ai下雨
使用ai设计字体已经是很常见的做法了,我们在前边几期也有学习过一些简单的制作方法。本期小编来跟大家分享Ps+ai下雨的声音字体设计的方法,里边包含软件的一些基础操作和快捷键的使用,大家熟练的掌握这个技巧,对于自己都是多多益处的。
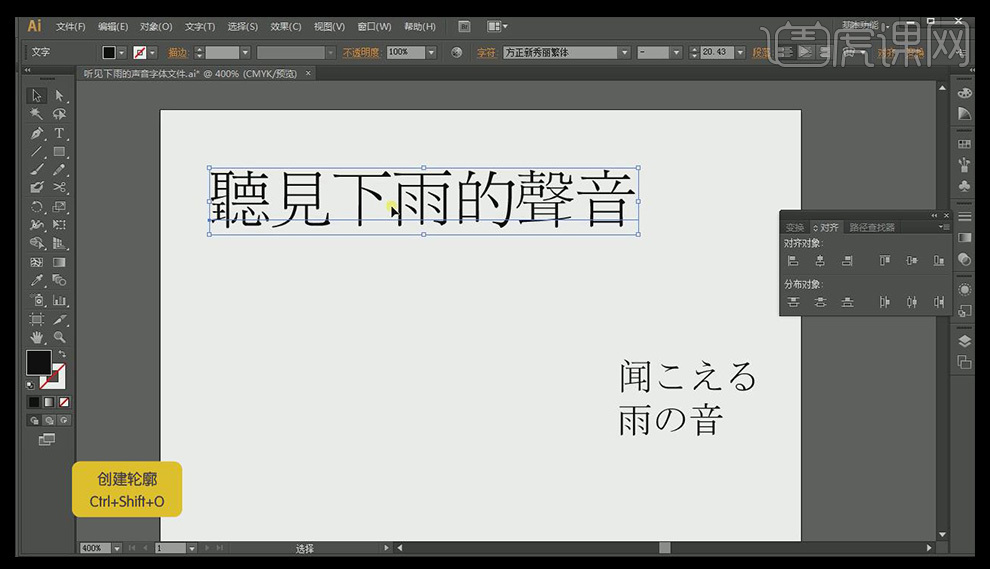
1.打开AI,【新建】画布,输入文字,调整大小,【字体】选择方正新秀丽繁体,【Ctrl+Shift+O】创建轮廓。

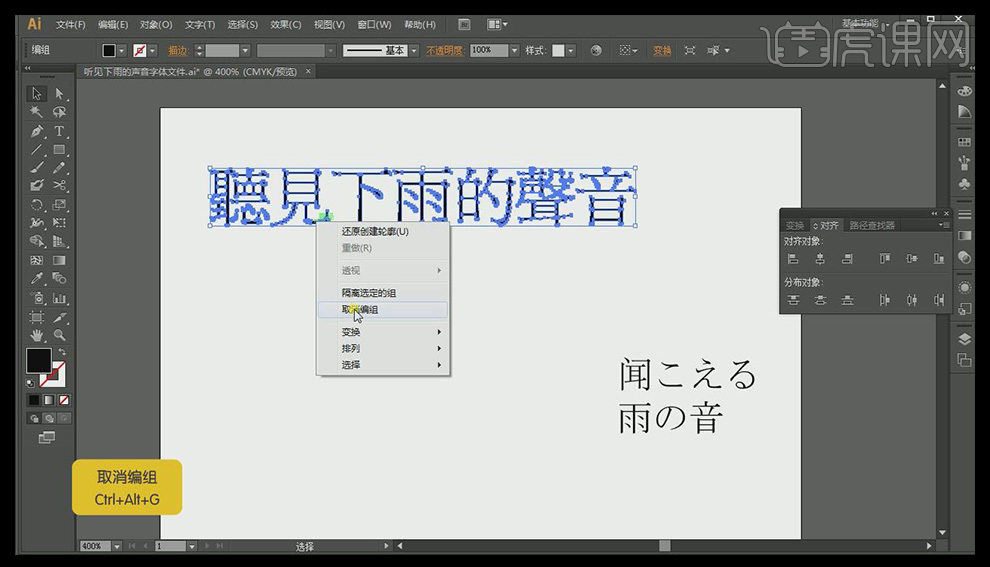
2.选中图形【Ctrl+Alt+G】取消编组。

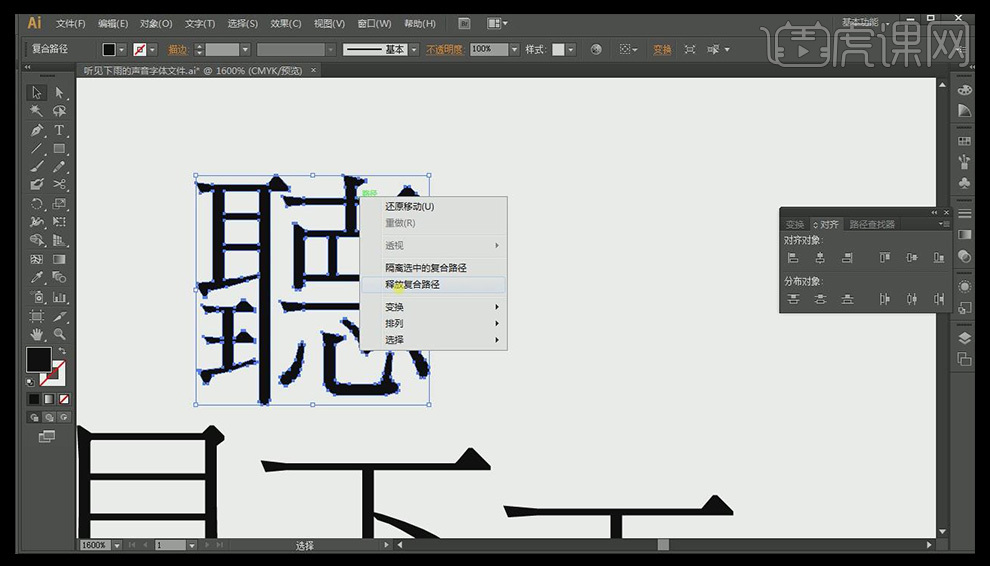
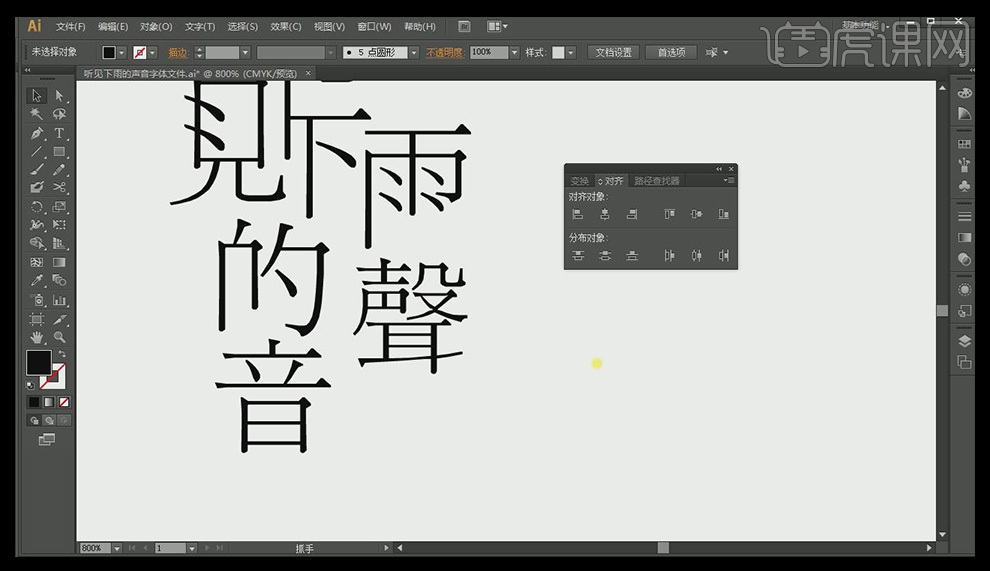
3.将文字排列好位置,选中听字,【右击】-【释放复合路径】。

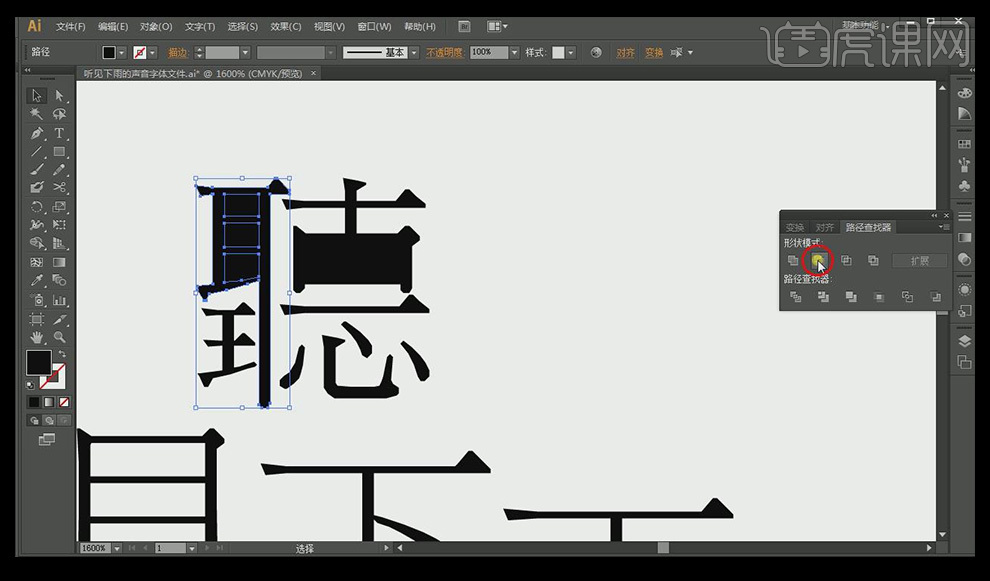
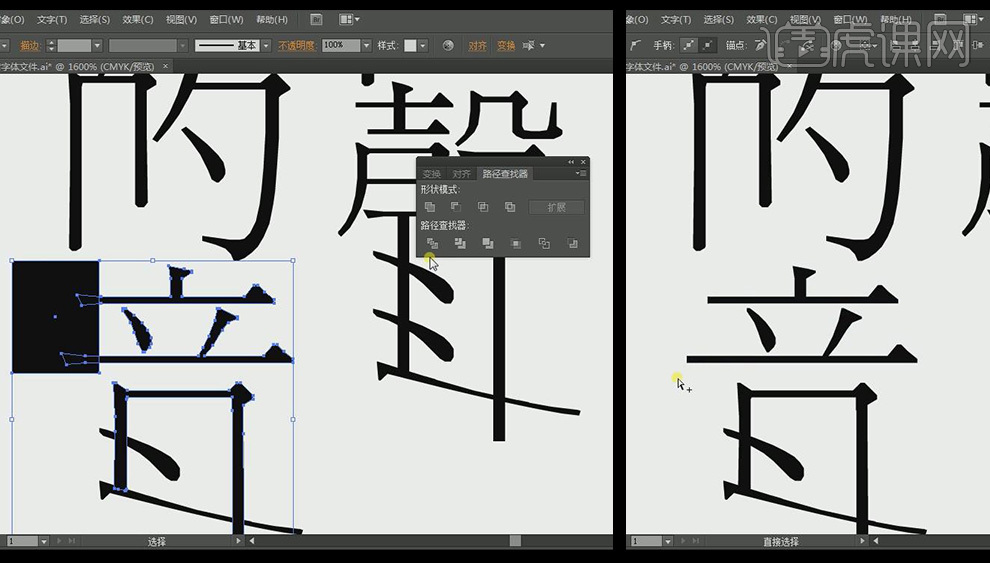
4.同时选中文字左半部分,【路径查找器】-【减去顶层】,同理将右半部分也进行此操作。

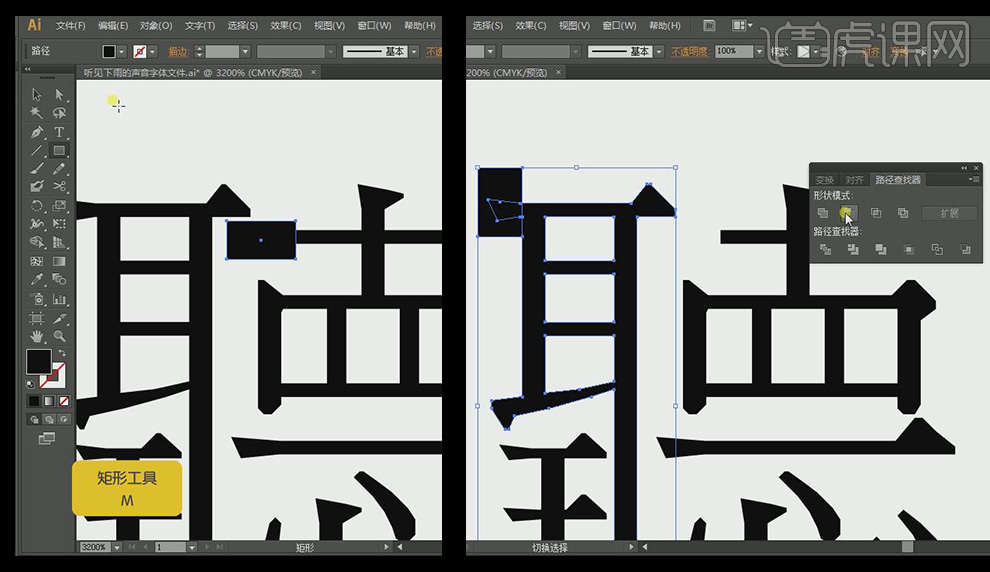
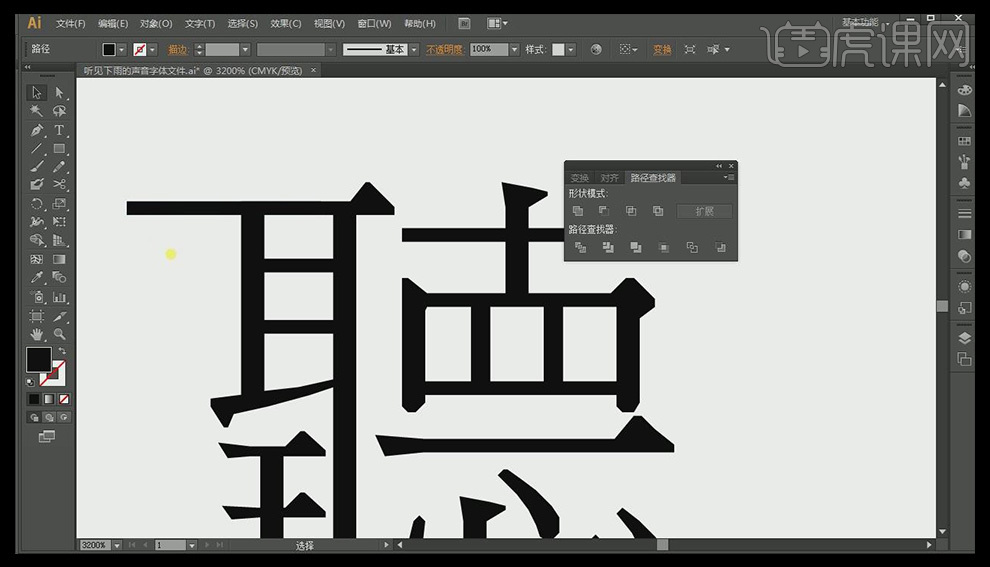
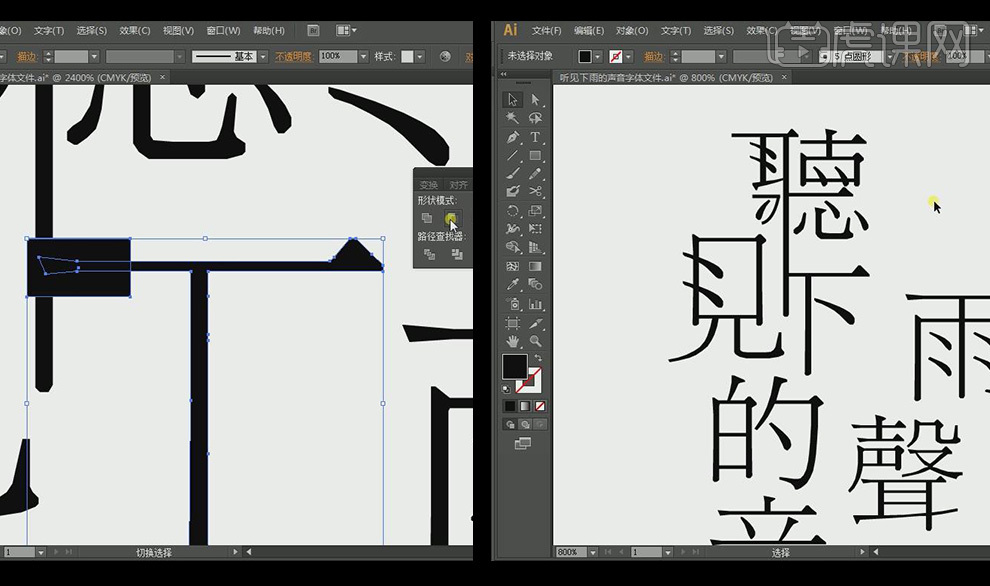
5.【M】矩形工具画出长方形,同时选中矩形和右上部分,【减去顶层】,同理在左上也绘制一个矩形,并且减去顶层,把不需要的尖角去掉。

6.将减去的部分利用【直接选择工具】选中锚点,或再绘制一个矩形,进行拉长。

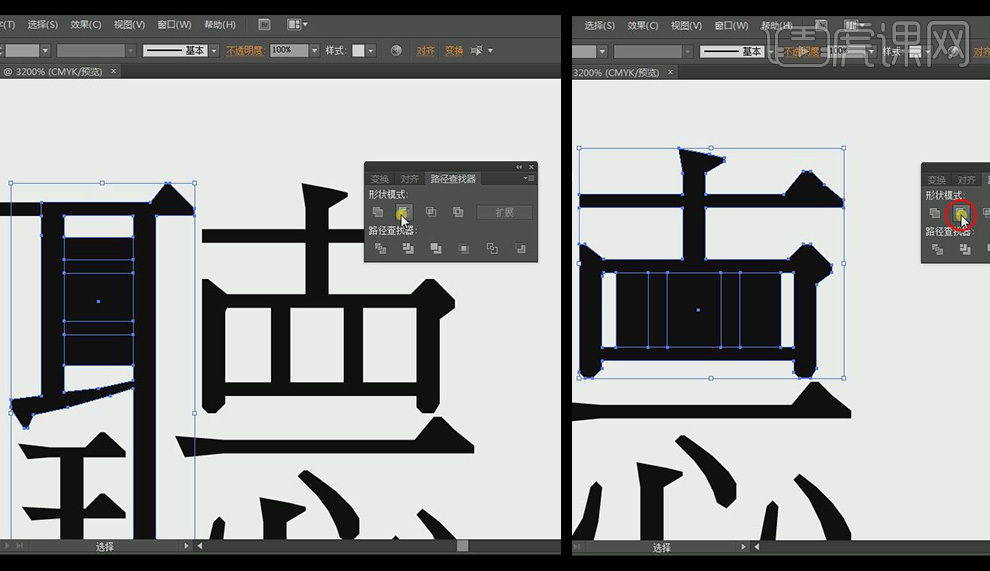
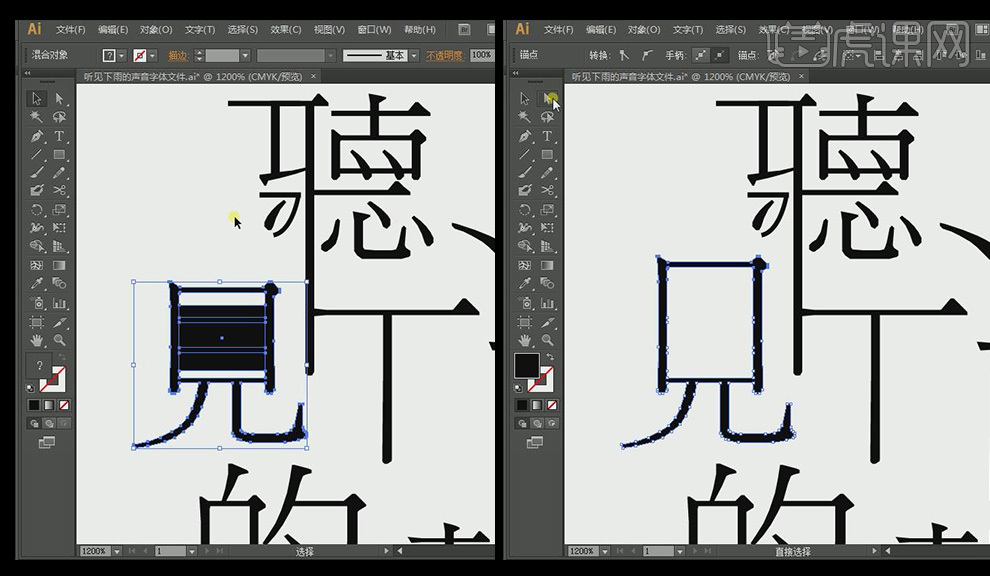
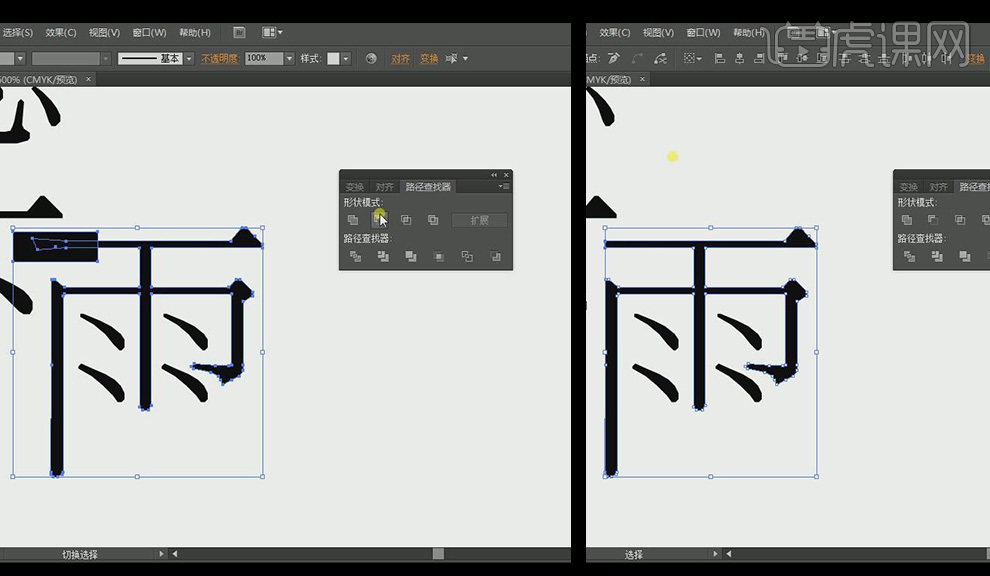
7.在耳字内部绘制一个矩形,同时选中矩形和文字,【减去顶层】,右边的部分也一样操作,将中间部分掏空。

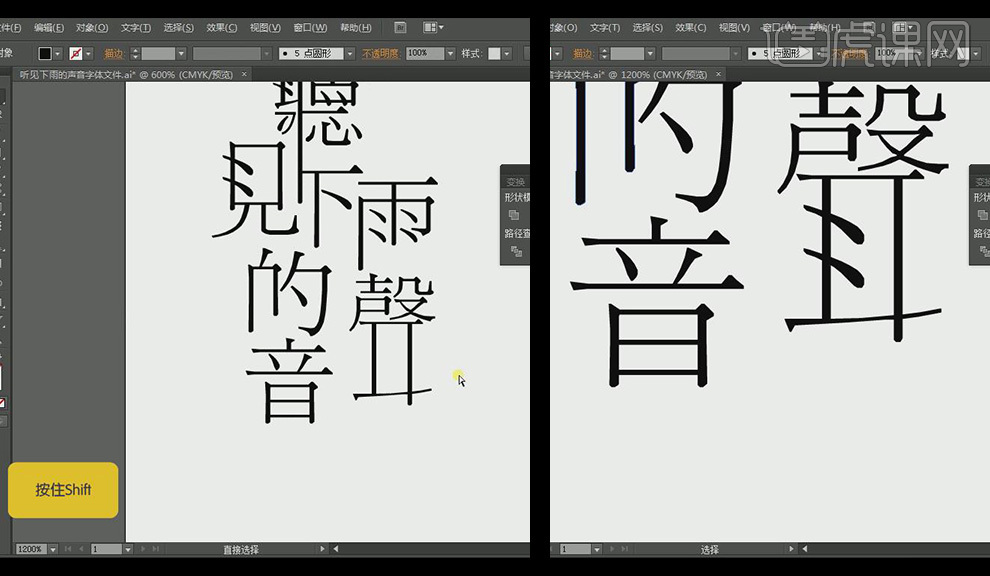
8.【M】矩形工具画出长方形,同时选中矩形和文字部分,【减去顶层】,将锚点拉长,笔画移动与左边连接上。

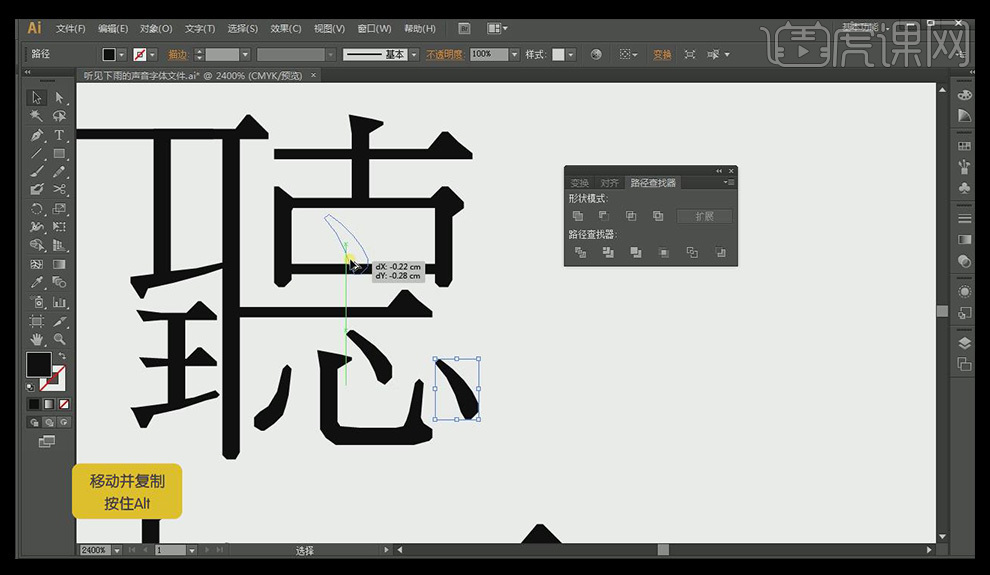
9.按【Alt】键移动并复制笔画,填充到空的部分。

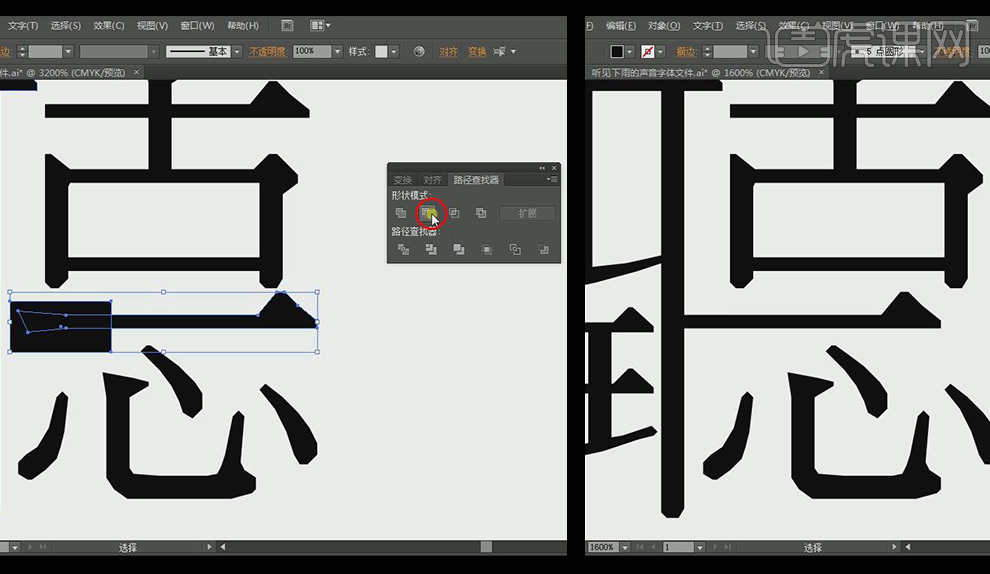
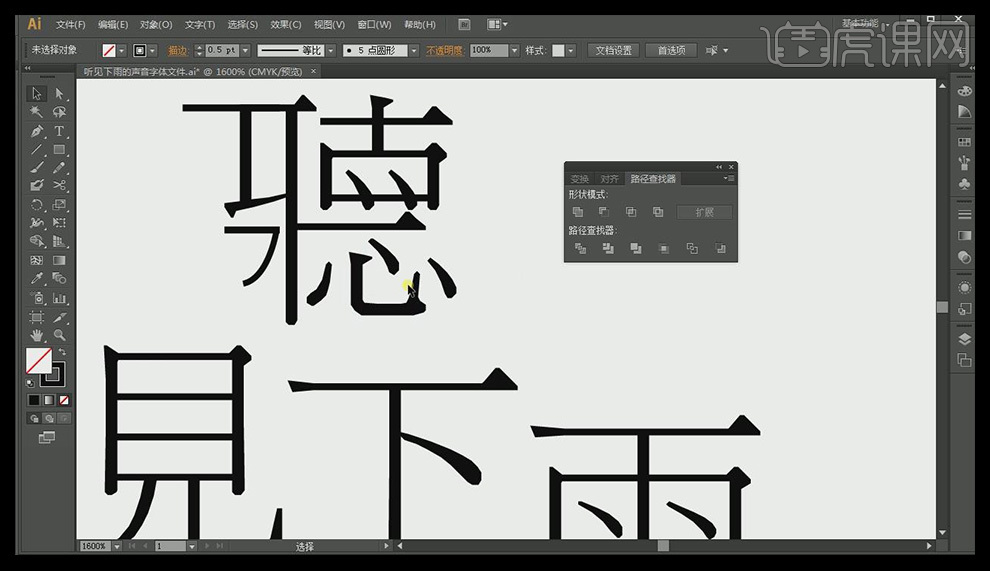
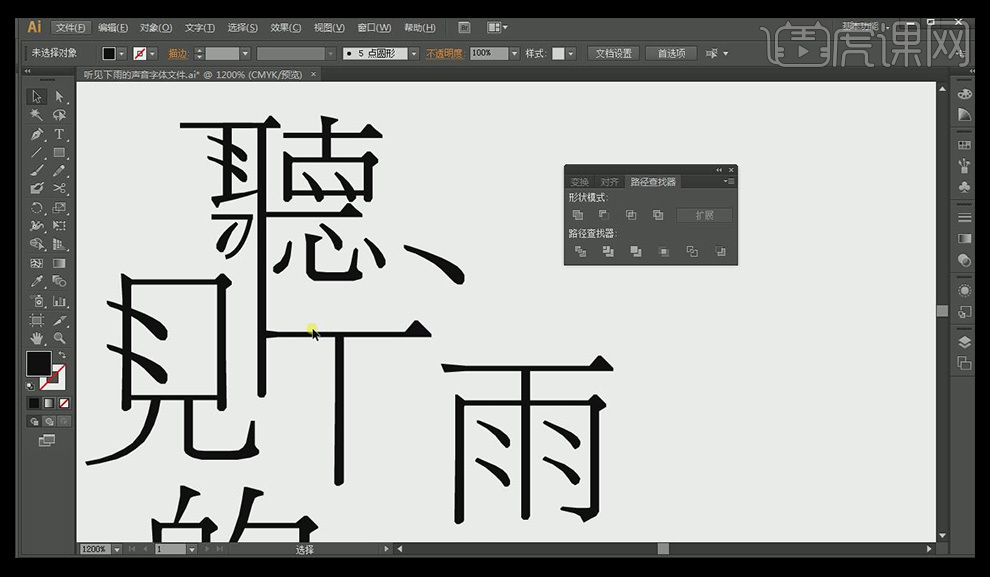
10.将耳字下半部分删除,【矩形工具】绘制一个矩形,【钢笔工具】绘制一个曲线,改成描边,【描边粗细】为0.5pt。

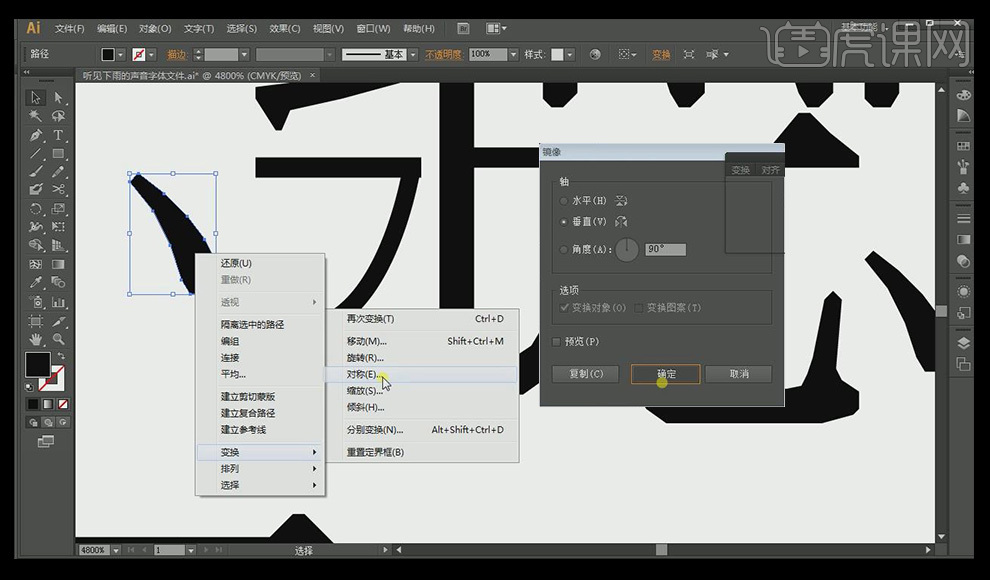
11.【复制】一个点,【右击】-【对称】-【水平翻转】,放到耳字下方合适的位置。

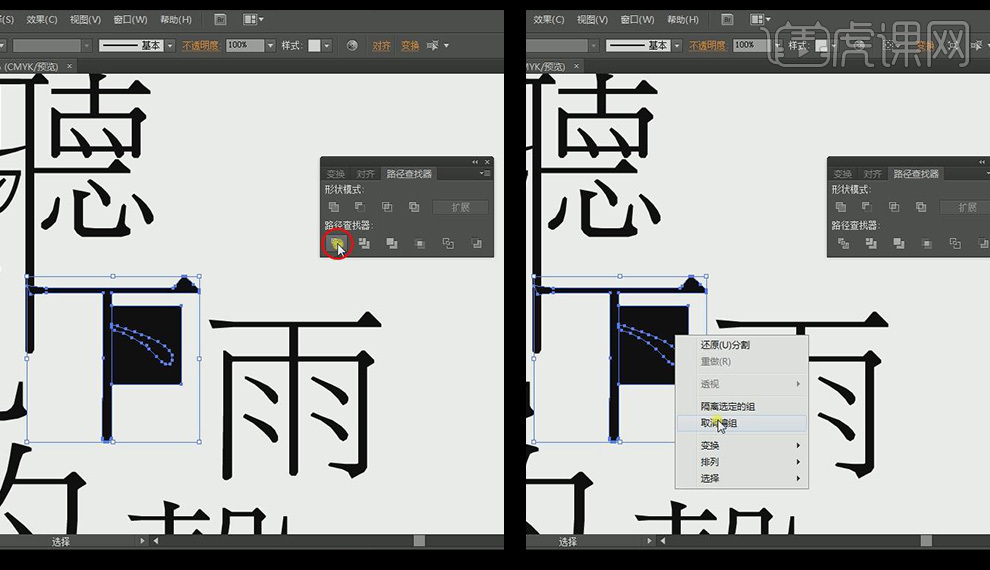
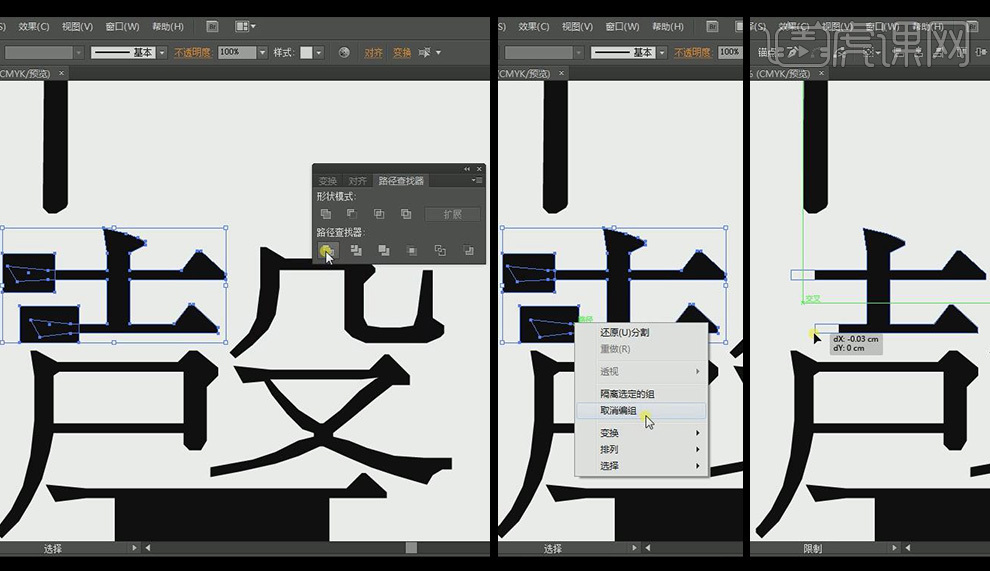
12.将耳的竖线用【直接选择工具】选中锚点拉长,与下字连接。在下字的点上画一个矩形,选中文字和矩形,【路径查找器】-【分割】,完成后【右击】-【取消编组】,将矩形选中,删除。

13.在见的中间绘制一个矩形,选中文字和矩形,【路径查找器】-【减去顶层】,【直接选择工具】选中见的上部的锚点,向上拉伸。

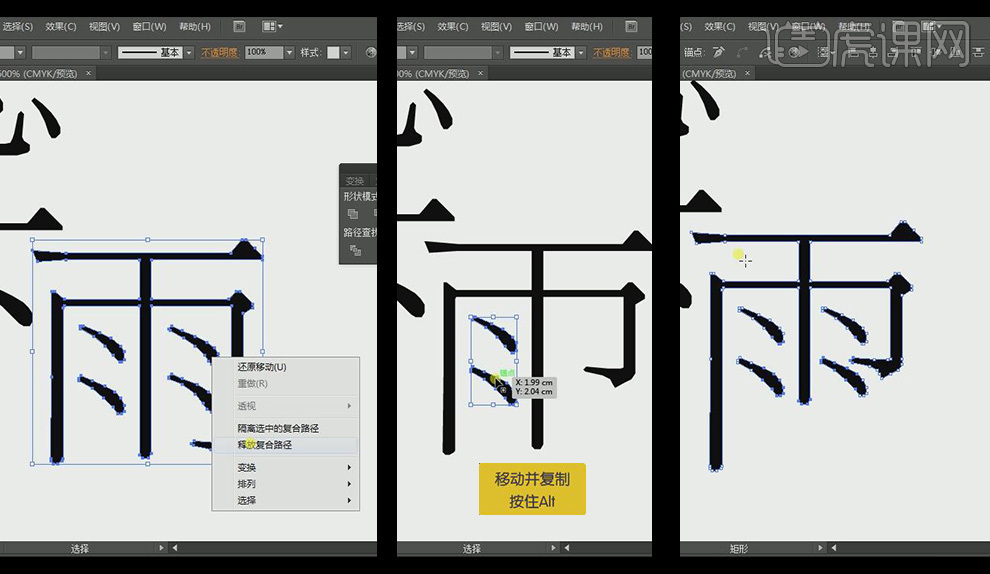
14.【按Alt】键复制分割出来的点,放入文字中,调整大小。

15.绘制矩形,和文字下进行【减去顶层】的操作,移动文字下到合适的位置,添加笔画点。

16.选中文字,【右击】-【释放复合路径】,删除右边两个点,选中右边下方的锚点向上拖动,选中左边两个点,按【Alt】移动并复制两个,将左边底下的锚点选中,向下拉伸。

17.在文字左上绘制矩形,选中矩形和文字,【减去顶层】,将左边锚点选中,拉长。

18.同以上的步骤,将的字中间挖空,选中相应的锚点,进行笔画的收缩和拉伸。

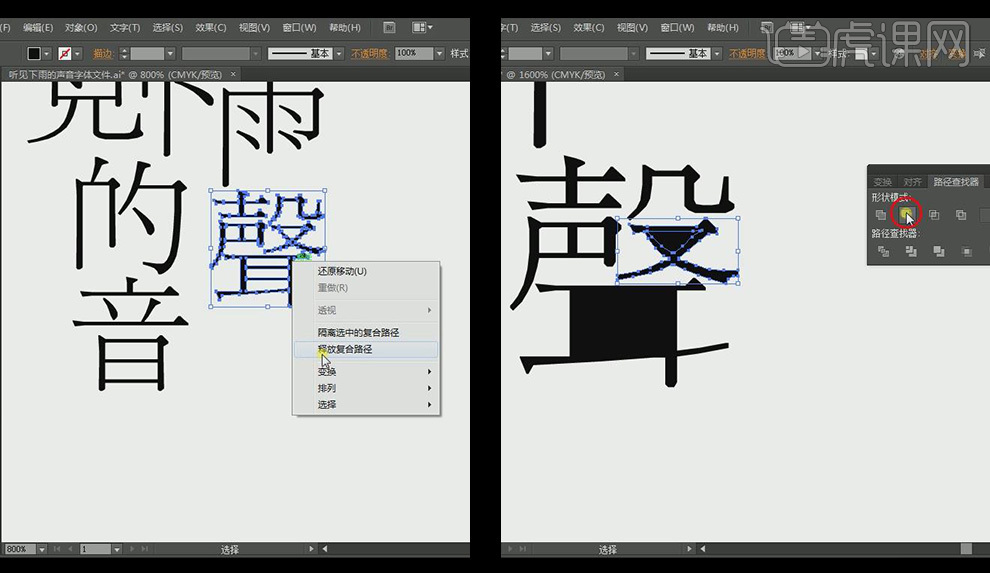
19.选中文字,【右击】-【释放复合路径】,把实心的部分单独选中,【减去顶层】。

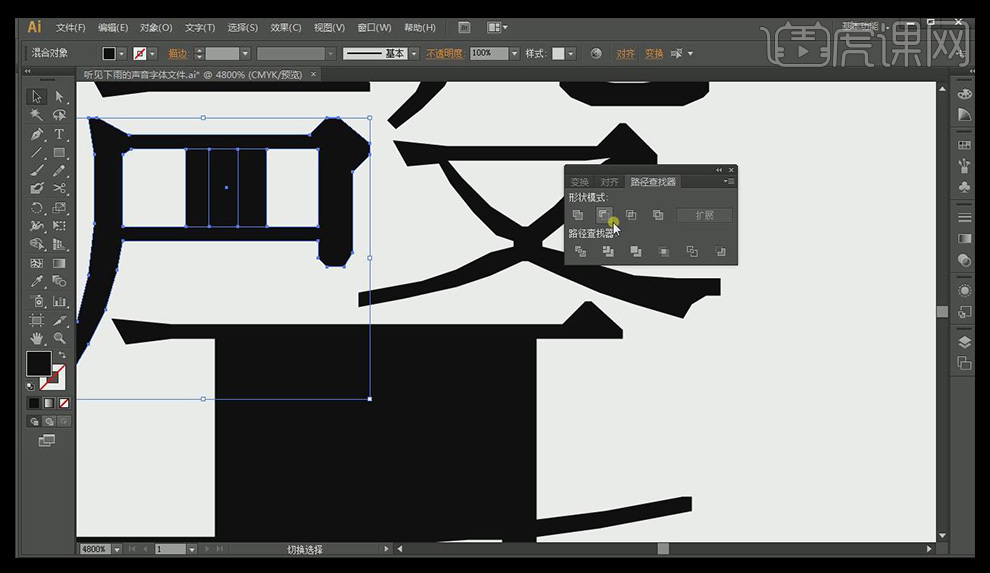
20.绘制一个矩形,与文字同时选中,【减去顶层】将中间掏空。

21.与之前的操作相同,绘制两个矩形,与下边的文字进行【路径查找器】-【分割】,之后【右击】-【取消编组】,将不需要的部分删除,【直接选择工具】选中锚点,向左拉伸。

22.同理将声的下半部分也产生镂空状态,选中下半部分锚点,按住【Shift】键向下拉长,【复制】两个点移动到镂空的位置。

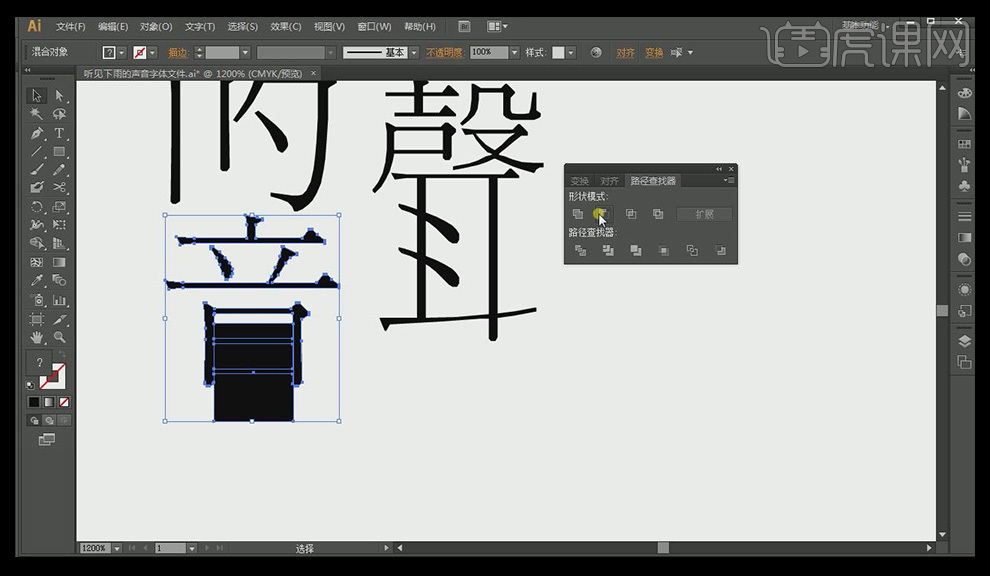
23.同理绘制矩形,将矩形和文字执行【减去顶层】,将音的下半部分也产生镂空状态。

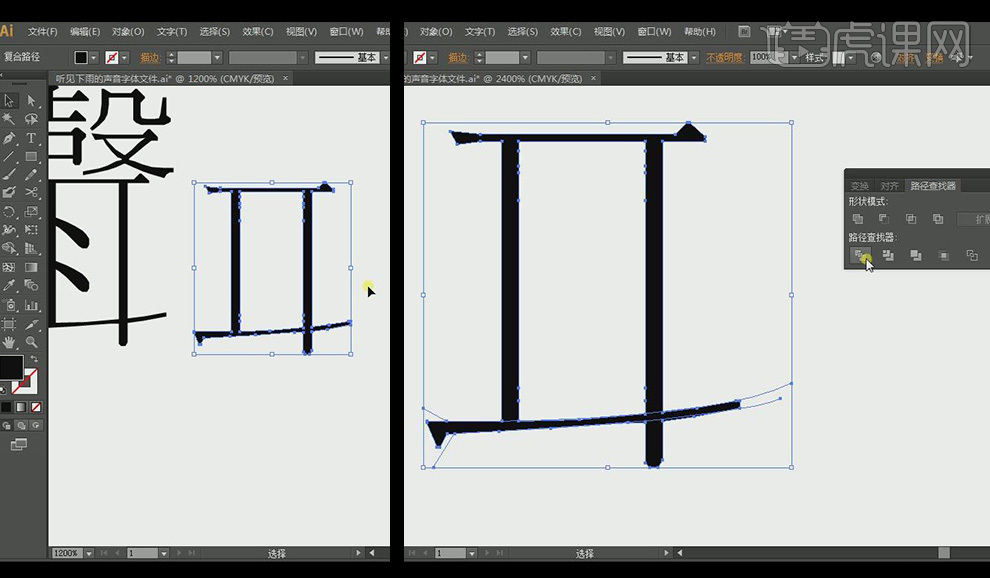
24.【复制】笔画,【钢笔工具】沿着文字最后一笔笔画绘制两条路径,将文字和路径全部选中,【路径查找器】-【分割】,之后【右击】-【取消编组】,将不需要的部分删除,只保留最后一笔笔画。

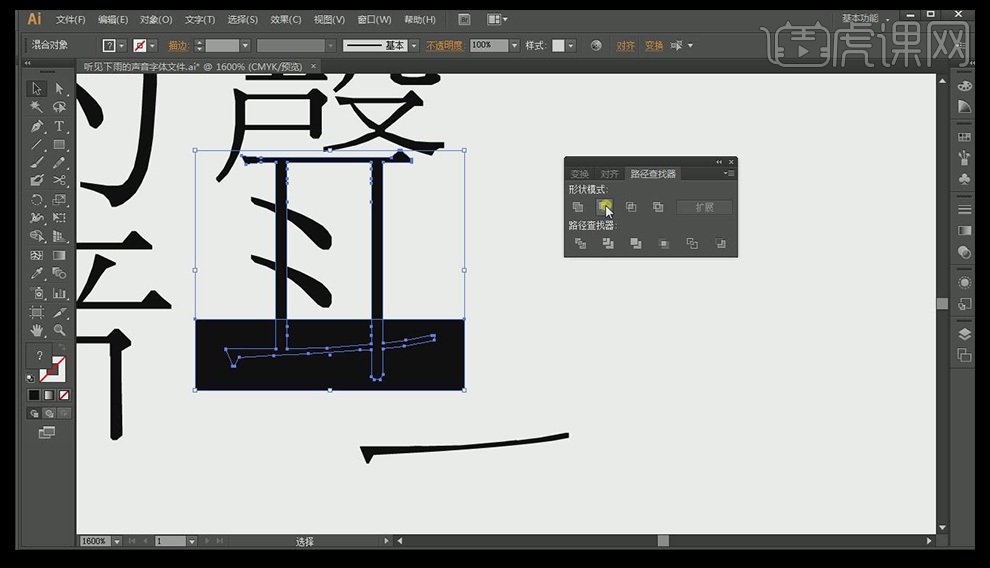
25.绘制矩形,和文字进行【减去顶层】操作。

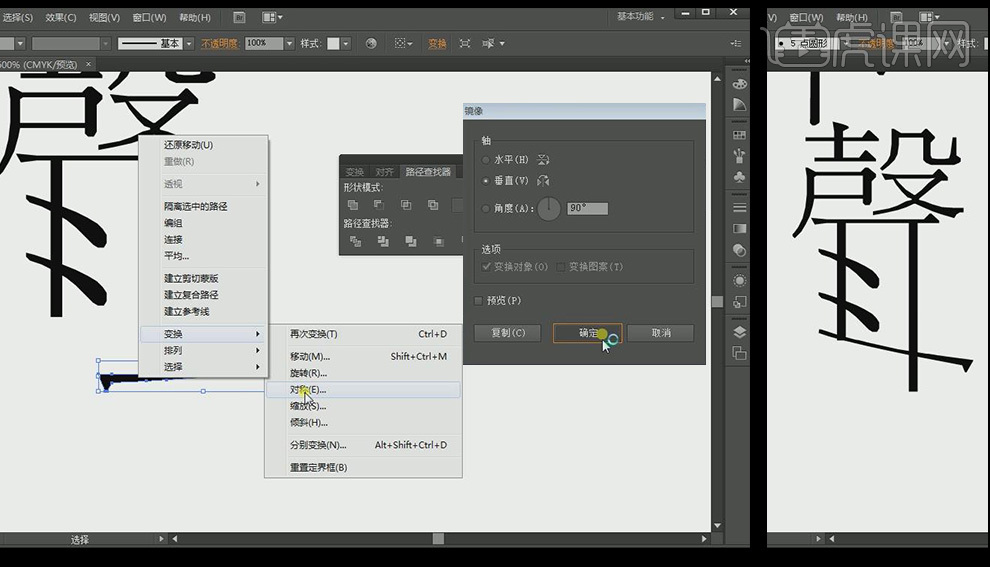
26.将分割出来的笔画【右击】-【变换】-【对称】-【垂直翻转】,将笔画移动到声字的位置,【直接选择工具】调整笔画的长短。

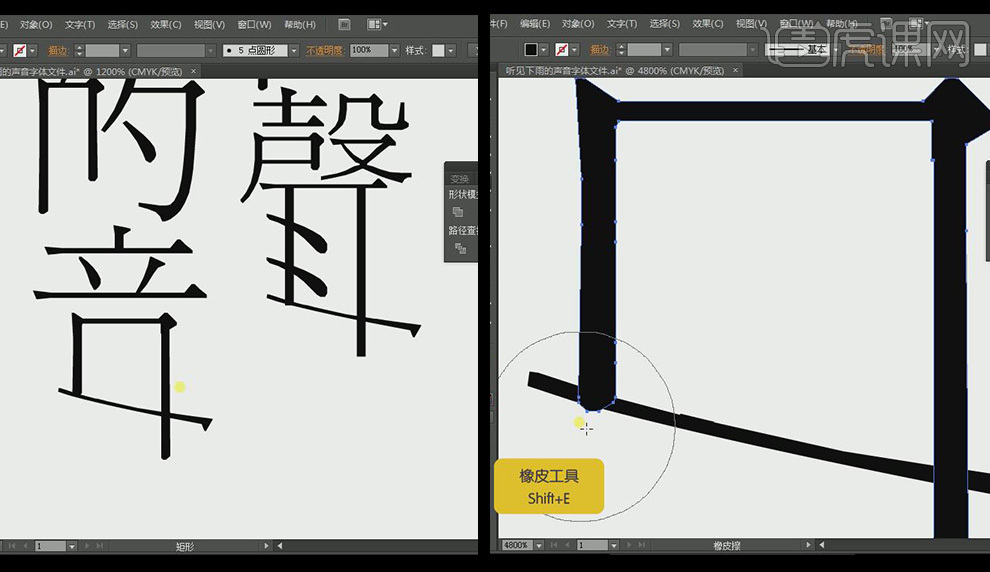
27.复制一个笔画到音字下方,调整位置,【Shift+E】使用【橡皮工具】可以擦除多余的部分。

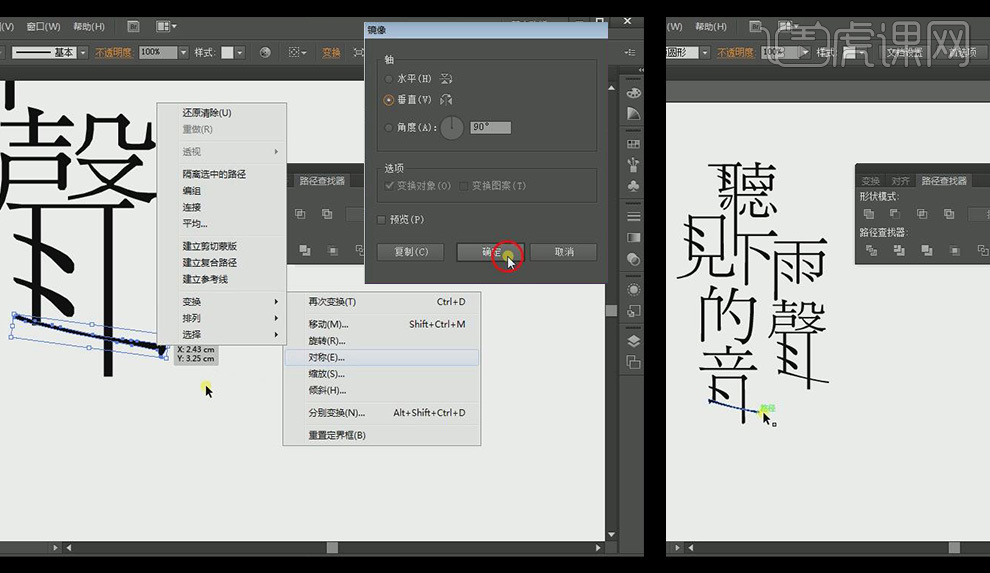
28.再次选中声字分割出来的笔画【右击】-【变换】-【对称】-【垂直翻转】,并将次笔画【复制】一个移动到音字的下方。

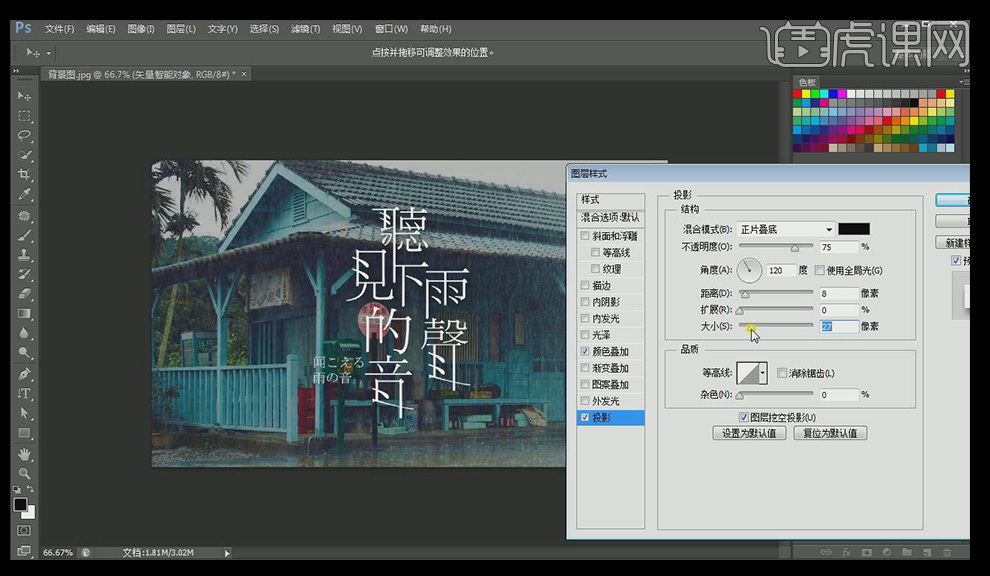
29.绘制矩形,并将文字选中。【路径查找器】-【分割】,再【右击】-【取消编组】,将不需要的部分删除,【直接选择工具】选中锚点,向左拉长到合适的位置。

30.打开PS,将背景【拖入】到PS里,AI中【选中全部文字】,直接【拖入】PS中,调整大小,为文字添加【图层样式】,【颜色叠加】选择白色,【混合模式】正常,【不透明度】100%,【投影】调整参数如图。

31.最终成品效果如下。

Ps+ai下雨的声音字体设计到这里就跟大家分享完成了,制作出来的字体搭配下雨的场景是不是很美观呢,像这样特殊的字体设计我们还是第一次学习,所以各位小伙伴们在课下多花费一点时间,熟练的掌握住这个做法。最后,希望上边的步骤对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI CC 2017&PS CC 2017。









