设计复盘:标签栏图标改版思路以及动效落地实现
大家好,我是胖小魚。
本文首发于微信公众号:胖小魚设计小栈,欢迎关注
改版设计思路:
1、通过调研选出符合的风格
2、具体设计过程:思考与品牌的结合点
3、增加趣味性动效
4、交付开发
一、通过调研选出符合的风格
首先,在动手设计之前,我们需要先确定好图标设计的类型;通过收集竞品和优秀App案例,来分析设计趋势,找出比较符合自身产品的设计方向。
通过调研诸多产品,我把常见的底部导航图标风格分为四大类型:
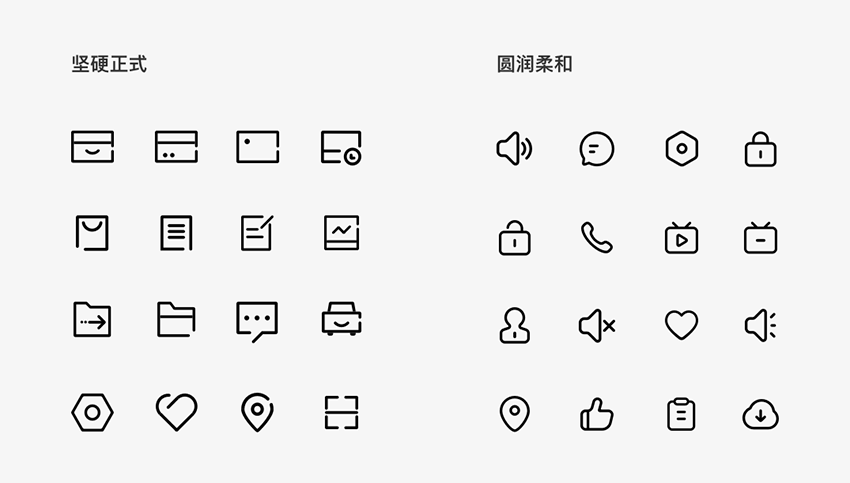
1、坚硬正式/圆润柔和风格

坚硬正式类比较适合导航、天气、商务工具、新闻类、教育(成人)等产品,凸显专业、权威、正规等特点。
圆润柔和类则比较具有亲和力,符合女性、k12、生活服务等产品,凸显柔和、活泼、亲近的特点。
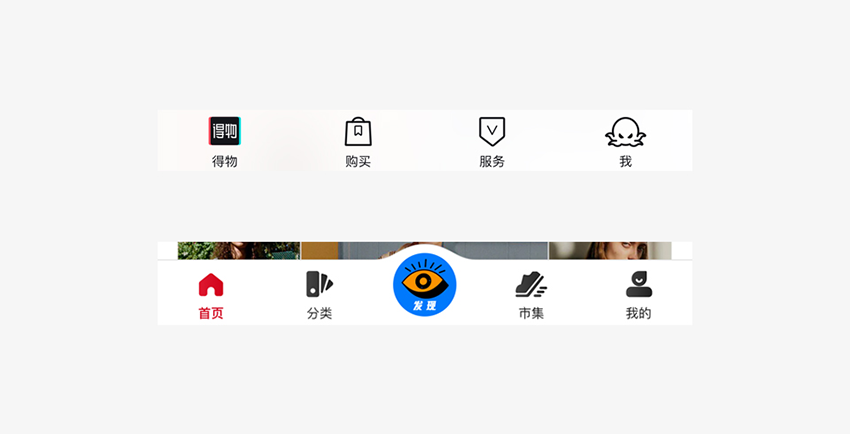
2、简洁/复杂风格

这两种风格可能会比较偏向个人喜好,不过调研诸多App,会发现大多会倾向简洁风,毕竟在手机端比较复杂的图标相对来说会使辨识度有一定的降低。
3、张扬个性风格

这种类型比较符合年轻化的产品,凸显个性、潮流等特点。
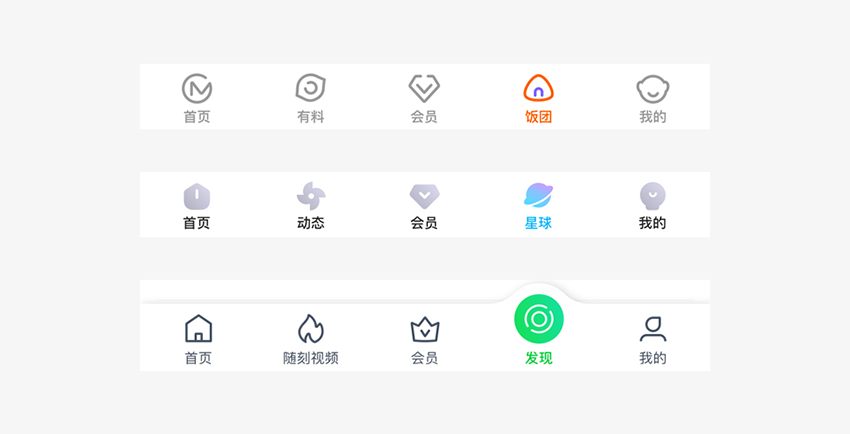
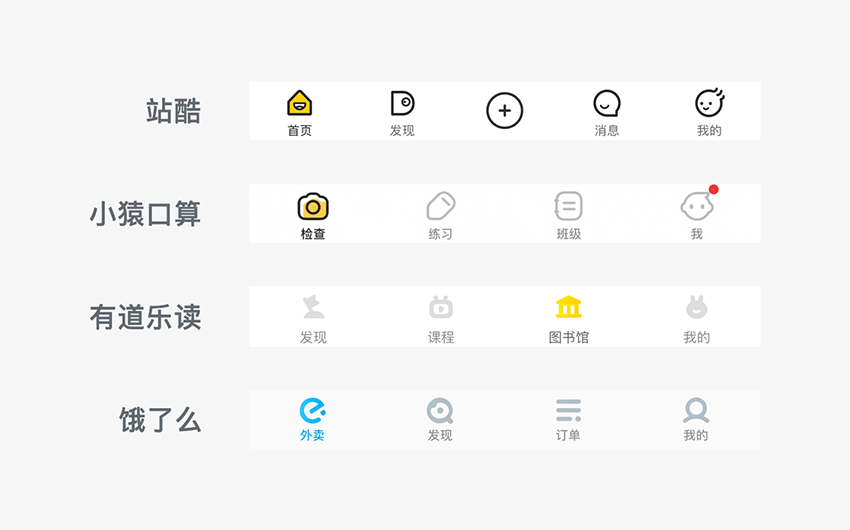
4、线性/面性

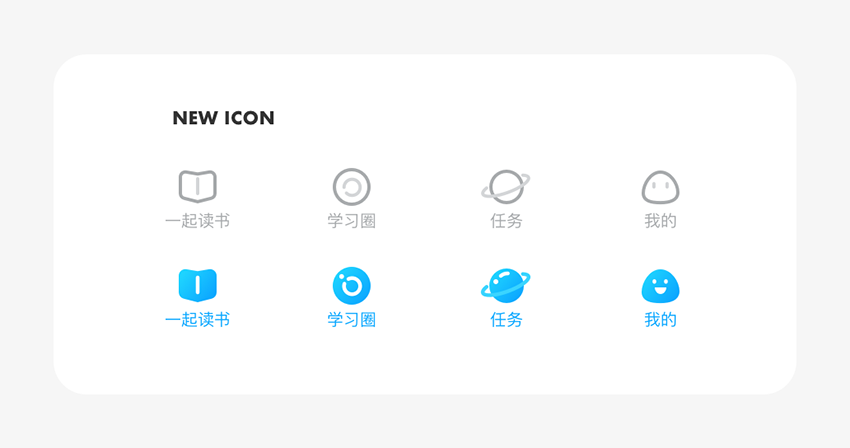
用线性和面性具体偏个人喜好,不过根据以上的示例对比,我们可以看出,未选中状态为线性,选中状态为面性会更有优势,两种状态相差较大,对比强烈,会更加凸显当前选中的功能图标。
我们的产品属于k12,所以根据用户特点我们选择结合圆润、简洁、线性这三种类型风格来拓展思路。
二、具体设计过程
开始设计时,很多设计师仍停留在以美观为主的思维,但是站在产品的角度,图标设计的思路应该是:识别度>品牌性>视觉美观。图标(具体指的是功能图标),主要功能就是替代文字或者辅助文字来指引用户。它承载着内容的认知,必须直白易懂,所以识别度是设计它的前提。
品牌性则是设计的第二原则。通过调研其他优秀的产品,可以看到品牌调性时刻会被融入在页面当中,比如常见的闪屏、引导页、banner,另外很多细节设计也都会融入,如搜索框、标题、装饰性插画等,标签栏也是融入品牌性的一个入口。
标签栏品牌性融入案例:

我们来分析下这款产品的旧版本标签栏:

优点:具有一定的识别性,单纯遮住文字也能大约知道图标的内容含义。
不足:没有融入品牌特点,另外不太符合用户的定位以及现在的设计趋势,过于偏正式,不适合K12产品。
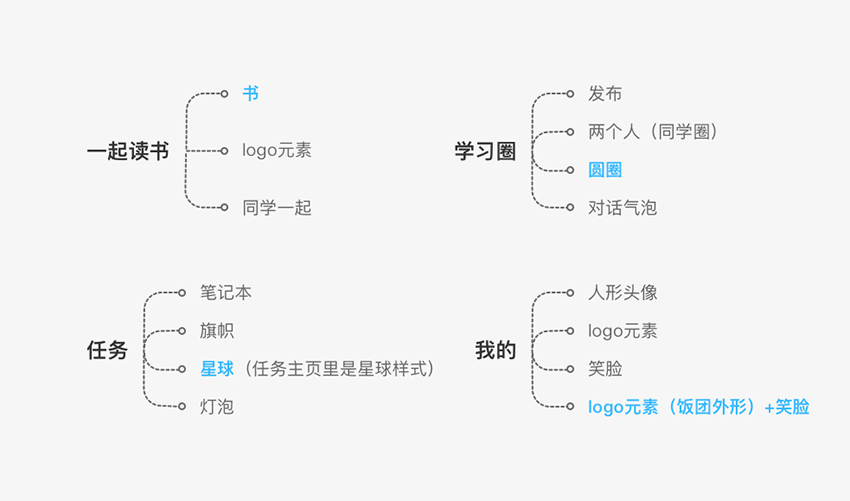
所以这一版我们需要融入品牌性以及样式符合k12产品,品牌如何融入?最直接的是结合logo元素。
具体图标修改发散思路:

最终设计稿:

三、增加趣味性动效
随着移动互联网的技术发展,更多产品不断涌现,竞争越来越大,所以产品除了提升内容价值的同时,必须通过提升用户体验来获得用户,添加动效便是其中的一个细节手段。根据不同的场景与功能可以划分为:展示动效、页面转场动效、功能引导动效、加载动效以及反馈类动效。
其中标签栏图标动效就是属于反馈类动效。之前我有写过一篇关于《设计理论~尼尔森十大交互设计原则解析》的文章,交互原则的第一条便是状态反馈原则,针对用户的任何操作,系统都应该在合理时间内给予一定的反馈。在用户点击标签栏图标后,我们通过添加动效及时给予用户一定的反馈,增加体验的愉悦度。
需注意事项:动效时长不能太长,否则影响用户体验。 动效的作用是辅助用户体验的提升,用户在一个页面的停留时间有限,如果动效比较复杂且时间长必然会侵占用户的注意力,而其他功能的使用率就会有所影响,使页面重心偏离。
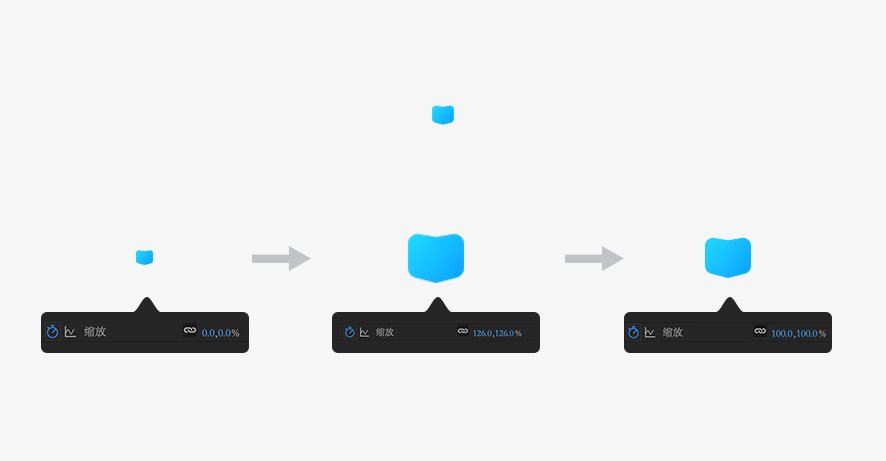
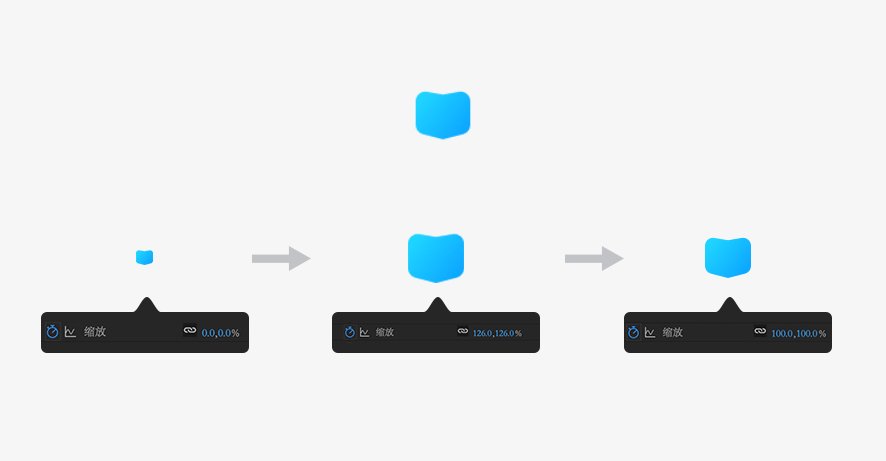
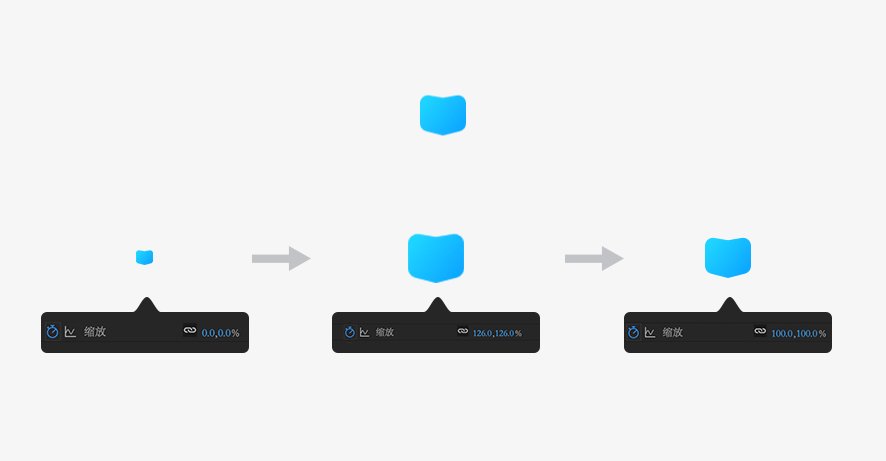
动效具体制作思路(以一起读书图标为例):
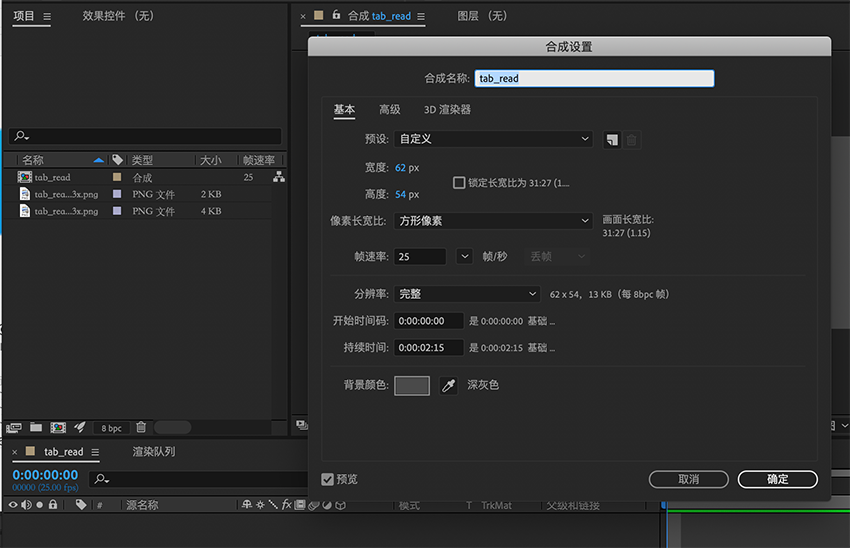
1、首先,将sketch中画完的图标png素材导入到AE中,并根据标签栏图标大小新建合成。

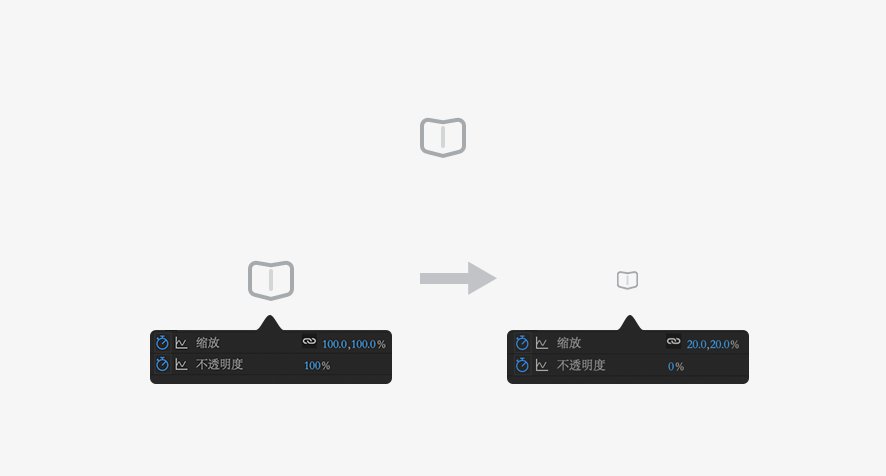
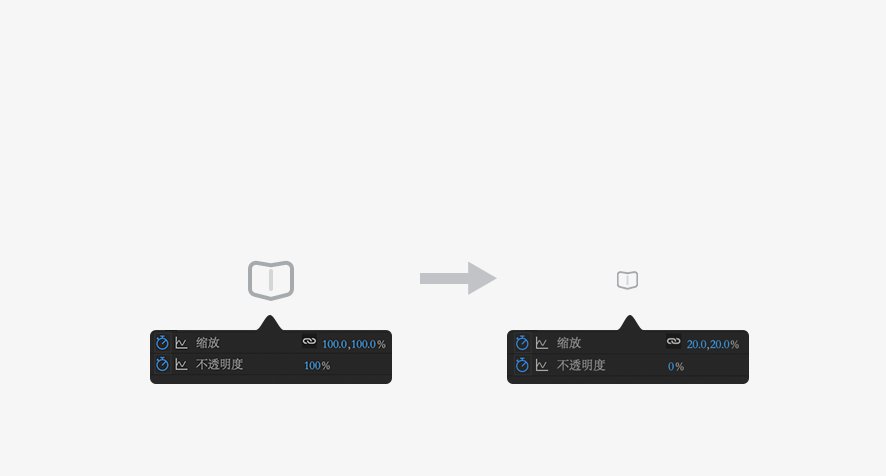
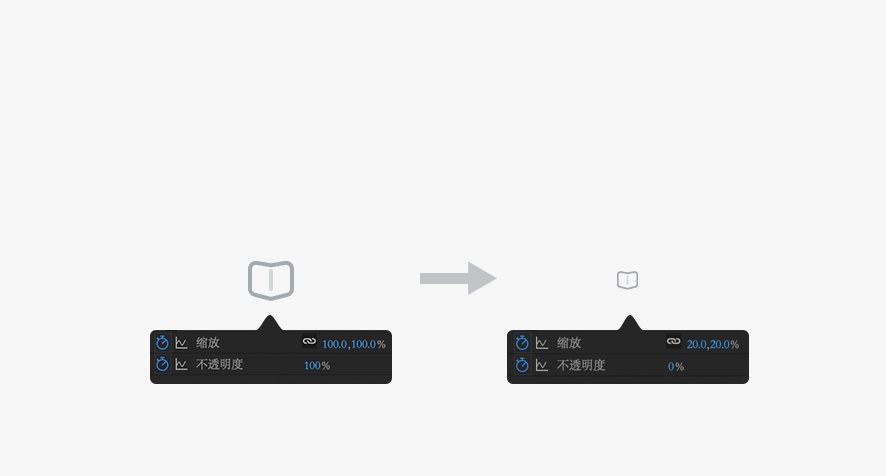
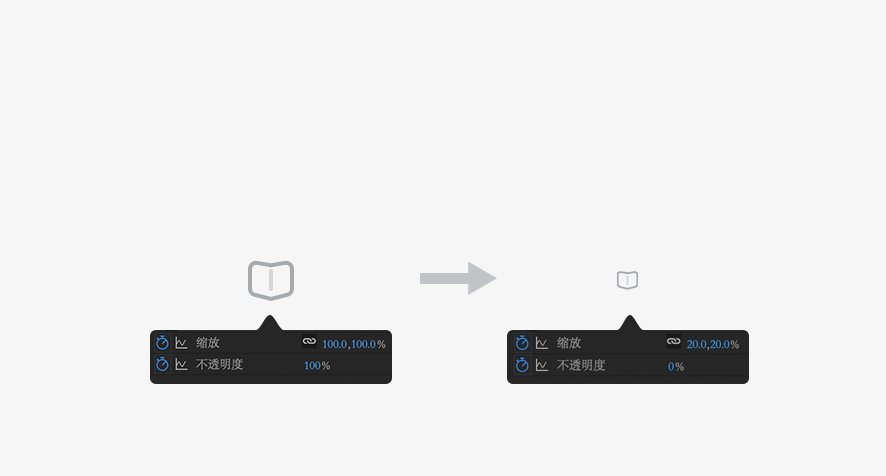
2、开始做动效:未选中状态图标消失:由正常大小缩小到0,透明度由100到0,使用的属性——缩放、透明度,时间轴控制在05f左右

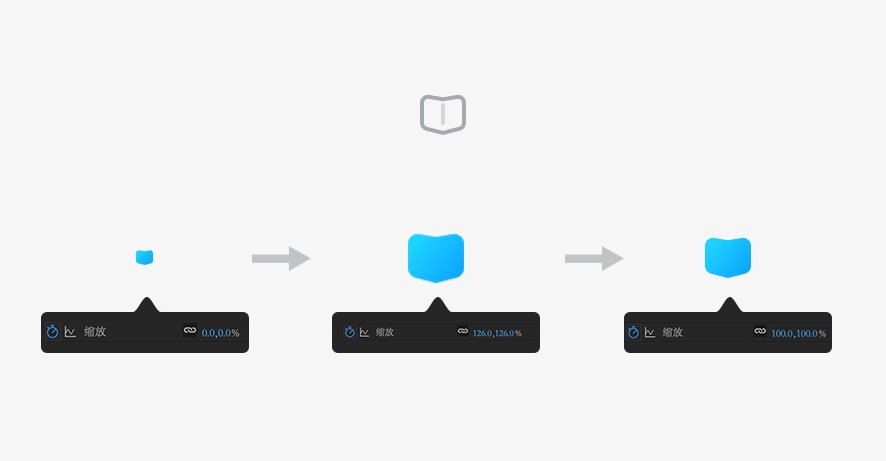
3、蓝色图标出现:未选中状态缩小消失后,蓝色图标由小到大到正常大小,使用的属性——缩放,时间轴控制在13f左右

4、白色线条出现:先用钢笔工具画一个白色描边4.5px(线段端点选择圆头端点),书放大的同时,白色线条由上至下出现,通过调整线的长短来做Q弹效果;使用到的属性:路径

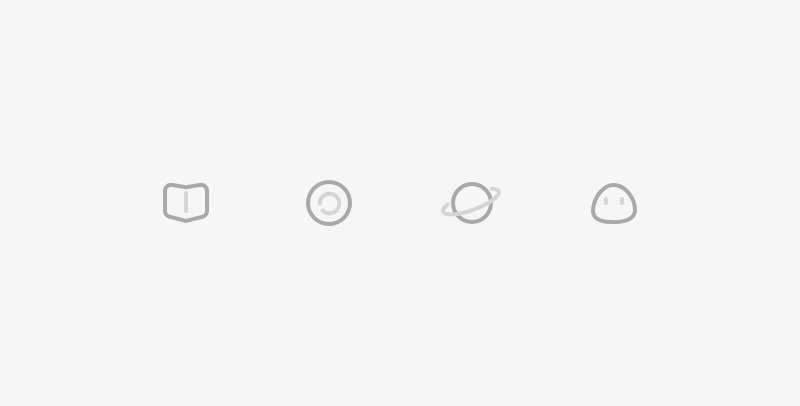
四个动效最终呈现:

四、交付开发
动效制作完毕,如何交付开发也是一件非常重要的过程。简单的放大缩小,开发大大是可以自己通过代码实现,像我们上面做的稍微复杂的就得需要将动效输出一定的格式给大大们。
输出格式:GIF、PNG序列、JSON、WEBP、APNG等格式
GIF、PNG序列都是互联网刚兴起时使用的格式,缺点很多:占内存、容易失帧、透明度支持的不理想(有白边)等,目前只有做H5动效个别会用到。APNG也有许多公司在用,IOS全面支持,但是安卓原生并不支持,需要使用第三方插件,所以也有局限性。因此我推荐使用JSON格式导出。
JSON格式是Airbnb开源的一个Lottie项目中动画渲染后输出的格式,支持android、ios、reactNative。完美解决了传统动画的输出问题,不占内存、适配好、AE大多数基本属性都支持。通过Lottie,开发大大们可以精确地实现我们UI设计师的动效。根据以往经验,ios目前都没有出现过实现的问题,只有安卓版本低于3.0.7时会有影响,可以导出时选择支持旧版本的选项就可以解决。
具体导出方法:
一、首先需要安装Bodymovin插件
下载网址:https://github.com/bigxixi/bodymovin_cn
zxp安装器下载网址:https://aescripts.com/learn/zxp-installer/‘(bodymovin需要这个安装器才能安装)
具体安装方法(需要安装AE CC2014或更高版本,下方以AE CC2018为例):
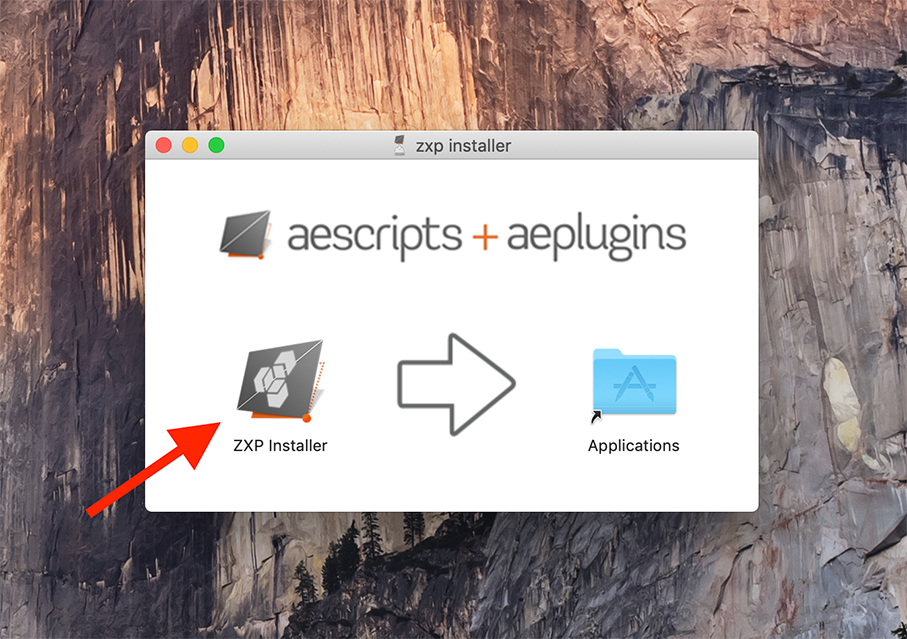
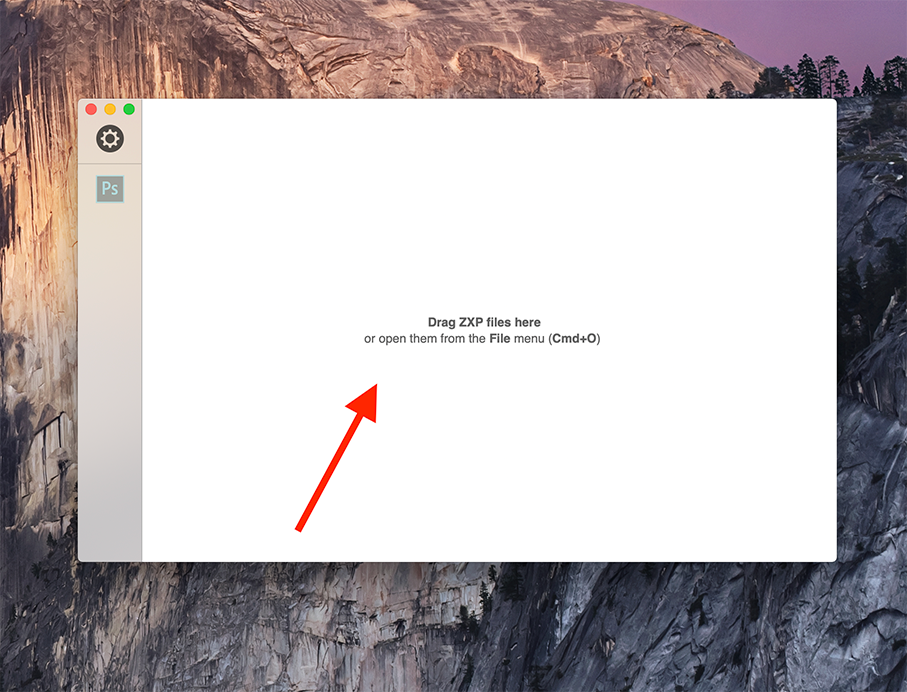
1、点击并打开安装器

2、将Bodymovin插件拖入安装器面板内

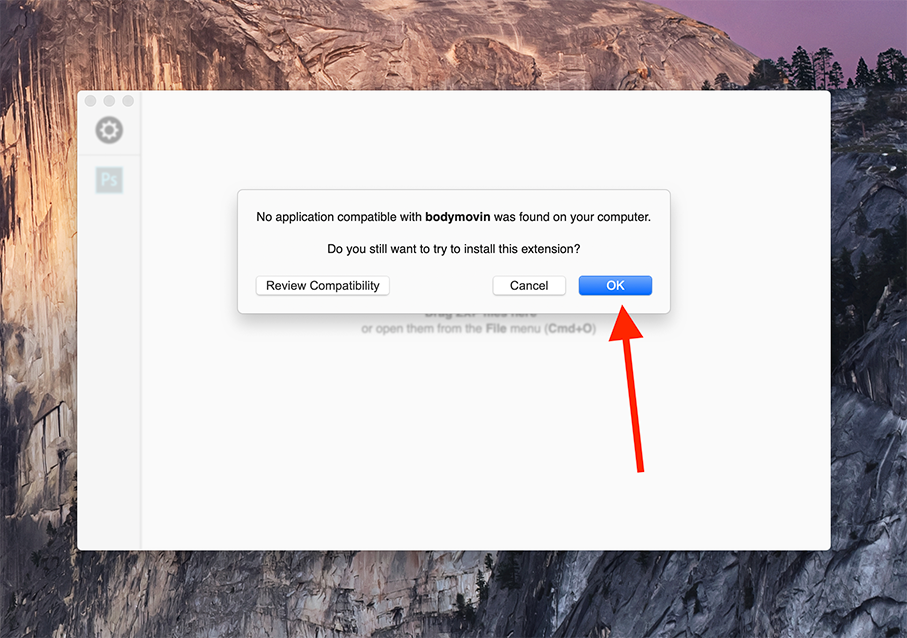
3、点击ok

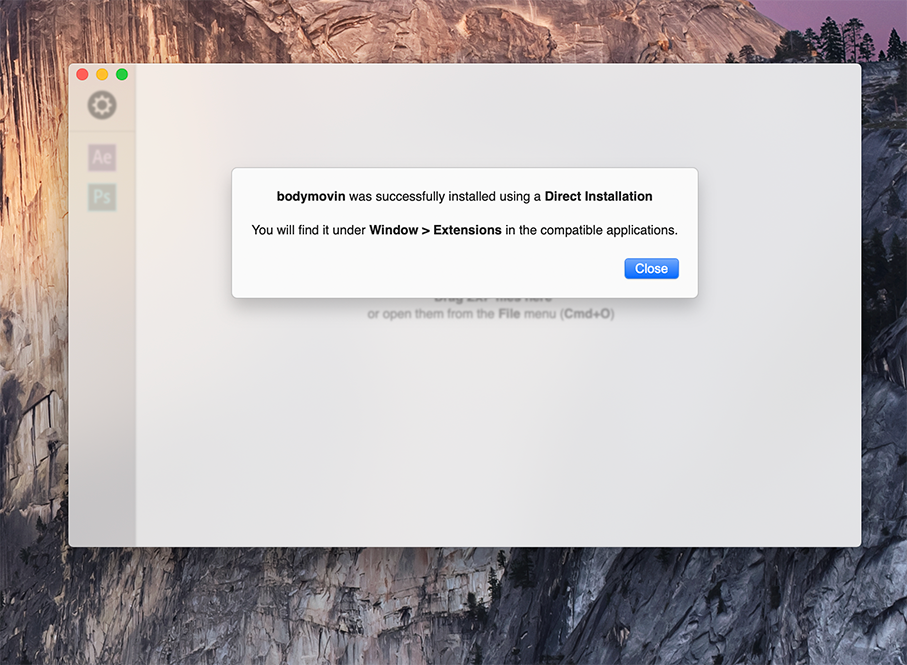
4、安装成功

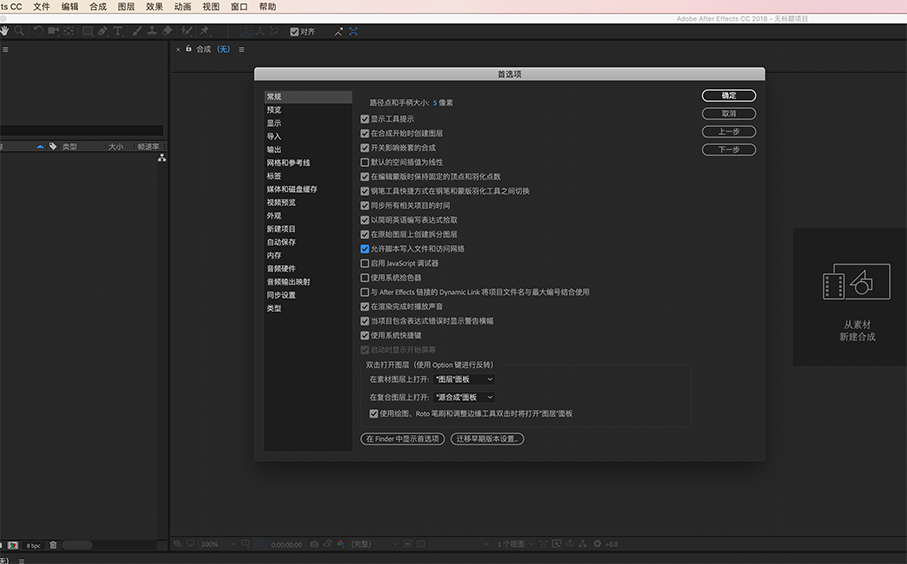
5、打开AE 「首选项」-「常规」-「勾选允许脚本写入文件和访问网络」

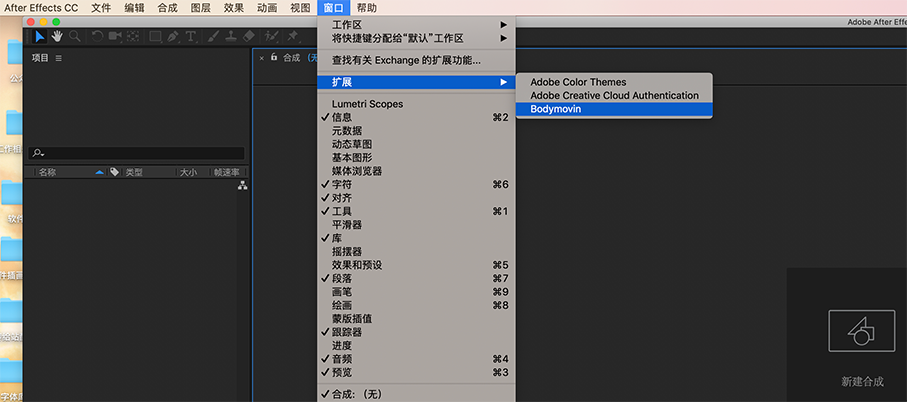
6、在「窗口」-「扩展」中有bodymovin插件,则安装成功

二、导出文件
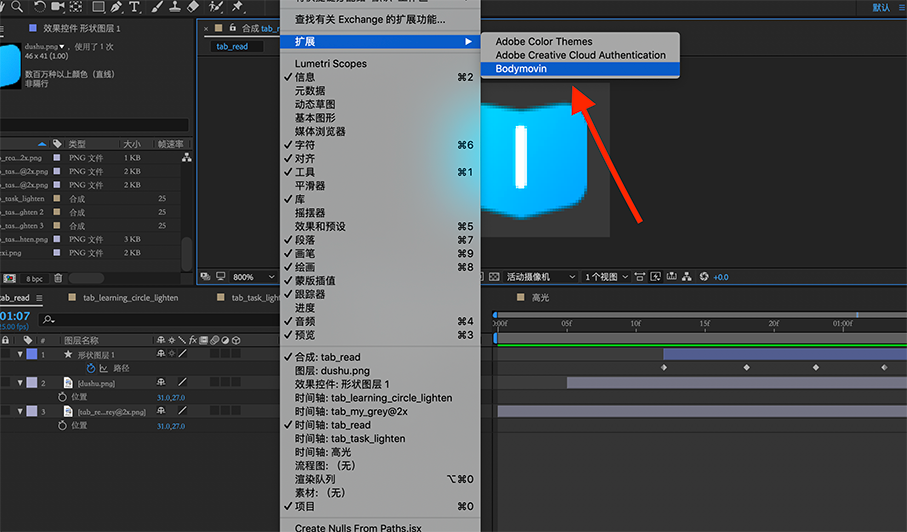
1、窗口-扩展-选择插件

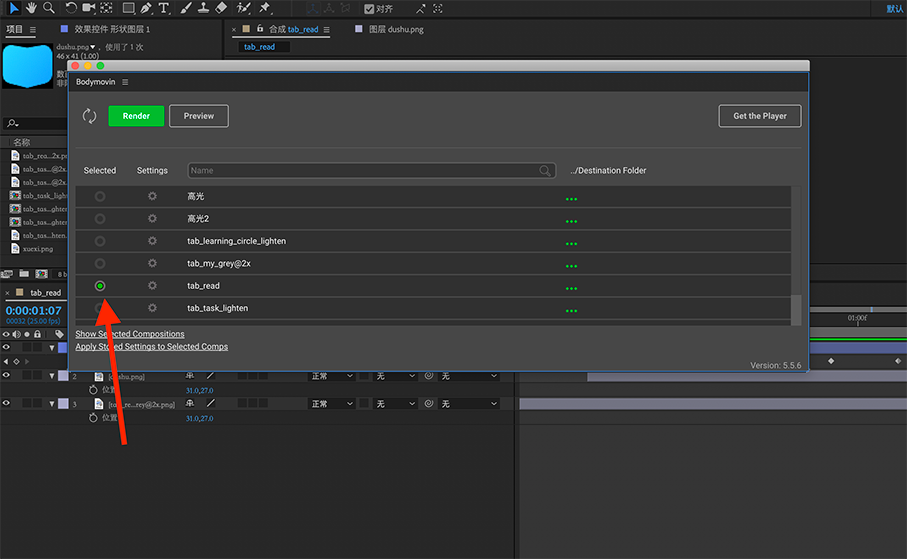
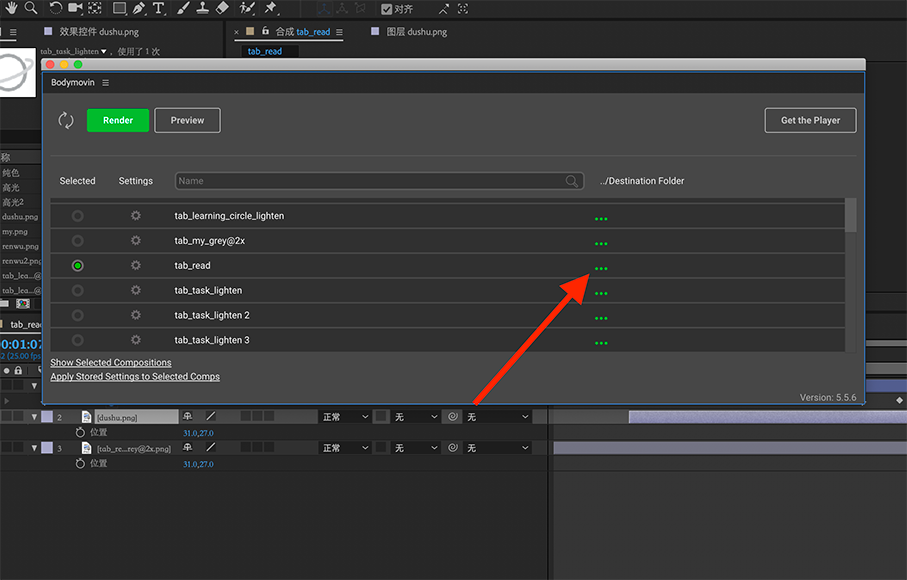
2、点击最左侧的圆圈,选择要导出的合成

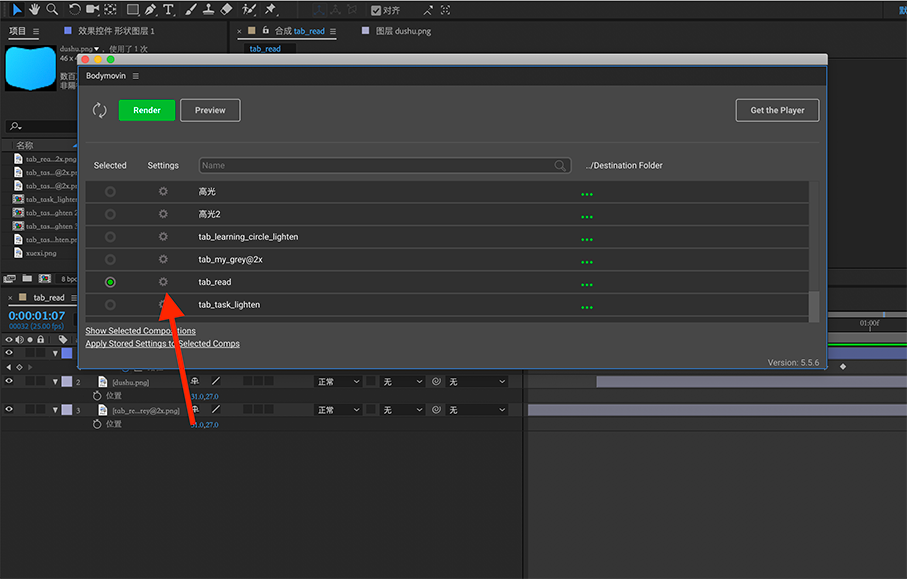
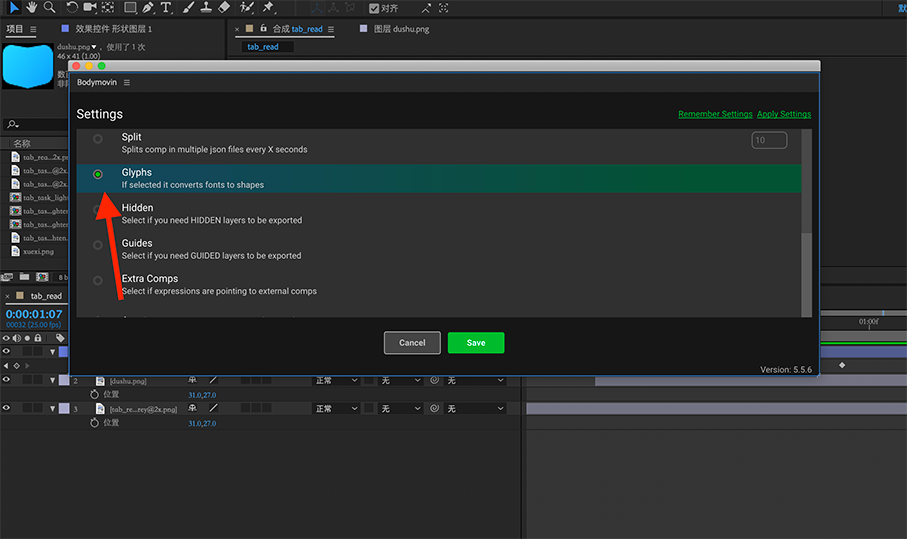
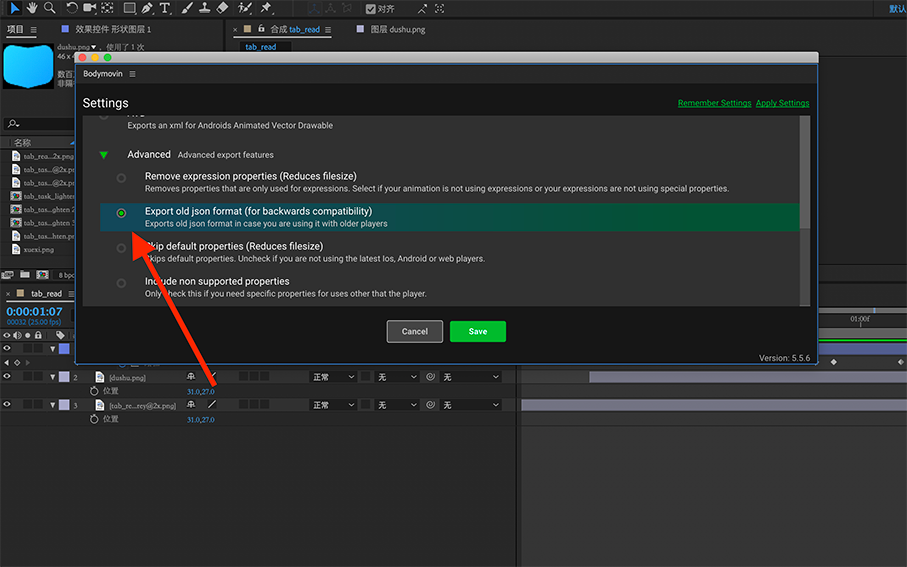
3、点击圆圈右边的设置icon,选择导出的选项

4、默认选择Glyphs选项,点击「save」保存

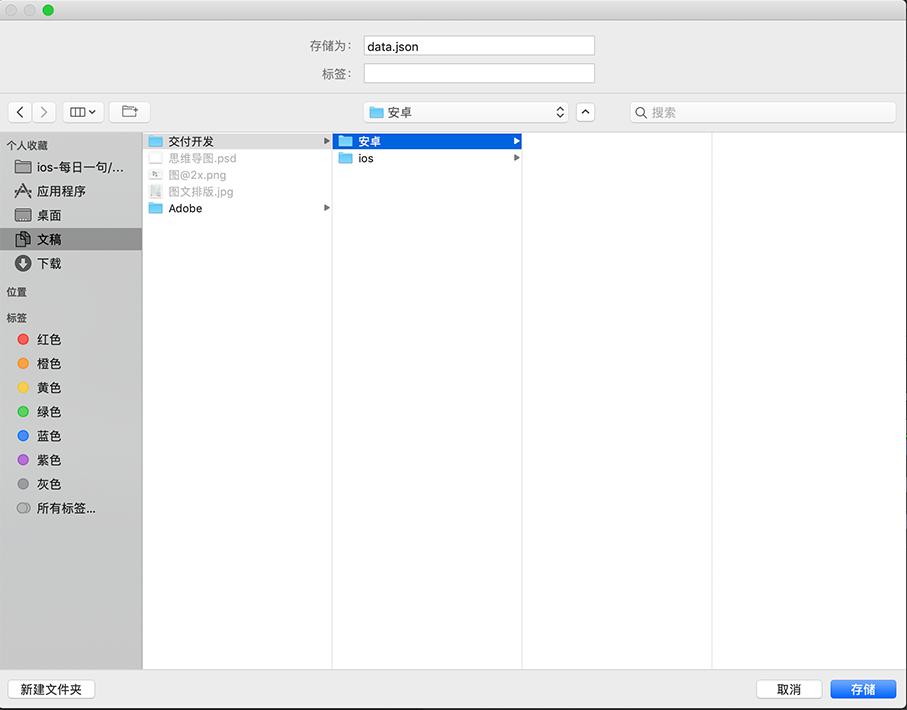
5、点击最右侧的icon选择保存路径

6、保存到给开发的文件中

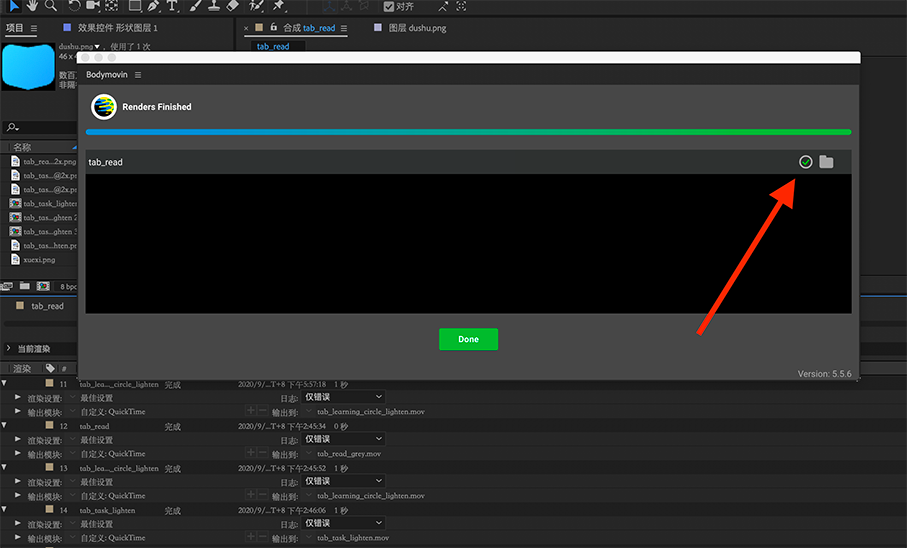
7、点击左上角的“Render”导出

8、出现右上角的对号则表示已经导出成功

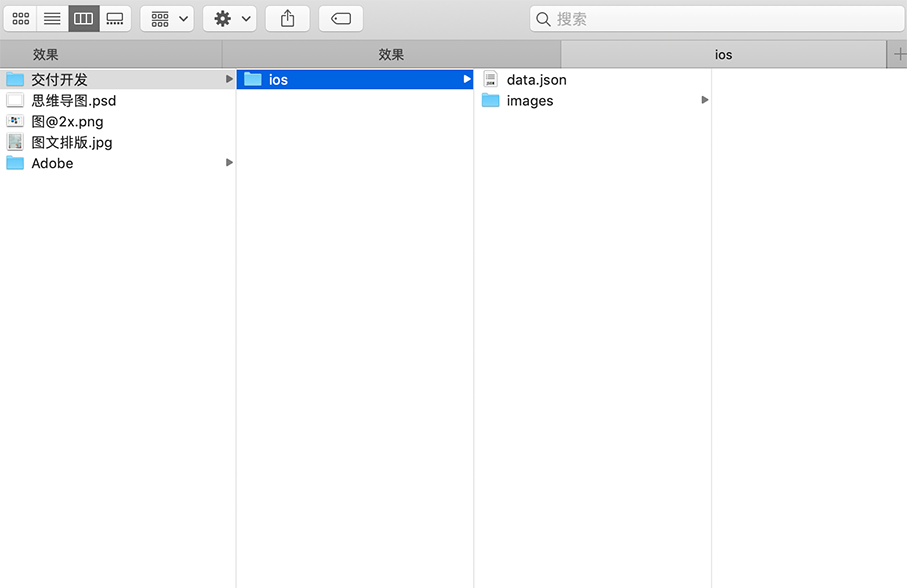
9、导出的文件样式

如果安卓版本低于3.0.7,在设置导出选项时选择上一个默认选项的同时,还需要选择兼容旧版本选项:

文件夹最好区分ios与安卓

3、一些注意事项
做动画之前,最好将命名都改成英文,这样交付开发后后续不容易出现识别问题。
好啦,今天分享结束,下期再见
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:胖小魚设计小栈!








暂无评论
违反法律法规
侵犯个人权益
有害网站环境