您还没有专辑
开始创建自己的专辑吧
创建
UI-闹钟界面设计
手机观看
扫一扫,手机继续学
扫码下载/打开虎课APP
支持视频下载,随时随地学
UI-闹钟界面设计
图文教程学员互动 (12)
换一批
虎课网为您推荐UI-闹钟界面设计视频教程、图文教程、素材源文件下载,学员课后练习、作品以及评价等内容。UI-闹钟界面设计教程讲师:艾伦,使用软件:sketch,难度等级:初级练习,视频时长:39分54秒,涉及工具和快捷键:Sketch-复用样式与符号 查看全部
相关文章:
最新文章:
已是第一张图了
已是最后一张图了
已是第一张图了
已是最后一张图了

笔记导出历史导出完成的笔记将保留1天,如有需求请及时下载
课程名称
导出时间
文件大小
状态
操作

AI正在分析视频,请稍等…


 复制
复制











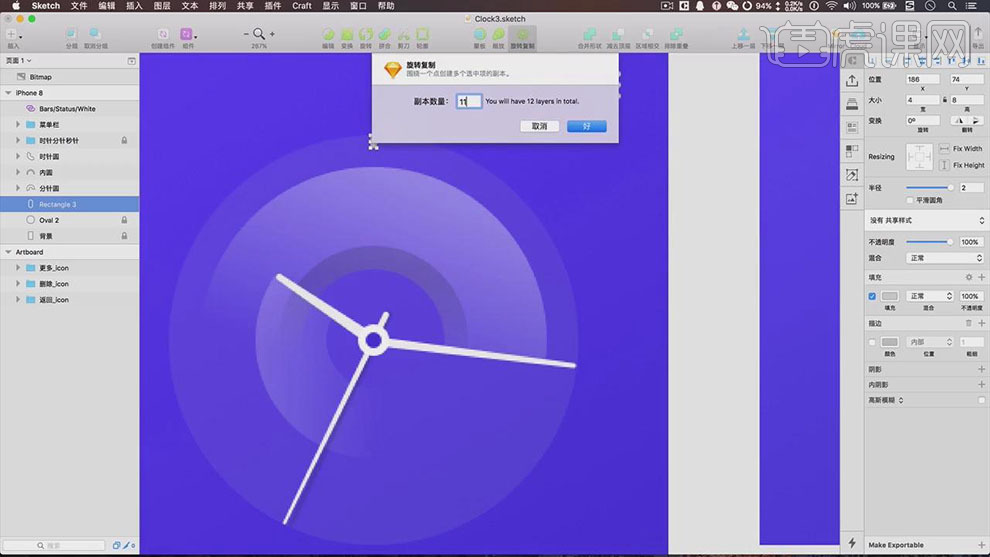
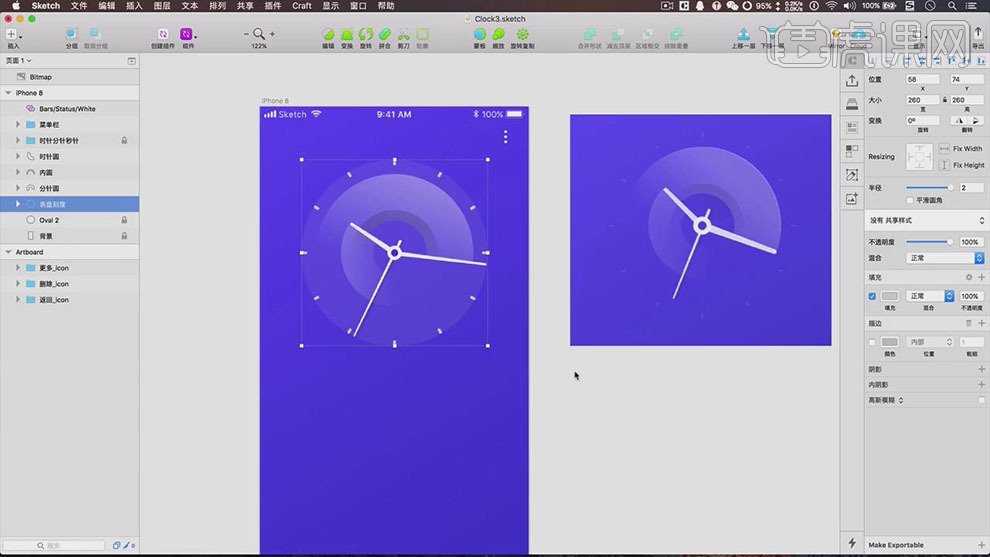
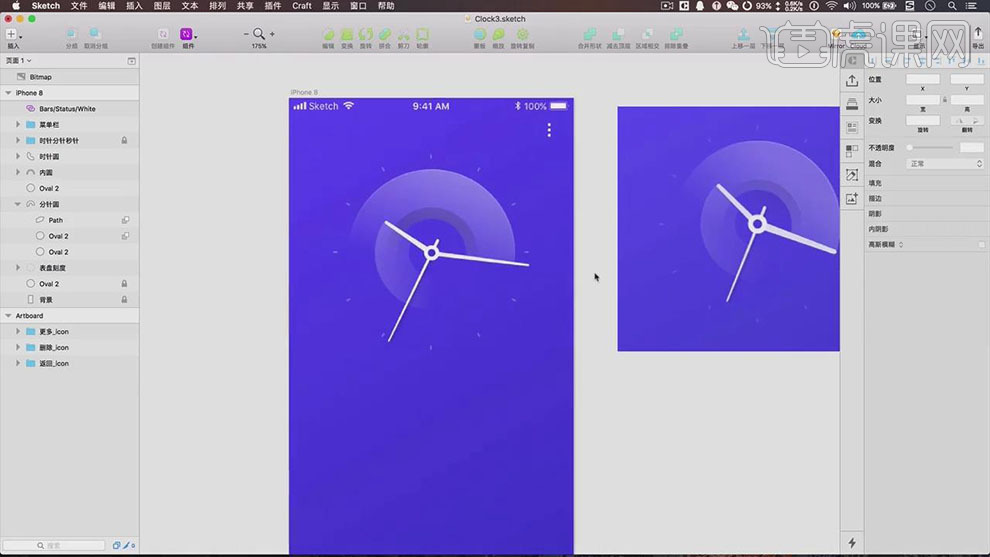
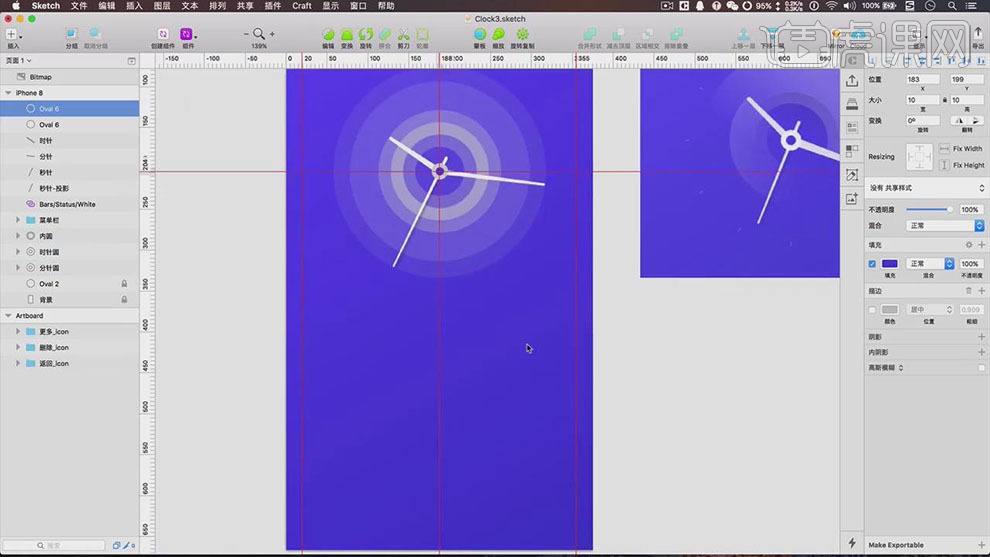
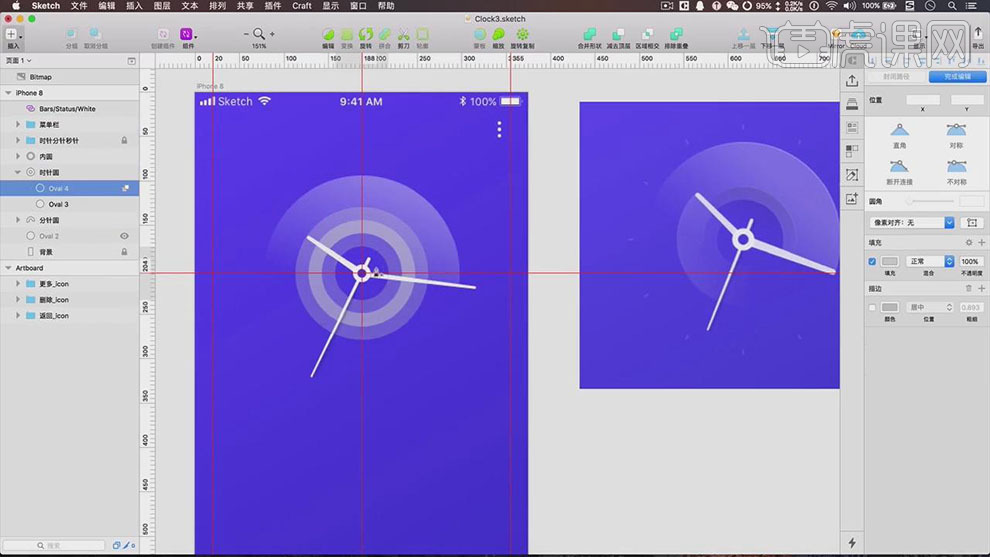
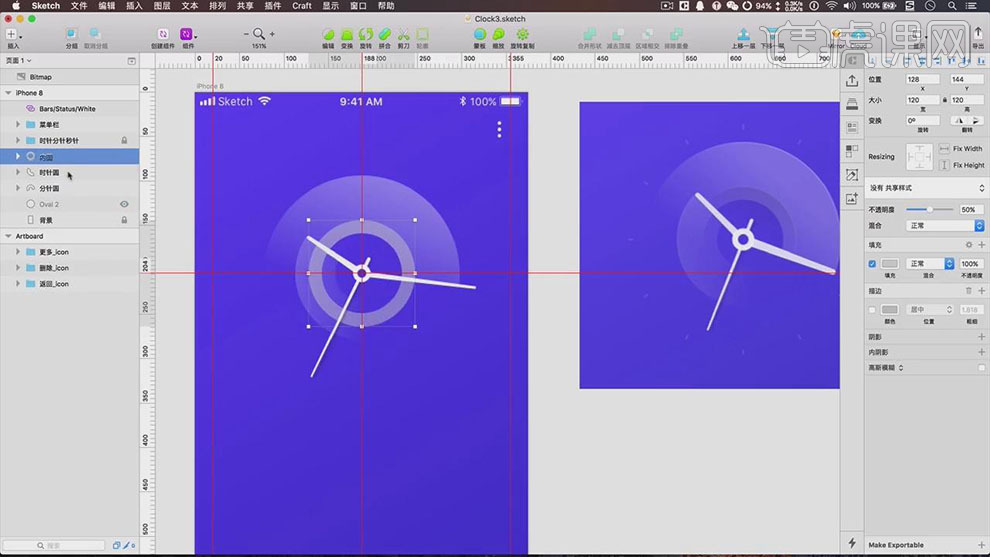
 9. 使用相同的方法给剩余的圆添加相同的效果,使用【矩形工具】绘制矩形,调整圆角至合适的角度,单击【旋转复制工具】,具体参数如图示。
9. 使用相同的方法给剩余的圆添加相同的效果,使用【矩形工具】绘制矩形,调整圆角至合适的角度,单击【旋转复制工具】,具体参数如图示。