PS怎么制作卡通字体发布时间:2020年12月30日 16:09
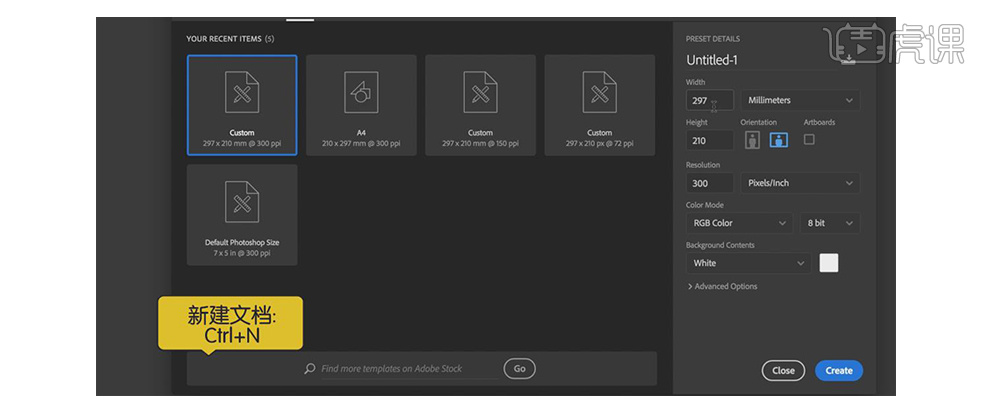
1、打开PS,【新建】一个297*210的文档,双击【背景层】转化为普通层。

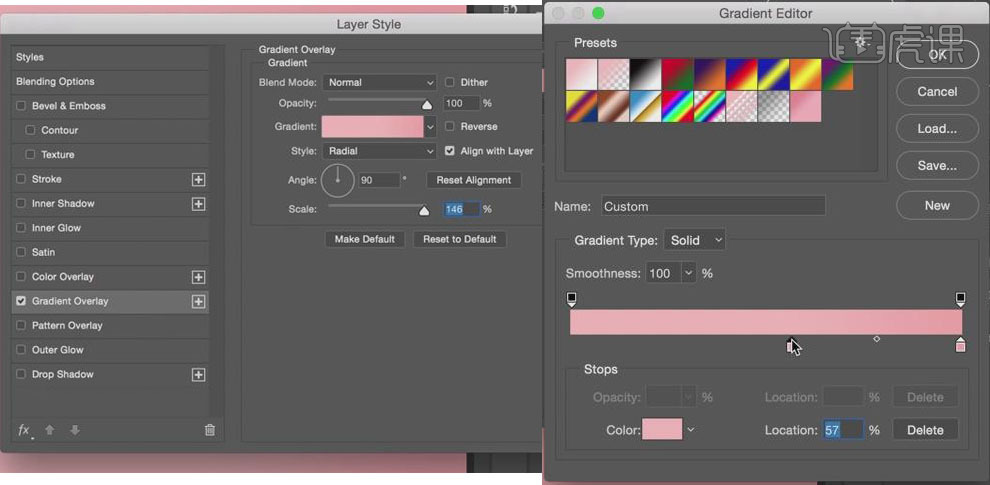
2、右击图层,点击【混合模式】选择【渐变叠加】,模式选择【径向渐变】,从淡粉色R255G191B191过渡到深粉色R255 G172 B172,淡粉色【比例】57%,【角度】90,【缩放】145%,其他设置如图示。

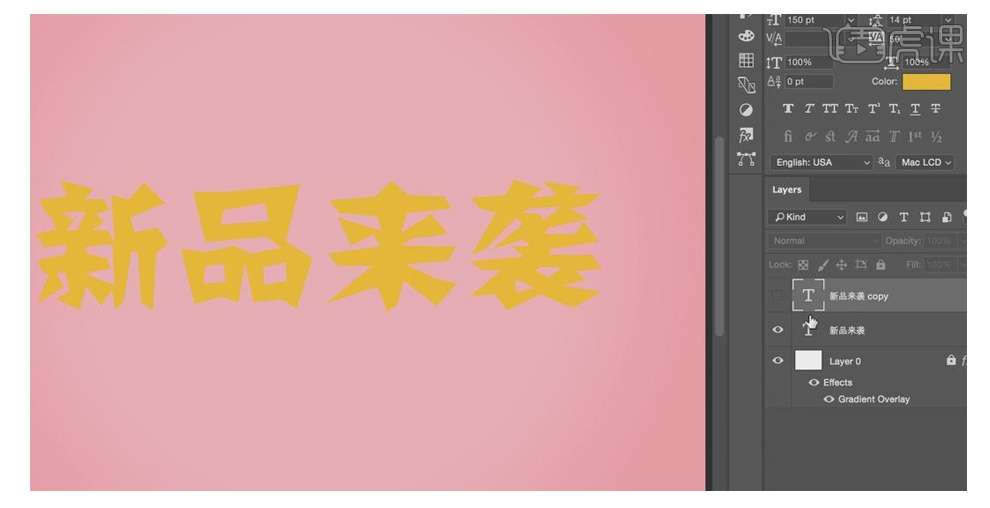
3、按【T】转化为文字工具,字体选择方正剪纸字体,大小150,颜色R255 G192 B1,输入新品来袭,复制文本层,然后隐藏复制层。

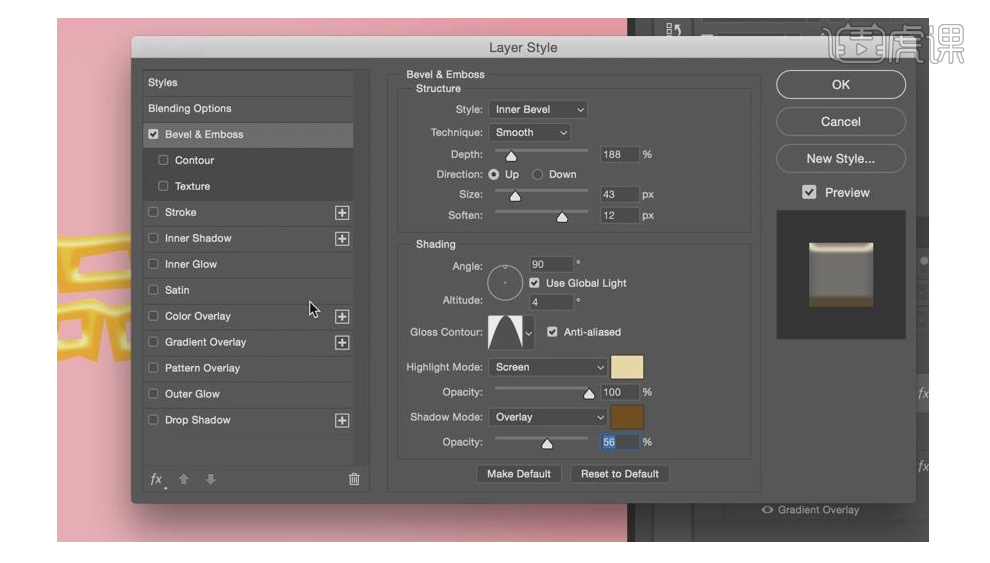
4、选择【文本图层】点击【混合效果】选择【斜面与浮雕】效果,【深度】188,【大小】43,【软化】12,【角度】90,【高度】4,光泽等高线选择【锥形】,高光模式【滤色】,颜色R255G232B171,【不透明度】75%,阴影模式【叠加】,颜色R118G74B10,【不透明度】56%。

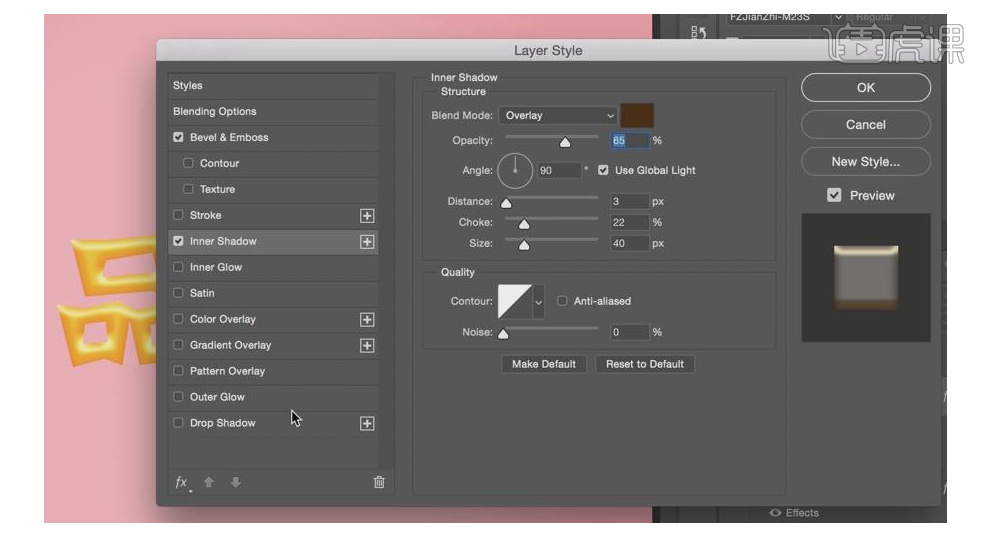
5、添加【内阴影效果】,阴影颜色R72 G37 B2,【模式】选择【叠加】。【不透明度】65%,【距离】3,【阻塞】22,【大小】40,其他为默认。

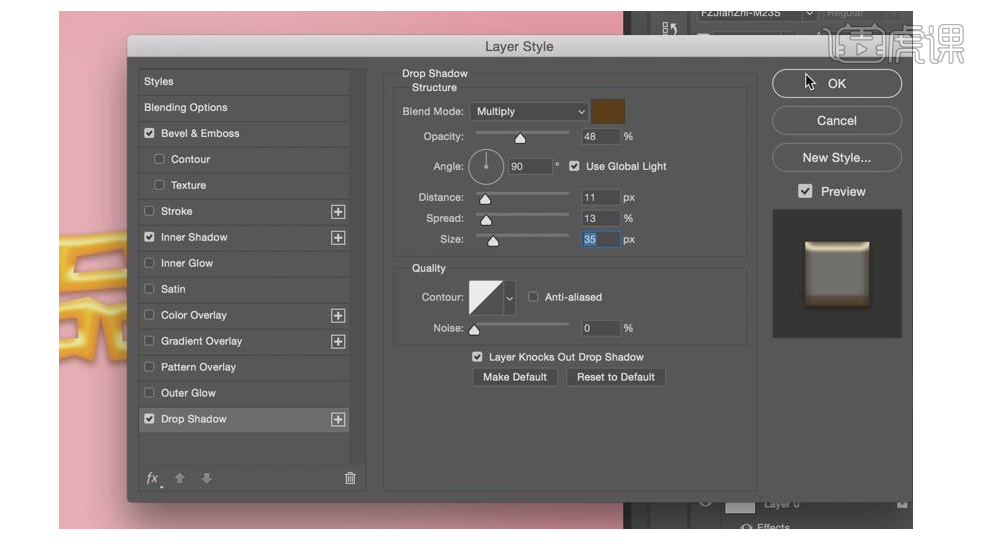
6、添加【投影效果】,【投影颜色】R92G55B2,【不透明度】48%,【角度】90度,【距离】11,【扩展】13,【大小】为35,设置完后点OK,并锁定图层。

7、选择【文本复制图层】,将图层的【填充】值设为0。

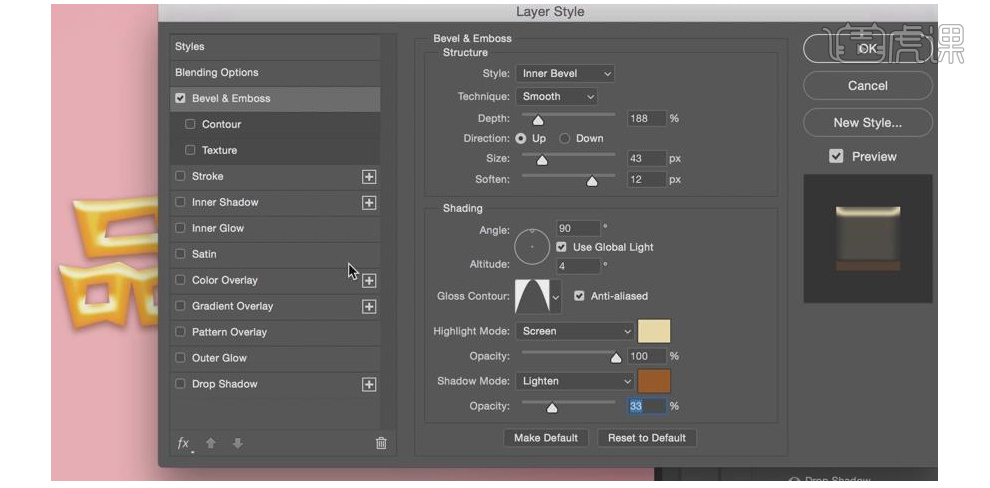
8、点击【混合效果】选择【斜面和浮雕】效果,【样式】选择【内斜面】,【深度】188,【大小】43,【软化】12,【角度】90,【高度】4,【光泽等高线】选择【锥形模式】,【高光模式】选择【滤色】颜色R255G232B171,【不透明度】75,【阴影模式】选【变亮】,颜色R164G91B20,【不透明度】32;

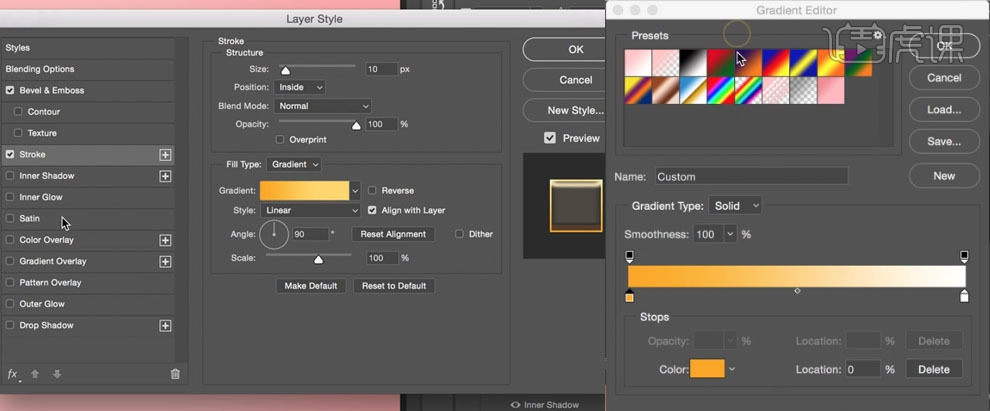
9、选择【描边】效果,【大小】10,外部描边,【不透明度】100,选择【渐变填充】从深黄色R253G167B2到浅黄色R255G214B103过度,右边浅黄色【位置】值设62,【渐变样式】选择【线性】,【角度】90,【缩放】100;

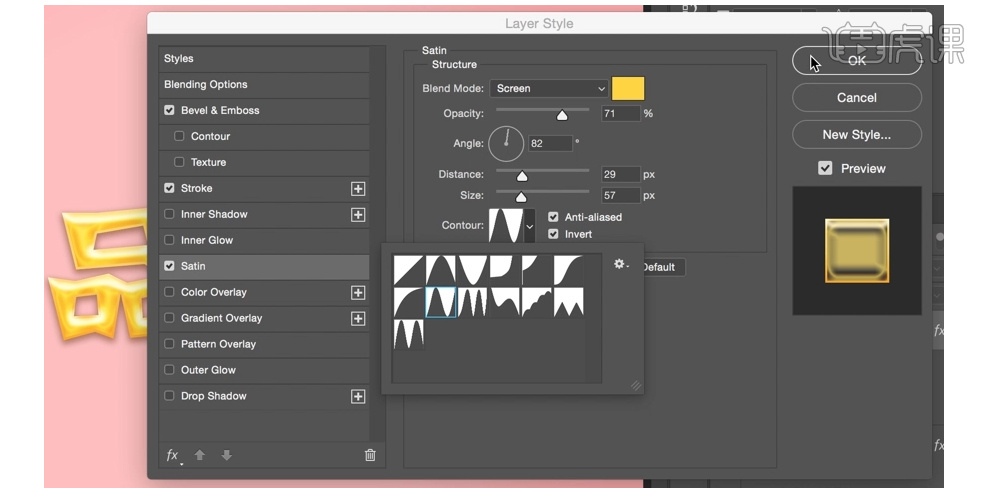
10、点击【光泽】效果,【混合模式】设为【滤色】,颜色R255G213B46,【不透明度】71,【角度】82,【距离】29,【大小】57,【等高线】选择【环形】。

11、【新建】图层,在文字的上方拉一个长方形的选区,用吸管在选区附近吸取相近的颜色并填充,取消选区。

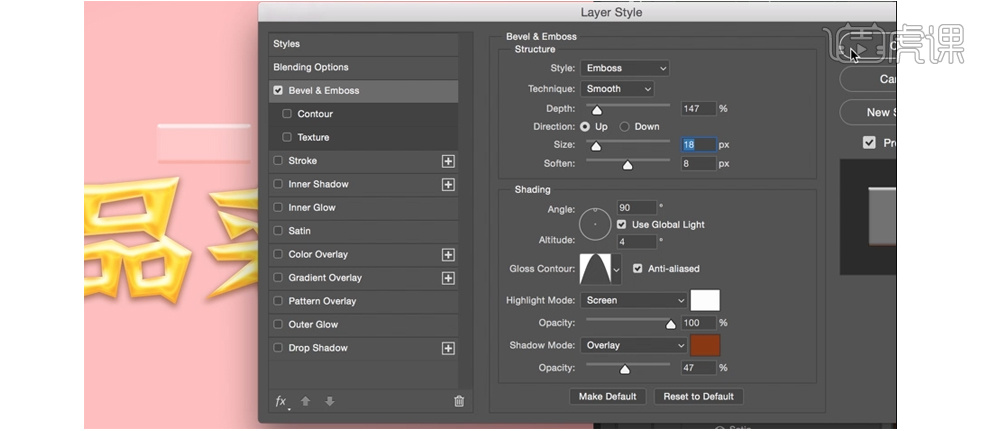
12、点击【混合效果】选择斜面与浮雕效果,【样式】选择【浮雕效果】,【方式】选择【平滑】,深度值为147,【方向】选择上,【大小】值为18,【软化】值为8,【角度】值为90,【高度】值为4,【光泽等高线】选择【锥形】并勾选后面的消除锯齿,【高光模式】选【滤色】,颜色值R253G253B253,【不透明度】值100,【不透明度】设100,【阴影模式】选择【叠加】颜色R139G56B10,【不透明度】值47,调整完后再点确认。

13、【新建】一个【文本图层】,添加文字,字体选择英文BAKER,大小设为15pt,颜色调整为白色,输入NEW ARRIVAL,并【调整】字的间距和行距到合适的位置。

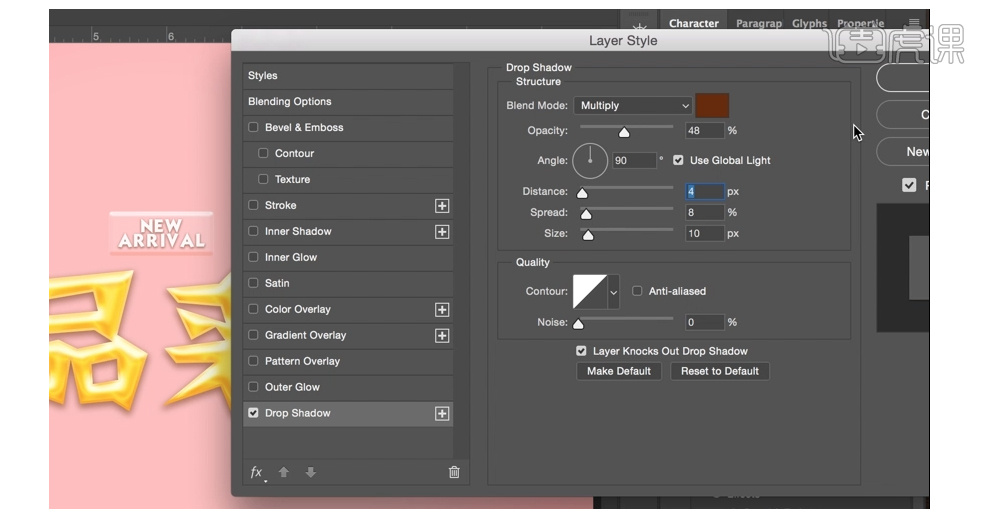
14、点击【混合效果】选择【投影】效果,【混合模式】选择【正片叠底】颜色值R104G43B6,【不透明度】值48,【角度】值90,勾选使用全局光,【距离】值4,【扩展】值8,【大小】值10,其他的默认值不变。设置完后点击确定。将图层1和文本NEW ARRIVAL链接移动到合适的位置并锁定。

15、按【U】或是选择矩形工具,在面板上画出一条线,具体的尺寸根据版面的需求来自定,并【填充】上紫色,并【复制】线条图层移动两条紫色的线条到适当的位置。

16、选中两个线条层【复制】并移动到线条的上方适当位置。

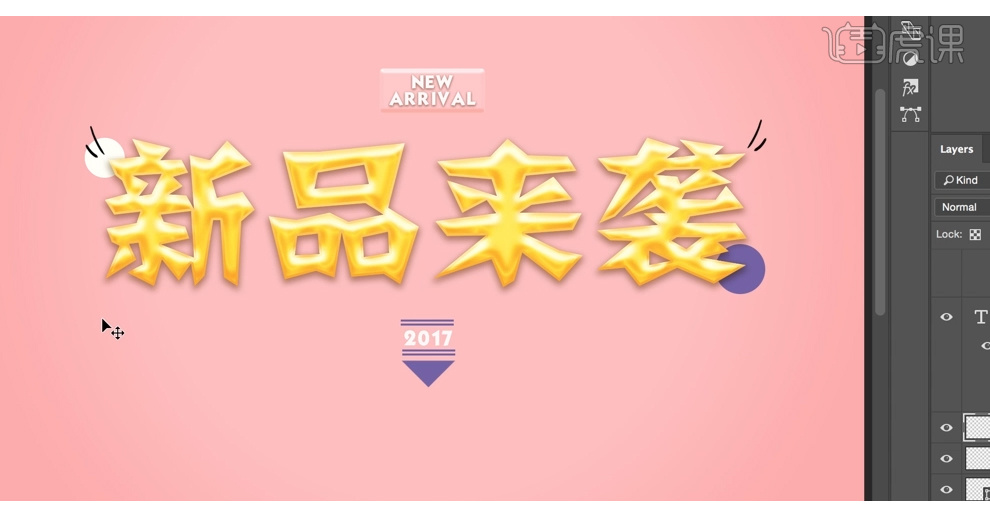
17、在线条的中间输入【文本】2017,并调整到适合的位置。然后将线条图层与文本图层选中,选择居中对齐,并放置版面合适的位置。

18、选择【矩形选区】工具,在版面上拉出一个正方形选区【填充】紫色,按【Ctrl+T】,自由变形,【旋转】45度,再用【选区工具】把上面多余的部分选中并【清除】,调整三角形的位置到线条下方并调整大小的合适度。

19、接下来在新品来袭的周边做一些小装饰,选中最图层0,按【U】选技椭圆工具,在袭字右边画一个圆形并填充紫色,在新的右上面画一个小圆圈并填充白色。并将他们放到合适的位置。

20、新建图层,选择画笔工具,在袭字的右上方画上两条线条,并调整大小至合适的位置。复制图层,然后【水平翻转】拖至到新的左上方合适的位置。

本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2017)