css

很多人接触新的软件总是想要找到很多免费的学习视频或者教程,希望自己能够通过自学的方式学习操作技术。但是,很多专业的技术都得经过系统的学习才能真正学会,这里,我们从简单的技巧开始,看看 Dreamweaver CC2018怎么通过html css设置文字颜色和文字背景的颜色呢?希望对你有所帮助和启发!
操作步骤如下:
1、新建html,输入标签
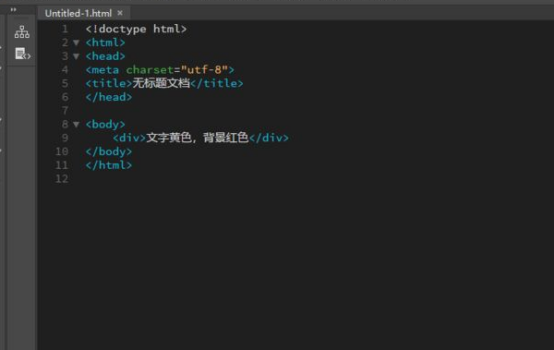
打开Dreamweaver,并新建一个html。在body中输入一个div标签【文字黄色,背景红色】,在head中写如引入css的代码【】。

2、插入css
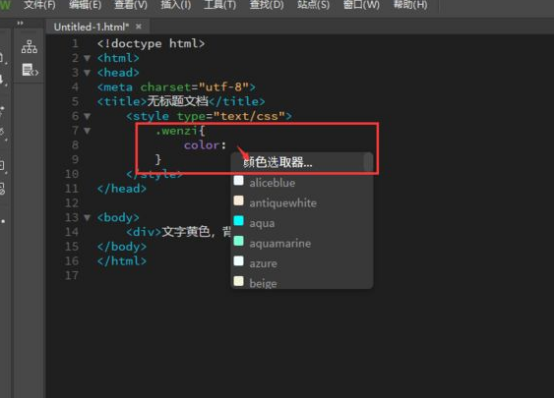
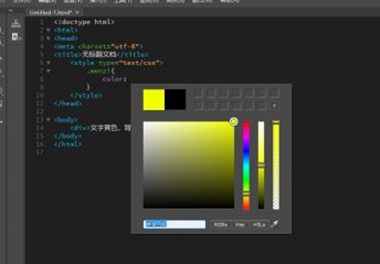
在style中插入一个css样式命名为wenzi【.wenzi{color: ;}】,这时候会出现一个下拉框,点击【颜色选取器】,在颜色选区器中选择黄色。


3、输入色值
选择完成之后,color后就会自动输入一个黄色的色值。当然如果你能够记住色值,可以直接输入【.wenzi{color: #F0FF00;}】。输入可以按F12预览效果,这时候文字变成了黄色。

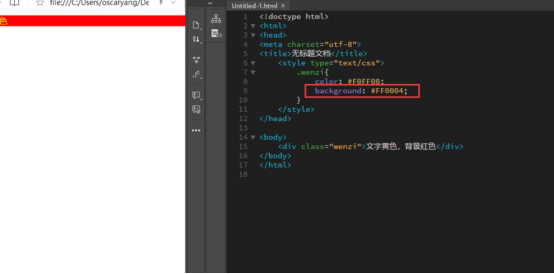
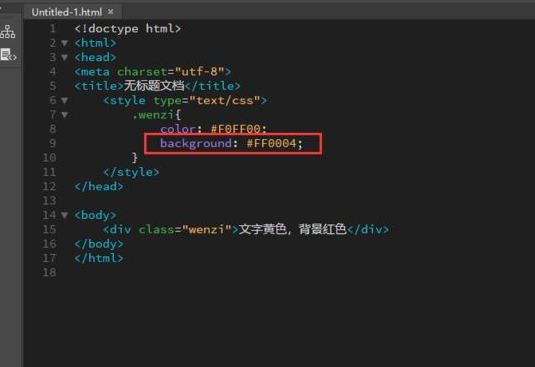
4、设置背景
同样步骤,我们继续添加一个背景样式【background: #FF0004;】,之后刷新网页可以看到背景已经是我们设置的红色。

其实,我们还可以设置宽度和内边距等,可以让文字与背景有一定的间距。还有很多基础简单设计等着我们去学习和探索哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Dreamweaver CC2018。
大家好,今天我们要说的课程是有关于CSS样式表的相关内容。最近,有很多的小伙伴问我CSS样式表的相关内容,于是我整理了关于CSS的三种样式表的内容,接下来,我就整理好的内容在这里分享给你们,希望可以帮助到你们!一起来看看吧!按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为以下三大类:
1、行内样式表(行内式)
2、内部样式表(嵌入式)
3、外部样式表(链接式)
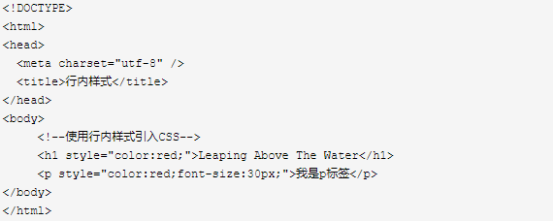
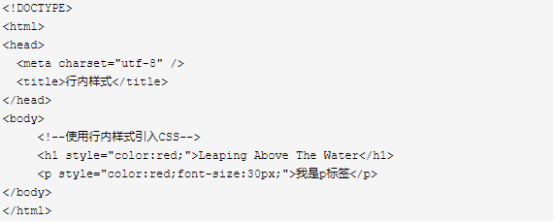
1、行内样式表
使用【style】属性引入CSS样式。
示例:
style属性的应用
直接在HTML标签中设置的样式
实际在写页面时不提倡使用,在测试的时候可以使用。
例如:

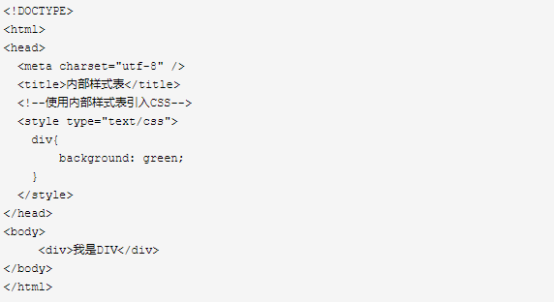
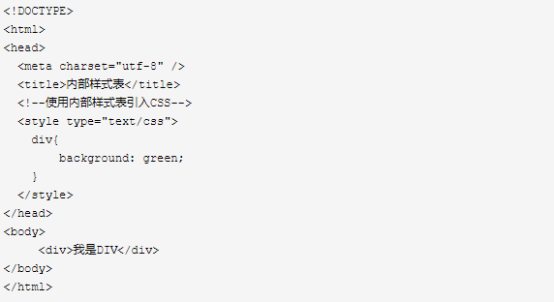
2、内部样式表
在【style】标签中书写CSS代码;【style】标签写在【head】标签中。
示例:

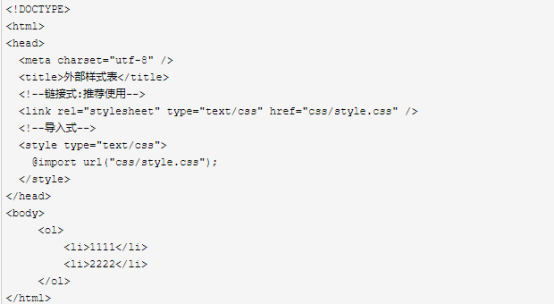
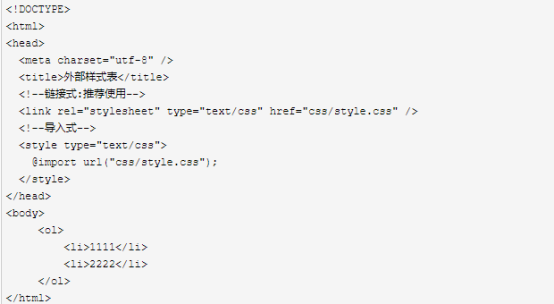
3、外部样式表
CSS代码保存在扩展名为【.css】的样式表中
HTML文件引用扩展名为【.css】的样式表,有两种方式:【链接式】和【导入式】。
语法:
1、链接式:
2、导入式:

【链接式】和【导入式】的区别:
1、属于XHTML
2、优先加载CSS文件到页面
@import
1、属于CSS2.1
2、先加载HTML结构在加载CSS文件。
以上内容就是css样式表的三种方式了,对这有疑惑的小伙伴可以参考一下,看一看能不能解决你的困惑,如果感觉我分享的内容对你有用的话可以收藏一下。好了,今天的分享就到这了,我们下次再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Cascading Style Sheets 1。
同学们,你们好,今天我们要说的课程是有关于CSS样式表的相关内容。最近,我整理了关于CSS的三种样式表的内容,接下里,我就给大家进行分享,希望可以帮助到你们!一起来看看吧!
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为以下三大类:
1、行内样式表(行内式)
2、内部样式表(嵌入式)
3、外部样式表(链接式)
1、行内样式表
使用【style】属性引入CSS样式。示例:
style属性的应用
直接在HTML标签中设置的样式
实际在写页面时不提倡使用,在测试的时候可以使用。
例如:

2、内部样式表
在【style】标签中书写CSS代码;【style】标签写在【head】标签中。
示例:

3、外部样式表
CSS代码保存在扩展名为【.css】的样式表中HTML文件引用扩展名为【.css】的样式表,有两种方式:【链接式】和【导入式】。
语法:
1、链接式:
2、导入式:

【链接式】和【导入式】的区别:
1、属于XHTML
2、优先加载CSS文件到页面
@import
1、属于CSS2.1
2、先加载HTML结构在加载CSS文件。
以上就是CSS样式表的三种方式了,有需要的同学赶紧收藏起来吧!同时,也希望我的课程可以帮到你们!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Cascading Style Sheets 1。
在HTML中,超链接使用的非常广泛和使用,是网站的必不可少的一个构成部分,我们在设计HTML的时候,合理利用超链接就是构建了一个好网站的逻辑结构,今天我就来分享下html超链接代码样式以及CSS设置样式,具体的操作步骤就在下方,小伙伴们快来认真的看一看吧!
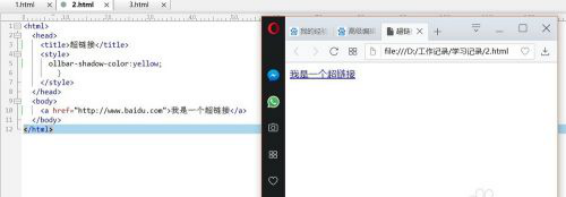
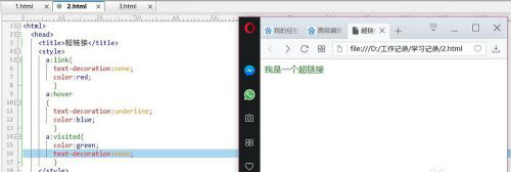
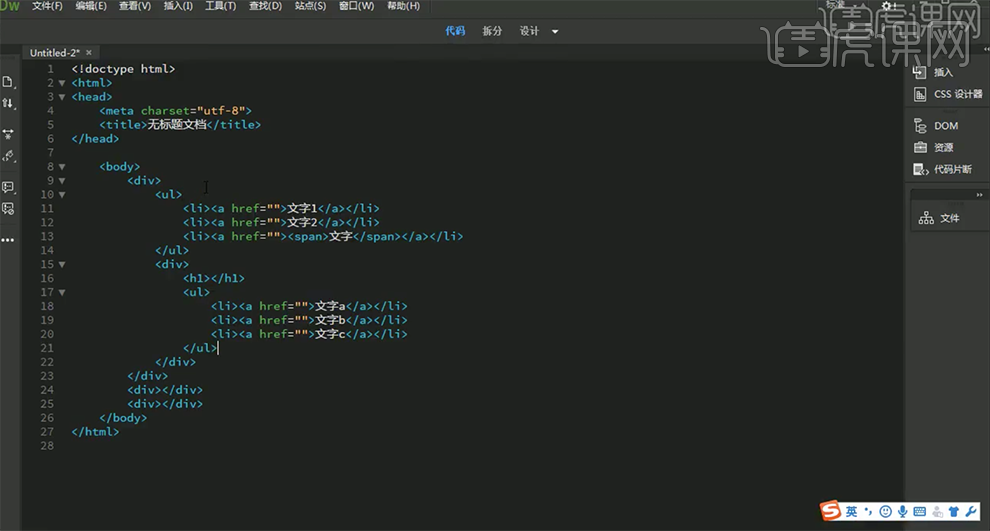
1.首先,我来新建一个超链接,代码的具体内容如下图所示。

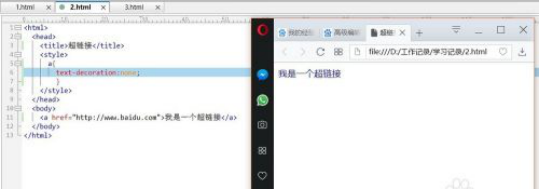
2.然后,我们可以看到一个带下划线的蓝色字体就是超链接,那么我们如果说在网页中不想要显示蓝色的字体该怎么做呢,这里我就用CSS来控制使得不显示下划线,这时候我们可以看到超链接的下划线已经没有了,(具体的代码如下图所示)。

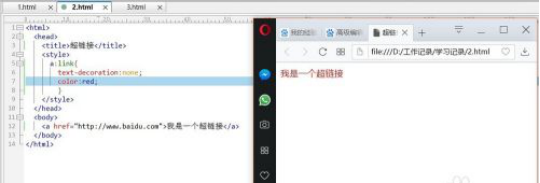
3.我们想要看看超链接文字未被选中时候的颜色为红色并且没有下划线,可以看到如下图的信息,超链接变成了红色,并且没有了下划线。

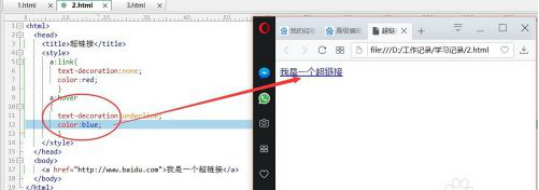
4.当我们将鼠标放到超链接上需要显示下划线并且字体颜色变成了蓝色,可以看到,将鼠标放到超链接上的时候就会发现字体有了下划线并且字体颜色变成了蓝色。

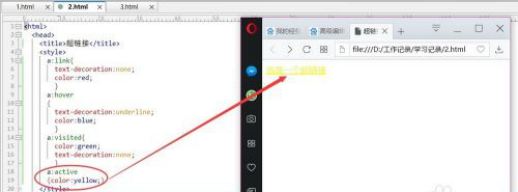
5.这里我来设计当点击了超链接的之后,超链接变成绿色,而且没有下划线,可以看到,访问之后的超链接变成了无下划线的绿色字体了。

6.最后,当我们点击了超链接,并且没有释放的时候我们该怎么显示呢?可以看到,单击之后不放开的时候我们发现超链接的变成了皇上并且具有下划线。

以上的6步操作步骤就是html超链接代码样式以及CSS设置样式的代码具体操作步骤,已经给小伙伴们详细的罗列出来了,大家按照以上的操作步骤就知道超链接代码样式了,希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:HTLM 5。
1、接上节课内容,本节课主要是讲CSS层叠样式。

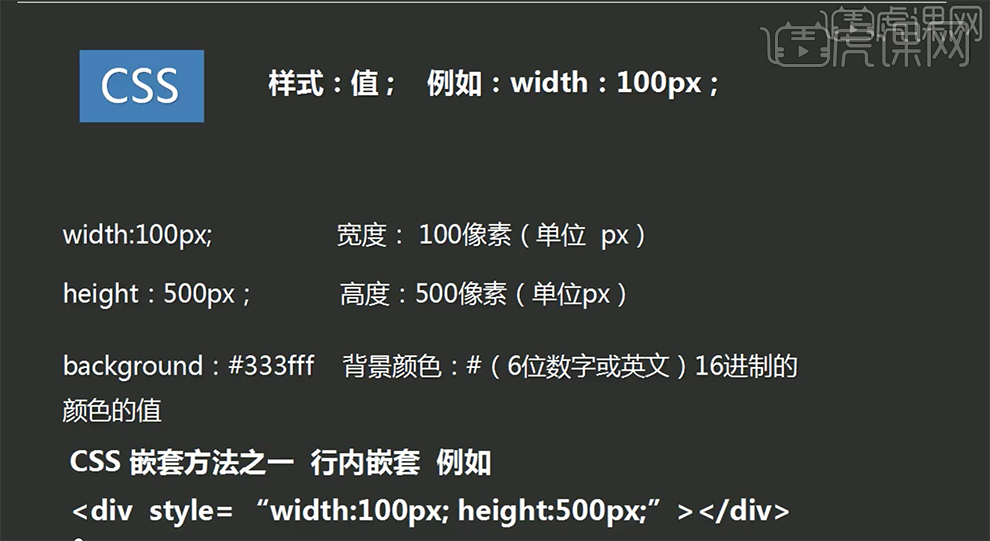
2、关于CSS样式值主要用于对页面的文字,背景颜色进行掌控,具体元素尺寸大小以及背景的颜色搭配细节。具体分析如图示。

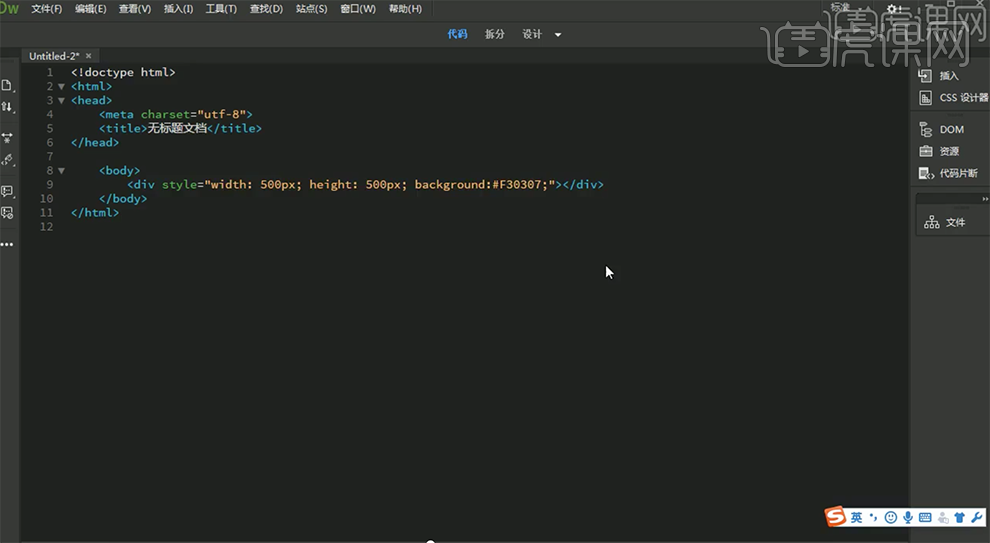
3、[打开]DW软件,[新建]文档,根据HTML书写规律,将关联信息代码按顺序填写。具体显示如图示。

4、CSS主要用于控制页面尺寸以及页面背景色彩和文字颜色,具体代码书写参考如图示。

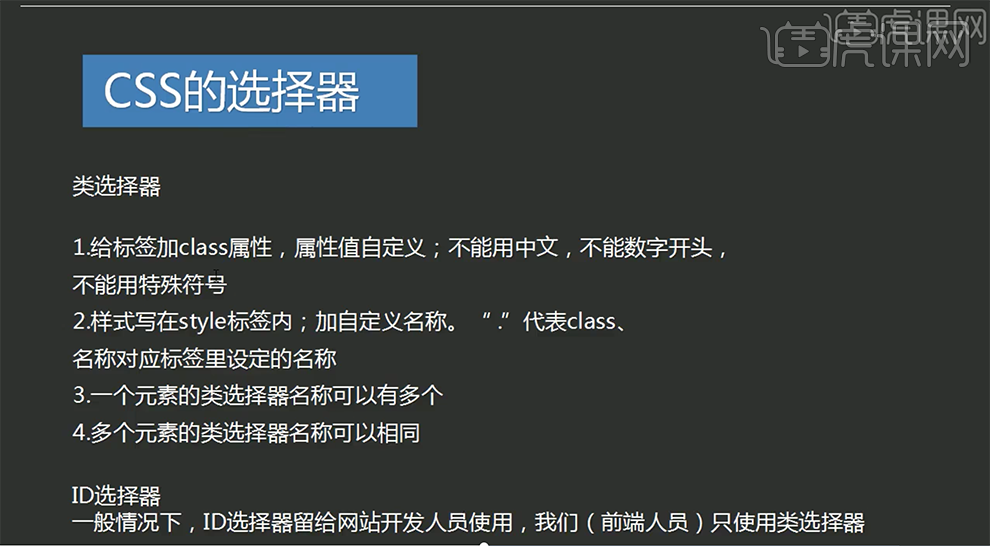
5、关于CSS选择器主要是给标签加class属性,给属性值添加自定义,不能够使用中文和特殊符号,同时不能够用数字开头,每个样式写在style标签内,加自定义名称,在对应的标签里设定名称,每一个元素的类选择器名称可以有多个,多个元素的类选择器名称可以相同。具体分析如图示。

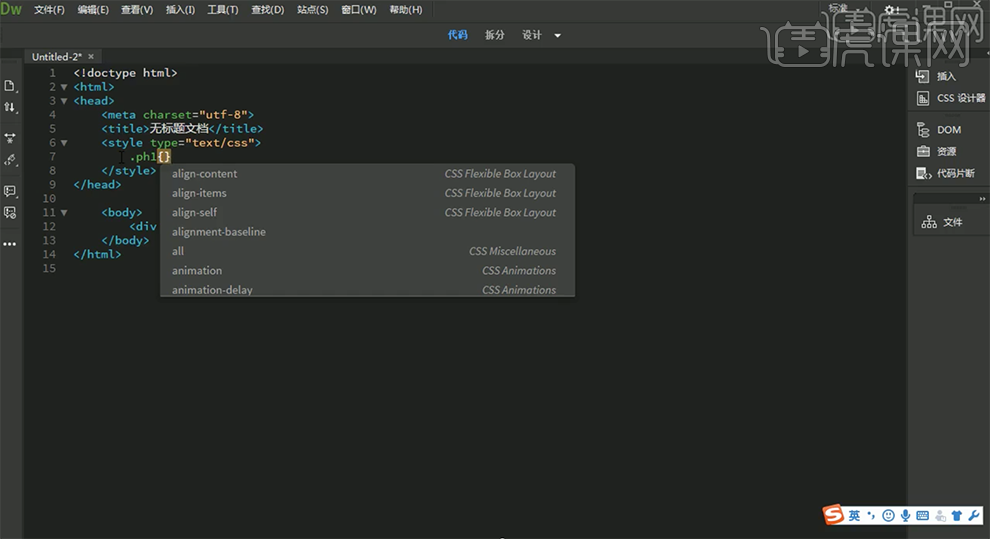
6、在代码中输入对应的样式代码,在选择器中选择合适的代码词,一般情况下ID选择器给网站开发人员使用,而前端人员只使用选择器操作。具体操作如图示。

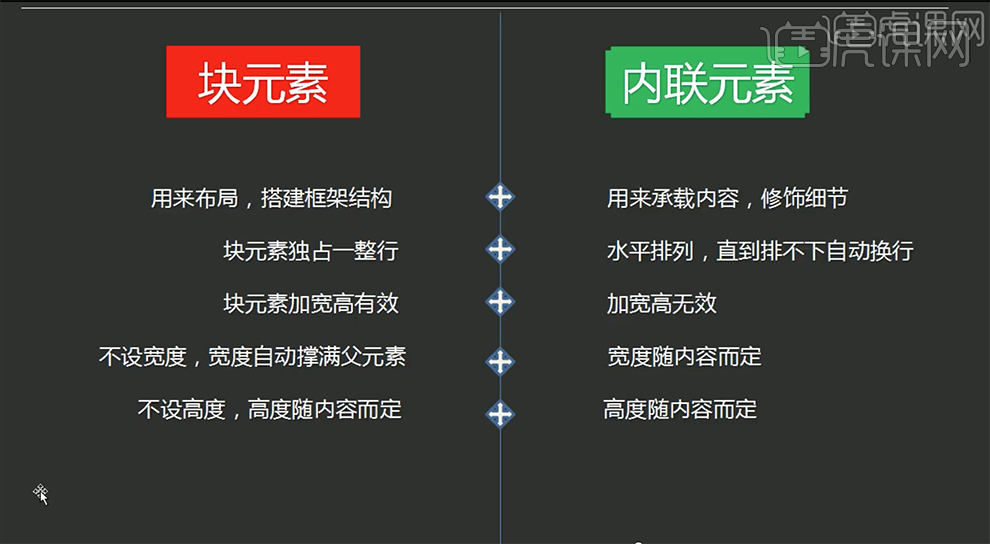
7、关于块元素主要是用来布局搭建框架结构,块元素独占一行,加高宽有效,用以控制宽度和高度,而内联元素主要是用于承载内容,修饰页面细节,水平排列,直到排不下自动换行,根据内容自定义宽和高度大小。具体分析如图示。

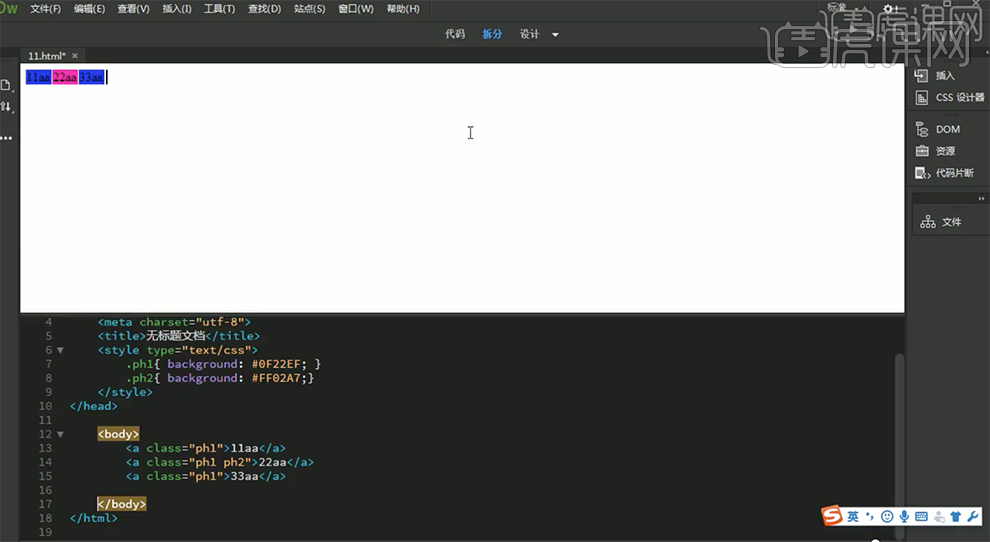
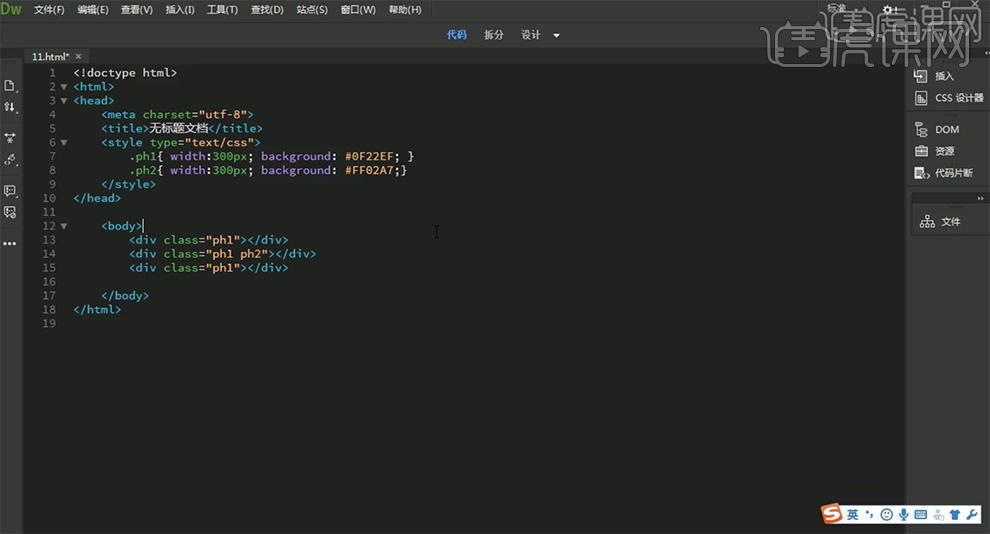
8、例如案例中的操作通过块元素材和内联元素调整界面中的细节,具体操作如图示。

9、例如案例中的背景颜色的变化使用块元素来定义页面背景内容细节。具体参考如图示。

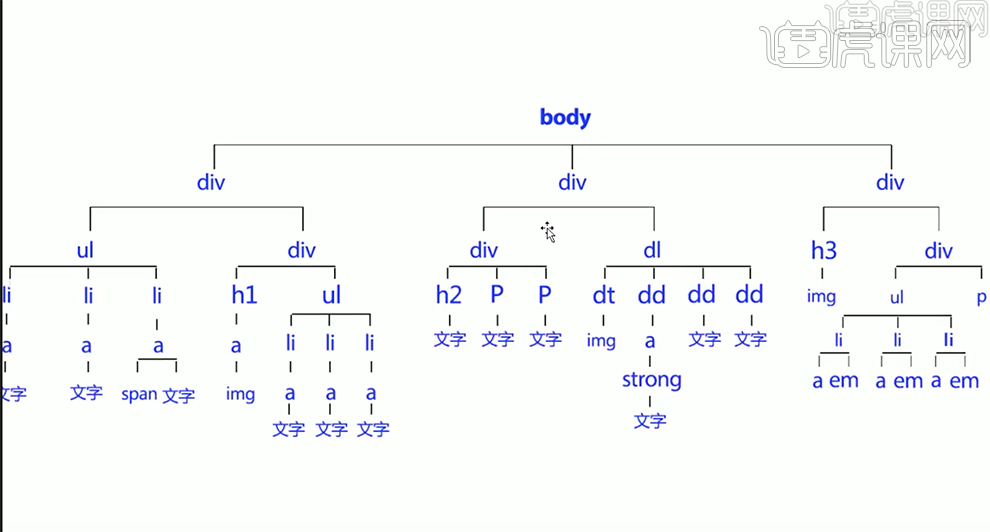
10、元素中所使用到的代码树状图如图示。