AE-环环相扣标题动效图文教程发布时间:2023年01月23日 08:01
虎课网为您提供字体设计版块下的AE-环环相扣标题动效图文教程,本篇教程使用软件为AE(CC2021),难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解 After Effects(简称AE)软件 - 环环相扣标题动效,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
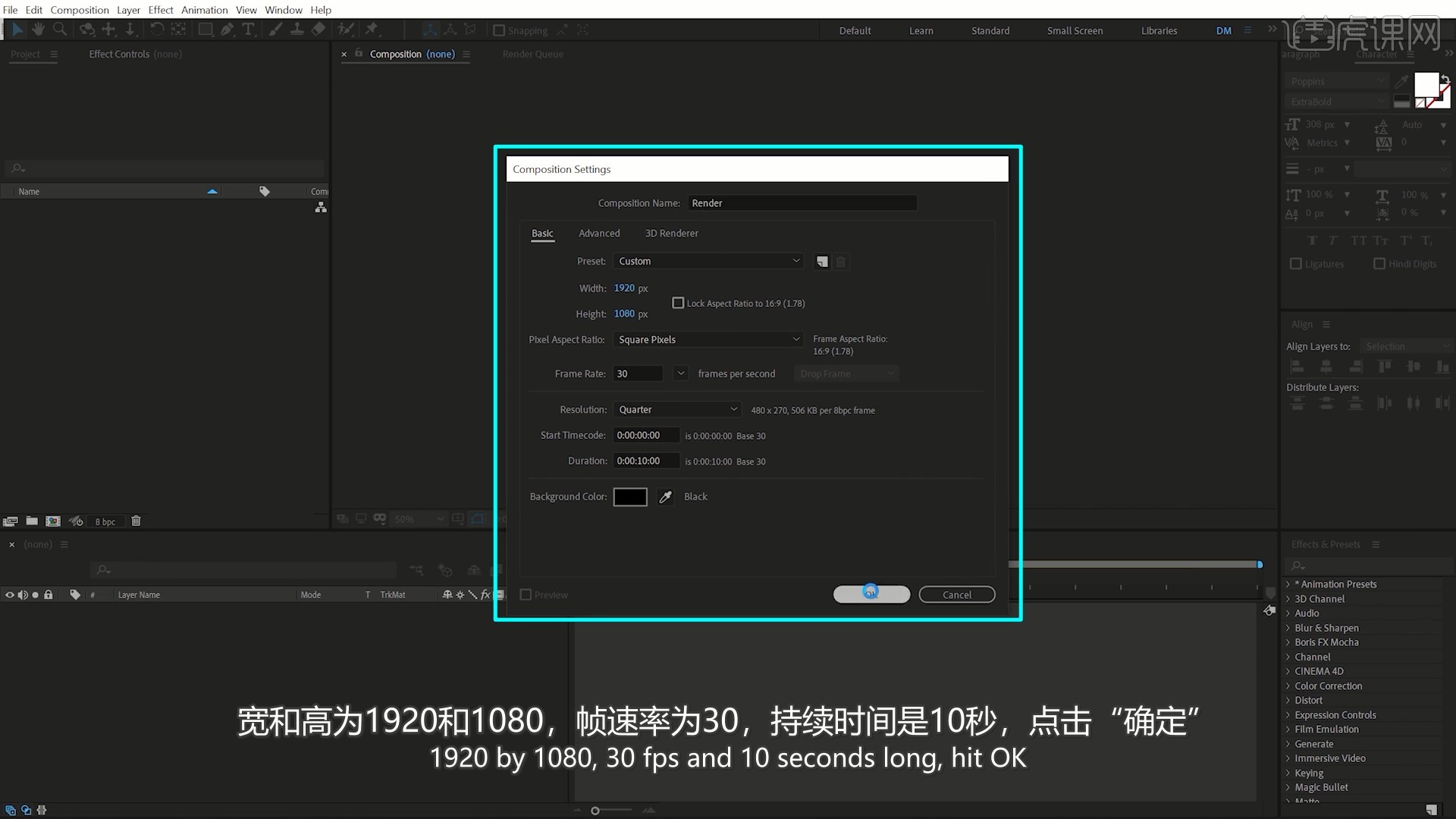
1.打开AE软件,【新建合成】主渲染,宽度和高度为1920×1080像素,帧速率为30帧/秒,持续时间为10秒,如图所示。

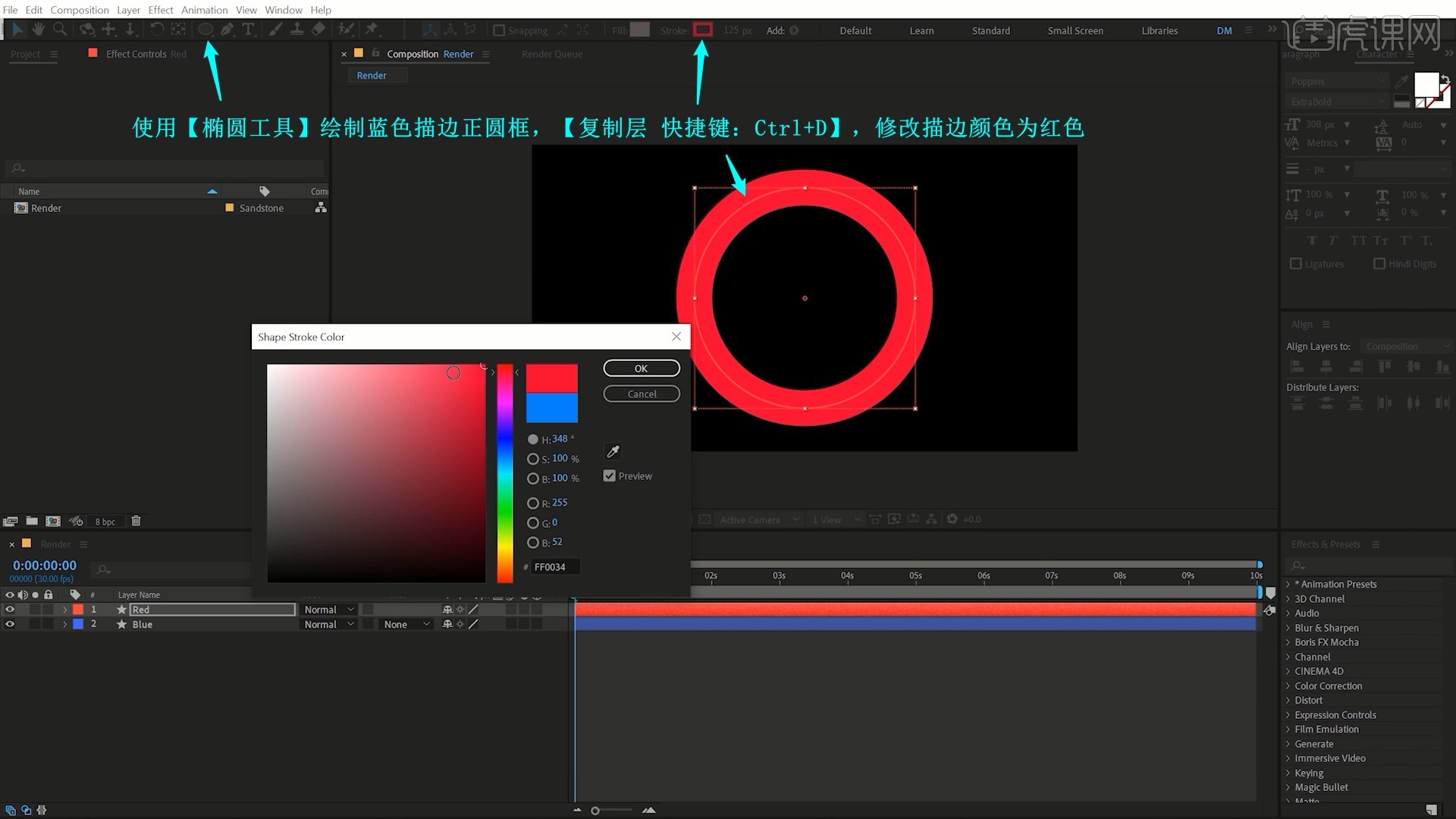
2.使用【椭圆工具】绘制蓝色描边正圆框,【复制层 快捷键:Ctrl+D】,修改描边颜色为红色,如图所示。

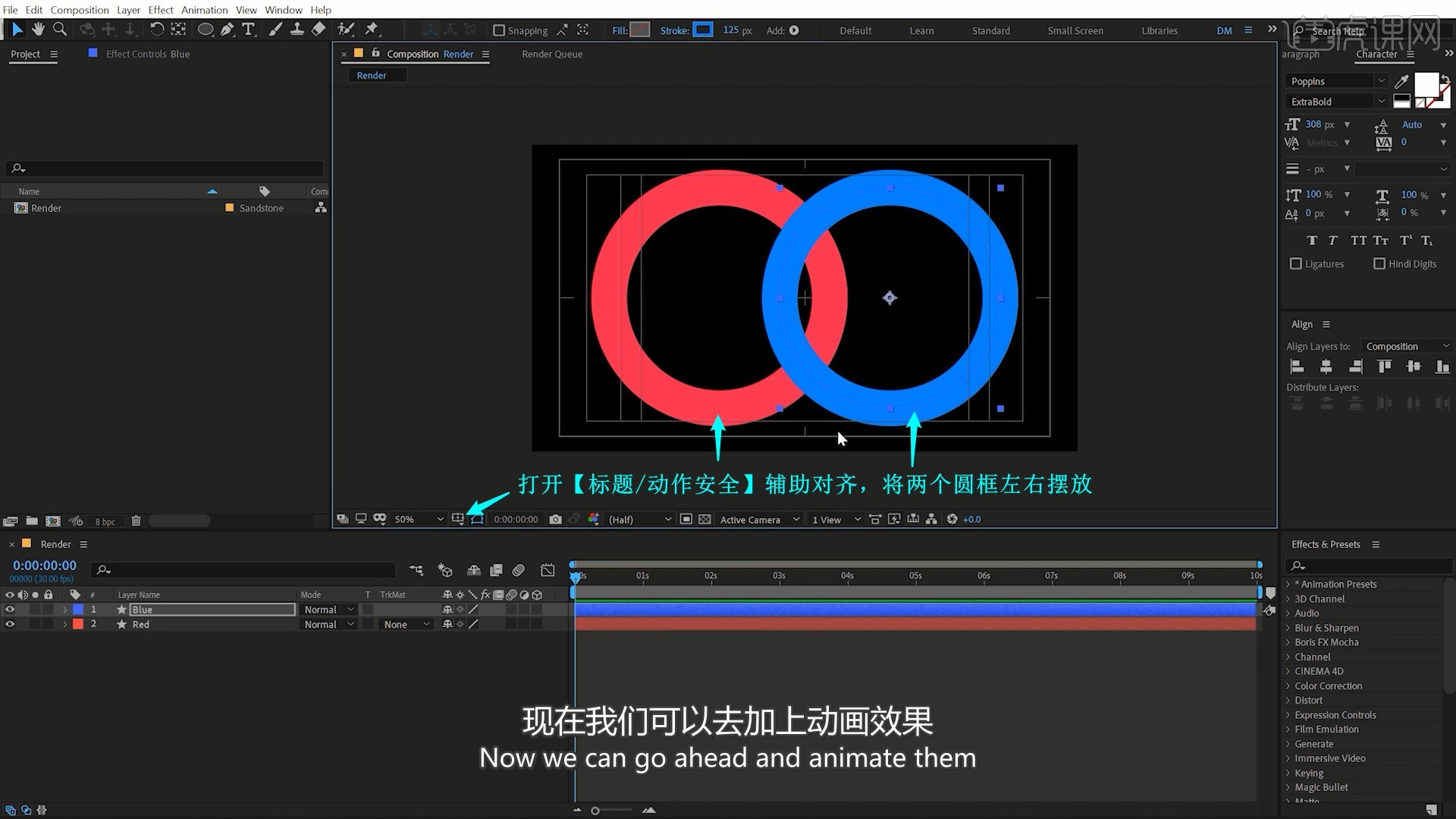
3.打开【标题/动作安全】辅助对齐,将两个圆框左右摆放,如图所示。

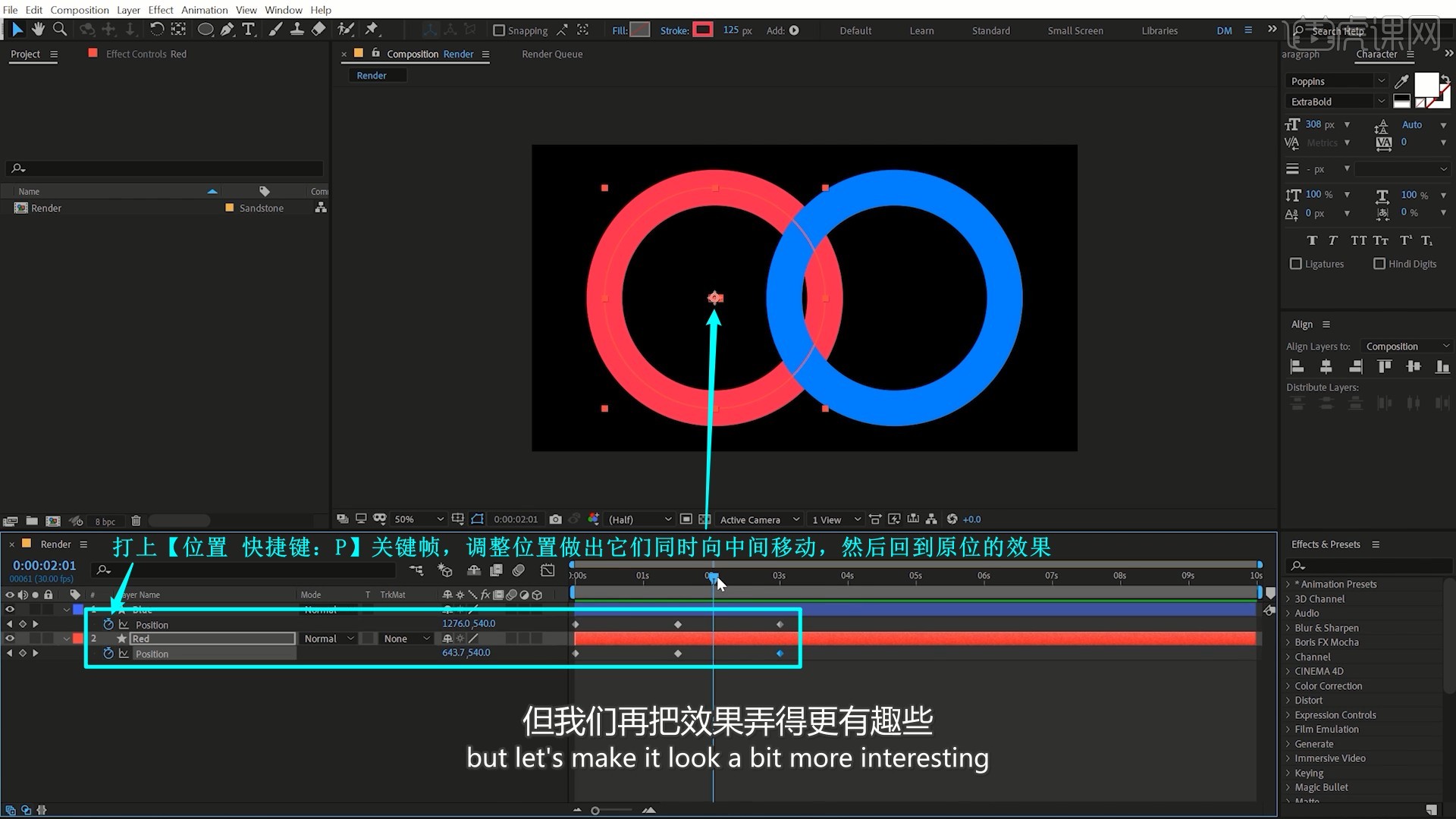
4.打上【位置 快捷键:P】关键帧,调整位置做出它们同时向中间移动,然后回到原位的效果,如图所示。

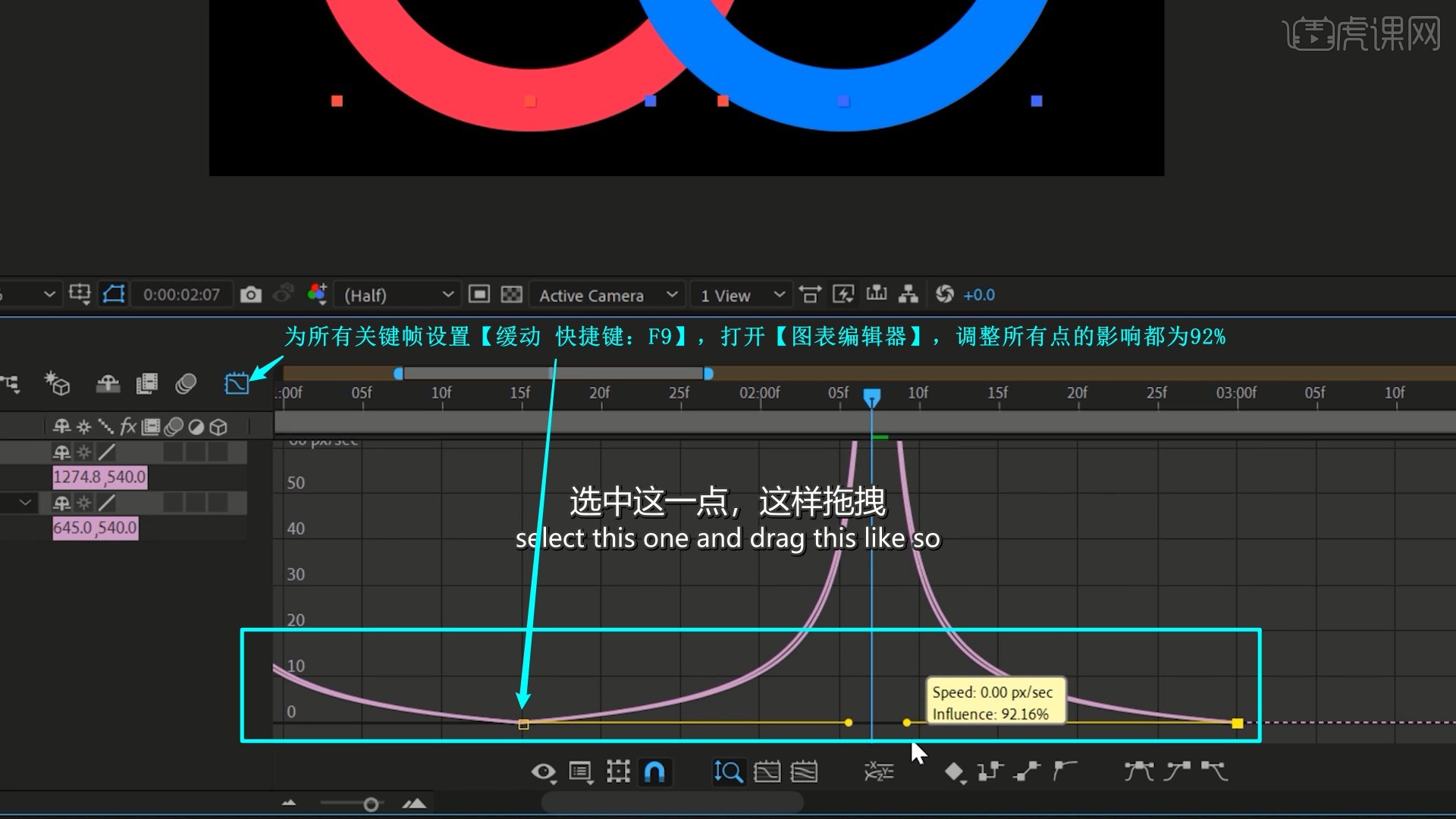
5.为所有关键帧设置【缓动 快捷键:F9】,打开【图表编辑器】,调整所有点的影响都为92%,如图所示。

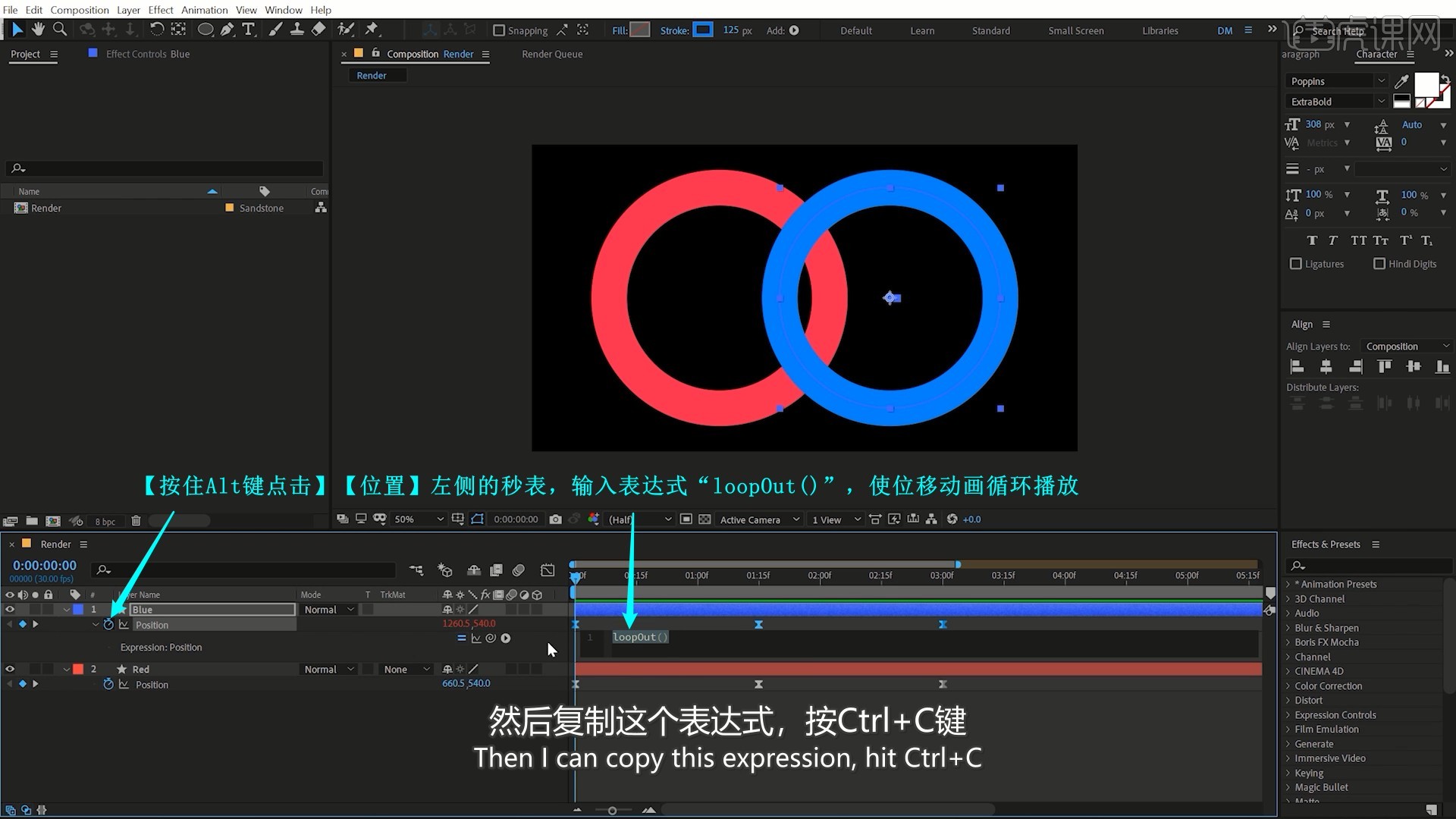
6.【按住Alt键点击】【位置】左侧的秒表,输入表达式“loopOut()”,使位移动画循环播放,如图所示。

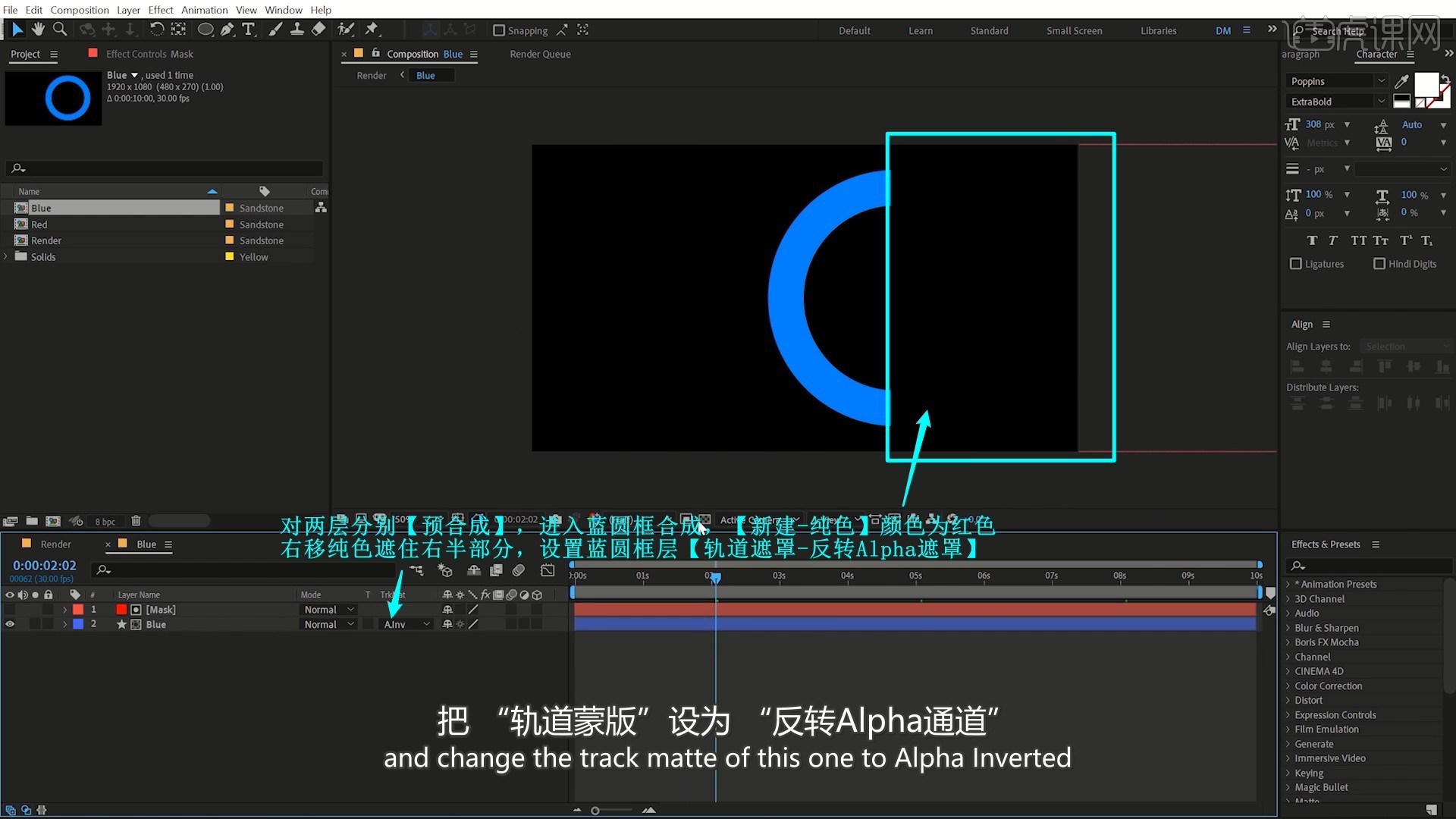
7.相同方法为另一层也添加循环表达式,然后对两层分别【预合成】,进入蓝圆框合成,【新建-纯色】颜色为红色,右移纯色遮住右半部分,设置蓝圆框层【轨道遮罩-反转Alpha遮罩】,如图所示。

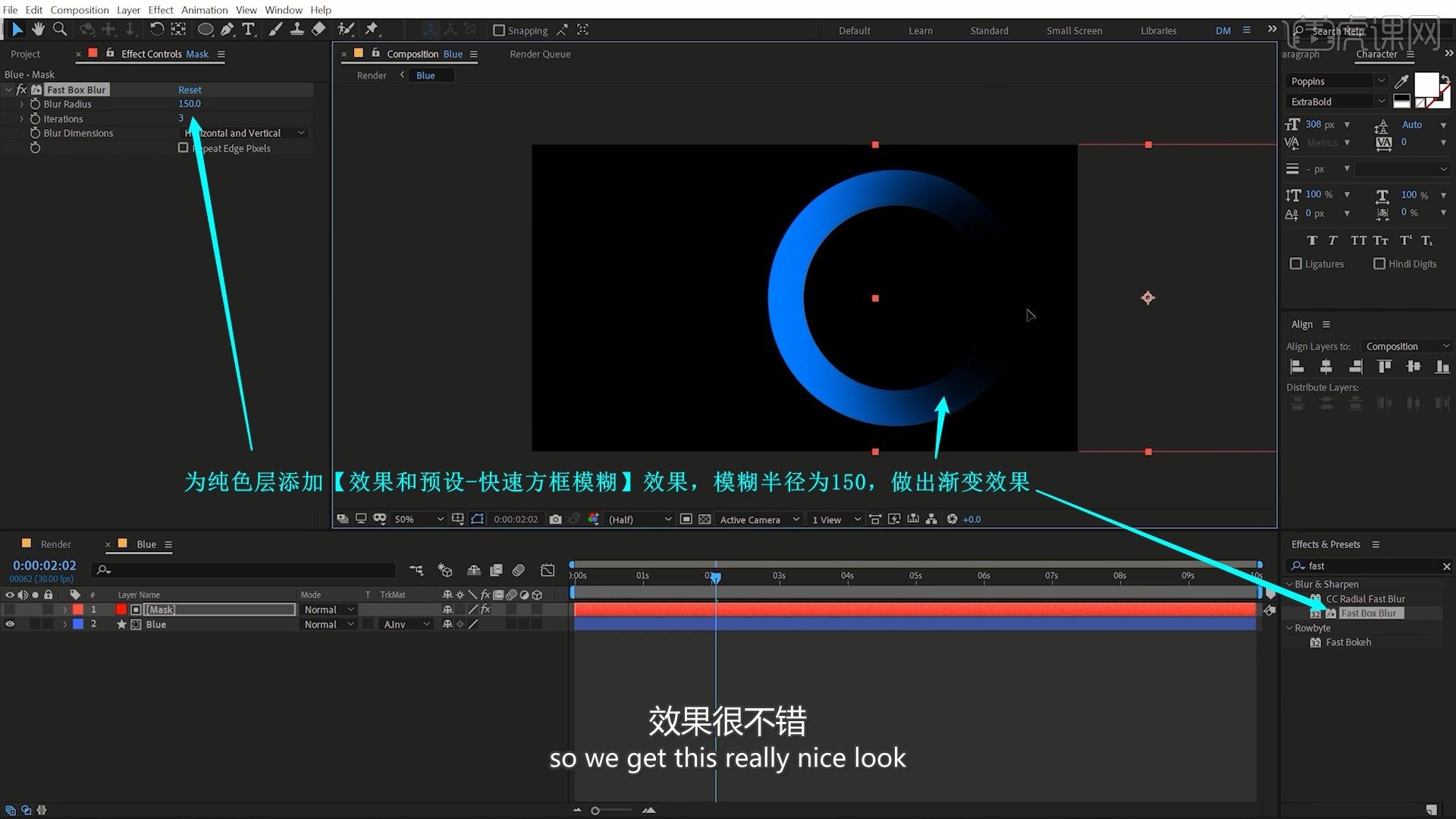
8.为纯色层添加【效果和预设-快速方框模糊】效果,模糊半径为150,做出渐变效果,如图所示。

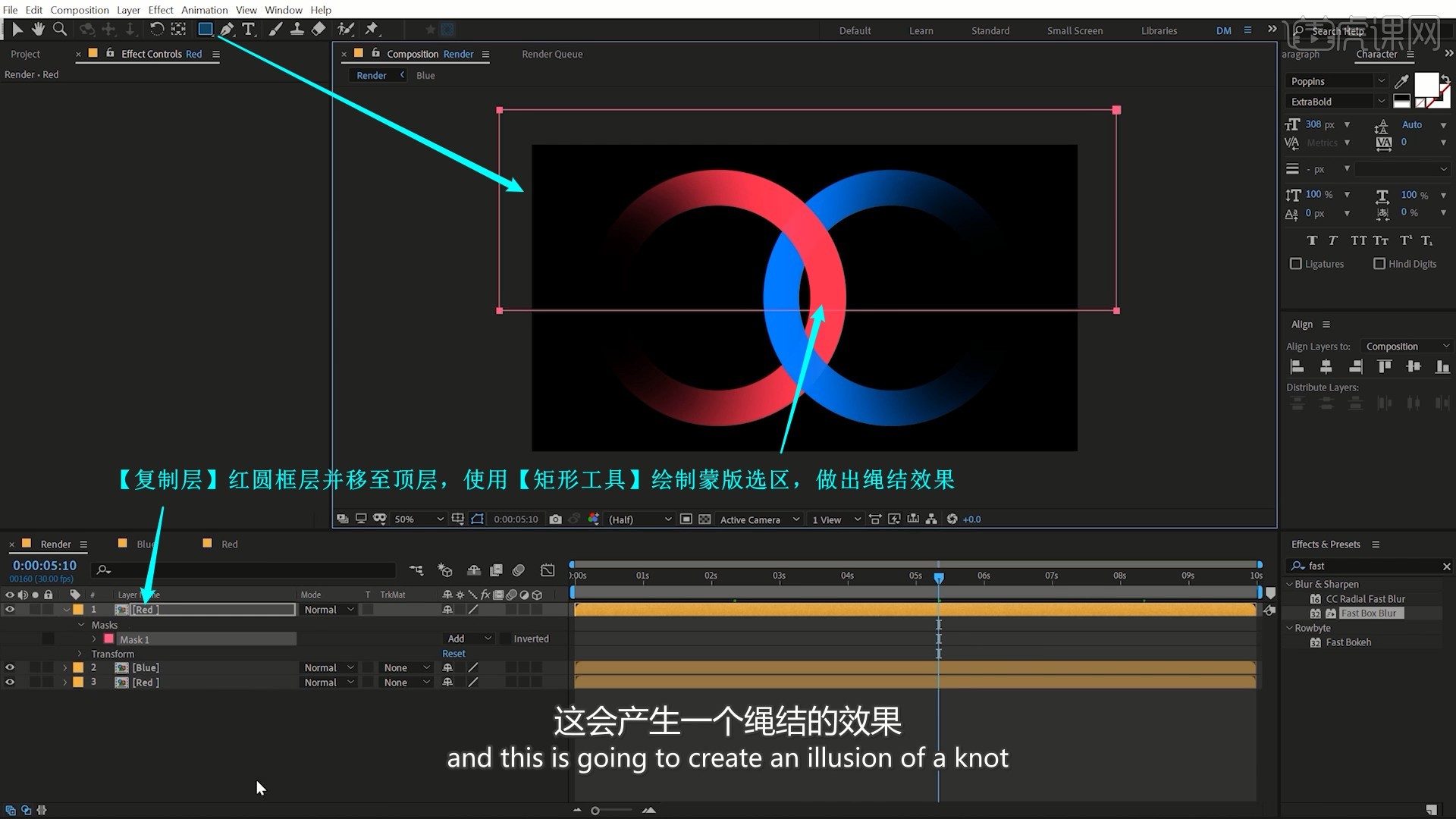
9.同理制作红圆框的渐变效果,然后在主渲染合成中【复制层】红圆框层并移至顶层,使用【矩形工具】绘制蒙版选区,做出绳结效果,如图所示。

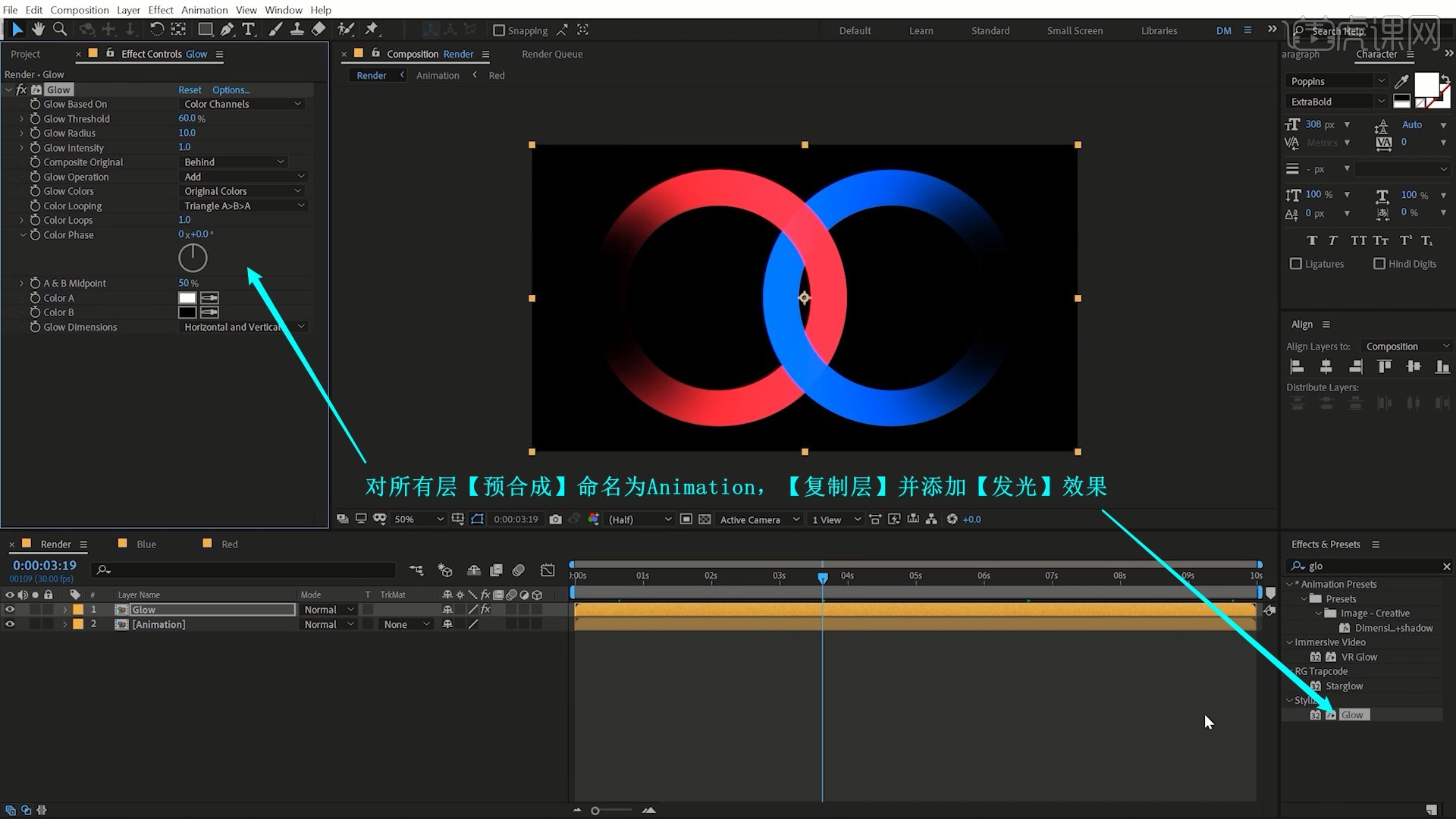
10.对所有层【预合成】命名为Animation,【复制层】并添加【发光】效果,如图所示。

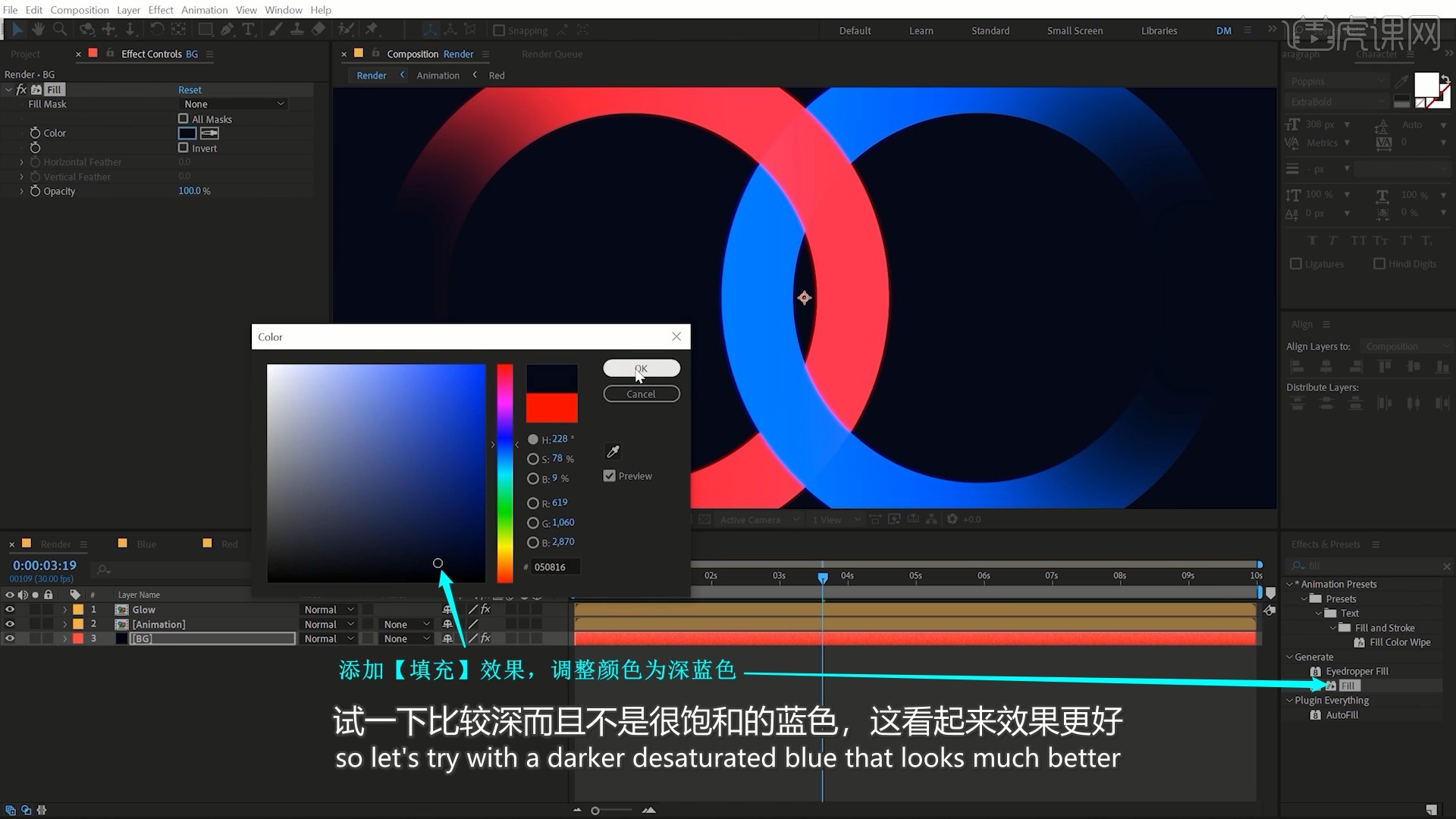
11.在底部【新建-纯色】颜色为黑色,修改颜色深度为16bpc,添加【填充】效果,调整颜色为深蓝色,如图所示。

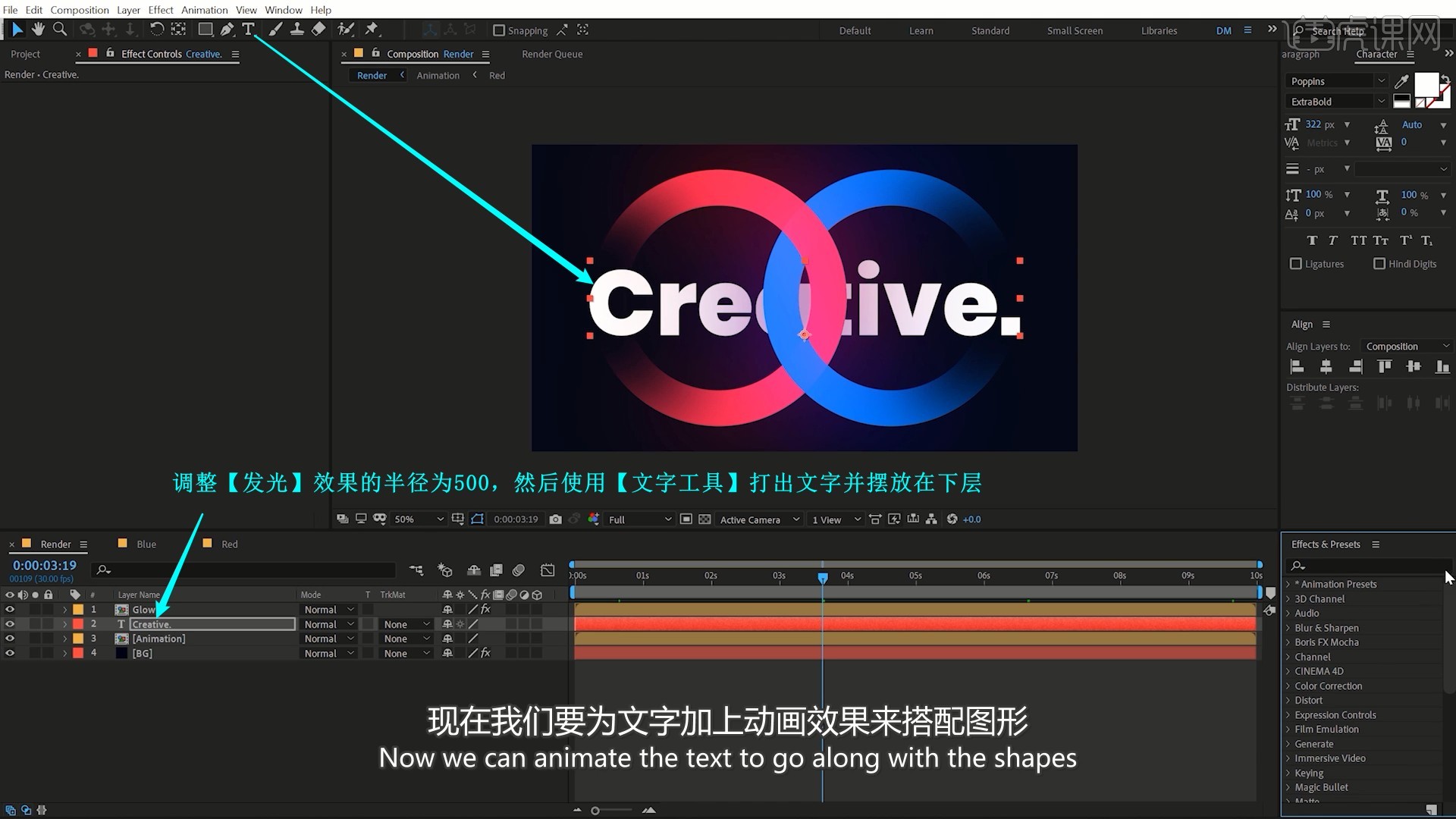
12.调整【发光】效果的半径为500,然后使用【文字工具】打出文字并摆放在下层,如图所示。

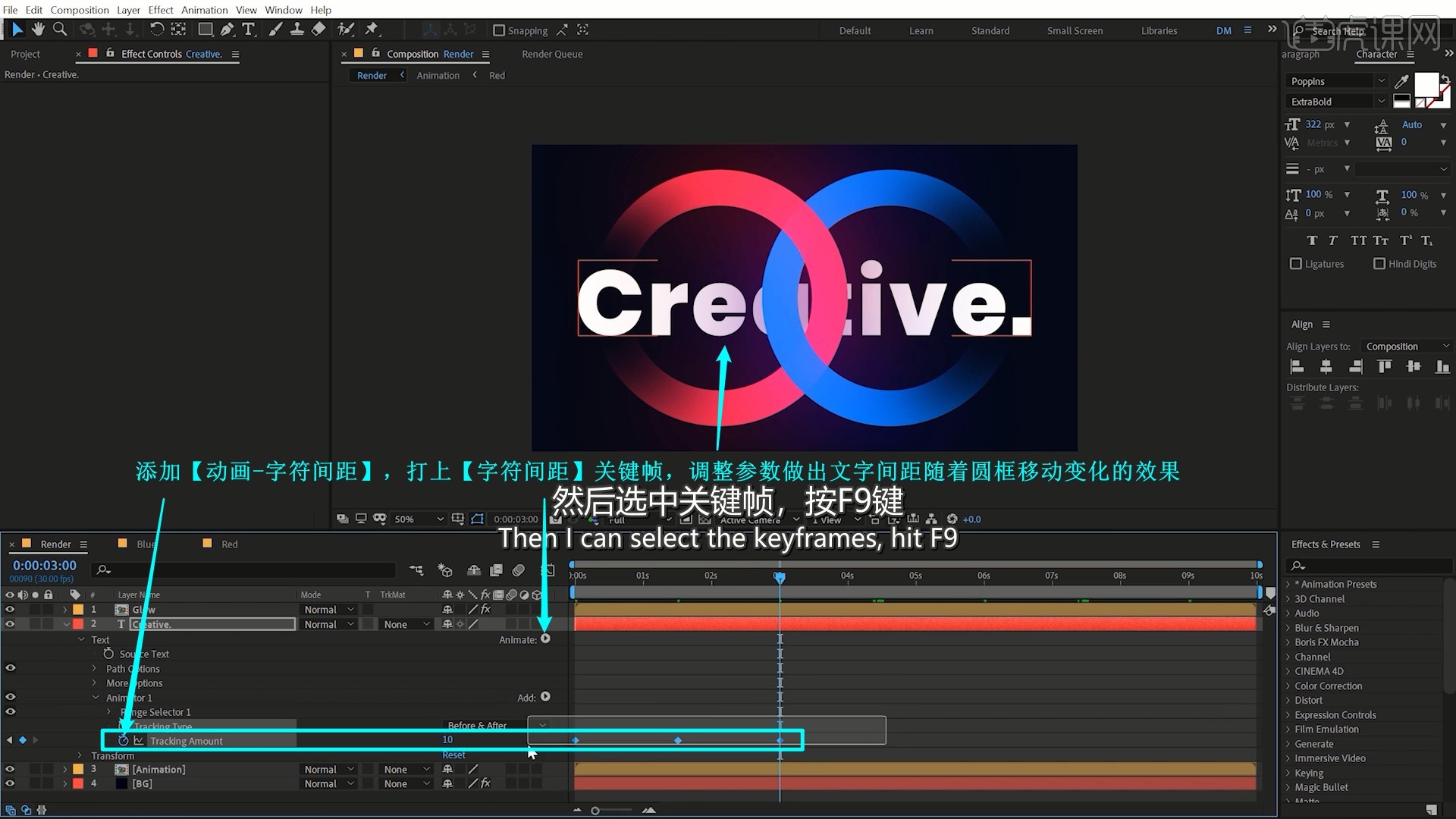
13.添加【动画-字符间距】,打上【字符间距】关键帧,调整参数做出文字间距随着圆框移动变化的效果,如图所示。

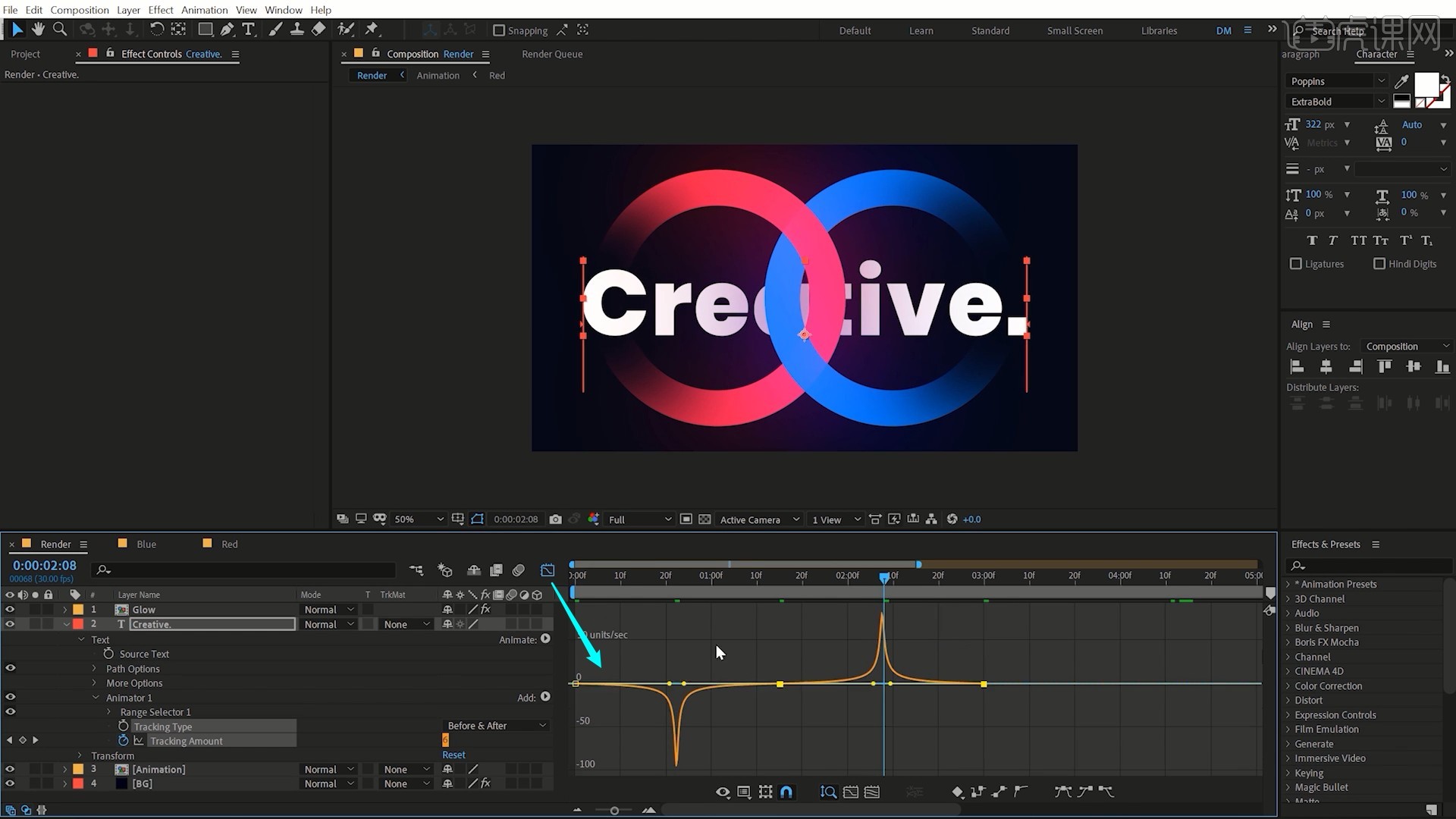
14.同样设置【缓动】后打开【图表编辑器】,调整所有点的影响都为92%,即可完成制作,如图所示。

15.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

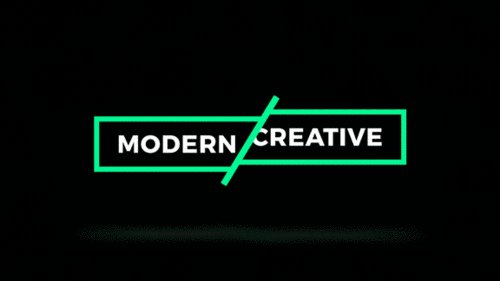
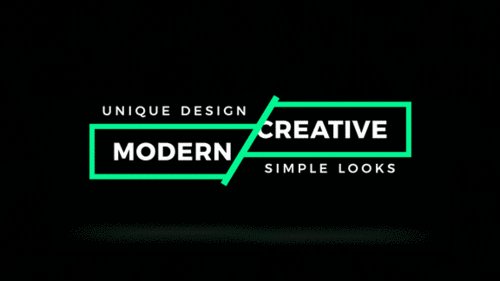
16.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

以上就是AE-环环相扣标题动效图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!