解构极简插画的创作思路——原来画画是这样的
HI,家人们,开了一个关于插画的栏目。
我个人喜欢的插画风格特别多,自己看上的作品会细读。解构与重构就是一种深刻的细读,细读作品其实对于个人成长是有很大帮助的,可获得高度的总结和创作激发。
本文标签:插画 极简 解构 创作 造型概括 画面控制 风格 配色
文:梁景红
解构极简插画
创作思路
(造型、体积、光影、透视、配色)
本文4137个字,33张图,阅读时间需要11分钟
目录
1、极简空间的创建(分3小点)
2、极简构图的安排(分4小点)
3、极简配色的思路(分2小点)
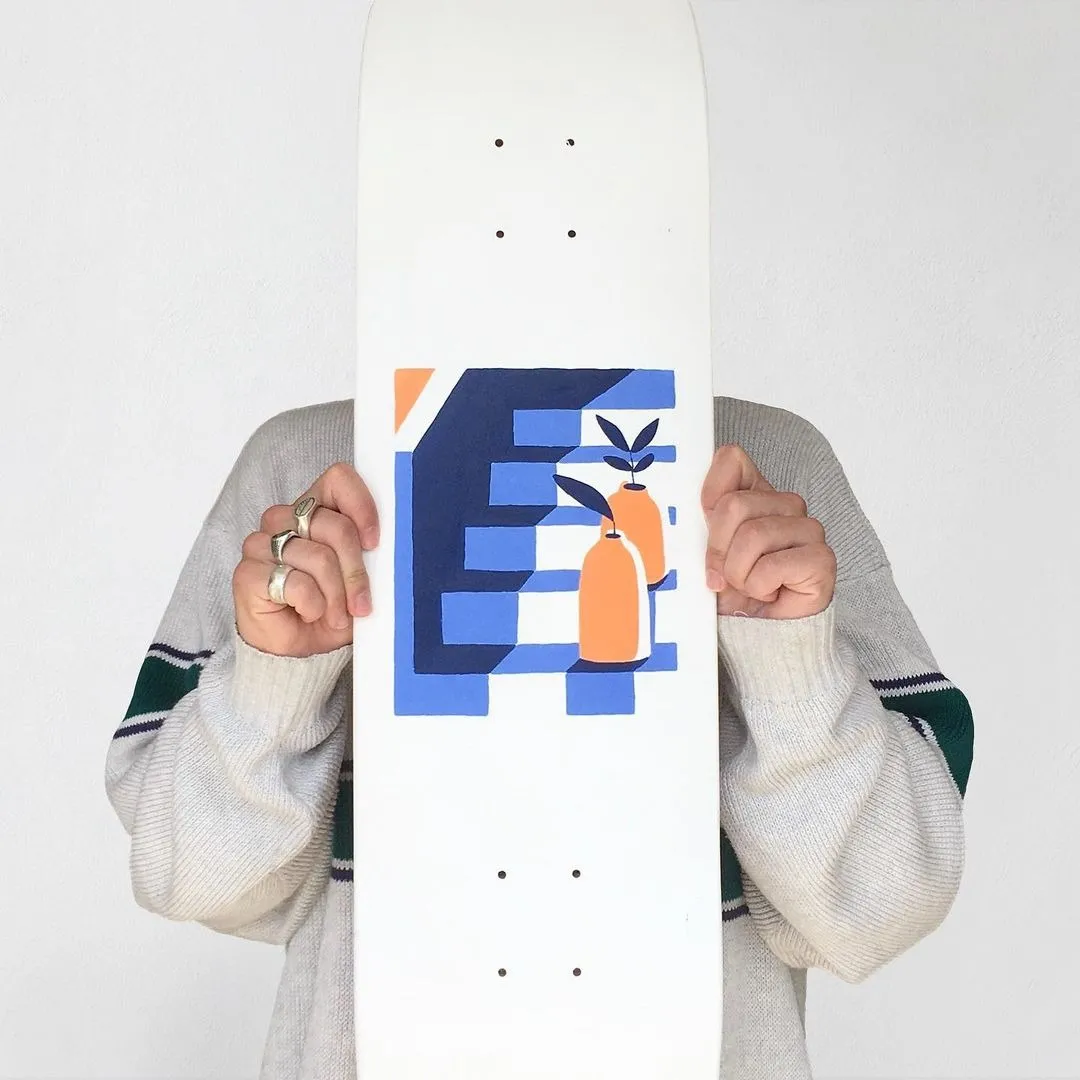
Miles Tewson 是一位来自英国布莱顿的插画家,他也参与包括广告设计、品牌设计等各种各样的项目。不过他的插画非常有趣,他喜欢通过插画来探索和表达,往往表达的是他捕捉到一个瞬间,只使用几种颜色来实现这个瞬间的氛围感和空间感。








极简画风有很多种,手段亦多样。Miles Tewson 虽然也画了其他风格的作品,但是我只是“盯”上了他这个系列。注重光影,用色,并且刻意的保留了空间感。他描述的世界非常小,画面绝对不是写生,而是刻意制造出来的一种氛围。
1
极简空间的建立
我们以一个圆形为例,看看是如何从二维走向三维,又从三维走向极简的:
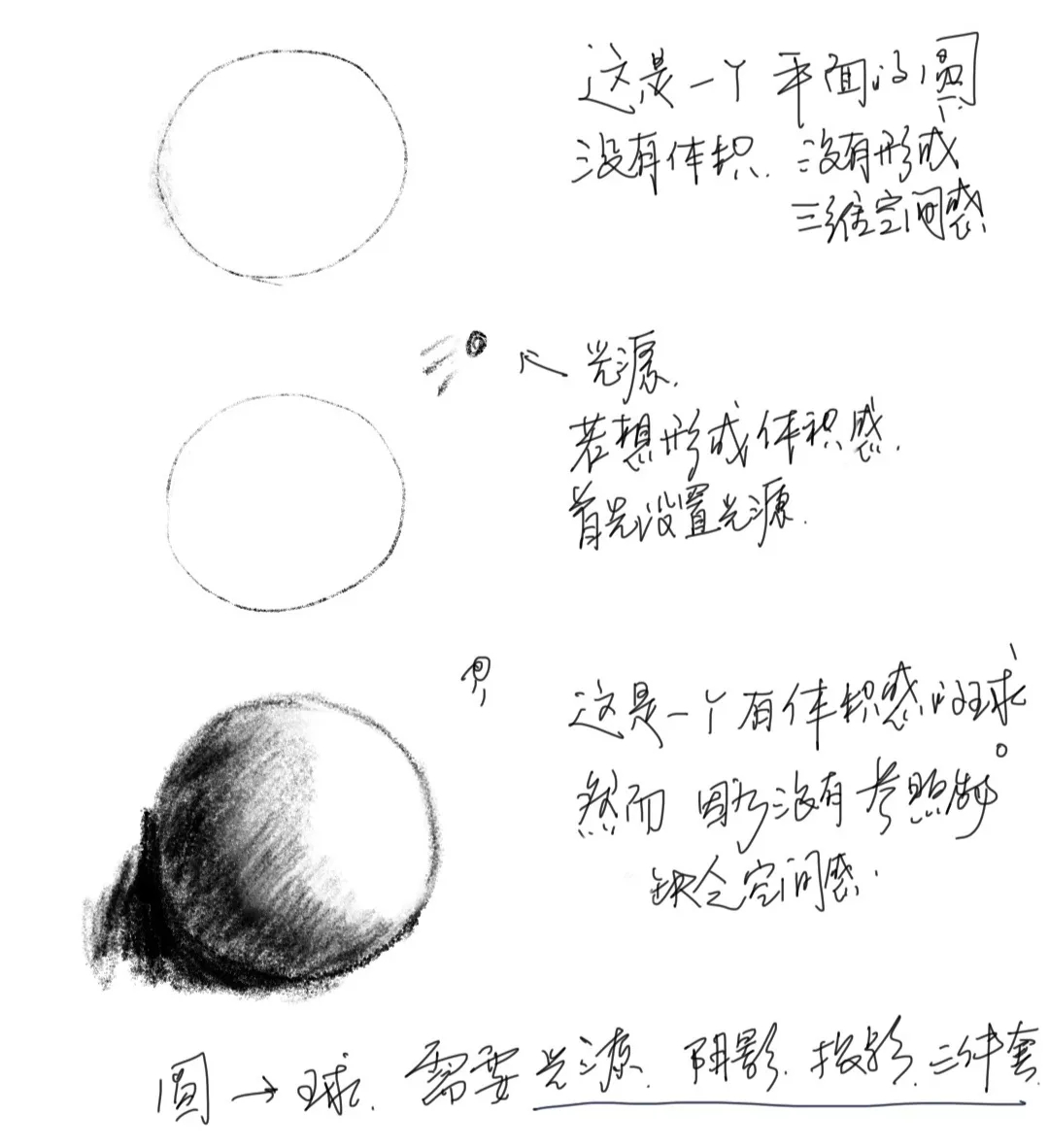
图1、2、3
图1:只是一个平面(及二维)概念的圆形。没有空间感。
1、如果想要从平面发展到三维,要怎么做?
首先不是去想着画阴影,而是要确认光源在哪里。
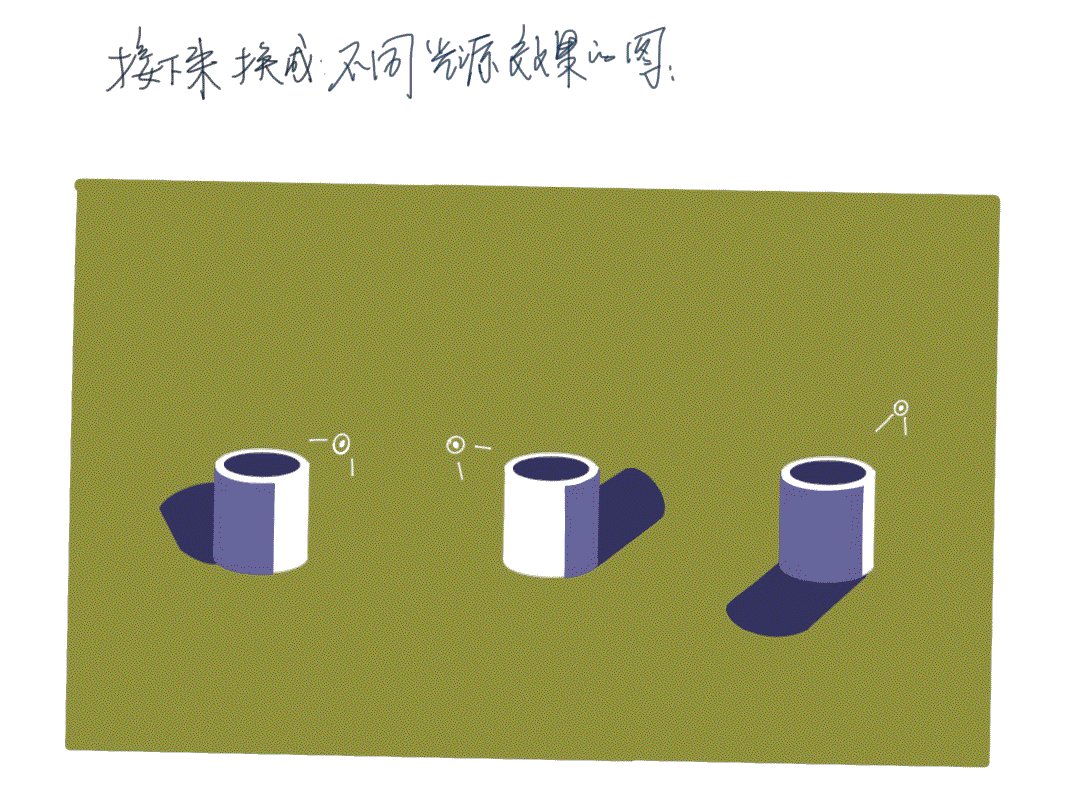
图2:首先要设置光源。
图3:画上投影,阴影,自然形成一个立体感的球。
没有参照物,不能形成远近、大小、尺寸等信息,因而还不能说有了空间感。
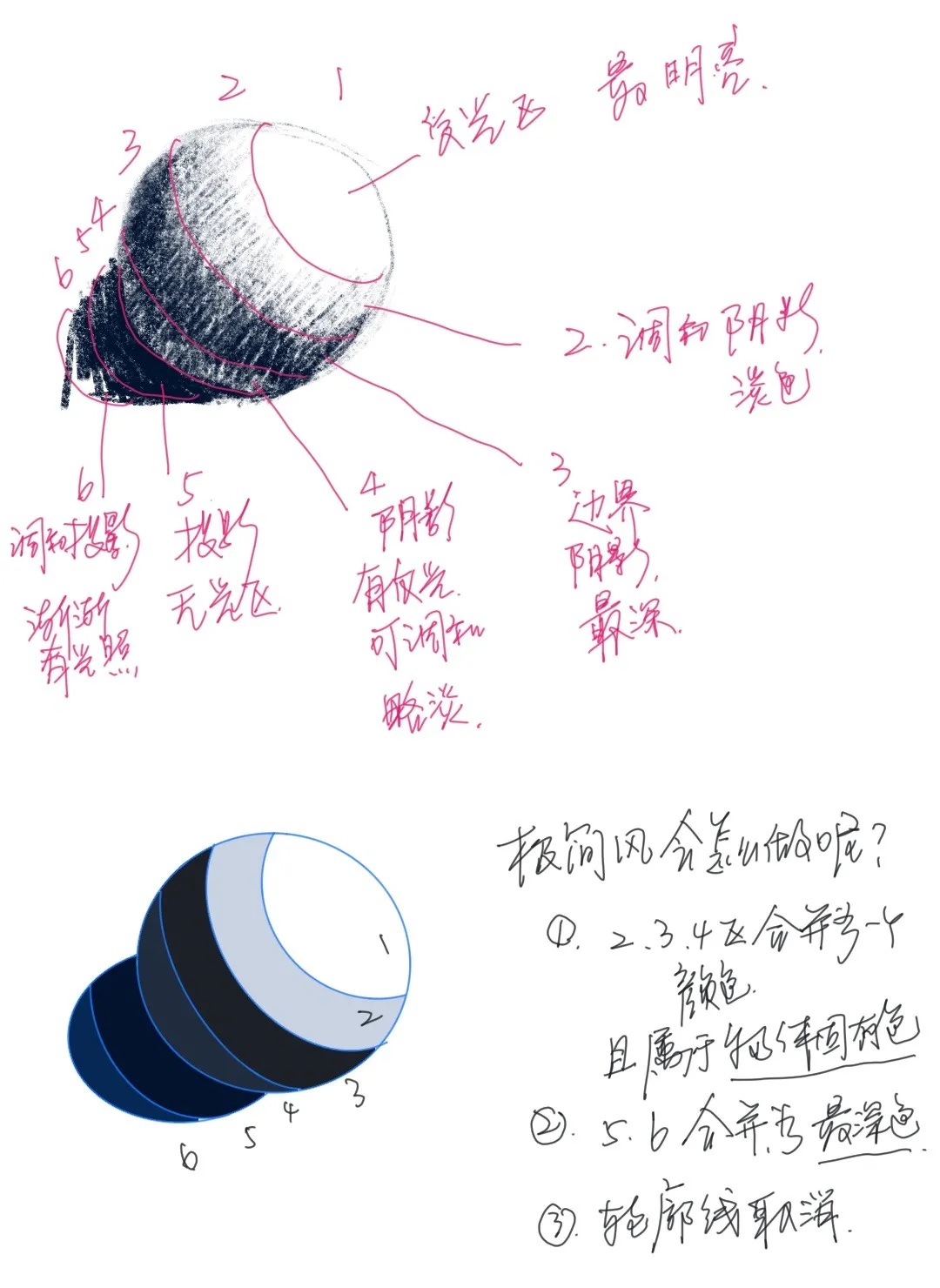
图4、5
图4:我们分析一下实际上这里有几个区域呢?
1区受光区,属于高光的位置,最为明亮。
3区光照得到或照不到的分界处,最暗的位置,它分割了受光和背光的区域
2区属于调和阴影区,受到一部分光,因而需要调和,基本上属于淡淡的阴影。
4区属于背光区,因为反光的原因,比3区稍微淡一点点,但是比2区深很多。需要略微进行调和处理。
2、3、4属于阴影区,物体上不受光的区域。
5、6属于投影区,所谓投影就是物体挡住光而留下的影子。影子的区域。
5区被挡的比较严实,因此最深。
6区开始渐渐得到周围环境的光,所以颜色开始淡一点了。
以上是三维事物造型、光、影关系的基本状态。
2、极简风三维物体是怎么诞生的呢?
图5:所有轮廓线取消,能删的元素都要删干净。
1区用最亮的白色表示。
2、3、4合并为一个颜色,不做任何调和。且属于物体固有色的一种表现。
5、6合并为最深色。不做任何调和。
调和我们可以理解为,把尖锐、不适的事物变得柔和,让它有过度等。色彩和素描上都有这样的概念。
图6
图6:轮廓线去掉的话,造型肯定会有一定的缺陷,因而要有背景色。而背景色在真的创作时,会用其他物体来代替,彼此衬托,丰富画面。
只需要四个颜色。高光就是纯白色。阴影区是固有色,投影处是最深色,加上一个背景色,就可以形成一个极简的球体。
小插曲:
如果有小伙伴看过我几年前讲过的公开课“色彩功能取色法”(站酷高高手有视频、公众号里也有视频|色彩功能取色法),在任何UI界面上一定要按照选一个最深色、一个最浅色……的思路去配色。大多数 UI 界面都是极简风格,需要透气、来开层次、稳住重心,但实际上也是符合我们的视觉要求的。其实插画色彩与设计色彩真的不分家,只是看能不能真的挖的够深,打的足够通透。
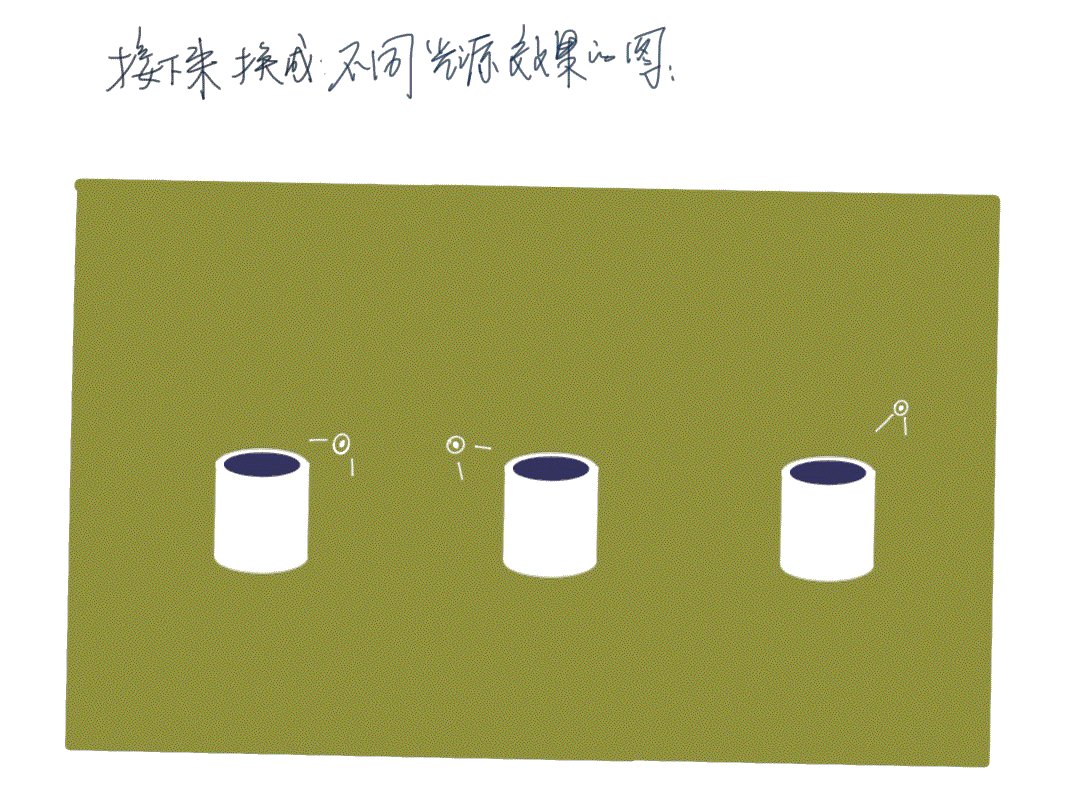
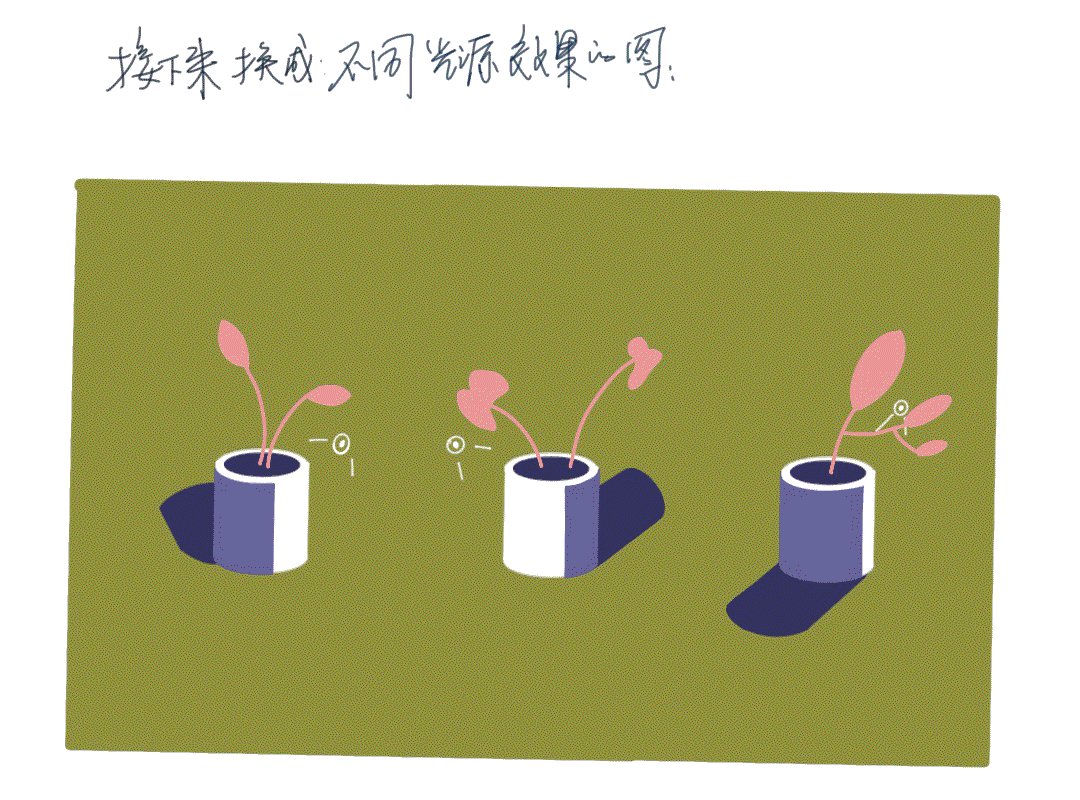
换上Miles Tewson 常用的物体,再次感受一下这种风格。是不是好看多了?

图7
不要怀疑,这图就是歪的,在procreate里画的,没太注意- -!
虽然现在体积感有了,但是缺少空间感。下面就要看看如何去制造并控制空间感这件事了。
3、如何继续建立空间感?
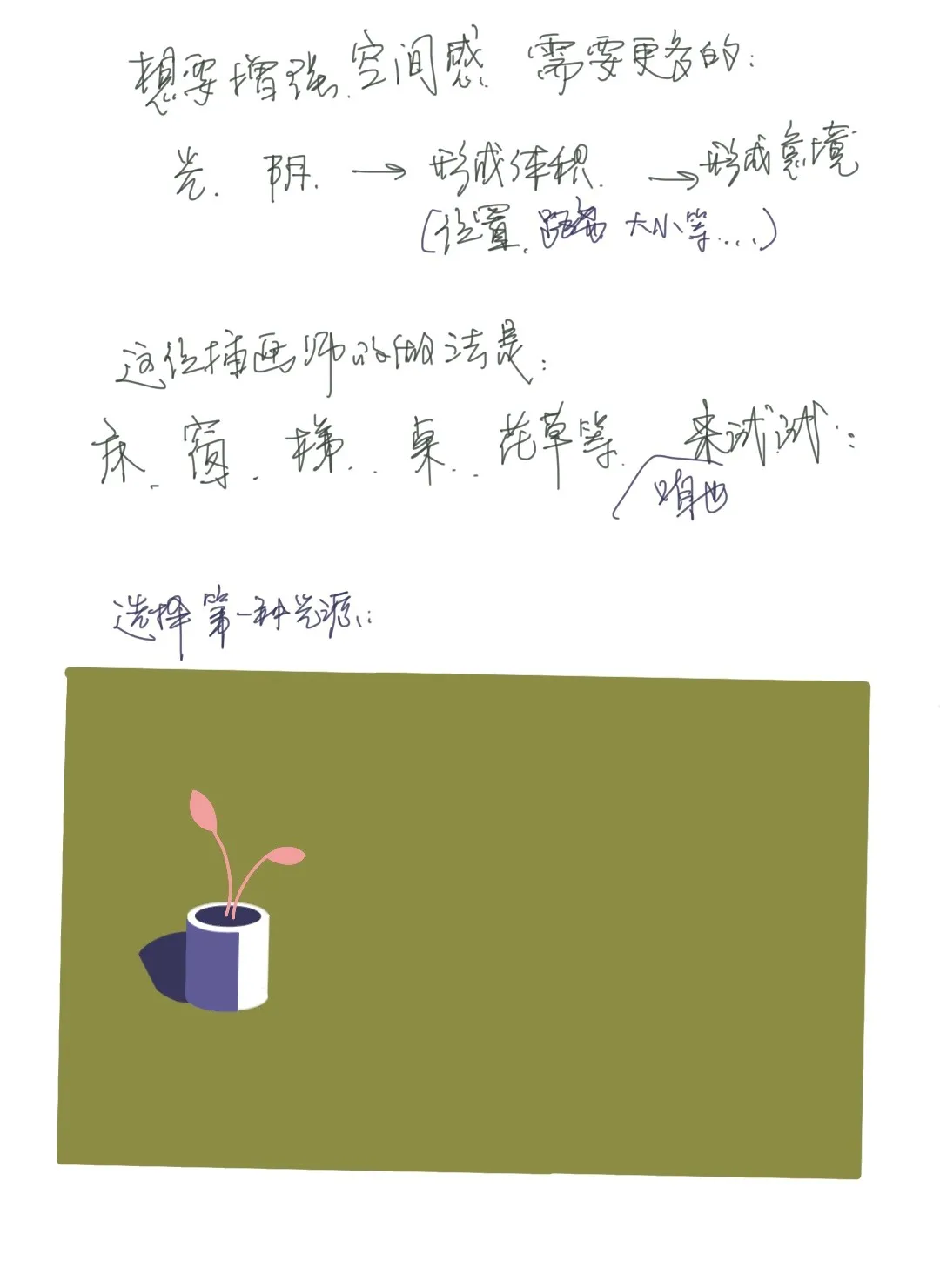
空间是什么呢?是我们的一种错觉。
你可能以为空间感是真实存在的东西,实际上,它是通过物体之间的大小、位置、距离等形成彼此参考,让我们的眼睛把这些彼此作为参照而形成的关系,虚构出来的感受,所以说是错觉。创作也是基于这些去营造意境的。
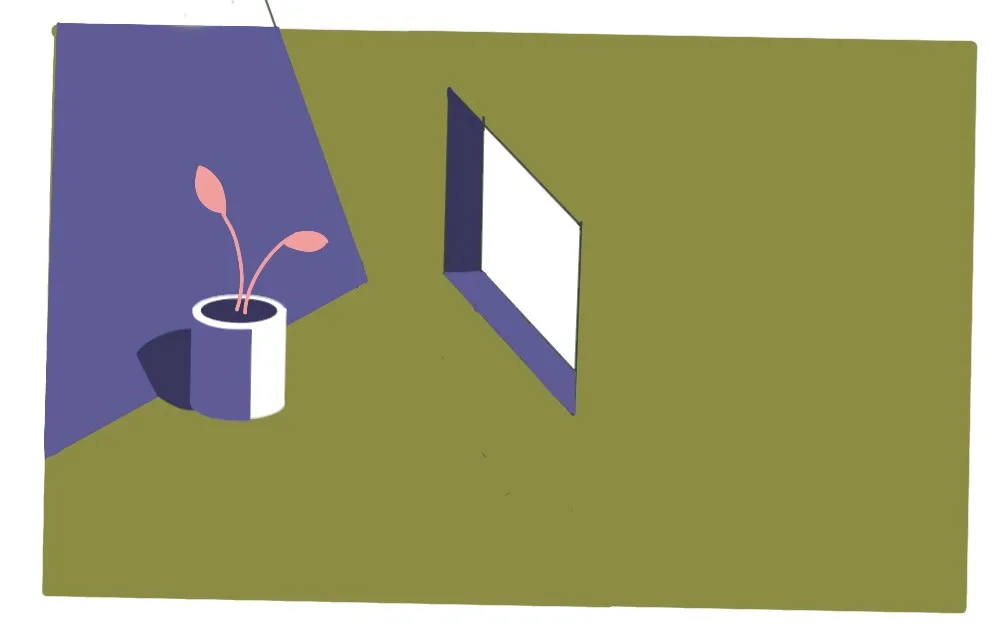
图8
我们选择其中一个光源的图,这个是我随手画的,就在这个基础上随意添加参照物。
首先考虑到有光源,光源假设来自窗户。就此我们要添加窗户。
我在之前随意画的投影上有弯曲(投影改变了方向,因为遇到了障碍物,当然是我假象的),咱们就增加一个能够造成如此投影的障碍物。
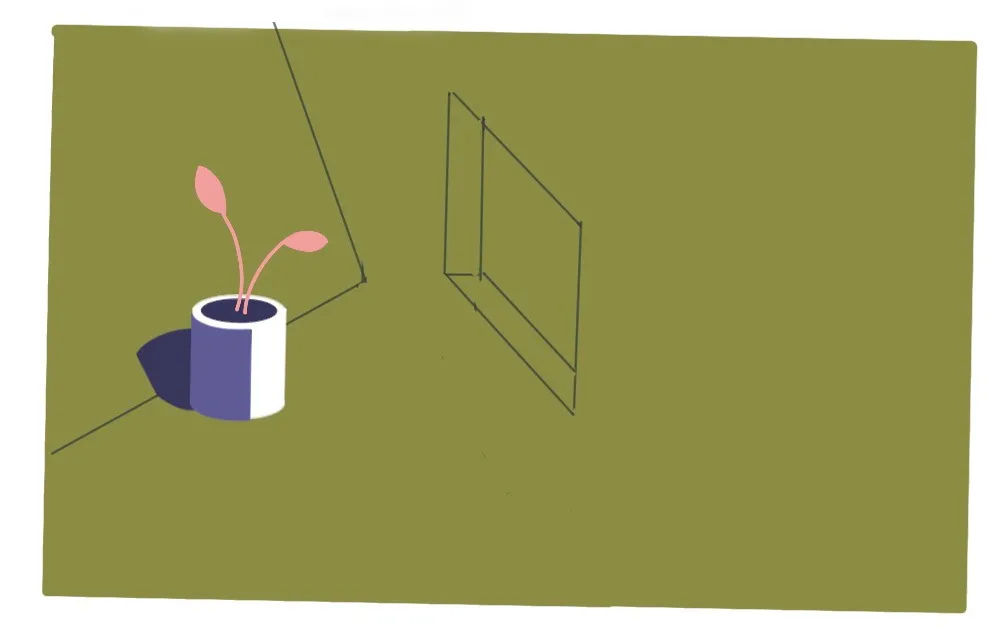
图9
先画出二维概念的轮廓线。
图10
考虑光源的问题,为窗户设置了深浅不同的阴影。
花瓶的背后一大块板子类似的东西,基本属于受光区,无法设置阴影。只能做一个固有色填满。这个区域本来就是为了阴影而做,不用太纠结它的立体感。
图11
设置光影之后,我们通过他们彼此的关系感受到位置:左、右、上、下,以及感受到(左上板子)倾斜等视觉信息。空间感就完成了。
所以空间感一定要有参照物才能营造,你可以不画出桌面和墙壁,这不是写生,是主观选择后的一种创造。以上就简单的重构了一个小小插图。完成对最基本造型的解构。
2
极简构图的安排
虽然前文谈了一个物体的造型建构,但是还没有谈过构图,构图与色彩搭配起来才能营造意境。因此第二要谈构图与意境的处理方法。
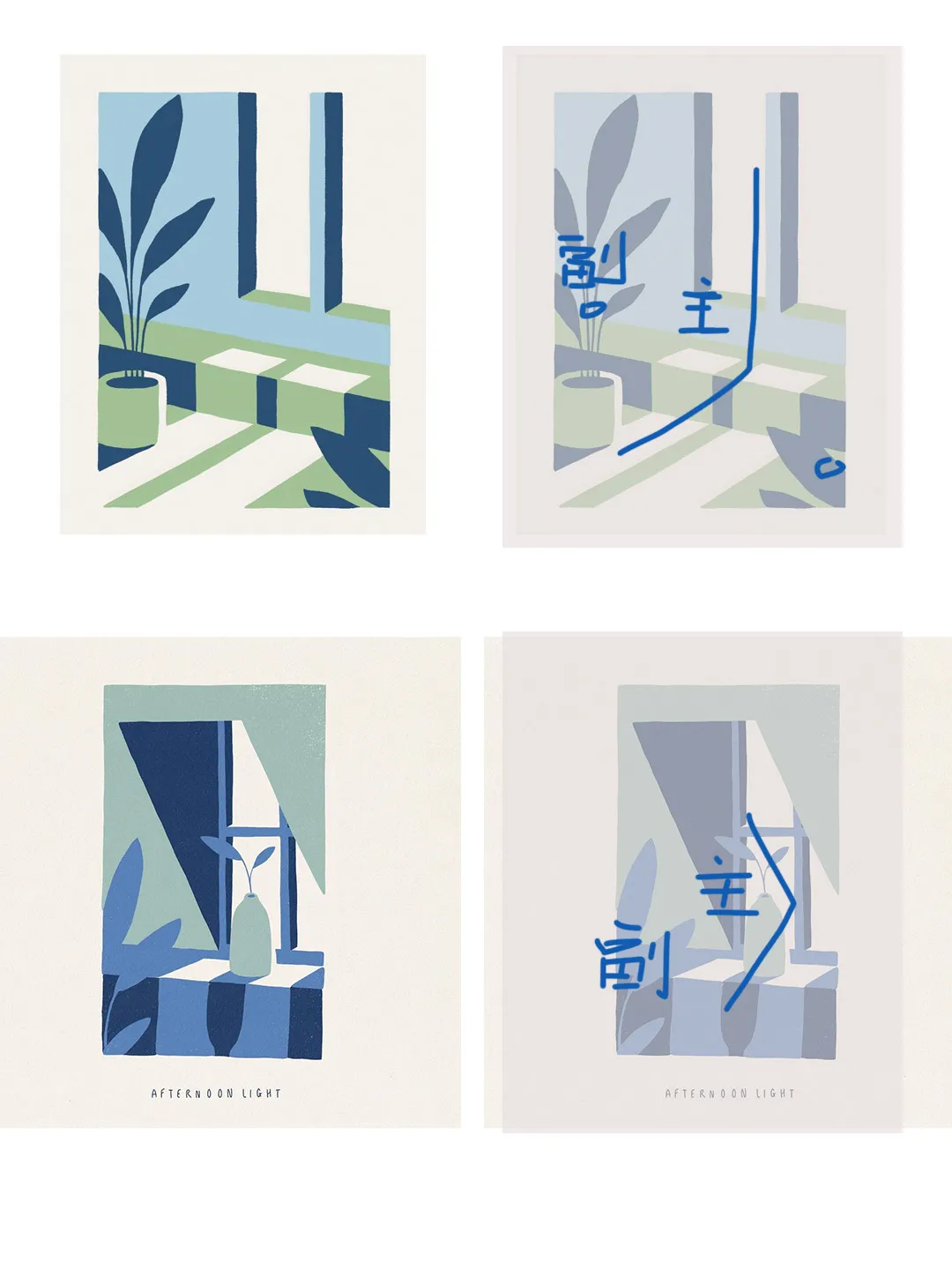
1 以光影为核心的构图
Miles Tewson 这个风格的作品,经过我的观察,主要分为以光影为主题的构图,以及以物体为主体,平衡画面的构图,大致两种情况。
例如这副作品的构图,就是以光影为核心的构图(窗户及影子),花盆只是装饰这个画面(左边部分)。另外看看哪里缺颜色,尤其是需要深色压住重心),于是再补上一块颜色以达到画面的平衡(例如左下部分树叶凭空出现的意义)。所以这肯定不是写生,而是有意图以光影为核心的构图,表达艺术家心中的意境。
2、三点平衡构图
第二种构图的思路是为了画面平衡所做。此时画面的主体:两个瓶子在主要的视觉重心上,与窗户和花就与它形成三点构图。这种构图非常常见,非常稳定。
很好拿捏各种其他元素,比如颜色:瓶子阴影为最深色,花本身为最深色,窗户框子为最深色,窗户外的树木为最深色,这样三点构成的位置上都有最深色,画面特别容易平衡。
这两种构图能够掌握的话,真的很轻松建构大多数作品。这并不是Miles Tewson 一个人在用,他独有的,而是大多数设计师或艺术家常用的方式。
3、意境营造,取景很小
不过Miles Tewson 有个特点,取景很小,按照影视拍摄的说法,属于近景与超近景的情况比较多。比如说在这样的一个房间里,他只会选择了超级小的一个区域:
很大的房间里,取景很小(蓝色的提示框)
大多数艺术家都是采用全景,中景。因此类似Miles Tewson 的作品,观察细小处的并不多。真正观察很细小的部分的时候,有一种时间停止的感觉。加上简练的表达方式,就会形成很独特的魅力。
禅意时刻
Miles Tewson
很多人想做插画家,即使画的不错,但是作品艺术水平不高,很难提升独特性与价值性。解决这个问题,其实就要去寻找个人观察这个世界独特的视角。
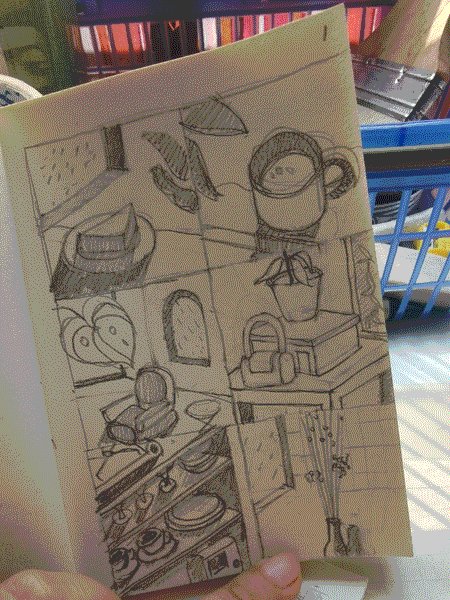
4、速写练习10页,少说做到50幅
关于造型与构图练习,没有什么好的办法可以代替勤能补拙的,这几天我画着玩,画了十页,50幅草稿不算什么。
设计稿我从来不会画得很清楚,除了自己,谁也看不懂。
绘画稿,算稍微认真一点点了,但是也不是最后完整的效果。有的画了立体感,也标注了光影,有的没有标,自己心理有数就可以了。反正这个只是草稿。这与有的人速写本就当做作品集给别人看的还是有一些区别。
这个素描本是我手掌大小的笔记本。又分成一页六格,如果仅仅是做草稿,也差不多了。但是如果练习的是运笔,这肯定不行,还可以在细致一点。如果练习色彩,纸张比较薄,禁不住水性的颜料,细腻点练习都不行。
画完50幅,你会得到什么?
如果只拿出来2幅做完稿,会觉得仓库余粮多多的感觉。
3
极简配色的思路
先看一下单色设计。
1、单色
Miles Tewson的单色作品只需要两个有彩色和一个白色就可以把画面完整化。
但是他的画面并不是真实的世界,而是有意识的取舍的结果,他是仔细斟酌去构图的,每个地方都很饱满,每一处都被合理的颜色所激活。
其实难度不大,首先确定最深色阴影的位置,然后假如有空间需要深色,就愣画上去就可以了。比如右下角这副鞋子的,真实场景中有没有两条栏杆呢?不一定,画面需要,就要这样干。画面平衡就是关键。
找了逆光的图,试一下单色配色:

逆光,单色处理起来比较简单
远处的山、窗户框、以及主体瓶子和杯子,三层空间及体积感,基本通过单色系建立好了。有时候越简单的事情越不容易做好,一旦做好了,控制更多颜色就会变得很容易,根据我前面提示的,首先控制好深色系的位置,再去填充浅色系,如果画面效果不好,就调整造型,让造型和配色相互配合调整。
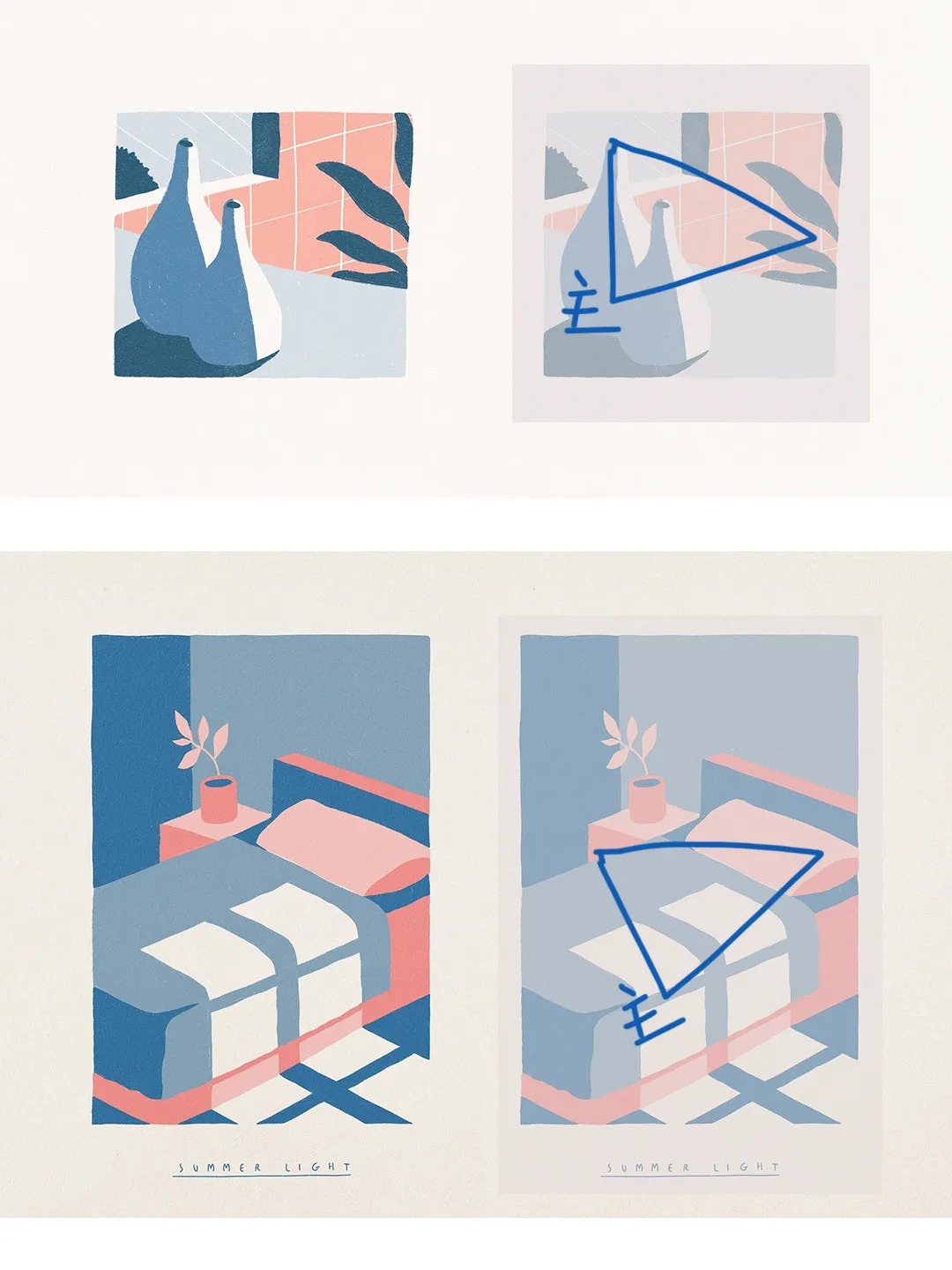
2、双色
双色搭配是极简风格作品 的极限。这不意味着只有两个色,而是两套色。
Miles Tewson的双色作品,主要是主体和客体分开。主体一个颜色,客体一个颜色。比如左上角,瓶子是主体,客体就是背景墙。画面也不需要完整展示一个场景,半拉事物的表达特别有趣,两套颜色恰好为极简的画面有效的提供了空间感。
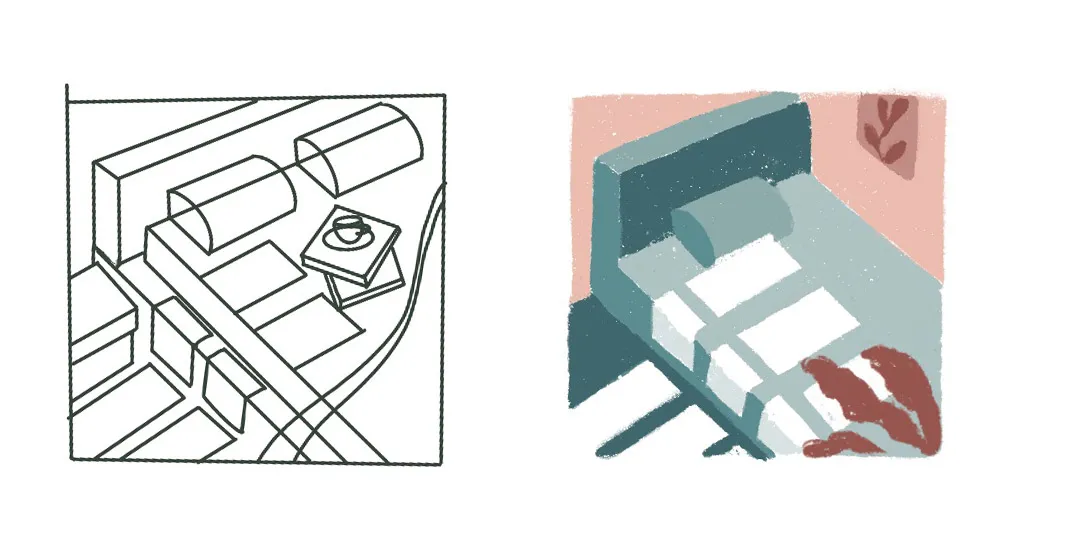
重构了一幅小图,学习一下两个配色思路:
因为物体多了,自然单色系解决不了画面关系。
必须要把主体和客体分开。主体为床和光影,那么客体就是墙体,只是墙体不能太空洞,要加一些装饰,比如装饰画。另外考虑到三点构图的稳定性,右下角也要刻意增加一些红色系。
Miles Tewson的东西看起来简单,不过真的做起来,其实有很多可以学习的东西。
特别说明:本文重构了三张小图,并不算是个人作品,只是学习过程中的产物。本来想用这种风格创作点有意思的东西,但是需要一定的创作时间,而写这篇文章拖的时间太长了。这次就只能先到这里吧:)
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:梁景红色彩!









暂无评论
违反法律法规
侵犯个人权益
有害网站环境