PS网页切图
1.我们在设计中【切图】的主要目的是功能实现,让网页浏览更快。

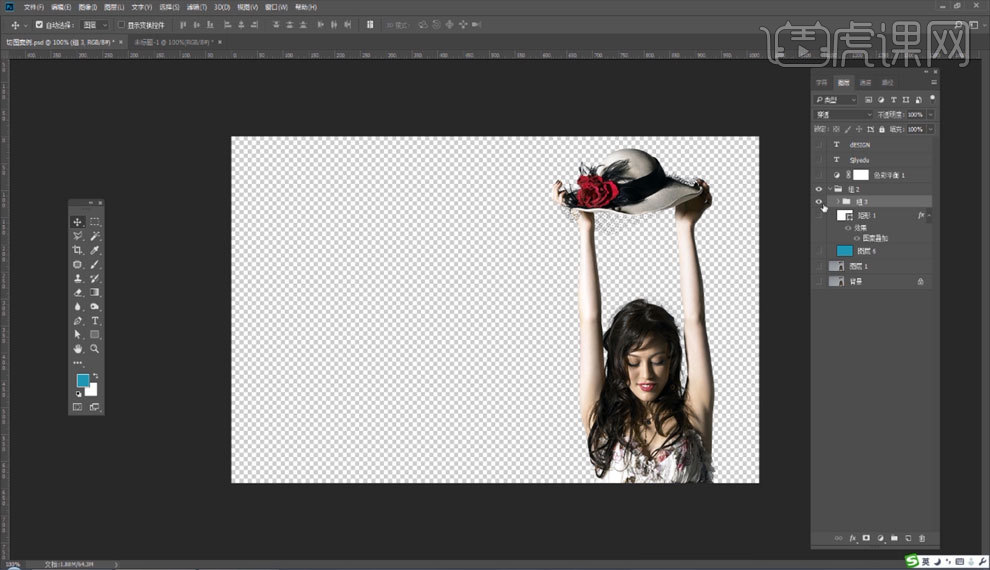
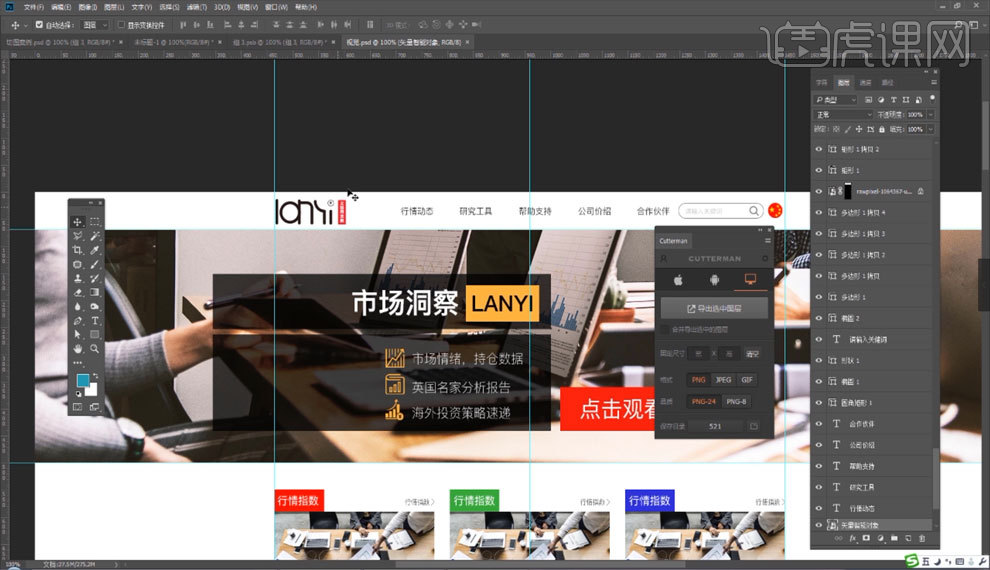
2.我们以这个图片为例,按住【Alt】键点住我们要切的图所在组,这样背景就直接隐藏了【如图所示】。

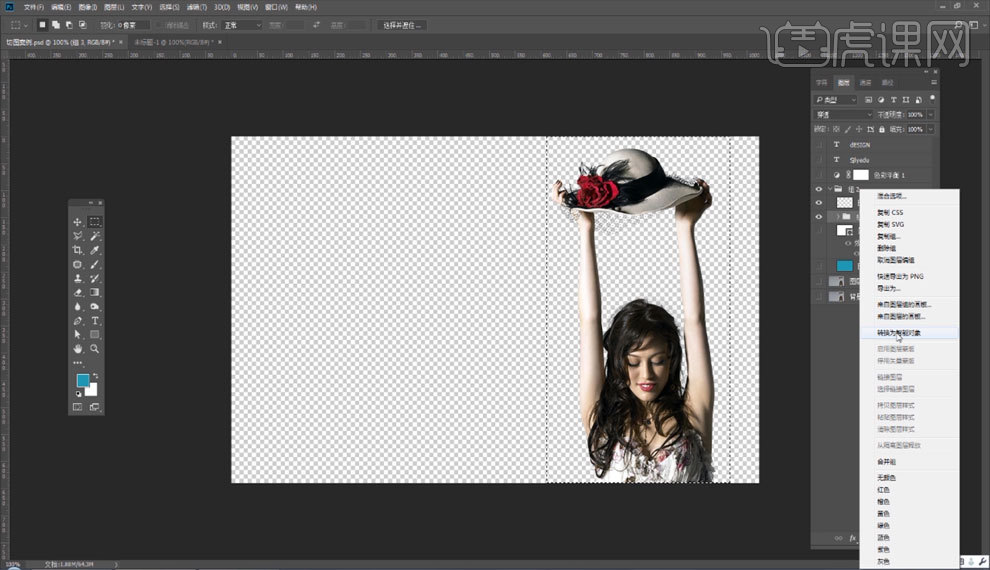
3.【选框工具】框选住我们需要的图片部分,然后【Ctrl+Shift+N】新建图层,鼠标【右键】点击图片所在组,选择【转换为智能对象】,【如图所示】。

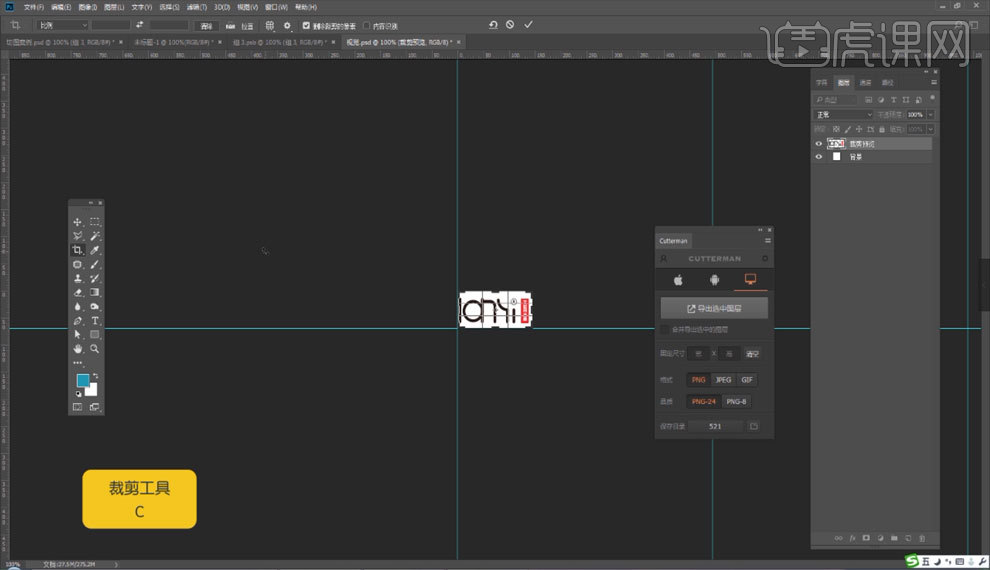
4.然后【C】裁剪工具选中我们框选的地方,直接把图片切出来【如图所示】。

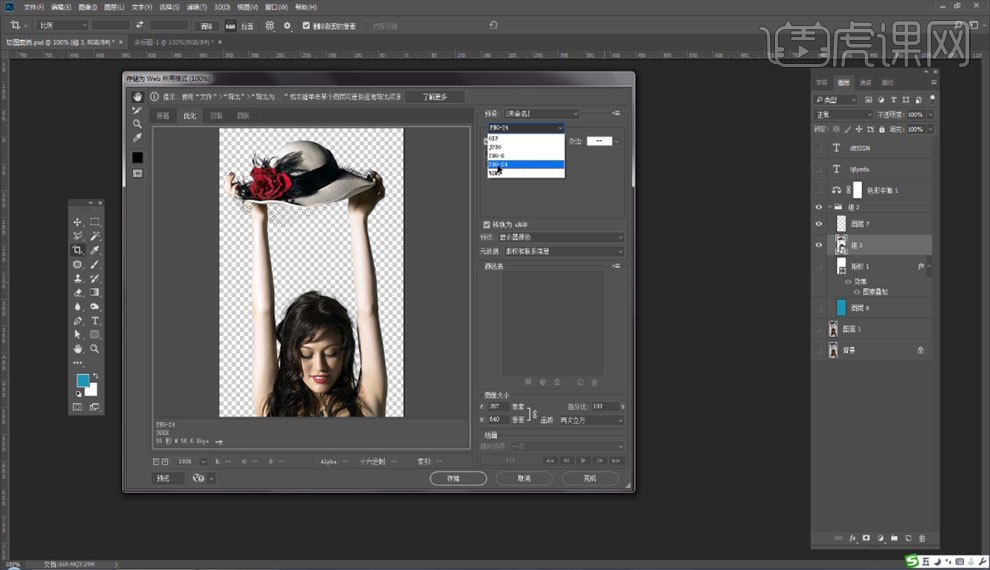
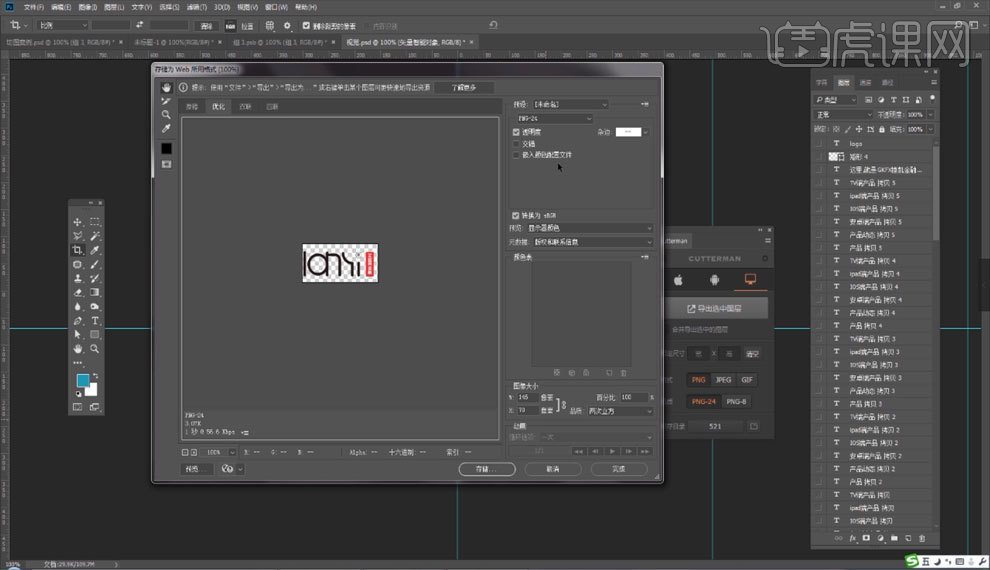
5.【Ctrl+Alt+Shift+S】弹出操作栏,图片格式修改为【PNG】格式,然后点击【存储】,选择保存路径【如图所示】。

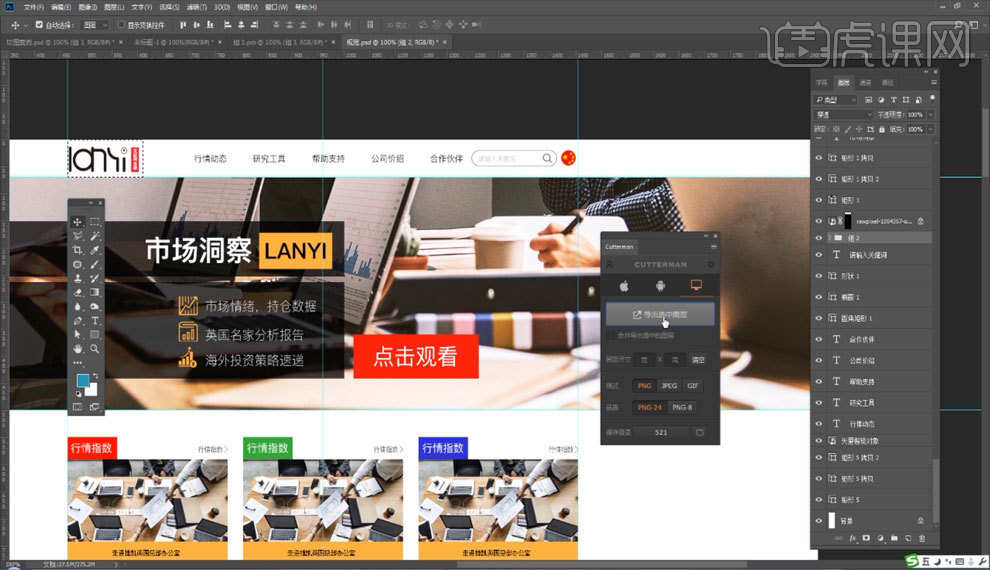
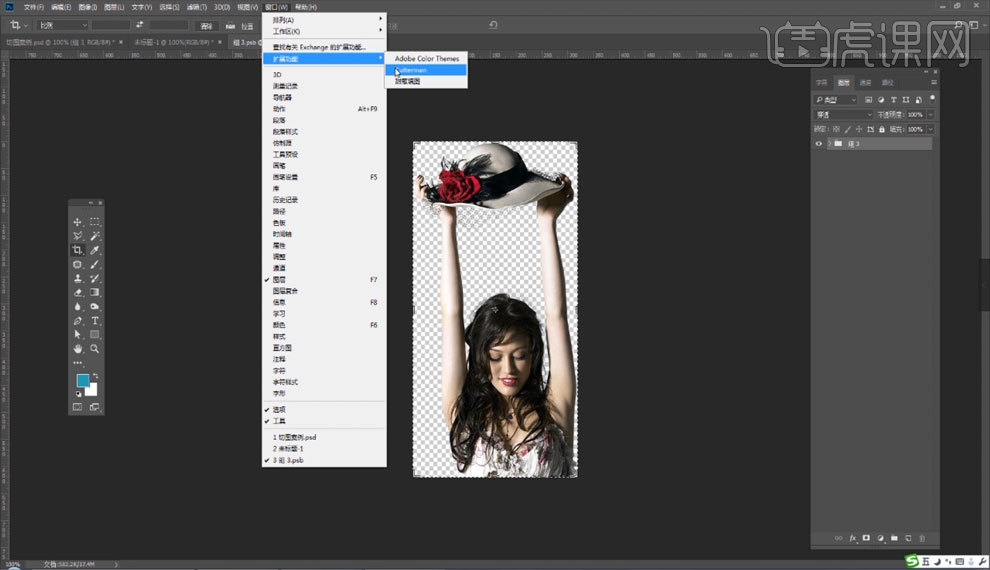
6.第二种方法,点击上方【窗口】按钮,选择【扩展功能】,【Cutterman】插件,这个插件是需要下载的,【PS】自带的没有这个插件【如图所示】。

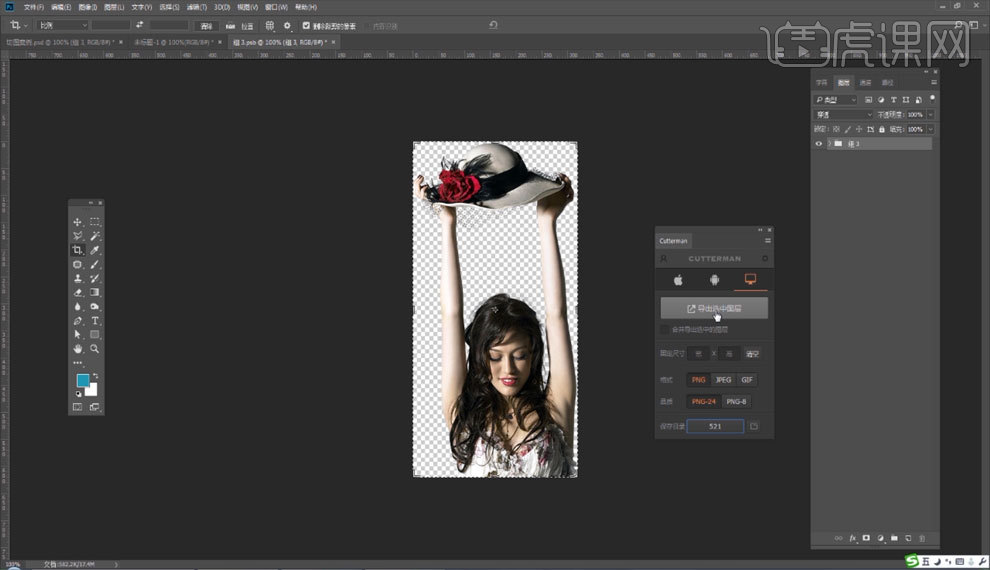
7.在操作面板选择【PC】端,然后修改【保存目录】将保存路径修改为自己要保存的文件夹,然后选中我们要剪切的图层,点击【导出选中图层】,【如图所示】。

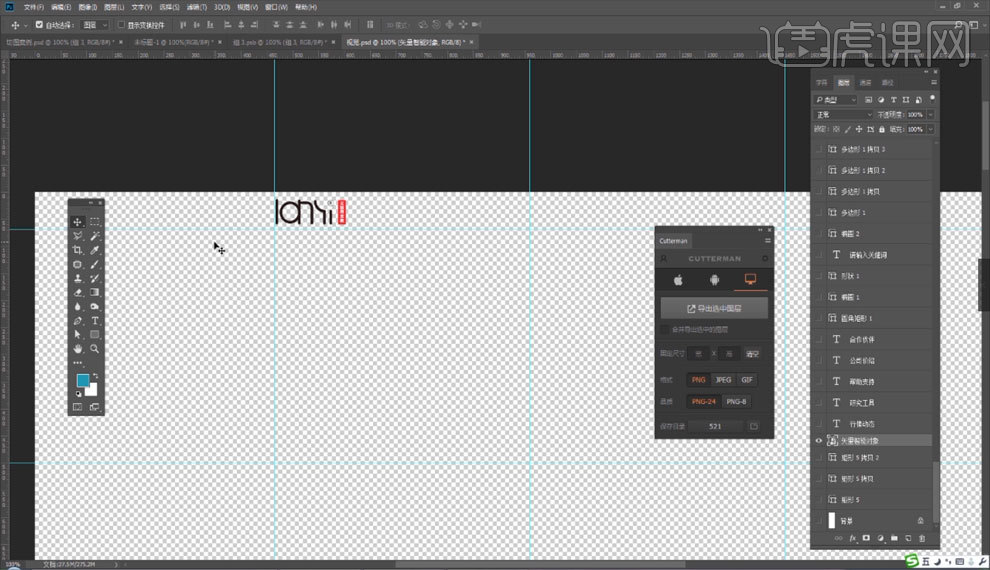
8.这里以我们之前做好的网页为例,我们要切出左上角的logo图【如图所示】。

9.我们按住【Alt】键,点击logo图层左侧的【眼睛图标】,隐藏logo之外的所有图层【如图所示】。

10.【M】选框工具,选中logo图,然后【C】裁剪工具裁剪出框选的部分【如图所示】。

11.【Ctrl+Alt+Shift+S】弹出操作面板,修改图片格式,点击存储【如图所示】。

12.如果使用插件的话就直接选中图层,然后点击【导出选中图层】就可以了,非常方便【如图所示】。