ai立体字体设计
说到ai立体字体设计,你对它有多少了解呢?今天这节课小编会用ai软件跟大家分享一个立体效果的创意字体,其课程的重点是实时上色工具的使用以及辅助网格的绘制。希望对ai立体字体设计感兴趣的朋友都可以参与进来,在学习小编所讲的技能同时也可以分享你的见解,希望我们能够愉快的氛围中解锁更多新的技能!
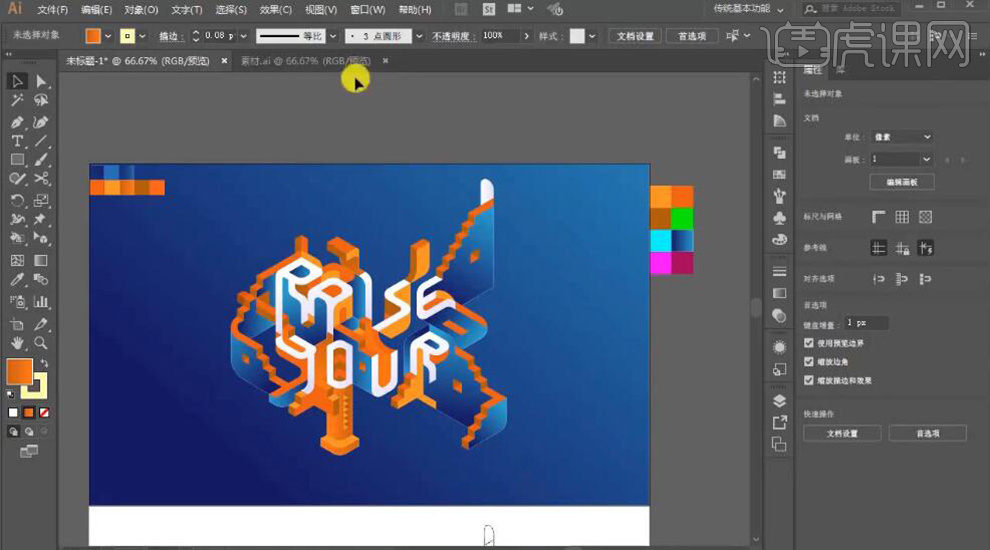
1、本课主要内容如图示。

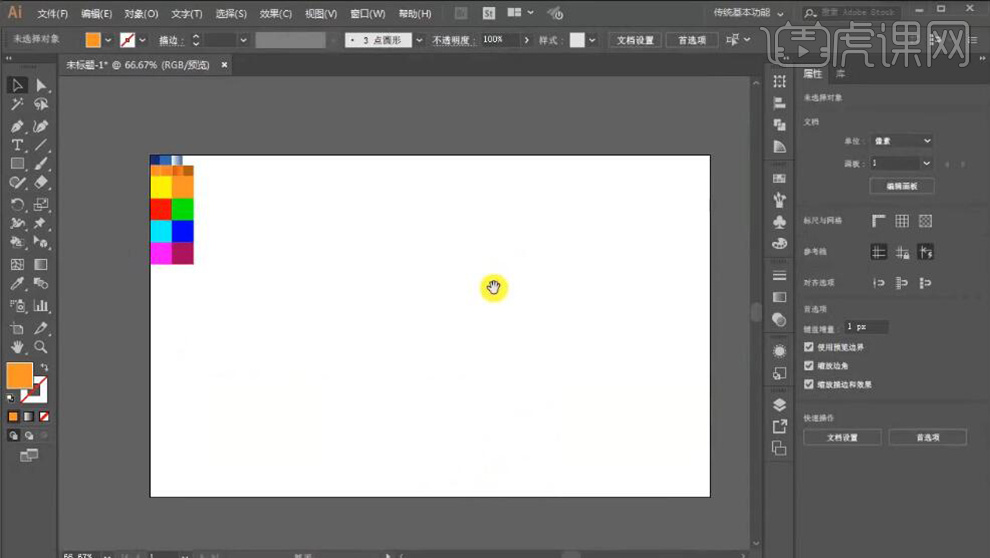
2、【打开】AI软件,【新建】任意大小画布,使用【矩形工具】根据设计思路,绘制矩形,调制画面参考色块。具体效果如图示。

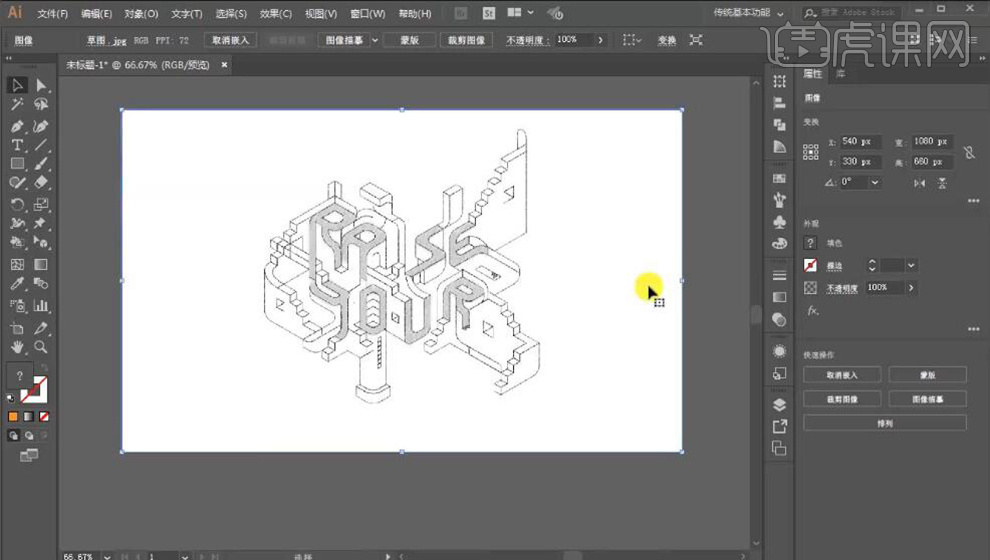
3、【拖入】草图,调整大小,排列至画面合适的位置。具体效果如图示。

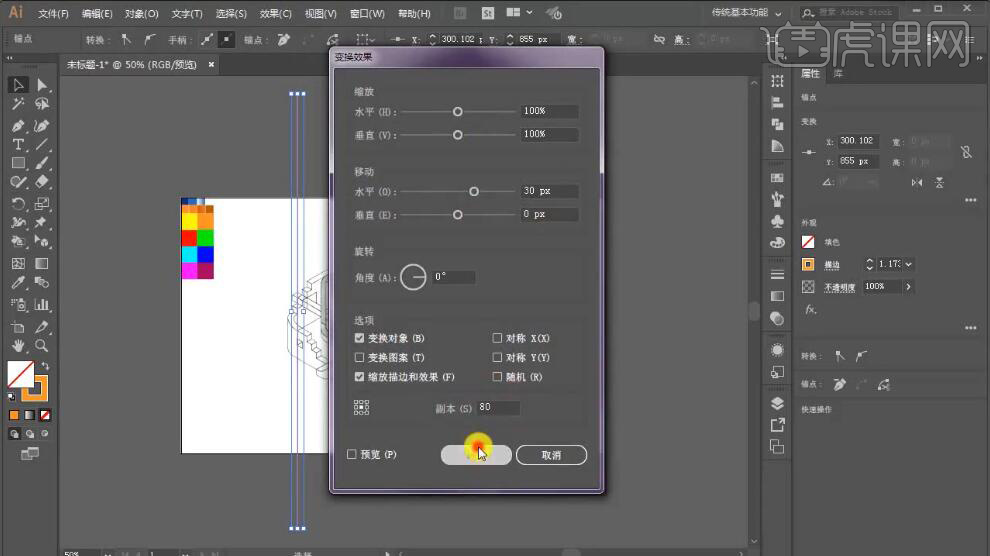
4、使用【钢笔工具】绘制合适大小的线条,单击【效果】-【扭曲】-【变换效果】,具体参数如图示。具体效果如图示。

5、单击【对象】-【扩展外观】,【右击】-【变换】-【旋转】60度,按【Ctrl+D】再制。具体效果如图示。

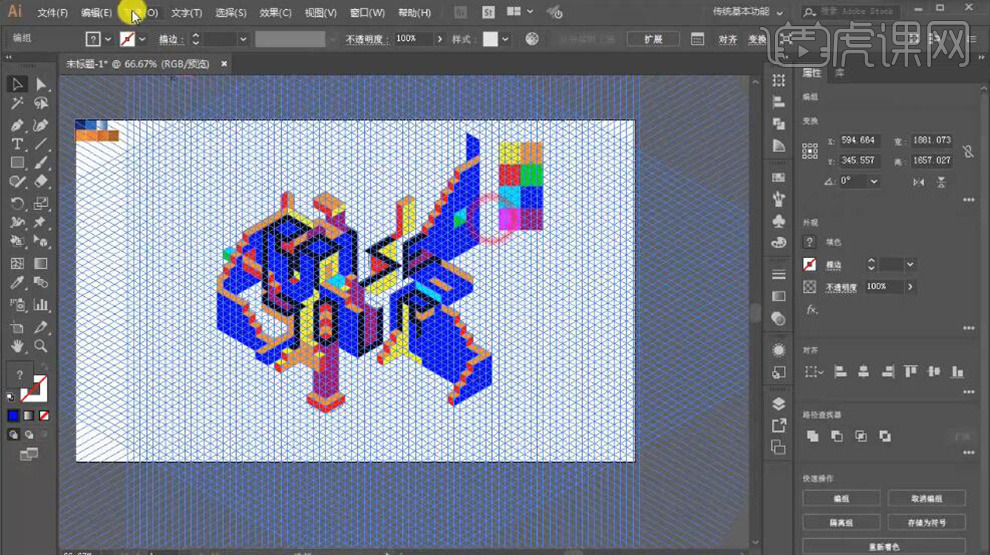
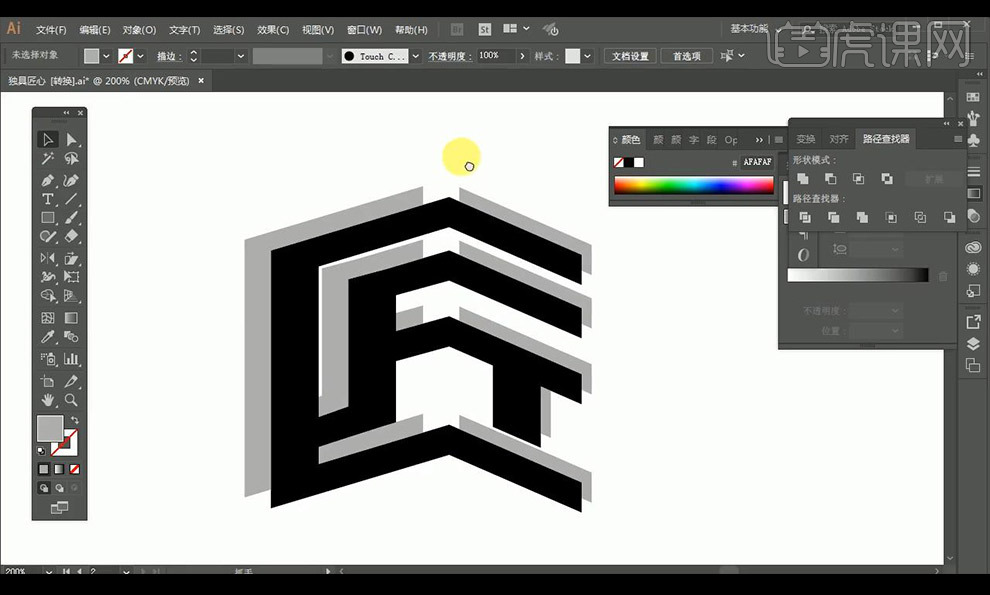
6、【选择】所有的直线对象,按【Ctrl+G】编组。调整大小,排列至草图上方合适的位置。使用【实时上色工具】,根据草图,按Alt键【吸取】参考颜色,根据设计思路在合适的区域单击填充颜色。具体效果如图示。

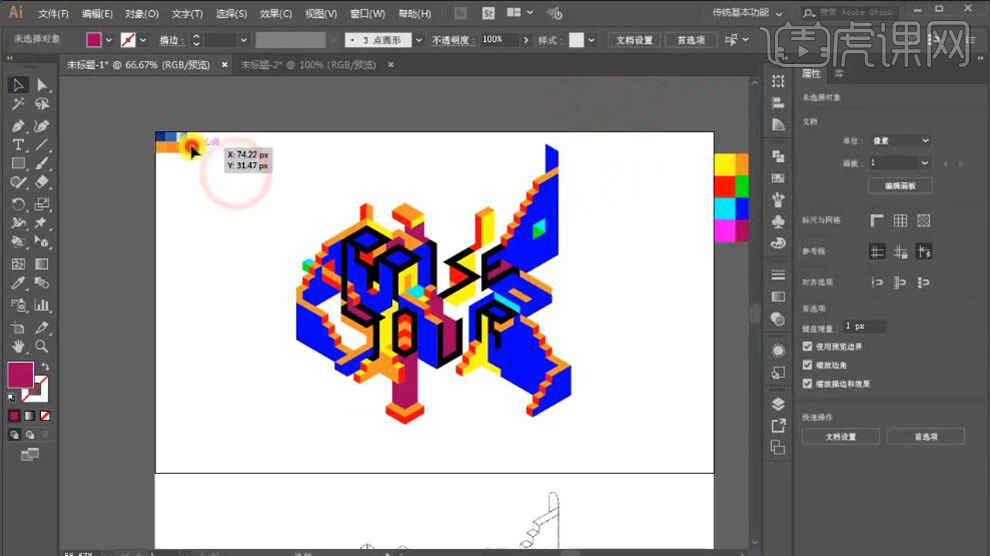
7、【移除】参考素材和色块至合适的位置,【选择】所有的对象,单击【对象】-【扩展】,使用【魔棒工具】单击选择相同的颜色,单击【路径查找器】-【联集】。具体效果如图示。

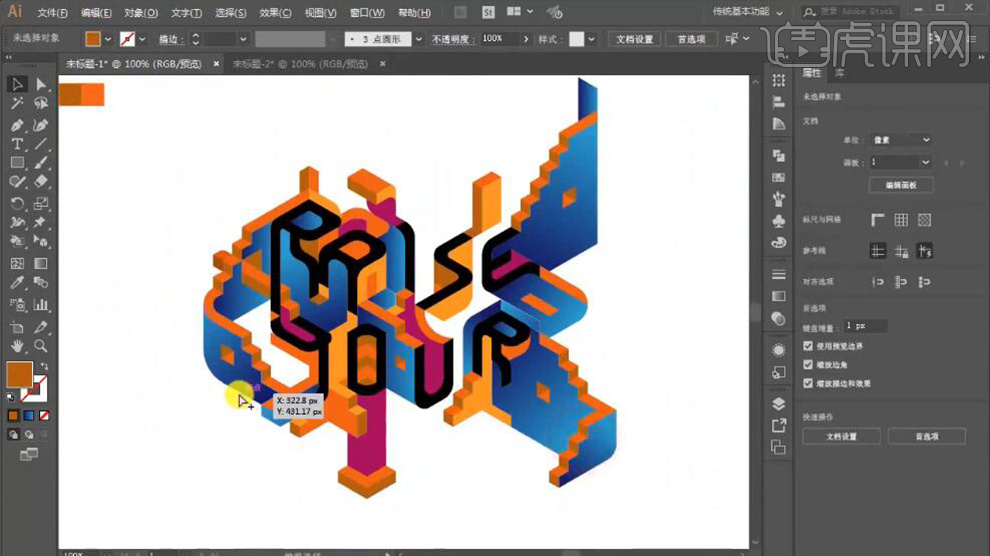
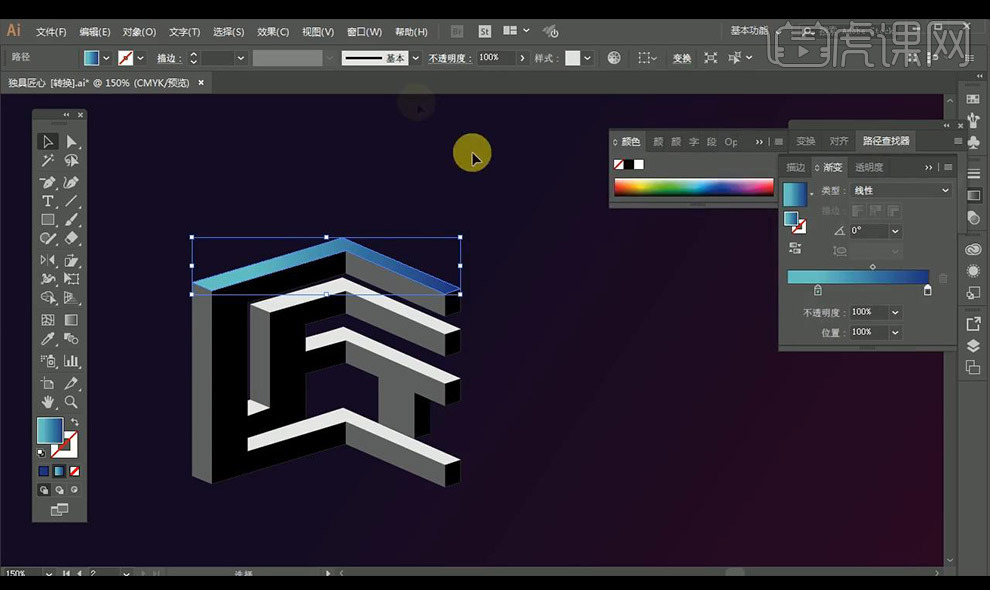
8、使用【魔棒工具】选择蓝色块,使用【吸管工具】吸取蓝色渐变。使用【渐变工具】,单击渐变色块,调整渐变角度。具体效果如图示。

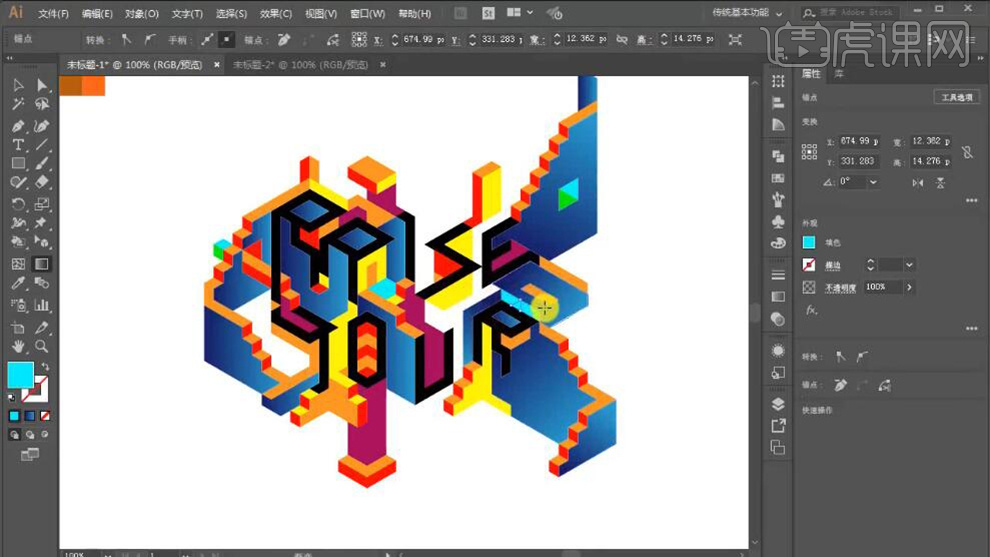
9、使用相同的方法调整其他的同色块区域的颜色,【使用】钢笔工具】在合适的形状上添加锚点,根据设计思路,使用【直接选择工具】,拖动锚点至合适的位置,并将直角转换为合适大小的圆角。具体效果如图示。

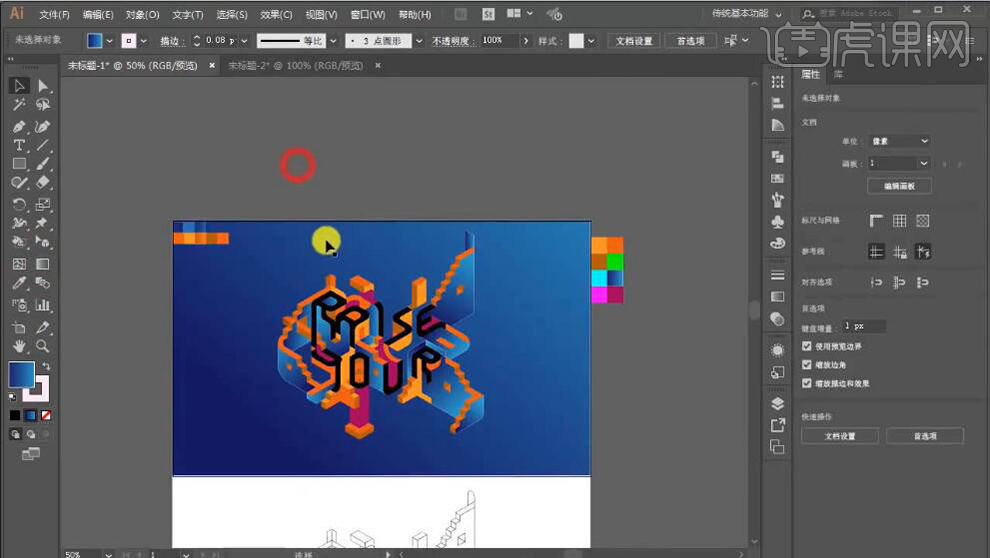
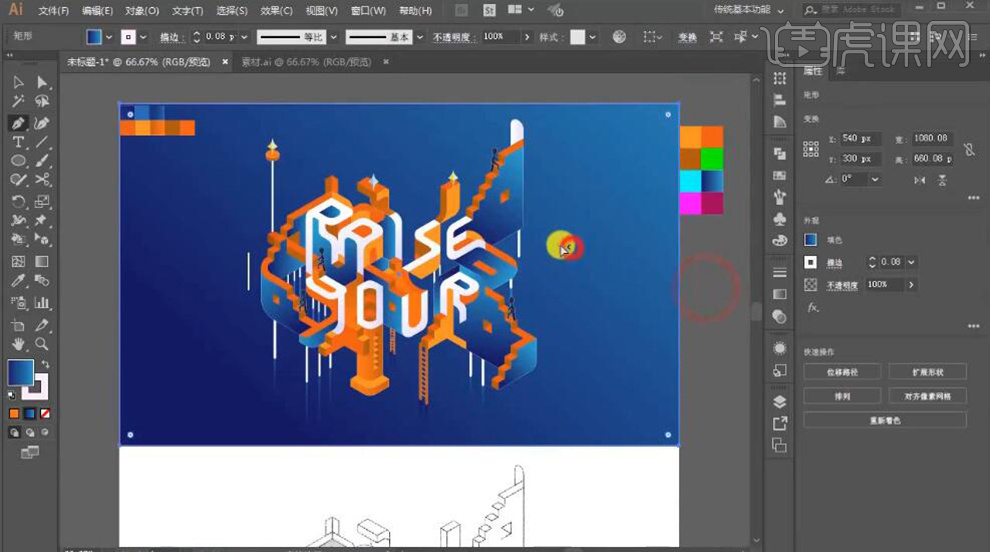
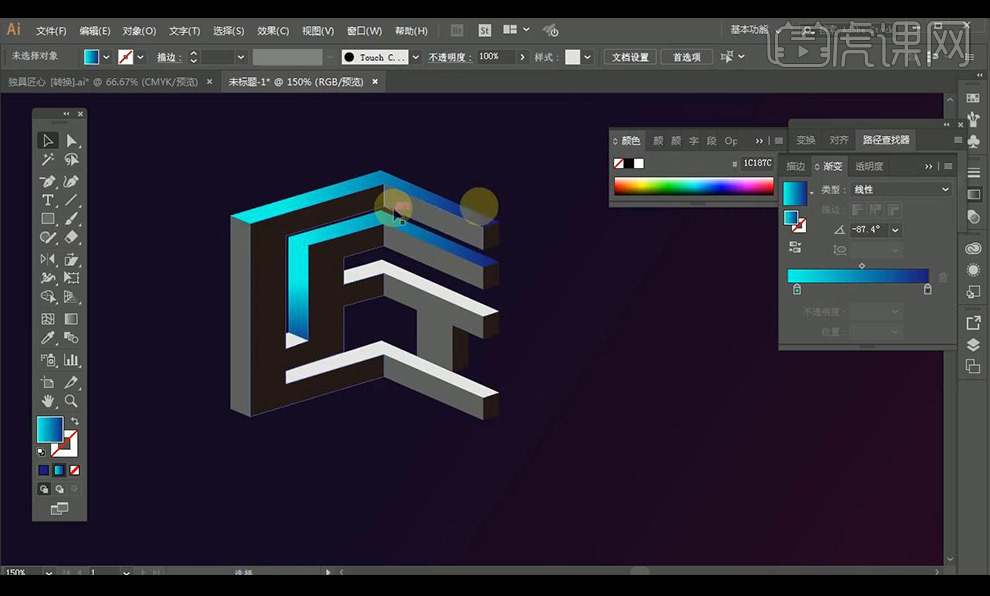
10、使用【矩形工具】绘制画布大小的矩形,置于底层,【吸取】蓝色渐变,使用【渐变工具】调整渐变效果。具体效果如图示。

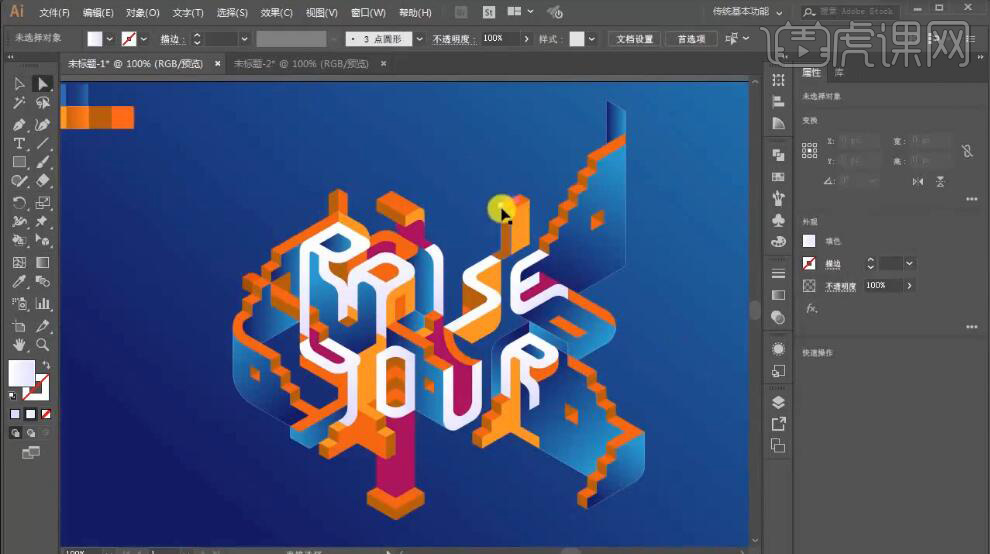
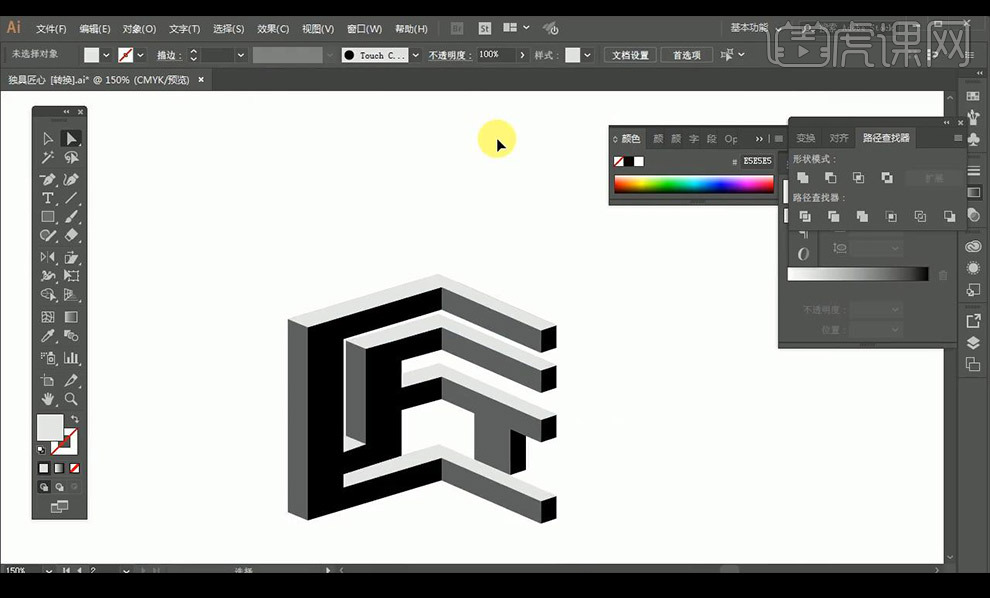
11、使用【魔棒工具】选择黑色对象,【填充】白色渐变。具体效果如图示。

12、使用【钢笔工具】调整画面形状整体细节,根据设计思路,使用相同的方法调整其他的颜色至合适的效果。具体效果如图示。

13、【拖入】准备好的装饰素材,调整图层顺序,排列至画面合适的位置。具体效果如图示。

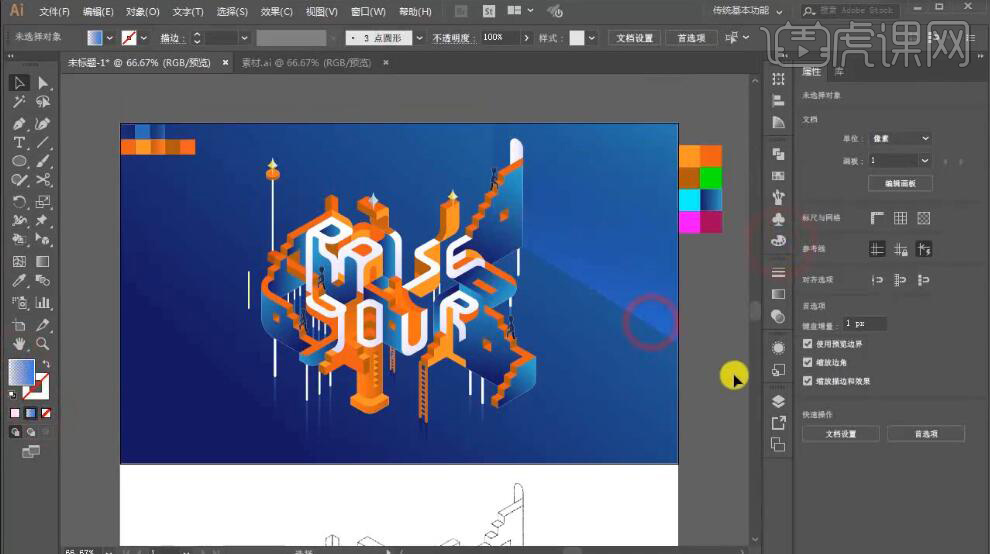
14、使用【钢笔工具】根据设计思路,绘制墙面形状,【填充】蓝色至透明渐变,使用【渐变工具】调整渐变角度,排列至合适的图层顺序。具体效果如图示。

15、最终效果如图示。

学习了今天所讲解的ai立体字体设计这节课程,你是否有了新的收获呢!其实在学习ai的过程中,我们最好能够做到边学边练,因为这样不仅能加深学习的印象,同时也能检验自己真正学会了多少,理解错的问题还可以及时纠正。好了,说了这么多,希望小伙伴们都可以走上正确的学习之路,以此利用有限的时间去掌握无限的知识。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。
我们都知道,Adobe illustrator是Adobe公司推荐的一款制作标准工业矢量图插画的软件;它功能强大,操作简单,用途广泛,像印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等都有它的身影。
像我们经常制作的电商海报,用AI软件来做,十分简单。今天,我就来给大家分享一篇ai立体字体设计的方法;学会之后,再做海报的时候,对字体的运用就不会单调啦!我给大家整理的可都是干货,大家在学习的时候别忘了划重点呦!
步骤如下:
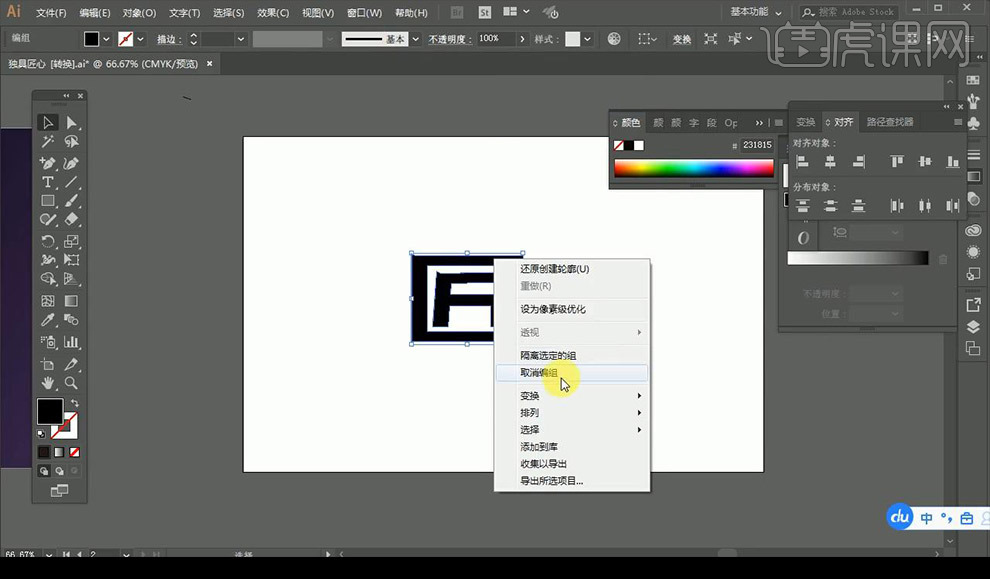
1.我们使用【AI】进行输入文案参考,使用字体【站酷酷黑】接下来右键【创建轮廓】然后进行【取消编组】。

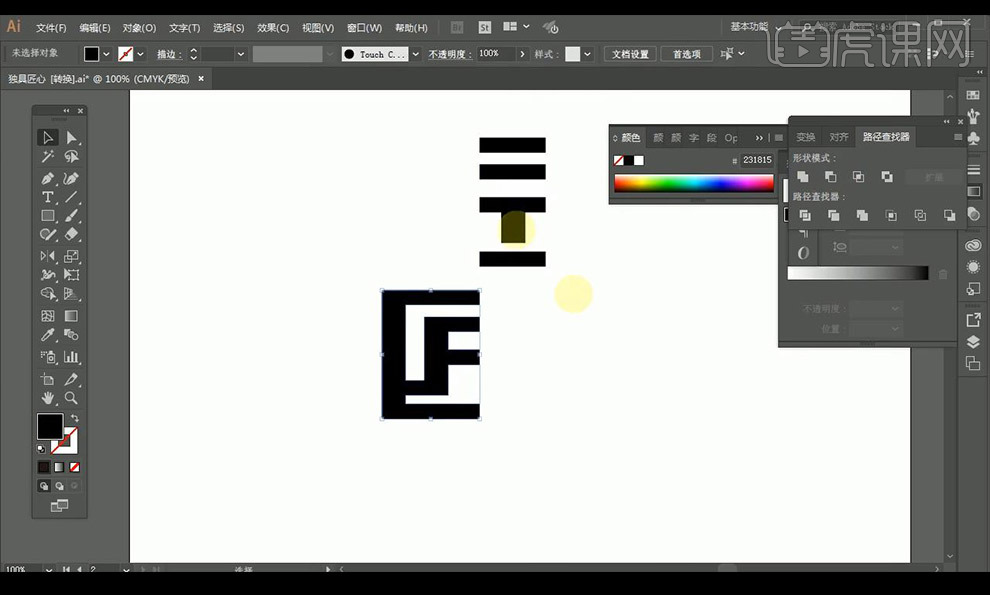
2.接下来使用【直接选择工具】将文字的尖角去掉,然后绘制矩形将右侧覆盖然后点击【减去顶层】。

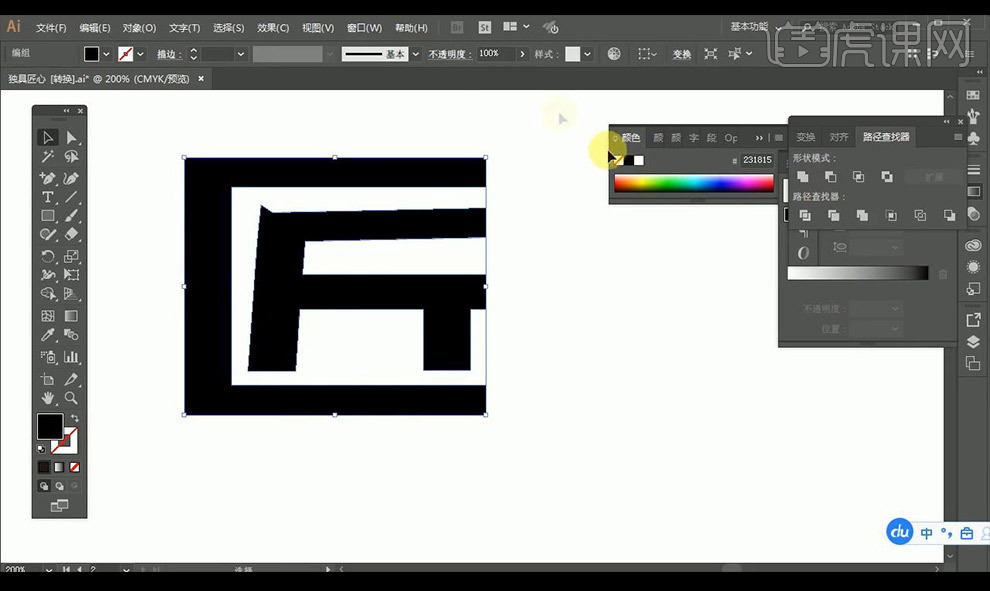
3.然后进行裁切笔画的形状进行在内部组合成文字斤,将原有的形状进行删除。

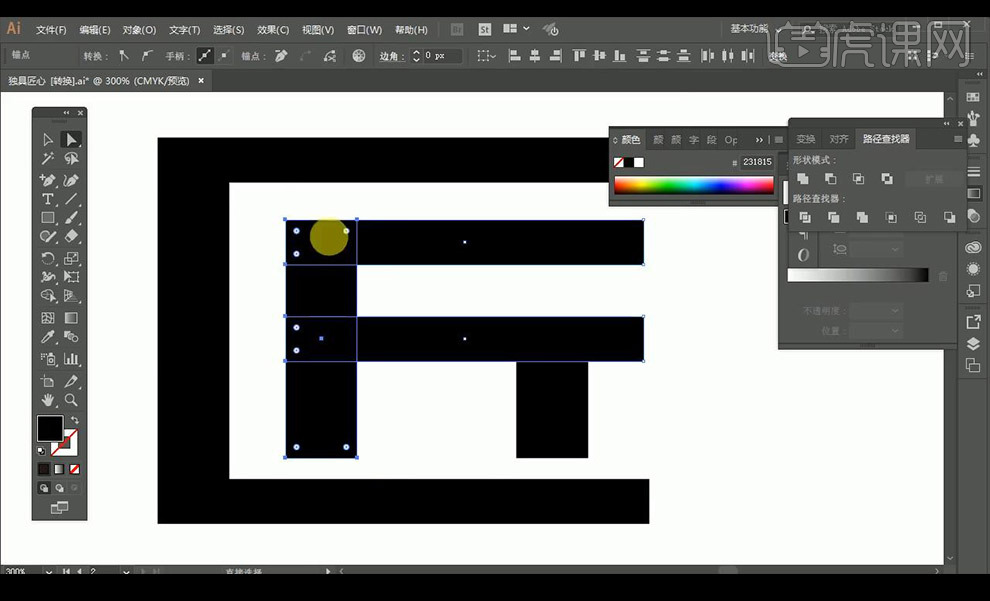
4.我们分析一下我们要做的字体是什么样的,字体像折纸,分为两个面。

5.我们复制一层字体,绘制矩形进行覆盖文字然后进行裁剪掉,变成了两个各为一半的形状。

6.接下来我们进行选中文字进行调整倾斜,然后进行选中向后进行复制一层。

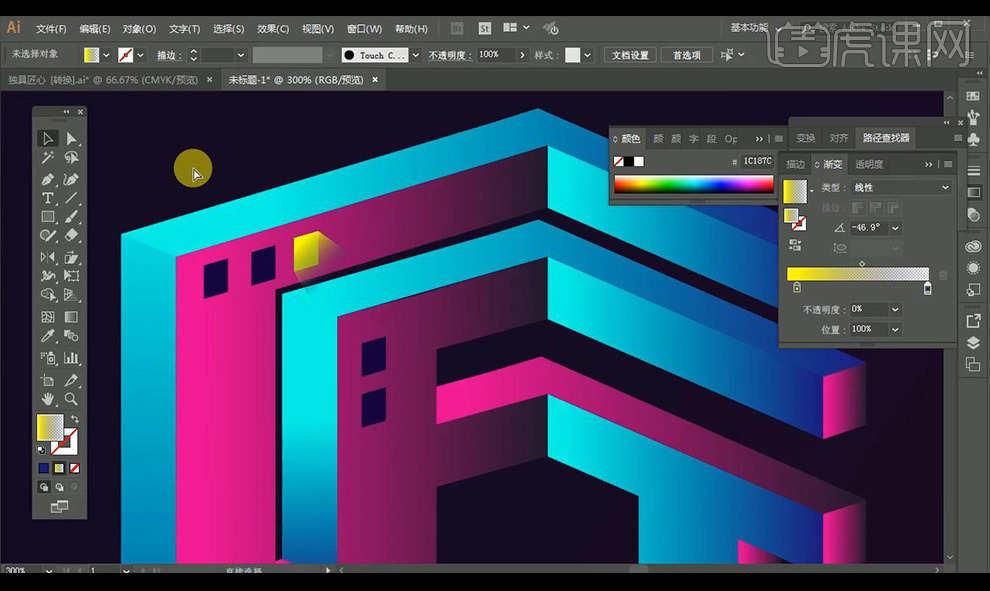
7.然后我们使用【钢笔工具】进行绘制形状将缺失的面进行勾画出来填充不同颜色如图所示。

8.绘制矩形进行拉出渐变效果,然后将其置于底层,接下来选中上面的面进行填充渐变色如图所示。

9.然后我们继续向下进行吸取上面形状的颜色填充横向的顶面形状。

10.接下来我们进行对前面的形状进行填充渐变色如图所示。

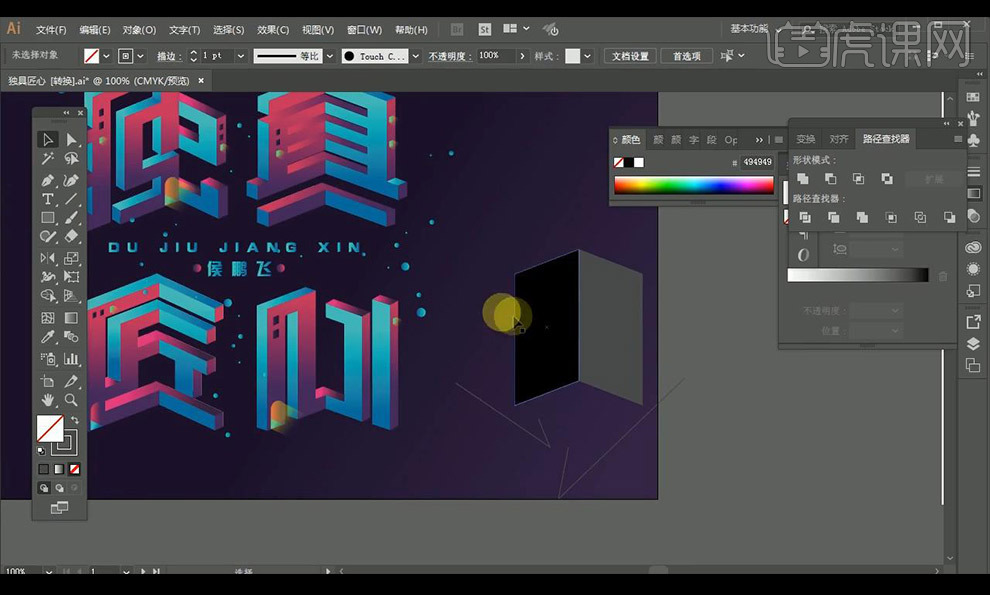
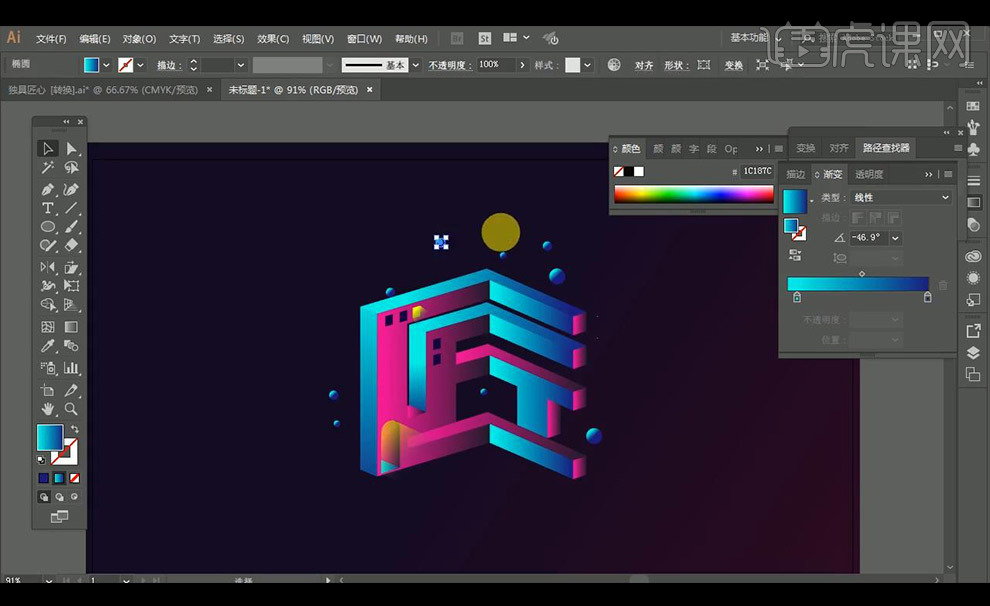
11.然后我们进行绘制矩形填充颜色调整倾斜摆放在文字上面,当做窗户装饰。

12.接下来在周围进行绘制圆形填充渐变色进行装饰。

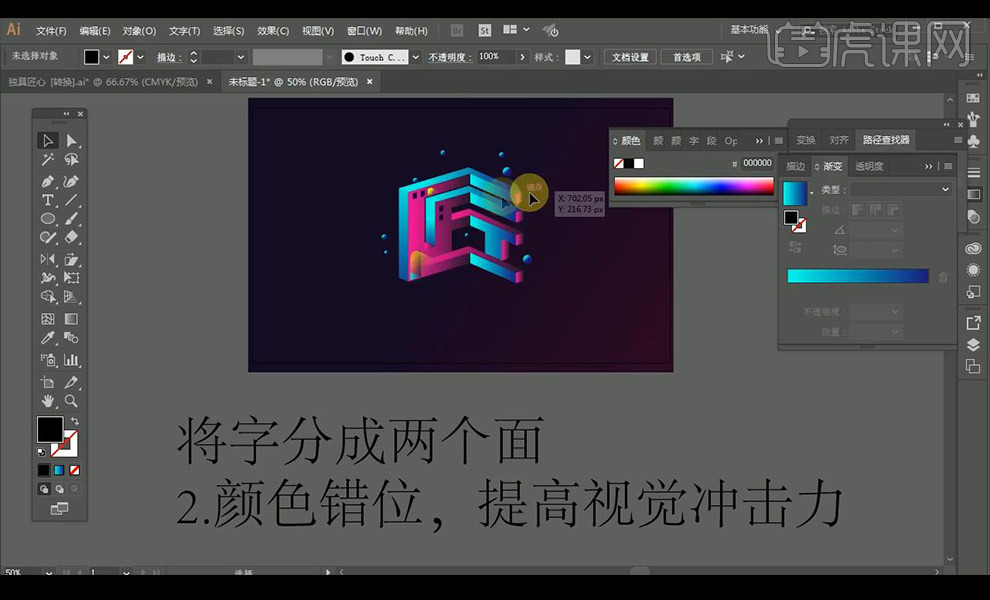
13.制作这种文字需要注意两个地方,1.将文字进行分为两个面,2.颜色进行错位提高视觉冲击力。

14.最终效果如图所示。

怎么样?今天这篇ai立体字体设计的教程你们学会了吗?其实,Ai软件也是一款很常见并常用的软件,用它制作的矢量图,无论放大多少倍都不会虚。重点是,它操作起来还很简单!所以,大家平时可以多多练习一下ai软件操作,对我们以后的工作和学习能带来很大的帮助。好了,今天就到这里,我们下次再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CS6。