柯南海报设计

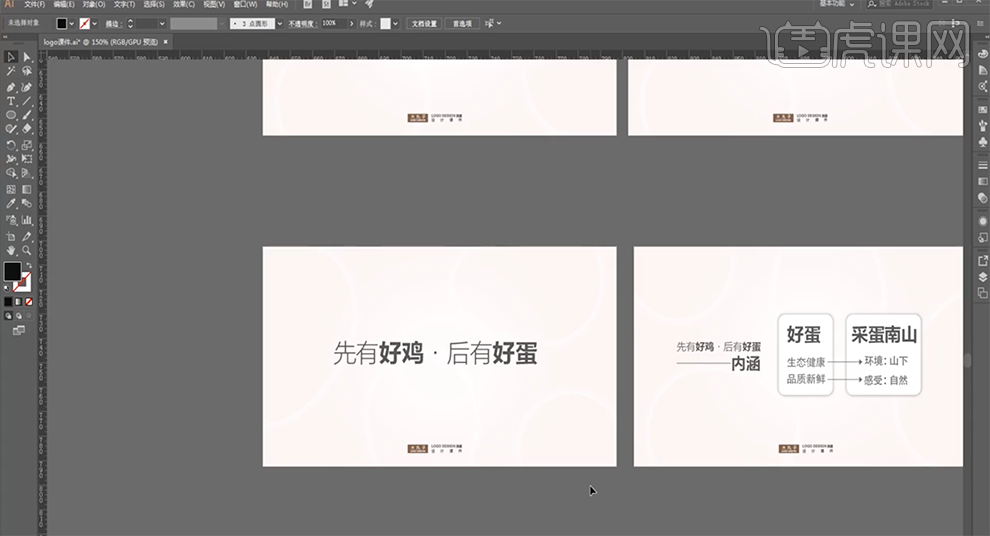
1、本课主要是讲采蛋南山的LOGO制作,具体的文案要求以及品牌解说如图示。

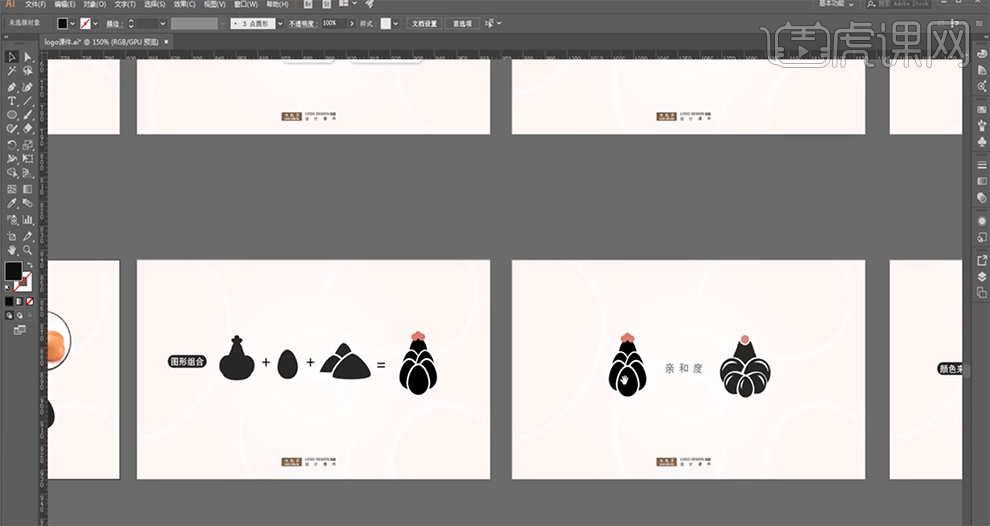
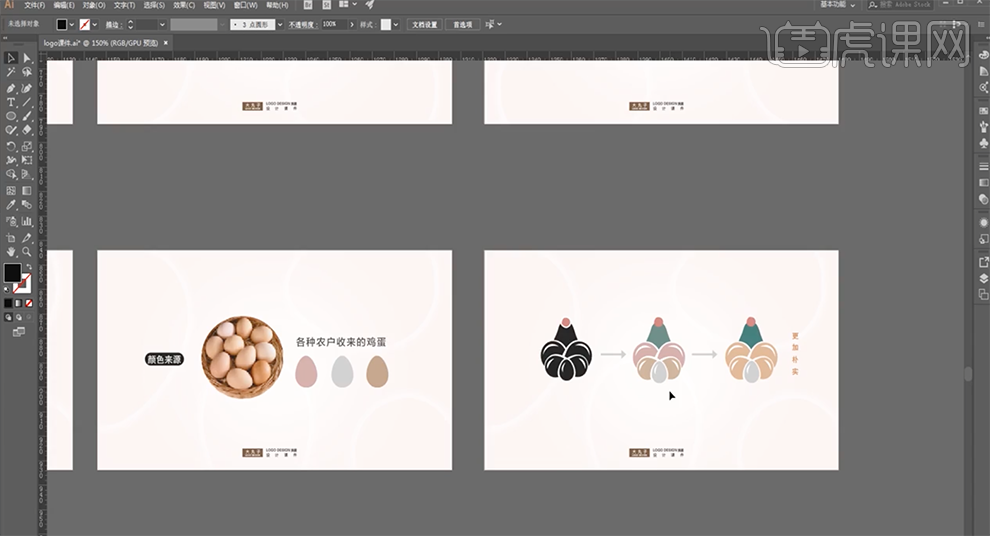
2、一个产品的LOGO需要突出品牌的识别度,通过好感度,个性化以及亲和力来传达品牌的形象。具体分析如图示。

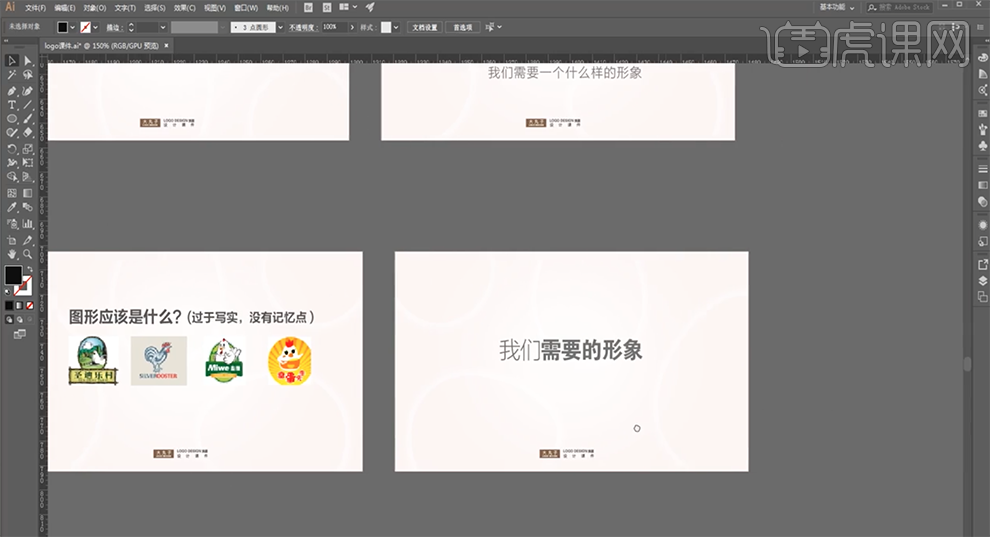
3、根据产品的特性以及对品牌的了解,对产品进一步的剖析。具体分析如图示。

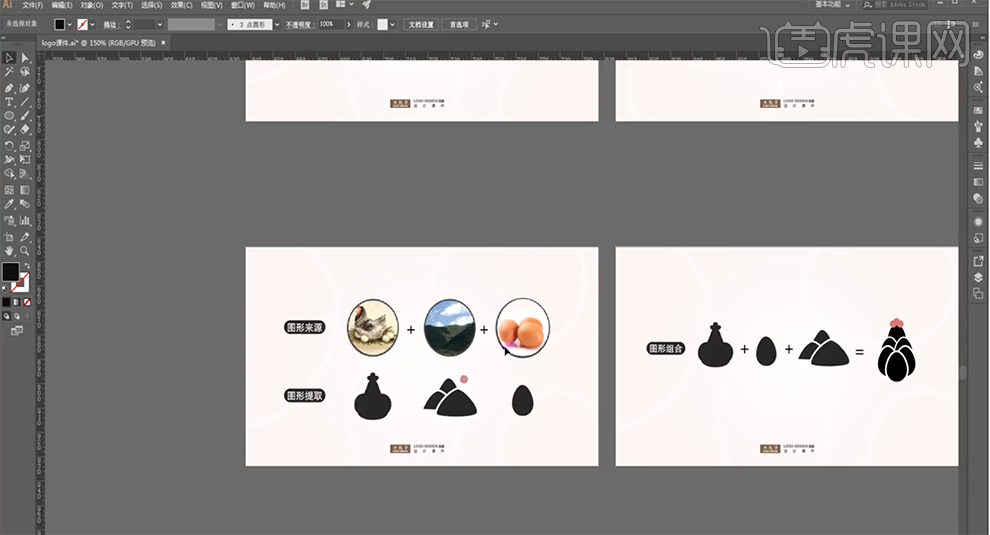
4、根据分析思路定位LOGO的呈现方式,根据关键词找寻关联的参考素材。具体分析如图示。

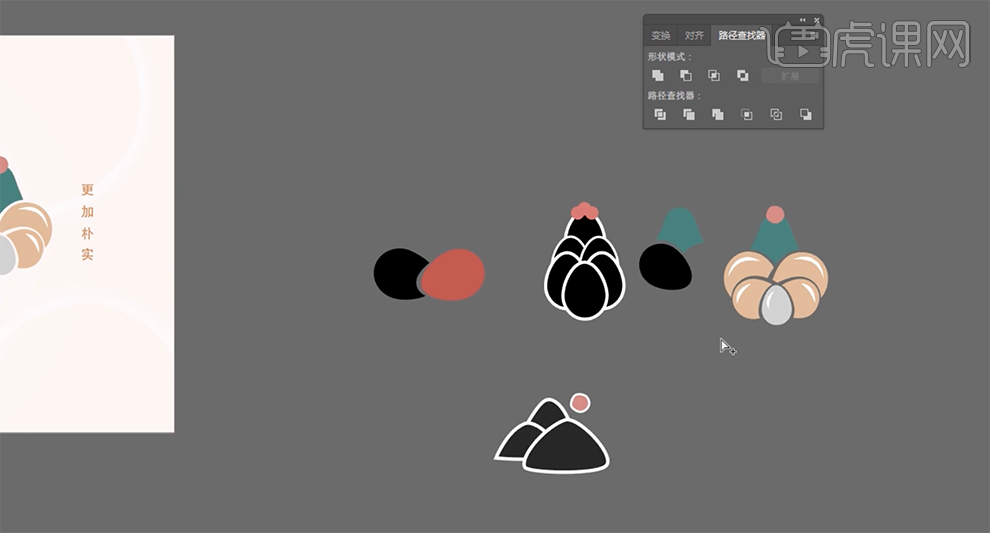
5、根据参考素材以及设计思路,提取图形,并进行初步合并。具体参考如图示。

6、根据图形的组合,结合对品牌初级的分析,调整图形。具体分析如图示。

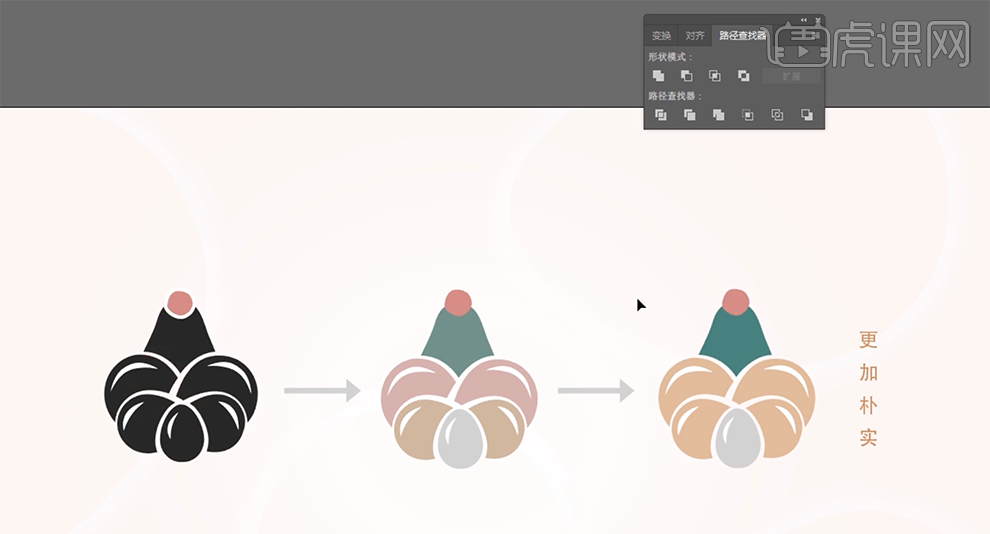
7、通过产品的固有色进行提取颜色,结合设计思路给图形添加合适的组合色彩。具体显示如图示。

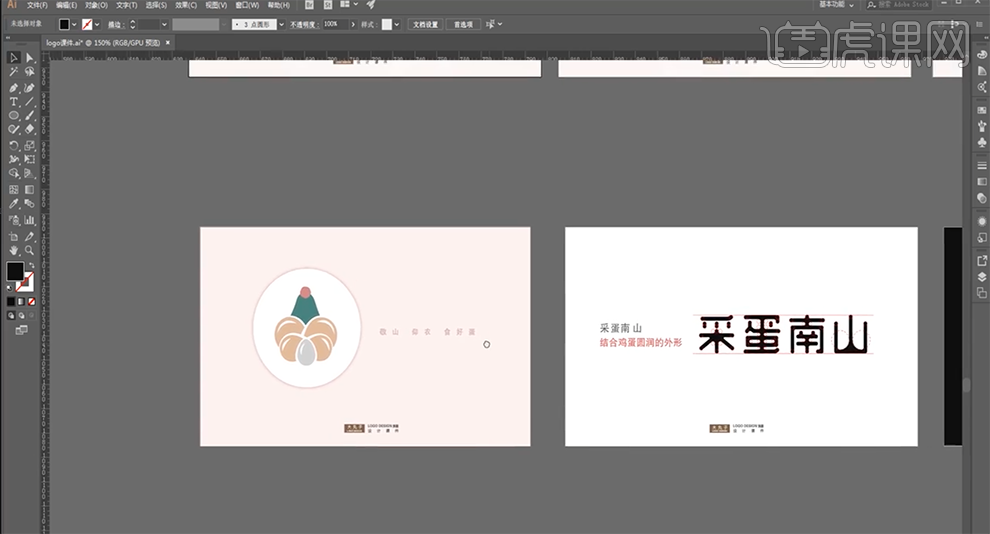
8、根据图形的结合,添加品牌文字,根据产品的外形调整文字的形状特性。具体参考如图示。

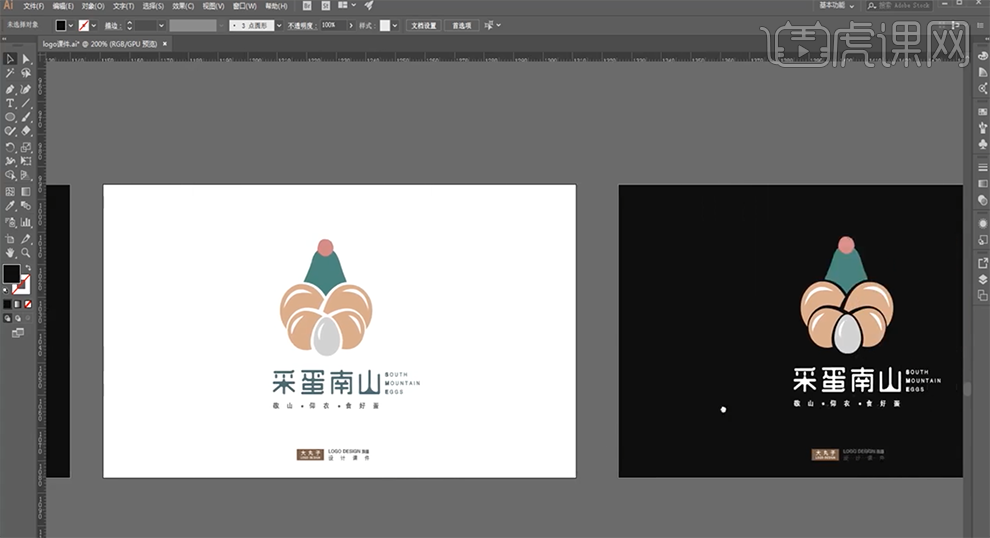
9、将文字和图形进行初步的组合,放置不同的背景上方调整文字颜色。具体分析如图示。

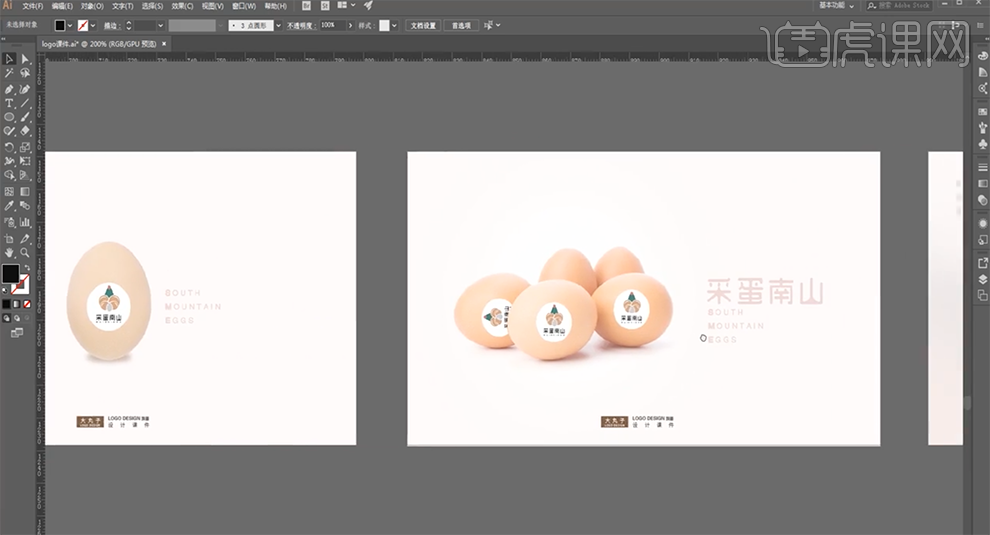
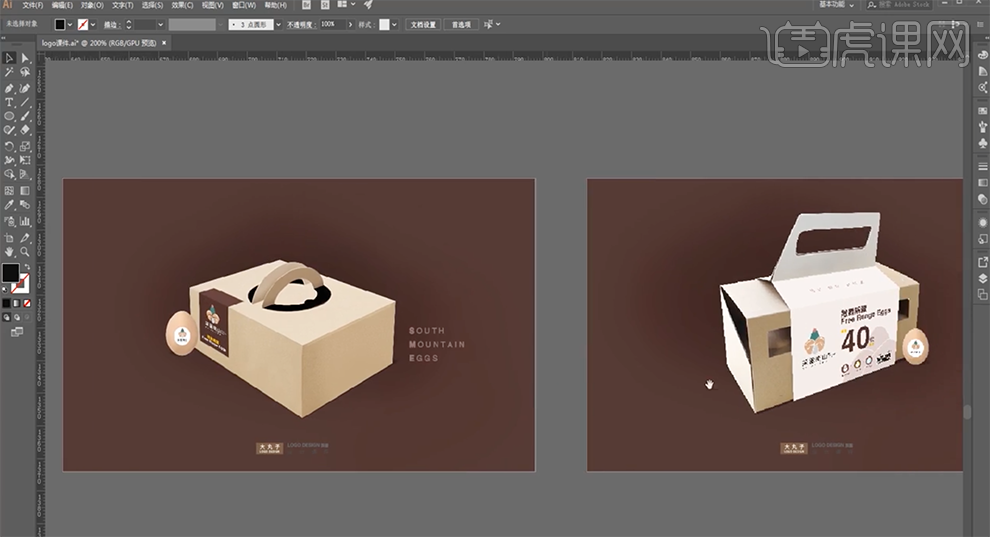
10、根据产品外形,将制作好的LOGO添加至产品上方,制作效果示意图。具体参考如图示。

11、根据产品以及品牌需求,制作产品的外包装,通过外包装来传播品牌的形象。具体参考如图示。

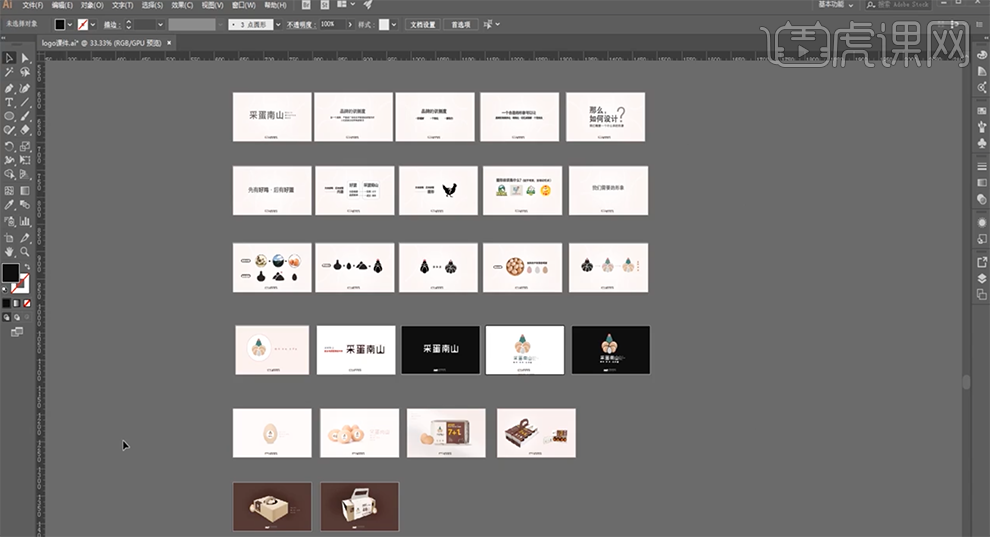
12、LOGO的整体设计从文案到思路再到图形参考思路,根据参考图形绘制图形并进行拼合,根据产品实物色彩提取颜色,填充形状,添加品牌文字,根据产品的外形调整文字形状。将图形和文字进行合适的拼合,根据品牌的需要进行形象传播。整体参考如图示。

13、LOGO图形的组合,使用[椭圆工具]绘制蛋形的图形,调整大小和角度,根据参考图形进行排列,使用[路径查找器]-[切割工具]对图形进行切割,并进行排列。具体参考如图示。

14、将调整好的图形添加文字,使用相同的方法将主题文字进行变形,辅助文字使用正常的字体,调整大小排列至图形下方合适的位置。具体参考如图示。

15、将组合的图形根据思路调整颜色,并结合现实调整LOGO图形整体形状,使LOGO的图形与实物更匹配。具体参考如图示。

16、案例的最终效果如图示。

1、[打开]AI CC软件,[新建]任意大小的画布。具体效果如图示。

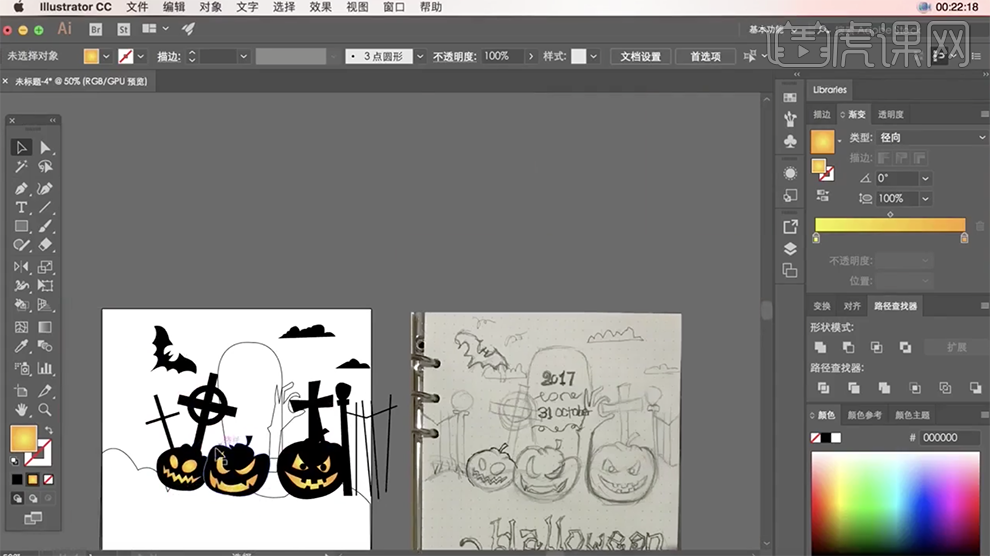
2、[拖入]手稿图层,调整大小,放置画面合适的位置。具体效果如图示。

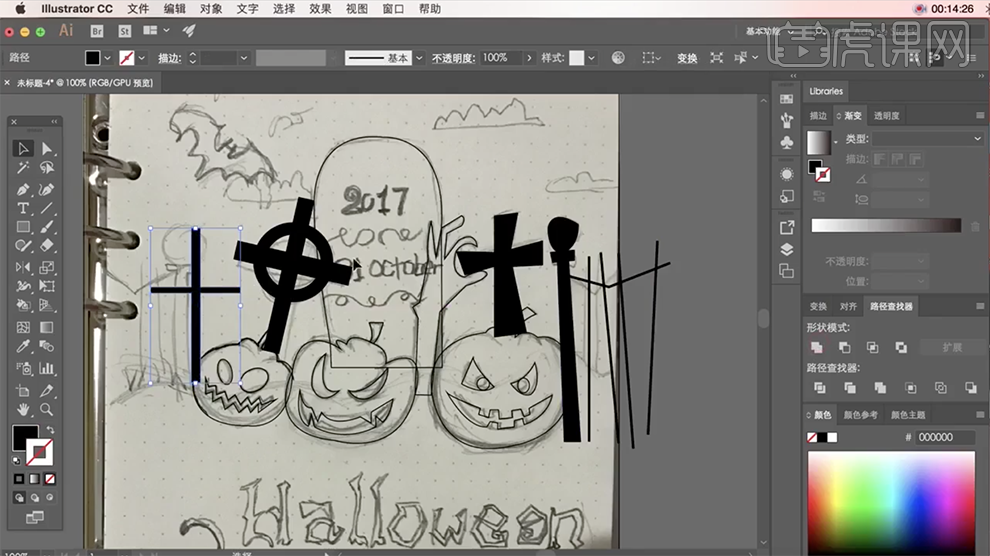
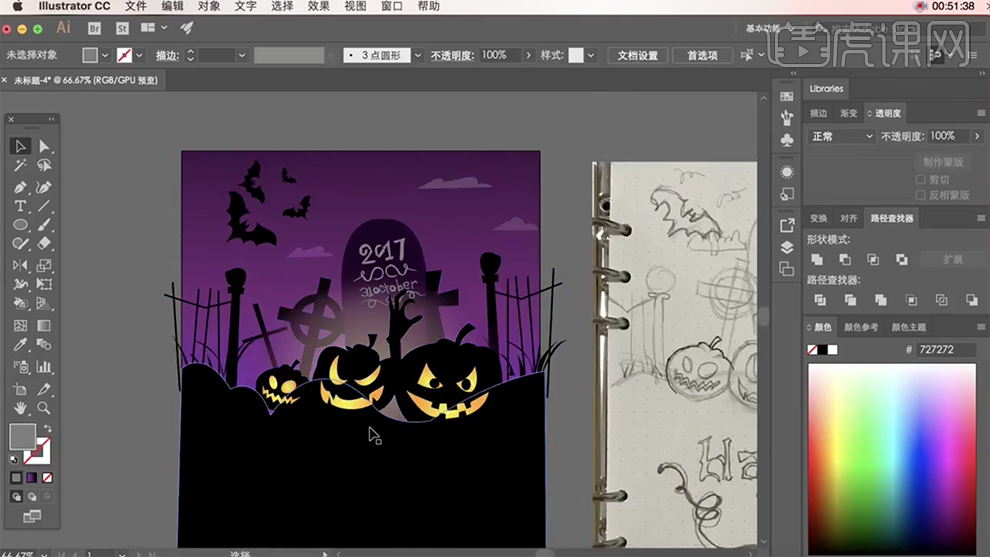
3、使用[钢笔工具],根据草图绘制出南瓜和南瓜后面的关联对象。具体效果如图示。

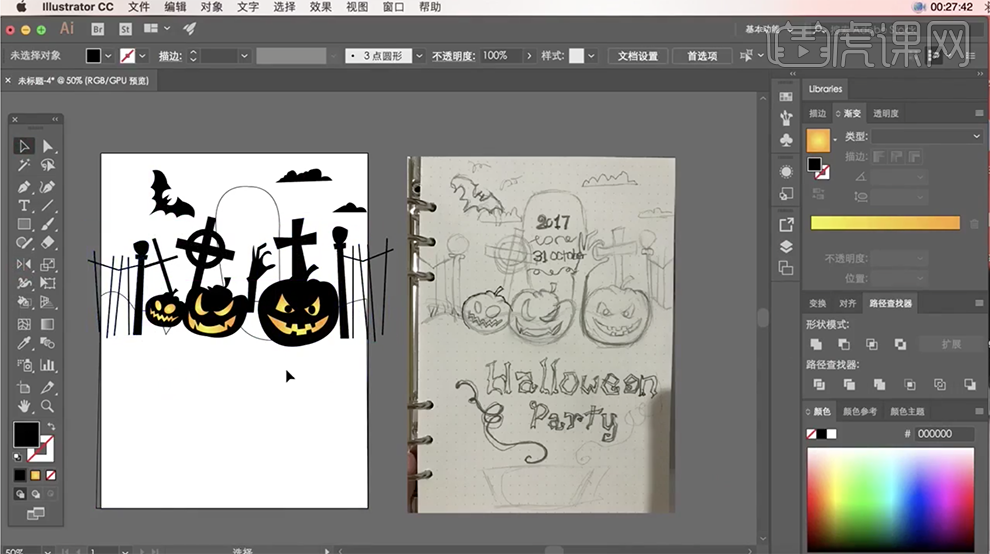
4、使用[钢笔工具],根据草图绘制出天空的素材元素。具体效果如图示。

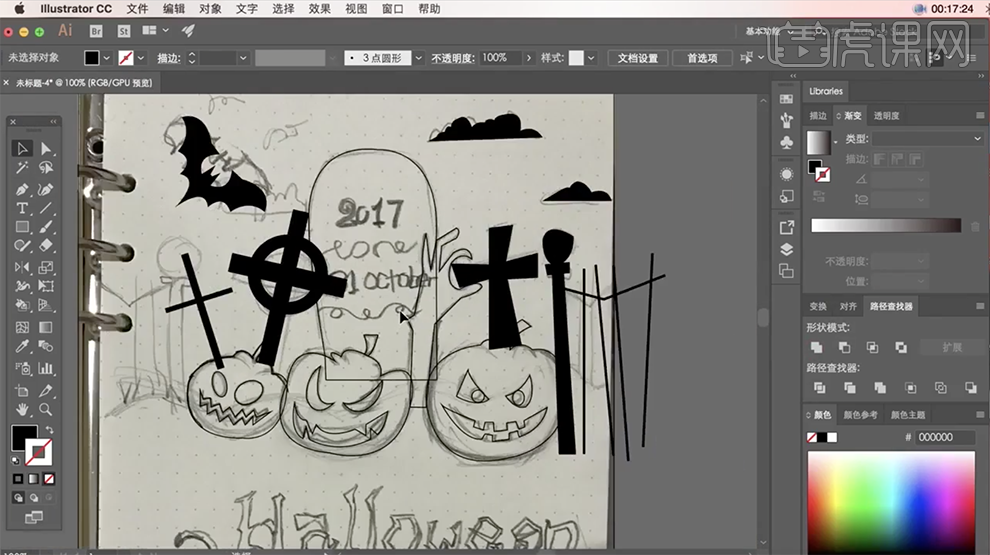
5、使用[钢笔工具],勾出背景山的元素,并[置于底层]。[选择]南瓜灯,[填充]合适的颜色,[选择]底层草图文档,移动至合适的位置。具体效果如图示。

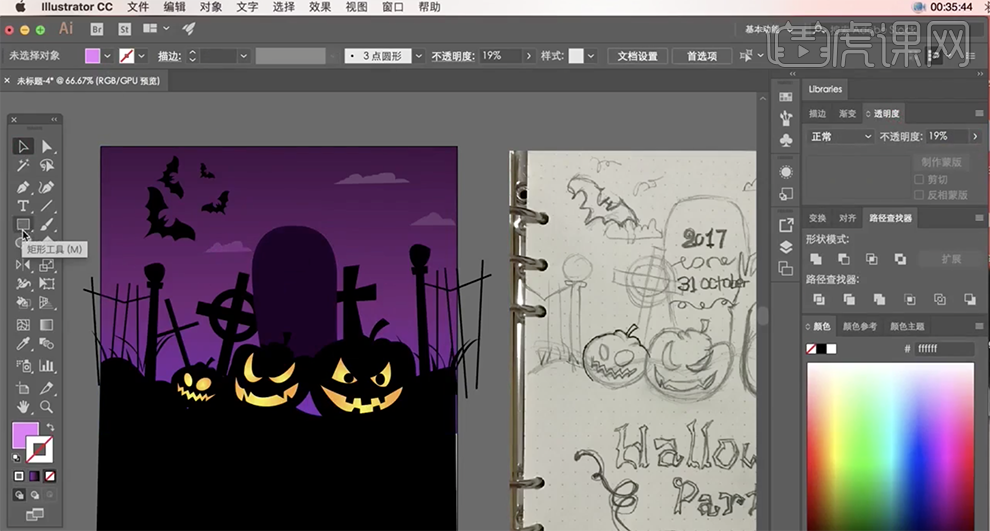
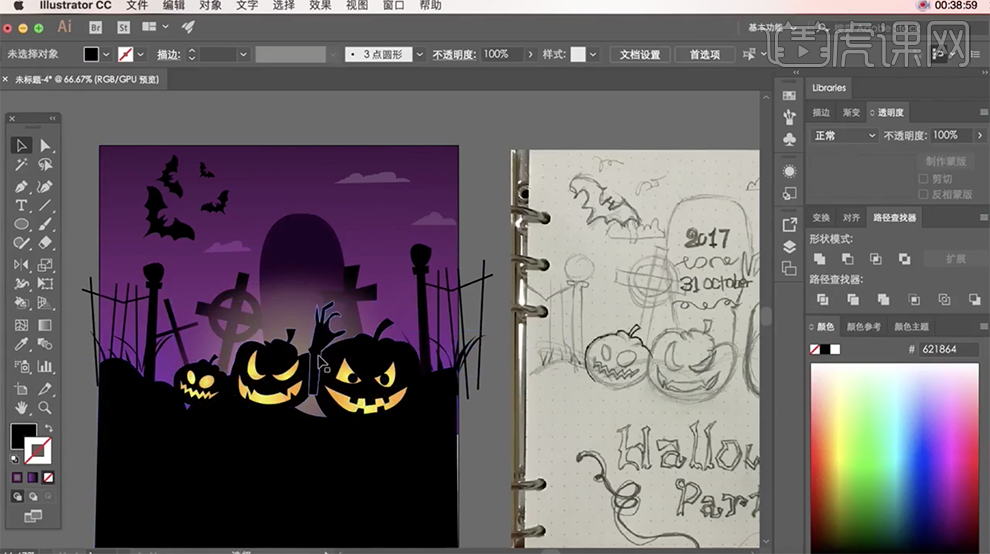
6、调整南瓜灯的嘴巴和眼睛,使用[直接选择工具],[选择]右边的围栏,按Alt键[移动复制]至左侧合适的位置。具体效果如图示。

7、[复制]蝙蝠素材,调整大小,排列至合适的位置。使用[钢笔工具]绘制野草形状对象,调整大小,放置画面合适的位置。具体效果如图示。

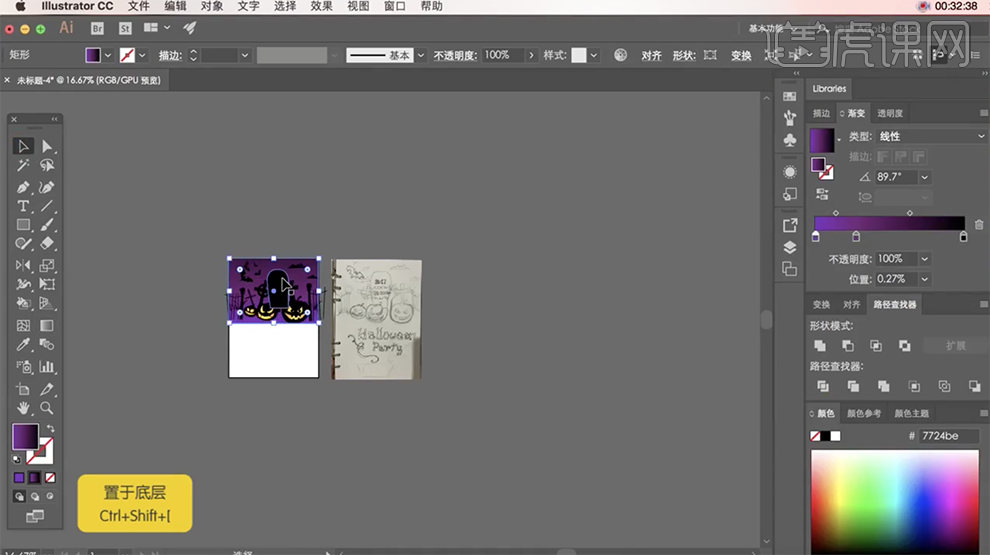
8、使用[矩形工具]绘制合适大小的矩形,[填充]渐变色,[渐变类型]线性渐变,[渐变色]黑色至紫色渐变,按[Ctrl+Shift+[ ]置于底
层。具体效果如图示。

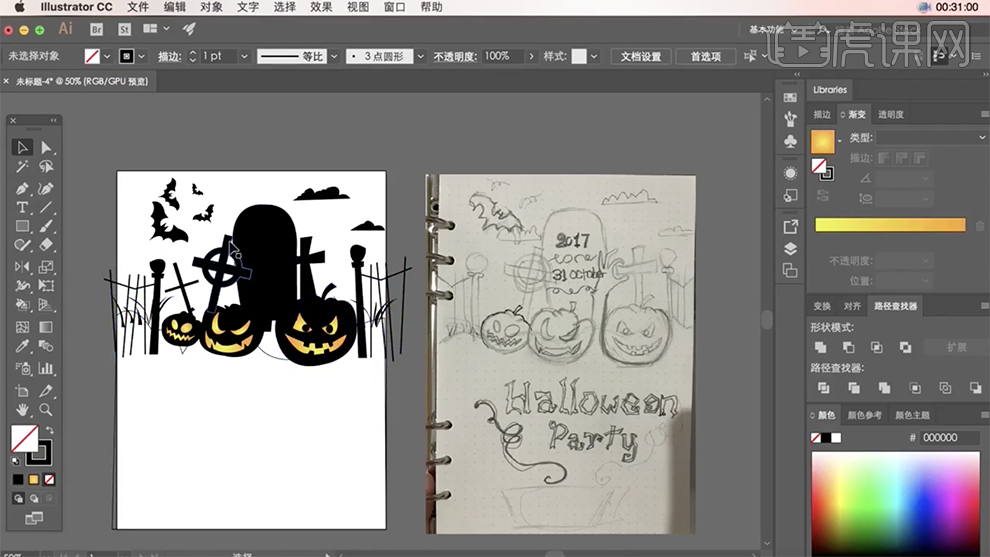
9、使用[直接选择工具]调整画面的细节部分,及各元素的颜色和位置。具体效果如图示。

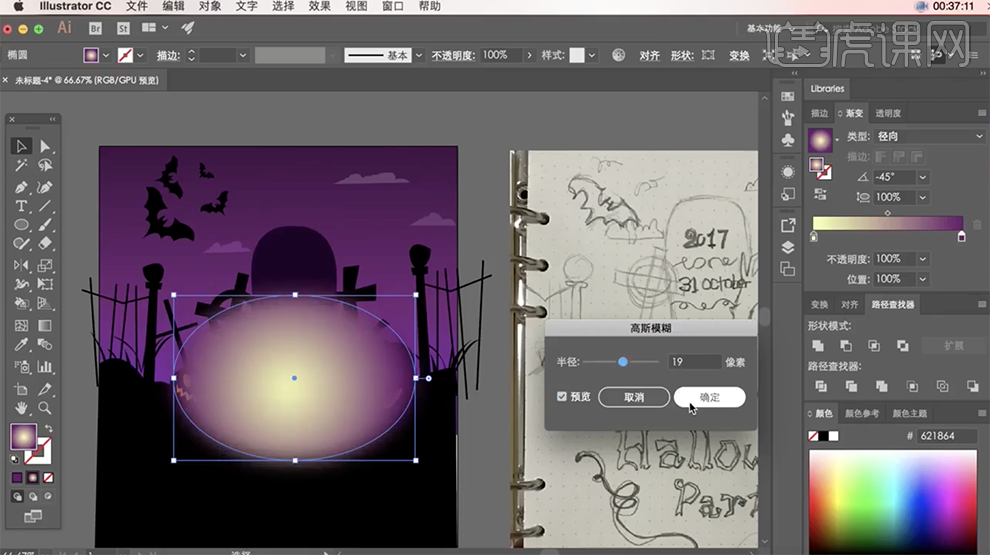
10、使用[椭圆形状工具]绘制合适大小的椭圆,[填充]黄至紫色渐变,[渐变类型]径向渐变。单击[效果]-[模糊]-[高斯模糊],具体参数如图示。具体效果如图示。

11、[不透明度]52%,调整大小,放置合适的图层顺序。具体效果如图示。

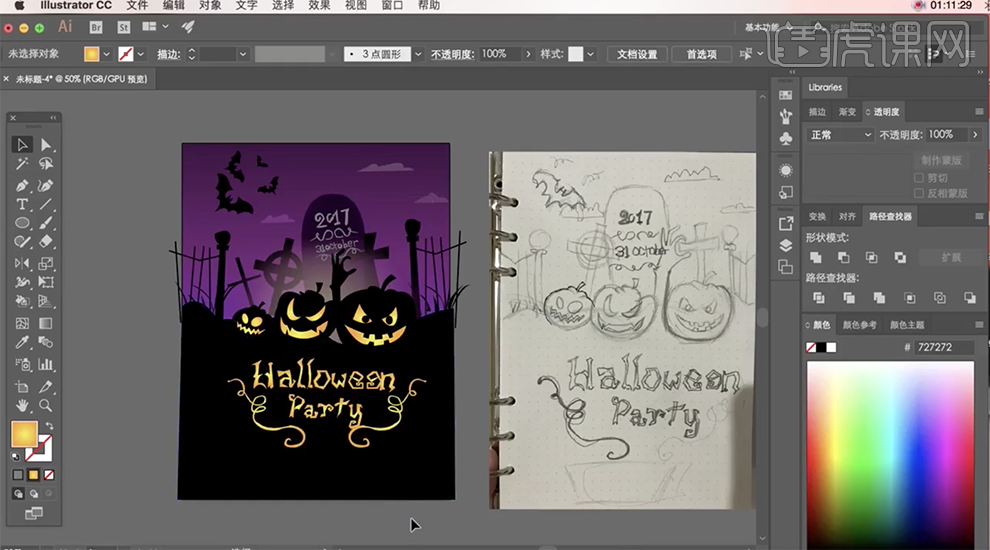
12、使用[钢笔工具],根据草图勾出文字形状对象。具体效果如图示。

13、使用[直接选择工具],[选择]文字关联对象,移动至画布,调整大小,放置画面合适的位置。具体效果如图示。

14、使用相同的方法,使用[钢笔工具]勾出剩余的文字形状路径,调整大小和颜色,使用[移动工具]移动至画面合适的位置。具体效果如图
示。

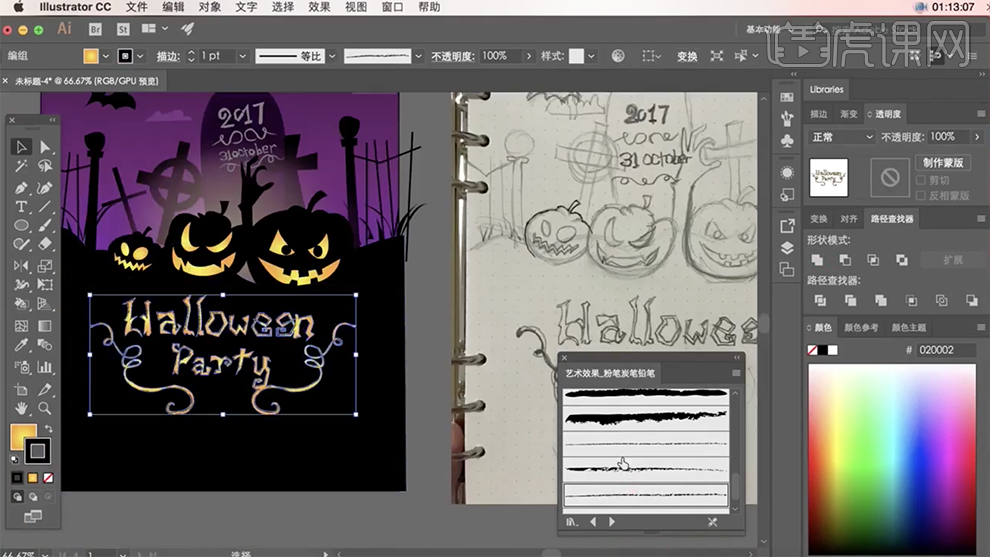
15、[选择]渐变文字对象,添加[描边],[描边样式]选择合适的艺术笔刷。具体效果如图示。

16、使用[文字工具],选择合适的字体,输入文字。按[Ctrl+Shift+O]创建轮廓,[吸取]渐变色。调整大小,放置画面合适的位置。具体效果如图示。

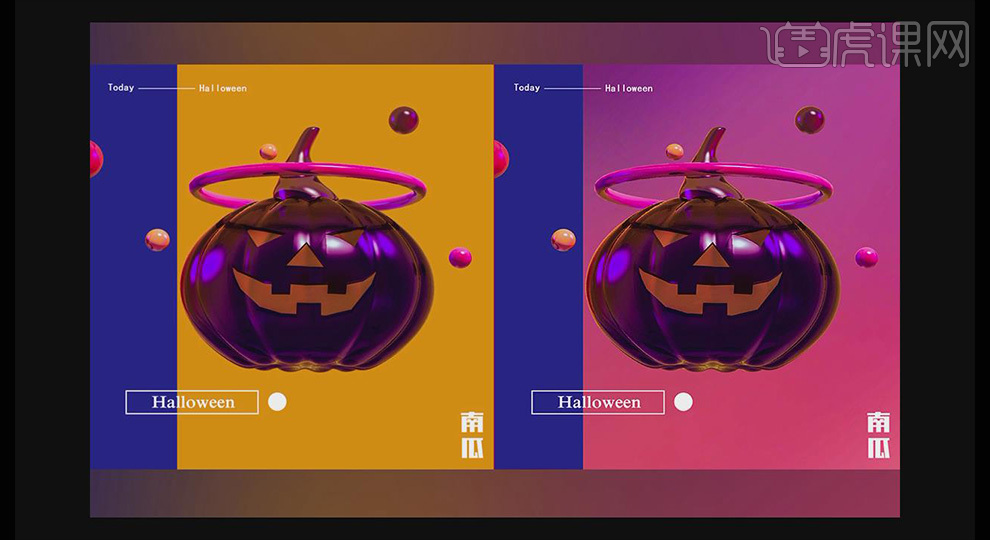
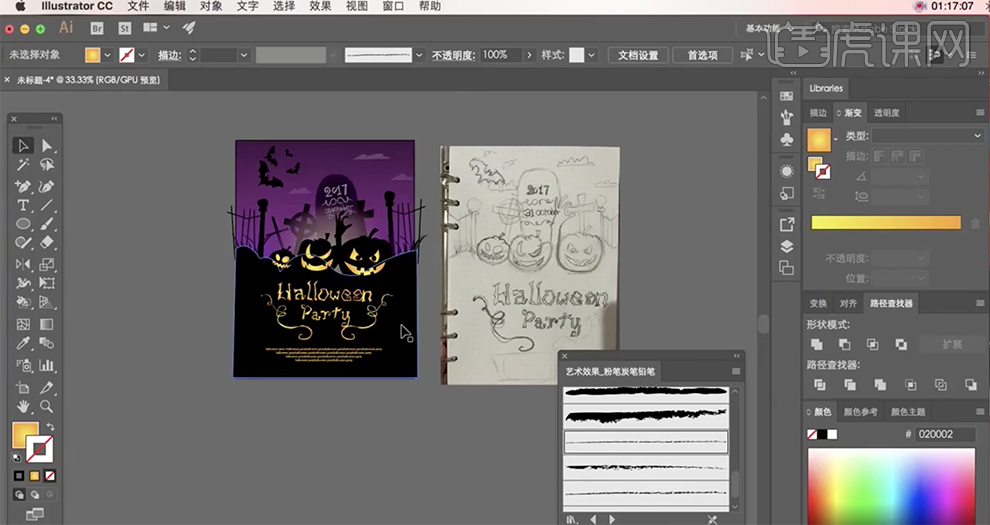
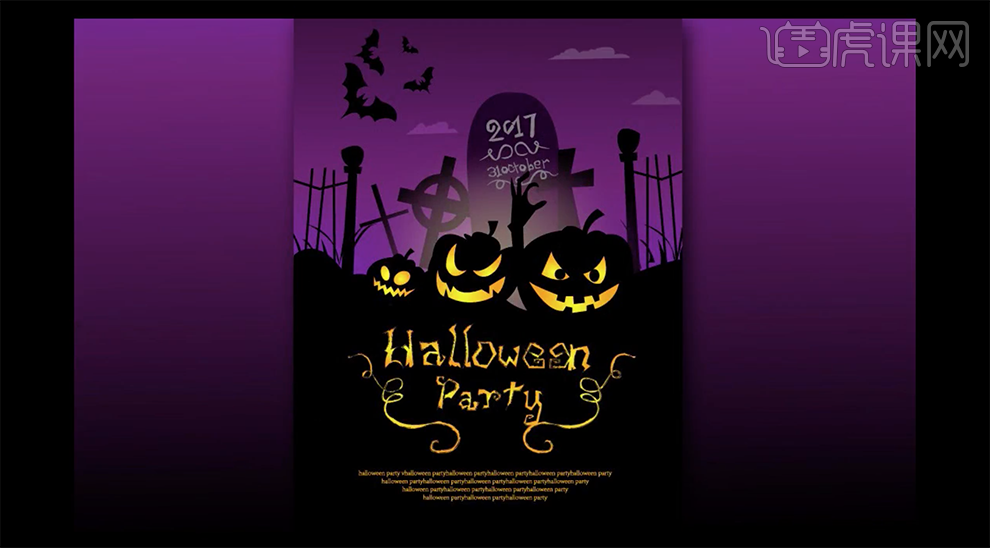
17、最终效果如图示。

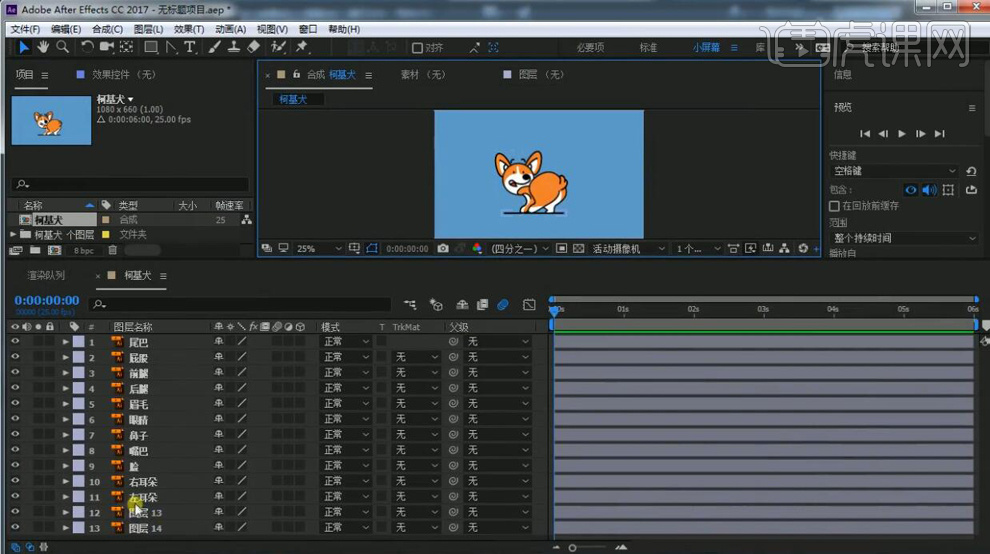
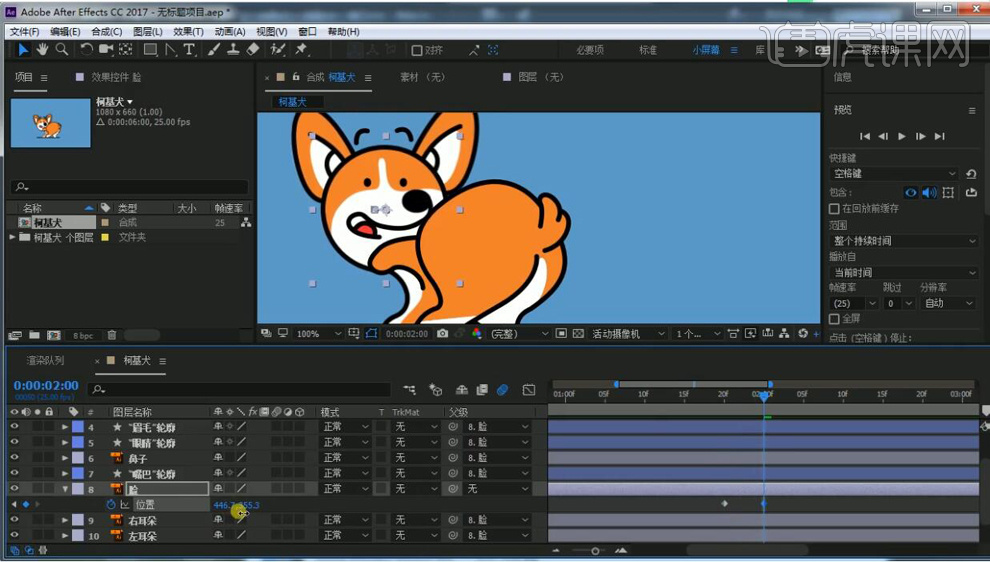
1.打开软件AE,将做好的AI源文件导入带项目面板中,在拖动到新建合成打开。

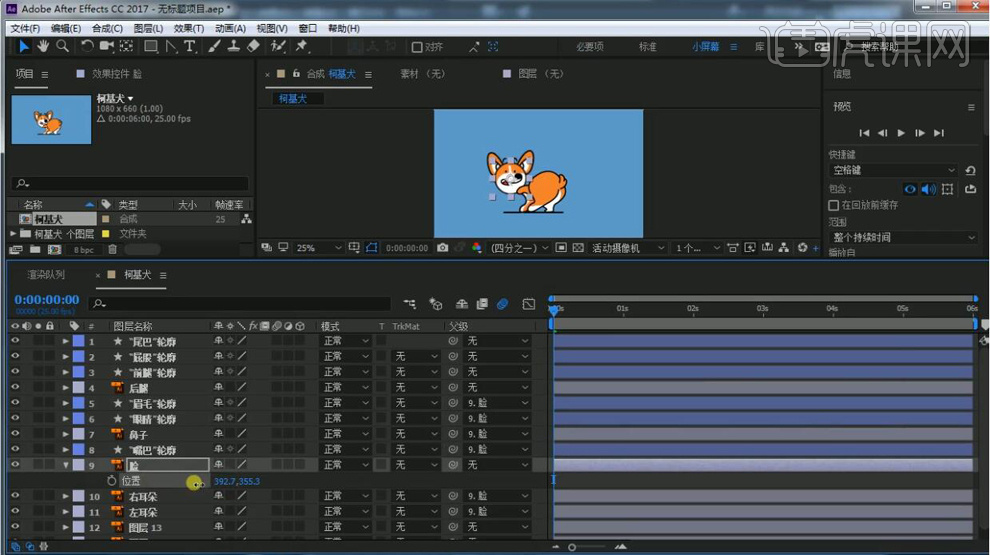
2.再给尾巴,屁股,前腿,眉毛,眼睛,嘴巴图层选上右键选择【从矢量图层创建形状】,再将之前的AI图层删除,再将鼻子,嘴巴,眼睛,眉毛和两个耳朵的轮廓图层的父级关联到脸图层上。

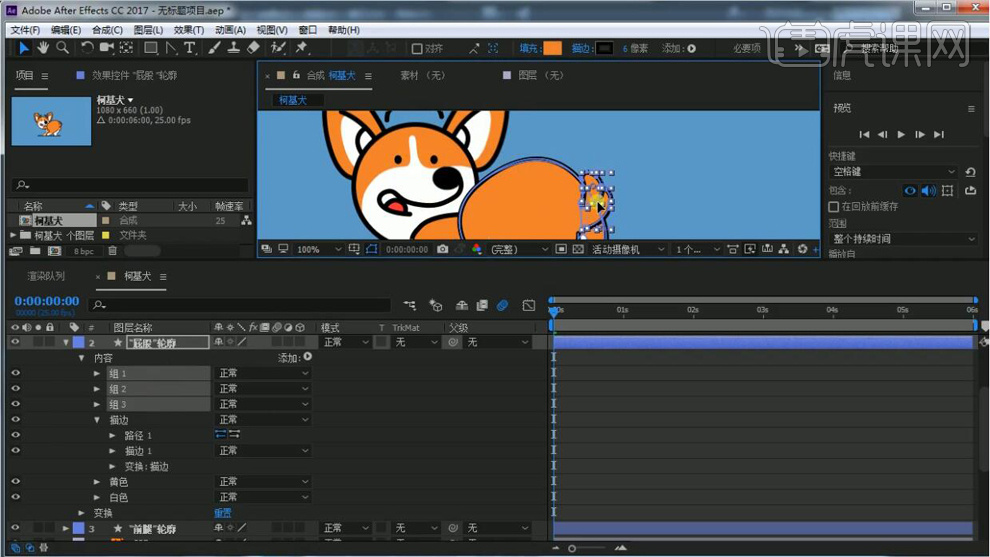
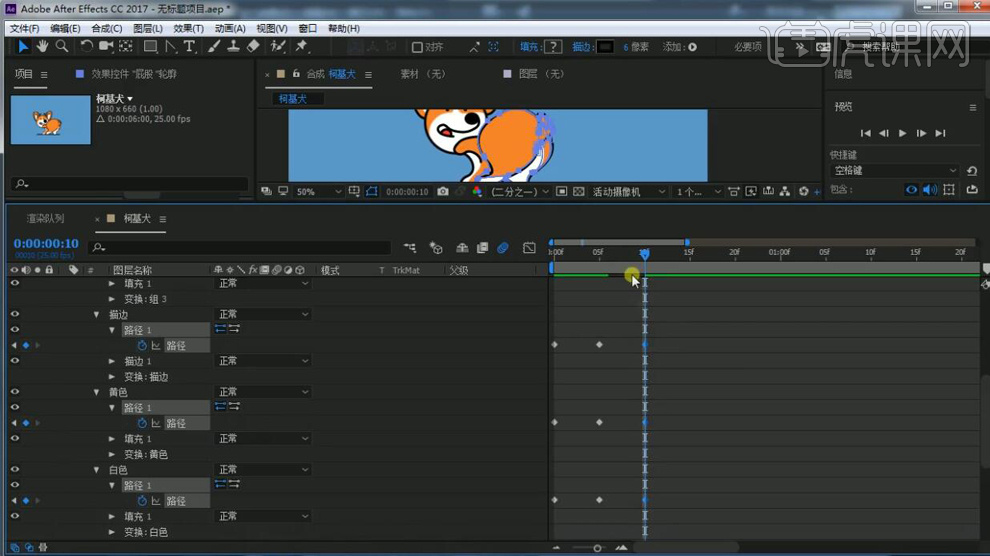
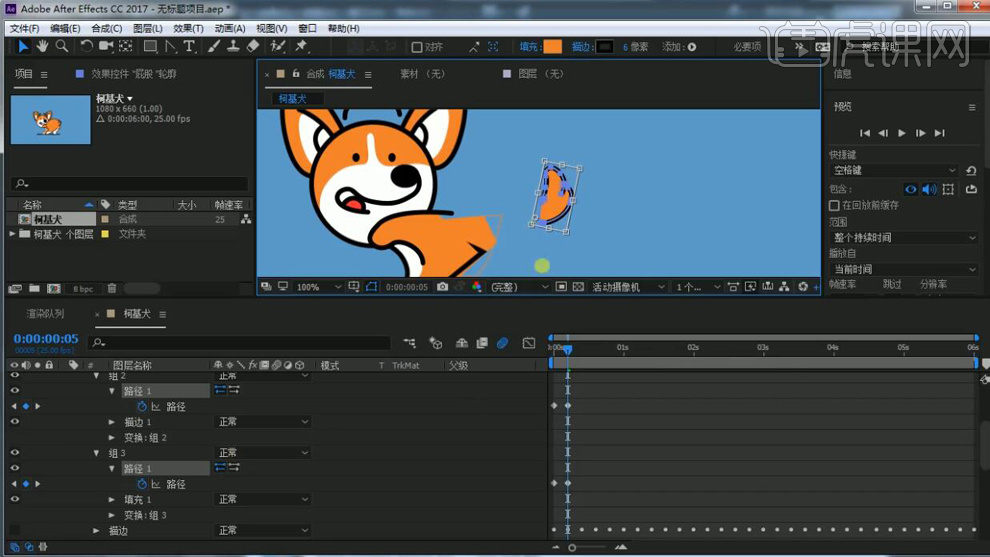
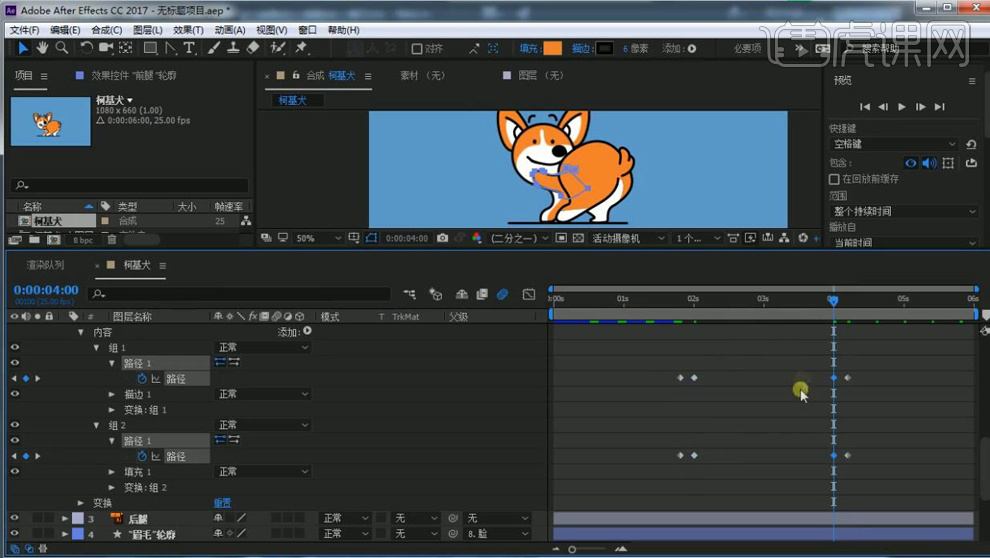
3.对屁股轮廓图层的【内容】的3个组重命名为描边,黄色,白色。再将尾巴轮廓图层的3个组复制粘贴到屁股轮廓图层上。再将复制的尾巴的3个组移动到尾巴的位置。

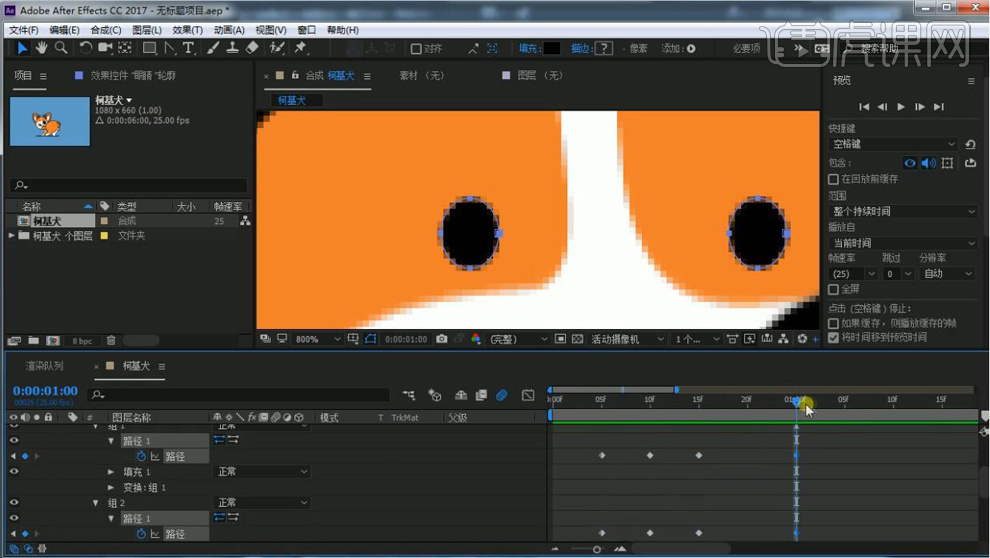
4.先给屁股轮廓图层的6个组下面的【路径】都打上关键帧,在后移几帧在框选尾巴和屁股的锚点进行移动,在后移几帧在复制第一个关键帧粘贴。

5.在循环复制3个关键帧粘贴在后面。

6.在删除尾巴3个组里面【路径】上的关键帧,再给【路径】重新打上关键帧,先关闭屁股3个组的显示,全选尾巴上的锚点进行旋转一点,再给【路径】打上关键帧。

7.在复制第一个关键帧粘贴在后面,在循环复制3个关键帧粘贴在后面。

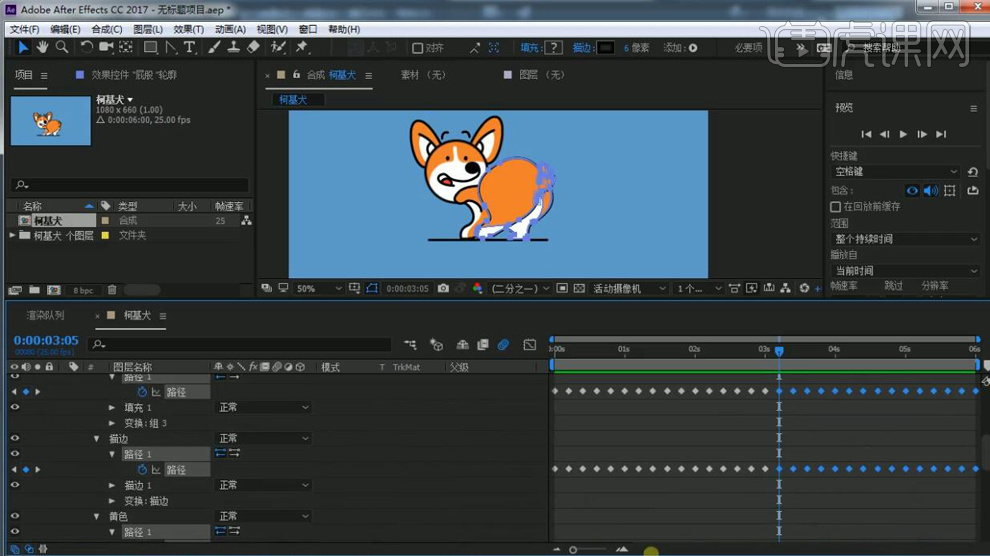
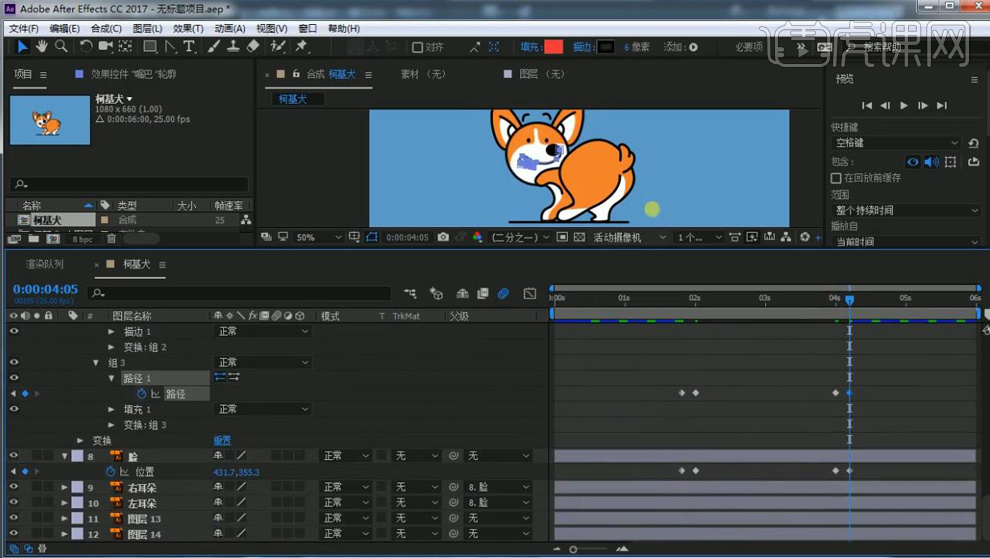
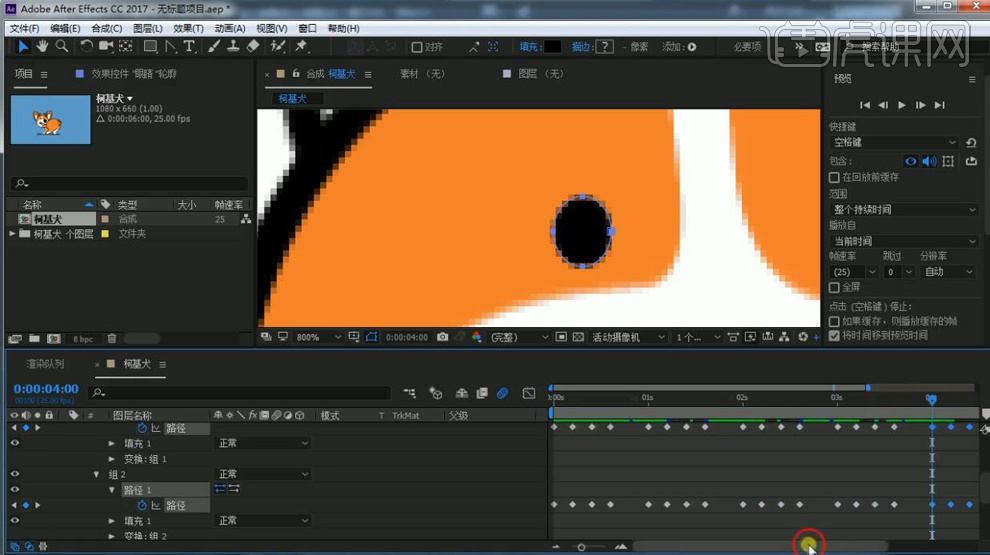
8.再给脸图层的【位置】打上关键帧,在给【位置】右移一点在打上关键帧。

9.再给前腿轮廓图层的两个组的【路径】都打上关键帧,在使用【选择工具】框选前腿的锚点进行旋转在给【路径】打上关键帧。

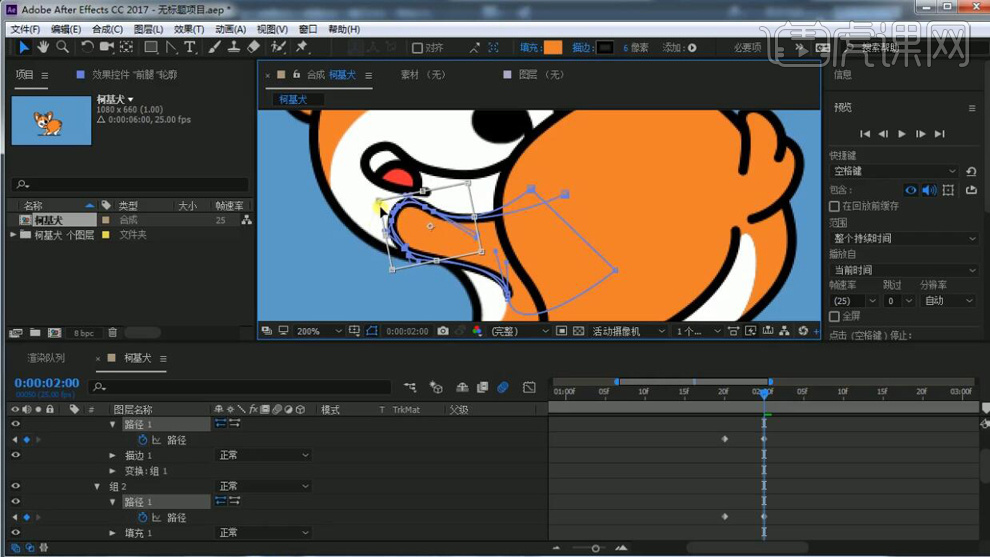
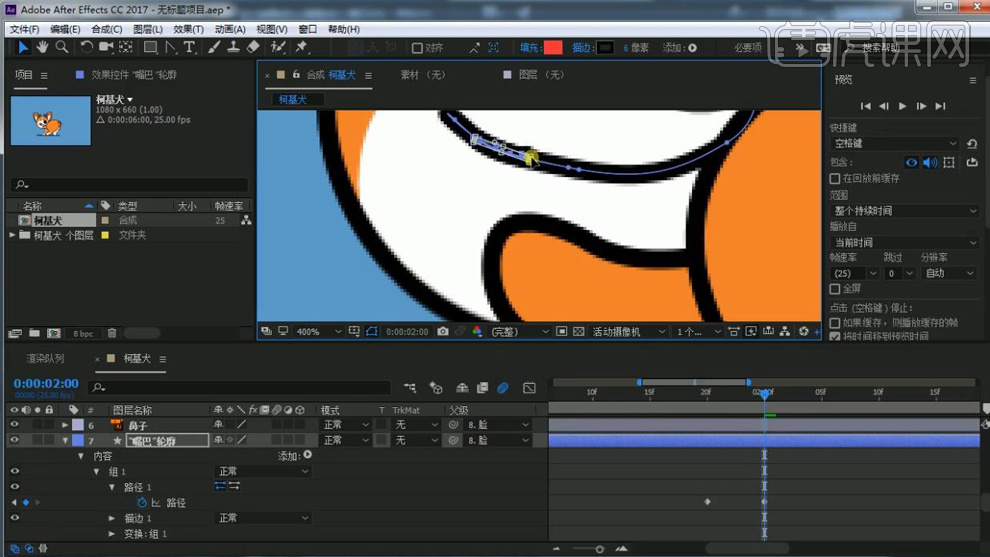
10.再对嘴巴轮廓图层的下面每个组的【路径】都打上关键帧,在后移几帧调整【路径】上锚点的位置,调整嘴巴的形态在打上关键帧。

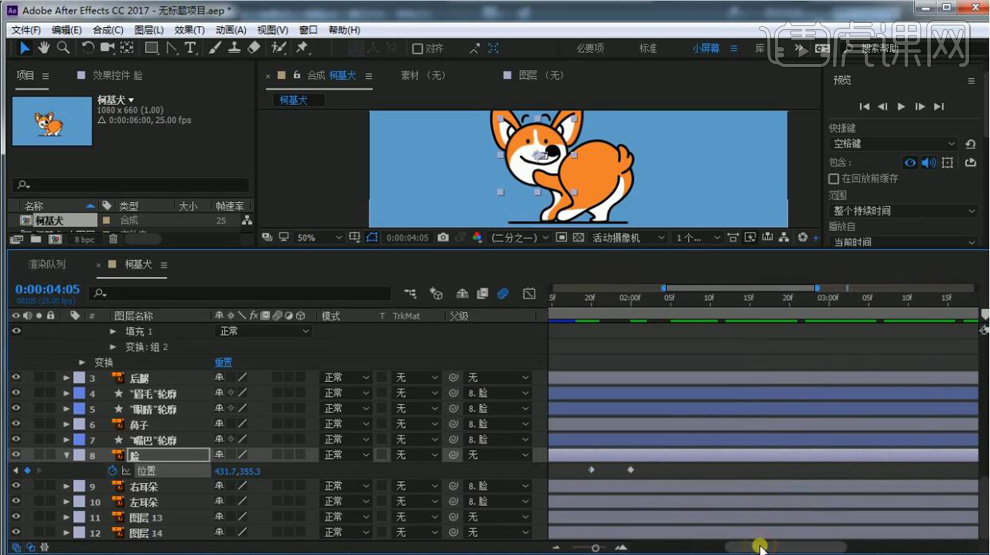
11.再将脸图层【位置】的第二个关键帧复制粘贴在1秒20帧的位置,在复制第一个关键帧粘贴在2秒的位置。

12.同理,给前腿图层的【路径】上的关键帧,在后面先复制第二个关键帧粘贴,在后移几帧复制第一个关键帧粘贴。

13.同理给嘴巴轮廓图层的【路径】上的关键帧,在后面先复制第二个关键帧粘贴,在后移几帧复制第一个关键帧粘贴。

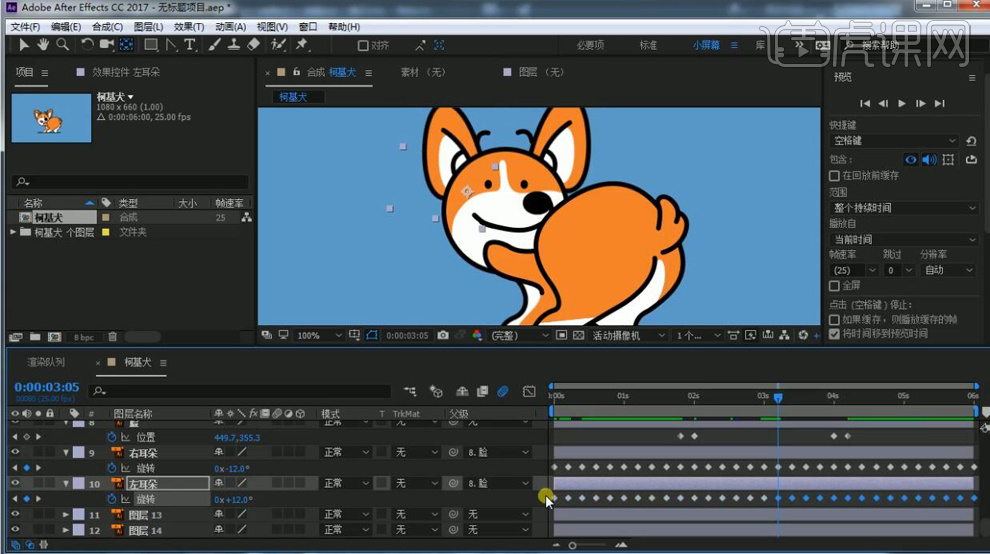
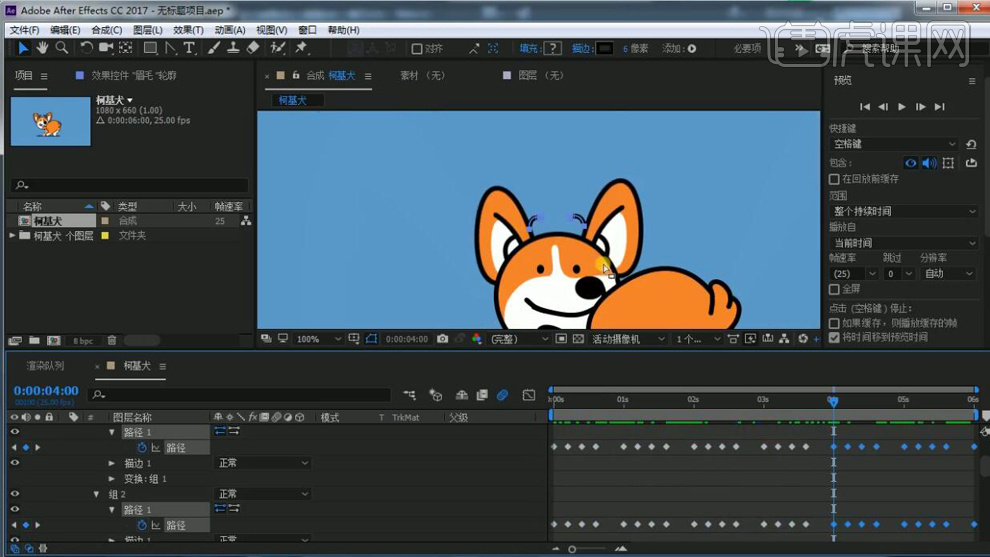
14.再给两个耳朵的图层的【旋转】分别向左或右旋转在打上关键帧,在后移几帧,在往反向旋转在打上第二个关键帧,在复制第一个关键帧,在循环复制3个关键帧粘贴。

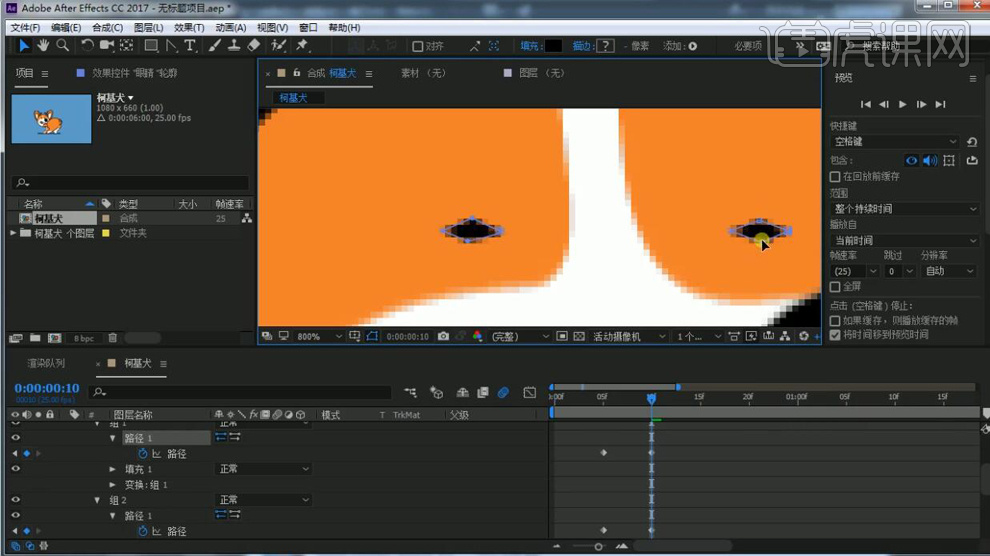
15.在给眼睛轮廓图层的两个组下面的【路径】都打上关键帧,在后移几帧在将眼睛【路径】调成闭合在打上关键帧。

16.在复制前面的关键帧在后面粘贴两次。

17.在循环复制4个关键帧粘贴在后面。

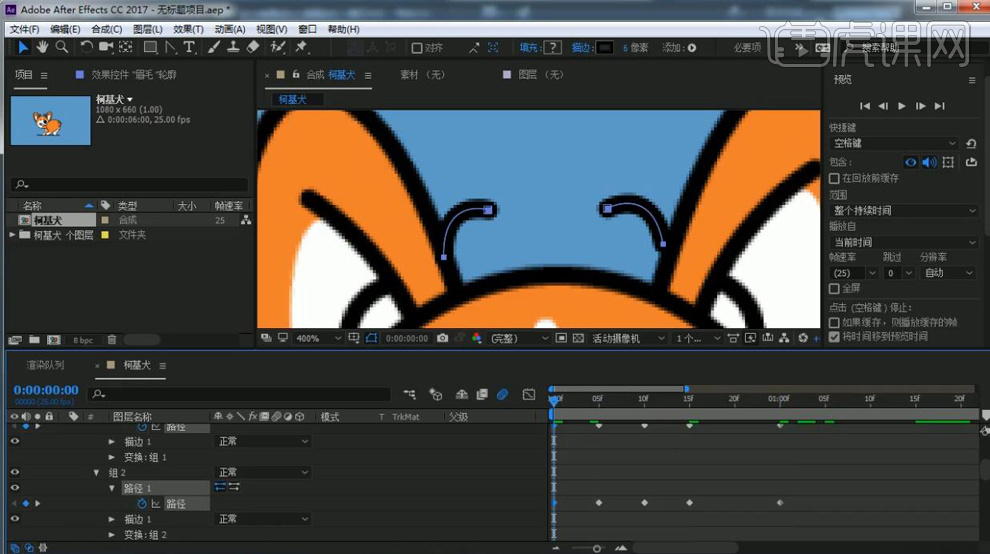
18.再给眉毛【路径】的打上关键帧,在后移几帧在调整眉毛的锚点的弧度在打上关键帧,在复制第一个关键帧粘贴在后面。在粘贴在最前面和最后面一次。

19.在循环复制5个关键帧粘贴最后一个关键帧的位置上。

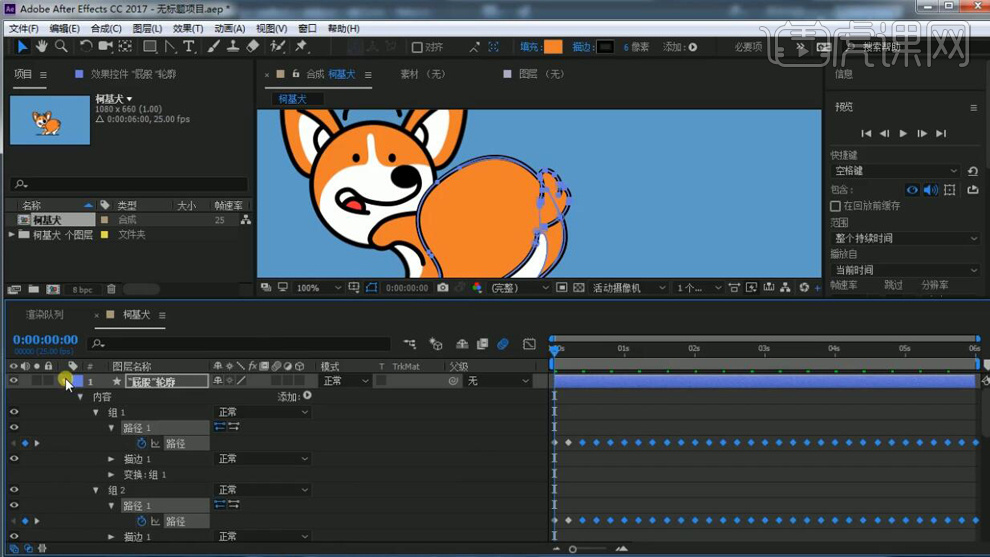
20.在导入音频素材的文件。

21.最终效果如图所示。

1,建立一个(1080,660)画板,快捷键【A】,建立一个矩形背景【R】,【填充】渐变色(#2D5BB0,#193C80,#163578)重命名(bg),锁定图层【SHIFT+COMMAND+L】。

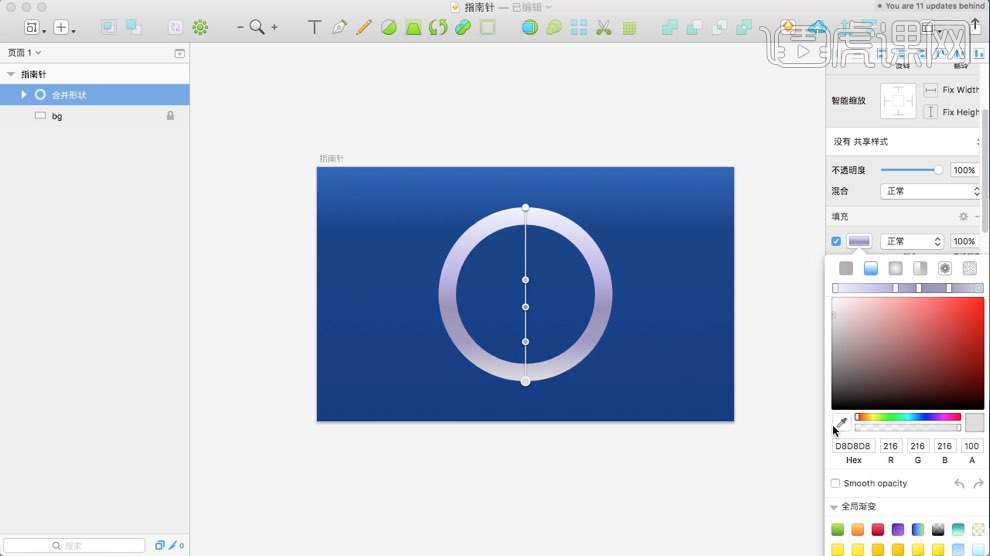
2.建立圆形【O】(450,450),居中对齐,【复制】一层,【缩放】大小(80)
进行布尔运算进行裁切。把最底层的图形添加径向渐变色(#EEF0FC,#B1A8DC,#8F89AE,#887BAF,#E5E4F4)。

3.【复制】一层进行缩放,缩放(90),【填充】渐变色(#A4C8E4,#3F4AAF,#39349E,#585FB1,#E5E4F4),阴影(#4147C3,Y:-2模糊9),内阴影(#C4F2FE, X:1,Y:-1,模糊:9,扩展:5)高斯模糊1。

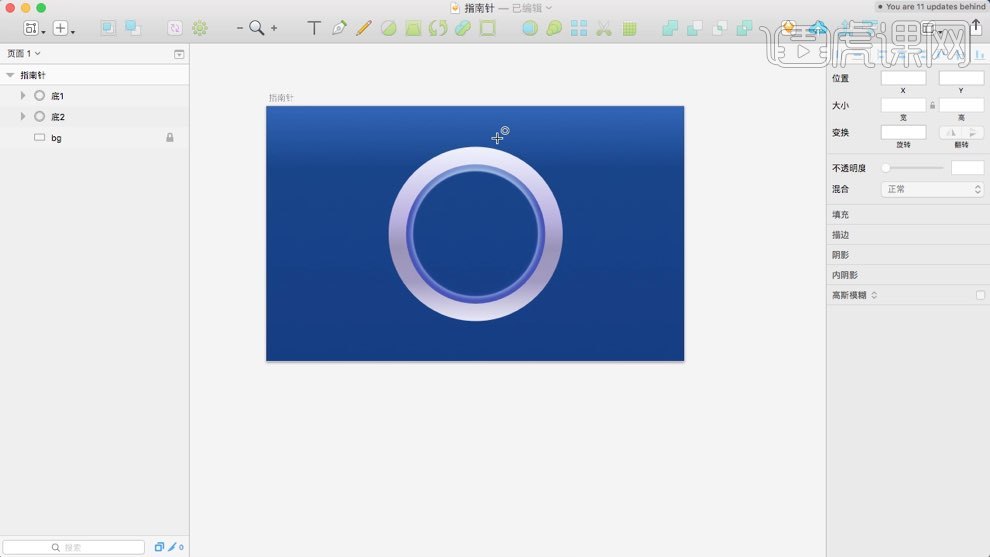
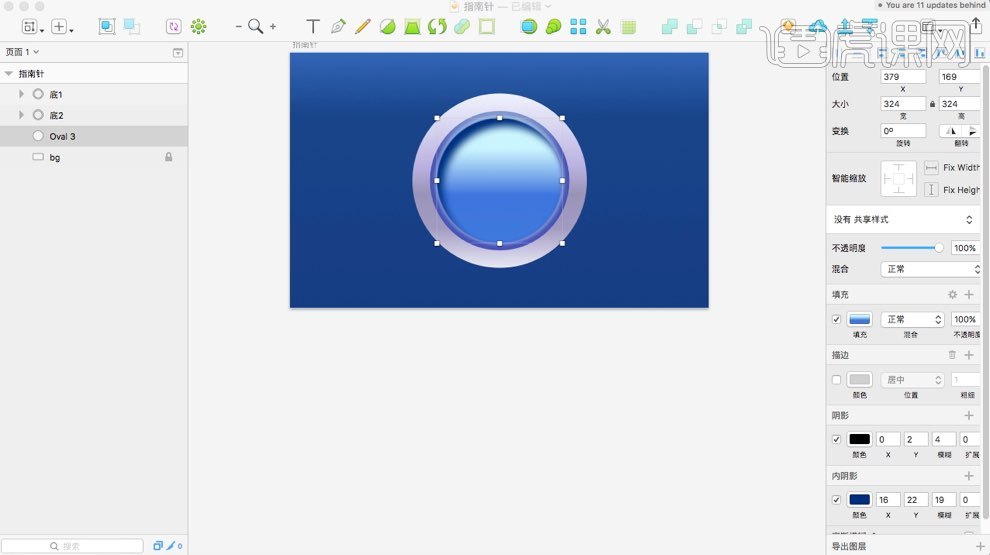
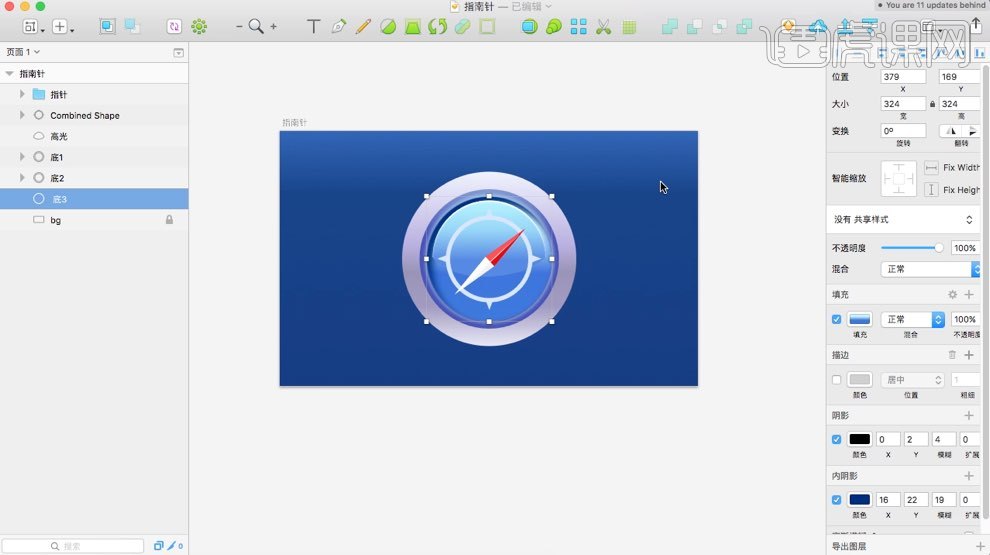
4.建立圆形【O】,【填充】渐变色(#B1EFFE,#2C4FD1,#3769D8,#3775D7)阴影(#000000)Y:2,模糊:4,和内阴影#002873,a:59,x:16,Y:22,模糊:19,扩展:4)。

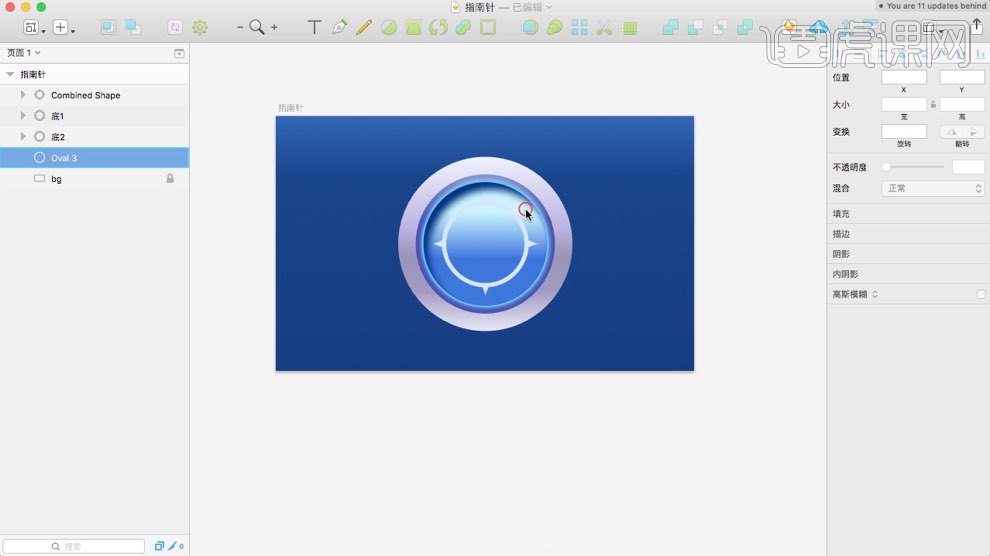
5.建立圆形【O】(90),【复制】一层缩放大小,进行布尔运算裁剪,在四周建立三角形,利用布尔运算合并。添加颜色(#D2E2FF)。

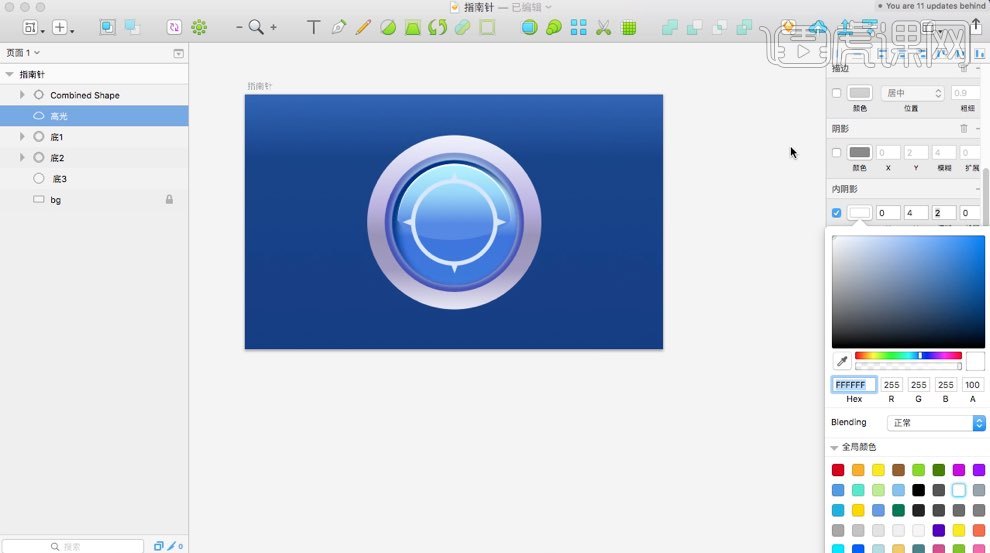
6.指南针添加一个渐变高光,【复制粘贴】圆形,改变形状,【缩放】大小。添加渐变色(#AAEDFE,#8DCEF6,#4D7DDF)和内阴影(#F2F7FF,Y:4模糊:2)。

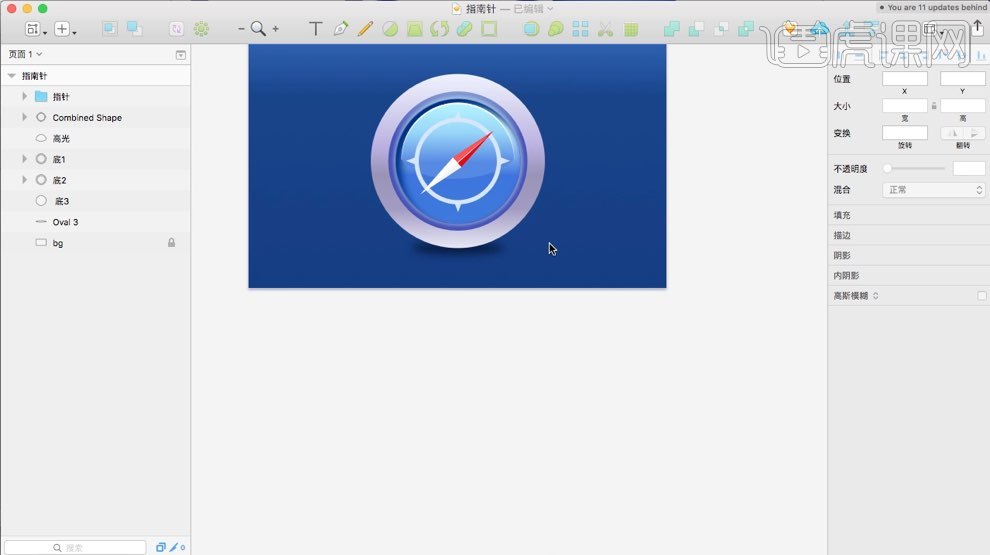
7.建立指南针,建画三角形,【填充】红色(#FE4040),【复制】一层改变大小,【填充】浅红色(#FF5F5F),用同样方式【复制粘贴】,【填充】浅灰色(#D6EEFF),(#F4FBFF)最后加一个小高光,建立一个【L】线,改变渐变色。进行旋转。

8.添加圆形投影【o】(#00000)透明度50,高斯模糊10。

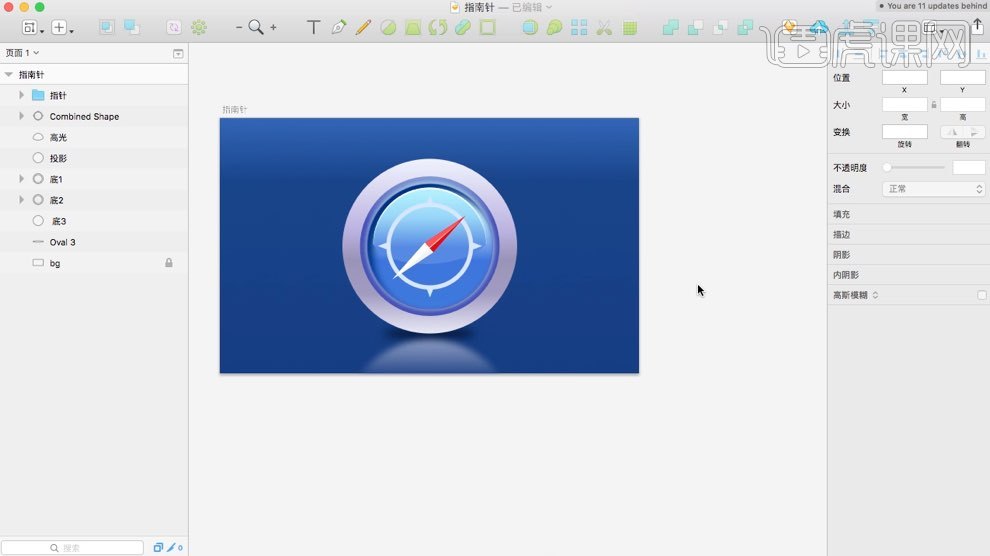
9.添加倒影【复制】上边圆形,高斯模糊(8)调整渐变色。

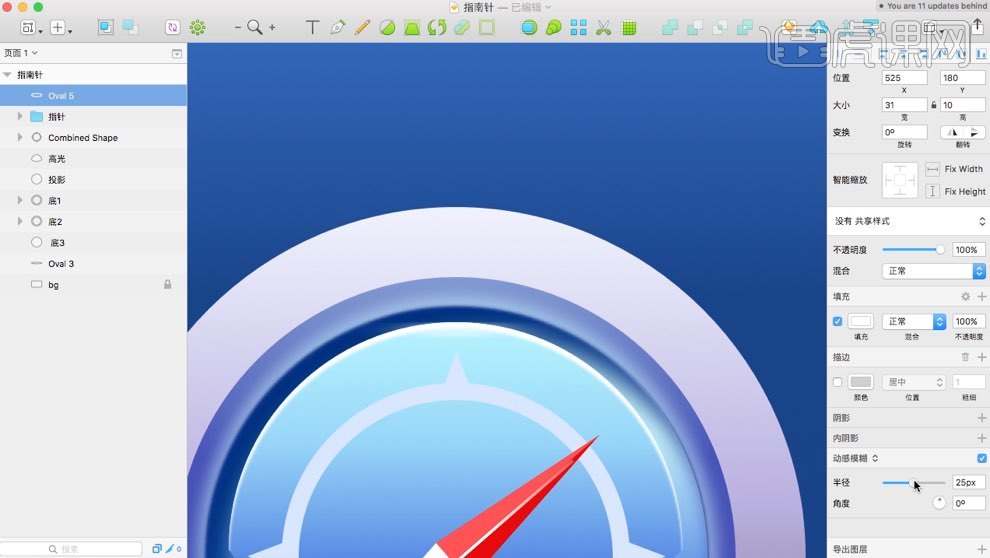
10.添加一个椭圆高光【o】【填充】白色,动感模糊(25)。

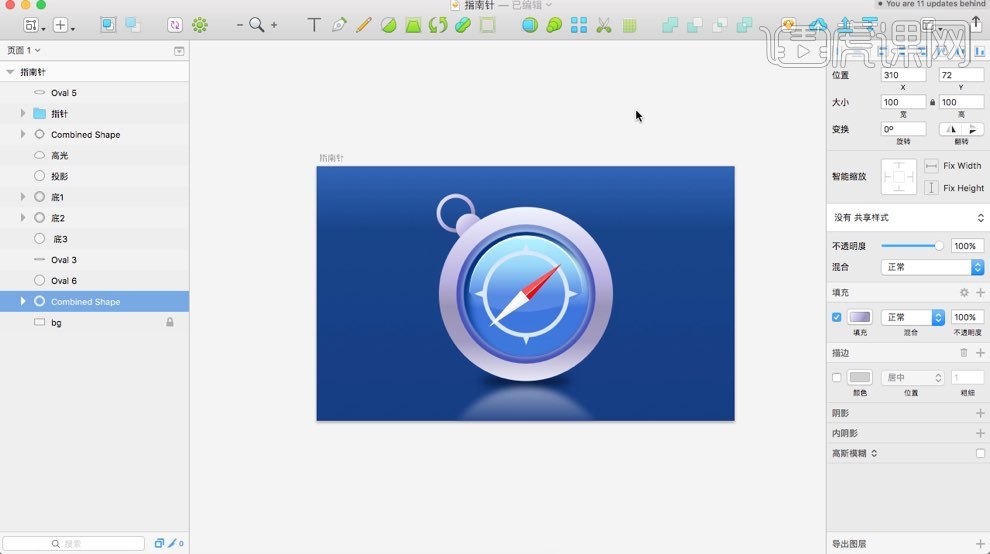
11.给指南针添加一个小环。建立圆形【O】,【复制图层样式,粘贴样式】,【SHIFT+COMMAND+C,SHIFT+COMMAND+V】在建立个圆形布尔运算裁切。

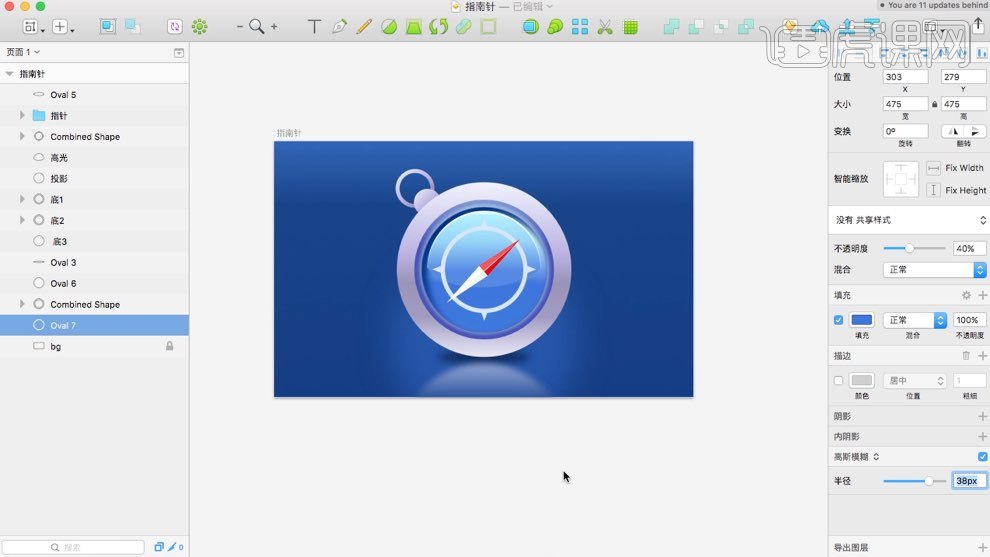
12.给图标后面亮起,建立椭圆【填充】颜色(#376BD8)不透明度40高斯模糊38。

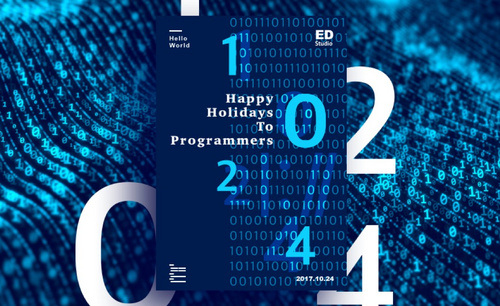
13.最终效果图如图所示。

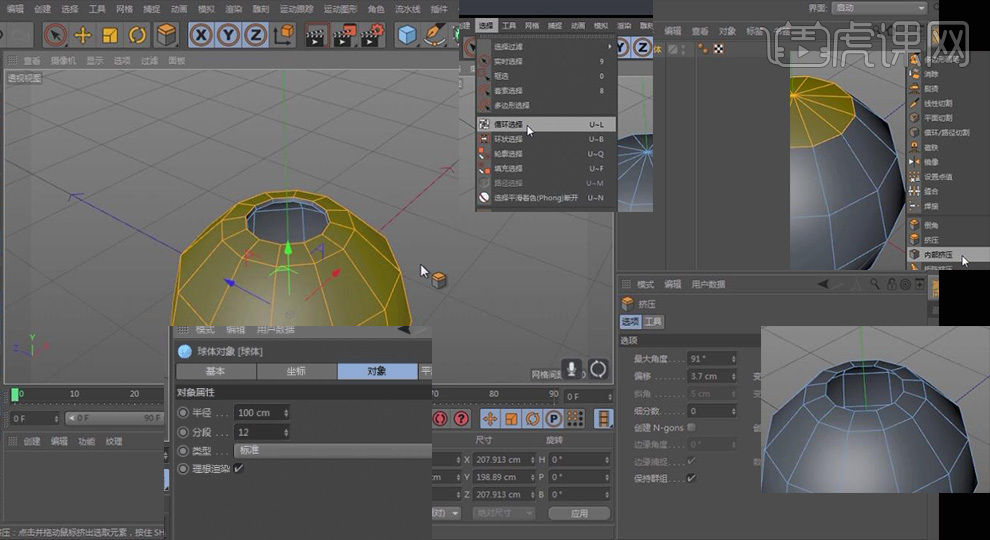
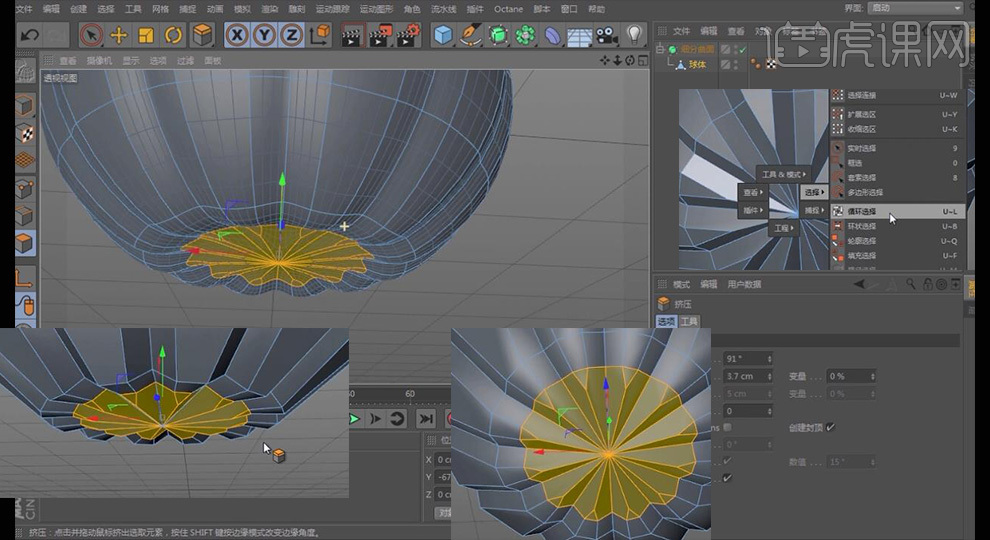
1、打开C4D,新建【球体】【分段】为12,C掉,【循环选择】点击上方面右键【内部挤压】删除新生成的面,Ctrl A全选物体,右键【挤压】勾选【创建封顶】

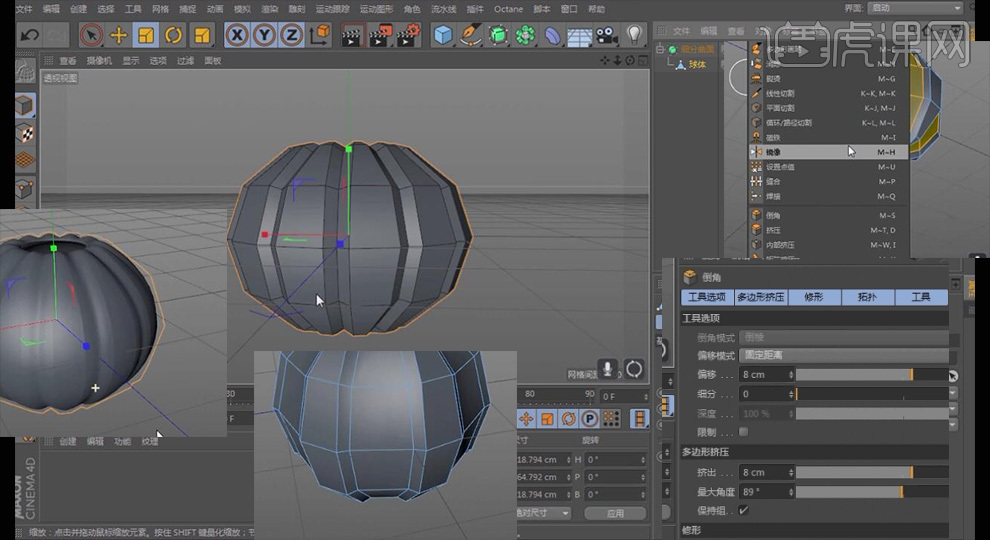
2、选择合适面,右键【倒角】选择别的面重复一次【倒角】,添加【细分曲面】调整至合适形状大小

3、右键【循环选择】选择下方面和里面右键【内部挤压】,再向上提许可,使其形态更加饱满,

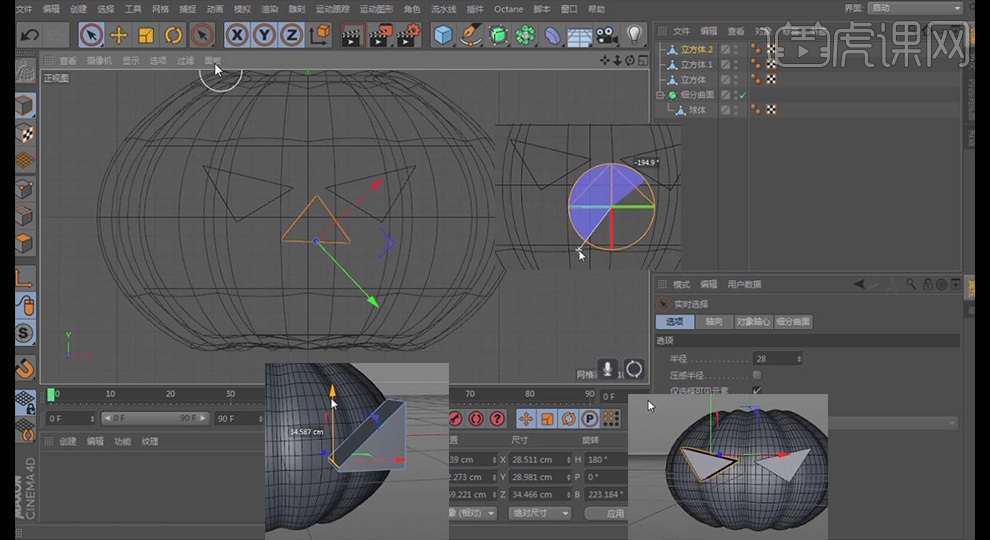
4、新建【立方体】调整至合适大小位置,C掉,【线模式】将 线调节如图,复制一个,【旋转】,调整至合适位置,接着复制一个【旋转】作为鼻子

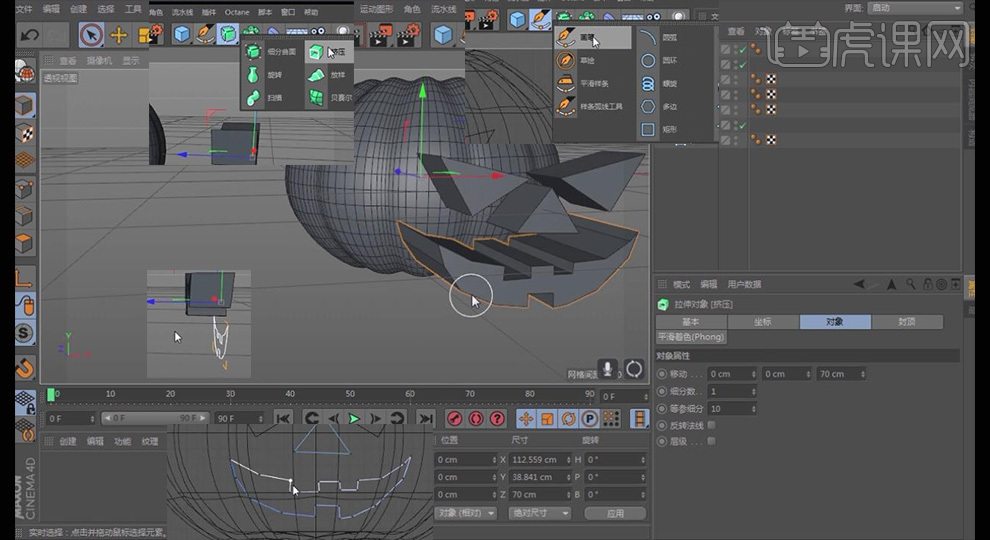
5、【画笔】画出嘴巴形状,注意整体,给【样条】添加【挤压】,可将大小调大

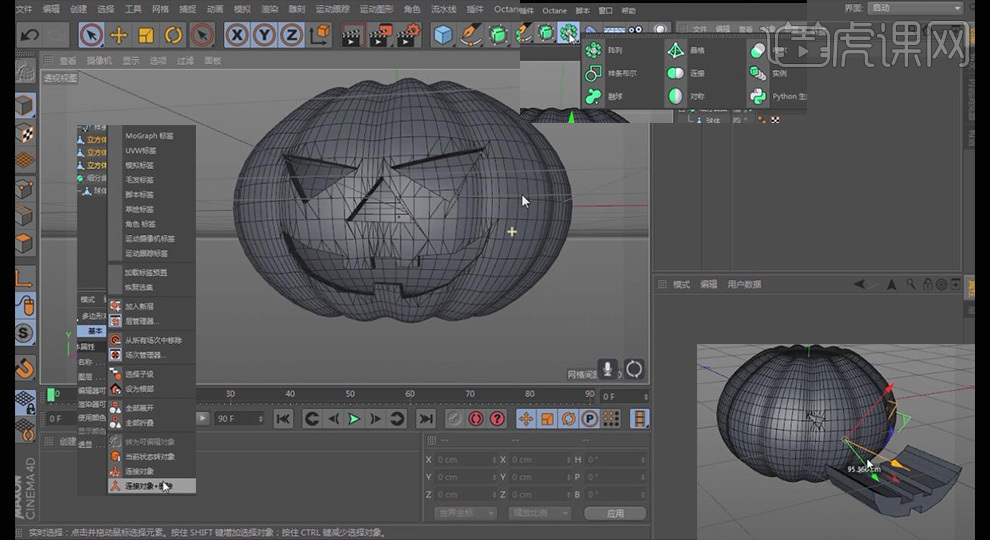
6、将眼睛鼻子右键【连接对象加删除】,新建【布尔】,将五官和南瓜主体放置合适子级,注意大效果

7、新建【圆柱】调整至合适位置大小,C掉,按住Ctrl向上拖拽多次,调节细节即可。新建【细分曲面】即可

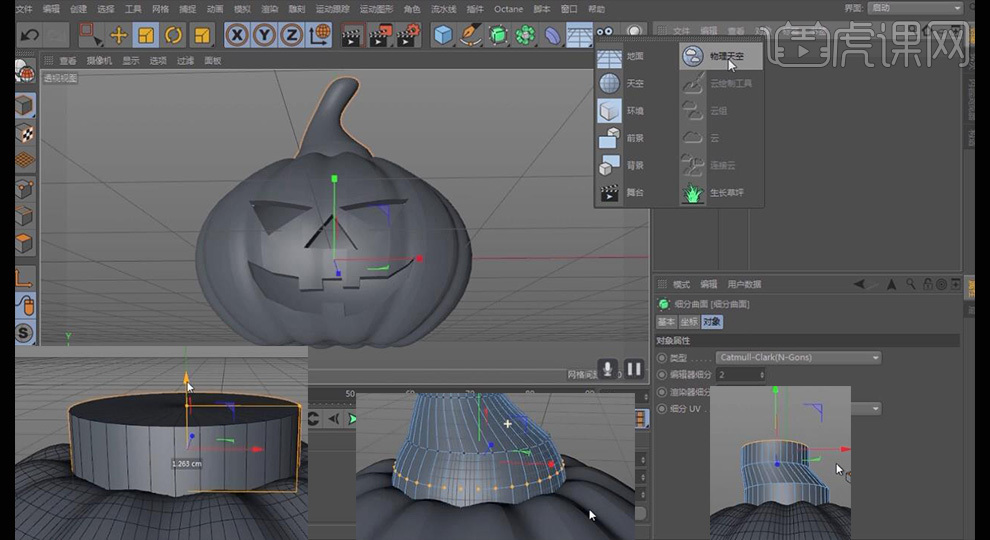
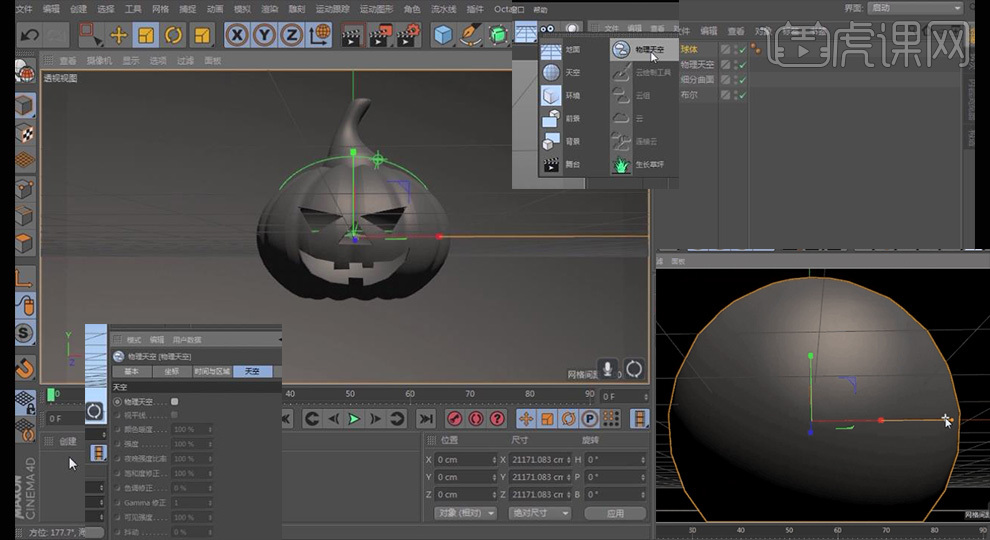
8、新建【物理天空】关闭【天空】,【物理天空】,调节【颜色】为黑色,新建【球体】放大将物体包住

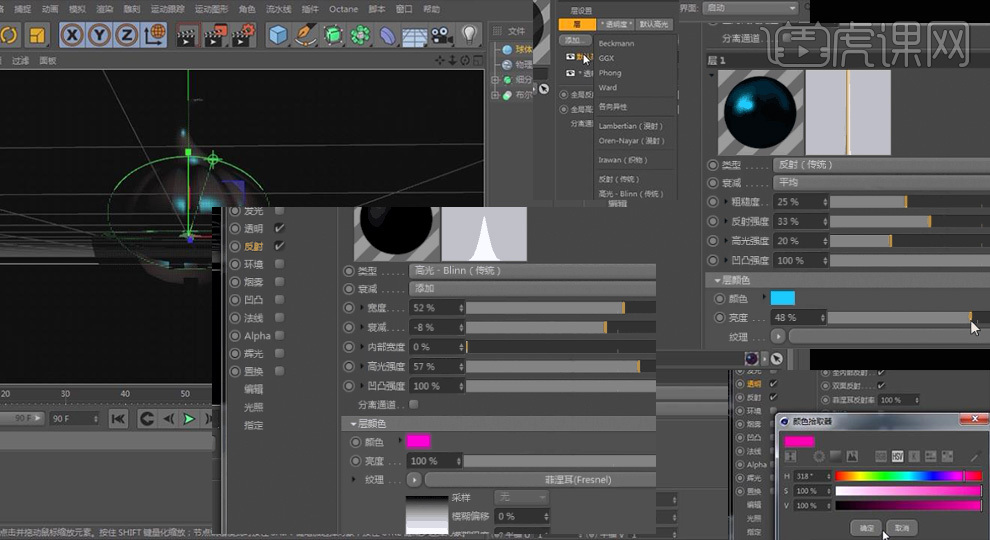
9、新建【材质球】添加【颜色】贴图,新建【材质球】,【反射】【层颜色】可改为蓝色,添加【传统反射】;记者在【透明】中增加其他颜色增加丰富度

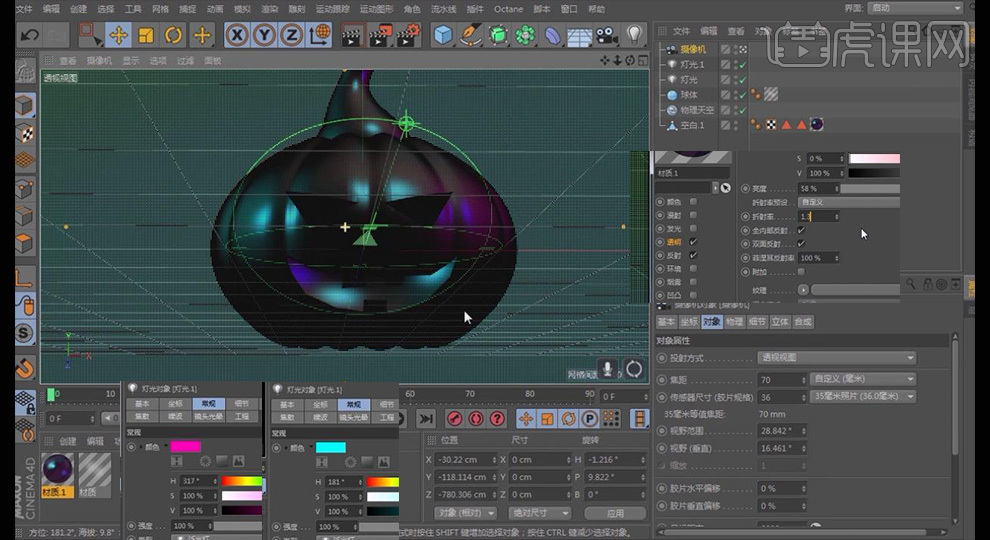
10、新建【灯光】放在右侧复制一个放在右侧,调节【颜色】如图,调节南瓜【材质】【透明】【折射率】为1.3,新建【摄像机】【焦距】为70

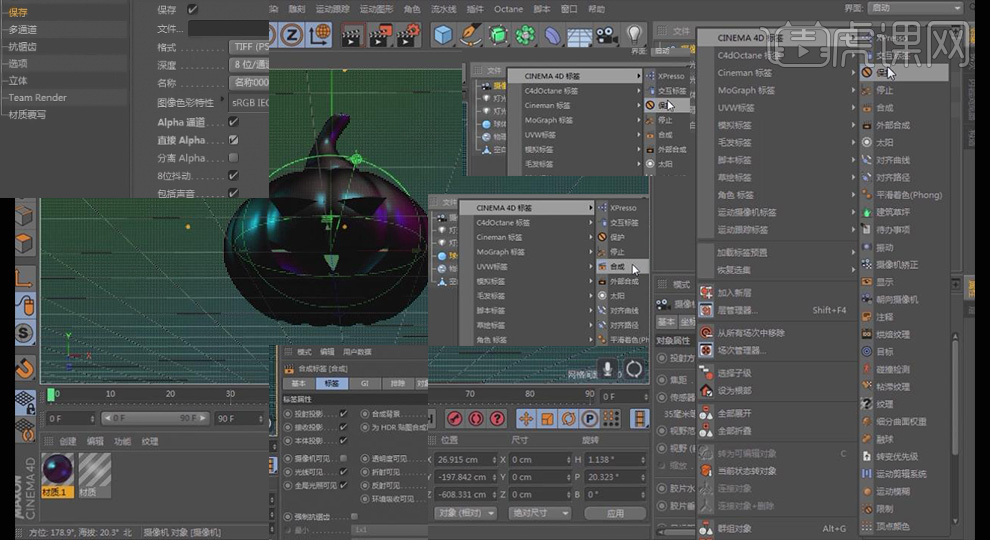
11、【渲染设置】【保存】勾选【Alpha通道】和【直接Alpha】,给南瓜右键【合成】标签,勾选【摄像机】【不可见】并右键添加【保护】标签

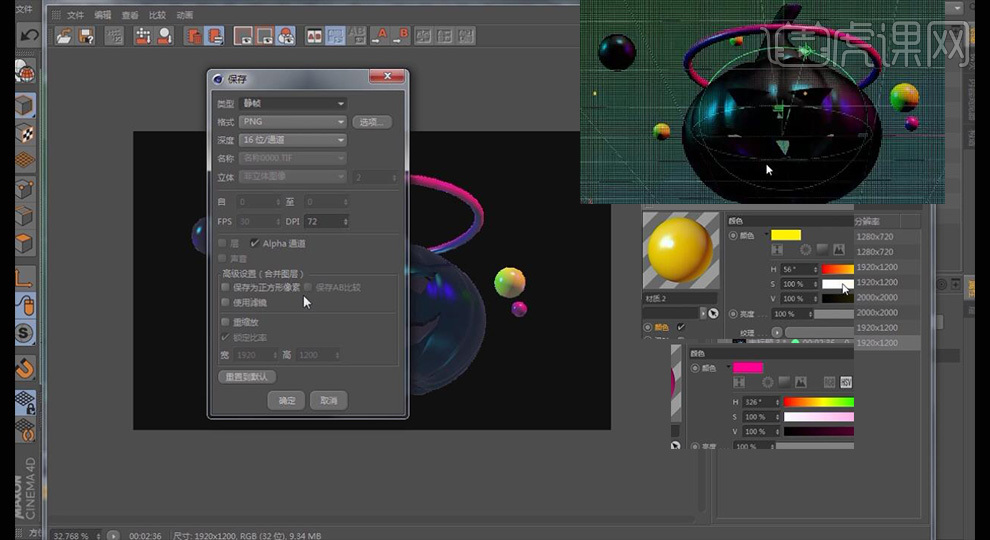
12、新建【圆环】调整至合适位置大小,复制一份材质,改变【颜色】接着复制一个改变【颜色】。接着新建【球体】复制多个注意整体画面,将材质赋予小细节

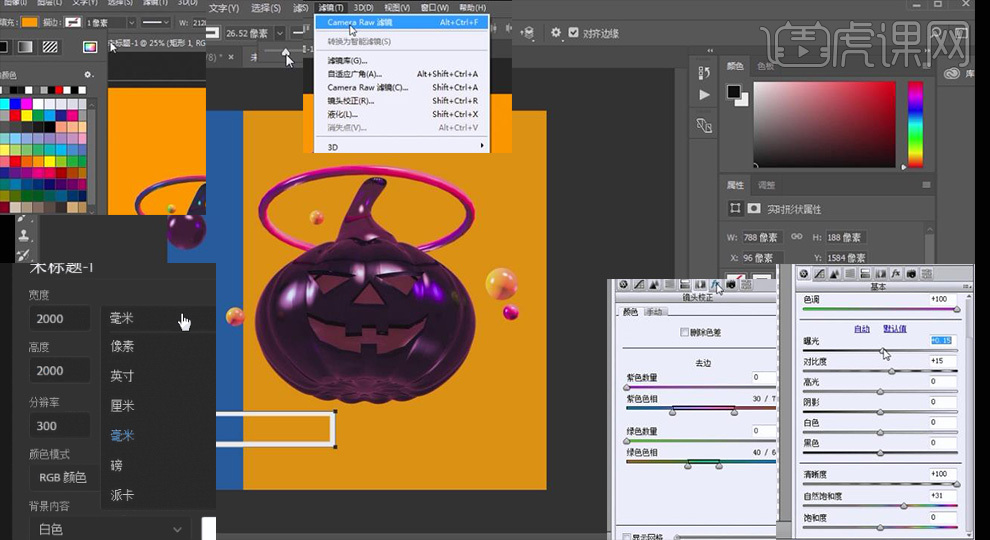
13、打开PS,新建【画布】,拖入南瓜素材,调整至合适大小位置,用【矩形】填充合适颜色,【滤镜】【Camera Raw】中调节颜色如图

14、最终效果图如示