需要用户手动去关闭,确保用户已经看到,如果提交转账后没有明确的反馈,或者用户没有看到就自动消失了,会让用户缺少安全感。设计师需要根据信息的重要程度与当前页的状态给予正确反馈形式。

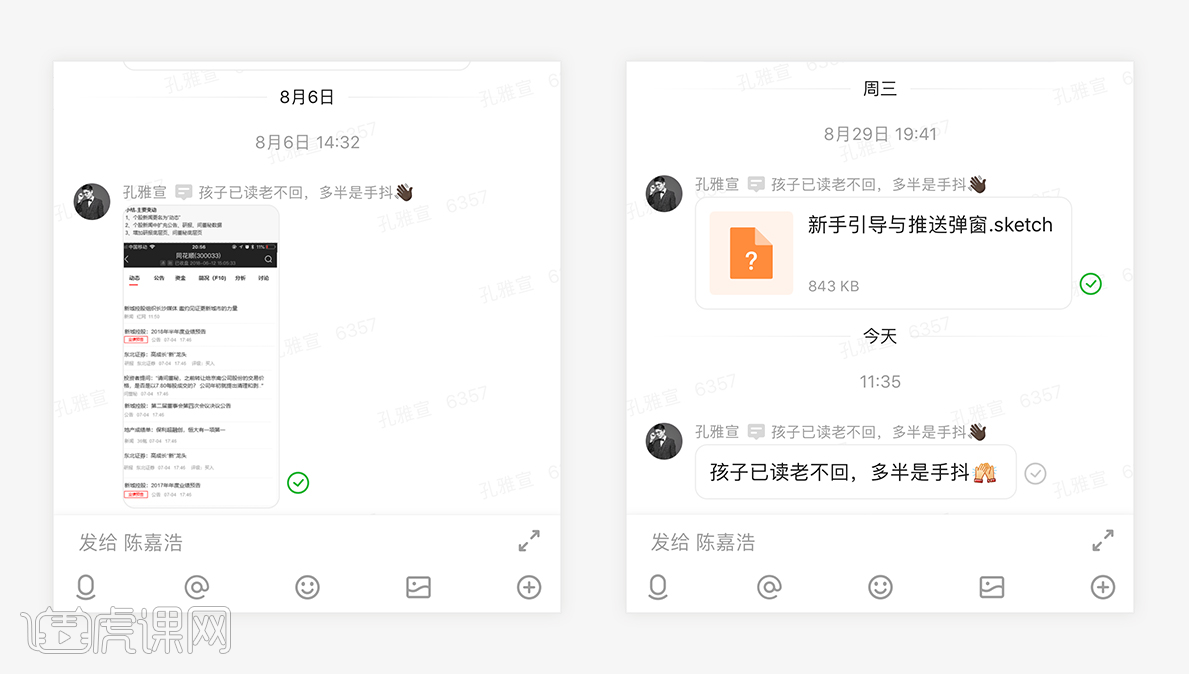
用过“钉钉”(或Lark)和“微信”的朋友可能会有疑问:“为什么同样都是聊天工具,‘钉钉’发送信息后会看到对方是否已读,而‘微信’则看不到呢?”其实有时候用户之间的反馈与人机反馈是有区别的,用户之间的反馈会涉及两个用户的感受,发送信息的用户希望看到自己的信息有没有被看到。相比焦虑的等待来说,给予明确的反馈不管是好的,还是坏的,都会在体验上更为直观清晰。然而如果我们以接收消息用户的角度来思考,太过明确的反馈会给接收消息的用户很大压力,有的时候很多消息不想回复,却也不想博对方面子,如果一切已读的消息都有反馈的话就显得太被动了,没了犹豫的权利,所以“微信”没有已读未读的反馈是想让聊天更有“人情味”一些,给用户更多隐私与自主选择的权利。而“钉钉”这类产品首先要明白它的切入点,钉钉是以统一通讯为基础的沟通和协同平台。什么意思呢?其实团队沟通问题一直饱受人们诟病,高效沟通,高效协作,成了更多人共同的追求,而“钉钉”的出现就是为了让团队在工作时做到高效沟通,“钉钉”的消息具有已读未读功能,很多用习惯微信的朋友会觉得有些反人性化,但企业沟通中确实需要,每个管理者都希望自己的指示能直达下属,甚至希望员工们立刻执行。在“钉钉”里,每条发出去的消息都有回执,如果有未读的员工,老板还能把信息通过电话短信等方式发送出去,不用再担心对方因为太忙没看到,或者故意不回复,领导发的消息也能及时得到反馈。
“微信”与“钉钉”,一个代表着生活,一个代表着工作,各有各的优势,所以有时候反馈也需要克制,仔细的思考每一个反馈给不同用户的感受。

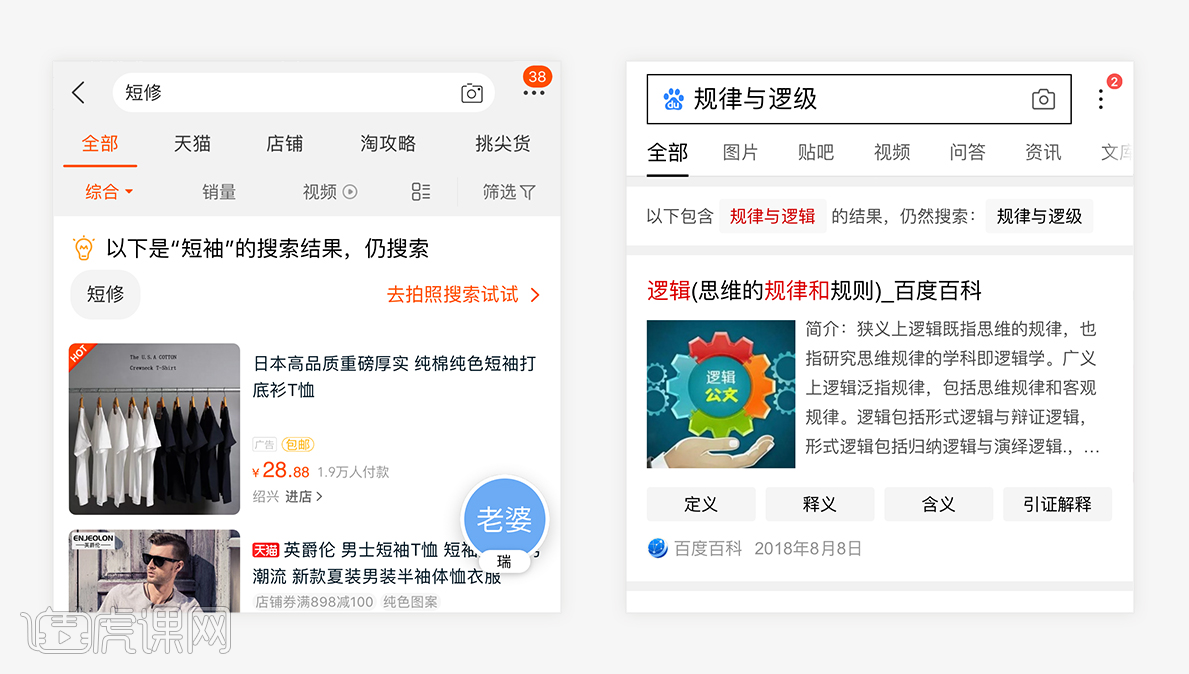
容错性是产品对错误操作的承载性能,即一个产品操作时出现错误的概率和错误出现后得到解决的概率和效率。容错性最初应用于计算机领域,它的存在能保证系统在故障存在的情况下不失效,仍然正常工作。产品容错性设计能使产品与人的交流或人与人借助产品的交流更加流畅。例如用户在使用百度或者淘宝“关键词搜索”功能时,在输入关键词时出错,系统可以提示用户,并智能地猜测用户可能想要输入的词是什么,然后给予正确的提示,帮助其尽快完成搜索。

其次是易用性,通常来说一个产品的交互做到“可用”也仅仅只是一个开始,交互体验易用性阶段所要解决的问题是如何让产品在保证交互逻辑清晰、流畅的基础上提高交互效率、降低产品门槛等。针对易用性这块,一些专业人士提到要“聚焦于用户”和“以用户为中心进行设计”,是因为易用性取决于把用户的需要保持作为设计过程的中心。以用户为中心进行设计必然会涉及更多的东西,不只是遵循一套按钮、菜单在界面上如何摆放的规则。在实际的产品设计中,设计人员通常需要在易用性上做权衡,但这个权衡并不总是很容易去做的。
易用性主要体现在以下3个方面:第一,降低用户学习成本;第二,降低用户的记忆负担;第三,产品符合人体工程学。
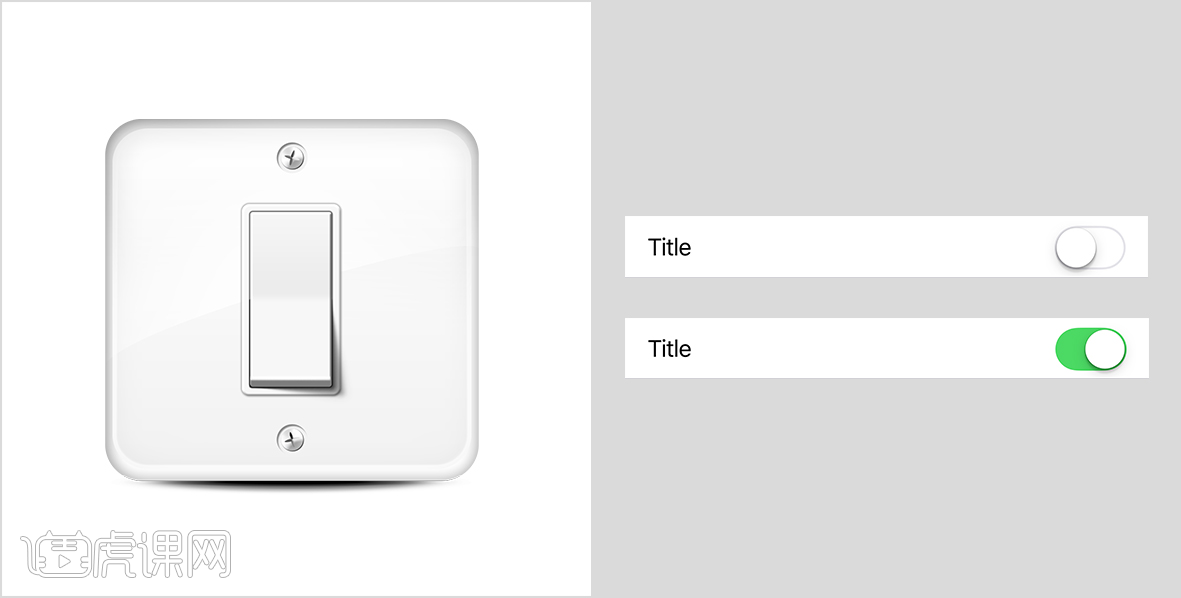
我们在绞尽脑汁地想如何降低用户学习成本的时候,却往往忽略了最好的设计其实来源于生活。当我们把用户一些生活经验搬到产品中的时候,会发现很多时候用户学习的成本基本为零,因为这就是他们生活中常见的。我们不用细心观察,发现很多产品的设计原型在生活中都是可以找到的,这些设计把日常生活中大家都熟知的一些事或物通过模仿、形象化等方式嫁接到产品中。例如产品中所常用的开关功能就是模拟生活中的开关形态去设计的,让用户即使第一次看到也可以在心里有个预期:这大概是个什么功能。

类似的例子还有很多,其实产品界面设计初期,iOS的拟物风格同样是为了让用户界面与生活联系在一起,降低用户的学习成本,后来扁平化时代的到来意味着用户已经养成了习惯,相机即使不用画得那么细致,用户也可以很直观地了解到那是拍照功能。当然轮廓还是不能脱离相机本体的。
美国科学家研究发现,人的大脑会“优待”较常用的记忆内容和操作形式,有意抑制那些相似但不常用的内容,以便减轻认知负担,防止混淆。 从某种程度上来讲,习惯就是一种“熟知记忆”。用户很多时候的记忆都是模糊的,在有目的地寻找一些元素时,基本都是很模糊记着大概的样式,然而有时设计师在设计用户界面时,为了产品的统一而忽略了功能性的区分,不同属性板块之间的相似是最影响用户记忆的,例如我们知道几乎每个产品都有列表的形式,但是列表同样是有区别的,例如用户上次看的是视频,这次再打开App看到首页的音频的列表与视频的列表样式完全不同,就可以很清楚的记起上次看了些什么。例如“UC头条”的Feed流中,文本咨询与视频类资讯虽然是穿插的,但是视频的样式就统一使用了通屏的样式,资讯列表则一般不会出现跟视频相似的大图,从样式上就区分开,防止用户的记忆混淆,正因如此,“UC头条”音频类的列表又与视频与文本类列表从样式上做出了清晰的区分。

人体工程学是研究如何设计出符合人们生理和心理能力的设备的学科。我们对人体工程学的理解大都停留在办公环境人体工程学,例如办公椅调整、桌子高度、电脑屏幕位置等。人体工程学不仅适用于电脑屏幕外围的各种情况,也适用于发生在屏幕上的各种事情,在移动端亦是如此。从可用性的角度来说,这些人体工程学原则之所以重要,是因为尽管它们是根据实物世界中的作用效应总结出来的,但对屏幕产品的设计也有深远的影响。例如光标可以充当我们的电子手指,和真实的手指一样,它也有能做和不能做的动作。此外,随着触摸屏的出现,我们的手指通常就是光标,突然之间,我们发现自己得同时应付线上的和线下的人体工程学问题。
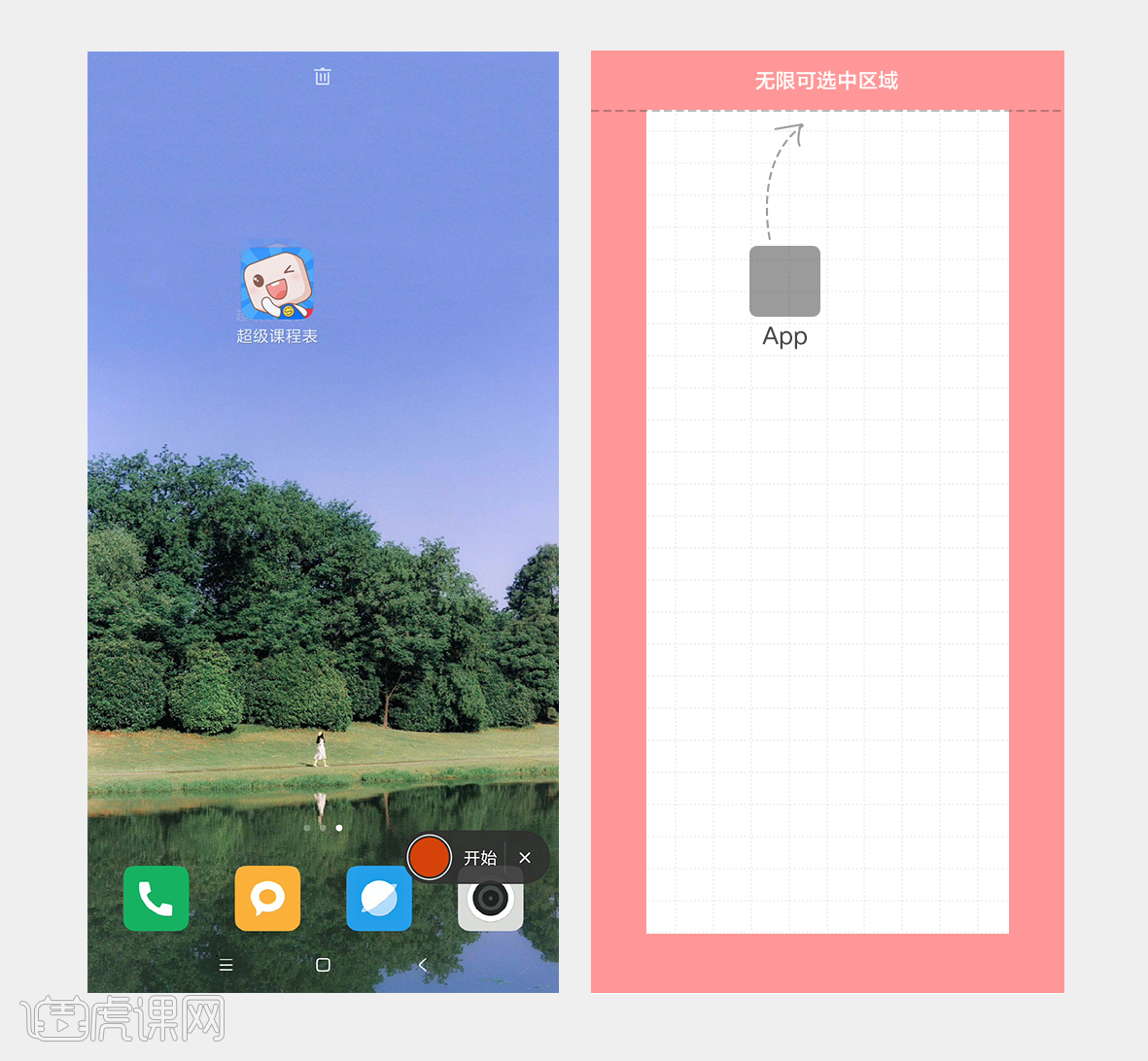
我在书中有提到菲兹定律中“屏幕边与角无限可以选中”理论就是非常好的考虑到人体工程学,几大主流系统中都有很多应用的地方,例如Mac、OS及X默认将底栏(Dock)放到了屏幕的最下方,这样的话底栏就变得“无限可选中”,因为用户不能将光标移到底栏下方,所以在向底栏方向做出大幅度移动后,光标始终是落在底栏上的。这个定律在移动端同样适用,例如移动端的产品标签栏同样是吸底处理,用户很少会误点击或者点击不到,即使点击到了屏幕边缘仍然是有效的。在Android系统中,卸载应用时也是很好地应用了这一点,如下图所示:用户拖拽想要删除的应用到顶部删除,由于屏幕的边缘无限可选中,所以增加了用户操作效率和精准度,这时候用户不用担心拖不对位置。

最后是好用性,顾名思义就是如何让产品更好用,满足基本需求之外还要给用户意料之外的惊喜,也可以说是一款产品的亮点。一款产品如果想要做到好用,不仅需要大幅提高用户的交互效率,让产品更便捷高效,还需要加入情感化的思考,让产品与用户产生共鸣,让用户使用产品的过程当中爱上你的产品,从而增加用户粘性。
好用性主要体现在以下两个方面:第一,让用户做选择题而不是填空题;第二,预知用户下一步操作。
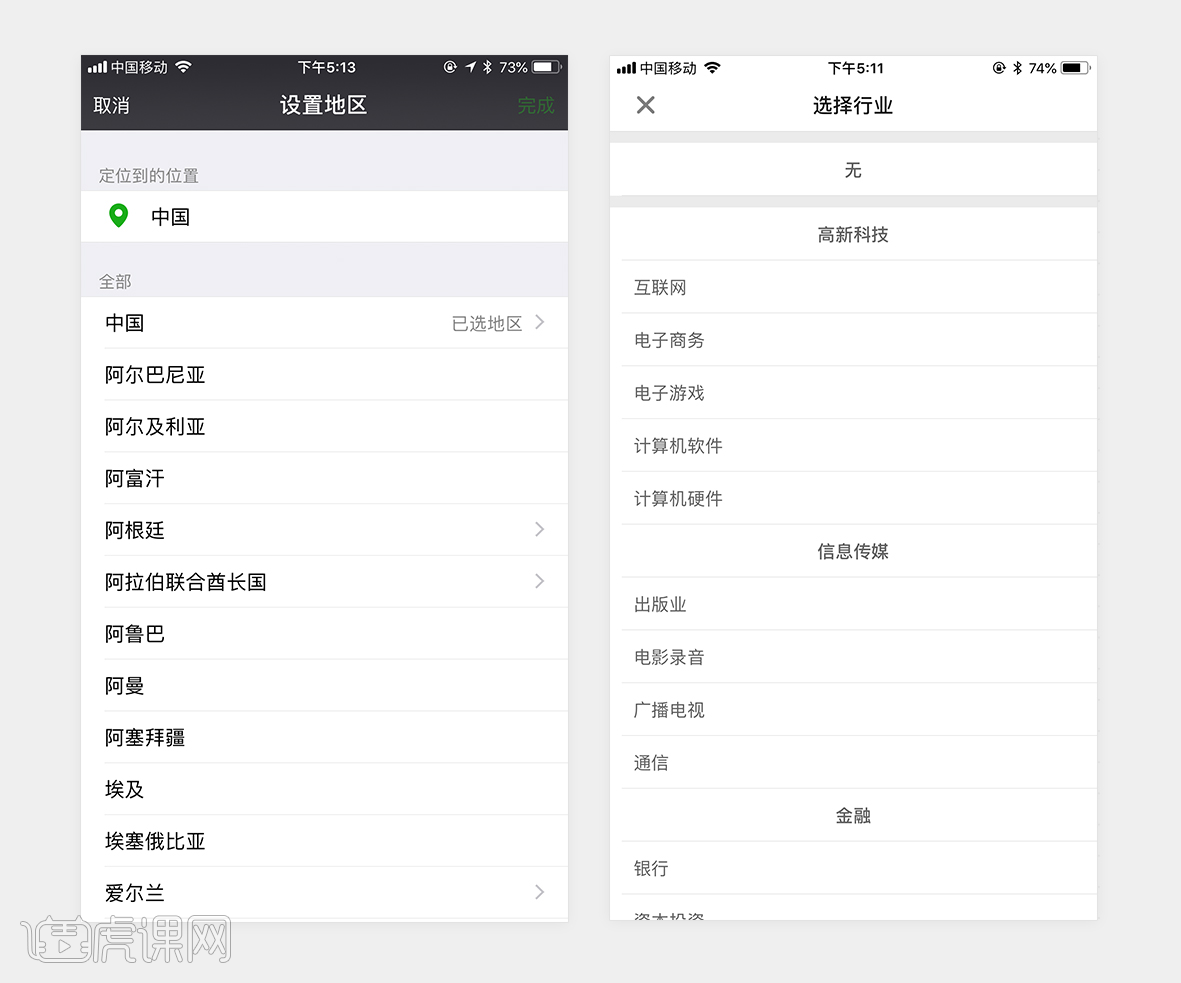
所有经历过考试的朋友应该深有体会,选择题、填空题和问答题是3种常见的题目类型。而其中选择题应该是最受欢迎的一种题目了。对于成绩较好的学生来讲,选择题较为省时,基本上很多题目的正确答案一眼就看得出来;对于成绩不好的同学,选择题即使不会也可以根据题目的几个选项凭感觉选一个;对于老师来讲,选择题也是批改试卷时最省时的题目类型。其实,在做产品设计时其道理也是一样。相比“填空题”来说,用户更喜欢做“选择题。例如“微信”在选择地区时会把所有的国家与地区作为选项让用户去选择;“知乎”在选择职业时,同样将职业进行归类,列出所有类型的职业,让用户去选择,也可以很好地避免同一个职业出现两种称呼的情况。

在用户进行某一步操作时,很多时候是有可能出现连带操作的,生活中有很多这样的例子,例如我们去超市购物时,结账的时候经常会有些商品由于种种原因突然不想要了,如果这时候再放回原处的话就会比较麻烦,所以超市收银台就替购物者想到了这一点,在结账处会有专门的“孤儿商品回收处”,也就是不想要的商品可以直接放到“孤儿商品回收处”,不用再放回原处了。还有例如超市结账处也会有一些口香糖、棒棒糖等商品,因为手机支付没有普及之前钱是需要找零的,很多购物者不喜欢散碎的零钱,所以就可以顺便拿一盒口香糖或者一支棒棒糖来将商品价格凑成整数,这些都是提前想到了用户在进行结帐这个行为时,下一步很大几率会出现的连带行为。这一点在产品体验设计的今天也被广泛的应用。
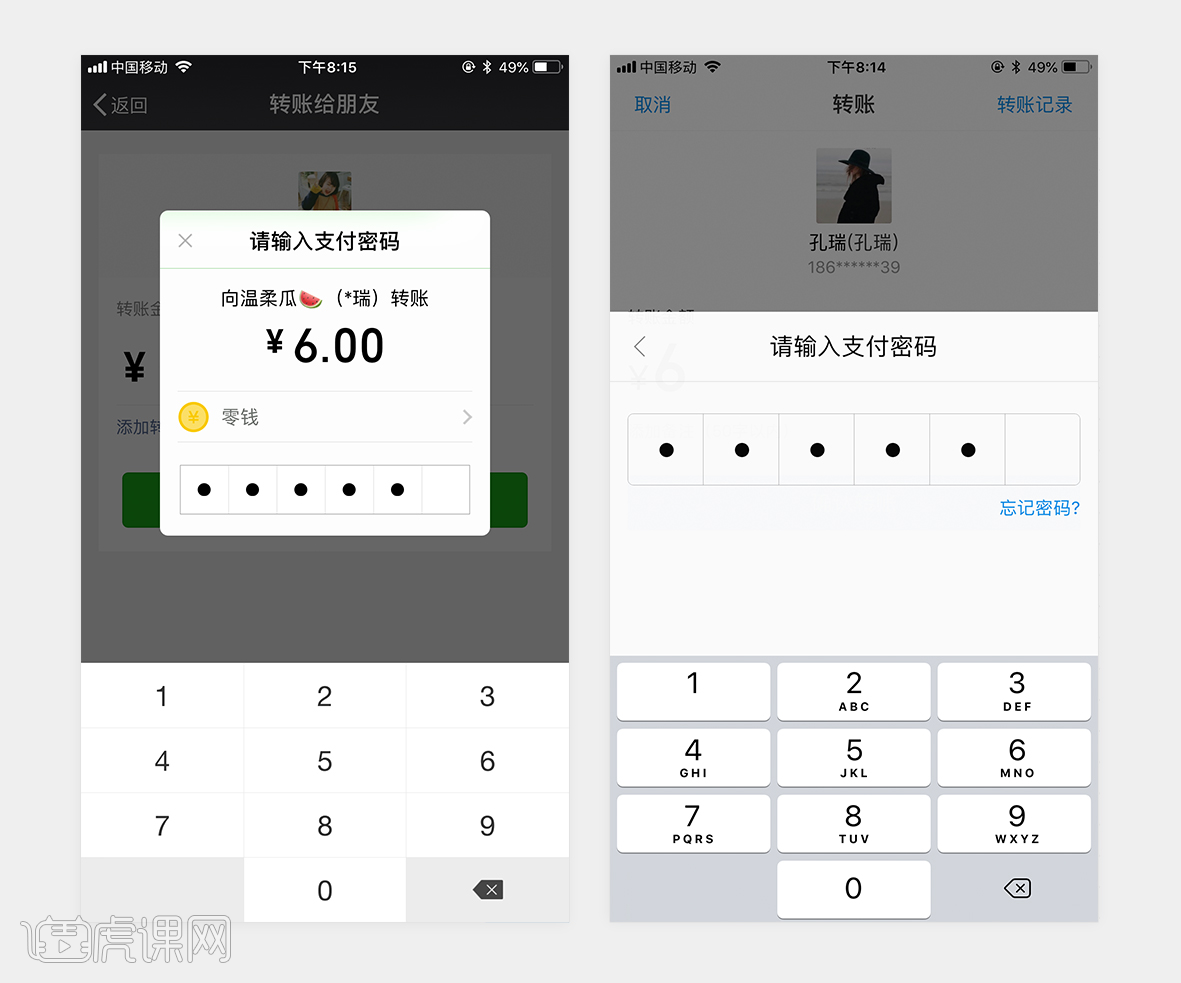
在产品的交互设计中其实很多流程是可以合并到一起的,一些用户的必然连带操作就可以在交互层面多步合并为一步,节省用户的操作步骤,避免无效操作。就像我们在订外卖时,不会在点完餐后再单独点一双筷子,因为这两个行为是必然关联的,所以两个流程就可以合并为一个流程,店家会基于主食份数或食物分量来匹配筷子数量。当然,由于环保认知的深入和政府监管,现在我们再订外卖时,APP会弹出选择,让用户自行选择是否需要餐具。关于多流程合并,还有个例子,比如我们在进行“微信”与“支付宝”支付时都是最后一位密码代替确定按钮,因为用户输入完密码已经是一个很明确的支付行为,再多一步确认就显得交互多余了,除了这两步流程合并之外,其实支付这个页面还节省了用户两步交互,在进入到输入密码这个页面后,系统会自动地弹起键盘并且是纯数字键盘,将点击输入框和切换输入法这两步操作合并在了用户点击输入密码那一步,因为这几步操作是用户在支付时的必然连带操作,单独拆分出来也没有其他意义,反而会破坏产品的易用性、好用性。试想下,如果我们每次付款都需要这么多复杂操作,那也许我们还在使用现金。

第四部分:
用户体验三个核心的最后一个核心就是情感体验,在互联网产品设计中,情感化的打造同样是用户体验设计师在工作过程中要不断去思考的。情感化设计是产品与用户之间的一种沟通方式,可以拉近用户与产品之间的距离。一个有情感化设计的产品是有活力的,用户使用起来自然流畅,不会感觉不舒服,主要体现在有趣的图案或文案上。用户不喜欢与冰冷的机器交流,而更喜欢有“温度”的事物。我们在淘宝买衣服时,下单之前如果不忙的话都喜欢与客服聊上几句,顺便“砍砍价”,这件事看起来只是与“讨价还价”相关,而且即便是便宜不了多少,本质上也是因为线上交易也需要有人与人沟通的环节。因为这个沟通环节的存在,让买家对卖家产生信任感,这时候如果客服表现得足够好,促单是很容易的事情。设想一下,在淘宝买衣服时,如果我们同时挑选了3家店里的衣服,本来三家店的衣服喜欢的程度都差不多,在试图与客服交流时,第1家客服直接没有回复,第2家是系统自动回复,第3家是客服专门回复,即使没有聊几句,我们更多的还是期望在第3家店铺下单。因为相比其他两家,这一家店铺有人主动与我们沟通,让我们感觉到这家店是有“温度”的。

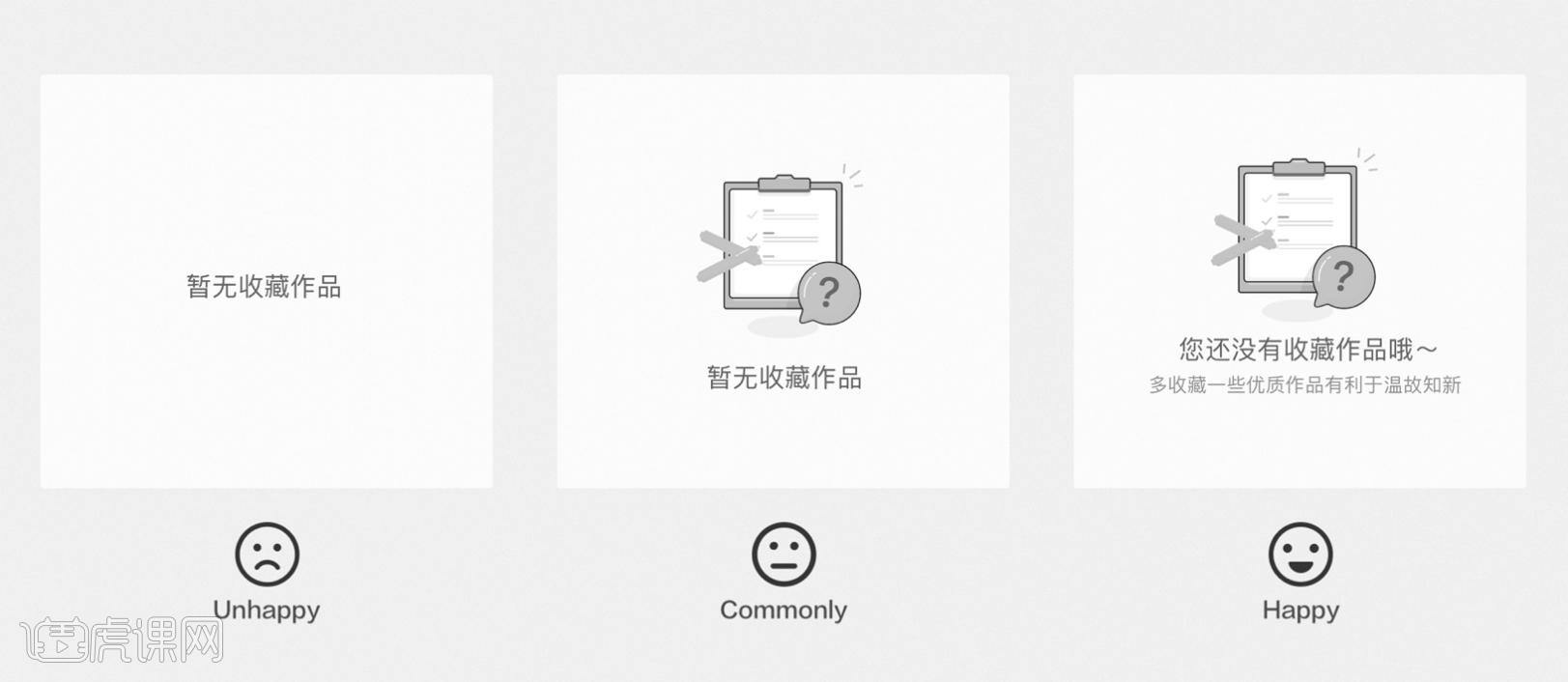
这些情况在互联网产品中同样需要注意。例如产品中一些提示性的文字如果太过冰冷,会让用户在心理上对产品产生距离感,即使是因用户自身操作不当而产生的错误反馈,也需要进行情感上的优化,常见的例如一些页面为空时、需要用户进行二次确认时出现的一些提示信息。

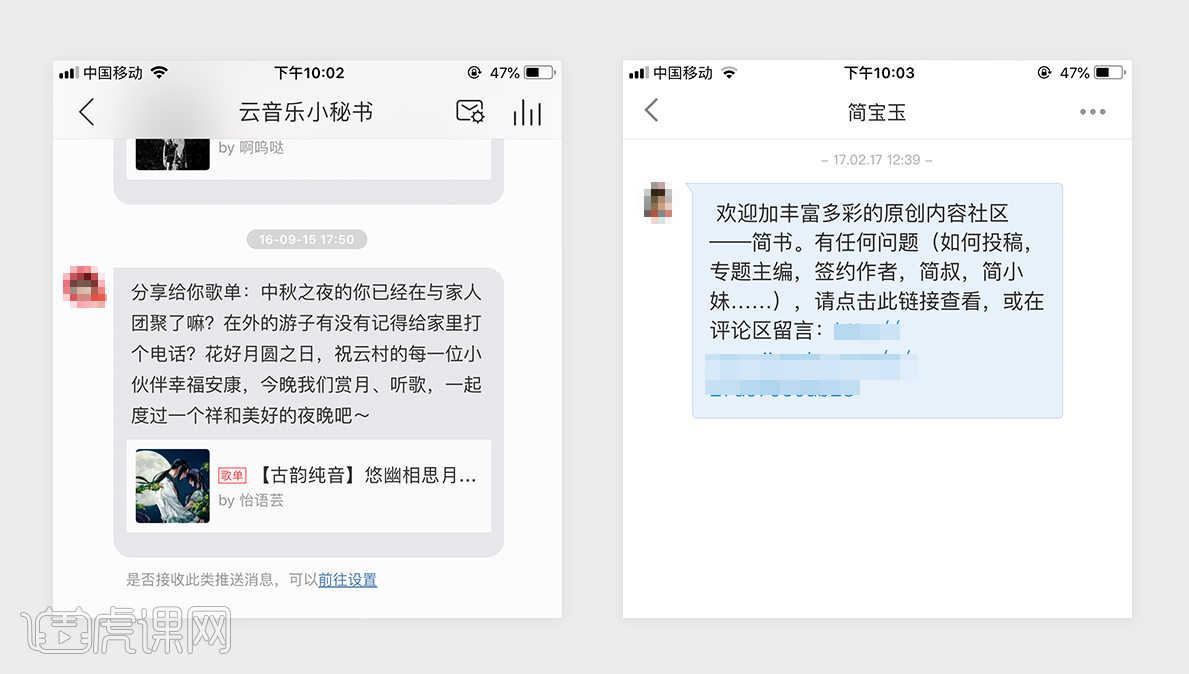
产品是用来服务用户,解决用户需求的。服务态度对于用户印象影响是极大的,即使界面做得再漂亮,功能再强大,过于冰冷高傲的沟通方式同样会让用户流失掉,就像我们去餐厅吃饭一样,服务员好的服务态度是非常给餐厅整体加分的,就像以服务名声大噪的“海底捞火锅”,可以说从来都座无虚席。互联网产品当然也是可以体现出服务态度的,例如早些时候用户在加入百度联盟时,百度批准后,通常会给用户发这样一个邮件:“百度已经批准你加入百度的联盟。”这个语调让人非常非常难受。而如果改为:“祝贺您成为百度联盟的会员。”文字上的这种感觉也是用户体验的一个细节。互联网产品极少有绝对的独角兽,如果因为一条言语不当的回复而流失了用户就得不偿失了。例如“网易云音乐”的消息通知使用了“小秘书”的称呼,并配以可爱人物头像,增强产品亲和力;“简书”给消息通知功能起了个人名“简宝玉”,更像是人与人的沟通而不是冰冷的机器。

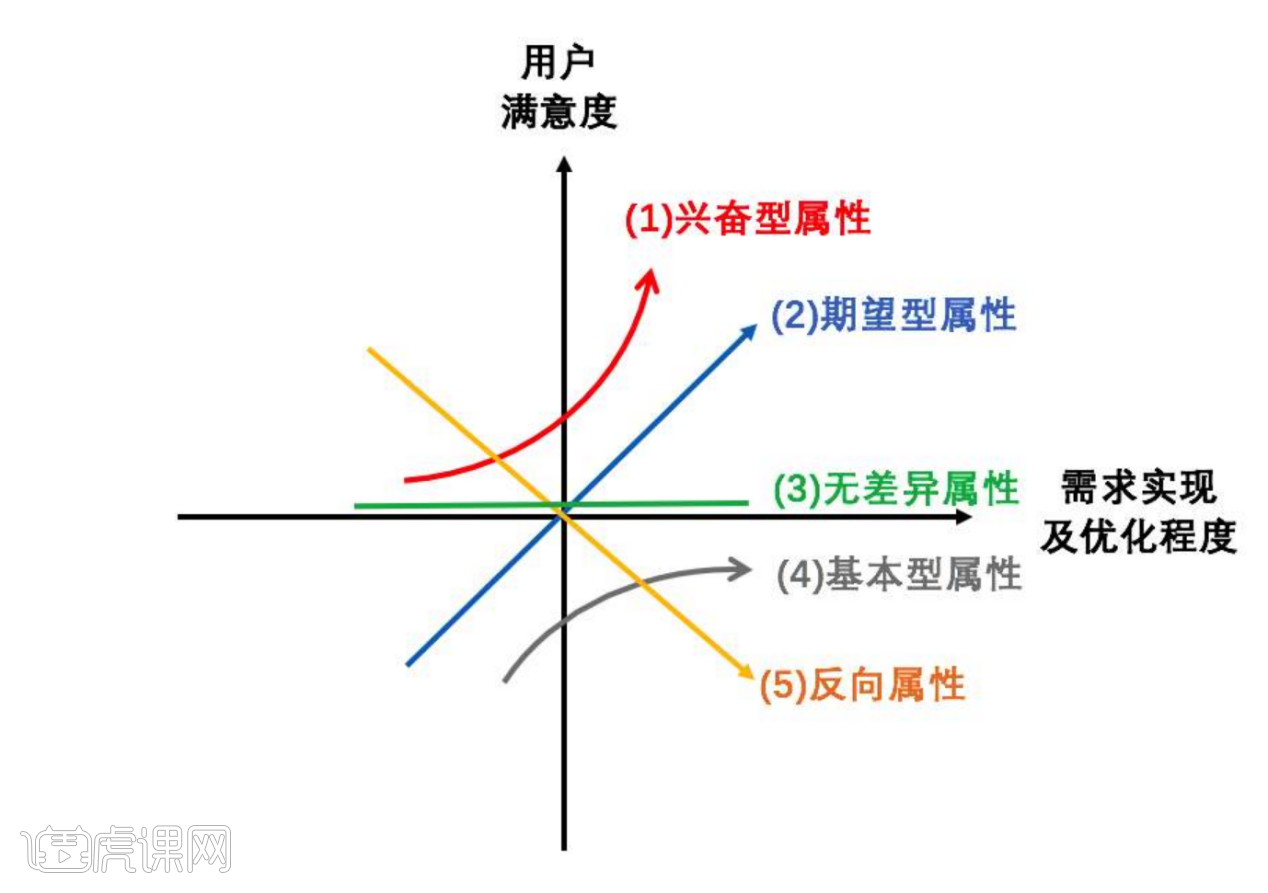
设计是感性的,有很多主观的情感在里面,设计又是理性的,美的东西不会无缘无故地让人感觉美,而丑的东西也不会没有理由地让人感觉丑,这其中都是有规律可循的。哲学中感性是指有感觉的,可以看到听到、摸到和闻到的;而理性是指人精神上对感性的进一步认识。感性认识是理性认识的基础。2016年以前,设计者掌握某一款软件就可以横行互联网江湖,去国外网站拷贝几个看似很新颖的视觉效果就可以吸引一大批粉丝为之树立榜样,因为大部分从业者都拘泥于第一个感性阶段,说不出来缘由的设计,都是源于巧合。时间线拉扯到2018年,这一年我为了研发面试课程搜集了很多业内的面试反馈,其中在面试一些一线互联网企业时最常被问到的问题就是:你做设计时有自己的方法论吗?而方法论,其实就是做事的规则,也可以理解为是做某件事情可复制的章法,比如我们开始启动产品1.0版本需要从环境分析,竞品分析,确定发展长期目标路线,然后基于KANO模型进行需求优先级排期,添加重点功能埋点进行数据分析后持续迭代优化,这就是最基础的一个产品设计方法论。

(图为KANO模型)
一个设计师的成熟与青涩或许就在于感性到理性的转变,成熟的设计师喜欢运用大面积的留白来衬托主体物,让主体物更直观,从而页面更具层次。而青涩的设计师则喜欢用大面积的留白来满足感性上的格调,除此再无其它。当然,理性的设计师并不是被规则捆绑的设计师,例如有些设计师知道大红色代表着喜庆,所以在一些传统节日的闪屏页设计时,他们会选择大红色为主色而不是深灰色,而闪屏页中具体有什么元素,各个元素要表达何种意义,就要感性的去思考。
结论:
那么,我的《规律与逻辑-用户体验设计法则》这本书到底可以给大家带来多少价值呢?你可以通过这本把界面设计中的规范了解得很详细,也可以了解到用户体验设计的落地的工作内容及工作过程。就我个人而言,更多的是想通过这本书让大家了解用户体验设计的核心内容,而非单纯的工具读物,在了解界面应该怎么设计之后,希望你可以根据这些设计的底层逻辑,以发现问题的角度去进行设计,在设计过程中更要了解为何要这么设计。那么,未来不论设计风格与设计规范如何迭代,你也都可以基于设计的核心原则去做设计、去突破设计。
金句:
1.在界面设计中,冷色会让用户产生正义、平静、安全、理智和高科技的感受。暖色会让用户产生积极、喜庆、食欲和亲近的感受。
2.减少界面多余的元素和杂乱的颜色,多一些留白,可以将用户的视线快速引领到需要重点表达的信息上。
3.居中对齐方式可以给界面制造一种仪式感。
4.字号大小是拉开文字层级的首要因素。
5.热点事件应该自然地融入产品中,而不是去借势炒作。










我来点评