交互设计

在APP首页交互设计的时候,我们可能会使用到Sketch,这款软件是矢量图形绘制软件,上手快、容易理解,矢量会与也是进行网页、图标以及界面设计的好帮手。它有着丰富的插件库,简化了设计步骤,提高了工作效率,对于有设计经验的设计师来说,入门门槛低。本期小编就来给大家分享APP首页交互设计的技巧。
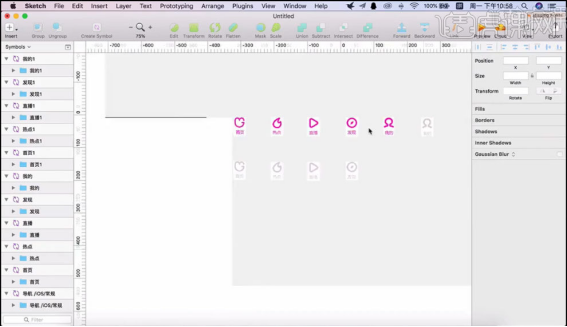
1.打开【Sketch】常规按钮和选中按钮。

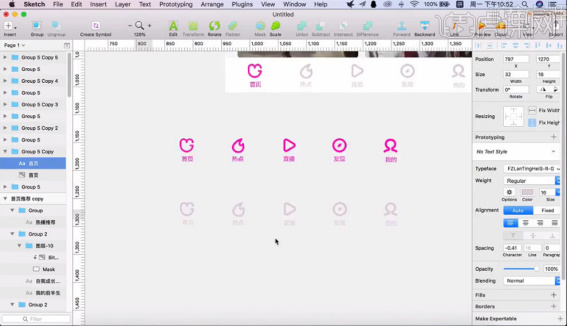
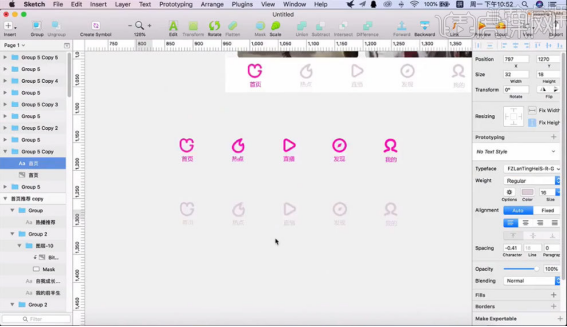
2.图标和文字【编组】【命名】全部图标分别右键【Greater Symbol】左上角【Page 1】【Symbols】全部大小改为【46×70】【居中】具体如图所示。

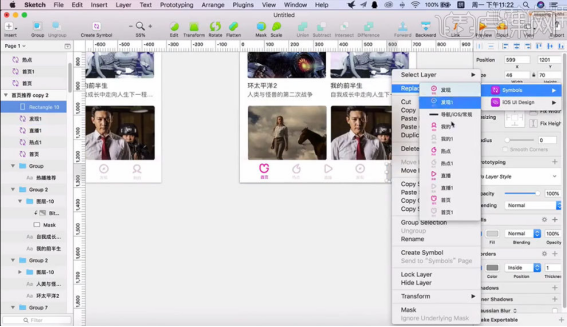
3.底部画5个【46×70】矩形【水平平均分布】【整体居中】点击右键【Replace With】【Symbols】【首页】重复选出其他图标。

4.【复制】将【热点】替换成选中态,【首页】替换成常规态。

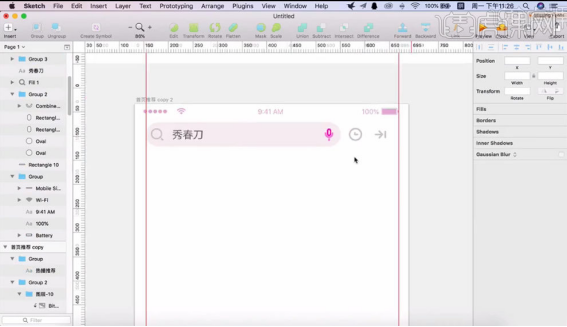
5.左右拉出标识,画一个圆角矩形搜索框,修改颜色,输入文字,复制图标。

6.打上文字【推荐】底部画圆角矩形,吸取颜色。

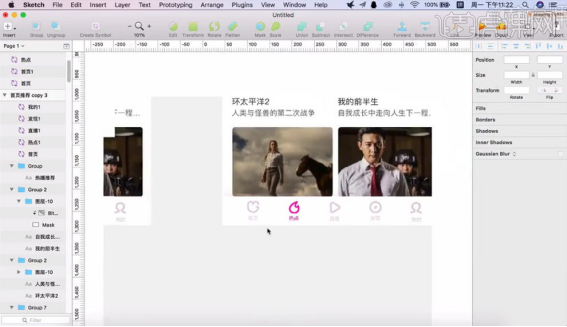
7.【椭圆工具】【角度20】【宽度542】【高度294】复制左边图片点击两个图层【右键】【Mask】剪切蒙版,复制【宽度532】【高度300】同样的方法复制图片。

8.【Ctrl+C】【Ctrl+V】复制字体,编辑标签,计算好下部视频的大小【圆角矩形】同样的方法复制图片,打上文字【矩形工具】画出导航栏,修改背景颜色。

9.整体选中添加【投影】使用开始的方法添加【Symbols】具体如图所示。

关于APP首页交互设计,上方的9步操作步骤就分享给大家了,每一步都写的非常仔细,各位想要进行设计的小伙伴们,可以把上边作为参考,自己制定具体的方法,最终完成交互设计,小编希望以上的操作步骤对大家有所帮助。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:Sketch(49)。
有很多小伙伴询问过小编,自己马上就要报考交互设计考研,有没有什么好的经验分享?但是从他们问的问题中来看,大部分人对于交互设计还是没有一个正确的理解,总将交互设计与UI设计混为一谈,交互设计考研和UI设计考研是一样的吗?
这个想法简直是大错特错,从概念上来看,交互设计是一种目标导向设计,所有的工作内容都是在围绕着用户行为去设计的。交互设计师通过设计用户的行为,让用户更方便更有效率的去完成产品业务目标,获得愉快的用户体验。如果是广义的UI设计,应该包括原型设计、交互设计、视觉设计,狭义的UI往往只是人们看到的最后一个环节UI视觉设计。交互设计更多是对用户行为响应的设计而UI设计,更多是界面的外观静态设计。
接下来,小编想给大家分享一篇交互设计考研的知识点教程——增删与修改列表的技巧。
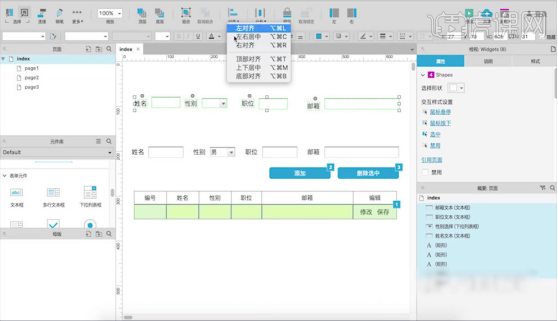
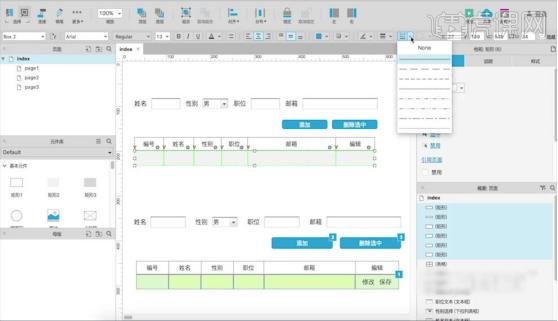
1,创建4个【文本】、3个【文本框】和1个【下拉框】,如图所示。

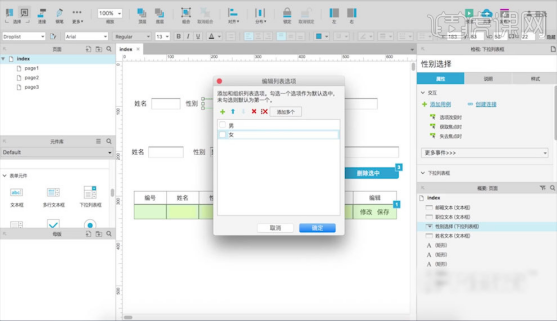
2,编辑【下拉框】列表选项,如图所示。

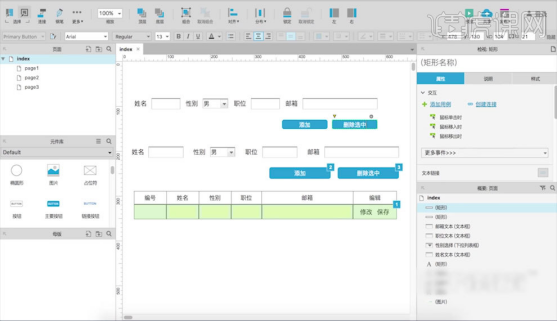
3,创建2个【按钮】,如图所示。

4,创建【表格】,如图所示。

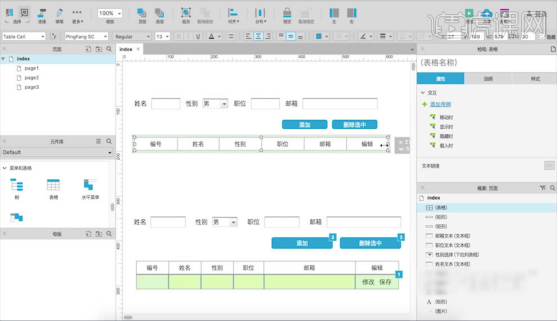
5,在【表格】下方,创建大小相同的方块,并添加边框,如图所示。

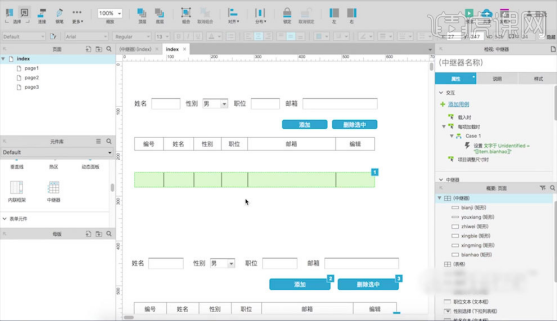
6,创建【中继器】,将所有方块【剪切】到【中继器】中,如图所示。

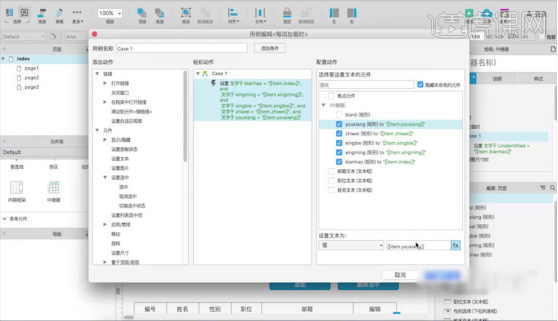
7,选择【中继器】,点击【每项加载时】,设置【文本】,如图所示。

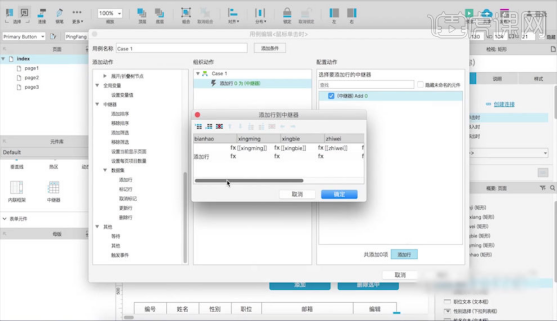
8,选择【添加】按钮,点击【鼠标单击时】,设置【添加行】,如图所示。

看完本篇文章之后的小伙伴是不是已经弄清楚了交互设计考研和UI设计考研的区别了呢?考研固然是一个艰难的过程,但也是一次可以证明自己的机会,小编希望你可以坚持不懈,衷心祝愿你可以考研上岸!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Axure RP 8.1。
在交互设计考研里边会涉及到很多关于Axure内容的学习,当然里边也会涉及到一些初级的操作,就比如:Axure设置尺寸交互。今天小编就来给大家分享一下关于Axure设置尺寸交互的具体操作方法,下面的教程是以实例为主的教程,希望小伙伴们可以认真的学习起来!
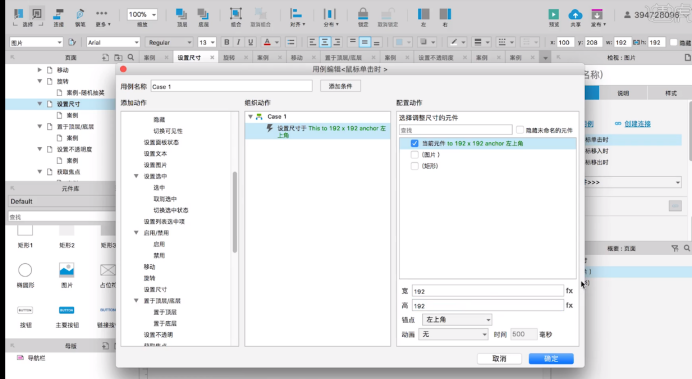
1.首先,我们打开交互设置里边,看一下里边有哪些设置,有宽度、高度和锚点等等,如下图所示:

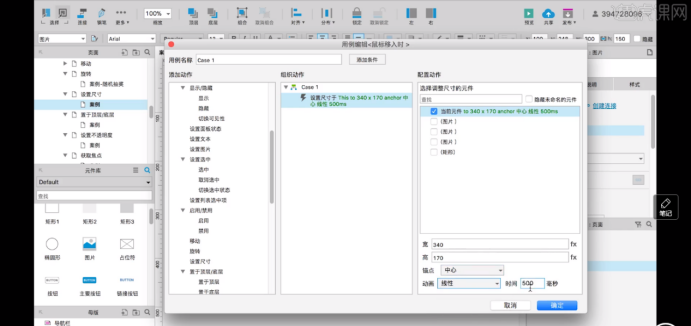
2.我们把axure里边放入3张图片,我们先写好交互,就是进入方法,移出缩小。这里进入修改参数【高度:340,宽度:170,锚点:做上角,动画:线性】,如下图所示:

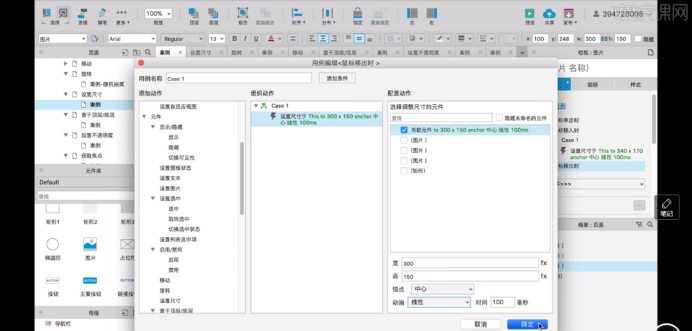
3.我们现在设置一下移出的参数设置【高度:340,宽度170,锚点:中心,动画:线性】,如下图所示:

4.第一个跟十二个一样,所以我们直接把第一个的复制粘贴到第二个上边就可以了,如下图所示:

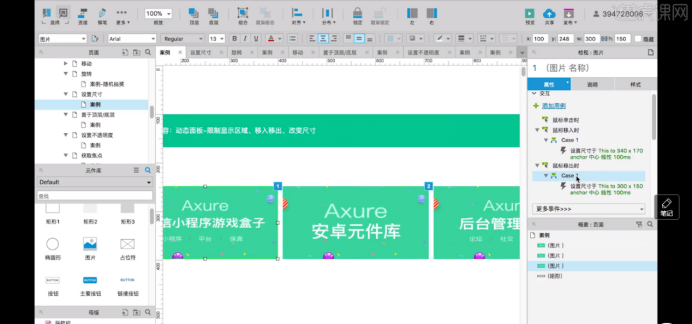
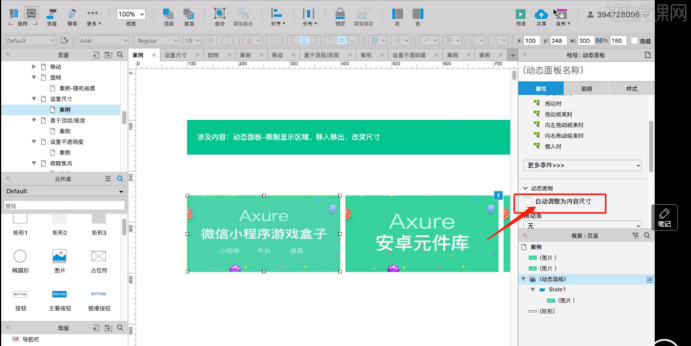
5.我们可以限制面板的区域显示,这里我们设置一下,点击鼠标右键【转化为动态面板】,我们勾选掉【自动调整为内容尺寸】,如下图所示:

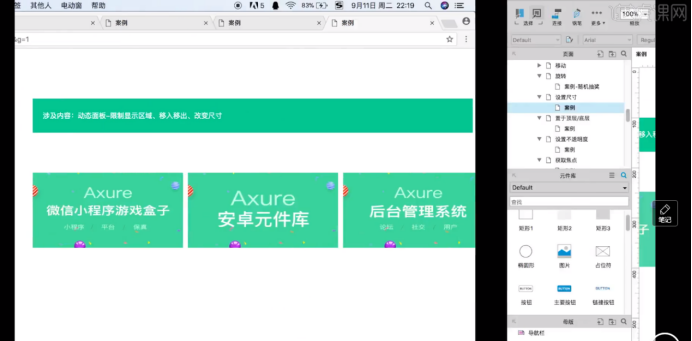
6.最后,我们就设置好了交互尺寸,如下图所示:

交互设计考研中设计到的Axure设置尺寸交互的方法,上边的一个实例就给大家清楚的展示了,大家一定要先学会基础的操作,才能展望未来的!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:Axure RP8。
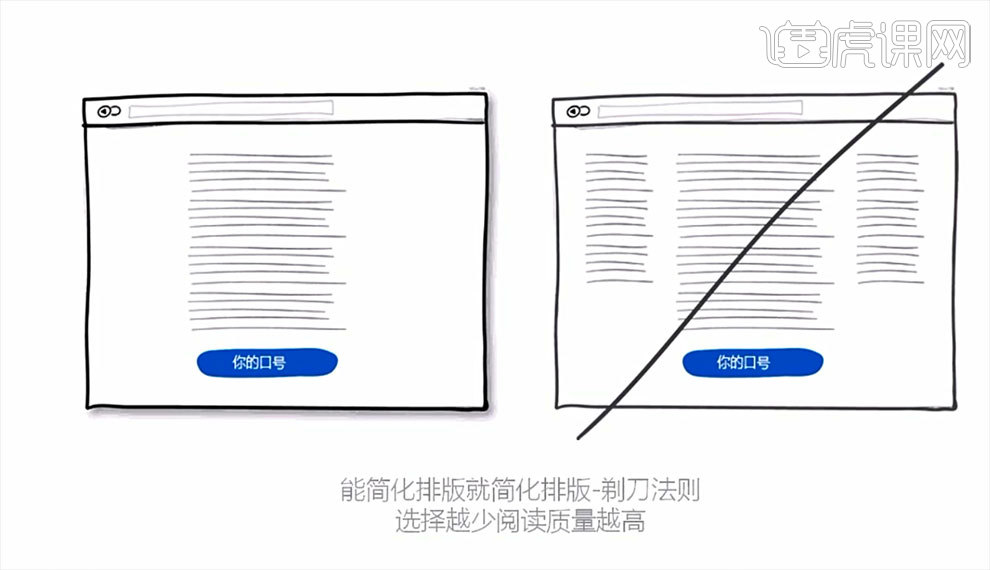
1.根据案例讲解,了解【剃刀法则】,如图所示。

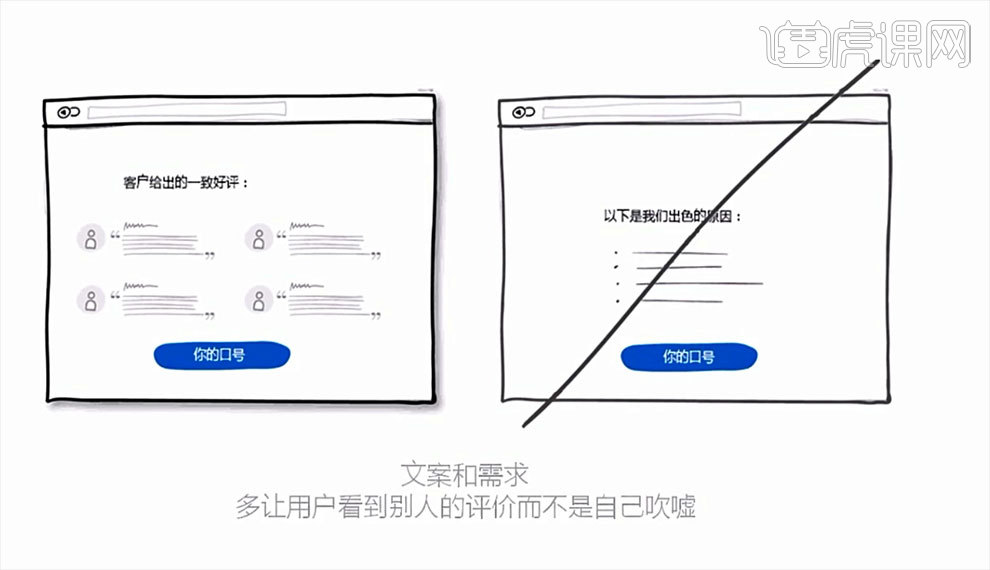
2.根据案例讲解,了解【文案和需求】,如图所示。

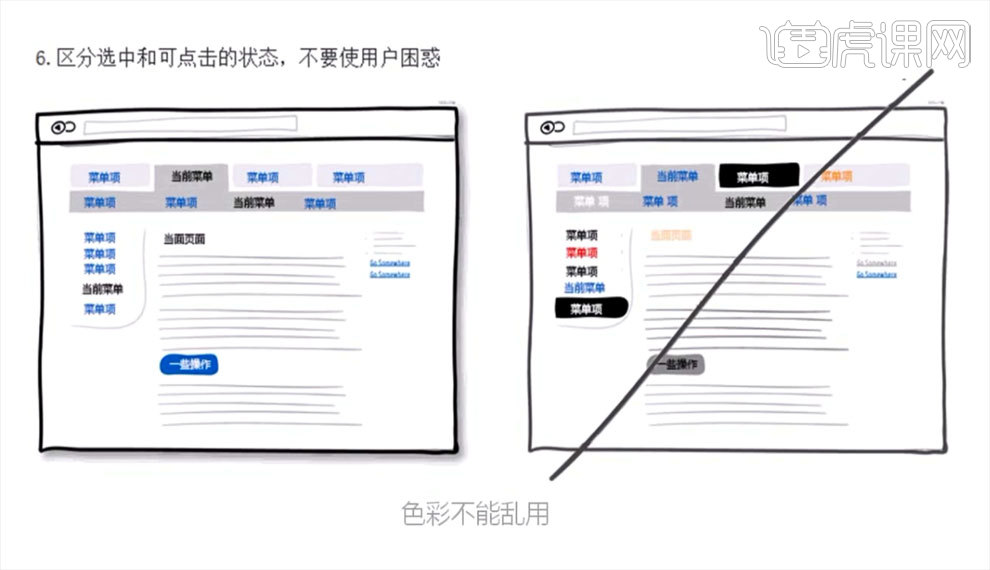
3.根据案例讲解,了解【色彩不能乱用】,如图所示。

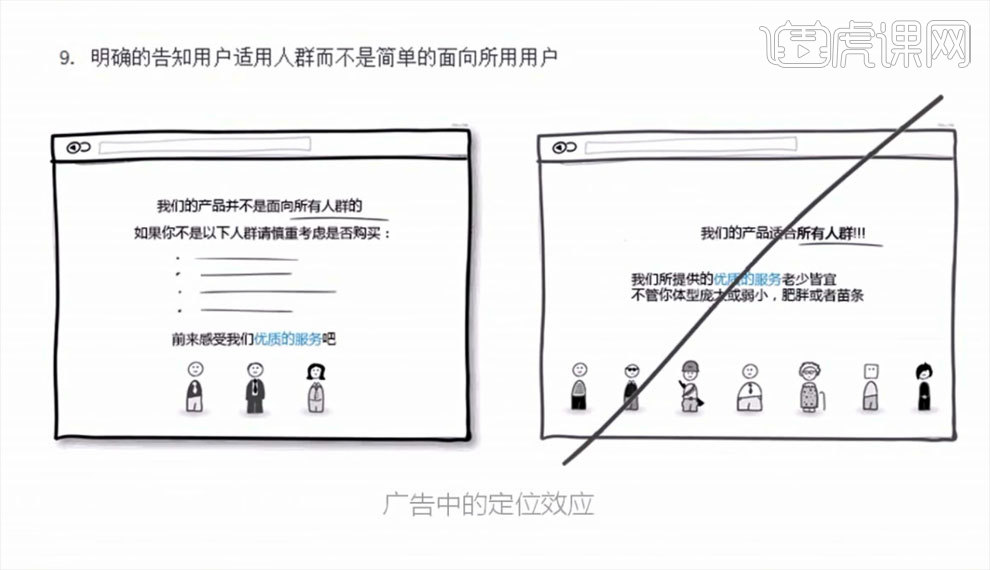
4.根据案例讲解,了解【广告中的定位效应】,如图所示。

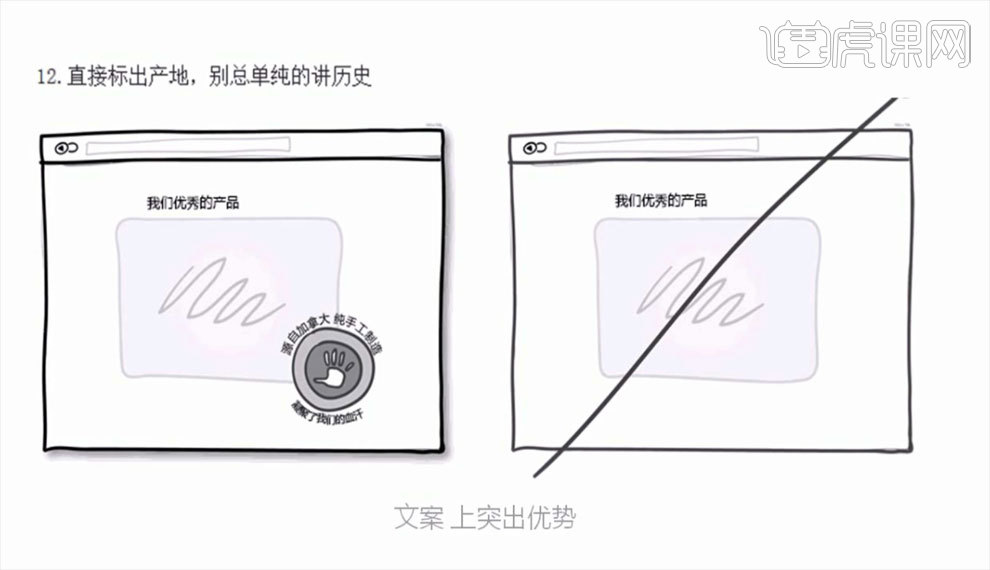
5.根据案例讲解,了解【文案上突出优势】,如图所示。

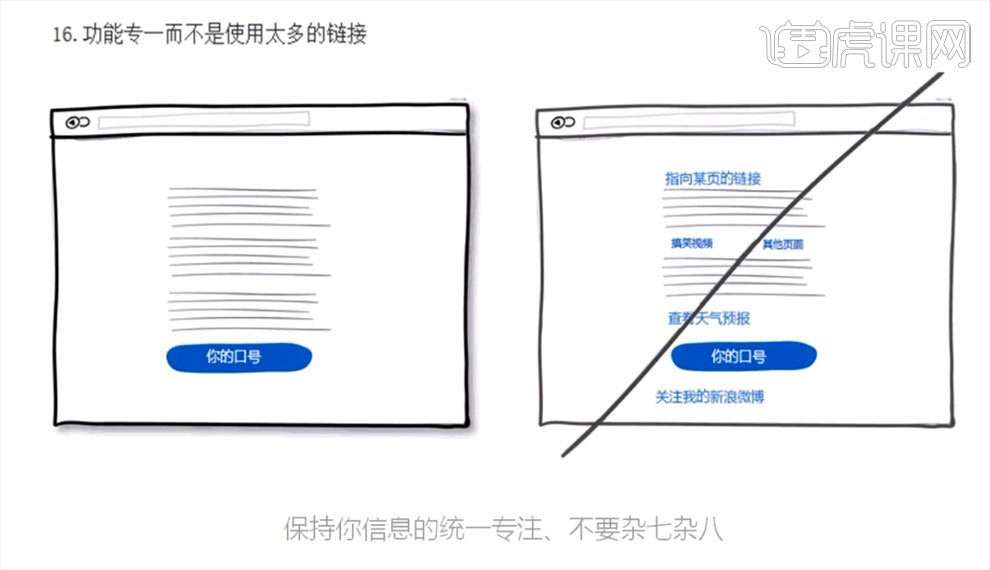
6.根据案例讲解。了解【保持信息统一专注】,如图所示。

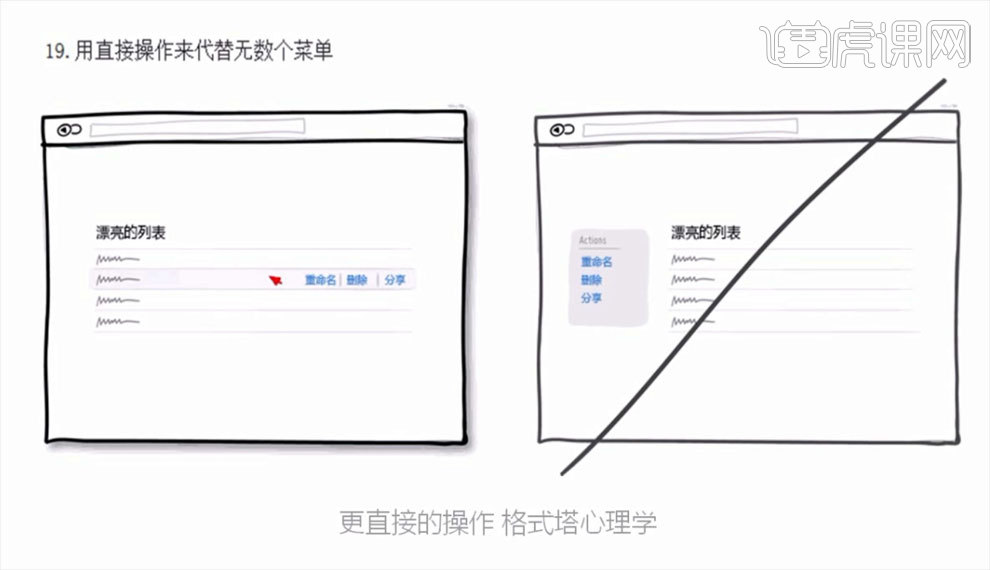
7.根据案例讲解,了解【格式塔心理学】,如图所示。

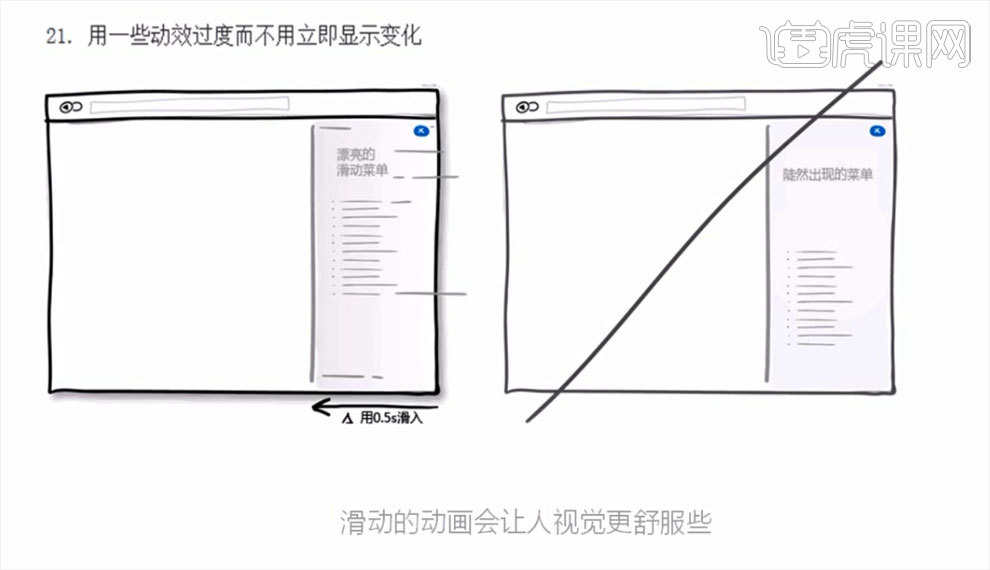
8.根据案例讲解,了解【滑动的动画会让人视觉更舒服】,如图所示。

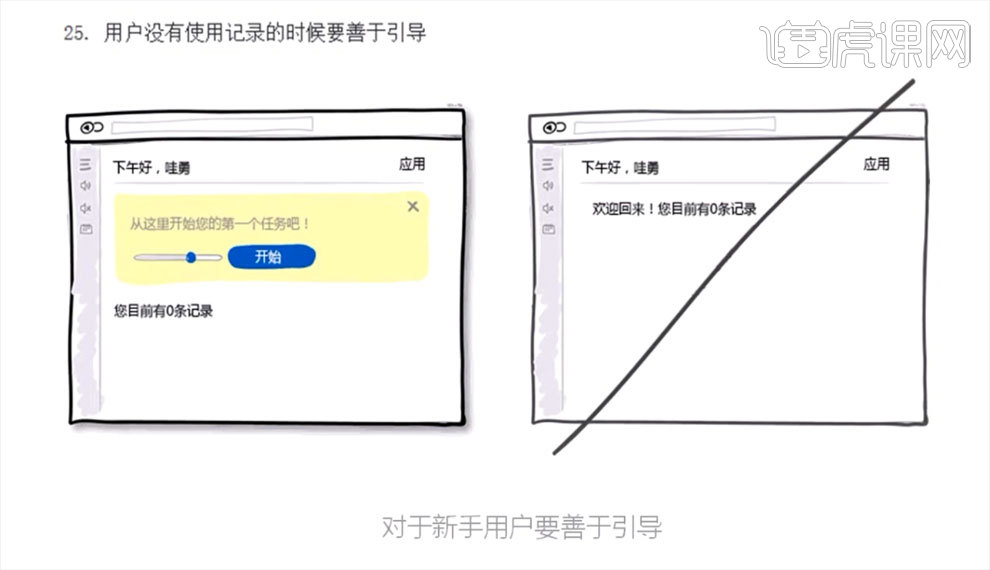
9.根据案例讲解,了解【对于新手用户要善于引导】,如图所示。

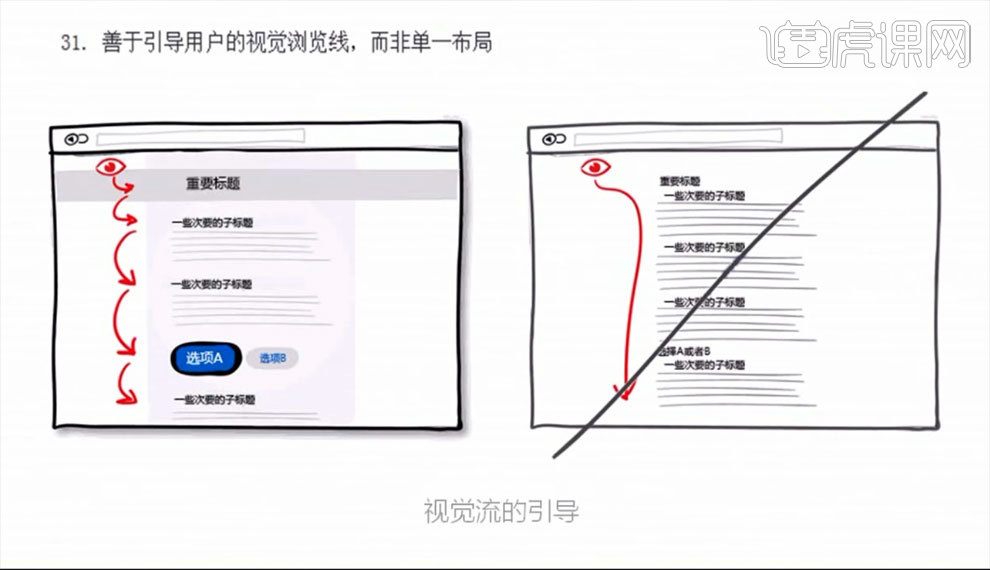
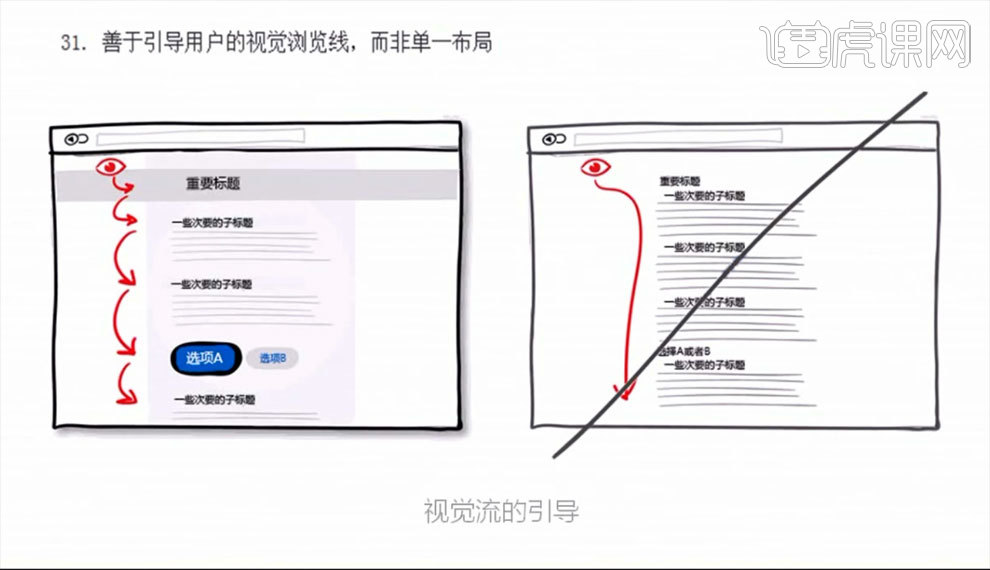
10.根据案例讲解,了解【视觉流的引导】,如图所示。

11.根据案例讲解,了解【费茨定律】,如图所示。

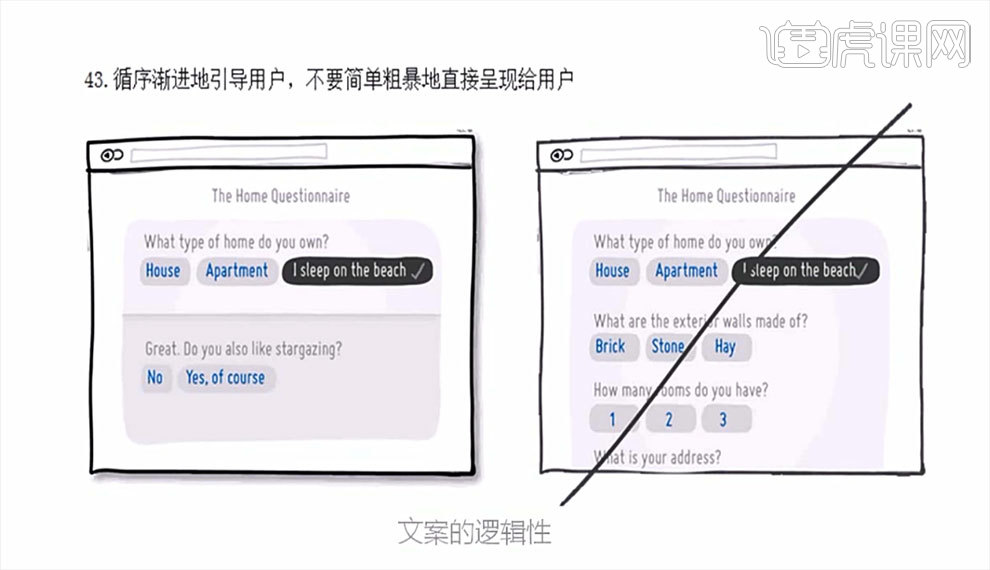
12.根据案例讲解,了解【文案的逻辑性】,如图所示。

1.这节课主要讲【什么是交互设计?工作中解决什么问题】【交互设计师素养】【交互设计师工作内容】,重点难点如图所示。

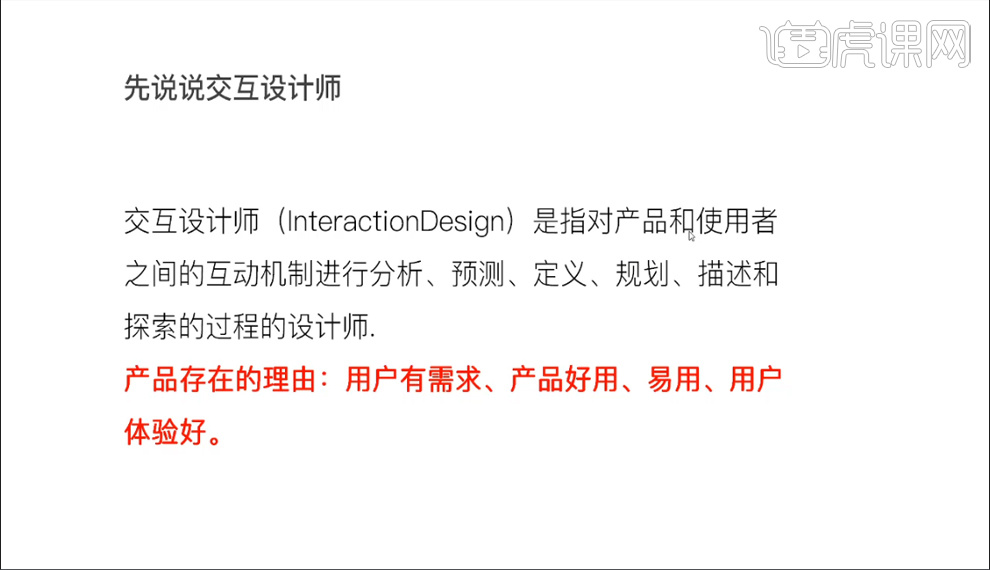
2.交互设计师是指产品和使用者的互动机制进行分析【预测】【定义】【规划】【描述】和探索的过程的设计师。产品存在理由如图所示。

3.交互设计师素质【收集能力】【基本技能】【职业技能】【沟通技能】【流程改进】【关注用户】【见客户】等,如图所示。

4.交互设计师的工作内容【产品经理】【ui设计/开发】,具体如图所示。

5.与产品经理一起做产品战略层工作:产品定位需求分析。

6.交互设计师输出交互原型图和交互设计文档,具体如图所示。

7.交互设计师最终解决:人机交互,思维逻辑的设计。

8.认识【AXURE】软件。

相关教程
热门百科
索引
APP首页交互设计
交互设计考研和UI设计考研是一样的吗
交互设计考研知识点分享:Axure交互尺寸设置!
UI交互设计43例
UI交互设计师的素养
相关百科
最新知识
相关教程