ailogo

说到ai,从事设计工作的朋友一定不会陌生。ai经常被用来制作矢量Logo图,因为ai中带有的各种实用工具,所以我们可以轻松的将各类简单的图形进行组合拆分,然后创造出我们所喜欢的Logo样式。怎么样?听起来是不是很有趣呢!那么,接下来我们就来看看ailogo如何设计。
1,本课案例主要是讲logo的设计思路以及logo的生成。

2,本案例中采用了ai中的绘图插件,通过虎课网上搜索ai插件下载即可找到。具体参考如图示。

3,案例中的logo采用了对称图形排列,使用的是90度与45度角的图形相切而组合形成。具体参考如图示。

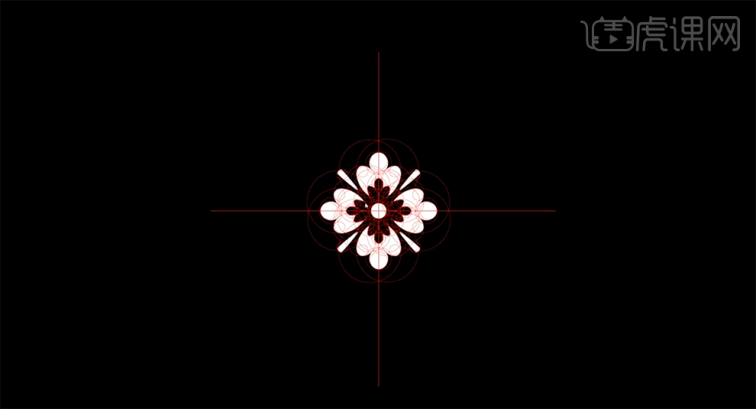
4,图片中显示的是logo的尺规图,根据尺寸去定位每一个图形具体的位置。具体参考如图示。

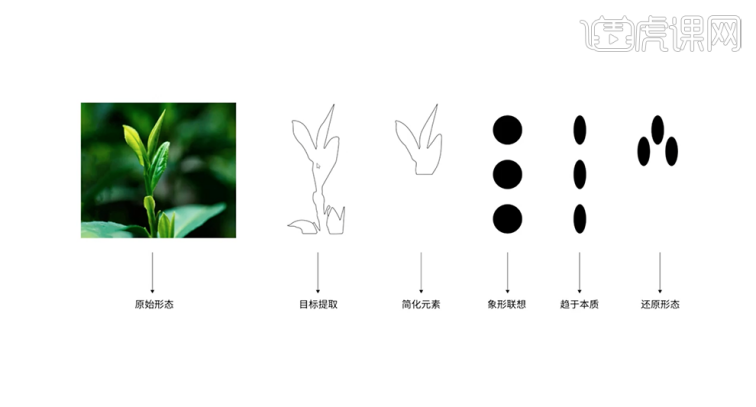
5,案例中根据产品的素材从中提取图形元素,根据目标的提取对图形进行简化最终确定使用椭圆图形表达。具体分析如图示。

6,[打开]ai软件,[新建]合适大小的画布,[打开]关联的插件工具栏。具体显示如图示。

7,根据logo的分析思路,使用[椭圆工具]绘制椭圆,调整大小和角度,按Alt键[拖动复制]椭圆形状,[旋转]角度,移动至合适的位置。具体显示如图示。

8,[选择]关联对象,按Alt键[拖动复制]至画面合适的位置备份。使用[椭圆工具],根据分析思路,绘制正圆,[选择]关联的图层,按[Ctrl+G]编组。[选择]所有的图形对象,单击[居中对齐]。具体效果如图示。

9,按Alt键[拖动复制]正圆,移动至合适的位置。[选择]关联形状对象,单击[路径查找器]-[联集],[选择]图形对象,根据分析思路调整至合适的形状。具体效果如图示。

10,按[Ctrl+C]复制,按[Ctrl+F]原位前置粘贴,调整大小移动至合适的位置。[选择]关联对象,单击[路径查找器]-[剪去顶层对象]。具体效果如图示。

11,根据图形与分析思路,调整图形至合适的效果。使用[直接选择工具],[选择]对应的锚点[拖动]转换点,将尖角区域转换为圆头。使用[椭圆工具],使用[插件工具],在对应的位置确定固定的点,进入属性设置面板,具体参数设置如图示。

12,根据整体圆角需求,调整相切参数至合适的效果。[选择]关联图形,使用[图层生成器工具]将相关的区域进行连接,[选择]多余的锚点直线,按[Delete]删除。具体效果如图示。

13,使用相同的方法改变另一个尖角至圆角形状,[拖出]参考线排列至图形的中心位置,使用[矩形工具]框选参考线左侧区域,[选择]关联对象,单击[路径查找器]-[剪去顶层对象]。[选择]右侧形状,按[Ctrl+C]复制,按[Ctrl+F]原位前置粘贴。使用[对称工具]将图形对称至参考线左侧。[选择]关联图形对象,单击[路径查找器]-[联集],按Delete删除画布多余的图形对象。具体效果如图示。

14,使用[椭圆工具]绘制顶部椭圆大小的正圆,使用黄金比例思路调整椭圆的直径大小,使用参考线插件,以椭圆为中心点添加参考线。具体显示如图示。

15,[选择]图形对象,以椭圆为中心点,使用[旋转工具],移动中心点至参考线交叉位置,按[Ctrl+Enter]打开旋转面板,具体参数如图示。具体效果如图示。

16,单击[复制],按[Ctrl+D]重复操作两次。具体效果如图示。

17,使用[矩形工具],根据设计思路绘制合适大小的矩形。根据图形参考,使用变形插件,调整矩形至合适的形状。具体效果如图示。

18,按Alt键[拖动复制]至图形上方合适的位置,使用[旋转工具]调整中心点,将矩形旋转45度至对应的位置。使用相同的方法,使用旋转复制矩形至合适的次数排列至图形对应的位置。具体效果如图示。

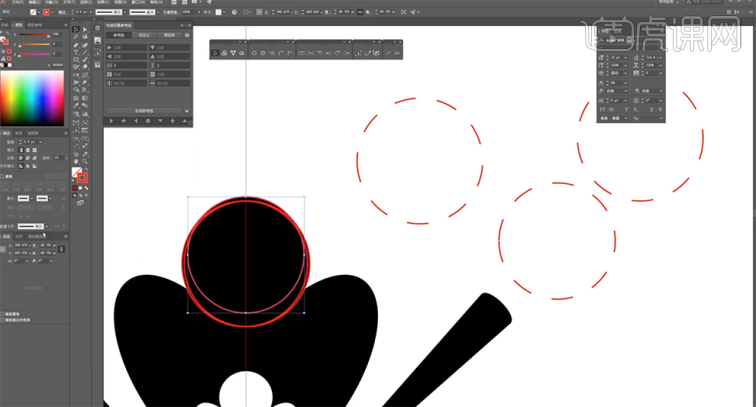
19,使用[椭圆工具]根据图形的大小,绘制顶部椭圆区域,使用椭圆工具,沿左侧圆弧定位点绘制另一个合适大小的椭圆,使用[镜像工具]复制椭圆至对称的位置。具体效果如图示。

20,[选择]所有的红色椭圆对象,按Alt键[拖动复制]至画面合适的位置,[描边]虚线,通过对应的尺寸和坐标,定位logo的标准圆的尺寸。具体分析如图示。

21,最终logo效果如图示。

要说ailogo如何设计?小编给出了清晰的操作步骤。ai是一款经常用于logo设计制作的绘图软件,所以当我们的工作中涉及到需要制作logo的内容,希望你可以第一时间想到小编今天所说的方法哦!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI(CC2017)。
每个品牌和每个店铺都要有自己的logo,可以展示这个品牌的独特之处,还可以很好的像外宣传我们自己。
那么设计logo可以用什么来设计呢?今天我就教各位小伙伴们关于ailogo设计的具体操作步骤,步骤详情就在下方,小伙伴们快来认真的做一做吧!
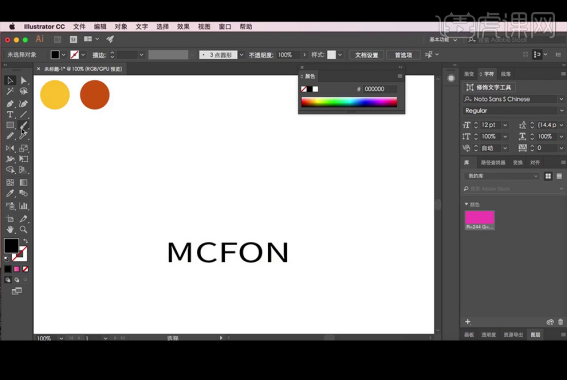
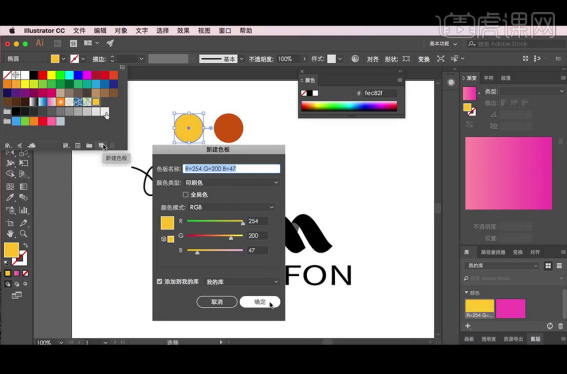
1.打开AI,左上角就是我们需要渐变的两种颜色;输入logo的名称。

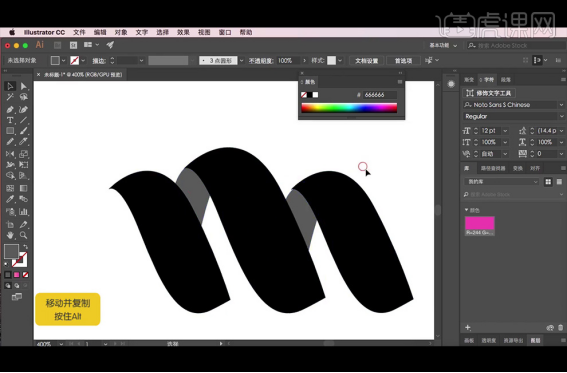
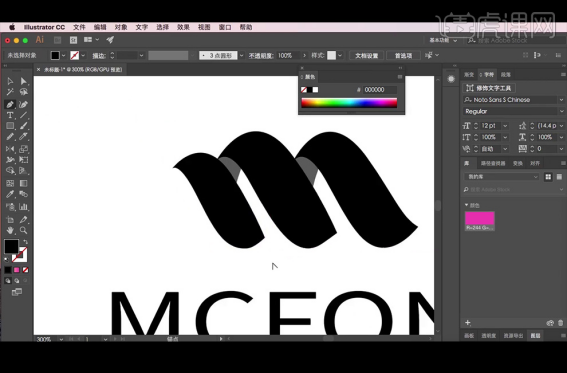
2、使用【钢笔工具】绘制M。

3、调整M的细节。

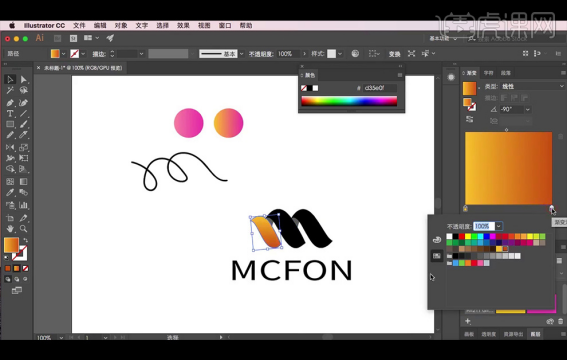
4、点击左上角颜色选择工具栏,选择好需要渐变颜色,点击右下角的新建色板,点击确定,就可以加到色板了。

5、选中形状,双击滑块,发现颜色已经新建过来了。

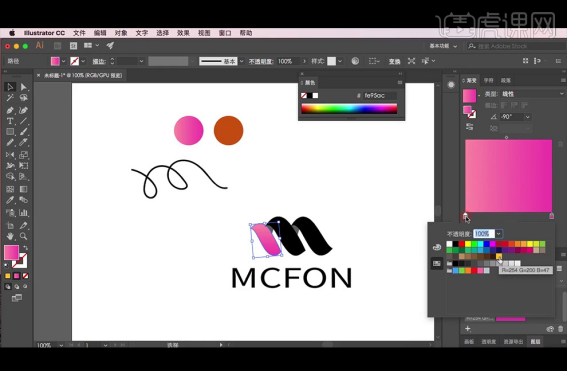
6、设置好第一块颜色的渐变。

7、使用相同的方法,新建色板。

8、选中形状,双击滑块,选择好颜色,这样渐变色就做好了。

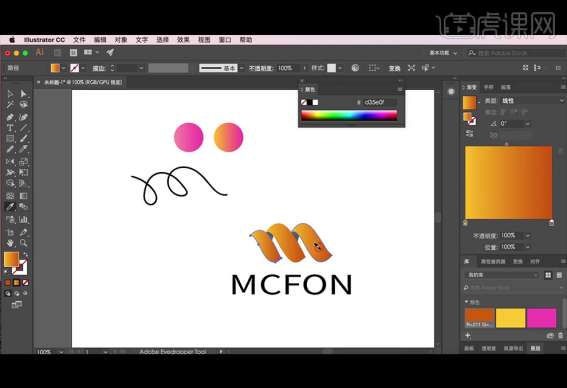
9、选中第一块形状,选择【吸管工具】,按住Alt键,点击需要渐变的形状,颜色会自动的吸取过来。

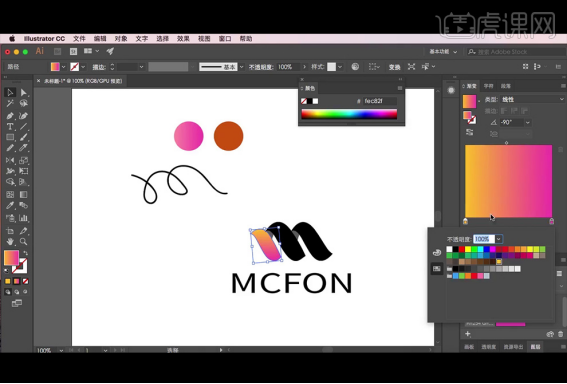
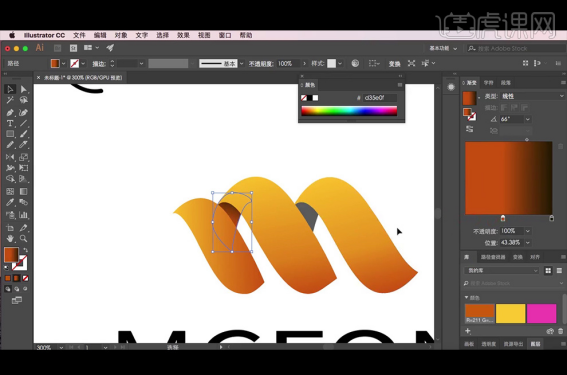
10、给最后一个形状添加一个色块,并调整颜色的角度。

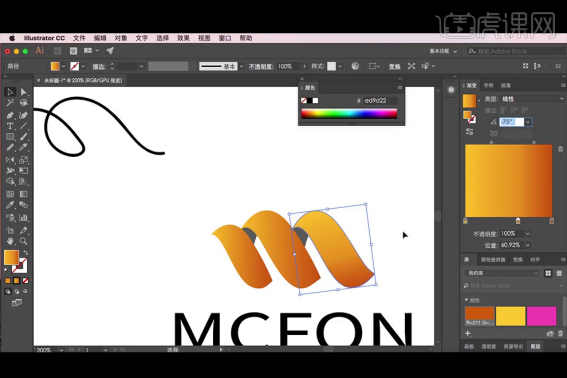
11、给中间的形状添加一个色块,并调整颜色的角度。

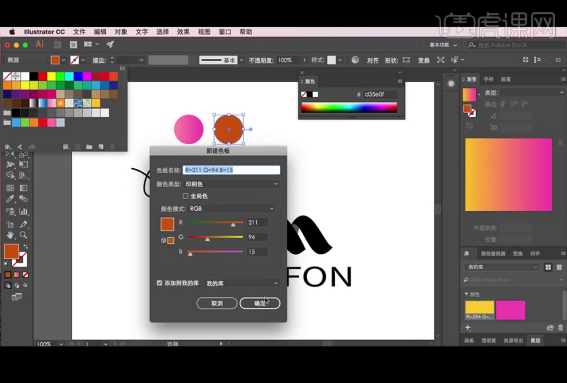
12、给后面第一个形状添加渐变颜色。

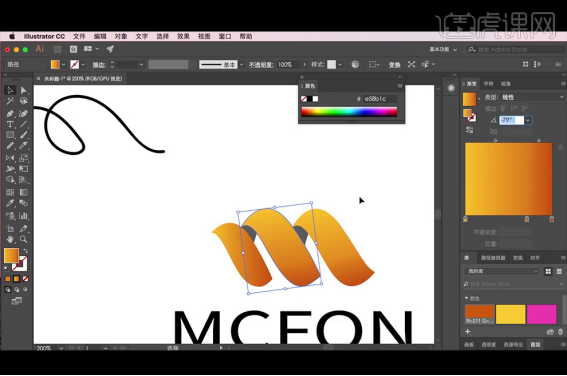
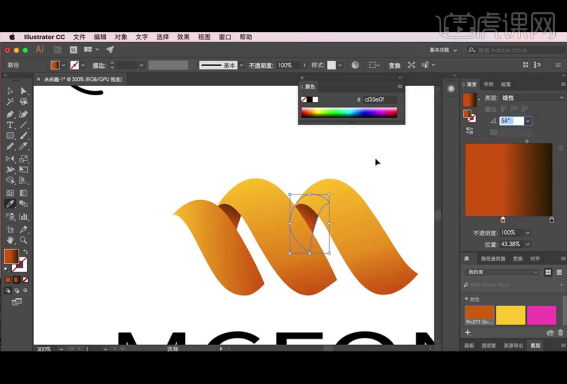
13、选择后面第一个形状,选择【吸管工具】,按住Alt键,吸取渐变的颜色,改变颜色的角度。

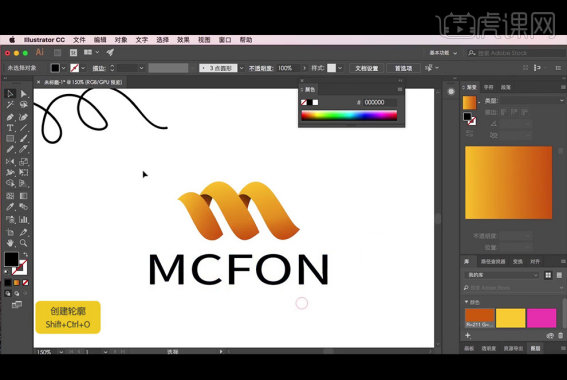
14、将文字部分【Shift+Ctrl+O】创建轮廓,这样我们的logo就制作完成了。

以上的步骤就是ailogo设计的步骤详情,上边已经罗列的非常详细了,大家按照以上的操作就可以设计出来了,希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:Adobe illustrator CS6。






