产品画册设计

1、首先分析本节课的主要内容。

2、根据‘客户给的文案内容’进行【骑马钉-P数是4的倍数】打开【AI-新建画板-420x285mm-3mm出血】绘制【画板等大的矩形】作为背景。

3、拉出【参考线-居中】绘制【矩形】摆放在‘左右+上下两端’拉出【参考线-保证左右两侧内容距离边距一样】。

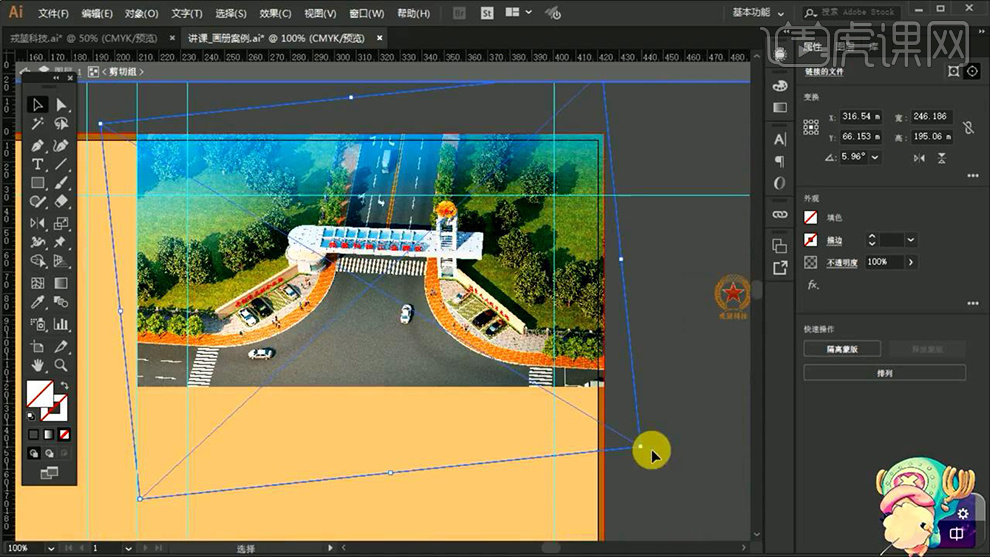
4、导入【LOGO素材】吸取【LOGO的颜色-填充背景】【绘制矩形】【导入图片素材】选中‘矩形+背景’【CTRL+7创建剪切蒙版】。

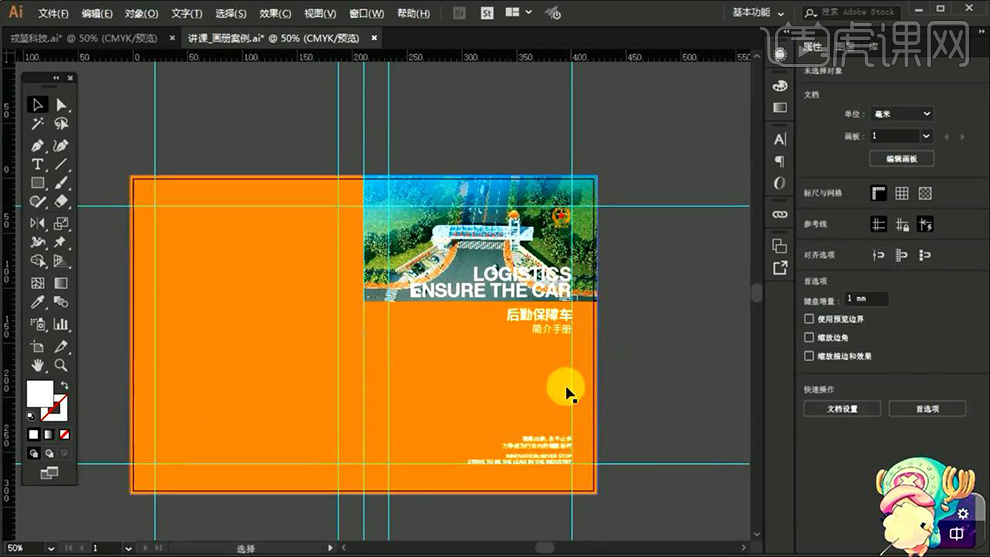
5、绘制【矩形(与图片等大)】【填充合适颜色-降低不透明度】摆放图片的上方,导入【文案】。

6、导入【汽车素材】调整位置,继续导入【文案】摆放在‘封底对应的位置’。

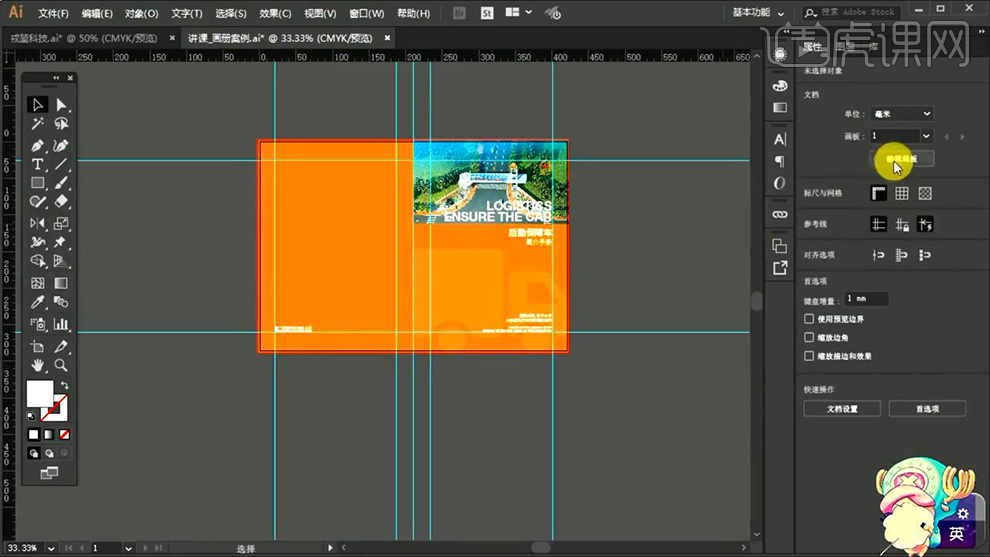
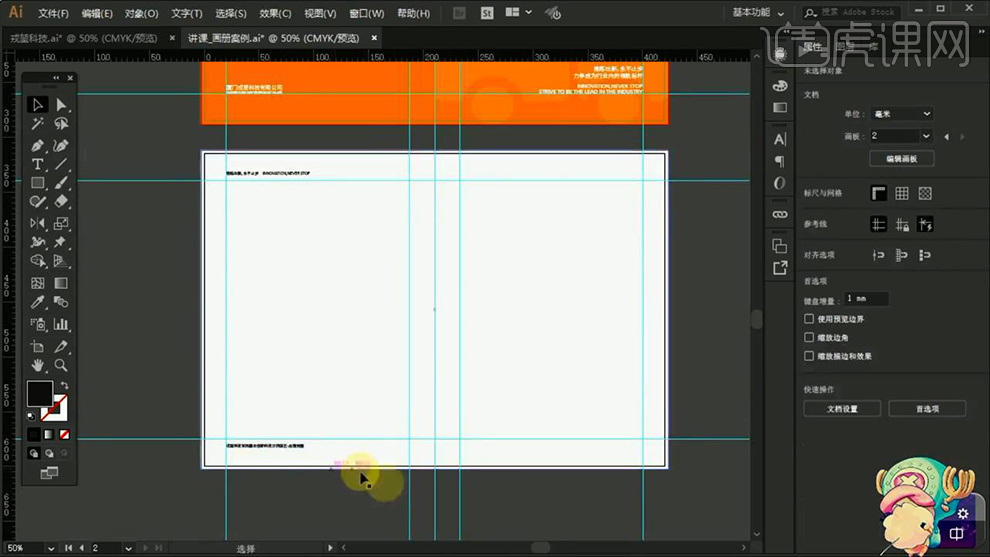
7、使用【画板工具-按住ALT复制一层画板】同样的方法继续户一致‘辅助线’导入【广告语】摆放在左上/下方。

8、导入【图片素材】使用【创建剪切蒙版的方法调整图片素材的大小】。

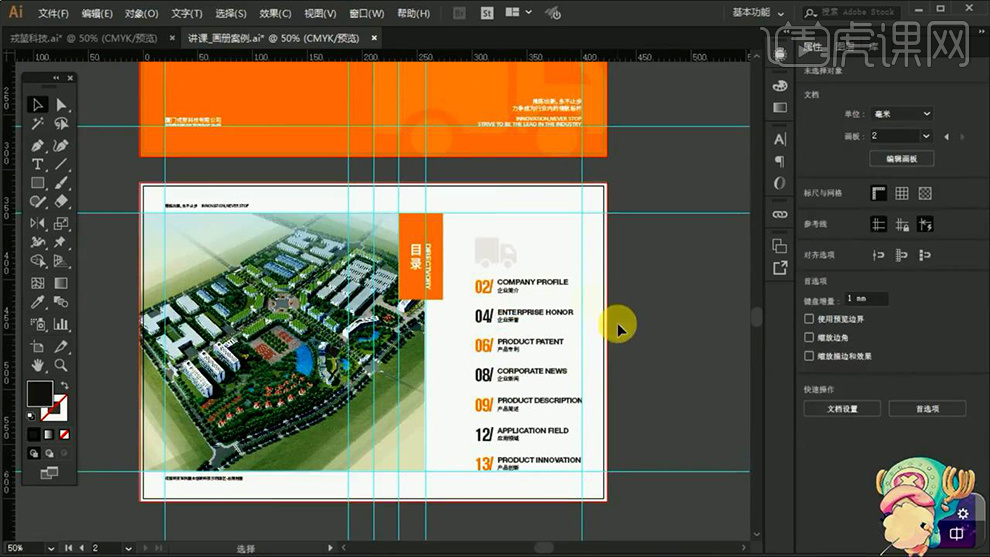
9、导入【目录】进行排版。

10、继续复制【画板】同样的方法绘制‘辅助线’+‘左上角的标语’+‘图片素材’。

11、输入【页码】导入【小汽车素材-丰富页码(左偶右奇)】并导入【文案】进行排版(按照参考线摆放文案,注意事项:标点符号不能展头一格,结尾不要几个字)。

12、导入【主要强调的文案素材】(调整字号)。

13、继续绘制【画板】(辅助线,标语,页码的操作方法相同)。

14、导入【图片素材】拖入‘文案素材’(所有文字性内容字号、间距、字体统一)。

15、画面整体过于空荡,导入【汽车素材】调整位置。

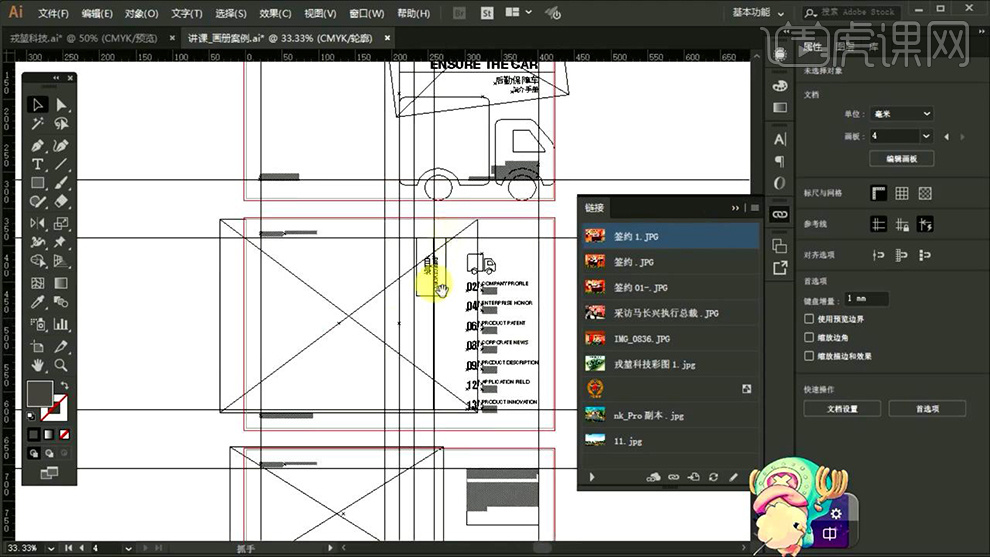
16、【CTRL+Y切换到线框模式】‘观察画面外是否有内容’并将【所有图片素材-嵌入画面】。

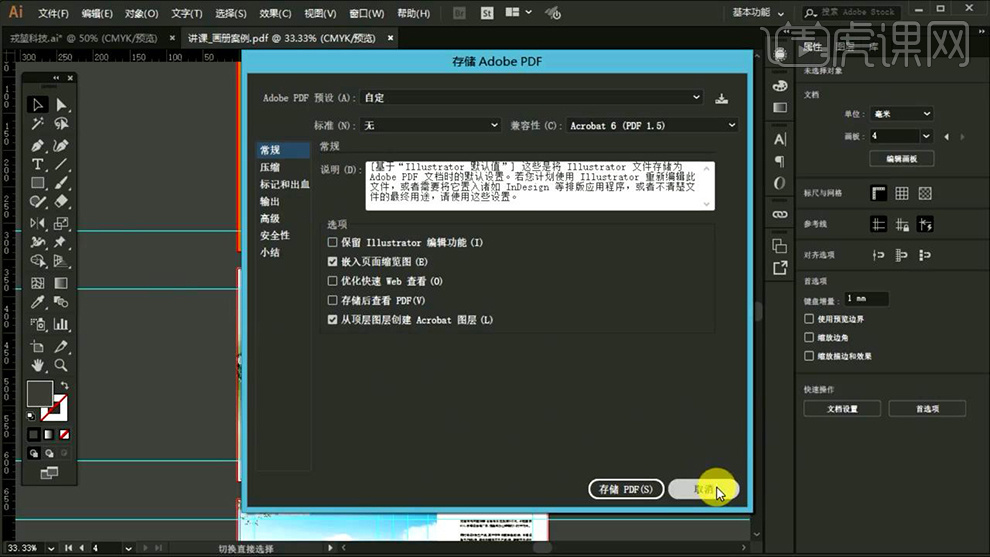
17、然后【存储为PDF-取消编辑功能】点击【确定】。

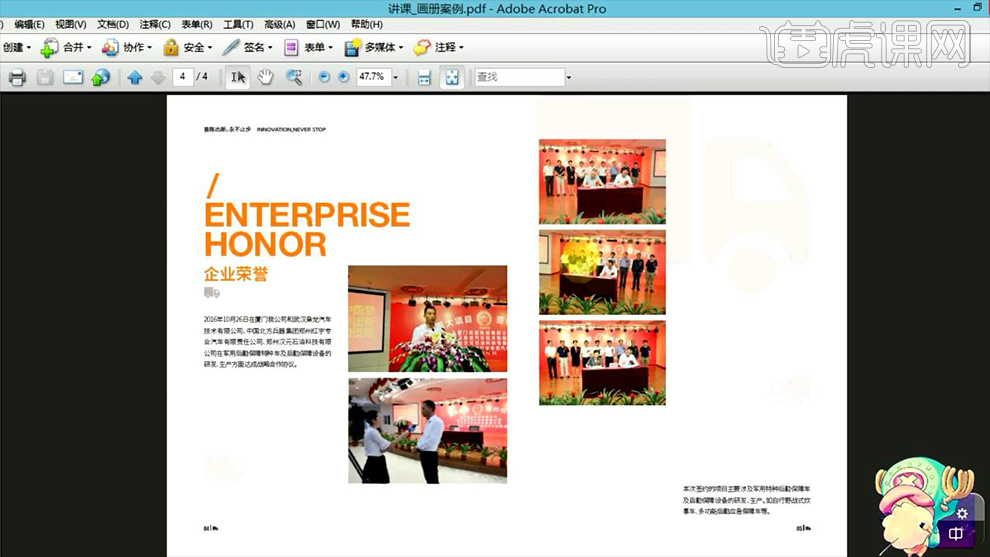
18、打开【PDF观察细节】有问题的部分回到【AI中调整细节】【继续进行保存】。

19、本节课内容到此结束。

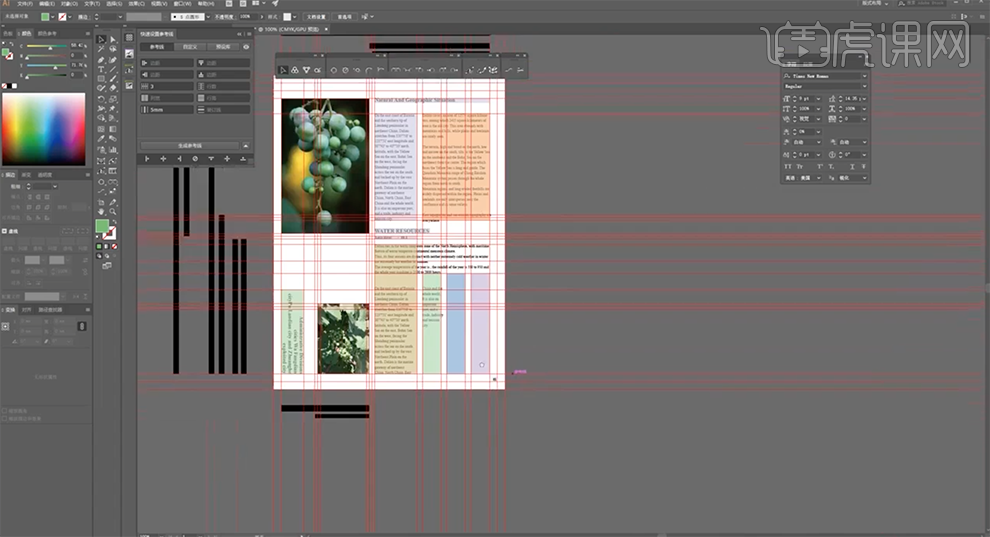
1.打开【AI】,【Ctrl+N】新建【210mm*285mm】大小的画板,打开【快速设置参考线】,设置【顶部】21mm,【底部】14mm,【左侧】14mm,【右侧】7mm;点击【生成参考线】。

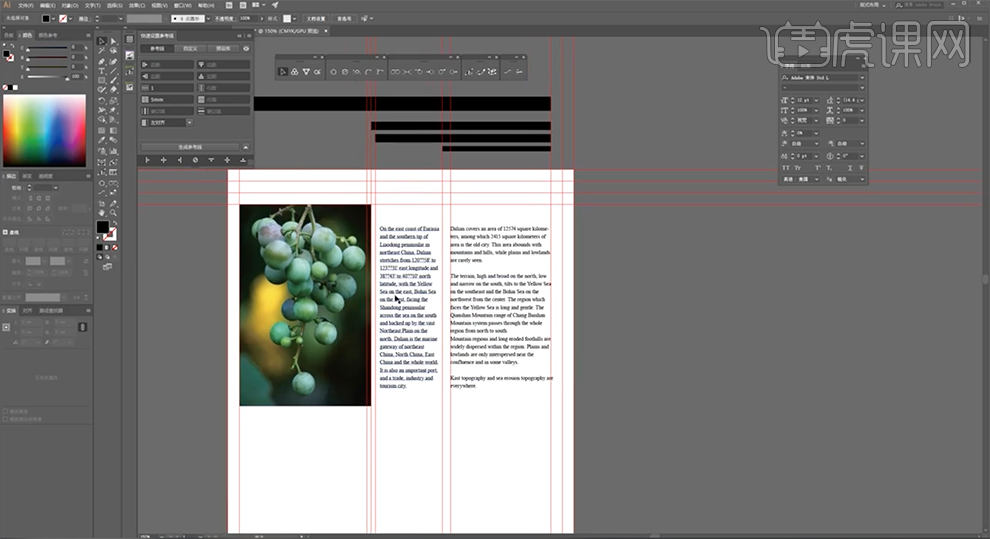
2.将图片拖到画板中,选中版心外边缘的两条参考线,点击【中心】,生成一条中心线;选中中心线,设置【列数】1,【边宽】5mm、【居中】。

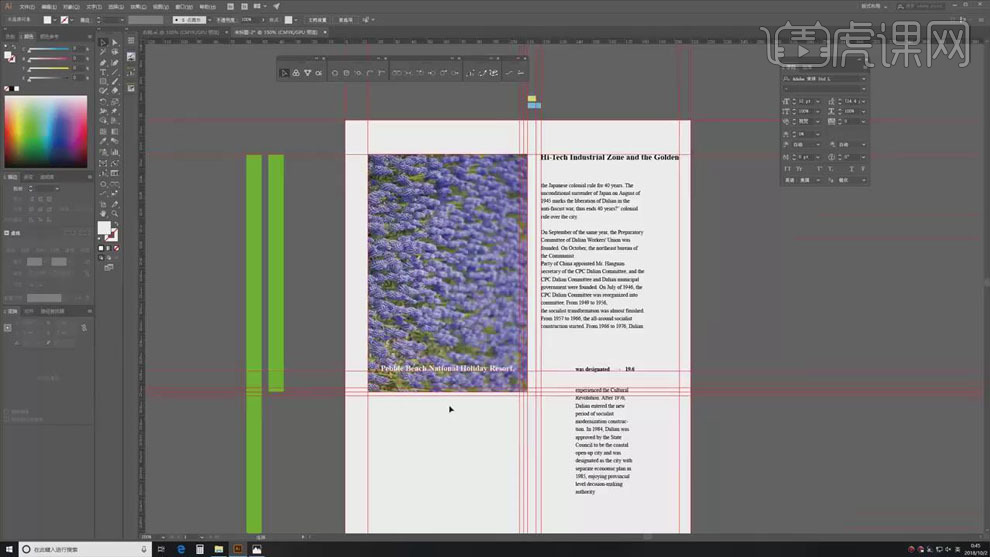
3.【Ctrl+C】、【Ctrl+V】将右边文案复制到画板中;选中中心线,设置【左侧】5mm,向右延伸;使用【矩形工具】在参考线的中间绘制矩形,按【Alt】键拖动复制矩形,宽度乘以1.618,得到新的矩形;选中新矩形,点击【右对齐】,得到的参考线即为位子的左侧边界线。

4.使用【矩形工具】绘制和版心高度相等的矩形,按【Alt】键拖动复制,将高度数值除以1.732,得到新矩形,将两矩形【顶部对齐】;选中新矩形,点击【底边】,得到一条新的参考线。

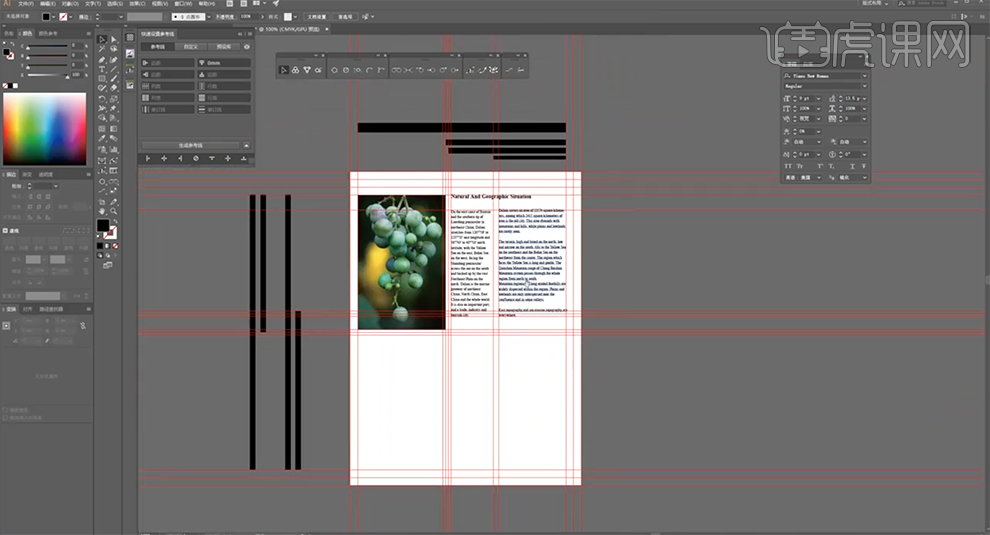
5.选中新生成的横向参考线,设置【行数】1,【边宽】5mm、【居中】;将文案复制到画板中,选中文字和上方的参考线,点击【顶部对齐】。

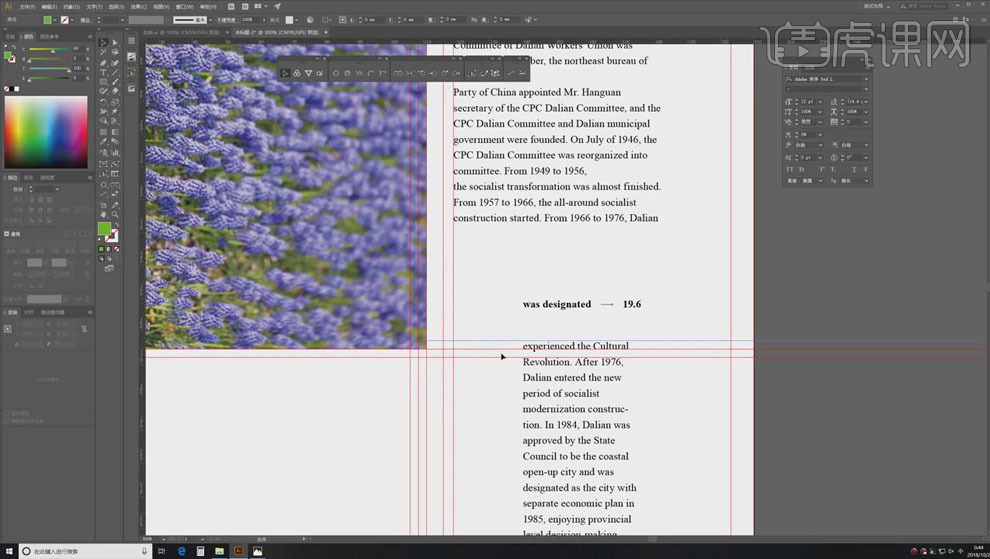
6.选中文字顶部对齐的参考线,设置【顶部】-10mm,生成新的参考线;将文案复制到画板中,新生成的参考线即为文字的边界线。

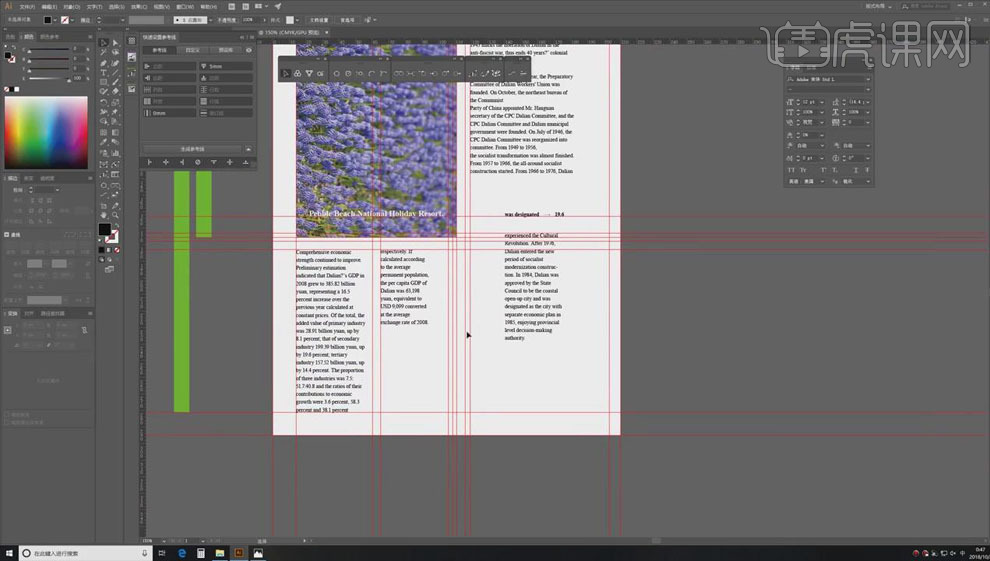
7.【Ctrl+C】、【Ctrl+V】将左侧文案复制到画板中,选中图片,设置【列数】2,【间距】5mm;生成的参考线即为右边一栏文字的边界线;文字顶部距参考线也为5mm。

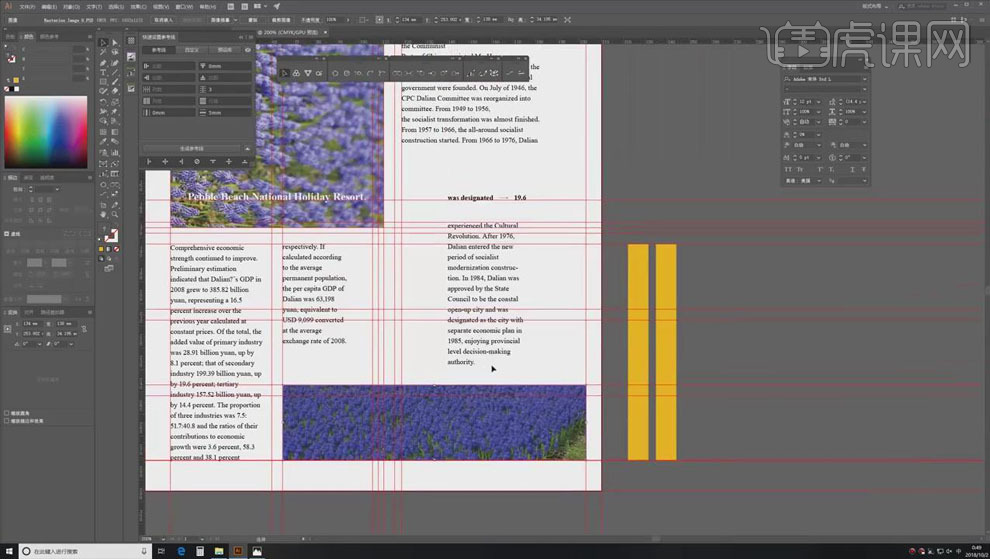
8.将底部的图片拖到画板下方的空白区域,设置【底部对齐】、【右侧对齐】,用【选择工具】拖到图片和左侧参考线对齐;将区域三等分,【间距】为5mm,新生成的参考线即为图片的顶部边界。

9.选中右侧文字所在区域,设置【列数】4,【间距】5mm,将下方的文字和生成的参考线【左对齐】即可。

10.最终效果如图所示。

1.整体版式的特征:图文并排;遵循最基本的对齐方式;选用同类型的图片;重点标志性文字的摆放形式。

2.打开【AI】,【Ctrl+N】新建【420mm*285mm】大小的画板,【Ctrl+C】、【Ctrl+V】将文案复制到画板中,打开【快速设置参考线】,【顶部】7mm,【底部】14mm;选中底部的两条参考线,横向划分为2。

3.在【快速设置参考线】中点击【清空参数】、【中心】,在版面中建立中心线;设置【左侧】为7mm;以7mm为标准尺寸,向【右侧】延伸14mm;选中右边的两条参考线,【竖向】划分为2。

4.同样的方法,在最右侧建立两条距离为7mm的参考线。

5.【Ctrl+C】、【Ctrl+V】将字号复制到画板中,选中中心线【清除参数】,将【竖向】划分为2,尺寸为【7mm】;再以新生成的参考线为标准,向左右两侧分别延伸7mm。

6.版面中间的区域就是要编排的位置,选中空白区域两侧的参考线,设置【竖向】划分为2,尺寸5mm;同样在右边区域的中心建立参考线。

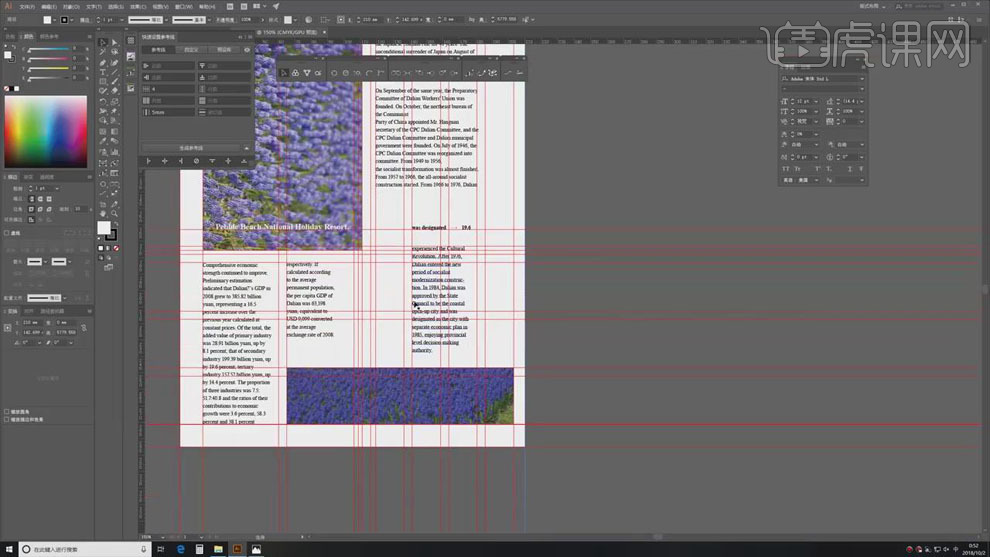
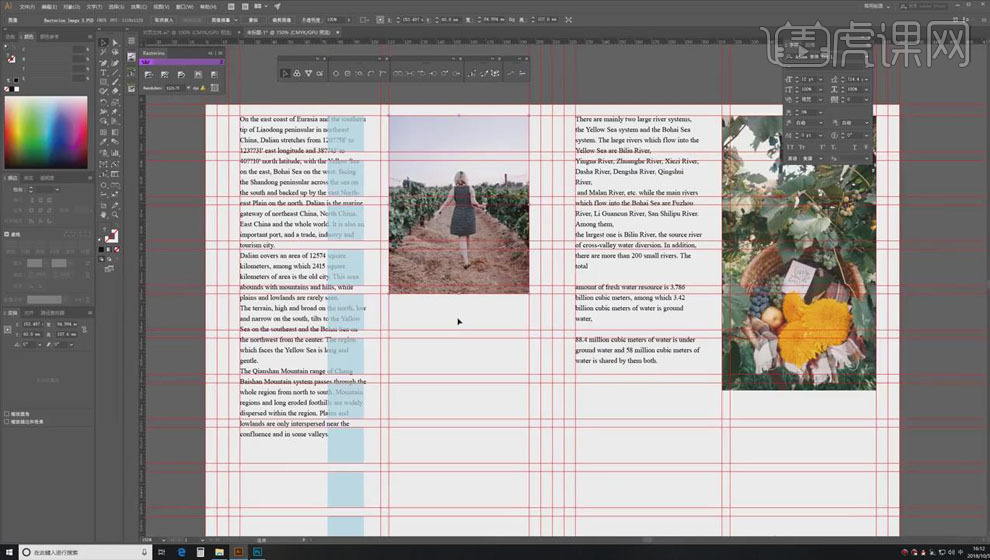
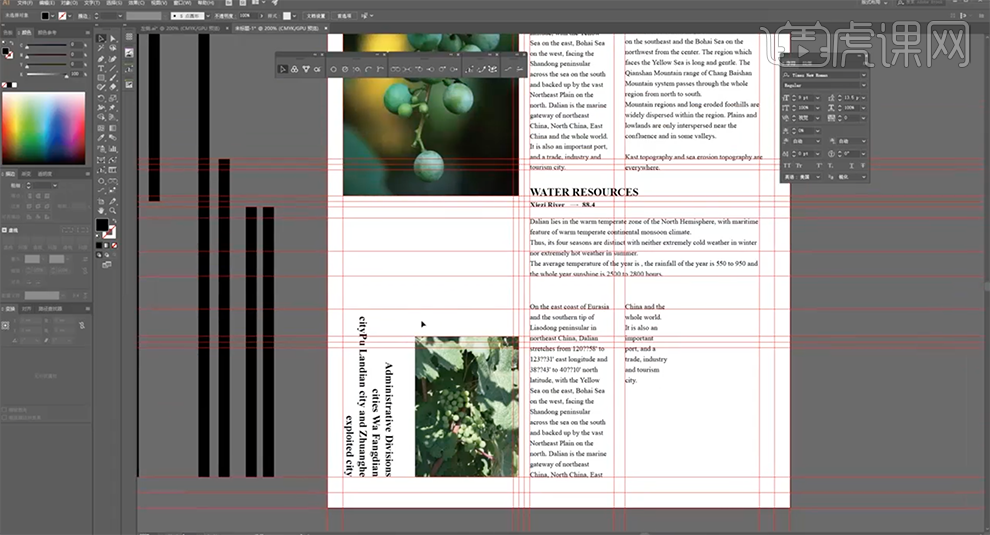
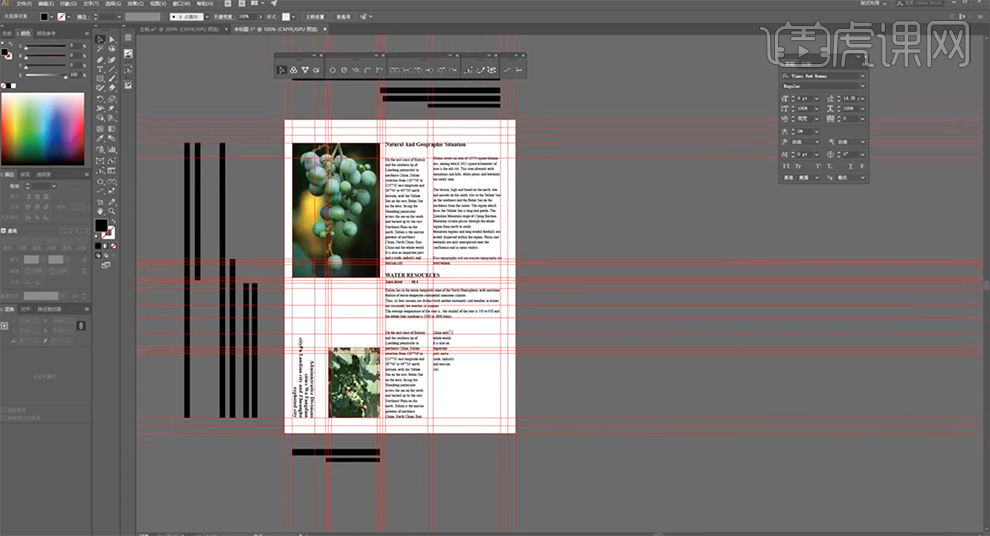
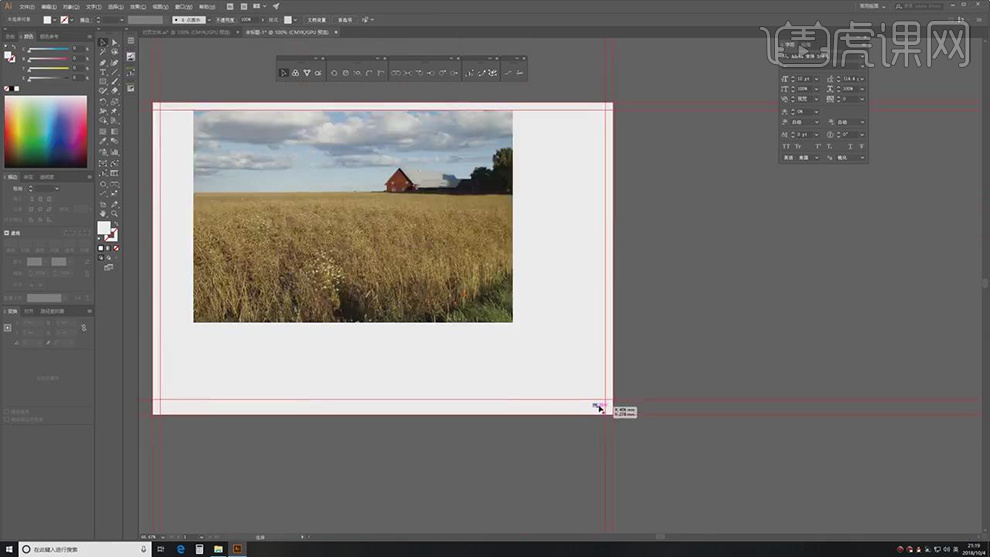
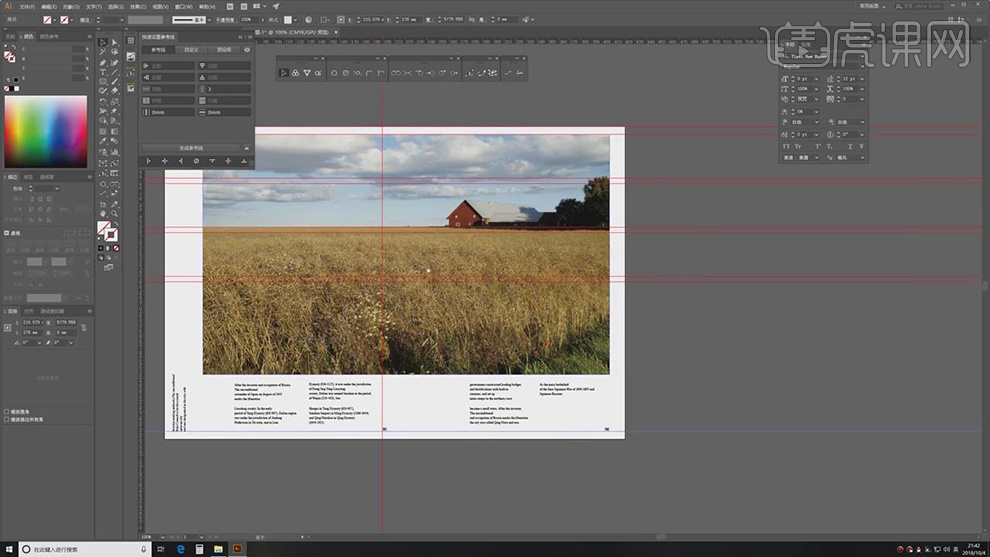
7.【置入】图片,移动到空白区域,点击【顶部对齐】、【左侧对齐】,使用【选择工具】拖动锚点,将右侧对齐到参考线。

8.选择横向上内侧边界的参考线,将【横向】划分为10,【间距】为5mm,将横向区域十等分。

9.选中图片,点击【RAST】插件中的【Edit image】工具,在【PS】中对图片进行裁剪,将天空裁剪掉一部分,【Ctrl+S】保存;切换到【AI】中点击【Update image】更新图片。

10.同样的方法,裁剪右边的图片。

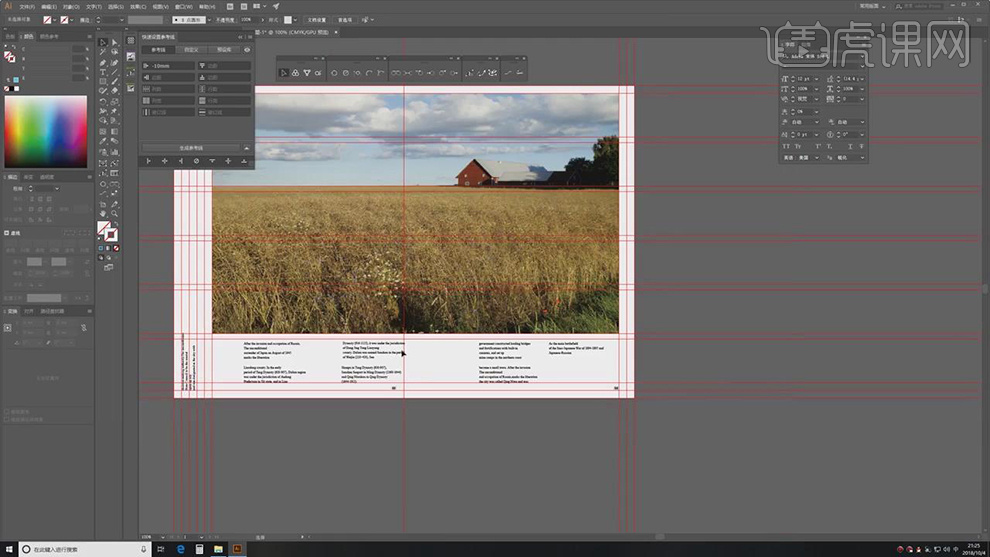
11.【Ctrl+C】、【Ctrl+V】将竖排文字复制到画板中,再将英文文案复制到画板中,起到平衡版面的作用。【Ctrl+S】保存。

12.在【PS】中打开图片,选择【切刀工具】,【垂直划分】为2;【Ctrl+Shift+S】保存为web格式。

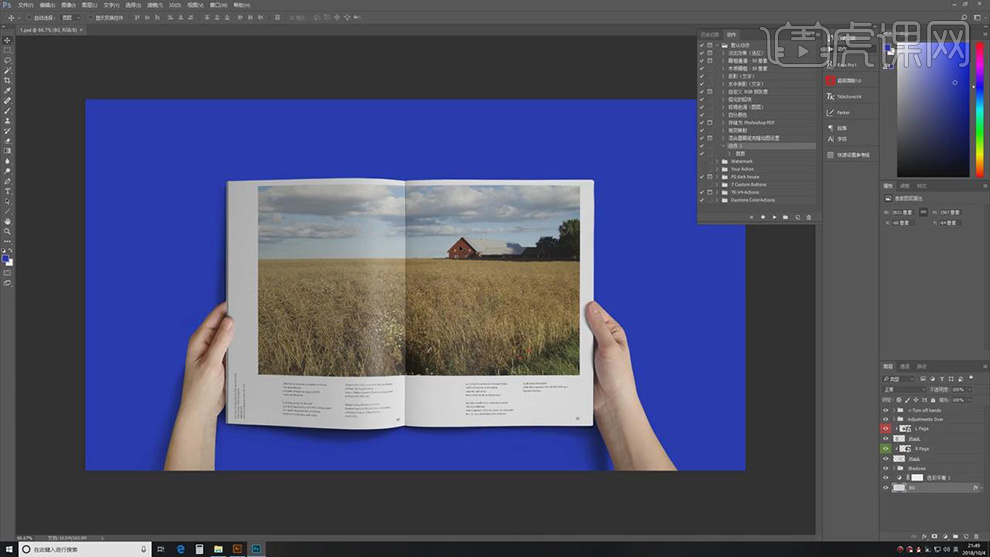
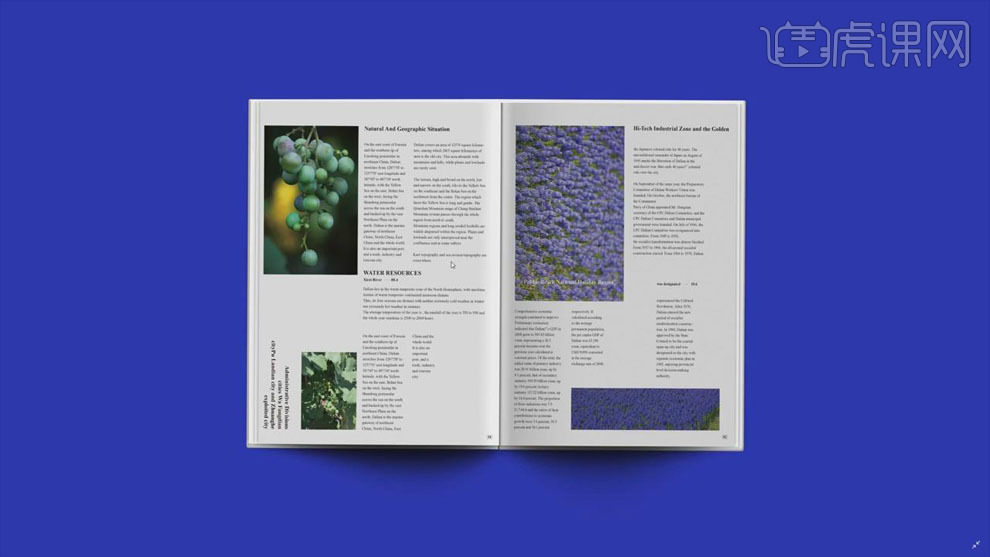
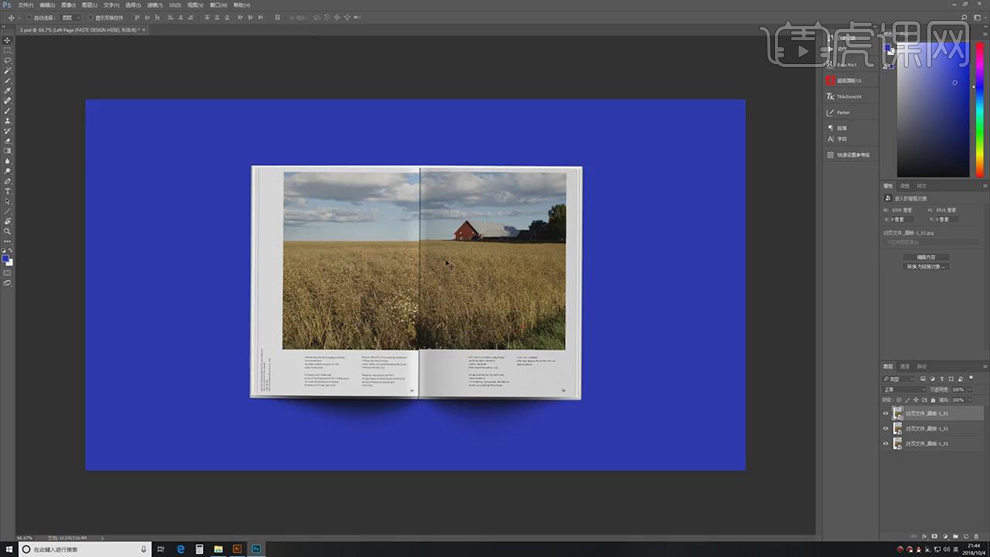
13.选择保存的web格式的图片,【Ctrl+C】复制;在【PS】中打开样机文件,双击打开要替换图片的智能图层,【Ctrl+V】粘贴,【Ctrl+T】调整大小和位置,【Ctrl+S】保存。

14.终效果如图所示。

1、本课案例的主要素材如图示。

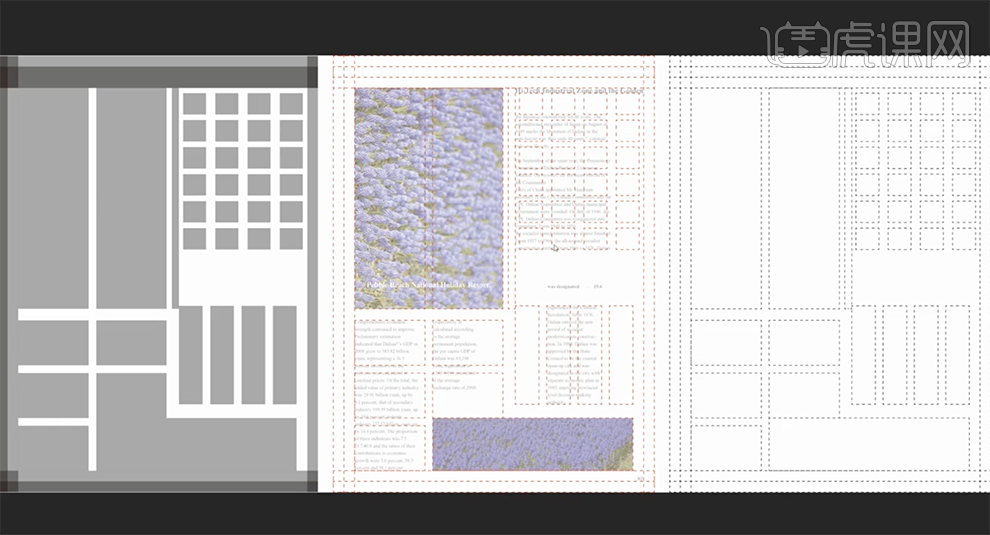
2、页面版式排列总共有三个,第一个是图形排列,第二个是线框加源文件,第三个是网格排列。具体显示如图示。

3、[打开]AI软件,[新建]210*285mm大小的画布。具体显示如图示。

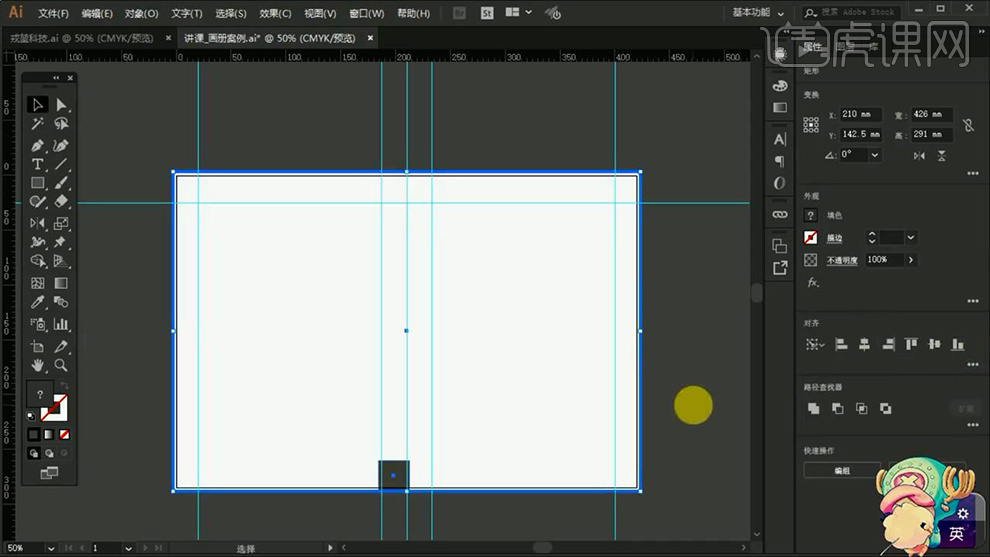
4、[打开]参考线插件,根据定位的边距,在对应的参考线边填充合适的参数,单击[快速建立参考线]确定版心大小。具体显示如图示。

5、[选择]底部参考线,[打开]参考线插件,单击[清空数据],在横向参考线区域输入数据,具体参数如图示。具体效果如图示。

6、[拖入]图片关联文字对象,使用[矩形工具]绘制版心横向大小的矩形,按Alt键[拖动复制]矩形对象,根据比例为1:1.732创建参考比例尺。使用相同的方法根据比例尺的位置创建参考线,使用[移动工具]调整图片的大小。具体效果如图示。

7、按Alt键[拖动复制]最矩形的比例矩形,使用1:1.618黄金比例值调整矩形大小和位置,按Alt键[拖动复制]矩形对象,使用相同的方法调整矩形大小至黄金比例数值,使用相同的方法,使用参考线插件添加对应数值的参考线。具体显示如图示。

8、根据比例参考尺寸创建垂直参考线,根据垂直参考线调整文字的横向和垂直位置细节。具体效果如图示。

9、[拖入]页面下方的图片和文字对象,根据参考线排列至对应的位置。具体效果如图示。

10、使用相同的方法,使用[矩形工具]绘制矩形对象,固定左下角图片和文字整体宽度,按Alt键[拖动复制]矩形,使用1:0.618的排列比例调整宽度尺寸,并使用[参考线插件]添加对应数值比例的参考线,根据参考线的位置调整左下角图片和文字的位置细节。具体效果如图示。

11、[选择]对应的文字边缘参考线,使用参考线插件根据比例添加参考线。使用[矩形工具]绘制矩形,根据比例框绘制对应大小的矩形块,排列至文字上方,根据矩形比例框检查文字排列位置。具体参考如图示。

12、最终效果如图示。

1.【打开】AI,【文件】-【新建】,调整【宽度】420mm,【高度】285mm,【颜色模式】CMYK模式,【分辨率】300。【视图】-取消勾选【对齐像素】,具体如图示。

2.【打开】快速设置参考线,调整【左边距】7mm,【右边距】7mm,【上边距】7mm,【下边距】14mm,点击【生成参考线】,具体如图示。

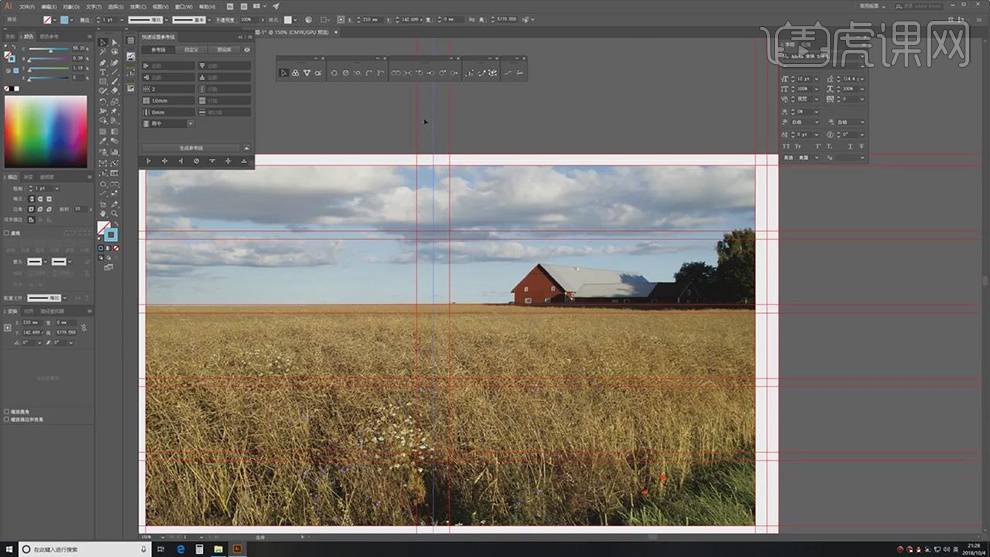
3.将【背景】素材拖动到【图层】中,点击【嵌入】,调整【大小】与【位置】,对齐【参考线】,具体如图示。

4.将【数字素材】复制,【Ctrl+V】粘贴进来,【快速设置参考线】面板,调整【右边距】7mm,点击【生成参考线】,具体如图示。

5.选择【底部参考线】,打开【快速设置参考线】面板,调整【行数】2,点击【生成参考线】,将【数字素材】,对齐调整,具体如图示。

6.选择【左侧参考线】,打开【快速设置参考线】面板,调整【参数】,点击【生成参考线】,具体如图示。

7.选择【上下参考线】,打开【快速设置参考线】面板,调整【参数】,点击【生成参考线】,具体如图示。

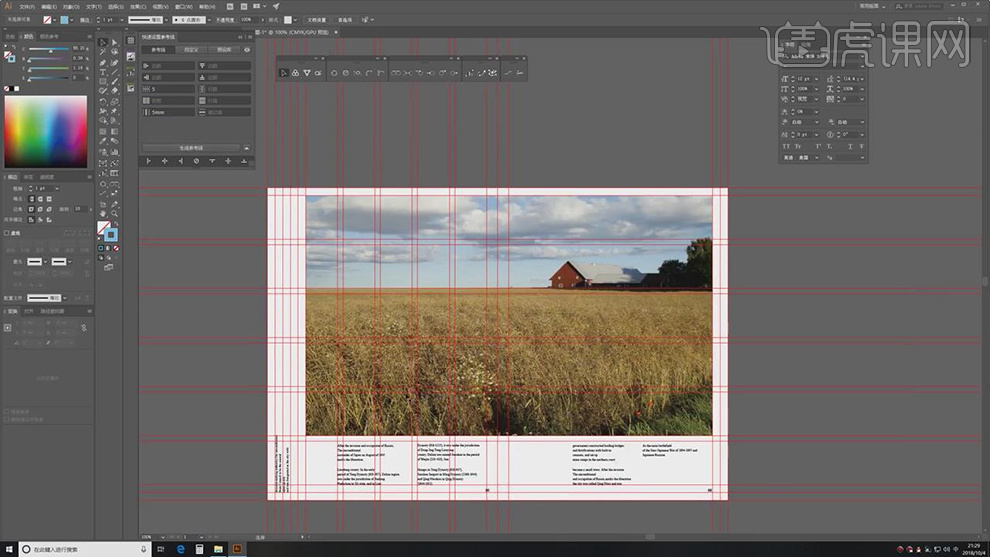
8.选择【文字素材】,【Ctrl+c】复制,【Ctrl+V】粘贴到图层中,生成【中心参考线】,调整【文字素材】位置,对齐调整,具体如图示。

9.选择【中心参考线】,打开【快速设置参考线】面板,调整【参数】,点击【生成参考线】,具体如图示。

10.选择【左侧参考线】与【中心参考线】,打开【快速设置参考线】面板,调整【参数】,点击【生成参考线】,具体如图示。

11.将【文字素材】对齐【参考线】,进行排版,具体如图示。

12.选择【右侧参考线】与【中心参考线】,打开【快速设置参考线】面板,调整【参数】,点击【生成参考线】,具体如图示。

13.选择【文字素材】,调整【字符】参数,使用【矩形工具】,画出矩形,打开【快速设置参考线】,调整【参数】,点击【生成参考线】,进行对齐调整,具体如图示。

14.选择【参考线】,打开【快速设置参考线】面板,调整【参数】,点击【生成参考线】,具体如图示。

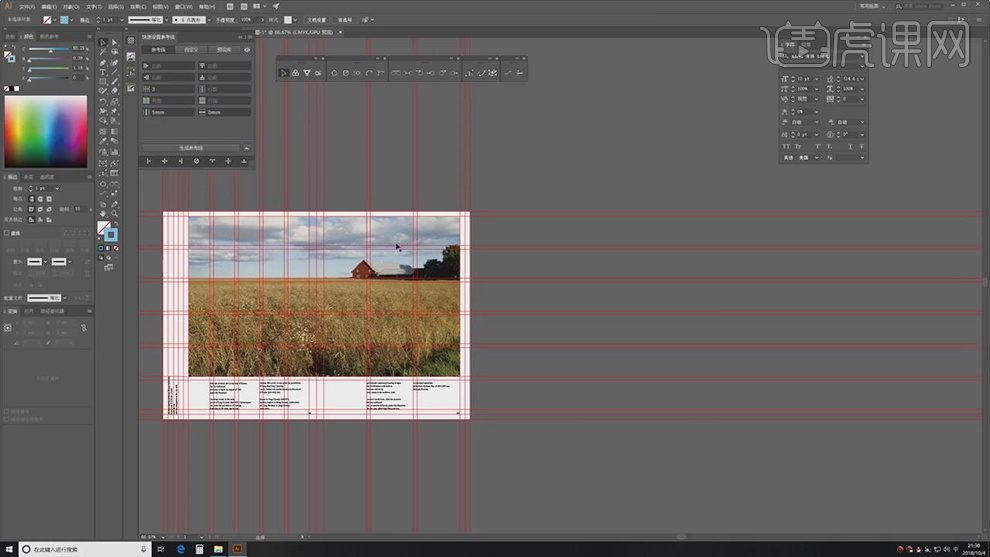
15.拉出【参考线】,调整【页码】位置,将其【对齐】调整,【Ctrl+S】存储,具体如图示。

16.【打开】PS,【导入】素材,使用【切片工具】,【右键】划分切片,勾选【垂直划分】2,将画面裁切,具体如图示。

17.【Ctrl+Shift+Alt+S】存储为Web格式,调整【格式】JPEG,具体如图示。

18.【打开】原素材,【导入】素材,分别拖动到【图层】中,【Ctrl+T】调整大小与位置,具体如图示。

19.【打开】PS,【文件】-【脚本】-【图像处理器】,选择【文件】,调整【参数】,点击确定,具体如图示。

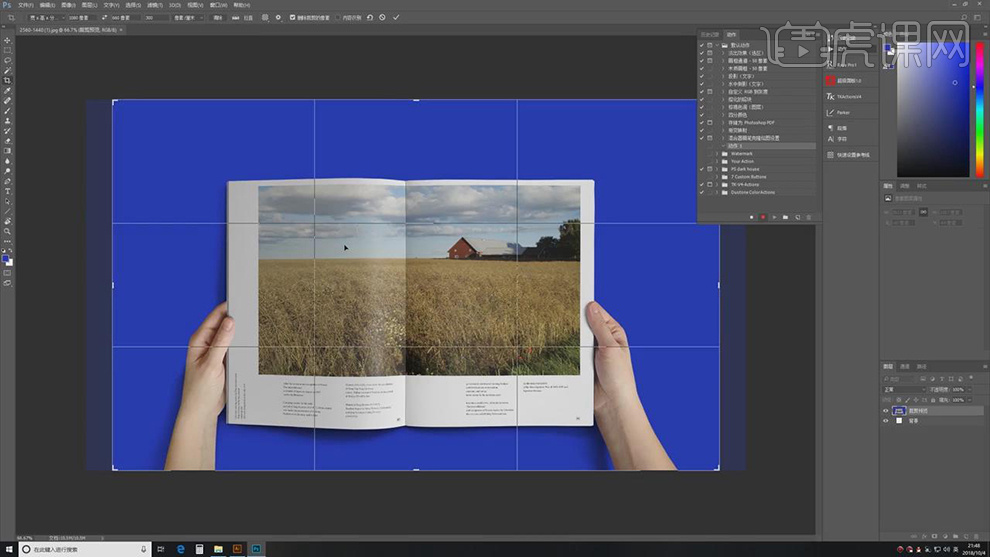
20.【打开】PS,【导入】素材,新建【动作】,使用【裁剪工具】,对画面进行裁剪,点击【停止动作】,具体如图示。

21.【打开】PS,【文件】-【脚本】-【图像处理器】,选择【文件】,调整【参数】,【动作1】,点击确定,具体如图示。

22.最终效果具体如图所示。