扁平化海报设计

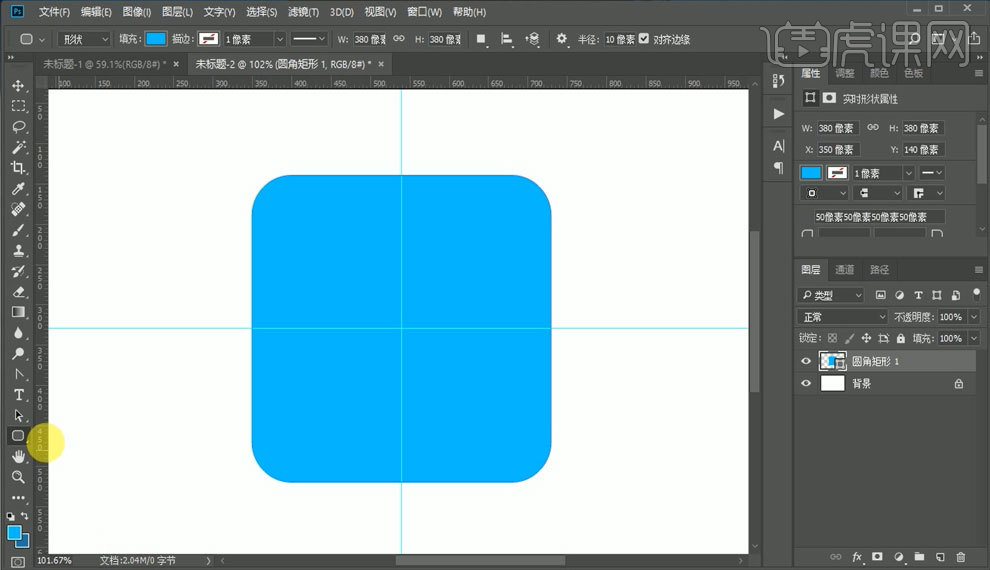
1.打开【PS】新建画布【圆角矩形工具】【宽度】380像素【高度】380像素,修改颜色效果如图所示。

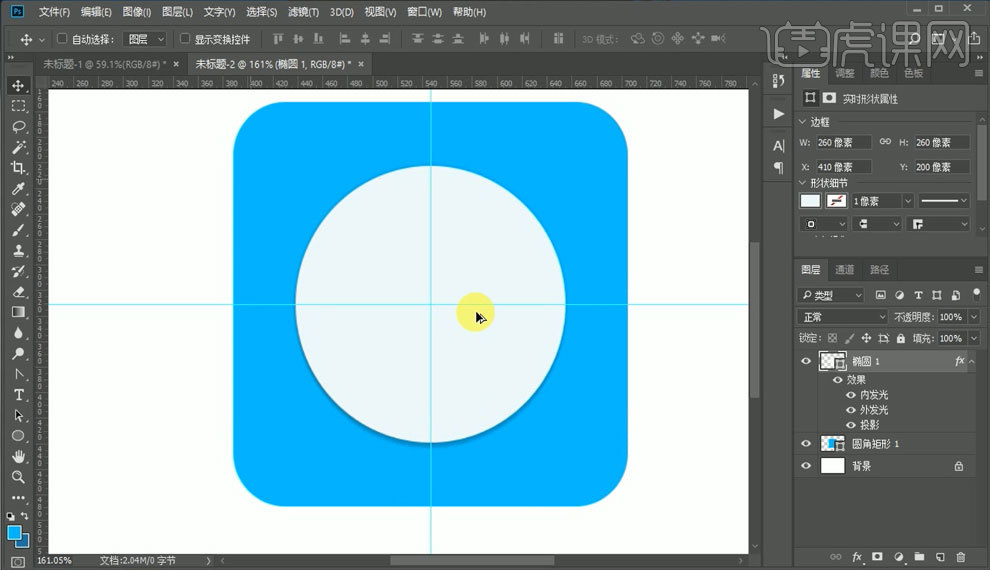
2.【椭圆工具】从中心参考线按住【Shift+Alt】等比例缩放,修改颜色【图层样式】添加【内发光】【混合模式滤色】【不透明度35%】【大小5像素】,添加【外发光】【混合模式正片叠底】【不透明度12%】【大小5像素】,添加【投影】【不透明度18%】【角度90】【距离5像素】【大小3像素】效果如图所示。

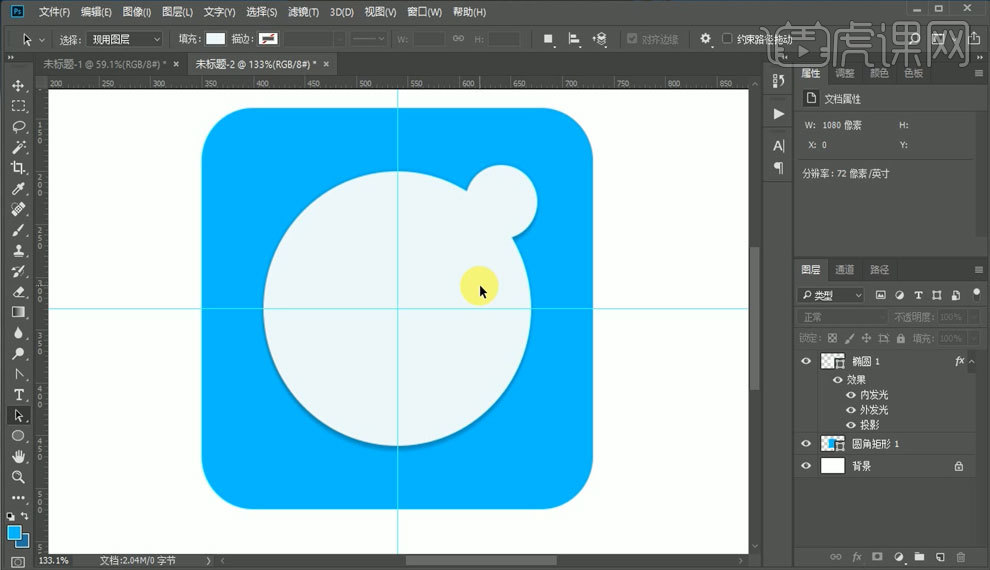
3.【A】【Ctrl+C】复制【Ctrl+V】粘贴【Ctrl+T】自由变换【Shift】上拉,效果如图所示。

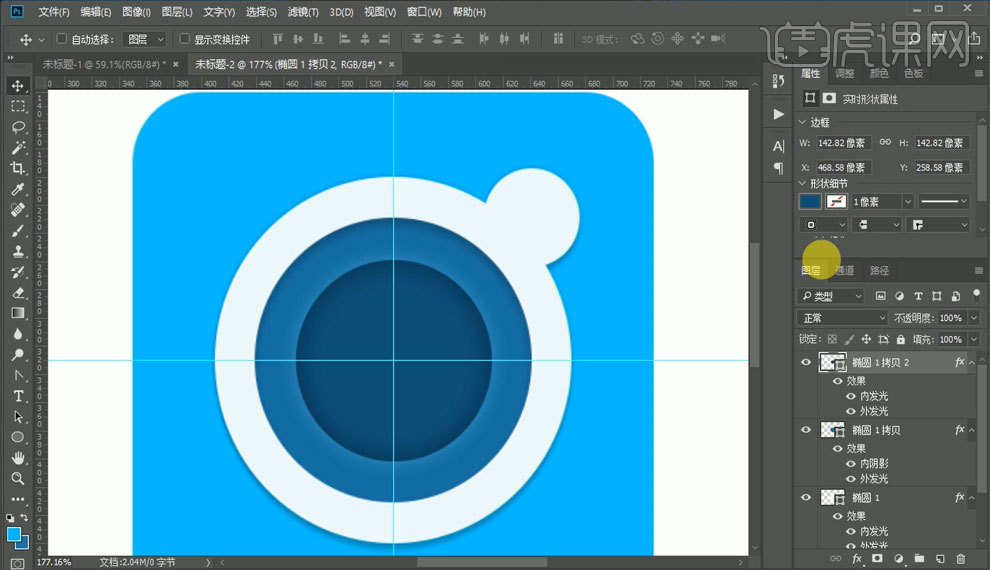
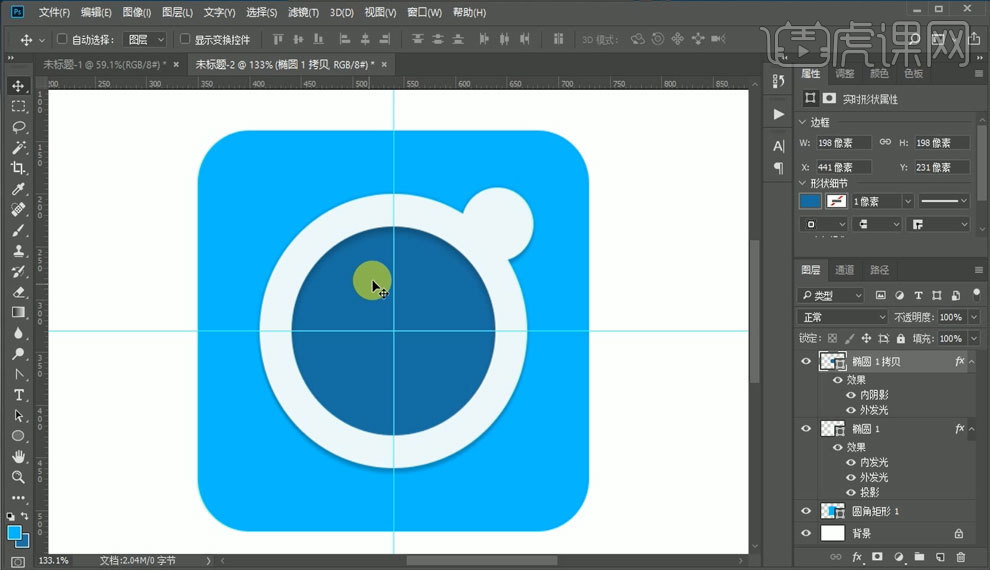
4.【Ctrl+J】复制图层,把小圆【Delete】删除,把所有效果都删掉【Ctrl+T】变换大小改变颜色,打开【图层样式】添加【内阴影】【不透明度25%】【距离5像素】【大小8像素】取消【全局光】,添加【外发光】【混合模式滤色】【不透明度80%】【大小3像素】效果如图所示。

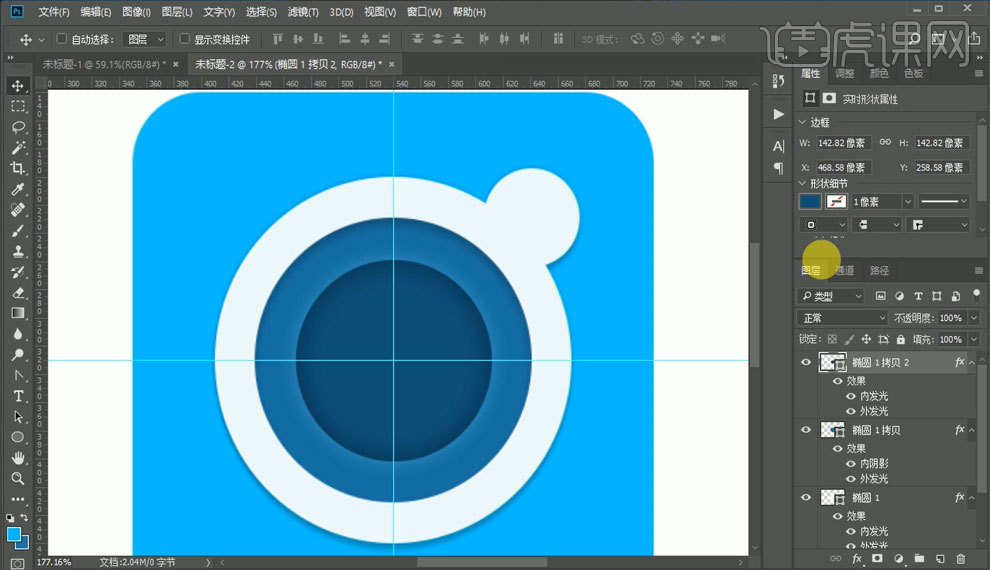
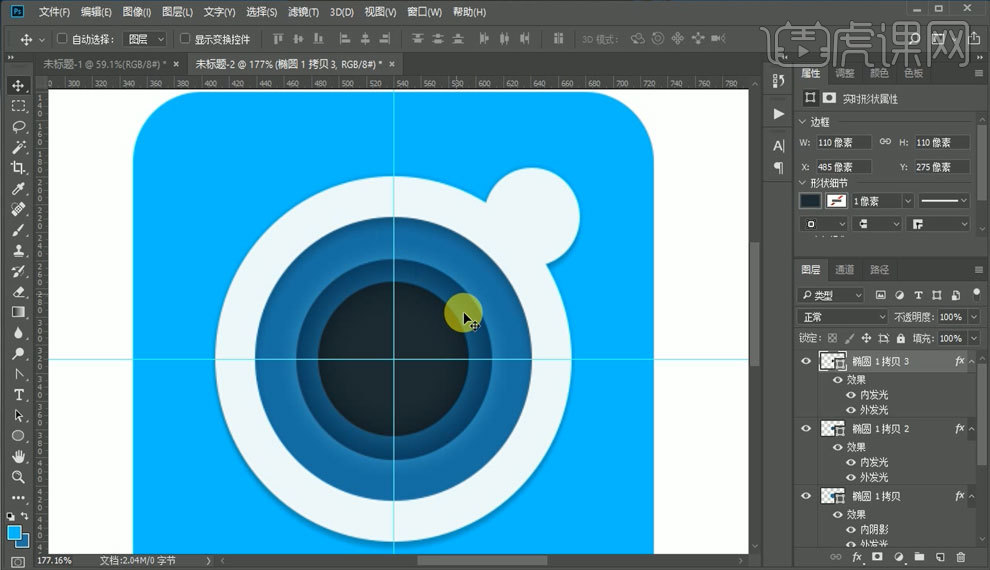
5.【Ctrl+J】再复制一个图层【Ctrl+T】变换大小,把所有效果都删掉,添加【内发光】调整颜色【混合模式正片叠底】【不透明度30%】【大小25像素】,添加【外发光】调整颜色【混合模式滤色】【不透明度16%】【大小15像素】整体颜色加深,效果如图所示。

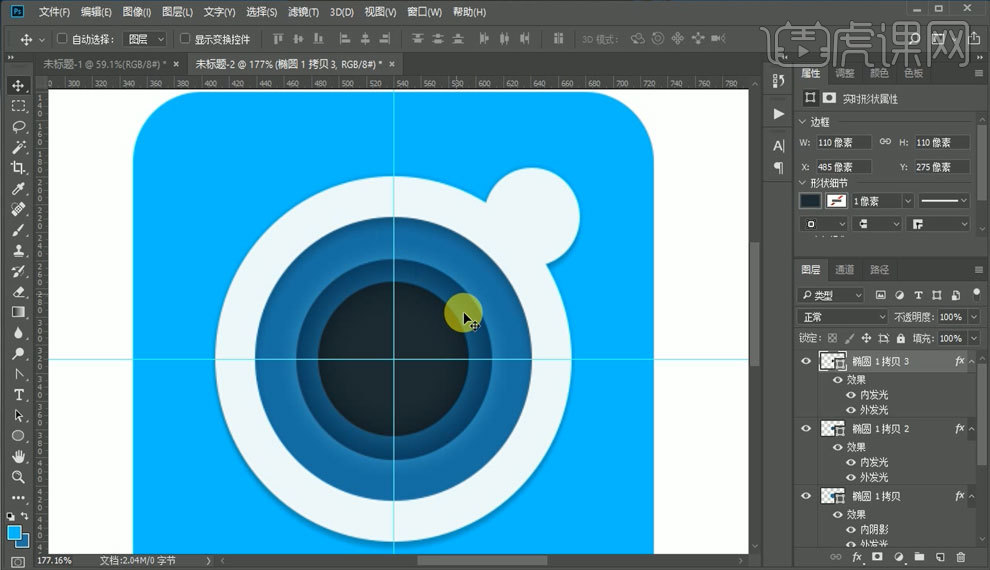
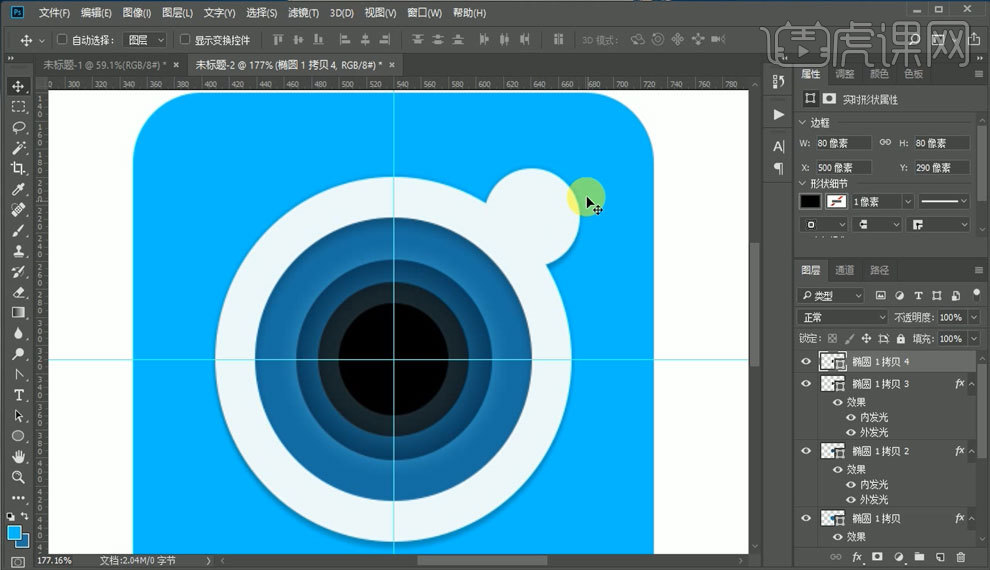
6.【Ctrl+J】再复制一个图层【Ctrl+T】变换大小更改颜色,【内发光】【不透明度改为7%】效果如图所示。

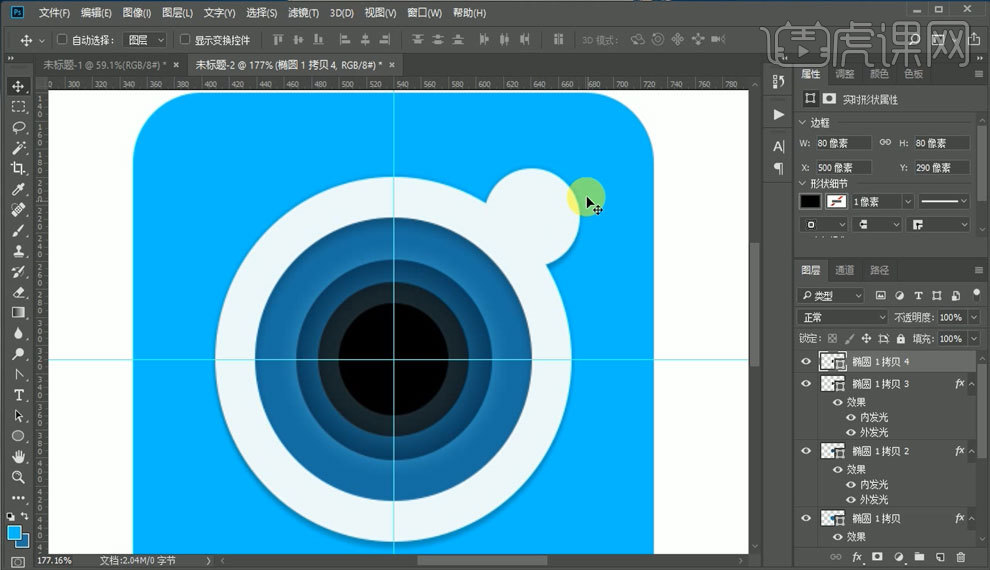
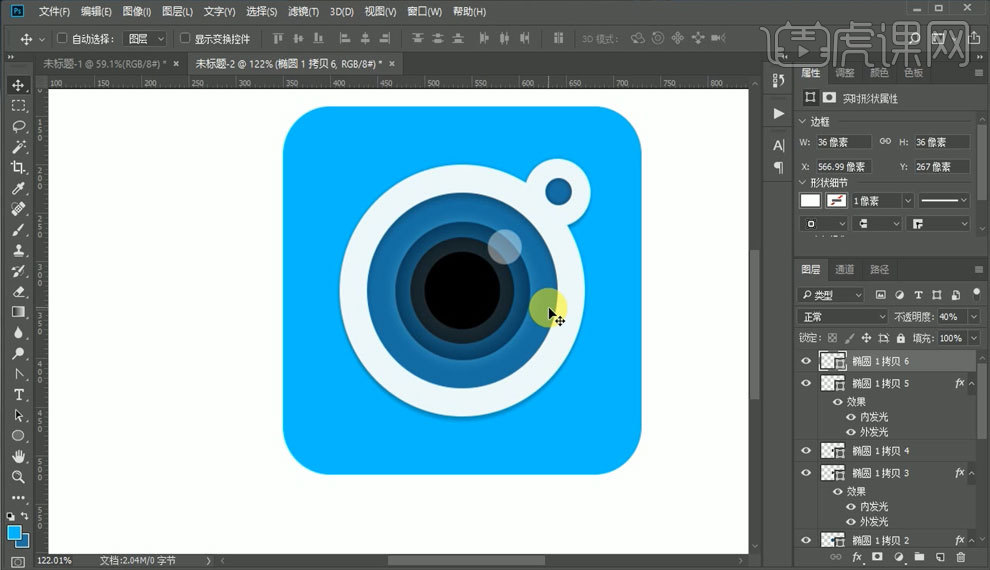
7.重复以上步骤【Ctrl+J】再复制一个图层【Ctrl+T】变换大小边缘全部相等,全部效果去掉颜色改为纯黑色,效果如图所示。

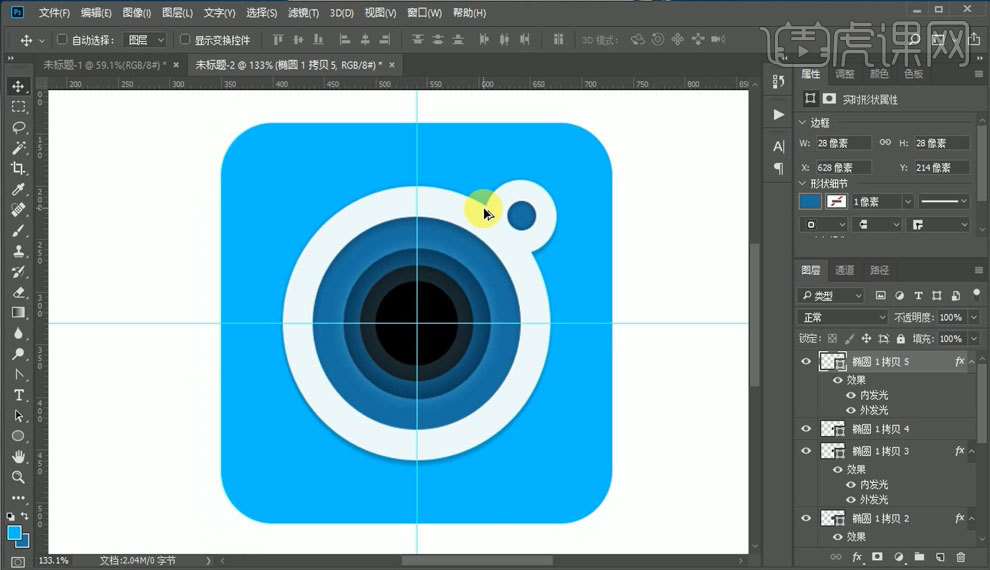
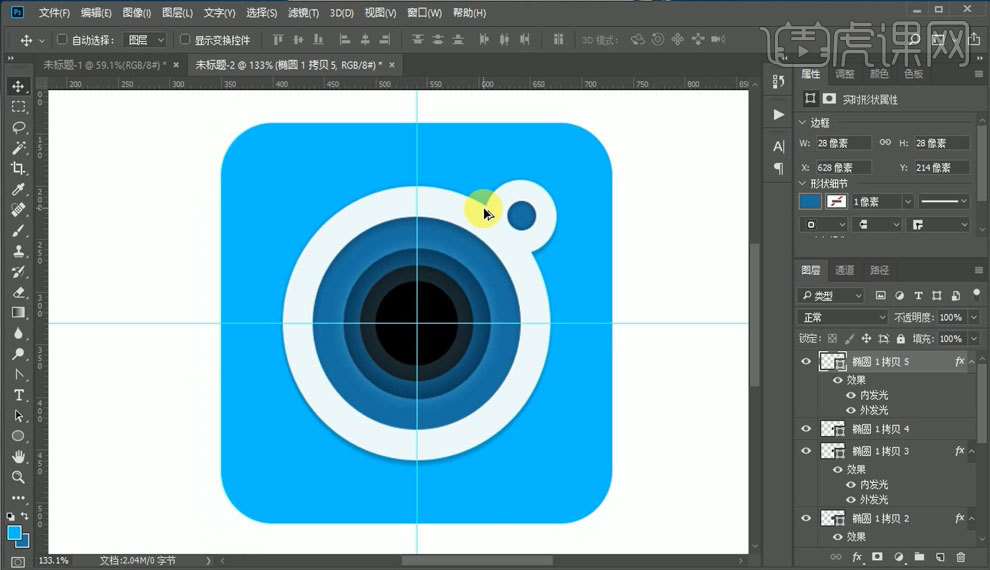
8.按住【Alt】移动并复制【Ctrl+T】变小,颜色改为第二层的蓝色,添加【内发光】颜色深一点,【不透明度30%】【大小7像素】添加【外发光】【不透明度100%】【大小3像素】效果如图所示。

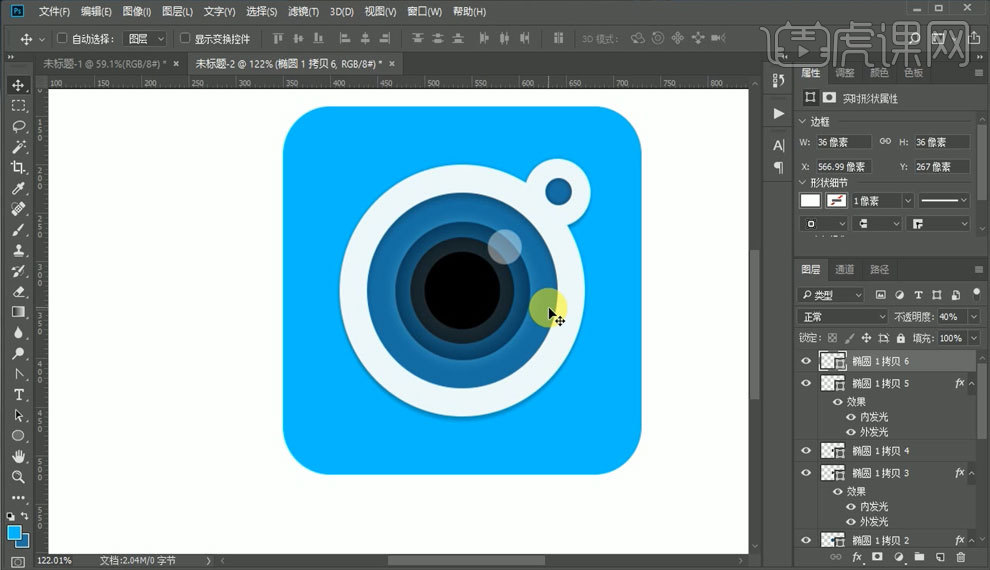
9.添加一个高光按住【Alt】移动并复制这个圆,所有效果去掉,颜色改为纯白色,改变大小【不透明度40%】效果如图所示。

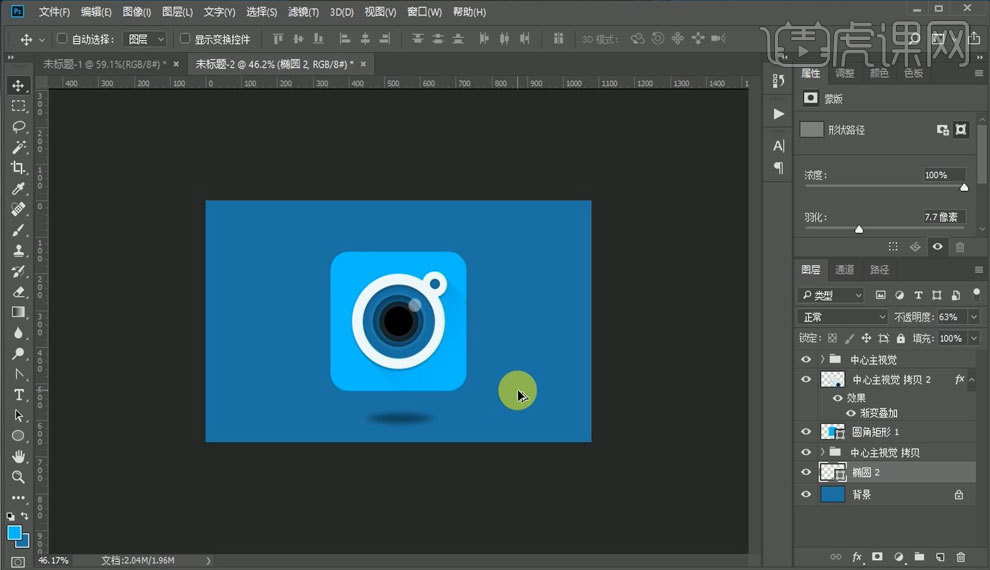
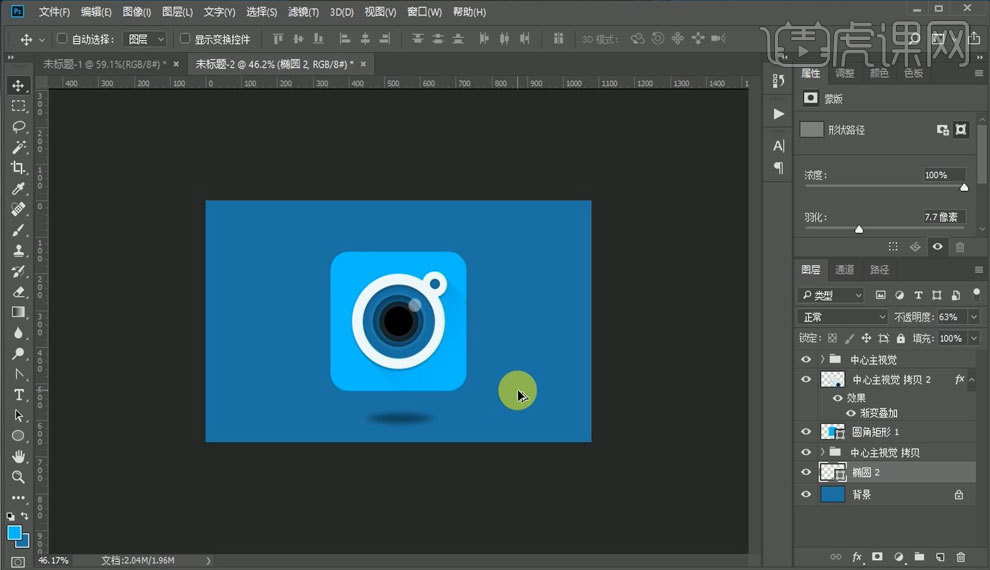
10.所有的元素【Ctrl+G】图层编组【命名】【窗口】打开【动作】【载入动作】选中下载好的长投影载入,选中点击播放,弹出【图层样式】点击确认,【Ctrl+Delete】填充背景色,在图形下方添加一个投影,【蒙版】里面找到【羽化】直接拉动【Ctrl+T】自由变换调整一下大小,降低不透明度,效果如图所示。

11.课程小结,具体如图所示。

1.打开【PS】新建画布【圆角矩形工具】【宽度】380像素【高度】380像素,修改颜色效果如图所示。

2.【椭圆工具】从中心参考线按住【Shift+Alt】等比例缩放,修改颜色【图层样式】添加【内发光】【混合模式滤色】【不透明度35%】【大小5像素】,添加【外发光】【混合模式正片叠底】【不透明度12%】【大小5像素】,添加【投影】【不透明度18%】【角度90】【距离5像素】【大小3像素】效果如图所示。

3.【A】【Ctrl+C】复制【Ctrl+V】粘贴【Ctrl+T】自由变换【Shift】上拉,效果如图所示。

4.【Ctrl+J】复制图层,把小圆【Delete】删除,把所有效果都删掉【Ctrl+T】变换大小改变颜色,打开【图层样式】添加【内阴影】【不透明度25%】【距离5像素】【大小8像素】取消【全局光】,添加【外发光】【混合模式滤色】【不透明度80%】【大小3像素】效果如图所示。

5.【Ctrl+J】再复制一个图层【Ctrl+T】变换大小,把所有效果都删掉,添加【内发光】调整颜色【混合模式正片叠底】【不透明度30%】【大小25像素】,添加【外发光】调整颜色【混合模式滤色】【不透明度16%】【大小15像素】整体颜色加深,效果如图所示。

6.【Ctrl+J】再复制一个图层【Ctrl+T】变换大小更改颜色,【内发光】【不透明度改为7%】效果如图所示。

7.重复以上步骤【Ctrl+J】再复制一个图层【Ctrl+T】变换大小边缘全部相等,全部效果去掉颜色改为纯黑色,效果如图所示。

8.按住【Alt】移动并复制【Ctrl+T】变小,颜色改为第二层的蓝色,添加【内发光】颜色深一点,【不透明度30%】【大小7像素】添加【外发光】【不透明度100%】【大小3像素】效果如图所示。

9.添加一个高光按住【Alt】移动并复制这个圆,所有效果去掉,颜色改为纯白色,改变大小【不透明度40%】效果如图所示。

10.所有的元素【Ctrl+G】图层编组【命名】【窗口】打开【动作】【载入动作】选中下载好的长投影载入,选中点击播放,弹出【图层样式】点击确认,【Ctrl+Delete】填充背景色,在图形下方添加一个投影,【蒙版】里面找到【羽化】直接拉动【Ctrl+T】自由变换调整一下大小,降低不透明度,效果如图所示。

11.课程小结,具体如图所示。

1.【扁平化设计】概念最核心的地方就是拒绝特效,所有的元素边界干净利落,可以简单直接的传递信息,减少认知障碍。

2.没有了写实技法和特效,我们同样可以运用【色彩】和【排版】来进行设计,二维或者平面的插画也是可以用的。

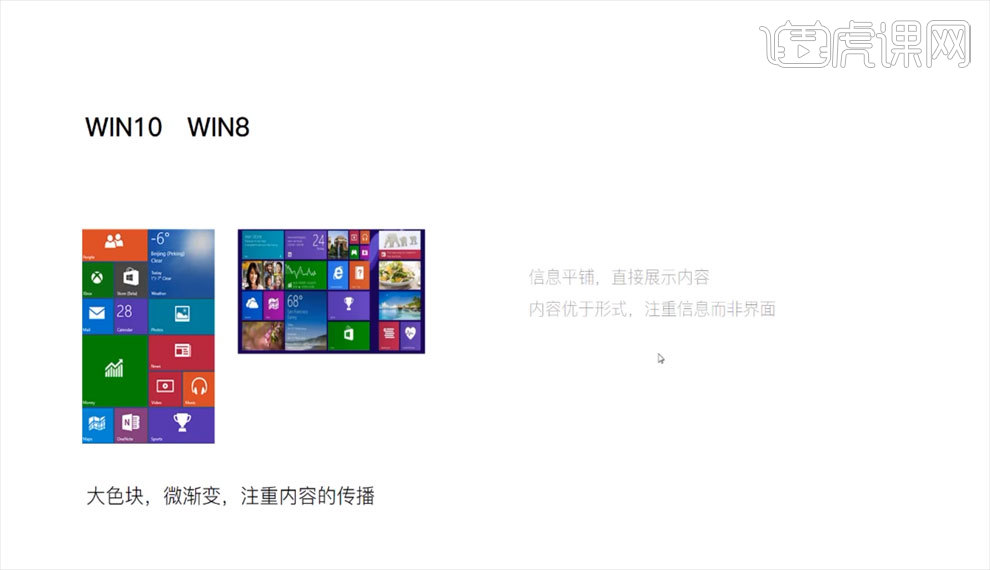
3.【如图所示】在【WIN 8】和【WIN 10】的设计中就应用了这种扁平化的设计,大色块微渐变的风格,更加注重内容的传播。

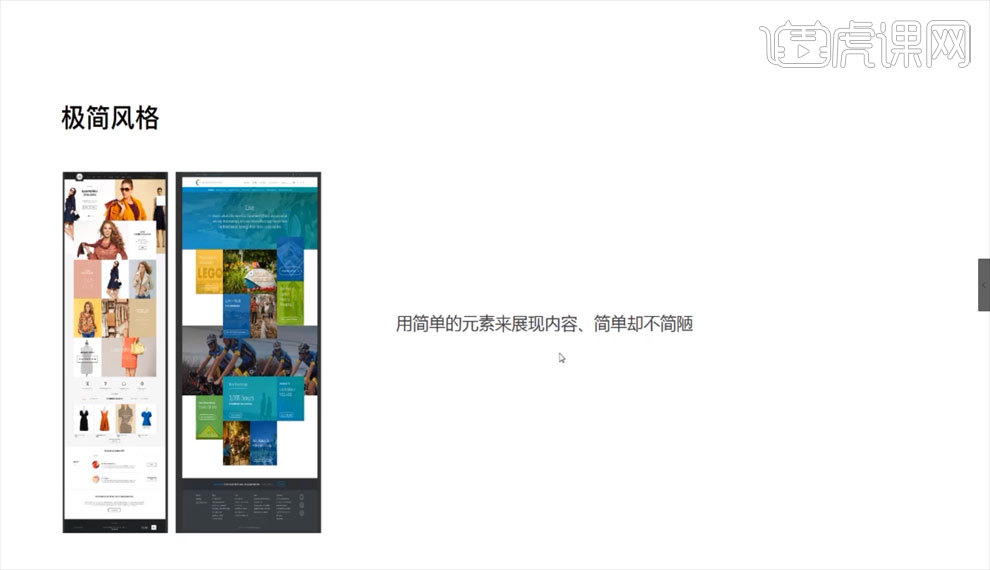
4.【扁平化设计】就是用简单的元素来展现内容,简单却不简陋。

5.【扁平化设计】没有了更多的技法,排版就变得尤为重要,文字的风格和扁平化设计的外在表现是需要和谐共存的,字体要简洁大方。

6.我们平时能够看到很多扁平化的网页设计,他们使用的色彩非常的明亮和充满活力,比非扁平化设计的网页要采用更多的颜色。

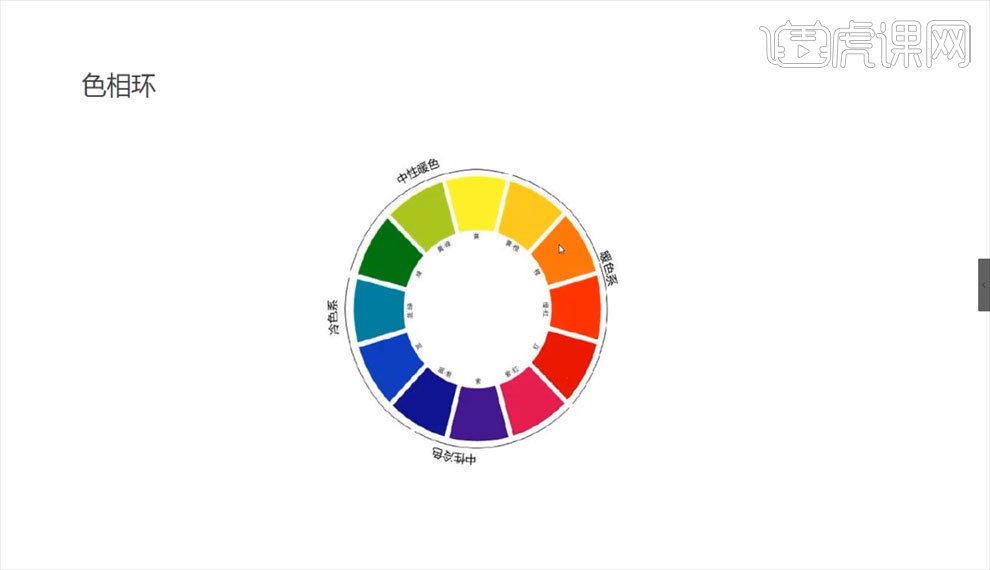
7.【如图所示】是我们在设计中经常用到的【色相环】。

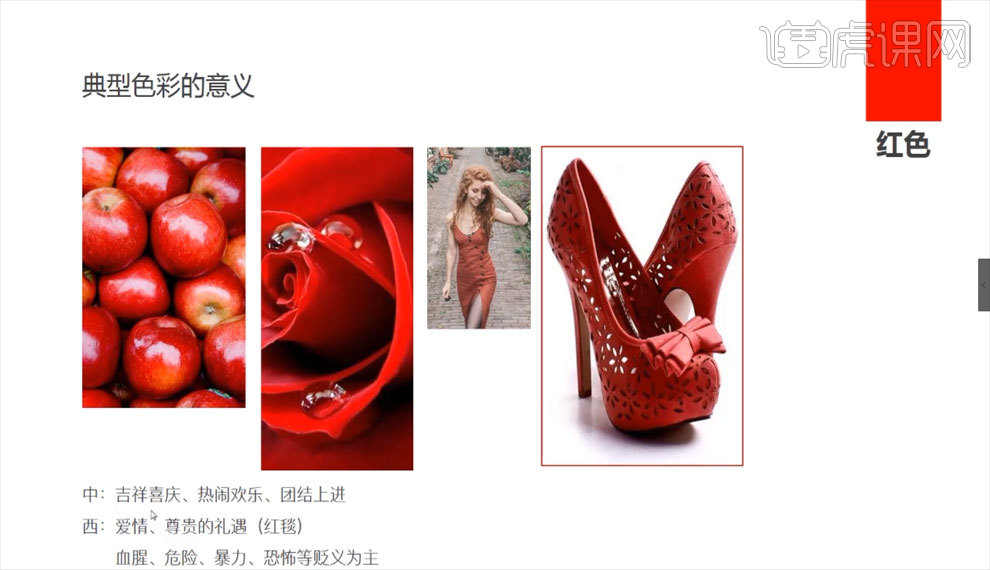
8.【色彩】有它自己的意义,在不同的地域色彩所代表的含义也不相同,例如红色在中国是吉祥喜庆的颜色,但是在西方却是爱情和危险的意思。

9.【复古色】在扁平化设计中也是很常见的,这种色彩能使页面变得更加柔美,富有女性气质。

10.在扁平化设计中,同类色正迅速成长为一种流行趋势,这种色彩往往以单一颜色搭配黑色或白色来创造一种鲜明且有视觉冲击的效果。

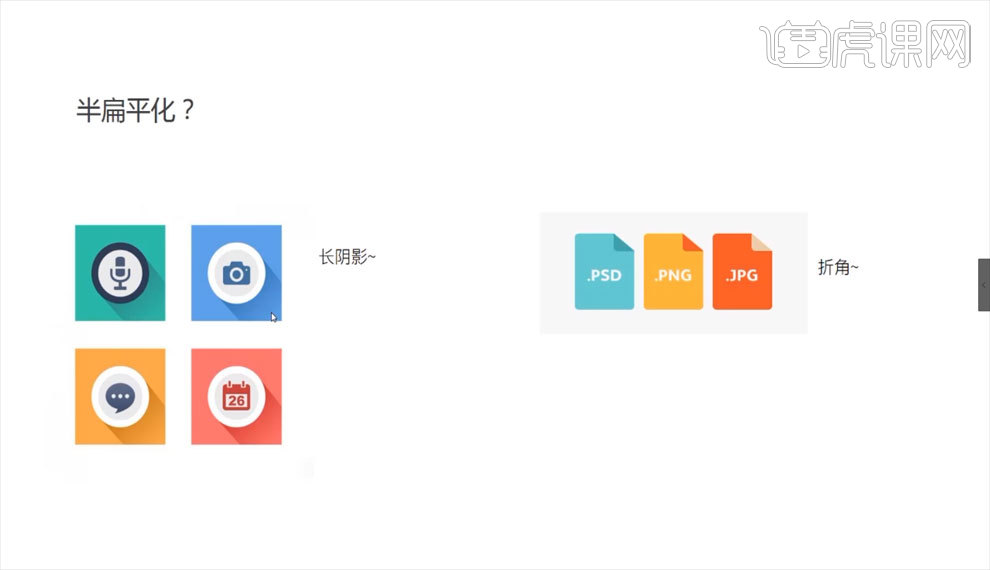
11.我们有时候也会遇到一些带有折角或者长阴影的图标设计,这种被称作是【半扁平化】。

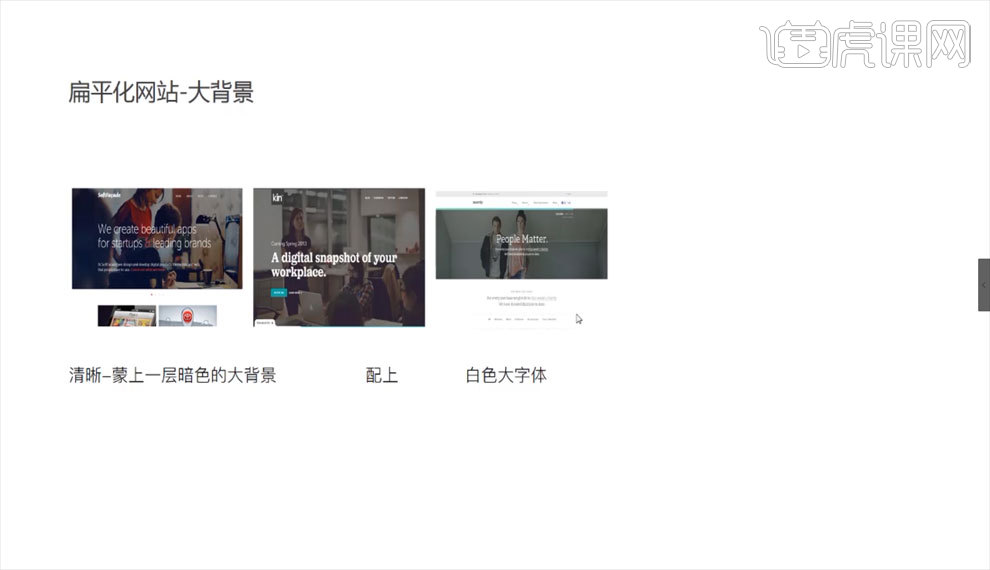
12.我们也经常看到一些扁平化的网站会运用一些大背景或者大字体来做为设计风格【如图所示】。

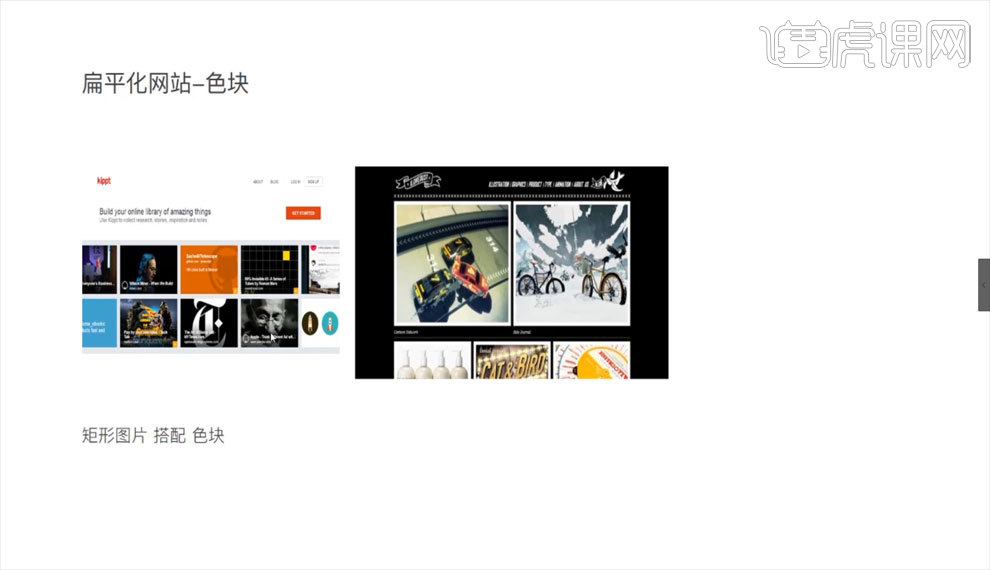
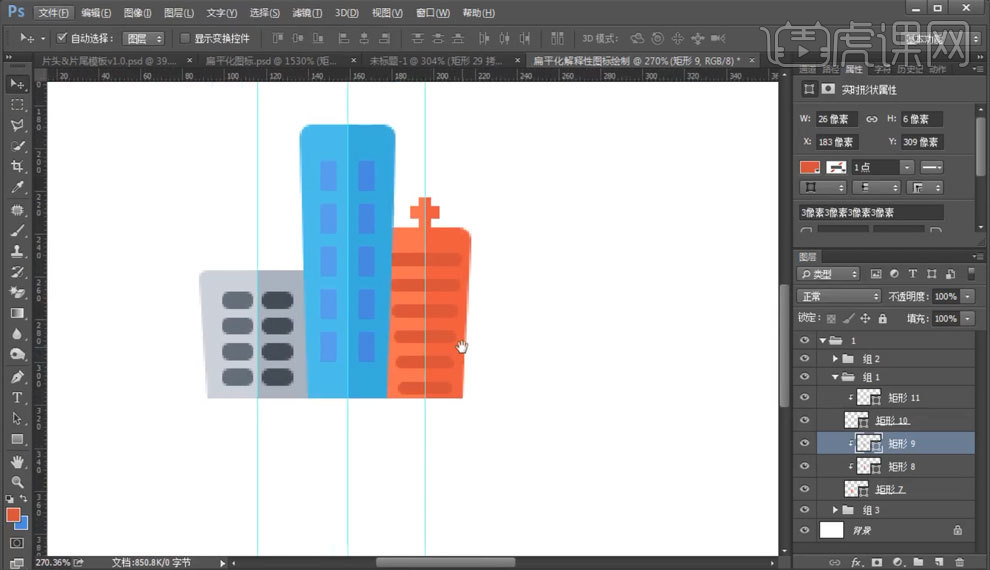
13.矩形图片搭配色块也是扁平化网站经常会用到的一种排版方式【如图所示】。

14.总结来说就是,颜色搭配统一,边界干净利落,精确到像素的线条,有适当的渐变和阴影效果,但不影响整体的扁平化风格,不能为了扁平而扁平。

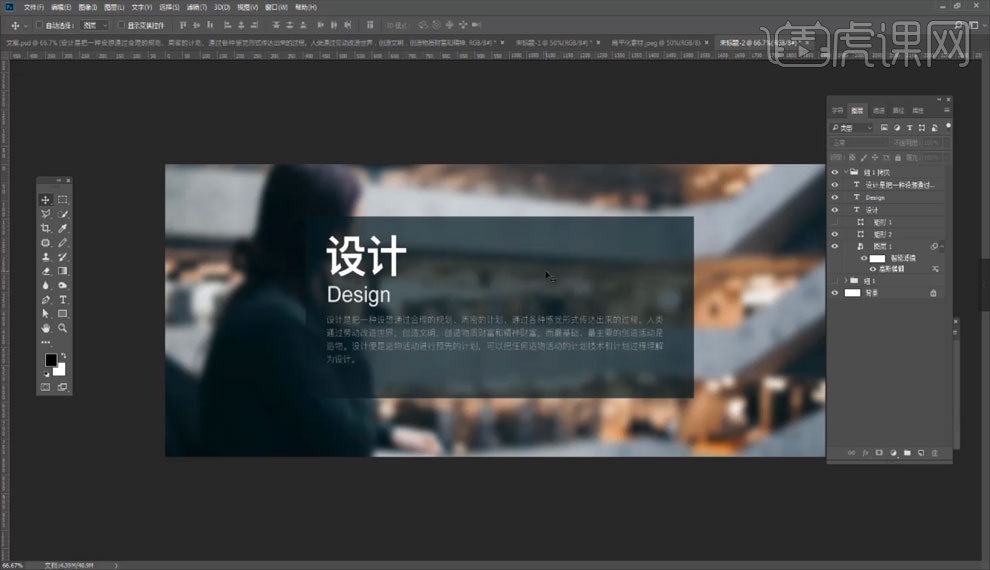
15.这里在【PS】中给大家做个示范,首先创建画布,拉出参考线【如图所示】。

16.拖入图片素材调整大小,【T】文字工具打字【如图所示】。

17.选中图片图层,然后点击上方【滤镜】按钮,选择【高斯模糊】【如图所示】。

18.调整【高斯模糊】数值,然后【矩形工具】画矩形放在文字层的下方,调整颜色和不透明度【如图所示】。

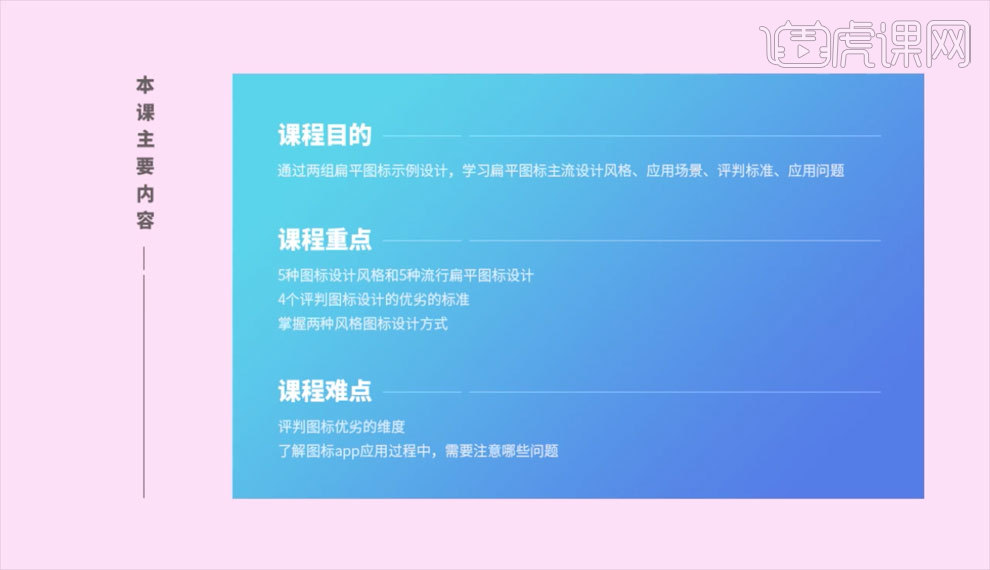
1.本课主要内容如下图所示。

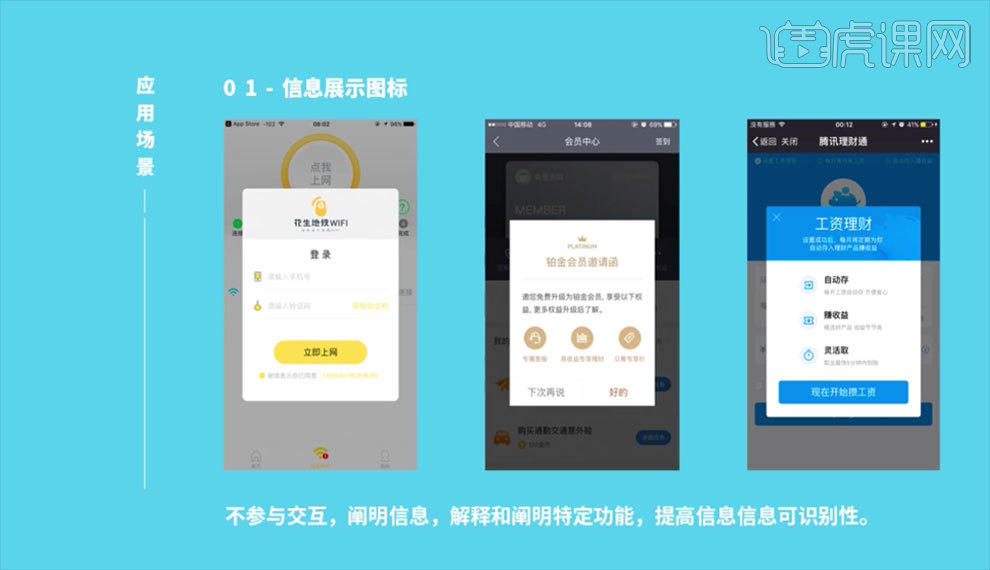
2.【信息展示图标】的特点及用途:【不参与交互】、【阐明信息】、【解释和阐明特定功能】、【提高信息可识别性】。

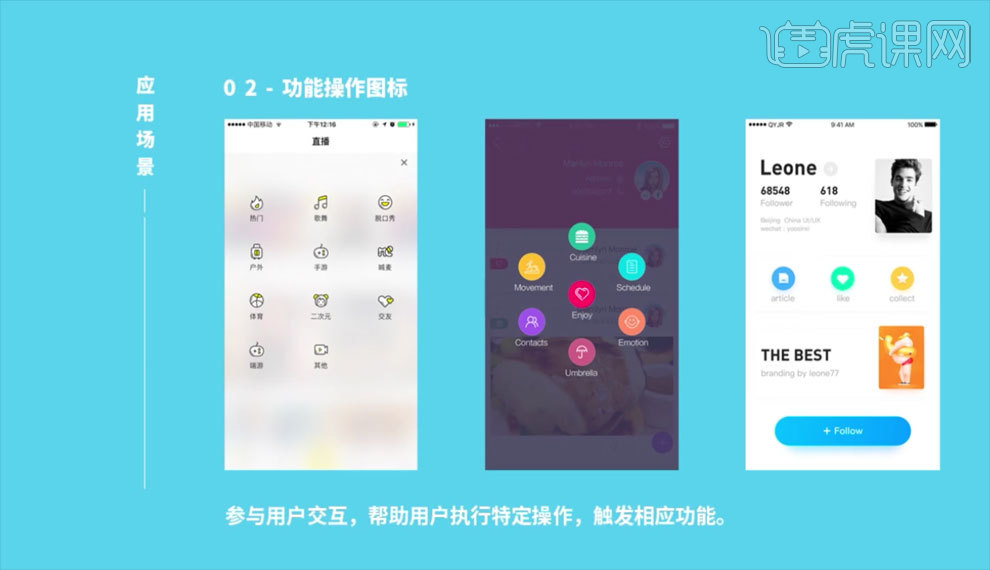
3.【功能操作图标】的特点及用途:【参与用户交互】、【帮助用户执行特定操作】、【触发相应功能】。

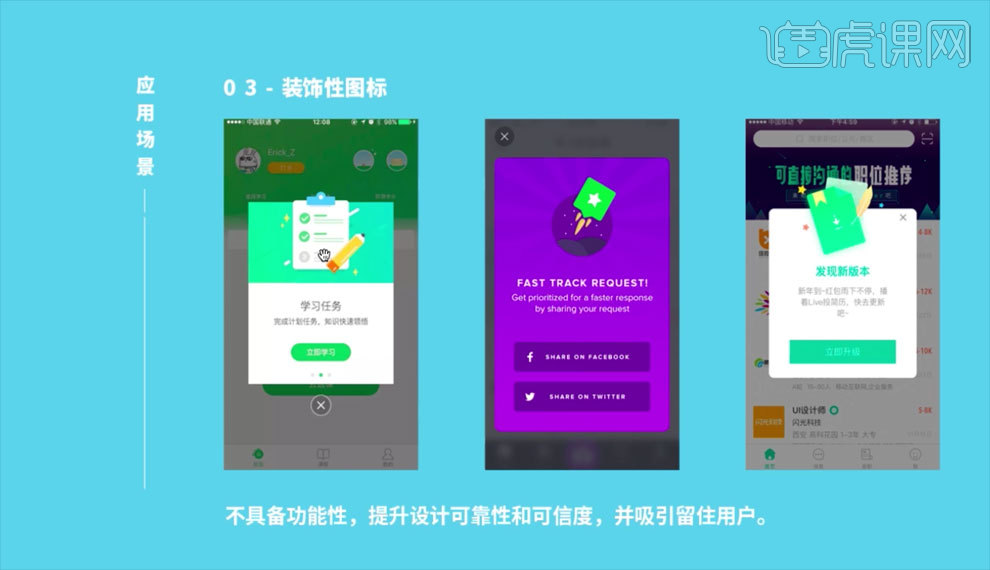
4.【装饰性图标】的特点及用途:【不具备功能性】、【提升设计可靠性和可信度】、【吸引留住用户】。

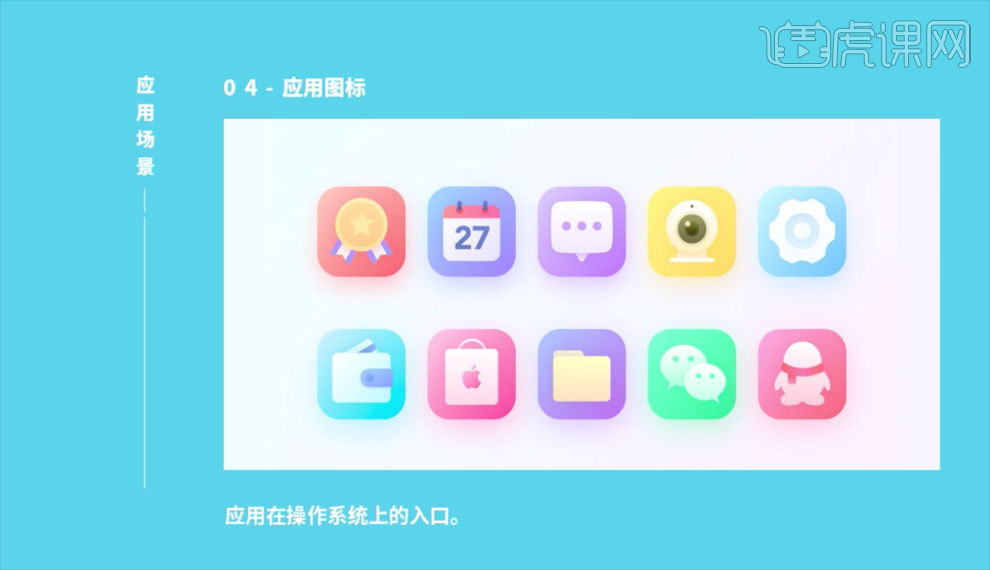
5.【应用图标】是应用在操作系统上的入口。

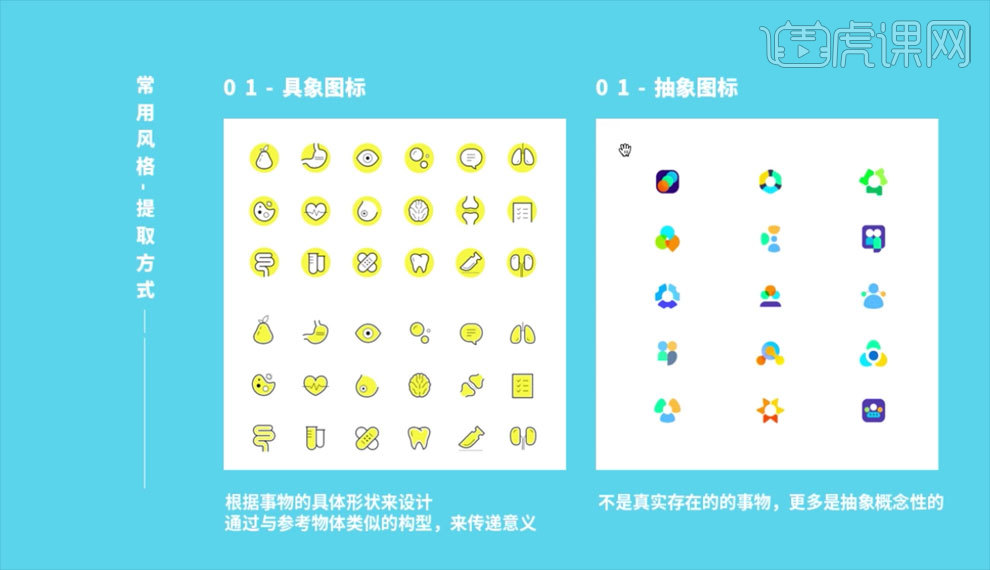
6.【具象图标】是根据实物的具体形状来设计的图标;【抽象图标】不是真实存在着的事物,是抽象的概念。

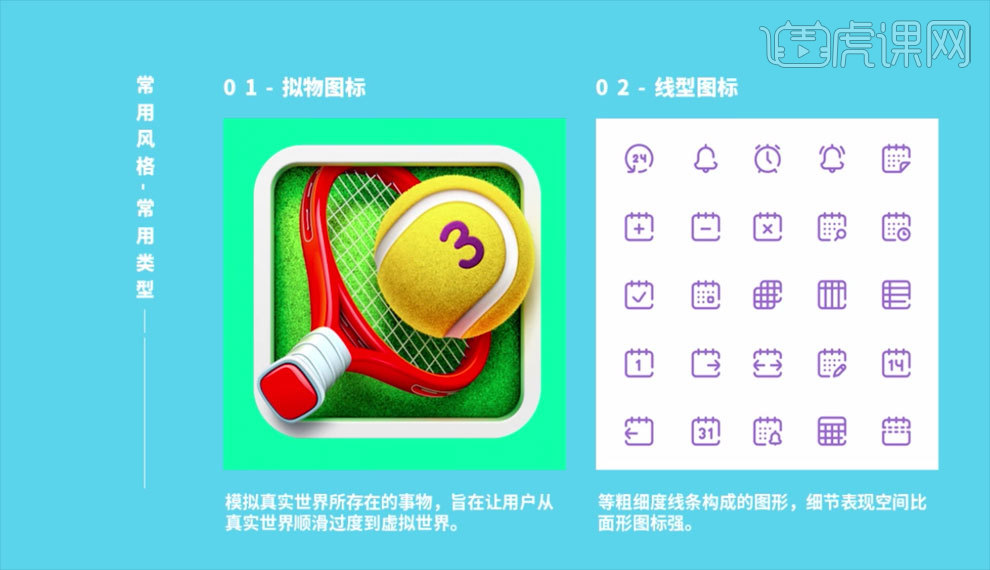
7.【拟物图标】是模拟真实世界存在的事物的图标,【线型图标】是由等粗线条构成的图标。

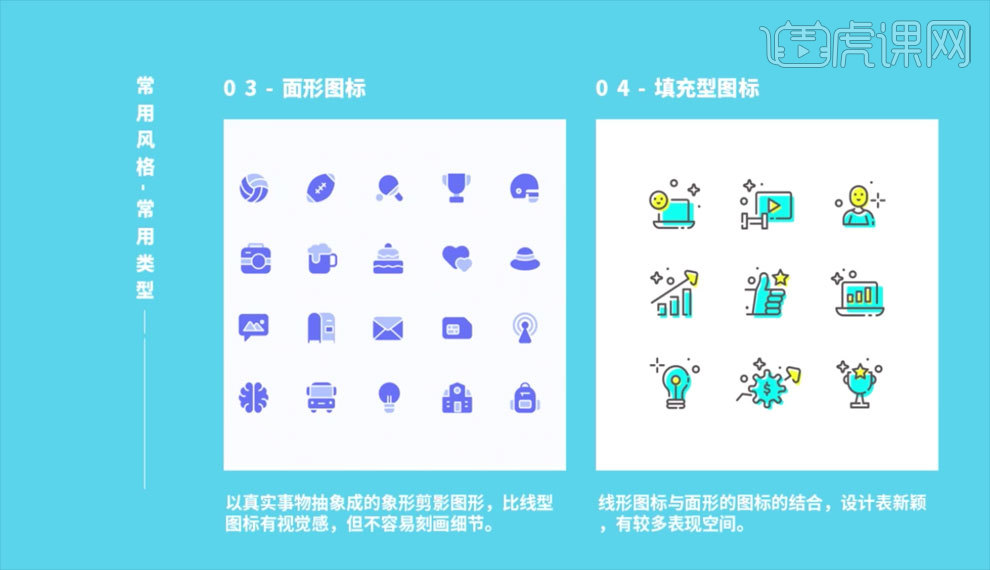
8.【面形图标】是以真实事物抽象成的象形剪影图形,【填充型图标】是线型图标和面形图标的结合。

9.【手绘图标】是手工绘制的图标,细节细腻,有感染力和场景感。

10.【线性双色风格图标】、【线性双色+局部面性图标】,如下图所示。

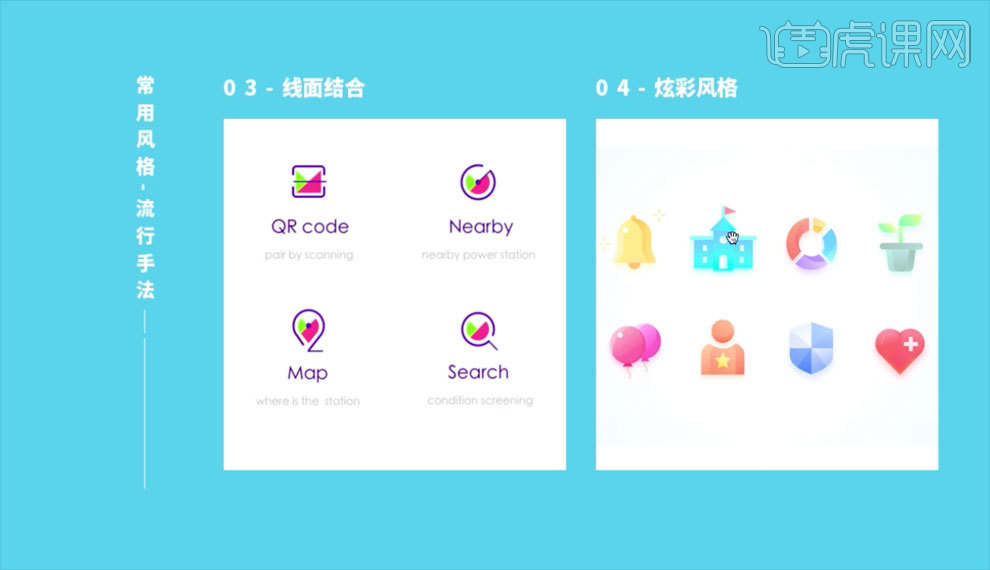
11.【线面结合图标】、【炫彩风格图标】,如下图所示。

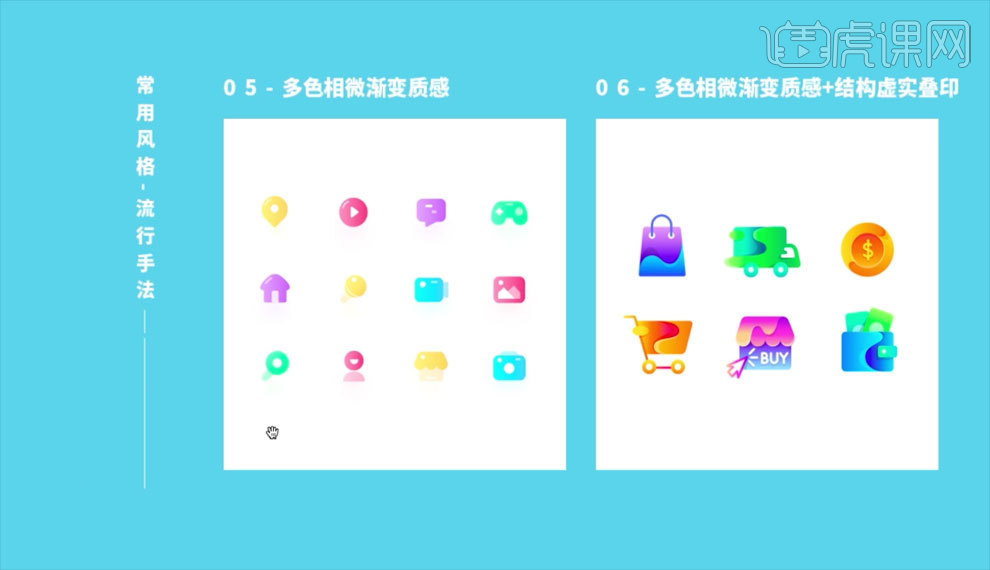
12.【多色相微渐变质感图标】、【多色相微渐变质感+结构虚实叠印图标】,如下图所示。

13.图标设计要注重【可识别性】,降低图标复杂度。

14.不同的图标之间【差异化】要明显。

15.一组的多个图标要做到【视觉统一】。

16.图标中的元素要【清晰】。

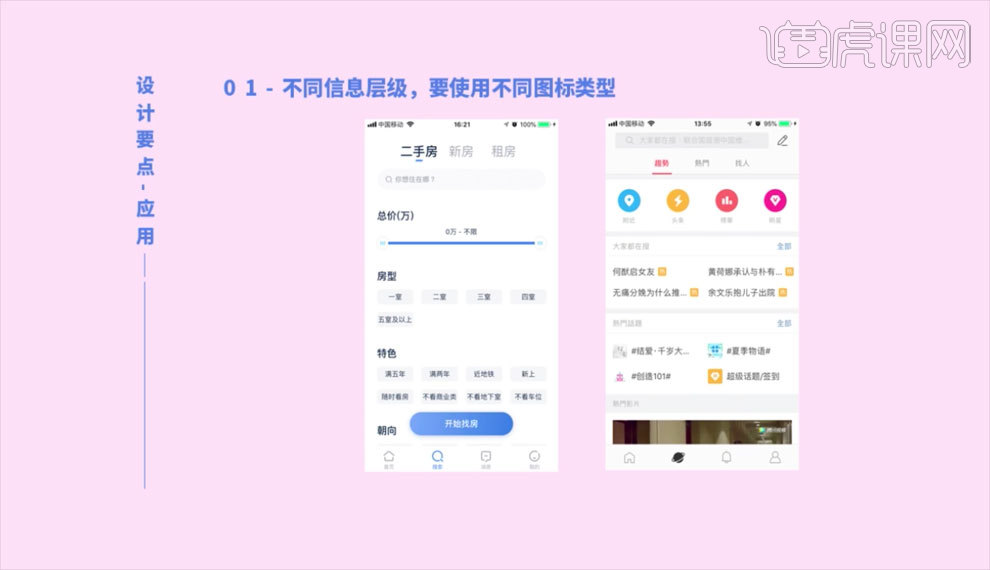
17.不同的信息层级,要使用不同的图标类型。

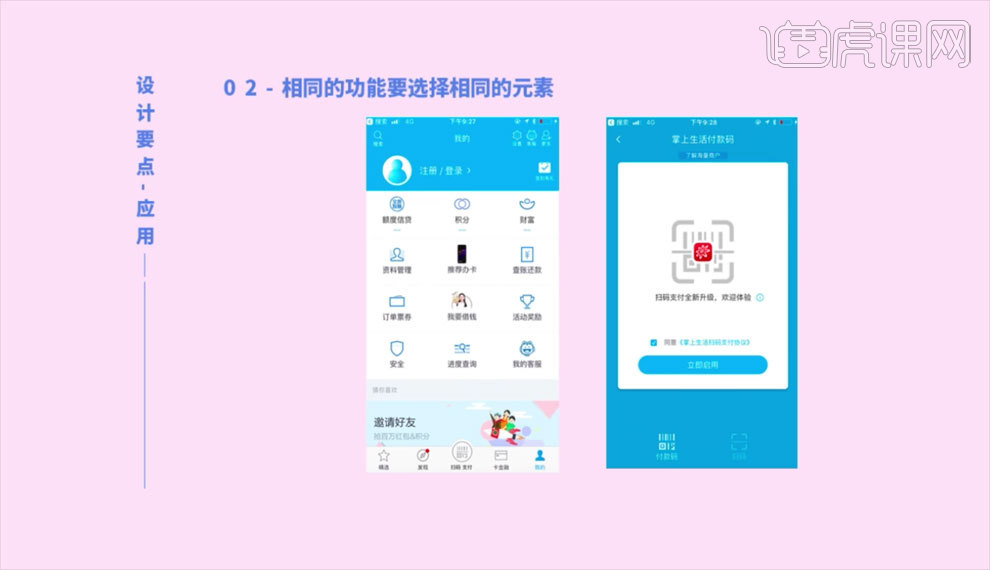
18.相同的功能要选择相同的元素。

19.对于功能型icon来说,最好选择用户熟悉的icon元素。

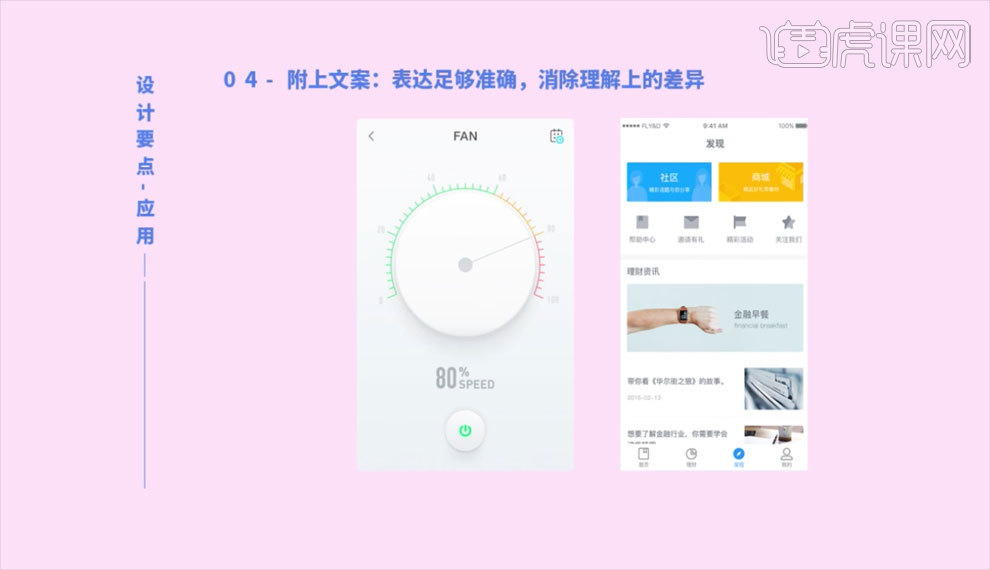
20.附上文案:表达足够准确,消除理解差异。

1.本节课主要内容【如图所示】。

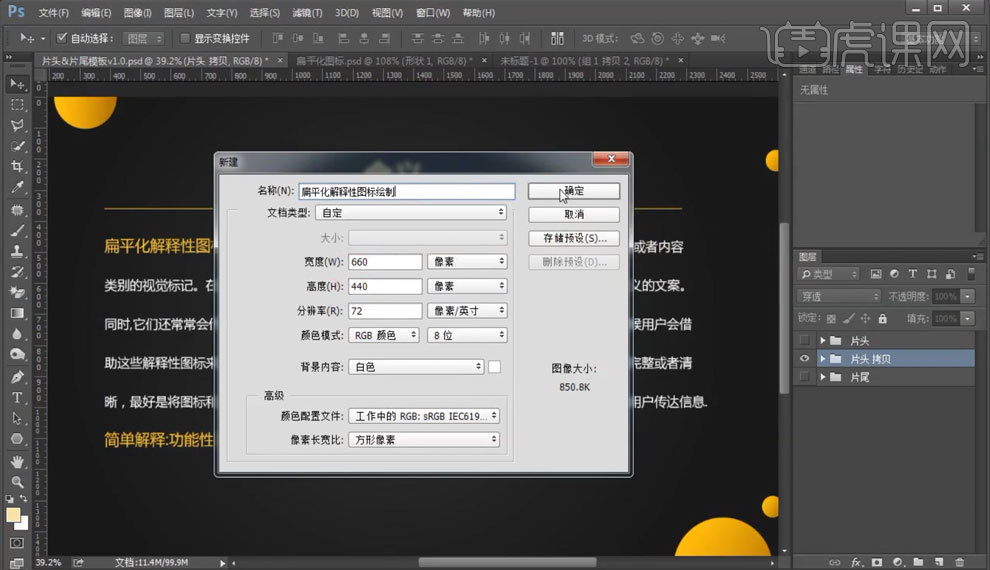
2.打开【PS】,【Ctrl+N】新建画布,参数【如图所示】。

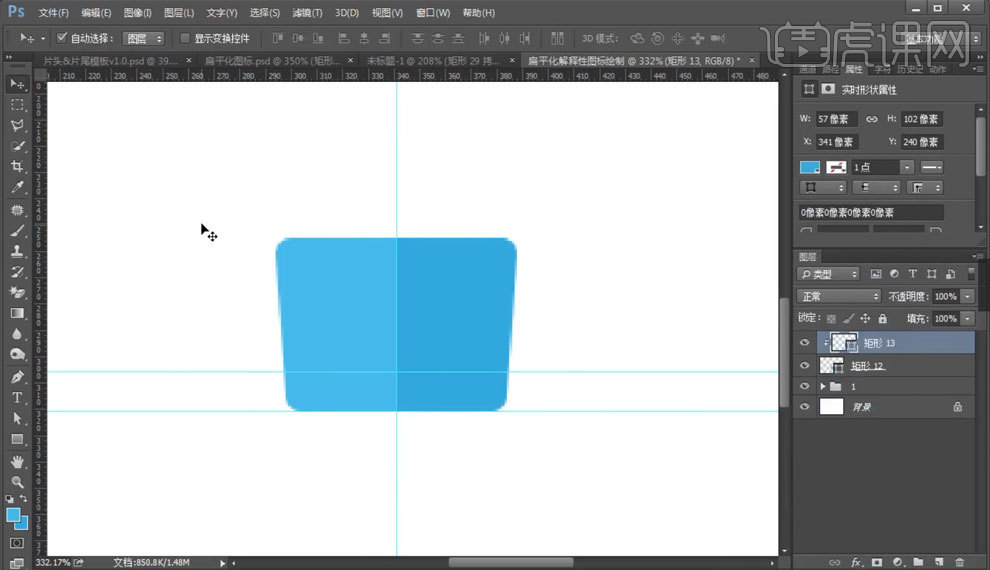
3.【矩形工具】画矩形,调整上方圆角,选择【白箭头】框选矩形下方锚点,调整矩形形状,【如图所示】。

4.调整矩形颜色,选中矩形图层,然后拉出参考线居中,【如图所示】。

5.在随意画一个矩形,然后按住【Alt+鼠标左键】点击图层间,剪切进图层【如图所示】。

6.修改剪切蒙版颜色,【矩形工具】画矩形,修改矩形圆角【如图所示】。

7.选择【黑箭头】,点击矩形图层,【Ctrl+C】复制,【Ctrl+V】粘贴,【Ctrl+T】自由变换,点击上方小三角,【如图所示】。

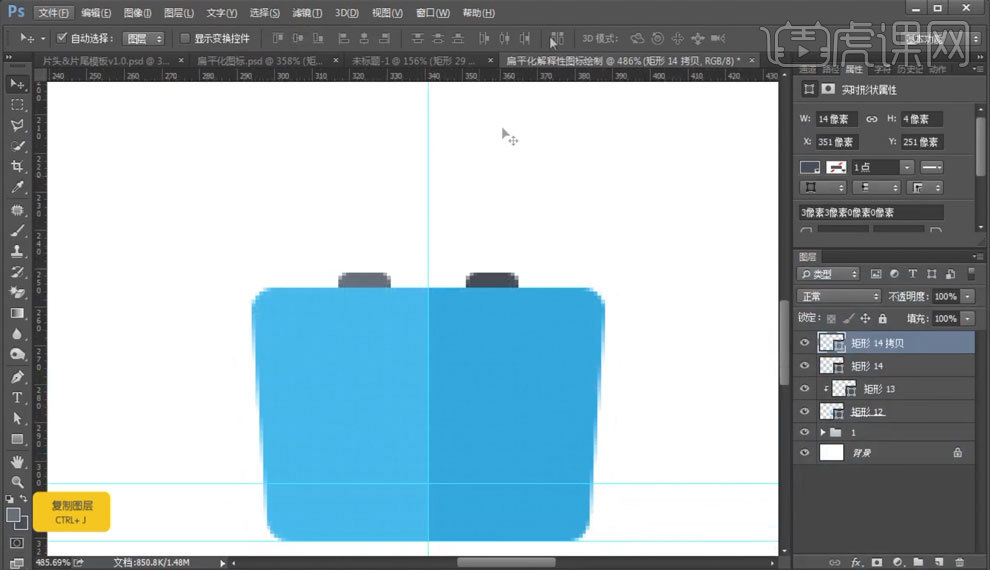
8.【Ctrl+Shift+Alt+T】直接复制【如图所示】。

9.【Ctrl+J】复制图层,调整复制出来的图层位置和颜色【如图所示】。

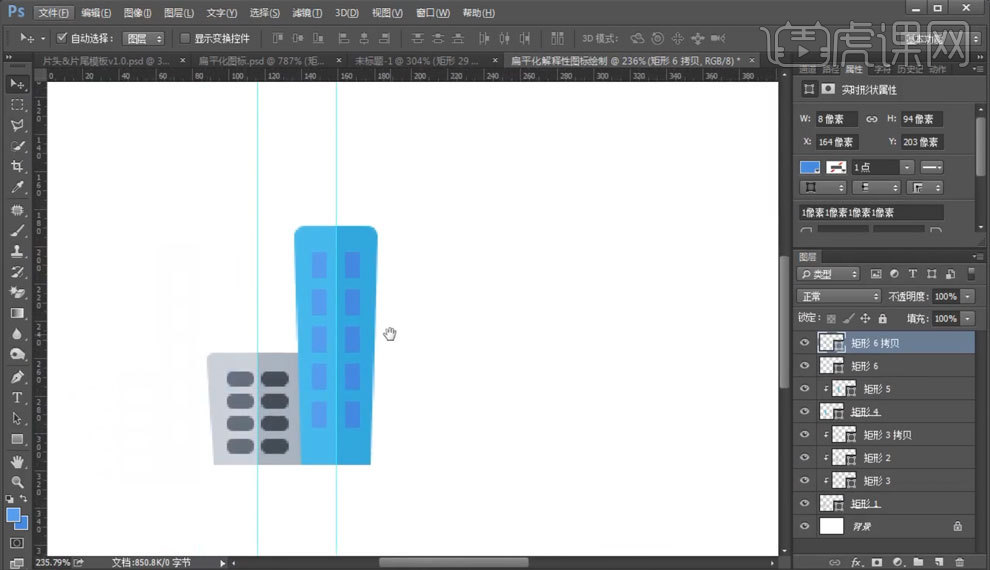
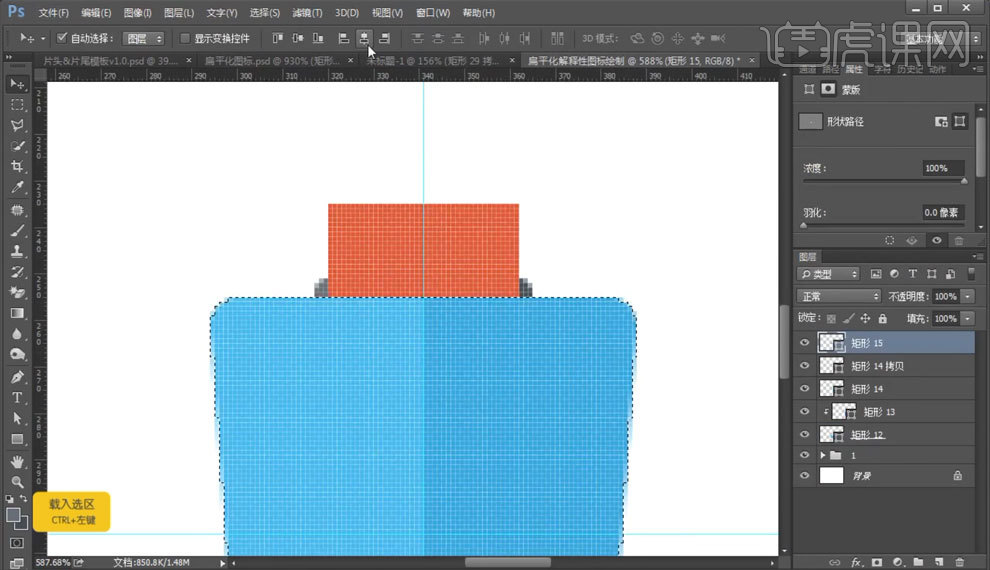
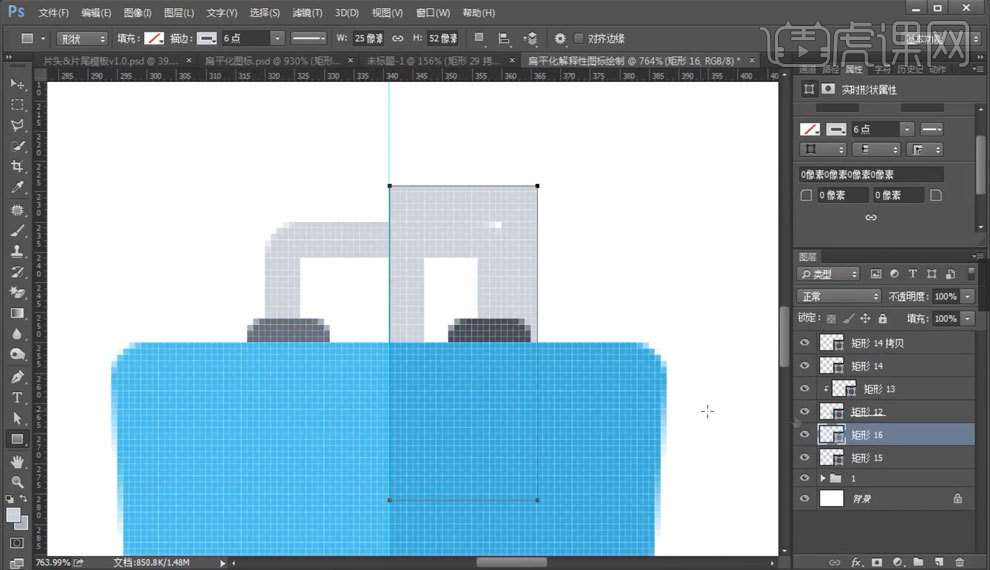
10.【矩形工具】画矩形,与之前矩形底部对齐,用之前的方式再绘制一次,【如图所示】。

11.【矩形工具】画矩形,用一样的方式绘制,矩形内部再画小矩形修改圆角,【Ctrl+J】复制图层,调整位置,在矩形上方画一个小矩形。【Ctrl+J】复制图层,【Ctrl+T】自有变换,翻转90度【如图所示】。

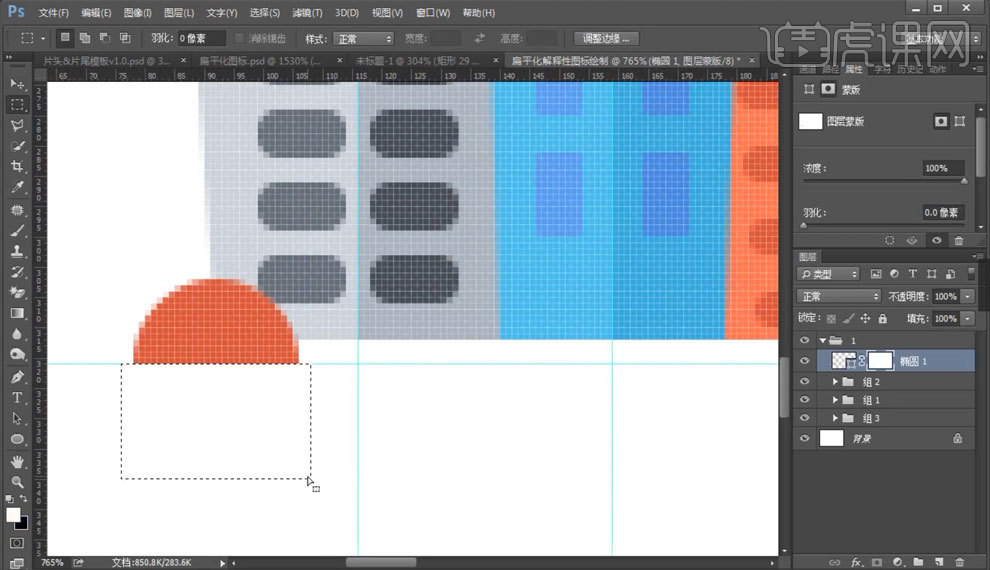
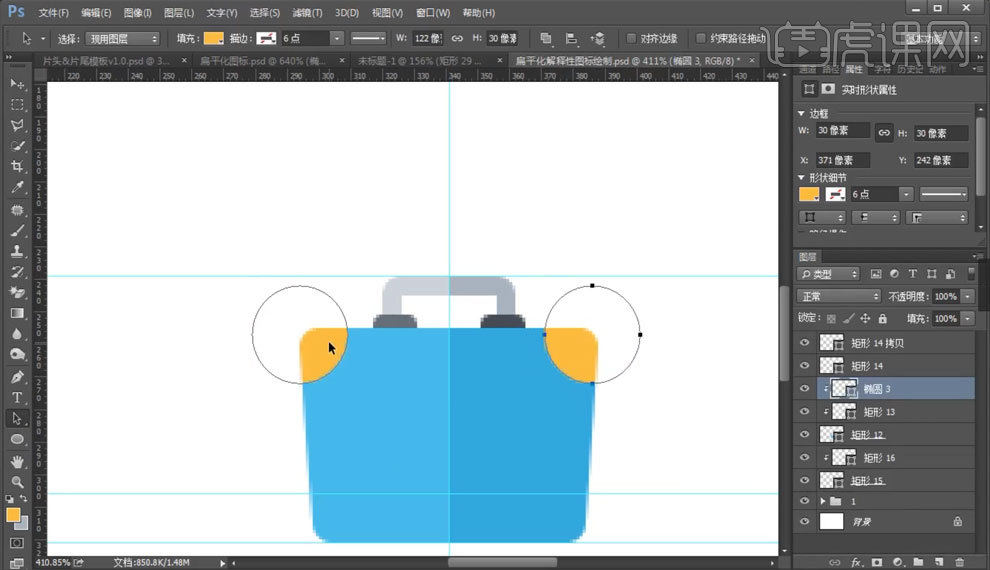
12.【椭圆工具】画圆,【矩形选框工具】画矩形,然后剪切进圆形图层,修改颜色【如图所示】。

13.按住【Alt】直接点击图层进行拖拽, 然后用【矩形选框工具】进行剪切蒙版,【如图所示】。

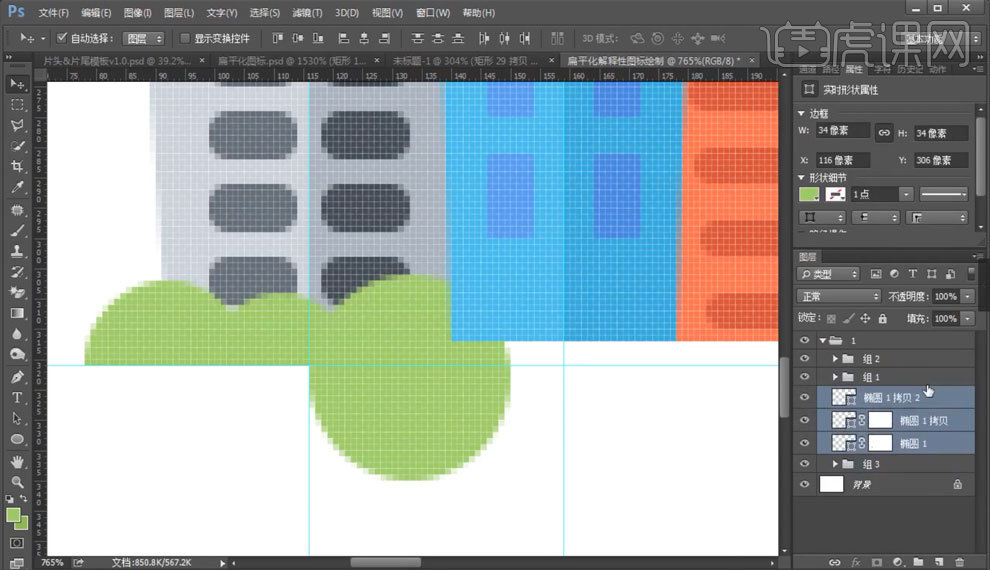
14.【矩形工具】画矩形,修改圆角,用之前的方法把它变成梯形,【如图所示】。

15.在上方画两个矩形,修改上方圆角,调整颜色和位置,【如图所示】。

16.【矩形工具】画矩形,按住【Ctrl+左键】点击下方大矩形载入选区,点击【水平居中对齐】【如图所示】。

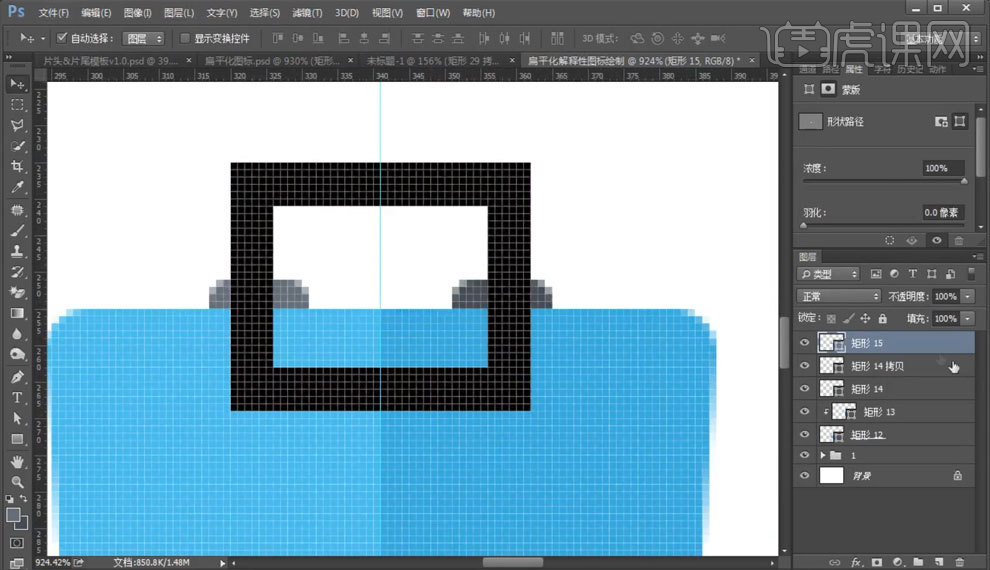
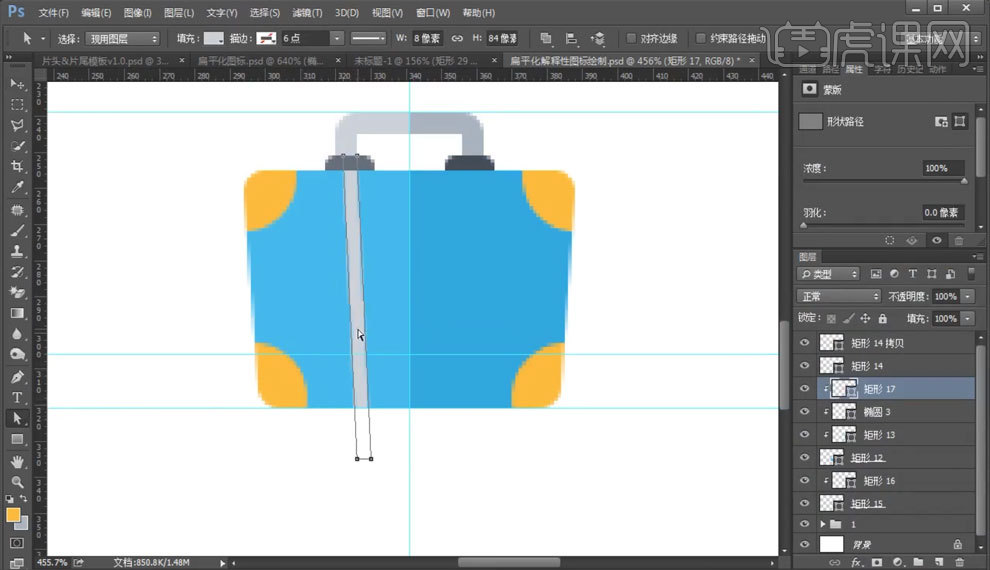
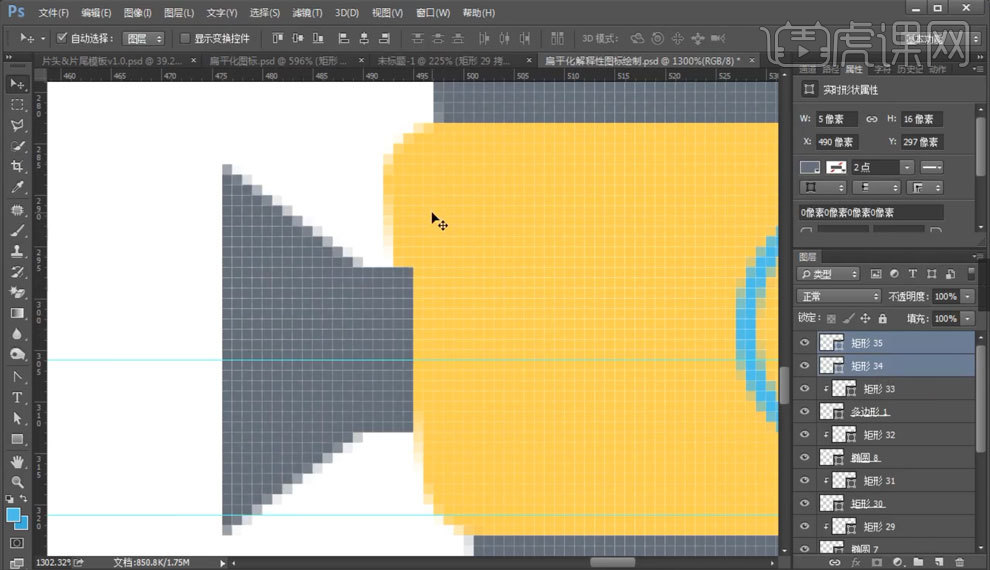
17.关闭上方矩形【填充】,选择【描边】,【Ctrl+T】把矩形拉长,调整图层位置只显示上半部分【如图所示】。

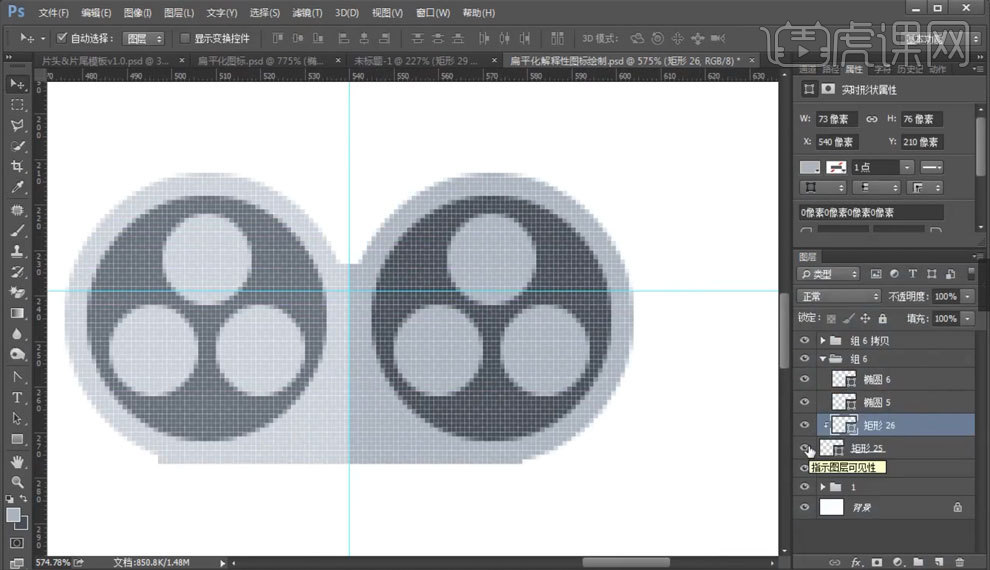
18.修改矩形圆角,画一个矩形对参考线右边部分进行剪切蒙版,【如图所示】。

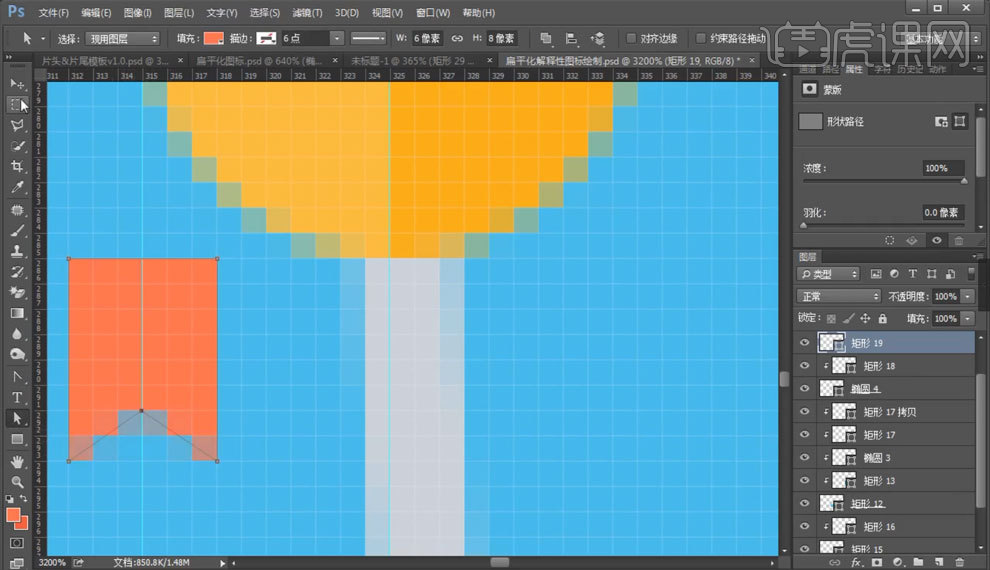
19.【椭圆工具】画圆,剪切进矩形内,选择【黑箭头】然后【Ctrl+C】复制,【Ctrl+V】粘贴,调整位置【如图所示】。

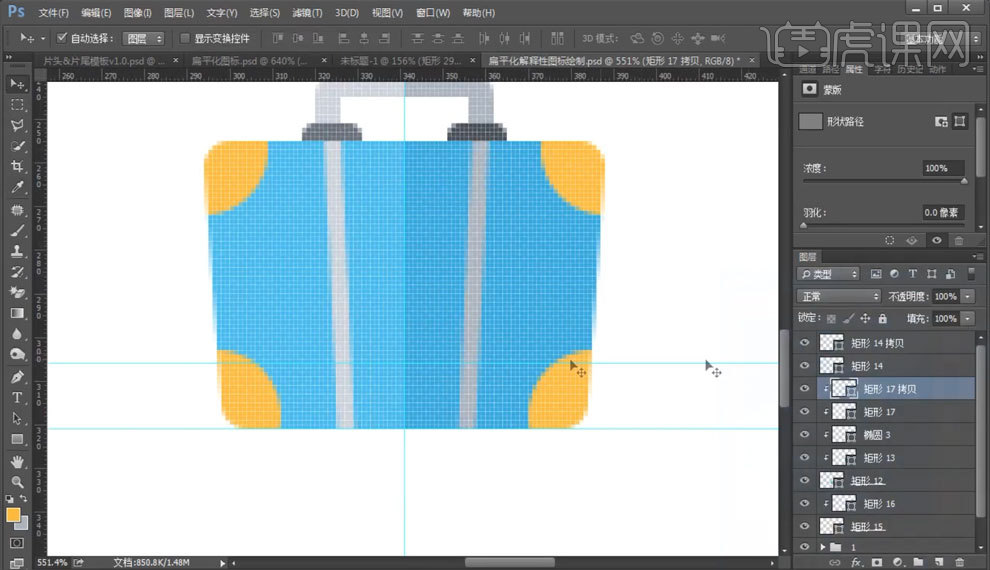
20.【矩形工具】画矩形,剪切进大矩形,【直接选取工具】对矩形下方进行位移【如图所示】。

21.复制一份水平翻转,调整位置【如图所示】。

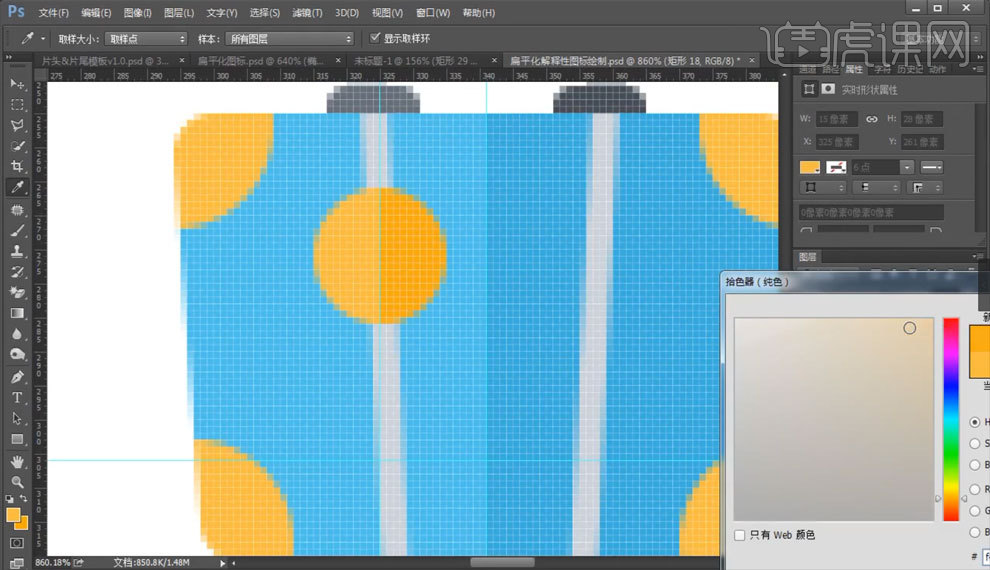
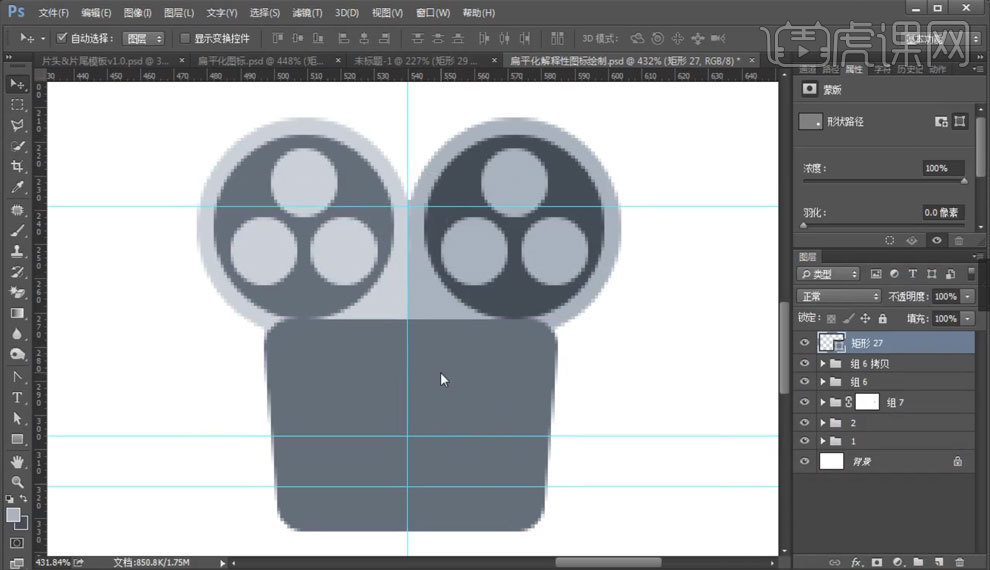
22.【椭圆工具】画圆,修改颜色,在圆形中间拉出参考线,【矩形工具】画矩形,给参考线右边进行剪切蒙版【如图所示】。

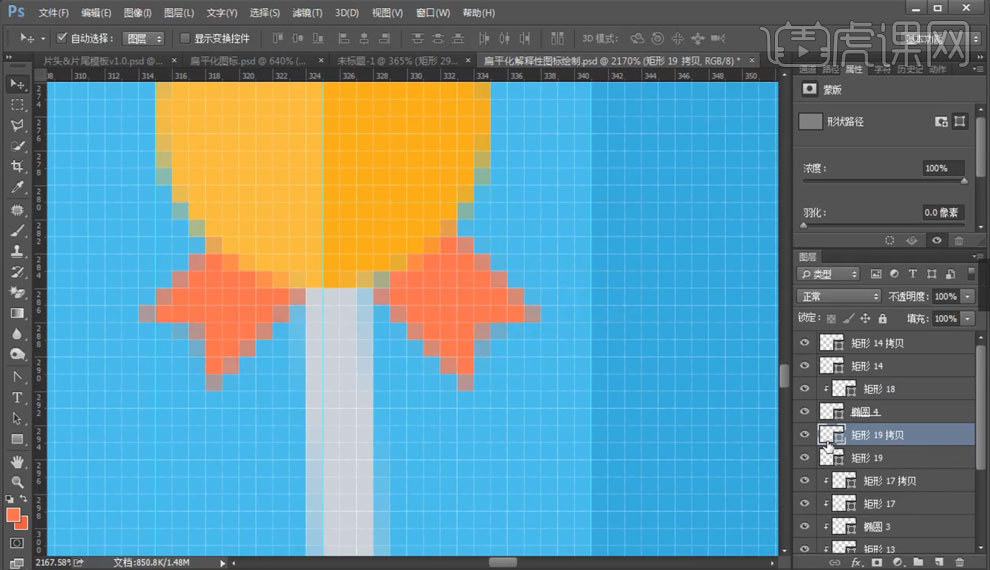
23.【矩形工具】画矩形,在中间拉出参考线,【P】钢笔工具,放在矩形下方中心点,点击增加锚点,调整锚点位置【如图所示】。

24.【Ctrl+T】旋转45度,调整位置【Ctrl+J】复制图层【Ctrl+T】水平翻转调整位置【如图所示】。

25.【矩形工具】画矩形,改圆角,修改成梯形,【如图所示】。

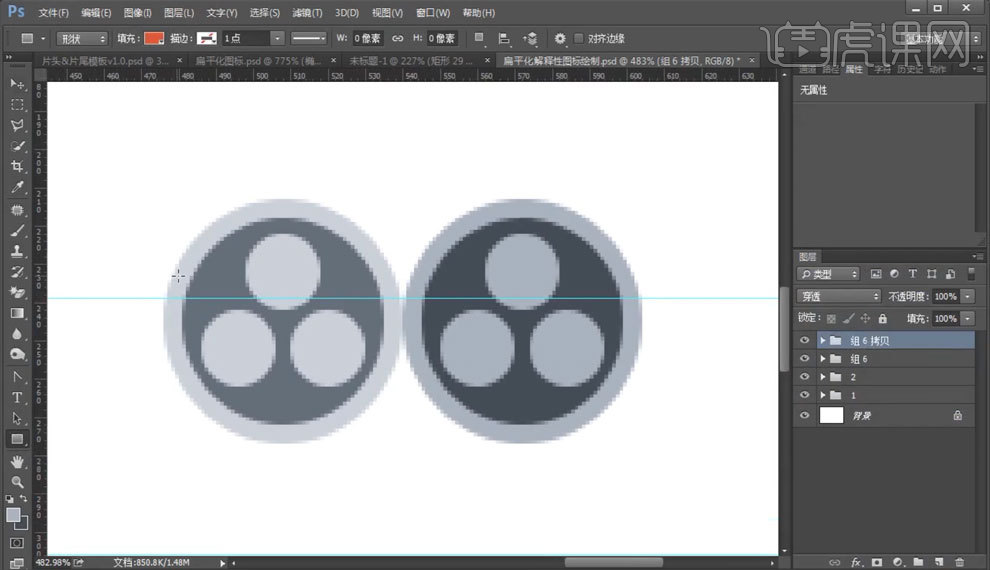
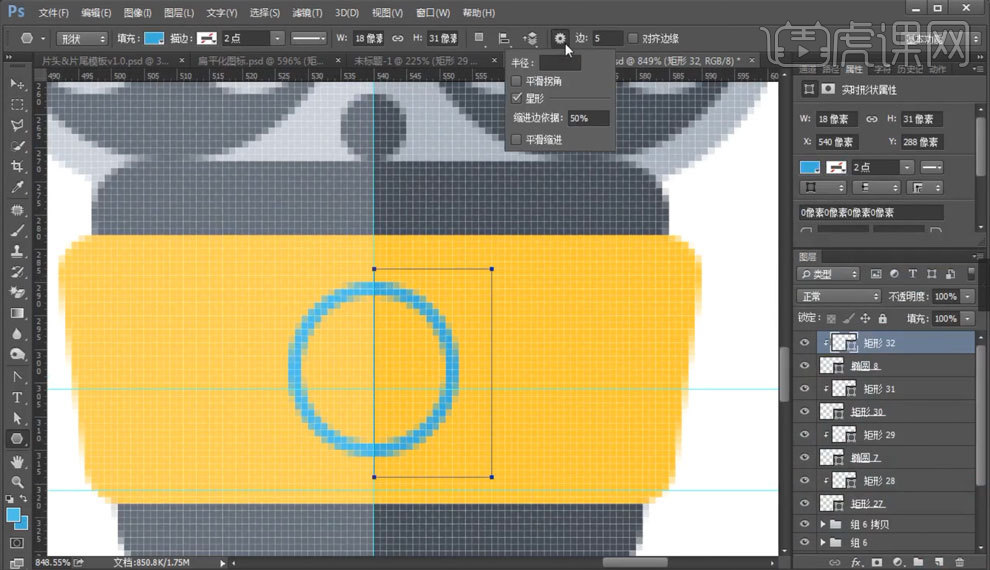
26.【椭圆工具】画圆,增加【描边】,【如图所示】。

27.【矩形工具】画矩形,【填充颜色】再将右边进行剪切蒙版【如图所示】。

28.【矩形工具】画矩形,修改圆角,改为梯形【如图所示】。

29.再画一个矩形,调整位置,将参考线右边进行剪切蒙版,【椭圆工具】画圆,调整颜色【如图所示】。

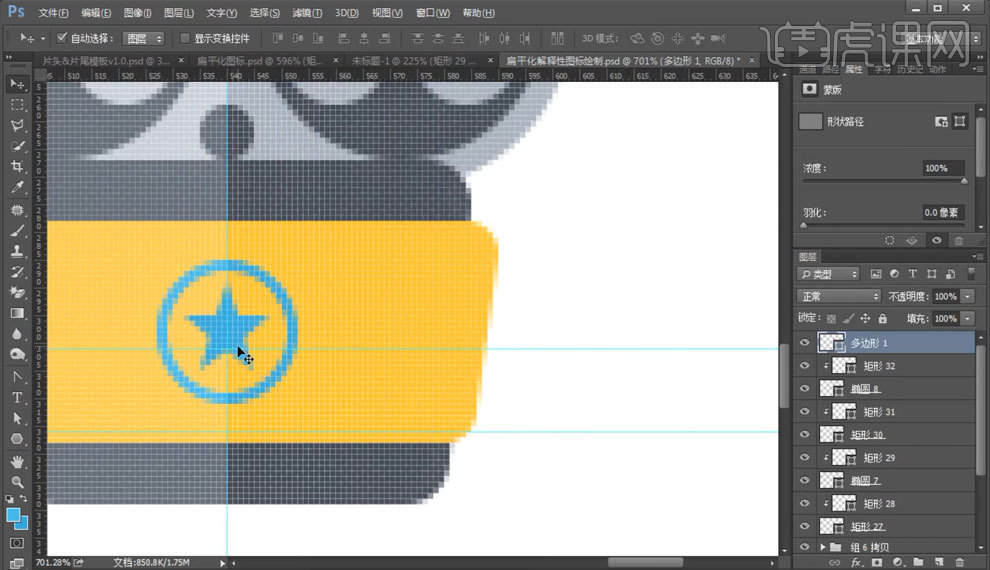
30.【多边形工具】画五角星,调整颜色、位置和大小,【如图所示】。

31.【矩形工具】画矩形,调整锚点位置,在画一个矩形,【如图所示】。

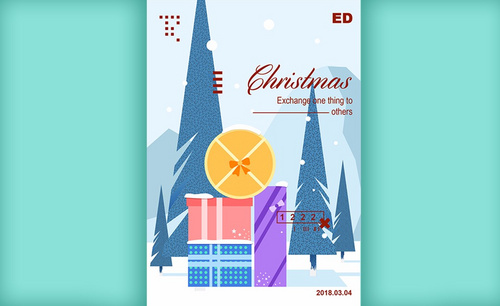
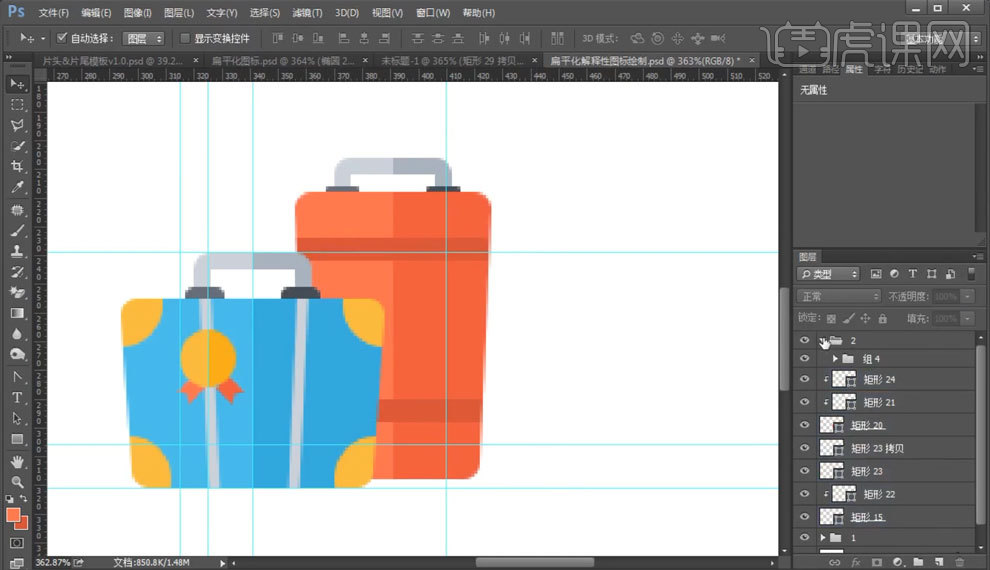
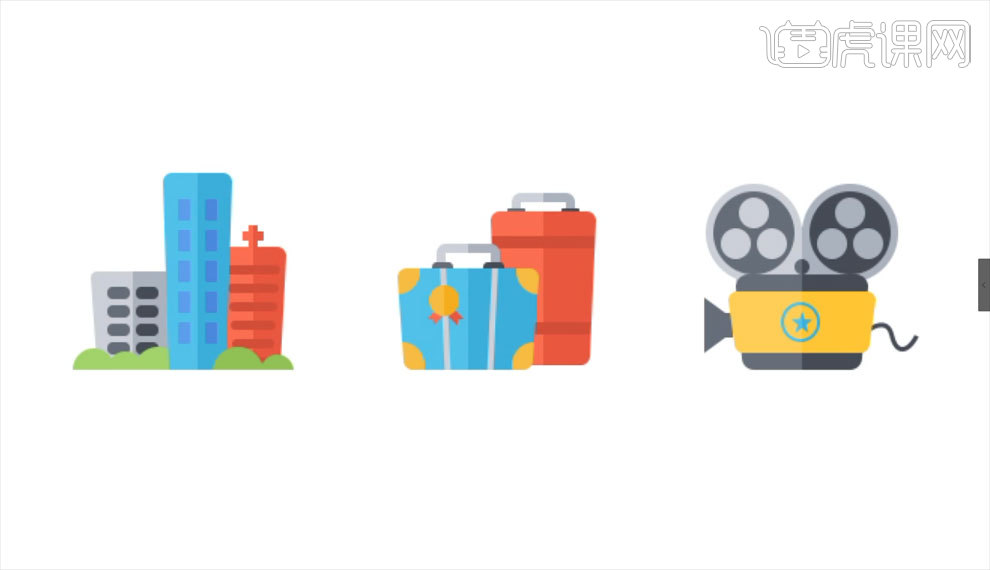
32.【如图所示】,所有图标绘制完成之后就是这样啦。

33.本节课到此结束,谢谢观看。