本节课讲解你知道吗?构图的奥秘很简单,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

那我们开始今天的教程吧。
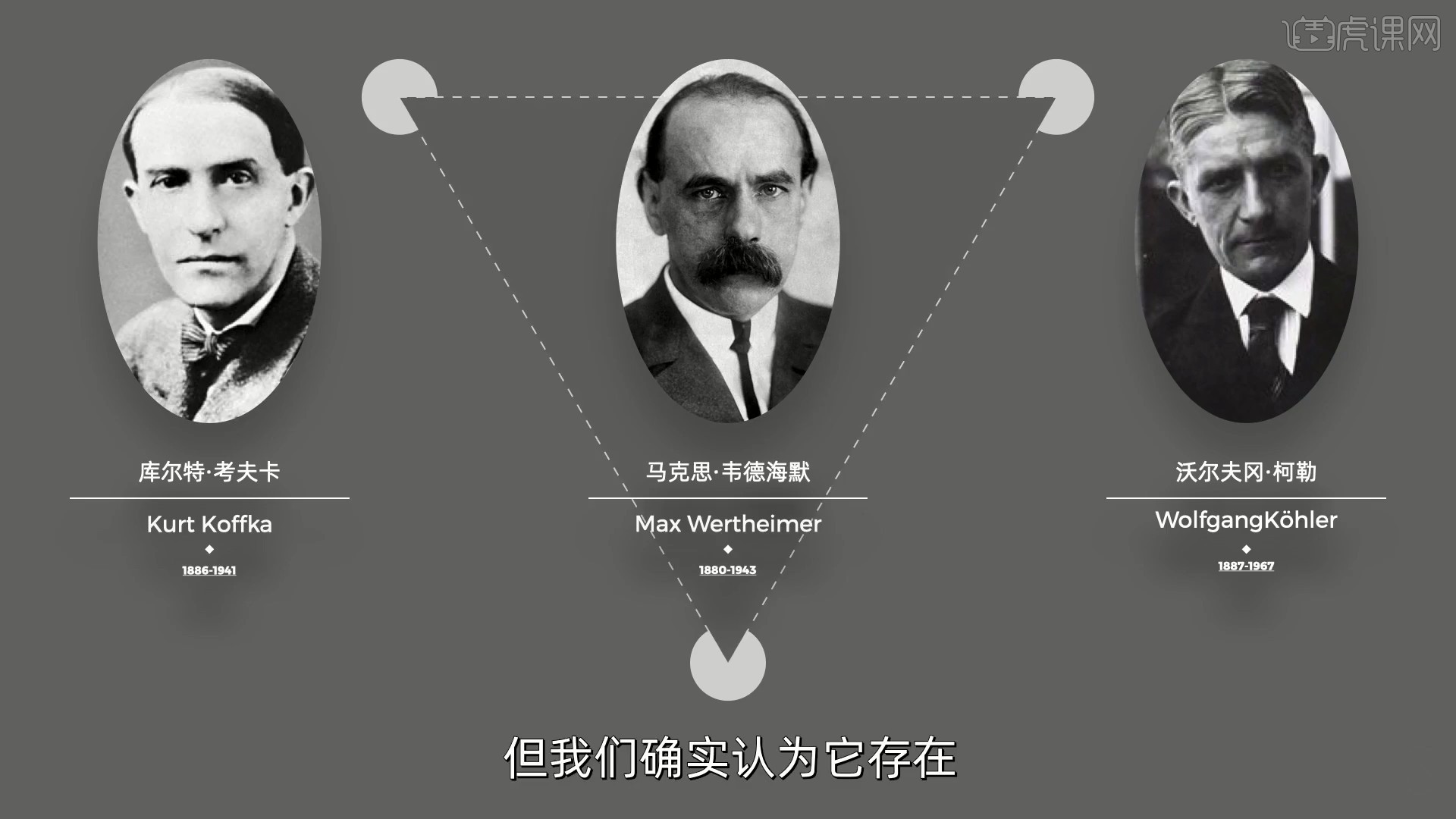
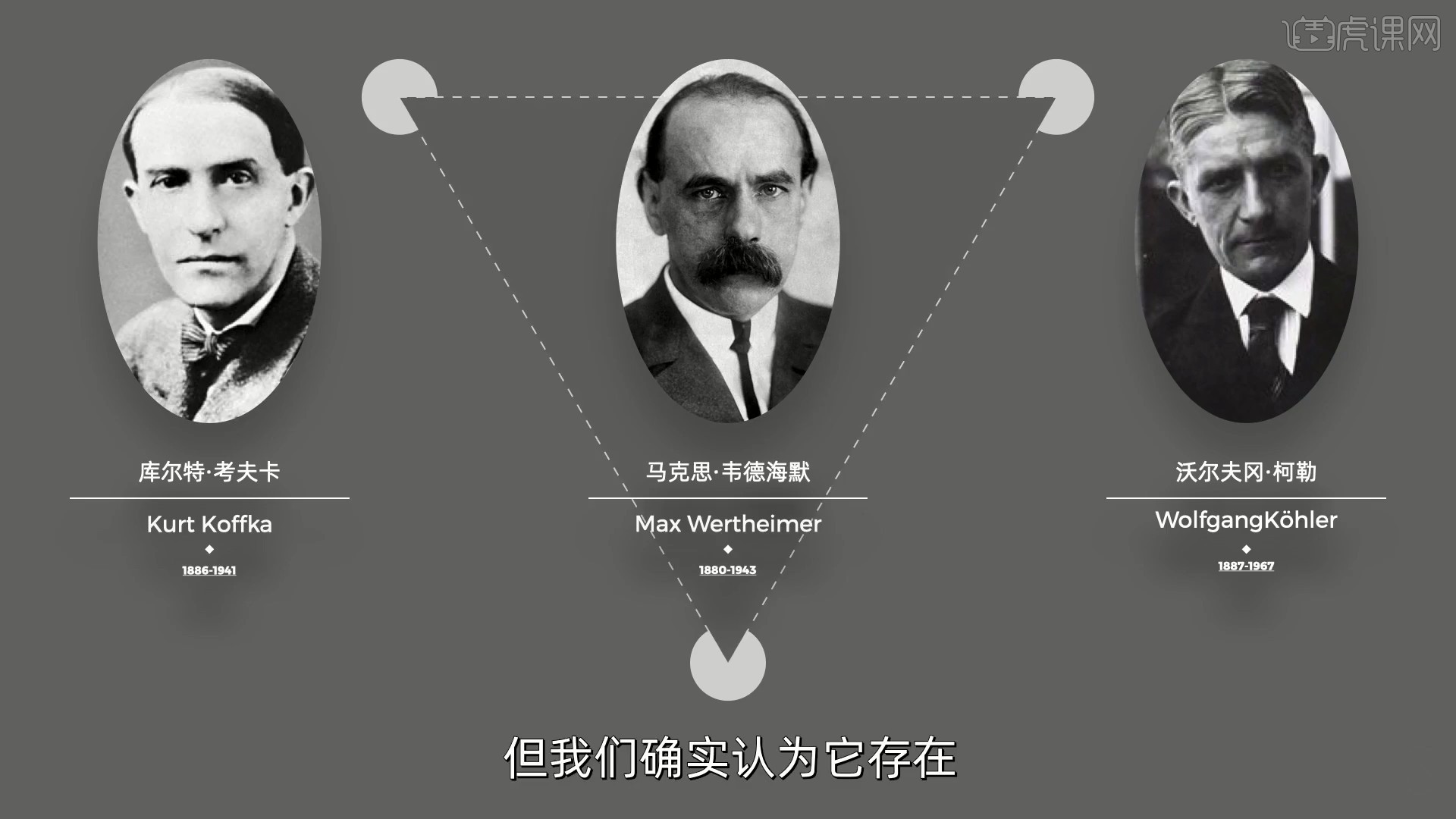
1.我们或许能够从格式塔学派对认知心理学的研究里,寻找到一些蛛丝马迹,虽然我们的大脑总是会脑补眼前看到的事物,就比如我们看到的三个被遮挡的圆形图案,位于中心的三角虽然没有实际出现,但我们确实认为它存在,如图所示。

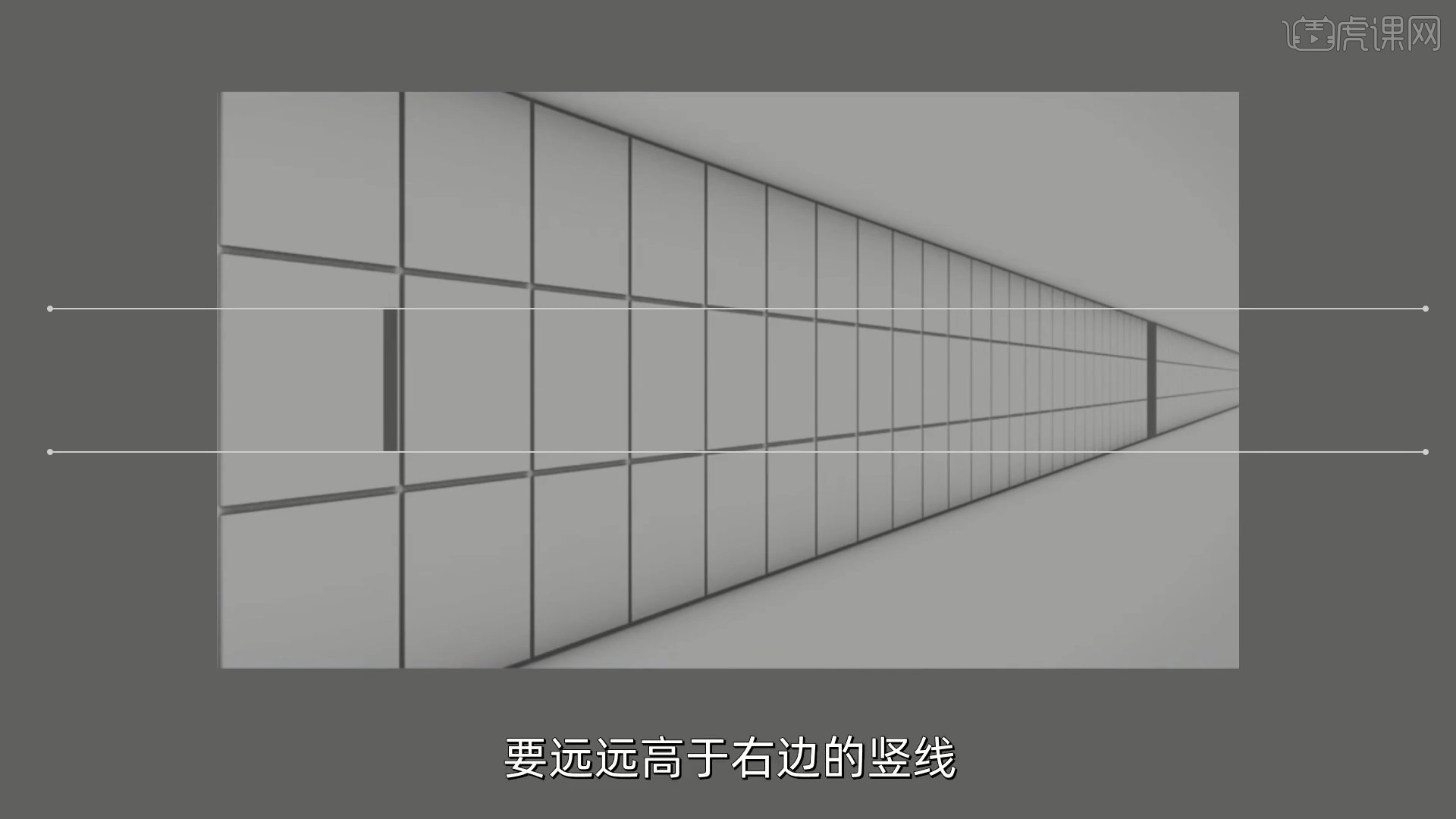
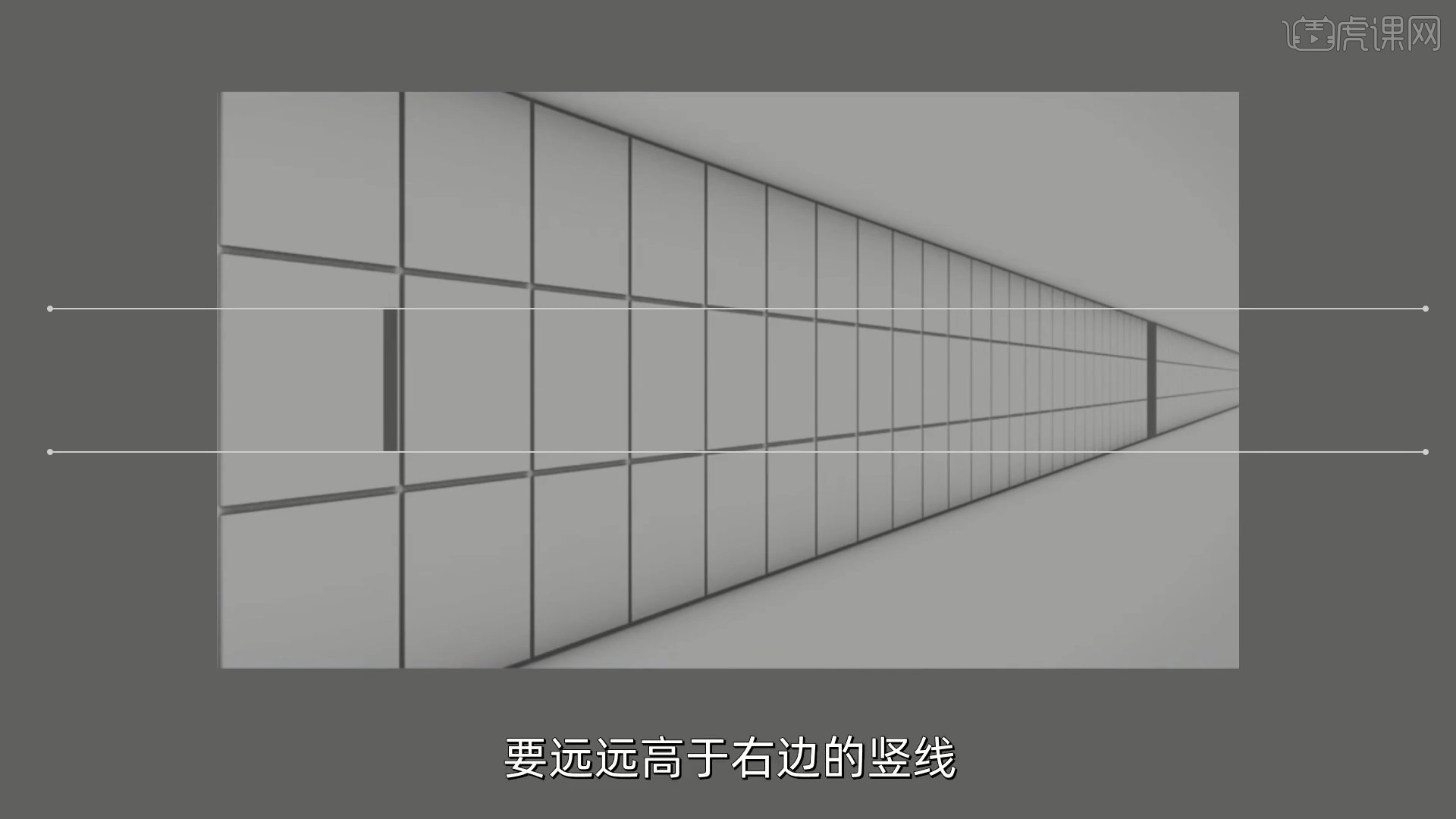
2.视觉本身是很容易被周围环境影响的,就像下图中的画面,如果忽略掉空间和透视,你还会觉得右边的线更高吗,而实际情况是左边的竖线高度要远远高于右边的竖线,如图所示。

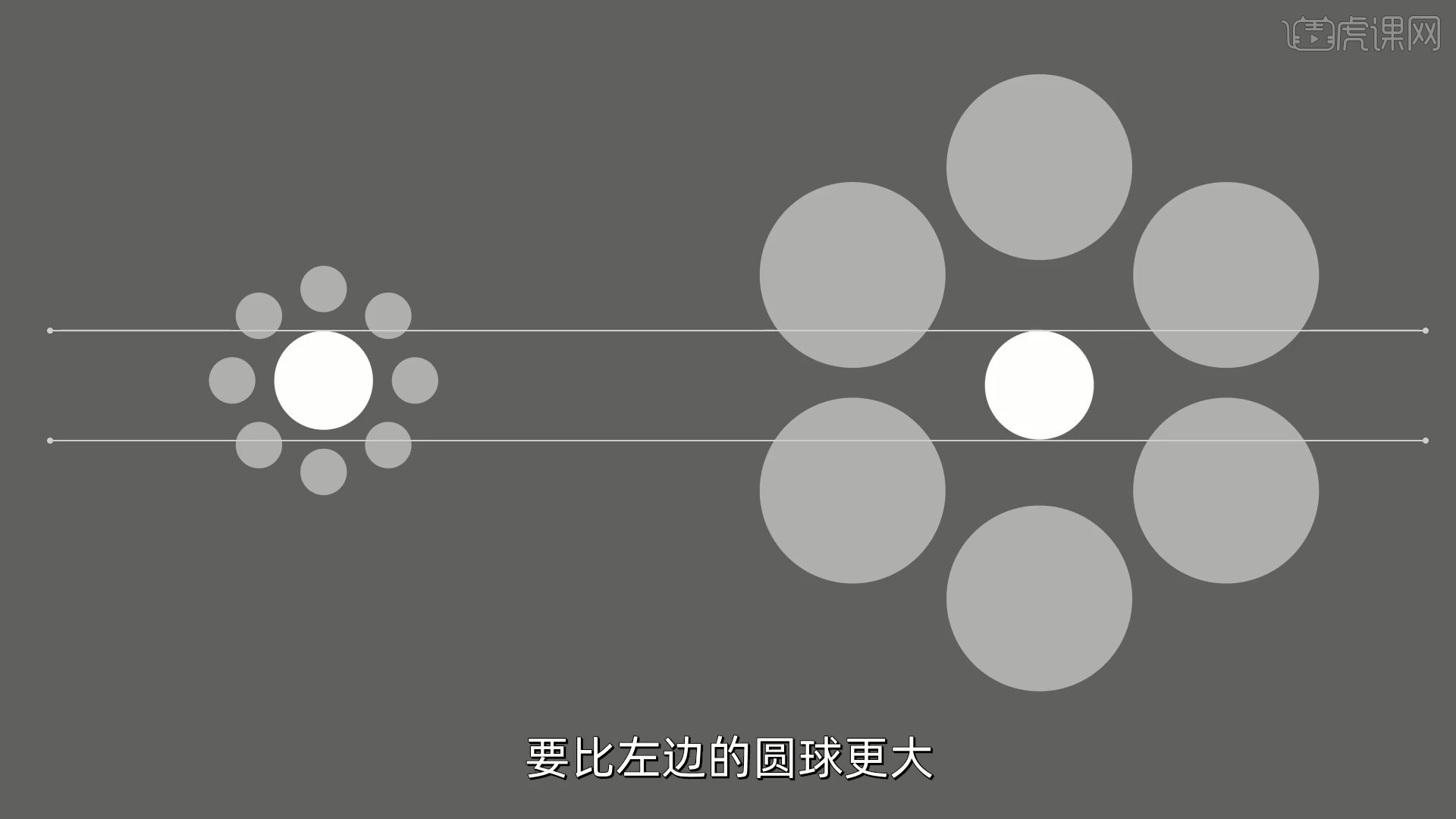
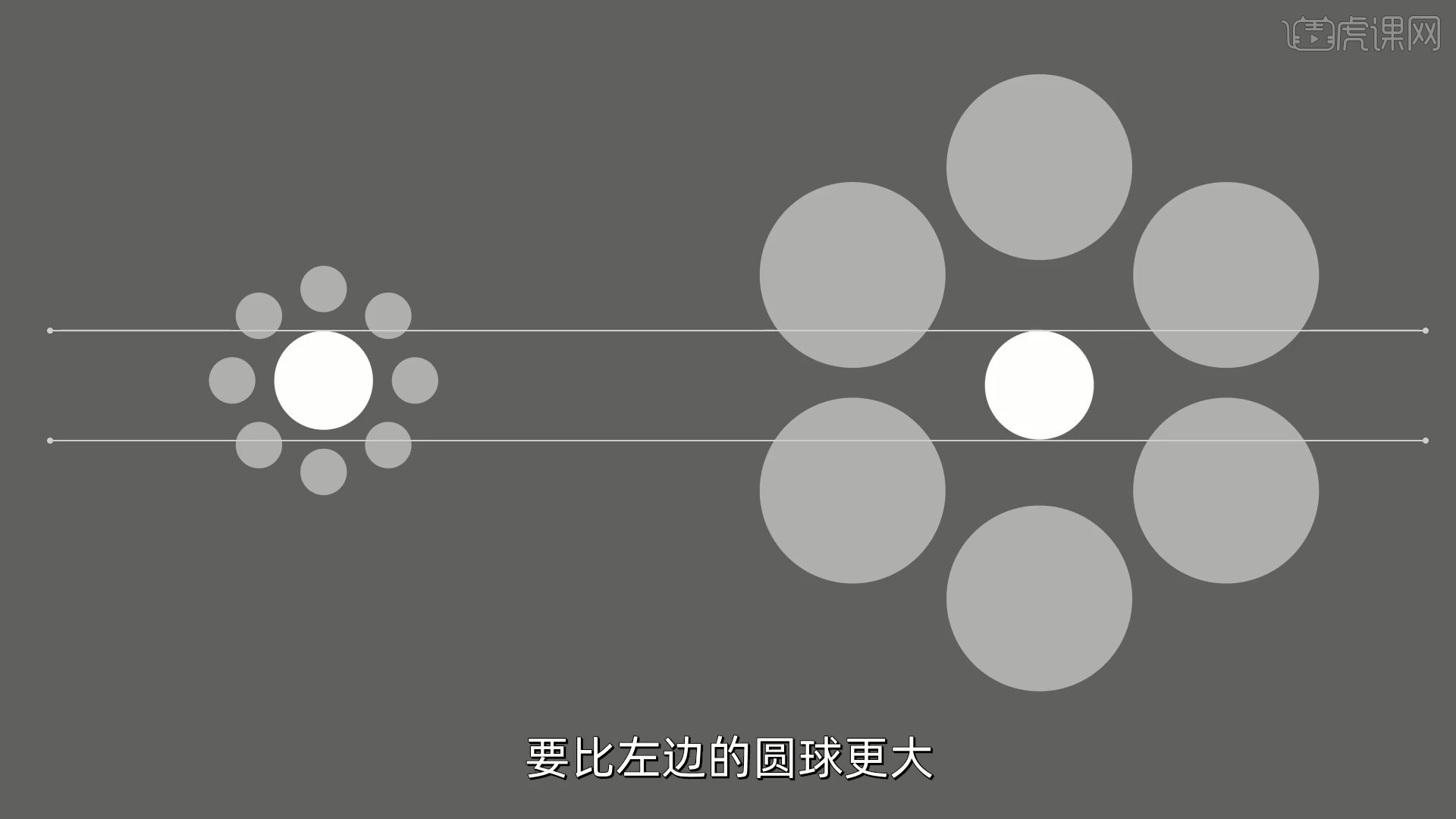
3.下图中两侧位于中央的白色球形,它们之间也只是左边的白球看起来相对更大而已,如果我们在画面中拉出两条辅助线,我们就会发现原本右边看起来更小的球形要比左边的更大,如图所示。

4.视觉重力的原则就是建立在这样的认知基础之上的,我们的大脑会认为重心或平衡杆和真实的情况往往是并不相同,在做版式设计的时候,我们的构图越接近重心的平稳状态,就会激发和谐的美感,这是自然重力导致的审美倾向。

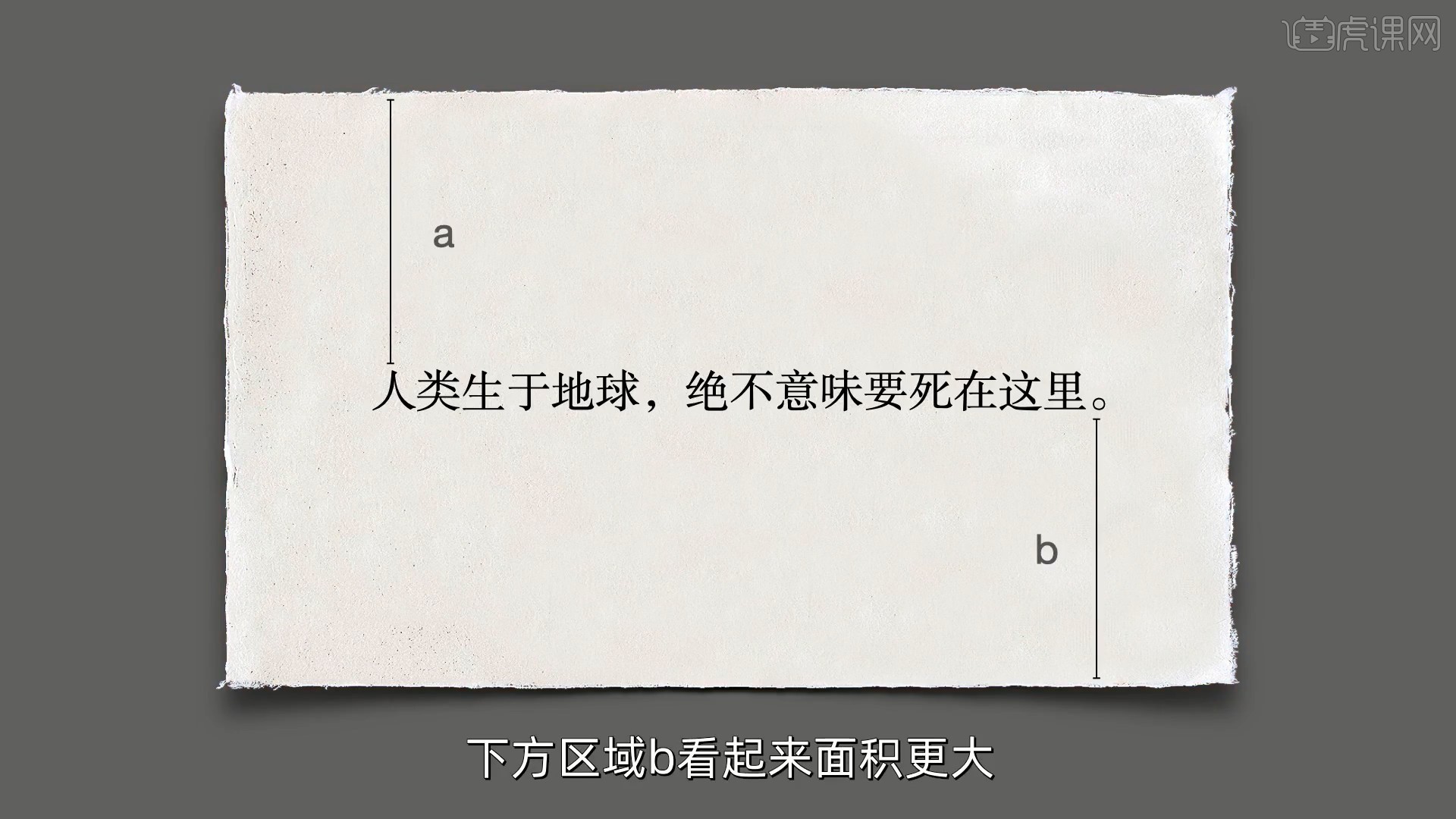
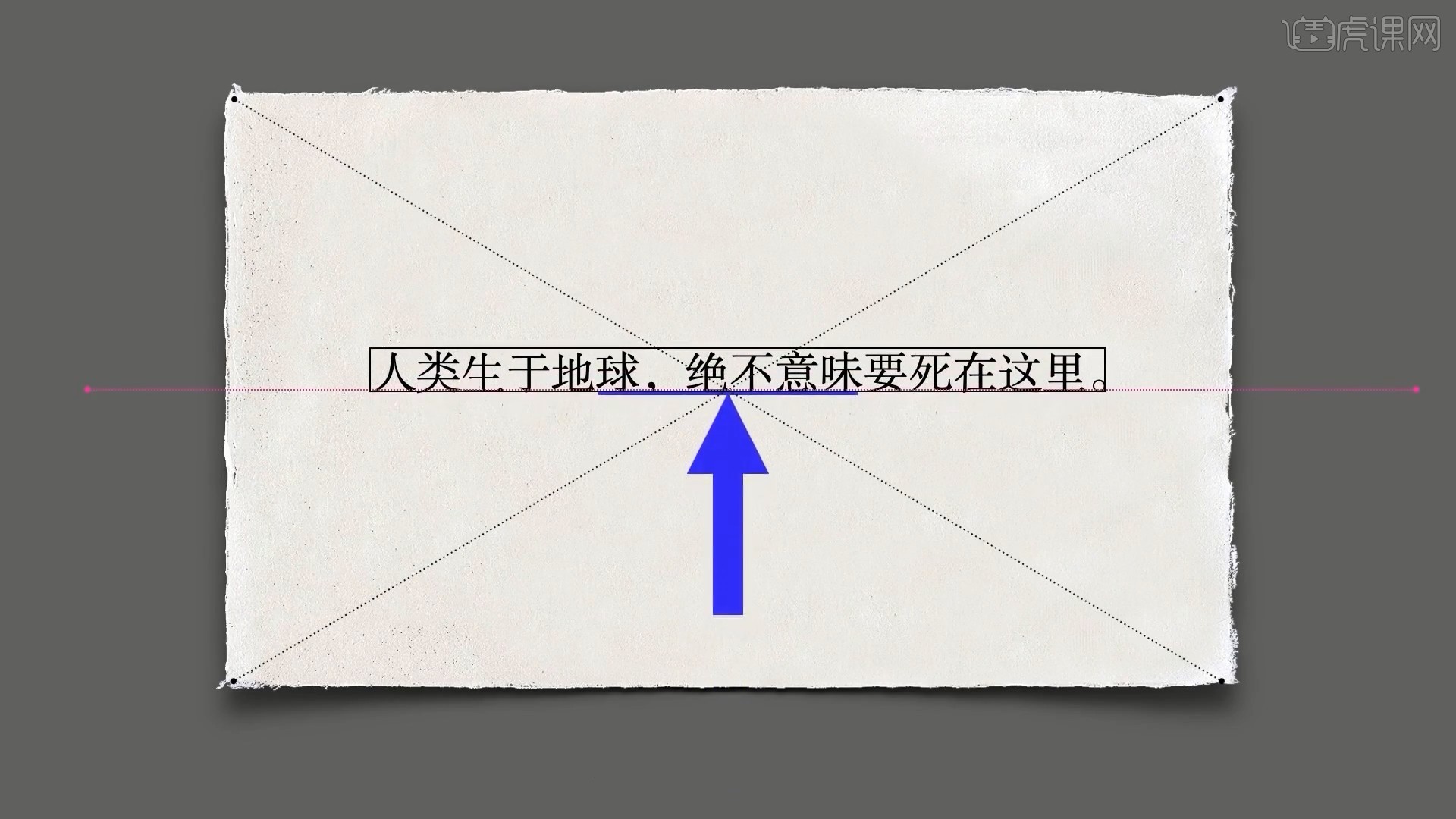
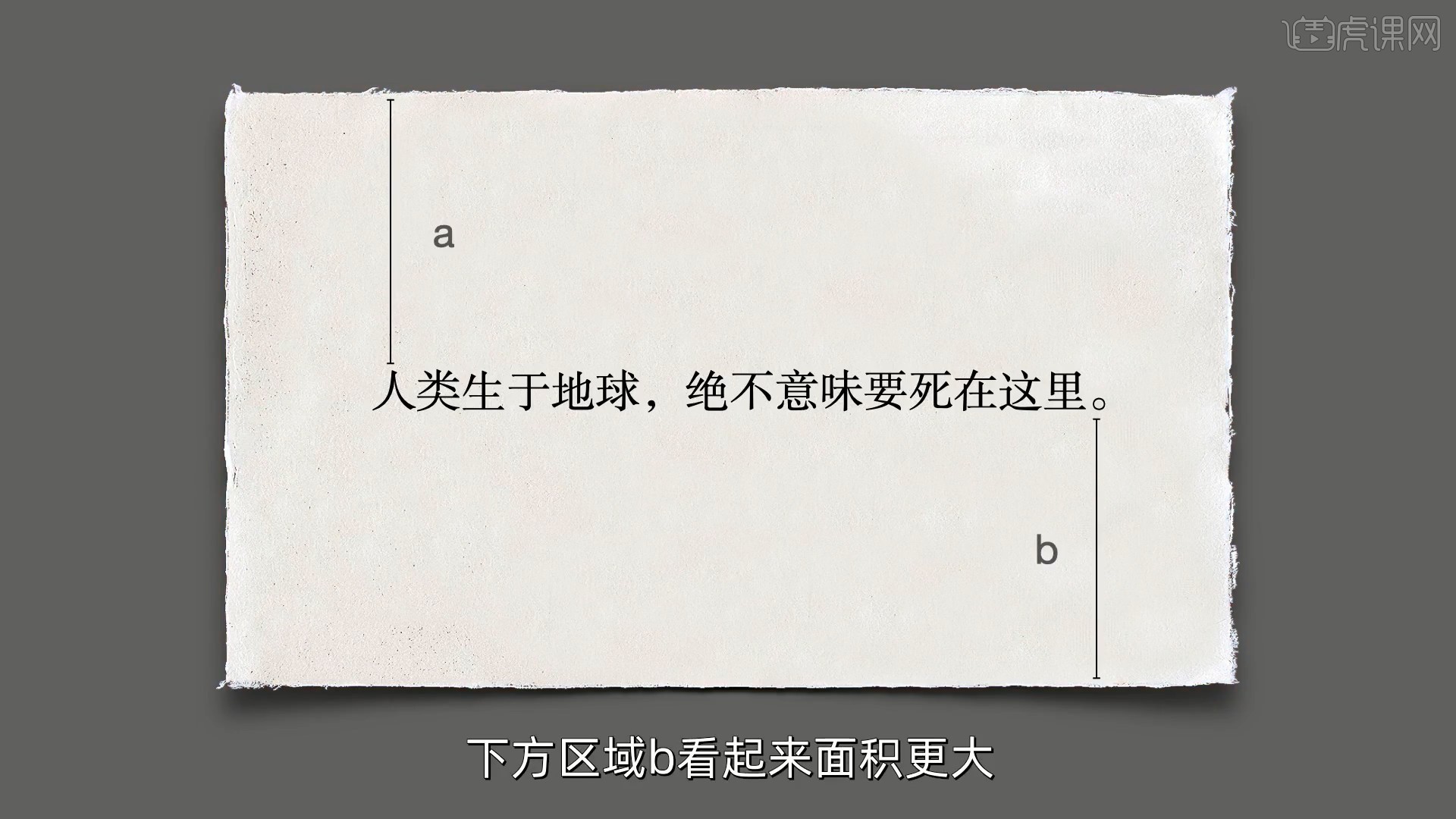
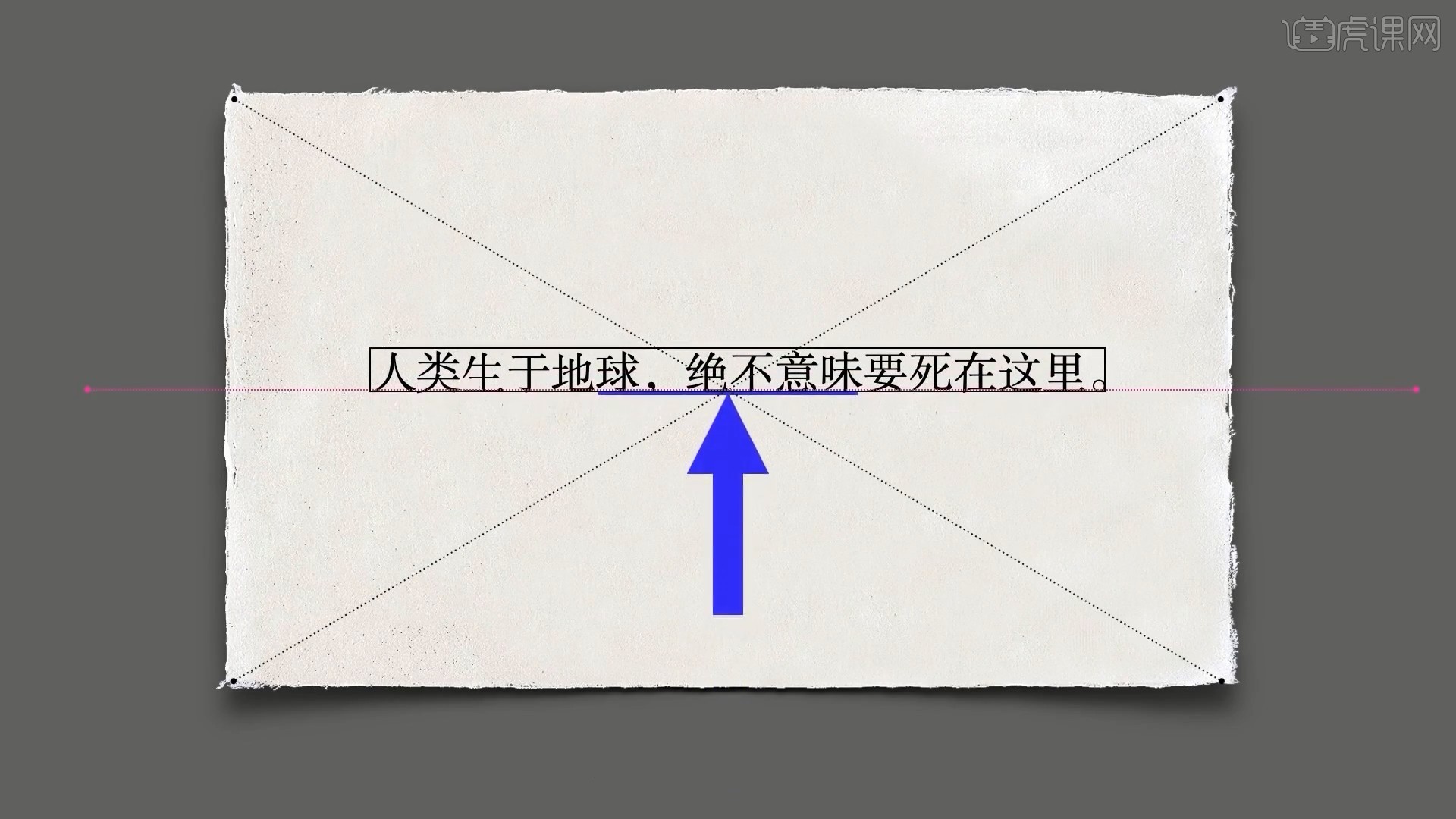
5.纸张最稳定的位置在它的正中心,我们将信息添加在页面的中心位置,但现在他看起来并不平稳,因为上方的a区域看起来比下方的b区域面积更大,可实际上文字确实是在页面正中心的位置,这同样是我们的眼睛在作怪,如图所示。

6.所以为了抵消这种视觉上的坠落感,我们需要将文字略微向上移动,这样我们看上去这段文字才是真正居中的,如图所示。

7.下图为一个数字8,它顶部和底部的负空间看起来是一样大的,而事实上并不是这样的,通过把它倒置,我们就会更明显地看出来,其实为了抵消人眼的视错觉,我们在做字的时候,需要将上面做得更小,底部做得更大,如图所示。

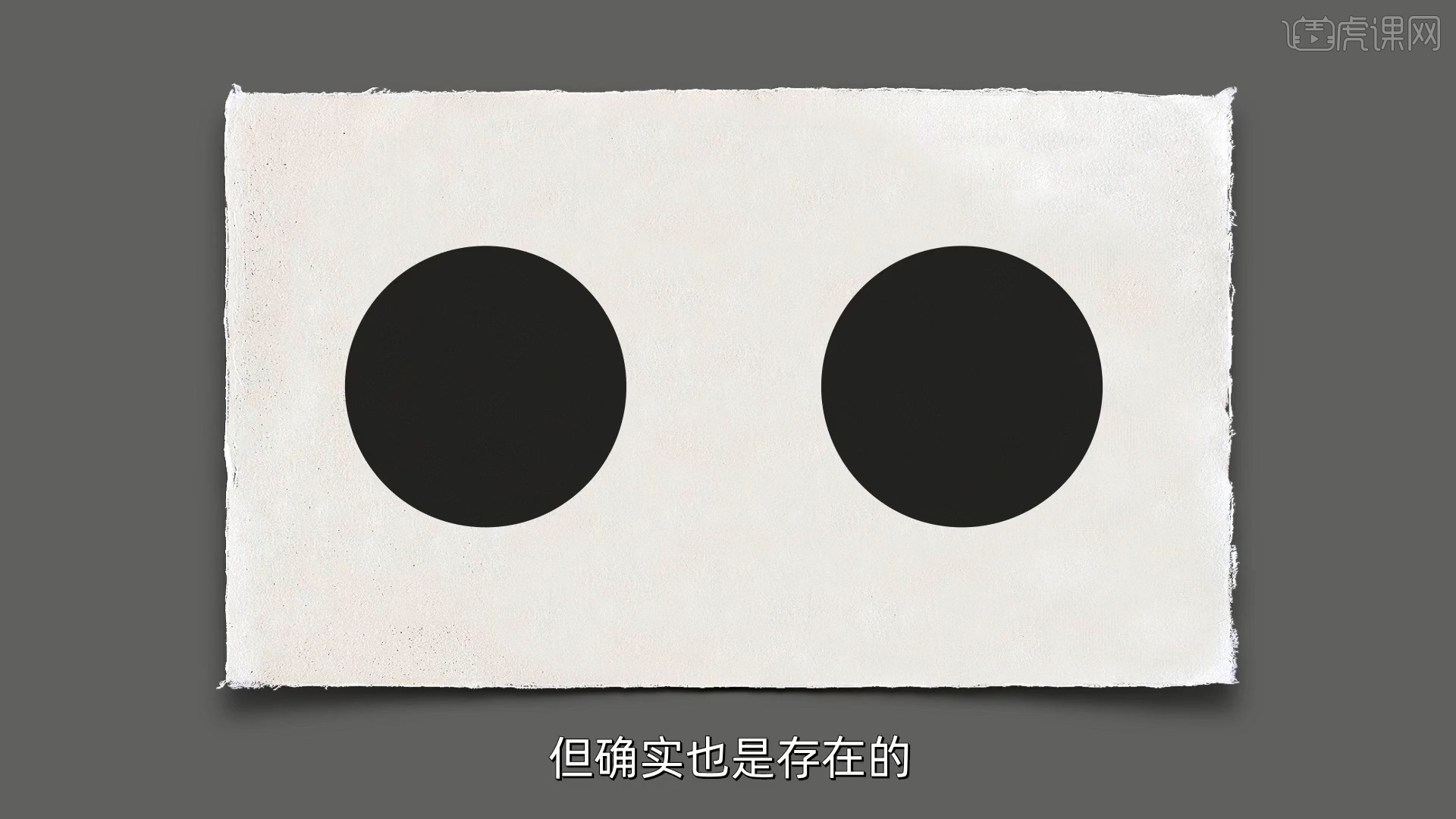
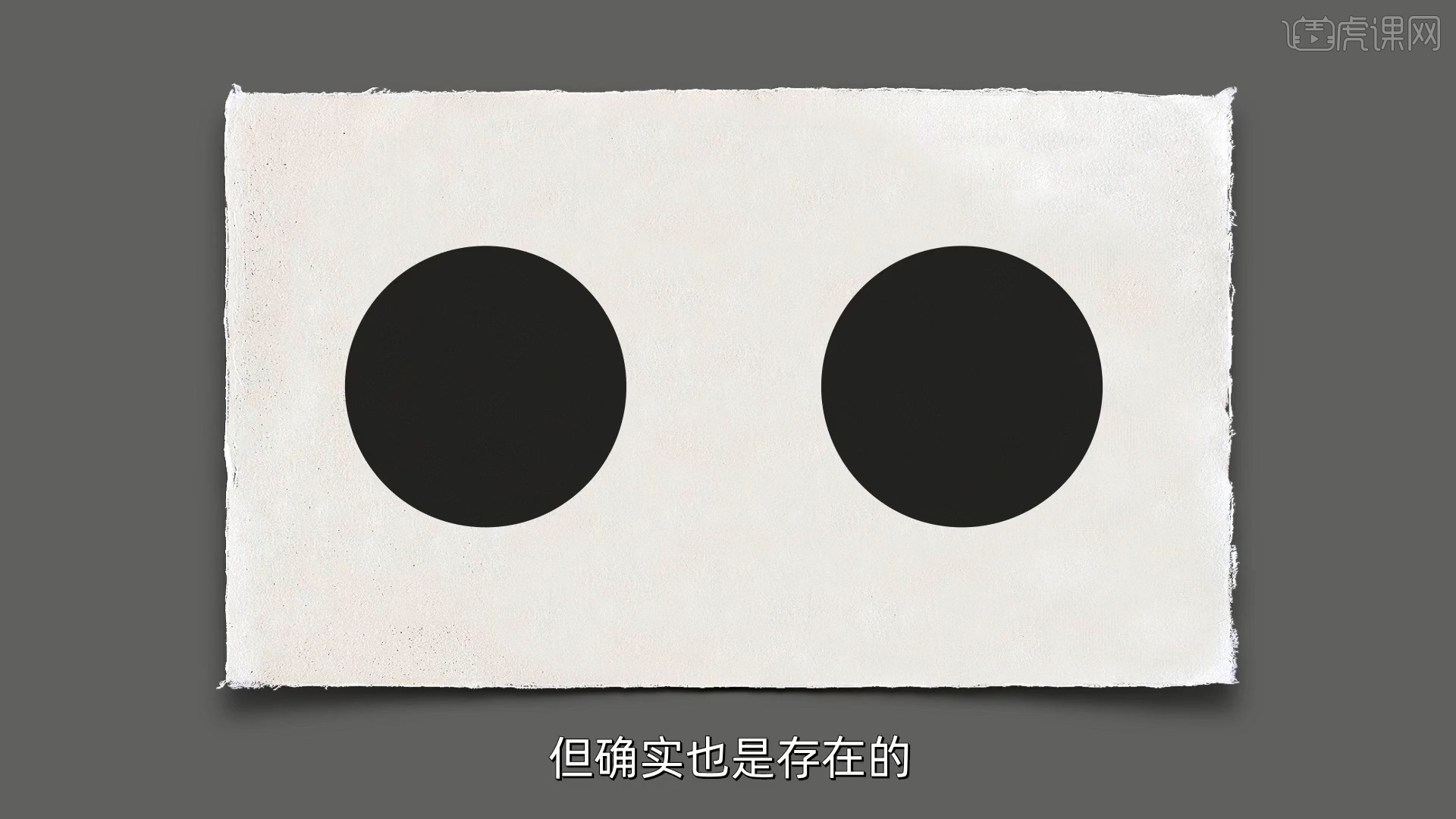
8.下图为两个完全等大的圆形,它们在视觉上其实是不平衡的,人们的眼睛总是会觉得右边的更重,虽然没有顶部和底部那么明显,但确实也是存在的,如图所示。

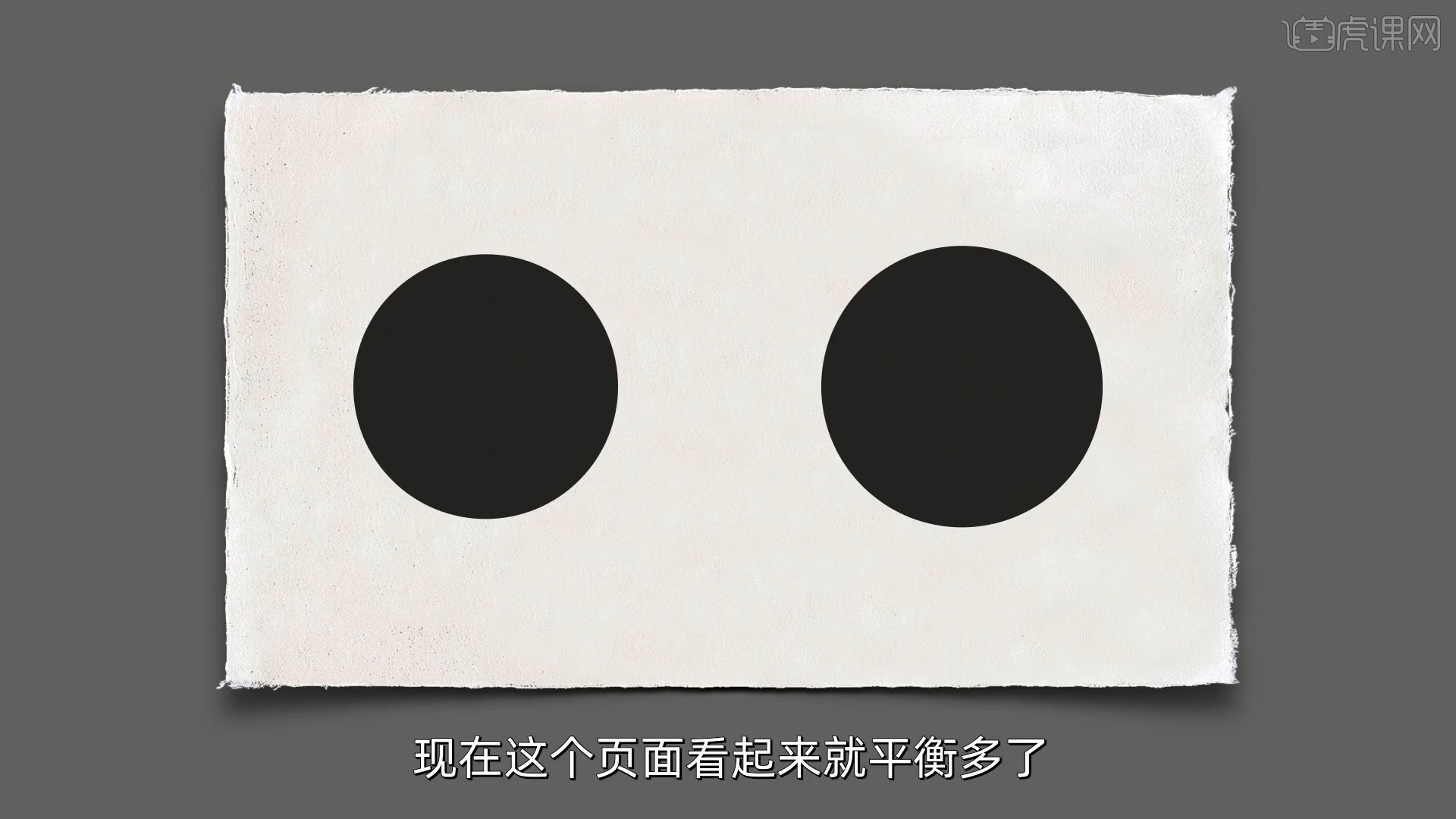
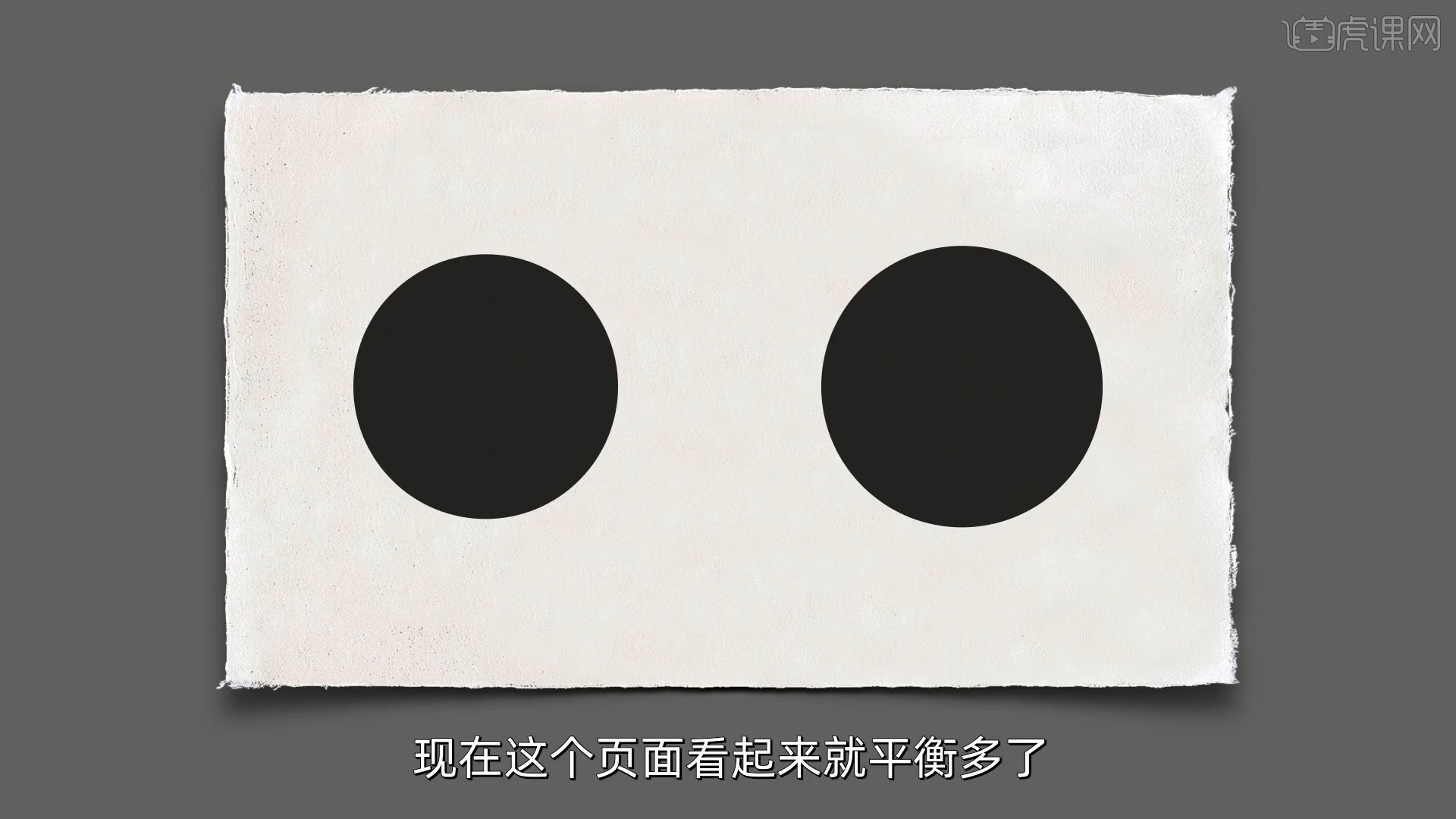
9.解决这个问题的方法就是将左边的圆形略微地缩小一些,现在这个页面看起来就平衡多了,我们总是会下意识地认为左边要更重一些,如图所示。

10.下图中的画左侧的内容明显要比右侧少,可是如果我们将它镜像翻转过来,它原版的平衡杆就会被打破了,人们会更多认为左边看起来更重了,如图所示。

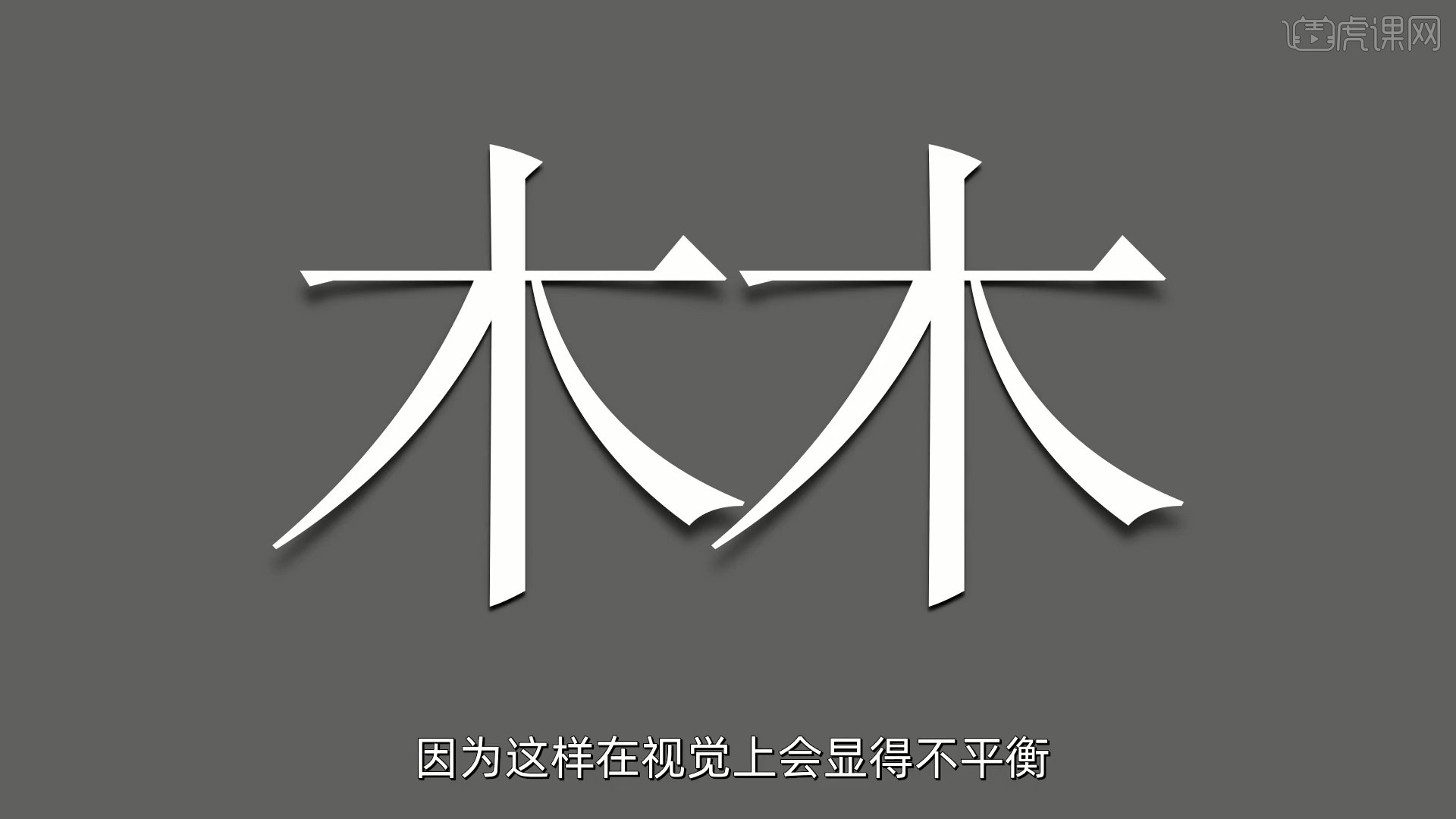
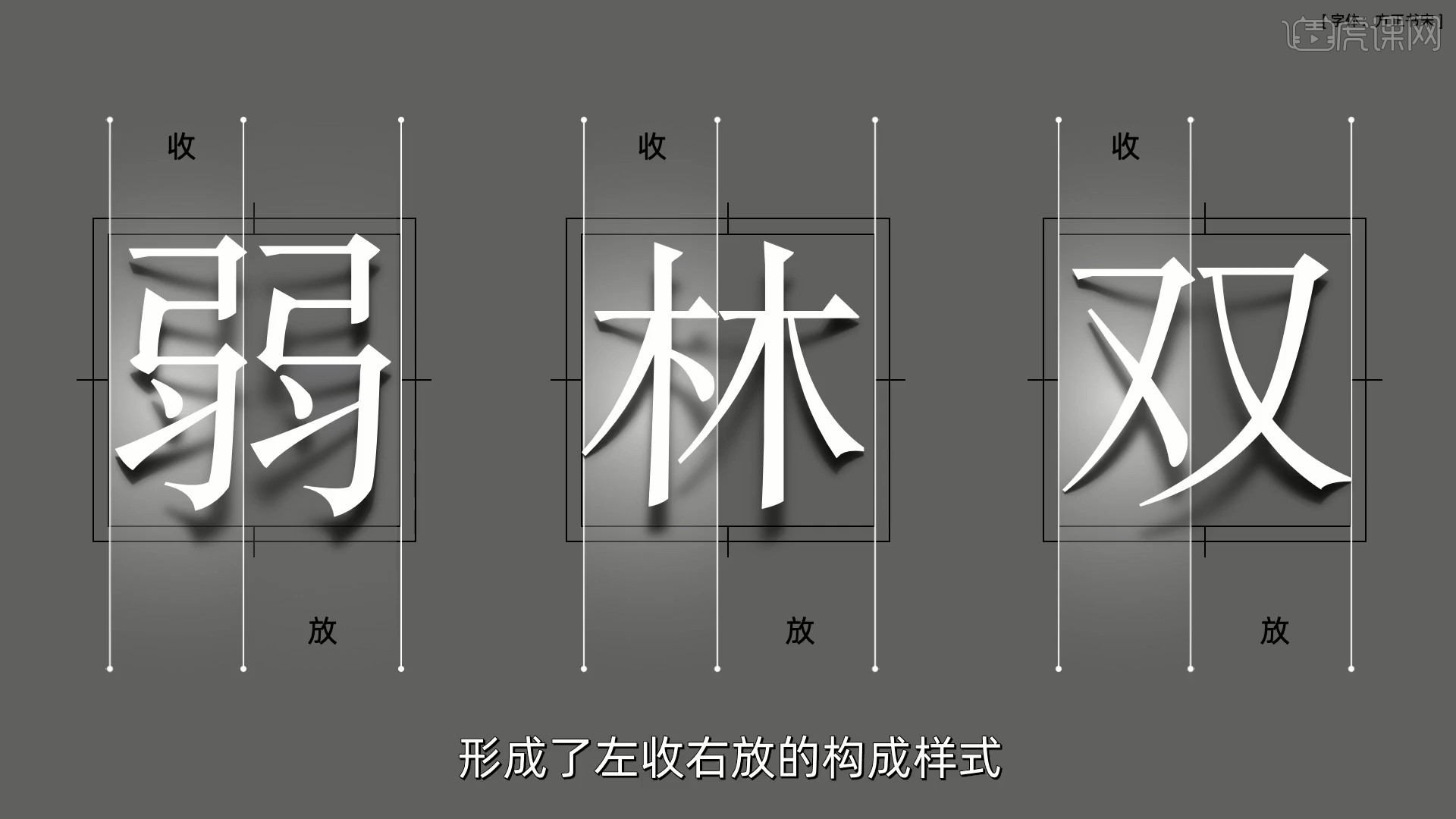
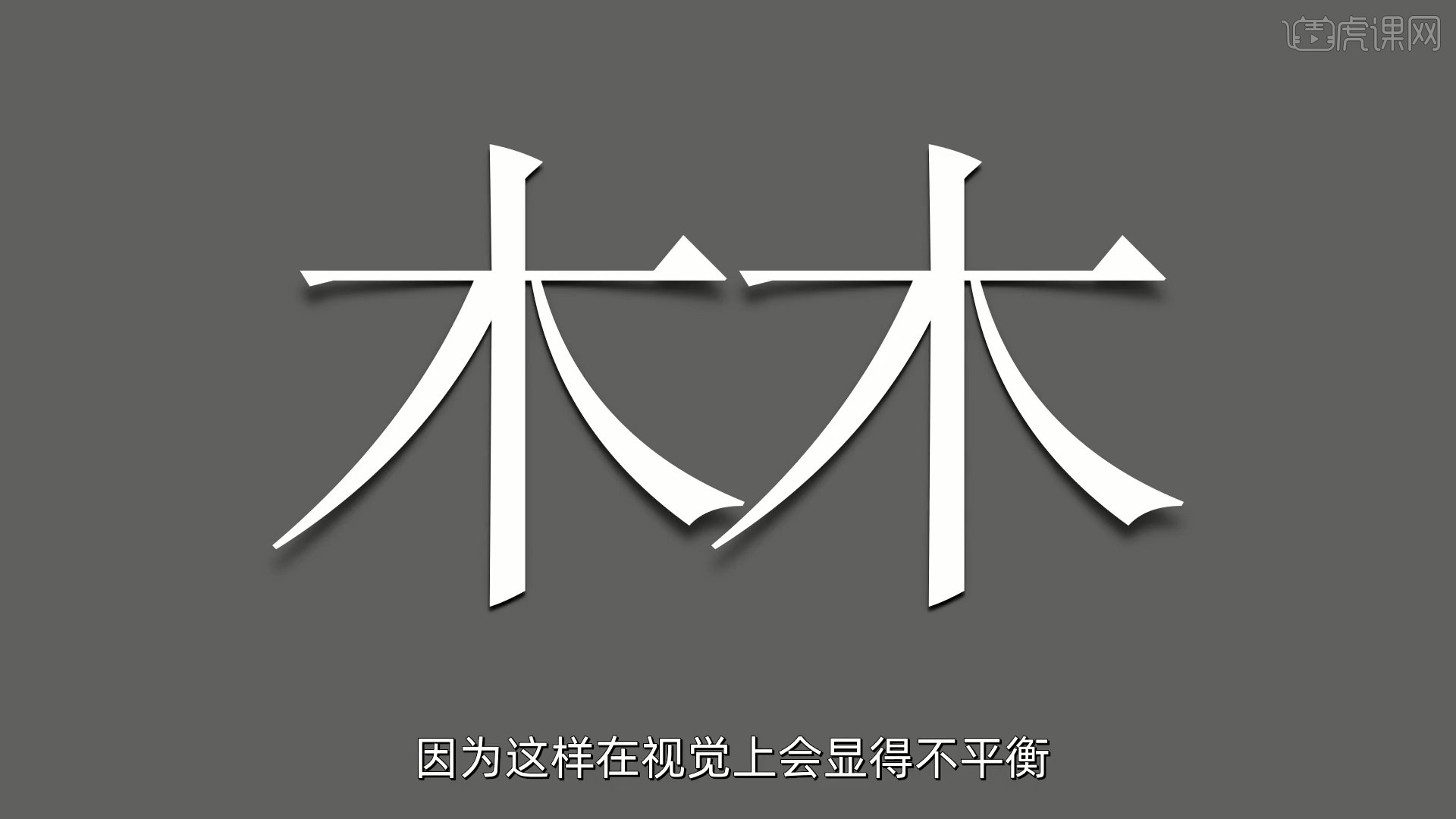
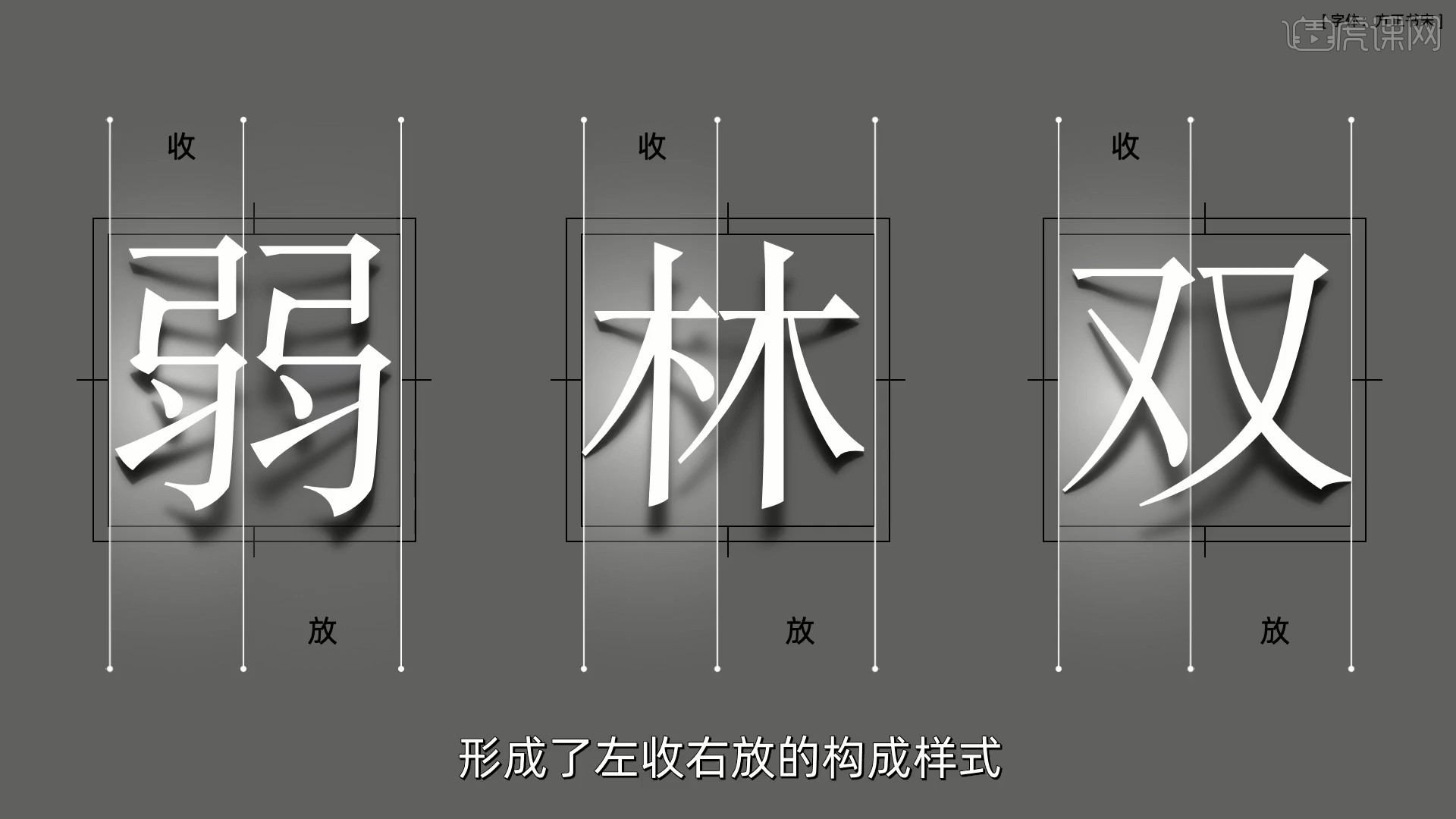
11.我们汉字设计中也会应用这种做法,比如“林”字的两个“木”并不是左右等大的,因为这样在视觉上会显得不平衡,如图所示。

12.所以需要将左侧的偏旁削弱,才会在视觉上看起来更加的和谐,具有左右结构的汉字基本上都遵循了这个原则,形成了左收右放的构成样式,如图所示。

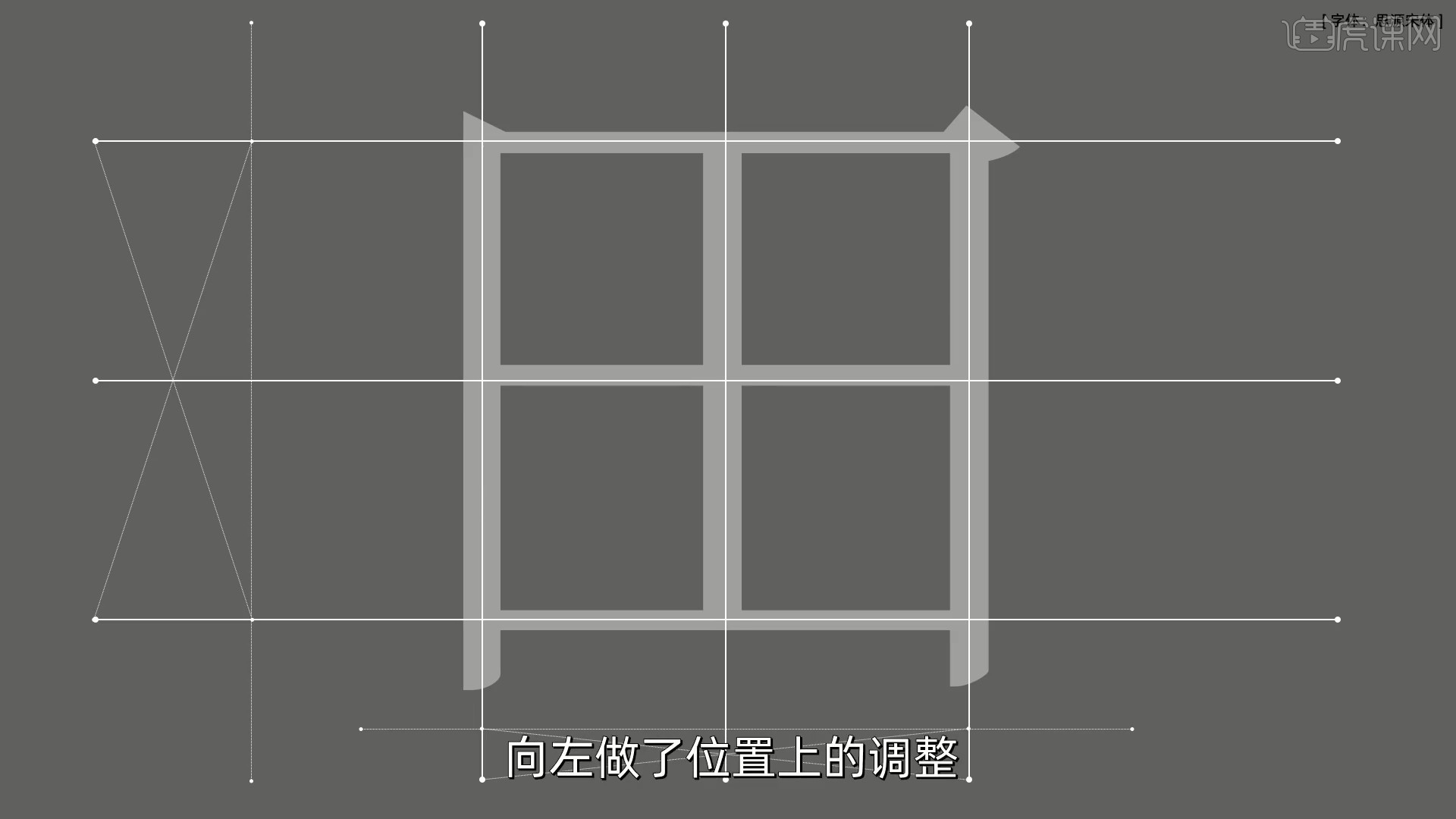
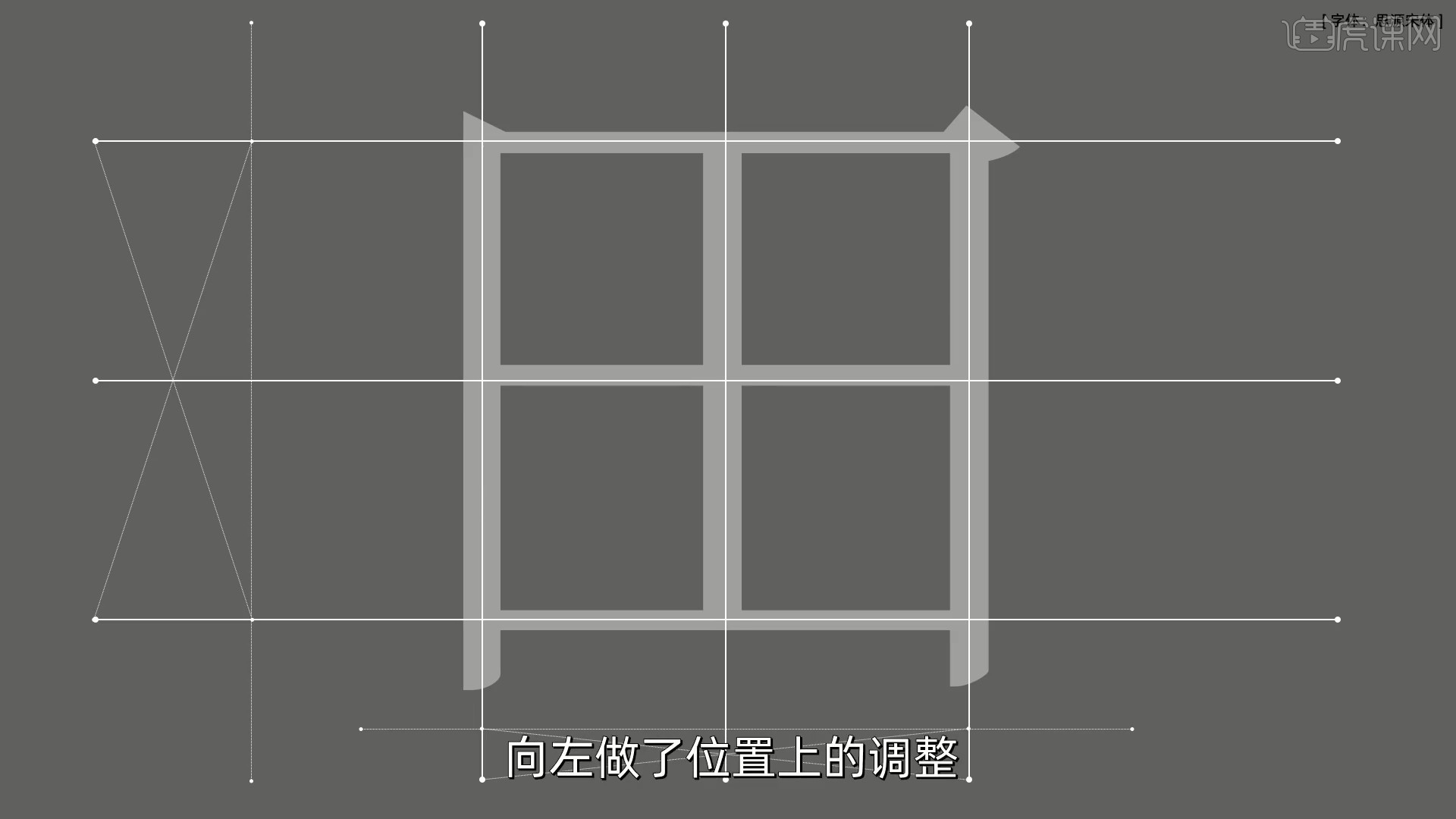
13.汉字“田”的中心“十”字笔画看起来是居中的感觉,实际上也是特别微调了文字的重心部分,利用辅助线我们会更容易察觉到这其中的变化,可以看到横笔的部分向上移动了很多,竖笔的部分也相应的向左做了位置上的调整,如图所示。

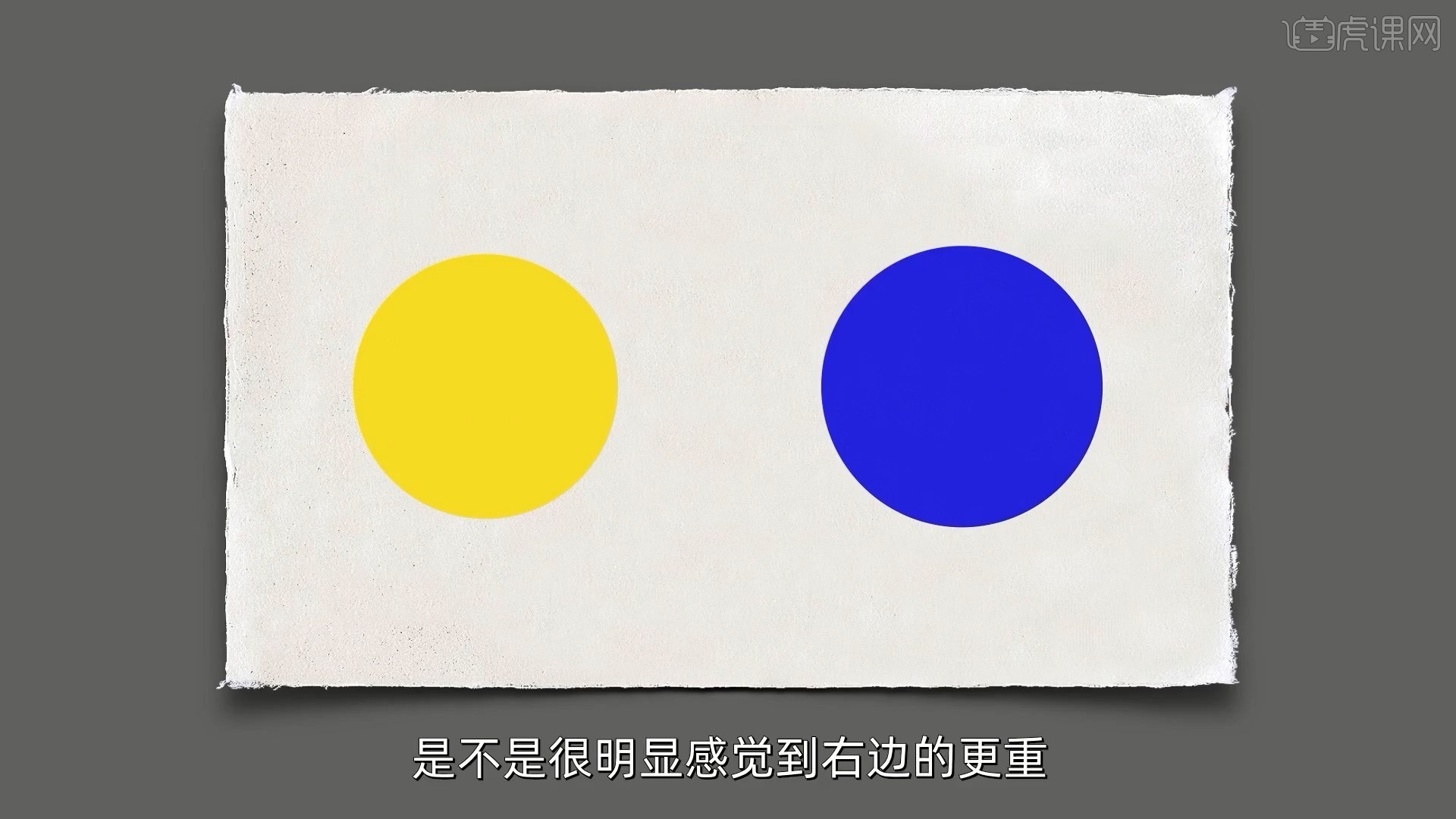
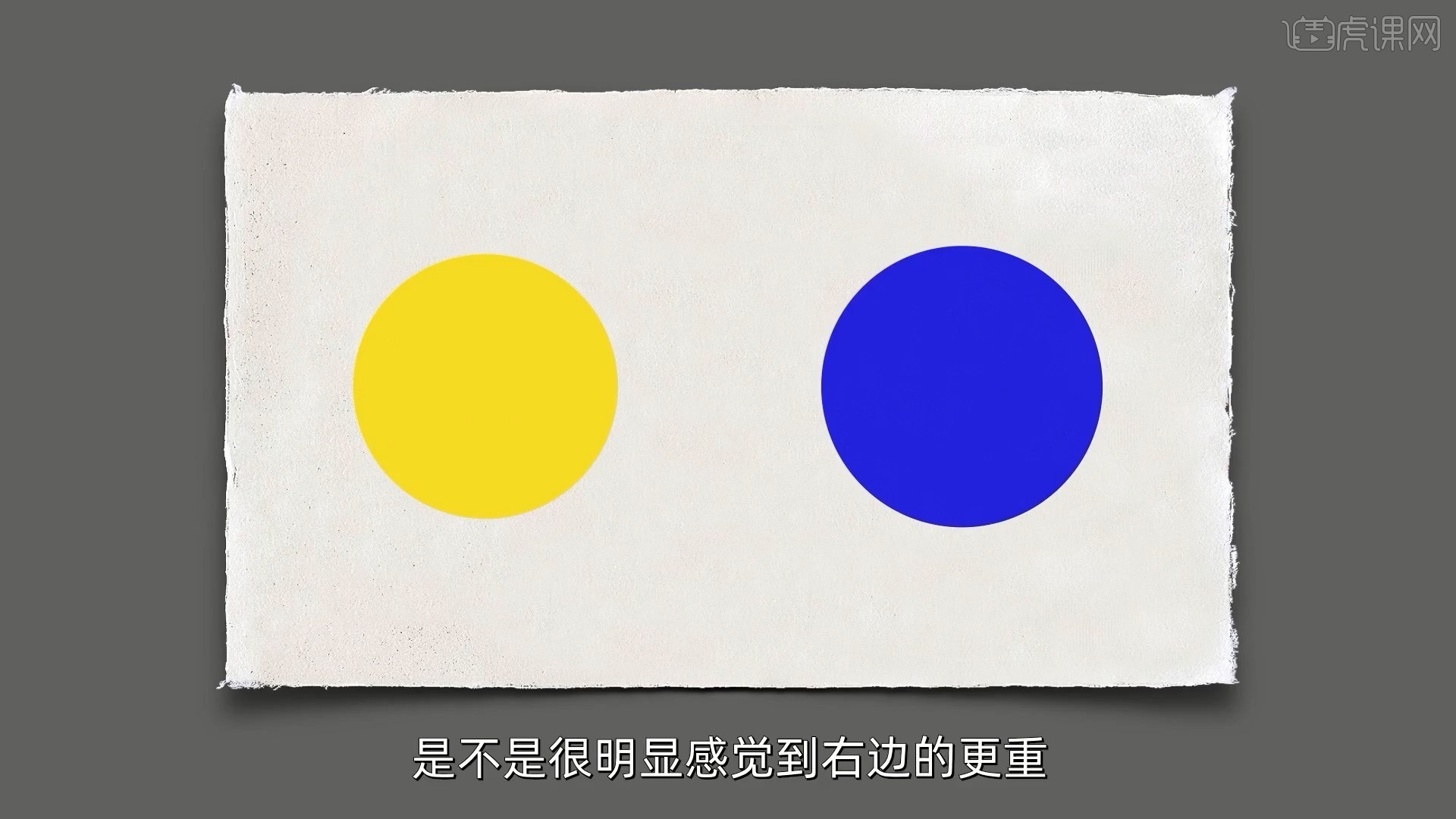
14.细节决定成败,也正是这样的细节拉开了专业设计师和业余设计师之间的距离,我们所看到的所有图像,无论是抽象的还是具象的,其实都具有重量感,首先,色彩对视觉重力有影响,下图中的两个圆形明显感觉右边的更重,这是因为黄色色相本身的视觉明度比蓝色更浅,如图所示。

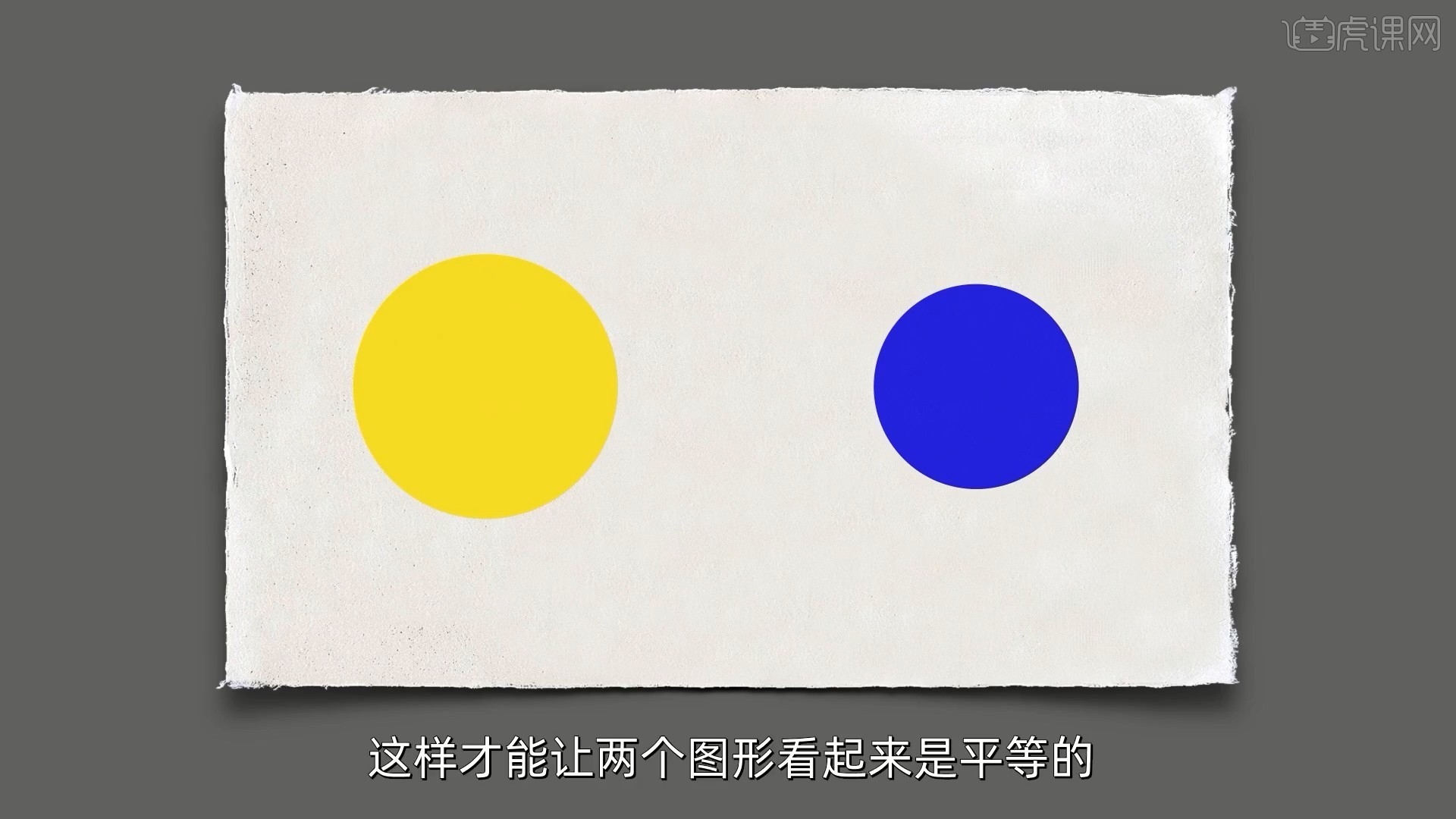
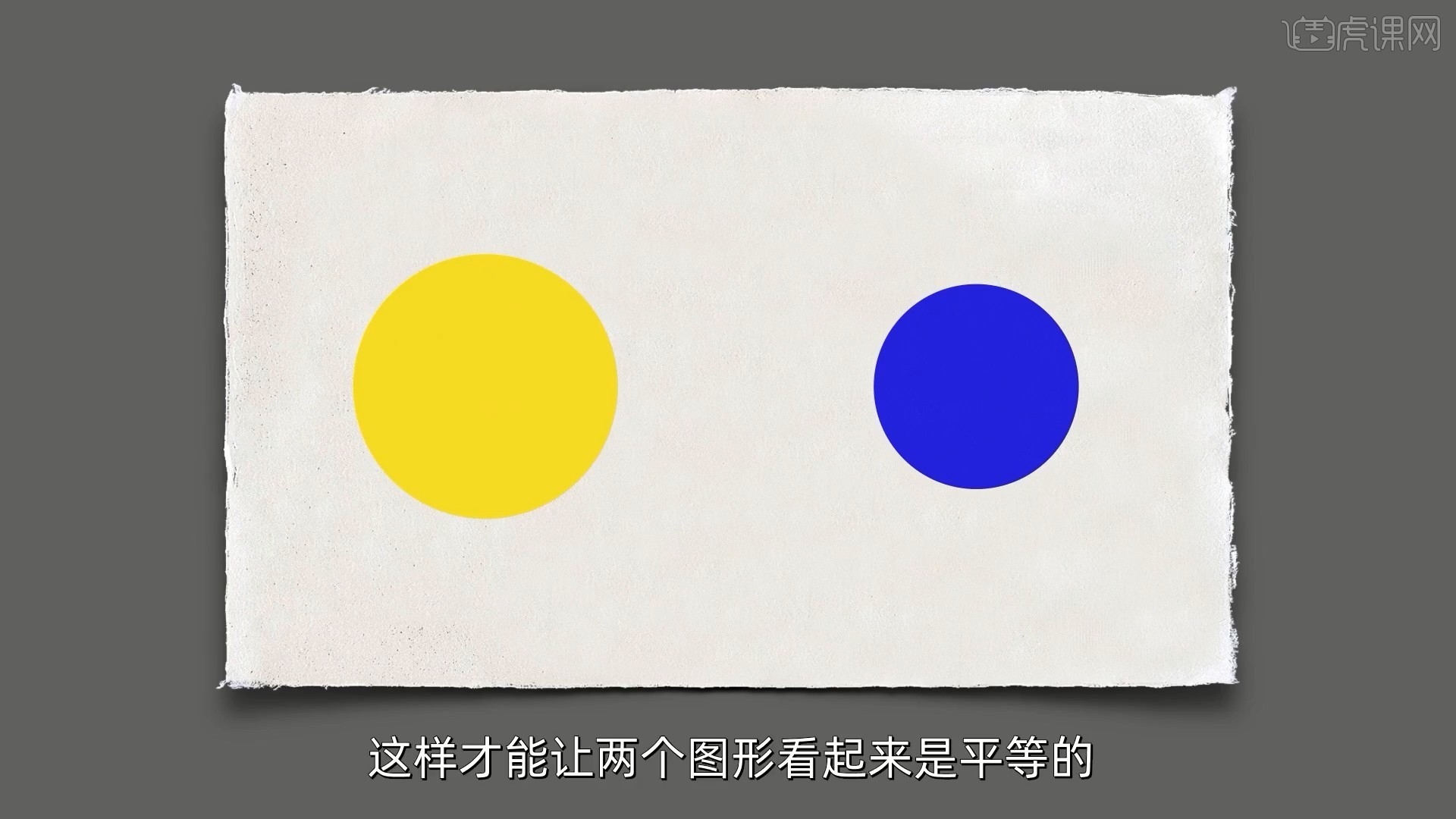
15.为了降低色彩对视觉重力的影响,我们需要降低蓝色的面积,这样才能让两个图形看起来是平等的,如图所示。

16.换成具象的物体道理也是一样的,我们依然可以把它看成是纯粹的色彩,如图所示。




 复制
复制