动态插画

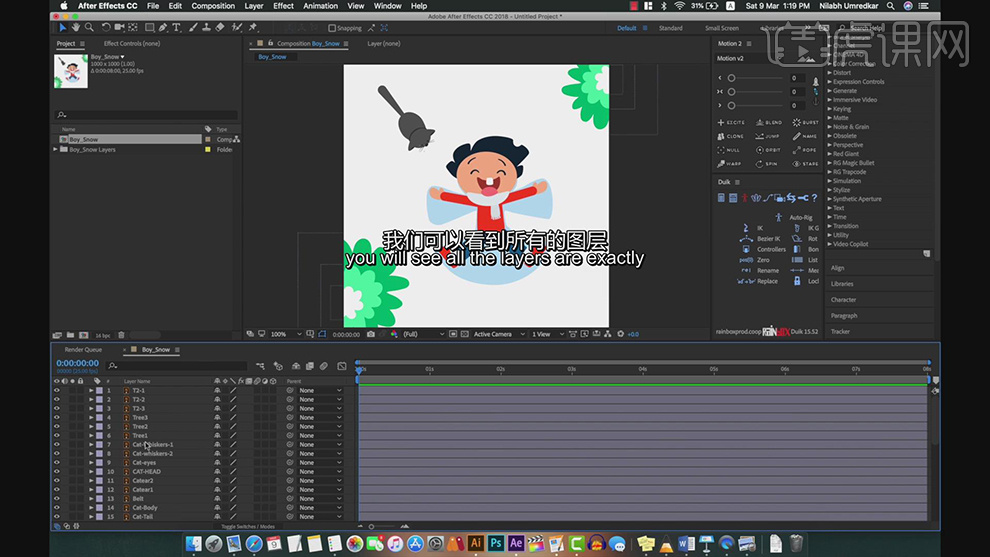
1.打开软件AE,将AI分层做好的卡通的画面导入进来,创建合成打开。

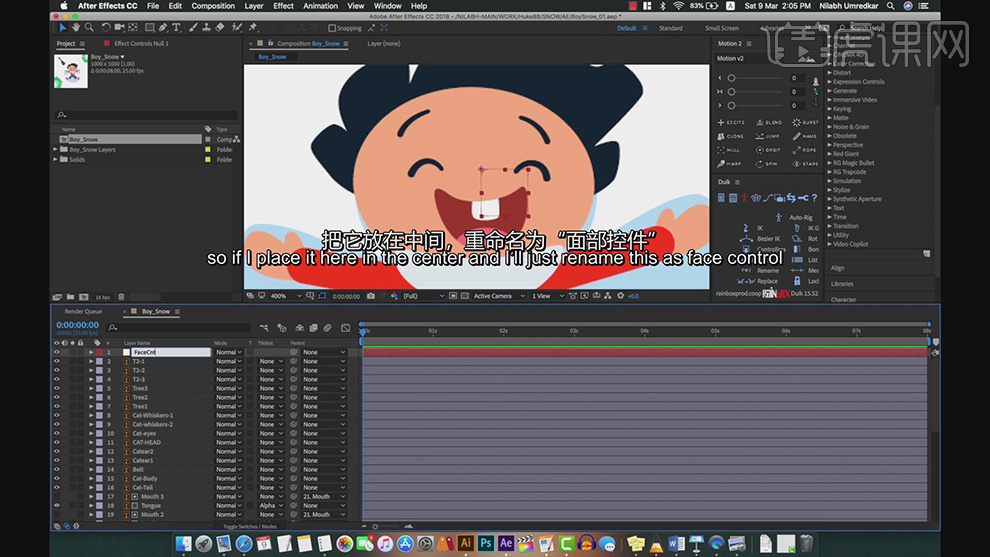
2.在对嘴巴的图层复制两层放在牙齿和舌头的下面在选择【Alpha褶皱上面一层】,在新建一个空对象命名为面部控件。

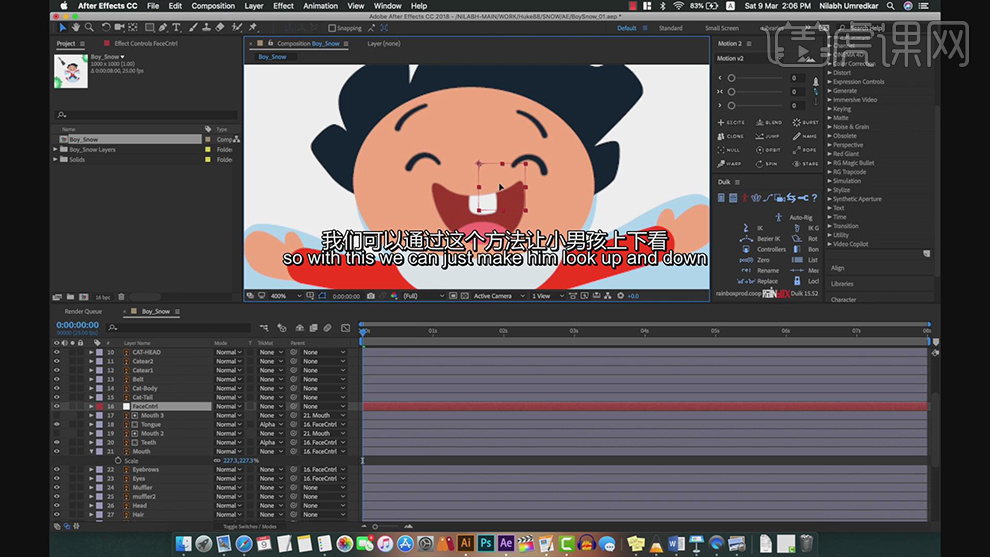
3.在将牙齿和舌头的图层父级关联到嘴巴的图层上,在将五官的图层的父级关联到空对象的图层上。

4.在将头发的图层的父级关联到头部,在将空对象的图层的父级关联到头部的图层。在把围巾的图层的父级也进行关联,在将手的图层的父级在关联到胳膊上,在调整中心点的位置。

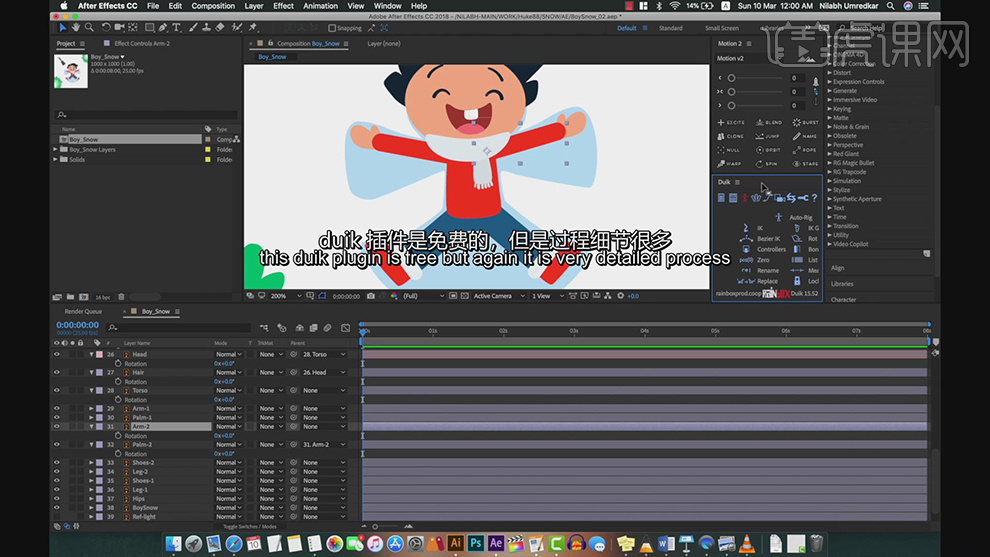
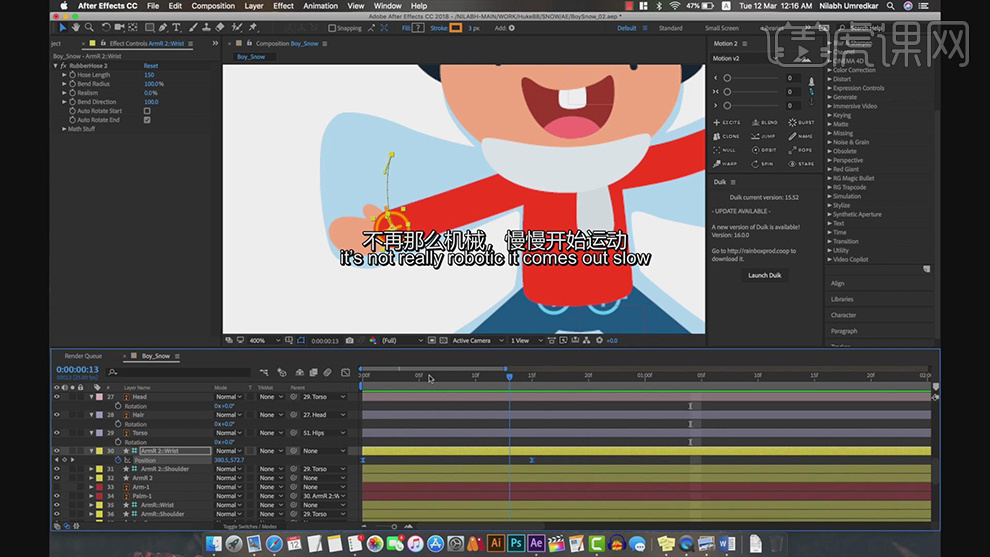
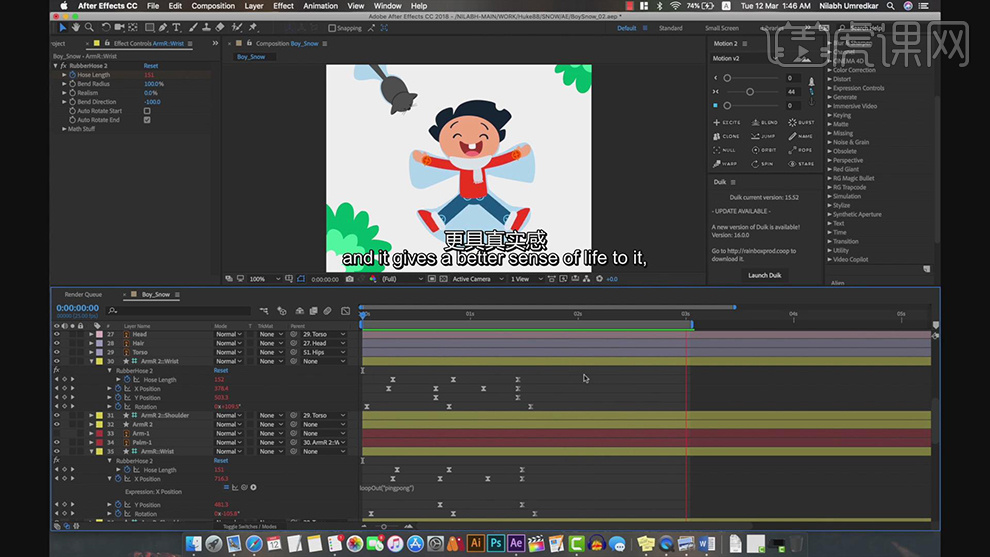
5.在使用插件软件RubberHerte2(需要付费)创建一个软管。

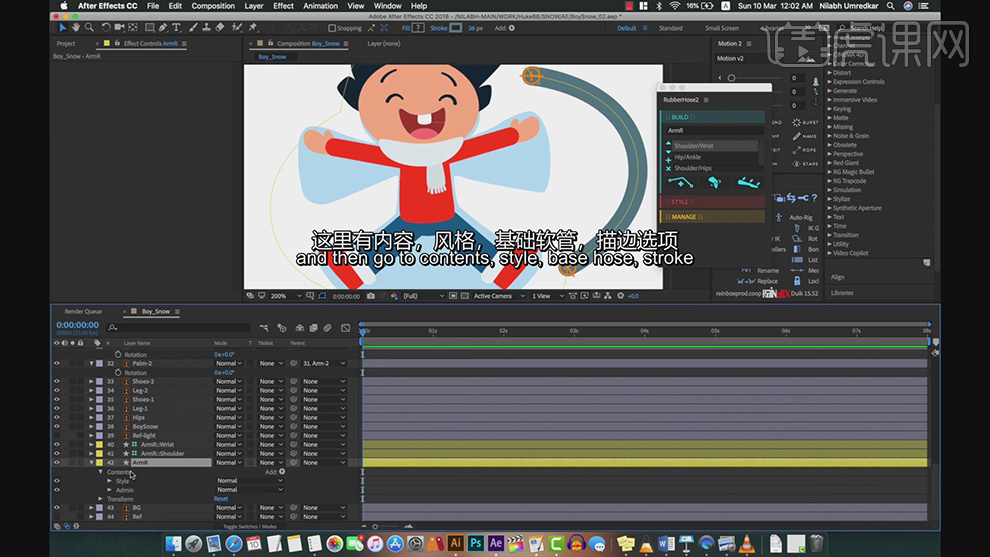
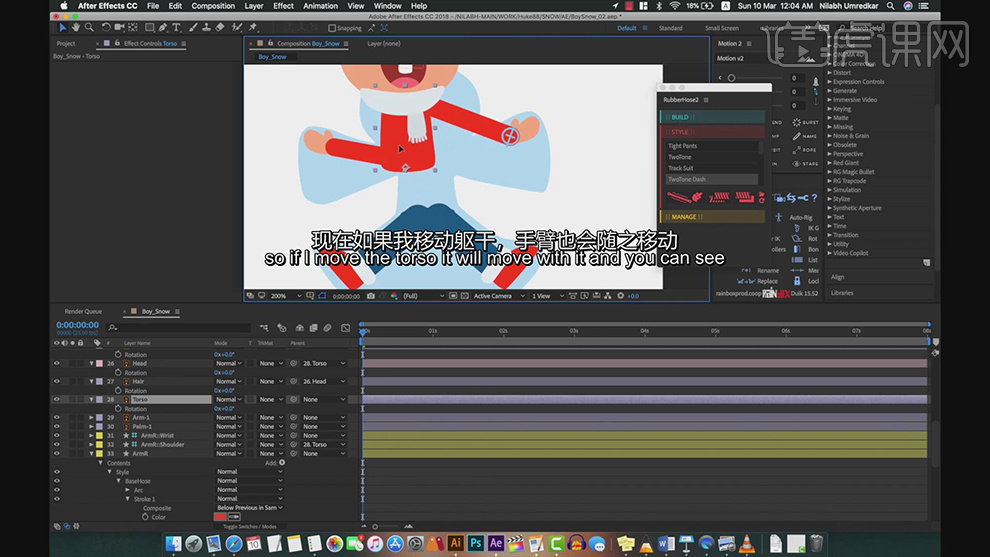
6.在调整软管的位置作为胳膊,在对两端的位置进行调整。在将软管图层的父级关联到身体的图层上。

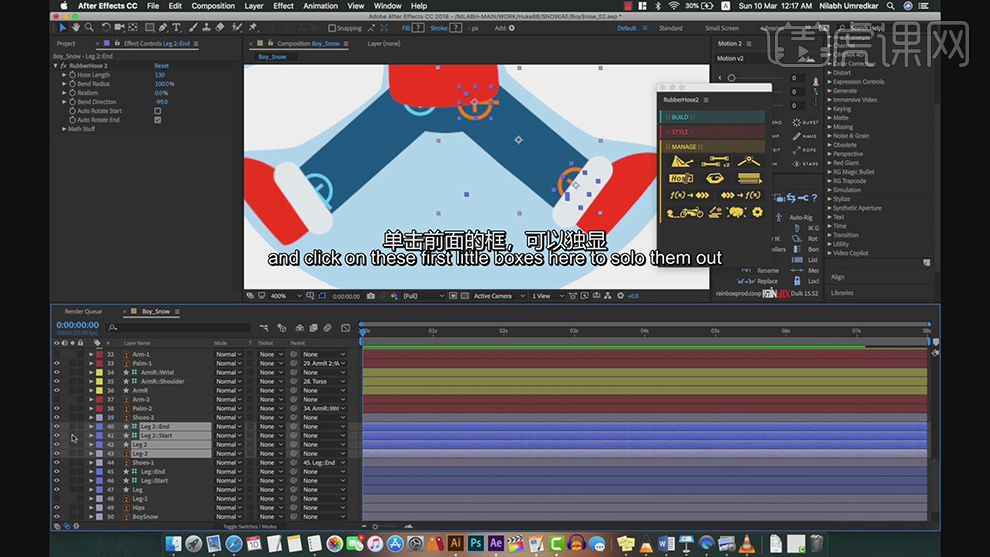
7.在接着使用软管的插件在对另一只胳膊和腿部进行替换,将之前的图层删除,在将对应的手的父级关联到对应的胳膊图层上。

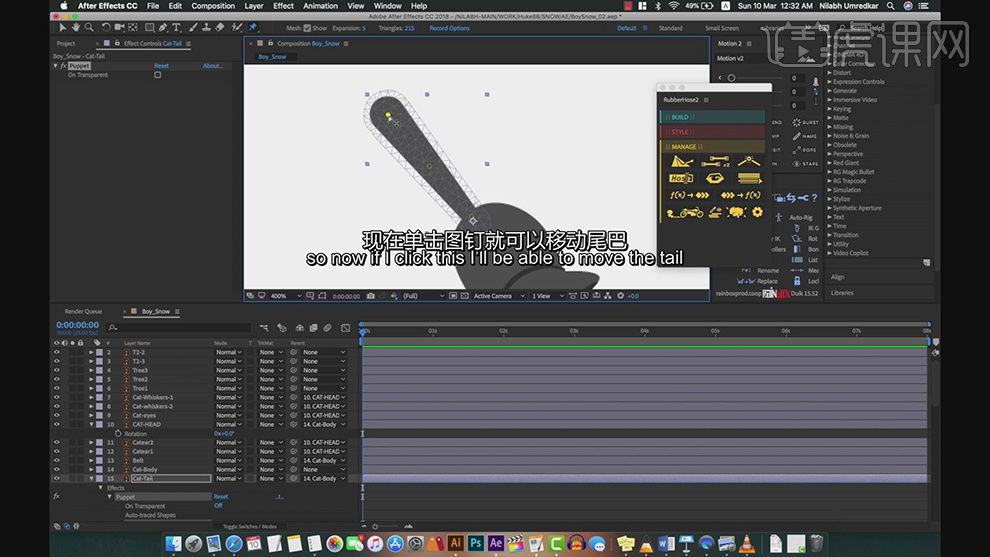
8.在将小猫的尾巴图层的父级关联到身体上,在将五官的图层在关联带帽的头部上,在将猫头的父级在关联到身体上,在使用【控制点工具】给围脖上打上三个控制点。

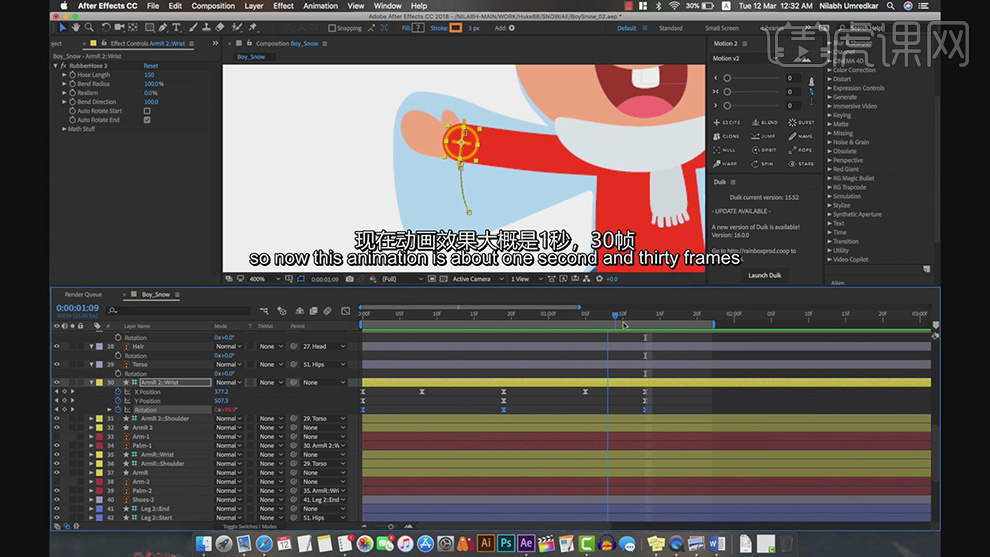
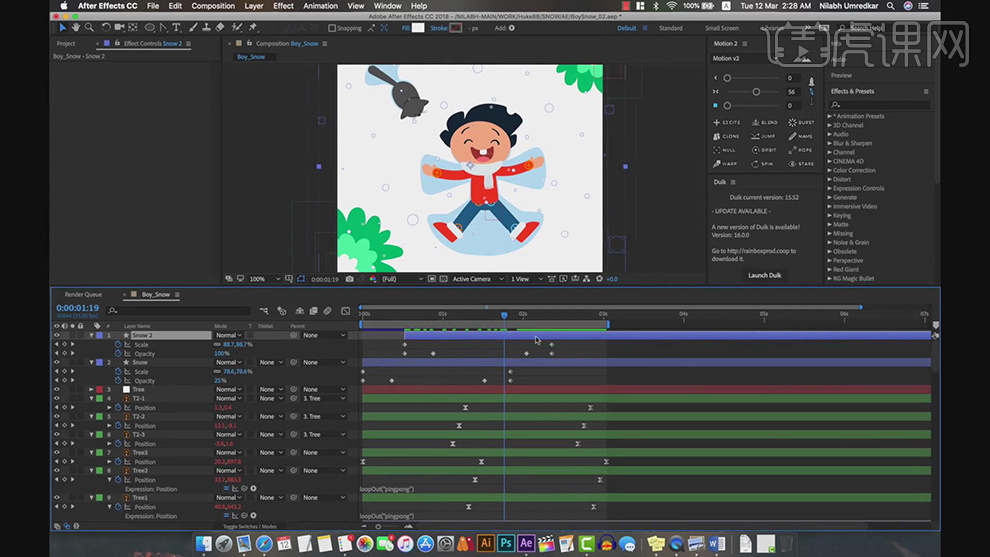
9.在给胳膊软管的图层的【位置】在打上上下移动的关键帧,在选中两个关键帧按【F9】添加上缓动。

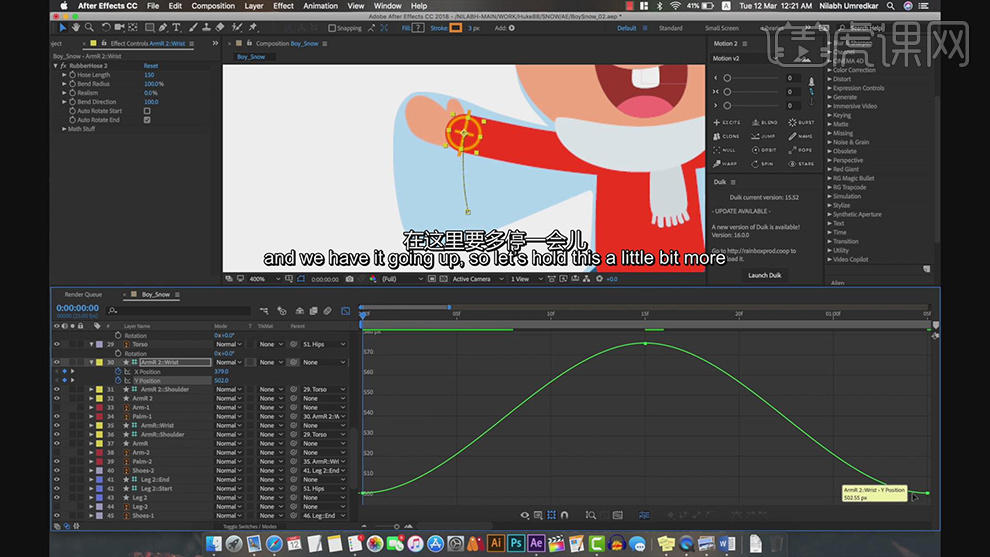
10.在复制第一个关键帧,在后面在粘贴第一个关键帧,在对位置的关键帧拆分为X/Y的位置,在打开图表编辑对三个关键帧的运动弧线进行调整。

11.在对胳膊的X/Y轴的位置的关键帧的位置进行调整。

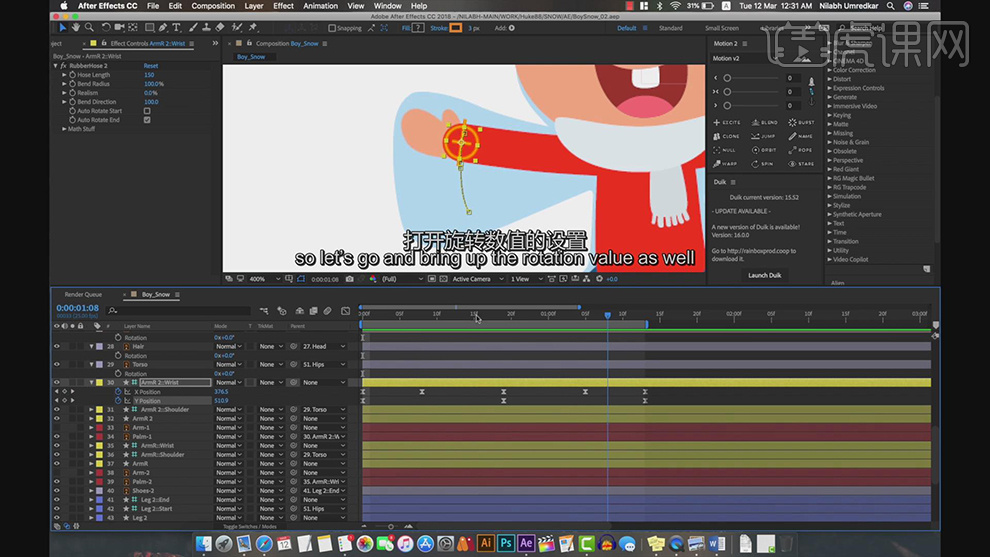
12.在给手的旋转在打上随着胳膊的运动手的【旋转】的变化的关键帧,在给关键帧按【F9】添加上缓动。

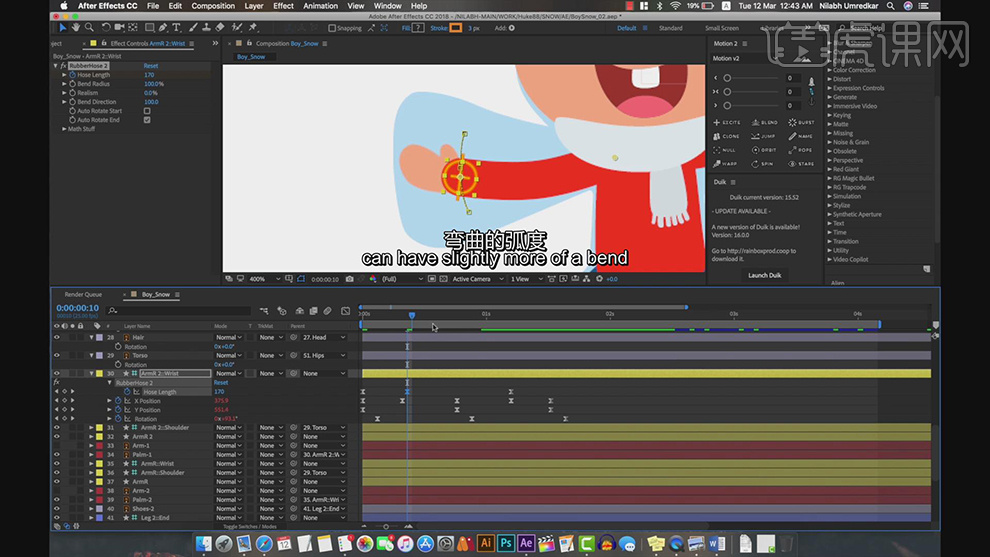
13.在给胳膊的【弯曲弧度】在分别打上关键帧,按【F9】添加上缓动。

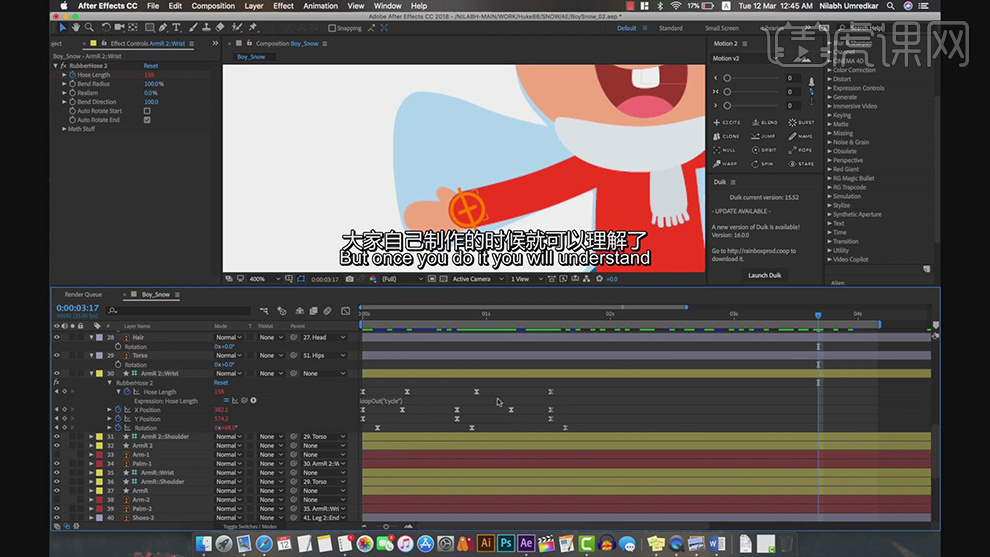
14.可以将所有的运动的关键帧在复制粘贴到后面,也可以给关键帧添加上循环的表达式。

15.同理在给另一个胳膊上在复制关键帧,在对关键帧的位置进行调整,也可以重复进行关键帧动画制作。

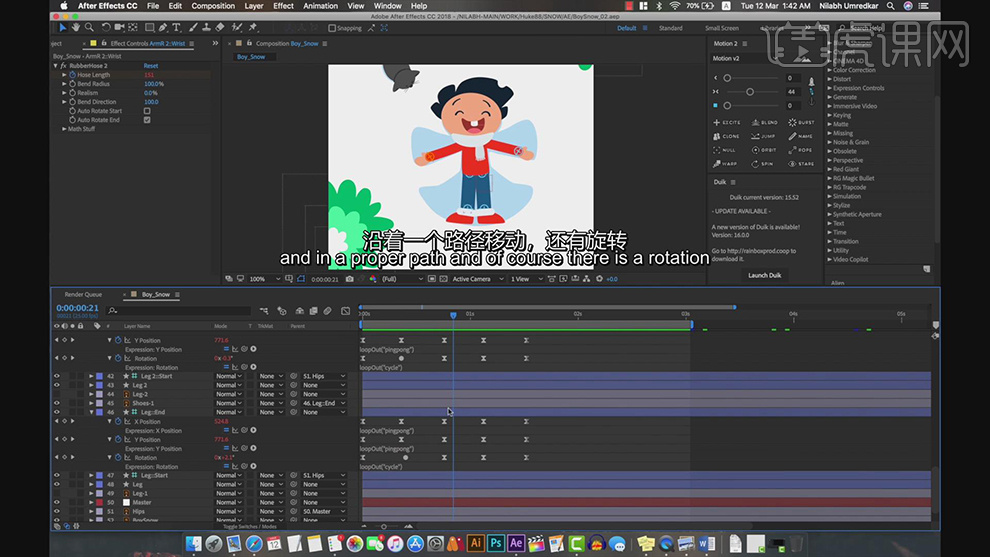
16.在同理对两条腿也是打上同样运动的关键帧的动画。

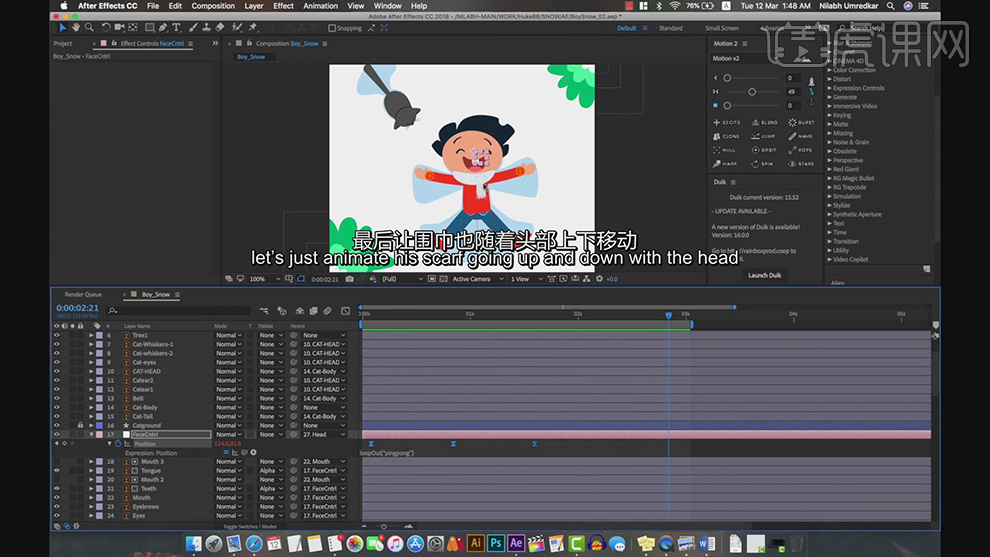
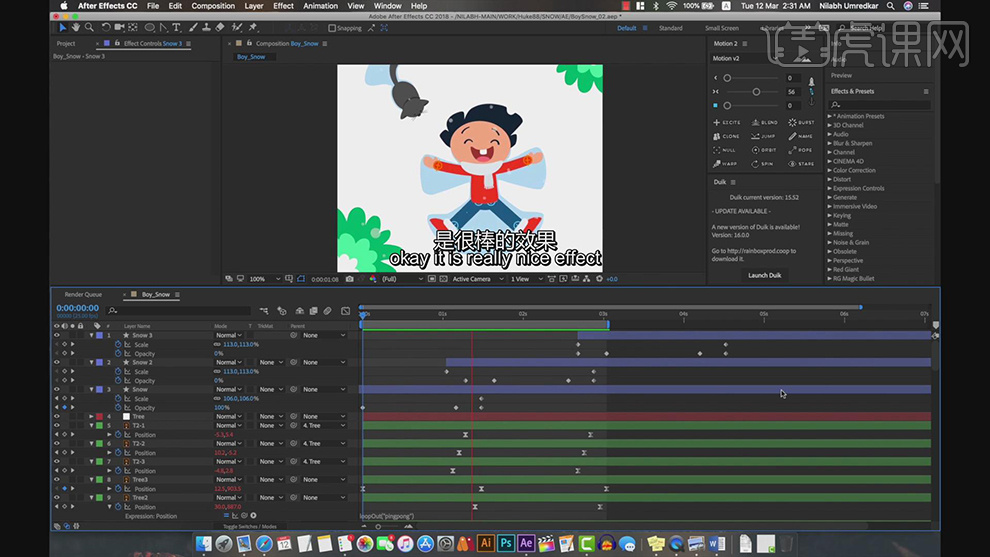
17.在给面部控件的空白图层的【位置】在上随着四肢运动上下运动的关键帧,在添加上循环的表达式。

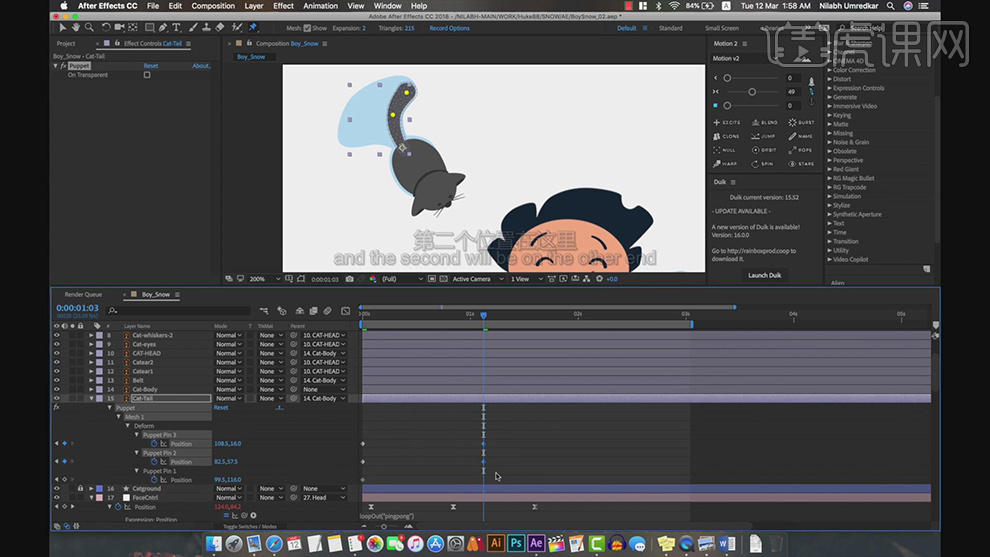
18.在给猫的尾巴的图层的三个控制点的【位置】在打上摇摆的关键帧。

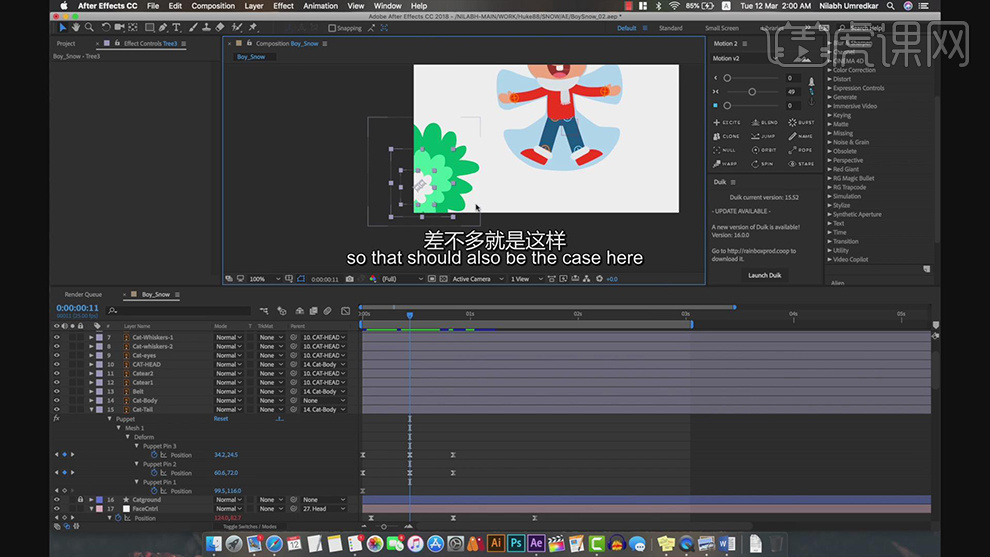
19.在给植物图层的【位置】在打上摇摆的关键帧。

20.在制作一个雪花的图层在给【缩放】和【不透明度】分别打上关键帧,在复制一层雪花的图层,在将时间轴后移错开。

21.在复制一层雪花的图层后移时间轴将他们都错开排列。

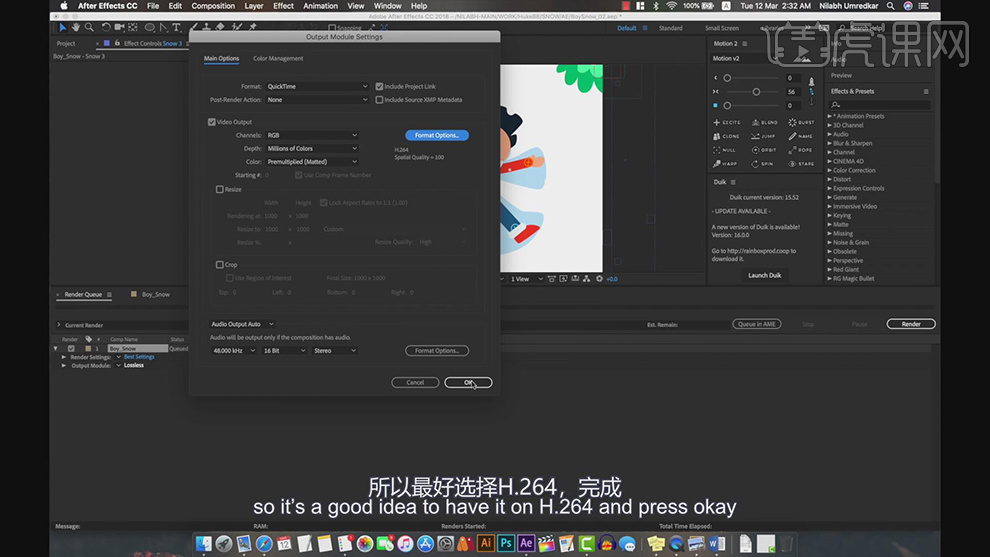
22.在对动画选择渲染输出,格式选择【quicktime】。

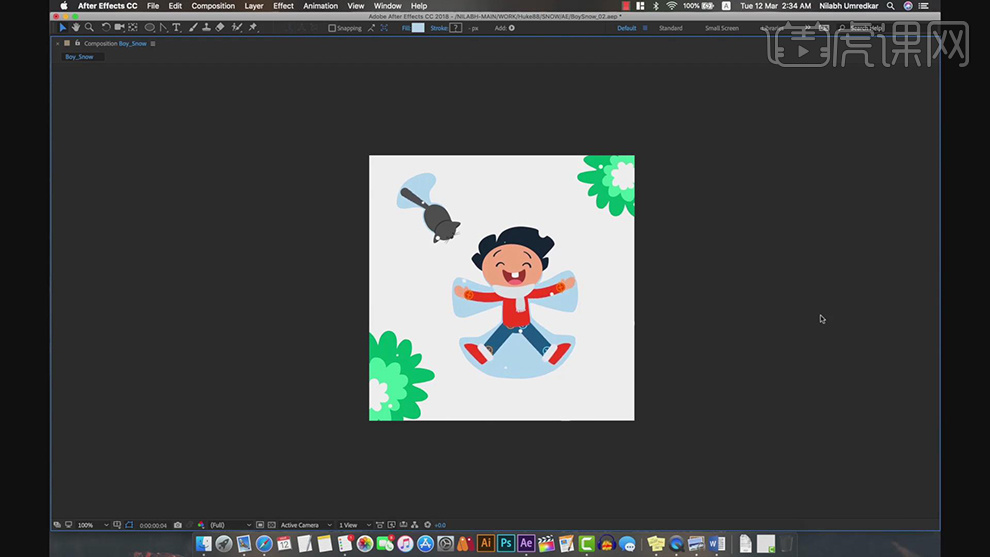
23.最终效果如图所示。

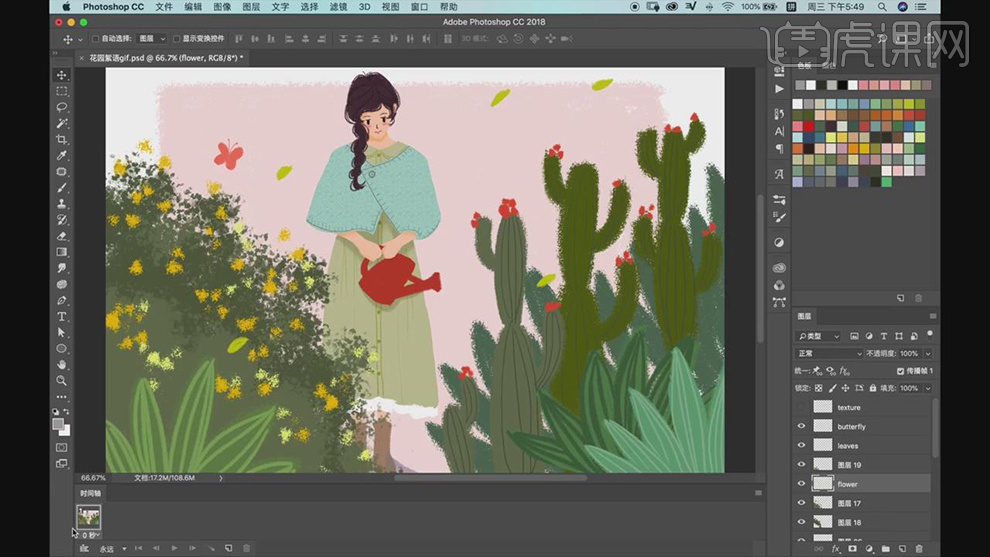
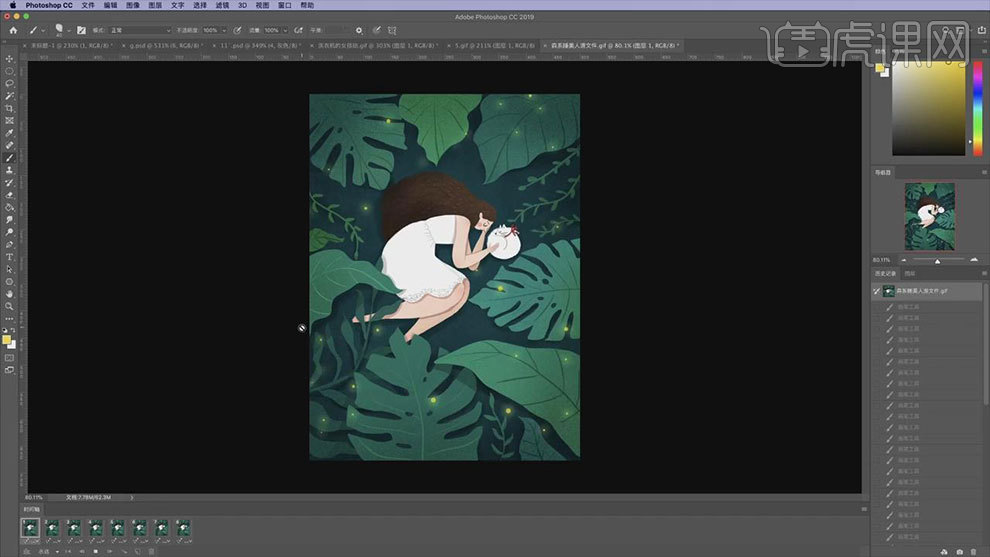
1.打开软件ps,接着上节课绘制好的图来进行gif动画的制作,选择【窗口】-【时间轴】-【创建帧动画】。

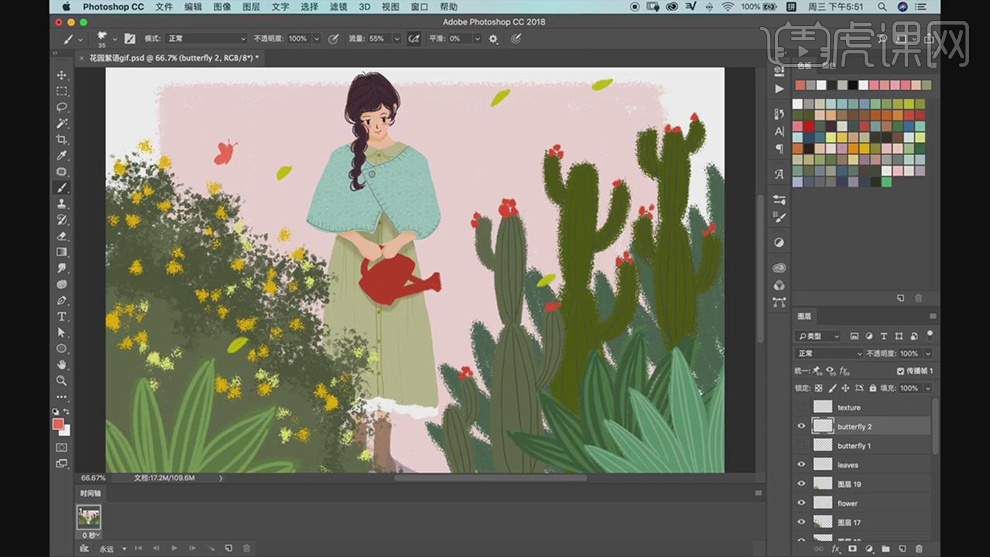
2.在选择蝴蝶的图层【Ctrl+J】复制一层,在使用【橡皮擦工具】擦除之前的翅膀,在使用【画笔工具】新绘制抖动翅膀的蝴蝶。

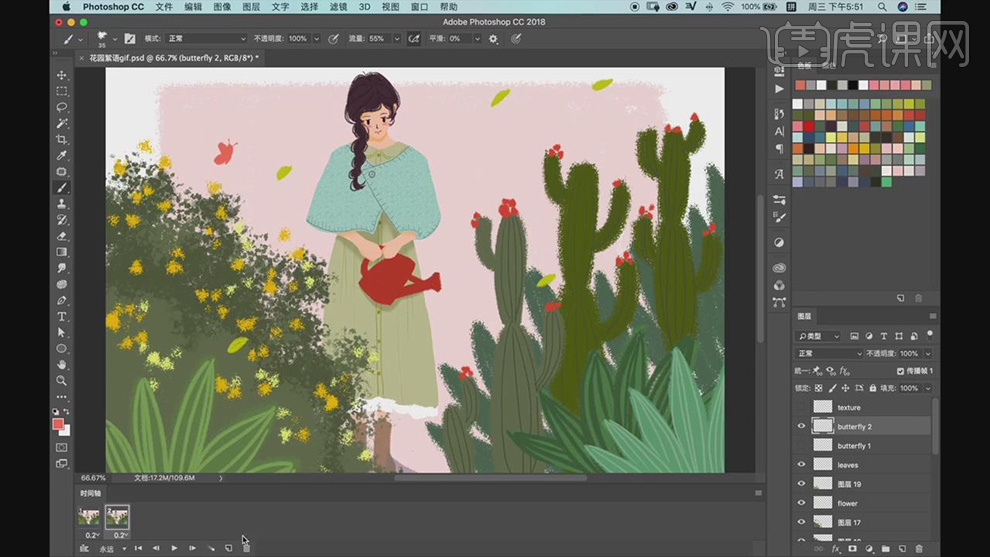
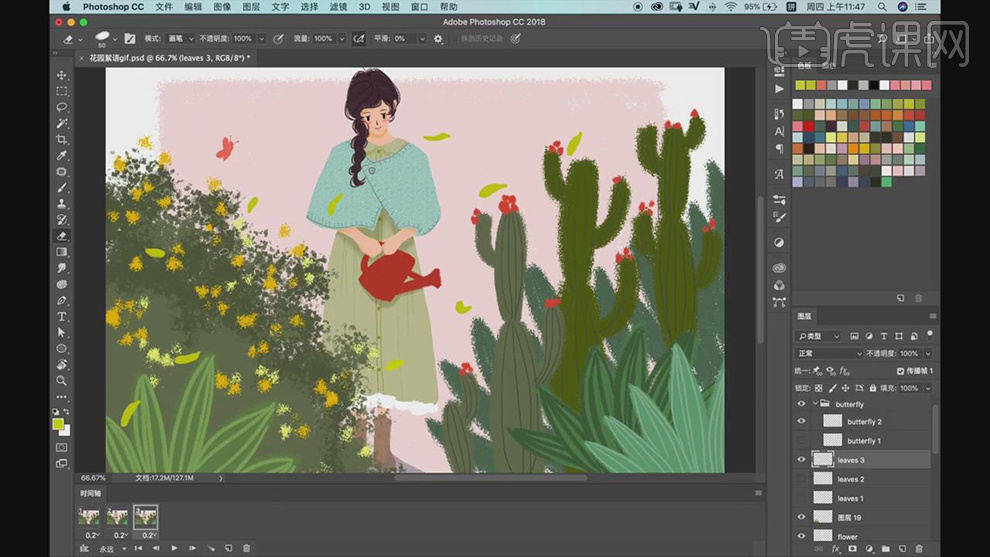
3.在将每一帧设为0.2秒,第一帧将蝴蝶1打开2关闭,在新建一个时间帧,将蝴蝶2打开1关闭。

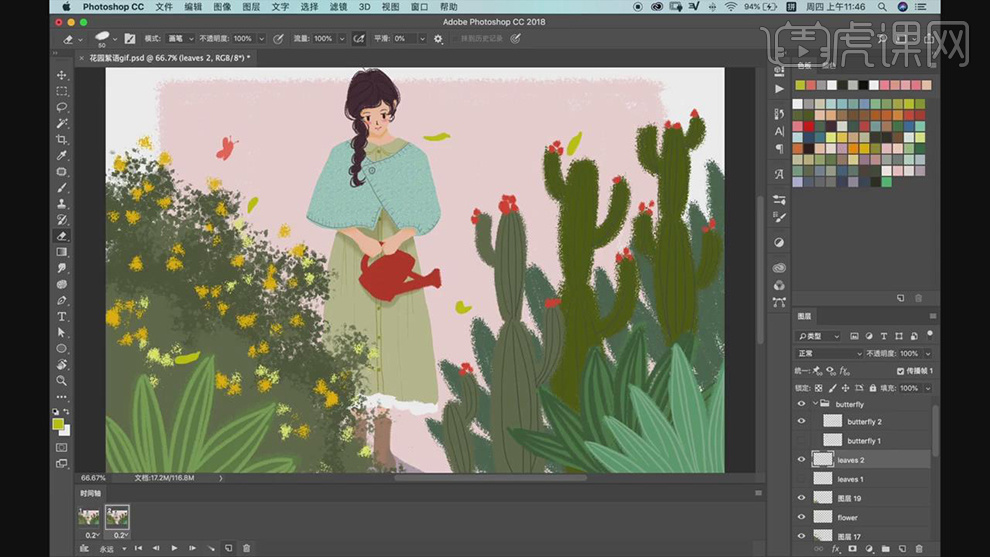
4.在选择飘着的叶子的图层复制一层,在使用【橡皮擦工具】擦除之前位置上的叶子,在改变位置在绘制叶子。

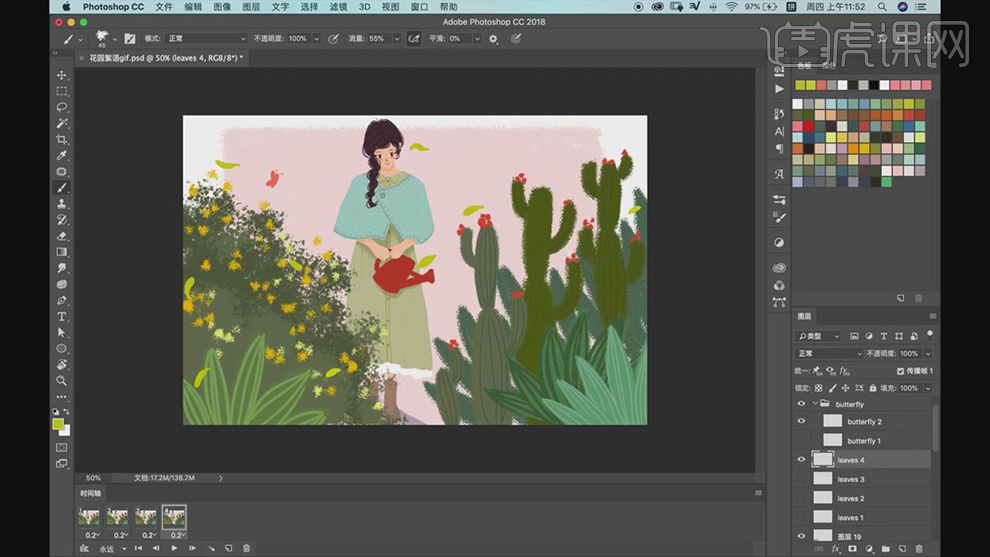
5.再将叶子1图层打开2关闭作为第一帧,再将2打开1关闭作为第二帧,在新建一个序列帧,在复制一层叶子图层,1、2都关闭,对3的叶子重新绘制。

6.在创建一帧,在复制一层叶子图层,1、2、3都关闭,对4的叶子重新绘制。

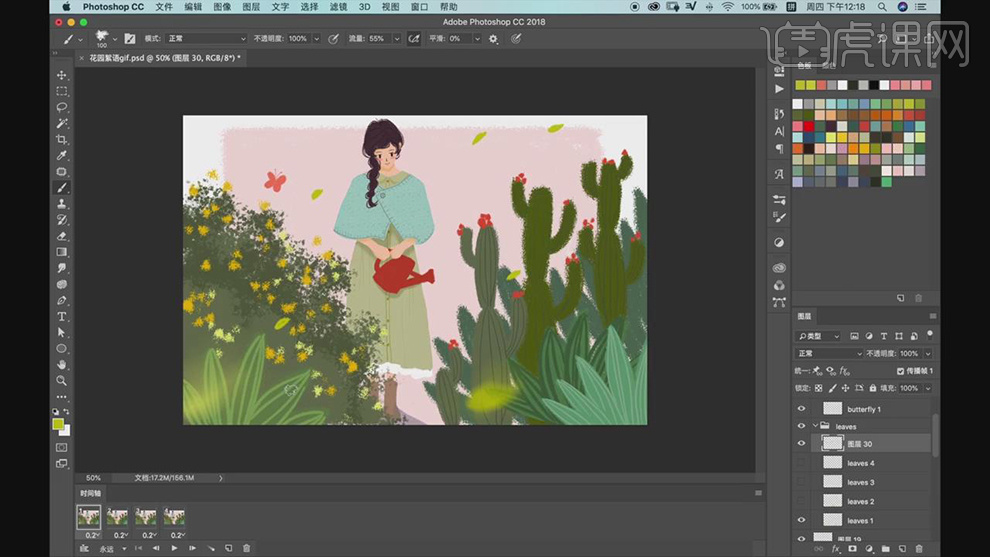
7.在1的叶子图层上在绘制一个大的叶子的形状,在建立选区,选择【动感模糊】将叶子模糊一下。

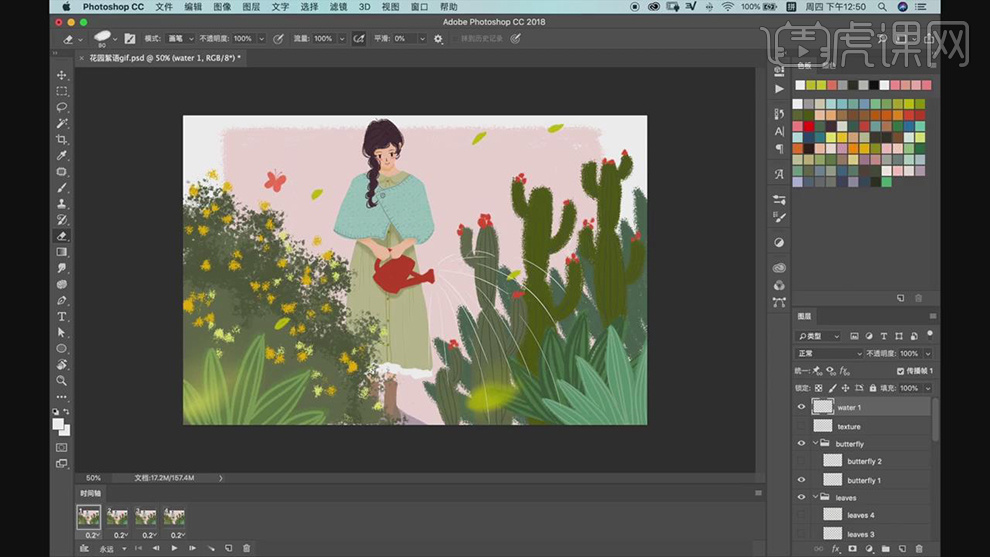
8.在新建一个图层命名为水,在使用【画笔工具】绘制弧线条作为水。

9.在复制一层水使用【橡皮擦工具】擦除原来的水的弧线,在绘制新的水。

10.同理建立4个不同弧度的水的图层,在将每一个水的图层显示在一个关键帧上,其他的三个图层关闭,一次对应四个关键帧。

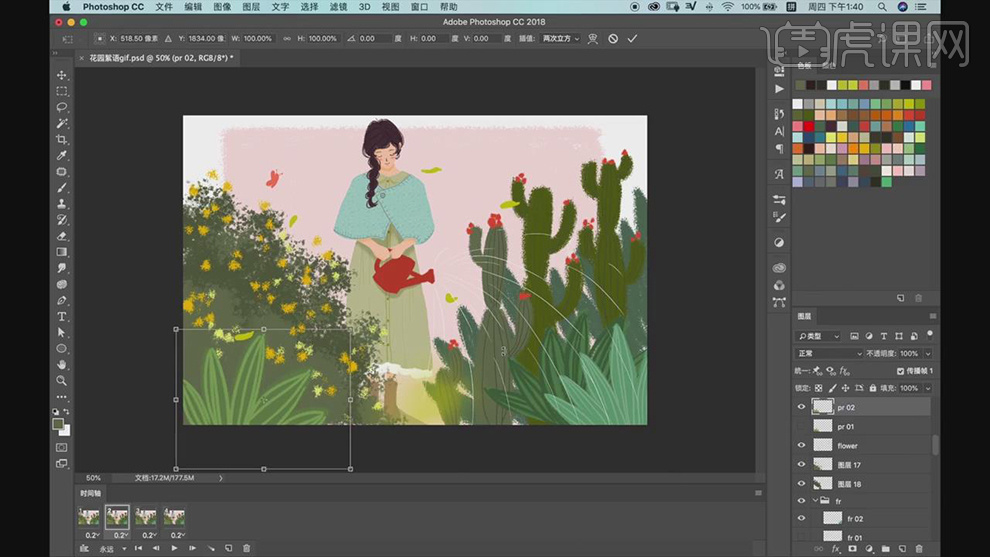
11.在选择仙人球树的图层在【Ctrl+J】复制一层,在【Ctrl+T】选中进行旋转。

12.同理在复制两层旋转不同的角度每个图层对应不同的关键帧上,一个图层显示其他的图层关闭。

13.依次在对下面的草也进行复制。在【Ctrl+T】选中进行旋转。

14.将前面的草的图层每个复制三层共四层角度进行调整,再将每一层对应一个关键帧上。

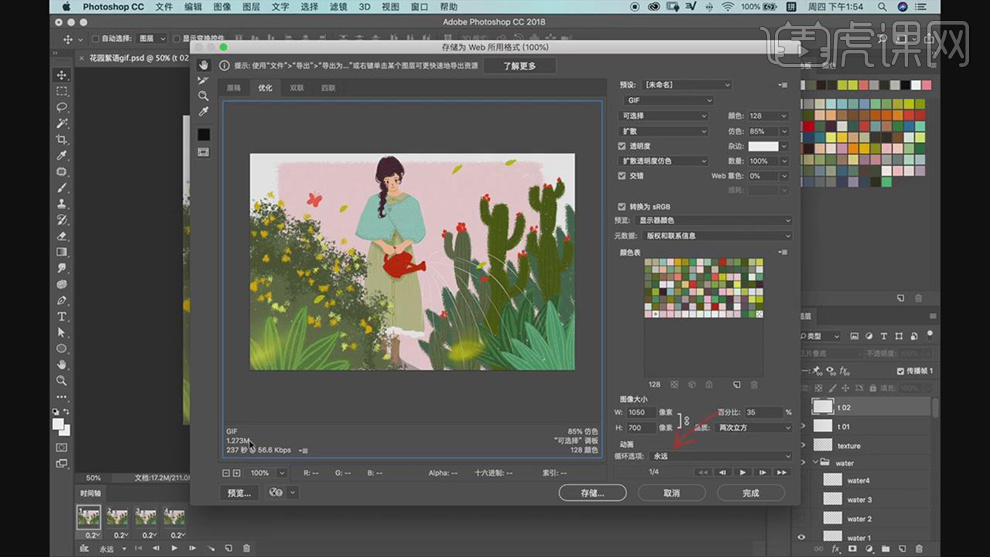
15.在选择【文件】-【导出】-【存储为web格式】将【模式】选择GIF,【循环模式】选择永远,点击存储。

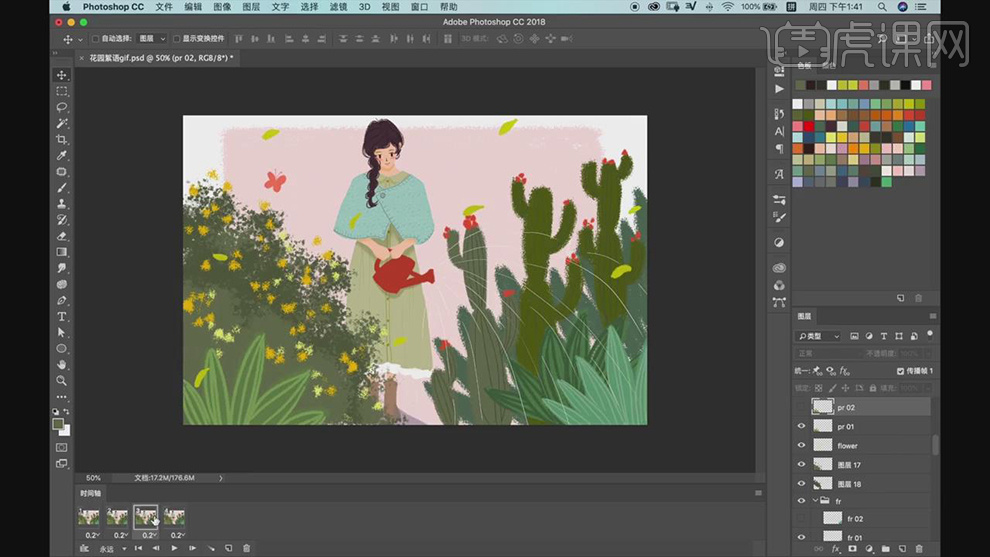
16.最终效果如图所示。

1. 这节课的重点讲绘制一些小元素,一些运动的规律和轨迹。

2. 动态插画小技巧:1、观察生活中的事物的运动规律,2、PS小元素,绘制帧数画面的变动,3、【Ctrl+T】自由变换,移动中心点,4、【滤镜】-【液化】中有形变、旋转、褶皱、膨胀变形效果,5、图层样式的更替更换。

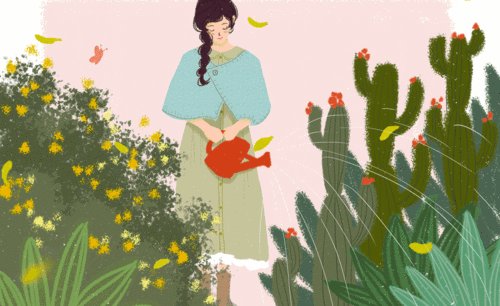
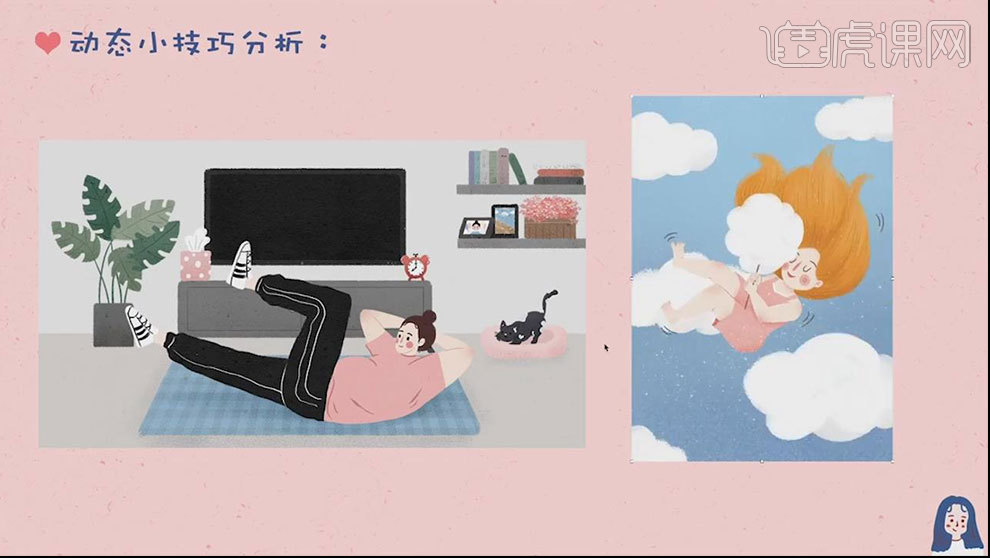
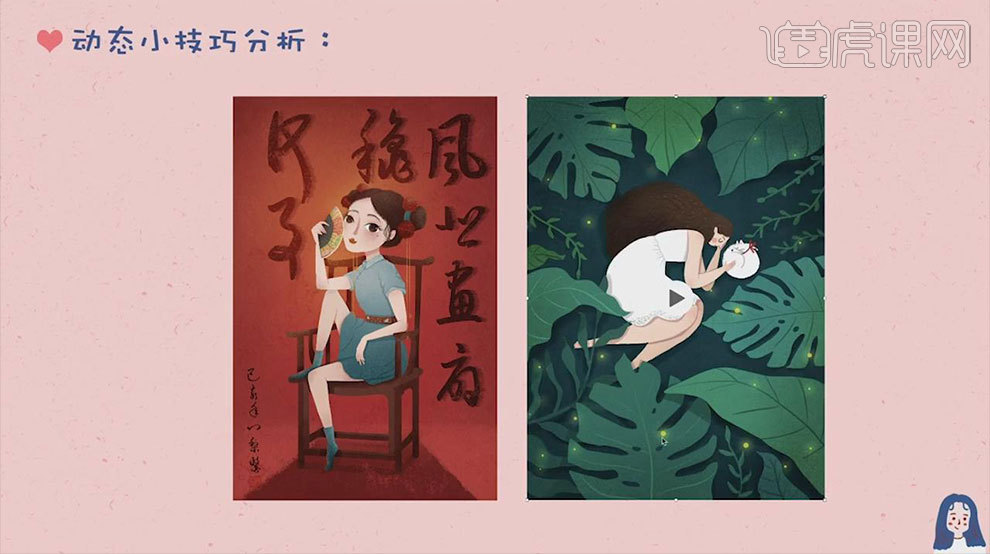
3. 动态插画案例技巧分析:左图,拉手风琴的手部的运动,音乐是有节奏和韵律。右侧是人物奔跑的运动规律。

4. 如图示左图,是运动的动作,双腿交替,人物头部运动。都是我们观察生活中我们真实的运动轨迹,做成插画。右图是人物往下降落,会上下抖动。

5. 左图跳芭蕾舞的动作,也是我们生活中可以看到的动态,右图猫咪尾巴上下摇摆。

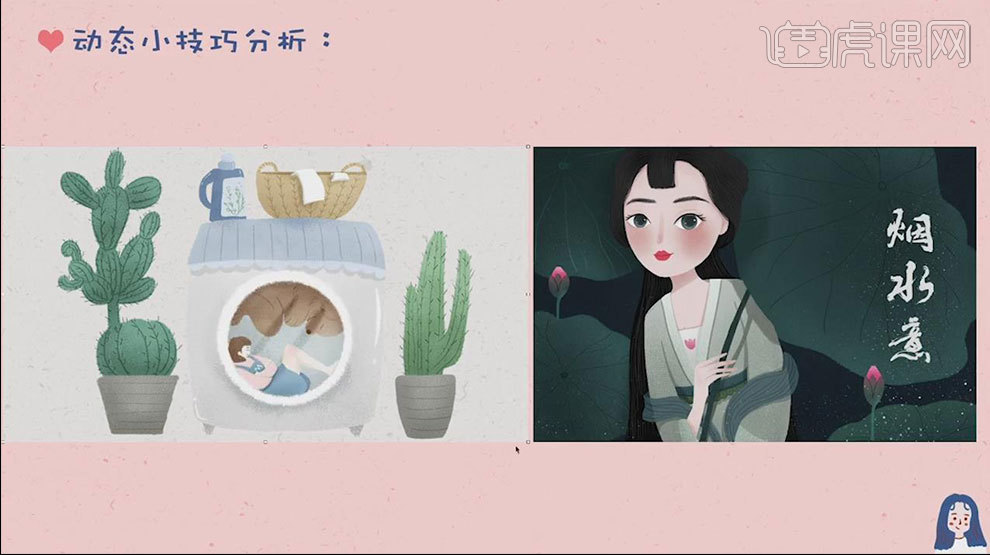
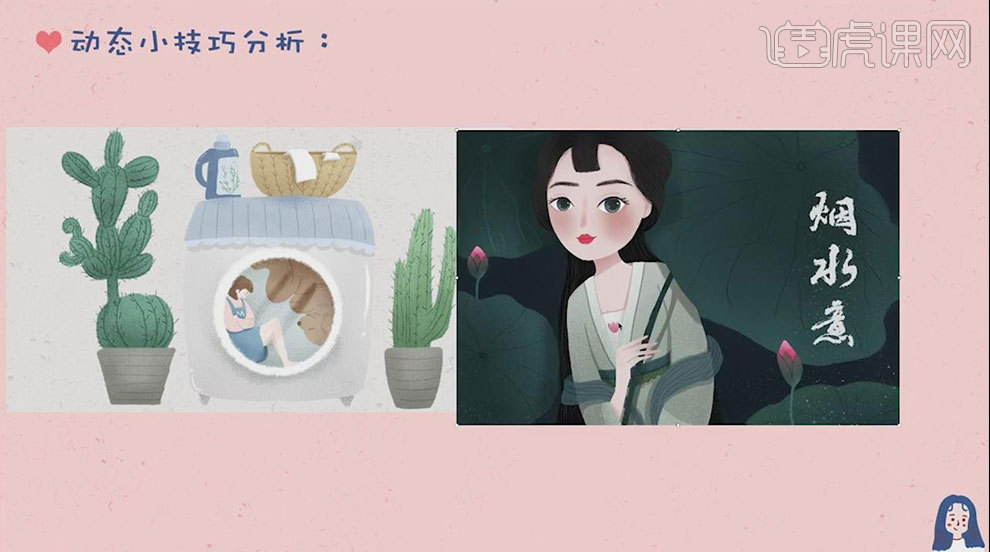
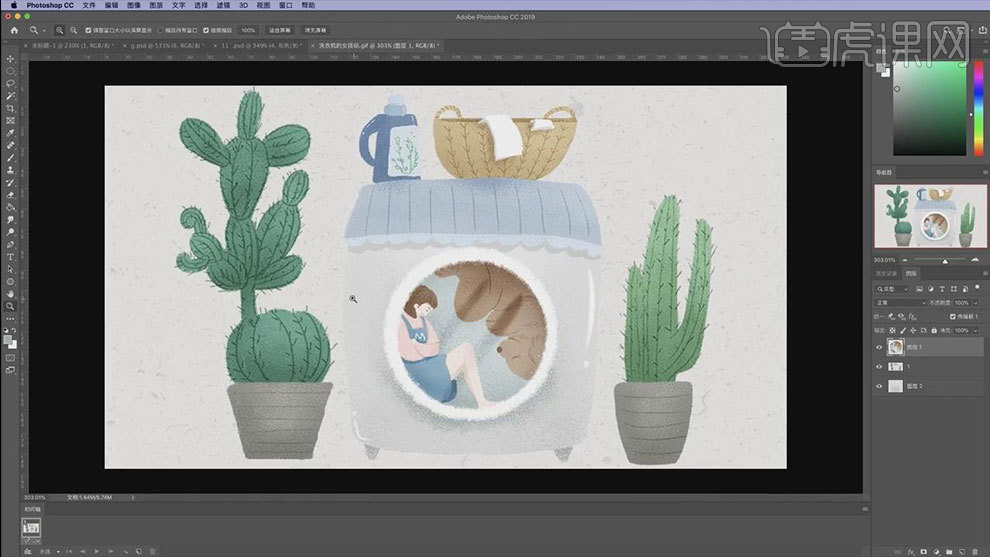
6. 接着讲解特殊效果的动态效果,左图是旋转的,可以用【帧动画】,也可以【时间轴动画】来做,点击【滤镜】-【液化】-【膨胀】来做洗衣机膨胀效果。

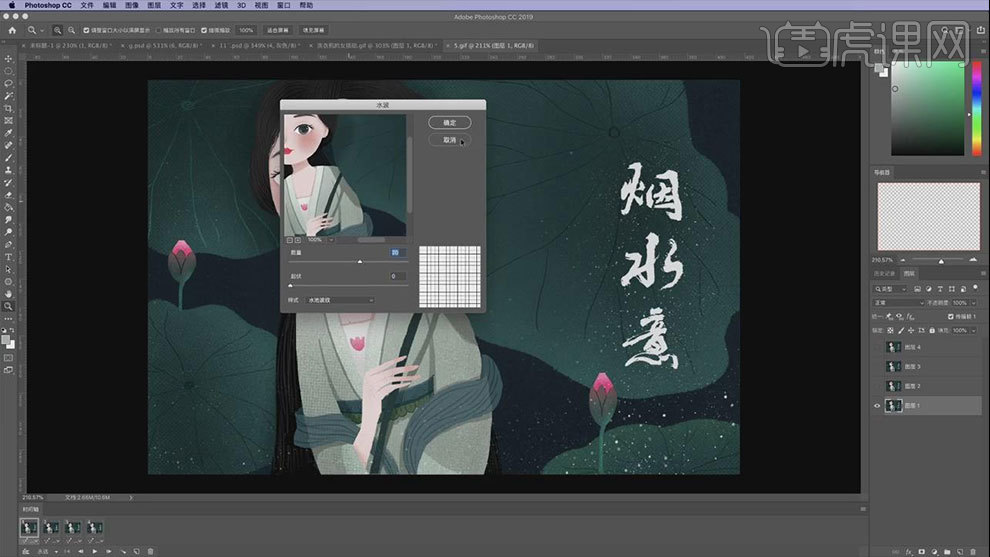
7. 右图的荷叶的流动,是用的【水波纹】的效果来作动态插画。

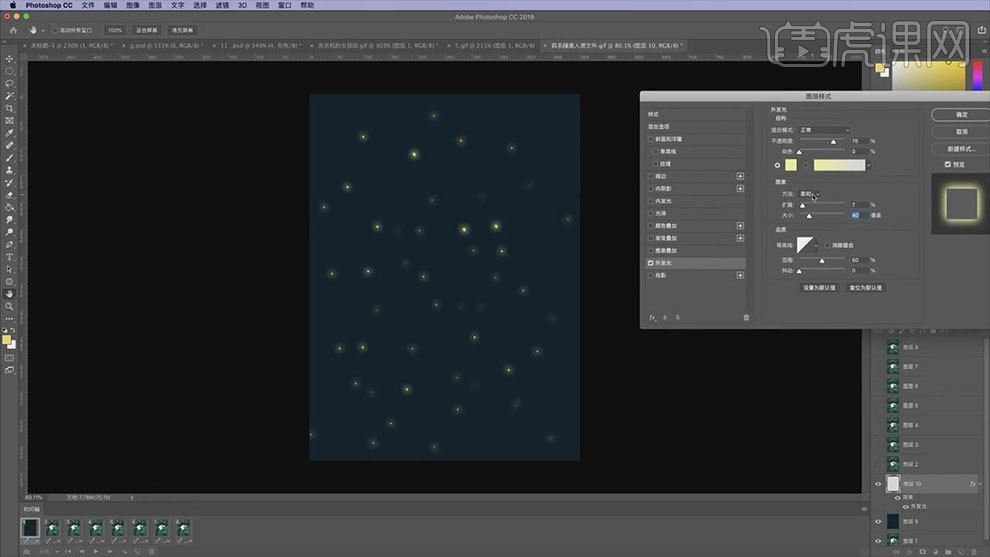
8. 左图用的是【图层样式】来作动态效果,用了【变亮】和【正片叠底】的动态效果。右图人物和猫咪的呼吸,用了液化的【膨胀】做动态效果。星星用【外发光图层样式】做的动态效果。

9. 如图示是帧动画,文字和动态效果是一帧一帧出现,会更有故事性和趣味性。

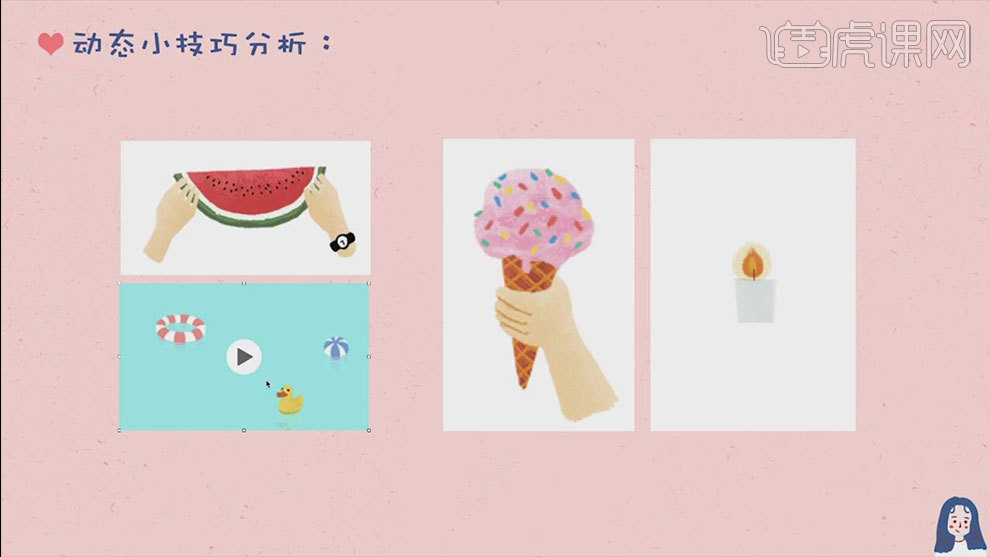
10. 看几个小元素的动态技巧分析,西瓜分为6帧,把西瓜吃没。冰淇淋融化,滴出来的动态。蜡烛火随风飘动的动态。鸭子、游泳圈荡漾的动画。

11. 图1是喝饮料,吸管用夸张的手法,鼓起来流动的效果。图2是置换的效果,水龙头流出花朵的动态。图3汽车轮子转动,整体上下颠簸的动态。

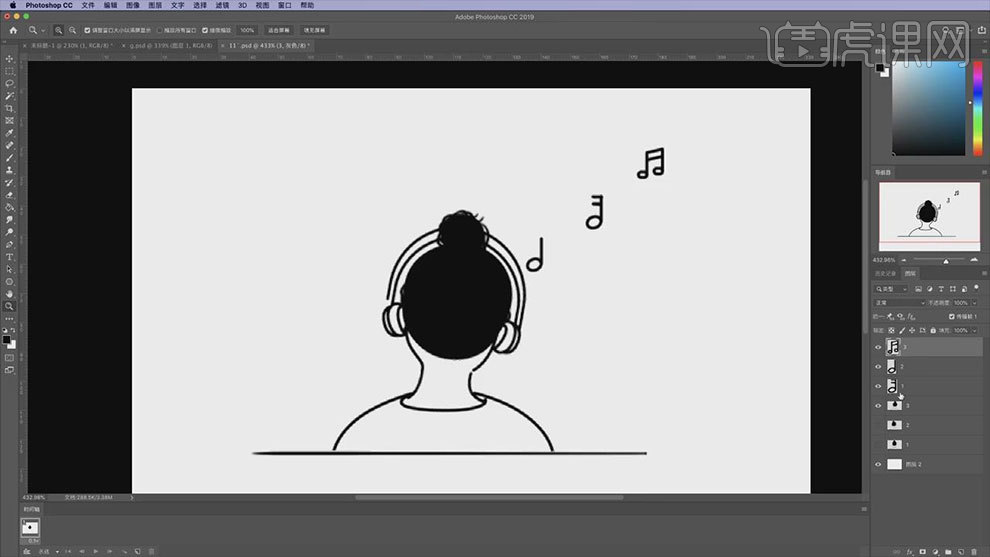
12. 图1是多个发型变化的插画,人物是不变的。图2是猫咪手喂东西,眼睛眯眼,尾巴摇摆的动画。图3是人物吃东西的效果。图4是眼球左右晃动的效果。图5是头部左右摇摆,音符一个一个出来的动态。

13. 打开【Ps】,拖入听音乐素材,点击【窗口】-【时间轴】,选择【帧动画】,时间为【0.1】。

14.复制人物图层,【套索工具】选取人物头部,【Ctrl+T】中心点移到脖子左侧,调整角度,用【画笔】将人物补充完整。

15.隐藏人物2,再复制人物1,继续用【套索工具】选取头部,【Ctrl+T】中心点移到人物右侧,往右移动。

16.第一帧显示人物1,和音符1。新建帧,显示人物2和音符2,。新建帧,显示人物1和音符3。第四帧显示人物3和所有音符。时间改为【0.2】。

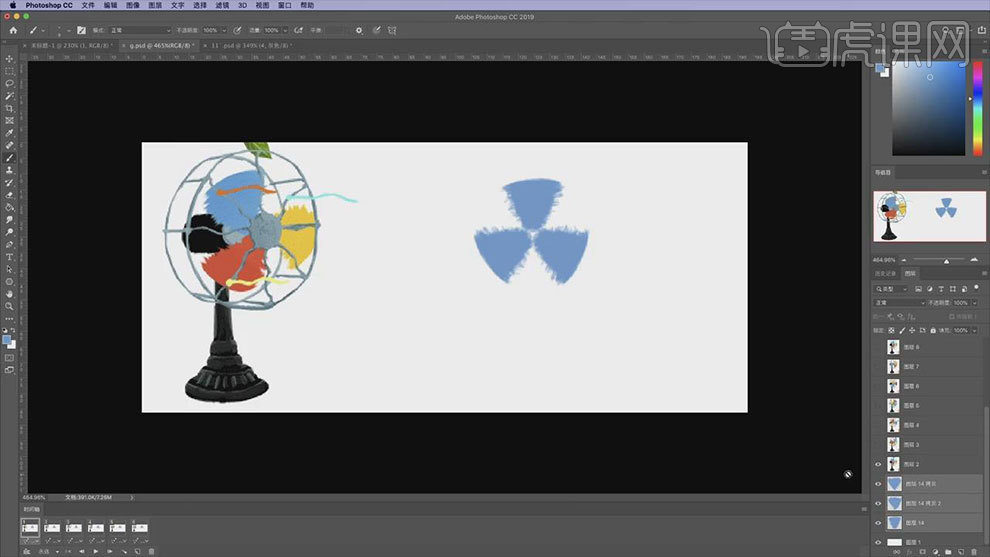
17.如图示案例,一共6帧,电风扇扇叶在吹动,叶子在飘落。新建【图层】,画扇叶,【Ctrl+T】将中心点放在下方,再复制2个,旋转120度。

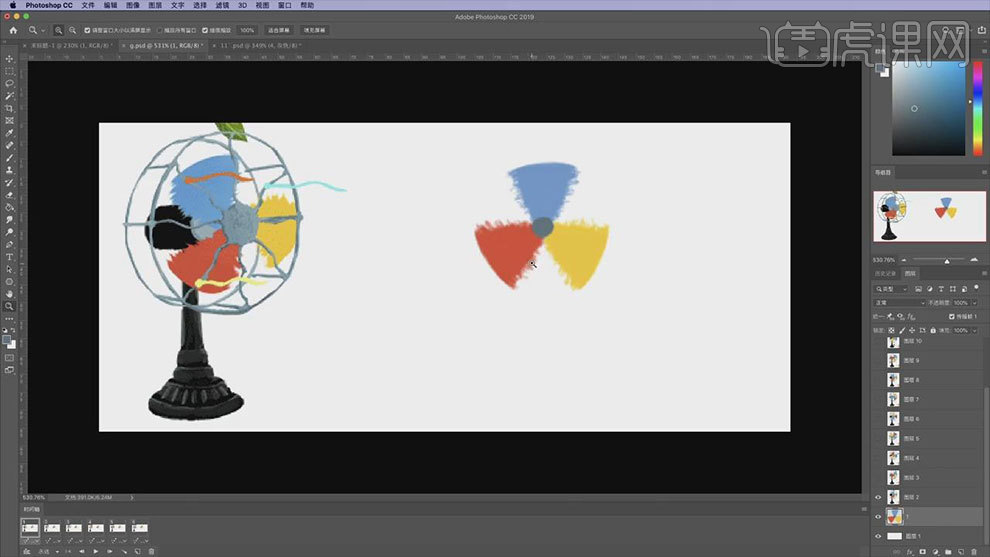
18.再添加【颜色叠加】图层样式,修改扇叶的颜色。新建【图层】,用【画笔】画扇叶圆心,【Ctrl+E】合并图层。

19.复制风扇叶,【Ctrl+T】角度改为【60】,命名为2。再复制一个,旋转角度改为【60】。依次做6个旋转扇叶。

20.第一帧显示扇叶1,第二帧显示扇叶2,第三帧显示扇叶3,第四帧显示扇叶4,第五帧显示扇叶5,第六帧显示扇叶6。

21.打开洗衣机女孩案例,时间改为【0.1秒】,复制图层,点击【滤镜】-【液化】,用【膨胀工具】将洗衣机中间膨胀一点。

22. 新建帧,第一帧显示图层1,第二帧显示图层2。

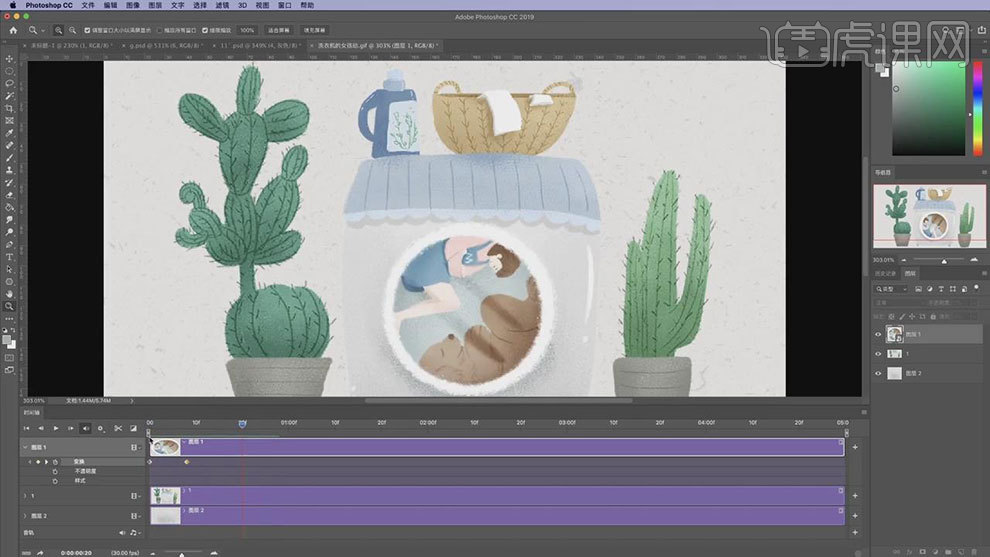
23. 接着做人物和熊旋转的动态,【椭圆选框工具】按住【Shift】键画正圆,选取洗衣机圆圈,【Ctrl+J】复制。

24. 两种方法,第一种跟风扇叶选择动画一样。也可以用【时间轴动画】来做,右键图片选择【转化为智能对象】,第一帧给变换【创建关键帧】,第二帧,【Ctrl+T】旋转画面,给变换创建关键帧。

25. 接着制作水波纹效果,拖入素材,点击【滤镜】-【扭曲】-【水波纹】,增加【起伏】和数量】,就能出现水波纹效果。

26.如图示案例,新建【图层】,填充蓝黑色。再新建【图层】,用黄色画一些大小不一的点。再添加【外发光】图层样式,调整如图示。

27. 再复制一层,再修改【图层样式】的参数,就能制作动态效果。

28.本节课讲解结束。

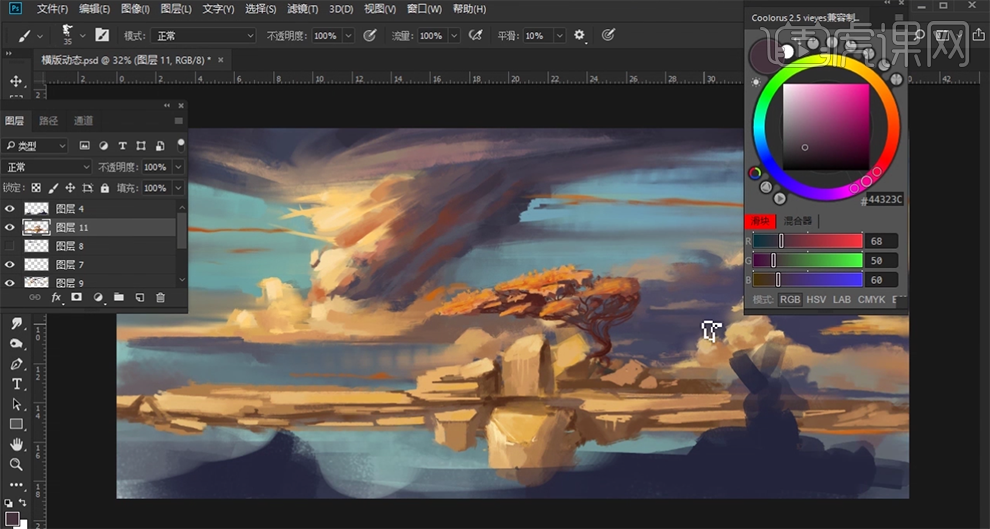
1、【打开】PS软件,【打开】案例文档,【选择】山体和树图层,单击【图像】-【调整】-【亮度对比度】,调整参数至合适的效果。具体效果如图示。

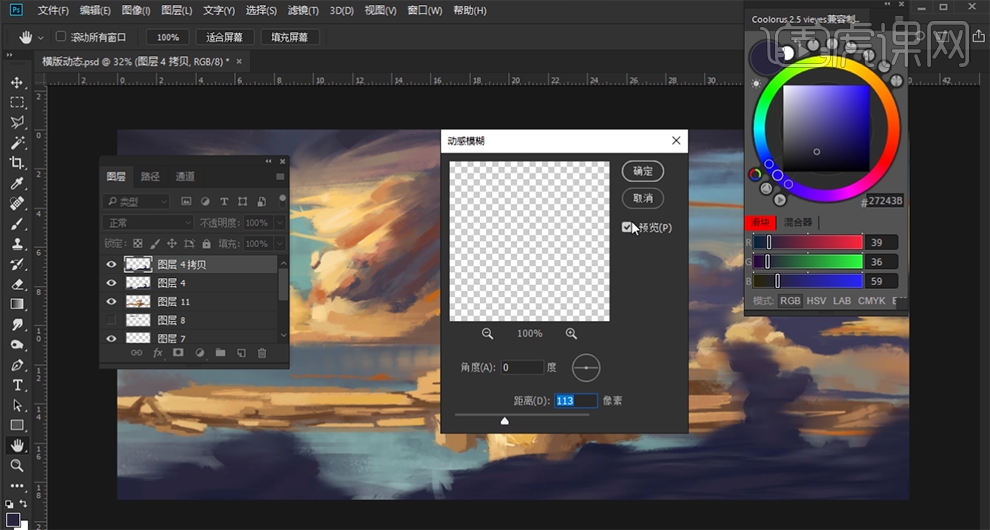
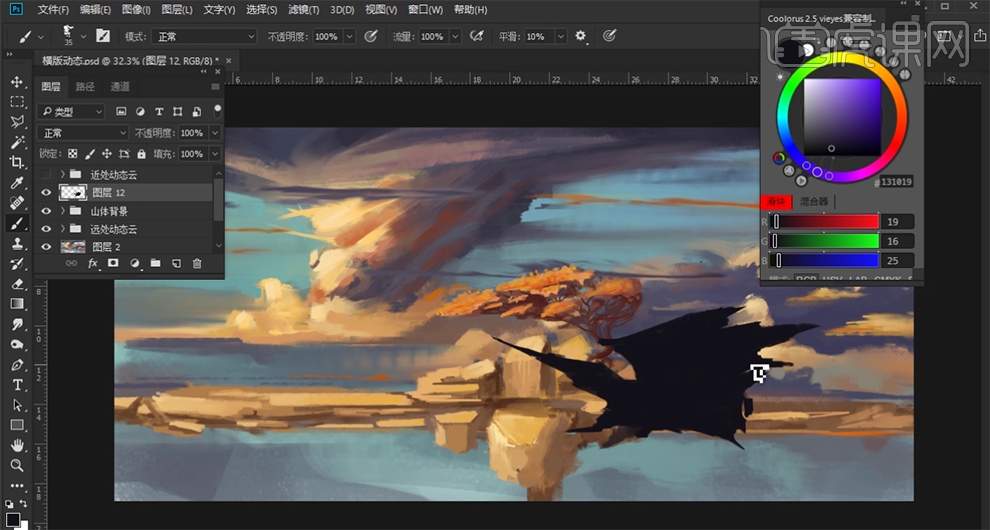
2、【新建】图层,使用【画笔工具】,【颜色】蓝紫色,根据设计思路绘制前景云朵元素。【复制】图层,使用【涂抹工具】涂抹画面细节,单击【滤镜】-【模糊】-【动感模糊】,具体参数如图示。具体效果如图示。

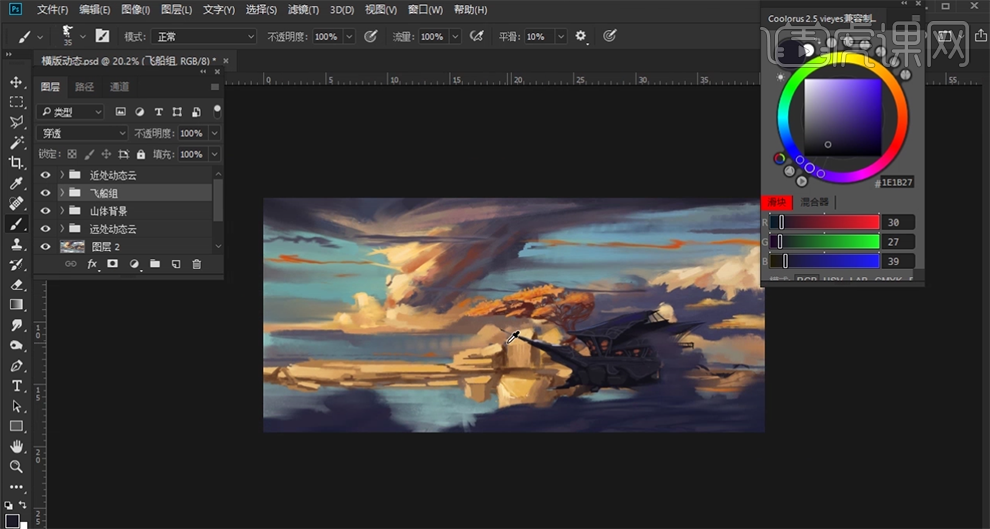
3、【选择】关联图层,【拖入】图组,【重命名】图组。【隐藏】近处动态云图组,在图组下方【新建】图层,使用【画笔工具】绘制飞船轮廓。具体效果如图示。

4、【新建】剪切图层,根据光影规律,使用【画笔工具】根据飞船构思,绘制飞船细节。【选择】关联图层,【拖入】图组,【重命名】飞船组,【打开】隐藏图组。具体效果如图示。

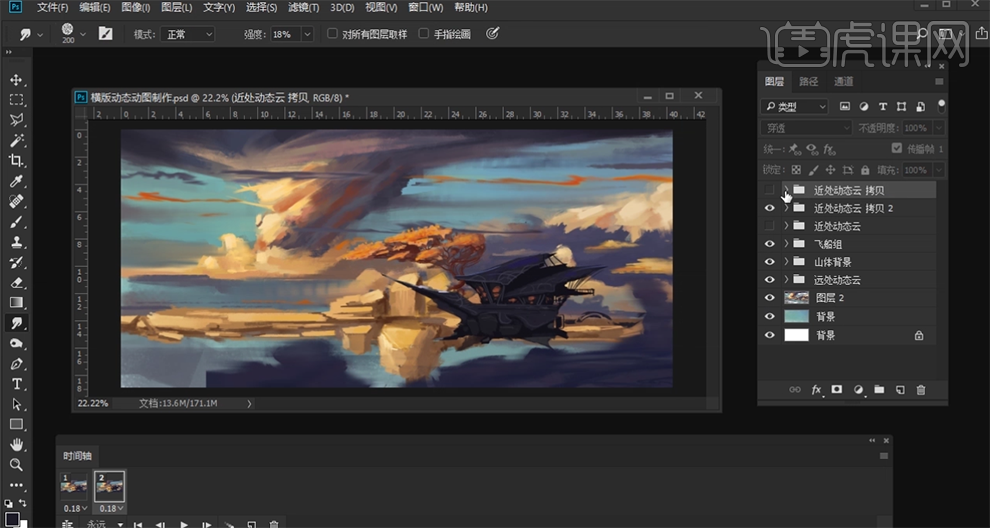
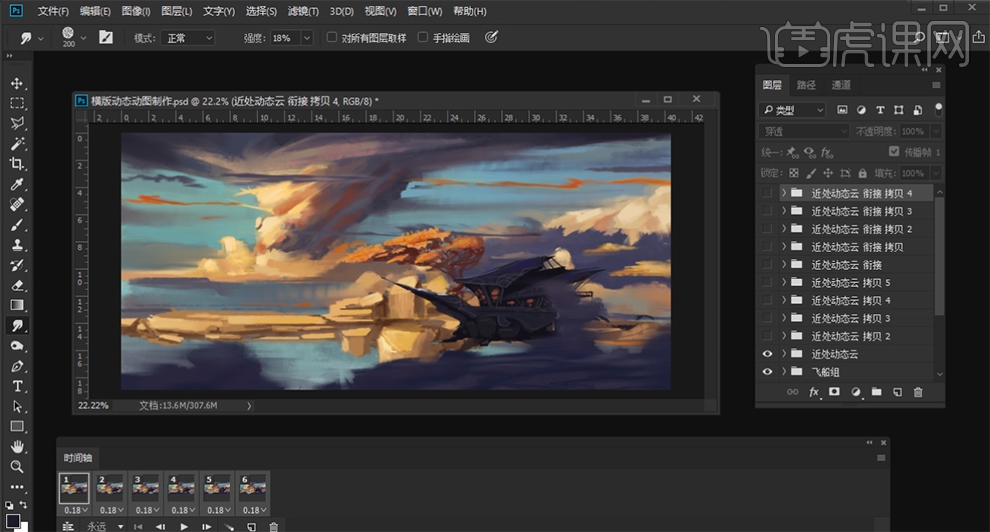
5、单击【窗口】-【时间轴】,【创建】帧动画,【复制】近处动态云,【新建】动画图层,【隐藏】多余的云图组,向后拖动拷贝图组至合适的位置。具体效果如图示。

6、【复制】图组,【重命名】,移动至左边衔接处,使用【涂抹工具】涂抹云的细节。使用相同的方法,【复制】图组,移动至右侧衔接处位置。具体效果如图示。

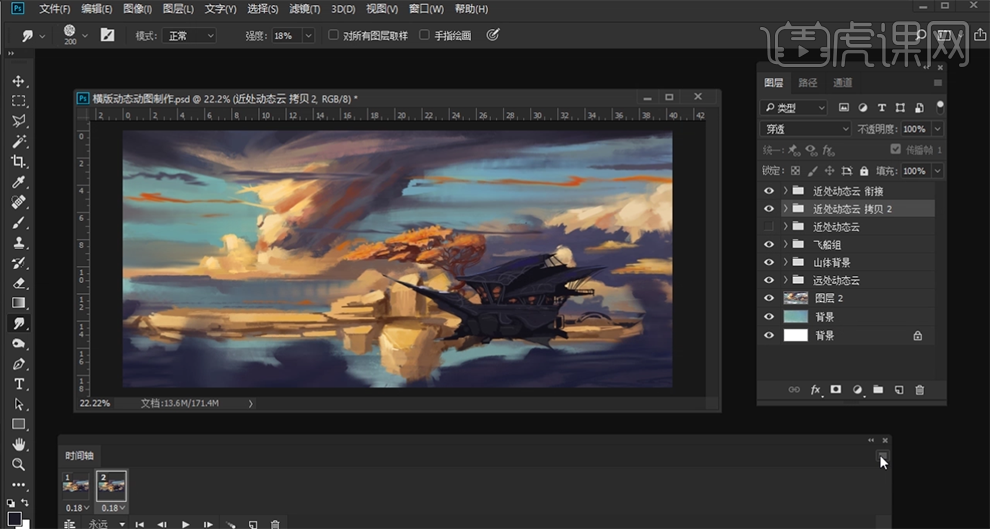
7、【复制】关联图组,【新建】动画图层,移动图组至合适的位置,【时间】0.18秒,【动画循环】永远。具体效果如图示。

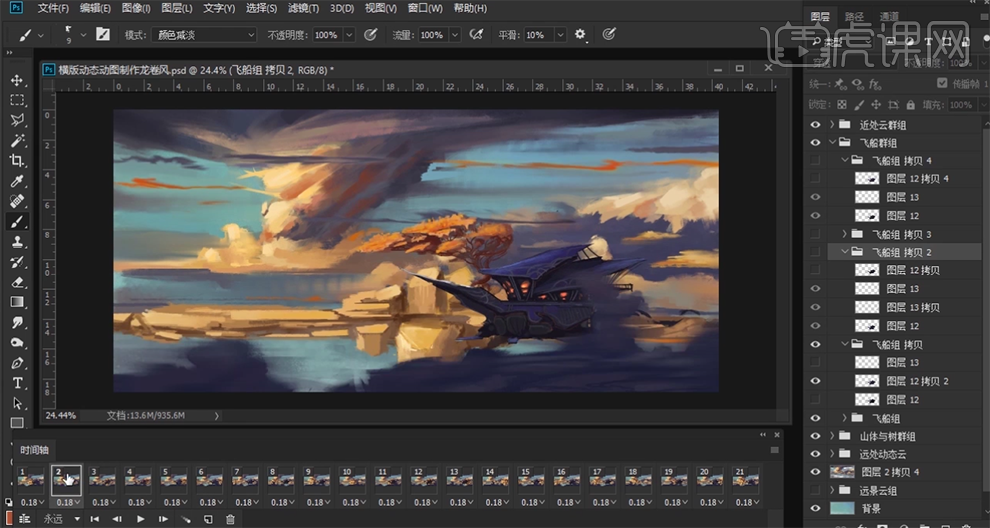
8、根据动画构思,【复制】对应的图组,【新建】动画图层,移动对应的元件至合适的位置,调整动画图层动画元件位置细节。具体效果如图示。

9、最终效果如图示。

1. 本节课使用的工具【PS】+【手绘板】。

2. 本节课的课程重点、课程难点和课程安排如图示。

3. 什么是动态插画:通过将静态插画的画面,经过软件的处理,变成动态效果的画。是一种新的视觉呈现方式,将静态变为动态,画面更生趣可爱。

4. 常见的运用商业场景,第一个APP启动页,传达的东西会更丰富,画面更饱满。

5. 第二个是动态海报,它是行业的趋势,动态插画会更加的生动。

6.第三个是表情包,当你的设计达到一定的下载量和转发量,会形成IP形象,会衍生出其他的增值业务。

7. 第四个是动态插画商业展示页,会让插画显得更生动有趣。

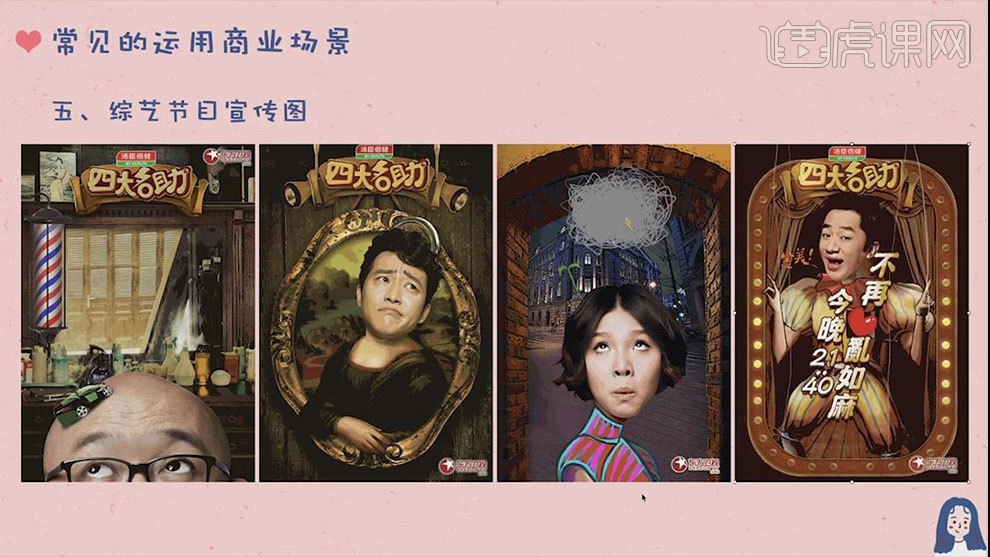
8. 第五个是综艺节目宣传图,我们把他们变成可爱的,置换到某些物体上面。

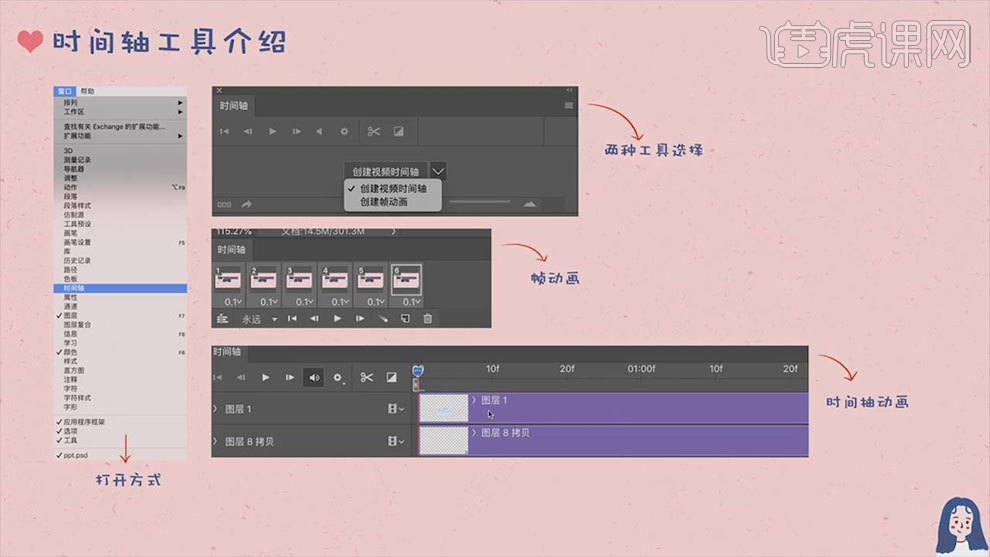
9. 用到的工具是PS的【时间轴工具】,点击【窗口】-【时间轴】,点击【创建视频时间轴】和【创建帧动画】。

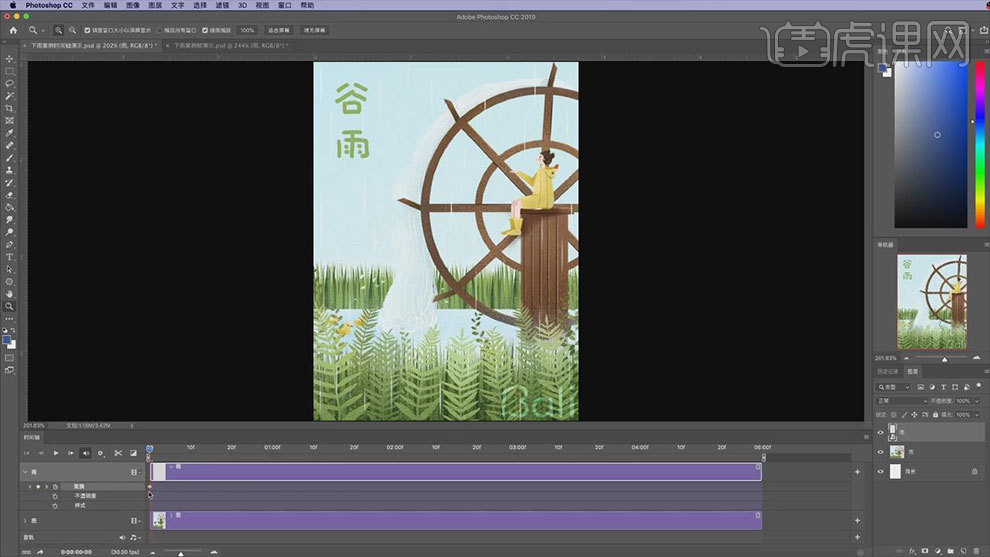
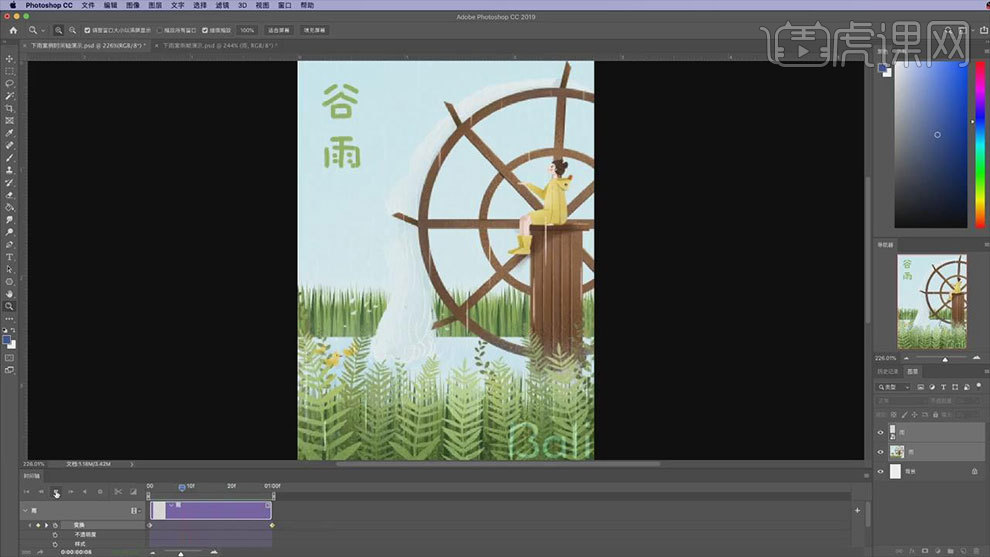
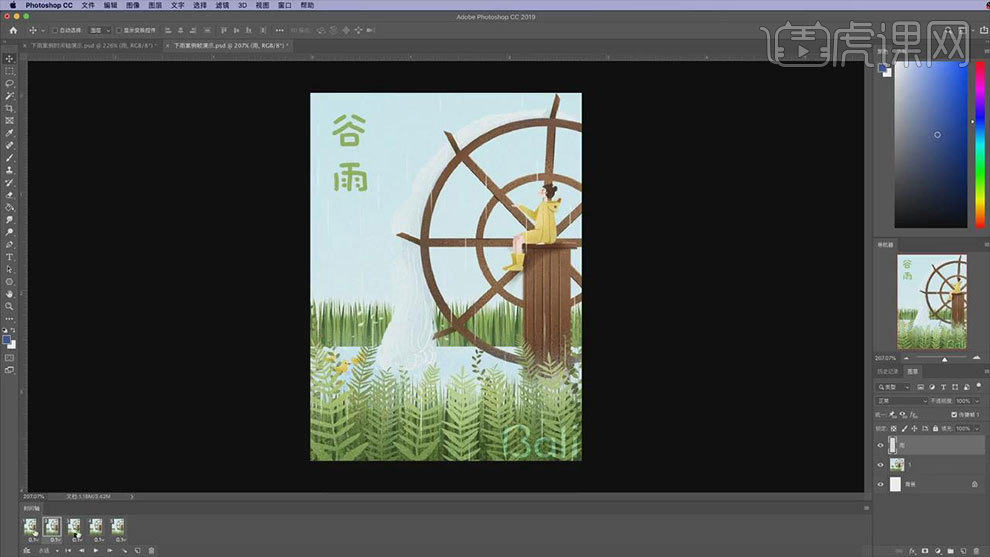
10. 打开视频案例,点击【窗口】-【时间轴】,点击【创建视频时间轴】,将雨右键选择【转为智能对象】,第一帧,点击【启用关键帧动画】。

11. 【Ctrl+T】选择雨,往下移动,第10帧再点击【启用关键帧动画】。再点击【循环播放】。

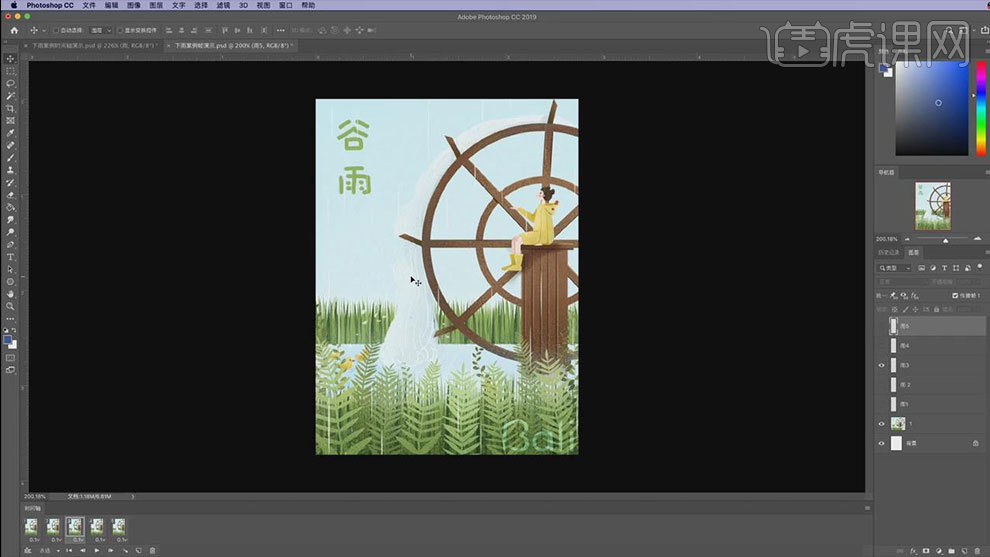
12. 点击右下角的3个小方框,就切换到帧动画页面,时间改为【0.1秒】。创建5帧,选择第二帧,【Ctrl+T】雨滴往下移动。同理制作5帧。

13. 接着将第二种方法,创建4帧,【Ctrl+J】复制4个雨滴图层,【Ctrl+T】往下拉动,第二帧显示显示雨滴2。继续用这个方法,再制作3帧动画。

14.本节课讲解结束,如图示是这节课的总结和作业。