淘宝店铺装修

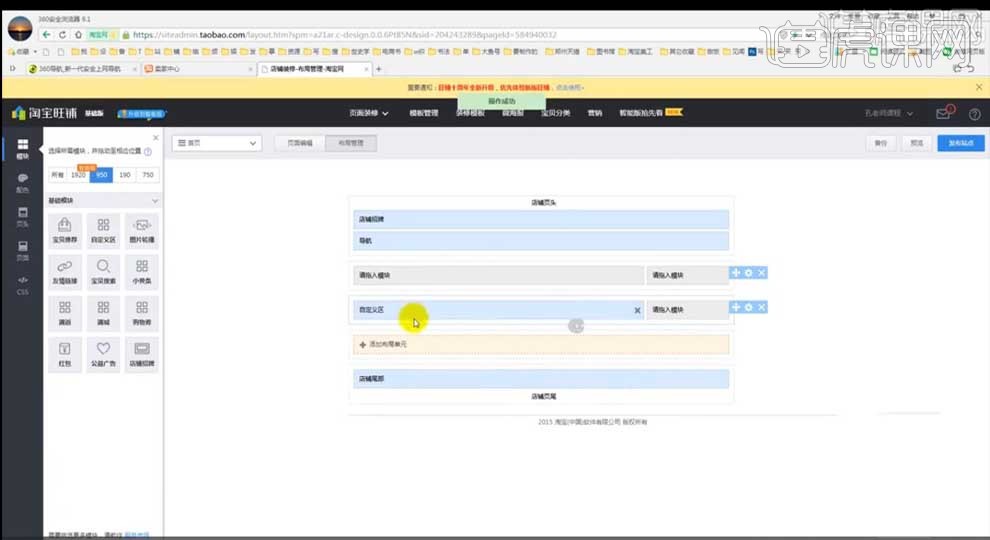
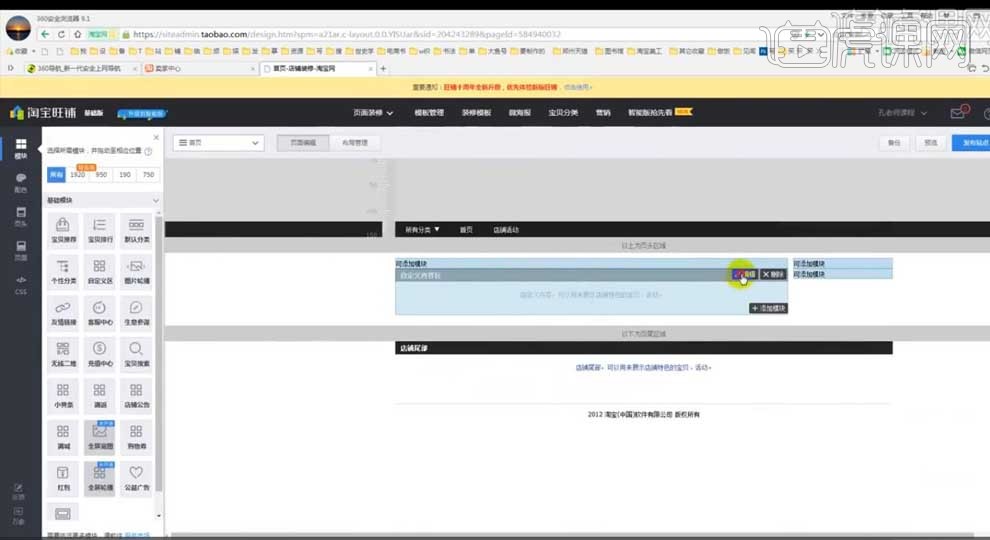
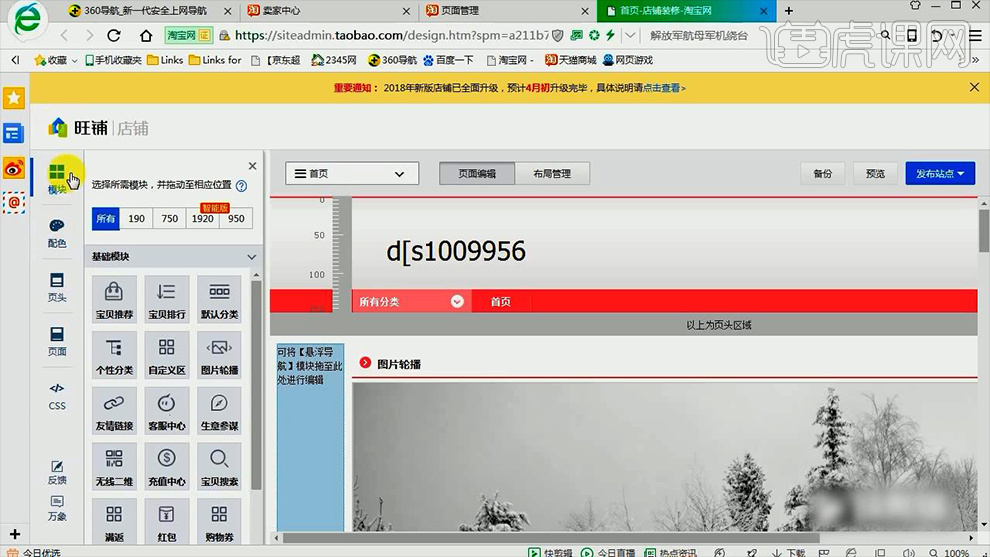
1.进入淘宝店铺的卖家中心,点击【店铺装修】,选择【950】,在【添加布局单元】中添加【自定义区】。

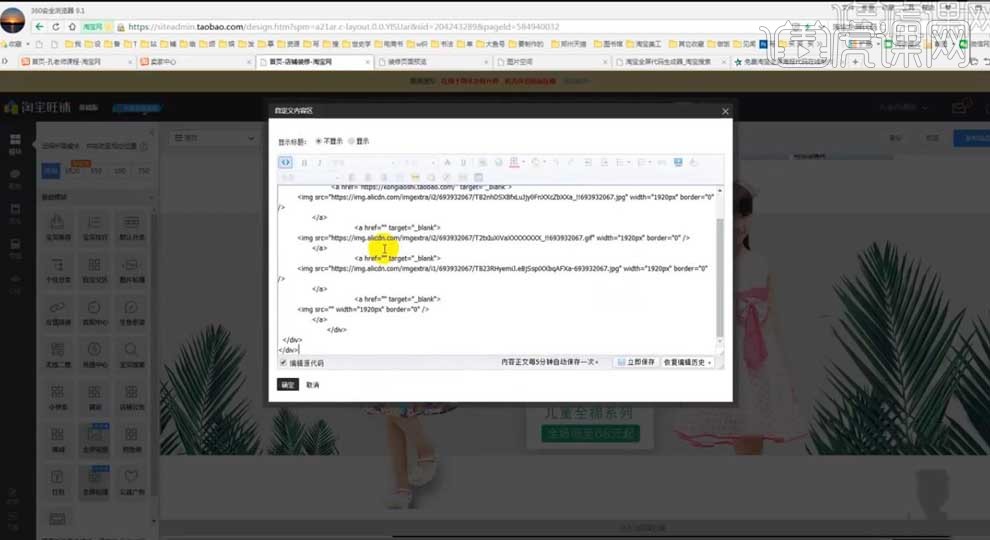
2.点击【页面编辑】,在自定义内容区点击【编辑】。

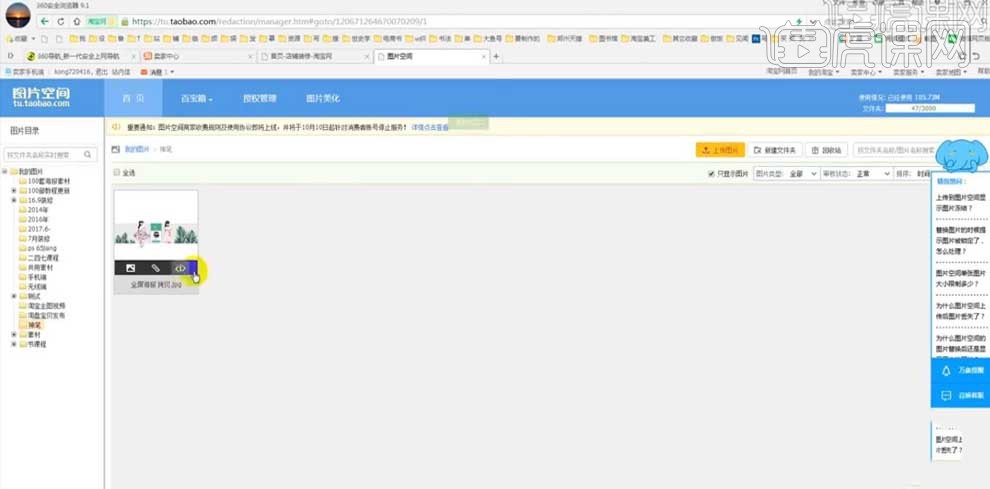
3.进入到淘宝图片空间,点击【上传图片】,将图片上传到空间中,点击【复制链接】。

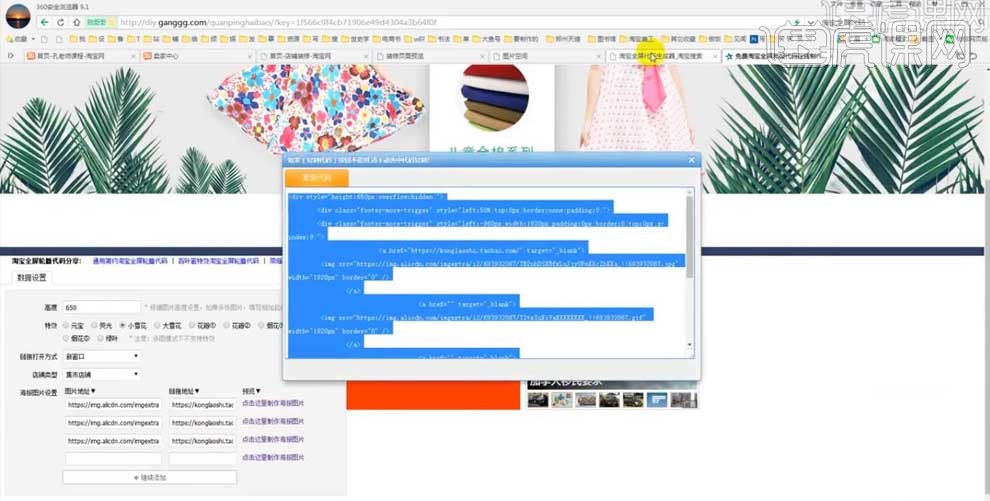
4.搜索“淘宝全屏海报代码”,将复制的图片链接粘贴到【图片地址】上,点击【复制】,【Ctrl+A】全选,【复制代码】。

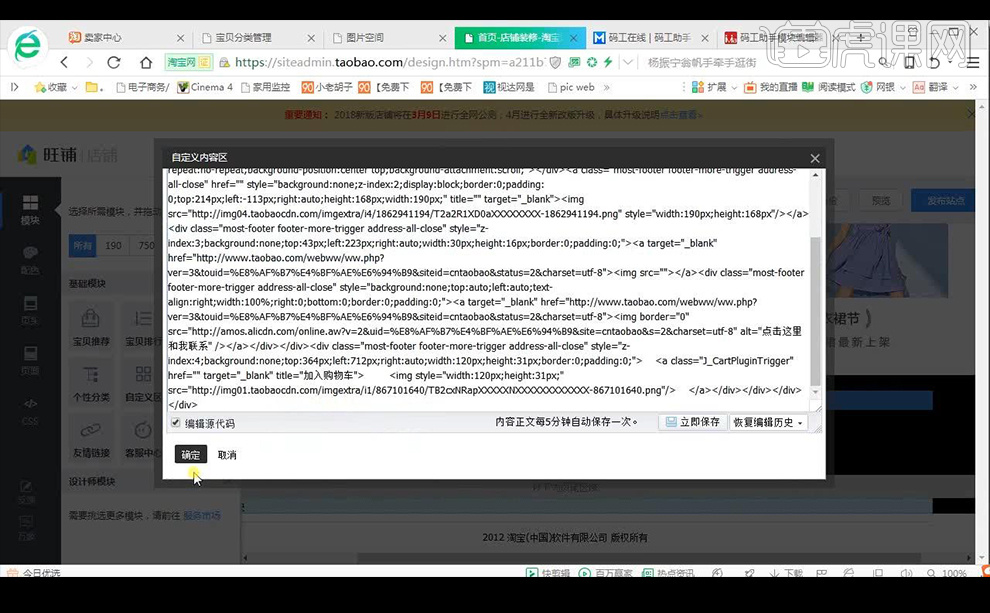
5.回到店铺自定义内容区,【Ctrl+V】粘贴代码,点击【确定】、【预览】。

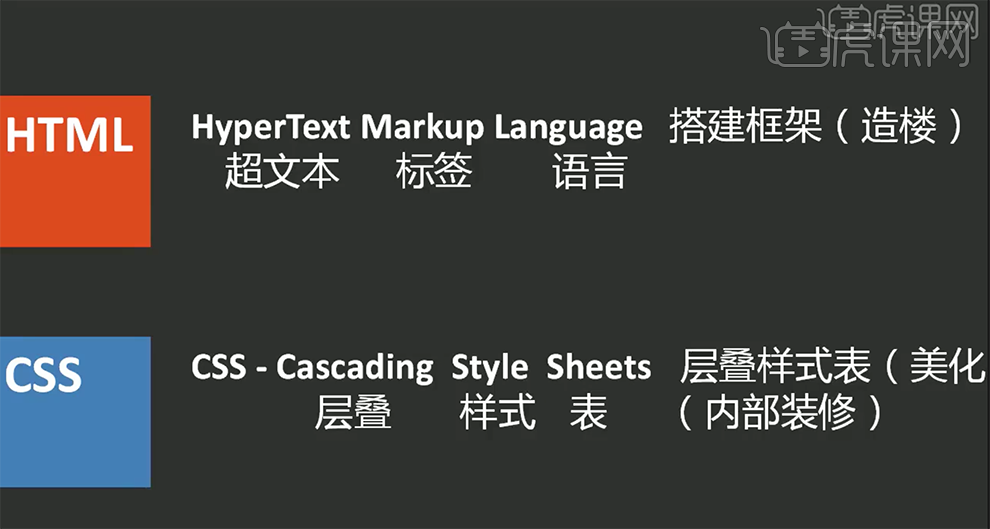
1、接上节课内容,本节课主要是讲CSS层叠样式。

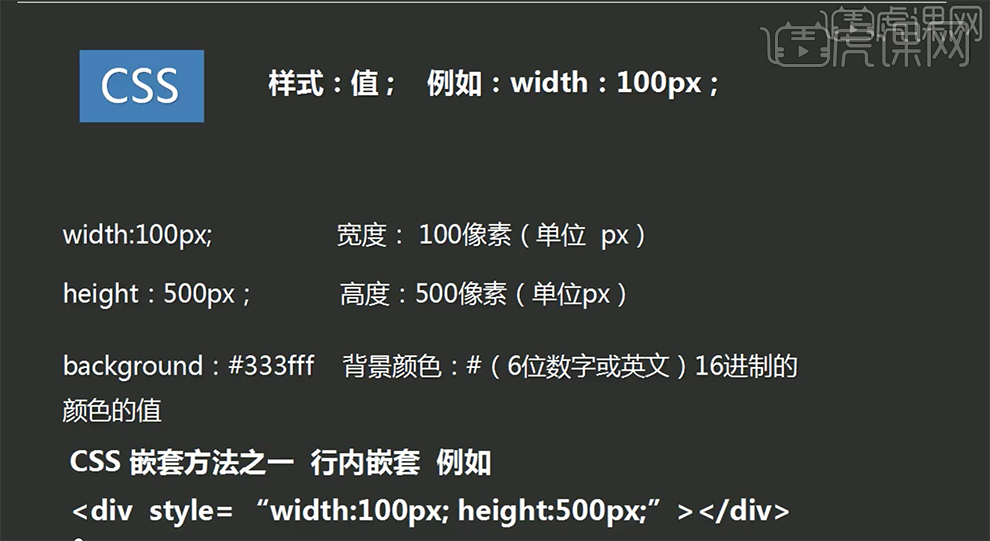
2、关于CSS样式值主要用于对页面的文字,背景颜色进行掌控,具体元素尺寸大小以及背景的颜色搭配细节。具体分析如图示。

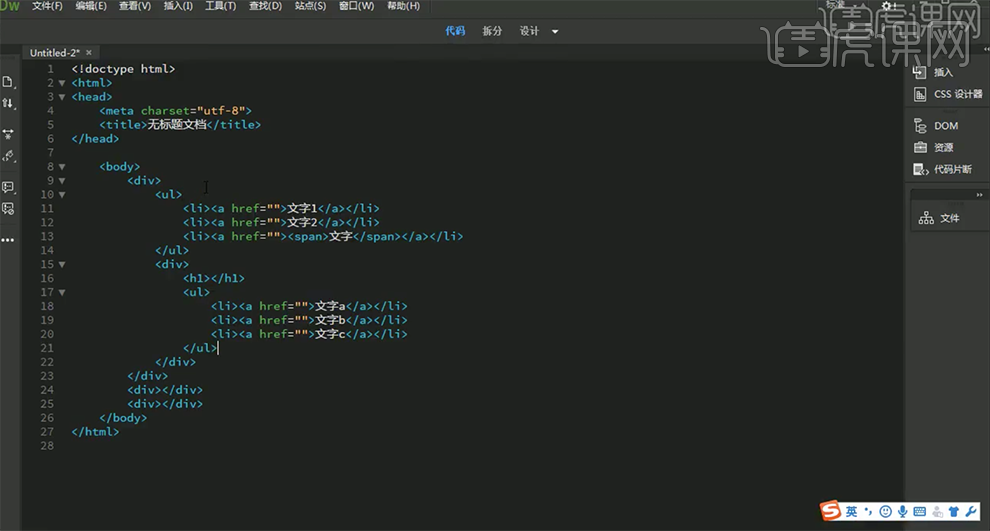
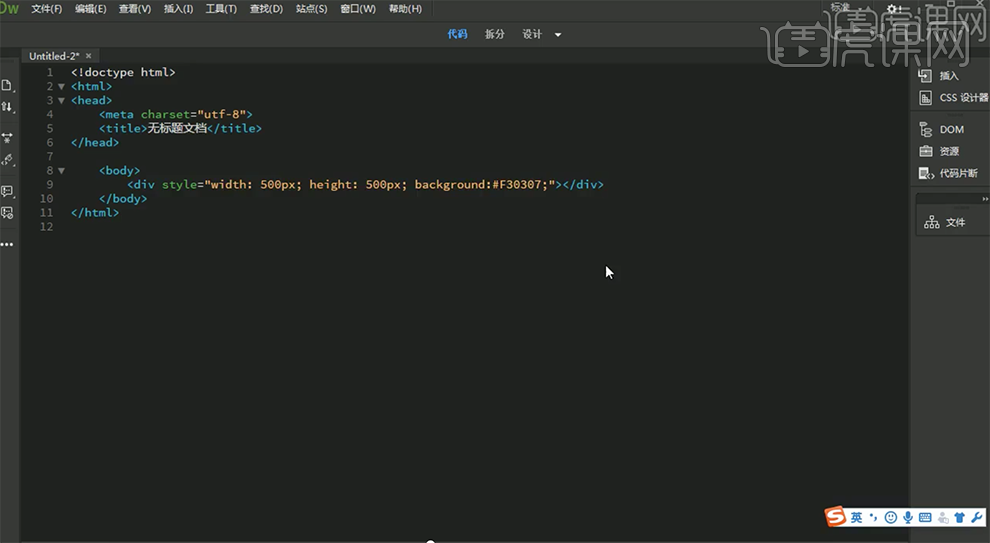
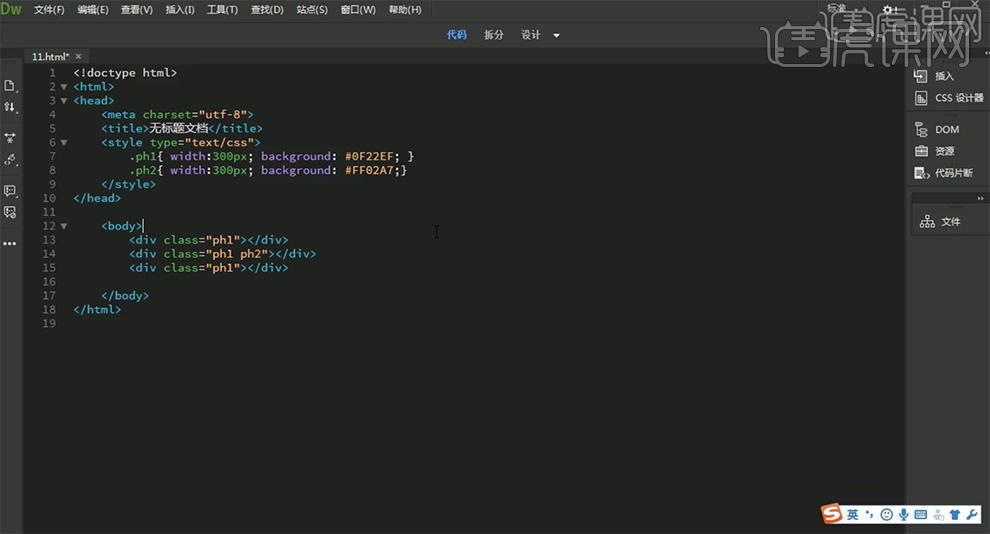
3、[打开]DW软件,[新建]文档,根据HTML书写规律,将关联信息代码按顺序填写。具体显示如图示。

4、CSS主要用于控制页面尺寸以及页面背景色彩和文字颜色,具体代码书写参考如图示。

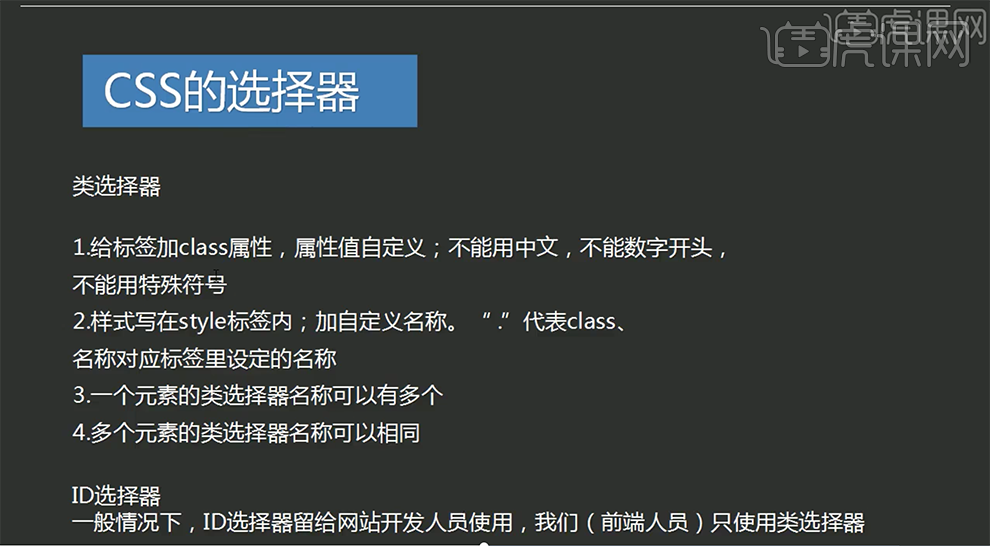
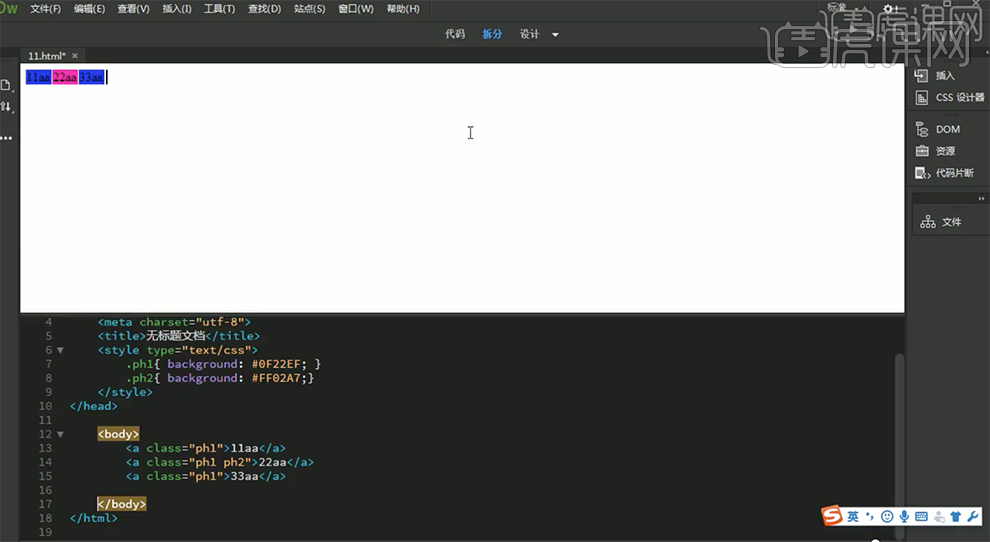
5、关于CSS选择器主要是给标签加class属性,给属性值添加自定义,不能够使用中文和特殊符号,同时不能够用数字开头,每个样式写在style标签内,加自定义名称,在对应的标签里设定名称,每一个元素的类选择器名称可以有多个,多个元素的类选择器名称可以相同。具体分析如图示。

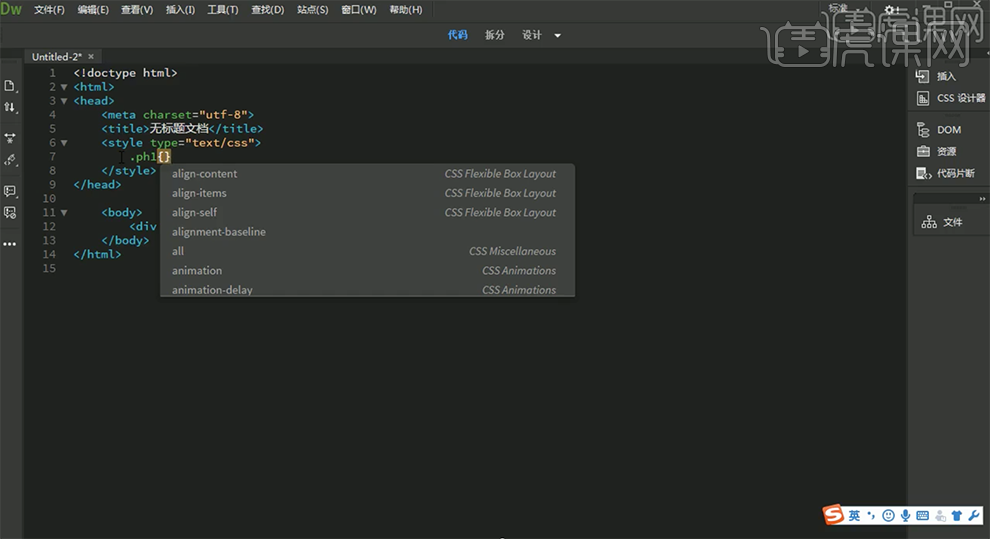
6、在代码中输入对应的样式代码,在选择器中选择合适的代码词,一般情况下ID选择器给网站开发人员使用,而前端人员只使用选择器操作。具体操作如图示。

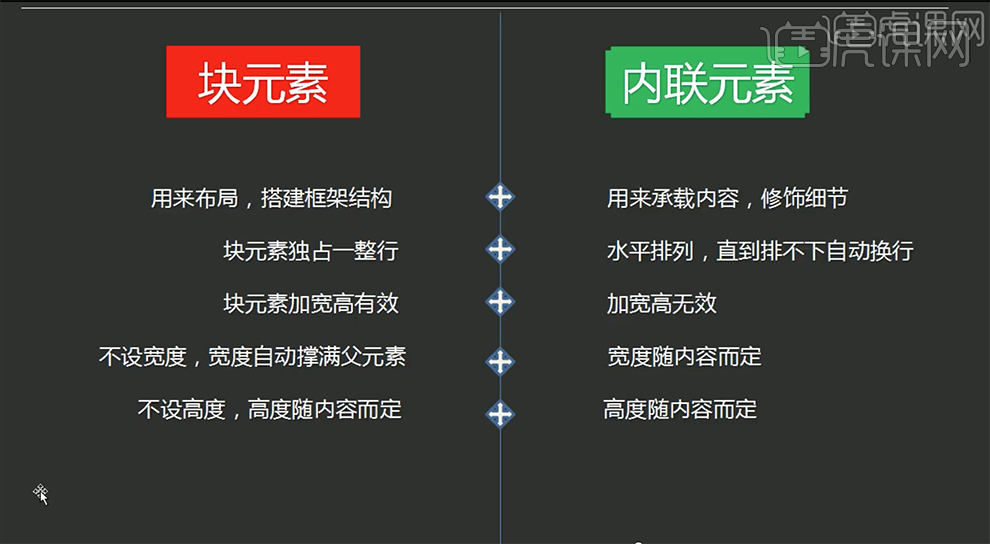
7、关于块元素主要是用来布局搭建框架结构,块元素独占一行,加高宽有效,用以控制宽度和高度,而内联元素主要是用于承载内容,修饰页面细节,水平排列,直到排不下自动换行,根据内容自定义宽和高度大小。具体分析如图示。

8、例如案例中的操作通过块元素材和内联元素调整界面中的细节,具体操作如图示。

9、例如案例中的背景颜色的变化使用块元素来定义页面背景内容细节。具体参考如图示。

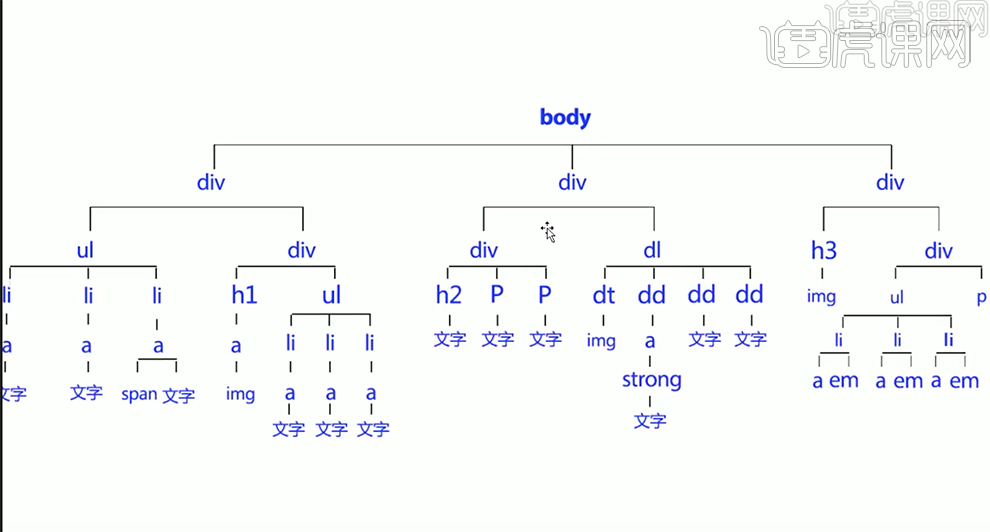
10、元素中所使用到的代码树状图如图示。

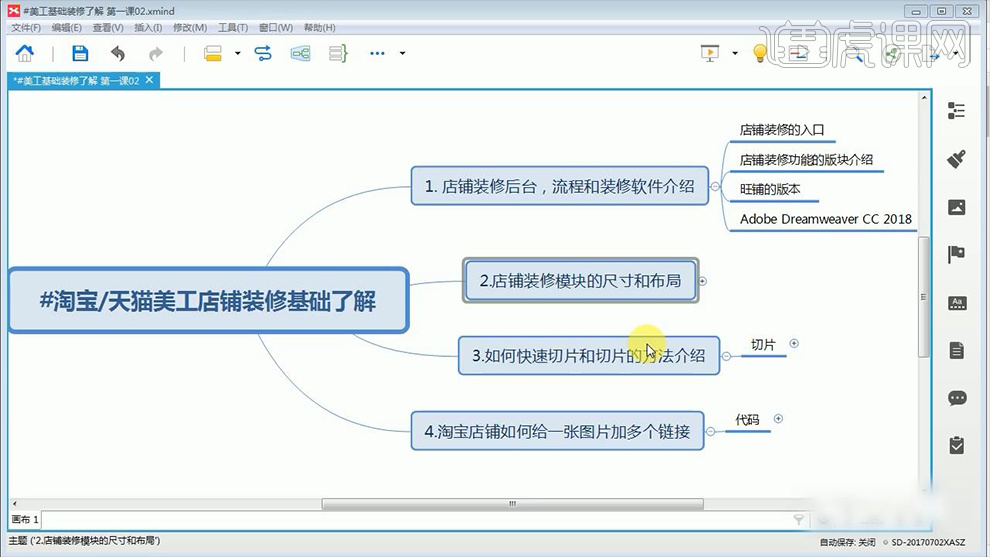
1、首先查看本届内的课程安排(思维导图)。

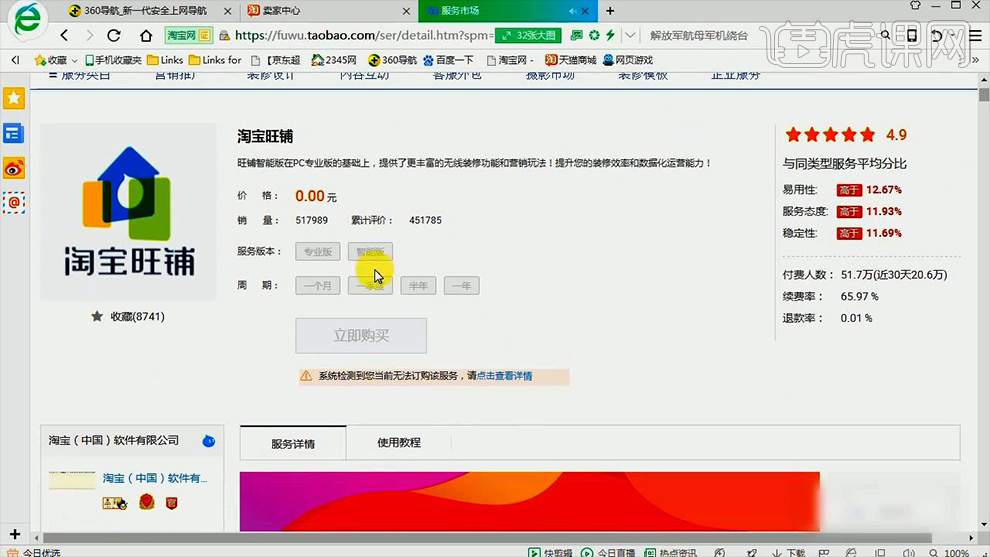
2、打开【店铺-选择卖家中心】选择【店铺管理-店铺装修】【选择立即升级-查看详情-点击智能版】。

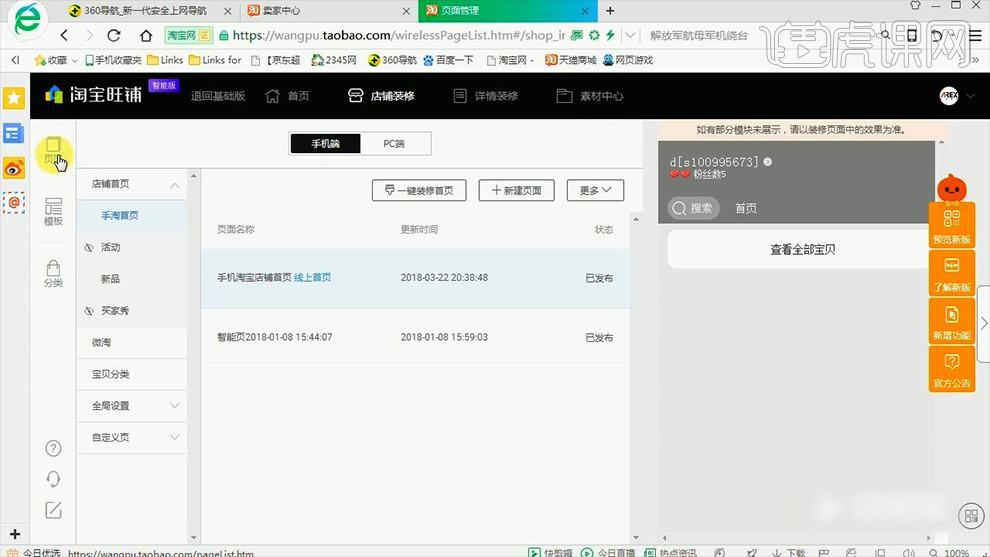
3、然后【查看后台的操作面板】【顶层/左侧】。

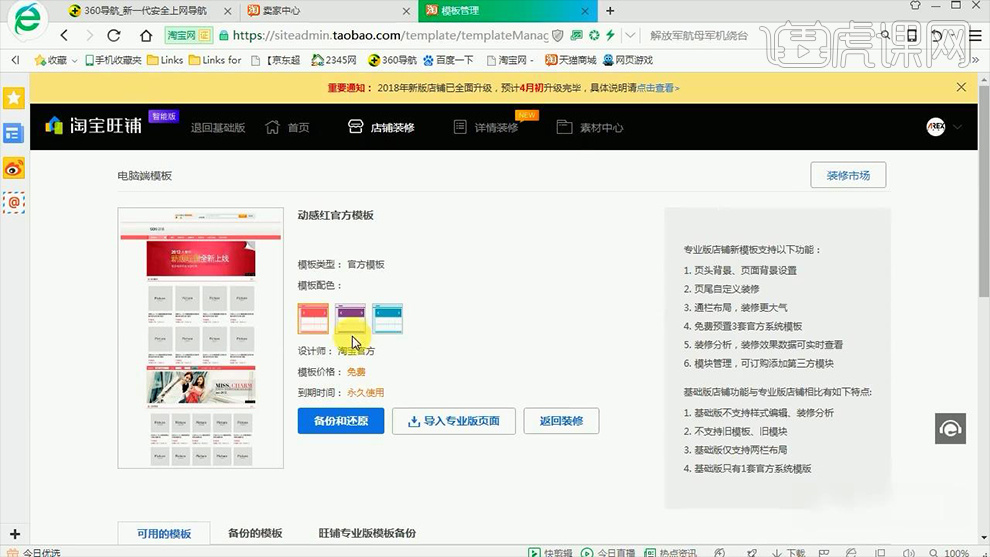
4、本节课主要讲解【PC】然后选择【PC】点击【模版可以选择系统自带】。

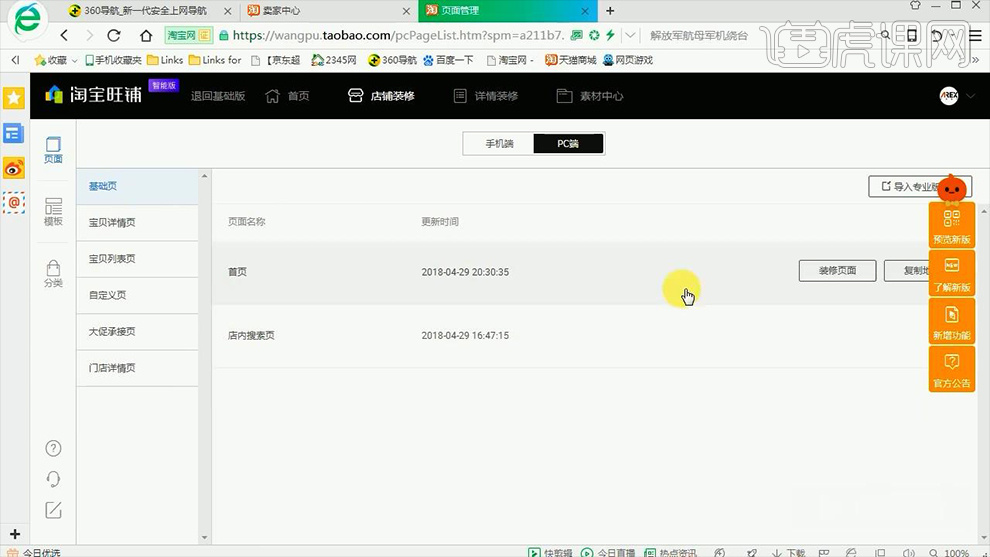
5、然后【页面分为-基础页、宝贝详情页、宝贝列表页、自定义页、大促承接页、门店详情页】。

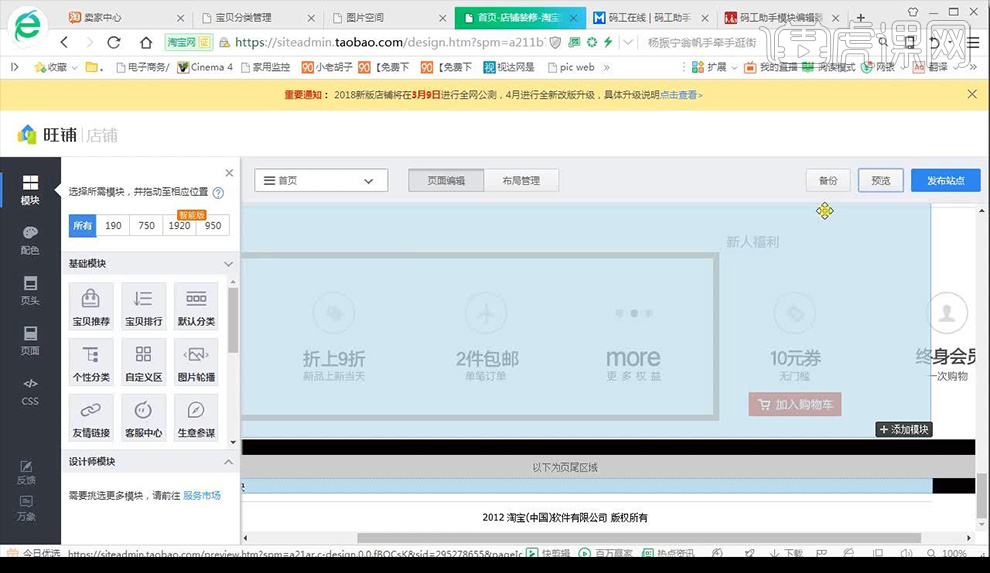
6、选择【PC端-基础页-首页-装修页面】继续了解【操作界面】。

7、本节课内容到此结束。

1.首先看一下本节课的重点内容。

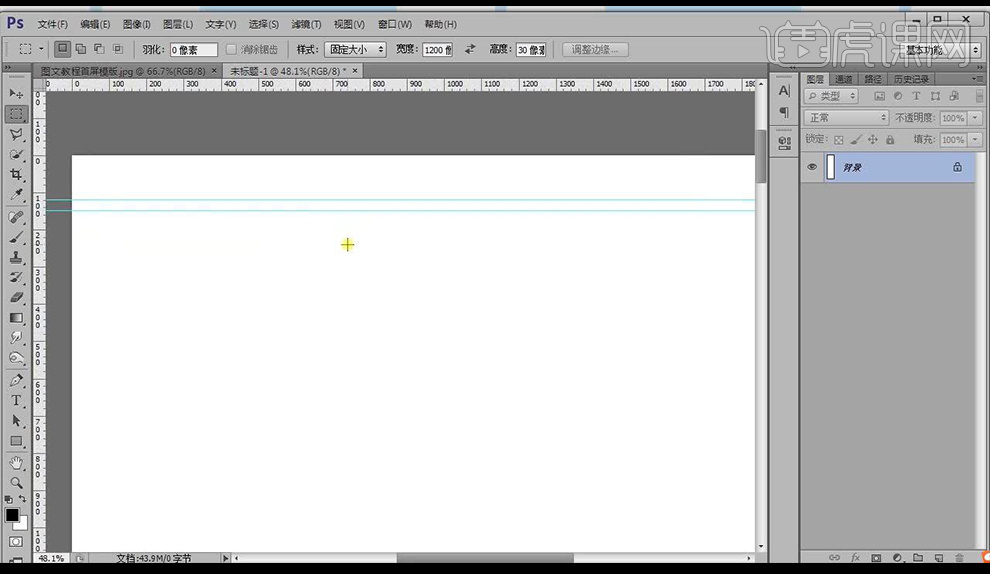
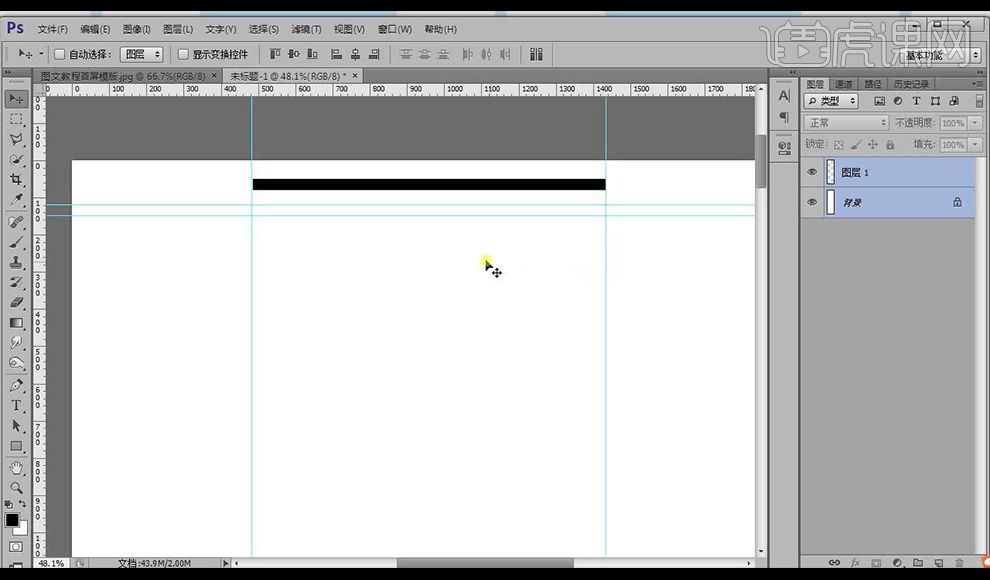
2.使用【PS】新建画布【宽1920x高8000】,绘制一个高120像素的矩形框,然后向下拉一条参考线,绘制一个高30像素的矩形框,然后向下拉一条参考线。

3.新建图层,绘制一个宽950像素的矩形框,放在画板中间,然后进行两侧拉出参考线。

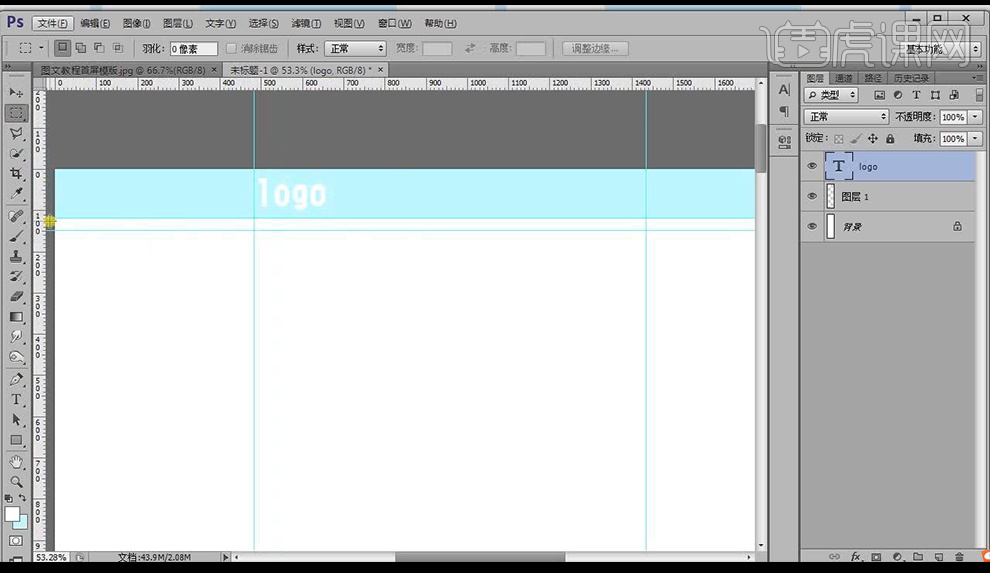
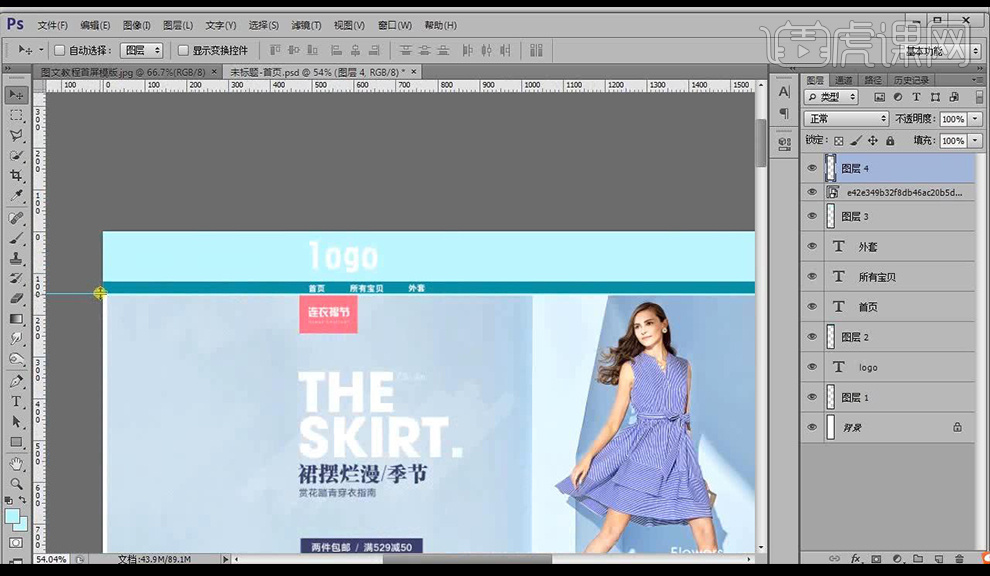
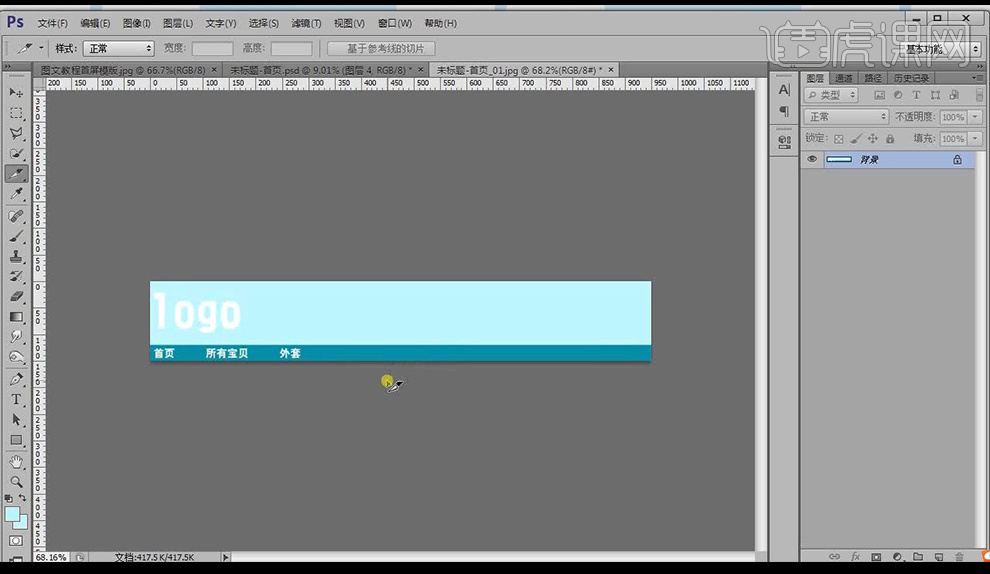
4.将上面店铺招牌区域进行绘制矩形框整体填充浅蓝色,然后进行添加LOGO。不建议摆放到参考线外。

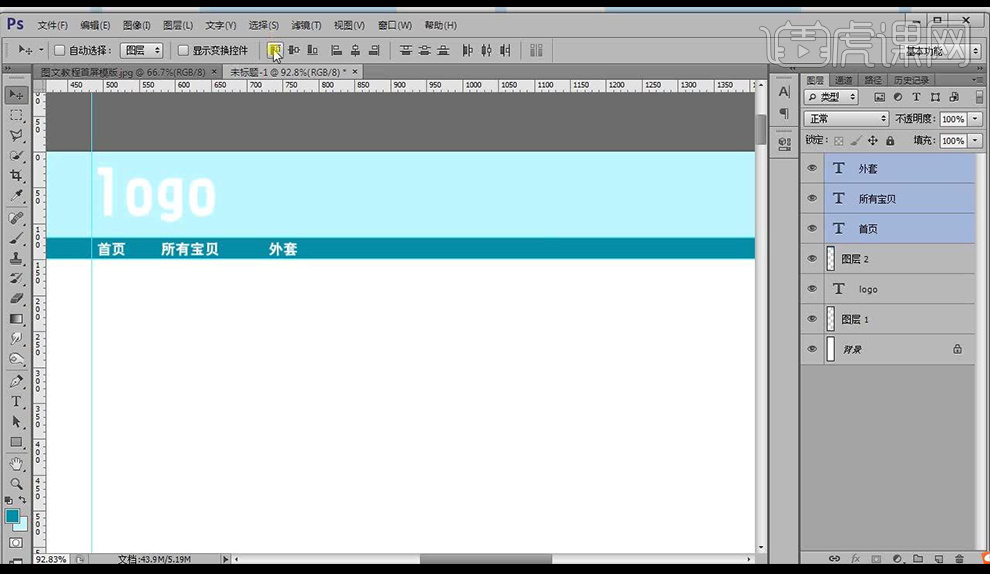
5.接下来制作导航栏,绘制矩形框整体填充青蓝色,然后进行输入文案,文字字号不宜超过20,整体摆放如图所示。

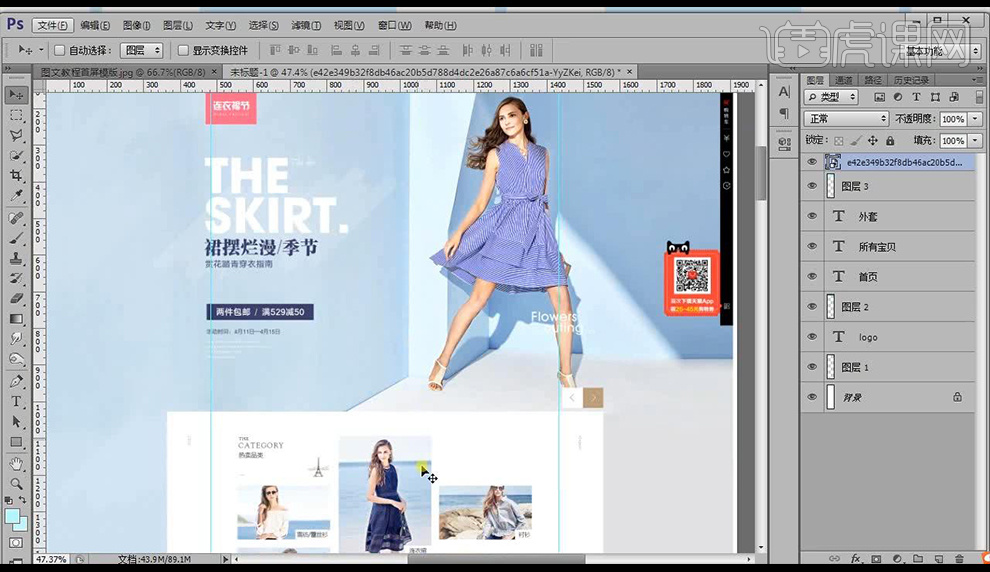
6.接下来向下制作Banner海报,宽度1920高974,然后拖入我们下载的样板,进行看一下区域分排。

7.打开我们的淘宝网的店铺装修,点击PC端,然后点击基础页的首页点击装修店铺,将之前的装修点击上面的备份,进行保存。

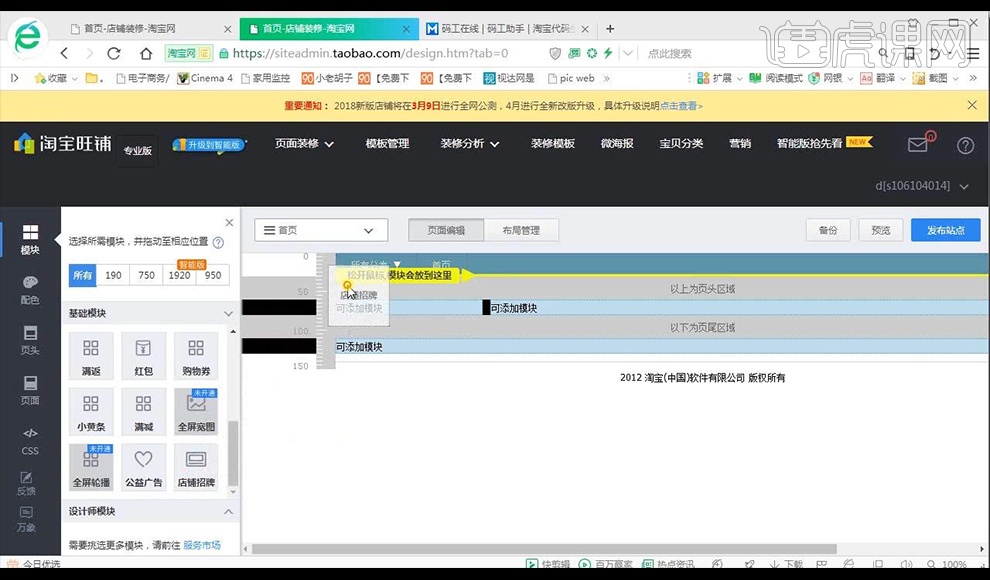
8.将页面当中所有东西进行删除,然后选择左侧的模块选项,进行添加需要的模块。

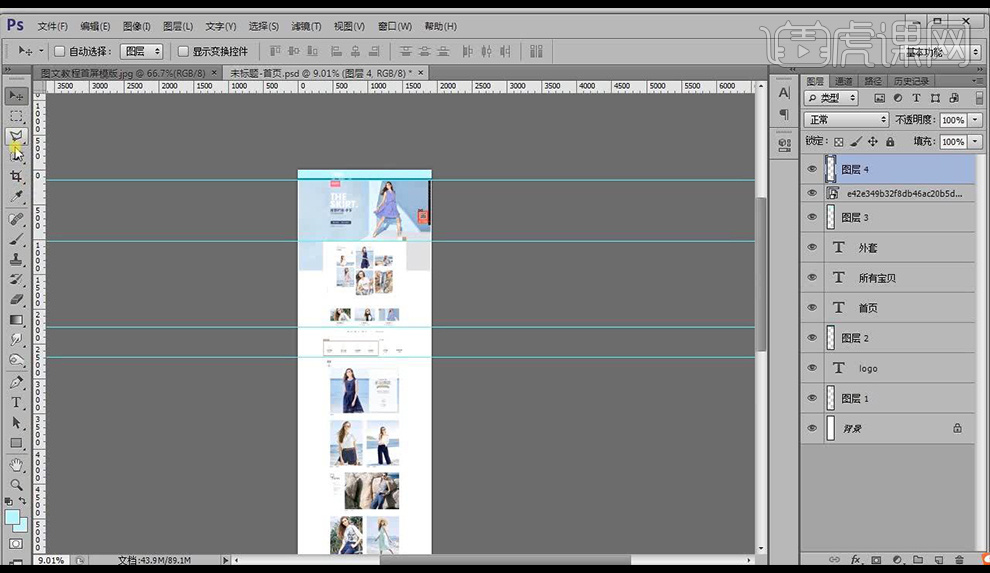
9.接下来回到我们的PS当中将我们制作好的页面进行切片,将竖向的参考线进行删除,只留下导航栏跟海报的参考线。

10.然后将优惠券进行拉出参考线,接下来在下面进行按照自己的喜好进行将下面的各个模块内容部分拉出参考线进行区分。

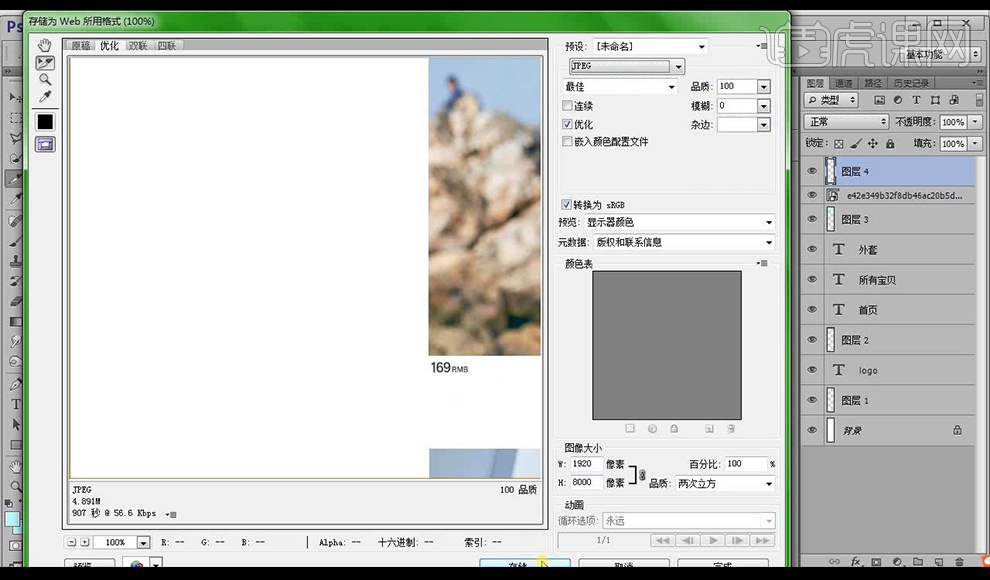
11.点击【切片工具】点击【基于参考线的切片】,点击【文件】-【储存为Web所用格式】进行储存。

12.将我们的切片下来的首页第一页进行使用PS打开,修改画布大小【950x74】然后进行储存,修改名字。

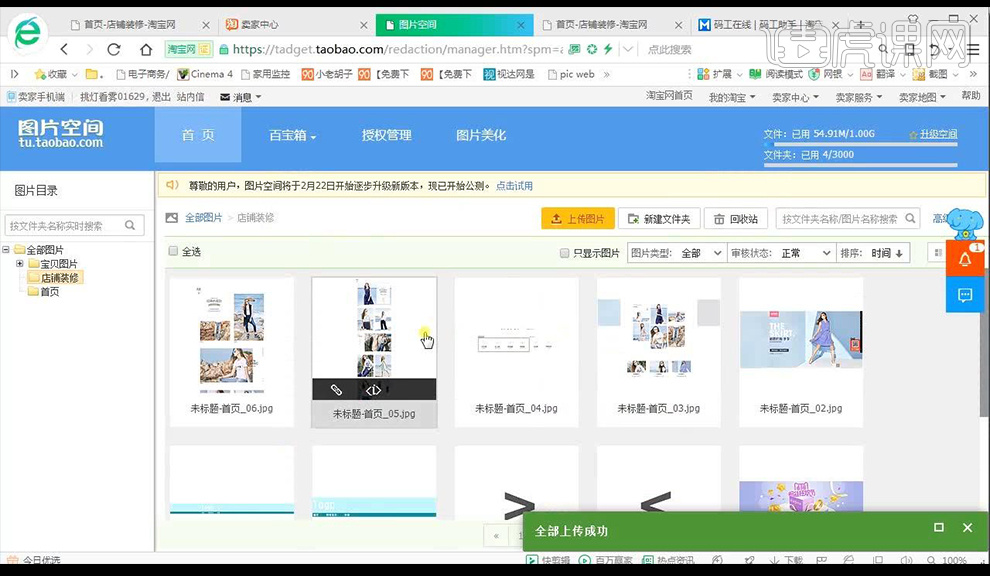
13.然后将我们所有切好的图片进行拖入淘宝店铺装修当中,然后打开我们的店铺管理的图片空间,将我们的图片进行上传。

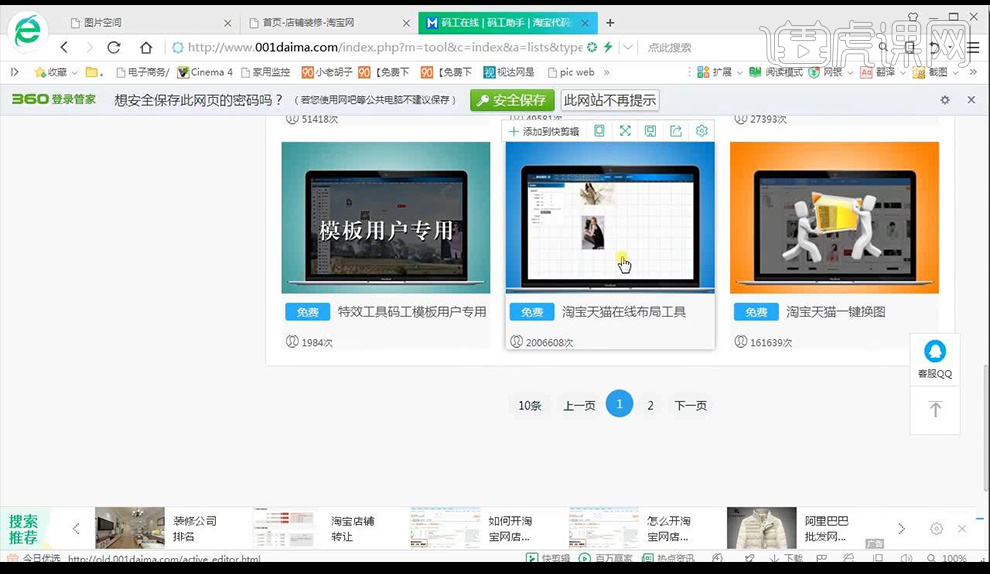
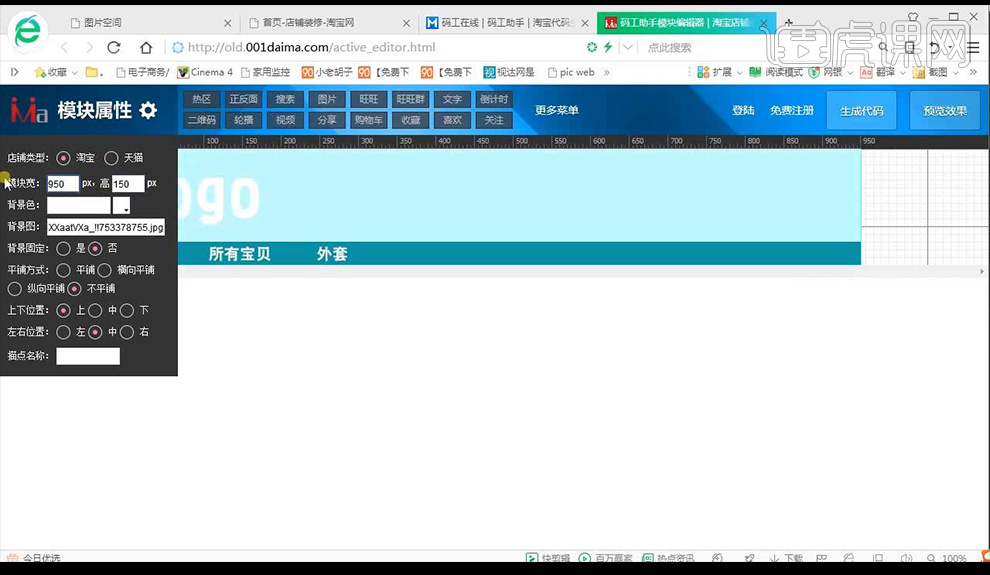
14.然后百度在线布局工具,首先我们制作店招,选择我们的店招图片,点击复制链接,然后到在线布局工具,使用【淘宝天猫在线布局工具】。

15.将链接粘贴到【模块属性】-【背景图】粘贴,进行修改左侧的参数如图所示。

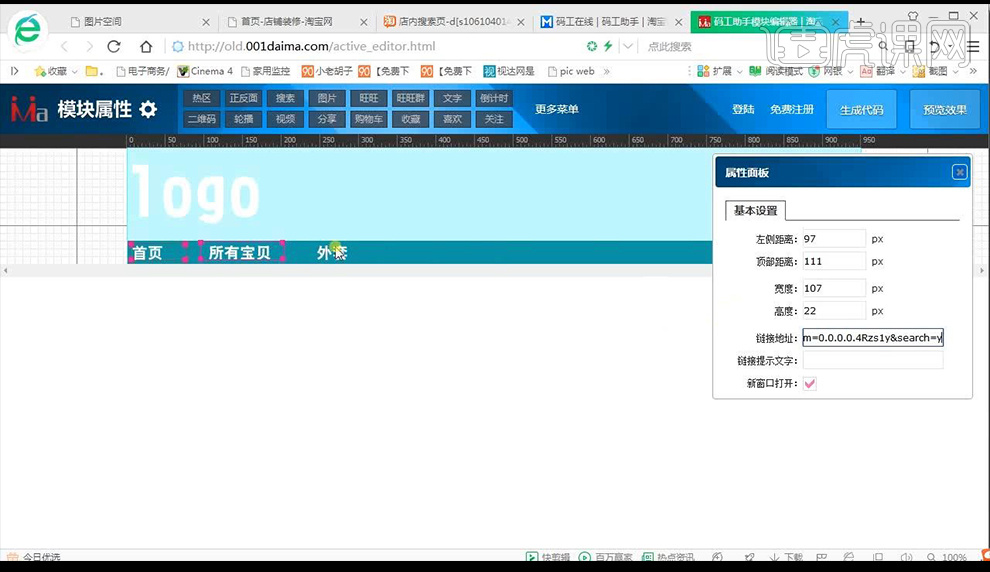
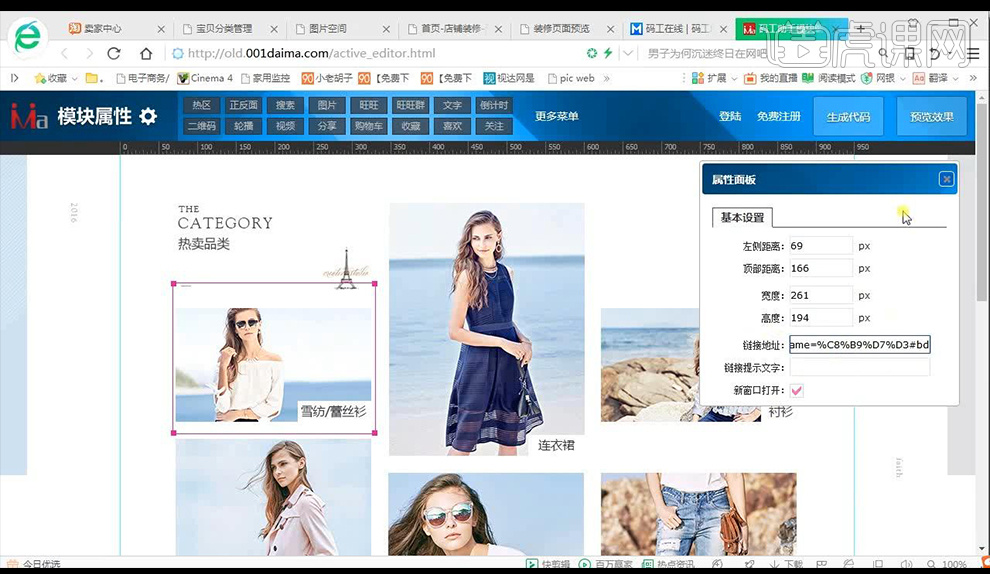
16.点击上面的【热区】将框框到需要添加链接的地方【首页】,将我们的淘宝店首页的网址进行复制粘贴到右侧的链接地址当中。

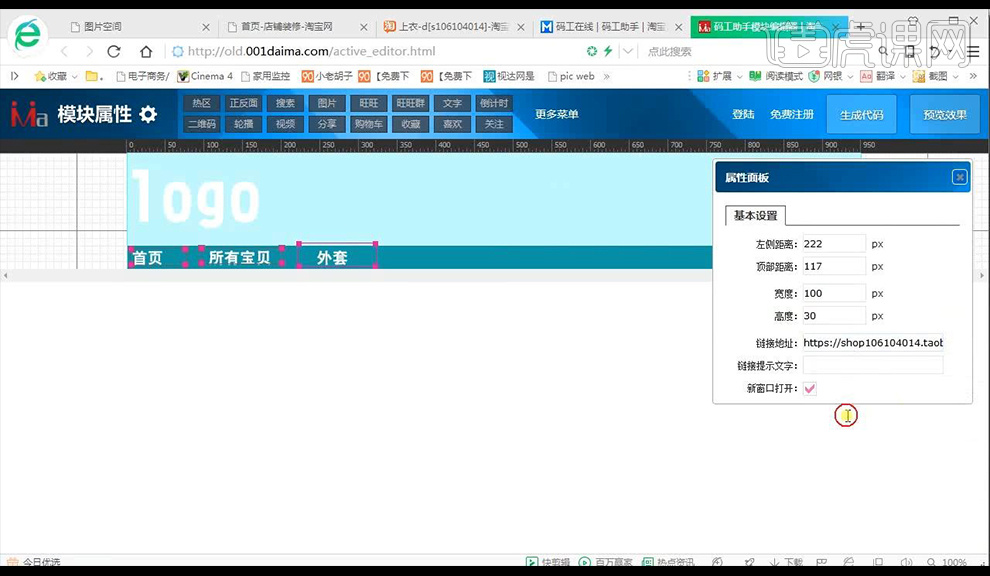
17.接下来再进行添加【热区】将其框起来,然后到淘宝店铺中将我们需要链接的网址进行复制粘贴到右侧链接地址当中。

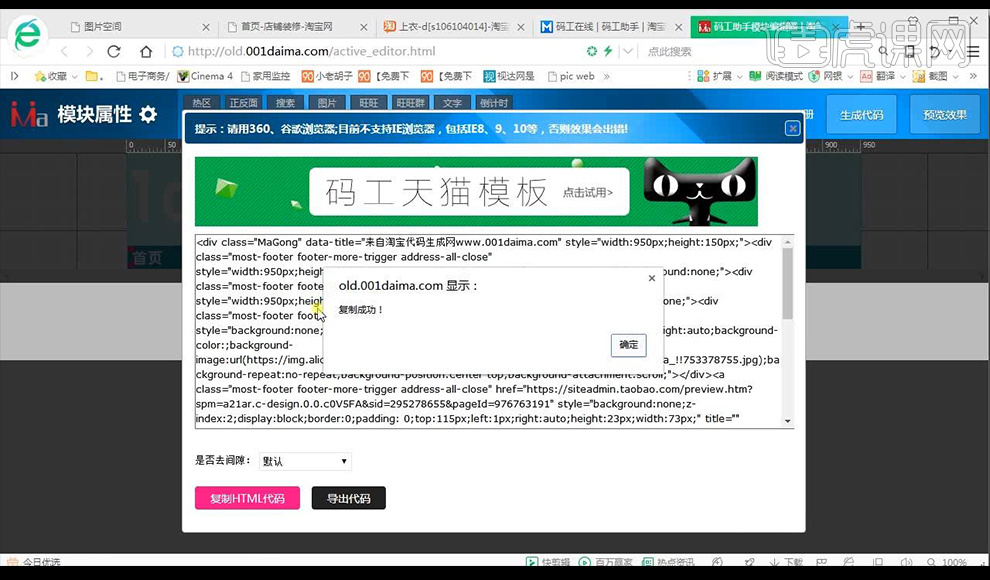
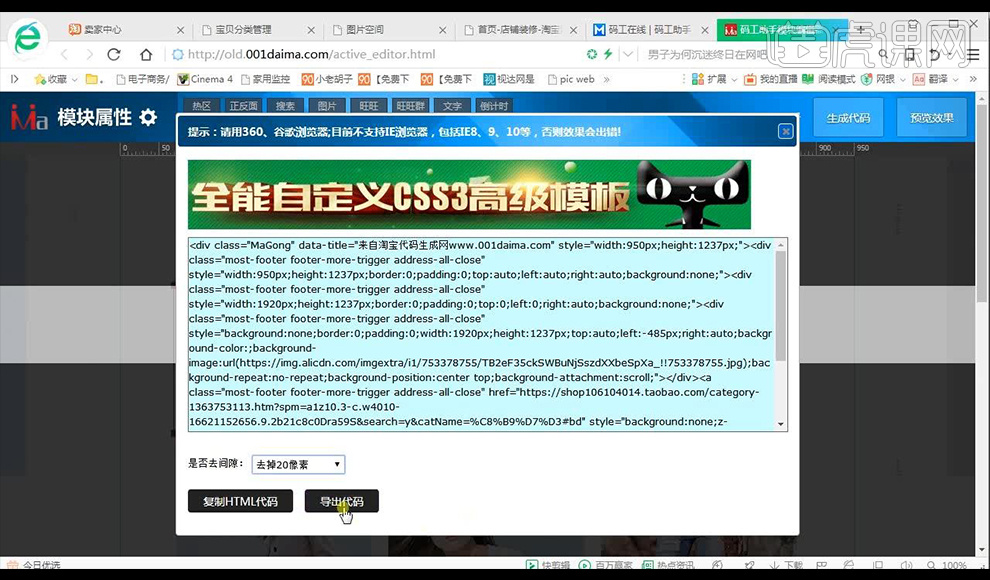
18.然后我们进行预览效果,然后进行点击【生成代码】然后【导出代码】点击【复制代码】。

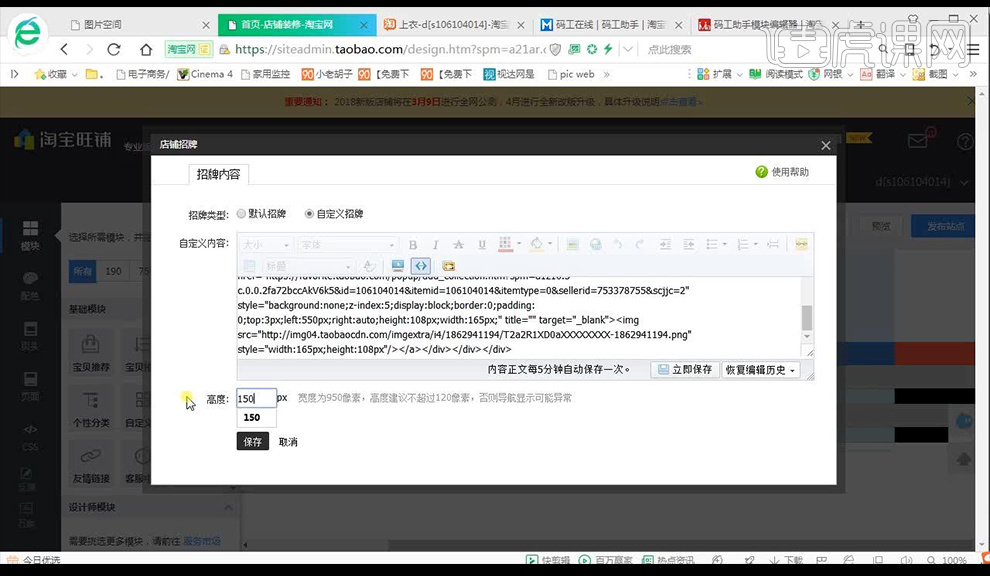
19.然后到淘宝旺铺当中点击招牌的编辑,点击【自定义招牌】,然后进行点击【源码】将我们的淘宝代码进行复制进去,高度改为【150】进行保存。

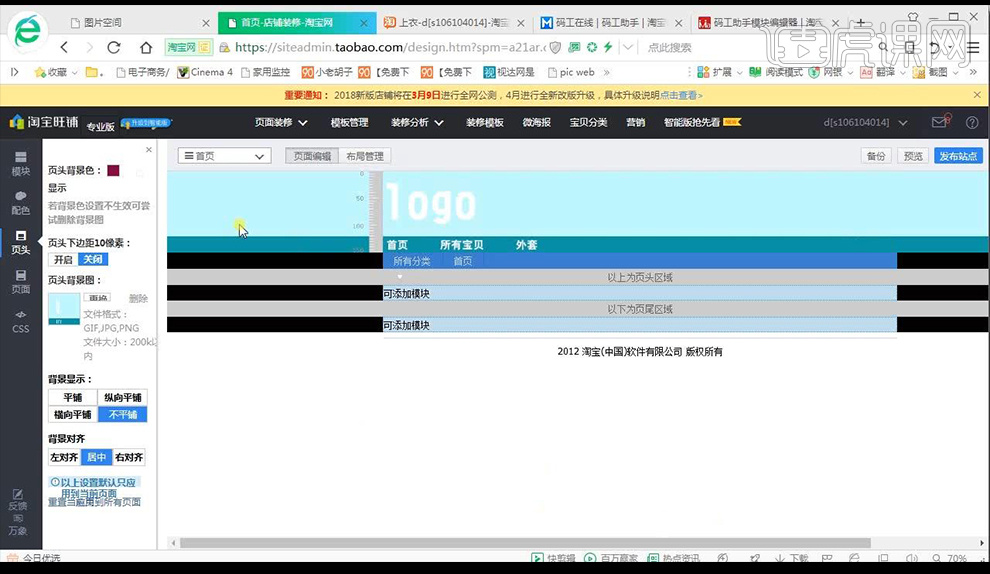
20.回到装修页面,点击左侧的【页头】,调整左侧的参数如图所示,注意点击最下方应用到所有页面。

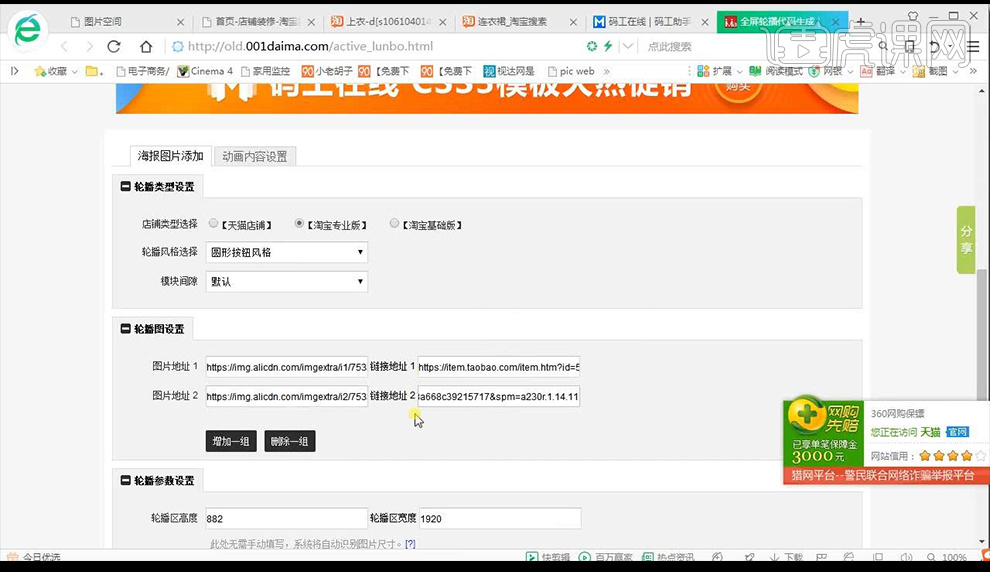
21.接下来我们进行制作海报部分,到码工在线选择【全屏轮播代码生成】,将海报的图片地址进行复制到地址栏,然后将我们链接地址复制到链接栏。

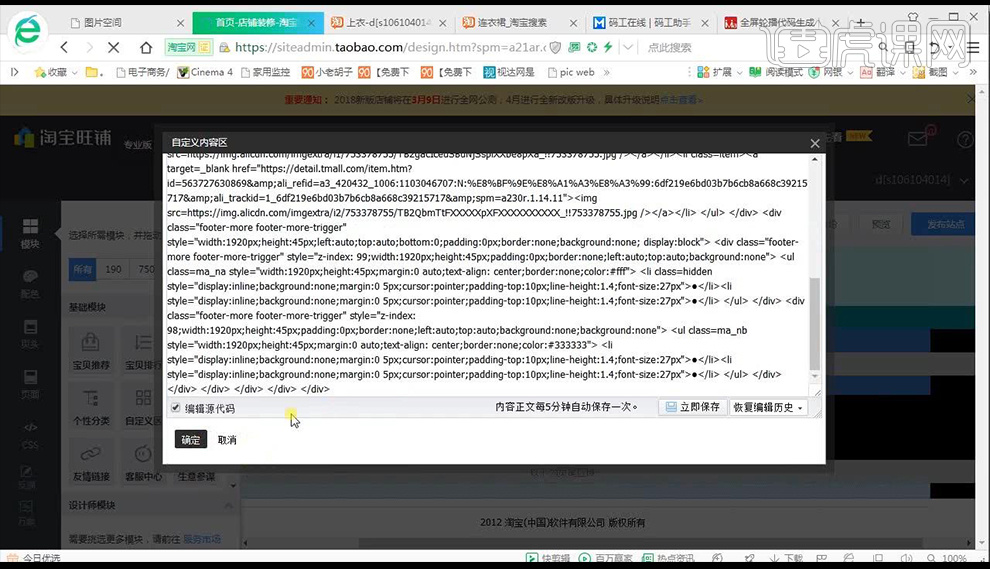
22.点击生成代码,复制代码,回到淘宝装修页面,选择模块点击自定义区域拖到右边,然后点击编辑,将代码进行粘贴。

23.接下来将下面一个部分的图片链接复制,到码工助手选择【淘宝天猫在线布局工具】然后粘贴到左侧的背景图栏,框选热区,然后复制我们的产品页面链接到右侧链接地址栏。

24.然后点击生成代码,点击导出代码然后点击复制代码,回到店铺装修同样在下面添加自定义模块,点击编辑,,然后进行点击【源码】将我们的淘宝代码进行复制进去。

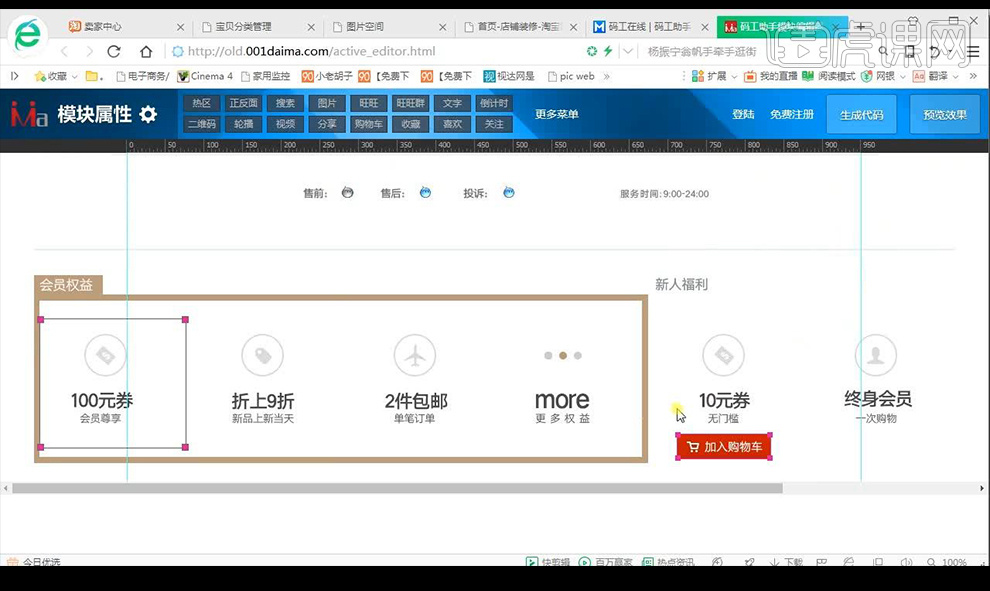
25.接下来我们进行制作优惠券部分,同样使用码工助手添加热区然后制作链接,然后可以添加上面的旺旺进行制作热区链接。

26.然后就进行复制代码,然后到店铺装修添加自定义模块,点击编辑将代码粘贴,制作完成。

27.将所有的图片进行编辑完成就可以点击【发布站点】店铺装修完毕。

28.然后我们来看一下本节课的课程小结。

1、首先分析本节课的主要内容。

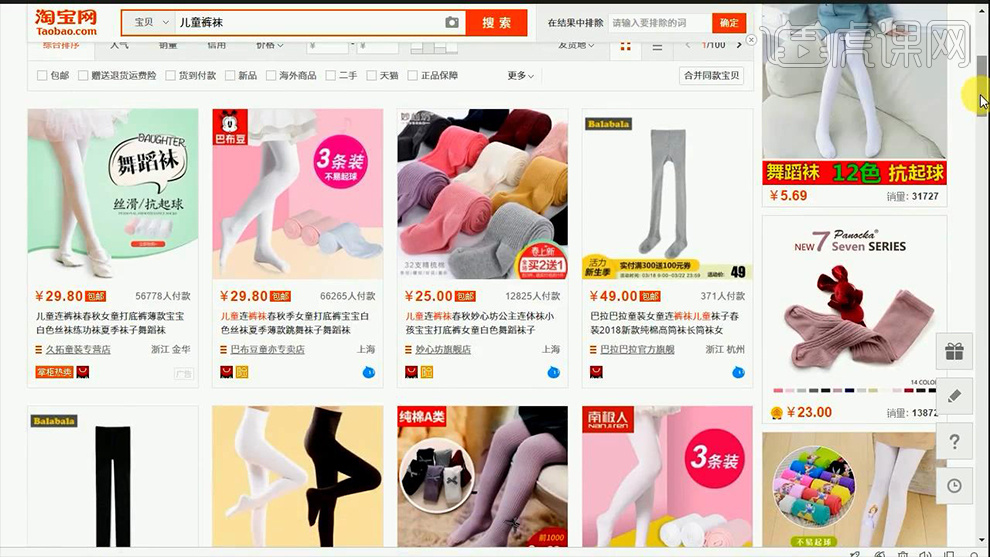
2、分析什么时直通车:打开淘宝-输入‘关键词’‘右侧/底端-掌柜热卖(代表直通车)’起引流的作用。

3、打开【PS-新建画布-800x800px】使用【钢笔-绘制形状】填充【青蓝色#1EE7F3】。

4、【CTRL+J复制一份】【向下移动】【调整明度B-70%】然后【编组】。

5、【组内-新建图层】【画笔流量20%】然后再【蓝色中间进行点击】,制作‘高光效果’。

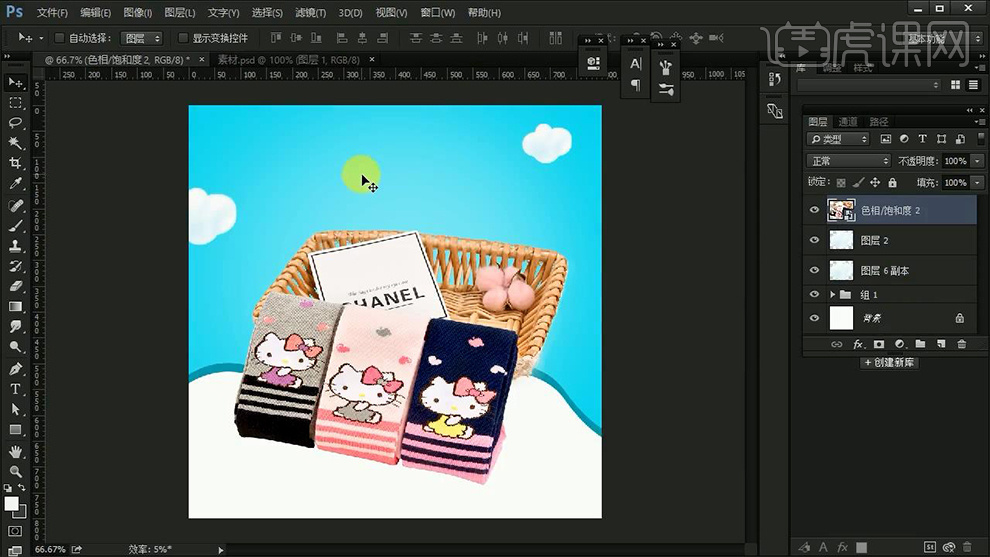
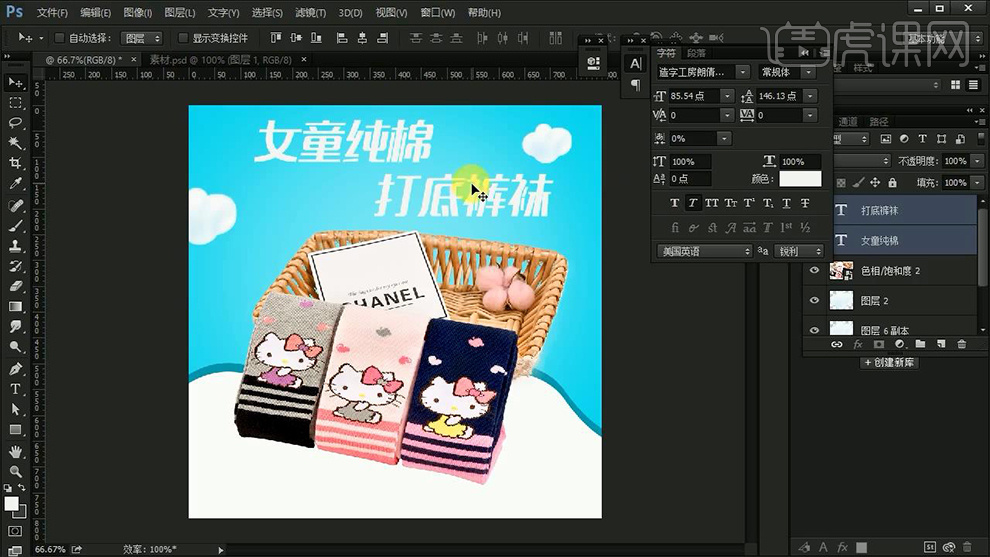
6、导入【产品素材】【装饰素材】调整整体素材的摆放位置。

7、输入【文案-字体造字工坊朗茜】调整大小【添加倾斜的字体样式】。

8、继续【导入英文文案】【CTRL+T拉大女童纯棉】凸出‘主题’。

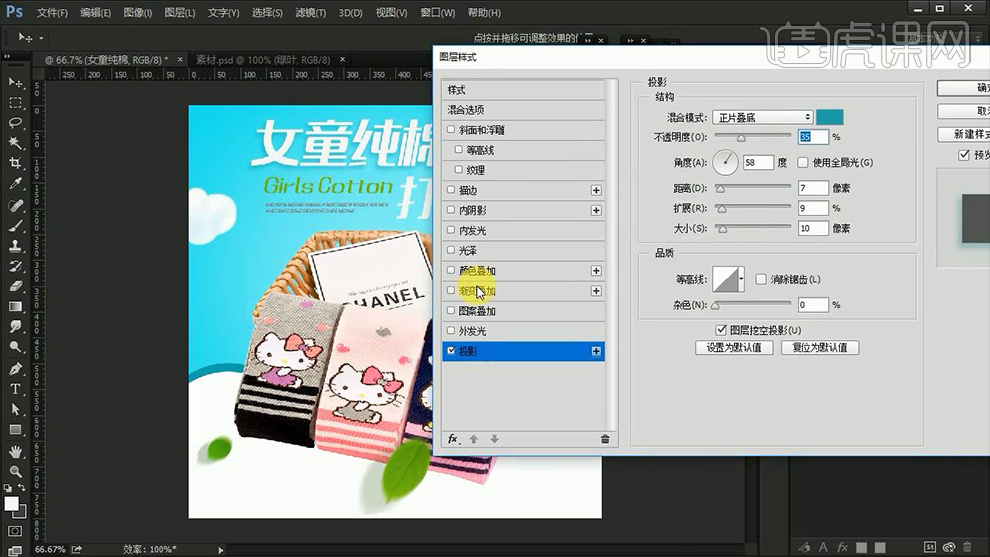
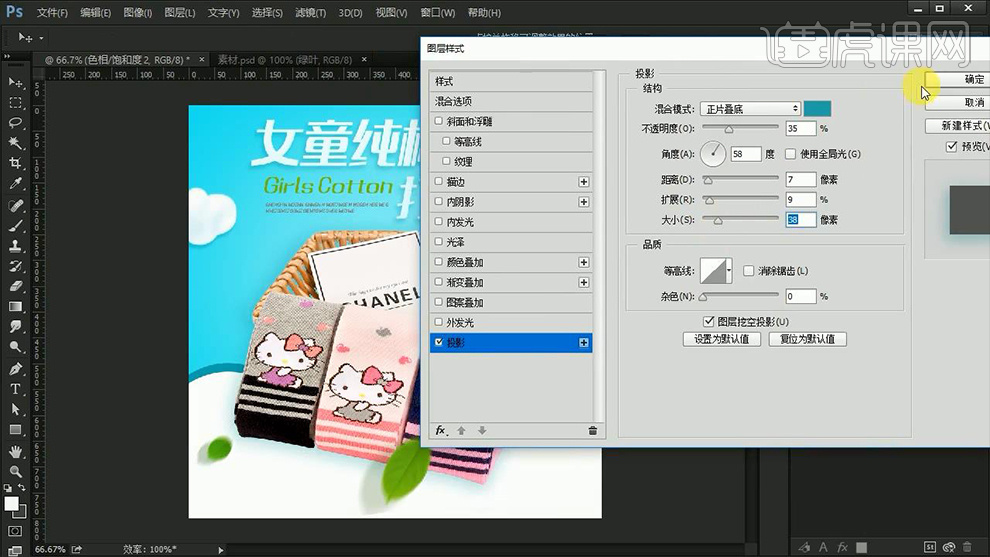
9、导入【绿叶素材】然后给【主文案-添加投影】参数如图。

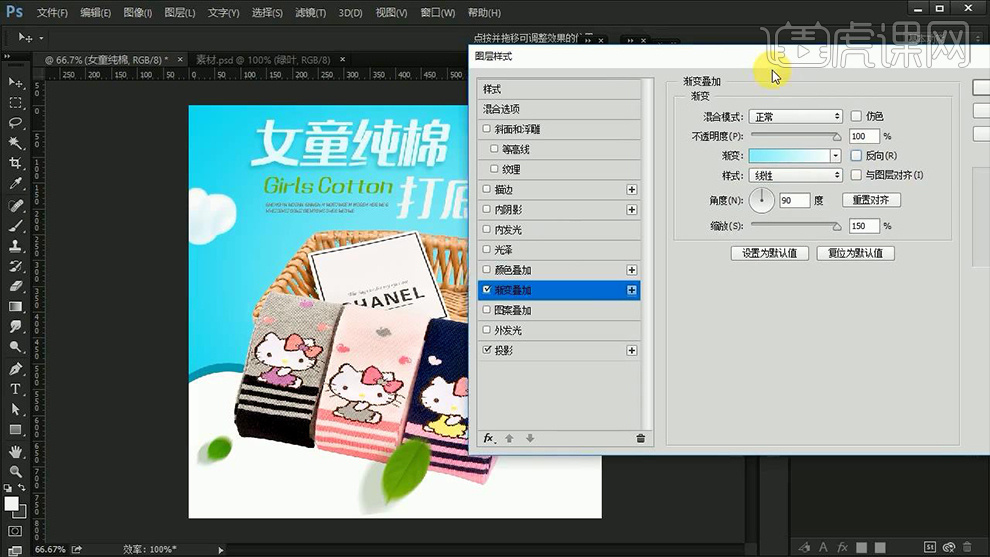
10、继续添加【渐变叠加#92F9FF→#白色】参数如图。

11、然后【拷贝图层样式-粘贴图层样式】给【另一侧的文案添加图层样式】。

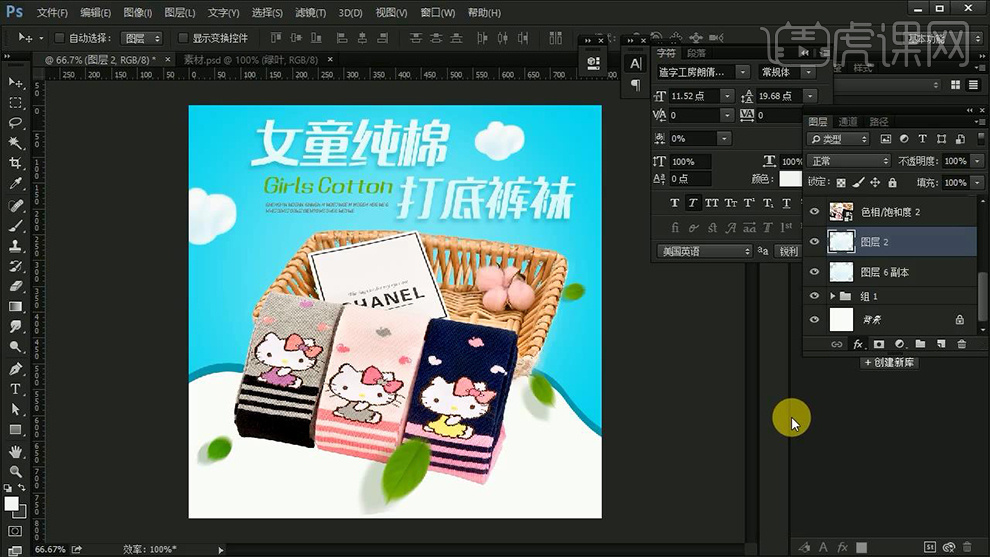
12、给【白云素材】添加【投影】参数如图(同上的方法复制到另一个云彩图层)。

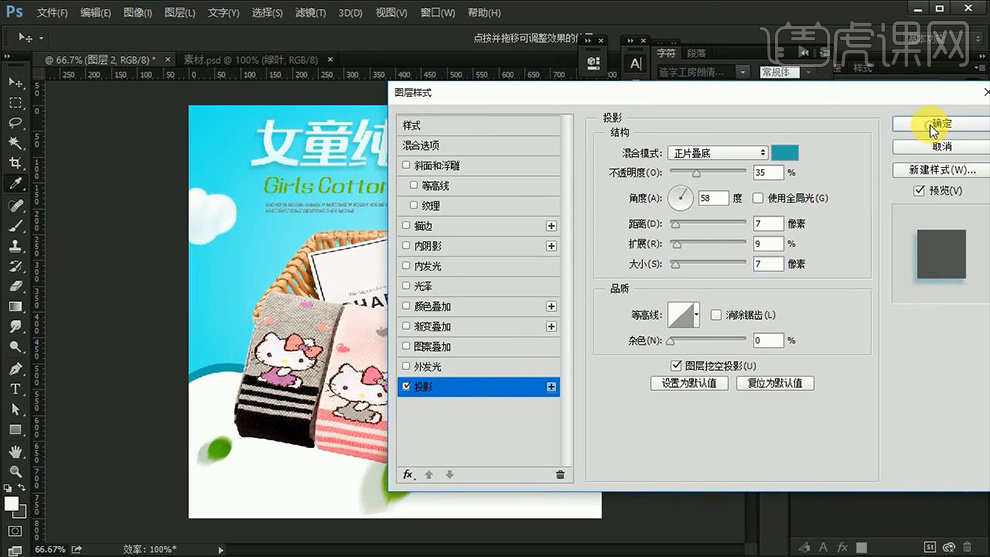
13、给【产品】添加【投影】参数如图。

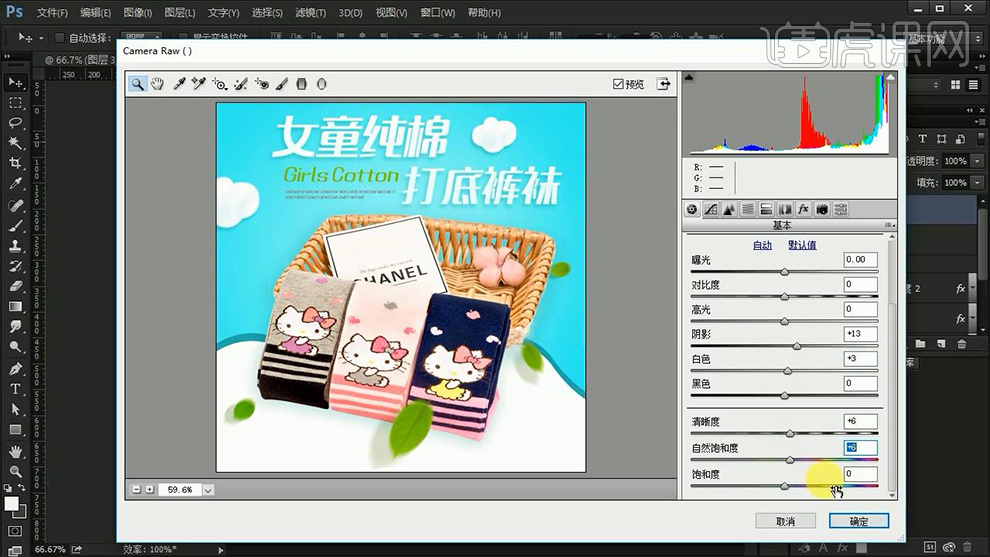
14、【CTRL+SHIFT+ALT+E盖印图层-转化为智能对象】进入【Camera Raw】调整【基本面板的参数如图(色温+6)】。

15、本课内容小结如图所示。

16、最终效果如图所示。










